วิธีสร้าง Slider ใน WordPress ทีละขั้นตอน
เผยแพร่แล้ว: 2022-05-24ตัวเลื่อนในการติดตั้ง WordPress นั้นใช้งานได้ดีมาก หากคุณกำลังเปิดร้านค้าออนไลน์หรือต้องการดึงดูดความสนใจของผู้ใช้ คุณควรลองเพิ่มเข้าไป คุณต้องการสร้างแถบเลื่อนใน WordPress หรือไม่? บทความนี้จะแสดงวิธีสร้างตัวเลื่อนใน WordPress โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว!
Sliders คืออะไร?
ใน WordPress แถบเลื่อนคือสื่อที่โต้ตอบได้หรือลิงก์ที่เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเอง เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการดึงดูดความสนใจของผู้ใช้โดยไม่มีผลกระทบเพิ่มเติม แถบเลื่อนสามารถใช้เพื่อแสดงสื่อต่างๆ ได้ และพวกมันจะเหมาะสมอย่างยิ่งกับเว็บไซต์และร้านค้าส่วนใหญ่ นอกจากนี้ คุณสามารถควบคุมได้ทั้งหมด หากคุณเพิ่มแถบเลื่อนในการติดตั้ง WordPress ของคุณ
คุณสามารถปรับเปลี่ยนขนาด สี สีพื้นหลัง และเนื้อหาของตัวเลื่อนได้ หากคุณตรวจสอบจากมุมมองของผู้เยี่ยมชมเว็บไซต์ Sliders จะบอกพวกเขาว่าผู้ดูแลระบบร้านค้าเสนออะไรอย่างรวดเร็ว ในทางกลับกัน หากคุณตรวจสอบจากมุมมองของผู้ดูแลระบบร้านค้า คุณสามารถโปรโมตผลิตภัณฑ์หลายรายการผ่านบล็อก Gutenberg เดียวได้
วิธีนี้จะช่วยให้ผู้ดูแลระบบลดพื้นที่ที่จำเป็นสำหรับการโปรโมตและใช้พื้นที่สูงสุดที่มีอยู่โดยไม่ต้องเพิ่มวิดเจ็ตหรือบล็อกในหน้ามากเกินไป
ทำไมต้องเพิ่ม Slider ใน WordPress?
หากคุณต้องการดึงความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณไปยังรูปภาพที่ตอบสนองและมีส่วนร่วม คุณจะต้องพิจารณาเพิ่มตัวเลื่อนไปยังเว็บไซต์ WordPress ของคุณ มีสไลเดอร์หลายประเภทให้เลือก ตัวอย่างเช่น บางคนใช้เพื่อแสดงโพสต์ล่าสุด และบางคนจะแสดงวิดีโอ ในขณะที่คนอื่นๆ จะแสดงแกลเลอรีที่กำหนดเอง ส่วนที่ดีที่สุดเกี่ยวกับตัวเลื่อนคือพวกมันปรับแต่งได้และจัดการได้ง่าย
ยิ่งไปกว่านั้น ร้านค้าอีคอมเมิร์ซยังสามารถใช้แถบเลื่อนเพื่อแสดงข้อเสนอส่วนลดพิเศษหรือผลิตภัณฑ์ที่กำลังจะมาถึง ดังนั้น เพื่อเพิ่มการมองเห็นและการมีส่วนร่วม แถบเลื่อนจึงเป็นสื่อที่เหมาะสม
จะสร้าง Slider ใน WordPress ได้อย่างไร?
ในการสร้างแถบเลื่อนใน WordPress เรามีสามวิธี
- โดยใช้ปลั๊กอิน WordPress
- ด้วยตัวสร้าง Divi
- ผ่านตัวเลือกธีม
เราจะแสดงวิธีการทั้งหมดให้คุณดูที่นี่ เพื่อให้คุณสามารถเลือกสิ่งที่คุณต้องการได้ตามความต้องการ เพื่อไม่ให้เป็นการเสียเวลา เรามาเข้าเรื่องกันเลยดีกว่า
สร้าง Slider ใน WordPress โดยใช้ Plugin
ส่วนนี้จะแสดงวิธีใช้ปลั๊กอิน WordPress เพื่อสร้างแถบเลื่อน หากคุณตรวจสอบอินเทอร์เน็ตเพื่อหาปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด คุณจะมีตัวเลือกฟรี ฟรีเมียมและพรีเมียมมากมาย สำหรับบทช่วยสอนนี้ เราจะใช้ Soliloquy เป็นปลั๊กอิน WordPress ฟรีที่มีคุณลักษณะและการผสานรวมที่เหมาะสม
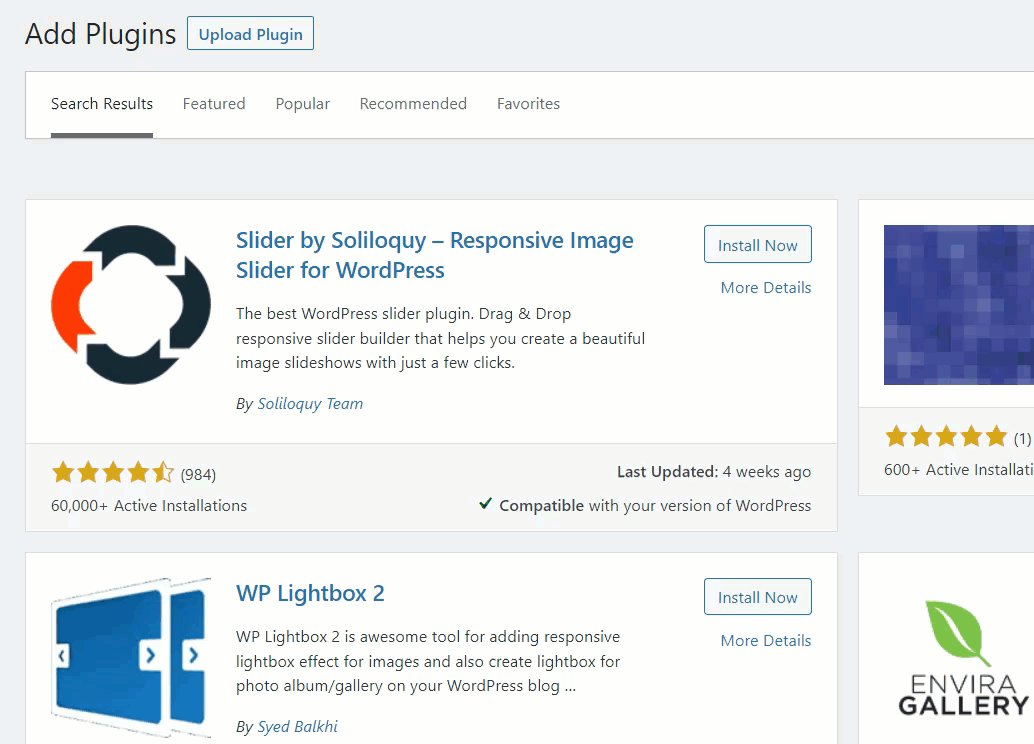
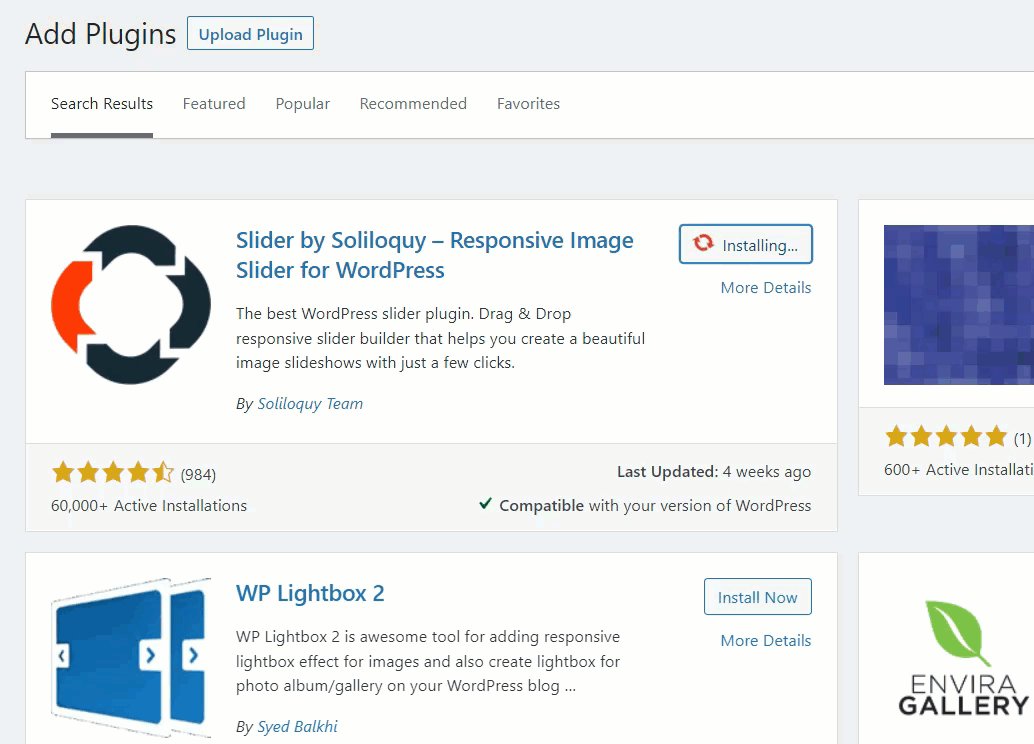
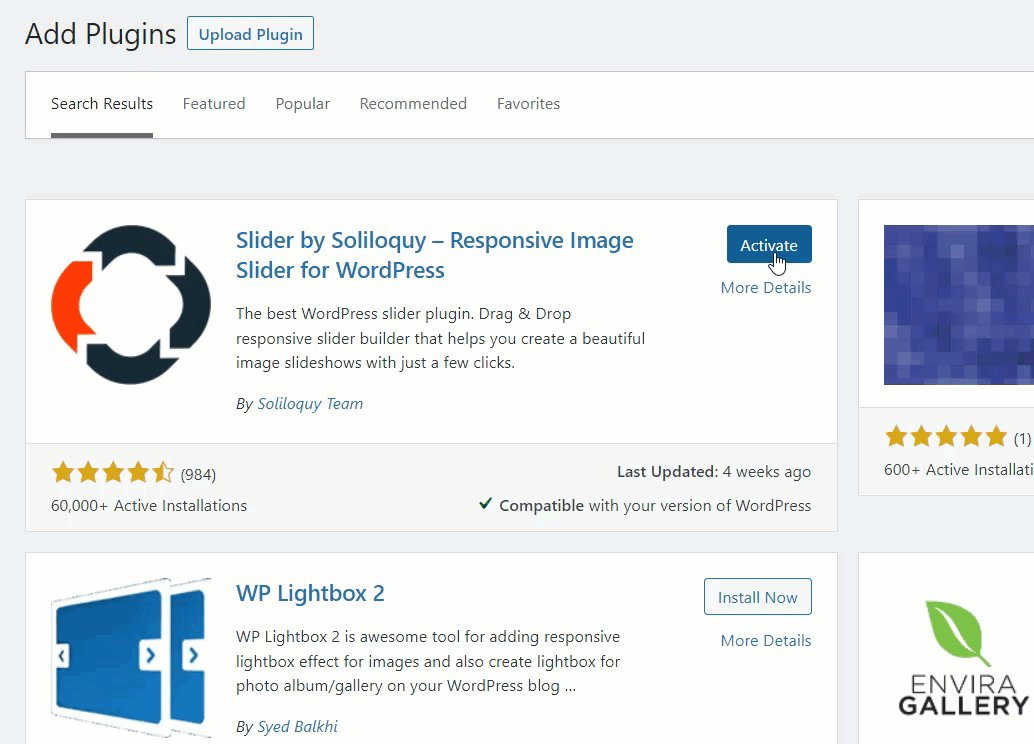
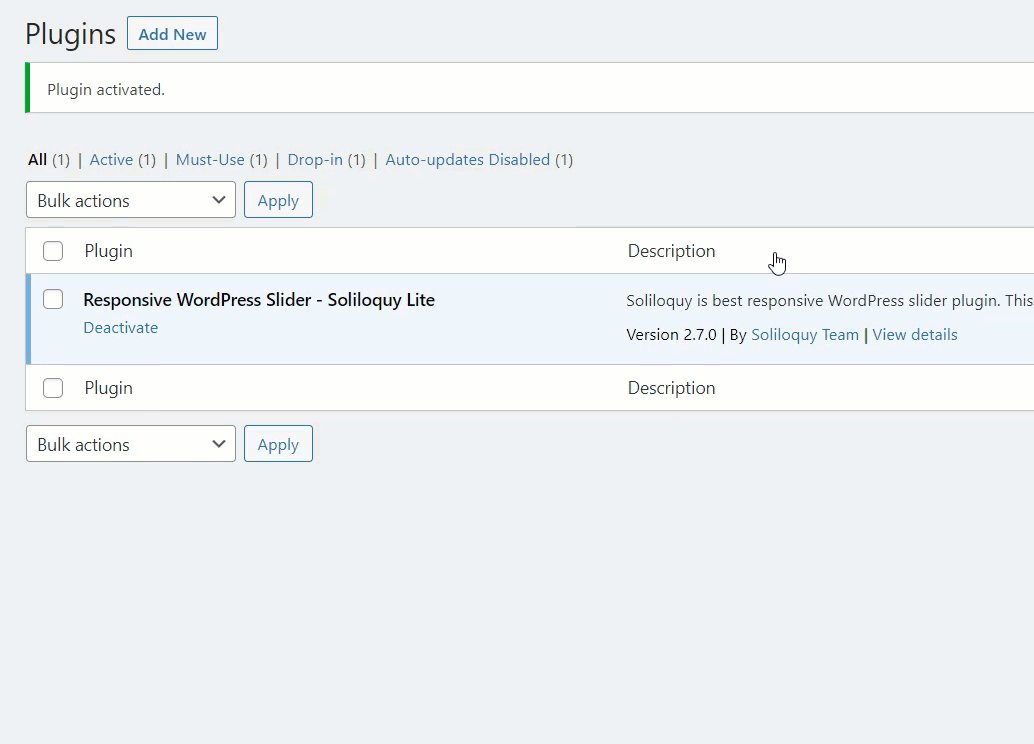
ดังนั้น สิ่งแรกที่คุณต้องทำคือ เข้าสู่ระบบแบ็กเอนด์ WordPress ของคุณและไปที่ส่วน เพิ่มปลั๊กอินใหม่ ที่นั่น ค้นหา Soliloquy lite เมื่อคุณพบปลั๊กอินแล้ว ให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ

เนื่องจากคุณใช้ปลั๊กอินเวอร์ชัน Lite คุณไม่จำเป็นต้องตรวจสอบสิทธิ์ใดๆ หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นการตั้งค่าของปลั๊กอินที่ด้านซ้ายมือของแผงการดูแลระบบ

เมื่อคุณต้องการสร้างแถบเลื่อนใหม่ ให้คลิกที่ปุ่ม เพิ่มใหม่

ในไม่ช้า พวกเขาจะแสดงวิซาร์ดการสร้างตัวเลื่อนให้คุณดู

สิ่งที่คุณต้องทำคือ ตั้งชื่อตัวเลื่อนของคุณแล้ววางภาพบางภาพไปยังตัวอัปโหลด
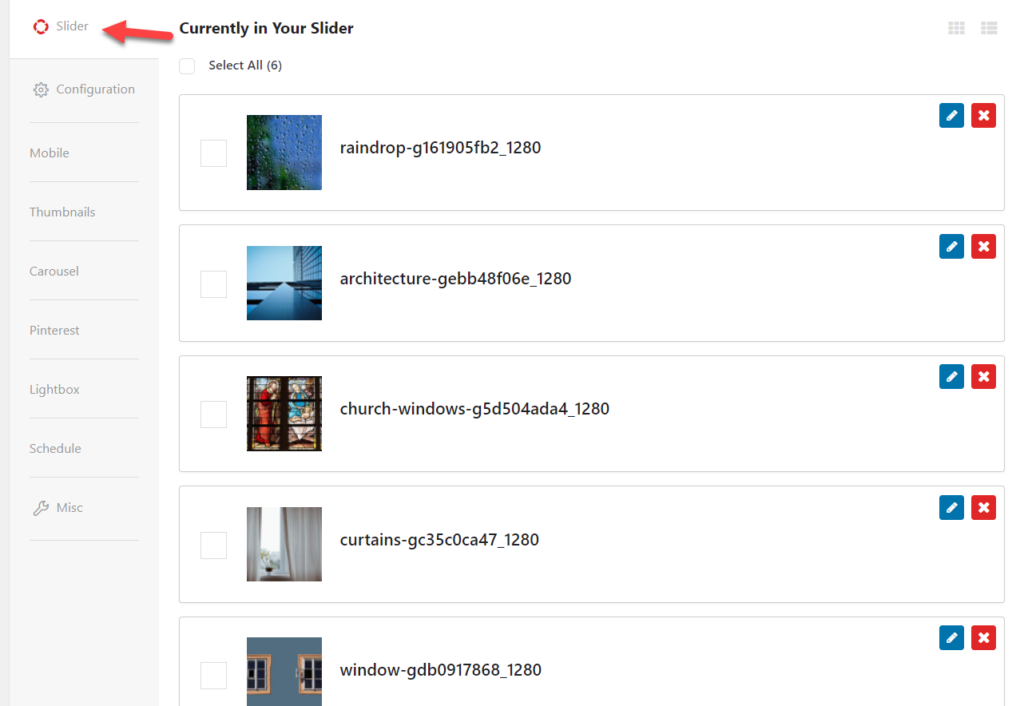
หลังจากอัปโหลดภาพแล้ว คุณจะเห็นภาพเหล่านี้ในส่วน Slider

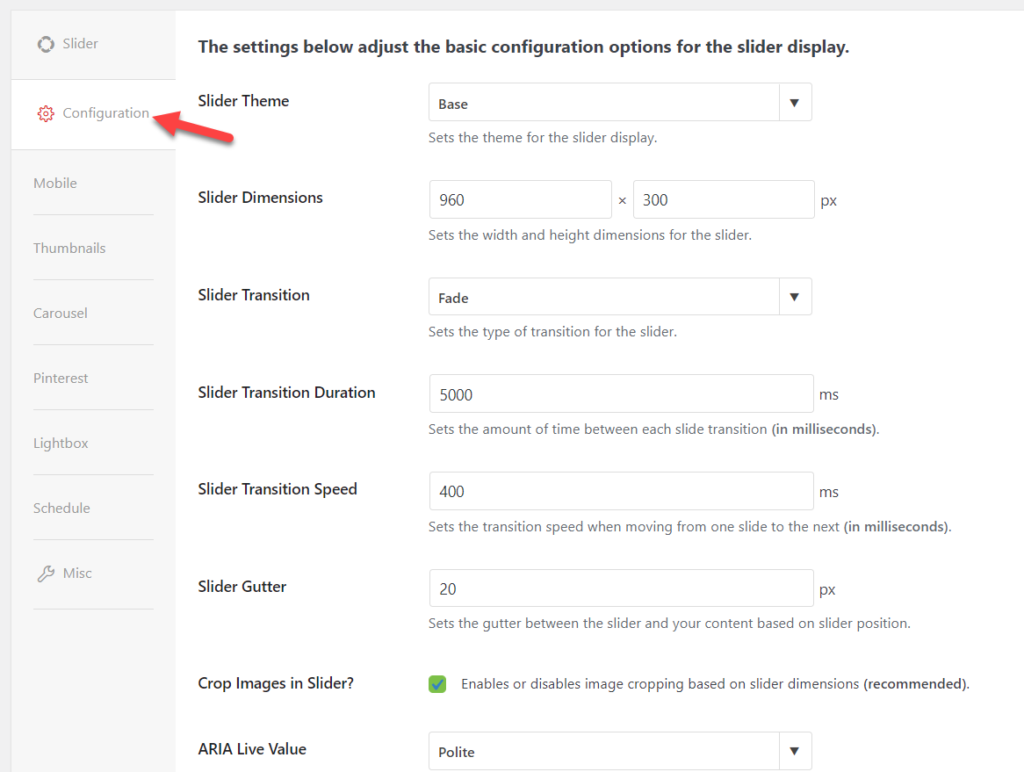
คุณสามารถจัดเรียงรูปภาพใหม่จากที่นั่นหรือลบออกได้ ใน ส่วนการกำหนดค่า คุณจะเห็นตัวเลือกการปรับแต่งที่พร้อมใช้งาน

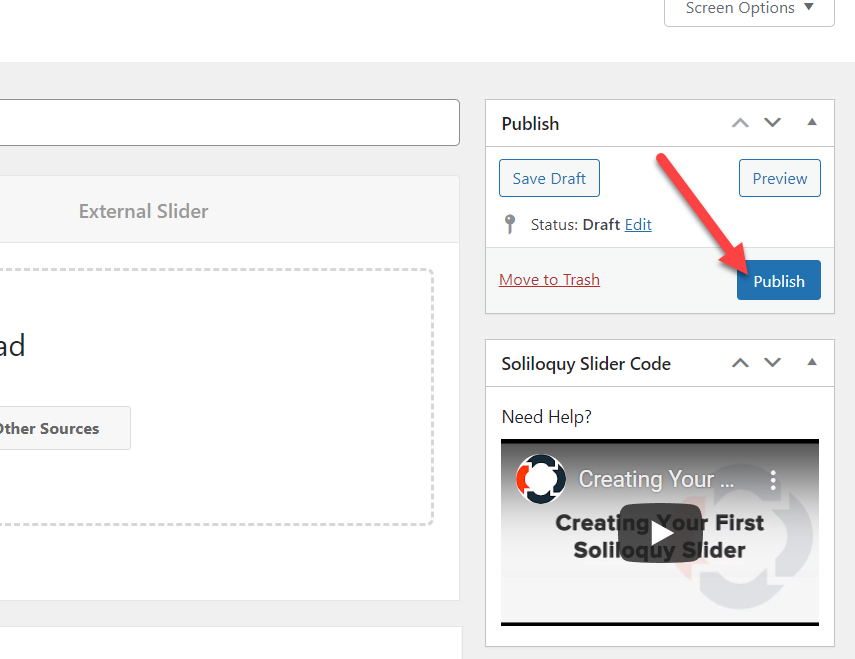
ปลั๊กอินจะเพิ่มตัวเลือกการกำหนดค่าเริ่มต้นและค่าต่างๆ ให้กับตัวเลื่อนโดยอัตโนมัติ แต่คุณเป็นผู้ควบคุมทั้งหมดและแก้ไขแถบเลื่อนได้ตามต้องการ เมื่อคุณแก้ไขแถบเลื่อนแล้ว คุณสามารถเผยแพร่ได้

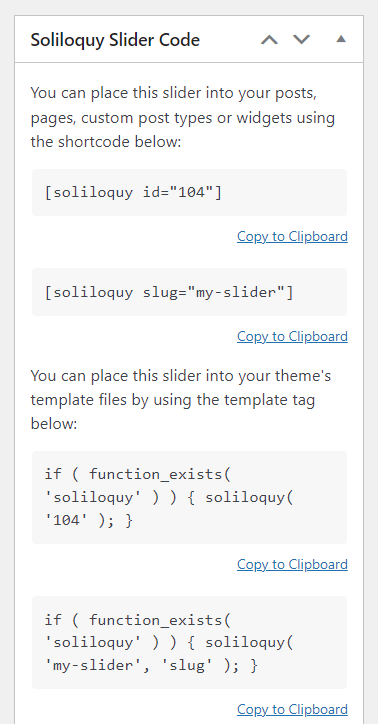
ทางด้านขวามือของการตั้งค่าตัวเลื่อน คุณจะเห็นรหัสย่อและข้อมูลโค้ดฟังก์ชัน WordPress ที่คุณสามารถใช้แสดงตัวเลื่อนได้

รหัสสั้นเป็นตัวเลือกที่ดีที่สุดเมื่อคุณต้องการแสดงแถบเลื่อนในหน้าใดก็ได้ สิ่งที่คุณต้องทำคือคัดลอกรหัสย่อจากที่นั่นแล้ววางลงในหน้า ในทางกลับกัน ใช้ตัวอย่างเพื่อแสดงตัวเลื่อนบนเทมเพลตใดๆ คุณวางข้อมูลโค้ดลงในไฟล์ PHP ของธีมได้
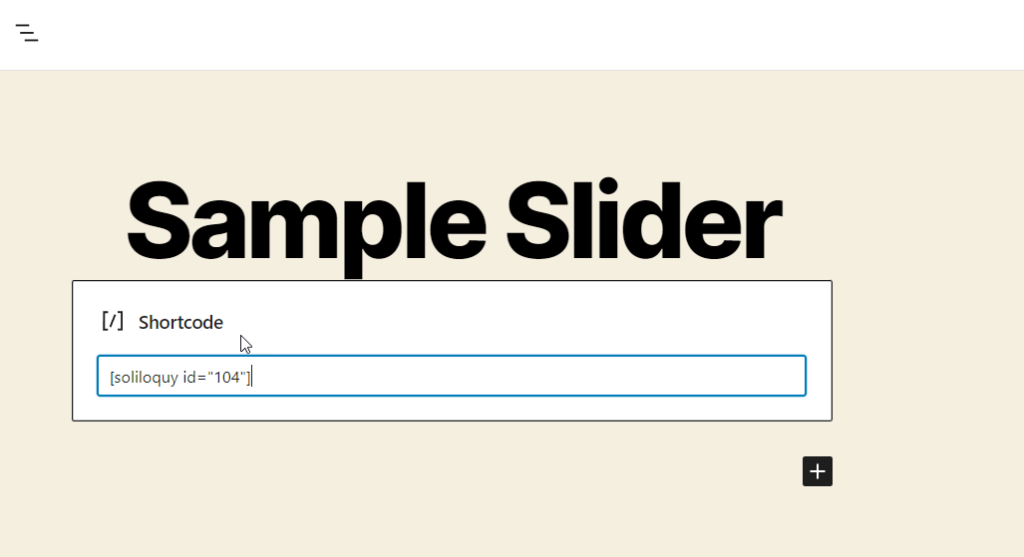
ในกรณีนี้ เราจะวางรหัสย่อลงในหน้าใหม่ หลังจากวางรหัสย่อแล้ว ให้อัปเดตหน้า

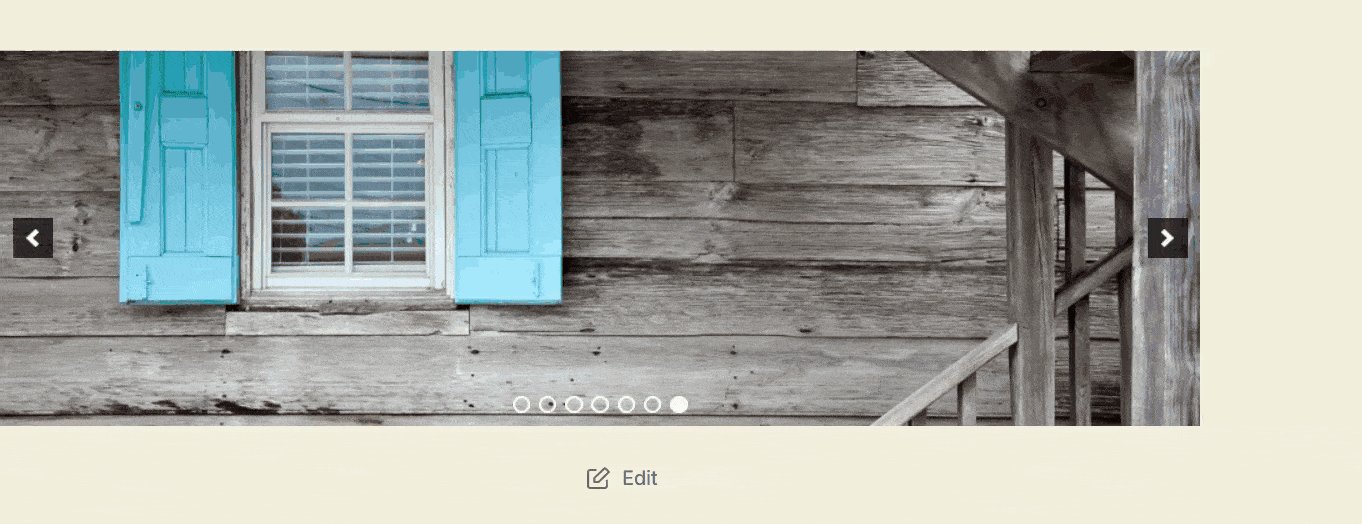
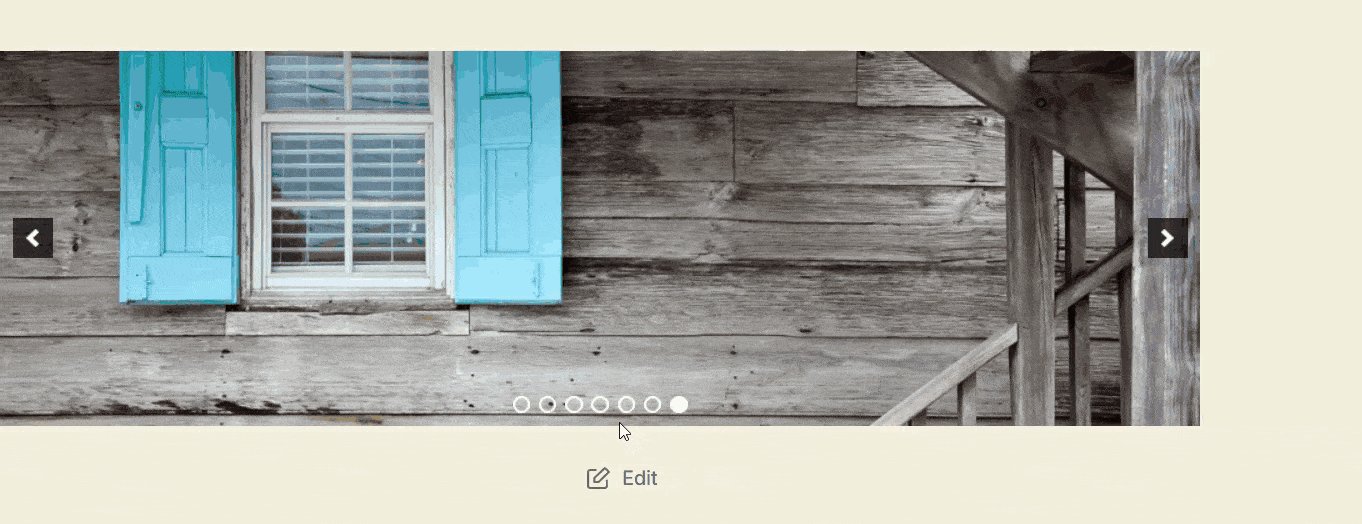
หากคุณตรวจสอบหน้าจากส่วนหน้า คุณจะเห็นการแสดงสด

