วิธีสร้างแผนผังรูปภาพแบบโต้ตอบใน WordPress
เผยแพร่แล้ว: 2022-07-14รายละเอียด รายละเอียด รายละเอียด … เป็นการยากที่จะถ่ายทอดรายละเอียดเล็กๆ ที่สำคัญของผลิตภัณฑ์จำนวนมากโดยไม่ทำให้ลูกค้าของคุณแปลกแยกด้วยข้อความที่มีรายละเอียด หากคุณต้องการระบุวัตถุ ห้อง หรือพื้นที่ พร้อมให้ข้อมูลโดยละเอียดโดยไม่รบกวนการเดินทางของลูกค้าโดยส่งไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ แผนผังรูปภาพของ WordPress คือคำตอบของคุณ
แผนผังรูปภาพของ WordPress เป็นวิธีที่ดีที่สุดในการแสดงรูปภาพที่สวยงามและเพิ่มรายละเอียดจำนวนมากได้อย่างมีประสิทธิภาพ โดยไม่ทำให้เอฟเฟกต์เสียหาย คุณได้รับข้อมูลสูงสุดที่ถูกบีบอัดในอสังหาริมทรัพย์ทางอินเทอร์เน็ตจำนวนน้อยที่สุด แต่ทำได้อย่างสวยงาม
ฟังก์ชั่นซูมเข้าสำหรับรูปภาพในร้านค้าอีคอมเมิร์ซจัดการกับปัญหาอย่างหรูหรา แต่การติดตั้งร้านค้า WooCommerce ไม่ใช่วิธีแก้ปัญหาสำหรับธุรกิจที่ต้องการ "อุ้ม" เพิ่มเติมสำหรับรูปภาพของพวกเขา
อ่านคู่มือเชิงลึกของเราเพื่อเรียนรู้ว่าการสร้างแผนที่ภาพแบบโต้ตอบใน WordPress นั้นง่ายเพียงใดด้วยปลั๊กอิน WP Draw Attention
ภาพรวมของแผนที่รูปภาพ WordPress และ WP Draw Attention
แผนผังรูปภาพ WordPress เป็นองค์ประกอบกราฟิกแบบโต้ตอบที่มีพื้นที่ที่สามารถคลิกได้
การใช้งานที่ชัดเจนคือนักพัฒนาอสังหาริมทรัพย์ นายหน้า และเกสต์เฮาส์หรือเจ้าของโรงแรม พวกเขาใช้แผนที่รูปภาพเพื่อแสดงแผนผังชั้นเชิงโต้ตอบพร้อมรูปภาพที่สวยงามติดอยู่ในแต่ละพื้นที่
อย่างไรก็ตาม มีข้อดีมากกว่าแผนที่รูปภาพใน WordPress ซึ่งพิสูจน์โดยเครื่องมือแผนที่รูปภาพ WP Draw Attention กลายเป็นเครื่องมือทางการตลาดที่เป็นความลับอย่างรวดเร็วสำหรับช่างซ่อมบำรุง ช่างฝีมือ ช่างฝีมือ ศิลปิน และผู้ค้าอินเทอร์เน็ตรายอื่นๆ
 ดึงความสนใจ: ปลั๊กอินแผนที่รูปภาพแบบโต้ตอบ
ดึงความสนใจ: ปลั๊กอินแผนที่รูปภาพแบบโต้ตอบเวอร์ชันปัจจุบัน: 1.9.32
ปรับปรุงล่าสุด: 16 มิถุนายน 2565
draw-attention.1.9.32.zip
ภาพโต้ตอบของ WP Draw Attention (เช่น แผนผังชั้น) ช่วยให้ลูกค้าของคุณสามารถซูมเข้าในรายละเอียดที่น่าทึ่งได้ คุณสามารถเพิ่มคำอธิบายโดยละเอียด ข้อความ ตัวเลข รูปภาพ หรือแม้แต่วิดีโอสำหรับแต่ละพื้นที่เพื่อเน้นคุณลักษณะเฉพาะของผลิตภัณฑ์ของคุณ คุณสามารถอธิบายรายละเอียดเกี่ยวกับข้อดีทั้งหมดของผลิตภัณฑ์ของคุณโดยไม่ต้องกรอกข้อความให้ผู้เยี่ยมชม
แผนที่ภาพที่ตอบสนองซึ่งสร้างด้วยปลั๊กอิน WP Draw Attention จะสร้างข้อมูลเมตาของตนเองตามข้อมูลที่คุณป้อน ดังนั้นจึงเป็นมิตรกับ SEO ตั้งแต่เริ่มต้น
เราจะพูดถึงความแตกต่างระหว่างแผน WP Draw Attention ฟรีและพรีเมียมที่ด้านล่าง แต่เราต้องบอกคุณเกี่ยวกับคุณลักษณะที่ยอดเยี่ยมของปลั๊กอินฟรีนี้... คุณจะได้รับภาพวาดแบบโต้ตอบเพียงรูปเดียวต่อไซต์ แต่ปัจจัยที่ไม่อาจต้านทาน ได้ คือคุณสามารถเพิ่ม จำนวน พื้นที่รายละเอียดสำหรับภาพวาดนั้น
ลองใช้แผนผังชั้นเป็นตัวอย่าง คุณสามารถเชื่อมโยงพื้นที่ในแผนผังชั้นกับรูปภาพของแต่ละห้องได้ แต่คุณยังสามารถร่างรายการที่สนใจเฉพาะในแผนผังชั้นทั่วไปได้อีกด้วย คุณอาจลงเอยด้วยภาพถ่ายโดยละเอียดของงานศิลปะ ของเก่า การจัดดอกไม้ และสบู่ … ทั้งหมดเชื่อมโยงกับภาพฐานฟรีภาพเดียวของคุณ
เริ่มต้นคำแนะนำของเราโดยไม่ต้องกังวลใจอีกต่อไป!
