วิธีสร้างเพจของคุณด้วย Beaver Builder (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-02-11การสร้างเว็บไซต์ระดับบนเริ่มต้นด้วยการออกแบบหน้าพื้นฐาน อย่างไรก็ตาม การเริ่มต้นใช้งานอาจยุ่งยากเล็กน้อย โชคดีที่มี Beaver Builder ด้วยอินเทอร์เฟซภาพที่ใช้งานง่ายของเรา คุณสามารถเริ่มต้นสร้างเพจระดับมืออาชีพได้ในเวลาไม่นาน
ในบทความนี้ เราจะแนะนำให้คุณรู้จักกับปลั๊กอิน Beaver Builder ของเรา จากนั้น เราจะแสดงวิธีสร้างหน้าเว็บของคุณด้วยขั้นตอนง่ายๆ เพียงห้าขั้นตอน มาดำดิ่งกันเลย!
บทนำสู่ตัวสร้างบีเวอร์
ผู้สร้างเพจเป็นเครื่องมือที่จำเป็นสำหรับเจ้าของเว็บไซต์หรือนักออกแบบ เนื่องจากช่วยให้สร้างและจัดการเนื้อหาบนหน้าเว็บของคุณได้ง่ายขึ้น
อย่างที่คุณสามารถจินตนาการได้ มีพื้นที่มากมายที่จะต้องครอบคลุมเมื่อต้องพูดถึงการออกแบบเว็บไซต์ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเลือกปลั๊กอินคุณภาพสูงที่สามารถสร้างเลย์เอาต์ของหน้าได้โดยไม่ยุ่งยากมากนัก นั่นคือที่ มาของ Beaver Builder :

Beaver Builder เป็นผู้สร้างเพจชั้นนำ ด้วยฟังก์ชันการลากแล้ววาง ผลิตภัณฑ์อันทรงพลังนี้ใช้งานง่ายมาก และสามารถช่วยให้คุณสร้างไซต์ระดับมืออาชีพได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
นอกจากนี้ หน้าสุดท้ายของคุณจะมีลักษณะเกือบเหมือนกับแบบร่างส่วนหลังของคุณ ดังนั้น คุณจึงสามารถประหยัดเวลาได้มาก เนื่องจากคุณจะไม่ต้องสลับไปมาระหว่างการแสดงตัวอย่างขณะออกแบบหน้าเว็บของคุณ
และยังมีข้อดีอีกอย่างคือ การออกแบบที่ใช้งานง่าย เมื่อสามารถเห็นผลสุดท้ายของคุณในขณะที่คุณสร้างเพจ คุณมีความคิดที่ดีขึ้นว่าผู้ชมของคุณจะเห็นอะไร
