วิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือ
เผยแพร่แล้ว: 2016-11-04ข้อเสนอโฮสติ้ง WordPress พิเศษสำหรับผู้อ่านของเรา วิธีสร้างเมนู WordPress ที่พร้อมสำหรับมือถือ คุณต้องการสร้างเมนู WordPress ที่ตอบสนองต่อมือถือหรือไม่? ผู้ใช้มือถือมีผู้ใช้เดสก์ท็อปมากเกินไปสำหรับเว็บไซต์จำนวนมาก การต่อท้ายเมนูการตอบสนองบนมือถือทำให้ผู้ใช้จัดการเว็บไซต์ของคุณได้ง่ายขึ้น ในบทความนี้ ผู้เชี่ยวชาญของเราจะอธิบายวิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือได้อย่างง่ายดาย
สร้างเมนู WordPress ที่ตอบสนองต่อมือถือ
นี่คือการสอนแบบเจาะลึก เราจะแสดงทั้งวิธีปลั๊กอินสำหรับผู้เริ่มต้น (ไม่มีการเข้ารหัส) และวิธีการเข้ารหัสสำหรับผู้ใช้ขั้นสูงของเรา
ในตอนท้ายของบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเมนูอุปกรณ์เคลื่อนที่แบบเลื่อนเข้า เมนูแบบเลื่อนลงสำหรับอุปกรณ์เคลื่อนที่ และสลับเมนูสำหรับอุปกรณ์เคลื่อนที่
พร้อม? มาเริ่มกันเลย.
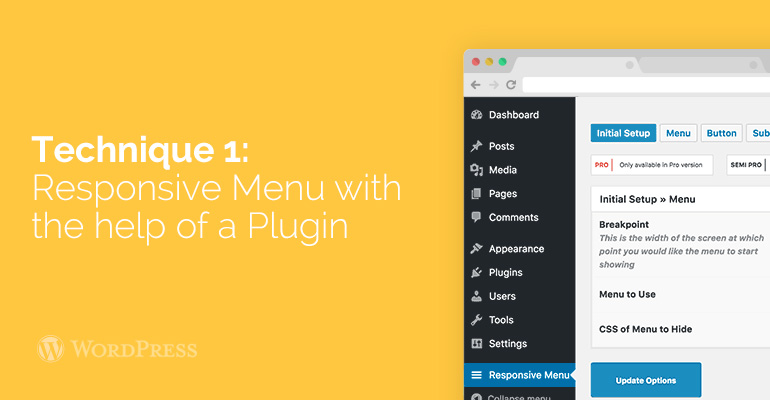
เทคนิคที่ 1: ผนวกเมนูตอบสนองใน WordPress ด้วยความช่วยเหลือของ Plug-in

เทคนิคนี้ง่ายกว่าและดีกว่าสำหรับมือใหม่เพราะไม่ต้องการการเข้ารหัสไคลเอ็นต์ ในเทคนิคนี้เราจะทำเมนูแฮมเบอร์เกอร์ที่สามารถสไลด์บนหน้าจอมือถือของคุณได้
สาธิตปลั๊กอินเมนูตอบสนอง
ก่อนอื่นคุณต้องทำการติดตั้งและเปิดใช้งานด้วยปลั๊กอิน Responsive Menu หากคุณต้องการอ่านรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอินของ WordPress
หลังจากเปิดใช้งาน ปลั๊กอินจะเพิ่มรายการเมนูใหม่ที่ชื่อ 'เมนูที่ตอบสนอง' ในแถบผู้ดูแลระบบ WordPress ของคุณ การคลิกจะนำคุณไปยังหน้าการตั้งค่าปลั๊กอิน
การตั้งค่าเมนูตอบสนอง
ก่อนอื่น คุณต้องแนะนำความกว้างของหน้าจอ ในขณะนี้ ปลั๊กอินจะเริ่มแสดงเมนูตอบสนอง ค่าที่สงวนไว้คือ 800px ซึ่งต้องใช้สำหรับเว็บไซต์ส่วนใหญ่
หลังจากนั้น คุณต้องเลือกเมนูที่คุณต้องการใช้สำหรับเมนูตอบสนองของคุณ หากคุณยังไม่ได้สร้างเมนู คุณสามารถสร้างได้ด้วยการเข้าร่วม ลักษณะที่ปรากฏ » เมนู ดูคำแนะนำของเราเกี่ยวกับวิธีต่อท้ายเมนูการนำทางใน WordPress สำหรับคำแนะนำเฉพาะ
