วิธีสร้างเมนูเมก้าโดยใช้ Beaver Builder (2 วิธี)
เผยแพร่แล้ว: 2022-11-11บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


สงสัยว่าจะช่วยผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณอย่างง่ายดายได้อย่างไร บางไซต์ใช้เมนูดรอปดาวน์มากเกินไป ซึ่งไม่เหมาะสำหรับประสบการณ์ของผู้ใช้ โชคดีที่คุณสามารถสร้างเมนูเมก้าแทนได้ ทำให้ทุกหน้าของคุณสามารถเข้าถึงได้ทันทีในที่เดียว นอกจากนี้ยังนำเสนอวิธีการแสดงหน้าเว็บของคุณอย่างเรียบร้อยและมีสไตล์อีกด้วย
ในโพสต์นี้ เราจะมาดูกันว่าเมนูเด่นคืออะไร และสำรวจประโยชน์หลักบางประการของการใช้เมนูนี้ จากนั้น เราจะช่วยคุณตัดสินใจว่าเมนูเด่นจะเป็นตัวเลือกที่ดีสำหรับเว็บไซต์ของคุณหรือไม่ ก่อนที่เราจะแบ่งปันสองวิธีในการสร้างหนึ่งเมนูโดยใช้ Beaver Builder มาเริ่มกันเลย!
สารบัญ
เมนูเด่นคือเมนูขนาดใหญ่ที่ขยายได้ซึ่งทำให้ลิงก์ไปยังหลายหน้าในไซต์ของคุณมองเห็นได้ในที่เดียว มักใช้ในร้านค้าอีคอมเมิร์ซขนาดใหญ่หรือเว็บไซต์ที่มีหมวดหมู่และหมวดหมู่ย่อยมากมาย
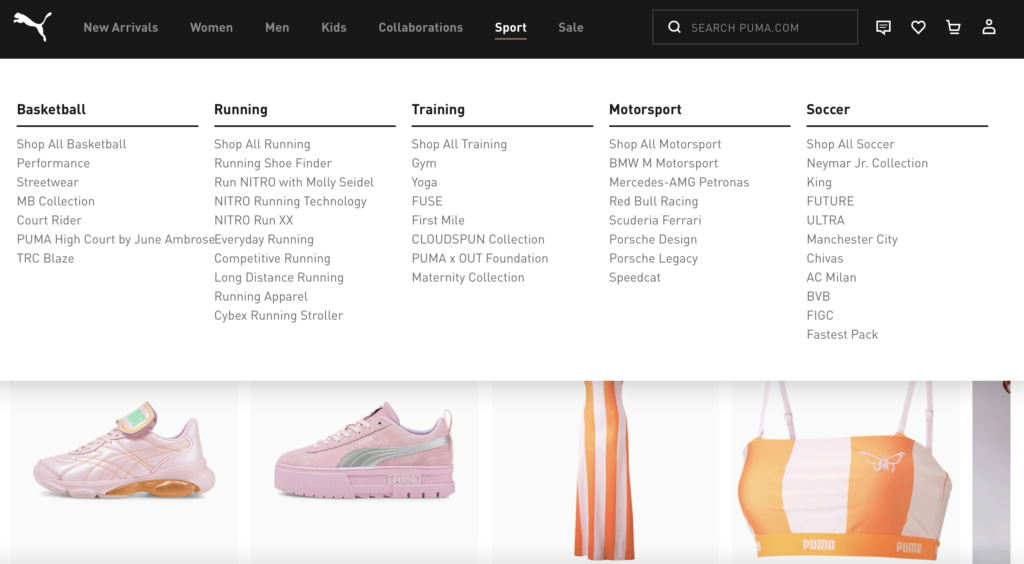
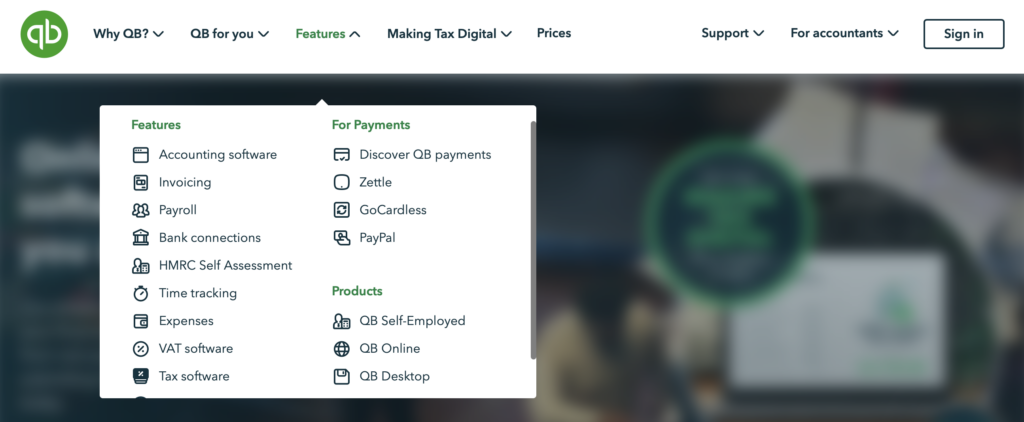
ผู้เข้าชมสามารถดูและเลือกหน้าเว็บของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้เมนูขนาดใหญ่:

การเลือกเมนู mega มีประโยชน์มากมายเมื่อเทียบกับเมนูดรอปดาวน์ต่างๆ พวกเขาสามารถเป็นได้ทั้งในทางปฏิบัติ และ สะดุดตา
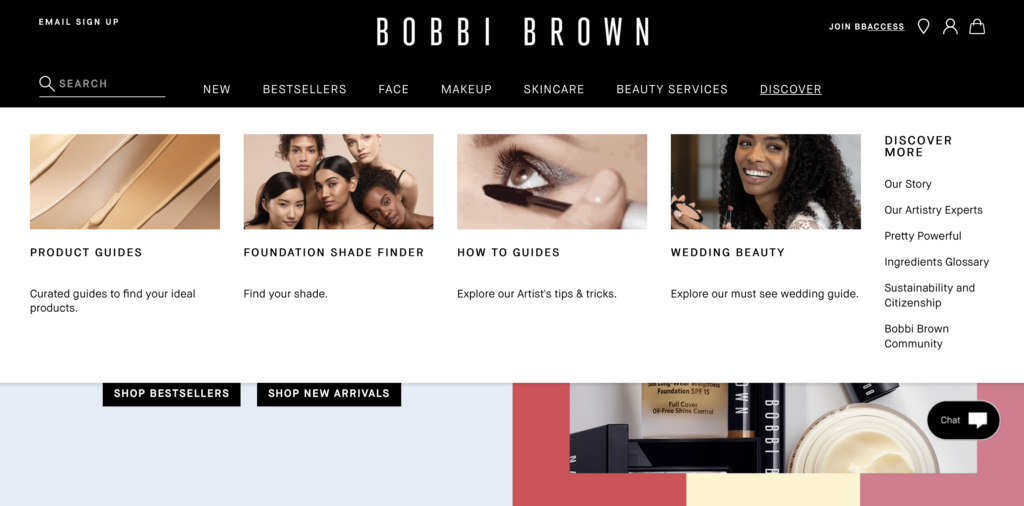
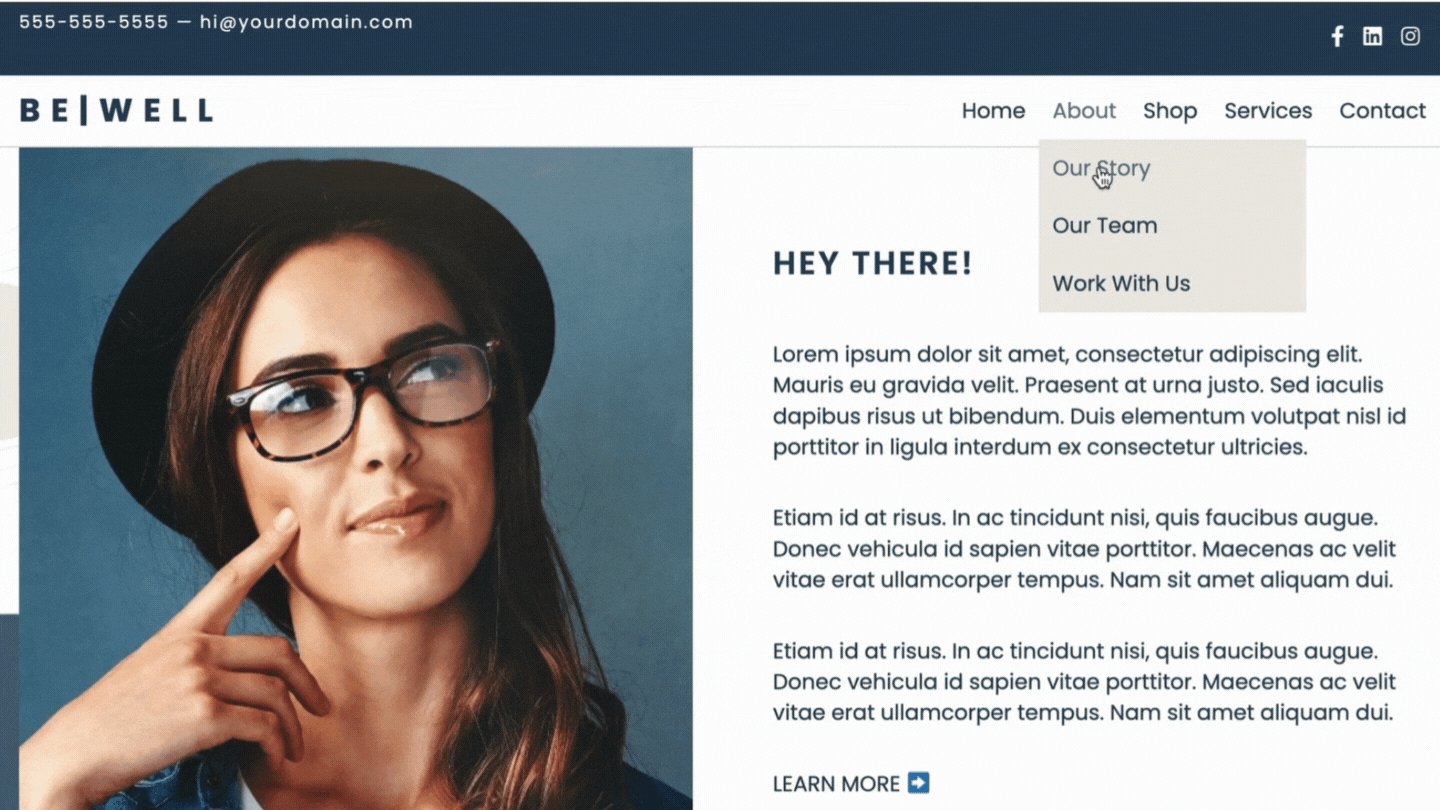
เมนูขนาดใหญ่ที่เพรียวบางมีศักยภาพในการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณเนื่องจากรูปแบบที่ทันสมัยและมีสไตล์ คุณยังสามารถใช้รูปภาพหรือไอคอนที่น่าสนใจเพื่อช่วยป้องกันไม่ให้เมนูของคุณกลายเป็นข้อความมากเกินไป:

