วิธีสร้างพื้นหลัง Particle.js แบบเคลื่อนไหวใน WordPress
เผยแพร่แล้ว: 2023-04-27คุณต้องการเพิ่มเอฟเฟกต์พื้นหลังของอนุภาคแบบเคลื่อนไหวให้กับเว็บไซต์ WordPress ของคุณหรือไม่?
ด้วยการเพิ่มพื้นหลังด้วย particle.js ลงในไซต์ของคุณ คุณสามารถทำให้เนื้อหาที่สำคัญโดดเด่นและเพิ่มการโต้ตอบของไซต์ WordPress ของคุณได้ ในบทความนี้ เราจะแสดงวิธีเพิ่มพื้นหลังของอนุภาคในหน้า WordPress ง่ายๆ
Particle.js คืออะไร?
Particle.js เป็นไลบรารี JavaScript ที่ให้คุณสร้างและทำให้อนุภาคขนาดเล็กเคลื่อนไหวบนหน้าเว็บของคุณ อนุภาคเหล่านี้สามารถปรับแต่งขนาด รูปร่าง สี และการเคลื่อนไหวเพื่อสร้างเอฟเฟ็กต์ภาพที่น่าสนใจ ซึ่งช่วยปรับปรุงการออกแบบเว็บไซต์ของคุณและประสบการณ์ผู้ใช้
ให้คิดว่ามันเหมือนกับการแสดงดอกไม้ไฟแบบดิจิทัล ซึ่งแต่ละอนุภาคก็เหมือนดอกไม้ไฟเล็กๆ ที่สามารถเคลื่อนไหวและเปลี่ยนสีตามการโต้ตอบของผู้ใช้หรือเหตุการณ์อื่นๆ บนหน้านั้น
ทำไมต้องเพิ่มพื้นหลังของ Particle.js ใน WordPress?
พื้นหลังของอนุภาคสามารถเพิ่มความน่าสนใจทางภาพและการโต้ตอบให้กับไซต์ WordPress ของคุณ ทำให้ผู้เข้าชมมีส่วนร่วมและน่าจดจำมากขึ้น
ตัวอย่างเช่น หากคุณบริหารบริษัทครีเอทีฟหรือพอร์ตโฟลิโอการออกแบบ คุณสามารถใช้ Particle.js เพื่อสร้างเอฟเฟ็กต์ภาพที่สะดุดตาซึ่งแสดงถึงความคิดสร้างสรรค์และทักษะการออกแบบของคุณ คุณสามารถใช้พื้นหลังของอนุภาคเพื่อสร้างพื้นหลังแบบไดนามิกและดึงดูดสายตาสำหรับส่วนหัว ส่วนฮีโร่ หรือส่วนอื่นๆ ของไซต์

Particle.js ยังสามารถสร้างแอนิเมชั่นการโหลดที่ไม่ซ้ำใครและสร้างสรรค์เพื่อให้ผู้เข้าชมมีส่วนร่วมและเพลิดเพลินในขณะที่รอไซต์ของคุณโหลด นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับพื้นที่ที่มีภาพหรือวิดีโอขนาดใหญ่ ซึ่งอาจใช้เวลาสักครู่ในการโหลดบนการเชื่อมต่อที่ช้า
โดยรวมแล้ว Particle.js เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความรู้สึกของการโต้ตอบและไดนามิกให้กับไซต์ WordPress ของคุณ ทำให้ผู้เข้าชมมีส่วนร่วมและน่าจดจำมากขึ้น
จะเพิ่มพื้นหลังของ Particle.js ลงในเว็บไซต์ WordPress ของฉันได้อย่างไร
มีหลายวิธีในการเพิ่มพื้นหลังของอนุภาคในไซต์ WordPress ของคุณ แม้ว่าคุณจะเป็นมือใหม่ก็ตาม
ขั้นแรก คุณสามารถใช้ปลั๊กอิน WordPress Particle.js หรือเครื่องมือสร้างหน้า WordPress ที่มีคุณสมบัติเอฟเฟกต์อนุภาคในตัว เราขอแนะนำตัวเลือกนี้สำหรับผู้เริ่มต้น เนื่องจากโดยปกติแล้วไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดหรือทักษะด้านเทคนิคเลย
อีกวิธีในการเพิ่มเอฟเฟกต์อนุภาคในไซต์ของคุณคือการใช้ธีม WordPress ที่มี particle.js สิ่งนี้มีประโยชน์หากคุณเริ่มต้นเว็บไซต์ใหม่และยังต้องการธีม WordPress
ตัวเลือกสุดท้ายคือการใช้รหัสที่กำหนดเองเพื่อเพิ่มเอฟเฟกต์อนุภาคให้กับเว็บไซต์ของคุณด้วยตนเอง เราแนะนำตัวเลือกนี้เฉพาะในกรณีที่คุณพอใจกับการเข้ารหัส
ในคู่มือนี้ เราจะใช้ตัวเลือกที่ง่ายที่สุด: การใช้ปลั๊กอิน WordPress ไปกันเลย!
- เพิ่มพื้นหลังของอนุภาคให้กับส่วนต่างๆ ของ WordPress โดยใช้ SeedProd
- ใช้ปลั๊กอิน WP พื้นหลังของอนุภาค
- คำถามที่พบบ่อย
เพิ่มพื้นหลังของอนุภาคให้กับส่วนต่างๆ ของ WordPress โดยใช้ SeedProd
ขั้นแรก เราจะใช้ปลั๊กอินตัวสร้างเพจ WordPress กับไลบรารี่ของicles.js ที่มีอยู่ในการทำงานของมัน: SeedProd

