จะสร้าง Mega Menu ด้วย Elementor ได้อย่างไร? การใช้เมนูนำทาง!
เผยแพร่แล้ว: 2020-10-31คุณใช้ Elementor และต้องการเพิ่มเมนูเด่นในไซต์ของคุณหรือไม่? คุณมาถูกที่แล้ว! ในคู่มือนี้ เราจะแสดง วิธีสร้างเมนูขนาดใหญ่ด้วย Elementor โดยใช้เมนูการนำ ทาง
เมนูเมก้าได้รับความนิยมอย่างมากในปัจจุบัน เมนูที่หลากหลายเหล่านี้ช่วยคุณปรับปรุงการนำทางในไซต์ของคุณ ทำให้ผู้ใช้ของคุณสามารถเรียกดูเนื้อหาของคุณและค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่าย เมนูที่ใช้งานง่ายเหล่านี้มีประโยชน์อย่างยิ่งสำหรับธุรกิจออนไลน์และร้านค้าอีคอมเมิร์ซที่มีหมวดหมู่และสินค้ามากมาย
หากเป็นกรณีของคุณ เราขอแนะนำให้คุณเพิ่ม เมนูเด่น ในไซต์ของคุณ เนื่องจากมีตัวเลือกและลิงก์มากมาย เมนูเด่นจึงสร้างได้ยาก อย่างไรก็ตาม ด้วย Elementor คุณสามารถเพิ่มและจัดการเนื้อหาทั้งหมดของเมนู mega ของคุณได้ในเวลาเพียงไม่กี่นาที นั่นเป็นสาเหตุว่าทำไมในคู่มือนี้ เราจะแสดงให้คุณเห็น ถึงวิธีสร้างเมนูขนาดใหญ่ด้วยเมนูการนำทางของ Elementor และ Elementor
ทำไมต้องสร้าง Mega Menu ด้วย Elementor?

ก่อนหน้านี้เราได้กล่าวถึงความต้องการในการใช้เมนูขนาดใหญ่สำหรับเว็บไซต์ WordPress ของคุณและข้อดีมากมาย เช่น ความสะดวก ความสะดวกสบาย และการนำทางไซต์ แต่ทำไมต้องใช้ Elementor เป็นพิเศษในการเพิ่มเมนูเมก้า?
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจแบบลากและวางที่ได้รับความนิยมมากที่สุด จำนวนความสะดวกที่คุณมีกับ Elementor ในแง่ของการปรับแต่งไซต์และการสร้างองค์ประกอบนั้นไม่มีที่เปรียบ นอกจากนี้ ระดับการบูรณาการที่ลึกซึ้งกับ WooCommerce ยังช่วยให้คุณสร้างเมนูขนาดใหญ่ที่สมบูรณ์แบบสำหรับร้านค้าของคุณ คุณสามารถผสานรวมหน้า WooCommerce รายการร้านค้า หน้ารถเข็น และอื่นๆ ได้อย่างราบรื่นมากขึ้น เพื่อให้ผู้ใช้ของคุณได้รับประสบการณ์การช็อปปิ้งที่ดีที่สุด
นอกจากนี้ Elementor ยังมีตัวเลือกมากมายในการเปิดใช้งานเมนูเด่น ดังนั้นคุณสามารถเลือกเมนูที่ตรง กับความต้องการของคุณได้มากที่สุด สำหรับคำแนะนำนี้ เราจะใช้เมนูนำทาง มา ดูขั้นตอนพื้นฐานที่คุณต้องปฏิบัติตามเพื่อ สร้างเมนูขนาดใหญ่ด้วย Elementor และวิธี เปิดใช้งานเมนูการนำ ทาง
วิธีสร้างเมนูเมก้าด้วย Elementor โดยใช้เมนูนำทาง
ในการสร้าง Mega Menu ด้วย Elementor เราขอแนะนำให้คุณใช้เมนู Nav เป็นโซลูชัน Mega Menu ของ Elementor ที่ให้บริการฟรี แต่ก่อนที่คุณจะสามารถใช้งานได้ คุณต้องตั้งค่าการออกแบบเมนูง่ายๆ ที่คุณสามารถรวมเข้ากับเมนูนำทางได้
สร้างเมนู
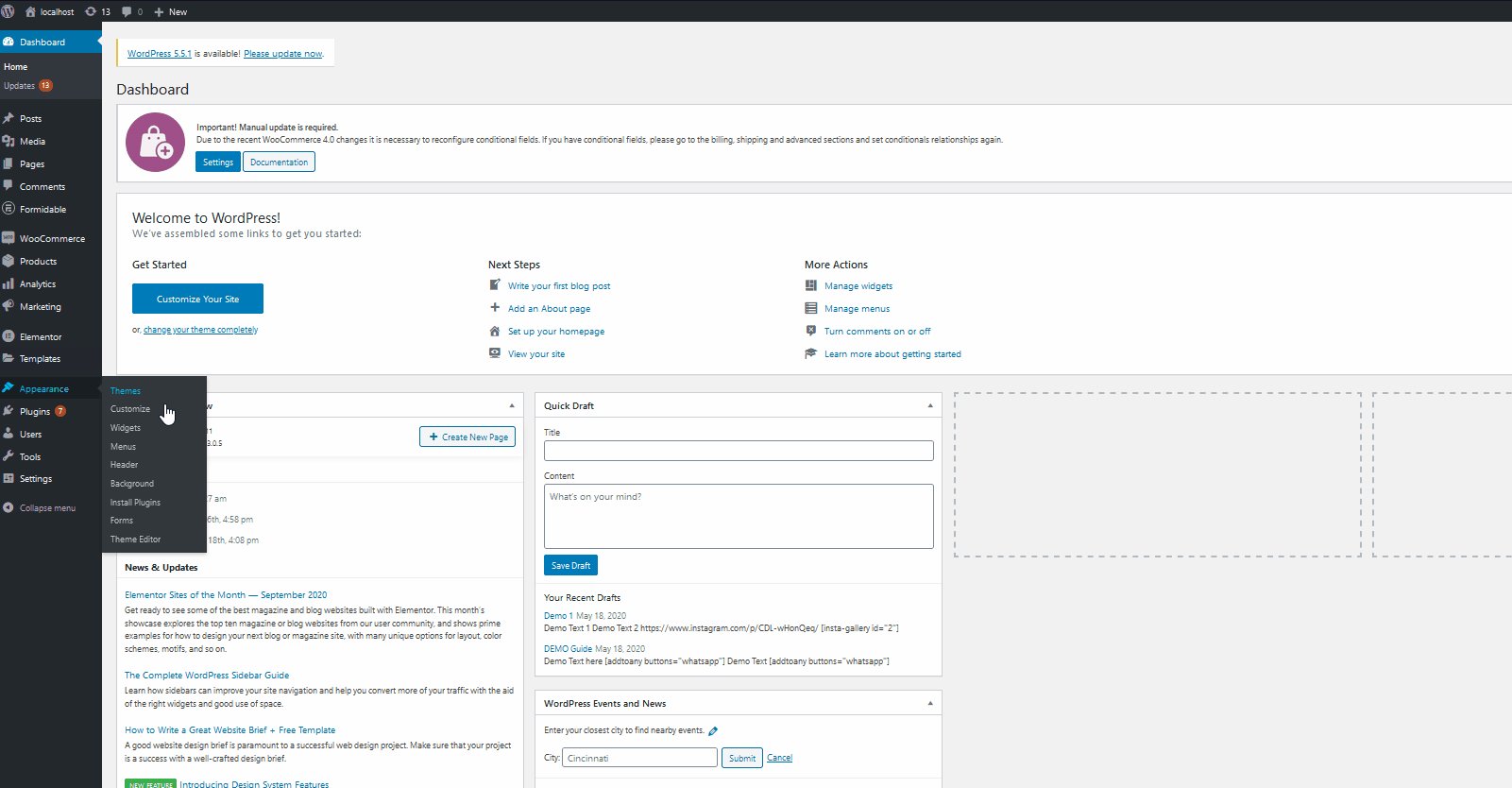
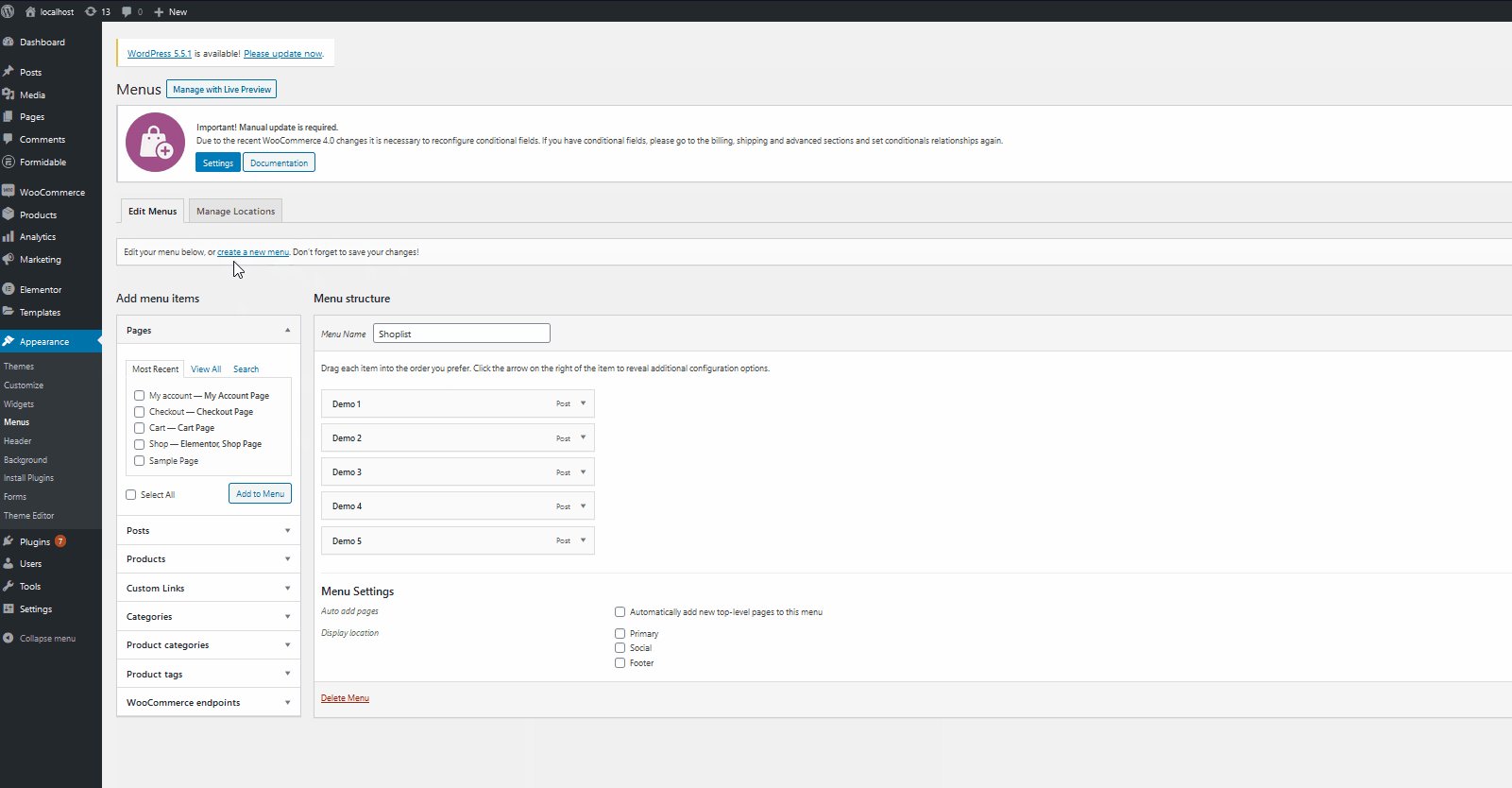
เริ่มต้นด้วยขั้นตอนการสร้างเมนูที่เหมาะสมสำหรับเว็บไซต์ของคุณ ขั้นแรก เปิด WordPress Admin Dashboard แล้วไป ที่ Appearance > Menus

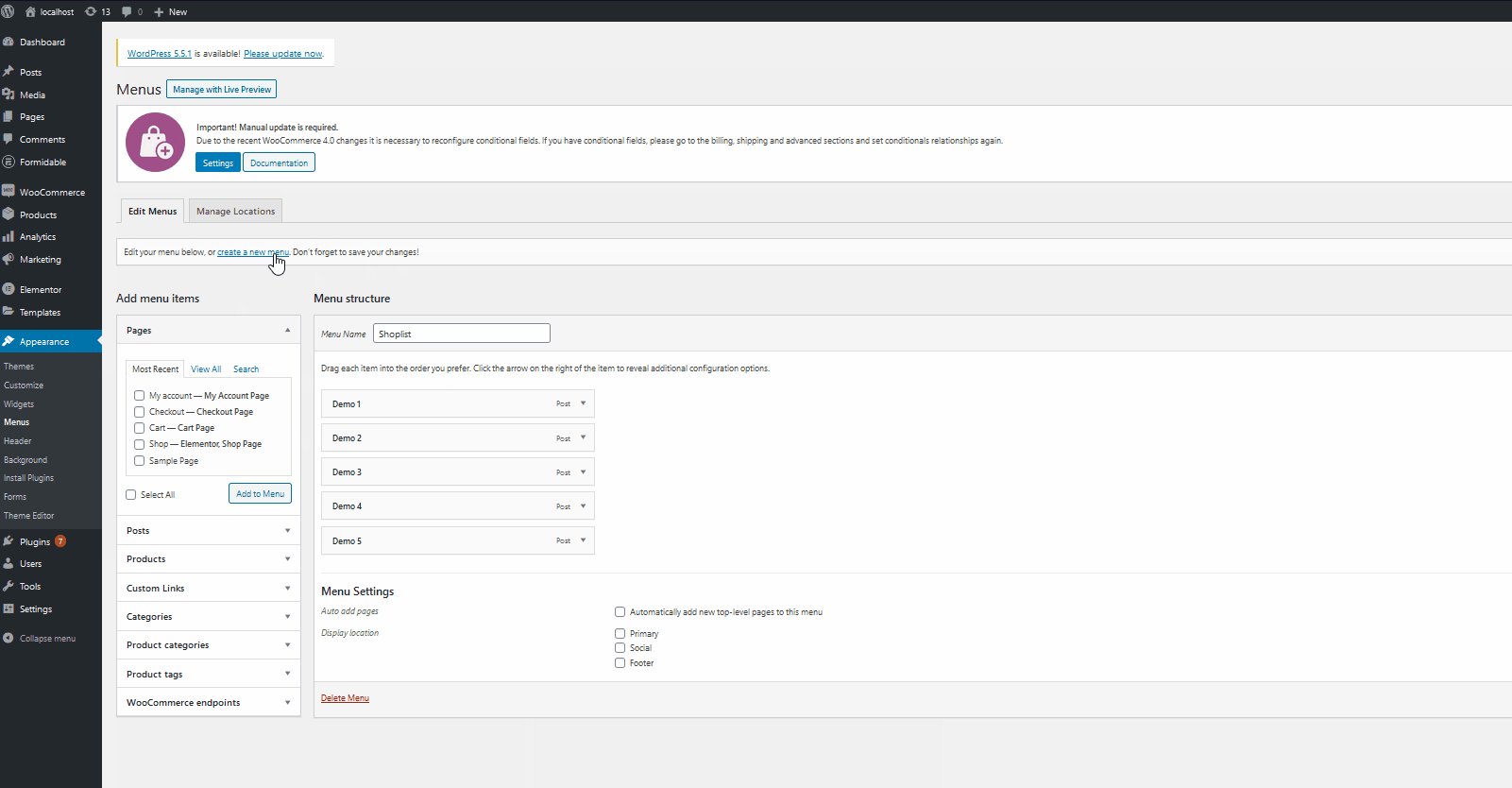
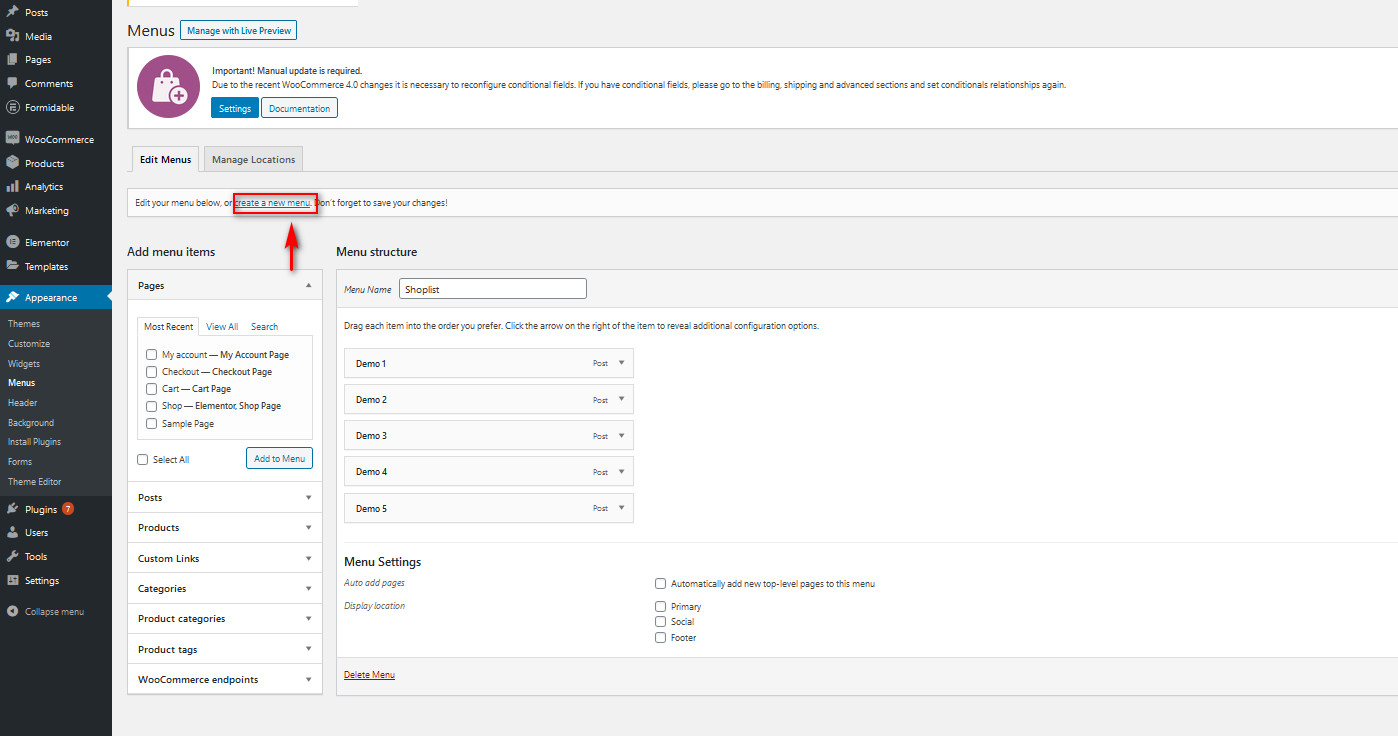
บนหน้าจอการสร้างเมนู คุณสามารถปรับแต่งเมนูปัจจุบันของคุณหรือสร้างใหม่ก็ได้ มาสร้างเมนูใหม่กันโดยกด Create a New Menu

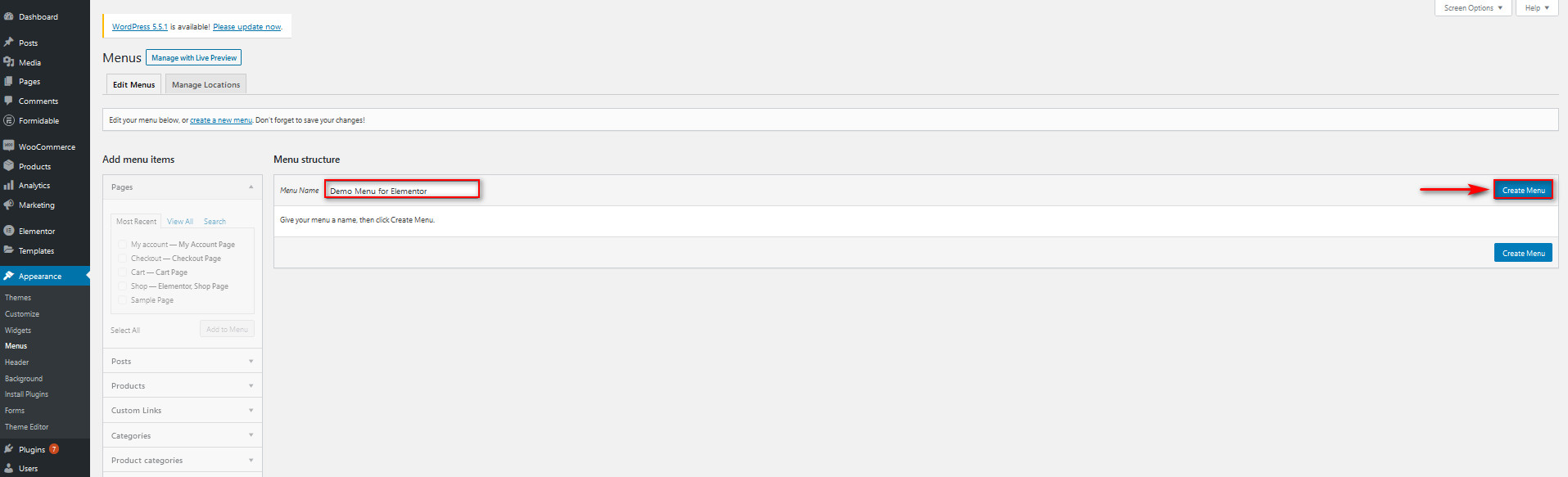
จากนั้น ตั้งชื่อ Mega Menu ของคุณและคลิกที่ ปุ่ม Create Menu

