วิธีสร้างเว็บไซต์ร้านอาหารโดยใช้ WordPress & Elementor
เผยแพร่แล้ว: 2021-02-11คุณรู้หรือไม่ว่าแขก 90% ค้นหาร้านอาหารออนไลน์ก่อนรับประทานอาหาร อันที่จริงมันเป็นตัวเลขที่สูงกว่าอุตสาหกรรมอื่นๆ
จึงไม่แปลกที่หากคุณต้องการสร้างเว็บไซต์สำหรับร้านอาหารของคุณหลังจากรู้เรื่องนี้แล้ว แต่นี่ไม่ใช่เหตุผลเดียวที่คุณจะพิจารณาสร้างเว็บไซต์สำหรับร้านอาหารของคุณ
เว็บไซต์ร้านอาหารสามารถเป็นสถานที่ที่เหมาะในการอวดเมนูน่ารับประทานของคุณ
ยิ่งไปกว่านั้น คุณยังสามารถให้คนอื่นดูภายในร้านอาหารที่หรูหราของคุณด้วยภาพถ่ายที่สวยงาม หากคุณเจริญเติบโตเพื่อให้ลูกค้าของคุณมีความสะดวกสบายมากขึ้นในทุกวิถีทางที่ทำได้ ไม่มีเหตุผลใดที่จะไม่เสนอความสะดวกในการจองโต๊ะจากมือถือหรือคอมพิวเตอร์ส่วนบุคคลให้กับลูกค้า
หากคุณสนใจที่จะสร้างเว็บไซต์ร้านอาหาร นี่อาจเป็นบล็อกที่สมบูรณ์แบบสำหรับคุณ นอกจากนี้เรายังได้เพิ่มตัวอย่างการออกแบบเว็บไซต์ร้านอาหารดีๆ ที่คุณสามารถนำแรงบันดาลใจมาออกแบบเองได้
ตามไปจนจบเลยค่ะ งานนี้สนุกแน่
ทำไมคุณควรใช้ WordPress & Elementor เพื่อสร้างเว็บไซต์ร้านอาหาร

ตัดสินใจสร้างเว็บไซต์ร้านอาหารแล้วหรือยัง? ยินดีด้วย คุณเพิ่งผ่านอุปสรรคที่ยากที่สุด
เป็นการรับรู้ทั่วไปว่าการสร้างเว็บไซต์เป็นงานที่ซับซ้อนที่ต้องทำ ความเป็นจริงแตกต่างกันมาก แม้ว่าจะมีวิธีที่ซับซ้อนในการสร้างเว็บไซต์ แต่ก็มีวิธีที่ง่ายกว่านั้นมาก
วิธีหนึ่งที่ง่ายกว่าในการสร้างเว็บไซต์ร้านอาหารคือการใช้ WordPress และไม่มีตัวเลือกใดที่ดีไปกว่า Elementor ในการออกแบบ
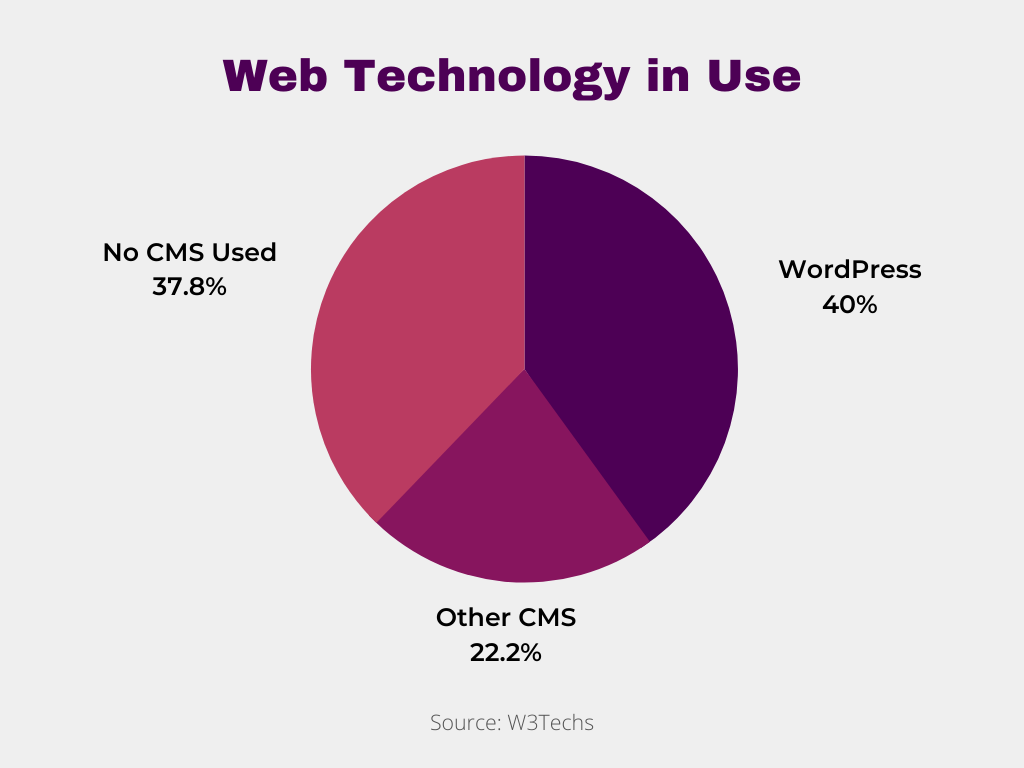
เป็นการผสมผสานที่ได้รับความนิยมอย่างสูงในปัจจุบัน มากถึง 40% ของเว็บไซต์ออนไลน์ทั้งหมดสร้างขึ้นโดยใช้ WordPress ตาม W3Techs

หนึ่งในวิธีที่นิยมมากที่สุดในการออกแบบหน้าเว็บโดยใช้ WordPress คือ Elementor ตัวสร้างเพจนี้มีการติดตั้งที่ใช้งานอยู่มากกว่าห้าล้านครั้ง
การใช้ WordPress และ Elementor ทำให้สามารถสร้างเว็บไซต์ร้านอาหารที่จะช่วยให้คุณเข้าถึงผู้มีโอกาสเป็นลูกค้าได้ง่ายขึ้น
WordPress เป็นเครื่องมือสร้างเว็บไซต์ฟรีที่ให้คุณสร้างเว็บไซต์ได้โดยไม่ต้องมีทักษะในการเขียนโค้ดใดๆ ใช่ คุณไม่จำเป็นต้องเรียนรู้ประสบการณ์การเขียนโค้ดใดๆ เพื่อสร้างเว็บไซต์โดยใช้สิ่งนี้ นอกจากนี้ Elementor ซึ่งเป็นปลั๊กอิน WordPress ที่มีให้ใช้งานทั้งในเวอร์ชันฟรีและพรีเมียม จะช่วยให้คุณออกแบบหน้าเว็บที่สะดุดตา ทั้งหมดนี้โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว
สุดท้าย Happy Addons เป็นส่วนเสริมของ Elementor ที่คุณควรลองใช้เพื่อสร้างการออกแบบที่ดูดี
นั่นเป็นเหตุผลที่เราคิดว่า WordPress & Elementor เป็นคอมโบที่ดีที่สุดในการสร้างเว็บไซต์ร้านอาหารของคุณ อดใจรอไม่ไหวแล้ว ให้เราช่วยคุณสร้างเว็บไซต์ที่สวยงามสำหรับร้านอาหารของคุณ
7 ขั้นตอนง่ายๆ ในการสร้างเว็บไซต์ร้านอาหารใน Elementor
มาเริ่มธุรกิจกันเถอะ เว็บไซต์ร้านอาหารของคุณพร้อมแล้ว ในการเริ่มต้น เราต้องมีคุณสมบัติตามข้อกำหนดเบื้องต้นต่อไปนี้ (ไม่ต้องกังวล ไม่มีชื่อใหม่!)
- ไซต์ WordPress
- ตัวสร้างหน้า Elementor (ฟรี)
- Happy Addons (ฟรี)
- แฮปปี้แอดออน (Pro)
สามารถติดตั้ง WordPress กับผู้ให้บริการโฮสติ้งรายใดก็ได้ แต่จะดีที่สุดถ้าคุณมีโฮสติ้ง WordPress หลังจากนั้นติดตั้งตัวสร้างหน้า Elementor และ Happy Addons และคุณพร้อมที่จะสร้างเว็บไซต์ร้านอาหารของคุณแล้ว
นี่คือขั้นตอนทั้งหมดในการสร้างเว็บไซต์ WordPress โดยใช้ WordPress และ Elementor ในวิดีโอ
ขั้นตอนที่ 1 – สร้างหน้าใหม่
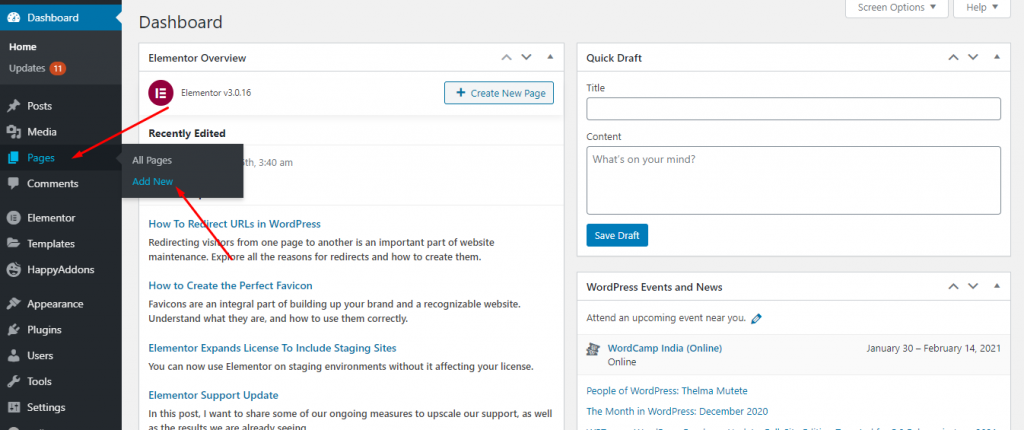
ขั้นแรก เข้าสู่ระบบ WP Admin Dashboard ของคุณและไปที่ Pages > Add New

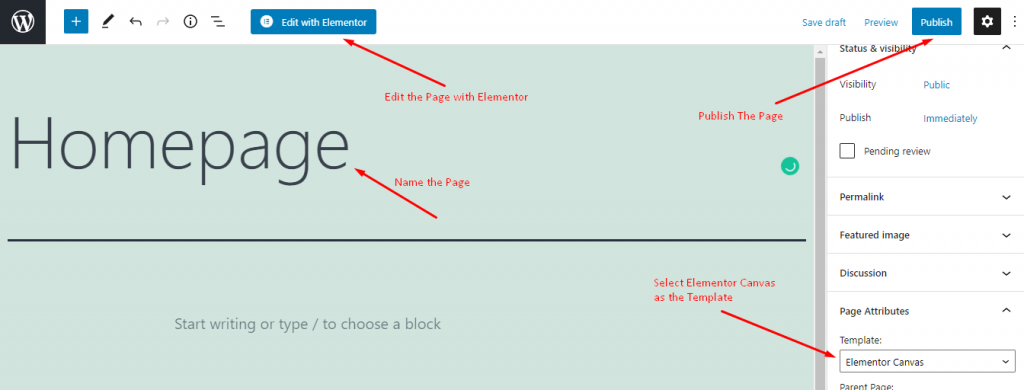
ที่นี่คุณสามารถสร้างหน้าใหม่ได้ ตั้งชื่อให้มันเหมือนที่เราทำ เนื่องจากเราจะใช้เพจนี้เป็นโฮมเพจของเรา เราจึงตั้งชื่อเพจของเราว่า “ โฮมเพจ ” เราจะตั้งค่าเทมเพลตเริ่มต้นเป็น “ Elementor Canvas ” เนื่องจากเราต้องการสร้างทั้งหน้าด้วย Elementor คุณสามารถเลือก Elementor Full Width ซึ่งจะช่วยให้คุณปรับแต่งทั้งหน้าโดยไม่ต้องใช้เมนู
หลังจากนั้น ให้เผยแพร่หน้าจากแถบด้านข้างขวา เมื่อหน้าได้รับการเผยแพร่และพร้อมที่จะปรับแต่งแล้ว ให้คลิกที่ " แก้ไขด้วย Elementor " และคุณจะถูกเปลี่ยนเส้นทางไปยังตัวสร้างหน้า Elementor