เราได้รวมโมดูลเนื้อหาต่างๆ ไว้มากกว่า 30 โมดูลใน Beaver Builder รวมทั้งโมดูลเนื้อหาเพิ่มเติมหรือการตั้งค่าเฉพาะสำหรับปลั๊กอินยอดนิยม เช่น WooCommerce รวมถึงประเภทโพสต์ที่กำหนดเอง คุณยังสามารถวางวิดเจ็ต WordPress ได้ทุกที่ในเค้าโครงเนื้อหาของคุณ ดังนั้น คุณจึงมีตัวเลือกสร้างสรรค์มากมายที่คุณสามารถใช้สร้างเพจของคุณได้ ผลลัพธ์ที่ได้คือกระบวนการสร้างสรรค์ที่แทบไม่มีข้อจำกัดใดๆ
นอกจากนี้ Beaver Builder ยังทำงานได้ดีกับเครื่องมืออื่นๆ ของเรา รวมถึง Beaver Builder Theme เราได้ปรับธีมนี้ให้ทำงานได้อย่างราบรื่นกับเครื่องมือสร้างเพจของเรา อย่างไรก็ตาม คุณไม่จำเป็นต้องใช้มัน – คุณสามารถเลือกธีมอื่นที่เข้ากันได้
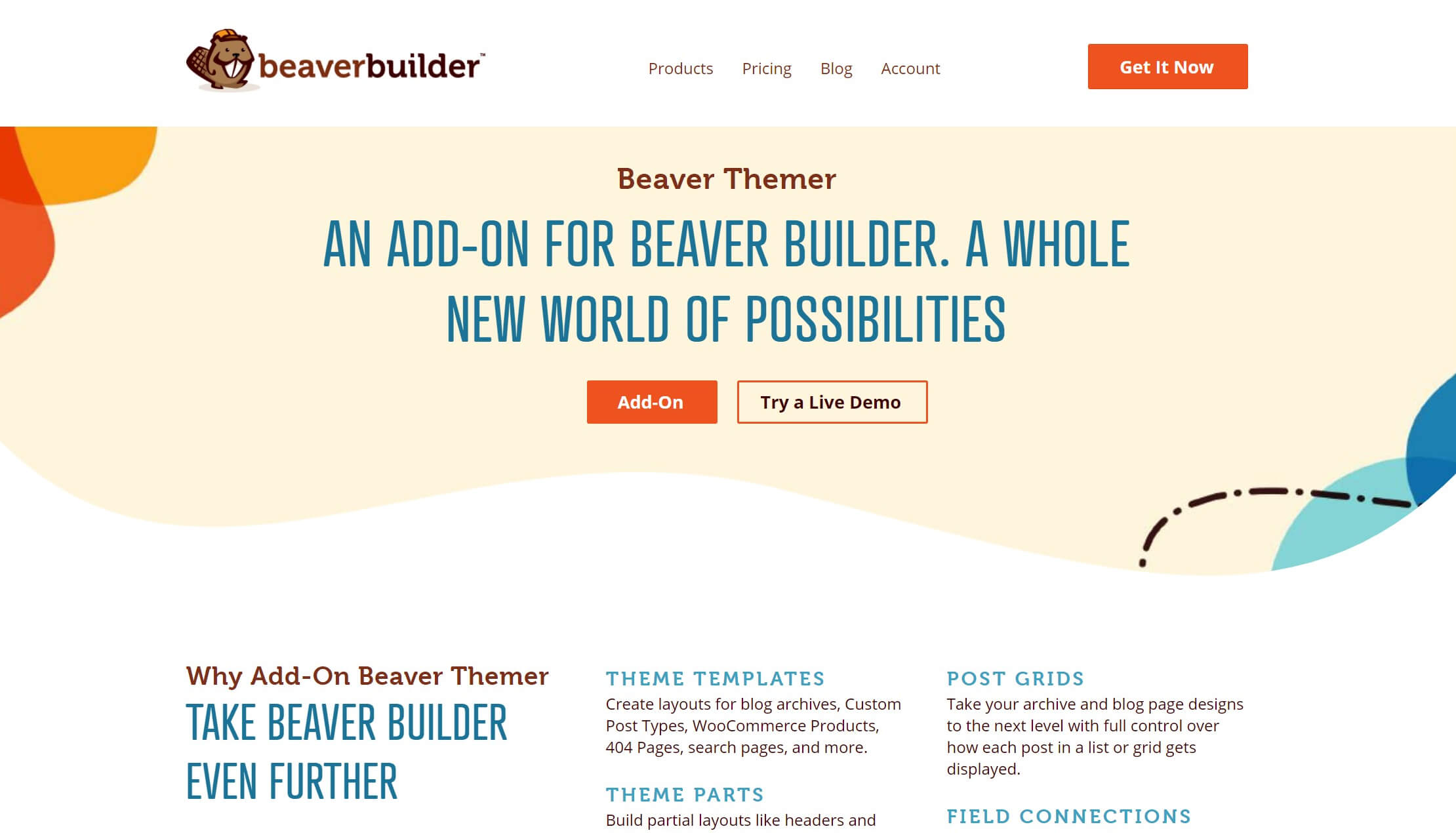
เรายังนำเสนอผลิตภัณฑ์อื่นที่เรียกว่า Beaver Themer :

Beaver Themer ครอบคลุมส่วนต่างๆ ของหน้านอกพื้นที่เนื้อหา เช่น ส่วนหัว ส่วนท้าย หน้าเก็บถาวรของโพสต์บล็อกและโพสต์เดี่ยว หน้าผลการค้นหา และ 404 หน้า
Beaver Builder เพียงอย่างเดียวนั้นยอดเยี่ยมสำหรับการออกแบบพื้นที่เนื้อหา การเพิ่ม Beaver Themer ช่วยให้คุณครอบคลุมทุกตารางนิ้วของไซต์ WordPress ของคุณด้วยเลย์เอาต์ที่กำหนดเองที่สวยงาม
วิธีสร้างเพจของคุณด้วย Beaver Builder (ใน 5 ขั้นตอน)
ไม่ว่าคุณต้องการสร้างเพจที่เรียบง่ายหรือซับซ้อน Beaver Builder สามารถช่วยคุณได้ ต่อไปนี้เป็นวิธีเริ่มต้นในห้าขั้นตอนง่ายๆ
ขั้นตอนที่ 1: เพิ่มหน้าใหม่ของคุณ
เริ่มจากพื้นฐานกันก่อน ขั้นแรก ให้ติดตั้ง Beaver Builder และทำงานบนไซต์ของคุณ แม้ว่าเราจะเสนอ เวอร์ชัน Lite แต่ ตัวเลือกพรีเมียม ก็มีฟีเจอร์ขั้นสูงเพิ่มเติม นอกจากนี้ยังมาพร้อมกับการรับประกันคืนเงินภายใน 30 วัน