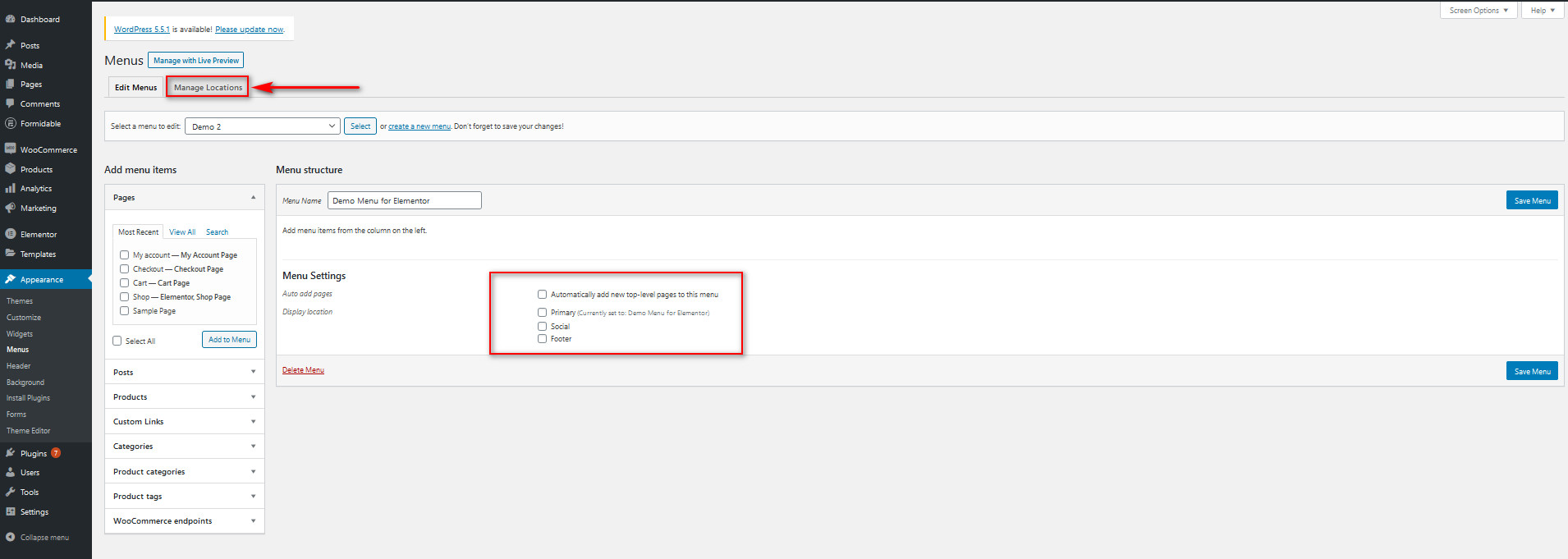
คุณอาจถูกถามถึงตำแหน่งเมนู แต่เนื่องจากเราจะใช้เมนู Elementor Mega ของเรา อย่าตั้งค่าตำแหน่งเมนูใดๆ คุณยังสามารถลบเมนูใดๆ ออกจากตำแหน่งเมนูของคุณได้จาก แท็บตำแหน่งเมนู

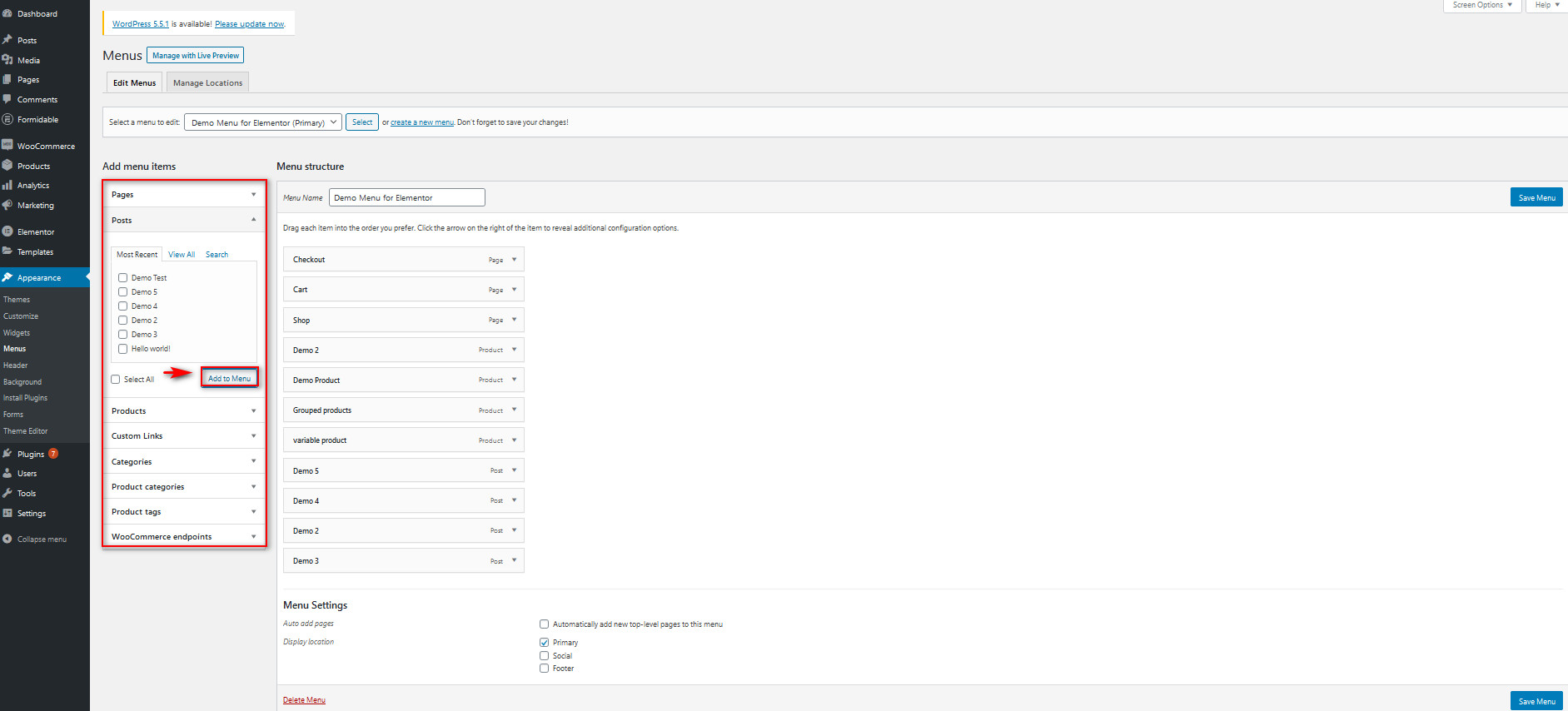
ตอนนี้ ในการเพิ่มเพจหรือโพสต์ในเมนู Mega ของคุณ เพียงแค่เลือกเพจหรือโพสต์ที่คุณต้องการเพิ่มในเมนู mega แล้วคลิก Add To Menu คุณยังสามารถเพิ่มผลิตภัณฑ์ WooCommerce ของคุณลงในเมนู เช่นเดียวกับหมวดหมู่ผลิตภัณฑ์ แท็ก และแม้แต่จุดสิ้นสุด WooCommerce เช่น หน้าบัญชี และอื่นๆ

ในตอนนี้ เรามาสร้างเมนู Shop mega แบบง่ายๆ ที่มีเฉพาะผลิตภัณฑ์ WooCommerce และหน้า WooCommerce ที่สำคัญ
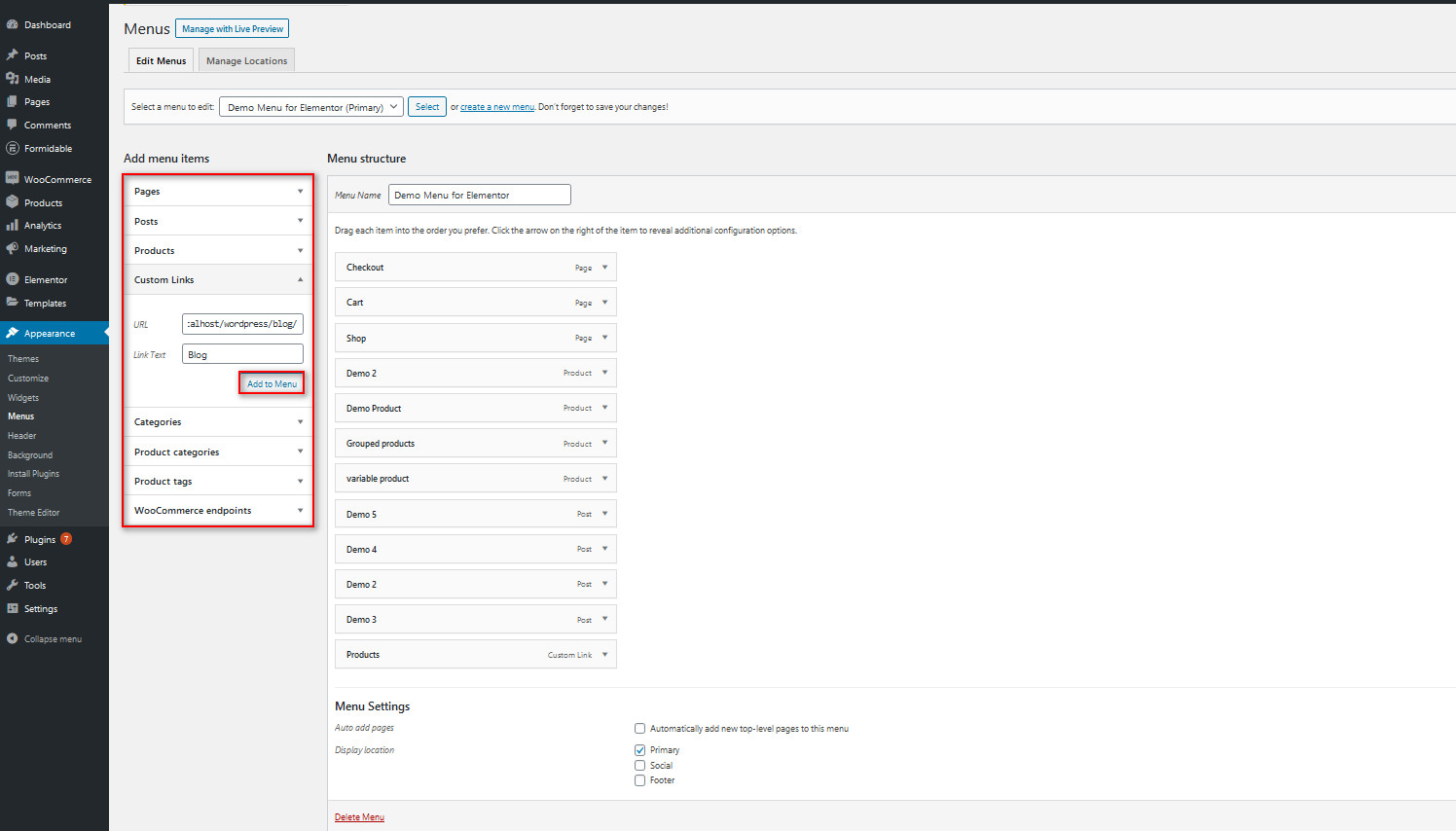
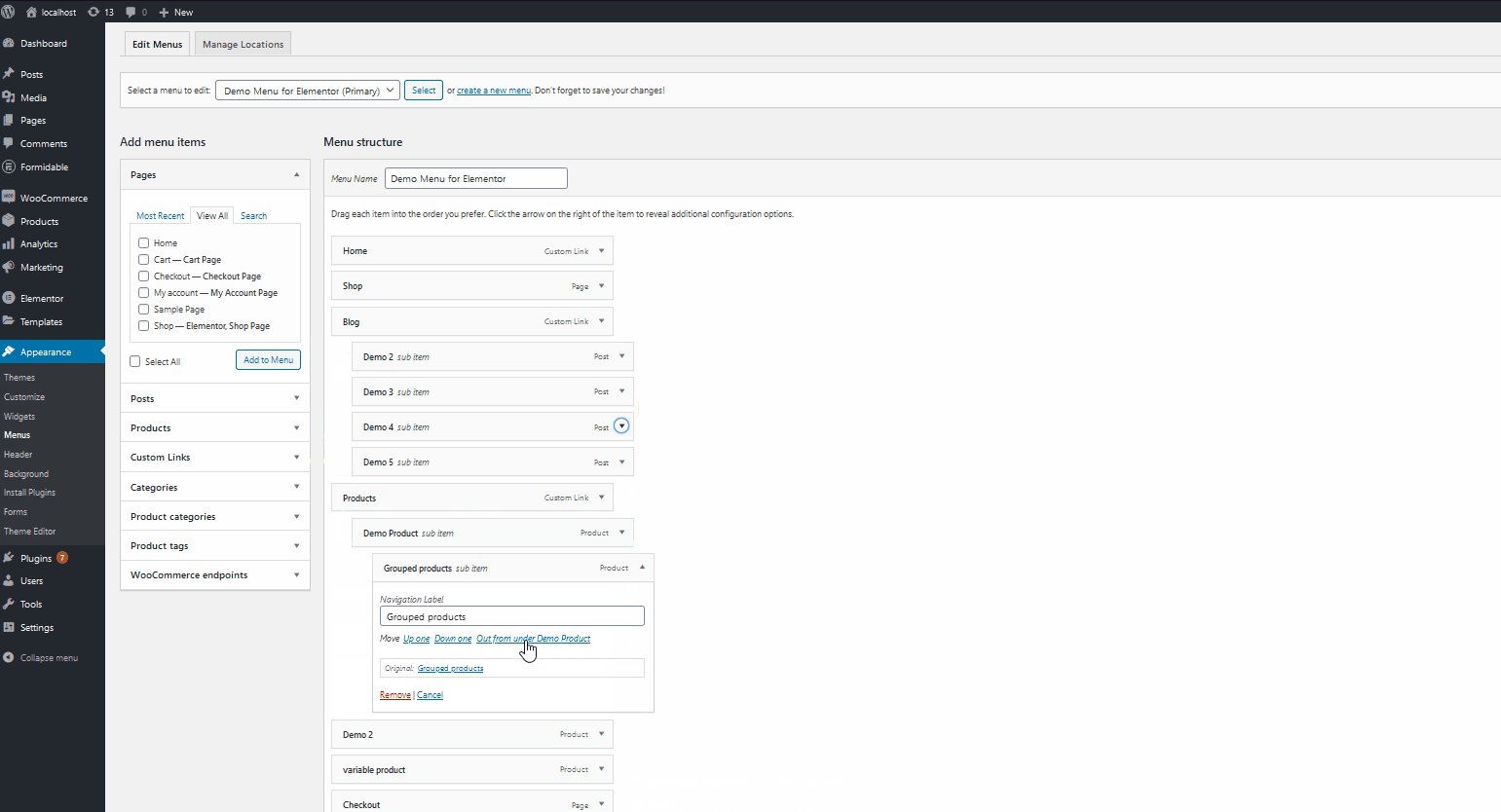
เราได้เพิ่มรายการที่ถูกต้องทั้งหมดแล้ว แต่เมนูยังไม่พร้อม ให้ปรับแต่งได้โดยการลากและวางบางรายการ มาเพิ่มรายการเมนู URL ที่กำหนดเองซึ่งเชื่อมโยง เมนูบล็อก กับโพสต์บล็อกยอดนิยม ยิ่งไปกว่านั้น มาเพิ่มรายการดรอปดาวน์ใต้หน้าร้านค้าพร้อมสินค้าของร้านค้าทั้งหมด

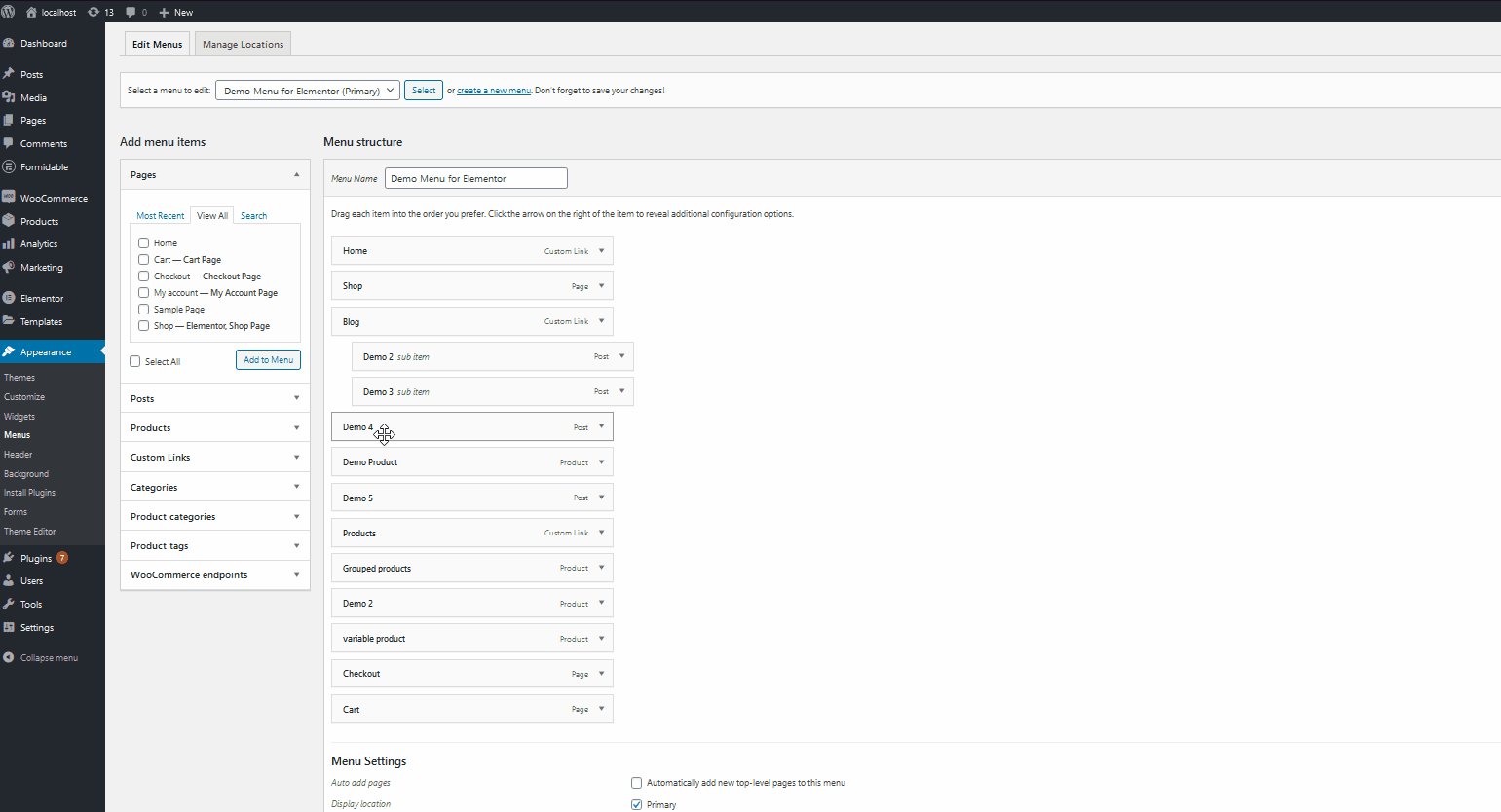
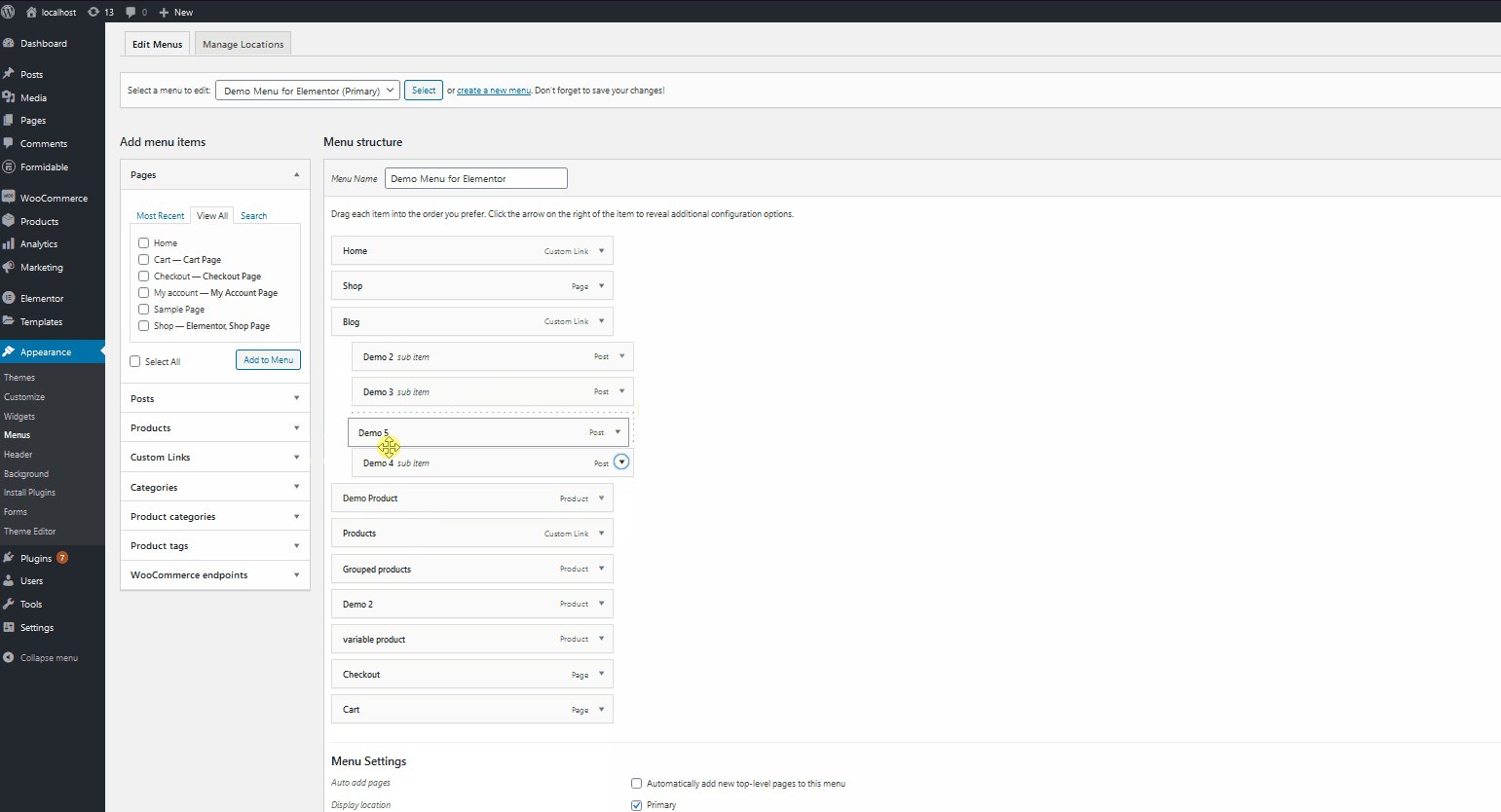
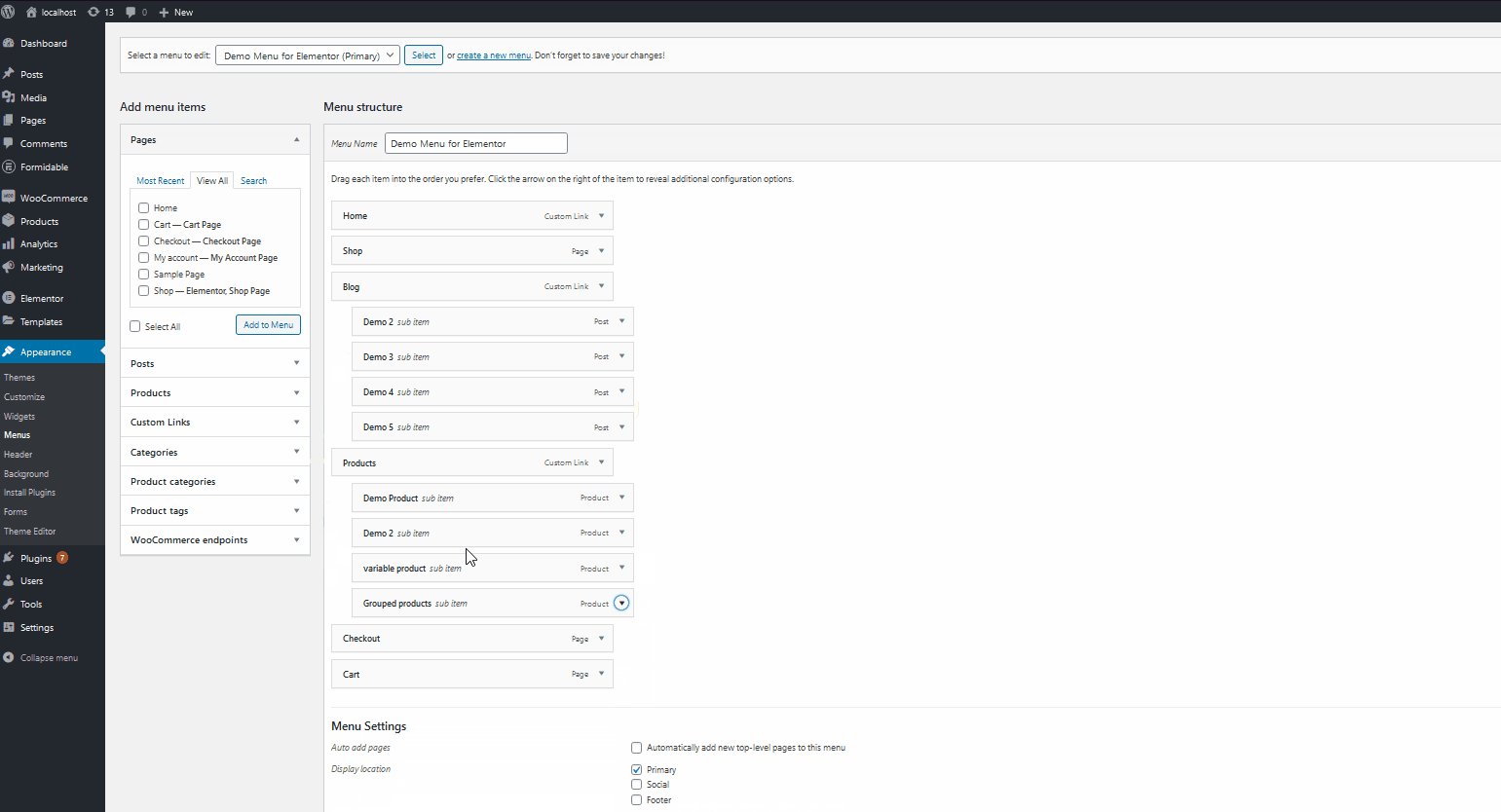
ไปข้างหน้าและลากผลิตภัณฑ์ WooCommerce ทั้งหมดภายใต้ รายการผลิตภัณฑ์ และหน้าบล็อกทั้งหมดภายใต้รายการ บล็อก เพื่อสร้างเมนูแบบเลื่อนลงที่มีประสิทธิภาพ คุณสามารถเลือกลำดับของบล็อก/ผลิตภัณฑ์ได้เพียงแค่ลากและวาง