ขั้นตอนที่ 2 – เลือกเทมเพลตที่เหมาะสมสำหรับเว็บไซต์ร้านอาหารของคุณ
ด้วยตัวสร้างหน้า Elementor คุณสามารถแก้ไขหน้าตามที่คุณต้องการ แต่เนื่องจาก Elementor มีเทมเพลตฟรีและแบบมืออาชีพมากมาย คุณจึงไม่จำเป็นต้องสร้างเพจตั้งแต่เริ่มต้น คุณสามารถเลือกเทมเพลตที่มีอยู่ได้
อย่างไรก็ตาม เราจะใช้เทมเพลต Happy ที่สวยงามโดย Happy Addons เนื่องจาก Happy Addons ทำงานเป็นส่วนเสริมของตัวสร้างหน้า Elementor คุณสามารถใช้ Happy Templates แทนเทมเพลต Elementor เริ่มต้นเพื่อออกแบบหน้าของคุณได้
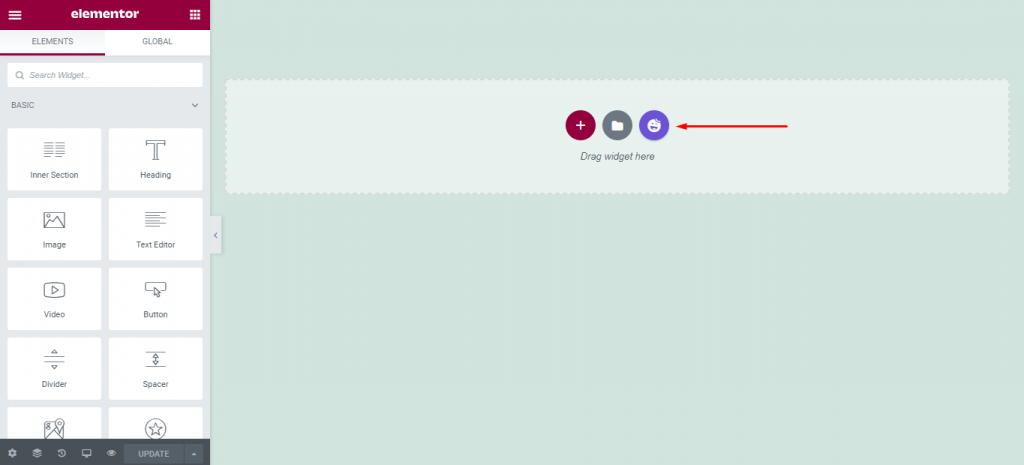
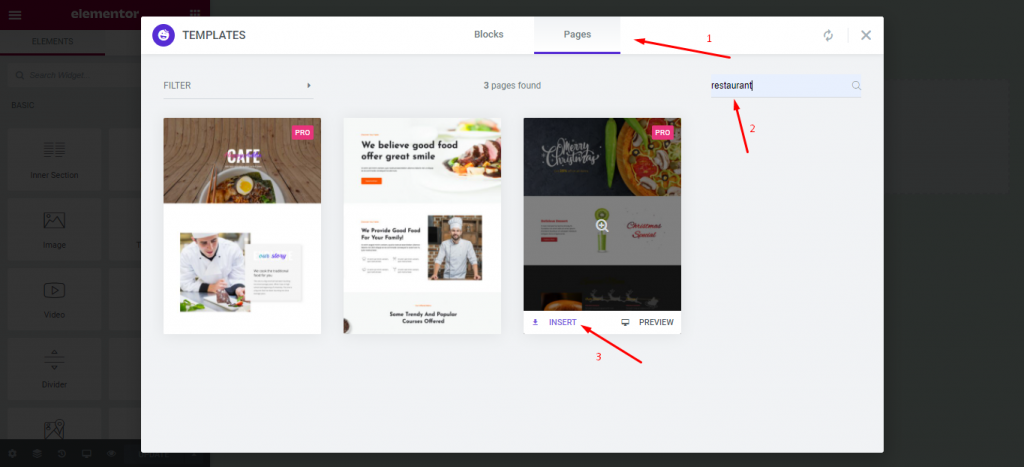
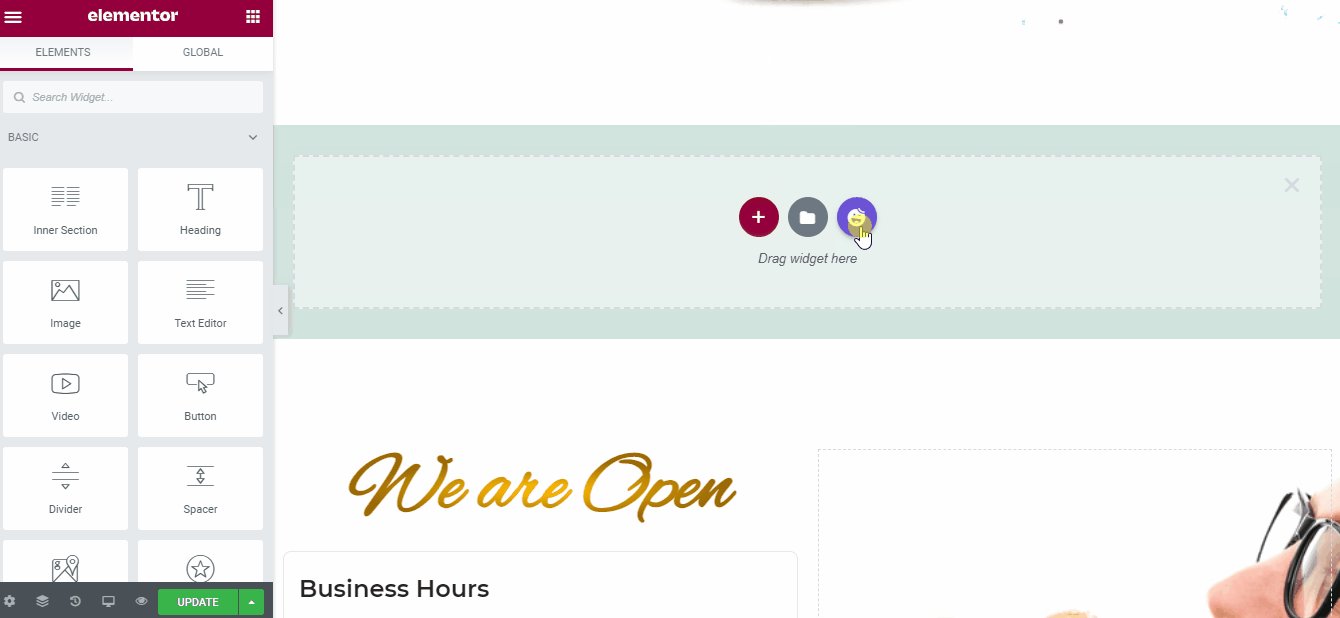
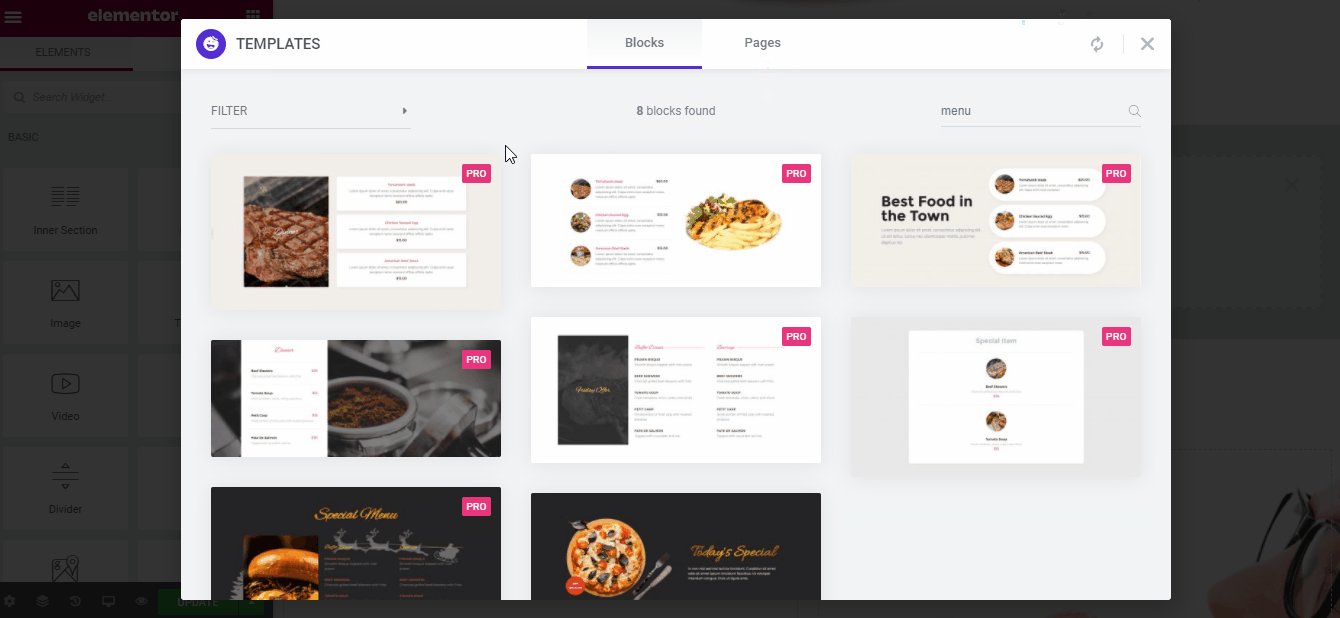
ในการดำเนินการดังกล่าว ให้คลิกที่ ไอคอน Happy และจากแท็บเพจ ให้ค้นหาและเลือกเทมเพลตที่เหมาะกับธุรกิจของคุณ

สำหรับร้านอาหาร เราค้นหาคำว่า "ร้านอาหาร" ได้ 3 ดีไซน์ที่สวยงาม อย่างไรก็ตาม คุณสามารถเลือกเทมเพลตใดก็ได้และปรับแต่งตามความต้องการของคุณ

