วิธีสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-12-14ป๊อปอัปเป็นตัวเลือกที่เป็นประโยชน์ในโครงสร้างเว็บไซต์ของคุณ พวกมันมีหลายขนาด รูปร่าง และสี บางครั้งอาจเป็นวิดีโอ รูปภาพ GIF รูปภาพ JPG หรือข้อความง่ายๆ พร้อมคำกระตุ้นการตัดสินใจ
คุณต้องรวมเข้ากับเว็บไซต์ของคุณ มาดูกันว่าคุณสามารถสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
สารบัญ
- ป๊อปอัปคืออะไร?
- ทำไมต้องใช้ป๊อปอัป
- ดึงดูดความสนใจของผู้ชม
- รับที่อยู่อีเมล
- กระตุ้นให้ผู้คนดำเนินการ
- แจกของรางวัล
- รถเข็นที่ถูกทิ้งร้าง
- โปรโมชันโซเชียลมีเดีย
- ทำแบบสำรวจ
- อะไรคือสองวิธีในการสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน?
- การใช้แอปพลิเคชันหรือเว็บไซต์ของบุคคลที่สาม
- การใช้รหัส
- ความคิดสุดท้าย
ป๊อปอัปคืออะไร?
ป๊อปอัปคือหน้าต่างบนหน้าจอผู้ดูเว็บไซต์ของคุณหลังจากโหลดเว็บไซต์แล้ว โดยปกติจะใช้สำหรับบริการด้านการตลาดและขอให้ผู้ใช้ทำบางสิ่ง
ไม่ใช่เจ้าของเว็บไซต์ทุกรายที่ต้องการให้เว็บไซต์ของตนมีป๊อปอัป สิ่งเหล่านี้อาจดูน่ารำคาญสำหรับผู้ใช้ และบางคนไม่ต้องการเสี่ยง ในทางกลับกัน ป๊อปอัปมีหน้าที่เฉพาะสำหรับเว็บไซต์ของคุณและความพยายามทางการตลาดของคุณ
ทำไมต้องใช้ป๊อปอัป
ดึงดูดความสนใจของผู้ชม
หากคุณมีผลิตภัณฑ์ใหม่ที่ต้องการอวด หรือบทความล่าสุดในบล็อกของคุณที่ต้องการความสนใจมากขึ้น คุณสามารถนำเสนอในป๊อปอัปได้ ผู้ใช้ไม่มีทางเลือกนอกจากดูที่ป๊อปอัปและปิด การคลิกสิ่งที่อยู่ตรงหน้าคุณนั้นน่าดึงดูดกว่ามาก
รับที่อยู่อีเมล
อีเมลเป็นวิธีที่ยอดเยี่ยมในการสื่อสารกับลูกค้า การตลาดผ่านอีเมลถือเป็นหนึ่งในวิธีสร้างผลกำไรสูงสุดในการตลาดดิจิทัล
เมื่อผู้ชมของคุณป้อนที่อยู่อีเมลในช่องป๊อปอัป คุณสามารถใช้ที่อยู่อีเมลนั้นในการทำการตลาดหรือส่งอีเมลแจ้งข้อมูลไปยังลูกค้าของคุณ
กระตุ้นให้ผู้คนดำเนินการ
คุณมีแคมเปญส่วนลดหรือไม่? เป็นข้อเสนอที่จำกัดหรือไม่? เมื่อพูดถึงสิ่งนี้ในป๊อปอัป คุณจะส่งข้อความถึงผู้ชมได้รวดเร็วยิ่งขึ้น
นอกจากนี้ป๊อปอัปวิดีโอหรือ GIF สามารถสร้างความรู้สึกเร่งด่วนที่แจ้งให้ผู้ใช้คลิกที่รูปภาพ
แจกของรางวัล
กลยุทธ์ทางการตลาดที่มีประสิทธิภาพอีกประการหนึ่งคือการเตรียมของรางวัลสำหรับผู้ชมของคุณ คุณสามารถดึงดูดความสนใจและที่อยู่อีเมลของพวกเขาได้โดยใช้ของรางวัลเหล่านี้
ของสมนาคุณเหล่านี้อาจเป็น e-book ฟรี รหัสส่วนลด ข้อเสนอพิเศษ และตัวอย่างผลิตภัณฑ์ เพียงพูดถึงการแจกของรางวัลในป๊อปอัปของคุณ แล้วส่วนที่เหลือจะทยอยดำเนินการเอง
รถเข็นที่ถูกทิ้งร้าง
รถเข็นที่ถูกทิ้งเป็นหนึ่งในปัญหาที่น่ารำคาญที่สุดที่ธุรกิจออนไลน์ต้องจัดการ ผู้คนเพียงเพิ่มสินค้าลงในตะกร้าสินค้าแล้วลืมมันไป
เมื่อใช้ป๊อปอัป คุณสามารถเตือนผู้อื่นว่าคุณได้จองรายการเหล่านั้นไว้สำหรับพวกเขา และบัตรจะหมดอายุในไม่ช้า สิ่งนี้จะสร้างความรู้สึกเร่งด่วนที่ลูกค้าต้องการผลักดันให้พวกเขาตัดสินใจซื้อ
โปรโมชันโซเชียลมีเดีย
การเชื่อมโยงเว็บไซต์ของคุณกับแพลตฟอร์มโซเชียลมีเดียเกิดขึ้นแล้วผ่านปุ่มที่ด้านบนหรือด้านล่างของหน้า แต่ถ้าคุณต้องการเน้นสาเหตุเพิ่มเติม คุณสามารถใช้ป๊อปอัปของคุณเพื่อโฆษณาโพสต์ล่าสุดของคุณบน Instagram, Facebook, LinkedIn หรือ Twitter ได้อย่างง่ายดาย
ทำแบบสำรวจ
ข้อมูลคือองค์ประกอบสำคัญที่คุณสามารถสร้างธุรกิจของคุณได้ ดังนั้น ยิ่งคุณมีข้อมูลเกี่ยวกับผู้ชมและผู้มีโอกาสเป็นลูกค้ามากเท่าไหร่ คุณก็ยิ่งสามารถวางแผนอนาคตและให้บริการได้ดียิ่งขึ้นเท่านั้น ลองสำรวจความคิดเห็นสั้นๆ เกี่ยวกับอายุ อาชีพ หรือความชอบของลูกค้าเกี่ยวกับผลิตภัณฑ์ของคุณดูไหม
อะไรคือสองวิธีในการสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน?
วิธีที่ง่ายที่สุดในการสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณคือการใช้ปลั๊กอินเนทีฟของ WordPress อย่างไรก็ตาม ปลั๊กอินเหล่านี้มีน้ำหนักมาก และอาจทำให้เว็บไซต์ของคุณช้าลงได้
นั่นเป็นเหตุผลที่ผู้ดูแลเว็บไซต์จำนวนมากลังเลที่จะเพิ่มปลั๊กอินดังกล่าวลงในแพลตฟอร์ม WordPress และดำเนินการต่อให้น้อยที่สุด อย่างไรก็ตาม มีสองวิธีในการสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน ลองดู:
การใช้แอปพลิเคชันหรือเว็บไซต์ของบุคคลที่สาม
1. ป๊อปอัปสมาร์ท
PopupSmart เป็นชุดเครื่องมือออนไลน์ที่ช่วยให้คุณออกแบบป๊อปอัปที่เป็นนวัตกรรมใหม่และเพิ่มลงในเว็บไซต์ของคุณโดยไม่ส่งผลกระทบต่อความเร็วหรือเวลาในการโหลด ผลลัพธ์สุดท้ายที่คุณได้รับจาก PopupSmart คือโค้ดบรรทัดเดียวที่คุณต้องเพิ่มลงในเว็บไซต์ของคุณ และคุณก็จะได้ป๊อปอัปของคุณ
แพลตฟอร์มนี้มีแผนการชำระเงินหลายแผน ซึ่งแต่ละแผนจะให้คุณสมบัติเฉพาะแก่คุณ:
| ฟรี | ฟรี | · 1 ป๊อปอัป · 1 เว็บไซต์ · 5,000 เพจวิว · ป๊อปอัปประกาศ ·ป๊อปอัปการรวบรวมอีเมล ·ป๊อปอัปการรวบรวมแบบฟอร์ม · หลังจาก x วินาที · เมื่อตั้งใจออก · ในเซ็นเซอร์กิจกรรม · หลังจากเลื่อนลงมา · เรียกดูหน้าเฉพาะ · ใหม่เทียบกับการกลับมา · เรียกดูภาษา · การกำหนดเป้าหมายมูลค่าคุกกี้ · ตำแหน่งทางภูมิศาสตร์ · การกำหนดเป้าหมาย HTML · %99.99 เวลาทำงานผ่าน Amazon AWS · AdBlock & GDPR ปลอดภัย · SEO และการร้องเรียนของ Google · การสนับสนุนทางอีเมล |
| ขั้นพื้นฐาน | $24/เดือน | · คุณสมบัติฟรีทั้งหมดรวมถึง: · ป๊อปอัปไม่ จำกัด · ไม่จำกัดเว็บไซต์ · 100,000 เพจวิว · การวิเคราะห์ · โหมดอัจฉริยะพร้อม AI · บัญชีย่อย · แชทสนับสนุนภายใน 15 นาที · การสนับสนุนทางอีเมลภายใน 8 ชั่วโมง ·ป๊อปอัปคูปอง · ป๊อปอัปการยินยอมของคุกกี้ · ป๊อปอัปคำแนะนำ ·ป๊อปอัปเตือนการละทิ้งรถเข็น · ป๊อปอัป Gamification · แคมเปญการโทร · แหล่งที่มาของการเข้าชม · แสดงความถี่ · ระบบปฏิบัติการ · การสนับสนุนลูกค้าลำดับความสำคัญ |
| มือโปร | $66/เดือน | · คุณสมบัติพื้นฐานทั้งหมดรวมถึง: · 500,000 เพจวิว |
| ขั้นสูง | $108/เดือน | · คุณสมบัติทั้งหมดรวมถึง: · 1,000,000 เพจวิว · ที่ปรึกษา CRO · ผู้เชี่ยวชาญ CRO โดยเฉพาะ |
ขั้นตอนในการสร้างป๊อปอัปใน WordPress โดยใช้ PopupSmart:
- ลงทะเบียนบนเว็บไซต์ PopupSmart คุณสามารถทำตามขั้นตอนการสมัครหรือเข้าสู่ระบบผ่านบัญชี Google ของคุณ

