วิธีสร้างแถบเลื่อนหมวดหมู่ผลิตภัณฑ์สำหรับ WooCommerce
เผยแพร่แล้ว: 2024-10-03การเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ทุกที่ในร้าน WooCommerce ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก โดยช่วยให้ลูกค้าเรียกดูและค้นพบผลิตภัณฑ์จากส่วนใดๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย
ไม่ว่าคุณจะวางไว้บนหน้าแรก หน้าผลิตภัณฑ์ หรือหน้าที่กำหนดเอง แถบเลื่อนนำเสนอวิธีที่ราบรื่นในการแสดงหมวดหมู่ของคุณและปรับปรุงการมองเห็นผลิตภัณฑ์
ในบล็อกโพสต์นี้ ฉันจะอธิบายขั้นตอนต่างๆ ในการสร้างและเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ WooCommerce ให้กับหน้าใดๆ บนไซต์ของคุณ
เหตุใดจึงเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ใน WooCommerce
ตามค่าเริ่มต้น WooCommerce จะแสดงหมวดหมู่ผลิตภัณฑ์ในส่วนร้านค้า แต่การเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณจะช่วยเพิ่มการมีส่วนร่วมและกระตุ้นคอนเวอร์ชันได้
การวางแถบเลื่อนนี้บนหน้าแรก หน้า Landing Page หรือโพสต์ในบล็อกของคุณช่วยให้ผู้เยี่ยมชมค้นพบและสำรวจหมวดหมู่ผลิตภัณฑ์ต่างๆ ได้ง่ายขึ้น กระตุ้นให้พวกเขาเรียกดูและทำการซื้อได้อย่างมีประสิทธิภาพมากขึ้น
วิธีเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ใน WooCommerce
สารบัญ
การเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์เป็นเรื่องง่ายด้วย Elemento Addon สำหรับ Elementor เครื่องมืออันทรงพลังนี้ช่วยให้คุณสร้างแถบเลื่อนแบบไดนามิกและน่าดึงดูดสำหรับร้านค้า WooCommerce ของคุณ ปรับปรุงการค้นพบผลิตภัณฑ์และประสบการณ์ผู้ใช้

เกี่ยวกับ Elemento Addon สำหรับ Elementor:
Elemento Addon สำหรับ Elementor เป็นปลั๊กอินอเนกประสงค์ที่จะช่วยคุณสร้างส่วน WooCommerce ที่สวยงามและใช้งานได้
มีวิดเจ็ตที่หลากหลาย รวมถึงแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ ซึ่งช่วยให้คุณแสดงหมวดหมู่ผลิตภัณฑ์ได้ทุกที่บนเว็บไซต์ของคุณได้อย่างง่ายดาย
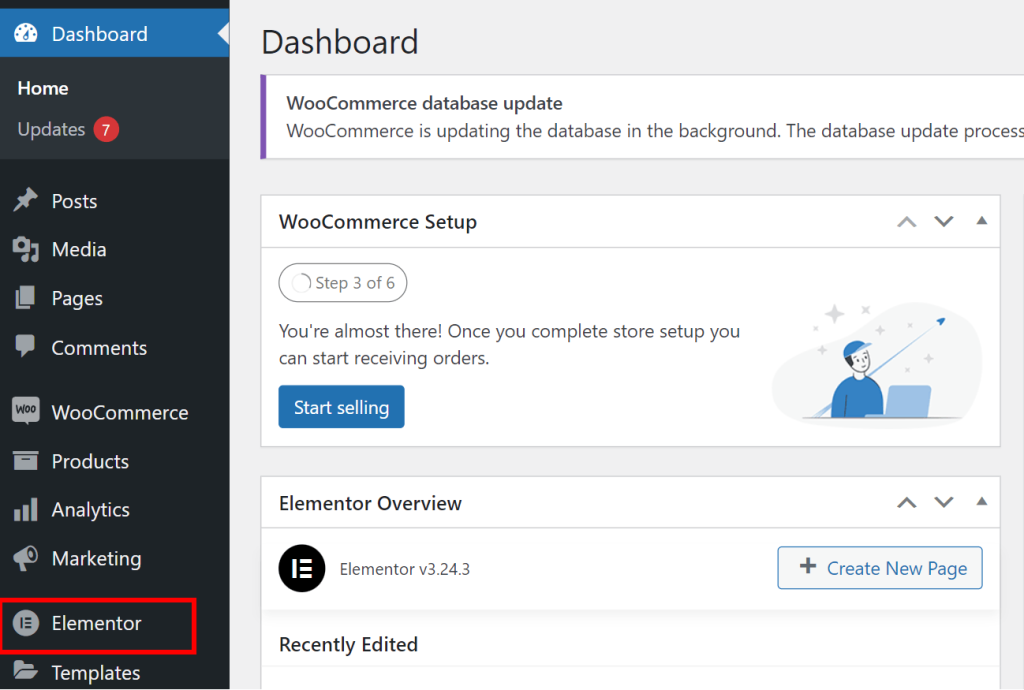
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน WooCommerce & Elementor
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน WooCommerce & Elementor บนเว็บไซต์ WordPress ของคุณ