หลังจากที่คุณได้เลือกแล้ว ให้ ติดตั้งและเปิดใช้งาน ปลั๊กอิน ตรวจสอบให้แน่ใจว่าคุณได้ทำเช่นเดียวกันกับธีมที่คุณเลือก
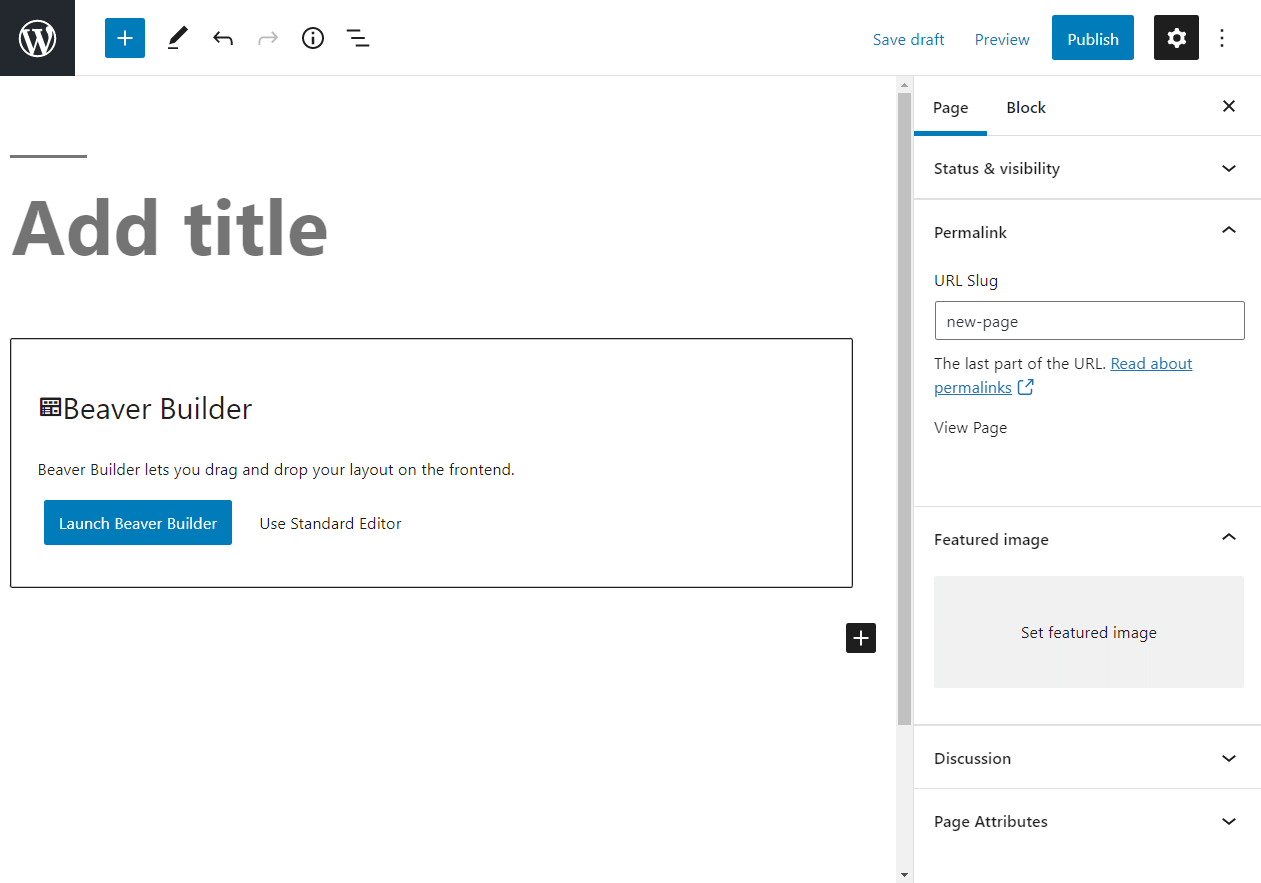
ถัดไป สร้างหน้า WordPress พื้นฐาน คุณสามารถเริ่มต้นด้วยการไปที่ Pages > Add New ในเมนูแถบด้านข้างของผู้ดูแลระบบ WordPress หากคุณได้ติดตั้ง Beaver Builder ไว้ คุณควรเห็นหน้าที่มีลักษณะดังนี้:

ก่อนที่คุณจะเปิดตัว Beaver Builder เรามาทำความรู้จักกับข้อมูลพื้นฐานกันก่อนดีกว่า ขั้นตอนเหล่านี้อาจดูเหมือนง่ายเกินไป แต่การกระทำเล็กๆ น้อยๆ เช่นนี้อาจมีความสำคัญต่อ Search Engine Optimization (SEO )
เริ่มต้นด้วยการเพิ่มชื่อ หากคุณกำลังสร้างหลายหน้า การติดป้ายกำกับนั้นมีความสำคัญต่อกระบวนการ คุณสามารถเปลี่ยนชื่อหน้าในภายหลังได้ตลอดเวลา
ถัดไป ให้ตรวจสอบลิงก์ถาวรของหน้าในแถบด้านข้างทางขวา และปรับหากจำเป็นเพื่อให้แสดงเนื้อหาได้อย่างแม่นยำ พยายามทำให้ทากเรียบง่ายที่สุด
สุดท้าย เพิ่มรูปภาพเด่นหากคุณมีพร้อม จาก นั้น คลิก บันทึก
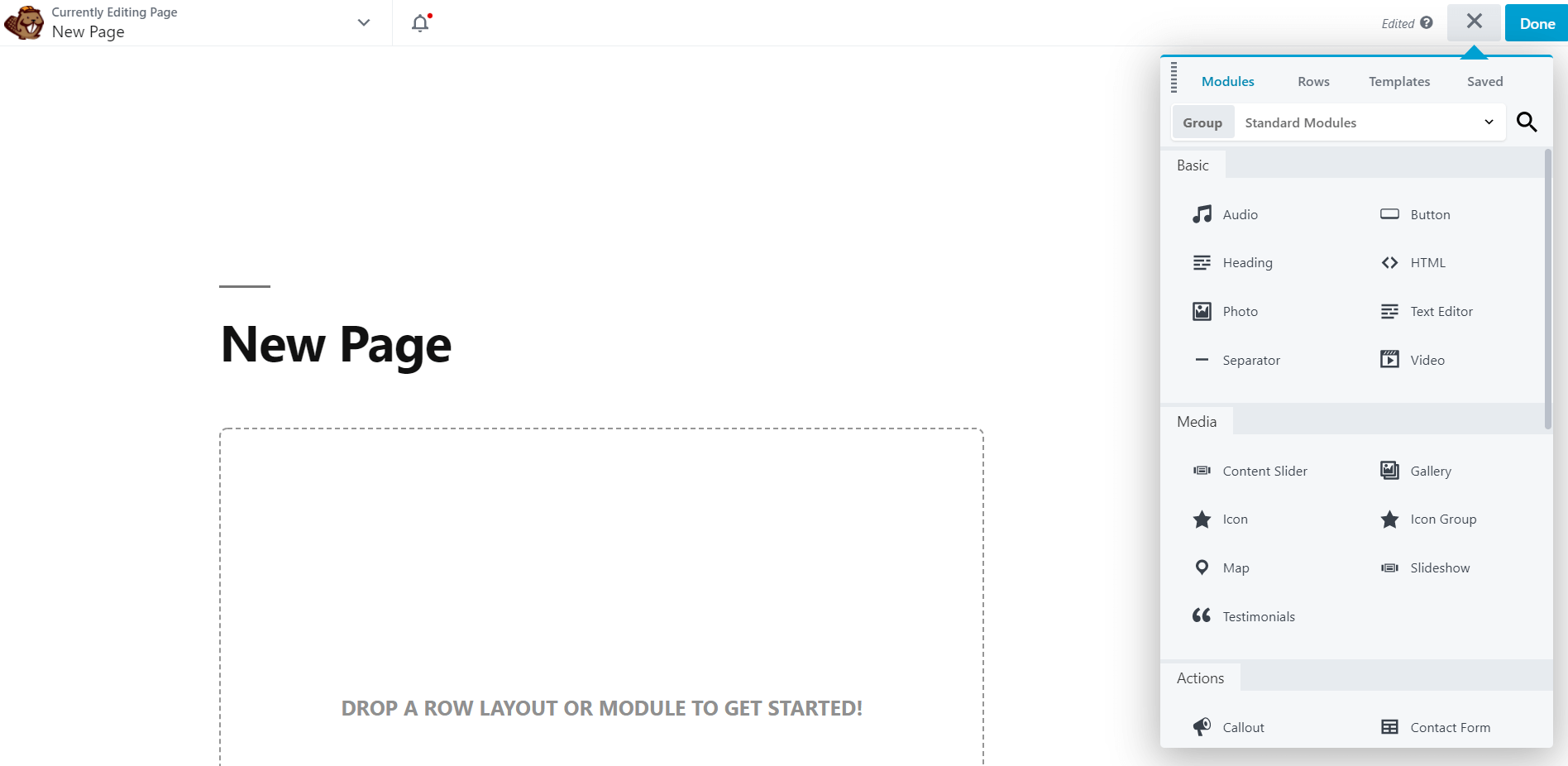
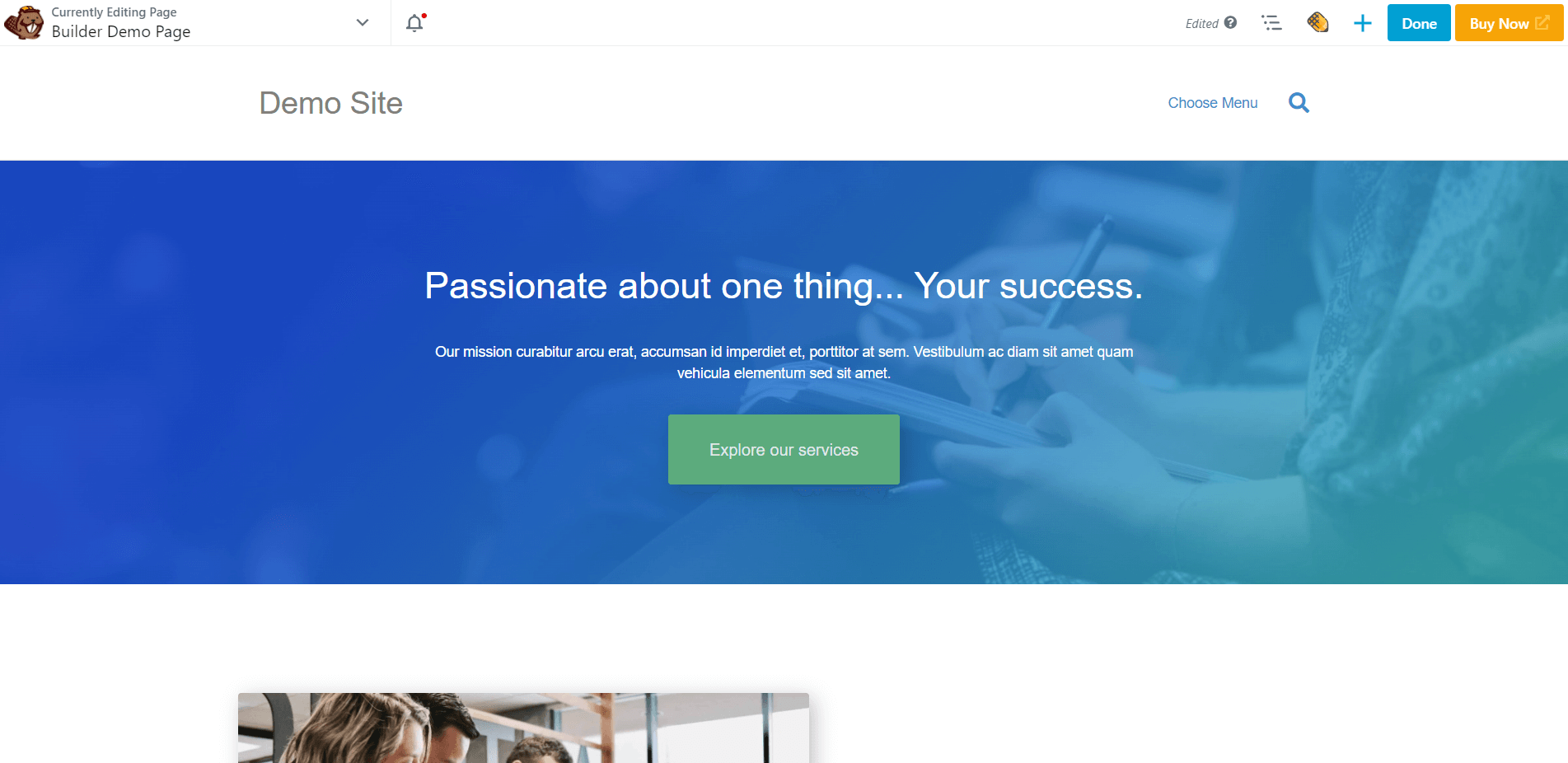
ตอนนี้ ได้เวลาทำงานกับเนื้อหาของคุณแล้ว ที่ตรงกลางหน้าจอ ให้คลิกปุ่มที่ชื่อว่า Launch Beaver Builder ซึ่งจะนำคุณไปยังอินเทอร์เฟซเริ่มต้น ซึ่งควรมีลักษณะดังนี้:

ช่วงแรกๆ มันก็จะว่างๆ หน่อย โปรดสละเวลาสักครู่เพื่อคลิก สำรวจส่วนติดต่อผู้ใช้ของตัวแก้ไข Beaver Builder
ขั้นตอนที่ 2: เลือกเทมเพลต