SeedProd คือเครื่องมือสร้างเว็บไซต์และเพจที่ดีที่สุดสำหรับ WordPress โดยมีผู้ใช้มากกว่า 1 ล้านคน คุณสามารถใช้ตัวสร้างการลากและวางเพื่อสร้างธีม WordPress, หน้า Landing Page, เว็บไซต์ WooCommerce และเลย์เอาต์อื่น ๆ โดยไม่ต้องเขียนโค้ด
ด้วยเทมเพลตเพจที่สร้างไว้ล่วงหน้า องค์ประกอบการออกแบบ และพื้นหลังของอนุภาคที่มีอยู่แล้วภายในหลายร้อยรายการ การสร้างภาพเคลื่อนไหวของอนุภาคที่น่าทึ่งใช้เวลาเพียงไม่กี่นาที
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มพื้นหลังของอนุภาคในไซต์ของคุณด้วย SeedProd
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่น คลิกที่นี่เพื่อเริ่มต้นใช้งาน SeedProd และดาวน์โหลดปลั๊กอิน จากนั้นติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือในเรื่องนี้ คุณสามารถดูเอกสารของเราเกี่ยวกับการติดตั้ง SeedProd จะนำคุณเข้าสู่กระบวนการติดตั้งและค้นหาและเปิดใช้งานรหัสใบอนุญาตปลั๊กอินของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
ขั้นตอนต่อไปคือการเลือกเทมเพลตที่สร้างไว้ล่วงหน้า ประเภทของเทมเพลตที่คุณเลือกขึ้นอยู่กับว่าคุณต้องการสร้างธีม WordPress หรือหน้า Landing Page
ด้วยตัวสร้างธีมของ SeedProd คุณสามารถสร้างธีม WordPress ที่สมบูรณ์ตั้งแต่เริ่มต้น อย่างไรก็ตาม การเลือกตัวเลือกนี้จะแทนที่การออกแบบเว็บไซต์ของคุณที่มีอยู่
อีกทางหนึ่งคือ เครื่องมือสร้างหน้า Landing Page ให้คุณสร้างหน้าใดก็ได้โดยไม่ต้องแตะธีมที่มีอยู่ สำหรับคำแนะนำนี้ เราจะใช้ตัวเลือกนี้
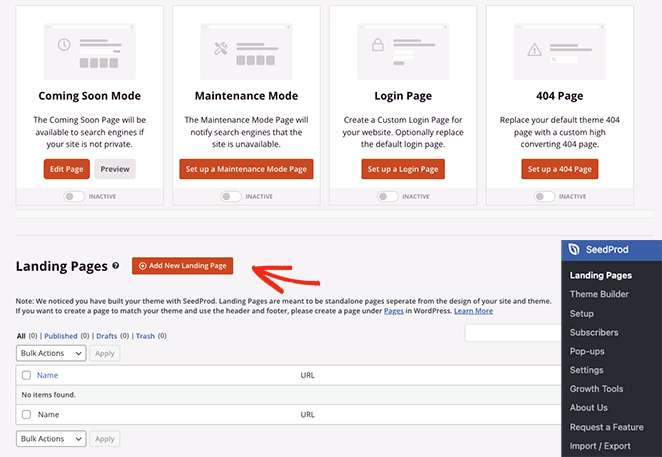
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ SeedProd » Landing Pages ในหน้านี้ คุณจะเห็นโหมดหน้าต่างๆ ที่ด้านบนและตัวเลือกในการสร้างหน้าแบบกำหนดเองของคุณเอง

ไปข้างหน้าและคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่
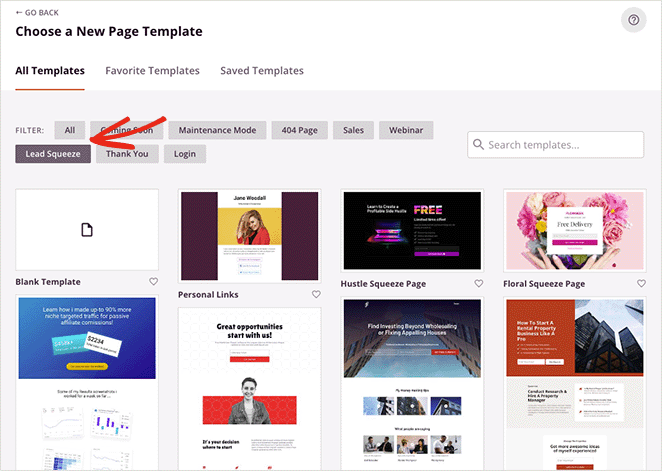
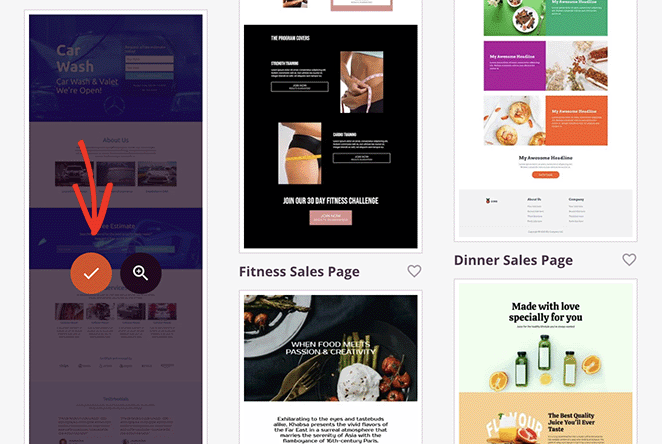
ที่นี่ คุณสามารถเลือกจากเทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้ากว่าร้อยแบบ