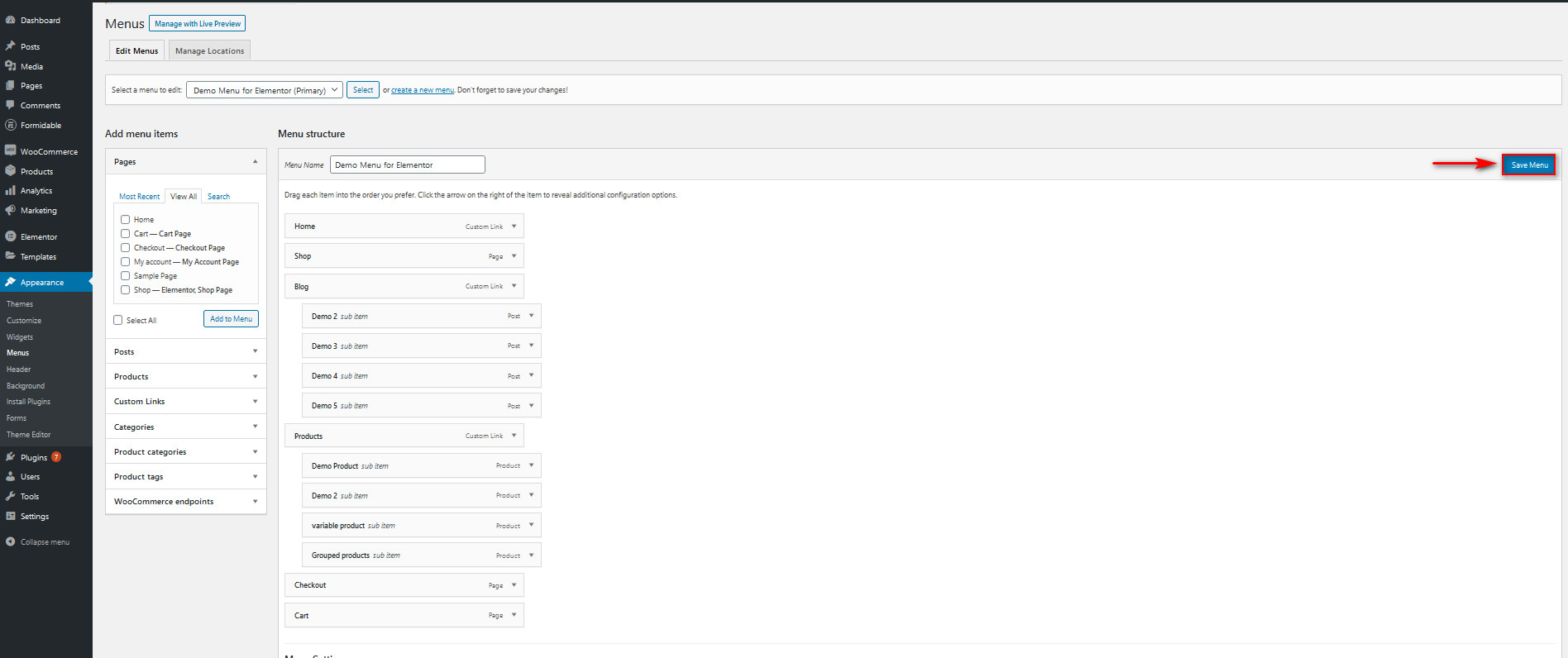
ตอนนี้เราได้ตั้งค่าเมนูหลักของเราแล้ว ไปบันทึกโดยคลิกที่ปุ่ม เมนูบันทึก

การตั้งค่าเมนูการนำทางสำหรับ Elementor
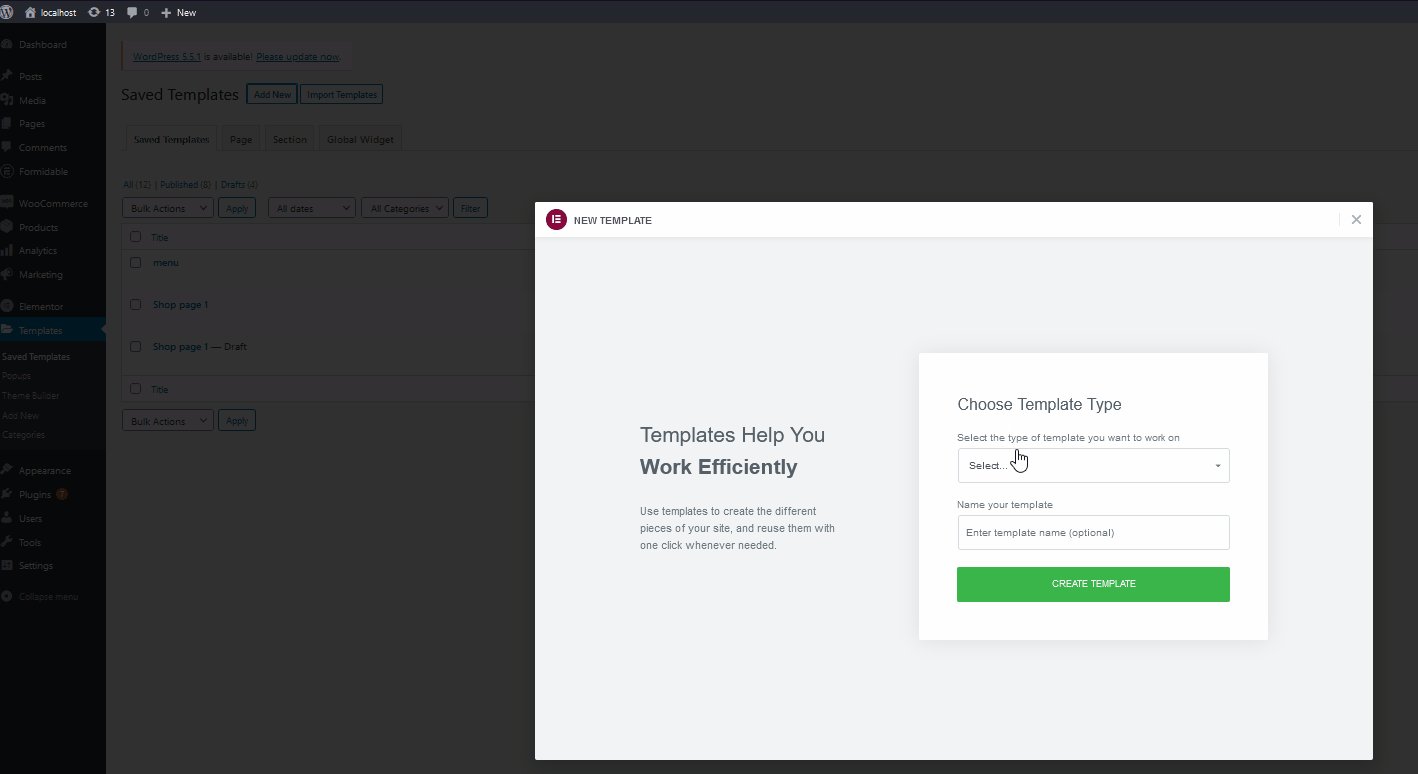
ตอนนี้เราได้เพิ่มเมนูแล้ว ได้เวลาเริ่มสร้างเมนู Mega ใน Elementor ในการดำเนินการนี้ ให้สร้างเทมเพลตใหม่ ไปที่ แดชบอร์ดผู้ดูแลระบบ WordPress > เทมเพลต > เพิ่มเทมเพลตใหม่ จากนั้นเลือกประเภทเทมเพลตเป็น ส่วนหัว ตั้งชื่อแล้วคลิก สร้างเทมเพลต

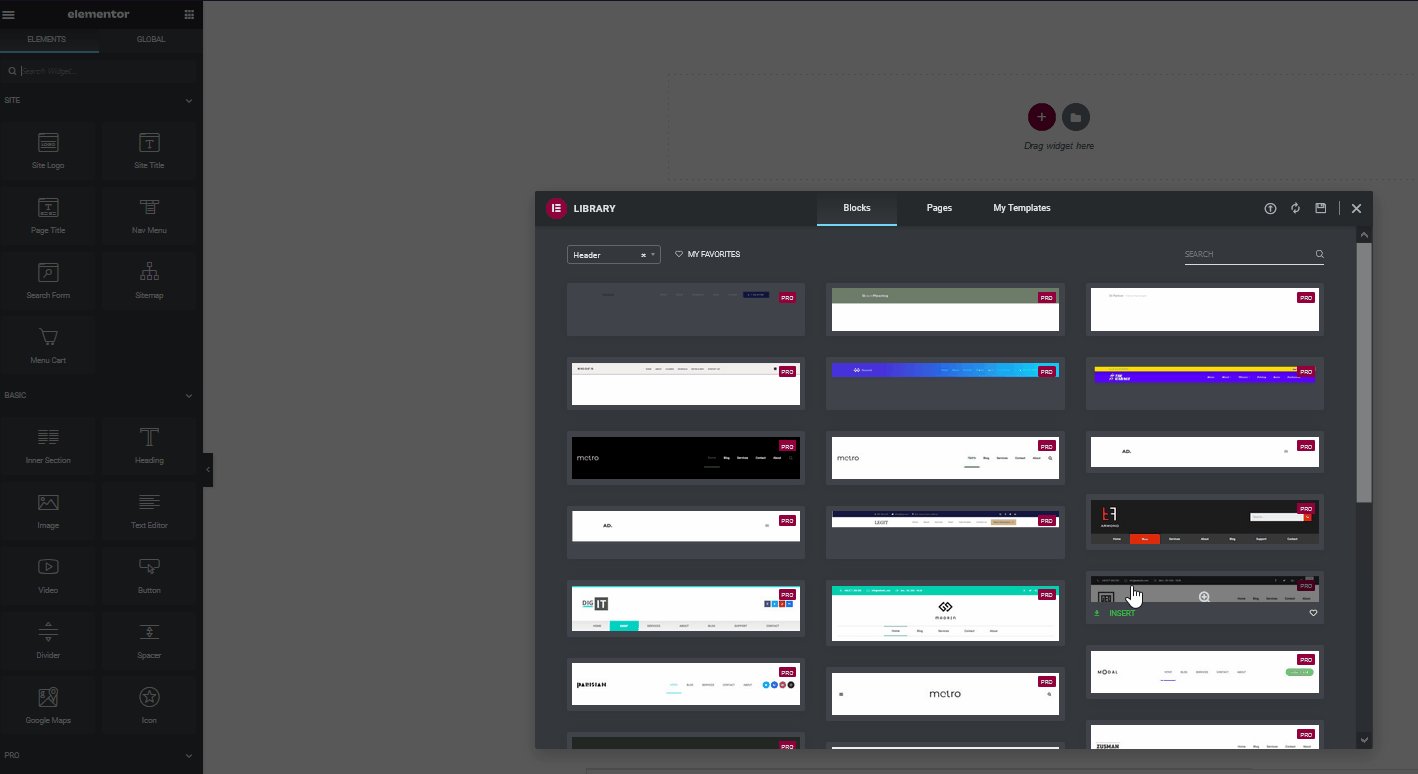
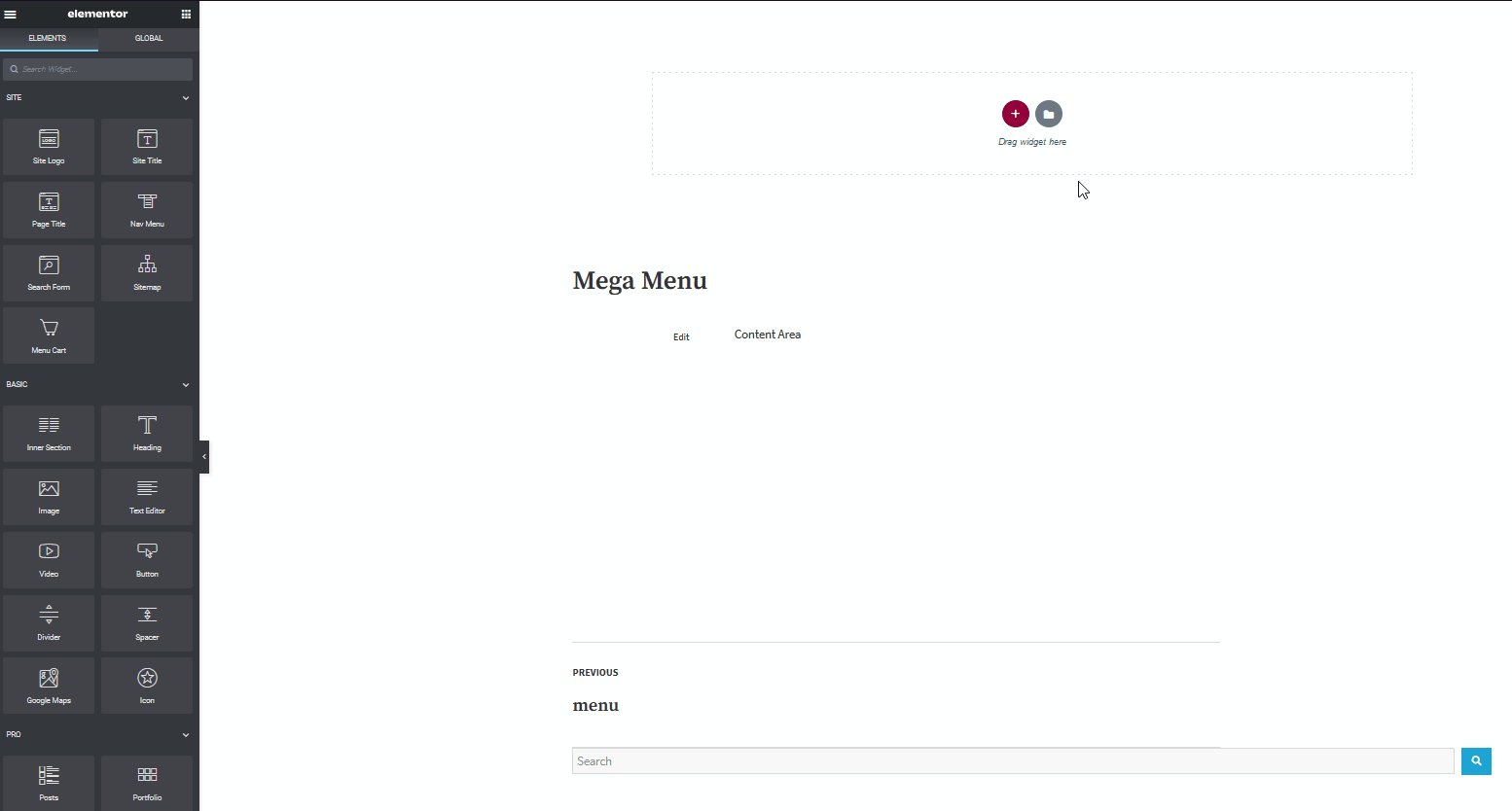
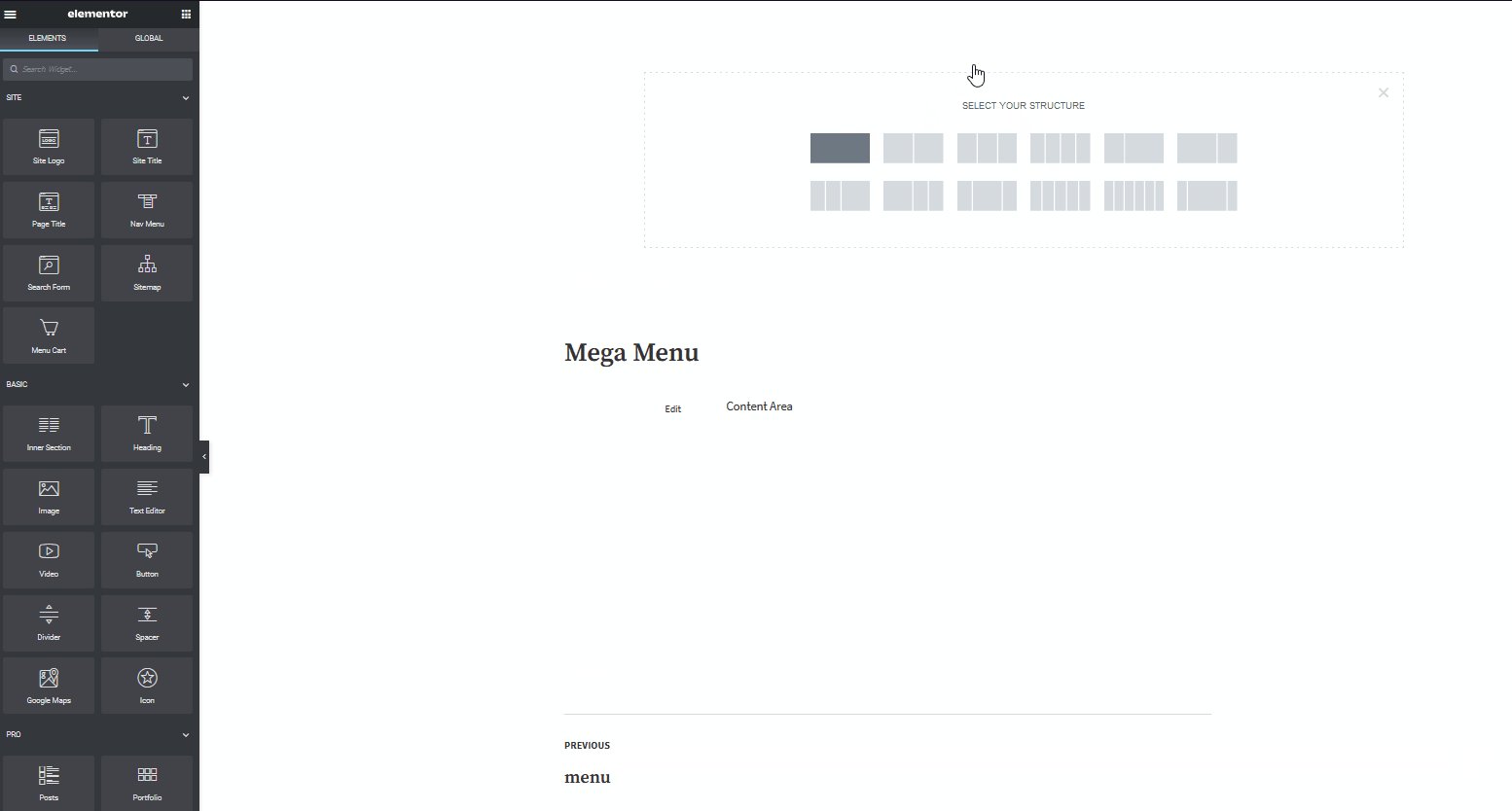
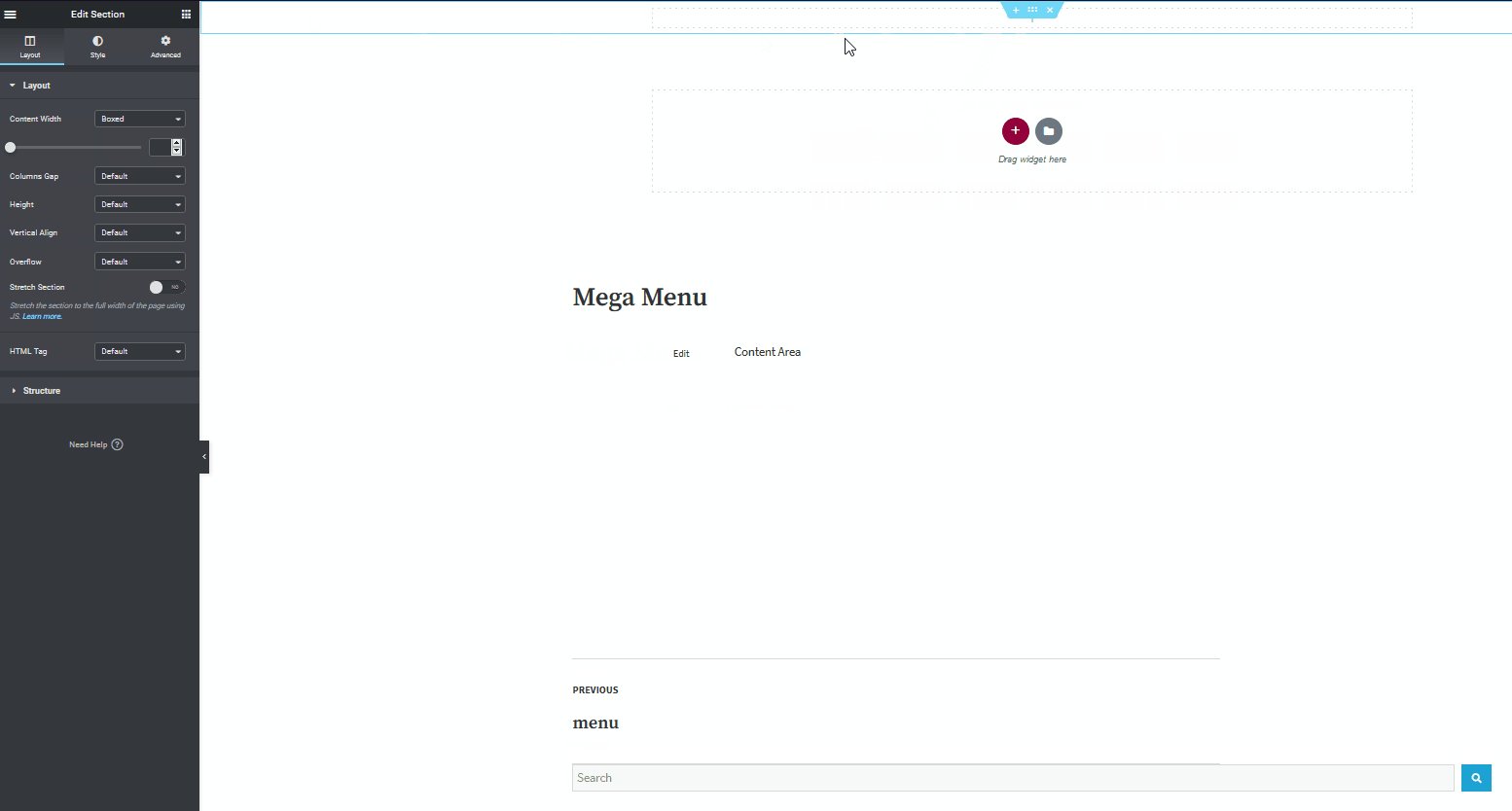
จากนั้นกดปุ่ม เพิ่มส่วนใหม่ บนพื้นที่ ลากวิดเจ็ตที่นี่ ที่นี่ คุณจะต้อง เลือกโครงสร้างของคุณ มีหลายตัวเลือกให้เลือกขึ้นอยู่กับเมนูที่คุณต้องการสร้าง แต่ตอนนี้ เราจะใช้โครงสร้าง 1×1