เนื่องจากเรากำลังทำงานกับกระดานชนวนเปล่า คุณจึงอาจไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน นั่นคือสิ่งที่เทมเพลตเลย์เอาต์ของเราช่วยคุณได้
เทมเพลตเลย์เอาต์นั้นเป็นหน้าเริ่มต้นโดยทั่วไป คุณสามารถใช้สิ่งเหล่านี้เพื่อเป็นแนวทางในกระบวนการสร้างสรรค์ของคุณเอง คุณสามารถเปลี่ยนได้มากหรือน้อยก็ได้ตามที่คุณต้องการ - ขึ้นอยู่กับคุณ
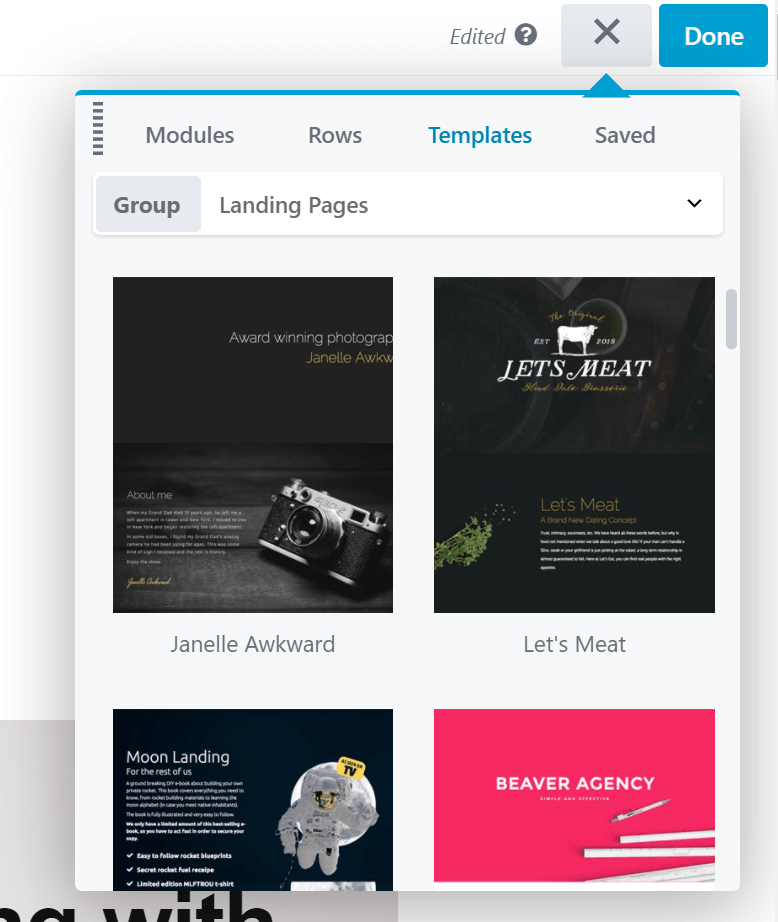
เริ่มต้นด้วยการค้นหาไอคอนเครื่องหมายบวกที่มุมบนขวา คลิกเพื่อเปิดแผงเนื้อหา จากนั้นคลิก แท็บ เทมเพลต จากนั้นคุณควรเห็นเมนูนี้:

คุณสามารถเลือกประเภทของเนื้อหาที่คุณต้องการใช้งานจากเมนูแบบเลื่อนลง ทางเลือก หนึ่ง คือ Landing Pages เหล่านี้เป็นพื้นที่แบบสแตนด์อโลนที่คุณสามารถส่งผู้ใช้เพื่อรวบรวมโอกาสในการขายเพิ่มเติม เทมเพลตหน้า Landing Page ยังทำงานได้ดีเหมือนเริ่มต้นสำหรับโฮมเพจของคุณ
สำหรับเทมเพลตประเภทอื่น ให้เลือก กลุ่ม เนื้อหา นอกจากนี้ คุณจะเห็นตัวเลือกที่ระบุว่า เทมเพลตที่บันทึก ไว้ สิ่งนี้จะว่างเปล่าหากคุณใช้ Beaver Builder เป็นครั้งแรก เราจะกล่าวถึงคุณลักษณะนี้ในภายหลัง
ตอนนี้คุณสามารถเรียกดูตัวเลือกเทมเพลตได้ มีความเป็นไปได้มากมาย ดังนั้นเราขอแนะนำให้คุณใช้เวลาเพื่อค้นหาเทมเพลตที่เหมาะกับคุณ เมื่อคุณพบเทมเพลตที่ต้องการใช้แล้ว ให้คลิกที่เทมเพลตนั้น จากนั้นคุณจะเห็นข้อความนี้:

หากคุณคลิกที่ Append New Layout คุณจะเพิ่มเทมเพลตนี้ในพื้นที่ใดก็ตามที่คุณกำลังทำงานอยู่ อย่างไรก็ตาม เราต้องการเริ่มต้นใหม่ ดังนั้นเราจะเลือก Replace Existing Layout หลังจากที่คุณยืนยันการเลือกของคุณ คุณควรเห็นเทมเพลตเค้าโครงใหม่ของคุณ:


เทมเพลตเค้าโครงแต่ละรายการมาพร้อมกับแถว คอลัมน์ และโมดูลที่สร้างไว้ล่วงหน้า เพียงคลิกที่พื้นที่ใดก็ได้เพื่อปรับองค์ประกอบเหล่านี้ คุณสามารถทำซ้ำ ลบ หรือเปลี่ยนการตั้งค่าได้ตามต้องการ
คุณสามารถ ปรับแต่งเพิ่มเติม โดยเพิ่มคุณสมบัติของคุณเอง สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนั้น ให้ไปยังขั้นตอนที่สาม
ขั้นตอนที่ 3: จัดเรียงเค้าโครงใหม่ด้วยคอลัมน์และแถวที่สร้างไว้ล่วงหน้า
เมื่อเราไปที่การปรับแต่งแล้ว มาเริ่มกันที่การเว้นวรรคกัน คอลัมน์เป็นวิธีง่ายๆ ในการทำเช่นนี้ นอกจากนี้ยังเป็นประโยชน์สำหรับการกำหนดมาตรฐานการจัดวางหน้าเว็บของคุณ
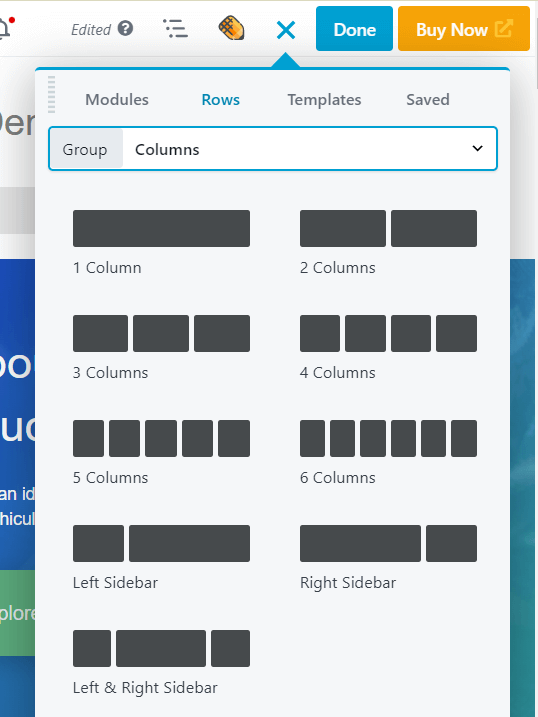
คลิกไอคอนบวกอีกครั้ง ในแผงเนื้อหา คลิก แท็บ แถว และเลือกกลุ่ม คอลัมน์ :

เพียงลากและวางคอลัมน์ทุกที่ที่คุณต้องการ พิจารณาใช้คอลัมน์เพื่อชี้นำสายตาผู้มาเยือนของคุณ
อย่ากลัวที่จะทดสอบการเว้นวรรคที่นี่ คุณสามารถเปลี่ยนความกว้างของคอลัมน์ได้ด้วยการคลิกและลากจุดจับการลากเมื่อคุณวางเมาส์เหนือคอลัมน์
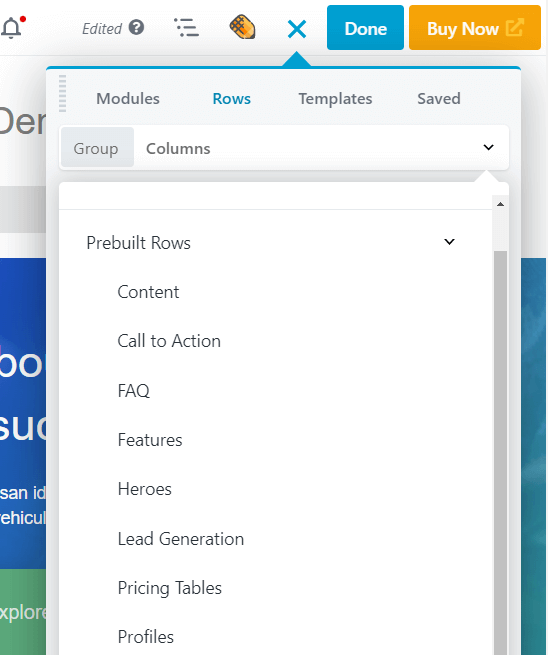
คุณยังสามารถใช้แถวเพื่อสร้างโครงสร้างใหม่ได้ คุณได้เห็นวิธีเพิ่มแถวที่มีคอลัมน์ว่างแล้ว แต่คุณยังสามารถเลือกเทมเพลตแถวที่สร้างไว้ล่วงหน้า 100 แบบได้อีกด้วย กลับไปที่ แท็บ แถว ในแผงเนื้อหา เลือก กลุ่ม แถว ที่สร้างไว้ล่วงหน้า จากนั้นคุณจะเห็นประเภทเนื้อหาแถวที่สร้างไว้ล่วงหน้าจำนวนหนึ่งให้เลือก:

เลือกประเภท จากนั้นเลือกแถวที่คุณชอบและเพิ่มลงในเพจของคุณ เช่นเดียวกับเทมเพลตเลย์เอาต์ แถวที่สร้างไว้ล่วงหน้าจะมีประโยชน์อย่างยิ่งหากคุณไม่มีเวลา