วิธีสร้างแผนที่รูปภาพใน WordPress ด้วย WP Draw Attention
ตั้งค่าพอร์ตโฟลิโอแบบโต้ตอบได้ง่ายมากด้วยปลั๊กอิน WP Draw Attention คุณจะดูแลการออกแบบภายในแต่ละภาพวาด
ขั้นตอนที่ 1: ติดตั้ง WP Draw Attention
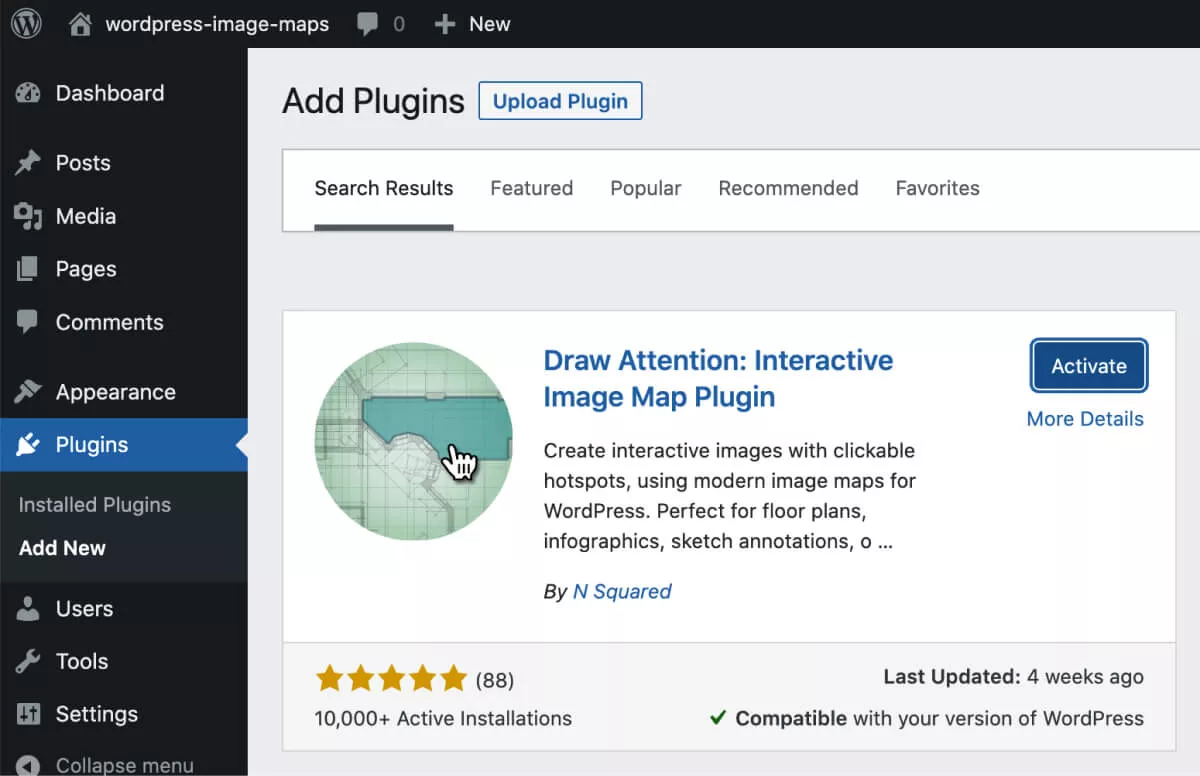
รับปลั๊กอิน Draw Attention ฟรีจากไลบรารีปลั๊กอิน WordPress หรือแดชบอร์ด WordPress ของคุณ
ใน WordPress ให้ไปที่ Plugins → Add New ค้นหา "ดึงความสนใจ" ติดตั้งแล้วเปิดใช้งานปลั๊กอิน หลังจากเปิดใช้งาน เข้าถึงได้จากเมนูทางด้านซ้าย (การตั้งค่า → WP Draw Attention)

ขั้นตอนที่ 2: สร้างแผนที่ภาพแรกของคุณ
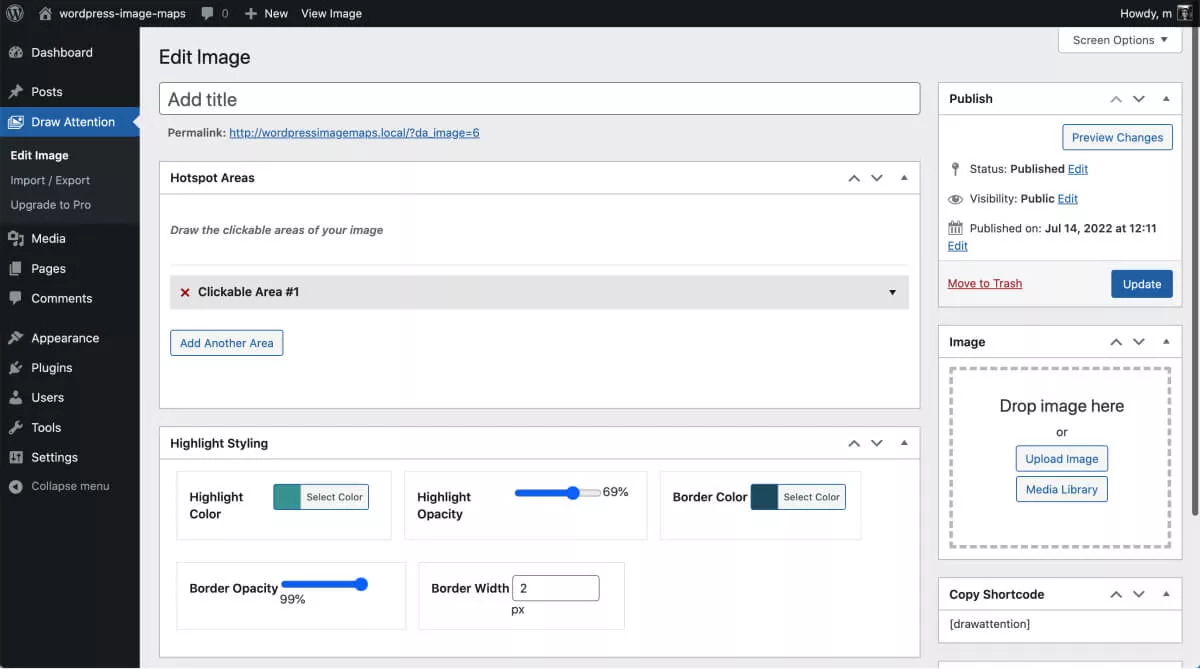
เมื่อติดตั้งแล้ว ให้คลิกที่รายการเมนู "ดึงความสนใจ" เพื่อเริ่มต้น
เนื่องจากเวอร์ชันฟรีช่วยให้คุณสร้างแผนที่ภาพได้เพียงภาพเดียว คุณจะเห็นตัวเลือก "แก้ไขภาพ" ที่เราจะดูรายละเอียดด้านล่าง

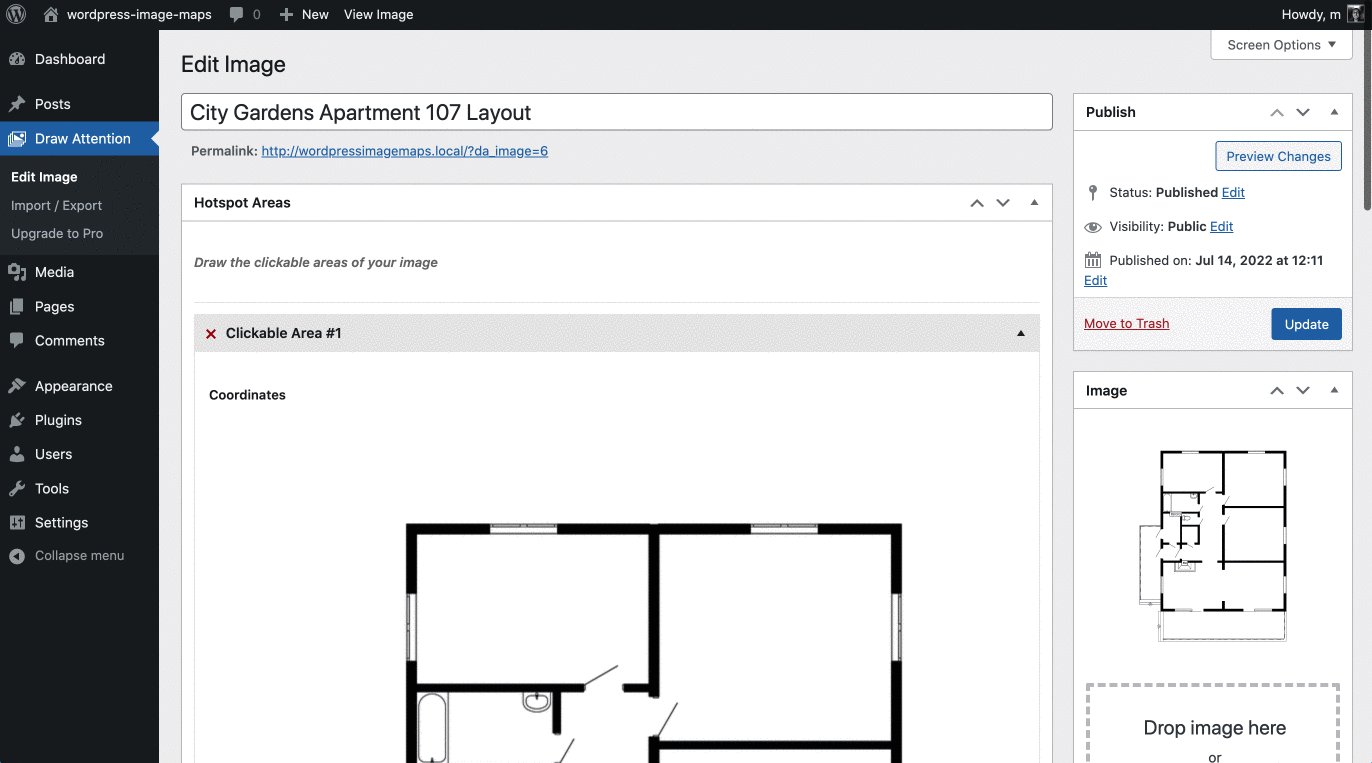
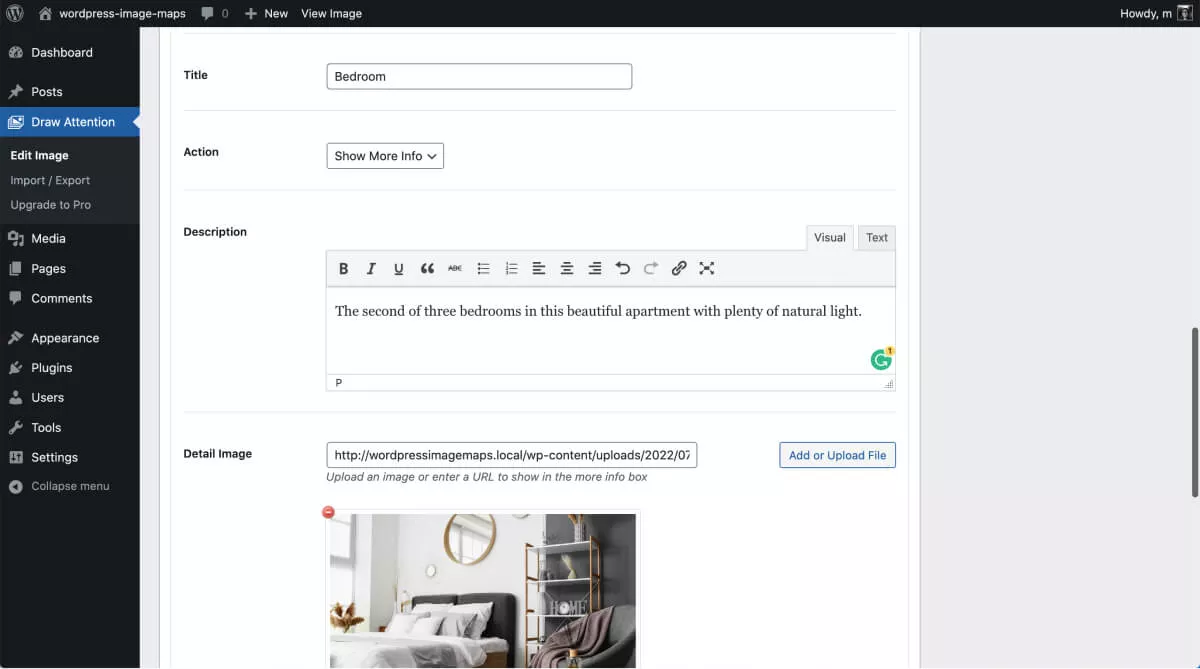
