วิธีสร้างเมนูเมก้าใน Elementor
เผยแพร่แล้ว: 2022-03-31ไซต์ WordPress ที่ซับซ้อนยิ่งขึ้นมาพร้อมกับความต้องการเมนูที่ครอบคลุมมากขึ้น หนึ่งในตัวเลือกยอดนิยมในการทำให้เมนูมีความครอบคลุมมากขึ้นคือเมนูเมก้า เมนูเมก้าเป็นเมนูที่ขยายได้ขนาดใหญ่ซึ่งทุกอย่างสามารถมองเห็นได้ในครั้งเดียว อย่างที่เราทราบกันดีว่าเว็บไซต์ยอดนิยมส่วนใหญ่ใช้คุณสมบัตินั้นในเว็บไซต์ของตน ซึ่งหมายความว่าเมนูเด่นมีประโยชน์มาก
จนกว่าบทความนี้จะถูกสร้างขึ้น Elementor จะไม่สนับสนุนการสร้างเมนู mega ตามค่าเริ่มต้น ดังนั้น คุณจะต้องได้รับความช่วยเหลือจากส่วนเสริมของบริษัทอื่น มีส่วนเสริมมากมายสำหรับ Elementor บนไดเร็กทอรีปลั๊กอิน WordPress เพื่อสร้างเมนูขนาดใหญ่ แต่ส่วนเสริมบางตัวไม่ยืดหยุ่น ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเมนูขนาดใหญ่ใน Elementor ด้วย JetMenu โดย Crocoblock JetMenu จะทำให้การประมวลผลการสร้างเมนูเมก้าง่ายขึ้นมาก

วิธีสร้าง Mega Menu ใน Elementor โดยใช้ JetMenu
มีปลั๊กอินสามตัวที่คุณต้องติดตั้งก่อนที่เราจะเริ่มบทช่วยสอนดังด้านล่าง:
- องค์ประกอบ
- Elementor Pro (จำเป็นต้องใช้ Elementor Pro เมื่อคุณต้องการสร้างเทมเพลตส่วนหัวที่กำหนดเองโดยใช้ Theme Builder)
- JetMenu (คุณสามารถซื้อ JetMenu สำหรับปลั๊กอินตัวเดียวหรือคุณสามารถซื้อชุดปลั๊กอิน Crocoblock ได้)
ขั้นตอนที่ 1: ตั้งค่าเมนู WordPress ที่มีอยู่
ตอนนี้ได้เวลาสร้างเมนูจริงแล้ว ก่อนที่เราจะไปต่อที่การตั้งค่าของปลั๊กอินและเริ่มใช้การเปลี่ยนแปลงใดๆ เราต้องการให้คุณแน่ใจว่าอย่างน้อยคุณมีเมนูบนไซต์ WordPress ของคุณ หากคุณยังไม่มีเมนู ให้สร้างเมนูขึ้นมา คุณสามารถอ่านบทความนี้เพื่อเรียนรู้วิธีสร้างเมนูใน WordPress
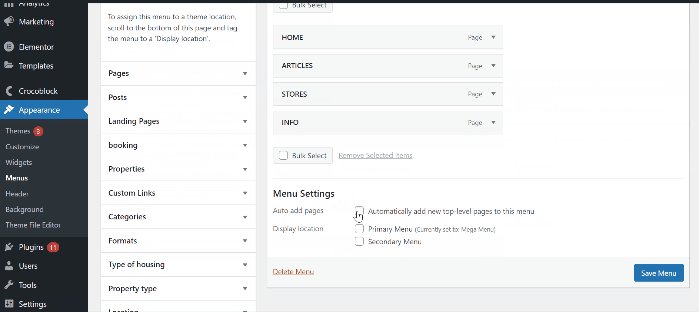
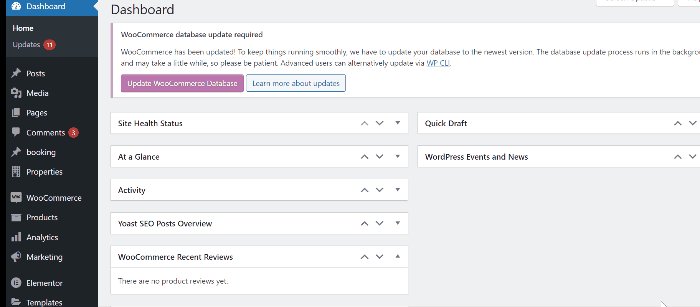
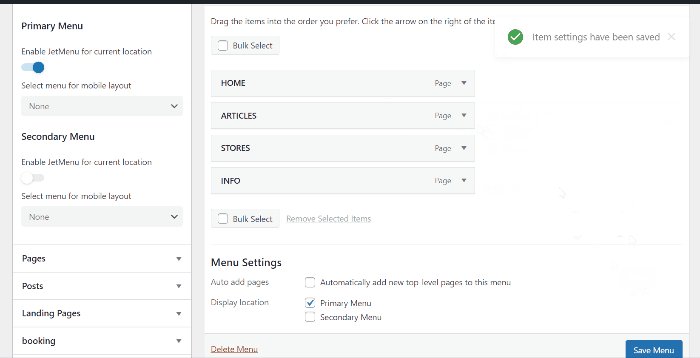
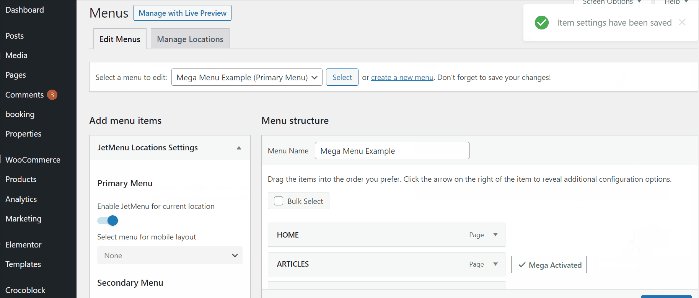
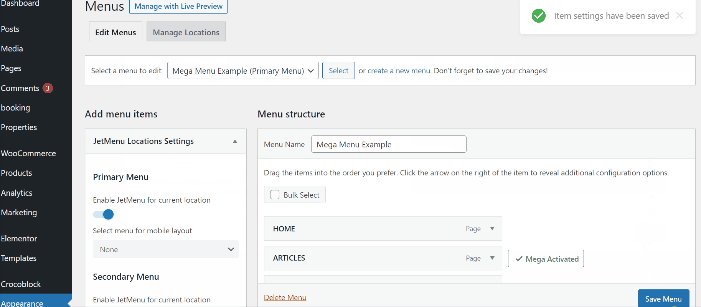
ในการตั้งค่าเมนูของคุณสำหรับเมนู mega ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่ Appearance -> Menus และคุณจะเห็นเมนูที่มีอยู่ของคุณปรากฏขึ้น ในตัวอย่างนี้ เราใช้เมนูที่มีอยู่ของเรา “Mega Menu Example” ต้องตั้งเมนูเป็นเมนูหลัก/หลัก ใน การตั้งค่าเมนู ให้ตั้งค่า ตำแหน่งที่แสดง เป็นเมนูหลักหรือ เมนูหลัก ถัดไป บันทึกเมนูโดยคลิกที่ปุ่ม บันทึกเมนู