อย่างที่คุณเห็น เราคลิกที่ปุ่ม แทรก ในที่สุด ซึ่งจะเพิ่มเทมเพลตลงในหน้าแรกของเรา
ขั้นตอนที่ 3 – เพิ่มส่วนหัวในเว็บไซต์ร้านอาหารของคุณ
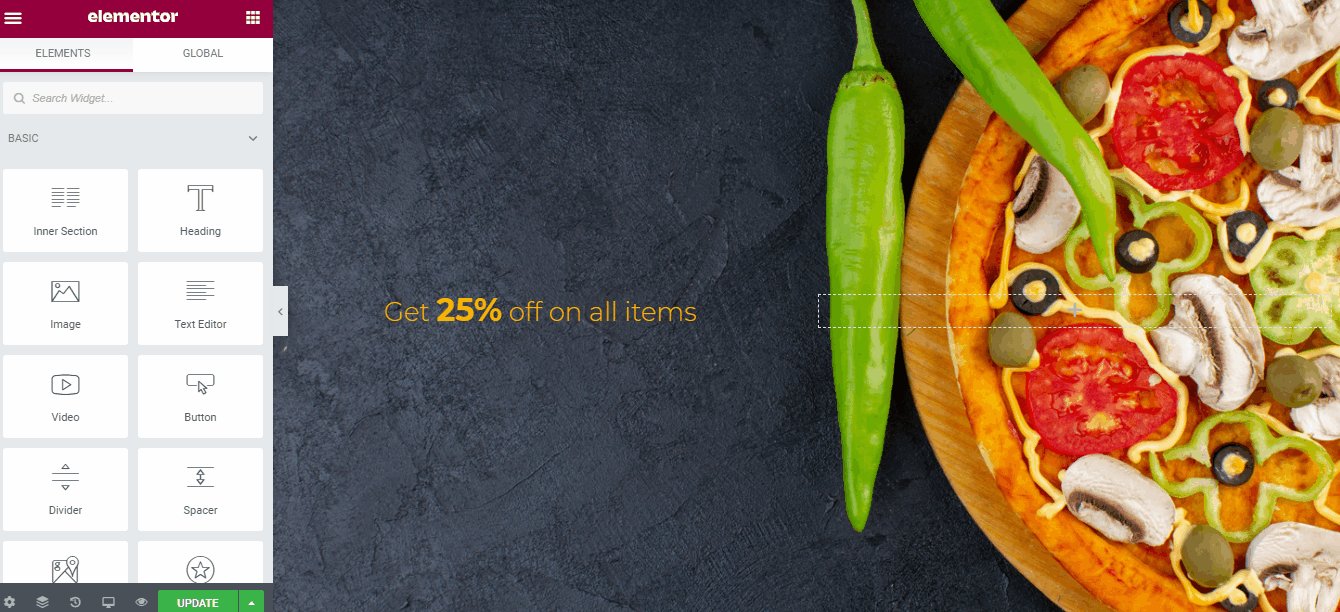
หลังจากแทรกเทมเพลตแล้ว หน้าเพจจะพร้อมใช้งาน และคุณสามารถปรับแต่งเพื่อใช้สำหรับร้านอาหารของคุณได้
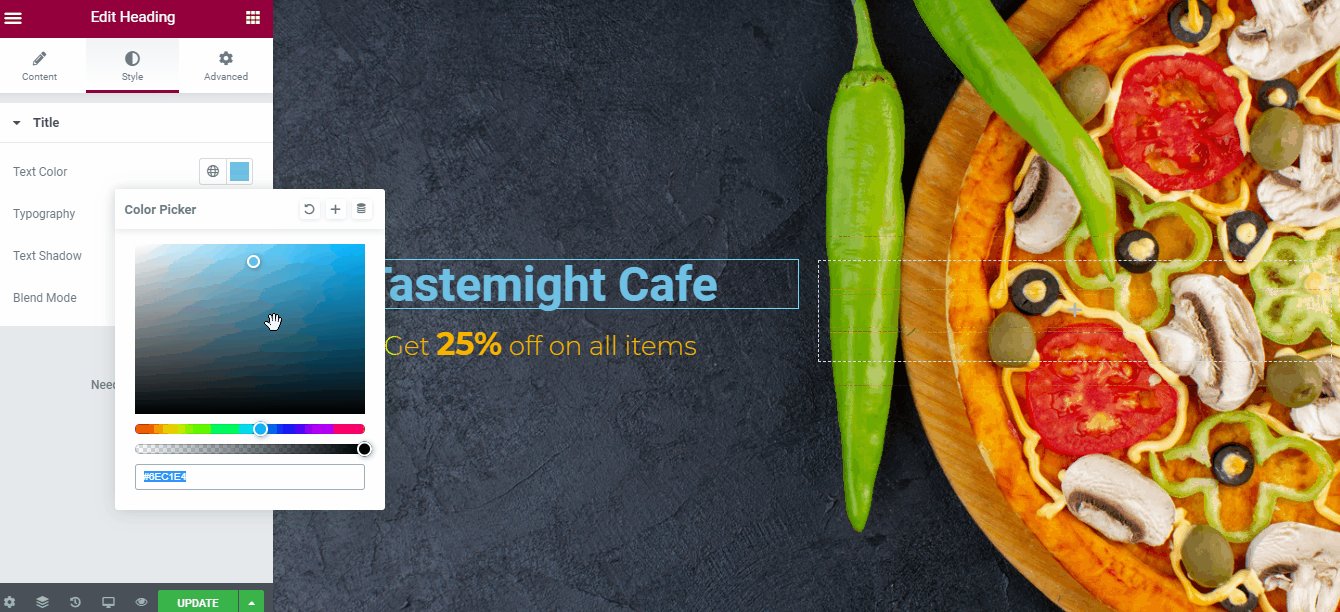
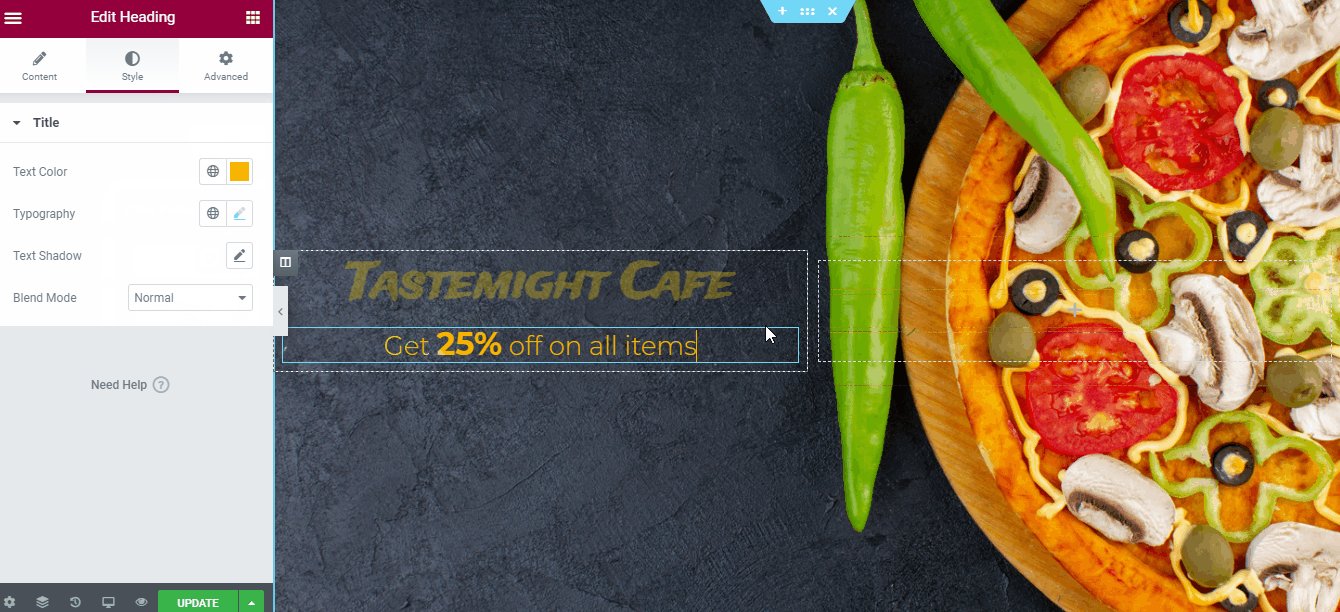
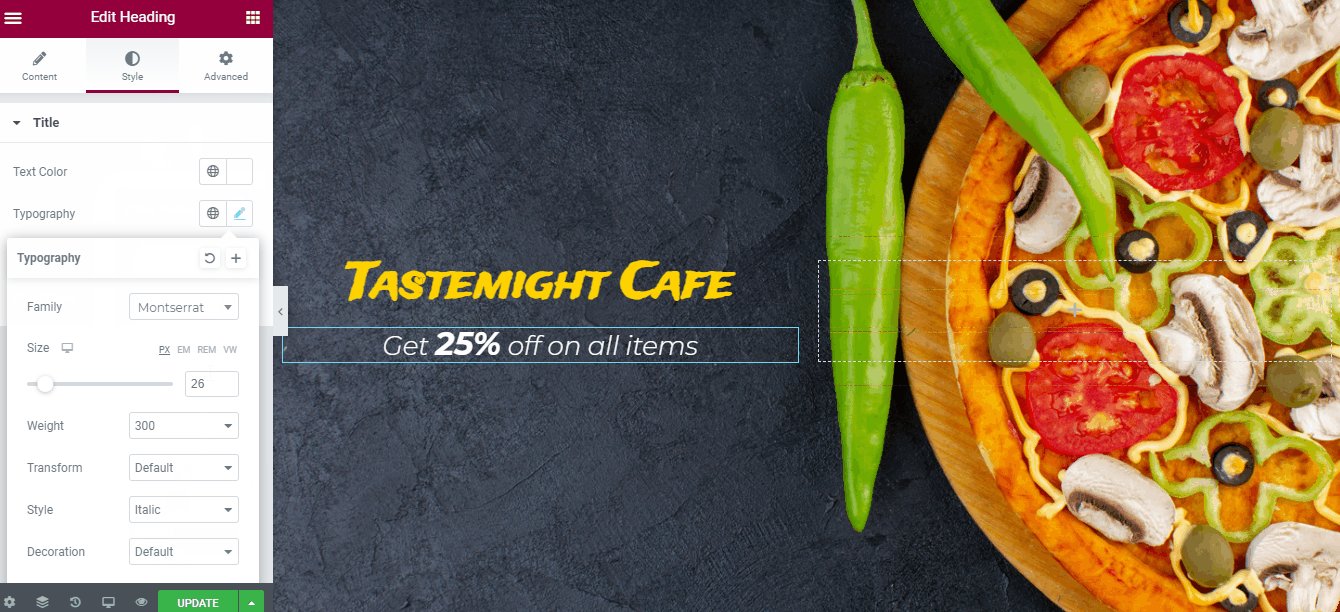
เราจะเริ่มต้นด้วยการเพิ่มส่วนหัวในหน้า ซึ่งจะแสดงชื่อและสโลแกนของร้านอาหารของเรา นี่คือวิธีที่คุณสามารถทำได้โดยเพียงแค่ลากและวางและจัดสไตล์เล็กน้อย

การเพิ่มส่วนหัวมีความสำคัญมาก เนื่องจากช่วยแสดงเอกลักษณ์ของแบรนด์ได้ทันทีเมื่อผู้เยี่ยมชมเข้าสู่เว็บไซต์ของคุณ หลังจากปรับแต่งส่วนหัวแล้ว เราจะปรับแต่งเนื้อหาของหน้าแรก
ขั้นตอนที่ 4 – สร้างส่วนเมนูอร่อยของคุณ
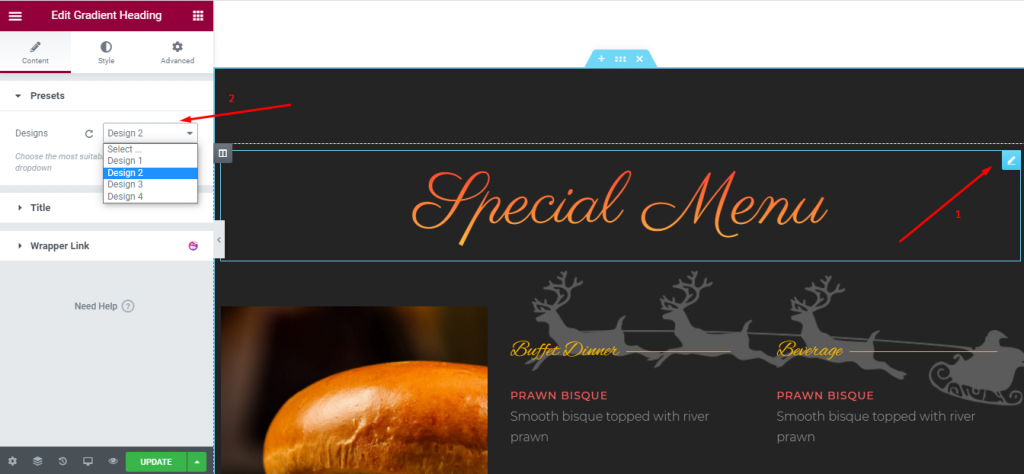
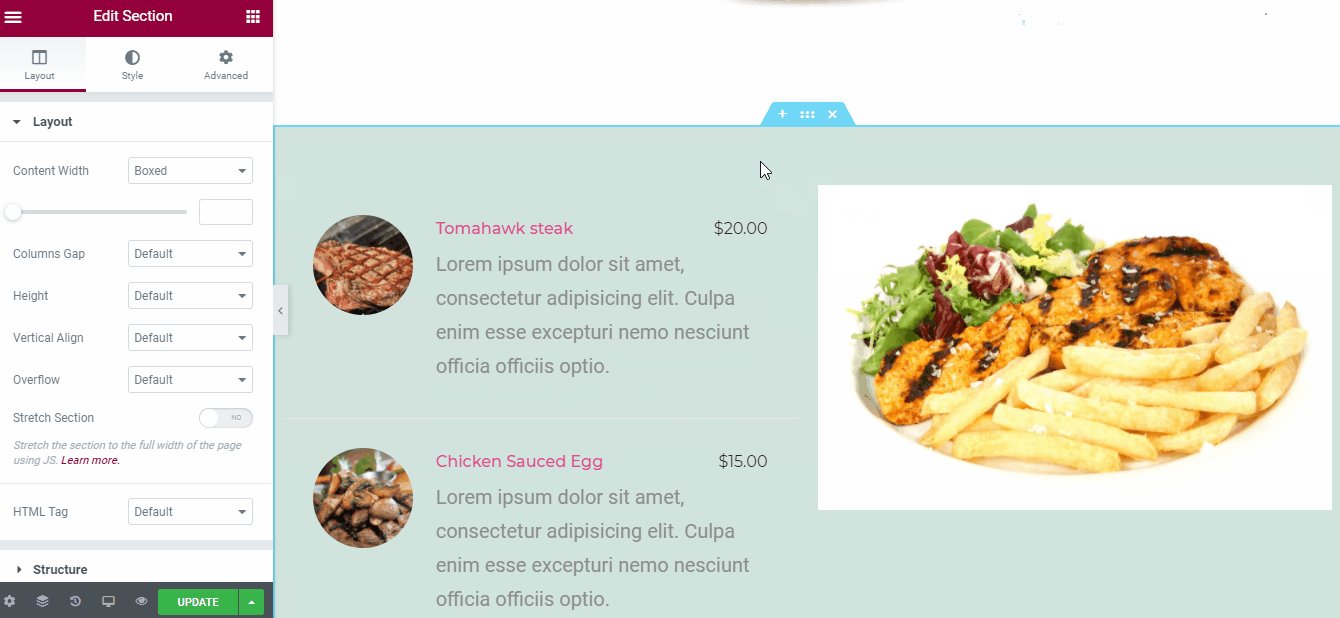
หน้าร้านอาหารไม่สมบูรณ์หากไม่มีส่วนเมนู เนื่องจากเทมเพลตของเรามาพร้อมกับส่วนเมนูแล้ว ตอนนี้เราจะปรับแต่งตามความชอบของเรา