- เริ่มกระบวนการสร้างป๊อปอัปโดยคลิกที่ปุ่ม สร้างป๊อปอัปใหม่

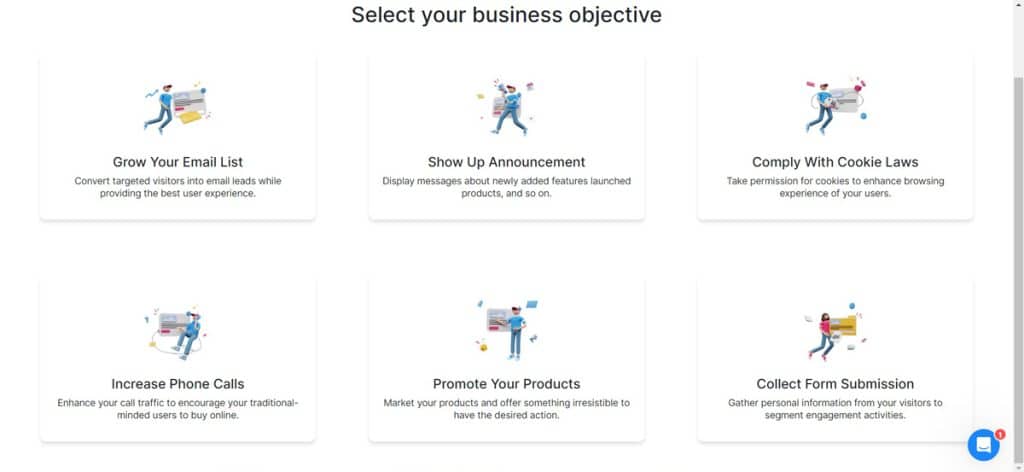
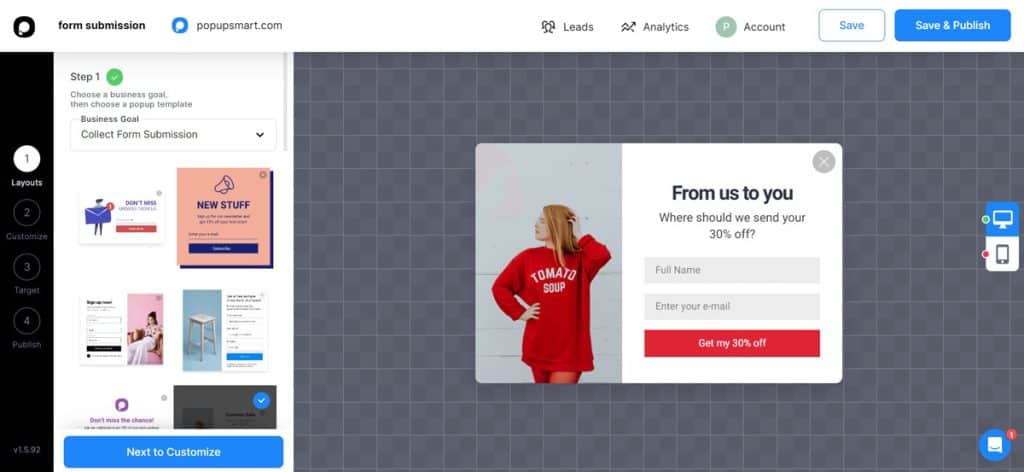
- ในหน้าต่างถัดไปที่เปิดขึ้น คุณต้องเลือกวัตถุประสงค์ที่คุณคิดไว้สำหรับป๊อปอัปของคุณ ต่อไปนี้คือตัวเลือก: เพิ่มรายชื่ออีเมลของคุณ แสดงประกาศ ปฏิบัติตามกฎหมายคุกกี้ เพิ่มการโทร โปรโมตผลิตภัณฑ์ของคุณ และรวบรวมการส่งแบบฟอร์ม

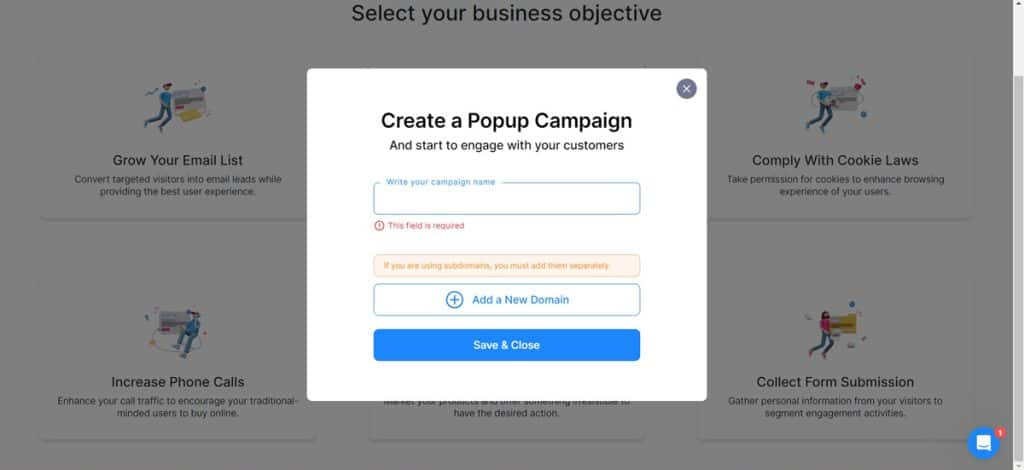
- ในขั้นตอนถัดไป คุณจะถูกขอให้ระบุชื่อแคมเปญ โดเมน และโดเมนย่อย