ขั้นตอนที่ 2: ตั้งค่า JetMenu Settings
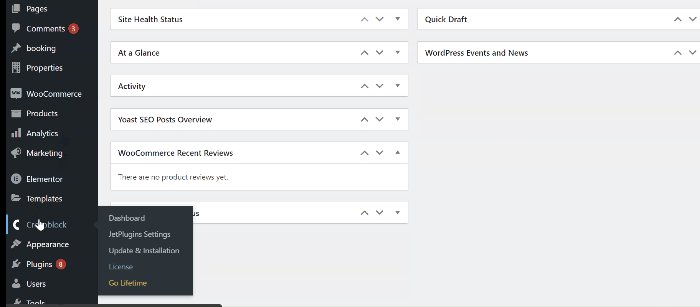
หากต้องการเปิดการตั้งค่า JetMenu ให้เข้าสู่ระบบแดชบอร์ดแล้วไปที่ Crocoblock > การตั้งค่า JetPlugins > JetMenu > การตั้งค่าทั่วไป

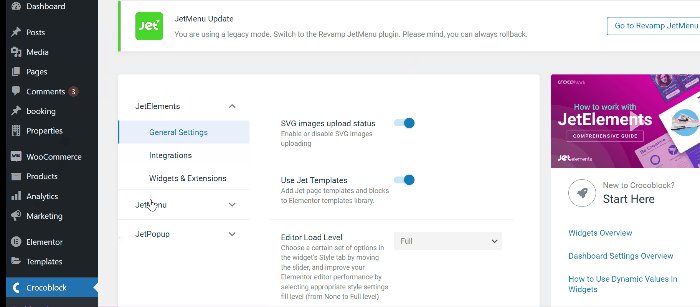
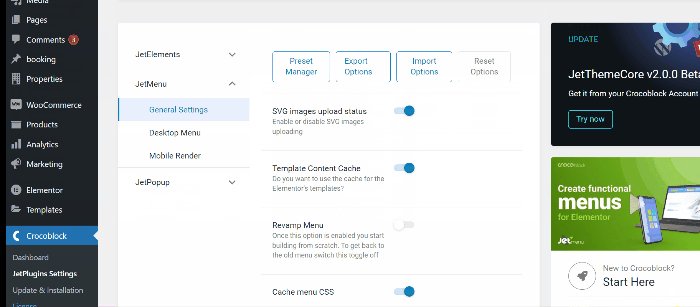
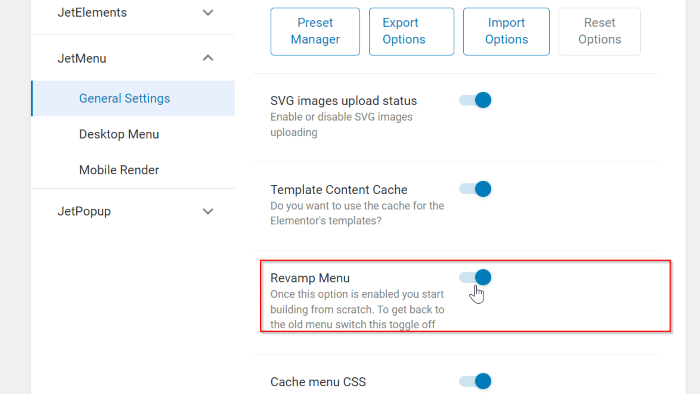
ที่ด้านบนของแท็บ การตั้งค่าทั่วไป คุณจะพบตัวเลือกบางอย่าง Preset Manager , Export Options , Import Options และ Reset Options ภายใต้ตัวเลือกเหล่านี้ คุณจะเห็นสี่ตัวเลือก เช่น SVG Image Upload Status , Template Content Cache , Revamp Menu และ Cache menu CSS
ตัวเลือกเดียวที่เราต้องเปลี่ยนที่นี่คือ Revamp Menu เมื่อเปิดใช้งานตัวเลือกนี้ การตั้งค่าทั้งหมดที่ทำบนแดชบอร์ด JetMenu จะนำไปใช้กับเมนูจากตำแหน่ง WordPress เท่านั้น ดังนั้น หากคุณต้องการใช้เมนูเก่ากับการตั้งค่าเหล่านี้ ให้ปิดตัวเลือกนี้ไว้ อย่างไรก็ตาม ในบทช่วยสอนนี้ เราต้องการสร้างเมนูใหม่ตั้งแต่ต้นเหมือนที่เรากำลังจะทำในบทช่วยสอนนี้ ให้สลับการสลับเป็น เปิด