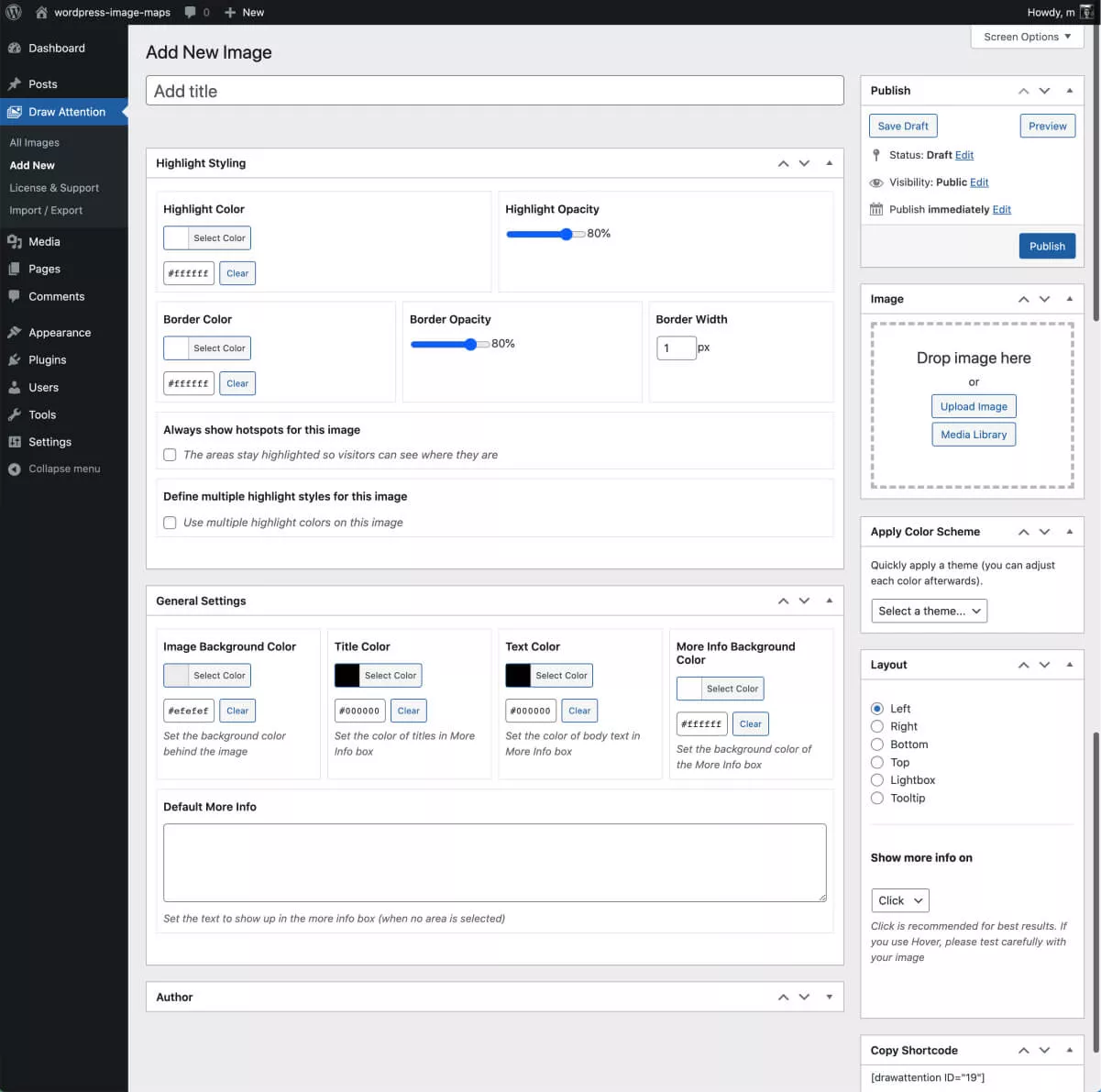
ในหน้า "แก้ไขรูปภาพ" นี้ ให้พิมพ์ชื่อ (ชื่อ) สำหรับรูปภาพแบบโต้ตอบใหม่ของคุณ โดยจะปรากฏบนเว็บไซต์ของคุณ ดังนั้นให้เลือกชื่อที่สื่อความหมายและเป็นมิตรกับ SEO
ขั้นตอนที่ 3: อัปโหลดภาพฐานและเพิ่มพื้นที่ฮอตสปอต
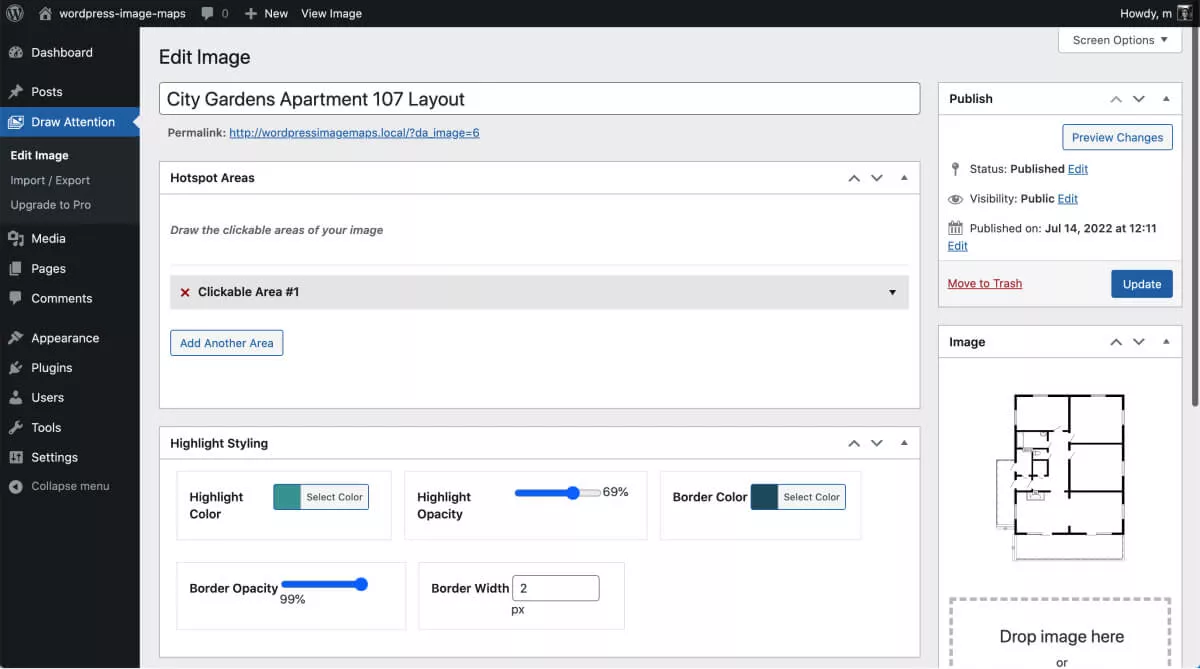
คลิกที่ส่วน "วางภาพที่นี่" ทางด้านขวามือของหน้าจอเพื่อเลือกหรืออัปโหลดภาพหลักของคุณ
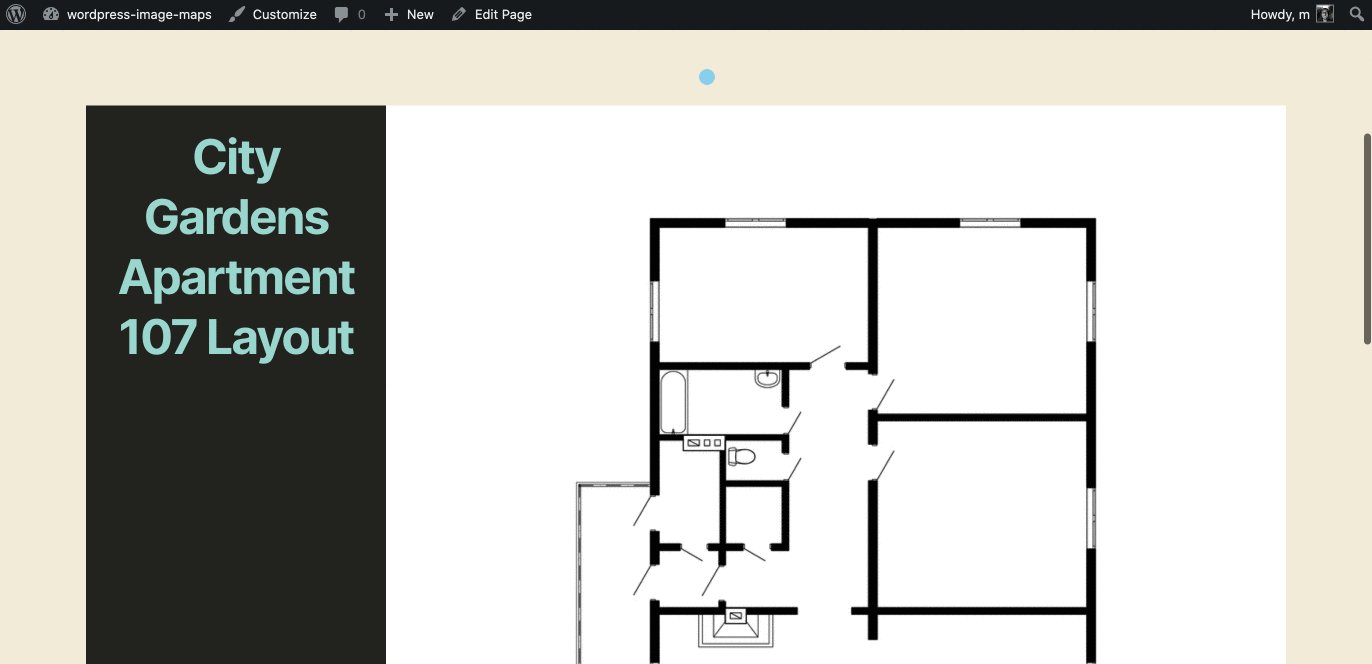
ในกรณีของเราด้านล่าง เราได้อัปโหลดแผนผังอพาร์ตเมนต์เป็นตัวอย่างว่านักพัฒนา สถาปนิก หรือแม้แต่นักออกแบบตกแต่งภายในอาจแสดงการออกแบบสำหรับอสังหาริมทรัพย์แห่งหนึ่งได้อย่างไร

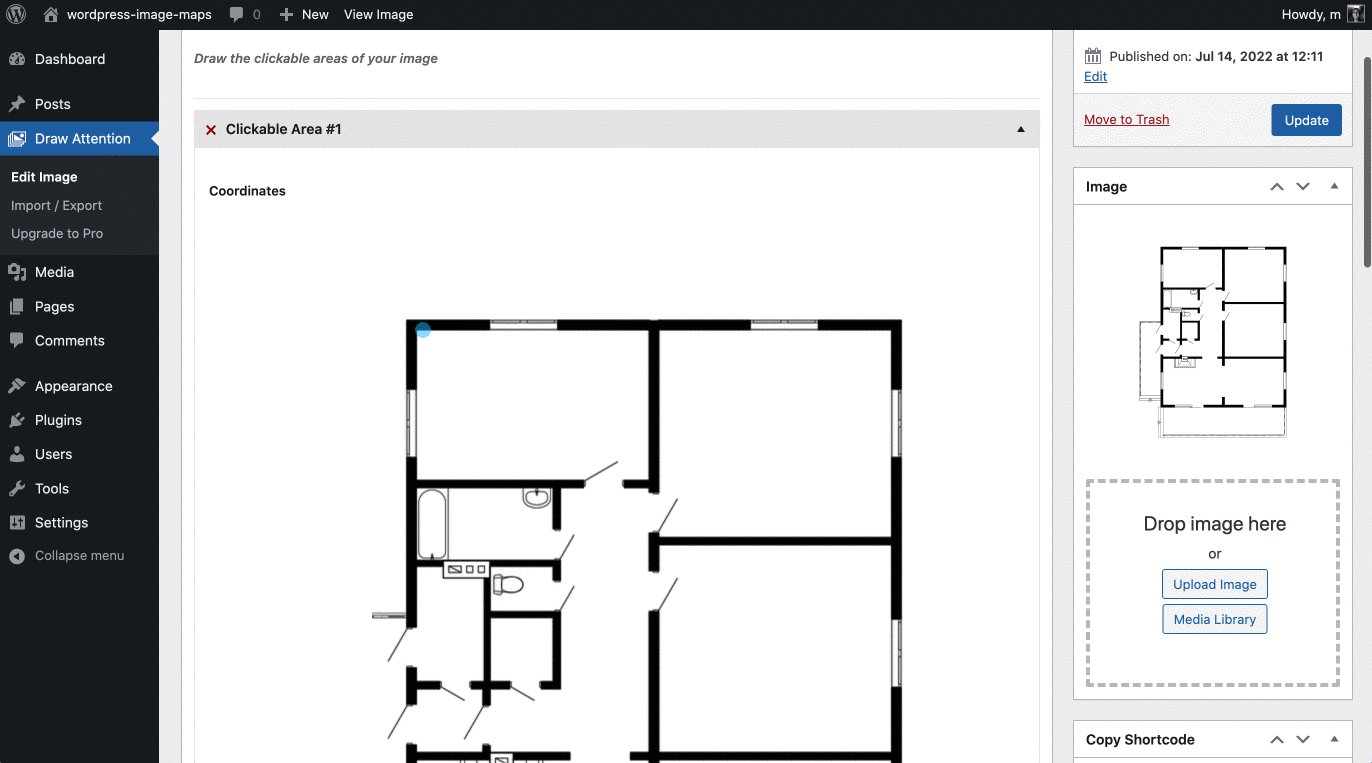
ในส่วน "ฮอตสปอต" คุณจะเห็นรูปภาพที่คุณเพิ่งอัปโหลดพร้อมคำแนะนำในการ "วาดพื้นที่ที่คลิกได้ของรูปภาพของเรา"
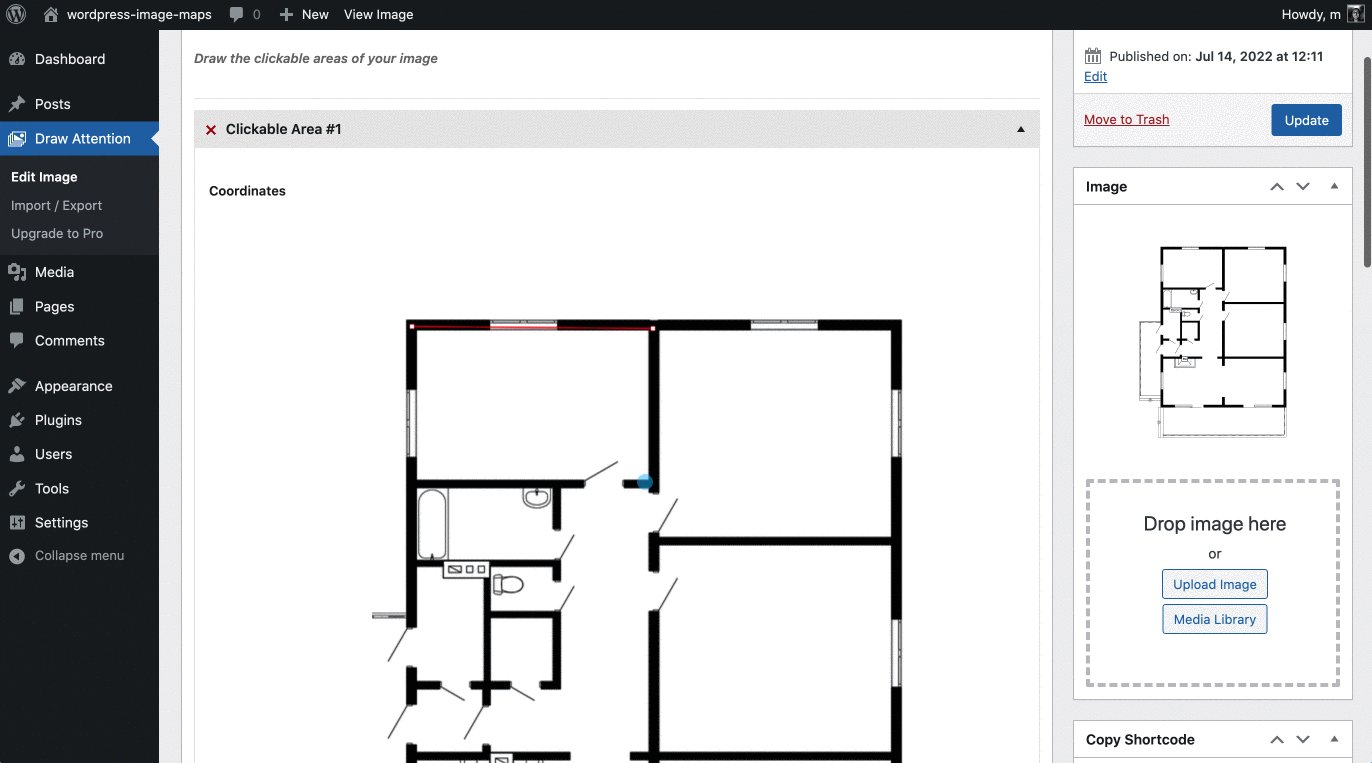
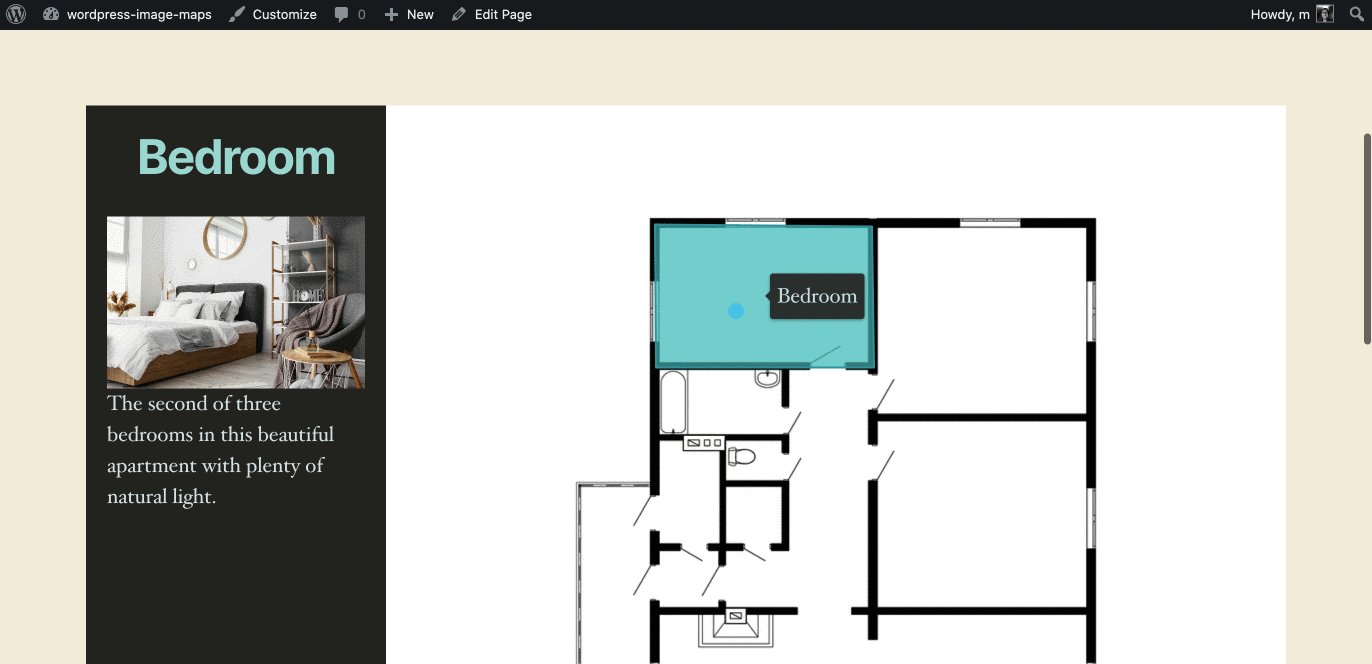