หากคุณยังไม่ได้ติดตั้ง ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหา “WooCommerce” หรือ “Elementor” แล้วคลิก ติดตั้งทันที และ เปิดใช้งาน
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งานปลั๊กอิน Elemento Addons
ดาวน์โหลดปลั๊กอิน Elemento Addons จาก ThemeHunk

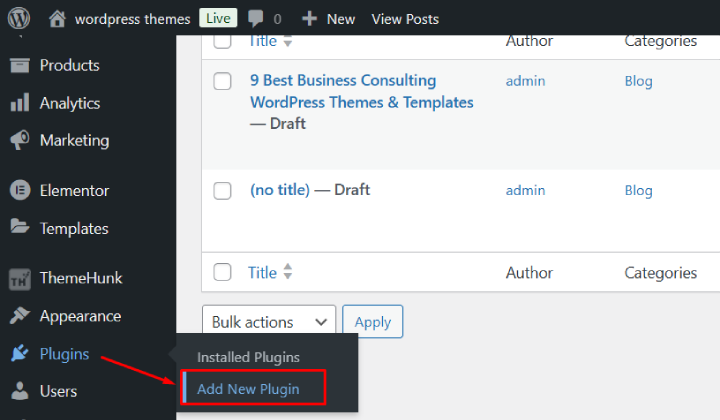
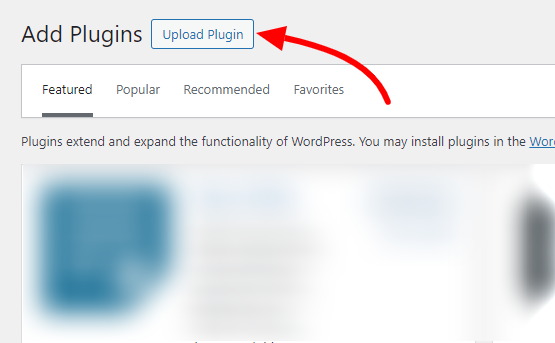
บนแดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มใหม่

คลิกปุ่ม อัปโหลดปลั๊กอิน จากนั้นเลือกไฟล์ zip ที่ดาวน์โหลด

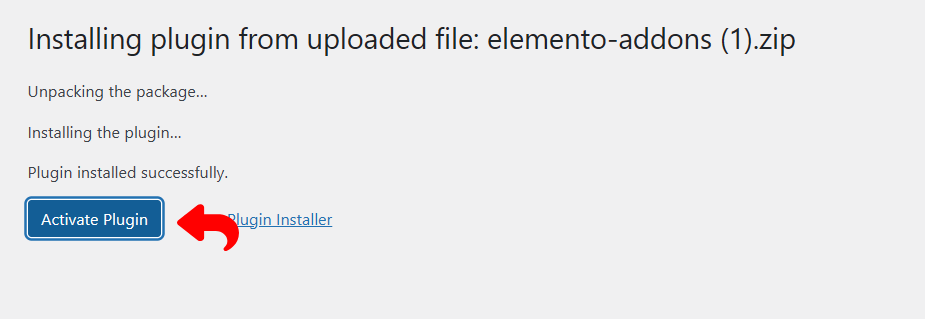
คลิก ติดตั้งทันที จากนั้น เปิดใช้งาน ปลั๊กอิน
ขั้นตอนที่ 3: สร้างเพจใหม่ด้วย Elementor