มีสองตัวเลือกเพิ่มเติมในการตั้งค่า JetMenu, เมนูเดสก์ท็อป และ Mobile Render คุณสามารถเปิดตัวเลือกเหล่านั้นและเล่นกับการตั้งค่าเหล่านั้นด้วยความคิดสร้างสรรค์ของคุณ แต่ในบทช่วยสอนนี้ เราจะไม่เปลี่ยนแปลงอะไรเลย
ขั้นตอนที่ 3: เปิดใช้งาน JetMenu และตั้งค่ารายการเมนูเมก้า
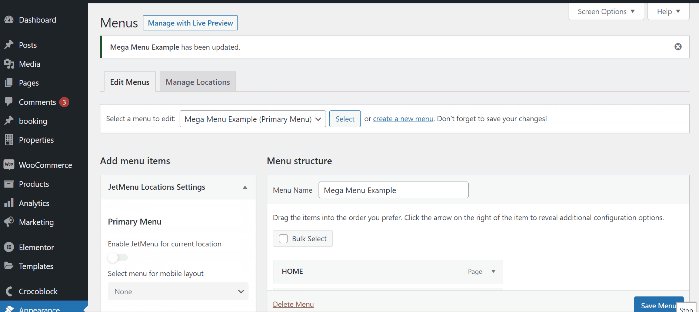
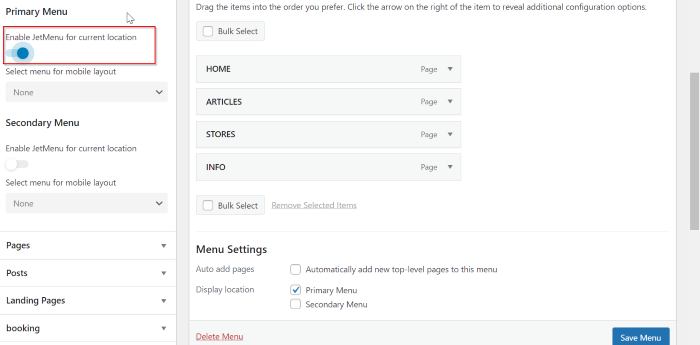
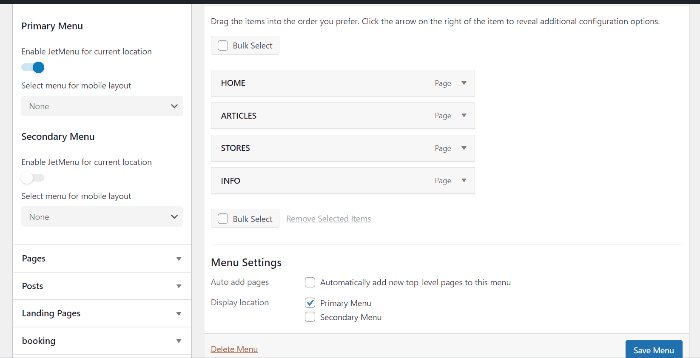
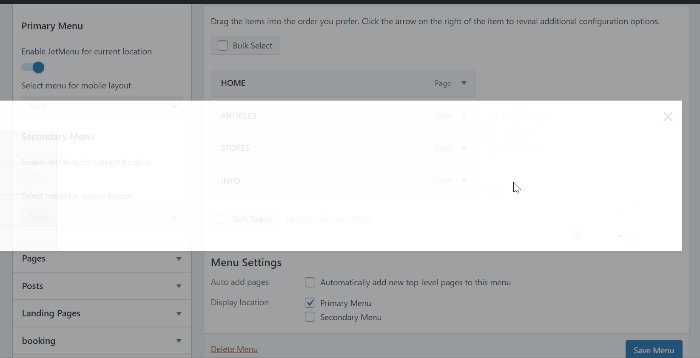
เราจะเปิดใช้งาน JetMenu เพื่อดำเนินการสร้างเมนูเมกะต่อไป บนแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ -> เมนู ถัดไป เปิดบล็อก การตั้งค่าตำแหน่ง JetMenu และสลับการสลับ เปิดใช้งาน JetMenu สำหรับตำแหน่งปัจจุบัน ภายใต้ เมนูหลัก