คุณสามารถกรองตามประเภทได้โดยคลิกที่แท็บด้านบน รวมถึง:
- เร็วๆ นี้
- โหมดการบำรุงรักษา
- 404 หน้า
- ฝ่ายขาย
- การสัมมนาผ่านเว็บ
- บีบตะกั่ว
- ขอบคุณ
- เข้าสู่ระบบ
หากต้องการเลือกการออกแบบเทมเพลต ให้คลิกไอคอนเครื่องหมายถูกสีส้ม

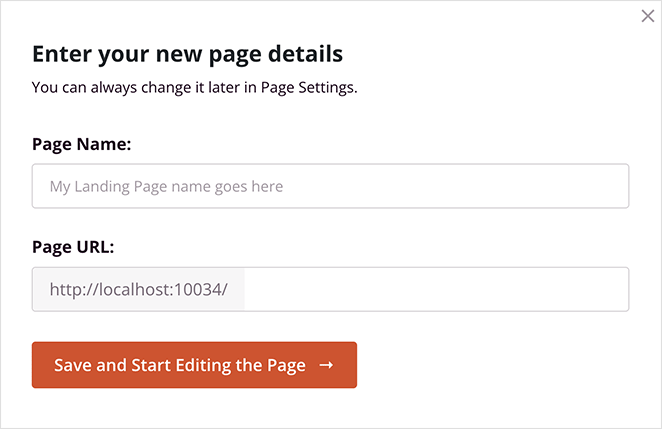
ซึ่งจะเปิดหน้าต่างป๊อปอัปซึ่งคุณสามารถป้อนชื่อหน้า Landing Page ได้ SeedProd จะสร้าง Landing Page Slug (URL) ให้คุณโดยอัตโนมัติ แต่ถ้าคุณต้องการ คุณสามารถเปลี่ยนสิ่งนี้ได้

เมื่อคุณพอใจกับรายละเอียดเหล่านั้นแล้ว ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขหน้า
การนำทางตัวสร้างเพจ
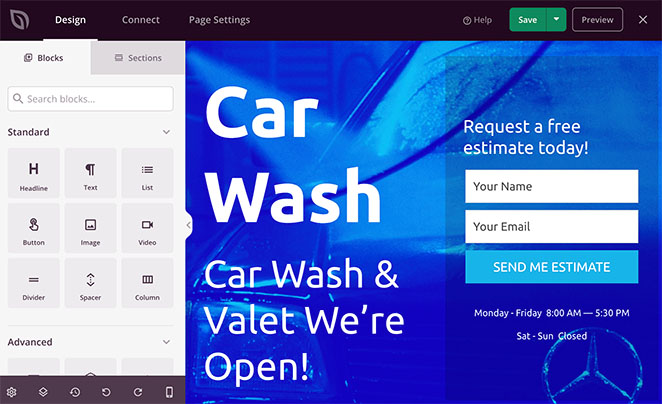
เทมเพลตของคุณจะเปิดขึ้นในเครื่องมือแก้ไขภาพแบบลากและวางของ SeedProd คุณจะเห็นแผงด้านซ้ายมือที่มีบล็อก ส่วน และการตั้งค่า และแสดงตัวอย่างสดทางด้านขวามือ

การคลิกที่ใดก็ได้บนการแสดงตัวอย่างช่วยให้คุณดูและปรับแต่งการตั้งค่าขององค์ประกอบนั้น และดูการเปลี่ยนแปลงแบบเรียลไทม์
ตัวอย่างเช่น การคลิกส่วนหัวหลักจะเปิดการตั้งค่าในแผงด้านซ้ายมือ จากที่นั่น คุณสามารถเลือกภาพพื้นหลังใหม่ เลือกตำแหน่งพื้นหลังอื่น และทำให้พื้นหลังมืดลงด้วยการซ้อนทับสี

นอกจากนี้ คุณสามารถเพิ่มองค์ประกอบใหม่ลงในเทมเพลตของคุณโดยการลากจากแผงบล็อกด้านซ้ายและวางลง