คุณสามารถเลือกจากพรีเซ็ตสำเร็จรูป หรือแม้แต่ปรับแต่งฟอนต์ สี และขนาด ทั้งหมดนี้ทำได้จากแท็บ เนื้อหา และ สไตล์ ที่คุณสามารถดูได้จากภาพด้านบน
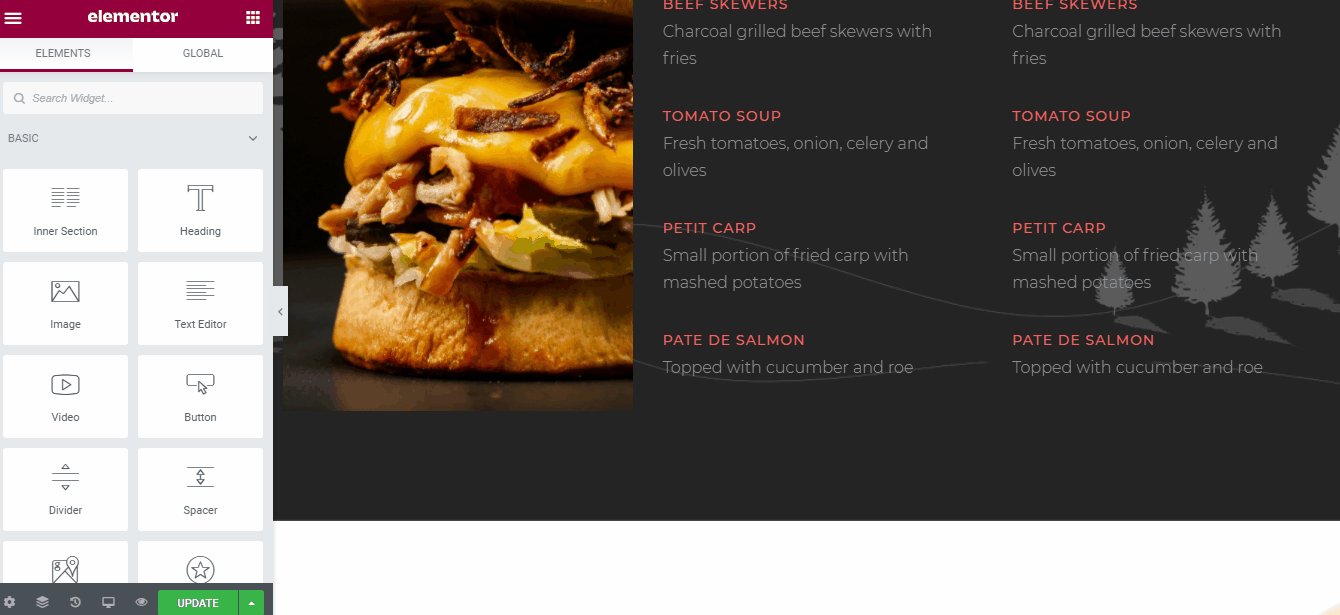
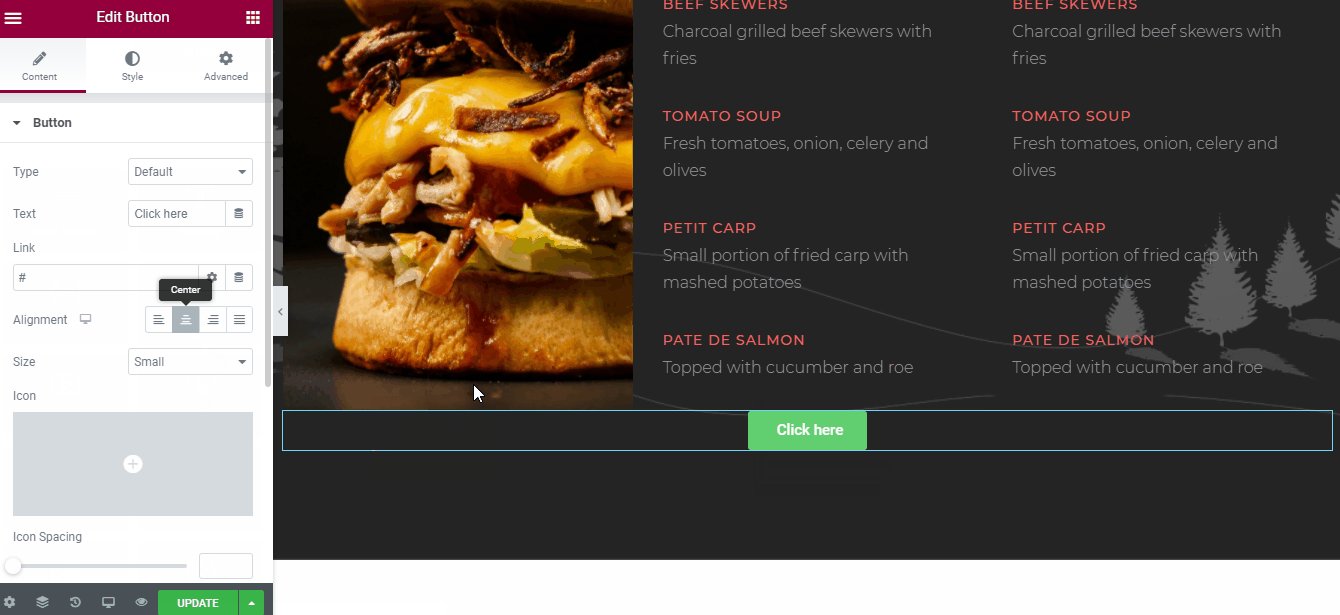
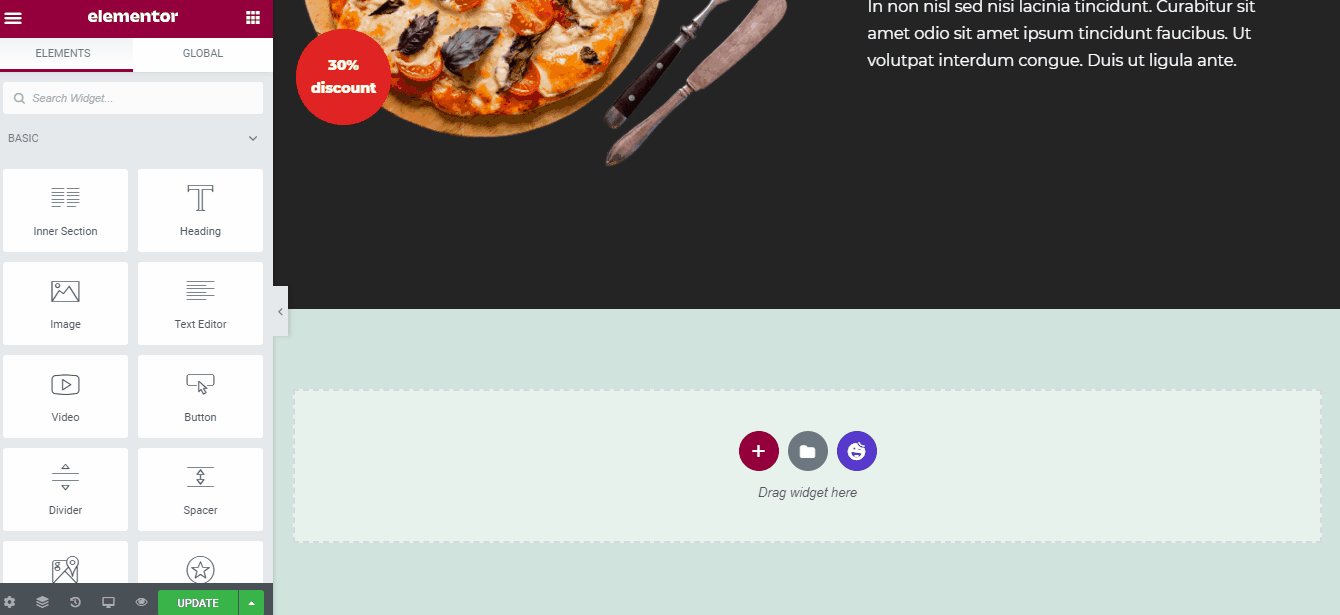
จากนั้นเราจะเพิ่มปุ่มที่ส่วนท้ายของเมนูเพื่อให้ผู้มาเยี่ยมชมสามารถตรวจสอบเมนูอร่อยที่ร้านอาหารนำเสนอได้อย่างง่ายดาย