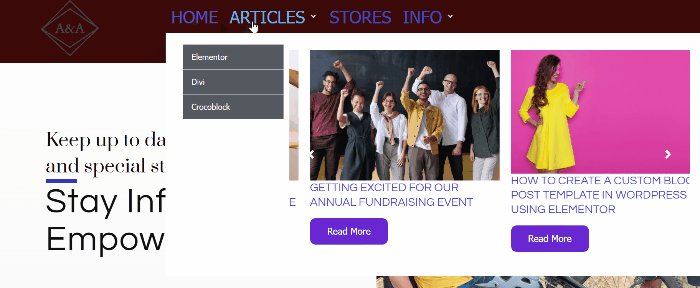
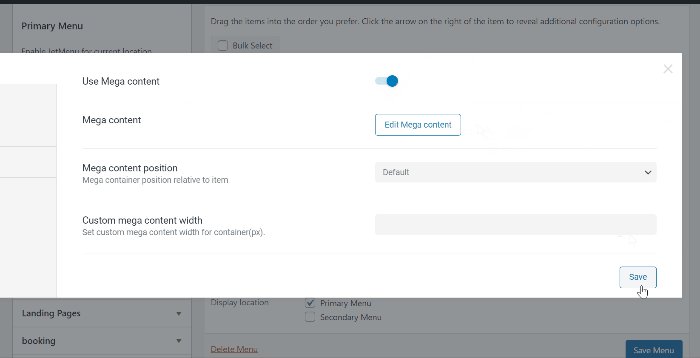
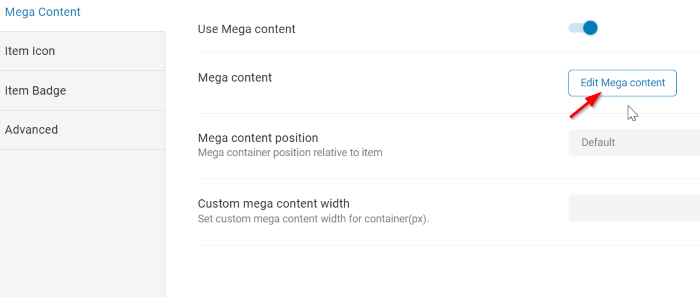
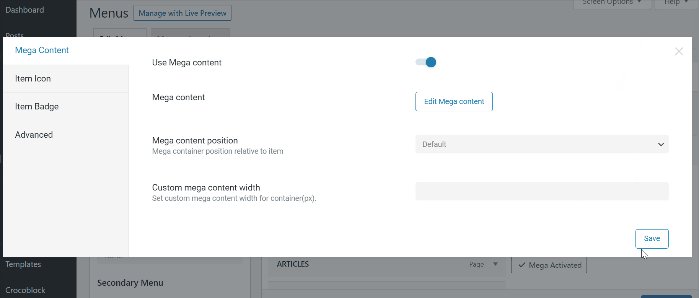
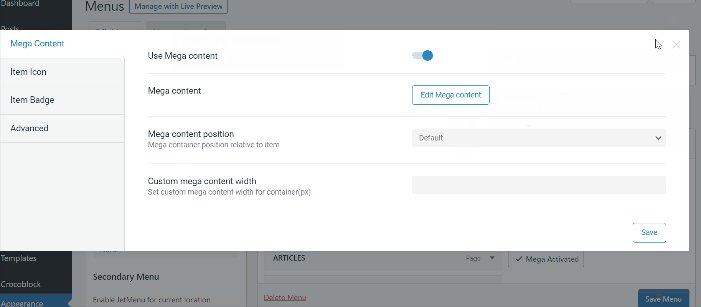
ถัดไป ให้วางเมาส์เหนือรายการเมนูที่คุณต้องการให้เรียกใช้เมนู mega จากนั้นปุ่ม การตั้งค่า จะปรากฏขึ้นทางด้านขวาของรายการเมนู ในตัวอย่างนี้ เราเลือกรายการเมนูสองรายการเป็นตัวกระตุ้นสำหรับเมนูเมกะ นั่นคือ "บทความ" และ "ข้อมูล" คลิกปุ่ม " การตั้งค่า " แล้วคุณจะเห็นป๊อปอัป ในป๊อปอัป คุณจะเห็นการตั้งค่าบางอย่าง ในบทช่วยสอนนี้ เรากำหนดค่าสำหรับการตั้งค่าเดียวเท่านั้น นั่นคือเปิดใช้งานเนื้อหาขนาดใหญ่ ดังนั้นให้สลับสวิตช์ไปทางขวาบนตัวเลือก Use Mega content อย่าลืมคลิกปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลง

.
ขั้นตอนที่ 3: ออกแบบเมนู Mega ใน Elementor
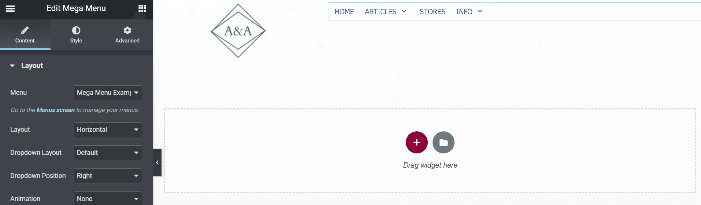
ต่อไป เราจะเปิดตัวแก้ไข Elementor กดปุ่ม แก้ไขเนื้อหา Mega และตัวแก้ไข Elementor จะเปิดขึ้นในหน้าต่าง

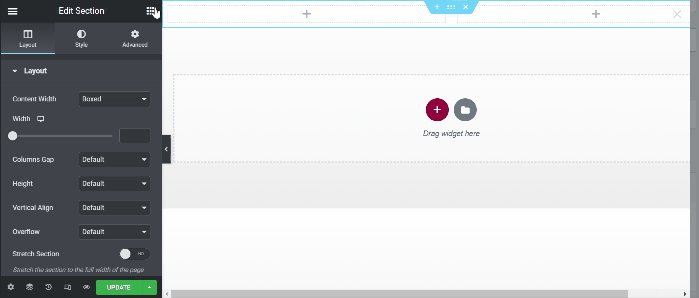
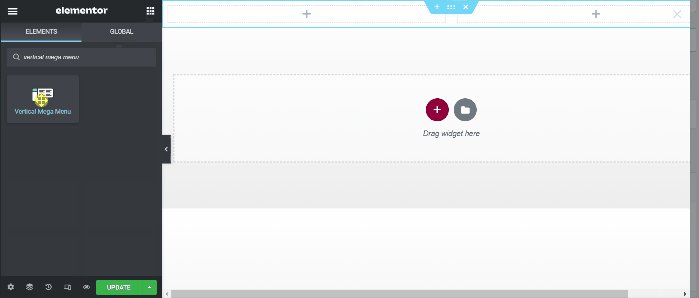
ตอนนี้คุณสามารถออกแบบเมนูเด่นด้วยความคิดสร้างสรรค์ของคุณ อันดับแรก เราจะออกแบบรายการเมนูแรก “บทความ” ในตัวอย่างนี้ เราเริ่มสร้างส่วนที่มีสองคอลัมน์ คุณสามารถเลือกวิดเจ็ตใดก็ได้ที่คุณต้องการจากแผงวิดเจ็ต ที่นี่ เราจะเพิ่มวิดเจ็ต Vertical Mega Menu พิมพ์ Vertical Mega Menu ในช่องค้นหา จากนั้นลากและวางลงในพื้นที่แคนวาส (คอลัมน์แรก)