แถบเลื่อนจะแสดงสื่อต่างๆ ตามการกำหนดค่าของคุณ ผู้ใช้ยังสามารถสลับรูปภาพจากส่วนหน้าด้วยตนเอง เมื่อคุณต้องการแก้ไขแถบเลื่อน ให้ไปที่การตั้งค่า Soliloquy เปิดแถบเลื่อนที่คุณต้องการแก้ไข และแก้ไขตัวเลือกการกำหนดค่าหรือค่าต่างๆ
เวอร์ชัน Lite มาพร้อมกับคุณสมบัติที่น้อยที่สุด ดังนั้น คุณควรพิจารณาใช้เครื่องมือระดับพรีเมียมหากต้องการรับคุณสมบัติและส่วนเสริมที่เป็นเอกลักษณ์มากขึ้น
หากคุณต้องการลองใช้ปลั๊กอินตัวเลื่อน WordPress ตัวอื่น นี่คือรายการของปลั๊กอินที่ดีที่สุด
- ตัวเลื่อนอัจฉริยะ
- LayerSlider
- SeedProd
- การปฏิวัติสไลเดอร์
- สไลด์อะไรก็ได้
ลองอ่านบทความนี้เพื่อดูปลั๊กอินตัวเลื่อนที่เชื่อถือได้มากขึ้นซึ่งคุณสามารถลองใช้ได้
นี่คือวิธีที่คุณสามารถสร้างตัวเลื่อนด้วย Soliloquy หากคุณไม่ต้องการทดสอบบนเว็บไซต์จริง คุณควรโฮสต์ WordPress หนึ่งตัวติดตั้งในเครื่อง
สร้าง Slider ใน WordPress ด้วย Divi Builder
ตัวสร้าง Divi เป็นปลั๊กอินตัวสร้างหน้า WordPress ที่อัดแน่นไปด้วยพลัง สามารถใช้สำหรับสร้างแถบเลื่อนบนเว็บไซต์ WordPress อย่างไรก็ตาม เนื่องจากมันใช้ตัวแก้ไขการลากแล้วปล่อย การสร้างเพจและการออกแบบที่กำหนดเองจึงเป็นเรื่องง่าย นอกจากนี้ ปลั๊กอินยังใช้งานได้กับธีม WordPress ส่วนใหญ่อีกด้วย ดังนั้นไม่ว่าคุณจะใช้ธีมไหน ผู้สร้าง Divi ครอบคลุมคุณ
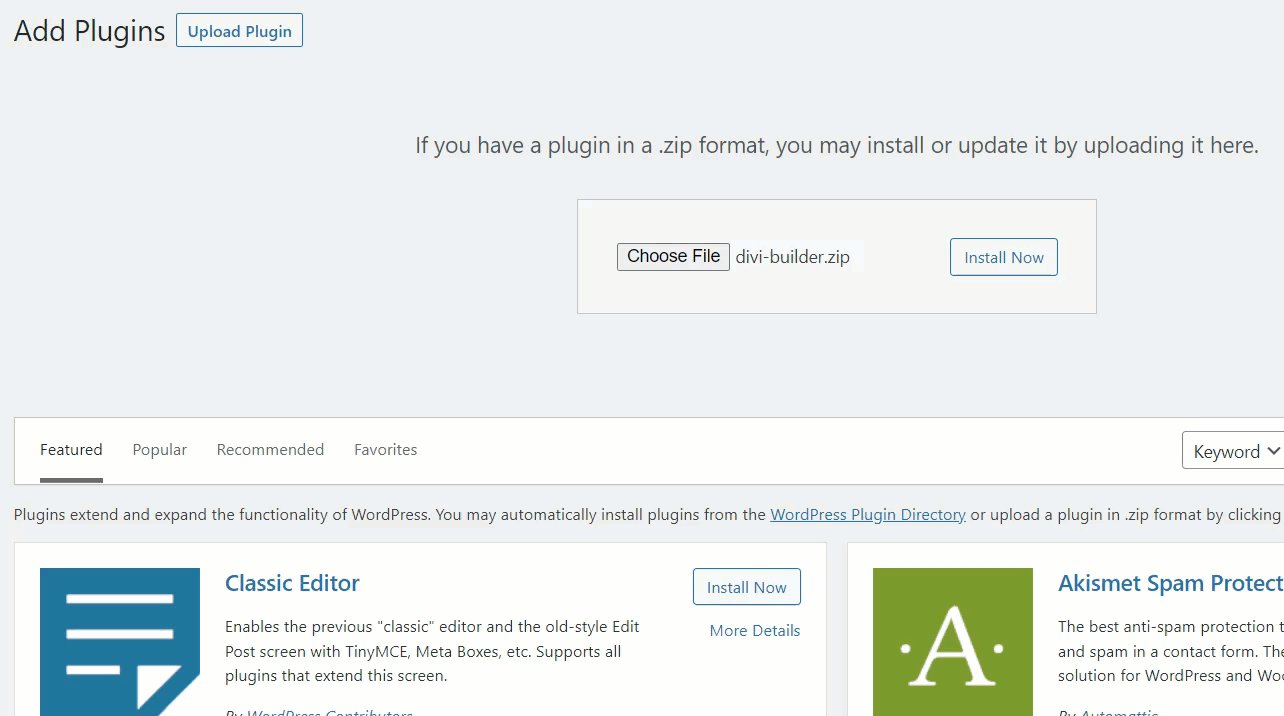
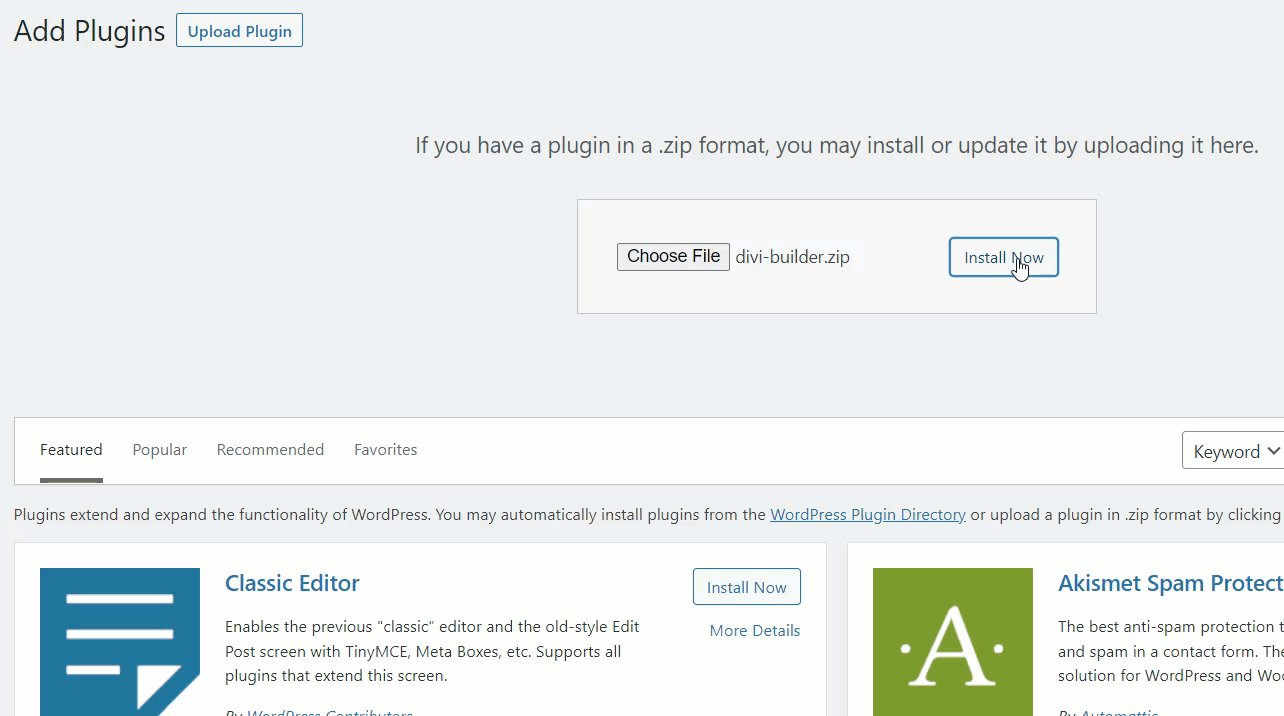
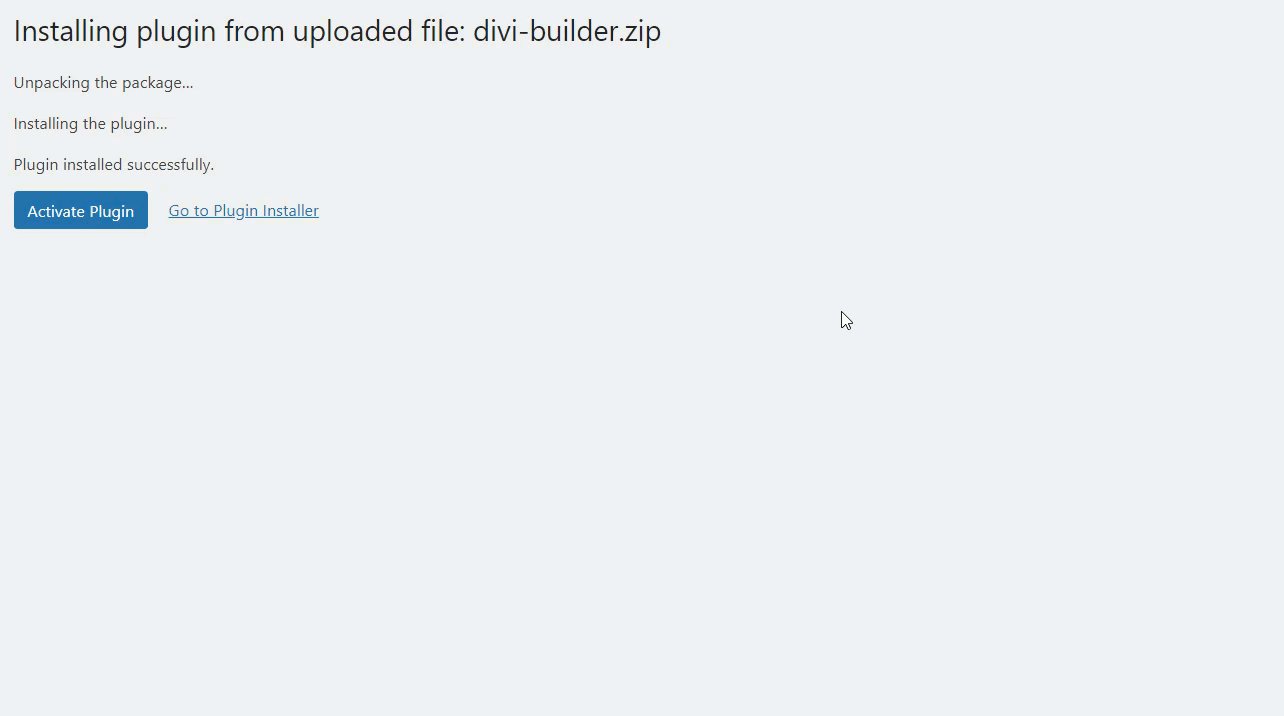
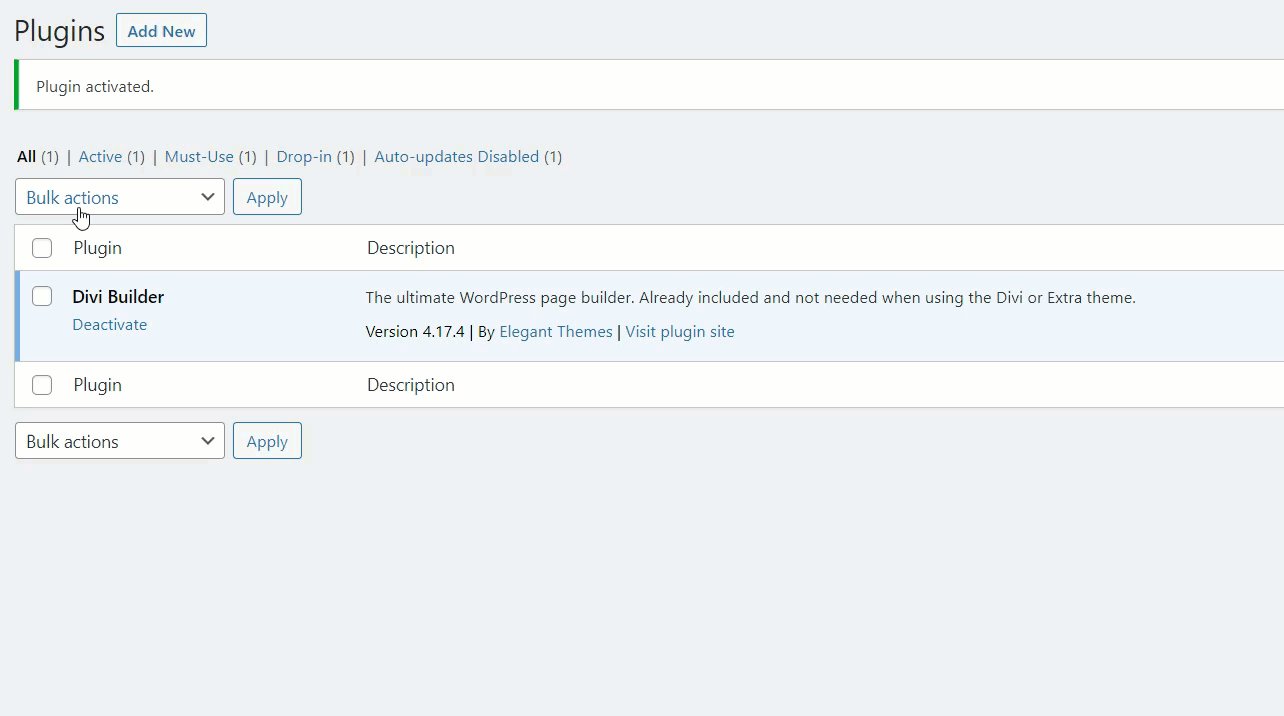
ส่วนนี้จะแสดงวิธีสร้างตัวเลื่อนด้วยตัวสร้าง Divi ก่อนอื่น คุณต้องไปที่ Elegant Themes และซื้อการสมัครสมาชิก Divi Builder เมื่อคุณทำเสร็จแล้ว ให้ติดตั้งและเปิดใช้งานตัวสร้าง Divi บนเว็บไซต์ WordPress ของคุณ