- ในหน้าการออกแบบ คุณจะถูกนำไปเลือกเลย์เอาต์ ประเภทป๊อปอัป ป๊อปอัปสำเร็จ และทีเซอร์โฆษณา

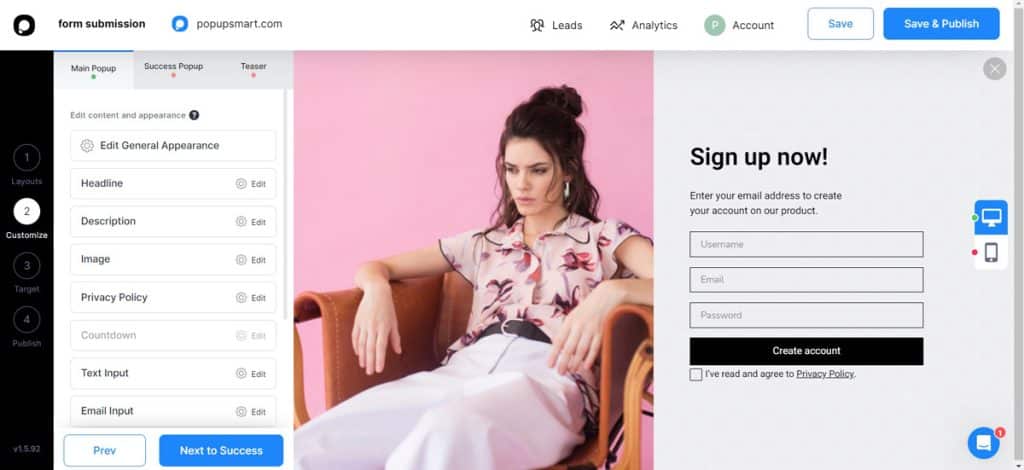
- ในเมนูการปรับแต่ง ให้เลือกบรรทัดแรก คำอธิบาย รูปภาพ นโยบายความเป็นส่วนตัว การป้อนข้อความ การป้อนอีเมล และสร้างบัญชี

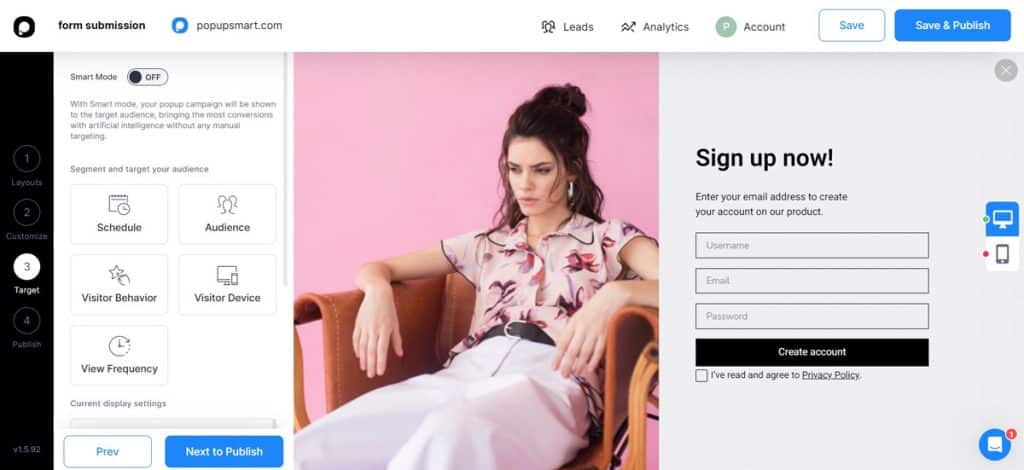
- ในเมนูต่อไปนี้ คุณสามารถปรับแต่งตัวเลือกอื่นๆ ได้ เช่น การตั้งเวลา ผู้ชม พฤติกรรมของผู้เข้าชม อุปกรณ์ของผู้เข้าชม และความถี่ในการเข้าชม

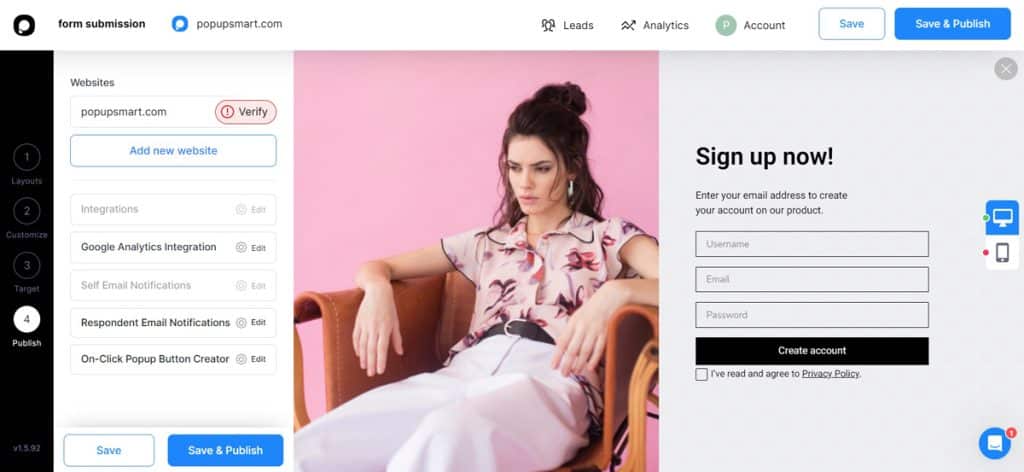
- ในที่สุดก็ถึงเวลาเผยแพร่ป๊อปอัปของคุณ หลังจากที่คุณยืนยัน URL ที่คุณต้องการใช้สำหรับป๊อปอัปแล้ว คุณจะได้รับรหัสสำหรับฝัง

- คัดลอกรหัสนี้และไปที่เครื่องมือแก้ไขธีมของบัญชี WordPress ของคุณ ค้นหา footer.php ในแถบนำทาง
- วางโค้ดสำหรับฝังหน้าแท็ก </body> และอัปเดตโค้ด
- ถ้าคุณต้องการให้แน่ใจว่ากระบวนการดำเนินไปอย่างถูกต้อง ให้กลับไปที่หน้าต่าง PopupSmart แล้วกดถัดไป
- หน้าต่างใหม่จะยืนยันว่าโค้ดได้ถูกเพิ่มลงในเว็บไซต์ของคุณแล้ว และแสดงให้คุณเห็นตัวอย่างว่าโค้ดดังกล่าวจะมีลักษณะอย่างไรต่อผู้ชม
2. ธาตุ