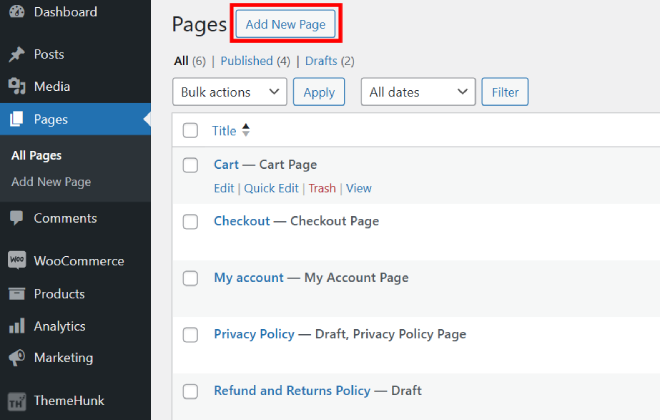
หากต้องการสร้างเพจใหม่ ให้ไปที่ส่วนเพจแล้วคลิก " เพิ่มใหม่ " หากคุณต้องการเปลี่ยนแปลงบางสิ่ง คุณสามารถเลือกหน้าที่มีอยู่เพื่อแก้ไขได้

นอกจากนี้คุณยังสามารถเพิ่มแถบเลื่อนหมวดหมู่ผลิตภัณฑ์ลงในหน้าใดก็ได้เพื่อแสดงผลิตภัณฑ์ของคุณอย่างสวยงาม

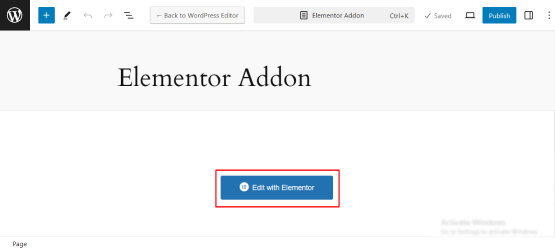
คลิก แก้ไขด้วย Elementor เพื่อเปิดตัวสร้างเพจ Elementor
เมื่ออยู่ในเครื่องมือแก้ไข Elementor ให้คลิกไอคอน + เพื่อเพิ่มส่วนใหม่
เลือกโครงสร้างที่ต้องการสำหรับส่วนแถบเลื่อนของคุณ (เช่น เค้าโครงแบบคอลัมน์เดียว)
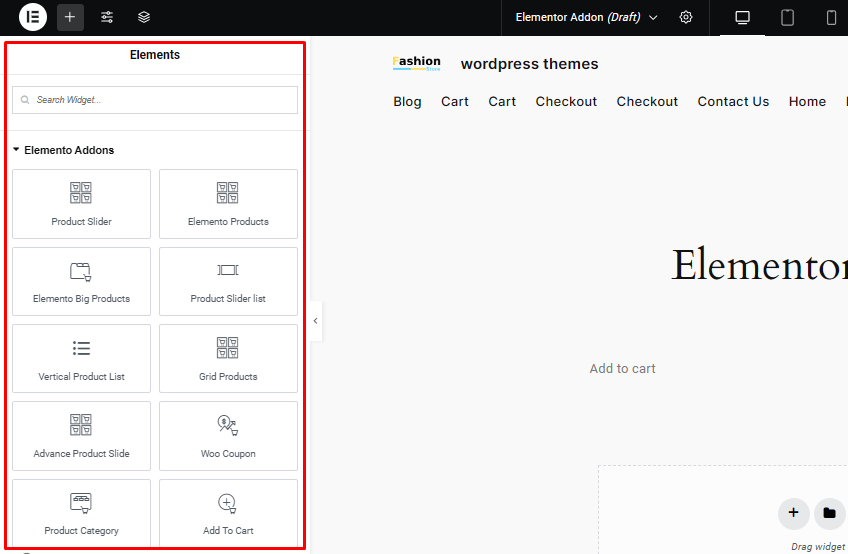
ขั้นตอนที่ 5: ค้นหาวิดเจ็ตตัวเลื่อนหมวดหมู่ผลิตภัณฑ์