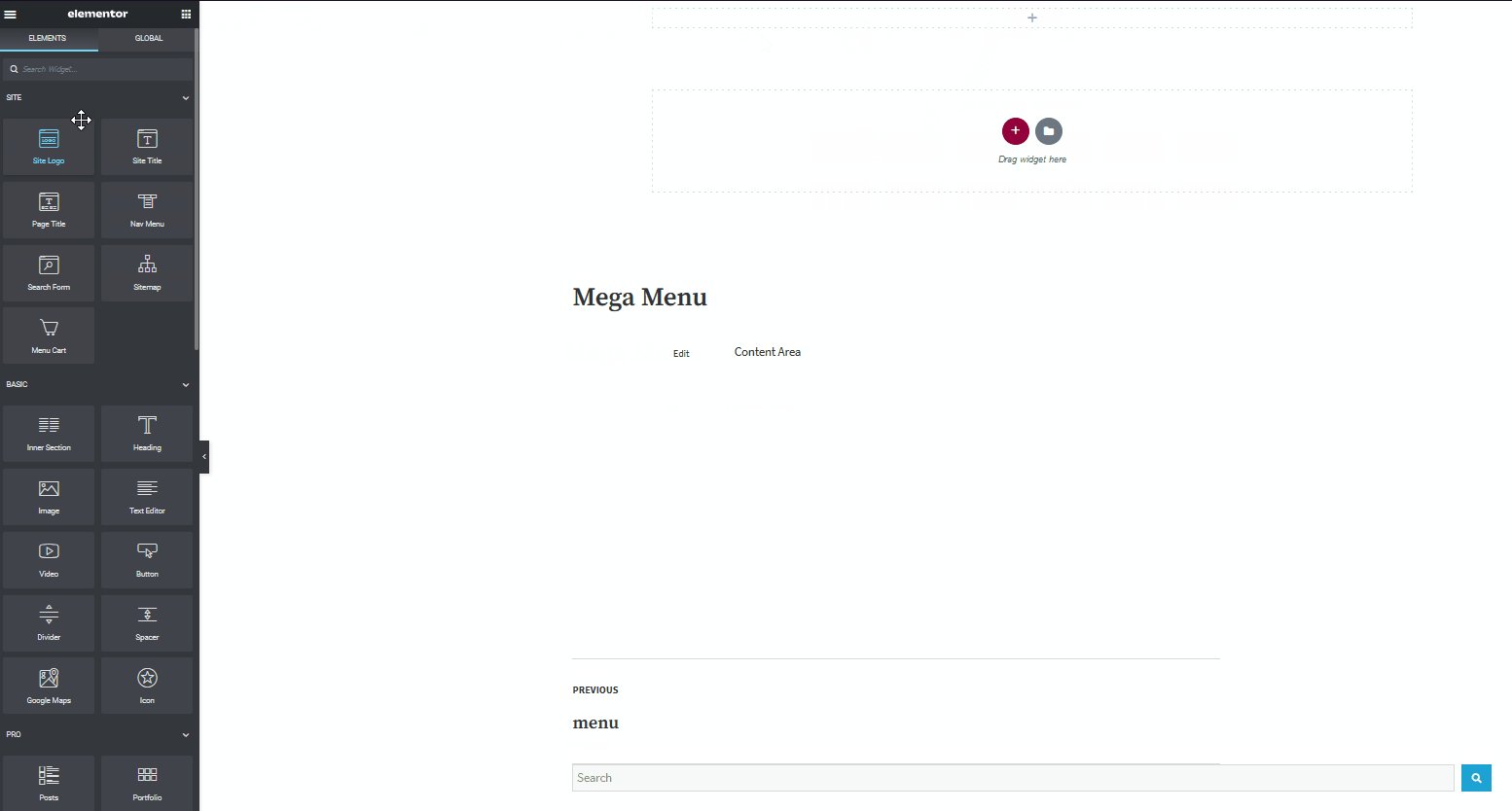
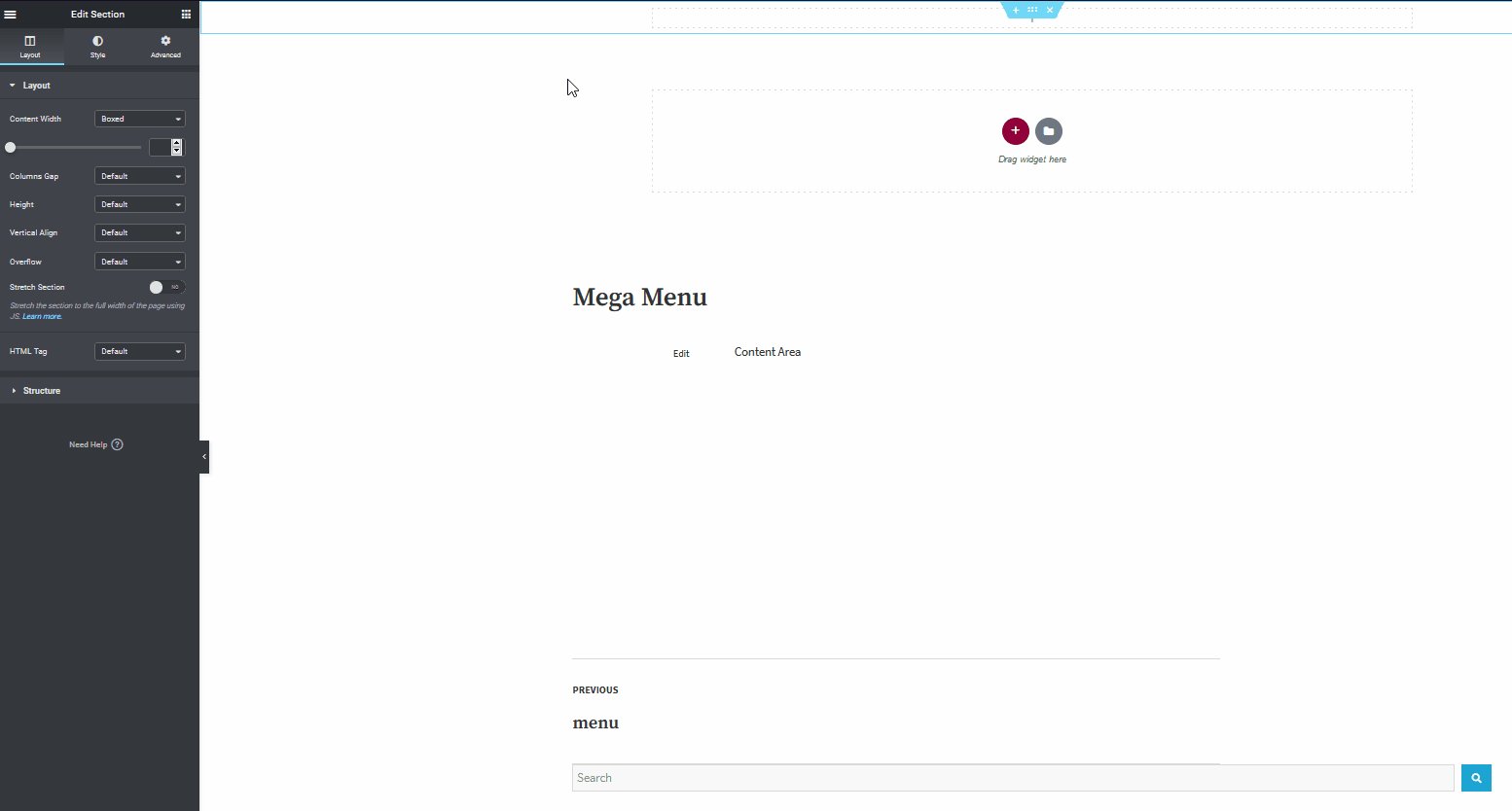
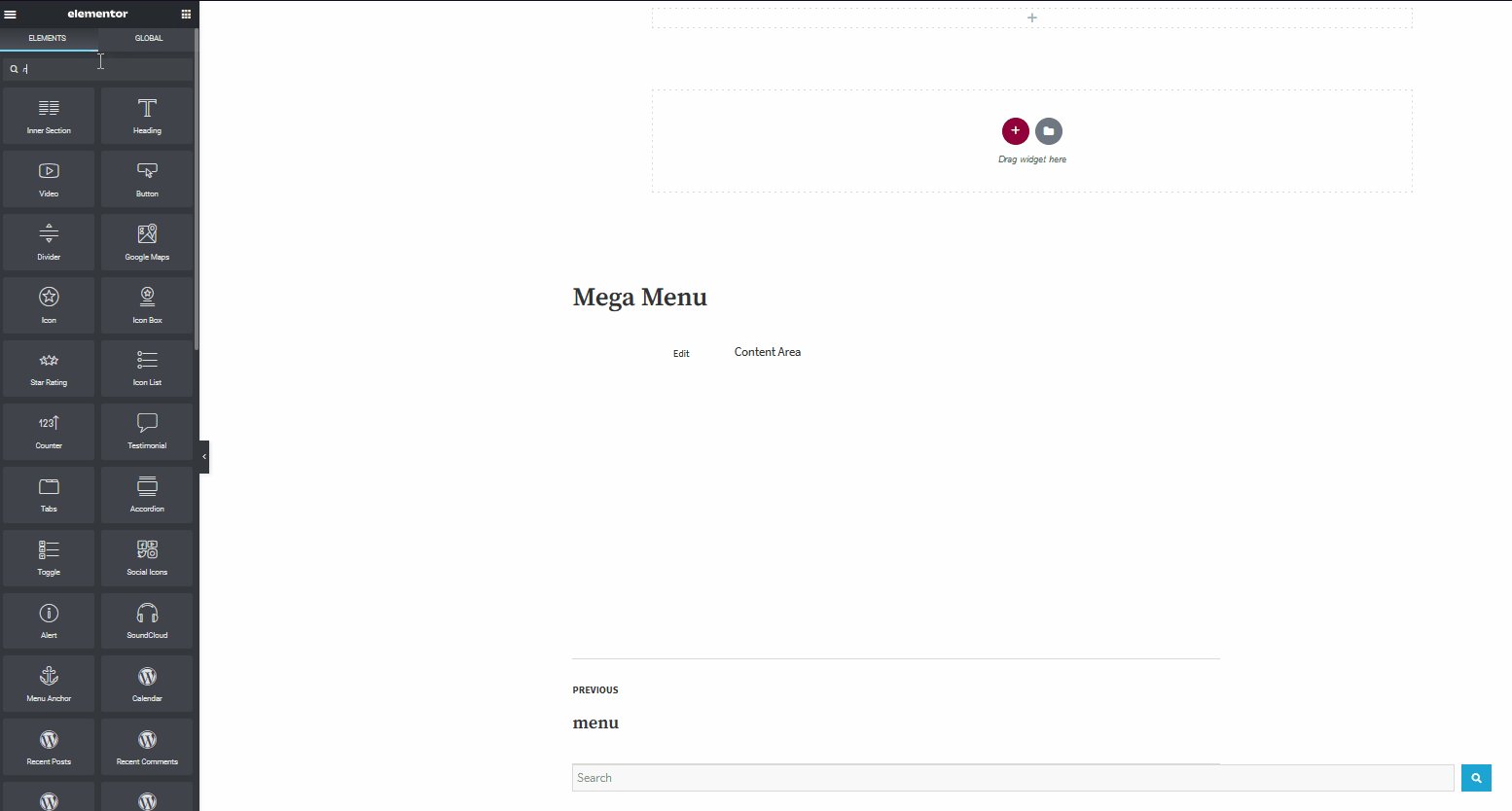
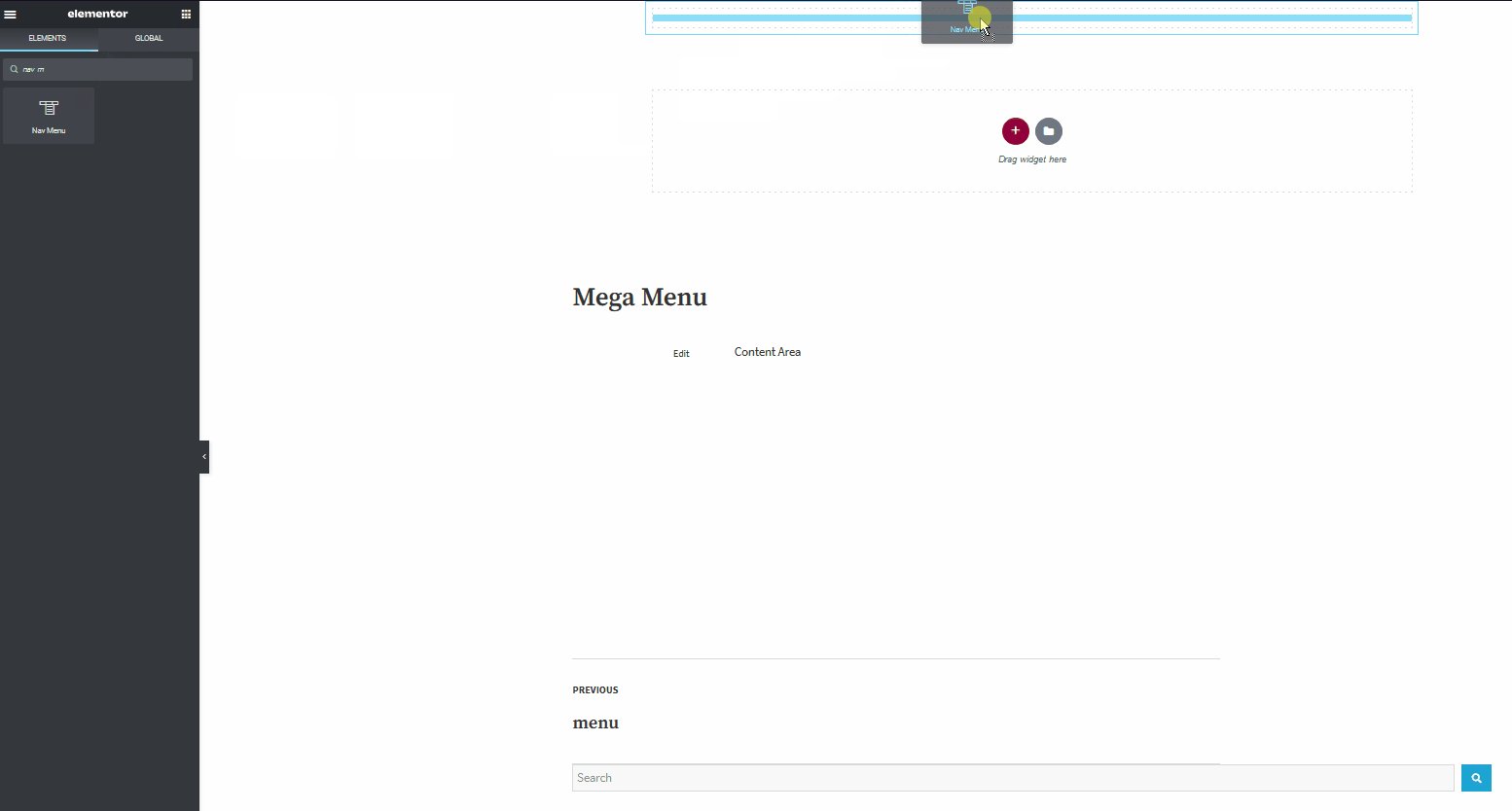
ตอนนี้ ใช้ แถบด้านข้างซ้าย แล้วคลิก ไอคอนตาราง ที่ด้านบนขวาของแถบด้านข้าง ซึ่งจะนำคุณไปยัง หน้าจอการเลือกวิดเจ็ต จากนั้น ใช้แถบค้นหาเพื่อค้นหา เมนู Nav แล้วลากวิดเจ็ตนี้ไปยังพื้นที่วิดเจ็ตที่สร้างขึ้นใหม่