Elementor เป็นผู้สร้างเว็บที่แบ่งองค์ประกอบของหน้าเว็บไซต์ออกเป็นส่วนๆ และอนุญาตให้คุณแก้ไขและปรับแต่งแต่ละองค์ประกอบ (ส่วน) แยกกัน คุณสมบัติที่ยอดเยี่ยมอีกอย่างของ Elementor คือคุณสามารถออกแบบหน้าเว็บของคุณโดยใช้รูปแบบการลากและวางง่ายๆ นอกจากนี้ Elementor ยังมีแผนโปรพร้อมคุณสมบัติพิเศษ เช่น เครื่องมือสร้างป๊อปอัป

| ธีม + ตัวแก้ไข + โฮสติ้ง | $79/ปี | · โฮสติ้งขับเคลื่อนโดย Google Cloud Platform · SSL และ CDN จาก Cloudflare · การเข้าชมรายเดือน: 100K · แบนด์วิธ/เดือน: 100GB · พื้นที่เก็บข้อมูล: 20GB · การเชื่อมต่อโดเมนแบบกำหนดเองฟรี · 100+ เว็บไซต์ที่ออกแบบไว้ล่วงหน้า · ติดตั้งธีม Hello และ WP ไว้ล่วงหน้าแล้ว · ลากแล้วปล่อย ไม่มีตัวแก้ไขโค้ด · การสนับสนุนระดับพรีเมียม |
ตามที่กล่าวไว้ Elementor มีตัวสร้างป๊อปอัปในตัวที่สามารถสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณโดยไม่ต้องใช้ปลั๊กอิน นี่คือขั้นตอนในการทำ
- หากต้องการสร้างป๊อปอัปโดยใช้ Elementor คุณต้องเปิดหน้าใดก็ได้ในเว็บไซต์ของคุณแล้วกด CTRL + E สิ่งนี้จะเปิดตัวค้นหา Elementor
- ในช่องค้นหา พิมพ์เพิ่มป๊อปอัปใหม่ คุณต้องเปิดตัวสร้างป๊อปอัปในแท็บใหม่ ดังนั้นคุณต้องกด CTRL แล้วคลิกที่ตัวสร้าง
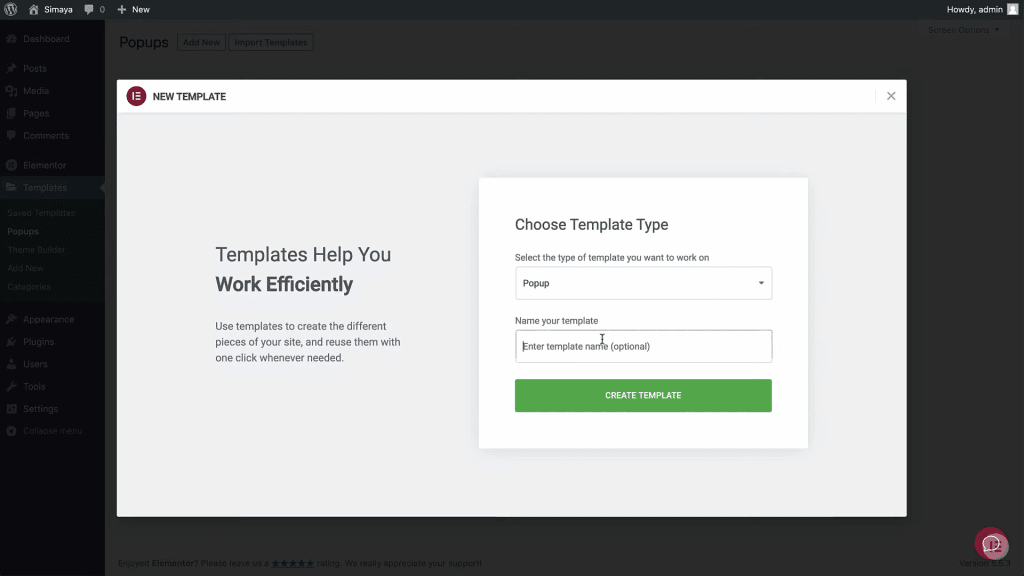
- นี่คือหน้าต่างที่คุณสามารถสร้างเทมเพลตป๊อปอัปของคุณได้ เทมเพลตนี้ต้องการชื่อ ดังนั้นพิมพ์ชื่อ

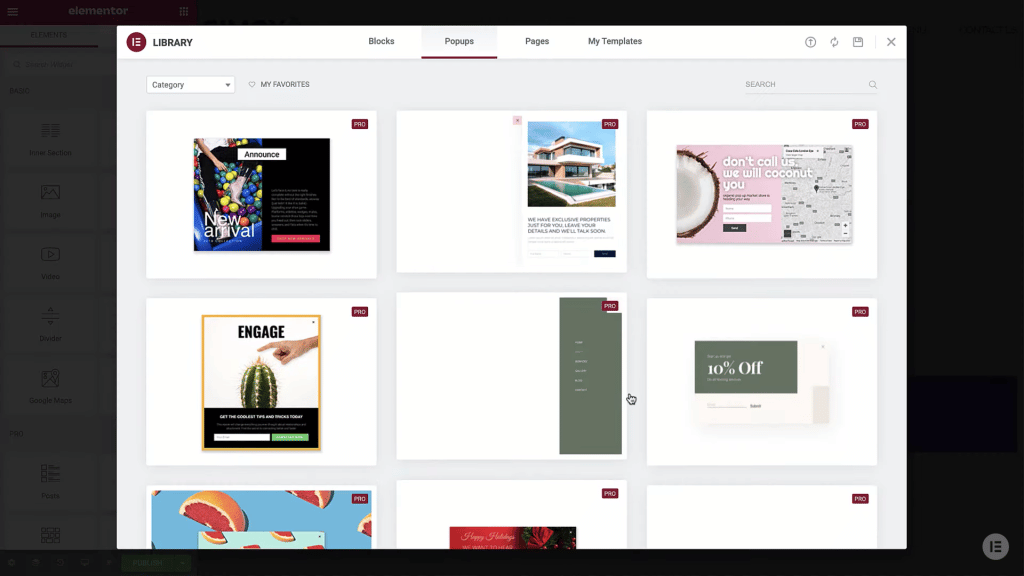
- Elementor มีไลบรารีของเทมเพลตป๊อปอัปสำเร็จรูปที่คุณสามารถใช้ได้ หากคุณพบเทมเพลตที่เหมาะกับความต้องการของคุณ คุณสามารถคลิกติดตั้งเพื่อรับได้

- หากไม่มี คุณสามารถสร้างเทมเพลตของคุณเองได้ ดังนั้นออกจากไลบรารีและเข้าสู่หน้าผู้สร้าง