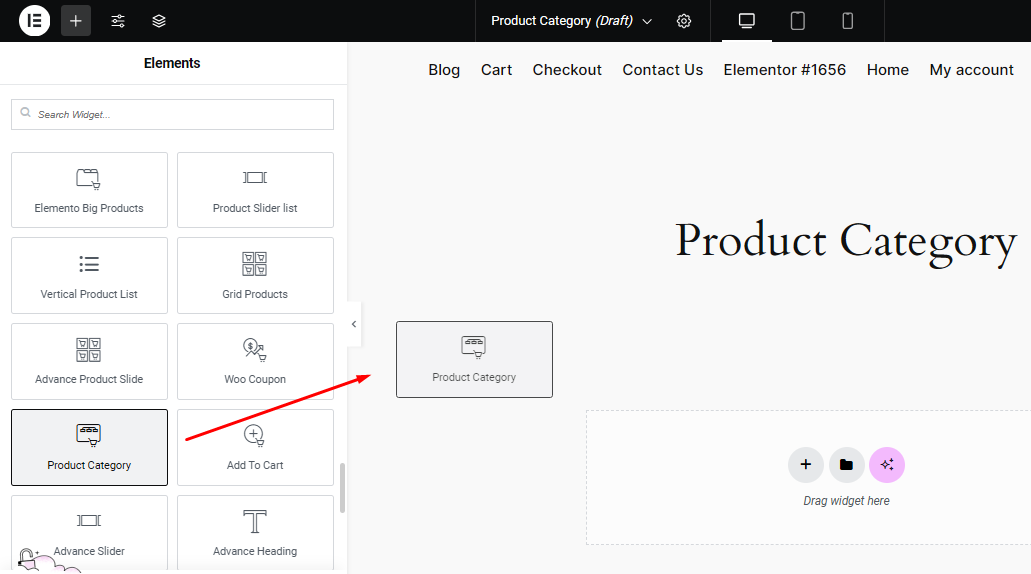
ในแผง Elementor ให้ค้นหา “Product Category Slider” (วิดเจ็ตนี้มีอยู่ใน Elemento Addons )

ลากและวางวิดเจ็ต ตัวเลื่อนหมวดหมู่ผลิตภัณฑ์ ลงในส่วนที่คุณสร้างขึ้น
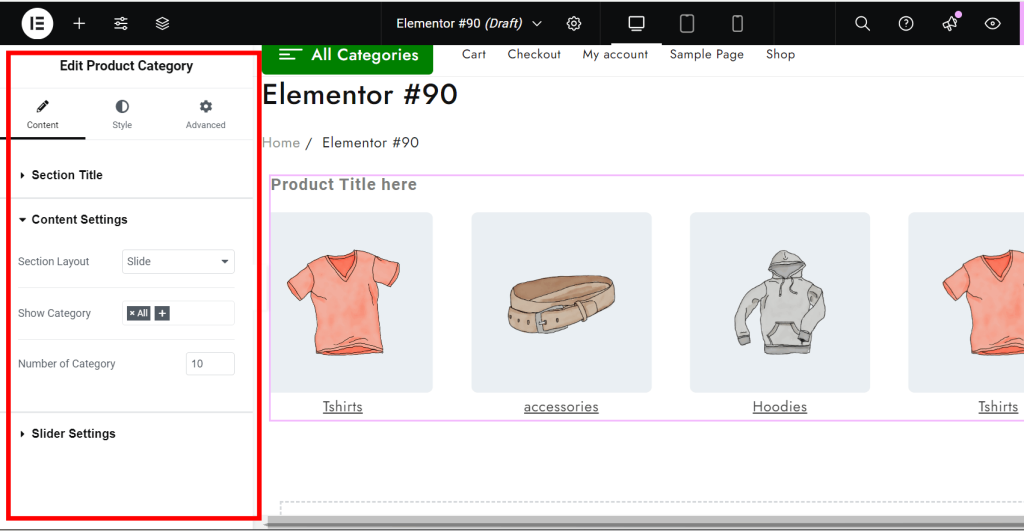
ขั้นตอนที่ 6: ปรับแต่งแถบเลื่อนหมวดหมู่ผลิตภัณฑ์