ถัดไป เน้นแต่ละส่วนที่คุณต้องการเชื่อมโยงไปยังข้อมูลเพิ่มเติม ในการดำเนินการดังกล่าว ให้คลิกที่จุดแต่ละจุดของพื้นที่ที่คุณต้องการเน้นในแผนที่ภาพแบบโต้ตอบ ดังที่เราทำด้านล่าง


คุณอาจต้องการใช้เมาส์ลากเคอร์เซอร์ตามสัญชาตญาณเพื่อติดตามรูปภาพ แต่คุณต้องสร้างโครงร่างของจุด แทนที่จะเป็นภาพวาด วางเคอร์เซอร์บนจุดแรกของพื้นที่ที่คุณต้องการเน้น คลิกและย้ายไปยังจุดถัดไป ทำซ้ำจนกว่าคุณจะสร้างโครงร่างของพื้นที่
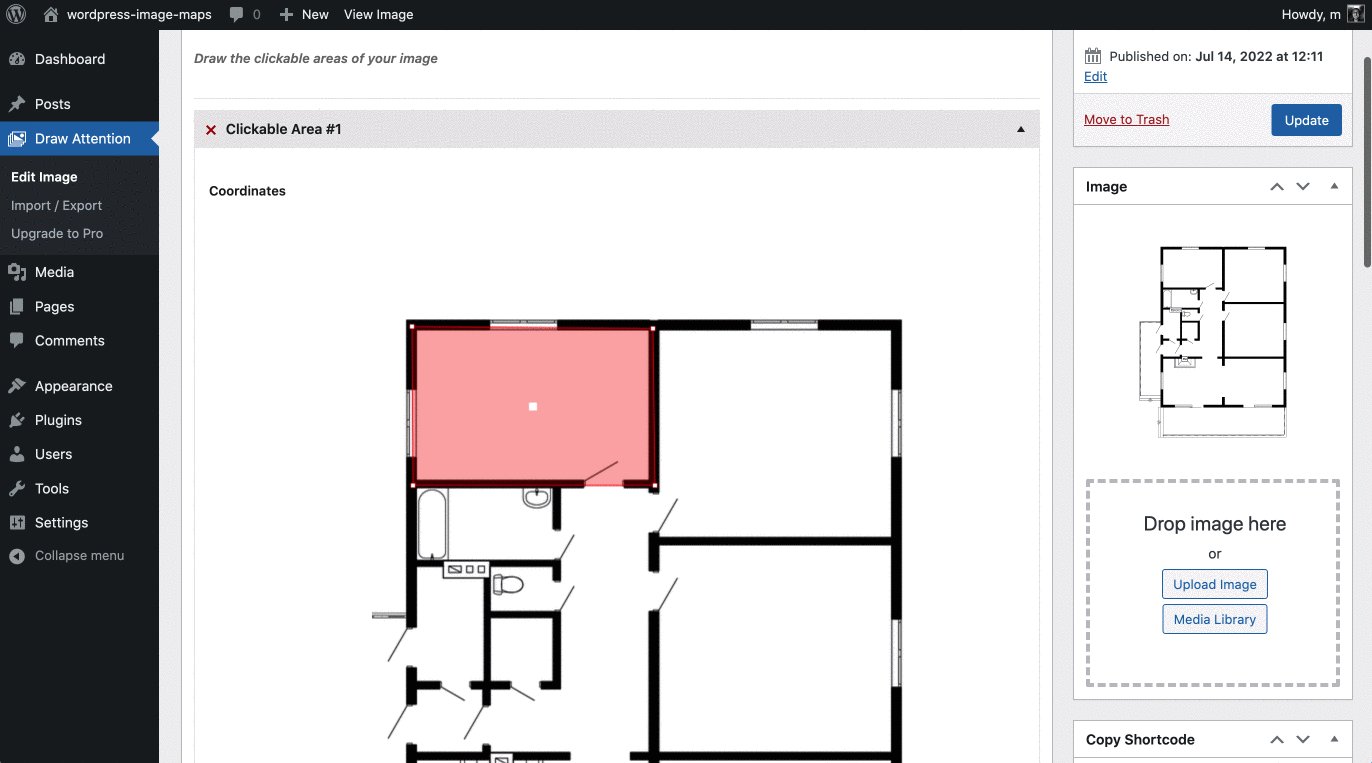
เมื่อคุณทำเครื่องหมายจุดสามจุดแล้ว คุณสามารถจับโครงร่างที่มุมหนึ่ง เพิ่มจุดเพิ่มเติมให้กับเค้าร่าง ย้ายบล็อก หรือเล่นกับไดอะแกรมของคุณในลักษณะสัญชาตญาณ
ย้ายไปที่ช่อง "ชื่อ" ใต้ภาพวาด พิมพ์ชื่อพื้นที่ที่ไฮไลต์ (ในตัวอย่างด้านบนคือห้องนอนของอพาร์ตเมนต์)

ถัดไป เพิ่มคำอธิบายโดยละเอียดเพิ่มเติมของห้องหรือวัตถุ จากนั้น เพิ่มลิงก์ไปยังรูปภาพในไลบรารีสื่อของคุณ (หรือ URL ภายนอก) ที่คุณต้องการให้ปรากฏขึ้นเมื่อมีคนคลิกหรือแตะบนแผนที่รูปภาพของคุณ