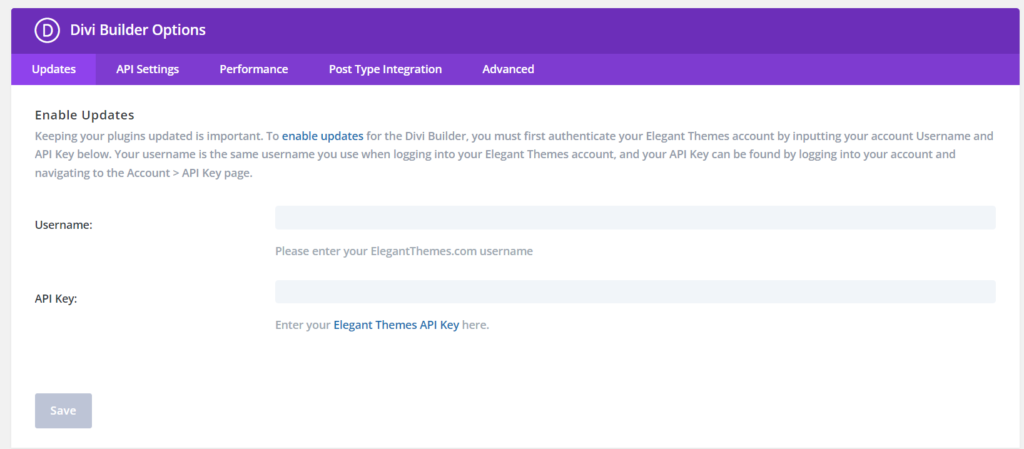
จากนั้นไปที่การตั้งค่าของปลั๊กอินและตรวจสอบใบอนุญาตหลังจากเปิดใช้งาน

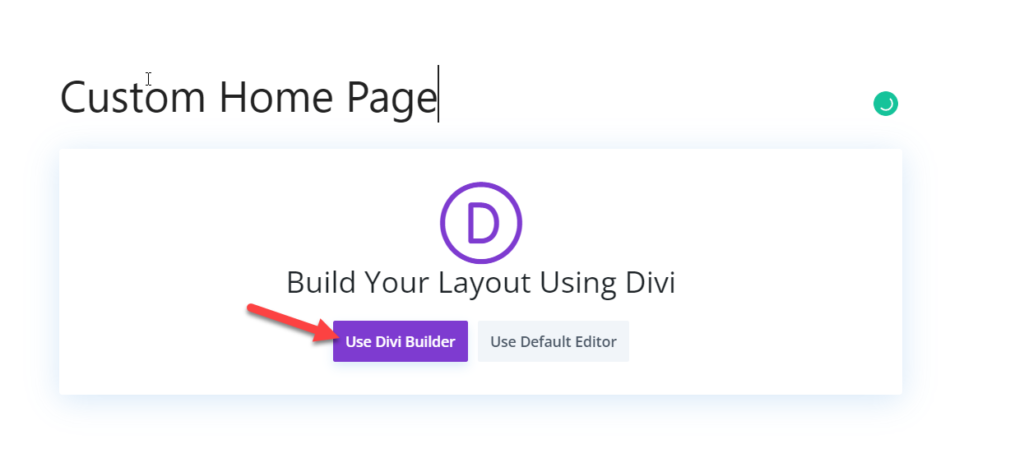
ตอนนี้ ไปที่หน้า (หรือสร้างใหม่) และใช้เครื่องมือสร้าง Divi เพื่อแก้ไข

ในไม่ช้า คุณจะถูกเปลี่ยนเส้นทางไปยังโปรแกรมแก้ไขภาพ Divi

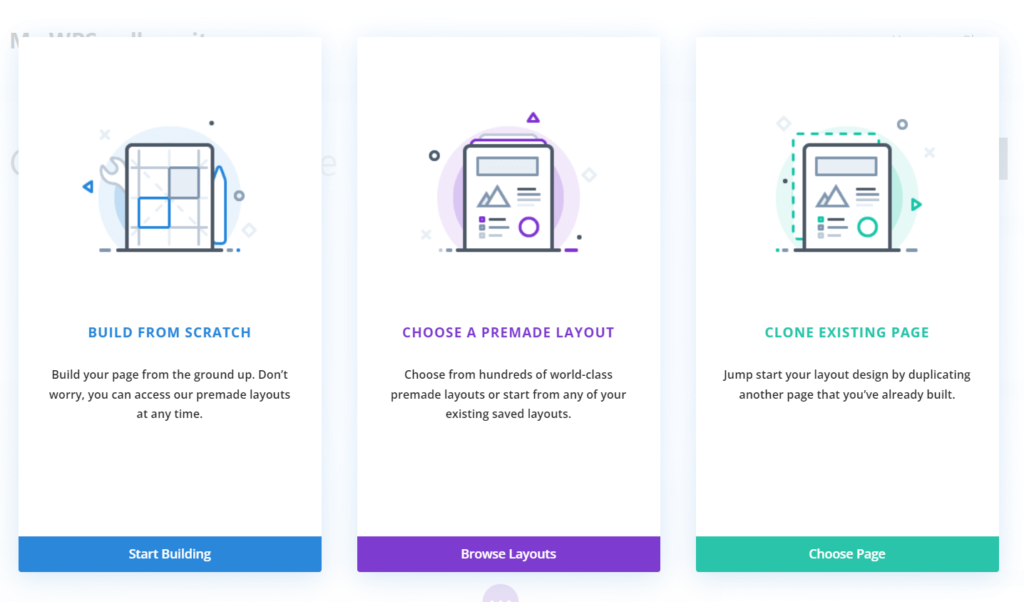
จากนั้นคุณสามารถ
- สร้างเทมเพลตตั้งแต่เริ่มต้น
- เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
- โคลนหน้าที่มีอยู่
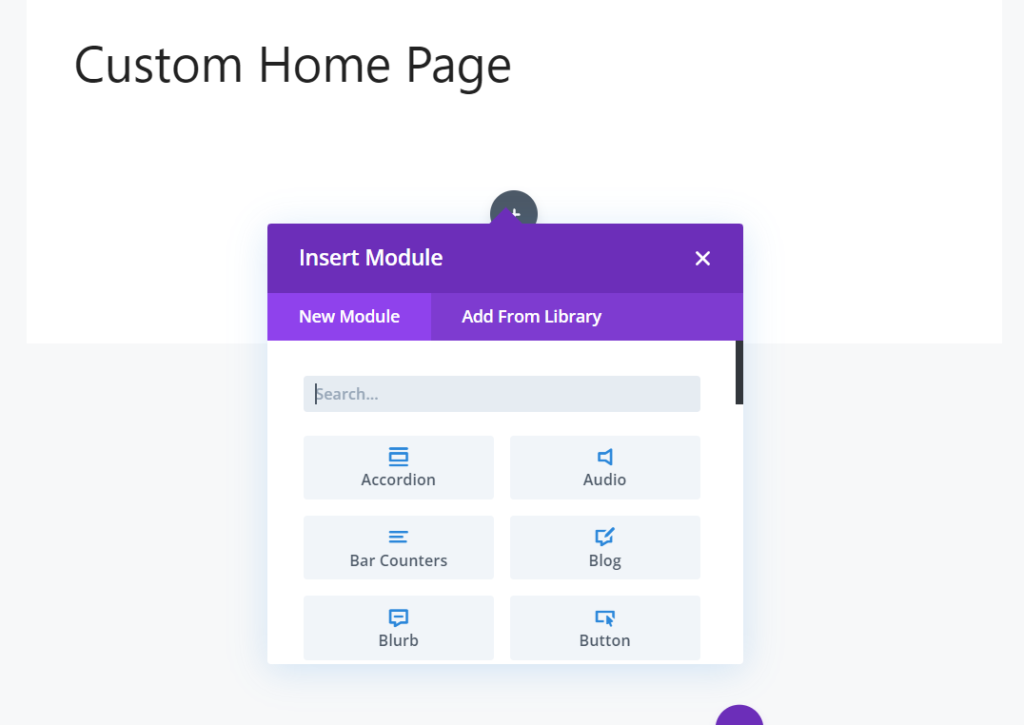
ตัวเลือกนี้ขึ้นอยู่กับคุณ ในกรณีนี้ เราจะเริ่มจากศูนย์ หลังจากแทรกแถวแล้ว คุณจะเห็นตัวเลือกให้เลือกโมดูลที่กำหนดเอง

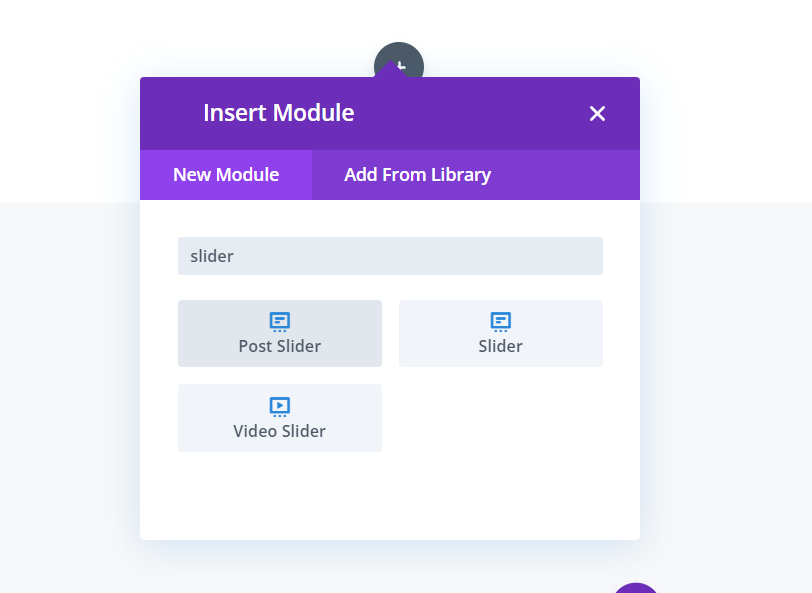
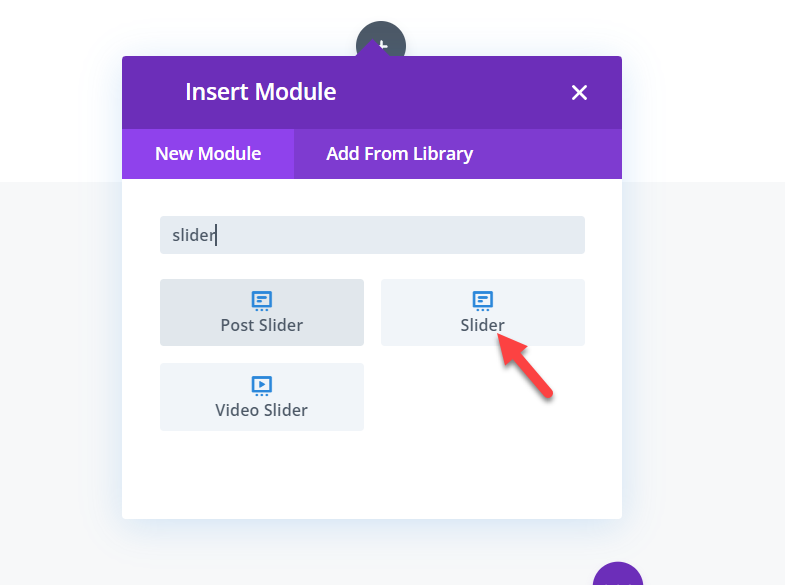
ที่นั่น ค้นหา Slider

คุณจะเห็นตัวเลือกตัวเลื่อนหลายตัวเช่น
- ตัวเลื่อนโพสต์
- สไลเดอร์
- ตัวเลื่อนวิดีโอ
เมื่อคุณเลือกรายการที่ต้องการแล้ว ให้เพิ่มลงในแถว ในกรณีนี้ เราจะใช้ ตัวเลื่อนเริ่มต้น หากคุณต้องการแสดงกลุ่มรูปภาพหรือข้อความที่กำหนดเอง โมดูลตัวเลื่อนเริ่มต้นคือโมดูลที่เหมาะสม