หลังจากเพิ่มวิดเจ็ตแล้ว ตัวเลือกการปรับแต่งจะปรากฏขึ้นทางด้านซ้าย
ใต้แท็บเนื้อหา เลือกหมวดหมู่ผลิตภัณฑ์ WooCommerce ที่คุณต้องการแสดงในแถบเลื่อน
คุณสามารถปรับแต่งจำนวนผลิตภัณฑ์ต่อสไลด์ ตัวเลือกเค้าโครง ความเร็วของแถบเลื่อน และอื่นๆ ได้ในแท็บเค้าโครงและสไตล์
นอกจากนี้ กำหนดการตั้งค่าการนำทาง รวมถึงการเปิดใช้งานลูกศรหรือจุด
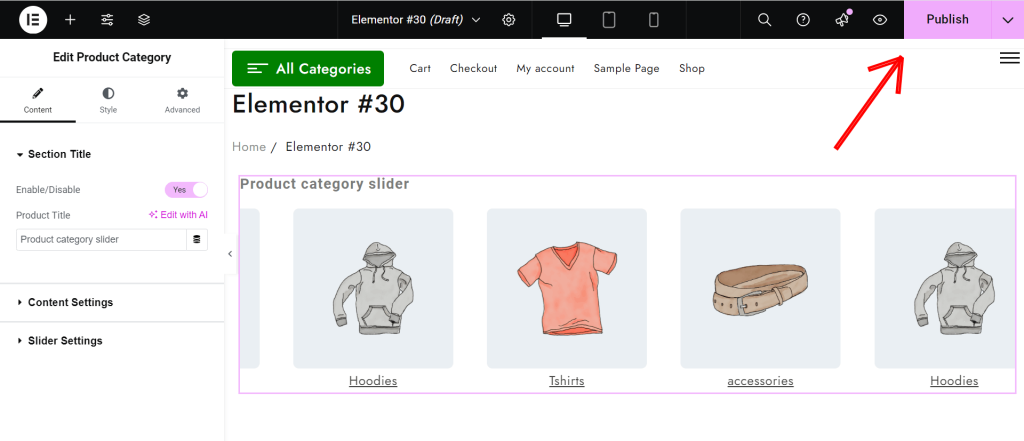
ขั้นตอนที่ 7: เผยแพร่และดูตัวอย่าง