ตัวเลือกสุดท้ายบนหน้าจอคือการจัดเตรียมคลาส CSS สำหรับเมนูที่ไม่ตอบสนองในปัจจุบันของคุณ วิธีนี้จะช่วยให้ปลั๊กอินซ่อนเมนูที่ไม่ตอบสนองบนหน้าจอขนาดเล็กได้
อย่าลืมคลิกที่ปุ่ม 'อัปเดตตัวเลือก' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและปรับขนาดหน้าจอเบราว์เซอร์ของคุณเพื่อดูการทำงานของเมนูตอบสนอง
สาธิตปลั๊กอินเมนูตอบสนอง
ปลั๊กอินเมนูตอบสนองมาพร้อมกับตัวเลือกอื่นๆ มากมาย ซึ่งช่วยให้คุณสามารถเปลี่ยนพฤติกรรมและรูปลักษณ์ของเมนูตอบสนองของคุณได้ คุณสามารถสำรวจตัวเลือกเหล่านี้ได้ในหน้าการตั้งค่าของปลั๊กอินและปรับเปลี่ยนได้ตามต้องการ
วิธีที่ 2: เพิ่มเมนูเลือกแบบเลื่อนลงโดยใช้ปลั๊กอิน
วิธีอื่นในการต่อท้ายเมนูตอบสนองคือการต่อท้ายเมนูเลือกแบบเลื่อนลง เทคนิคนี้ไม่ต้องการประสบการณ์โค้ดใดๆ ดังนั้นจึงเป็นวิธีที่ดีที่สุดสำหรับมือใหม่
การเลือกเมนูตอบสนอง
ก่อนอื่นคุณต้องทำการติดตั้งและเปิดใช้งานด้วยปลั๊กอิน Responsive Menu หากคุณต้องการอ่านรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอินของ WordPress

หลังจากเปิดใช้งาน คุณต้องเข้าร่วม ลักษณะที่ปรากฏ » ตอบสนอง เลือกเพื่อกำหนดการตั้งค่าปลั๊กอิน
เลือกการตั้งค่าเมนู
คุณต้องเลื่อนลงไปที่การแบ่ง 'เปิดใช้งานตำแหน่งของธีม' ตามค่าเริ่มต้น ปลั๊กอินจะเปิดใช้งานในทุกตำแหน่งหัวข้อ คุณสามารถเปลี่ยนแปลงได้โดยการเลือกแปลงในบางสถานที่ของธีม
จำไว้ว่าคุณต้องคลิกที่ปุ่ม บันทึกการติดตั้งทั้งหมด เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
คุณสามารถเข้าร่วมเว็บไซต์ของคุณและปรับขนาดหน้าจอเบราว์เซอร์เพื่อดูเมนูเลือกที่ตอบสนองได้ในการทำงาน
เทคนิค 3: การสร้างเมนูตอบสนองขาออกของมือถือด้วยการทำงานของสวิตช์
เทคนิคหนึ่งที่ใช้กันมากที่สุดเพื่อแสดงเมนูบนหน้าจอมือถือคือการใช้สวิตช์
เทคนิคนี้ต้องการให้คุณผนวกคีย์ที่กำหนดเองเข้ากับชุดข้อมูล WordPress ของคุณ หากคุณไม่เคยสร้างสิ่งนี้มาก่อน ให้ดูคำแนะนำในการวางข้อมูลโค้ดจากอินเทอร์เน็ตใน WordPress