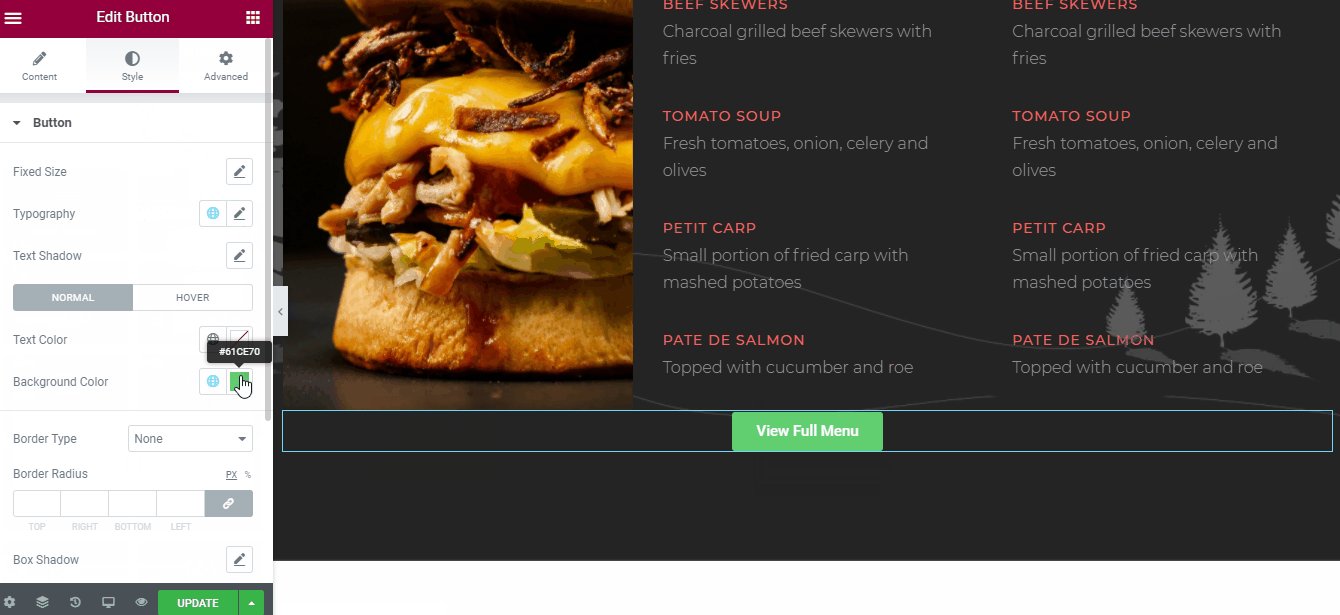
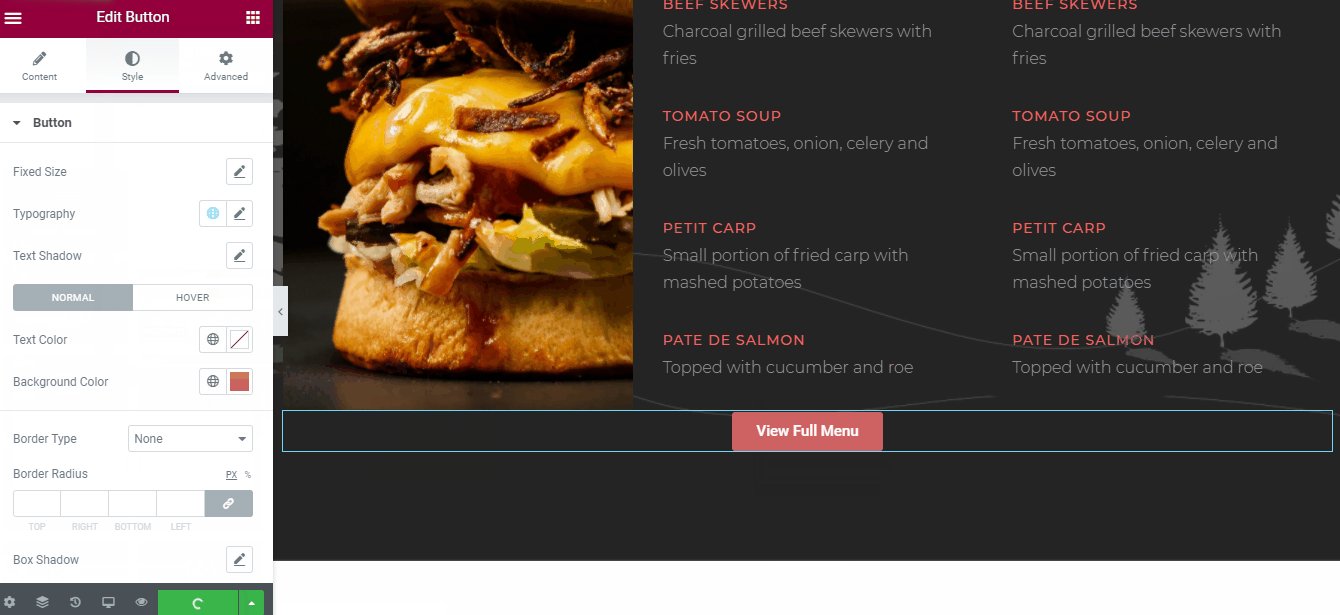
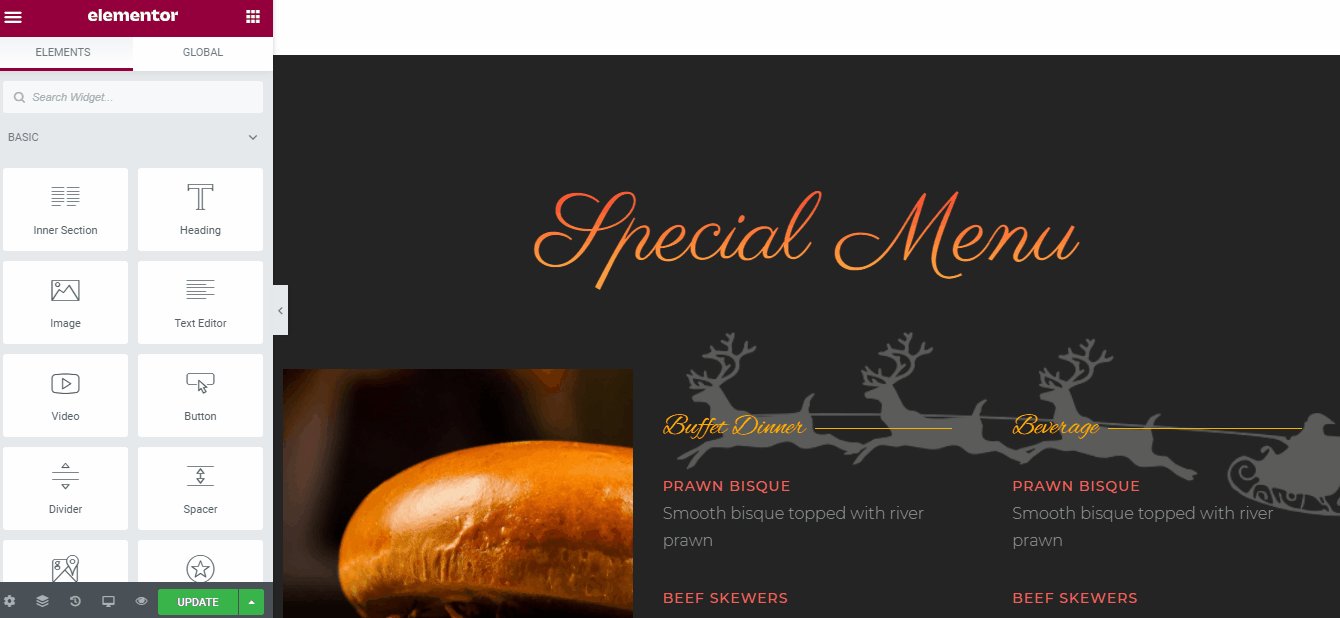
อย่างที่คุณเห็น เราได้เพิ่มปุ่มที่ส่วนท้ายของส่วนเมนูสั้นๆ เพื่อให้ผู้ใช้สามารถเข้าถึงหน้าเมนูทั้งหมดได้ การออกแบบปุ่มนั้นค่อนข้างง่าย เพียงคุณลากและวางปุ่มจากแท็บองค์ประกอบ Elementor แล้วปรับแต่งปุ่มตามภาพด้านบน
คุณสามารถเปลี่ยนจากการจัดตำแหน่ง ข้อความ สี เป็นทุกอย่างได้ เราละเว้นส่วนลิงก์ เนื่องจากเรายังไม่ได้สร้างหน้าเมนู อย่างไรก็ตาม คุณสามารถเพิ่มลิงก์ไปยังหน้าเมนูของคุณแทนปุ่ม # ที่ปรากฏบนหน้าของเราได้
ยิ่งไปกว่านั้น คุณยังสามารถเพิ่มเมนูสำเร็จรูปอื่นๆ ได้อีกด้วย เนื่องจาก Happy Addons มี Happy Blocks สำหรับเมนูร้านอาหาร ด้านล่างนี้เป็นวิธีที่คุณสามารถทำได้

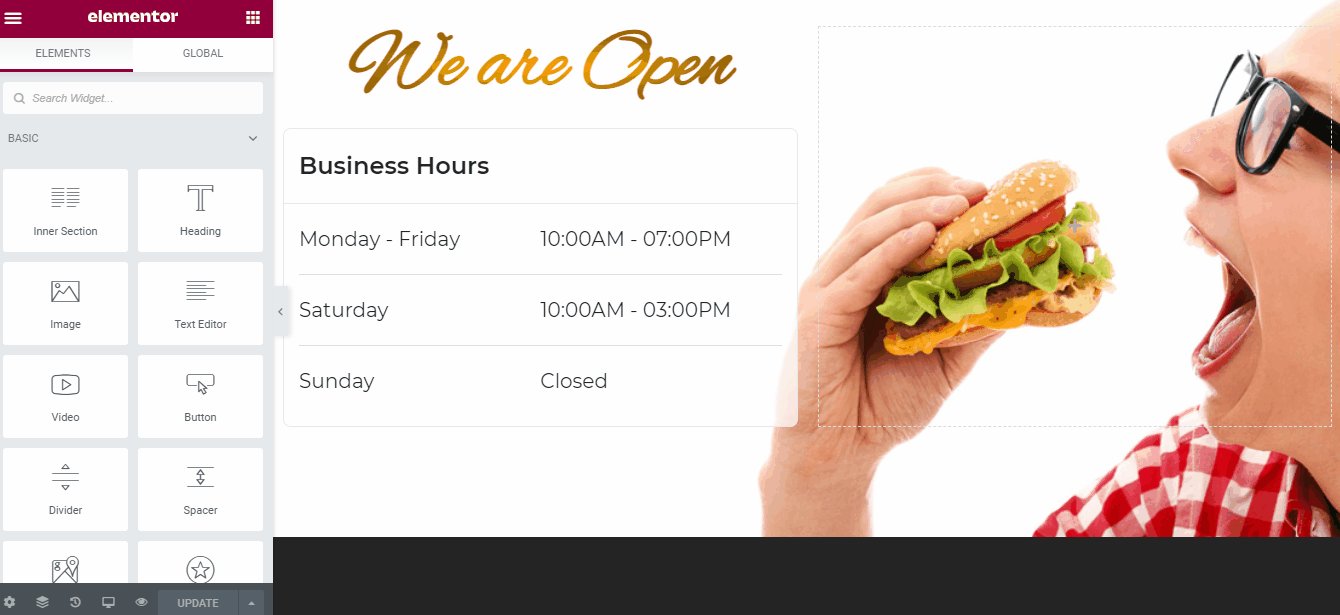
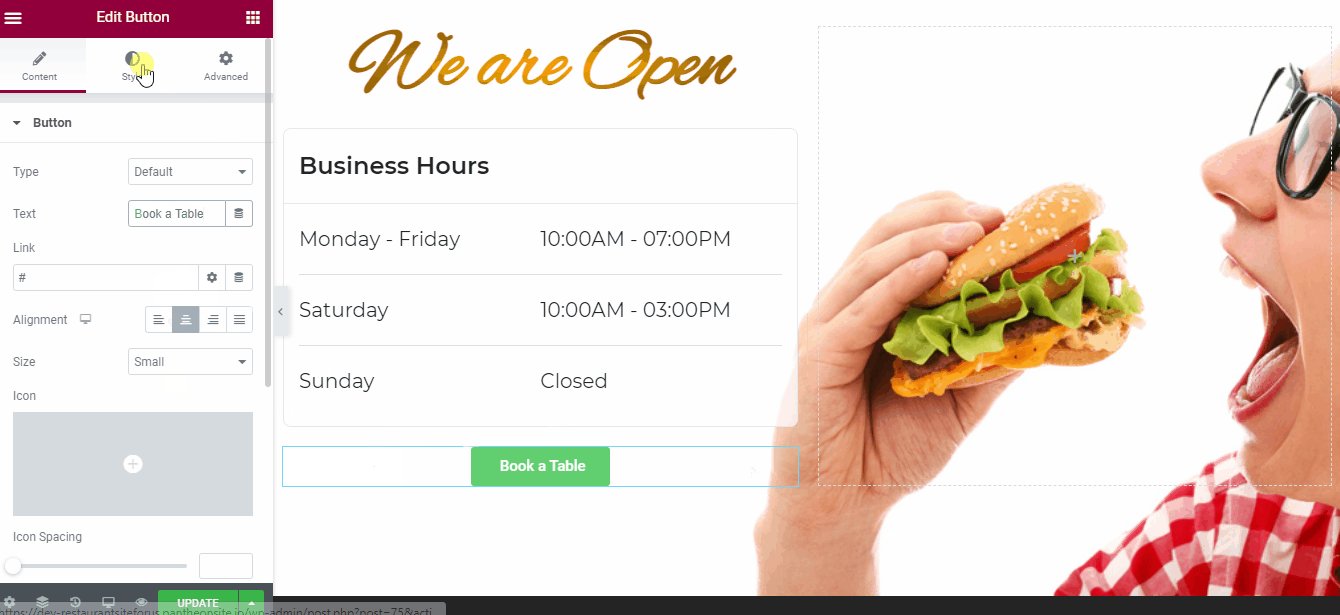
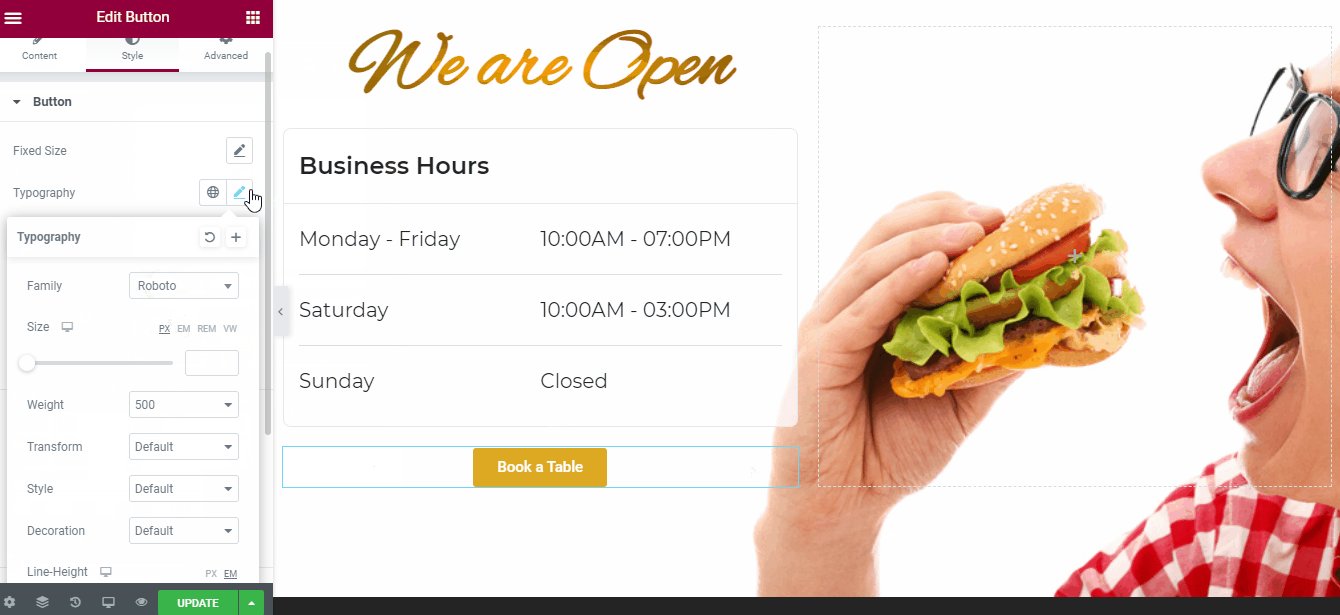
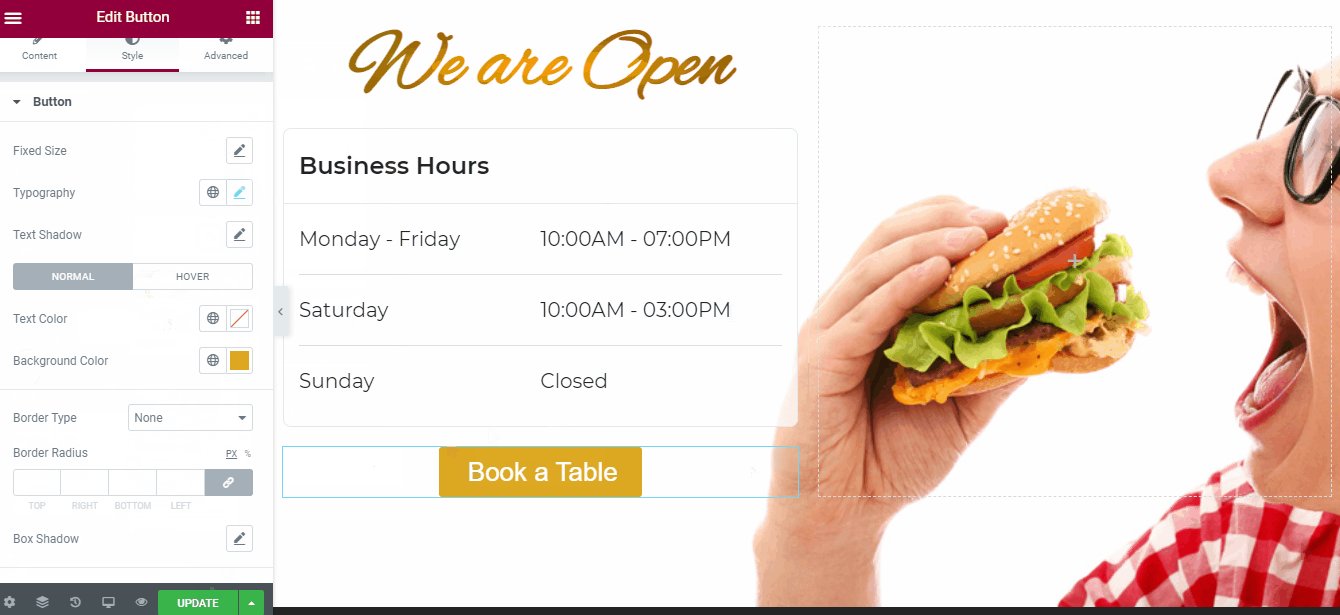
ขั้นตอนที่ 5 – เพิ่มเวลาเปิดทำการและส่วนการจอง
เวลาเปิดทำการของร้านอาหารเป็นอีกหนึ่งส่วนสำคัญของเว็บไซต์ร้านอาหาร เทมเพลต Happy Addons ของเรามาพร้อมกับส่วน เวลาทำการ เราจะเพิ่มปุ่มและเชื่อมโยงไปยังหน้าการจองร้านอาหาร เพื่อให้ผู้ใช้สามารถจองโต๊ะได้โดยตรงจากเว็บไซต์