เมื่อพอใจกับการกำหนดค่าแล้ว คลิก เผยแพร่ เพื่อทำให้เพจใช้งานได้

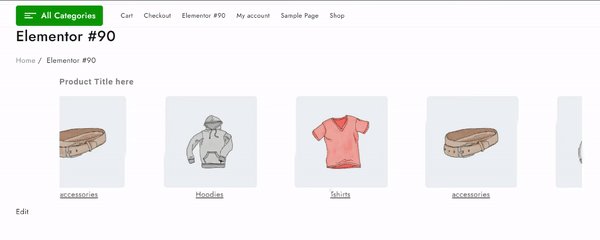
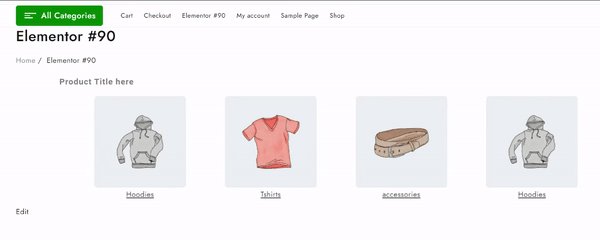
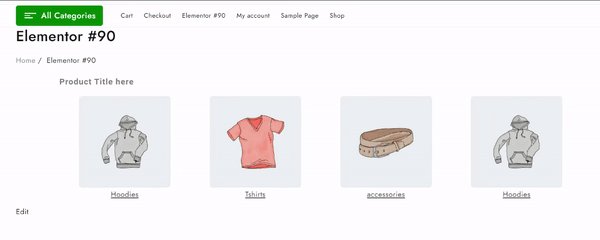
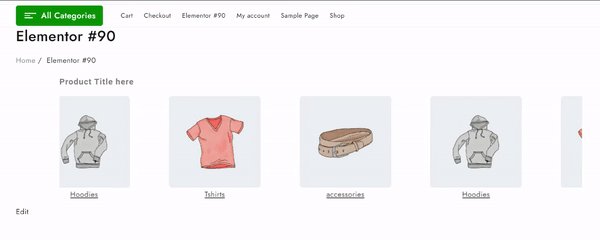
แถบเลื่อนหมวดหมู่ผลิตภัณฑ์ของคุณจะปรากฏบนหน้าที่สร้างขึ้นใหม่
คำถามที่พบบ่อย
ถาม: ตัวเลื่อนหมวดหมู่ผลิตภัณฑ์ใน WooCommerce คืออะไร
คำตอบ: แถบเลื่อนหมวดหมู่ผลิตภัณฑ์เป็นองค์ประกอบภาพบนเว็บไซต์อีคอมเมิร์ซที่แสดงหมวดหมู่ผลิตภัณฑ์ที่แตกต่างกันในรูปแบบเลื่อน ทำให้ผู้ใช้สามารถเรียกดูหมวดหมู่ต่างๆ ได้อย่างง่ายดาย
ถาม: ฉันสามารถปรับแต่งลักษณะที่ปรากฏของแถบเลื่อนหมวดหมู่ได้หรือไม่
คำตอบ: ใช่ ปลั๊กอินตัวเลื่อนส่วนใหญ่มีตัวเลือกสำหรับการปรับแต่ง ได้แก่:
ขนาดตัวเลื่อนและการเปลี่ยนภาพ
สีพื้นหลัง
รูปแบบข้อความและเค้าโครงปุ่ม
การนำทางด้วยลูกศรและรูปแบบการแบ่งหน้า
ถาม: ฉันควรทำอย่างไรหากแถบเลื่อนหมวดหมู่ของฉันหายไป
ตอบ: ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินแล้ว
ตรวจสอบการตั้งค่าตัวเลื่อนของคุณเพื่อดูตัวเลือกการมองเห็น
ตรวจสอบให้แน่ใจว่ามีผลิตภัณฑ์ที่กำหนดให้กับหมวดหมู่ที่แสดงอยู่
ล้างปลั๊กอินแคชหรือแคชเบราว์เซอร์ของคุณ
บทสรุป
การเพิ่มแถบ เลื่อนหมวดหมู่ผลิตภัณฑ์ ไปยังร้านค้า WooCommerce ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ ปรับปรุงการมองเห็นผลิตภัณฑ์ และกระตุ้นคอนเวอร์ชัน
ด้วย Elemento Addon สำหรับ Elementor การสร้างแถบเลื่อนแบบโต้ตอบที่ดึงดูดสายตาจึงเป็นเรื่องง่ายและมีประสิทธิภาพ
การแสดงหมวดหมู่ผลิตภัณฑ์ของคุณในรูปแบบไดนามิก ช่วยให้ลูกค้าสำรวจข้อเสนอของคุณได้ง่ายขึ้น กระตุ้นให้เกิดการมีส่วนร่วมมากขึ้น และเพิ่มยอดขายบนเว็บไซต์ของคุณ
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแบ่งปันกับเพื่อนของคุณ หากคุณมีคำถามใด ๆ แสดงความคิดเห็นด้านล่างและเราจะช่วยคุณ ขอบคุณสำหรับการอ่าน!
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นและติดตามเราบน Facebook และ Twitter
การอ่านที่เป็นประโยชน์เพิ่มเติม:
- วิธีแก้ไข “การอัปเดตล้มเหลว การตอบสนองไม่ใช่การตอบสนอง JSON ที่ถูกต้อง” ใน WordPress
- วิธีทำให้ปลั๊กอิน WooCommerce รองรับการจัดเก็บคำสั่งซื้อประสิทธิภาพสูง