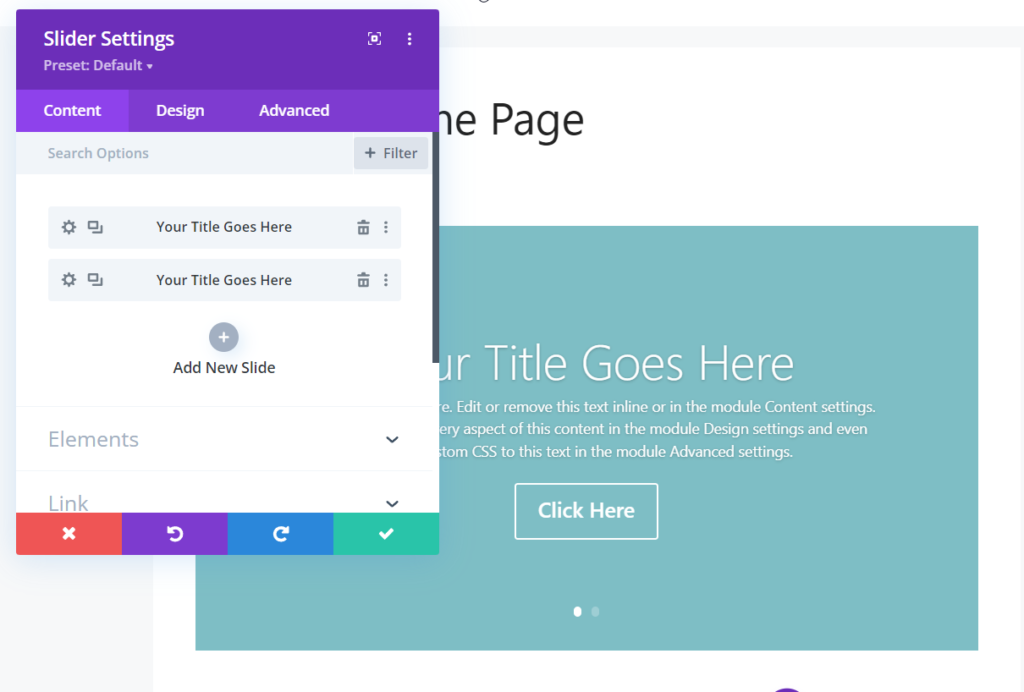
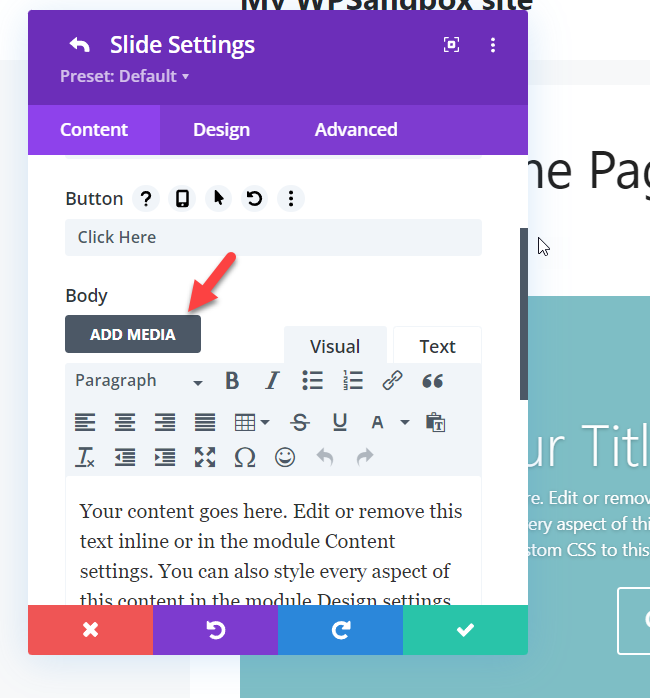
คุณสามารถกำหนดค่าตัวเลื่อนผ่านบล็อกการกำหนดค่าโมดูล

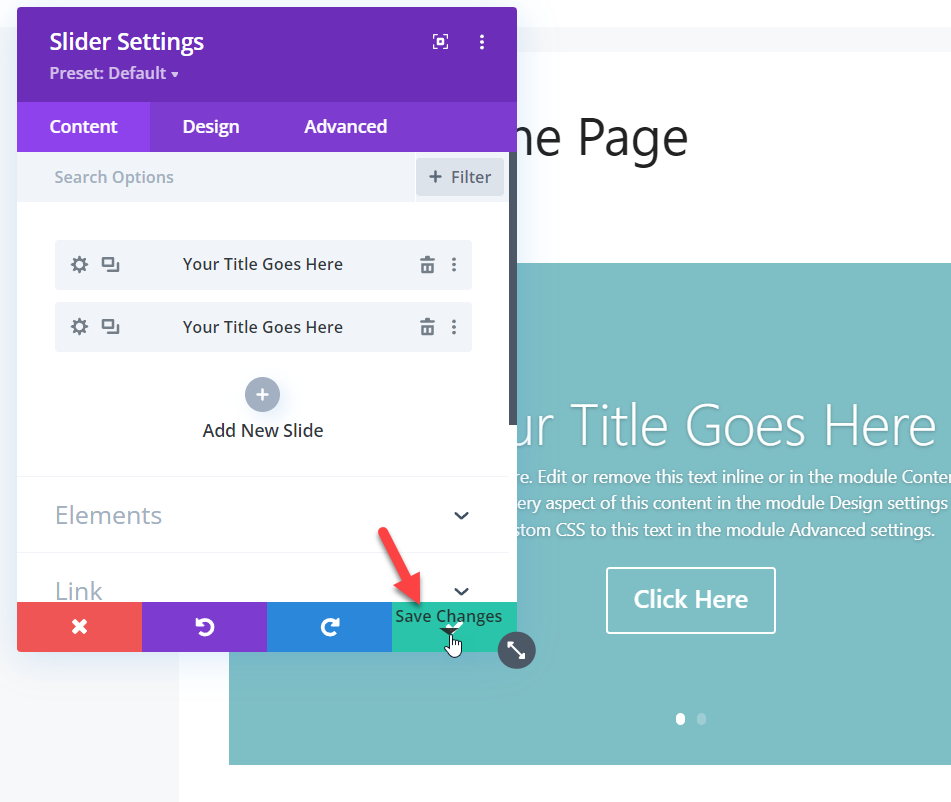
ที่นี่คุณสามารถเพิ่มตัวเลื่อนได้มากเท่าที่คุณต้องการ อาจเป็นข้อความ ลิงก์ หรือรูปภาพ เมื่อคุณแก้ไขแถบเลื่อนแล้ว ให้บันทึกโมดูล

หากคุณต้องการแสดงแถบเลื่อนรูปภาพ ให้ใช้ปุ่มเพิ่มสื่อและแก้ไขแถบเลื่อนที่มีอยู่

แค่นั้นแหละ.
ด้วยวิธีนี้ คุณสามารถสร้างตัวเลื่อนด้วยตัวสร้าง Divi นอกจากนี้ ธีมที่หรูหรายังให้การสนับสนุนด้วยความช่วยเหลือจากเจ้าหน้าที่ตลอด 24 ชั่วโมงทุกวัน หากคุณติดขัดอยู่ที่ไหนสักแห่ง และคุณสามารถแก้ไขปัญหาได้อย่างรวดเร็ว
สร้าง Slider ใน WordPress โดยใช้ Theme Options
ธีม WordPress ระดับพรีเมียมบางธีมมาพร้อมกับตัวเลือกตัวเลื่อนในตัว ดังนั้น หากธีมของคุณมีฟีเจอร์นี้ คุณไม่จำเป็นต้องใช้ปลั๊กอินตัวเลื่อนของบริษัทอื่นหรือโค้ดที่กำหนดเอง คุณสามารถสร้างตัวเลื่อนได้โดยตรงจากแดชบอร์ด WordPress ของคุณผ่านแผงธีม
หากคุณมีข้อขัดแย้งกับวิธีการนี้ โปรดติดต่อทีมสนับสนุนอย่างเป็นทางการของธีมของคุณ หรือคุณสามารถตรวจสอบส่วนเอกสารสำหรับคำแนะนำที่เกี่ยวข้องเพิ่มเติม
โบนัส: เพิ่ม Instagram Slider ไปยัง WordPress
Instagram เป็นสื่อกลางที่ยอดเยี่ยมในการแสดงช่วงเวลาที่สวยงามของคุณ หากคุณใช้งาน Instagram สูงและแบ่งปันรูปภาพ คุณสามารถนำเข้าไปยังการติดตั้ง WordPress ของคุณได้อย่างง่ายดายด้วยปลั๊กอินเฉพาะ โชคดีที่เราได้สร้างเครื่องมือล้ำสมัยพร้อมคุณสมบัติขั้นสูง และเรียกว่า Instagram Feed Gallery
ที่นี่เราจะแสดงวิธีเพิ่มตัวเลื่อน Instagram ให้กับ WordPress
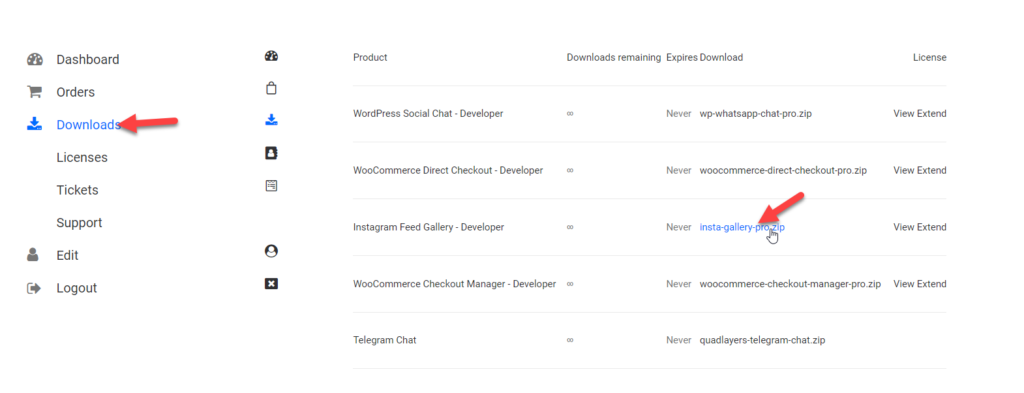
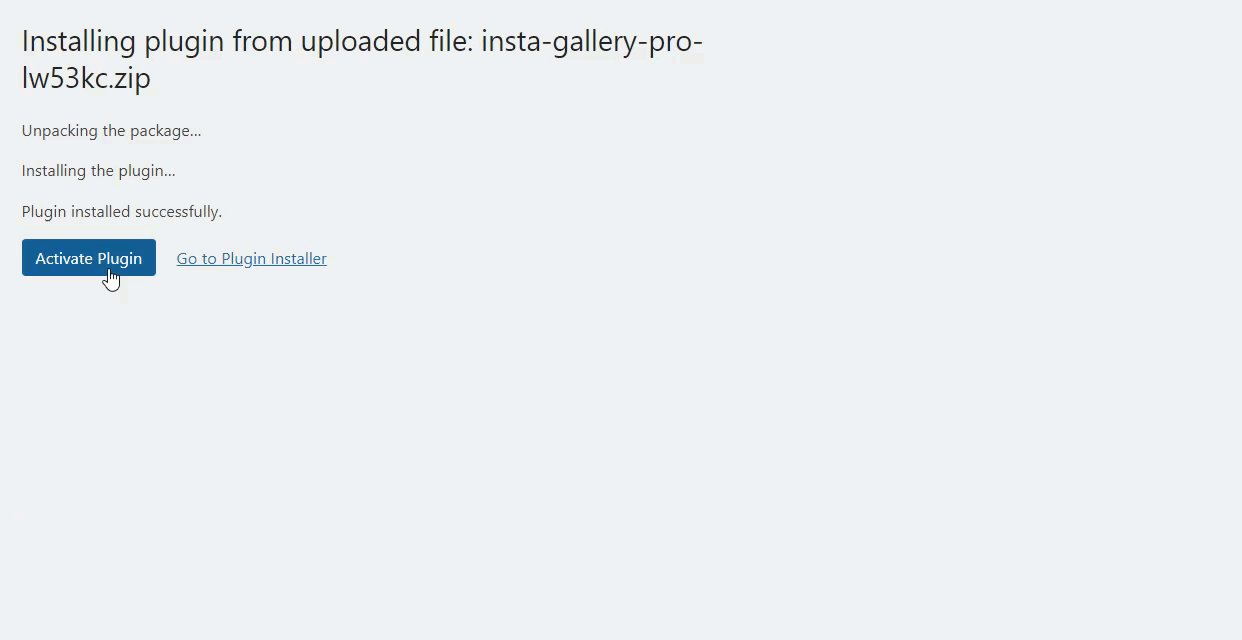
ขั้นแรก คุณต้องรับปลั๊กอิน WordPress ของ Instagram Feed Gallery เมื่อคุณทำการซื้อเสร็จเรียบร้อยแล้ว คุณจะสามารถเข้าสู่ระบบบัญชี QuadLayers ของคุณและดาวน์โหลดไฟล์ปลั๊กอินระดับพรีเมียมได้