ดูว่าเราสร้างปุ่มเล็กๆ ที่สวยงามโดยใช้ Elementor ได้ง่ายเพียงใด

ขั้นตอนที่ 6 – รวมแบบฟอร์มการติดต่อ
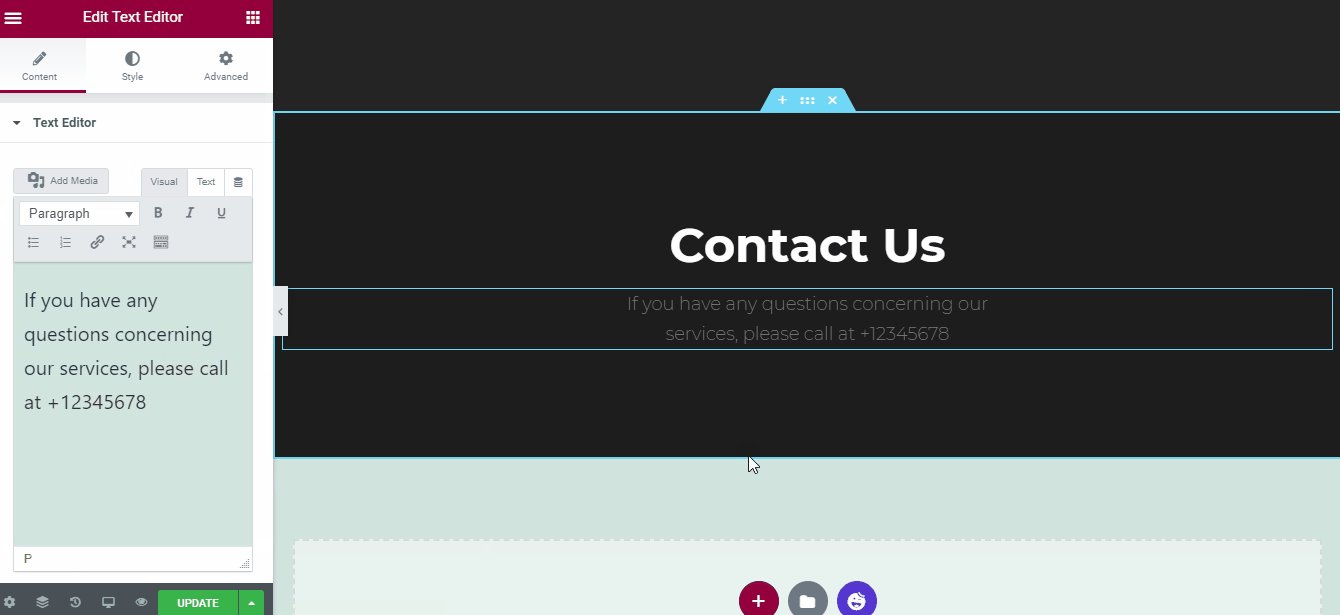
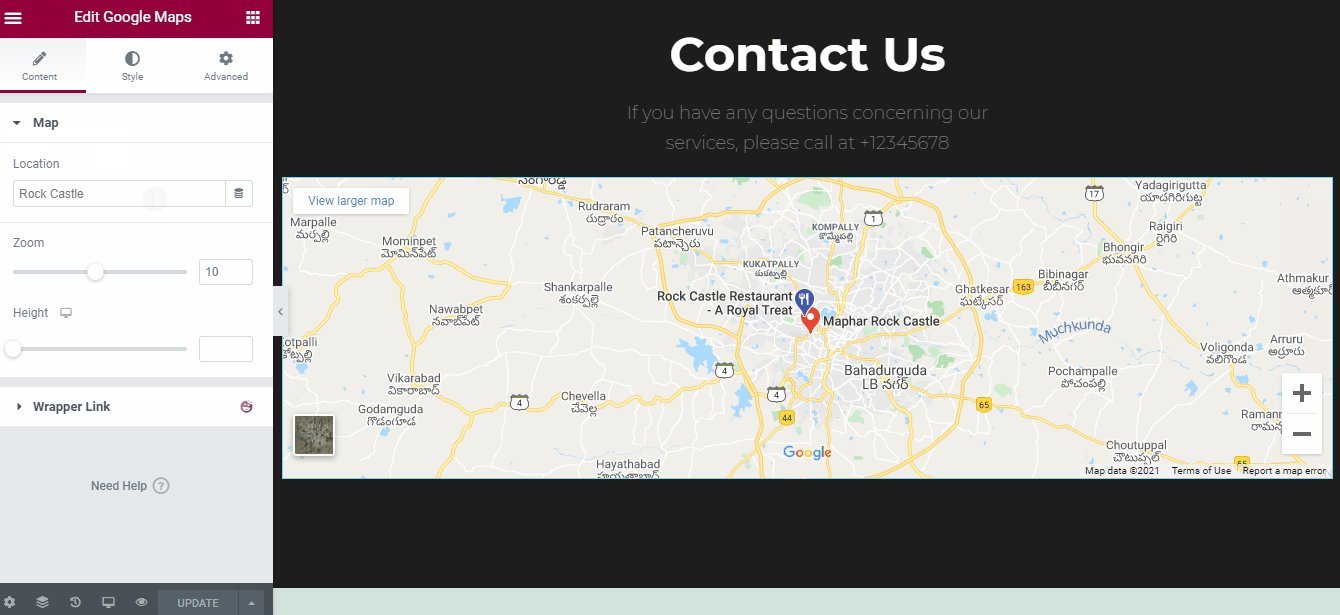
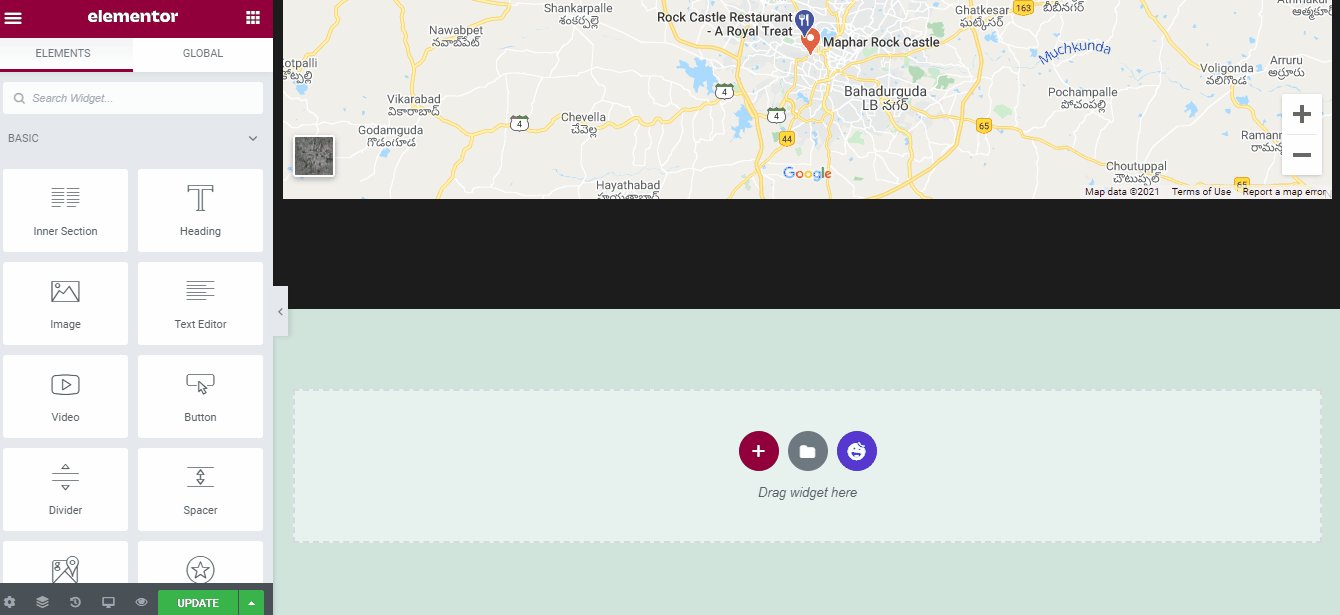
ต่อไปเราจะสร้างส่วนการติดต่อสำหรับหน้าเว็บของเรา นี่คือวิธีที่เราทำได้
ในการทำเช่นนี้ เราจะใช้ Happy Addons อีกครั้ง เนื่องจากมีบล็อกที่ออกแบบมาอย่างดีบางส่วน