คำนึงถึงการออกแบบหน้าสุดท้ายของคุณเมื่อคุณเพิ่มองค์ประกอบเหล่านี้ ตัวอย่างเช่น สมมติว่าคุณกำลัง สร้างหน้าการขายที่ยอด เยี่ยม หากคุณมีแนวคิดเกี่ยวกับการออกแบบอยู่แล้ว คุณสามารถเริ่มต้นด้วยเทมเพลตและแถวของเลย์เอาต์ที่คล้ายกันและปรับแต่งมัน แทนที่จะสร้างใหม่ทั้งหมด
เมื่อคุณพร้อมที่จะเพิ่มฟังก์ชันการทำงาน ให้ไปยังขั้นตอนถัดไป
ขั้นตอนที่ 4: เพิ่มโมดูลเพิ่มเติม
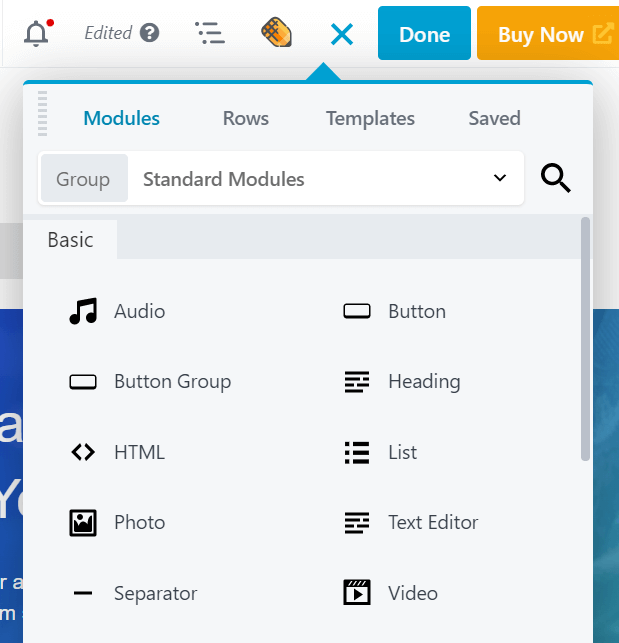
ณ จุดนี้ คุณควรตั้งค่าสองสามคอลัมน์ ตอนนี้คุณสามารถเริ่มกรอกข้อมูลด้วยโมดูลเนื้อหาได้ Beaver Builder มีโมดูลมากมายให้คุณเลือก ในแผงเนื้อหา คลิก แท็บ โมดูล เพื่อดู:

ที่ด้านบน คุณจะเห็นตัวเลือกกลุ่มบางส่วน โมดูลมาตรฐาน ประกอบด้วย โมดูล ทั้งหมดที่ไม่ซ้ำกับ Beaver Builder ส่วน โมดูลที่บันทึกไว้ จะว่างเปล่าหากนี่เป็นครั้งแรกของคุณ คุณยังสามารถเปลี่ยนไปใช้ วิดเจ็ต WordPress ได้หากต้องการเพิ่มวิดเจ็ต WordPress ลงในเลย์เอาต์ของคุณ หากคุณมีการผสานรวมของบริษัทอื่นใน Beaver Builder ที่มาพร้อมกับโมดูลที่กำหนดเอง คุณจะเห็นว่าสิ่งเหล่านี้เป็นกลุ่มที่แยกจากกัน
เลื่อนลงไปตามโมดูลมาตรฐานเพื่อดูตัวเลือกของคุณ ตัวอย่างเช่น คุณสามารถไปที่ ส่วน สื่อ เพื่อดูโมดูลต่างๆ เช่น สไลด์ โชว์ ซึ่งจะแสดงรูปภาพที่คุณเลือกตามกำหนดการหมุนเวียน โดยมีตัวเลือกมากมายสำหรับการนำทาง ความเร็ว และประเภทการเปลี่ยนภาพ
อีกทางหนึ่ง คุณสามารถใช้โมดูลสำหรับการดำเนินการที่ใช้งานได้จริงเล็กน้อย ตัวอย่างเช่น โมดูล แบบฟอร์มการสมัคร รับข้อมูลจะมีแบบฟอร์มที่ส่วนหน้าสำหรับชื่อและที่อยู่อีเมล และที่ส่วนหลัง คุณสามารถเชื่อมต่อกับบริการสมัครรับข้อมูลอีเมลจำนวนมากเพื่อลงทะเบียนสมาชิกใหม่โดยอัตโนมัติ ถ้าคุณบันทึกเป็นโมดูลส่วนกลาง ตามที่อธิบายไว้ในส่วนถัดไป คุณสามารถใช้ได้ในหลายตำแหน่งบนไซต์ของคุณ และหากคุณทำการเปลี่ยนแปลงในตำแหน่งเดียว โมดูลจะได้รับการอัปเดตทุกที่