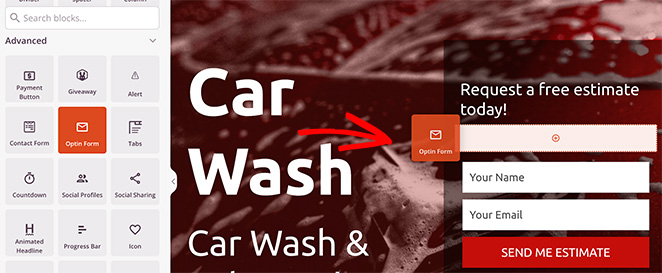
ขั้นตอนที่ 3 เปิดใช้งานและปรับแต่งพื้นหลังของอนุภาค
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ SeedProd มี particle.js อยู่ในการตั้งค่าตัวสร้างเพจ ปัจจุบัน คุณสามารถใช้คุณลักษณะนี้ในส่วนของหน้าใดก็ได้
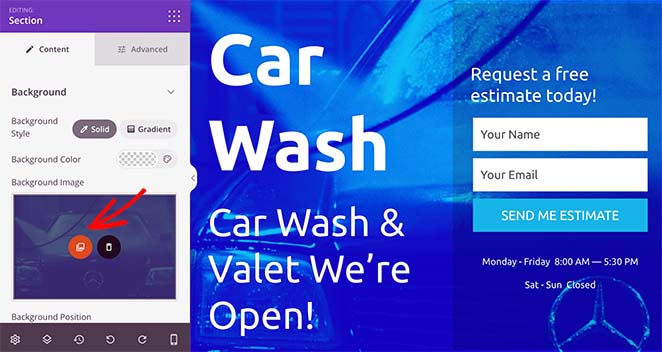
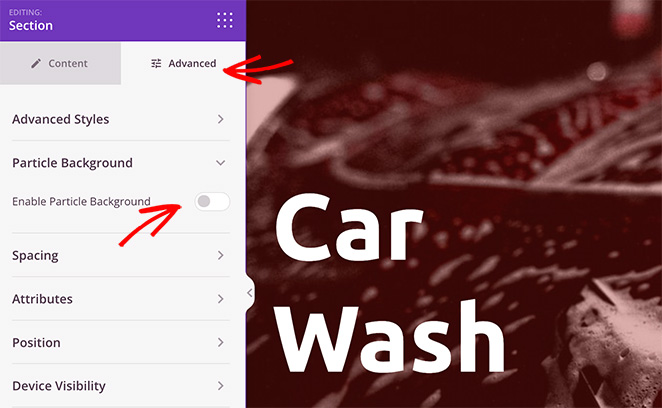
ในการทำเช่นนี้ ให้คลิกที่ส่วนใดก็ได้จนกว่าคุณจะเห็นขอบสีม่วง จากนั้นเลือกแท็บ ขั้นสูง

ตอนนี้ค้นหาส่วนหัว ของพื้นหลังของอนุภาค ขยายและสลับการเปิด ใช้งานพื้นหลังของอนุภาค ไปที่ตำแหน่งเปิด
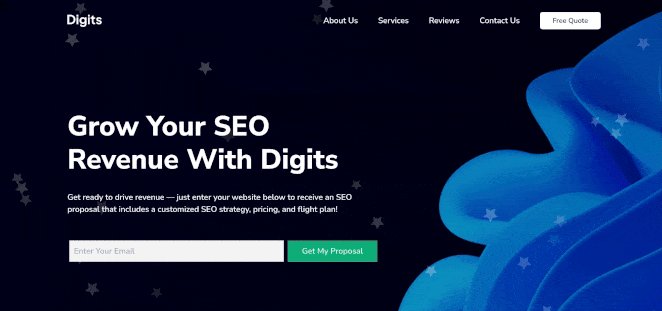
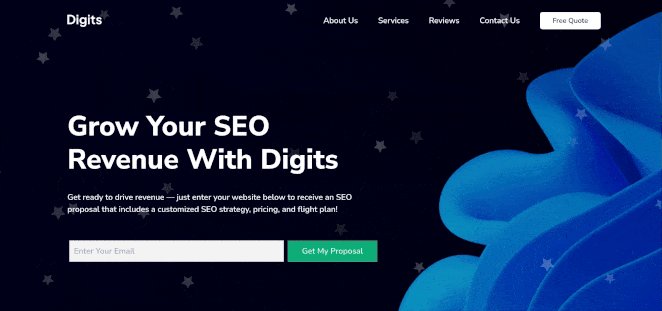
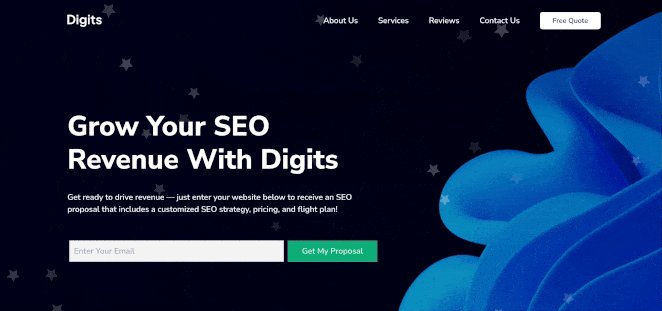
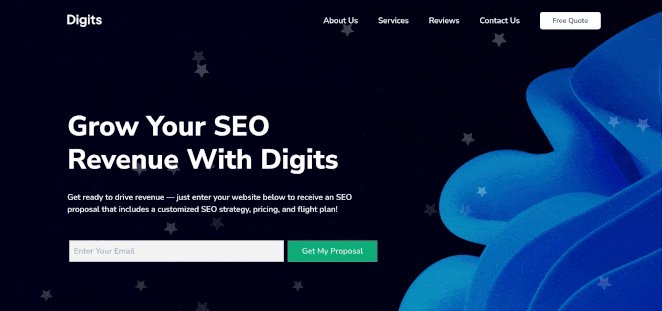
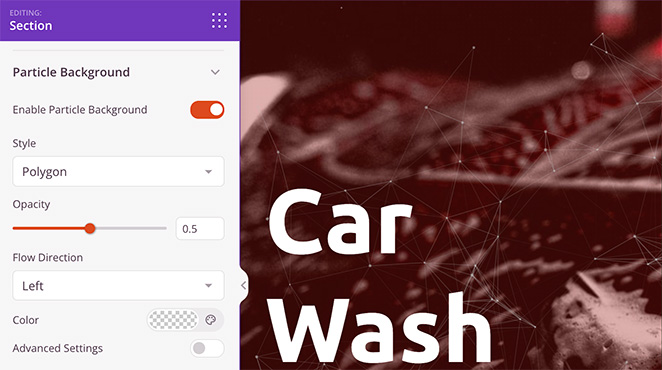
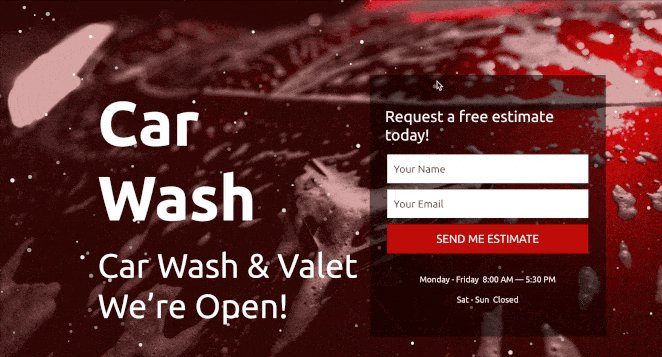
คุณจะเห็นเอฟเฟ็กต์ภาพเคลื่อนไหวรูปหลายเหลี่ยมบนพื้นหลังของส่วนทันที