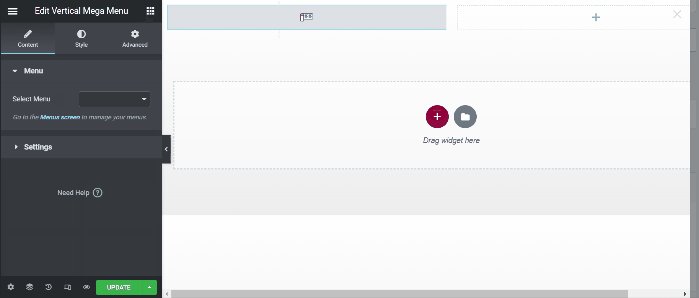
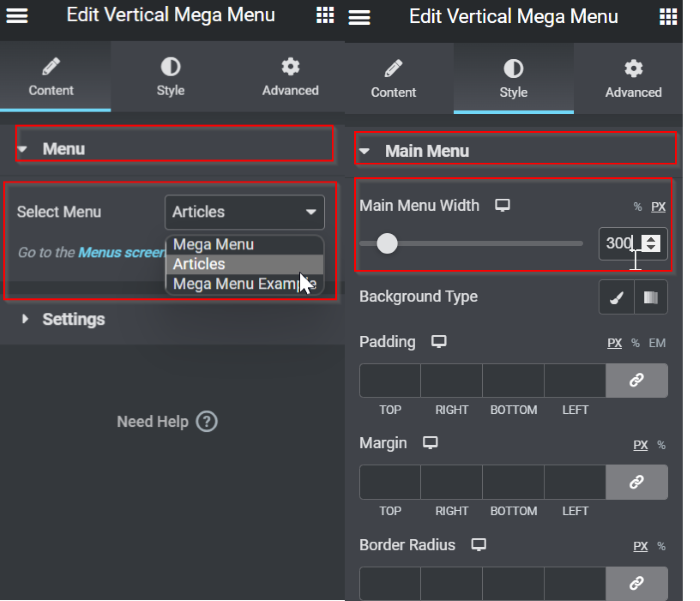
เราใช้การเปลี่ยนแปลงบางอย่างในการตั้งค่าบล็อกดังนี้:
เนื้อหา:
- เมนู: บทความ (คุณสามารถเลือกเมนูที่มีอยู่ซึ่งคุณเคยสร้างไว้ก่อนหน้านี้ได้) คุณต้องสร้างเมนูใหม่หากคุณยังไม่มี แล้วกลับมาที่นี่เพื่อดำเนินการต่อในบทแนะนำ
สไตล์
- เมนูหลัก: ตั้งค่า ความกว้างของเมนูหลัก เป็น 300

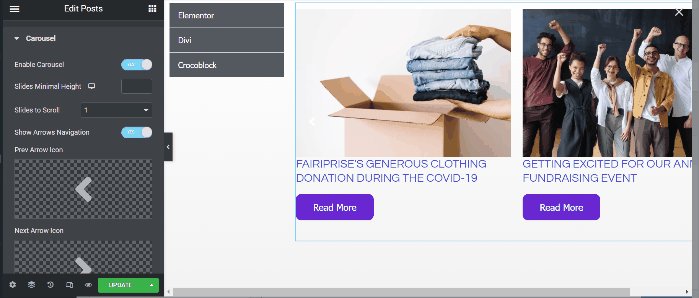
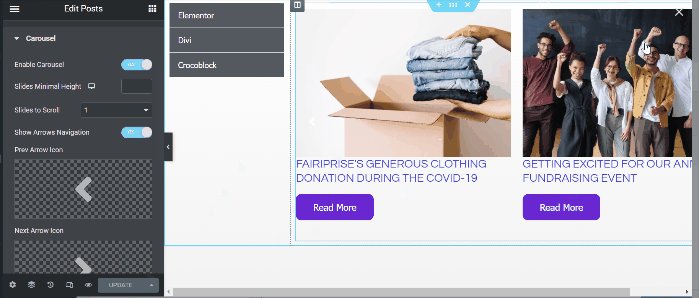
ต่อไปเราจะไปที่คอลัมน์ที่สอง ในตัวอย่างนี้ เราจะเพิ่มวิดเจ็ต Posts ซึ่ง เลือกโพสต์ วิดเจ็ตจากแถบเมนู จากนั้นลากและวางลงในพื้นที่ผ้าใบ (คอลัมน์ที่สอง)

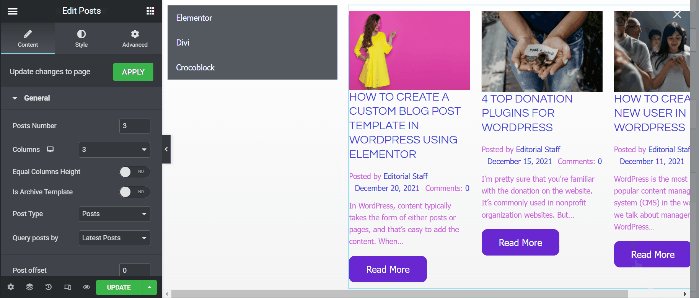
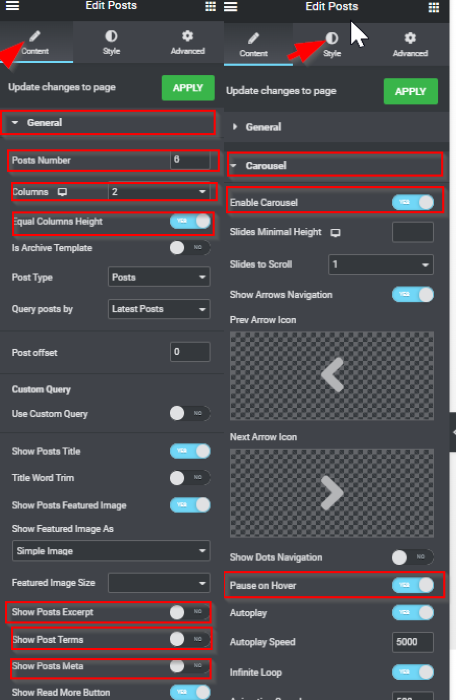
ในบล็อกการตั้งค่า เราใช้การตั้งค่าบางอย่างดังนี้:
เนื้อหา -> ทั่วไป
- โพสต์หมายเลข: 6
- คอลัมน์: 2
- ความสูงของคอลัมน์เท่ากัน: ใช่
- แสดงกระทู้ที่ตัดตอนมา: NO
- แสดงเงื่อนไขการโพสต์: NO
- แสดงกระทู้ Meta: NO
เนื้อหา > ม้าหมุน
- เปิดใช้งานภาพหมุน: ใช่
- หยุดชั่วคราวเมื่อวางเมาส์: ใช่