เราไม่ได้เพิ่มเพียงส่วนติดต่อ แต่ยังบล็อกตำแหน่งจาก Elementor เพื่อระบุตำแหน่งร้านอาหารของเรา มันง่ายมากถ้าคุณทำตามภาพเคลื่อนไหวด้านบน
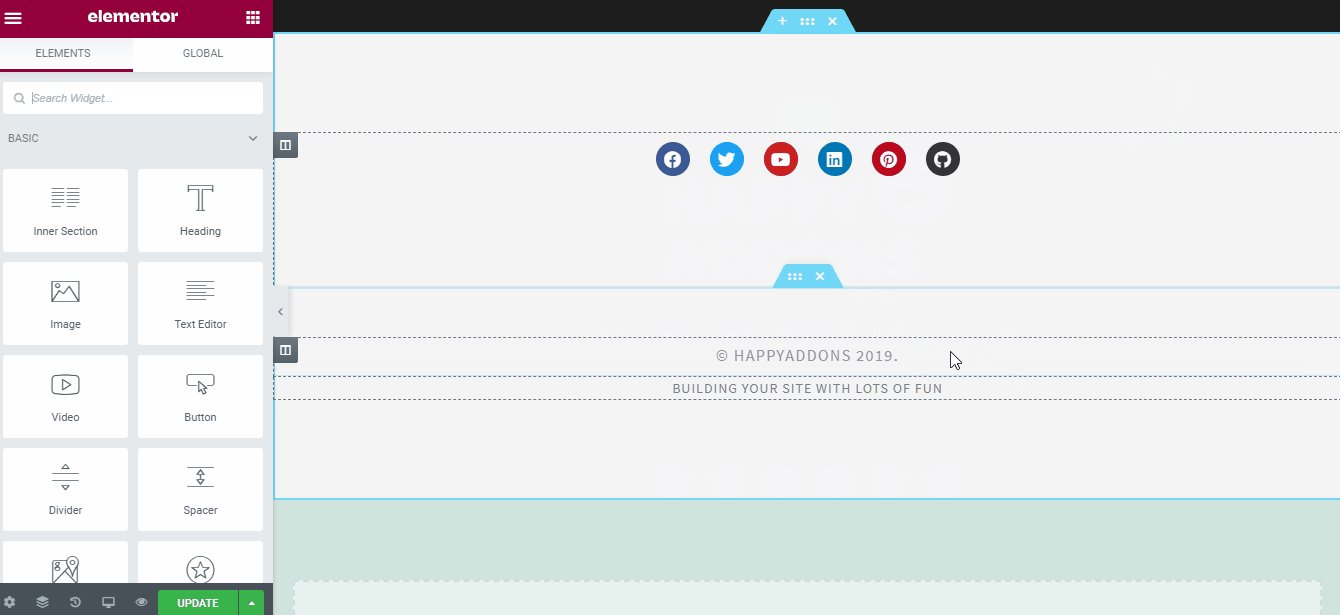
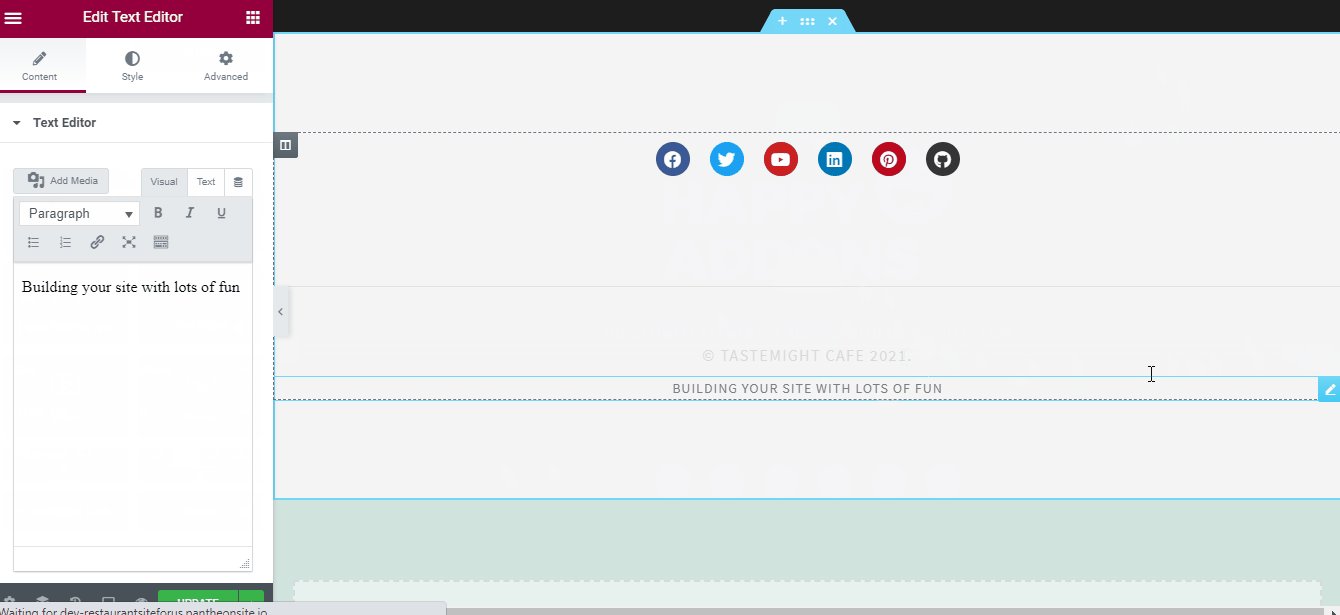
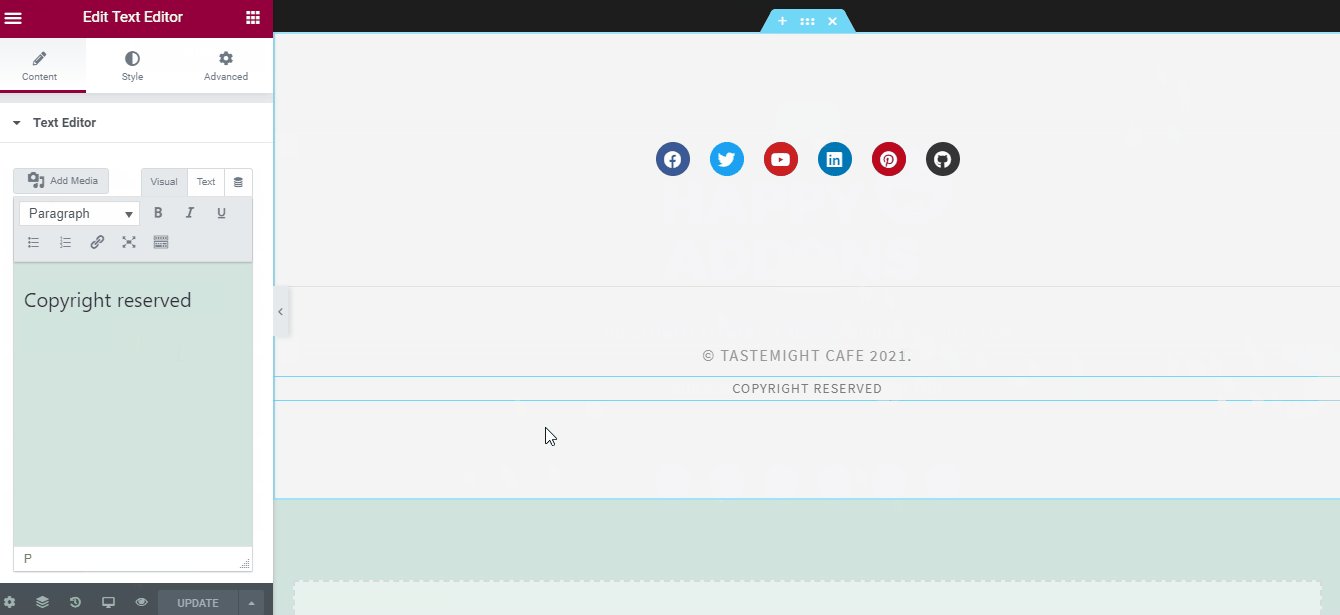
ขั้นตอนที่ 7 – เพิ่มส่วนท้ายให้กับเว็บไซต์ของคุณ
สุดท้าย เราจะเพิ่มส่วนท้ายให้กับหน้าเว็บของเรา มีส่วนท้ายที่สร้างไว้ล่วงหน้าที่ดูสง่างามสองสามส่วนในเทมเพลต Happy Addons ที่คุณสามารถใช้ได้ ด้านล่างเราได้เพิ่มเทมเพลตส่วนท้ายจากคอลเลกชัน Happy Addons เราจะปรับแต่งเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับเว็บไซต์ของเรา

ใช่ ตอนนี้เว็บไซต์ร้านอาหารของเราพร้อมสำหรับการถ่ายทอดสด ต้องการตรวจสอบหรือไม่
นี่คือวิธีที่เว็บไซต์ของเราเปิดออก -

หนึ่งที่ดีใช่มั้ย?
นั่นเป็นวิธีที่ง่ายในการสร้างเว็บไซต์ร้านอาหารโดยใช้ WordPress & Elementor กล้าที่จะลองด้วยตัวคุณเอง?
คุณก็สามารถทำได้ง่ายๆ
และหากคุณล้มเหลวในขณะที่ทำเช่นนั้น เพียงแจ้งให้เราทราบว่าคุณกำลังประสบปัญหาใด และเรายินดีเป็นอย่างยิ่งที่จะช่วยเหลือคุณ แต่สำหรับตอนนี้ มาดูการออกแบบเว็บไซต์ร้านอาหารที่ยอดเยี่ยมซึ่งคุณสามารถได้รับแรงบันดาลใจจาก
7 เว็บไซต์ร้านอาหารยอดเยี่ยมที่คุณจดบันทึกได้
หากคุณมุ่งมั่นที่จะสร้างเว็บไซต์ร้านอาหารของคุณ บทแนะนำของเราจะช่วยให้คุณพร้อมและพร้อมใช้งานภายในไม่กี่นาที อย่างไรก็ตาม เพื่อปรับแต่งเว็บไซต์ให้ดีขึ้น ตัวอย่างการออกแบบที่ยอดเยี่ยมบางตัวอย่างอาจมีประโยชน์ในการสร้างแนวคิด
ดังนั้นนี่คือการออกแบบที่ยอดเยี่ยมบางส่วนที่สามารถสร้างแรงบันดาลใจให้คุณสร้างการออกแบบที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ ยิ่งไปกว่านั้น ทั้งหมดได้รับการออกแบบโดยใช้ Elementor!
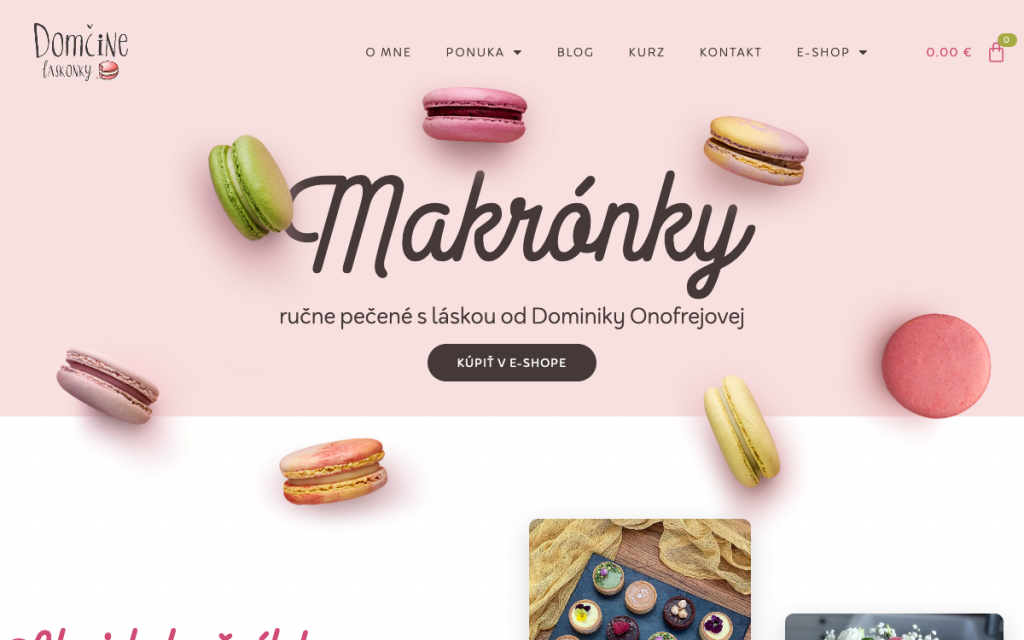
1. Domcine Laskonky