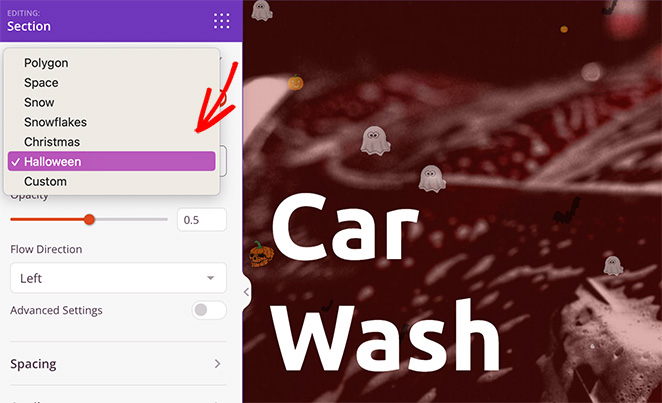
หากคุณคลิกเมนูแบบเลื่อนลง 'สไตล์' คุณสามารถเปลี่ยนอนุภาคเป็น:
- ช่องว่าง
- หิมะ
- เกล็ดหิมะ
- คริสต์มาส
- วันฮาโลวีน
- กำหนดเอง

หลังจากเลือกรูปแบบอนุภาคแล้ว คุณสามารถตั้งค่าความทึบของอนุภาค ทิศทางการไหล และสีได้

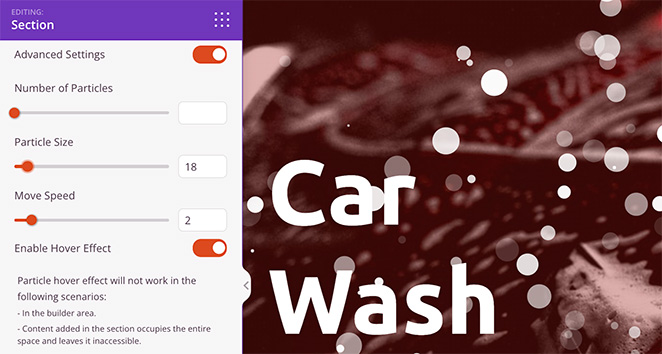
หากคุณต้องการควบคุมการปรับแต่งอนุภาคมากขึ้น ให้เปิดสวิตช์ การตั้งค่าขั้นสูง
ที่นี่ คุณสามารถเพิ่มจำนวนอนุภาค เปลี่ยนขนาดอนุภาค และใช้ตัวเลือกเพื่อปรับความเร็วในการเคลื่อนที่ของอนุภาค

หมายเหตุ: การเพิ่มจำนวนอนุภาคอาจส่งผลต่อความเร็วหน้าเว็บของคุณ ทางที่ดีควรคงการตั้งค่านี้ให้ต่ำที่สุดเท่าที่จะเป็นไปได้เพื่อประสิทธิภาพที่ดีที่สุด
ในพาเนลเดียวกันคือตัวเลือกในการเปิดใช้เอฟเฟ็กต์การโฮเวอร์ของอนุภาค หากคุณเปิดใช้งาน อนุภาคจะกระจายเมื่อคุณเลื่อนเคอร์เซอร์ไปเหนืออนุภาค อย่างไรก็ตาม คุณจะเห็นเอฟเฟกต์นี้เมื่อแสดงตัวอย่างเพจของคุณนอกตัวสร้างเพจเท่านั้น
การเพิ่มพื้นหลังของอนุภาคที่กำหนดเอง
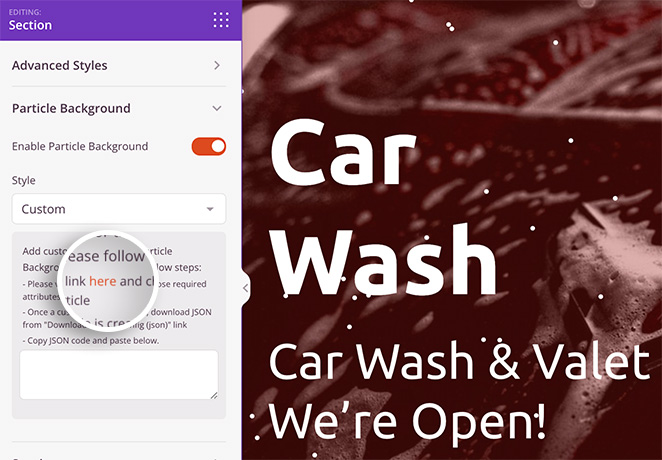
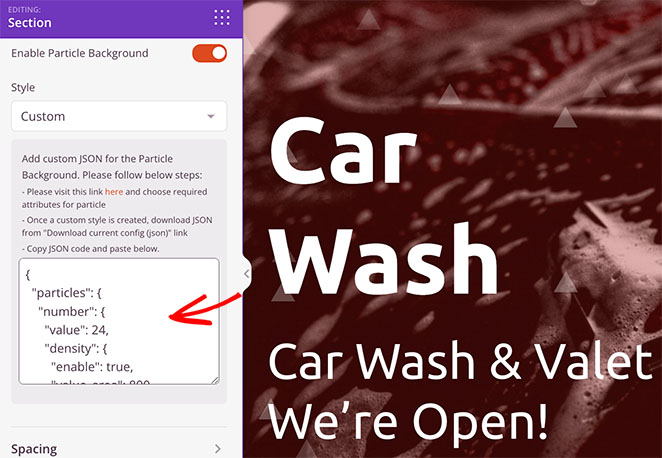
หากคุณต้องการเพิ่มเอฟเฟกต์อนุภาคแบบกำหนดเอง เพียงเลือกตัวเลือก กำหนดเอง จากเมนูแบบเลื่อนลงสไตล์ อย่างที่คุณเห็น คำแนะนำระบุว่าคุณจะต้องเพิ่มไฟล์ JSON ที่กำหนดเอง