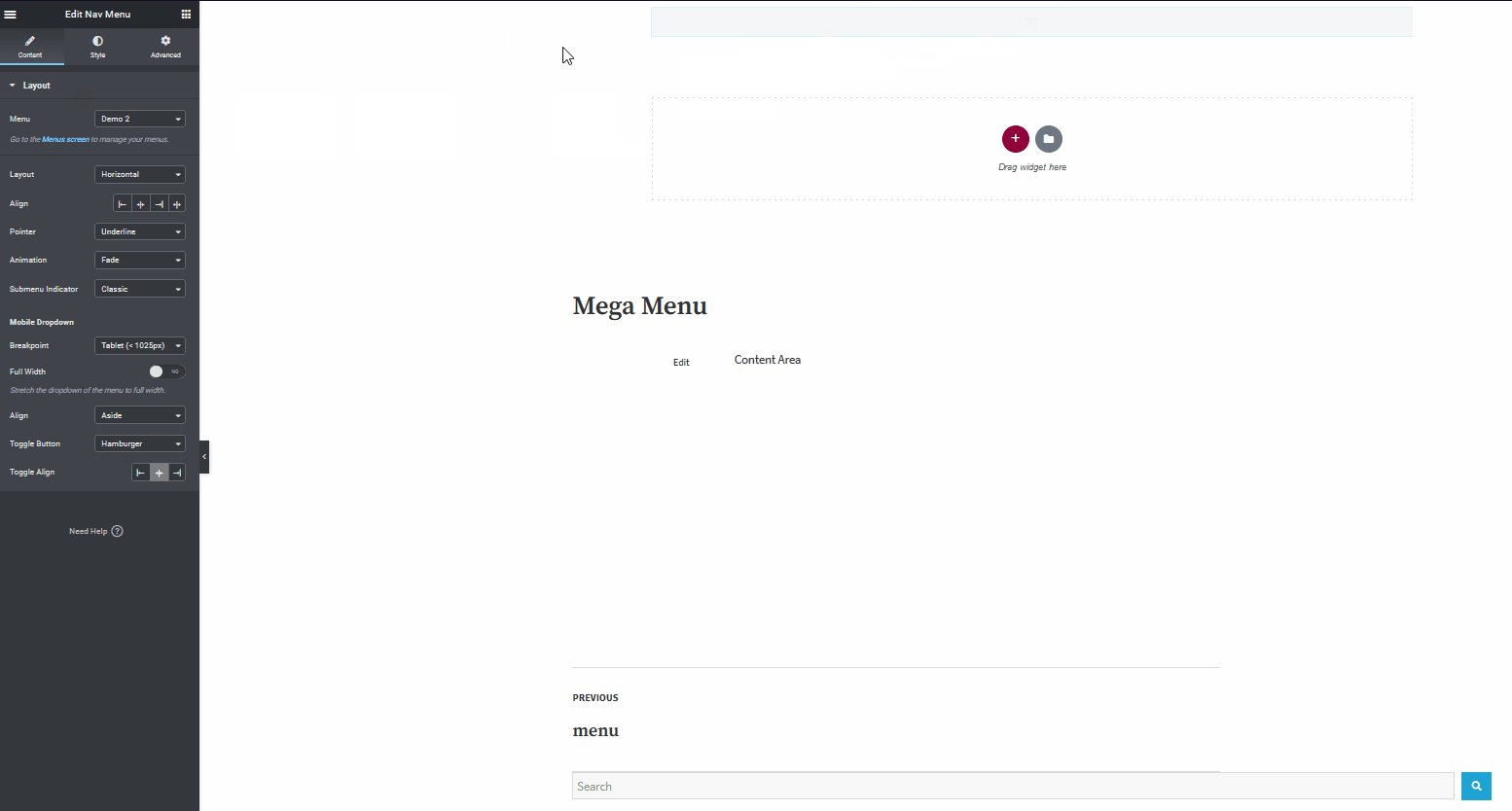
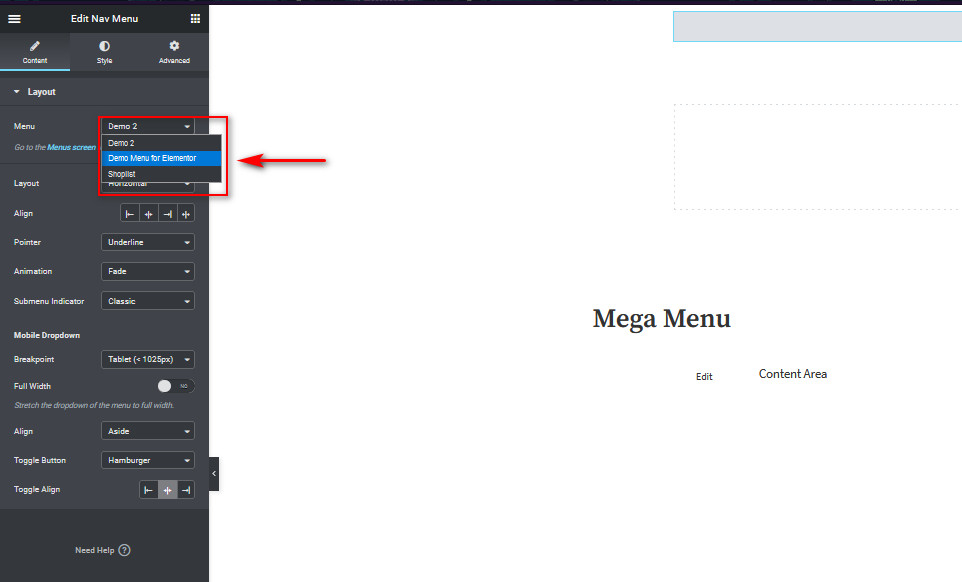
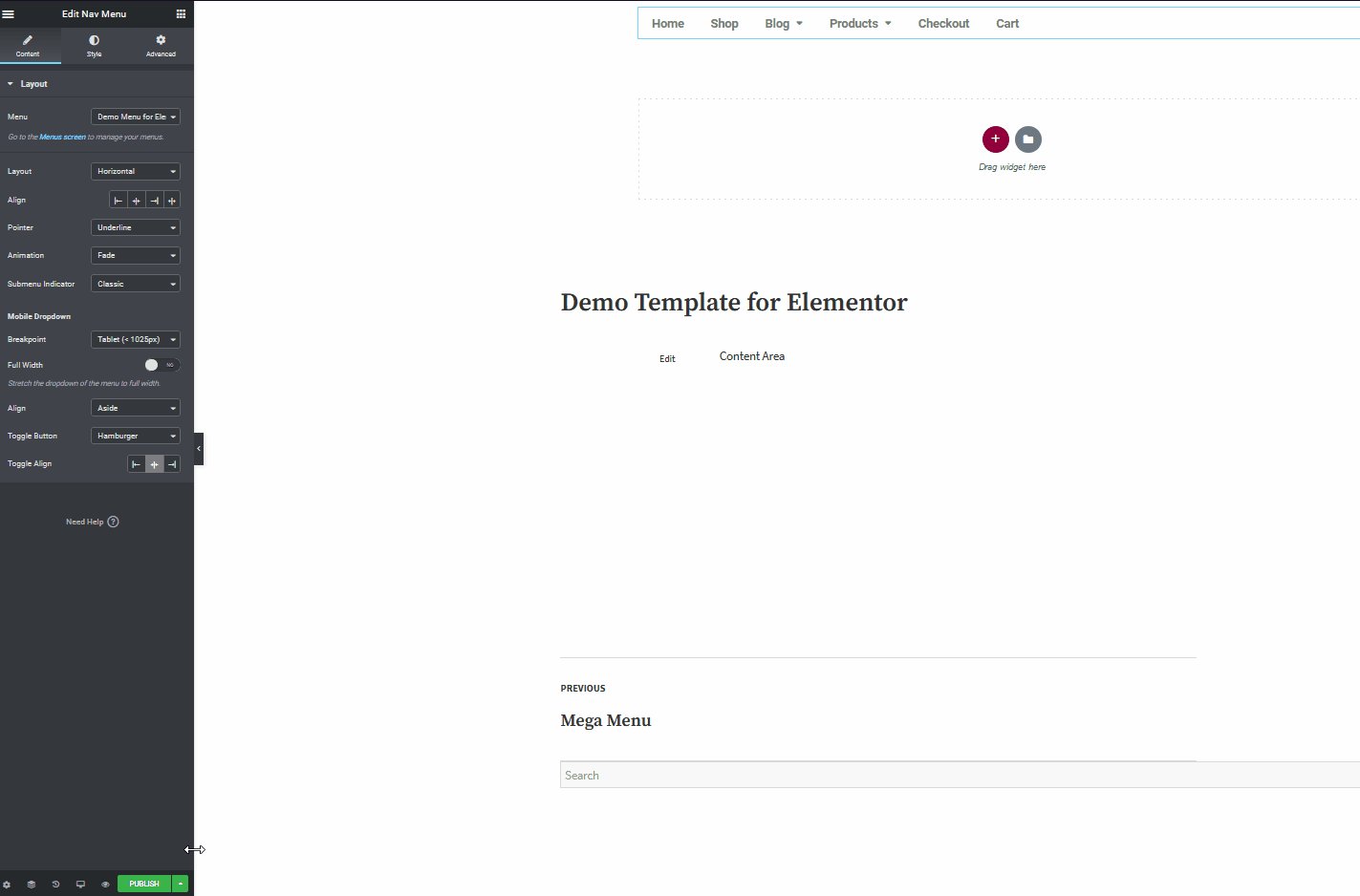
ตอนนี้ ภายใต้เค้าโครง คุณจะต้องเลือกเมนูที่จะใช้สำหรับ Elementor Mega Menu ของคุณ ใช้ ตัวเลือกเมนู และเลือกเมนูที่คุณเพิ่งสร้างขึ้นสำหรับวิดเจ็ต และนั่นควรตั้งค่าเมนูของคุณ อย่างไรก็ตาม คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วย Elementor และเมนูการนำทาง