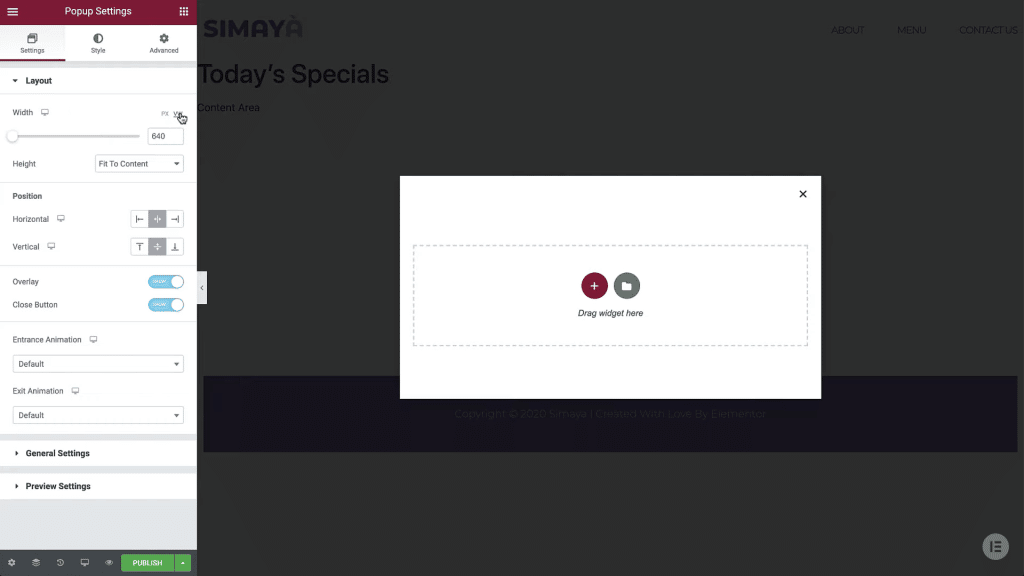
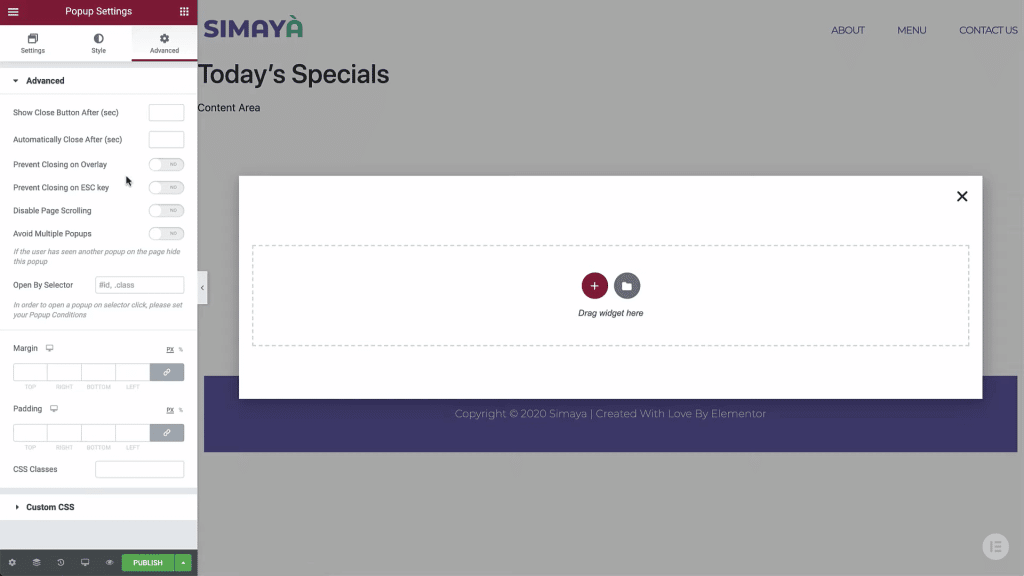
- ขั้นแรก คุณต้องตั้งค่าป๊อปอัปของคุณ ที่มุมล่างซ้าย ให้เลือกเมนูการตั้งค่า แล้วเลือกความกว้างและความยาวของป๊อปอัป

- ตัวเลือกถัดไปในการปรับแต่งคือตำแหน่งของป๊อปอัปของคุณ ซึ่งอาจเป็นแนวนอนหรือแนวตั้งก็ได้

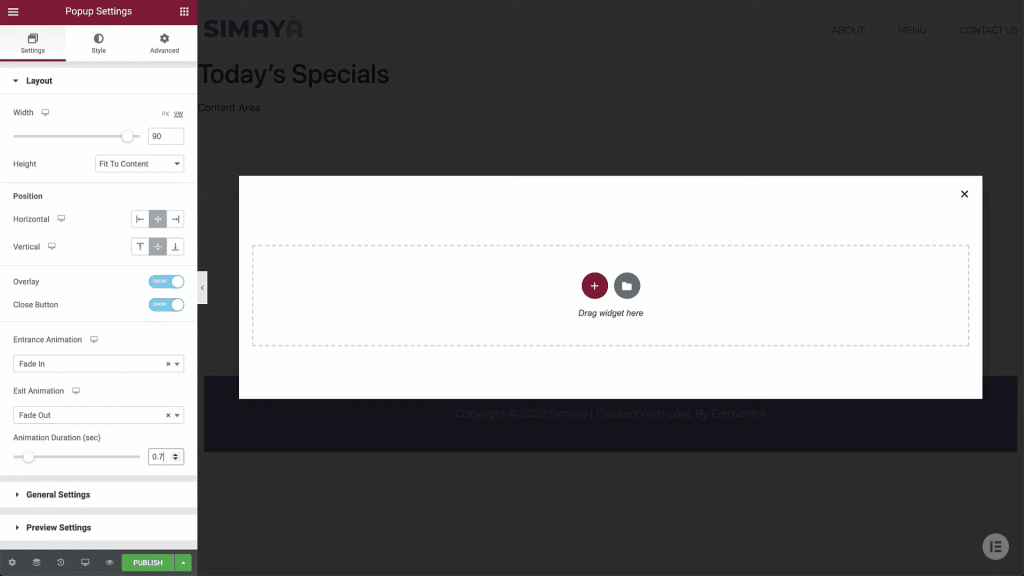
- จากนั้นเลือกว่าคุณต้องการซ่อนหรือแสดงภาพซ้อนทับและปุ่มปิดหรือไม่ นอกจากนี้ยังมีตัวเลือกให้เลือกรูปแบบแอนิเมชั่นสำหรับทางออกและทางเข้าข้อความของคุณ

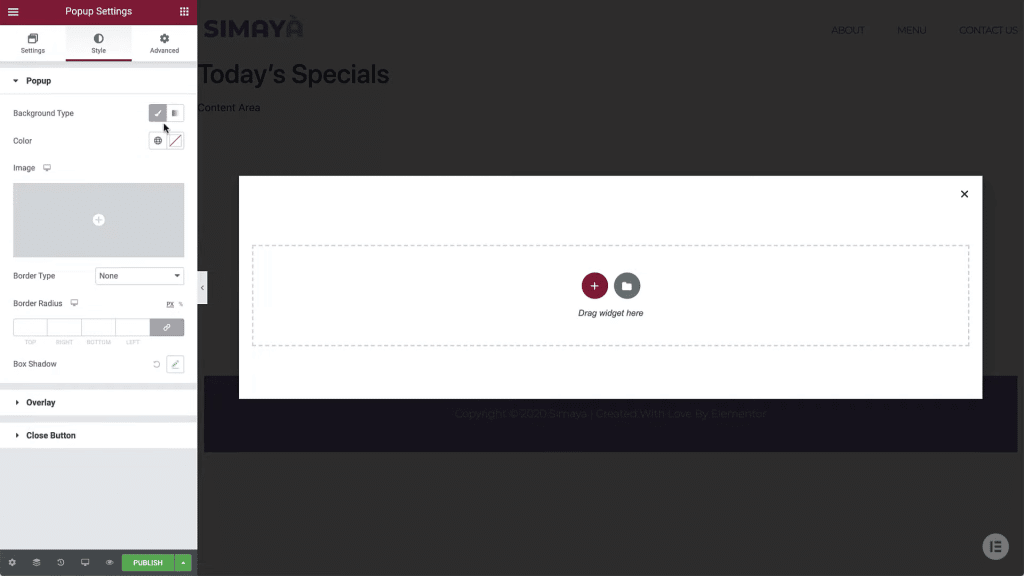
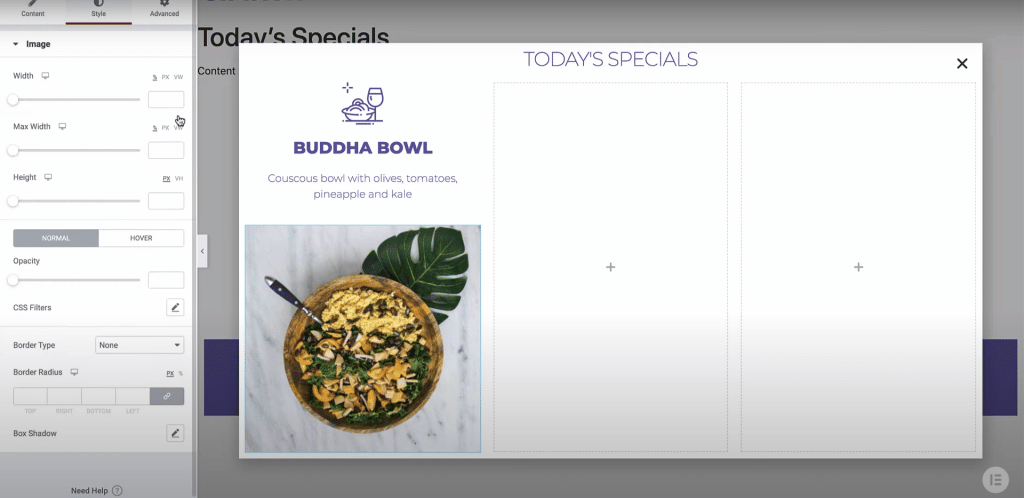
- ในแท็บสไตล์ คุณสามารถปรับแต่งการออกแบบป๊อปอัปของคุณดังต่อไปนี้: สีพื้นหลัง เส้นขอบ รัศมีเส้นขอบ เงากล่อง ความทึบของภาพซ้อนทับ และตำแหน่ง ขนาด และสีของปุ่มออก