เมื่อคุณแก้ไขเสร็จแล้ว ให้อัปเดตโดยคลิกที่ปุ่ม UPDATE ปิดหน้าต่างของตัวแก้ไข Elementor โดยคลิกที่ (X) เมื่อคุณกลับไปที่การตั้งค่ารายการเมนู อย่าลืมคลิกปุ่ม บันทึก

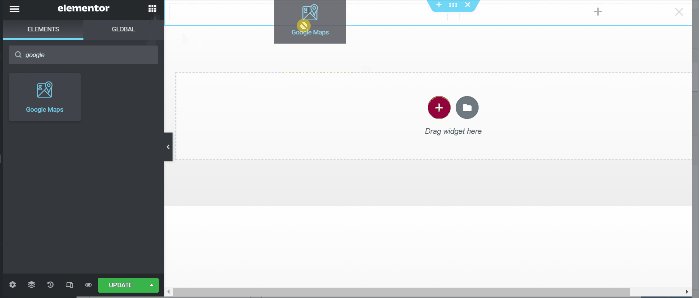
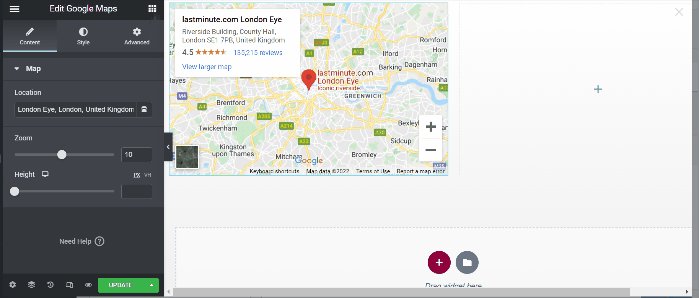
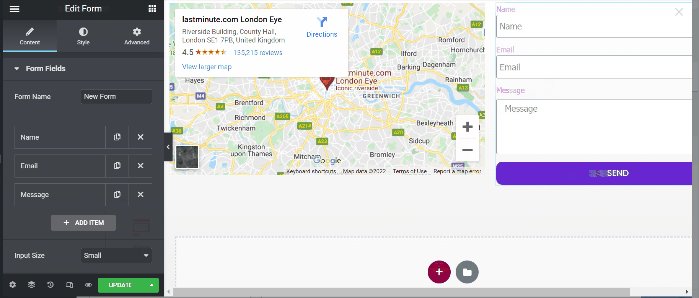
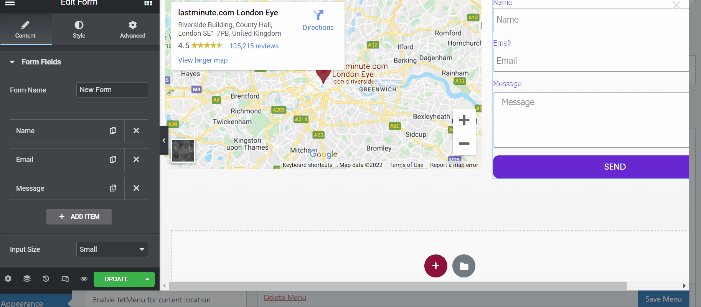
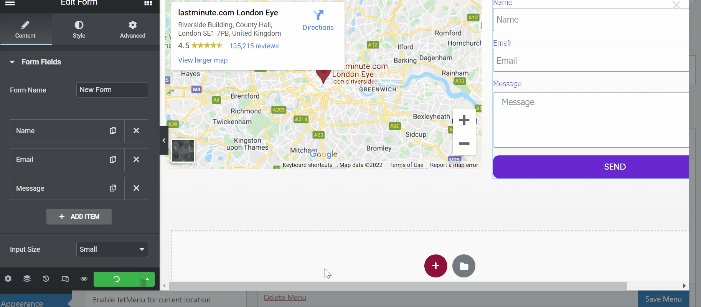
ต่อไปเราจะย้ายไปที่รายการเมนูที่สอง "INFO" คลิกปุ่ม แก้ไขเนื้อหา Mega เมื่อคุณเข้าสู่หน้าต่างตัวแก้ไข Elementor ให้เพิ่มส่วนที่มีสองคอลัมน์ ในคอลัมน์แรก เราจะเพิ่มวิดเจ็ต Google Maps เลือกวิดเจ็ต Google Maps บนแถบเมนู จากนั้นลากและวางลงในพื้นที่ผ้าใบ (คอลัมน์แรก) บนแท็บ เนื้อหา คุณจะพบตัวเลือกบางอย่างในการแก้ไข ตำแหน่งแผนที่ ซูม และ ความสูง ดังนั้น แก้ไขการตั้งค่าตามที่คุณต้องการ