ดังนั้น ไปข้างหน้าและเพิ่มแอนิเมชั่นและคุณสมบัติอื่นๆ อีกสองสามรายการให้กับเมนู Mega ของคุณ
ปรับแต่งเมก้าเมนูของคุณด้วย Elementor
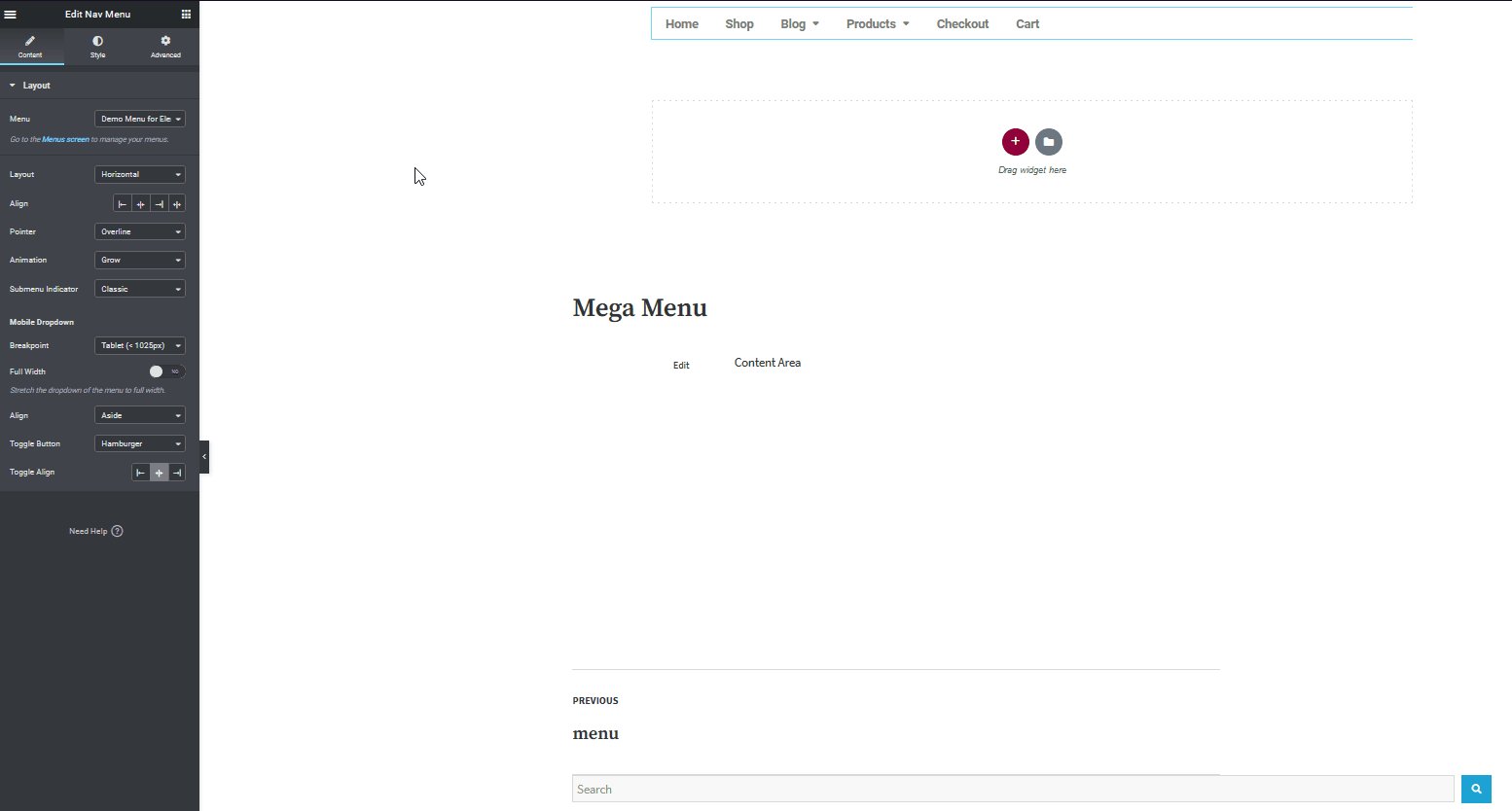
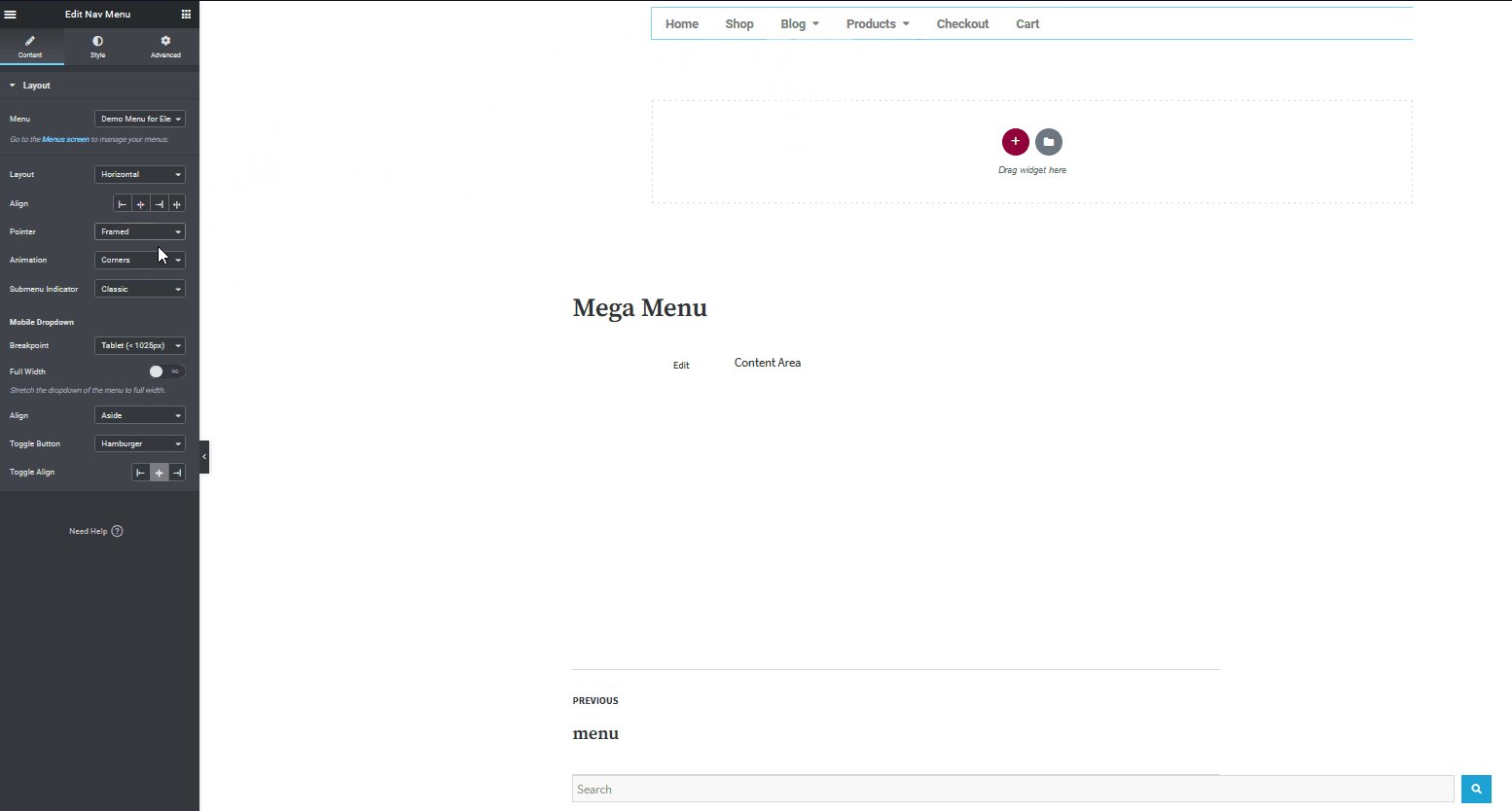
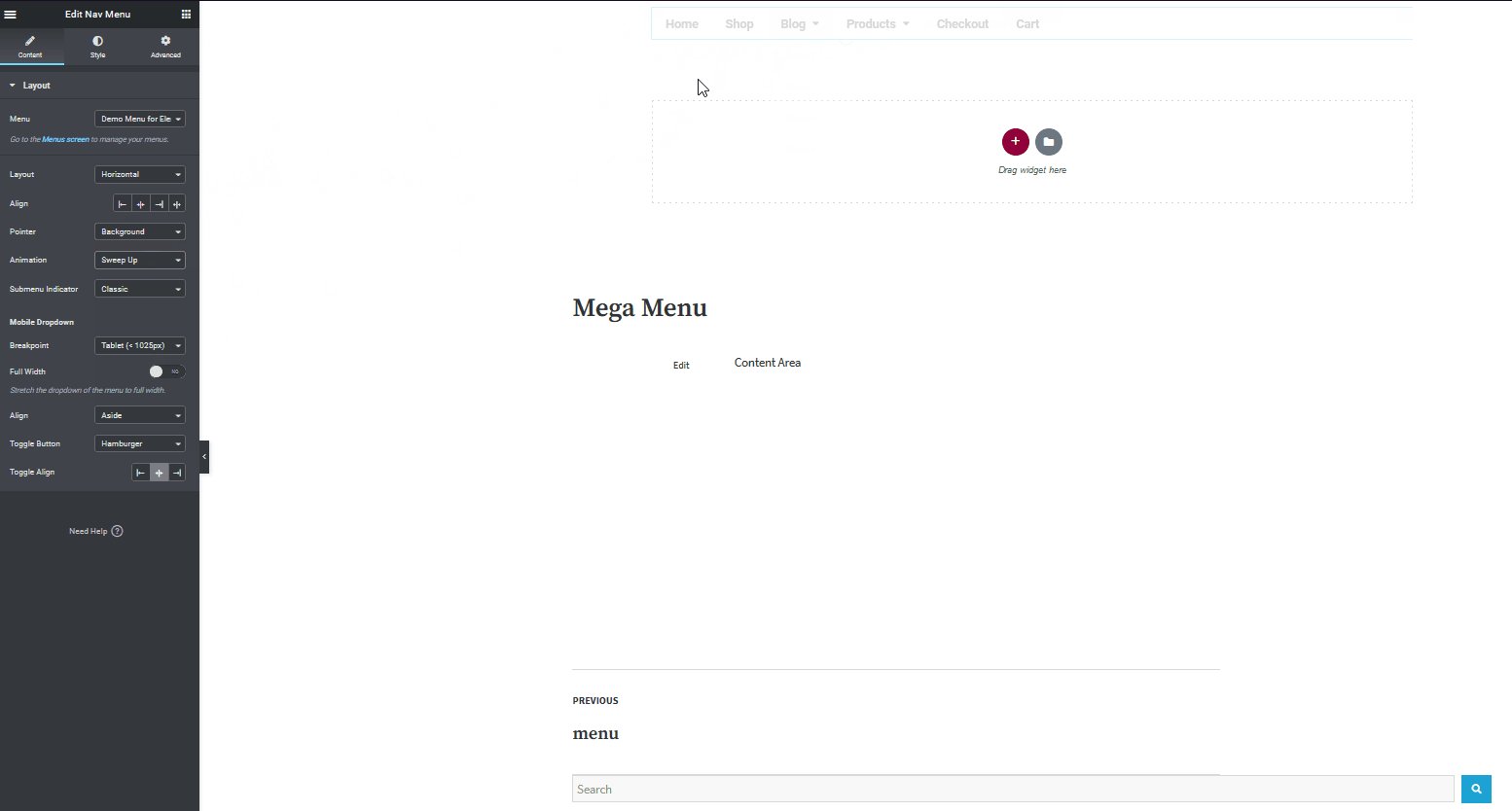
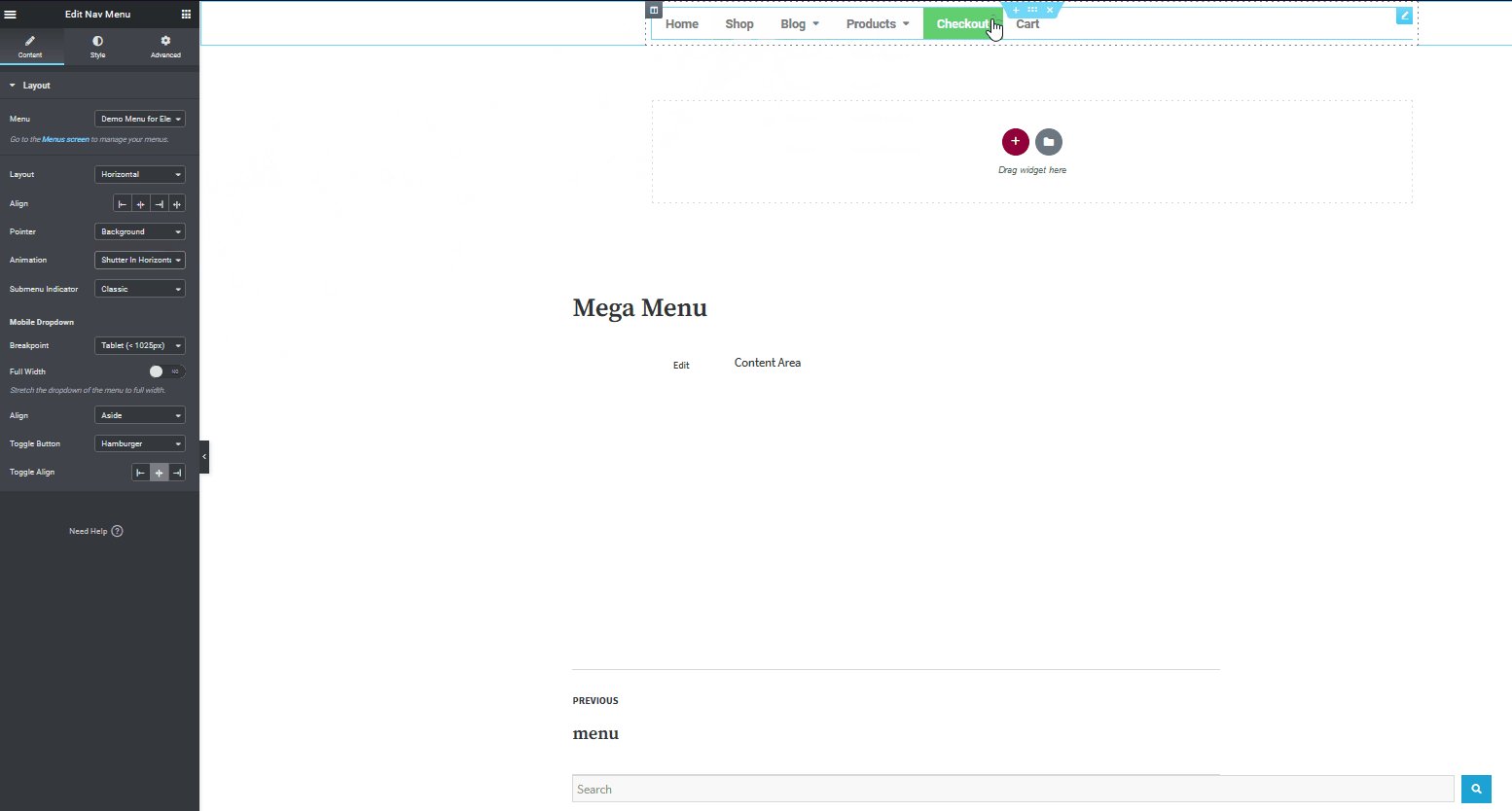
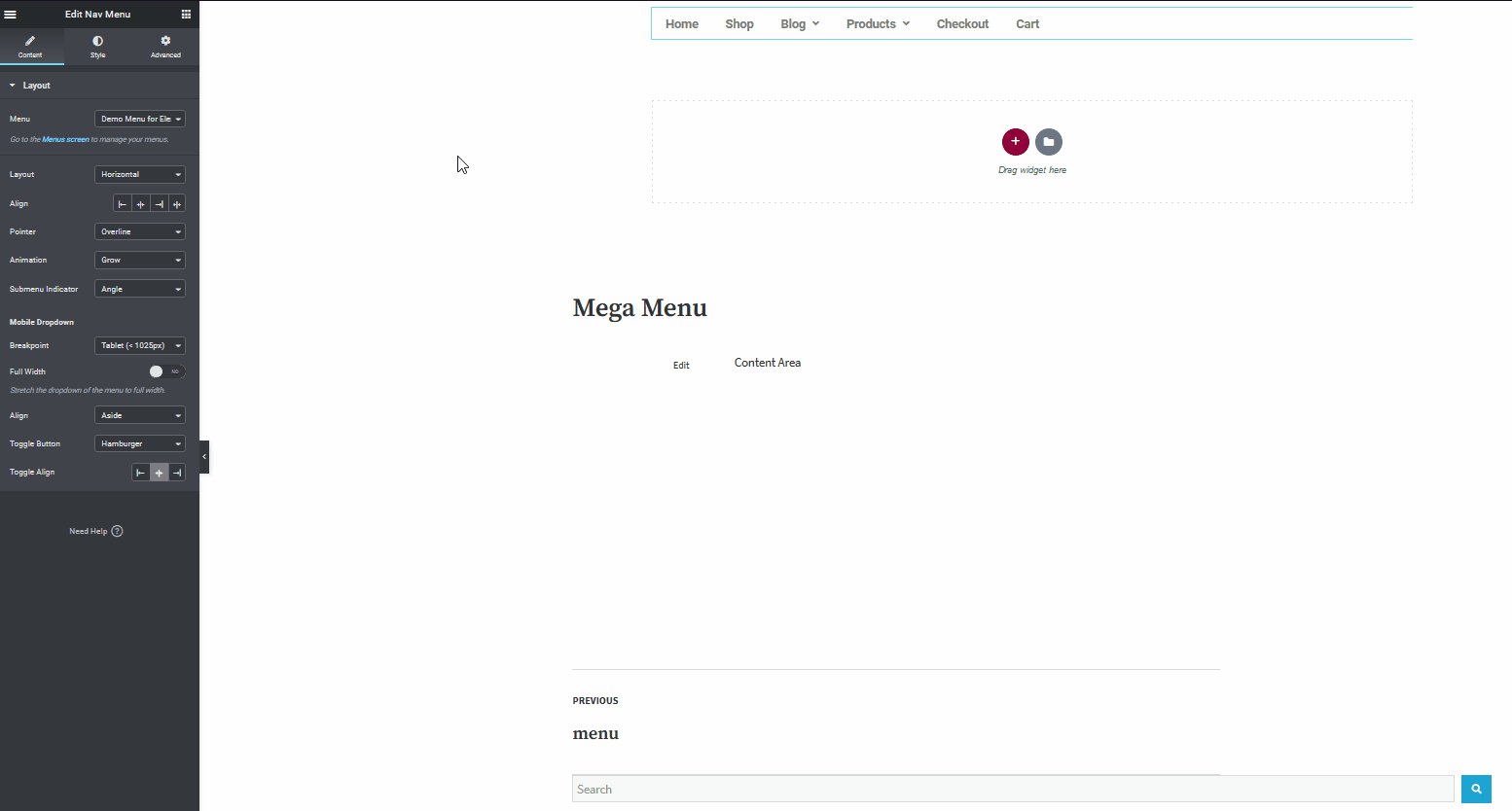
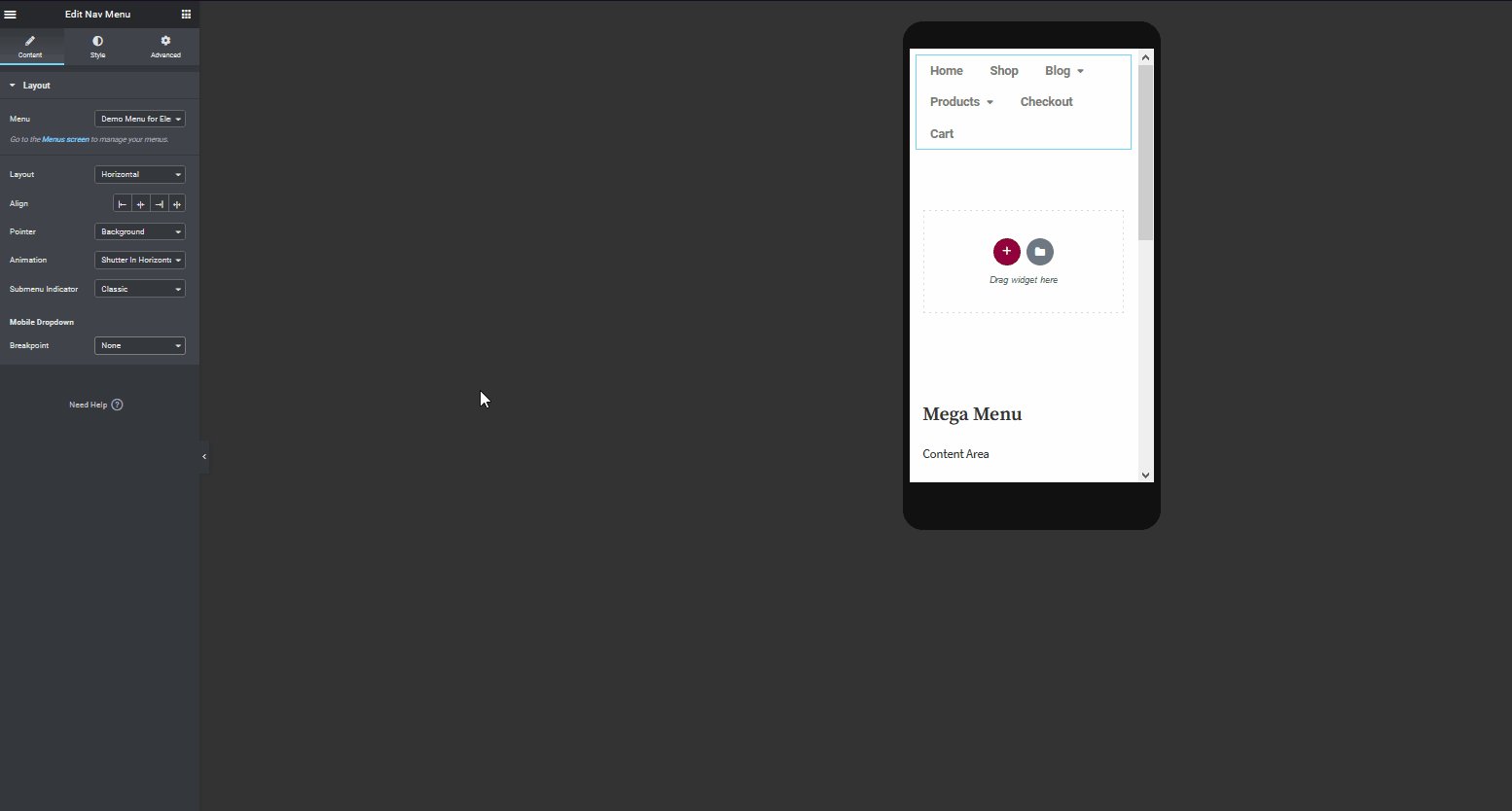
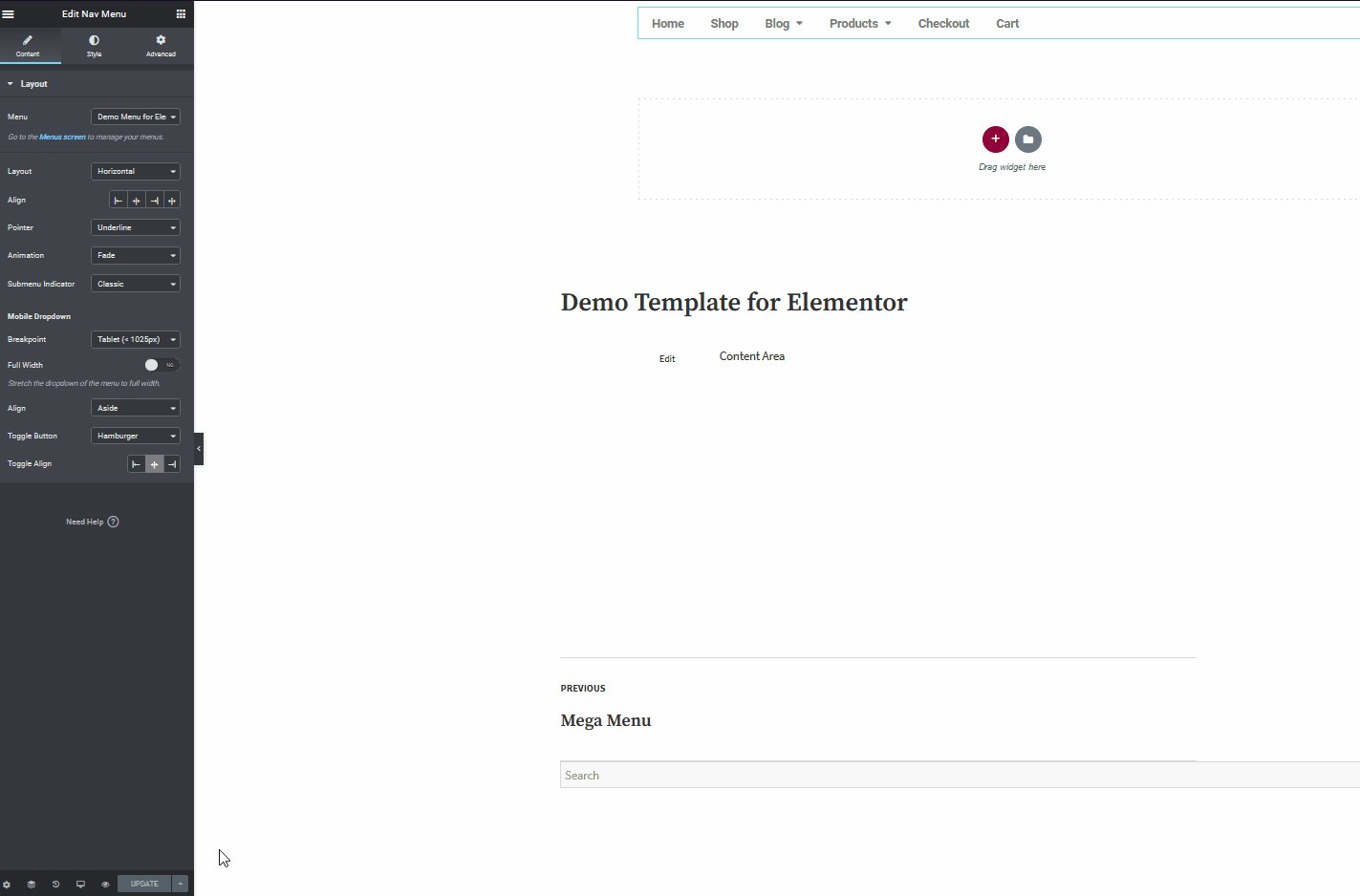
การคลิกที่เมนู Mega บน Elementor จะนำคุณไปยังตัวเลือกการปรับแต่งที่แถบด้านข้างด้านซ้ายทันที ไปข้างหน้าและเปลี่ยนตัวเลือกบางอย่าง
อย่างแรก คุณสามารถเลือกการจัดตำแหน่งของรายการเมนูเพื่อให้เข้ากับเว็บไซต์ของคุณมากขึ้น คุณยังสามารถเพิ่มตัวชี้แบบกำหนดเองในรายการเมนูที่จะแสดงเมื่อผู้ใช้วางเมาส์เหนือรายการเมนู นอกจากนี้ มีหลายตัวเลือกที่คุณสามารถเลือกได้ และยังรวมแอนิเมชั่นแบบกำหนดเองสำหรับตัวชี้แต่ละตัวเพื่อเพิ่มเสน่ห์เล็กน้อยให้กับเมนู Mega Elementor ของคุณ

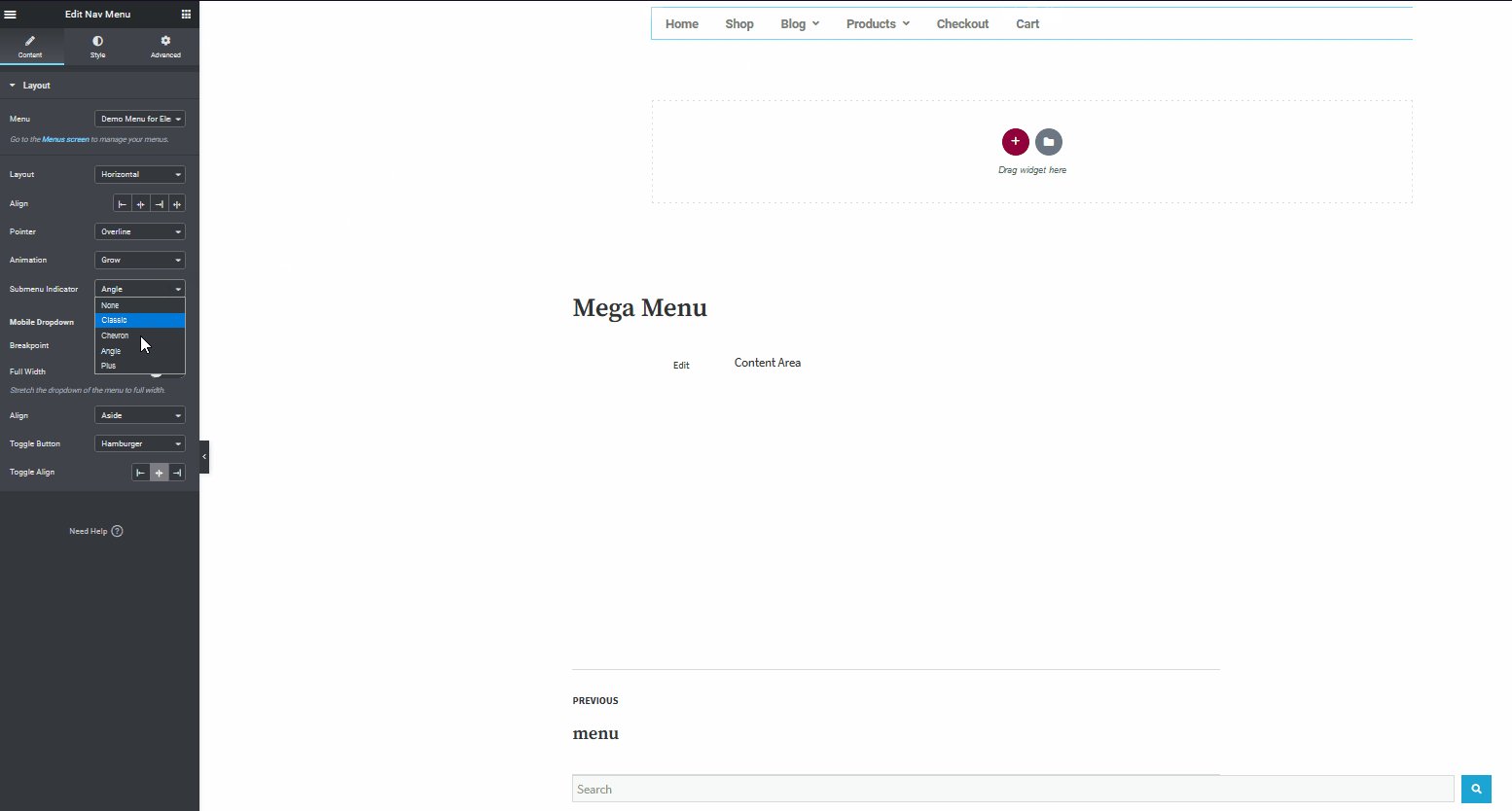
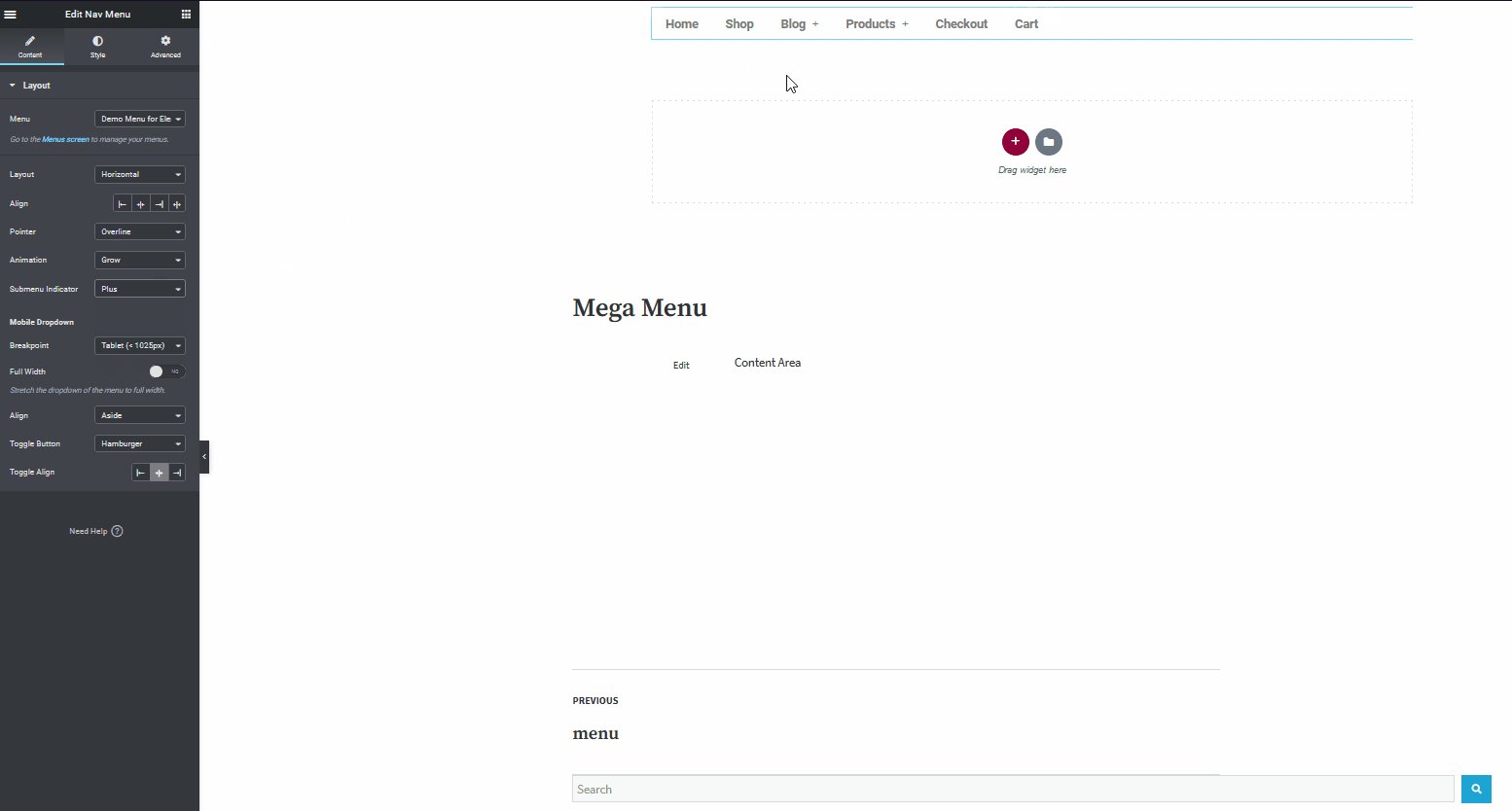
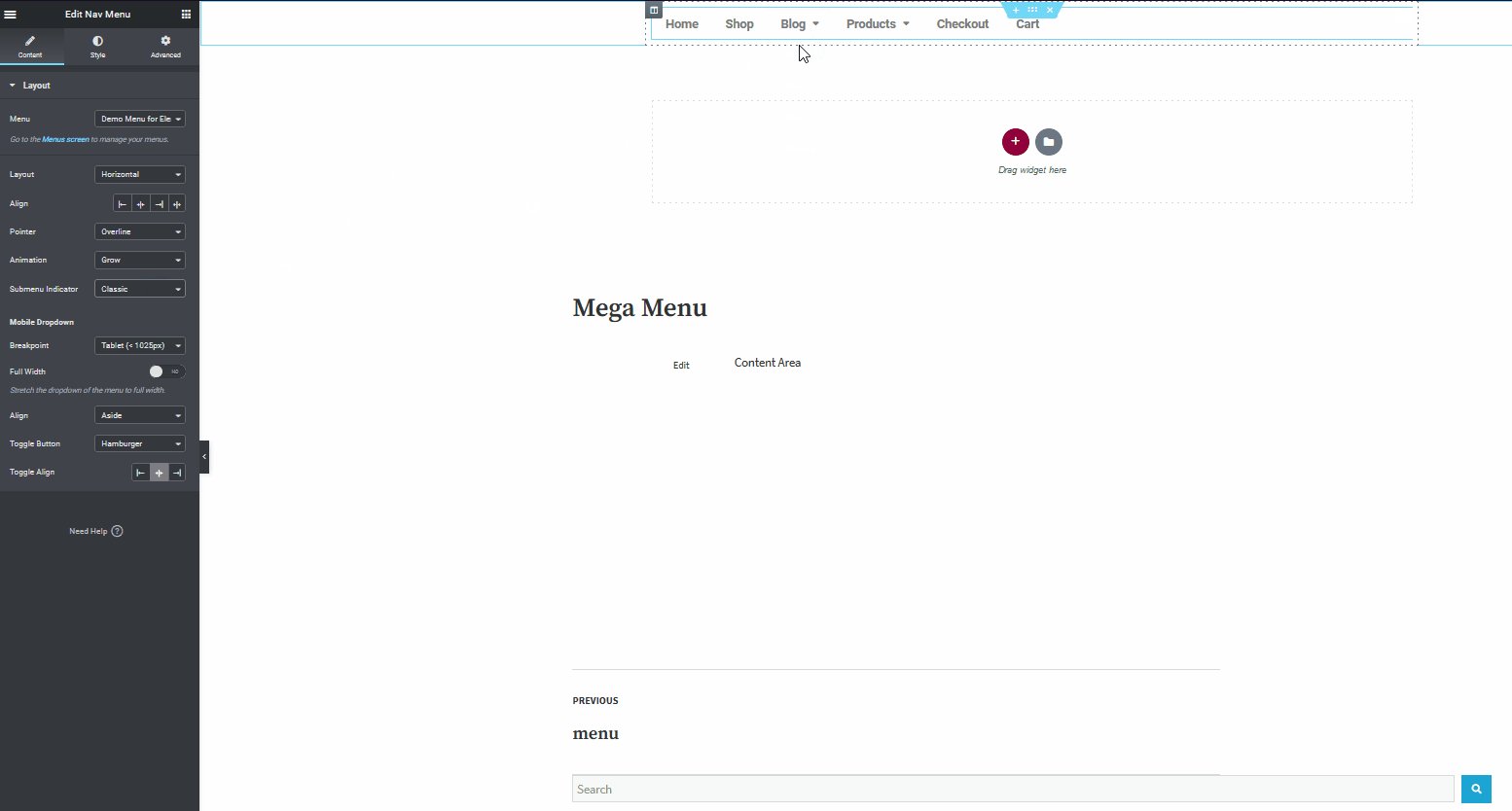
คุณยังสามารถเลือกไอคอนต่างๆ สำหรับตัวบ่งชี้เมนูย่อยได้อีกด้วย