- จากนั้นไปที่แท็บขั้นสูง แท็บนี้ให้ตัวเลือกพฤติกรรมป๊อปอัปเพิ่มเติมแก่คุณ รวมถึงการปิดใช้งานการเลื่อน

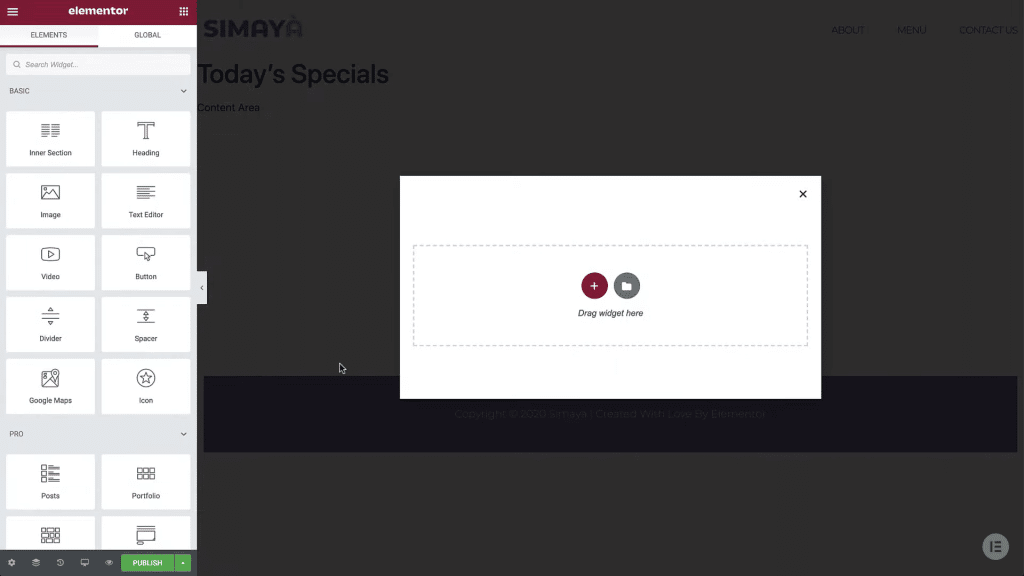
- ถึงเวลาออกแบบป๊อปอัปแล้ว คลิกเครื่องหมายบวกตรงกลางหน้าเพื่อเลือกโครงสร้างของป๊อปอัปของคุณ
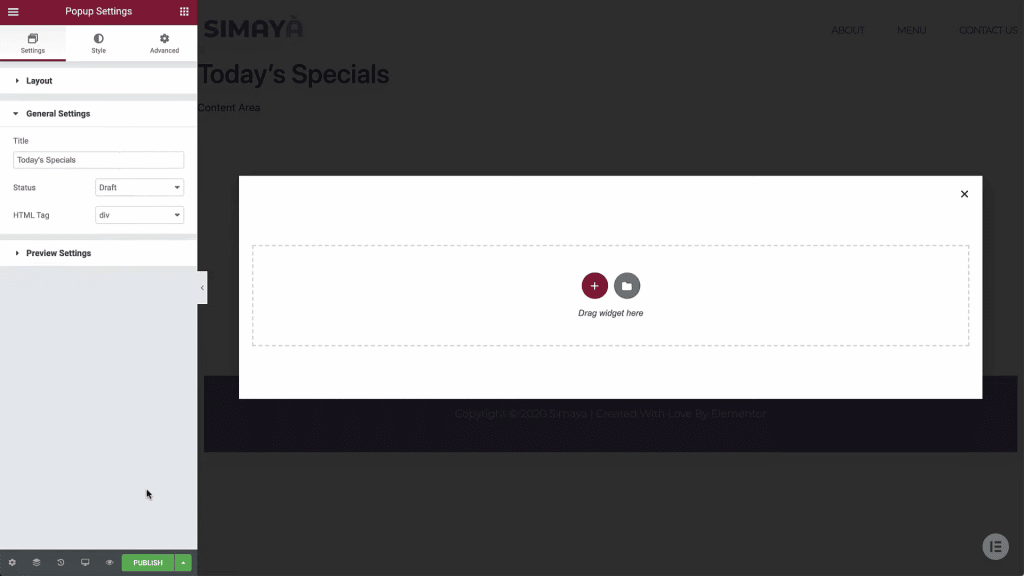
- จากเมนูวิดเจ็ต ให้เพิ่มหัวเรื่องในป๊อปอัปแล้วพิมพ์หัวเรื่องที่คุณต้องการ
- คุณสามารถเพิ่มส่วนต่างๆ รูปภาพ หัวเรื่อง และคำอธิบาย และปรับแต่งขนาดและแบบอักษรทั้งหมดตามที่คุณต้องการ