เพื่อให้เข้าใจว่าคุณสามารถทำอะไรกับโมดูลต่างๆ ได้บ้าง เราขอแนะนำให้คุณ ดูคู่มือโมดูลขั้นสูงสุด ของเรา และใช้เป็นข้อมูลอ้างอิงในขณะที่คุณสร้างไซต์ของคุณ
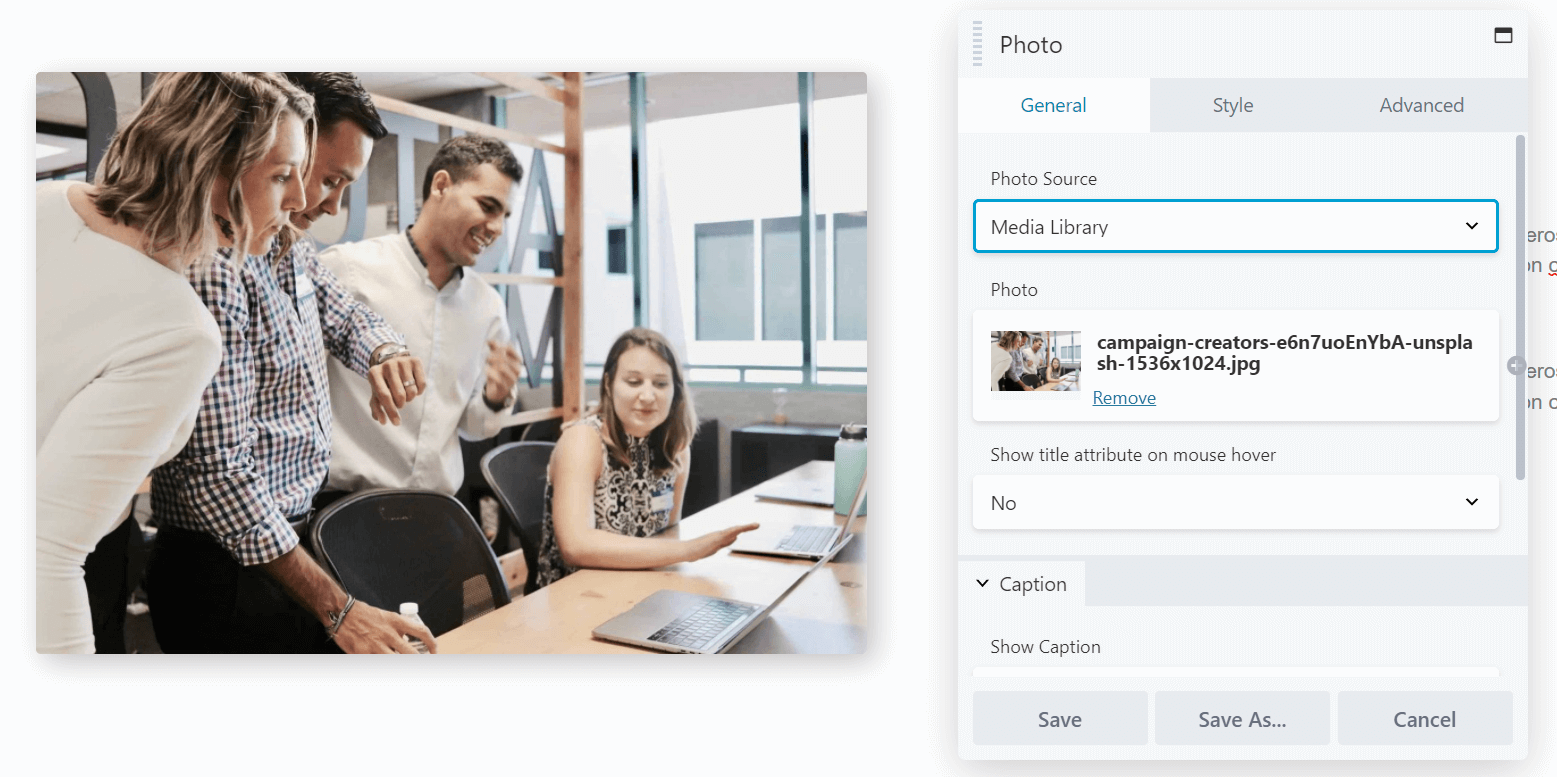
หากต้องการเพิ่มโมดูลในหน้าของคุณ เพียงลากและวางลงในเค้าโครงของคุณ จากนั้นคลิกที่โมดูลเพื่อเปิดการตั้งค่า ตัวอย่างเช่น นี่คือลักษณะหน้าจอการแก้ไขสำหรับ โมดูล รูปภาพ :

แท็ บ ทั่วไป ประกอบด้วยตัวเลือกพื้นฐาน เช่น การเลือกรูปภาพ การเพิ่มลิงก์ และการรวมข้อความ สไตล์ ประกอบด้วยตัวเลือกการออกแบบ เช่น การครอบตัด การจัดตำแหน่ง และสี ขั้นสูง ช่วยให้คุณเปลี่ยนระยะขอบ เพิ่มภาพเคลื่อนไหว เลือกขนาดอุปกรณ์ที่จะแสดงโมดูล และรวม HTML ที่กำหนดเอง
ทำการแก้ไขของคุณ จากนั้นทำซ้ำขั้นตอนสำหรับแต่ละโมดูลที่คุณต้องการแก้ไข
ขั้นตอนที่ 5: บันทึกแถว คอลัมน์ และโมดูลสำหรับใช้ในอนาคต
ณ จุดนี้ คุณอาจจะมีหน้าที่เกือบสมบูรณ์แล้ว อย่างไรก็ตาม คุณสามารถประหยัดเวลาได้ในอนาคตโดยใช้ตัวเลือกการบันทึกของเรา สิ่งเหล่านี้ทำให้คุณสามารถบันทึกเทมเพลต แถว และคอลัมน์บางอย่างได้ เพื่อให้คุณกลับมาดูในภายหลังได้
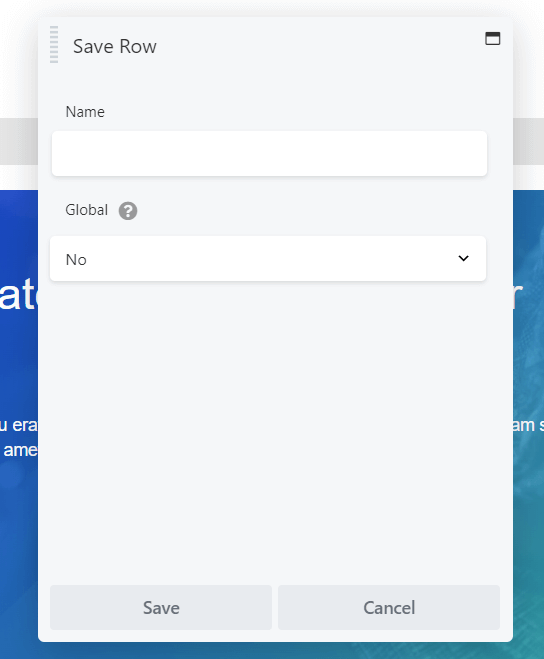
สิ่งที่คุณต้องทำคือคลิกเครื่องมือประแจสำหรับองค์ประกอบที่คุณต้องการบันทึกเพื่อเปิดเพื่อแก้ไข จากนั้นคลิก บันทึกเป็น ใต้การตั้งค่า ซึ่งจะนำคุณไปยังหน้าจอต่อไปนี้:

ป้อนชื่อที่คุณต้องการใช้ จากนั้น คลิก บันทึก