บันทึกแผนที่รูปภาพ (ไปที่ส่วนการเผยแพร่ WordPress ที่มุมบนขวา) ก่อนที่คุณจะไปยังขั้นตอนถัดไป
แค่นั้นแหละ – คุณได้เพิ่มพื้นที่แรกที่สามารถคลิกได้ให้กับภาพฐานของคุณแล้ว!
ขั้นตอนที่ 4: เพิ่มพื้นที่ฮอตสปอตเพิ่มเติมและดูตัวอย่าง
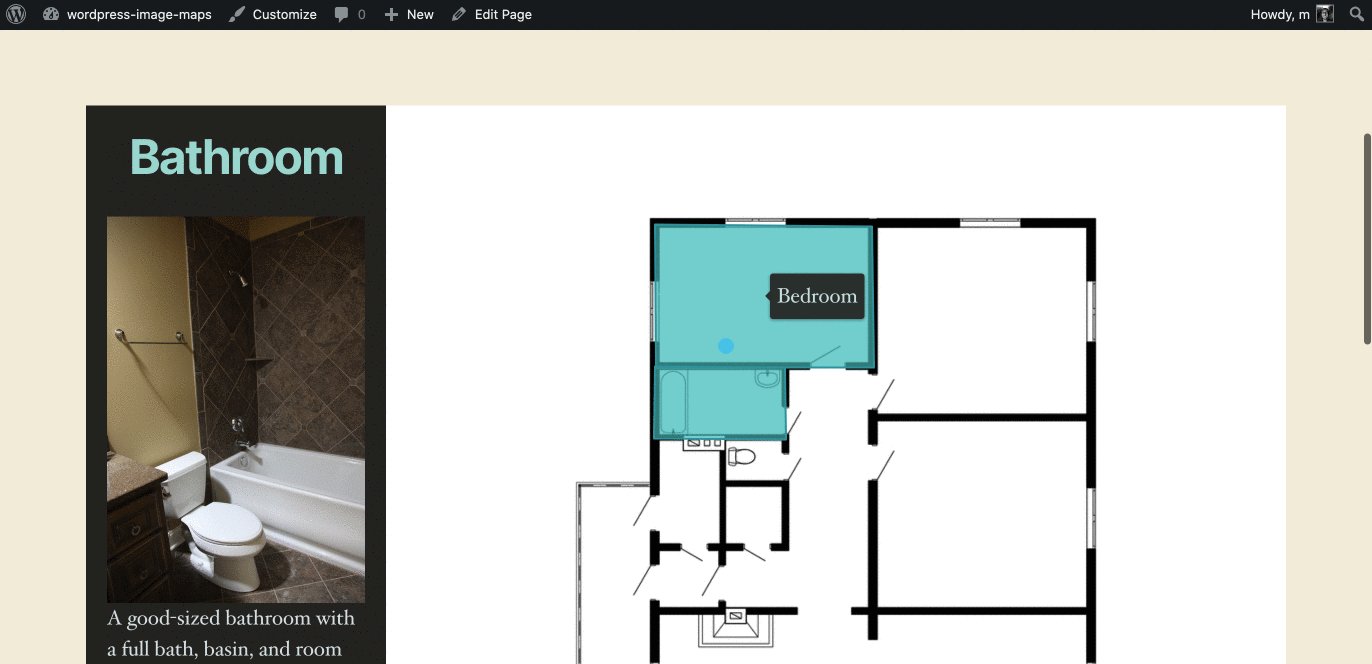
อยู่ในส่วน "พื้นที่ฮอตสปอต" ตอนนี้คลิกที่พื้นที่ดรอปดาวน์ถัดไปที่เรียกว่า "พื้นที่คลิกได้ #2"
ทำซ้ำขั้นตอนในการสร้างชุดการคลิกตลอดโครงร่างของพื้นที่ที่คุณต้องการเน้น ตั้งชื่อภาพแผนที่ (ในกรณีนี้คือ “ห้องน้ำ”) เชื่อมโยงพื้นที่กับภาพถ่ายที่คุณเลือก และบันทึก
ดำเนินการต่อจนกว่าคุณจะครอบคลุมพื้นที่ทั้งหมด และตั้งชื่อและเชื่อมโยงฮอตสปอตทั้งหมดของคุณแล้ว บันทึกและเผยแพร่ภาพของคุณ
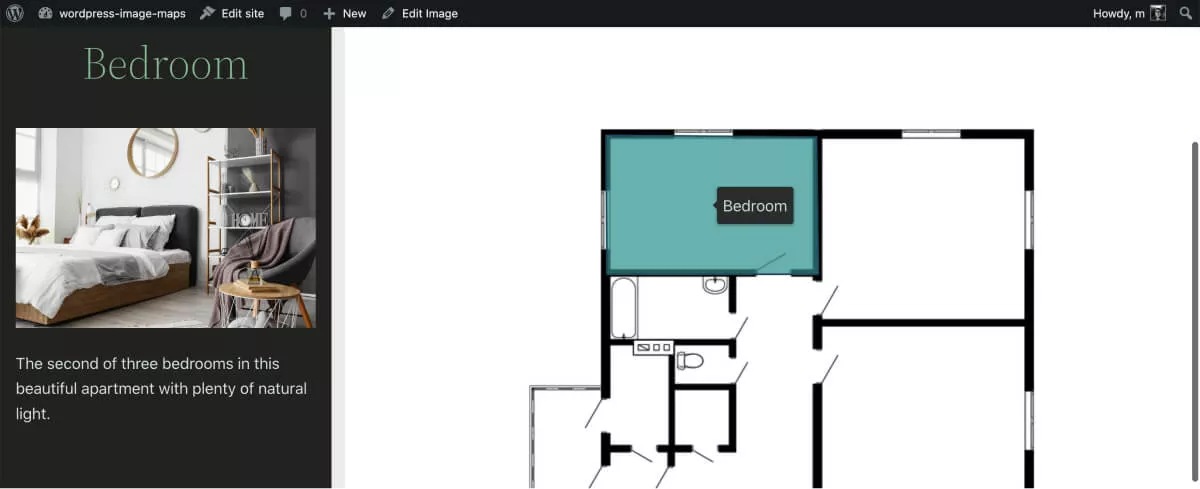
ตอนนี้คุณสามารถดูตัวอย่างแผนที่ภาพเพื่อดูว่าจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ

ขั้นตอนที่ 5: จัดรูปแบบภาพโต้ตอบของคุณ
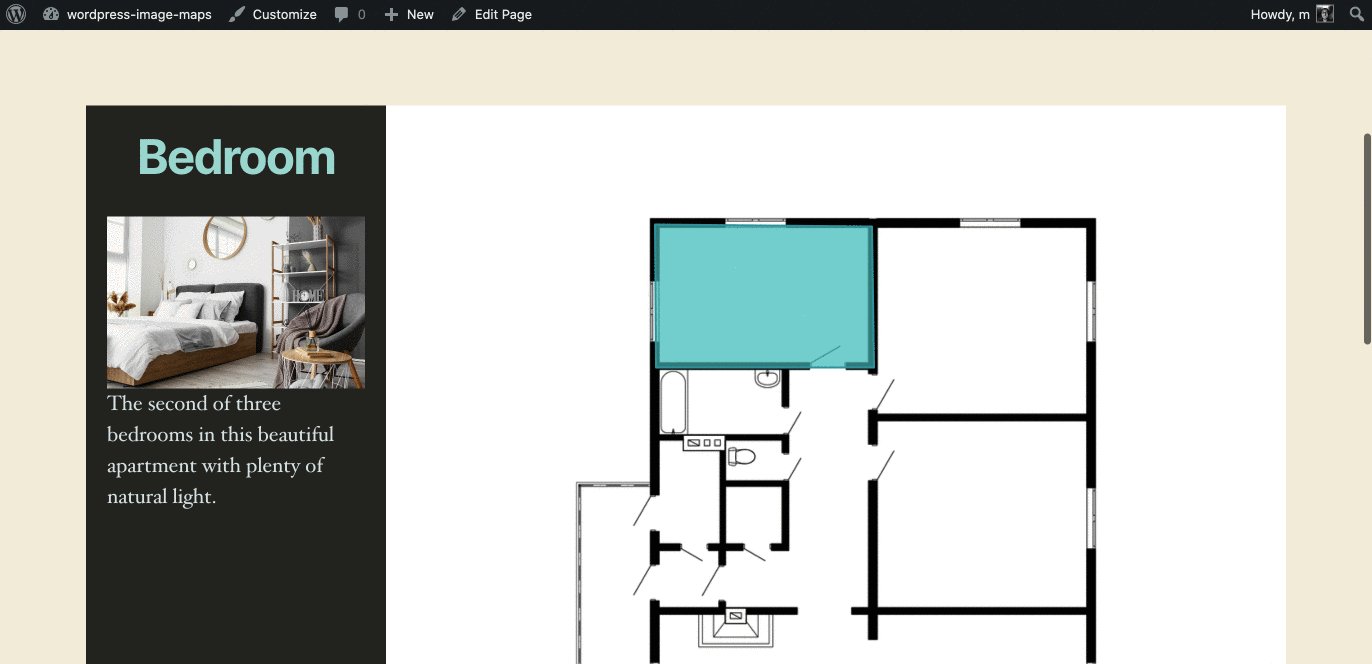
คลิกที่ "แก้ไขภาพแบบโต้ตอบ" เพื่อติดตามลิงก์อัตโนมัติที่ปรากฏที่ด้านบนของหน้าใต้ชื่อภาพของคุณ จะเปิดหน้าใหม่พร้อมรูปภาพแบบโต้ตอบของคุณ ภาพเริ่มแรกมีรูปแบบ WP Draw Attention ที่เป็นค่าเริ่มต้น

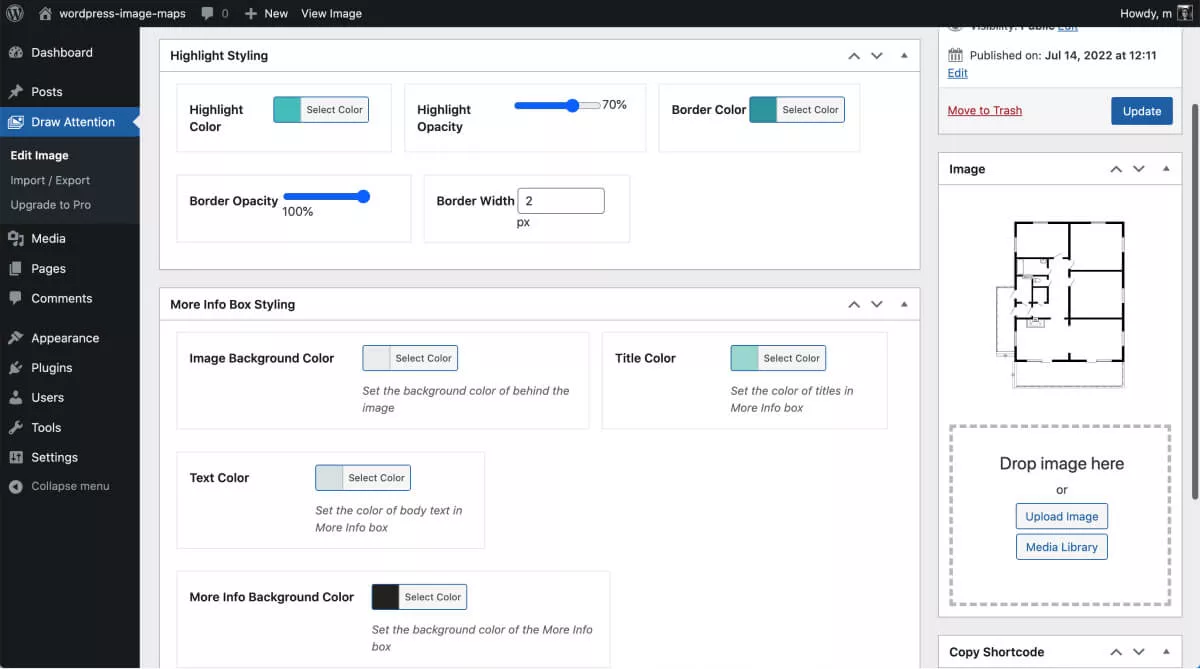
เปิด/ขยายคุณลักษณะ "การจัดรูปแบบกล่องข้อมูลเพิ่มเติม" บนหน้าของคุณ เลือกสีพื้นหลังของรูปภาพ สีของชื่อที่จะปรากฏเหนือรูปภาพที่ลิงก์ และสีคำอธิบายข้อความ
กล่อง "สีพื้นหลังข้อมูลเพิ่มเติม" หมายถึงสีของบล็อก WordPress ที่มีข้อมูลเพิ่มเติม คุณยังสามารถแก้ไขการจัดรูปแบบ “ไฮไลท์” ได้อีกด้วย นั่นคือสีของพื้นที่ที่ไฮไลต์ตามที่ปรากฏในภาพฐานของคุณ เวอร์ชันพรีเมียมมาพร้อมกับธีมที่ตั้งค่าไว้ล่วงหน้ามากมายเพื่อการจัดสไตล์ที่รวดเร็ว
อัพเดทการเปลี่ยนแปลง ต่อไป เราจะเพิ่มแผนผังรูปภาพ WordPress ใหม่ของคุณไปยังหน้าใหม่