ใครว่าดีไซน์เรียบง่ายไม่ดึงดูดใจใคร ?
เว็บไซต์ร้านขายลูกกวาดของสโลวาเกียนี้เป็นงานศิลปะในตัวเอง สีสันสดใสและภาพที่คมชัดของอาหารสามารถดึงดูดให้ใครมาที่ร้านนี้ได้
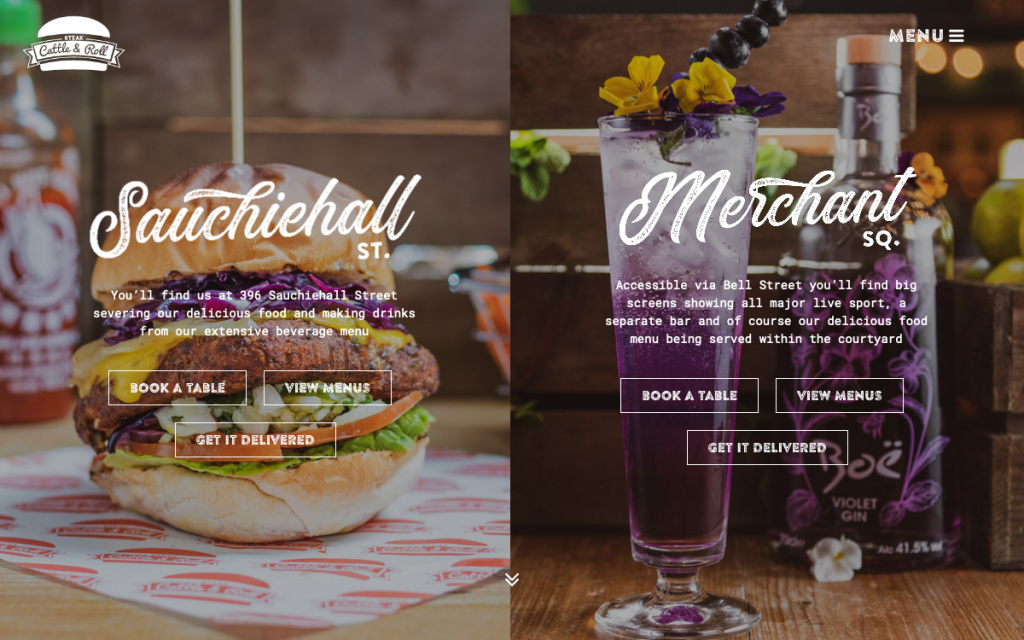
2. สเต็กโคแอนด์โรล

สีสันฉูดฉาด พร้อมภาพอาหารฉูดฉาดยิ่งขึ้น Steak Cattle & Roll เป็นร้านอาหารที่เสิร์ฟอาหารอเมริกัน และไม่มีการออกแบบใดที่จะสื่อถึงบรรยากาศของพวกเขาได้ดีไปกว่าเว็บไซต์นี้
เว็บไซต์นี้ใช้ธีม Jupiter X ปรับแต่งโดย Elementor
3. สถาบันศิลปะ

หากคุณสามารถสร้างการออกแบบที่โดดเด่นได้ ก็ไม่จำเป็นต้องทำตามเทรนด์
เว็บไซต์ของ Art Academy ร้านอาหารอิตาเลียนดึงดูดสายตาเรา เหตุผลนั้นไม่ใช่เพียงเพราะมันได้ทุกอย่างที่เว็บไซต์ร้านอาหารควรมี แต่เป็นเพราะความโดดเด่นของมัน
นี่เป็นตัวอย่างที่สำคัญของความสร้างสรรค์ในการออกแบบที่คุณสามารถสร้างด้วย Elementor โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
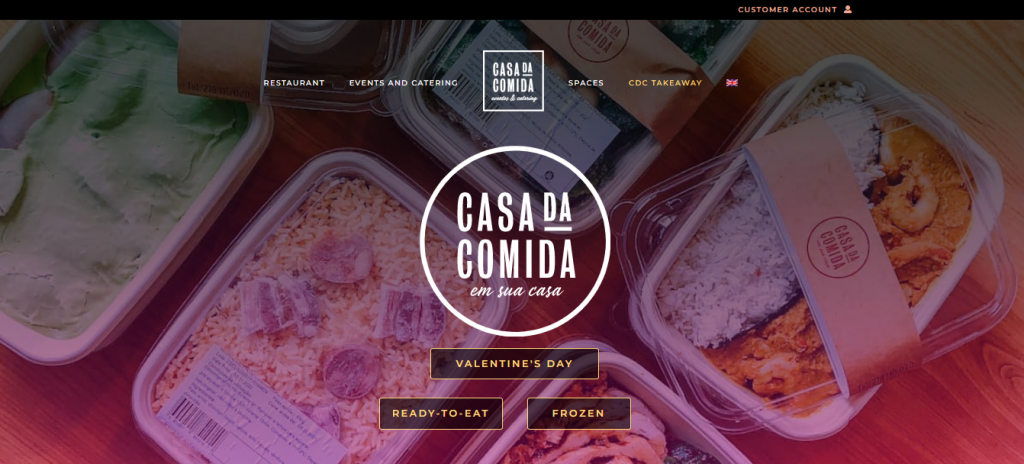
4. Casa Da Comida

หากคุณต้องการรับแรงบันดาลใจ อะไรจะดีไปกว่าเว็บไซต์ร้านอาหารที่คลาสสิกที่สุดที่เราเคยพบมา
การออกแบบเว็บไซต์ร้านอาหาร Casa Da Comida นั้นทันสมัยและเว็บไซต์ร้านอาหารระดับพรีเมียมควรมีลักษณะอย่างไร นี่เป็นเว็บไซต์ที่ออกแบบโดย Elementor หากคุณสงสัย
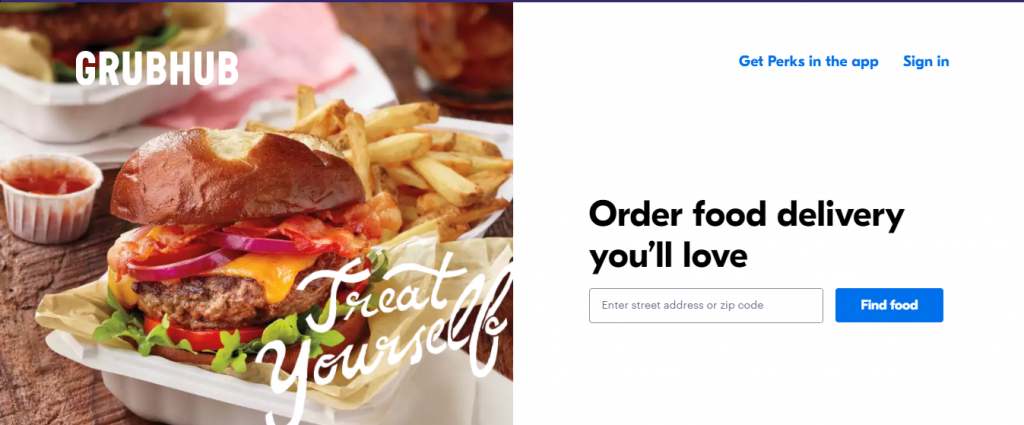
5. ด้วง

Grubhub ไม่ใช่เว็บไซต์ร้านอาหาร แต่เป็นเว็บไซต์ส่งอาหาร แต่การออกแบบที่เรียบง่ายแต่ติดหูสามารถเป็นตัวอย่างของเว็บไซต์ร้านอาหารที่คุณสามารถสร้างได้
ไม่ต้องกังวล เว็บไซต์นี้ได้รับการออกแบบโดยใช้ Elementor ด้วย
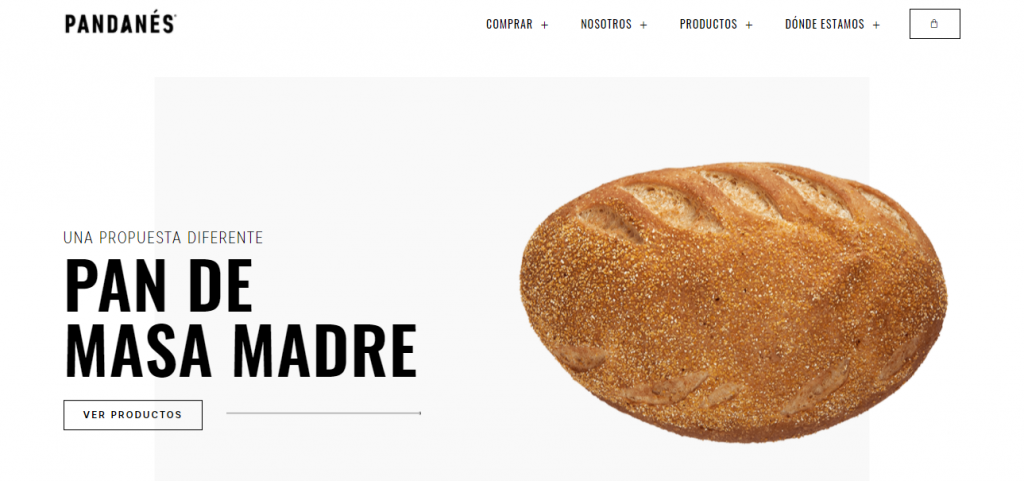
6. ใบเตย

Pandanes เป็นห่วงโซ่อาหารของอาร์เจนตินาที่มีจุดมุ่งหมายเพื่อปฏิวัติแนวคิดเรื่องขนมปังและทำให้ขนมปังมีสุขภาพดีและมีคุณค่าทางโภชนาการ
เว็บไซต์ของพวกเขาเป็นเว็บไซต์ที่มีศิลปะ และหากเอกลักษณ์ของแบรนด์ของคุณตรงกับพวกเขามาก คุณจะได้รับแรงบันดาลใจจากการออกแบบที่หรูหราของพวกเขา
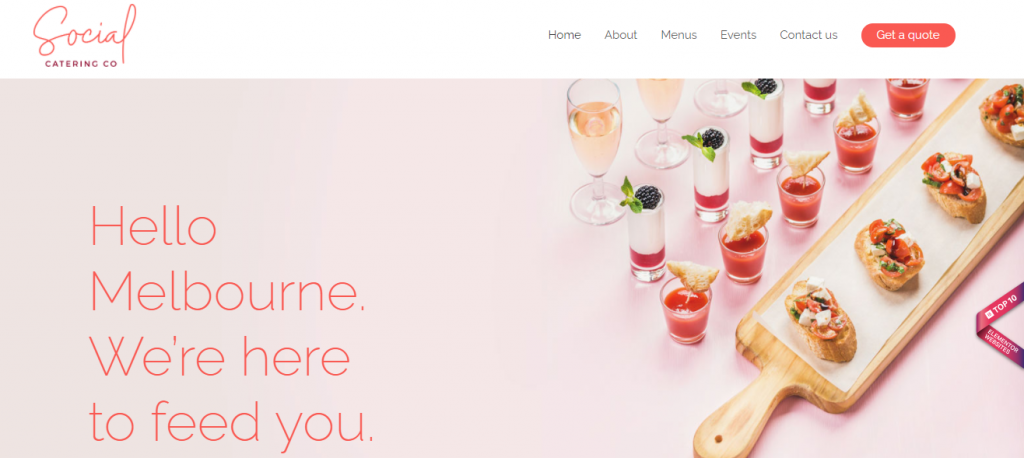
7. บจก. โซเชียล เคเทอริ่ง

Social Catering Co. เป็นเว็บไซต์ที่ยอดเยี่ยมอีกเว็บไซต์หนึ่งที่ไม่ใช่เว็บไซต์ร้านอาหารแต่มีลักษณะคล้ายกัน เป็นเว็บไซต์จัดเลี้ยงในออสเตรเลียที่เต็มไปด้วยการออกแบบที่มีชีวิตชีวาและการเปลี่ยนแปลงที่ราบรื่น
คุณสามารถทำตามการออกแบบของพวกเขาเป็นตัวอย่าง เนื่องจากได้รับการออกแบบโดยใช้ Elementor
เริ่มสร้างเว็บไซต์ร้านอาหารของคุณวันนี้
ร้านอาหารของคุณควรมีเว็บไซต์หรือไม่? นี่ไม่ใช่คำถามอีกต่อไป แต่เป็นความจริงที่คุณต้องปฏิบัติตาม และถ้าคุณต้องการสร้างเว็บไซต์สำหรับร้านอาหารของคุณ ไม่มีวิธีใดที่ดีไปกว่า WordPress & Elementor
ในบทความนี้ เราได้แชร์คำแนะนำ 7 ขั้นตอนในการสร้างเว็บไซต์ร้านอาหาร ซึ่งคุณสามารถสร้างเว็บไซต์สำหรับร้านอาหารของคุณได้อย่างง่ายดาย 7 ขั้นตอนง่าย ๆ คือ -
- สร้างเพจใหม่
- การเลือกแม่แบบที่เหมาะสม
- การเพิ่มส่วนหัว
- การสร้างส่วนเมนู
- เพิ่มส่วนจองหรือจองโต๊ะ
- เพิ่มช่องทางการติดต่อ
- และท้ายสุดก็แทรกส่วนท้ายที่ดูดี
อย่างไรก็ตาม หากคุณติดอยู่กับการออกแบบที่คุณต้องการ คุณสามารถดูตัวอย่างการออกแบบที่เราได้แบ่งปัน
นอกจากนี้ คุณสามารถใช้ Happy Addons เพื่อแยกการออกแบบเว็บไซต์ของคุณออกจากผู้อื่นได้ แล้วจะรอทำไม? สร้างเว็บไซต์ร้านอาหารของคุณวันนี้ ใช้เวลาเพียงไม่กี่นาทีในการทำ!