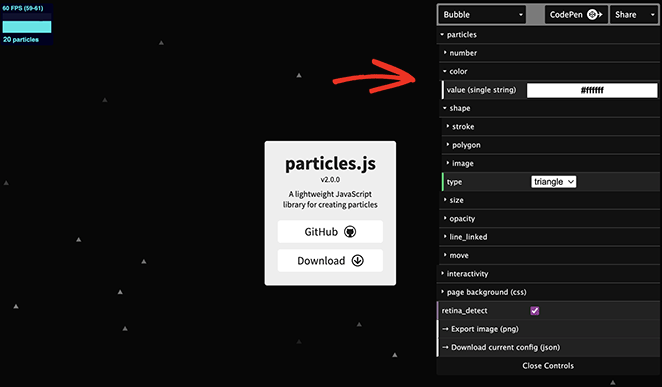
โชคดีที่คำแนะนำมีลิงก์ไปยัง vincentgarreau.com/particle.js ซึ่งเป็นไลบรารี JavaScript ที่ให้คุณตั้งค่าแอตทริบิวต์ที่กำหนดเองสำหรับพื้นหลังของอนุภาคด้วยการชี้และคลิก
ในแผงการกำหนดค่า json ของอนุภาค คุณสามารถเลือกรูปร่าง ความหนาแน่น ขนาด ความเร็ว สี และอื่นๆ ที่กำหนดเองได้ คุณยังสามารถตั้งค่า CSS แบบกำหนดเองสำหรับพื้นหลังและเปิดใช้เอฟเฟ็กต์การเคลื่อนไหวได้

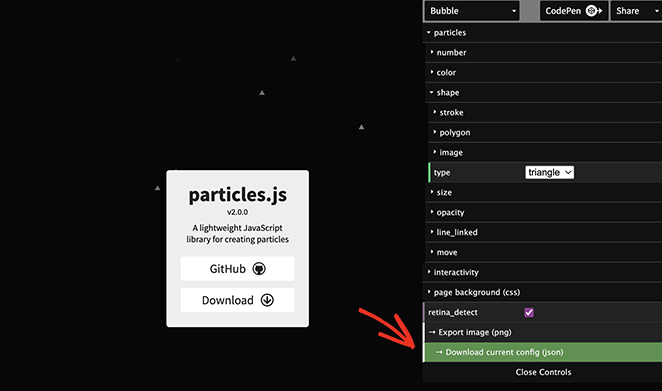
เมื่อคุณพอใจกับการตั้งค่าอนุภาคแล้ว ให้คลิกหัวข้อ 'ดาวน์โหลดการกำหนดค่าปัจจุบัน' นี่จะเป็นการดาวน์โหลดไฟล์การกำหนดค่าไปยังคอมพิวเตอร์ของคุณ