ขั้นตอนที่ 6: เพิ่มแผนที่ภาพแบบโต้ตอบไปยังเว็บไซต์ของคุณ
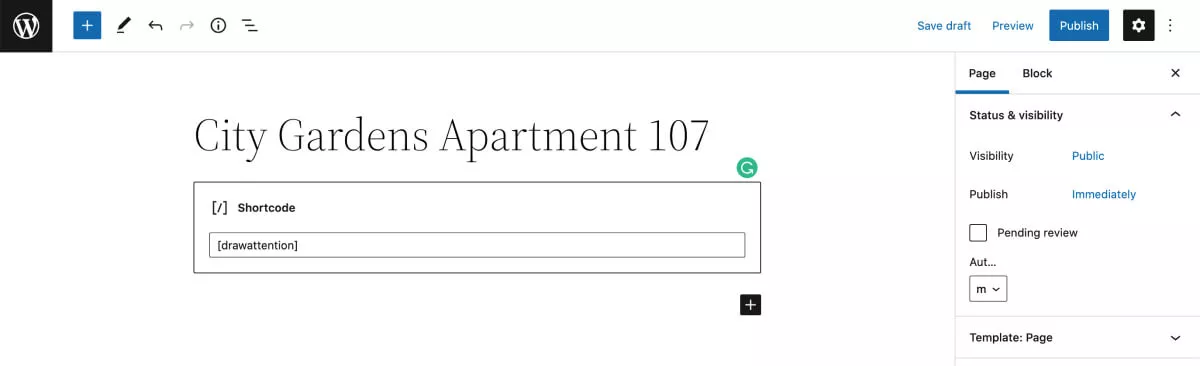
รหัสย่อจะปรากฏที่ด้านขวามือของหน้าจอแก้ไข ใต้ช่อง "เพิ่มรูปภาพ" มันอ่านง่าย ๆ ว่า "คัดลอกรหัสย่อ" เนื่องจากปลั๊กอินฟรีมีไดอะแกรมแบบโต้ตอบเดียวเท่านั้น ซึ่งจะเปลี่ยนไปหากคุณใช้ปลั๊กอินพรีเมียมและมีรูปภาพแบบโต้ตอบมากกว่าหนึ่งภาพ
คัดลอกรหัสย่อ สร้างหน้าใหม่บนเว็บไซต์ของคุณ และแทรกลงในบล็อกรหัสย่อ

แค่นั้นแหละ.
แผนผังรูปภาพปรากฏบนเว็บไซต์ WordPress ของคุณแล้ว และผู้เข้าชมสามารถโต้ตอบกับแผนที่ได้ตามต้องการ ดังที่คุณเห็นในวิดีโอด้านล่าง

อัปเกรดเป็น WP Draw Attention Pro เพื่อคุณสมบัติเพิ่มเติม
นอกเหนือจากแผนที่รูปภาพใน WP Draw Attention Pro ที่ไม่จำกัดจำนวนแล้ว คุณสมบัติพิเศษสามประการเหล่านี้สามารถบรรลุข้อตกลงสำหรับนักการตลาดดิจิทัลที่เชี่ยวชาญ:
- คุณสามารถเปลี่ยนประเภทการโต้ตอบเป็น "โฮเวอร์" หรือ "คลิก"