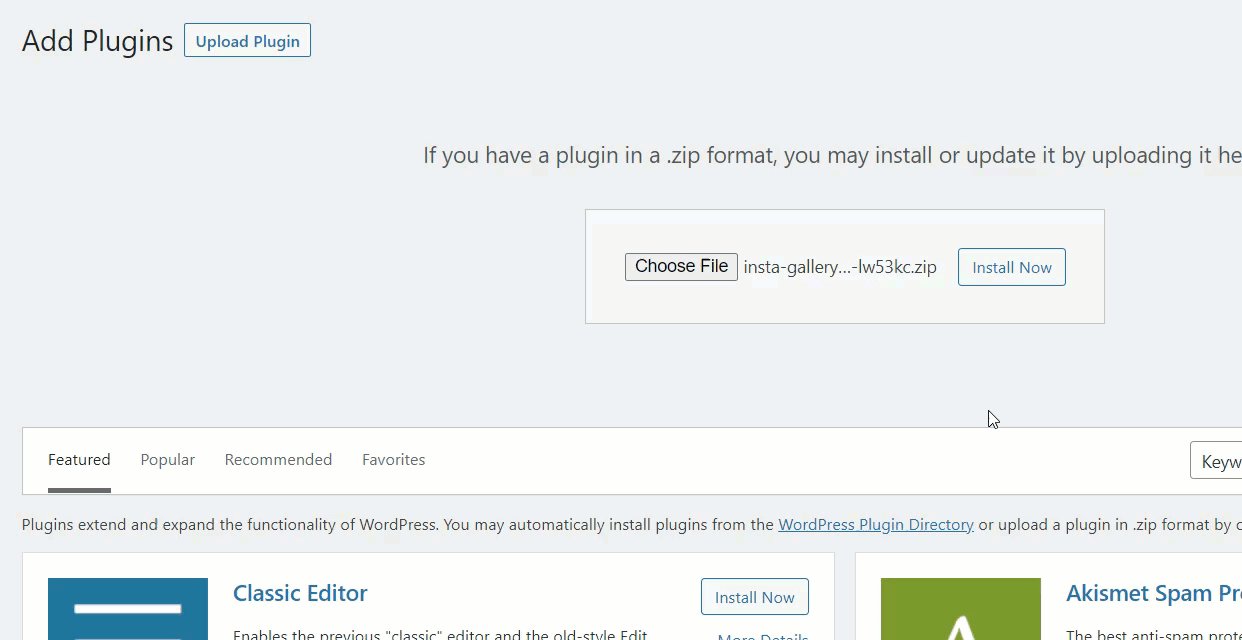
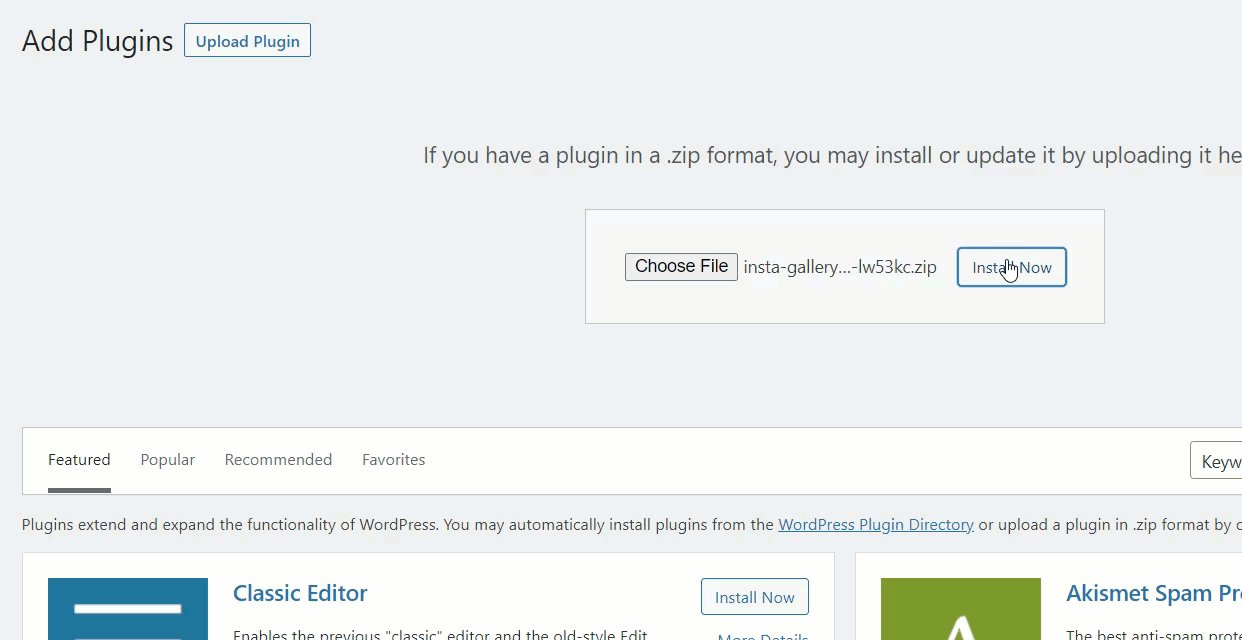
ติดตั้งปลั๊กอินบนเว็บไซต์ WordPress ของคุณ

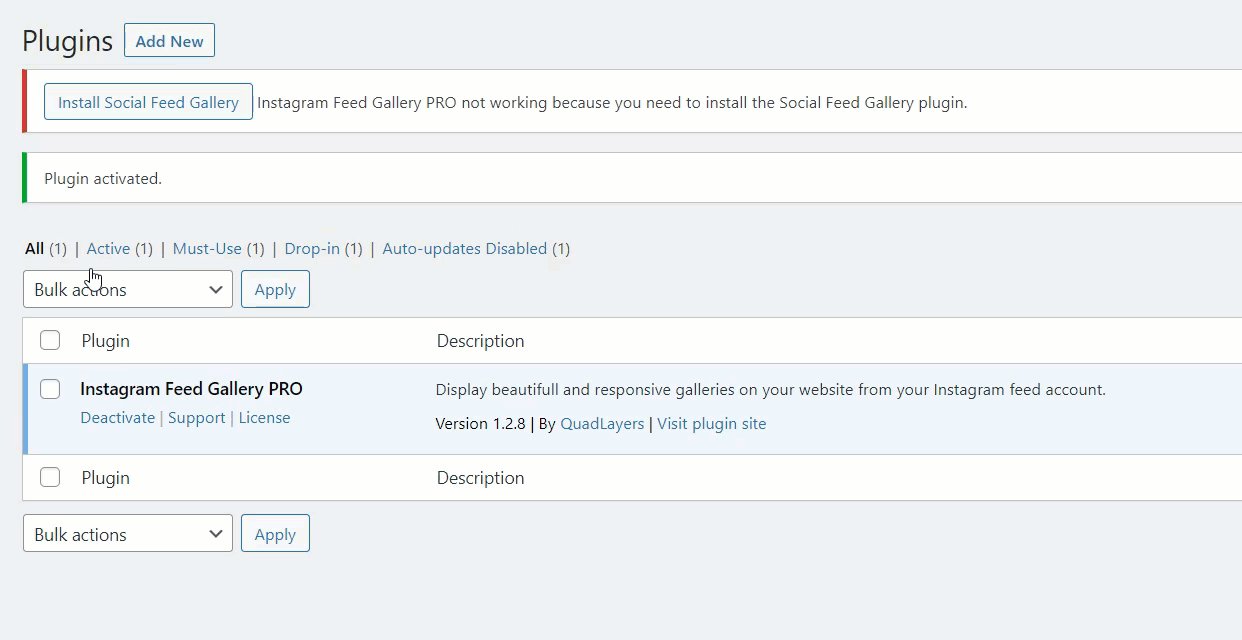
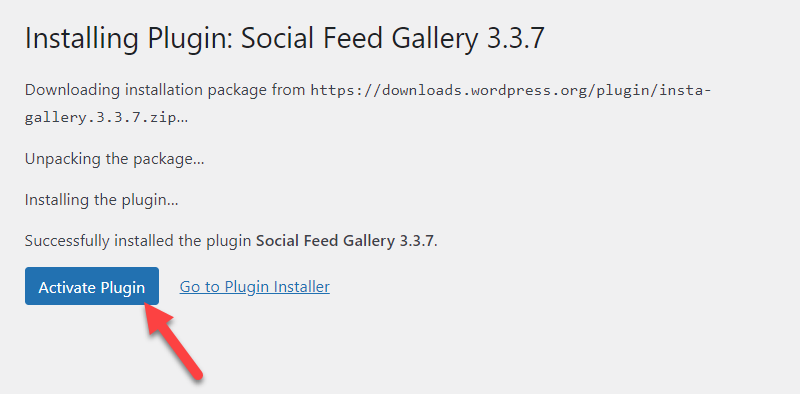
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณต้องติดตั้งและเปิดใช้งาน Social Feed Gallery โดยคลิกที่ปุ่ม คุณสามารถติดตั้งและเปิดใช้งานได้

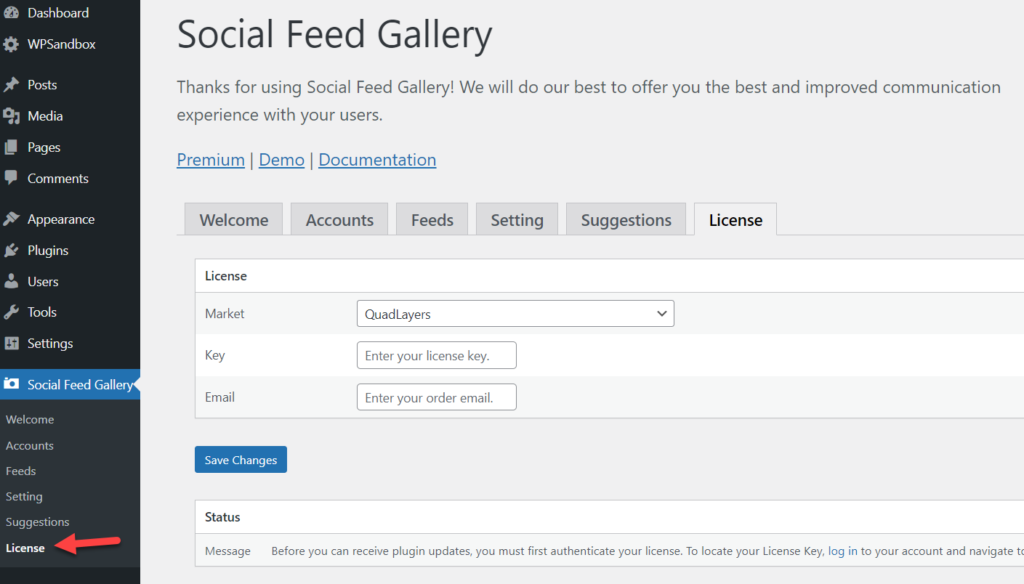
สิ่งต่อไปที่คุณต้องทำคือตรวจสอบรหัสใบอนุญาต ภายใต้การตั้งค่าแกลเลอรีฟีดโซเชียล คุณจะเห็นตัวเลือกการตรวจสอบใบอนุญาต

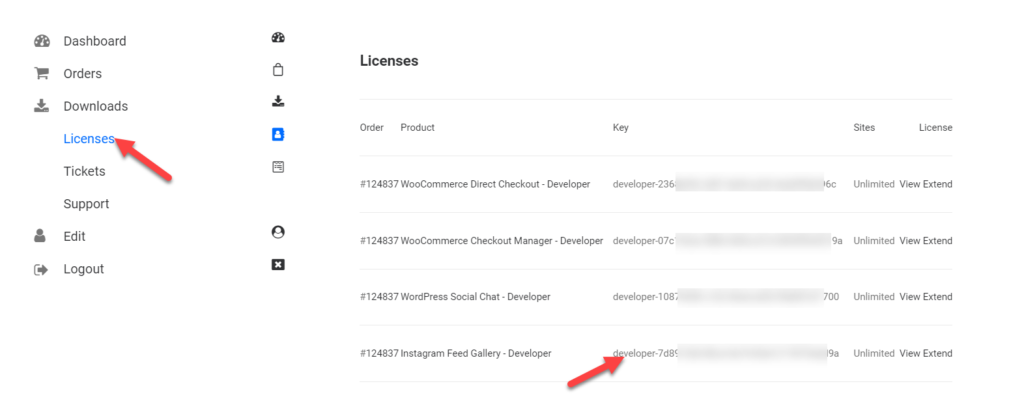
ลงชื่อเข้าใช้บัญชี QuadLayers เพื่อรับรหัสใบอนุญาตและไปที่ส่วนใบอนุญาต ที่นั่น คุณจะเห็นคีย์ใบอนุญาตทั้งหมดที่มี คัดลอกคีย์จากที่นั่น

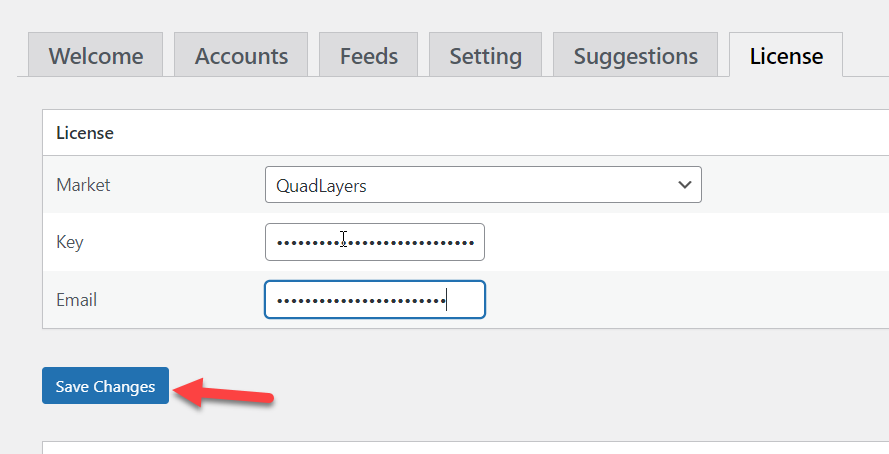
ตอนนี้ วางลงในตัวเลือกใบอนุญาตของคุณด้วยที่อยู่อีเมลที่ลงทะเบียนแล้วคลิก บันทึกการเปลี่ยนแปลง

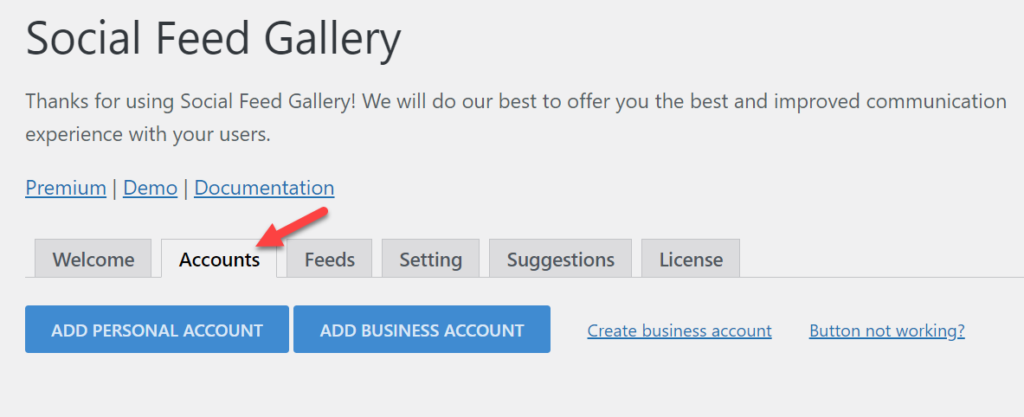
ตอนนี้ คุณได้ปลดล็อกศักยภาพของปลั๊กอินแล้ว จากนี้ไป คุณสามารถเริ่มสร้างแถบเลื่อนแบบกำหนดเองและแสดงได้ แต่ก่อนอื่น ให้เปิดการตั้งค่าบัญชีและเชื่อมโยงบัญชีจากที่นั่น