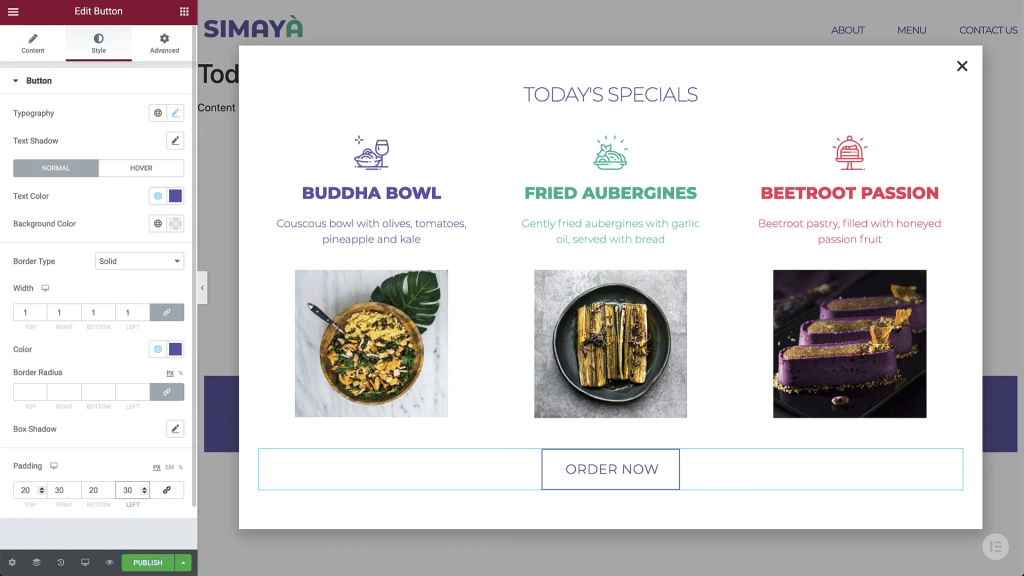
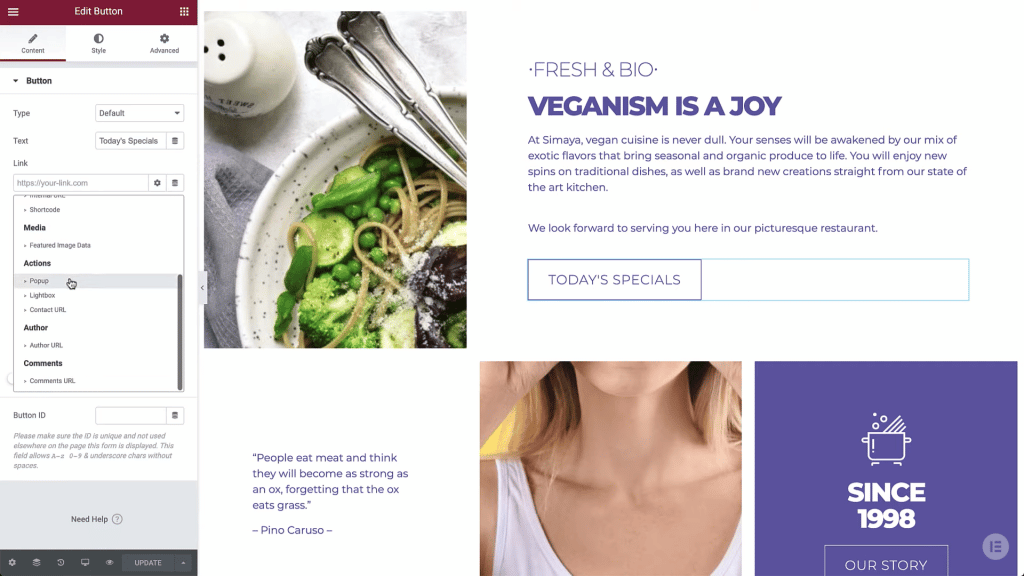
- เมื่อการออกแบบของคุณพร้อม ให้เพิ่มปุ่มคำกระตุ้นการตัดสินใจลงในป๊อปอัปและเชื่อมโยงไปยังหน้าที่คุณต้องการเปลี่ยนเส้นทางผู้ชมของคุณ คุณยังสามารถเปลี่ยนตัวเลือกการโฮเวอร์เพื่อแสดงพื้นหลังอื่นเมื่อผู้ใช้วางเมาส์เหนือ

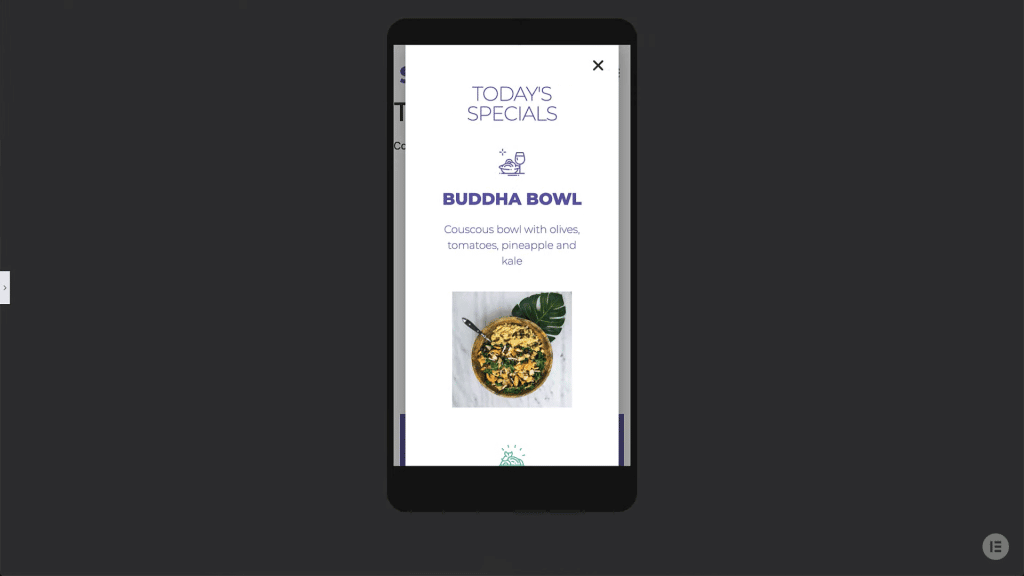
- ในการตรวจสอบว่าป๊อปอัปของคุณรองรับมือถือหรือไม่ คุณสามารถคลิกที่เมนูตอบสนองจากมุมล่างซ้ายของหน้าจอแล้วเลือกมือถือ หากคุณซ่อนแผงควบคุม คุณสามารถดูตัวอย่างแบบเต็มของป๊อปอัปเวอร์ชันมือถือได้

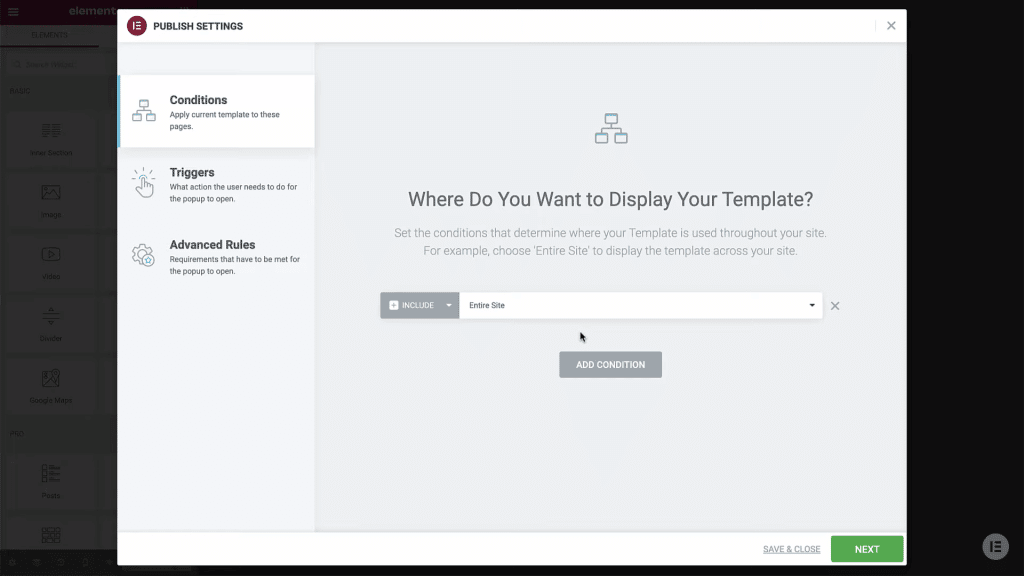
- เมื่อดำเนินการเสร็จสิ้น ให้คลิกเผยแพร่และกำหนดเงื่อนไข เงื่อนไขเหล่านี้จะกำหนดว่าส่วนใดของเว็บไซต์จะแสดงป๊อปอัป คุณสามารถตั้งค่าให้แสดงในหน้าแรกหรือเลือกให้แสดงหลายหน้าได้