สิ่งสำคัญที่สุดคือ เมนูขนาดใหญ่มีความครอบคลุม ทำให้มั่นใจได้ว่าหน้าเว็บของคุณจะรวมอยู่ในการนำทางของไซต์ของคุณมากขึ้น เพื่อให้บรรลุผลนี้ด้วยเมนูแบบเลื่อนลง ไซต์ของคุณอาจรกและซ้อนกันด้วยหมวดหมู่มากมาย
โดยพื้นฐานแล้ว เมนูขนาดใหญ่มีพื้นที่มากกว่าเมนูดั้งเดิม ทำให้คุณสามารถจัดระเบียบเว็บไซต์ของคุณและสำรวจได้ง่าย ด้วยวิธีนี้ ผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
เป็นความคิดที่ดีที่จะรวมเมนูเด่นบนเว็บไซต์ของคุณไว้ด้วย ถ้าจะทำให้การนำทางง่ายขึ้นและง่ายขึ้นสำหรับผู้เยี่ยมชม คุณอาจพิจารณาเมนูเด่นหากคุณต้องการหาวิธีรักษาลูกค้าบนไซต์ให้นานขึ้น นั่นเป็นเพราะว่าด้วยเมนูเด่น ผู้ซื้อมักจะค้นพบสินค้าหรือหมวดหมู่ที่เกี่ยวข้องกัน
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เมนูเด่นส่วนใหญ่จะใช้ในร้านค้าอีคอมเมิร์ซ อย่างไรก็ตาม นี่ไม่ใช่เว็บไซต์ประเภทเดียวที่จะได้รับประโยชน์จากพวกเขา
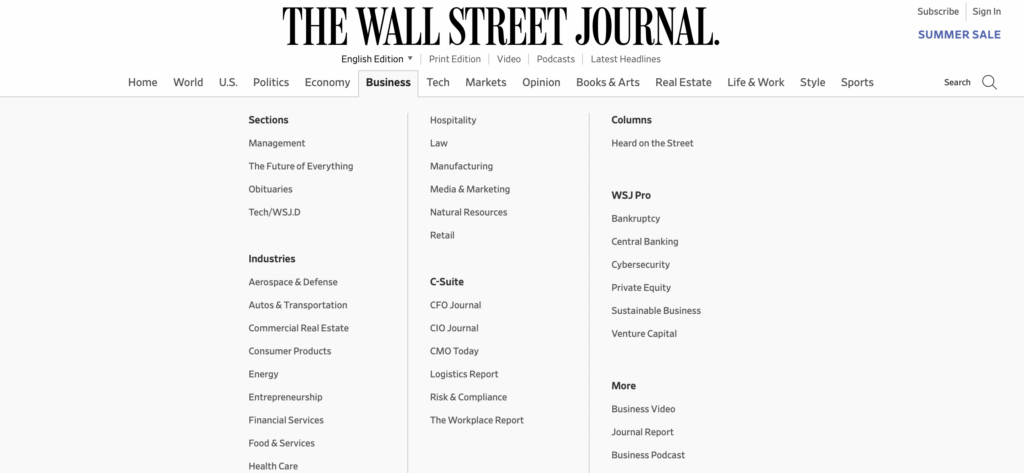
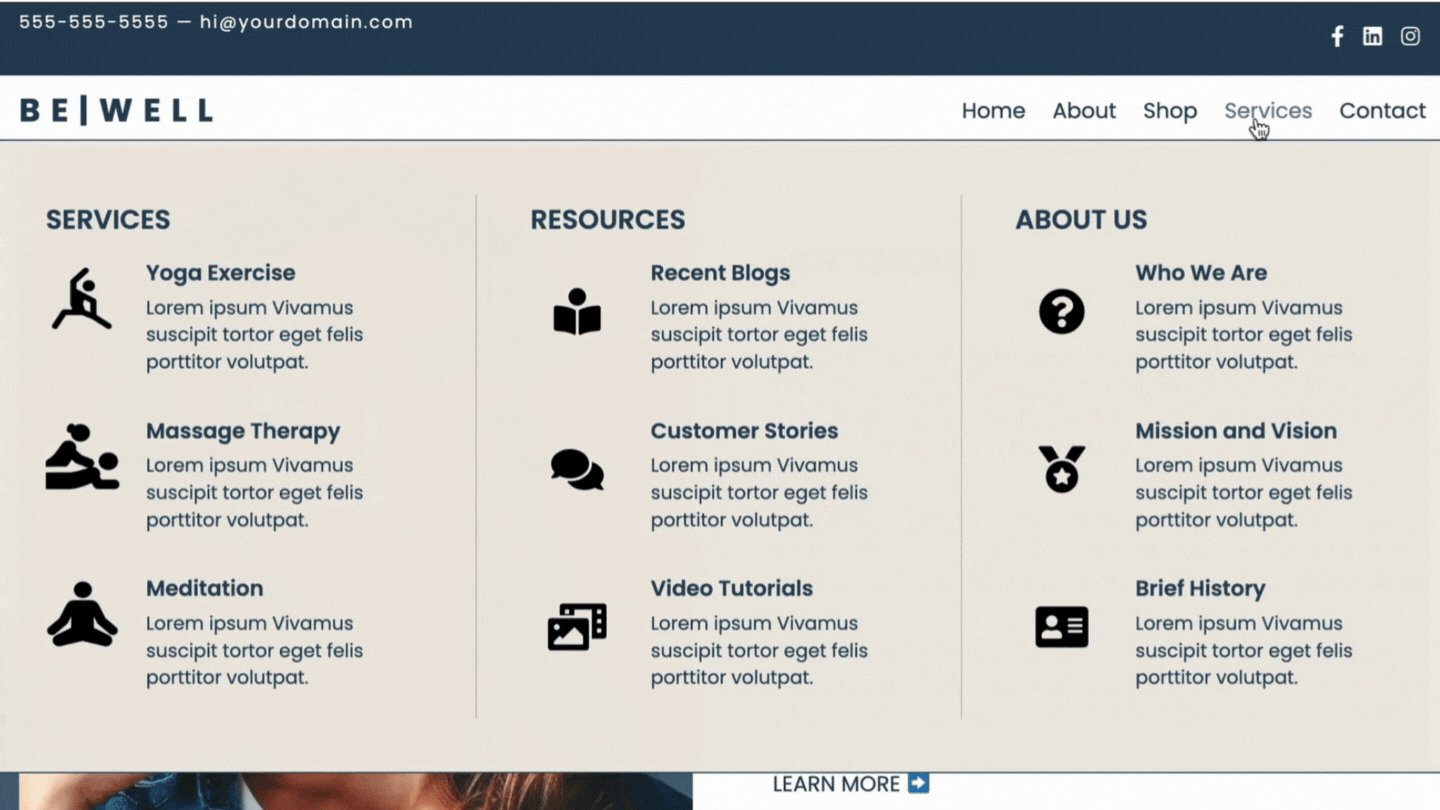
อันที่จริง ไซต์ใดๆ ที่มีเนื้อหาจำนวนมากที่จะแสดงอาจต้องการใช้ประโยชน์จากพื้นที่และองค์กรที่จัดหาให้ ตัวอย่างเช่น เว็บไซต์ข่าว นิตยสาร ผู้เผยแพร่เนื้อหา และบล็อกขนาดใหญ่อาจพบว่ามีประโยชน์:

เนื่องจากเมนูเด่นสามารถปรับปรุงการออกแบบไซต์ของคุณได้ คุณจึงสามารถใช้ประโยชน์จากโอกาสในการเพิ่มมากกว่าแค่ลิงก์ไปยังเนื้อหาเพิ่มเติม
ตัวอย่างเช่น คุณอาจให้โอกาสตัวเองในการปรับปรุงยอดขายได้ดีขึ้นโดยกระตุ้นให้ผู้ใช้เข้าชมหน้าผลิตภัณฑ์อื่นๆ สิ่งจูงใจนี้แข็งแกร่งกว่ามากสำหรับลูกค้าเมื่อพวกเขาได้รับประสบการณ์ที่ตรงไปตรงมาและมีส่วนร่วม:

ประการสุดท้าย การพิจารณาขนาดของเว็บไซต์ของคุณเป็นสิ่งสำคัญในการพิจารณาว่าเมนูเด่นเหมาะสมกับคุณหรือไม่ เมนูเมก้ามีประสิทธิภาพมากสำหรับไซต์อีคอมเมิร์ซ เนื่องจากมักจะมีผลิตภัณฑ์และหมวดหมู่ มากมาย
ช่วยนำผู้ใช้ไปยังตำแหน่งที่ต้องการโดยที่พวกเขาไม่ต้องค้นหารายชื่อมากมาย อย่างไรก็ตาม หากไซต์ของคุณมีขนาดเล็ก คุณไม่จำเป็นต้องใส่ลิงก์และหมวดหมู่จำนวนมากในเมนูของคุณ ในกรณีนี้ อาจไม่จำเป็นต้องใช้เมนูเมก้า
ปลั๊กอิน Beaver Builder ช่วยให้คุณควบคุมการออกแบบเว็บไซต์ของคุณได้ดียิ่งขึ้น ตัวอย่างเช่น เมื่อใช้เฟรมเวิร์กธีมของเรา คุณสามารถเปลี่ยนเมนูดรอปดาวน์มาตรฐานให้เป็นเมนูขนาดใหญ่ได้อย่างง่ายดาย นอกจากนี้ เมื่อรวมกับปลั๊กอินเสริมของ Beaver Themer คุณสามารถใช้มันเพื่อสร้างเลย์เอาต์ที่หลากหลายสำหรับส่วนหัว ส่วนท้าย และ 404 หน้า
หากคุณตัดสินใจว่าเมนูเด่นจะเพิ่มมูลค่าให้กับเว็บไซต์ของคุณ คุณสามารถสร้างสองวิธีโดยใช้ Beaver Builder
วิธีแรกในการสร้างเมนูขนาดใหญ่คือการใช้ธีมตัวสร้างบีเวอร์ ช่วยให้คุณสามารถเปลี่ยนเมนูแบบเลื่อนลงมาตรฐานเป็นเมนูเด่นได้
คุณอาจต้องการดูวิดีโอบทช่วยสอนนี้ที่อธิบายวิธี:
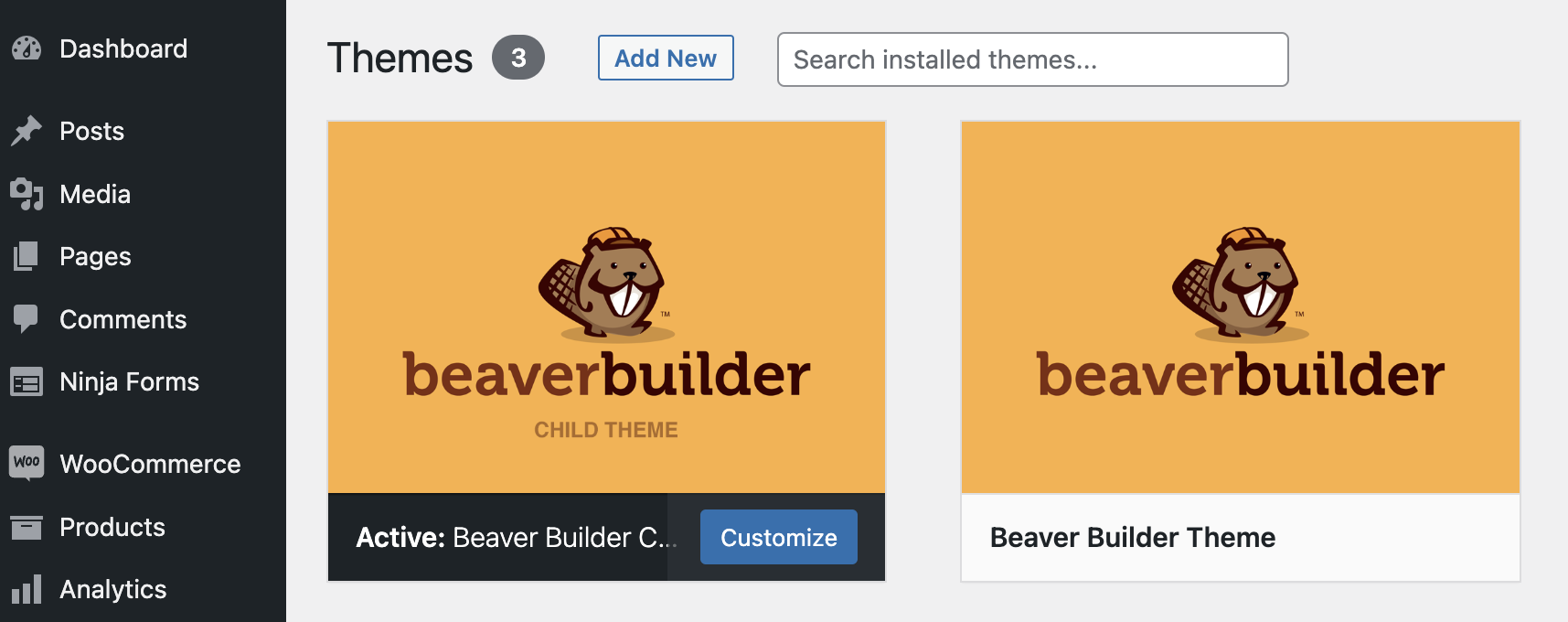
ในการเริ่มต้น ให้ดาวน์โหลดและติดตั้งธีมตัวสร้างบีเวอร์:

หมายเหตุ: หากคุณกำลังเปลี่ยนธีมบนไซต์ที่มีอยู่ คุณควรสำรองข้อมูลไซต์ของคุณก่อนที่จะเริ่ม

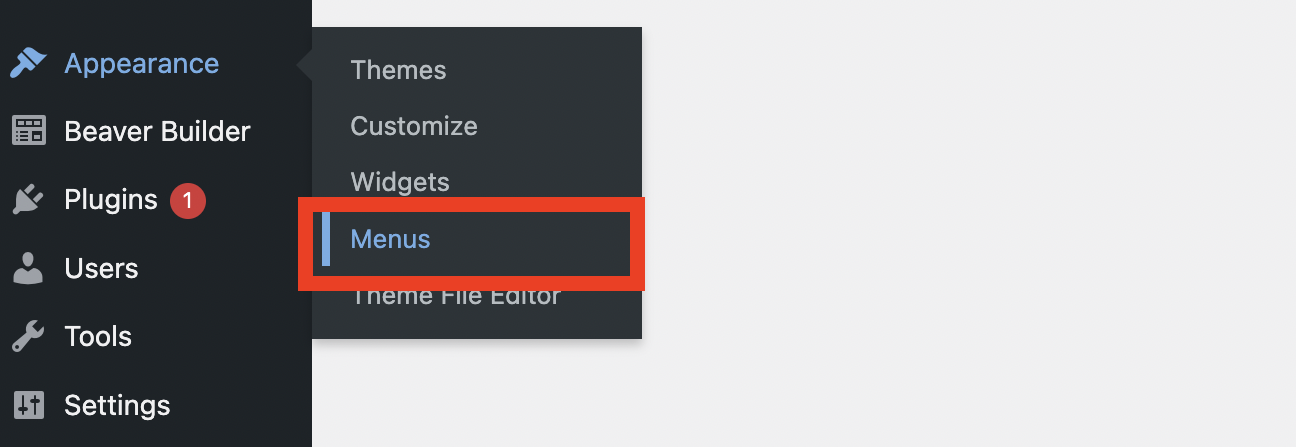
ถัดไป ไปที่ ลักษณะที่ ปรากฏ > เมนู ในแดชบอร์ด WordPress ของคุณ:

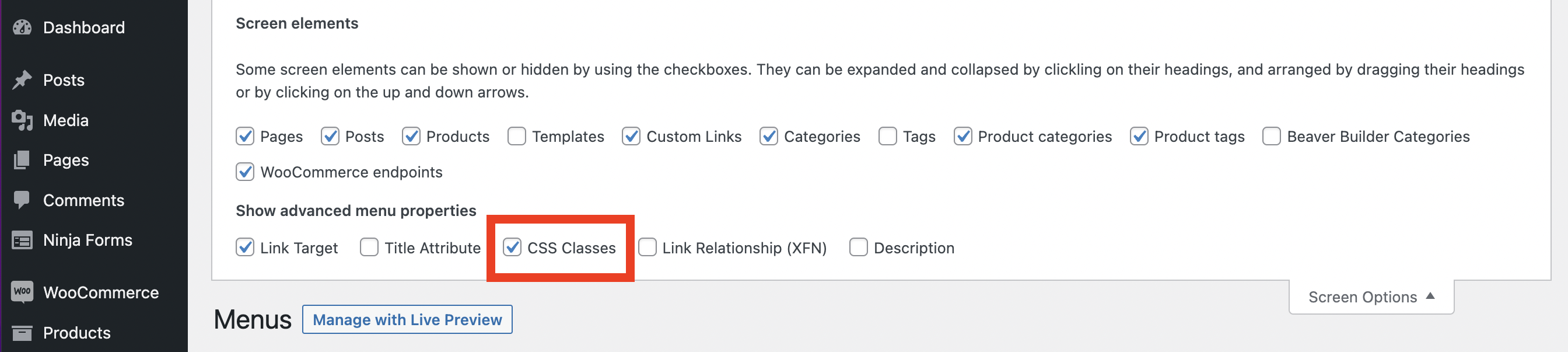
ที่มุมบนขวา ให้คลิกที่ ตัวเลือกหน้าจอ และตรวจดูให้แน่ใจว่าได้เลือกช่อง CSS Classes :