ตอนนี้เปิดและคัดลอกโค้ดจากไฟล์ แล้ววางลงในช่องว่างในตัวสร้างเพจของคุณ

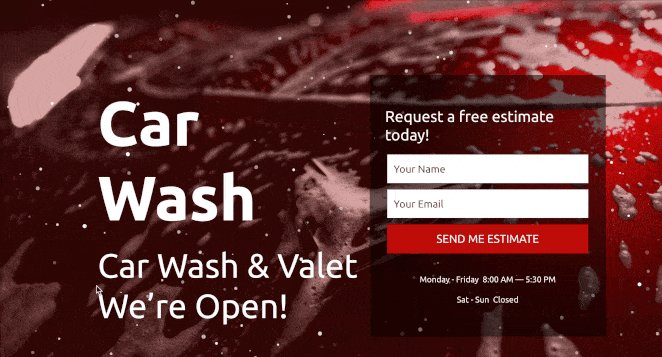
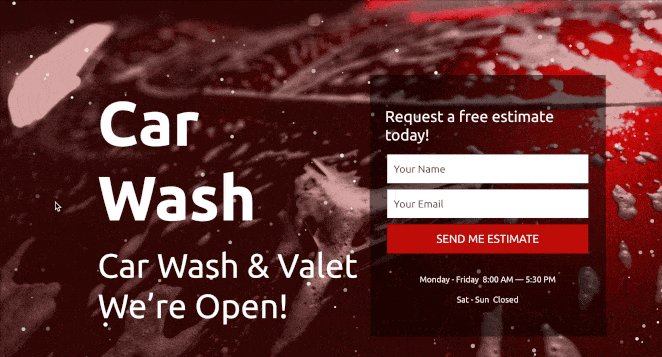
พื้นหลังของอนุภาคที่คุณกำหนดเองจะปรากฏขึ้นทันที!
จากตรงนั้น ให้ปรับแต่งหน้า Landing Page ของคุณต่อไปจนกว่าจะมีลักษณะตรงตามที่คุณต้องการ อย่าลืมคลิก บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
เมื่อคุณพอใจกับการปรับแต่งหน้า Landing Page ของคุณแล้ว คุณก็พร้อมที่จะใช้งานจริง
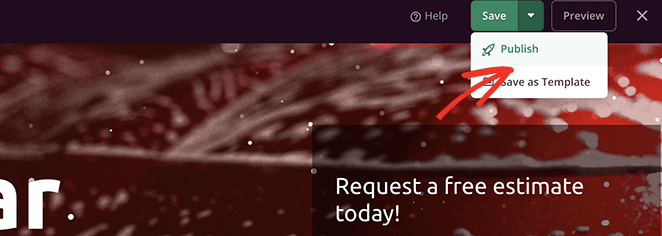
ในการดำเนินการนี้ ให้คลิกลูกศรดร็อปดาวน์ บันทึก แล้วคลิก เผยแพร่

ตอนนี้คุณสามารถไปที่หน้า Landing Page เพื่อดูการทำงานของพื้นหลังของอนุภาค

ใช้ปลั๊กอิน WP พื้นหลังของอนุภาค
อีกวิธีในการเพิ่มพื้นหลังของอนุภาคในไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน WP ของพื้นหลังของอนุภาค
นี่คือปลั๊กอิน WordPress particle.js ฟรี อย่างไรก็ตาม ตัวเลือกการปรับแต่งนั้นไม่ง่ายหรือหลากหลายเท่ากับ SeedProd
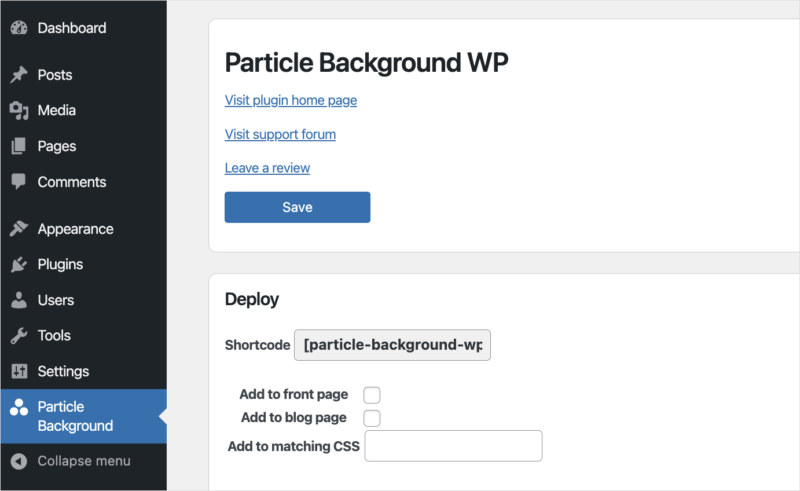
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน Particle Background WP บนเว็บไซต์ WordPress ของคุณ จากนั้นคลิกรายการเมนู พื้นหลังของอนุภาค ในแผงผู้ดูแลระบบ WordPress ของคุณ

ในแผงแรก คุณสามารถแสดงแบนเนอร์พื้นหลังของอนุภาคบนด้านหน้าและหน้าบล็อกของคุณหรือแสดงด้วยรหัสย่อ เราได้เปิดใช้งานแบนเนอร์สำหรับหน้าบล็อกของเราแล้ว
ด้านล่างเป็นพื้นที่เนื้อหาที่คุณสามารถปรับแต่งได้ด้วยโปรแกรมแก้ไขแบบ WYSIWYG คุณสามารถป้อนหัวข้อสำหรับแบนเนอร์ คำอธิบาย และคำกระตุ้นการตัดสินใจได้ที่นี่

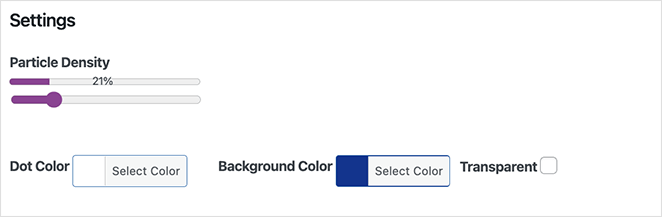
แผงถัดไปประกอบด้วยตัวเลือกการปรับแต่งอนุภาค รวมถึงความหนาแน่น สี และสีพื้นหลัง คุณยังสามารถป้อน CSS ที่กำหนดเองได้อีกด้วย