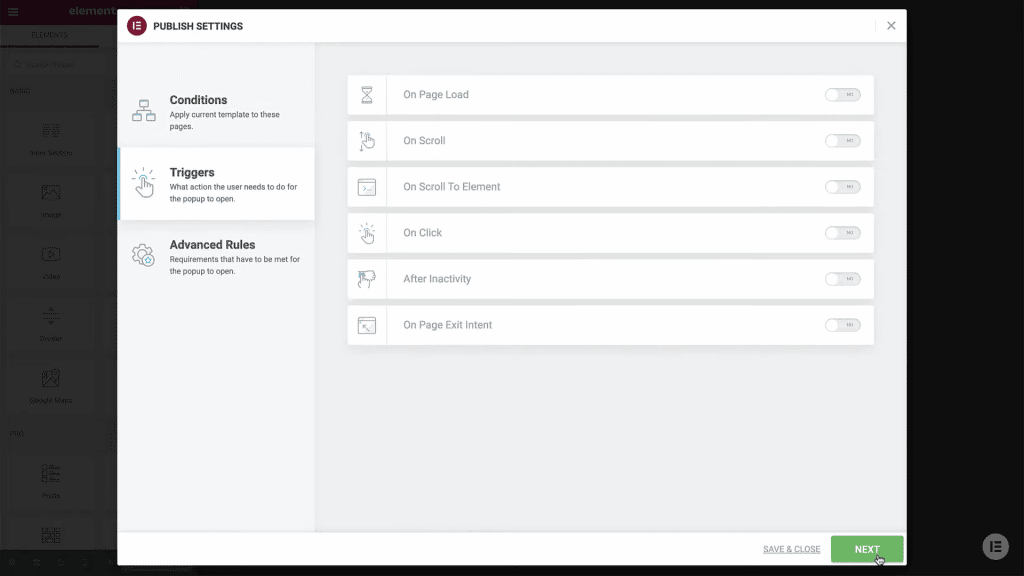
- ในเมนูทริกเกอร์ คุณสามารถเลือกเวลาที่ป๊อปอัปจะแสดงและเงื่อนไขสำหรับการคลิกที่ป๊อปอัปหรือปิดป๊อปอัป

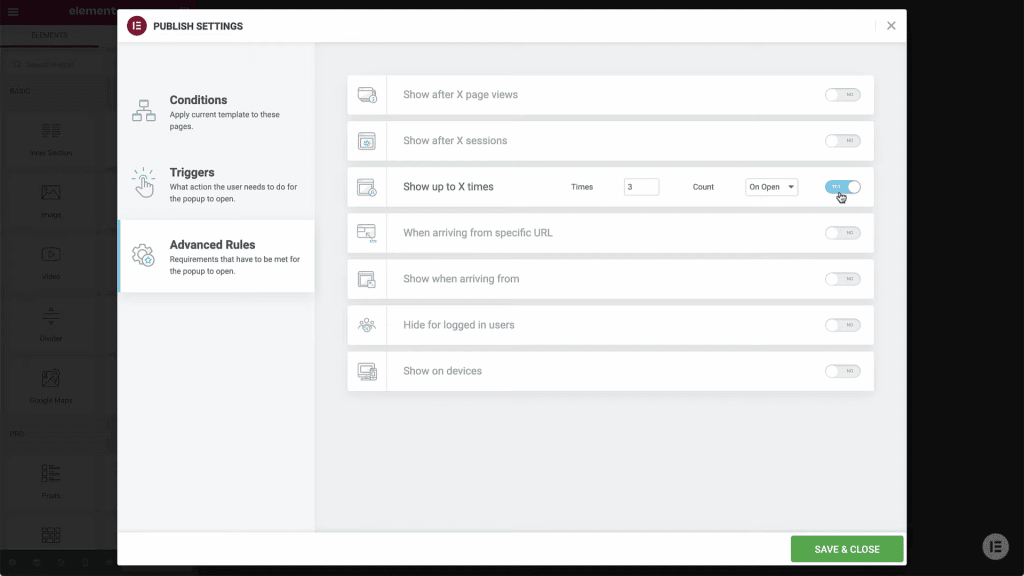
- จากนั้นจะมีตัวเลือกขั้นสูงที่ให้คุณเลือกจำนวนครั้งที่ผู้ชมรายเดียวจะเห็นป๊อปอัป เมื่อทุกอย่างเป็นไปตามที่คุณต้องการ คุณสามารถคลิกบันทึกและออก

- สุดท้าย คุณสามารถเลือกตัวเลือกในการดูป๊อปอัปได้โดยเก็บปุ่มที่ด้านข้างของหน้าจอไว้สำหรับผู้ชมที่ต้องการดูป๊อปอัปอีกครั้ง ฟังก์ชันนี้ตั้งค่าไว้ในแท็บไดนามิกของลิงก์

การใช้รหัส
หากคุณเป็นนักพัฒนาซอฟต์แวร์มืออาชีพและมีประสบการณ์ในการทำงานกับโค้ด HTML, CSS และ JavaScript คุณสามารถสร้างป๊อปอัปใน WordPress ได้โดยไม่ต้องใช้ปลั๊กอินโดยใช้โค้ดและแทรกลงในธีมของเว็บไซต์ของคุณ จากนั้น เมื่อโค้ดของคุณพร้อม คุณเพียงแค่เปิดหน้าต่างผู้ดูแลระบบ WordPress และวางโค้ดลงในบล็อก HTML ที่ด้านล่างของหน้า
อีกที่หนึ่งที่คุณสามารถป้อนโค้ดของคุณได้คือตัวแก้ไขธีมของแดชบอร์ด WordPress ในกรณีนี้ คุณต้องวางโค้ดของคุณลงในไฟล์ functions.php ที่ด้านล่างสุด อย่าลืมพิมพ์การตั้งค่าป๊อปอัปทั้งหมดลงในรหัสของคุณ
การตั้งค่าเหล่านี้ประกอบด้วย: ป๊อปอัปควรแสดงกี่ครั้ง นานเข้าหน้ามันแสดง? รูปภาพป๊อปอัปและข้อความคืออะไร และ URL ใดที่ผู้ใช้ควรเปลี่ยนเส้นทางไป
ความคิดสุดท้าย
การใช้ป๊อปอัปบนหน้า Landing Page สามารถตอบสนองวัตถุประสงค์ได้หลายอย่าง อย่างไรก็ตาม มีเส้นแบ่งบางๆ ระหว่างการทำให้ผู้ชมรำคาญเมื่อออกจากเว็บไซต์ของคุณและเสนอสิ่งที่พวกเขาอาจต้องการเห็นเป็นป๊อปอัป ดังนั้นคุณต้องรวบรวมข้อมูลเกี่ยวกับผู้ชมของคุณให้มากที่สุดเท่าที่จะเป็นไปได้และสิ่งที่พวกเขาชอบและไม่ชอบ
ยิ่งไปกว่านั้น คุณควรทำให้เว็บไซต์ของคุณเบาและรวดเร็วที่สุดเท่าที่จะเป็นไปได้ด้วยการลดจำนวนปลั๊กอินของคุณ ด้วยเหตุนี้จึงจำเป็นต้องรู้วิธีสร้างป๊อปอัปใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถใช้ข้อมูลในบทความนี้เพื่อออกแบบและเผยแพร่ป๊อปอัปที่ดูเป็นมืออาชีพบนเว็บไซต์ของคุณได้
