ประโยชน์ของการสร้างเว็บไซต์แบบหน้าเดียว (และวิธีทำ)
เผยแพร่แล้ว: 2023-03-11บางเว็บไซต์ต้องการโครงสร้างที่กว้างขวางและซับซ้อน หลายหน้า และการนำทางที่ครอบคลุม อย่างไรก็ตามสิ่งนี้ยังห่างไกลจากสากล ในความเป็นจริง ไซต์ที่ประสบความสำเร็จสูงสุดบางแห่งเมื่อพูดถึงการสร้างคอนเวอร์ชั่นประกอบด้วยหน้าเดียวเท่านั้น
เว็บไซต์หน้าเดียวทำงานคล้ายกับหน้า Landing Page คือมีทุกอย่างที่เกี่ยวข้องกับผลิตภัณฑ์หรือบริการของคุณโดยไม่จำเป็นต้องคลิกไปที่อื่น ไซต์ดังกล่าวมีประโยชน์มากมาย เนื่องจากช่วยให้คุณสร้างคำบรรยายเชิงเส้นที่นำผู้เยี่ยมชมผ่านช่องทางการแปลงของคุณ
ในบทความนี้ เราจะมาดูข้อดีของการสร้างเว็บไซต์หน้าเดียว นอกจากนี้ เราจะหารือเกี่ยวกับข้อกำหนดของไซต์ดังกล่าว และแสดงให้คุณเห็นว่าคุณสามารถทำได้ด้วยตนเองอย่างไร มาเริ่มกันเลย!
เว็บไซต์หน้าเดียวคืออะไร?
ก่อนอื่น ไซต์หน้าเดียวไม่เหมือนกับหน้า Landing Page อย่างเคร่งครัด ซึ่งหมายถึงหน้าเดียวในไซต์ของคุณโดยเฉพาะสำหรับหัวข้อใดหัวข้อหนึ่ง เช่น ผลิตภัณฑ์หรือบริการ นอกจากนี้ ไซต์สามารถมีหน้า Landing Page กี่หน้าก็ได้
ในทางตรงกันข้าม ไซต์หน้าเดียวมีลักษณะเหมือน: ทั้งไซต์ในหน้าเดียว ซึ่งหมายความว่าทุกอย่างที่คุณจะกระจายออกไปในหลายๆ หน้า เช่น ข้อมูลเกี่ยวกับธุรกิจของคุณ ข้อมูลจำเพาะของผลิตภัณฑ์ รายละเอียดการติดต่อ และแกลเลอรีรูปภาพ จะรวมอยู่ในที่เดียว
ประโยชน์ของการสร้างไซต์หน้าเดียว
คุณอาจสงสัยว่าทำไมคุณถึงต้องการยัดข้อมูลจำนวนมากลงในหน้าเดียว คำถามที่ดี! ก่อนที่จะไปต่อ เรามาดูประโยชน์หลักบางประการของการใช้ไซต์แบบหน้าเดียว:
- สร้างและจัดการได้ง่ายขึ้น เนื่องจากคุณไม่ต้องกังวลเกี่ยวกับโครงสร้างและการนำทางของเว็บไซต์เกือบเท่าๆ กัน จึงใช้เวลาน้อยลงมากในการรวบรวมและบำรุงรักษาเมื่อเวลาผ่านไป
- ช่วยให้คุณบอกเล่าเรื่องราวของคุณ การใช้หน้าเดียวทำให้คุณสามารถสร้างเรื่องเล่าเชิงเส้นซึ่งคุณสามารถควบคุมได้อย่างเต็มที่
- ทำให้ข้อความของคุณง่ายขึ้น ด้วยการรวบรวมทุกสิ่งที่สำคัญไว้ในที่เดียว ผู้ใช้จะได้รับข้อมูลทั้งหมดที่ต้องการโดยไม่จำเป็นต้องออกจากไซต์
- ช่วยเพิ่มการแปลง คุณไม่จำเป็นต้องกังวลเกี่ยวกับการพาผู้ใช้ไปยังหน้าที่ถูกต้องเนื่องจากไซต์เป็นช่องทางการแปลงที่มีประสิทธิภาพ
- ปรับให้เหมาะสมสำหรับมือถือ การมีไซต์ที่ปรับเปลี่ยนตามอุปกรณ์นั้นสำคัญกว่าที่เคย และการออกแบบหน้าเดียวก็สมบูรณ์แบบสำหรับหน้าจอทุกขนาด
เห็นได้ชัดว่าการออกแบบหน้าเดียวไม่เหมาะสำหรับทุกไซต์ ตัวอย่างเช่น ไซต์ใดๆ ที่ต้องการโครงสร้างที่ซับซ้อนหรืออัปเดตบ่อยๆ เช่น บล็อก ร้านค้า หรือไซต์ชุมชน จะทำงานได้ไม่ดีในหน้าเดียว
อย่างไรก็ตาม ไซต์ต่างๆ เช่น ไซต์ธุรกิจ พอร์ตโฟลิโอฟรีแลนซ์ และงานแสดงสินค้าเหมาะสำหรับงานออกแบบประเภทนี้ นี่เป็นเพราะช่วยให้คุณสามารถเน้นข้อความและเน้นข้อมูลที่เกี่ยวข้องทั้งหมดของคุณโดยไม่สูญเสียความสนใจของผู้เยี่ยมชม
วิธีสร้างไซต์หน้าเดียว (และสิ่งที่ควรมี)
หากคุณได้ข้อสรุปว่าเว็บไซต์แบบหน้าเดียวคือสิ่งที่คุณต้องการจริงๆ ก็ถึงเวลาวางแผน ก่อนที่คุณจะเริ่มรวบรวมเว็บไซต์ของคุณ คุณต้องพิจารณาอย่างรอบคอบว่าคุณต้องรวมอะไรบ้าง
เพื่อช่วยคุณ เราจะกล่าวถึงข้อควรพิจารณาหลักบางประการที่คุณต้องทำก่อนและระหว่างการสร้างไซต์ของคุณ โดยปกติแล้ว ข้อกำหนดของไซต์ของคุณจะส่งผลต่อประเภทเนื้อหาที่คุณต้องการ แต่ประเด็นต่อไปนี้จะใช้กับไซต์ที่มีหน้าเดียวเกือบทุกไซต์ ไปกันเลย!
1. สร้างเรื่องเล่าที่แข็งแกร่ง
วิธีที่ดีในการนึกถึงไซต์หน้าเดียวของคุณคือเรื่องราว ดังนั้น สิ่งสำคัญคือต้องพิจารณาเรื่องราวที่คุณต้องการบอกเล่า ไม่ว่าไซต์นั้นเหมาะสำหรับคุณในฐานะบุคคล แบรนด์ ธุรกิจ หรือผลิตภัณฑ์ที่เฉพาะเจาะจง ในแง่นี้ ไซต์หนึ่งหน้าแทบจะเป็นช่องทางการแปลงอย่างแท้จริง คุณสร้างการรับรู้และความปรารถนาที่ด้านบนสุด ก่อนที่จะเจาะลึกลงไปเฉพาะเจาะจงในขั้นต่อไป
การกำหนดคำบรรยายของไซต์ของคุณก่อนจะช่วยให้ตัดสินใจได้ง่ายขึ้นว่าต้องการเนื้อหาใดและควรจัดวางเนื้อหาอย่างไร ตัวอย่างเช่น คุณสามารถใช้การออกแบบเพื่อบอกเล่าเรื่องราวได้อย่างแท้จริง เช่นตัวอย่างที่น่าทึ่งนี้จาก Every Last Drop ซึ่งจะเปลี่ยนไปเมื่อคุณเลื่อนดูเพิ่มเติม:

ในส่วนที่เหลือ เราจะพูดถึงตัวอย่างบางส่วนเกี่ยวกับวิธีที่คุณสามารถทำได้โดยเฉพาะเจาะจงมากขึ้น อย่างไรก็ตาม คุณควรแน่ใจว่าโครงสร้างและเรื่องราวของไซต์ของคุณตรงกับความต้องการเฉพาะของคุณ
2. เพิ่มส่วนหัวที่ดึงดูดความสนใจ
ความประทับใจแรกมีความสำคัญอย่างยิ่ง หากคุณไม่สามารถดึงดูดความสนใจของผู้เยี่ยมชมได้ พวกเขามีแนวโน้มที่จะเด้งออกจากไซต์ของคุณและไม่กลับมาอีกเลย ส่วนหัวที่แข็งแกร่งและดึงดูดความสนใจเป็นสิ่งที่จำเป็นสำหรับไซต์หน้าเดียว
การสร้างส่วนหัวที่ดีที่จะทำให้ผู้คนต้องการเลื่อนดูนั้นเป็นรูปแบบศิลปะในตัวเอง แต่ภาพฮีโร่คุณภาพสูงและน่าดึงดูดใจเป็นจุดเริ่มต้นที่ดี ตัวอย่างที่ดีคือภาพประกอบจาก Angry Bear:

คุณควรพยายามใช้ข้อความให้น้อยที่สุดที่นี่ และมุ่งเน้นที่การสื่อสารข้อความหลักเดียวที่ทรงพลัง คุณต้องทำให้ชัดเจนว่าไซต์ของคุณคืออะไร มีประโยชน์อย่างไรต่อผู้ใช้ และให้เหตุผลแก่พวกเขาในการเลื่อนดู เว็บไซต์ของ Sergio Pedercini แสดงให้เห็นว่าสามารถทำได้อย่างไร:

นอกจากนี้ยังเป็นสถานที่ที่ดีในการรวมคำกระตุ้นการตัดสินใจ (CTA) การเพิ่ม CTA ในส่วนหัวทำให้มองเห็นได้มากขึ้นและเพิ่มโอกาสในการคลิกผ่าน คุณจะต้องให้ CTA โดดเด่นทางสายตา ในขณะที่ข้อความควรชัดเจน สำหรับตัวอย่างที่ดีเกี่ยวกับวิธีทำให้สำเร็จ โปรดดู Brandy:


สิ่งนี้โดดเด่นโดยไม่ขัดแย้งกับการออกแบบส่วนที่เหลือ การใช้ CTA แบบนี้จะเป็นประโยชน์อย่างมากในการเพิ่ม Conversion ของคุณ
3. แสดงผลิตภัณฑ์หรือบริการของคุณ
เมื่อคุณมีหน้ากระดาษเพียงหน้าเดียว สิ่งสำคัญคือต้องใช้พื้นที่ให้ดี ซึ่งหมายความว่าไม่ว่าไซต์ของคุณจะทุ่มเทให้กับอะไร คุณจะต้องแสดงอย่างชัดเจน ตัวอย่างเช่น หากคุณเป็นนักออกแบบเว็บไซต์อิสระ คุณจะต้องเน้นทักษะการออกแบบและโครงการก่อนหน้านี้
ในทำนองเดียวกัน หากคุณขายช็อกโกแลตแท่ง คุณจะต้องแสดงให้พวกเขาเห็นอย่างเต็มตา เหมือนกับที่ KitKat ทำบนเว็บไซต์:

วิธีที่ดีที่สุดในการทำเช่นนี้คือการใส่ภาพ เช่น รูปภาพและวิดีโอ ไซต์ KitKat ยังใช้องค์ประกอบไดนามิกที่จะเปลี่ยนแปลงเมื่อคุณเลื่อน ซึ่งเพิ่มลูกเล่นพิเศษ และทำให้การโต้ตอบกับเพจสนุกยิ่งขึ้น
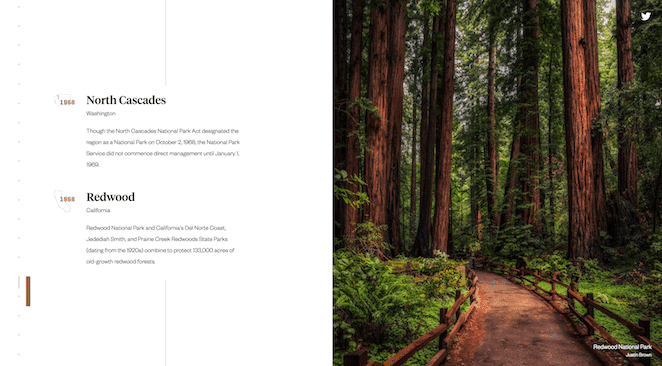
สิ่งสำคัญคือต้องเพิ่มข้อมูลที่เกี่ยวข้องตลอด ตัวอย่างที่ยอดเยี่ยมของสิ่งนี้คือเว็บไซต์ 100 Years of National Parks Service:

อย่างที่คุณเห็น หน้านี้ใช้ย่อหน้าที่สั้นและชัดเจนซึ่งอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้โดยไม่ใช้คำมากเกินไปหรือรกเกินไป เมื่อทำตามตัวอย่างสั้นๆ เหล่านี้ คุณจะยังคงสามารถสื่อสารรายละเอียดที่เกี่ยวข้องทั้งหมดได้โดยไม่ทำให้ผู้ใช้เบื่อ
4. รวมองค์ประกอบของมนุษย์
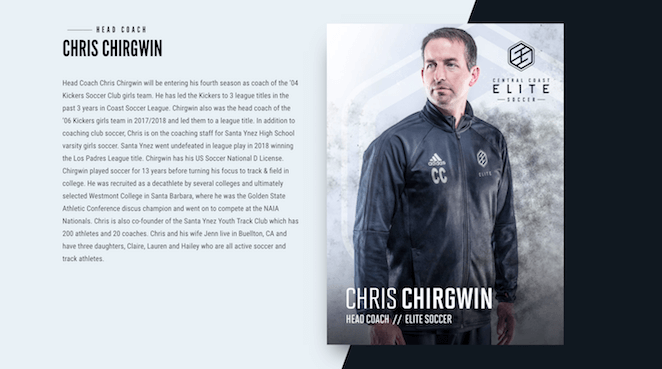
ผู้คนไว้วางใจผู้คน ดังนั้น แม้ว่าการอวดผลงานและความสำเร็จของคุณเป็นสิ่งสำคัญ แต่คุณก็ต้องรวมองค์ประกอบบางอย่างของมนุษย์ไว้ด้วย นี่อาจหมายถึงการรวมส่วนของคุณหรือสมาชิกในทีมของคุณ เช่น Central Coast Elite:

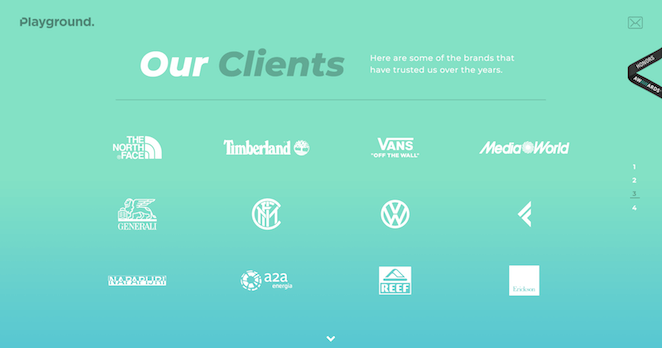
คุณควรอวดลูกค้าปัจจุบันและอดีตของคุณด้วย ตัวอย่างนี้จาก Playground Digital Agency แสดงให้เห็นว่าสามารถทำได้อย่างไร:

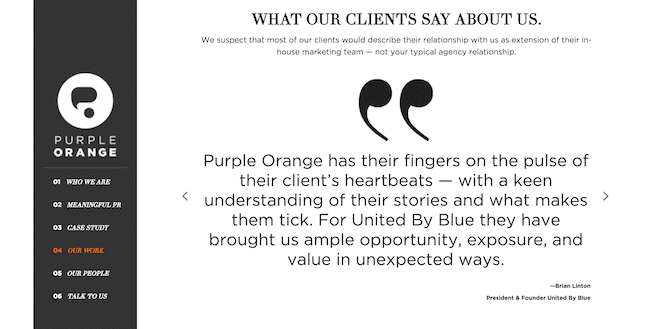
อย่างไรก็ตาม มักจะเป็นความคิดที่ดียิ่งกว่าที่จะรวมคำนิยมของลูกค้าจากผู้ที่คุณเคยร่วมงานด้วย Purple Orange แสดงให้เห็นว่าสามารถทำได้โดยการเพิ่มเครื่องหมายคำพูด:

สิ่งเหล่านี้อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่ช่วยทำให้ไซต์ของคุณน่าเชื่อถือและเป็นส่วนตัวมากขึ้น ในตอนท้ายของวัน ผู้เข้าชมมีแนวโน้มที่จะติดต่อหากพวกเขามีความรู้สึกของผู้ที่อยู่เบื้องหลังแบรนด์ พูดถึงเรื่องนี้ มาดูกันต่อไป!
5. ใช้แบบฟอร์มการติดต่อ
เมื่อผู้ใช้กินไซต์ของคุณจนหมดแล้ว พวกเขาก็หวังว่าจะติดต่อคุณ ไม่ว่าจะเป็นการถามคำถามหรือสอบถามเกี่ยวกับบริการของคุณ คุณต้องทำให้มันง่ายที่สุดเท่าที่จะทำได้
โชคดีที่มีเครื่องมือมากมายที่จะช่วยคุณใช้แบบฟอร์มการติดต่อที่ยอดเยี่ยมใน WordPress หนึ่งในปลั๊กอินยอดนิยมสำหรับงานคือแบบฟอร์มการติดต่อ 7:

วิธีนี้ช่วยให้คุณรวบรวมแบบฟอร์มง่ายๆ และเพิ่มได้ทุกที่ในไซต์ของคุณโดยใช้รหัสย่อ คำถามคือสิ่งที่คุณต้องรวมไว้ในแบบฟอร์ม ซึ่งจะขึ้นอยู่กับเป้าหมายของไซต์ของคุณ
อย่างไรก็ตาม คำแนะนำหลักของเราคือยึดกรอบความคิดแบบหน้าเดียว: ให้สั้นและชัดเจน ใส่เฉพาะองค์ประกอบที่สำคัญที่สุด เช่น ชื่อ ที่อยู่อีเมล และข้อความสั้นๆ สิ่งนี้ทำให้อุปสรรคในการติดต่อครั้งแรกต่ำที่สุดเท่าที่จะเป็นไปได้ ซึ่งจะช่วยให้คุณเกิด Conversion มากขึ้น!
บทสรุป
บางครั้งน้อยมากจริงๆ แม้ว่าบางไซต์ต้องการหลายหน้าเพื่อให้ทำงานได้อย่างถูกต้อง แต่ขึ้นอยู่กับวัตถุประสงค์ของไซต์ของคุณ คุณอาจได้รับการบริการที่ดีที่สุดจากหน้าเดียว ไซต์หน้าเดียวสามารถช่วยคุณสร้างคอนเวอร์ชั่นได้มากขึ้น และนำเสนอธุรกิจหรือแบรนด์ของคุณในแง่ที่เหมาะสมที่สุดเท่าที่จะเป็นไปได้
ในบทความนี้ เราได้แสดงวิธีสร้างไซต์ประเภทนี้ด้วยตัวคุณเอง เพียงพิจารณาสิ่งต่อไปนี้:
- สร้างเรื่องราวที่แข็งแกร่ง
- เพิ่มส่วนหัวที่ดึงดูดความสนใจ
- แสดงผลิตภัณฑ์หรือบริการของคุณ
- รวมองค์ประกอบของมนุษย์
- ใช้แบบฟอร์มการติดต่อ