ก่อนอื่นคุณต้องเปิดโปรแกรมแก้ไขข้อความ เช่น แผ่นจดบันทึก และวางรหัสนี้
หลังจากของเล่นชิ้นนี้จำเป็นต้องผนวก CSS เพื่อให้เมนูของเราใช้คลาส CSS ที่ถูกต้องเพื่อสลับทำงานเมื่อดูบนโทรศัพท์มือถือ
เทคนิคที่ 4: เพิ่ม Slide-In Mobile Menu ใน WordPress
วิธีทั่วไปอื่น ๆ คือการผนวกเมนูมือถือโดยใช้เมนูแผงแบบเลื่อนเข้า (ดังที่คุณเห็นในเทคนิค1)
เทคนิคที่ 4 ต้องการให้คุณเพิ่มโค้ดต่อท้ายไฟล์ธีม WordPress และเป็นเพียงวิธีอื่นในการบรรลุผลลัพธ์เช่นเดียวกับเทคนิคที่ 1
ก่อนอื่น คุณต้องเปิดโปรแกรมแก้ไขข้อความธรรมดา เช่น Notepad และต่อท้ายโค้ดพิเศษลงในไฟล์ข้อความเปล่า
จำไว้ว่าคุณต้องแทนที่ example.com ด้วยชื่อโดเมนส่วนตัวและธีมของคุณด้วยไดเร็กทอรีธีมจริงของคุณ บันทึกไฟล์นี้เป็น slidepanel.js ไปยังเดสก์ท็อปของคุณ
หลังจากนั้น คุณจะต้องมีรูปภาพที่คุณจะใช้เป็นไอคอนของเมนู

ไอคอนของแฮมเบอร์เกอร์มักใช้เป็นไอคอนเมนู คุณจะเห็นรูปภาพดังกล่าวมากมายจากเว็บไซต์อินเทอร์เน็ตต่างๆ เราจะใช้ไอคอนเมนูจากไลบรารี Google Material Icons
ตอนนี้คุณเห็นภาพที่ต้องการใช้แล้ว ให้บันทึกเป็น menu.png
หลังจากนั้น คุณต้องเปิดไคลเอนต์ FTP และอัปโหลดไฟล์ slidepanel.js ไปยังโฟลเดอร์ /wp-content/your-theme/js/
หากแค็ตตาล็อกธีมของคุณไม่มีโฟลเดอร์ JS ดังนั้น คุณต้องสร้าง tit แล้วจึงอัปโหลดไฟล์ของคุณ
หลังจากขั้นตอนนี้ คุณต้องอัปโหลดไฟล์ menu.png ไปยังโฟลเดอร์ /wp-content/themes/your-theme/images/
เมื่อไฟล์ได้รับการอัปโหลดแล้ว เราต้องมั่นใจว่าธีมของคุณมีผลต่อไฟล์ JavaScript ที่คุณเพิ่มในช่วงเวลานี้ เราจะเข้าถึงได้โดยการจัดคิวไฟล์ JavaScript
ต่อท้ายโค้ดนี้กับไฟล์ functions.php ของธีมของคุณ
โปรดสังเกตว่าเมนูการนำทางของธีมของคุณยังคงอยู่ที่นั่น เราเพิ่งรวมมันไว้รอบ ๆ HTML ที่เราจำเป็นต้องเรียกเมนูแผงสไลด์
ขั้นตอนสุดท้ายคือการเพิ่ม CSS เพื่อซ่อนไอคอนรูปภาพเมนูบนหน้าจอขนาดใหญ่ คุณจะต้องปรับตำแหน่งของไอคอนเมนูด้วย
คุณอาจต้องปรับ CSS เพื่อหลีกเลี่ยงความขัดแย้ง ทั้งนี้ขึ้นอยู่กับธีม WordPress ของคุณ