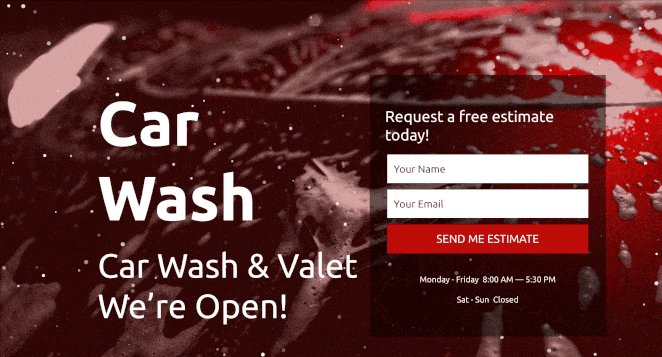
หลังจากบันทึกการเปลี่ยนแปลงแล้ว คุณสามารถไปที่หน้าบล็อกของคุณและดูแบนเนอร์ที่มีพื้นหลังเป็นอนุภาคได้

คุณยังสามารถใช้รหัสย่อเพื่อเพิ่มแบนเนอร์เดียวกันในหน้าหรือโพสต์ใดก็ได้ อย่างไรก็ตาม สิ่งสำคัญคือต้องทราบว่าแบนเนอร์ของคุณจะอยู่เหนือเนื้อหา ไม่ใช่ด้านหลังเหมือนใน SeedProd
วิธีเพิ่มเติมในการเพิ่ม Particle.js ใน WordPress
หากคุณยังคงมองหาวิธีอื่นๆ ในการเพิ่ม particle.js ไปยังไซต์ WordPress ของคุณ คุณอาจพบว่าเครื่องมือต่อไปนี้มีประโยชน์:
- Ultimate Addons สำหรับ Elementor: ด้วย addon นี้ คุณสามารถเพิ่มเอฟเฟกต์ของอนุภาคไปยังหน้าที่คุณสร้างโดยใช้ปลั๊กอินตัวสร้างหน้า Elementor
- Ultimate Addons สำหรับ Beaver Builder: เพิ่มภาพเคลื่อนไหวของอนุภาคไปยังหน้าที่สร้างโดยใช้ปลั๊กอิน Beaver Builder
- ด้วยตนเอง : เราแนะนำวิธีนี้เฉพาะในกรณีที่คุณคุ้นเคยกับ HTML, PHP, JavaScript และภาษาการเขียนโค้ดอื่นๆ
ในที่สุด วิธีที่ง่ายที่สุดในการเพิ่มพื้นหลังของอนุภาคใน WordPress คือการใช้ SeedProd ใช้งานง่าย ไม่ต้องเขียนโค้ด และมีตัวเลือกการปรับแต่งมากมายที่ใช้เวลาเพียงไม่กี่คลิกในการตั้งค่า
คำถามที่พบบ่อย
ไม่ คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อเพิ่มพื้นหลังของอนุภาคใน WordPress SeedProd มีอินเทอร์เฟสที่ไม่ต้องใช้โค้ดเพื่อเพิ่มเอฟเฟ็กต์ให้กับไซต์ของคุณอย่างง่ายดายโดยไม่ต้องใช้โค้ด
แม้ว่าพื้นหลังของ particle.js จะดึงดูดสายตาได้ แต่ก็ต้องใช้ JavaScript เพิ่มเติมและอาจทำให้เวลาในการโหลดเว็บไซต์ของคุณช้าลง สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพไซต์ของคุณเพื่อให้แน่ใจว่าโหลดได้อย่างรวดเร็วและไม่ส่งผลเสียต่อประสบการณ์ของผู้ใช้
เราแนะนำให้ใช้พื้นหลังของอนุภาคที่มีความหนาแน่นต่ำในพื้นที่ที่สำคัญที่สุดในไซต์ของคุณเท่านั้น
ใช่! SeedProd ช่วยให้คุณสามารถปรับแต่งสี รูปร่าง ความหนาแน่น และพารามิเตอร์อื่นๆ ของอนุภาคเพื่อสร้างเอฟเฟ็กต์ที่มีเอกลักษณ์และดึงดูดสายตาบนเว็บไซต์ของคุณ
ได้ พื้นหลังของ particle.js สามารถใช้งานกับอุปกรณ์พกพาได้หากปรับแต่งอย่างเหมาะสม อย่างไรก็ตาม การทดสอบพื้นหลังของอนุภาคบนอุปกรณ์และขนาดหน้าจอต่างๆ มีความสำคัญเพื่อให้แน่ใจว่าจะไม่ส่งผลเสียต่อประสบการณ์ของผู้ใช้ คุณสามารถทำได้ด้วยฟีเจอร์การแสดงตัวอย่างในตัวของ SeedProd สำหรับมือถือ
นอกจากพื้นหลังของอนุภาคแล้ว คุณสามารถใช้พื้นหลังภาพเคลื่อนไหวประเภทอื่นๆ ได้อีกหลายประเภทบนไซต์ WordPress ของคุณ รวมถึงการเลื่อนแบบพารัลแลกซ์ พื้นหลังวิดีโอ และการไล่ระดับสีแบบเคลื่อนไหว เอฟเฟ็กต์เหล่านี้ช่วยสร้างประสบการณ์ที่น่าดึงดูดและมีชีวิตชีวา
คุณมีมัน!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีสร้างพื้นหลังของอนุภาคใน WordPress คุณอาจชอบคำแนะนำนี้เกี่ยวกับปลั๊กอินแกลเลอรีรูปภาพ WordPress ที่ดีที่สุดเพื่อชมพื้นหลังอนุภาคใหม่ของคุณ
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