- คุณสามารถ "แสดง" ฮอตสปอตสำหรับรูปภาพเสมอ พื้นที่ที่ไฮไลท์จะยังคงถูกเน้นเพื่อให้ผู้เข้าชมสามารถทราบได้ทันทีว่าพวกเขากำลังสำรวจพื้นที่ใด
- นอกจากนี้ คุณสามารถใช้สีไฮไลท์ต่างๆ ในส่วนต่างๆ ของรูปภาพได้ มันทำให้แผนที่ภาพของคุณจดจำได้ทันทีว่าเป็นภาพแบบโต้ตอบ
ดูตัวเลือกการจัดรูปแบบเพิ่มเติมด้านล่าง และสังเกตว่าคุณมีตัวเลือก "รูปภาพทั้งหมด" ในเมนูแดชบอร์ดทางด้านซ้ายอย่างไร คุณได้ปลดล็อกตัวเลือกในการสร้างแผนที่รูปภาพแบบไม่จำกัดใน WordPress

ตัวเลือกการจัดสไตล์ทั่วไปเพิ่มขึ้นและง่ายขึ้นด้วยตัวเลือกธีมที่ตั้งไว้ล่วงหน้าหลายแบบ คุณยังสามารถแก้ไขการจัดตำแหน่งของแต่ละแผนที่รูปภาพบนหน้าเว็บของคุณได้
หากคุณมีแบบแปลนชั้นหรือยูนิตหลายแบบที่คุณต้องการเน้น WP Draw Attention Pro เป็นการลงทุนที่ยอดเยี่ยม ไม่ใช่แค่เพราะคุณได้รับแผนที่รูปภาพไม่จำกัดจำนวน แต่ยังเพราะจะดูดีกว่าเวอร์ชันพื้นฐาน .
แค่นั้นเอง การสร้างแผนที่รูปภาพใน WordPress เป็นเรื่องง่ายด้วย WP Draw Attention