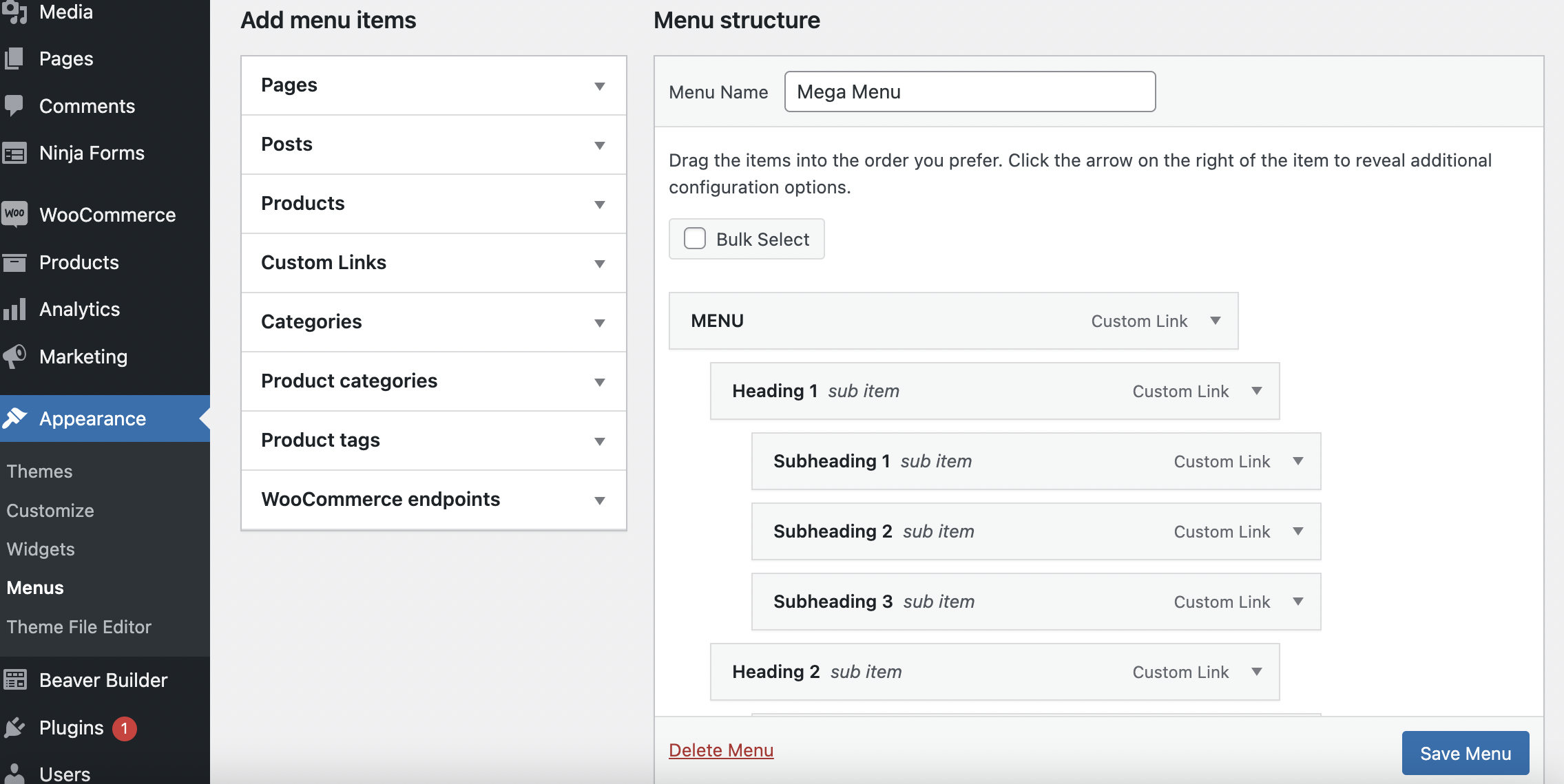
ถัดไป เลื่อนลงไปที่รายการเมนูของคุณแล้วเลือกเมนูที่มีอยู่หรือสร้างใหม่:

ตอนนี้คุณสามารถเรียงลำดับเมนูของคุณใหม่ได้โดยการลากและวางรายการลงในตำแหน่งต่างๆ อย่างไรก็ตาม คุณจะต้องแน่ใจว่าหมวดหมู่หลักของคุณเป็นรายการเมนูระดับบนสุด
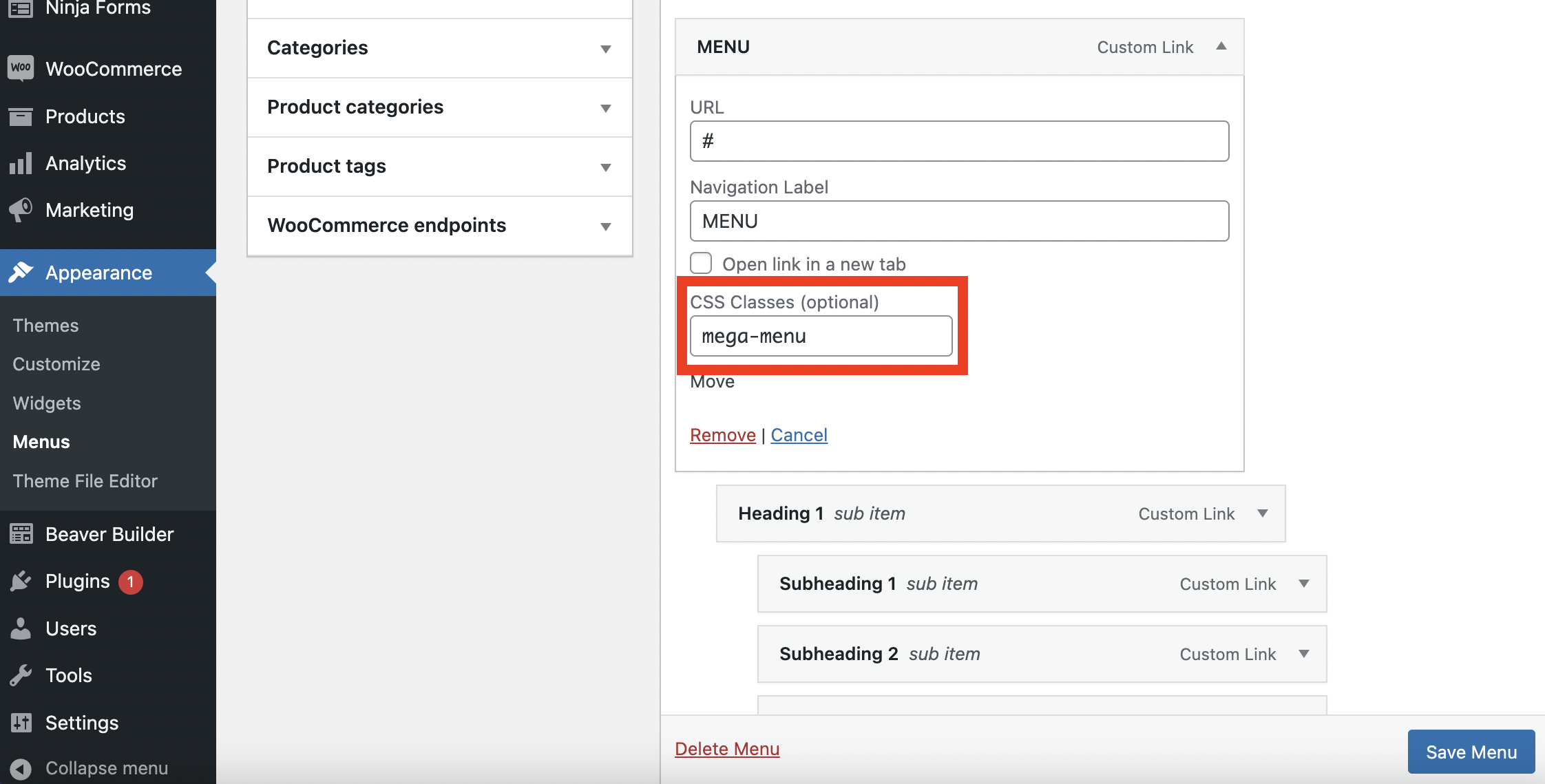
ถัดไป คลิกที่ลูกศรลงเพื่อขยายรายการเมนู ในฟิลด์ CSS Classes ให้ป้อน "mega-menu":

ทำขั้นตอนนี้ซ้ำสำหรับรายการเมนูแต่ละรายการที่คุณต้องการเปลี่ยนเป็นเมนูเด่น ในตัวอย่างนี้ เราจะมีเพียงหนึ่งเดียว ซึ่งเราระบุว่า " MENU "
หากคุณเลื่อนหน้าจอลงไปอีก คุณสามารถเลือกตำแหน่งที่คุณต้องการวางตำแหน่งเมนูบนไซต์ของคุณได้ การแสดงไว้ในส่วนหัวของคุณน่าจะเป็นทางออกที่ดีที่สุดของคุณ
คุณยังสามารถเปิดใช้งานการตั้งค่าที่เพิ่มหน้าระดับบนสุดใหม่ให้กับเมนูของคุณโดยอัตโนมัติ เมื่อคุณเลือกเสร็จแล้ว ให้คลิกที่ บันทึกเมนู
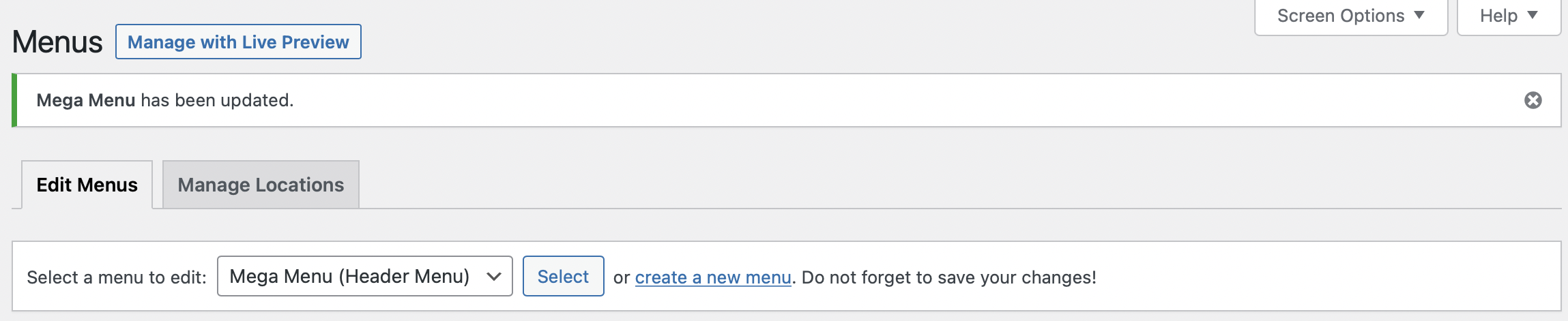
สุดท้าย คุณสามารถดูและแก้ไขเมนูเมก้าของคุณได้โดยคลิก Manage with Live Preview :