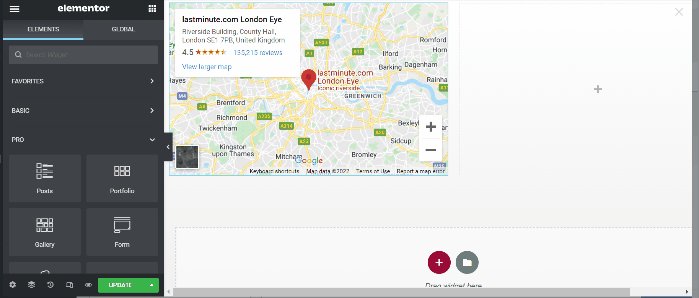
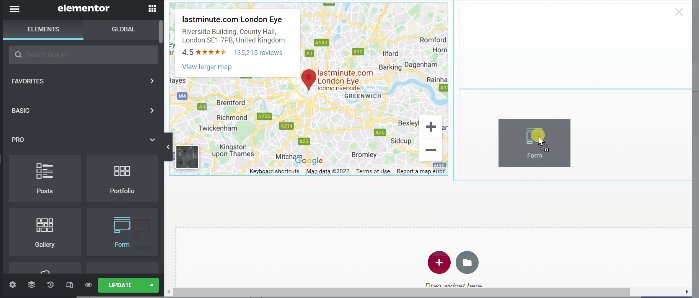
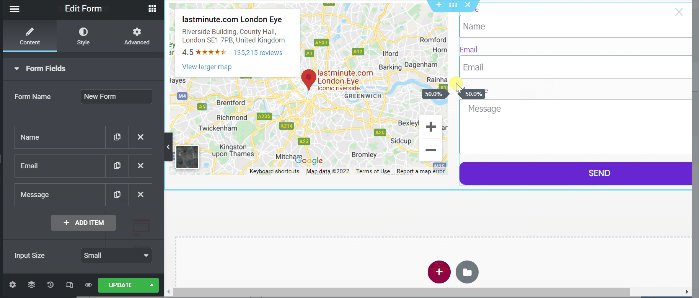
ต่อไป เราจะไปที่คอลัมน์ที่สอง ในคอลัมน์นี้ เราจะเพิ่ม Form วิดเจ็ต ซึ่งเป็นหนึ่งในวิดเจ็ตในตัวของ Elementor Pro ค้นหาวิดเจ็ตนั้น จากนั้นลากและวางลงในพื้นที่ผ้าใบ (คอลัมน์ที่สอง)

เมื่อคุณแก้ไขเสร็จแล้ว ให้อัปเดตโดยคลิกที่ปุ่ม UPDATE ปิดหน้าต่างของตัวแก้ไข Elementor โดยคลิกที่ (X) เมื่อคุณกลับไปที่การตั้งค่ารายการเมนู อย่าลืมคลิกปุ่ม บันทึก

ขั้นตอนที่ 4: สร้างเทมเพลตส่วนหัวโดยใช้ Theme Builder โดย Elementor Pro
ตอนนี้ ได้เวลาใช้เมนู mega ที่คุณเพิ่งสร้างเป็นเทมเพลตส่วนหัวโดยใช้ Theme Builder โดย Elementor Pro
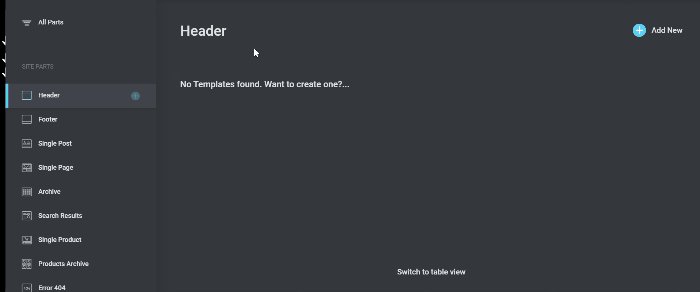
บนแดชบอร์ด ให้ไปที่ เทมเพลต -> ตัว สร้างธีม ซึ่งจะนำคุณไปยังหน้าต่างที่มีตัวเลือกมากมายในการสร้างเทมเพลต คลิกแท็บ ส่วนหัว จากนั้นสร้างเทมเพลตส่วนหัวใหม่โดยคลิกที่ปุ่ม เพิ่มใหม่ คุณจะเห็นไลบรารีของพรีเซ็ตส่วนหัว ในตัวอย่างนี้ เราจะสร้างส่วนหัวตั้งแต่เริ่มต้น ปิดหน้าต่างไลบรารีและคุณจะเข้าสู่เครื่องมือแก้ไข Elementor