หากคุณเลือก ตัวเลือก สากล ทุกอินสแตนซ์ขององค์ประกอบที่บันทึกไว้นี้จะถูกเชื่อมโยง ซึ่งหมายความว่าทุกการแก้ไขที่คุณทำในอนาคตจะนำไปใช้กับอินสแตนซ์ทั้งหมดที่ใช้โมดูลนั้นทั่วทั้งไซต์ของคุณ และเราใช้ตัวอย่างของโมดูลแบบฟอร์มสมัครรับข้อมูลในส่วนสุดท้าย
ข้อเสียคือ คุณไม่สามารถปรับแต่งการตั้งค่าในองค์ประกอบสากลแต่ละรายการได้ แต่ถ้าคุณต้องการแยกอินสแตนซ์ของโมดูลส่วนกลางในอนาคต คุณสามารถสร้างโมดูลซ้ำในเลย์เอาต์ของคุณ จากนั้นจึงลบเวอร์ชันสากล การเปลี่ยนแปลงแบบกำหนดเองในโมดูลใหม่
หลังจากที่คุณบันทึกงานของคุณแล้ว องค์ประกอบเหล่านี้จะปรากฏใน พื้นที่ที่ บันทึกไว้ ในแผงเนื้อหา หรือคุณสามารถเข้าถึงแถว คอลัมน์ และโมดูลที่บันทึกไว้ได้ด้วยการคลิก Beaver Builder ในแถบด้านข้างของผู้ดูแลระบบ WordPress
บทสรุป
พอร์ตโฟลิโอการออกแบบเว็บไซต์ ที่ดีที่สุดทั้งหมด เริ่มต้นด้วยหน้าเพจที่สวยงาม อย่างไรก็ตาม การสร้างของคุณเองอาจเป็นเรื่องยากด้วยอินเทอร์เฟซ WordPress เริ่มต้น โชคดีที่ Beaver Builder ช่วยคุณสร้างเว็บไซต์ระดับโลกในเวลาที่บันทึกได้
ในบทความนี้ เราแสดงวิธีสร้างเพจของคุณด้วย Beaver Builder ในห้าขั้นตอน:
- ติดตั้ง Beaver Builder บนเว็บไซต์ของคุณและเพิ่มหน้าใหม่
- เริ่มต้นด้วยเทมเพลตเลย์เอาต์เพื่อให้แนวคิดการออกแบบหรือประหยัดเวลา
- ปรับแต่งการจัดเรียงเลย์เอาต์ของคุณด้วยคอลัมน์และแถว
- เพิ่มเนื้อหาด้วยโมดูล
- บันทึกองค์ประกอบของคุณด้วยเนื้อหาและการตั้งค่าสำหรับใช้ในอนาคต
คุณมีคำถามใด ๆ เกี่ยวกับการประดิษฐ์หน้าด้วย Beaver Builder หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