เพิ่มประสิทธิภาพ Mega Menu สำหรับมือถือด้วย Elementor
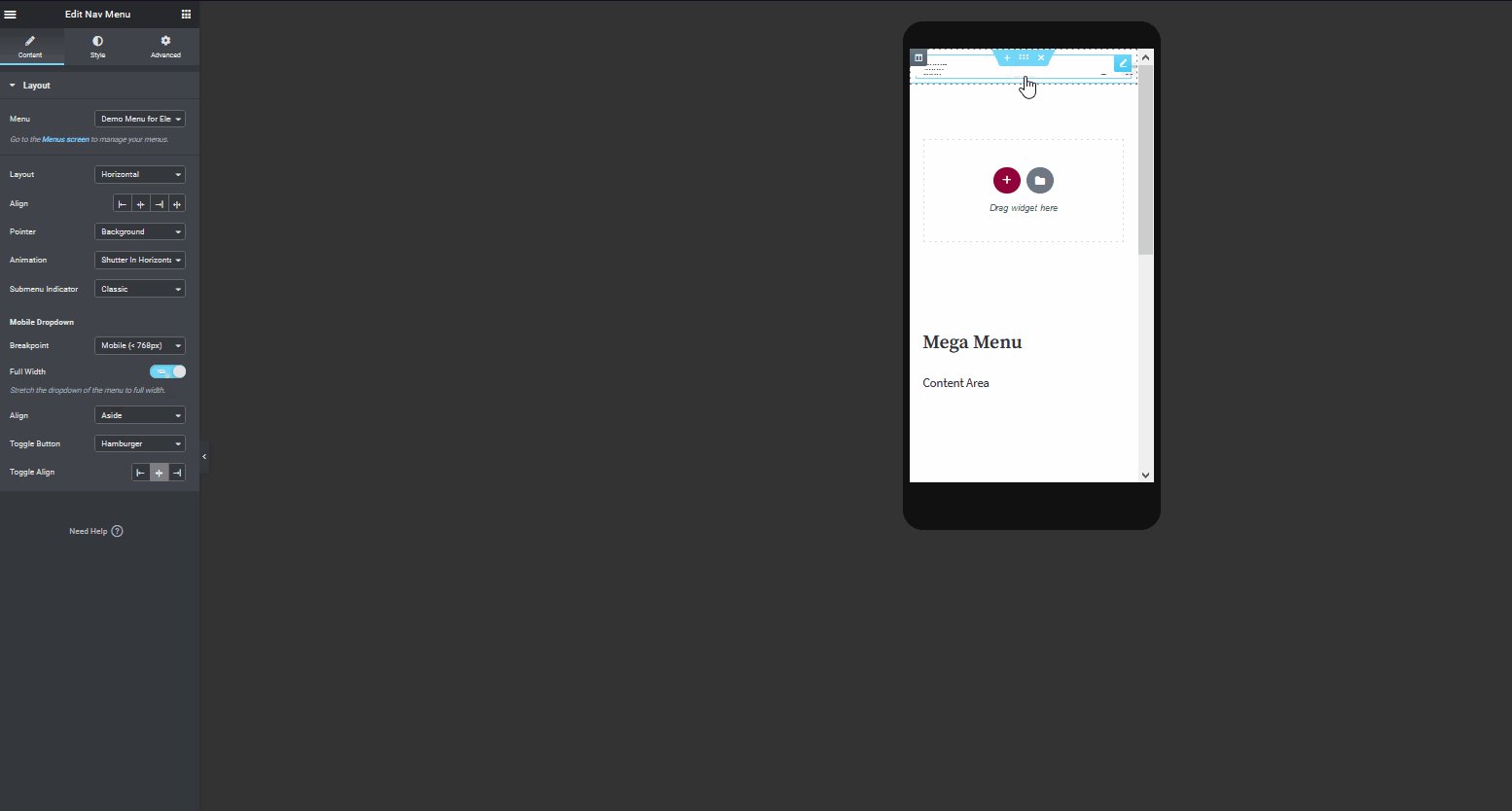
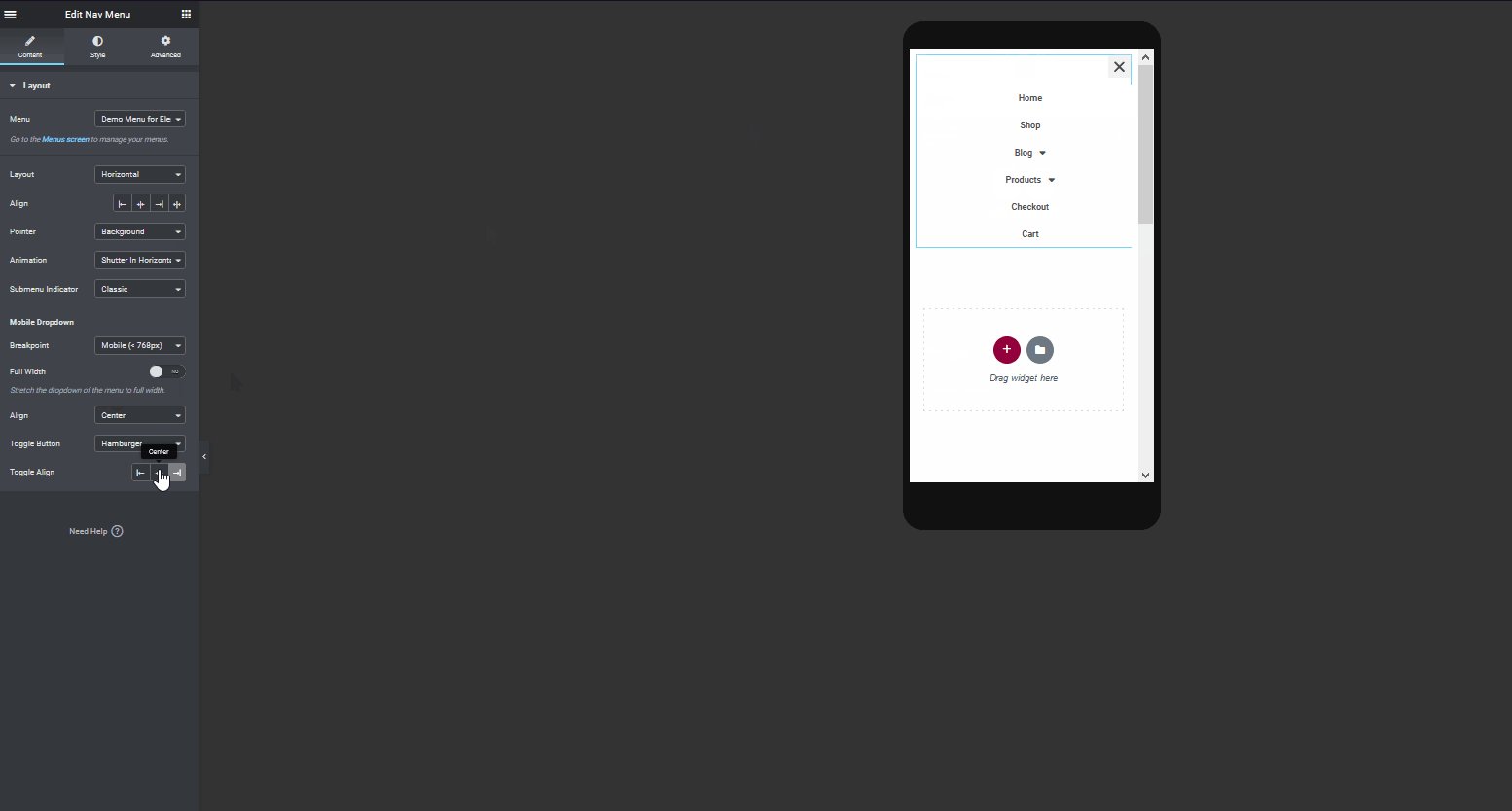
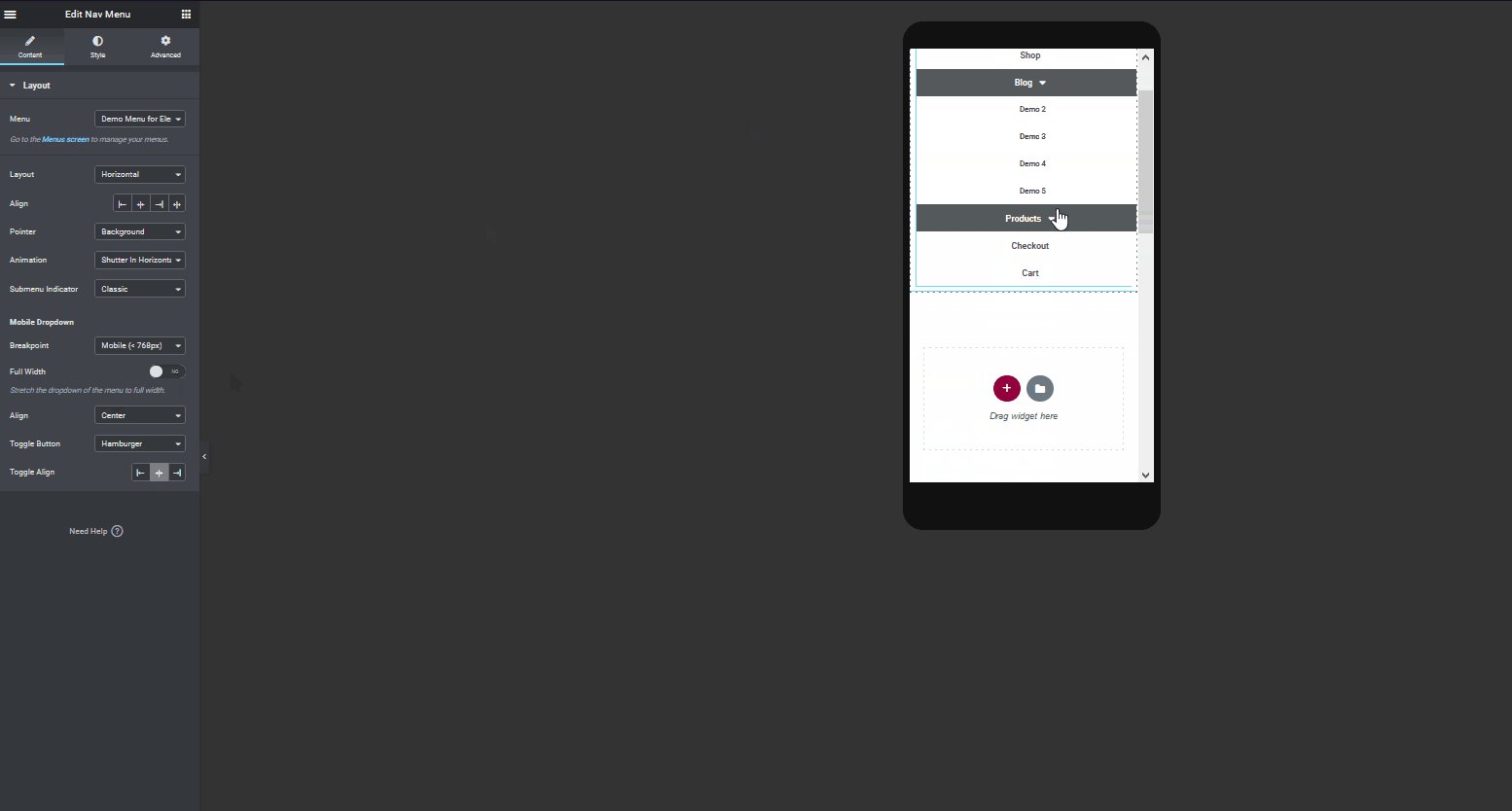
เมื่อพิจารณาถึงจำนวนผู้ใช้ที่เรียกดูอินเทอร์เน็ตจากโทรศัพท์มือถือ คุณควรปรับแต่งตัวเลือกเพิ่มเติมเพื่อเพิ่มประสิทธิภาพเมนู mega ของคุณสำหรับการดูบนมือถือ ซึ่งรวมถึงการเพิ่มปุ่มแฮมเบอร์เกอร์เพื่อเปิดเมนู Mega การเปลี่ยนการจัดตำแหน่งเมนูและปุ่มแฮมเบอร์เกอร์