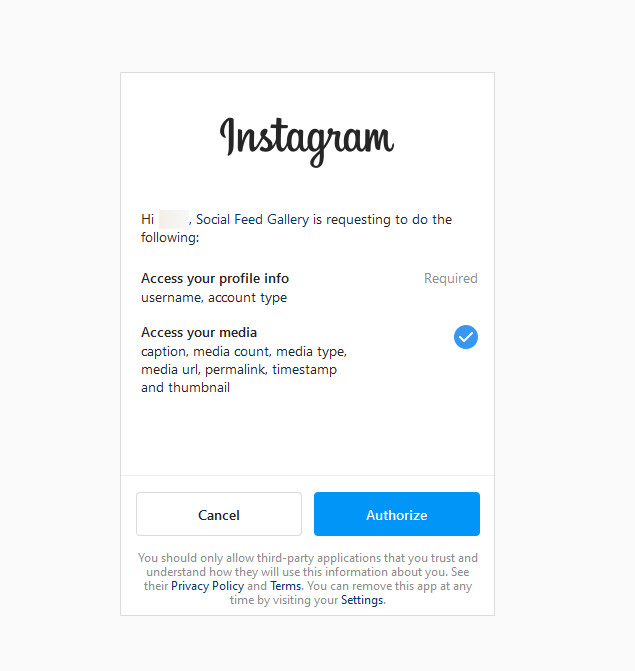
คุณสามารถเชื่อมโยงบัญชีหรือบัญชีธุรกิจของคุณผ่านการตั้งค่า

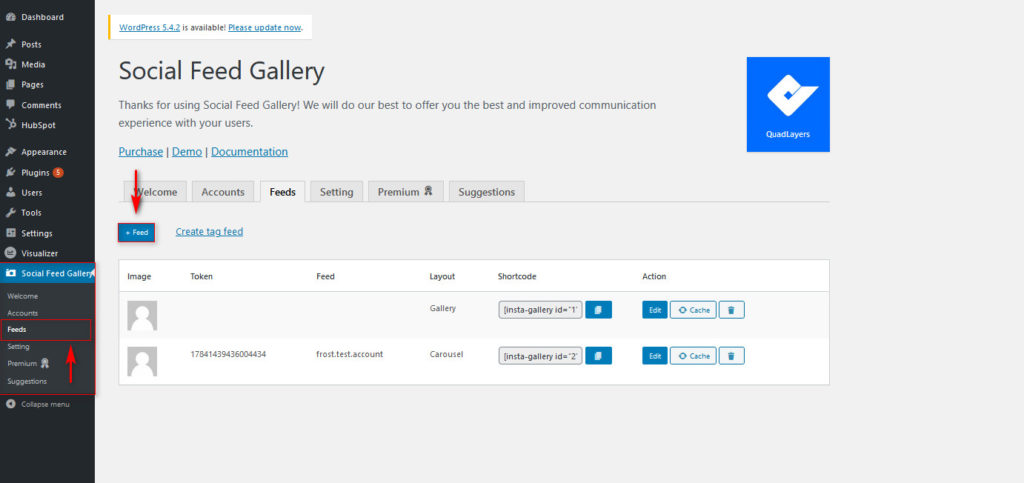
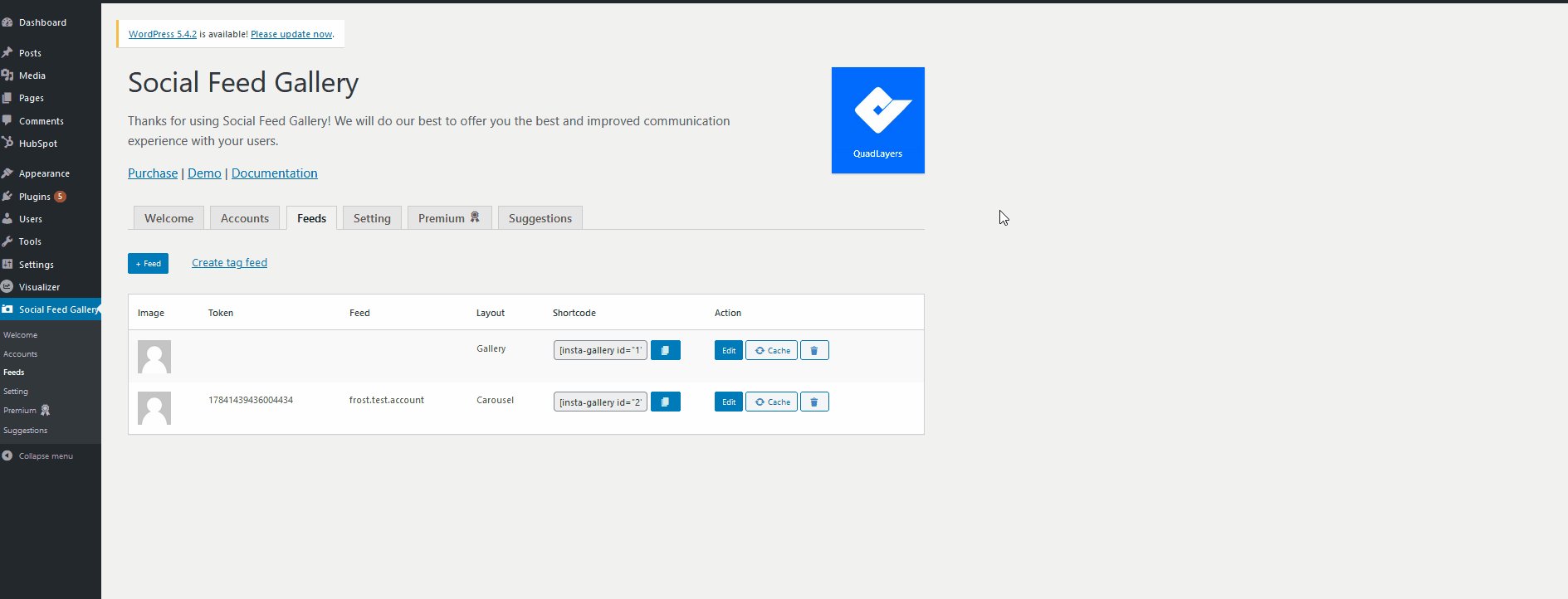
หลังจากเสร็จสิ้นการให้สิทธิ์ คุณสามารถเริ่มสร้างฟีดใหม่ได้

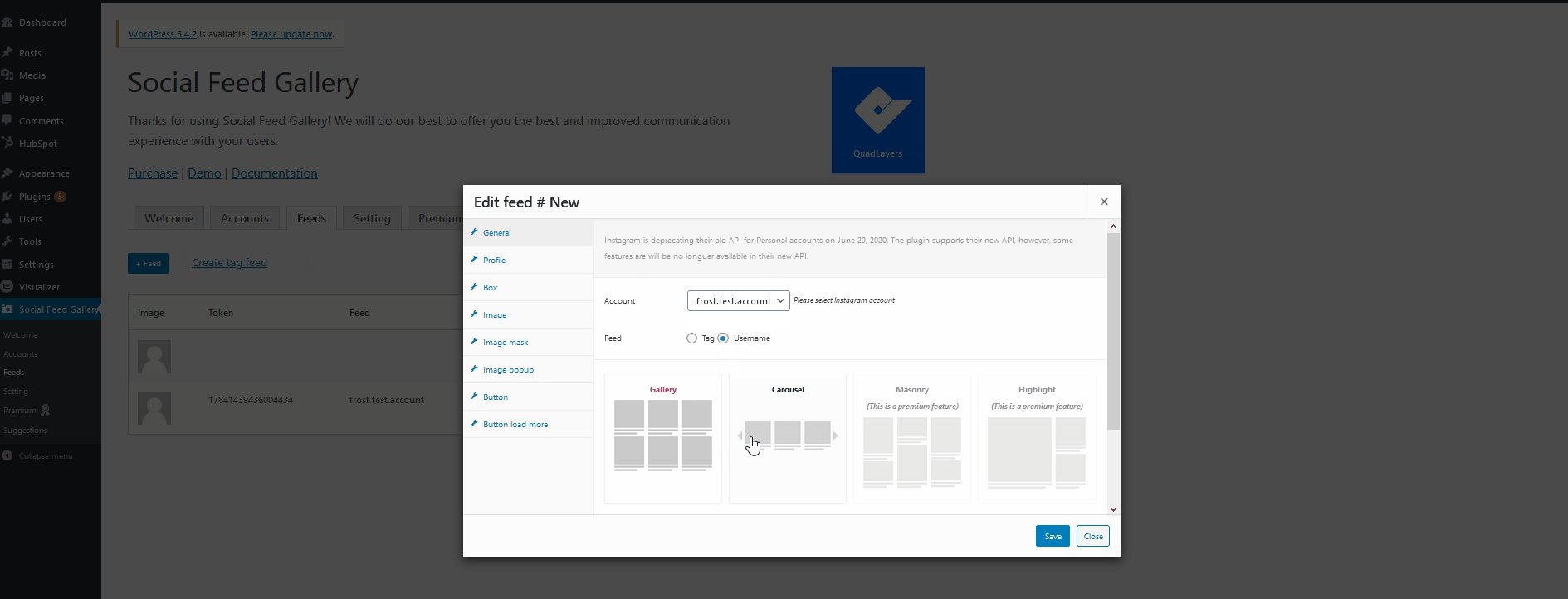
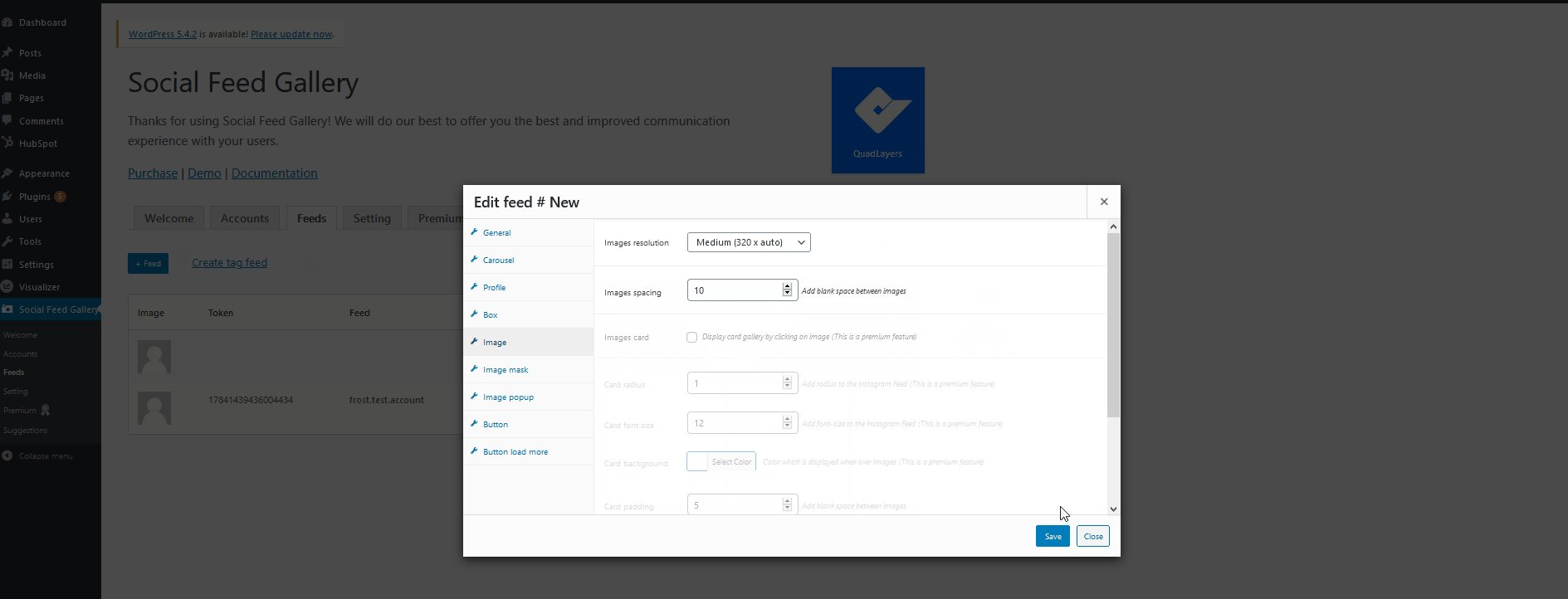
จากขั้นตอนถัดไป คุณสามารถปรับแต่งฟีดของคุณได้ อีกครั้ง มีหลายตัวเลือก ดังนั้นอย่าลังเลที่จะปรับเปลี่ยนฟีดตามที่คุณต้องการ