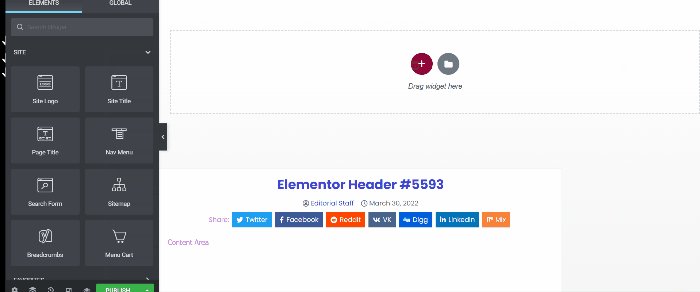
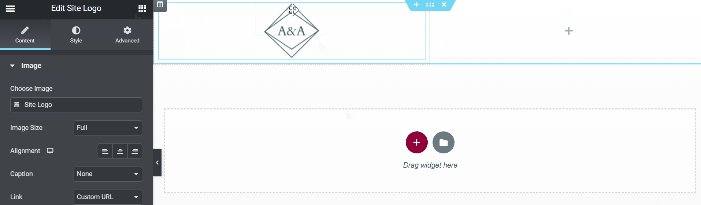
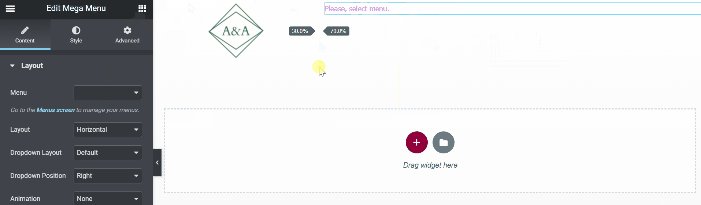
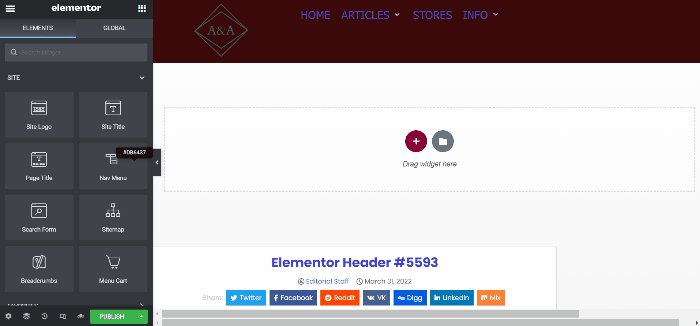
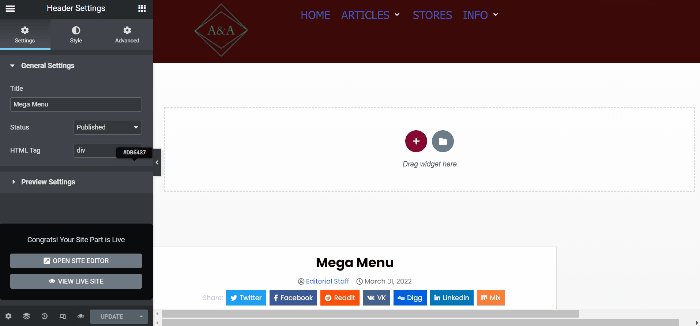
เมื่อคุณเข้าสู่ตัวแก้ไข Elementor ให้สร้างส่วนใหม่ที่มีสองคอลัมน์ คอลัมน์แรกที่เราจะใช้สำหรับโลโก้ของเว็บไซต์ และคอลัมน์ที่สองสำหรับเมนู mega ที่เราเพิ่งสร้างขึ้น เลือกโลโก้เว็บไซต์ บนแผงวิดเจ็ต จากนั้นลากและวางลงในพื้นที่ผ้าใบ (คอลัมน์แรก) จากนั้นเลือกวิดเจ็ต Mega Menu บนแผงวิดเจ็ตแล้วลากและวางลงในพื้นที่ผ้าใบ (คอลัมน์ที่สอง)

ต่อไปก็ถึงเวลาที่จะใช้การเปลี่ยนแปลงบางอย่างกับส่วนหัว คุณสามารถเล่นกับการตั้งค่าและจัดสไตล์ด้วยความคิดสร้างสรรค์ของคุณ หากคุณไม่มีความคิดใดๆ คุณสามารถดูการตั้งค่าของเราด้านล่าง:
โลโก้เว็บไซต์
บนแท็บ ลักษณะ ตั้งค่า ความสูง เป็น 100
เมนูเมก้า
บนแท็บ ลักษณะ แก้ไข รายการ Typography และตั้งค่า ขนาด เป็น 20

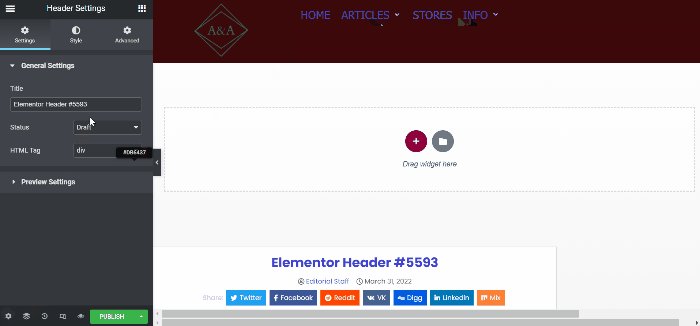
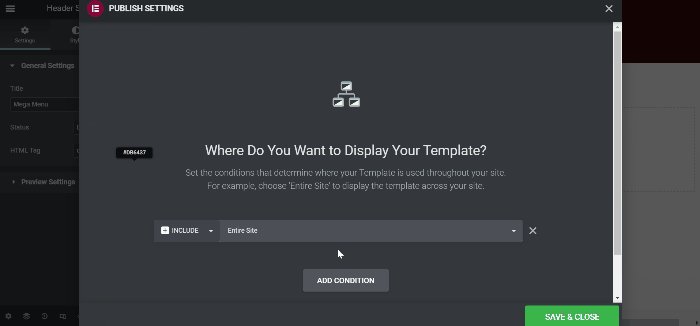
มันเสร็จแล้ว ก่อนที่คุณจะเผยแพร่เทมเพลตส่วนหัว อย่าลืมเปลี่ยนชื่อเทมเพลตส่วนหัวของคุณโดยคลิกที่ปุ่มการตั้งค่าส่วนหัว จากนั้นคุณจะสามารถเปลี่ยนชื่อได้ เมื่อคุณเผยแพร่เทมเพลตส่วนหัวแล้ว เมนู mega ใหม่ของคุณจะถูกนำไปใช้กับไซต์ของคุณ

บรรทัดล่าง
ในขณะที่เขียน (31 มีนาคม 2022) Elementor ไม่มีคุณสมบัติเริ่มต้นในการสร้างเมนูขนาดใหญ่ วิธีเดียวในการสร้างเมนูขนาดใหญ่คือการใช้โปรแกรมเสริมของบริษัทอื่น JetMenu เป็นโปรแกรมเสริม Elementor จาก Crocoblock ที่ออกแบบมาโดยเฉพาะเพื่อสร้างเมกะบน WordPress ที่ขับเคลื่อนด้วย Elementor คุณสร้างเมนูขนาดใหญ่โดยใช้ตัวแก้ไข Elementor ซึ่งมีตัวเลือกการออกแบบที่ไร้ขีดจำกัด คุณสามารถเพิ่มเนื้อหาใด ๆ ที่คุณลงในเมนูเด่นของคุณ จากรูปภาพ แผนที่ ผลิตภัณฑ์ WooCommerce บล็อกโพสต์ และอื่นๆ