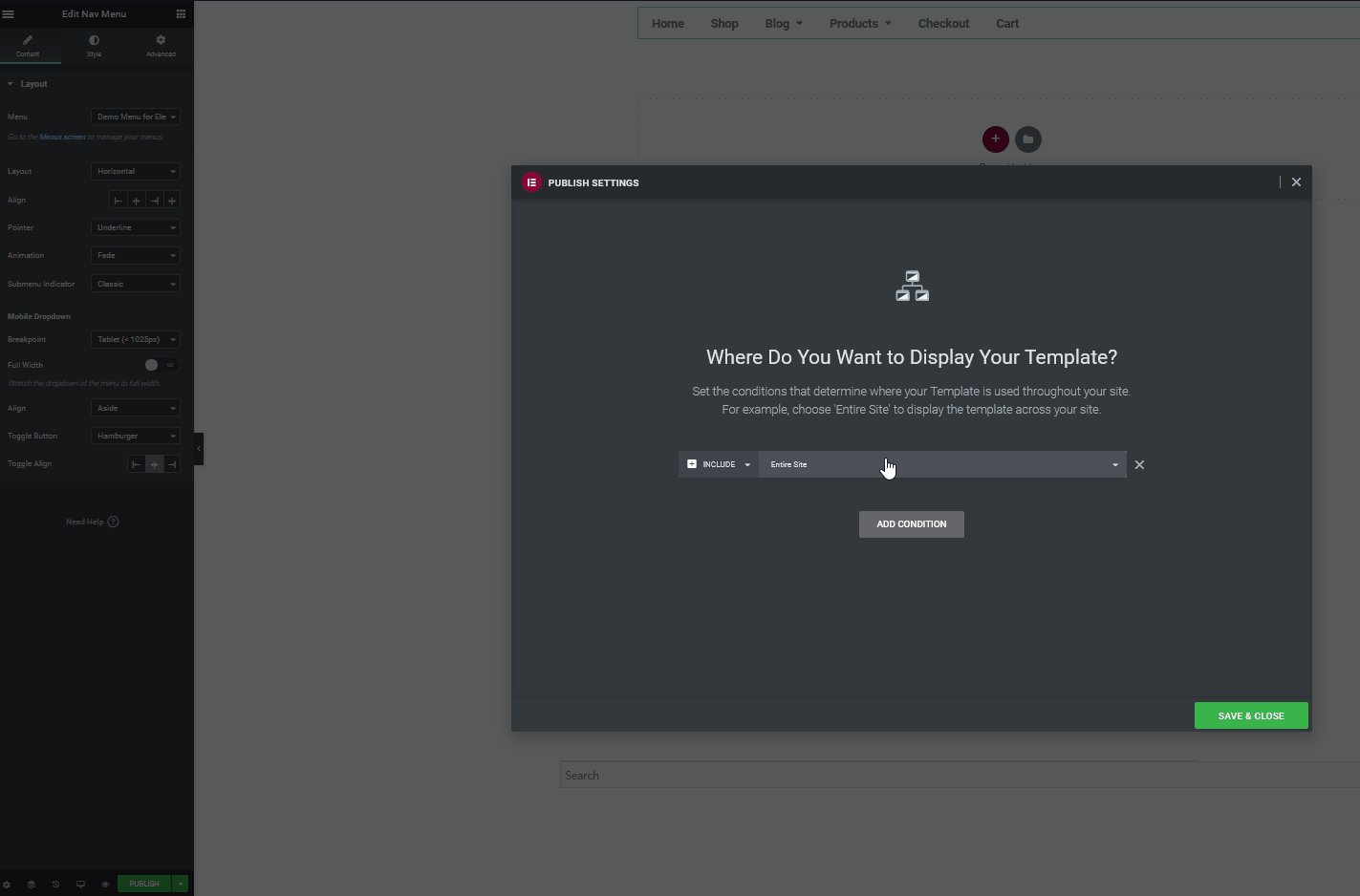
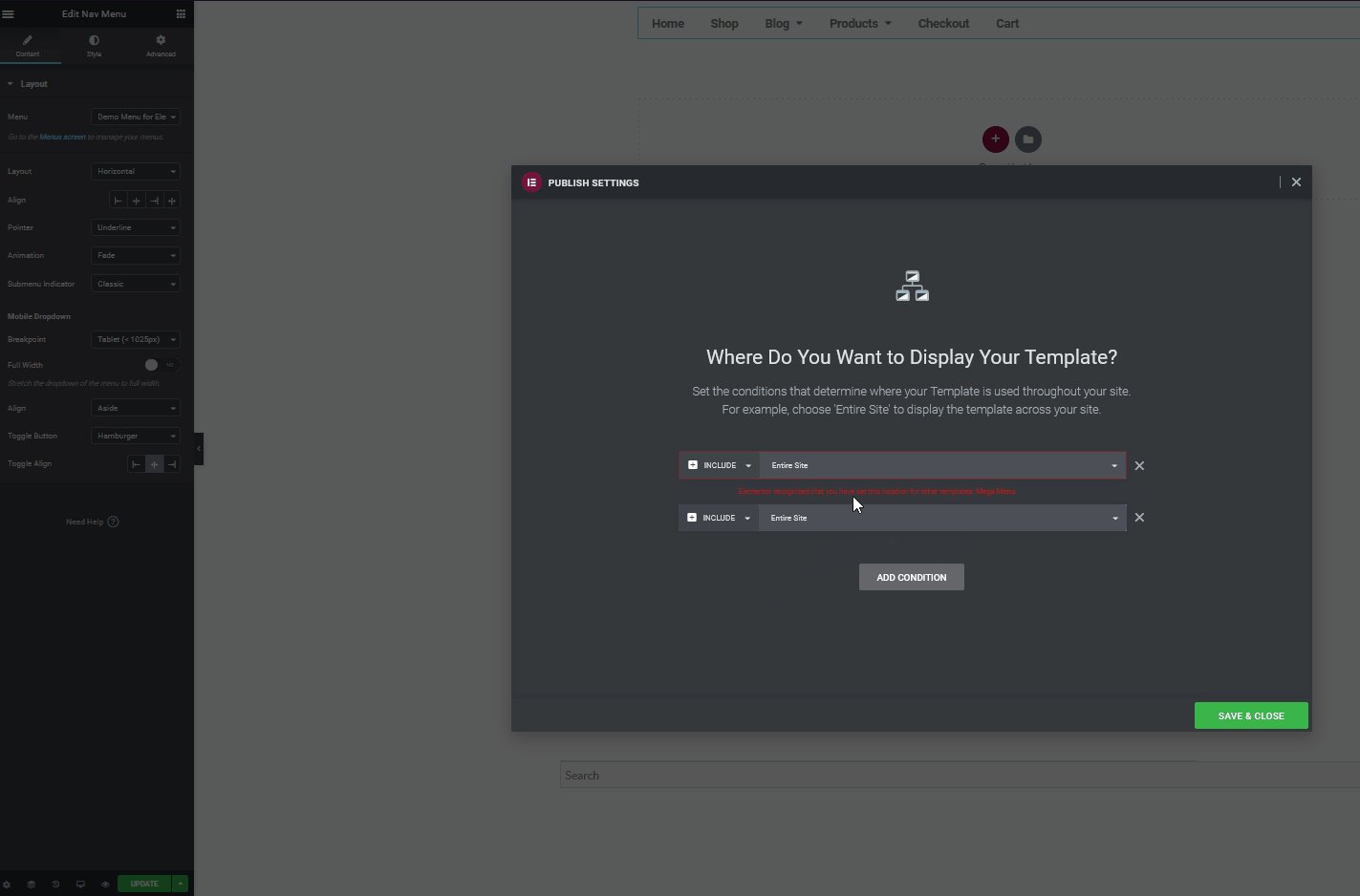
เมื่อคุณปรับแต่ง Elementor Mega Menu เสร็จแล้ว ให้คลิก เผยแพร่ และคุณจะต้องระบุ เงื่อนไขการแสดงผล ตัวเลือกนี้ให้คุณเลือกตำแหน่งที่คุณต้องการแสดงเทมเพลตที่สร้างขึ้นใหม่และการออกแบบทั้งหมด เนื่องจากเราต้องการให้เมนูเด่นนี้ปรากฏขึ้นทั่วทั้งไซต์ของเรา เราจะเลือกตัวเลือกที่จะแสดงบนทั้งเว็บไซต์
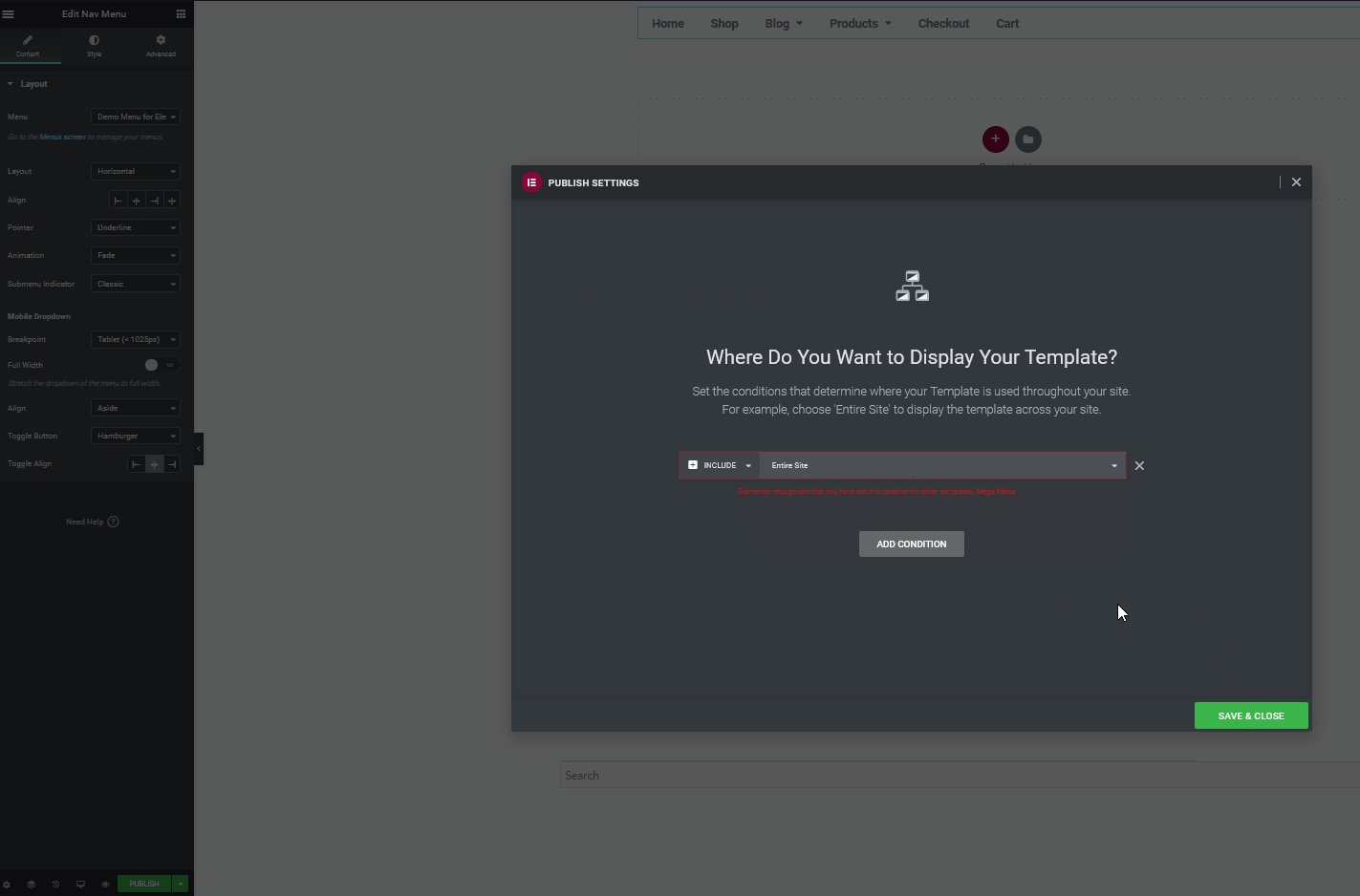
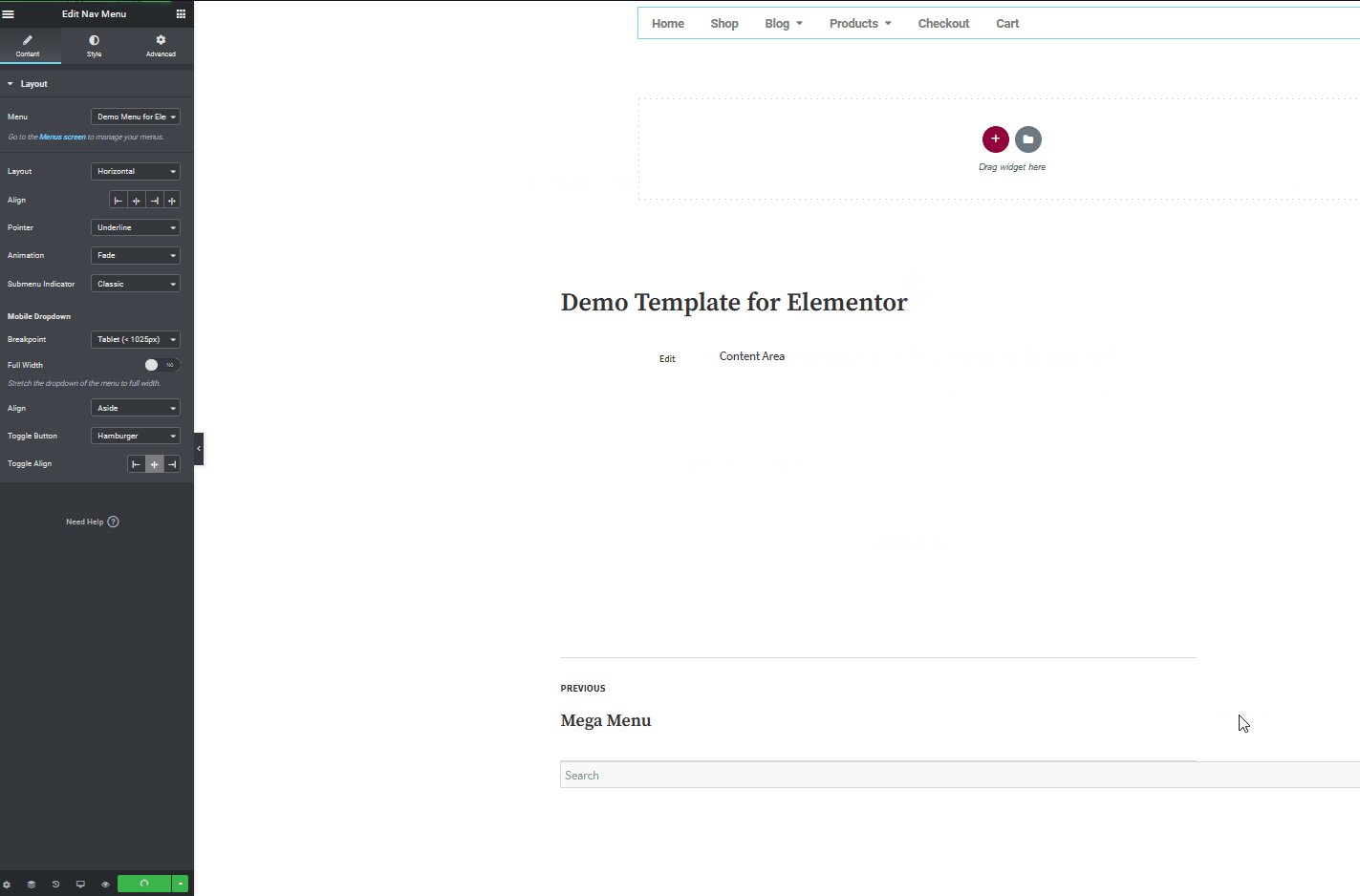
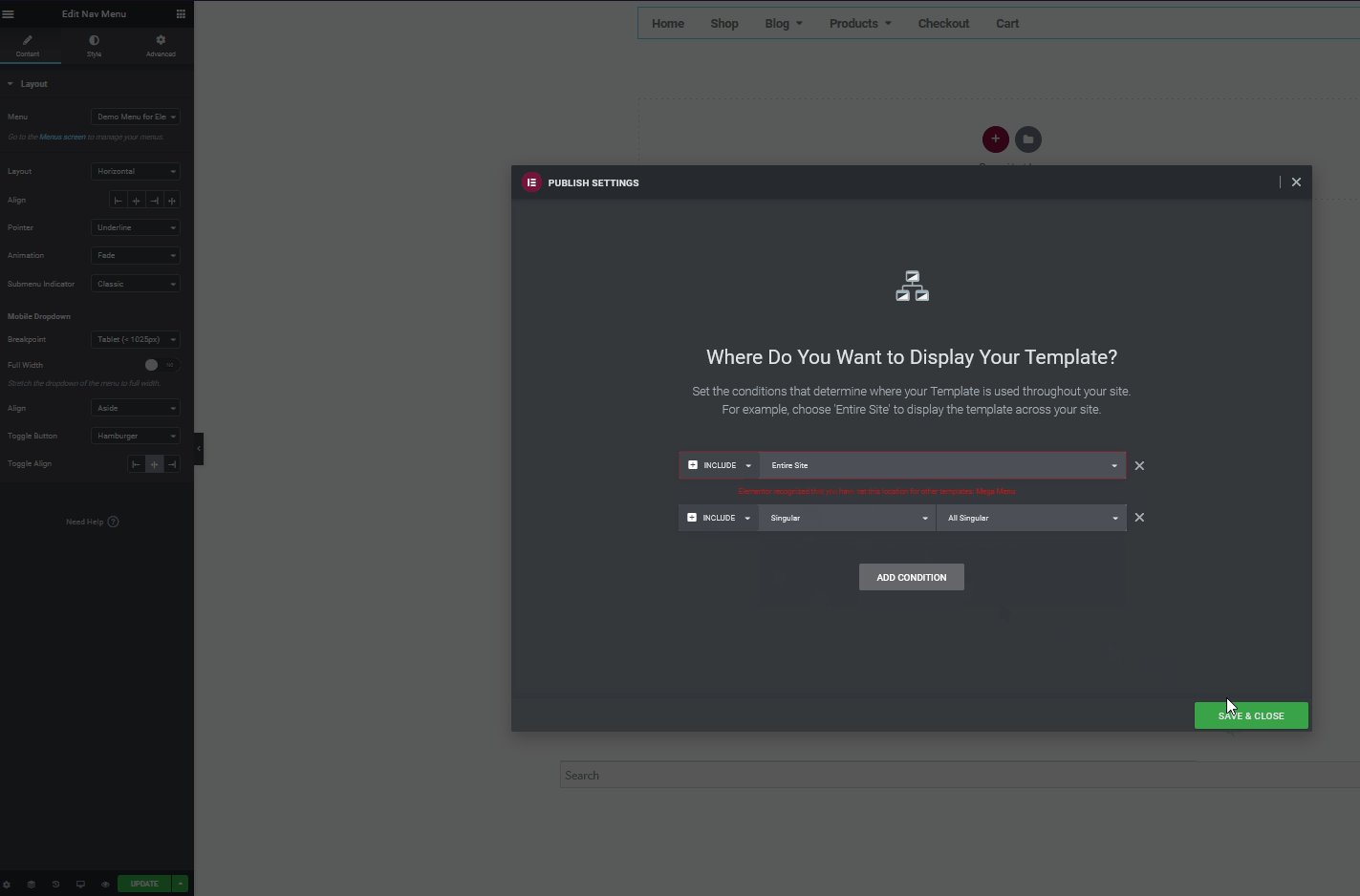
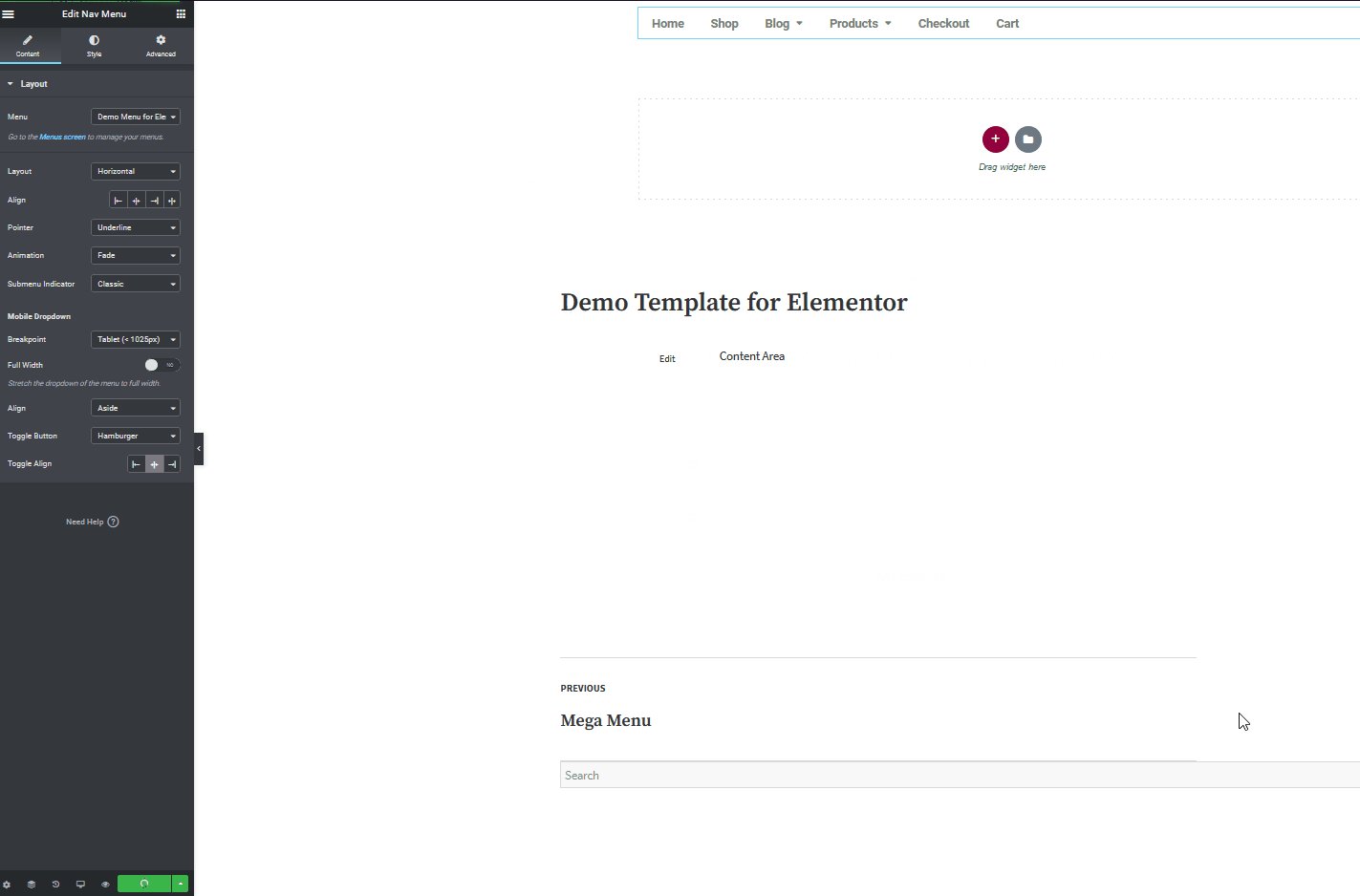
ดังนั้นให้กด Add Condition และเลือกตัวเลือก ทั้งไซต์ ภายใต้ Include จากนั้น คลิก บันทึกและปิด และเทมเพลตของคุณควรแสดงทั่วทั้งไซต์ของคุณ แน่นอน ด้วย Elementor คุณสามารถเลือกที่จะซ่อนหรือแสดงเมนู mega ในหน้าเฉพาะได้ สิ่งที่คุณต้องทำคือเพิ่มเงื่อนไขเพื่อแยกหรือรวมเพจ

ตัวอย่างเช่น หากต้องการเพิ่มตัวเลือกเพิ่มเติม ให้คลิกปุ่ม บันทึกตัวเลือก ถัดจากปุ่มเผยแพร่แล้วกด แสดงเงื่อนไข คุณสามารถเพิ่มเงื่อนไขอื่นเพื่อยกเว้นเมนูในหน้าอื่นได้ และเทมเพลตจะซ่อนตามนั้น

นั่นเป็นเพียงส่วนปลายของภูเขาน้ำแข็ง มีสิ่งอื่น ๆ มากมายที่คุณสามารถทำได้ด้วย Elementor เพื่อปรับปรุงเมนูเด่นของคุณ ตอนนี้ ลองใช้เมนู Mega ของคุณเพื่อใช้งานบนเว็บไซต์ของคุณให้เกิดประโยชน์สูงสุด
คำพูดสุดท้าย
โดยรวมแล้ว เมนูเด่นเป็นเครื่องมือที่ยอดเยี่ยมในการปรับปรุงการนำทางบนเว็บไซต์ของคุณ สิ่งเหล่านี้ทำให้คุณสามารถแสดงหมวดหมู่และผลิตภัณฑ์มากมายในลักษณะที่เป็นระเบียบเพื่อช่วยให้ผู้ใช้เรียกดูเนื้อหาของคุณ
ในการเพิ่มเมนูเมก้าในเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอินหรือทำตามคำแนะนำของเราและ สร้างเมนูเมก้าด้วย Elementor หากคุณตัดสินใจที่จะสร้างมันขึ้นมาเอง ตัวเลือก Nav Mega Menu ในตัวของ Elementor เป็นตัวเลือกที่ดีที่สุดที่จะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพ ปลั๊กอินนี้เรียบง่าย ใช้เวลาไม่นานในการตั้งค่าและปรับแต่ง และใช้งานง่ายมาก
เพื่อสรุปกระบวนการ ให้จดสิ่งที่คุณต้องทำเพื่อตั้งค่าเมนู Mega Elementor ของคุณ:
- สร้างและปรับแต่งเมนู WordPress ของคุณ
- สร้างเทมเพลตส่วนหัวและเพิ่มวิดเจ็ต Mega Menu ลงไป
- ปรับแต่งวิดเจ็ตเมนูเมก้าของคุณ
- เพิ่มเงื่อนไขการแสดงผลให้กับเทมเพลตส่วนหัวของคุณและเผยแพร่
และนั่นควรตั้งค่าเมนูเมก้าของคุณ เมนูการนำทางไม่ใช่ตัวเลือกเดียวสำหรับวิดเจ็ตเมนูเมก้าของคุณ มีปลั๊กอิน/วิดเจ็ตเมนูอื่นๆ ที่อาจตรงกับความต้องการของคุณมากกว่า แม้ว่าเมนูการนำทางจะเรียบง่าย เรียบง่าย และใช้งานง่ายมาก แต่ก็ยังขาดคุณสมบัติขั้นสูงอื่นๆ
หากคุณเพิ่งเริ่มด้วยเมนูเด่น Nav Menu เป็นตัวเลือกที่ยอดเยี่ยม อย่างไรก็ตาม หากคุณต้องการฟังก์ชันขั้นสูง เราขอแนะนำ QuadMenu เพิ่มคุณสมบัติทั้งหมดที่คุณได้รับด้วยเมนู Nav พร้อมตัวเลือกการปรับแต่งเพิ่มเติม ทุกอย่างตั้งแต่ตัวเลือกที่เกี่ยวข้องกับมือถือโดยเฉพาะไปจนถึงการปรับแต่งสีและพื้นหลังแบบเต็ม รวมถึงองค์ประกอบและไอคอนเพิ่มเติมเพื่อเพิ่มลงในเว็บไซต์ของคุณ ในทำนองเดียวกัน ปลั๊กอินอื่นๆ เช่น เมนู Clever Mega มีตัวเลือกเพิ่มเติมเพื่อรวมรายการร้านค้าและทำให้เว็บไซต์ของคุณมีความเกี่ยวข้องมากขึ้น
สำหรับเครื่องมือ Elementor เพิ่มเติม คุณสามารถดูบทความเกี่ยวกับปลั๊กอิน Elementor ที่ดีที่สุดสำหรับ WordPress ได้
คุณได้สร้างเมนู Elementor Mega โดยใช้เมนู Nav หรือไม่? คุณใช้วิธีไหนอีกบ้าง? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