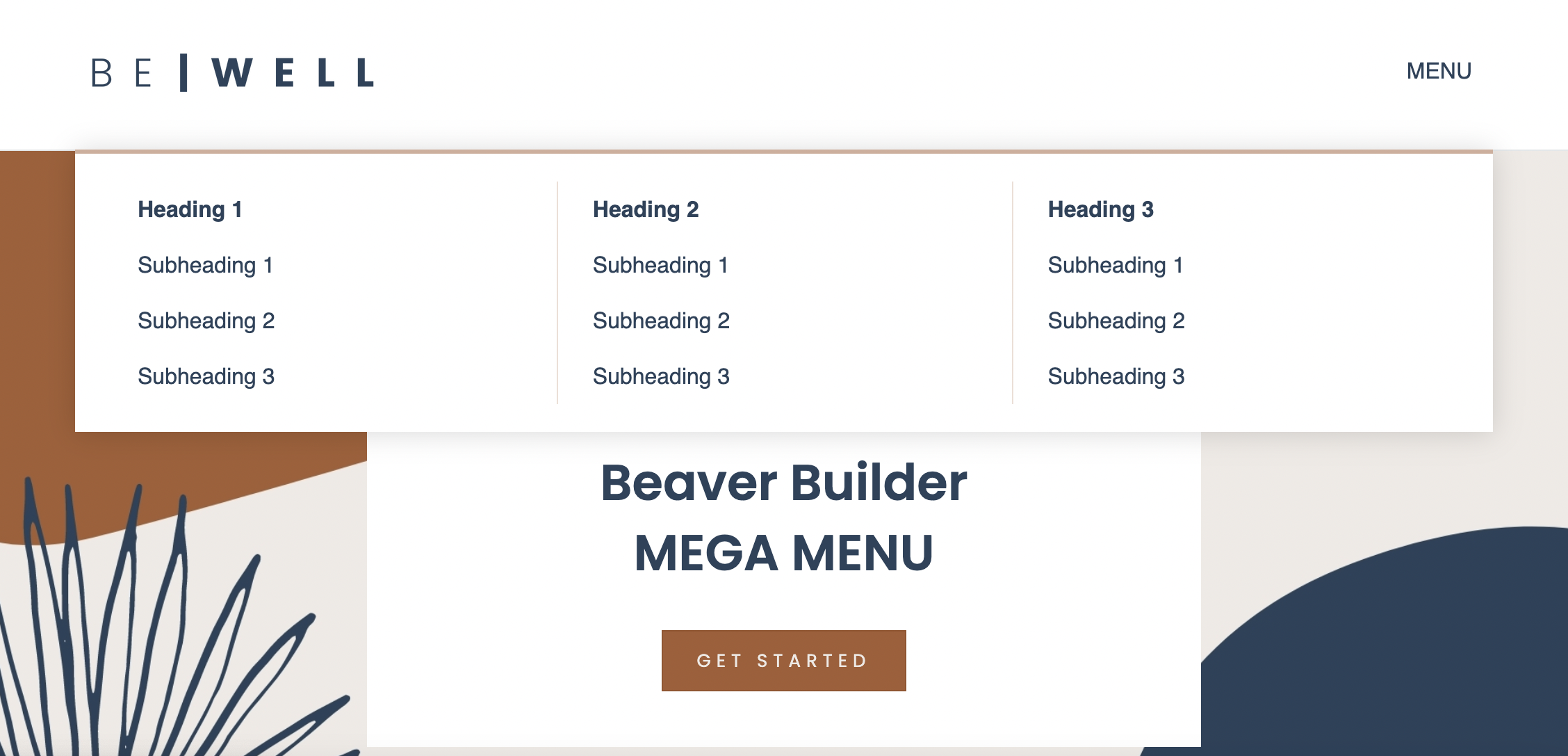
ในหน้าจอต่อไปนี้ คุณสามารถดูได้ว่าเมนูเด่นของคุณมีลักษณะอย่างไรที่ส่วนหน้าของไซต์ของคุณ ตอนนี้คุณสามารถเรียงลำดับเมนูใหม่ได้ต่อไปจนกว่าคุณจะพอใจ
จากนั้นคลิก เผยแพร่ ที่ด้านบนของหน้าเพื่อบันทึกการเปลี่ยนแปลงของคุณ โปรดทราบว่าคุณอาจต้องรีเฟรชหน้าเพื่อดูการเปลี่ยนแปลงของคุณ:

อีกทางหนึ่ง คุณสามารถซื้อ Beaver Builder Mega Menu Addon เพื่อสร้างเมนูที่ซับซ้อนและกำหนดเองได้มากขึ้น คุณจะต้องมีปลั๊กอินตัวสร้างหน้า Beaver Builder และปลั๊กอิน Beaver Themer ติดตั้งบนไซต์ WordPress ของคุณสำหรับวิธีนี้
คุณอาจต้องการดูวิดีโอบทช่วยสอนนี้ที่อธิบายทีละขั้นตอนเกี่ยวกับวิธีการสร้างเมนูเมกะโดยใช้วิธีนี้:
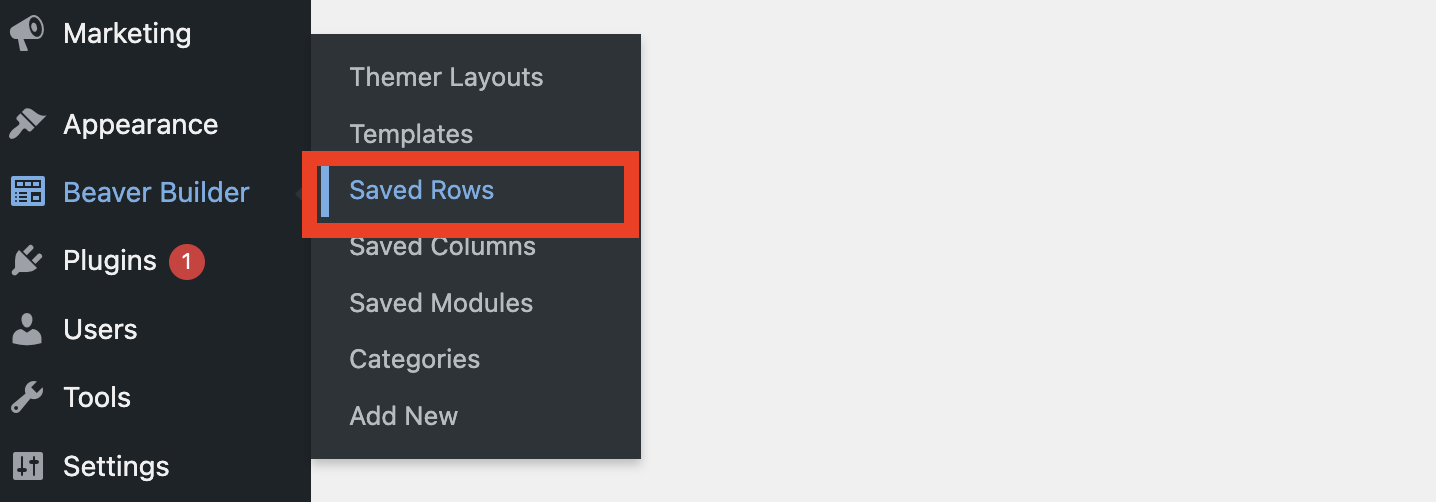
ขั้นแรก คุณจะต้องสร้างแถวที่บันทึกไว้สำหรับรายการเมนูขนาดใหญ่แต่ละรายการ ในการดำเนินการนี้ ให้ไปที่ Beaver Builder > Saved Rows :

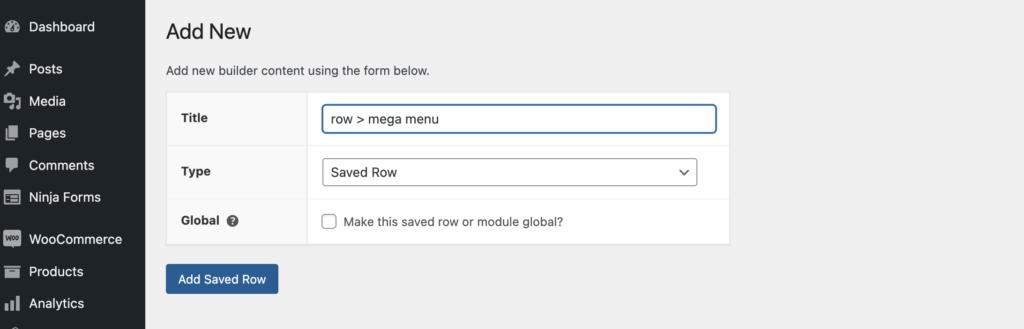
จากนั้นคลิก เพิ่มใหม่ ที่นี่ ตั้งชื่อแถวของคุณและใช้เมนูแบบเลื่อนลงเพื่อเลือก แถวที่บันทึกไว้ เป็นประเภทของคุณ ถัดไป คลิกที่ เพิ่มแถวที่บันทึกไว้ :

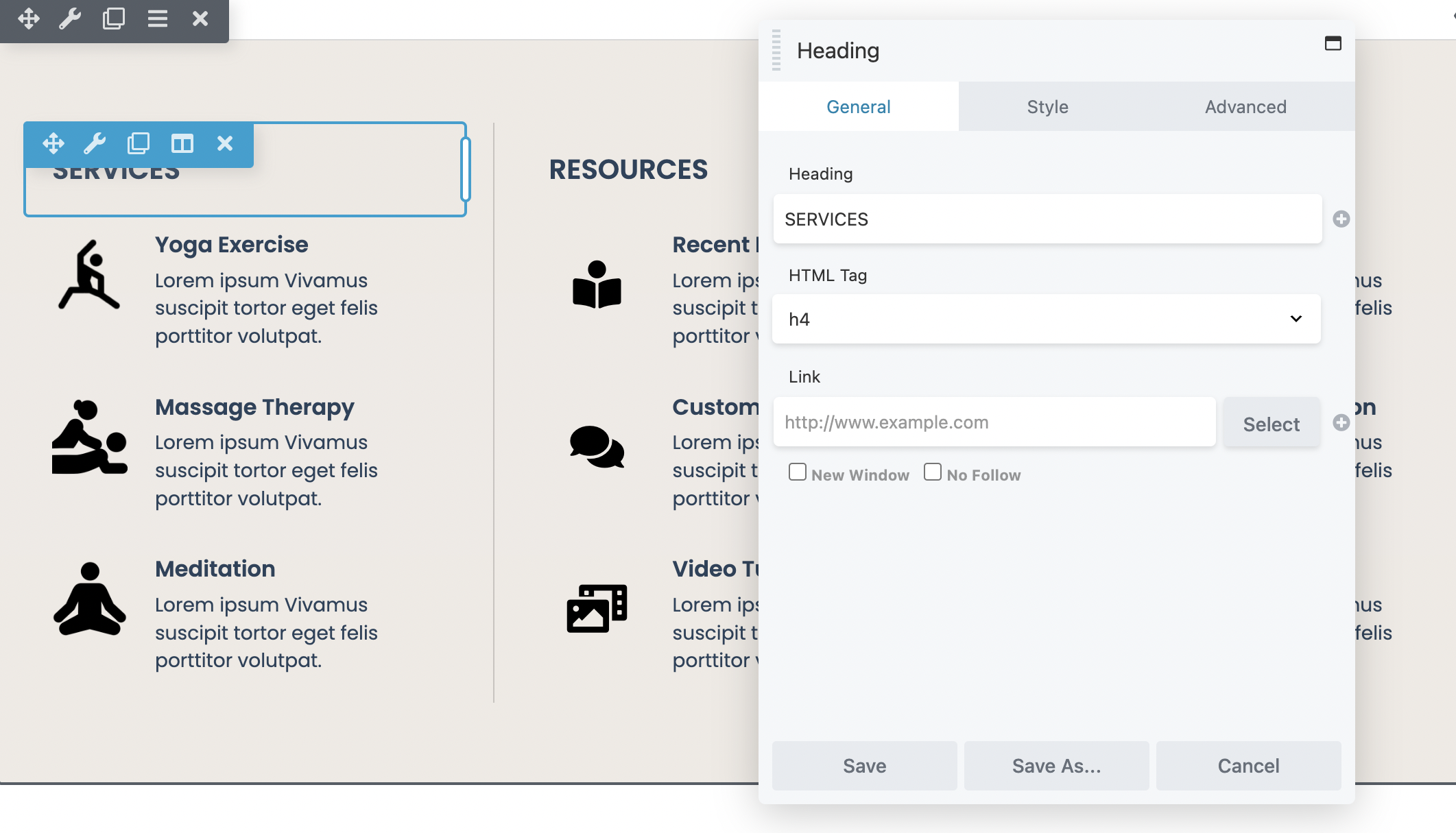
ในหน้าต่างถัดไป คลิก Launch Beaver Builder เพื่อเปิดตัวแก้ไข ตอนนี้ ภายในตัวสร้างเพจ คุณสามารถแก้ไขและปรับแต่งแถวของคุณได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถใช้สีและพื้นหลังได้ นอกจากนี้ คุณยังสามารถทำให้แถวของคุณเต็มความกว้างหรือความกว้างคงที่ และเพิ่มโมดูลใดๆ ที่คุณต้องการ:

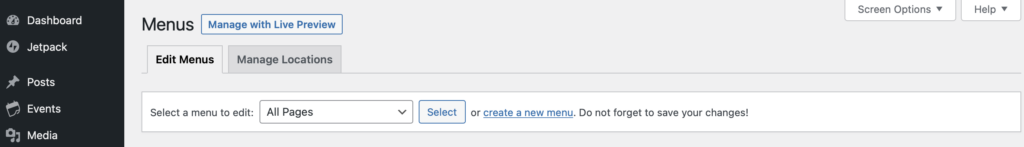
เมื่อคุณสร้างแถวที่บันทึกไว้สำหรับลิงก์เมนู mega แต่ละรายการแล้ว ก็ถึงเวลาสร้างเมนูการนำทางแยกต่างหากเพื่อใช้เป็นเมนูมือถือของคุณ ซึ่งควรรวมทุกหน้าที่คุณต้องการให้มีในการนำทางบนมือถือของคุณ ไปที่ ลักษณะ ที่ปรากฏ > เมนู > สร้างเมนูใหม่ :

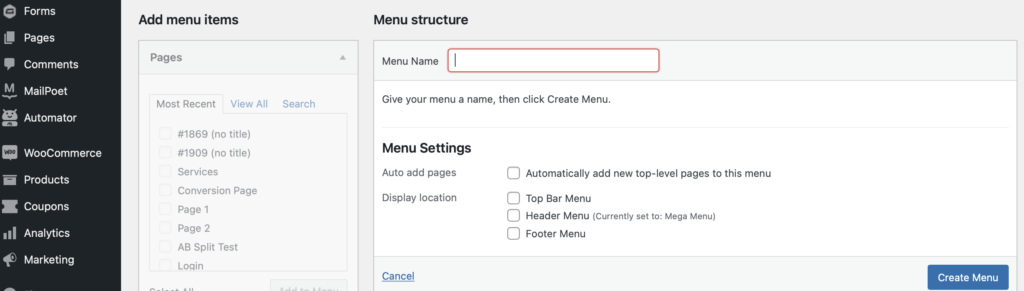
ตั้งชื่อเมนูของคุณแล้วคลิก สร้างเมนู :

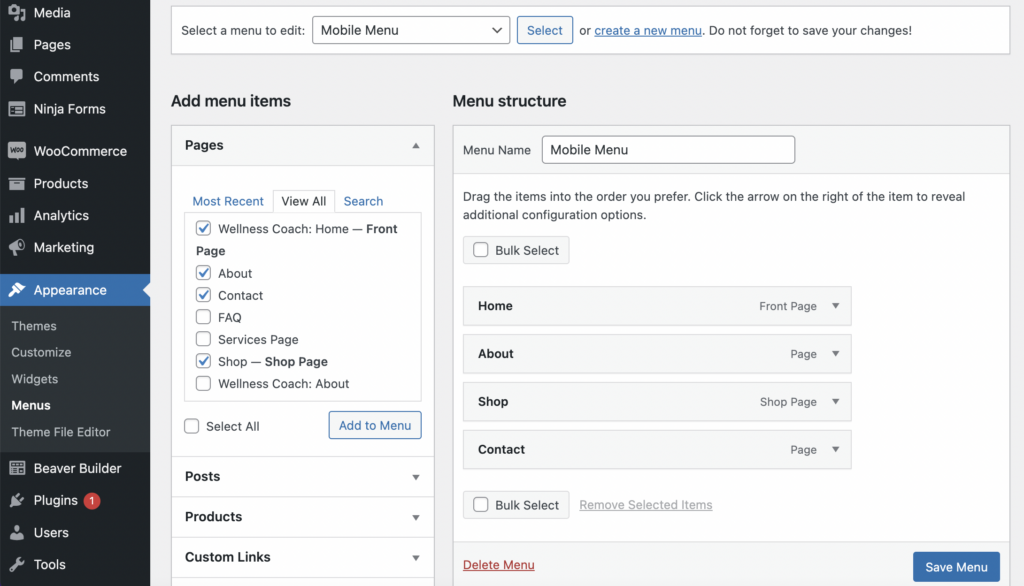
ถัดไป คุณจะต้องเพิ่มรายการเมนู (หน้า) ตามที่คุณทำในวิธีแรก โดยทำเครื่องหมายที่ช่องข้างรายการที่คุณต้องการรวมไว้ จากนั้นเลือก เพิ่มในเมนู :

เมื่อคุณเพิ่มรายการเมนูมือถือทั้งหมดแล้ว ให้คลิก บันทึกเมนู
คุณอาจต้องการรวมเมนูดรอปดาวน์แบบเดิมไว้ในเมนูเมกะของคุณด้วย บางทีคุณอาจมีส่วนเกี่ยวกับเราที่ประกอบด้วยหมวดหมู่ย่อยสองหรือสามหมวดหมู่เท่านั้น ในกรณีนี้ การใช้ดรอปดาวน์แทนการใช้เมนูขนาดใหญ่อาจเหมาะสมกว่า
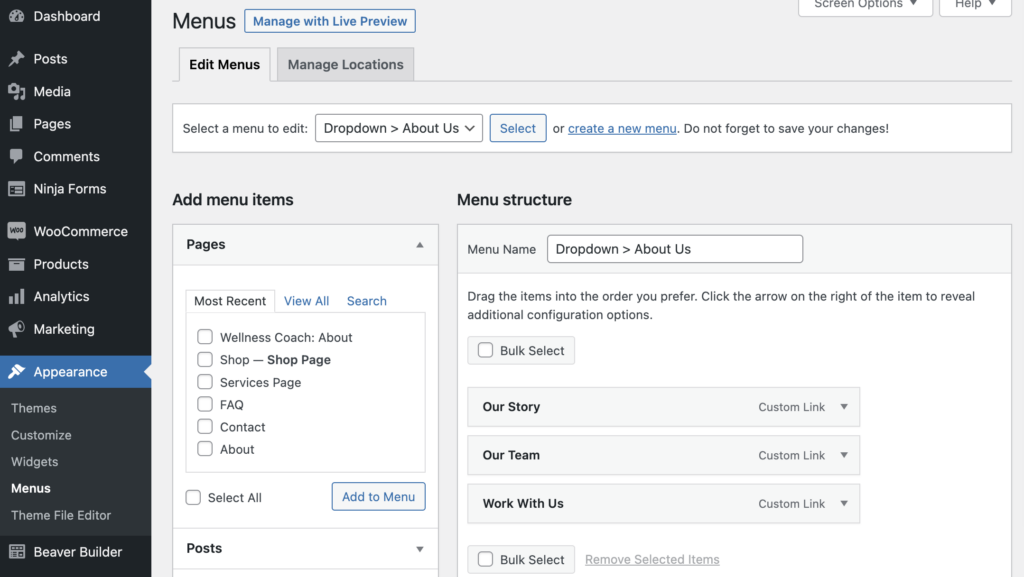
คุณจะต้องสร้างเมนูแยกต่างหากสำหรับรายการเมนูดรอปดาวน์แต่ละรายการภายในหน้าจอ เมนู ของคุณ ในตัวอย่างนี้ เราตั้งชื่อว่า “ แบบเลื่อนลง > เกี่ยวกับเรา ” และเพิ่ม หน้าเรื่องราว ทีมงานของเรา และร่วม งานกับเรา ลงในรายการแบบเลื่อนลง:

คลิก บันทึกเมนู เมื่อคุณทำเสร็จแล้ว
ถัดไป คุณสามารถเพิ่มเมนูขนาดใหญ่ลงในเลย์เอาต์ของ Beaver Themer เป็นส่วนหัวได้
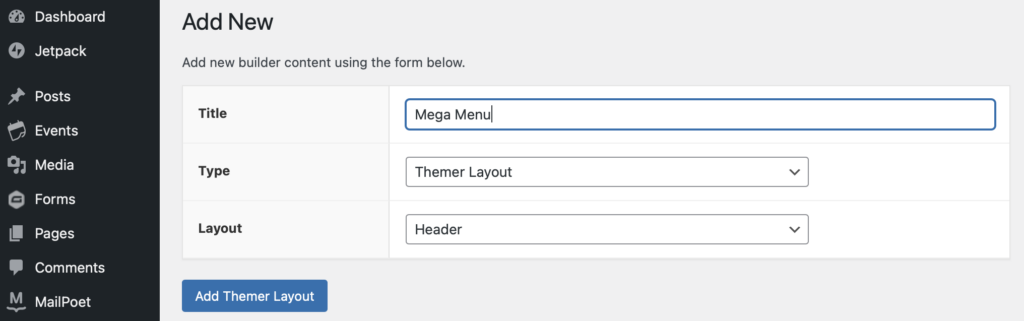
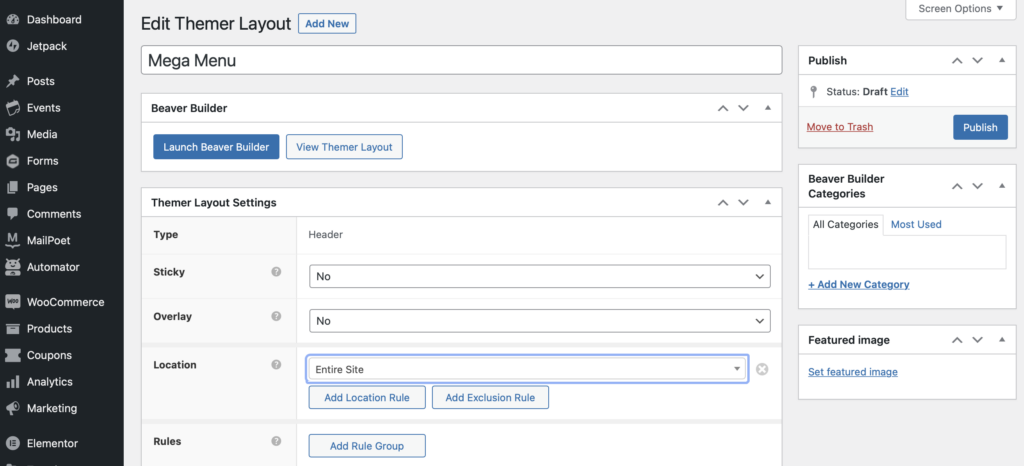
ในการดำเนินการนี้ ให้ไปที่ Beaver Builder > Themer Layouts > Add New ตั้งชื่อเค้าโครงของคุณ เลือก เค้าโครงธีม สำหรับประเภทของคุณ และเลือก ส่วนหัว เป็นเค้าโครงของคุณ จากนั้นคลิกที่ Add Themer Layout :

คุณสามารถปรับการตั้งค่าให้เหมาะกับความต้องการของคุณได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนตำแหน่งของเค้าโครงของคุณได้ เราใช้เมนูแบบเลื่อนลงเพื่อเลือก ทั้งไซต์ เพื่อให้เมนูสามารถเข้าถึงได้จากหน้าเว็บทั้งหมด
จากนั้นคลิกที่ Launch Beaver Builder เพื่อเปิดตัวแก้ไข:

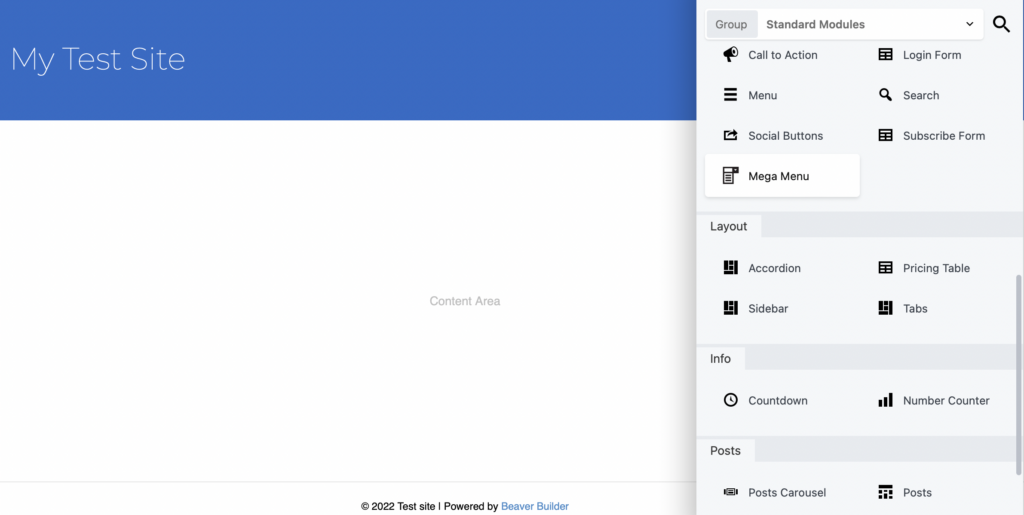
เข้าถึงโมดูลของคุณตามปกติโดยแตะที่เครื่องหมายบวก ( + ) หากคุณติดตั้งปลั๊กอินเมนู mega สำเร็จ คุณจะเห็นโมดูล Mega Menu ซึ่งคุณสามารถลากไปยังเค้าโครงส่วนหัวของคุณได้:

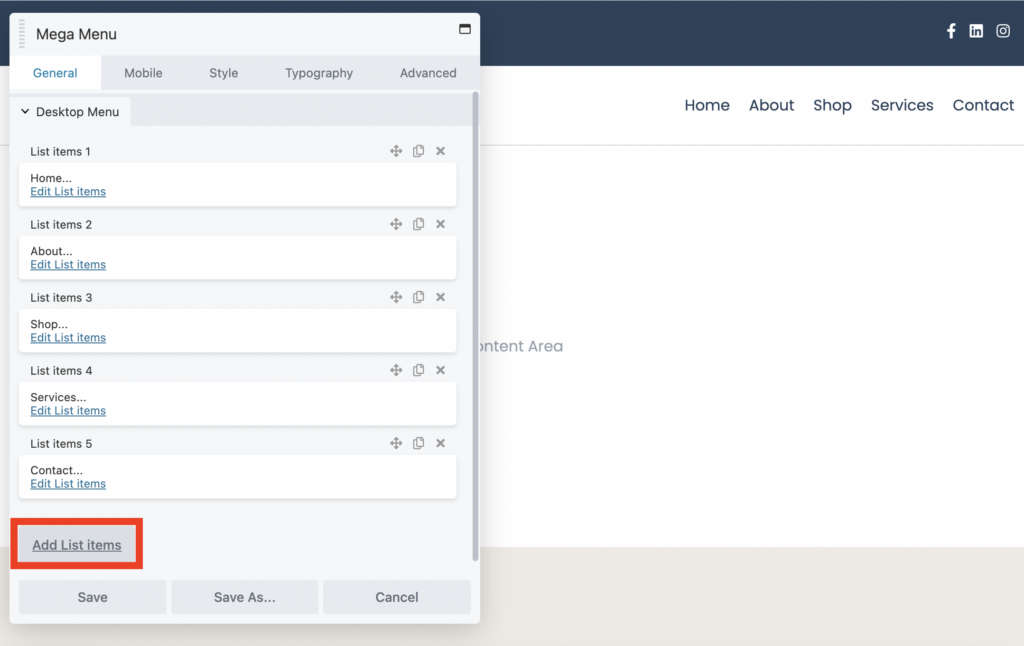
ในแท็บ General คุณสามารถเพิ่มรายการเมนูโดยกดปุ่ม Add List items :

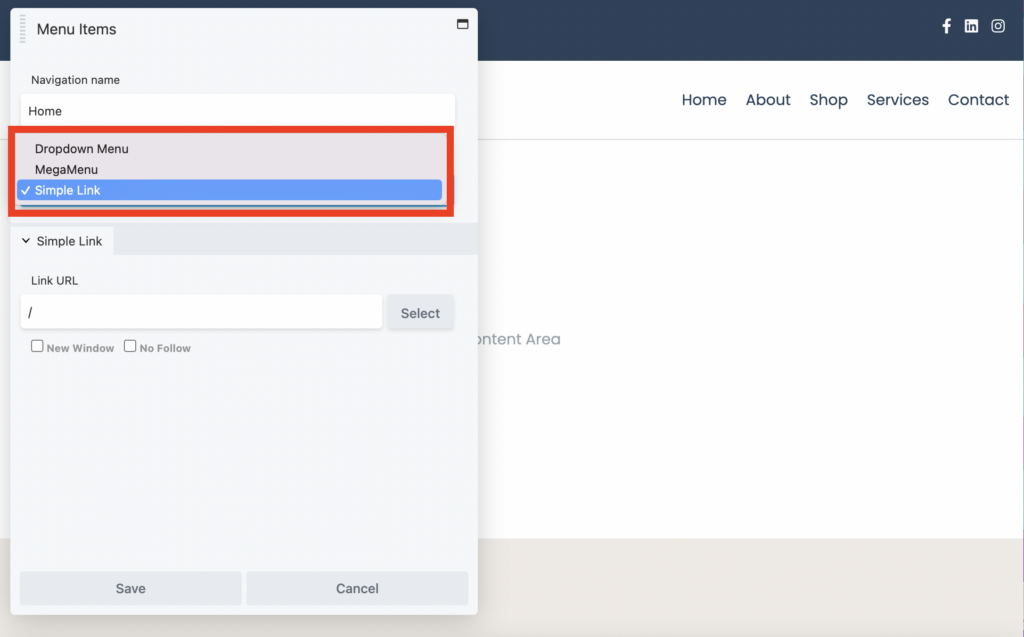
จากนั้นเลือก แก้ไขรายการ เพื่อให้แต่ละรายการมี ชื่อ การนำทางและ ประเภทการนำทาง ตัวอย่างเช่น คุณสามารถเลือกเพิ่มรายการของคุณเป็นเมนูเด่น เมนูแบบเลื่อนลง หรือเป็นลิงก์ธรรมดา:

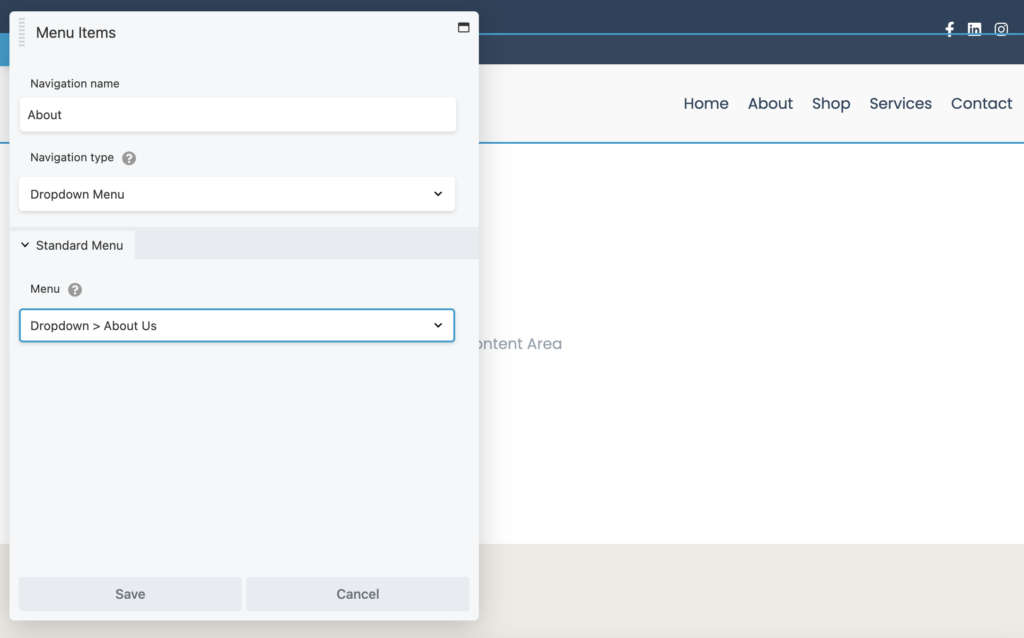
หากคุณต้องการเลือกเมนูแบบเลื่อนลงเกี่ยวกับเราที่คุณสร้างไว้ก่อนหน้านี้ ให้เลือก เมนูแบบเลื่อนลง เป็นประเภทการนำทางของคุณ จากนั้น ภายใต้ เมนูมาตรฐาน ให้ค้นหาเมนูการนำทางที่คุณสร้างไว้ก่อนหน้านี้ ( แบบเลื่อนลง > เกี่ยวกับเรา ):

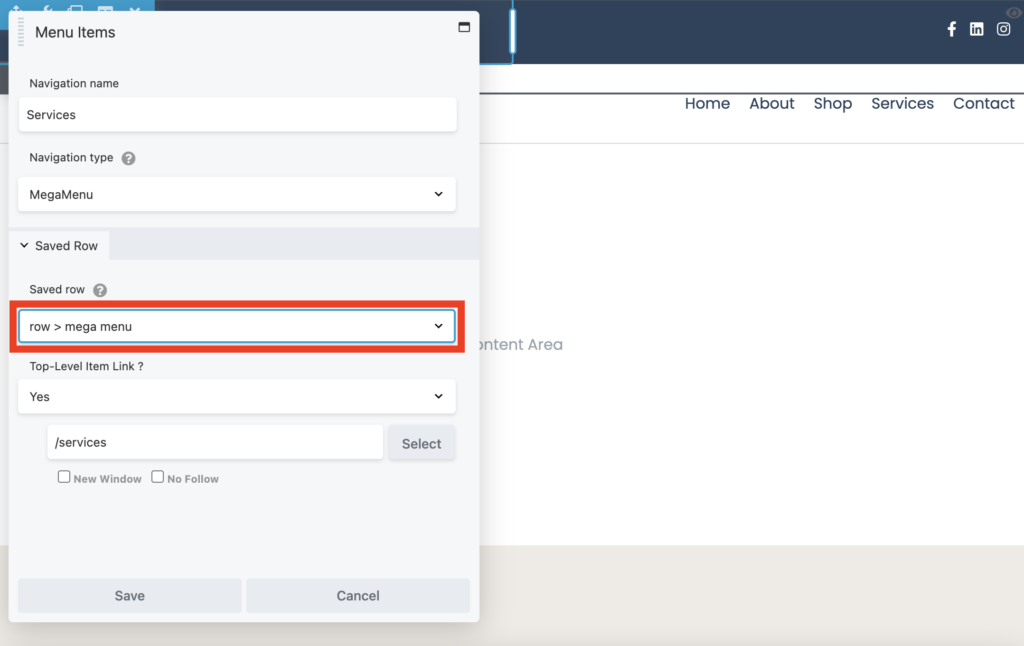
มิฉะนั้น เลือก Mega Menu เป็นประเภทการนำทางของคุณ และเลือก แถวที่บันทึกไว้ ที่คุณสร้างขึ้นเมื่อเริ่มต้นบทช่วยสอนนี้:

คุณยังสามารถใช้เมนูแบบเลื่อนลงเพื่อเลือกว่าคุณต้องการให้รายการเมนูของคุณเป็นรายการระดับบนสุดหรือไม่ และเพียงป้อน URL สำหรับหน้านั้น จากนั้นคลิกที่ บันทึก
เลือกเมนูมือถือ
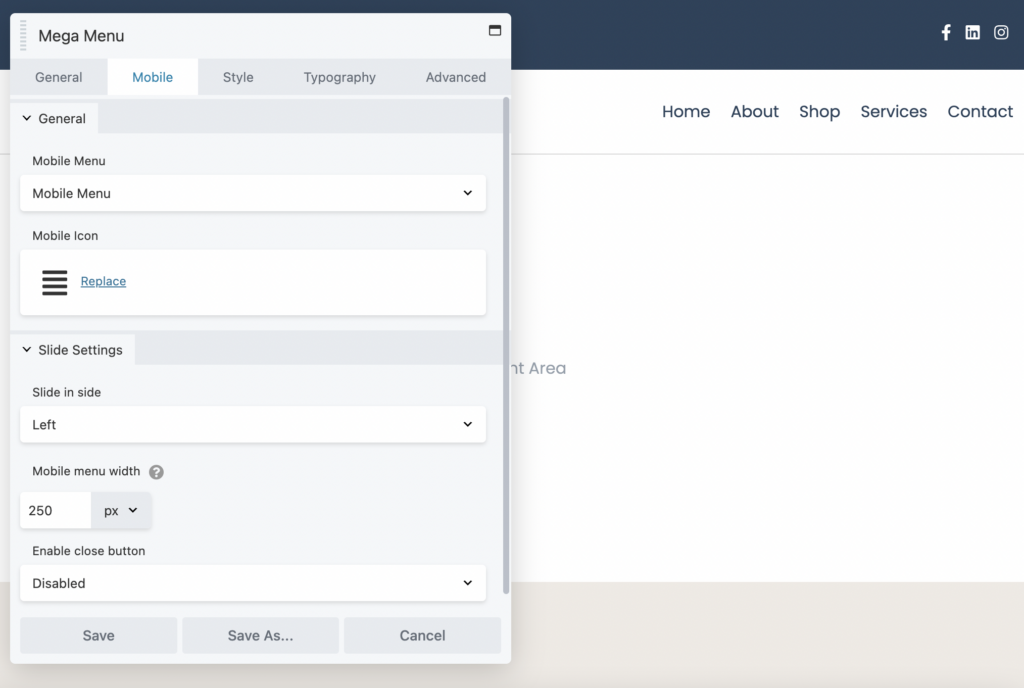
ในขั้นตอนนี้ เมนูเมกะของคุณจะใหญ่เกินกว่าจะดูบนอุปกรณ์ขนาดเล็กได้ ดังนั้น คุณจะต้องไปที่แท็บ มือถือ เพื่อเลือกเมนูมือถือที่คุณสร้างไว้ก่อนหน้านี้:

ซึ่งช่วยให้ผู้เยี่ยมชมบนอุปกรณ์ขนาดเล็กสามารถดูเมนูสไลด์อินนอกผ้าใบที่สะดวกได้ ที่นี่ คุณสามารถปรับความกว้างของเมนูมือถือ เลือกวิธีที่จะเลื่อนเข้ามา และกำหนดปุ่มปิด
ภายใต้แท็บ สไตล์ คุณสามารถกำหนดการตั้งค่าสไตล์สำหรับเมนูระดับบนสุด เมนูแบบเลื่อนลง และเมนูมือถือได้ ตัวอย่างเช่น คุณสามารถใช้สีที่กำหนดเอง แก้ไขช่องว่างภายใน และตั้งค่าการจัดตำแหน่งสำหรับแต่ละรายการในเมนู
เมื่อคุณพอใจกับรูปลักษณ์ของเมนูแล้ว ให้คลิกที่ เสร็จสิ้นแล้ว ตามด้วย เผยแพร่ เพื่อดูการใช้งานจริง โปรดทราบว่าการรีเฟรชหน้าของคุณหลังจากแก้ไขเป็นสิ่งสำคัญ เพื่อให้คุณสามารถดูการเปลี่ยนแปลงของคุณได้
จากนั้นเพียงวางเมาส์เหนือเมนู mega ของคุณเพื่อดูการทำงาน:

แม้ว่าเมนูแบบเลื่อนลงจะใช้กันอย่างแพร่หลาย แต่ก็ไม่ได้มอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้เข้าชมไซต์ของคุณเสมอไป ด้วยเมนูขนาดใหญ่ คุณสามารถทำให้หน้าต่างๆ มองเห็นและเข้าถึงได้มากขึ้น ทำให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว นอกจากนี้ยังสามารถช่วยให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น
โดยสรุป คุณสามารถสร้างเมนูขนาดใหญ่โดยใช้ Beaver Builder ได้ 2 วิธีดังนี้
ตามกฎทั่วไป โปรแกรมเสริม Beaver Builder Mega Menu ได้รับการออกแบบมาเพื่อทำงานร่วมกับ Beaver Themer อย่างไรก็ตาม หากธีมที่มีอยู่ของคุณอนุญาตให้คุณแทรกรหัสย่อ (หรือวิดเจ็ต) ในตำแหน่งที่คุณต้องการให้เมนูเมกะปรากฏขึ้น ธีมนั้นก็อาจใช้ได้เช่นกัน
ปลั๊กอิน Beaver Builder Mega Menu มีเมนูตอบสนองสำหรับอุปกรณ์มือถือพร้อมเอฟเฟกต์นอกผ้าใบที่ปรับแต่งได้ หากคุณต้องการควบคุมว่าจะให้เมนู mega ปรากฏบนอุปกรณ์ขนาดเล็กหรือขนาดกลาง (เช่น แท็บเล็ต) คุณสามารถไปที่การตั้งค่าส่วนกลางของ Beaver Builder และเปลี่ยนจุดพัก