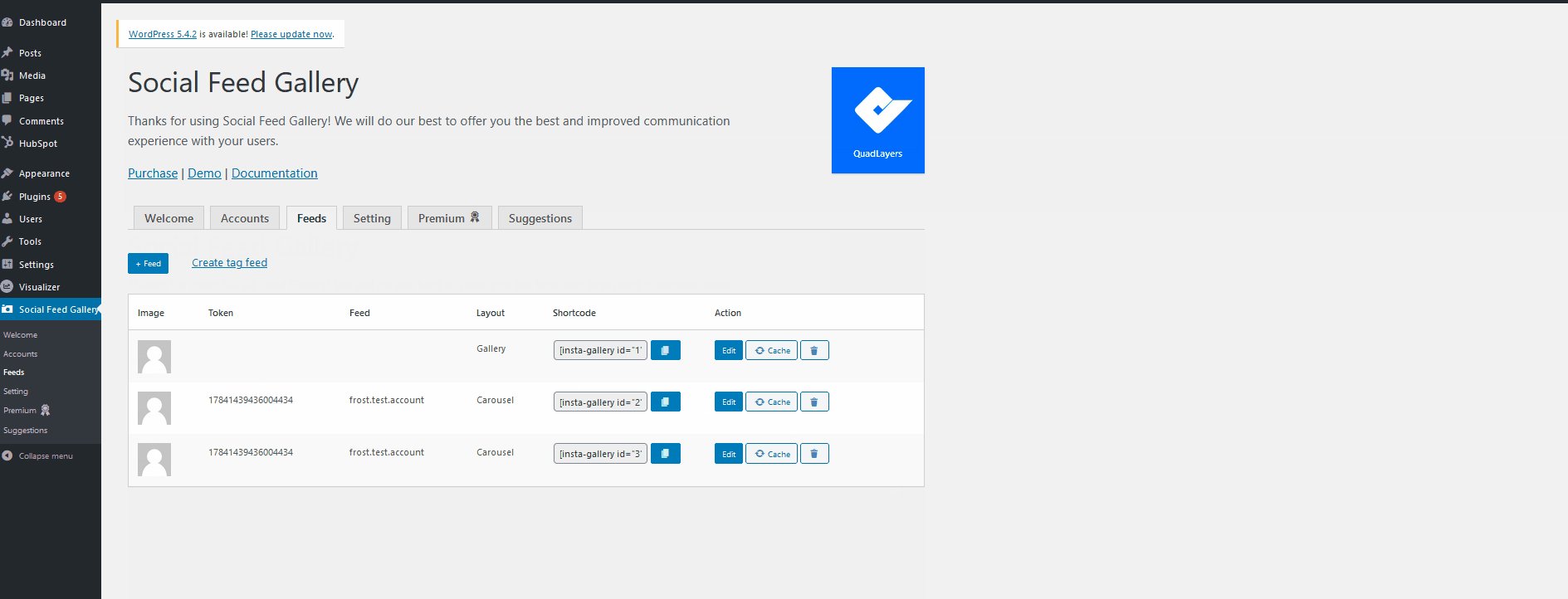
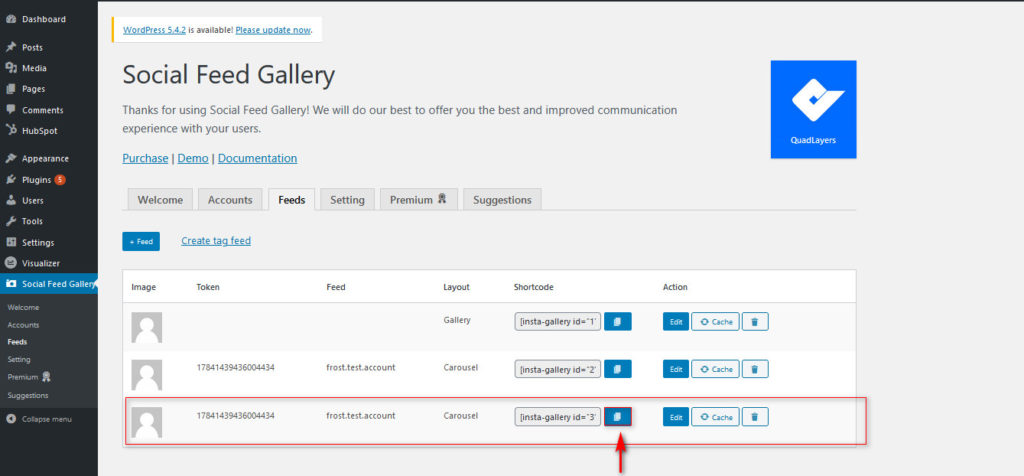
หลังจากสร้างฟีดแล้ว ปลั๊กอินจะให้รหัสสั้นที่ไม่ซ้ำกันแก่คุณ

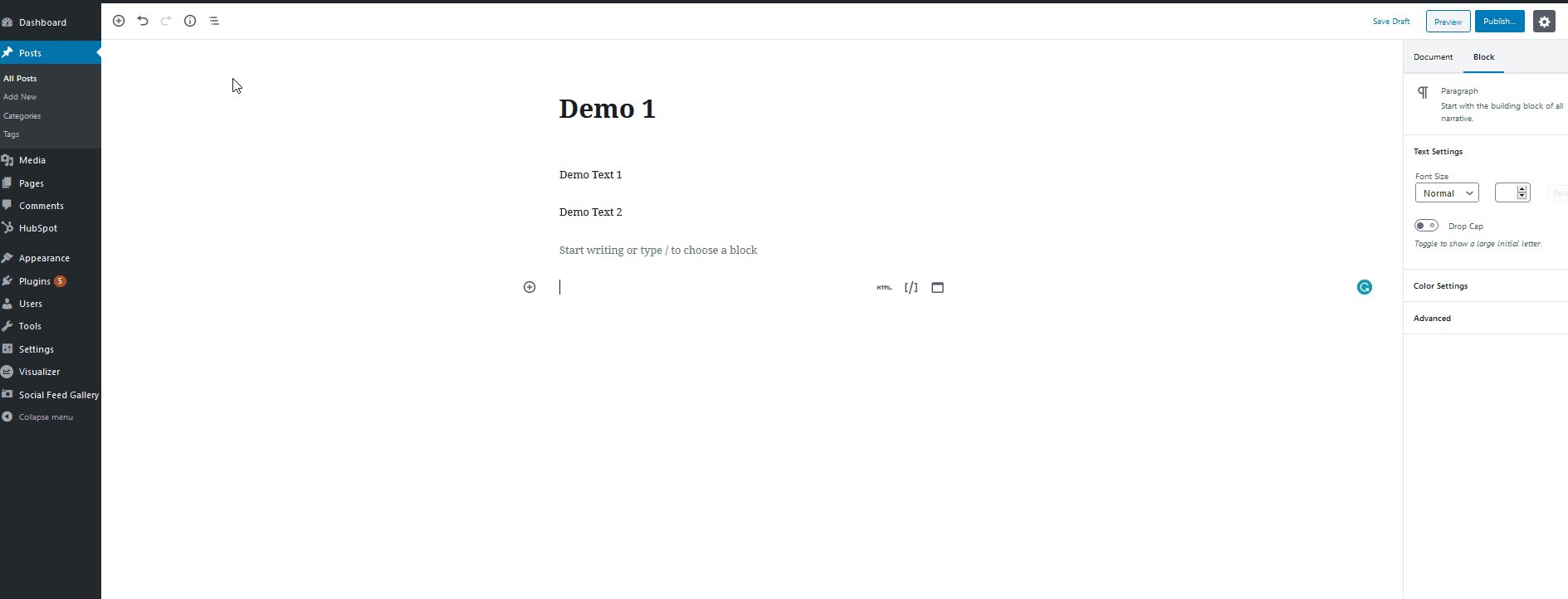
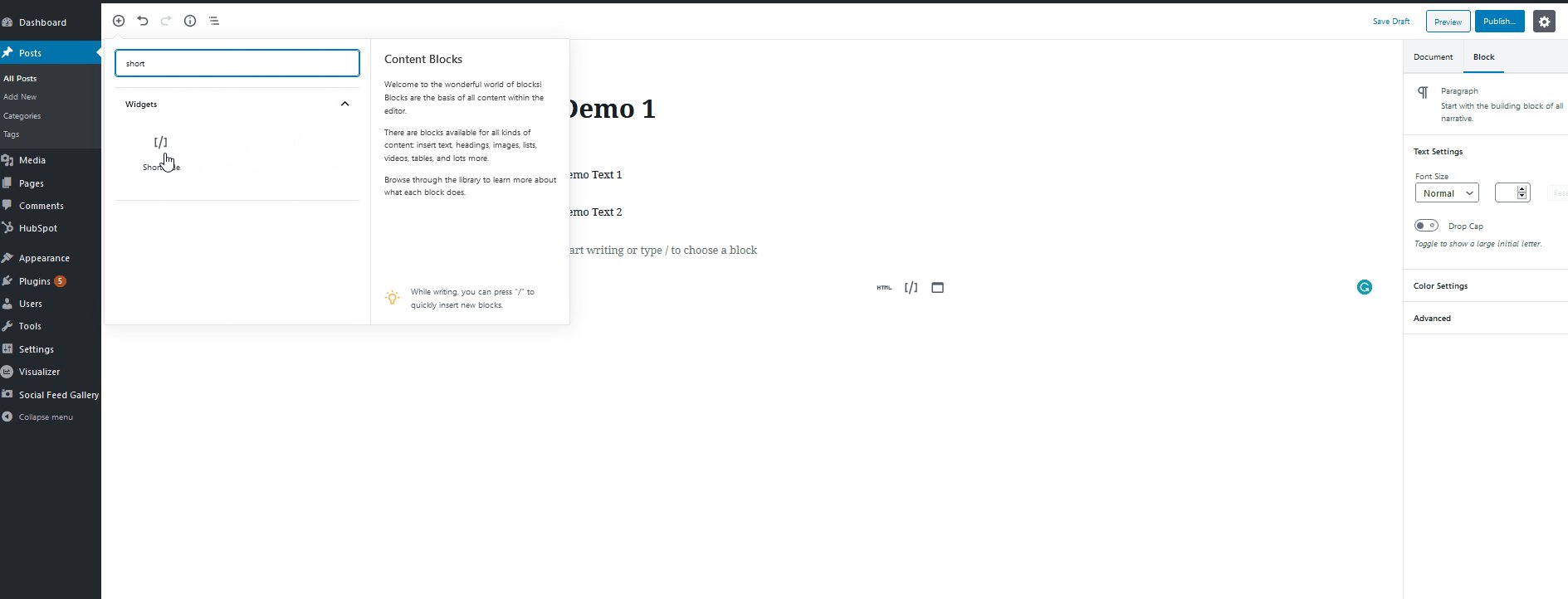
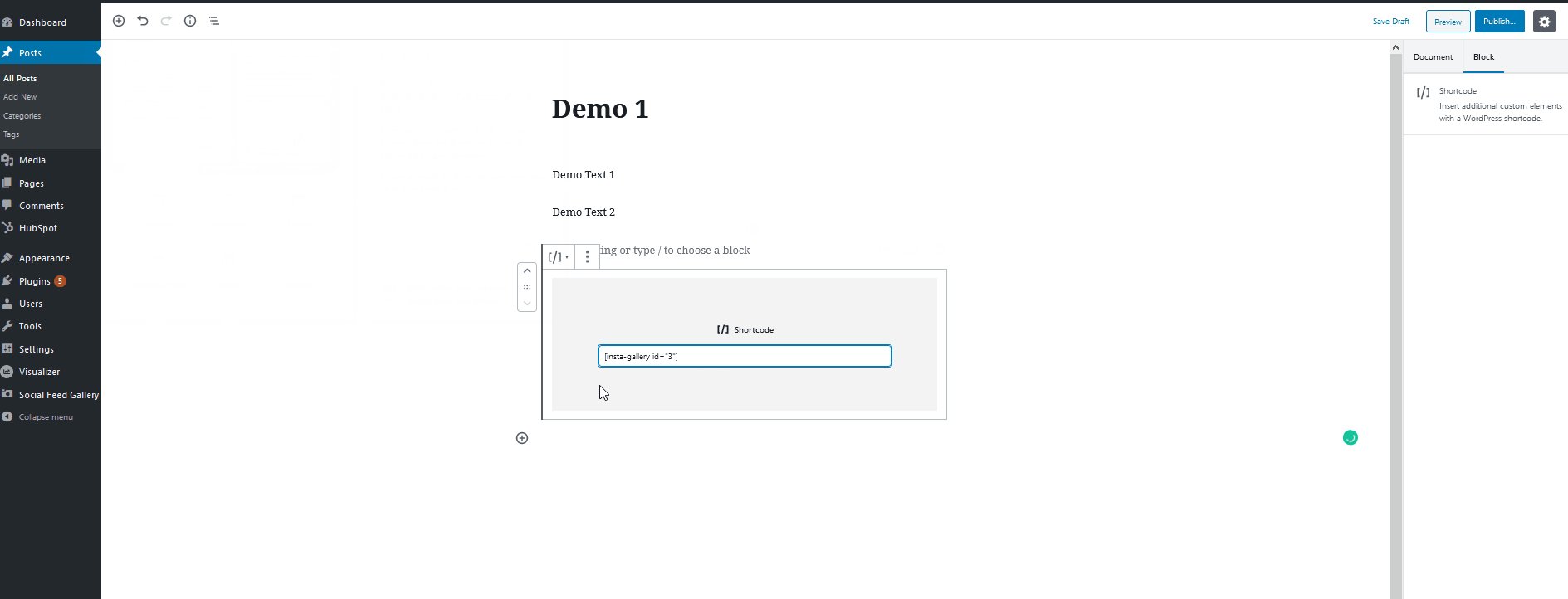
จากนั้นไปที่ตัวแก้ไขแบบคลาสสิกหรือตัวแก้ไข Gutenberg แล้ววางรหัสย่อ

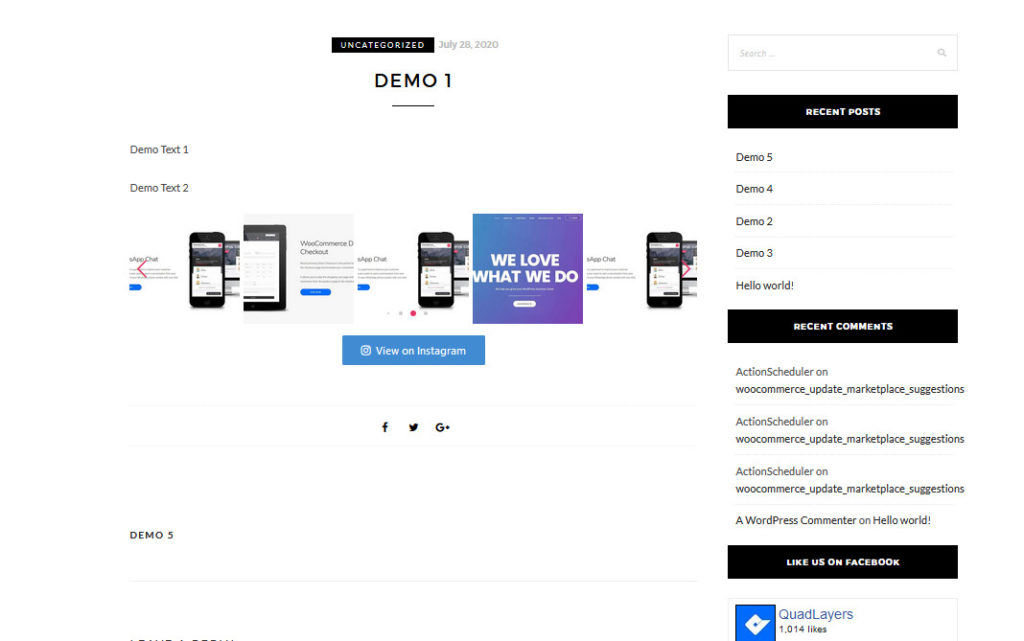
หลังจากเผยแพร่หน้าหรืออัปเดตแล้ว คุณต้องตรวจสอบจากส่วนหน้า คุณจะเห็นแถบเลื่อนที่นั่น

คุณสามารถแสดงภาพ Instagram ของคุณบนเว็บไซต์ WordPress เป็นแถบเลื่อนหรือแกลเลอรี
วิธีเปิดใช้งาน Lazy Loading ใน WordPress?
เมื่อคุณเพิ่มรูปภาพลงในการติดตั้ง WordPress ของคุณมากเกินไป ผู้เข้าชมจะสังเกตเห็นความล่าช้าเล็กน้อยในการโหลดหน้า—ไม่แนะนำให้ใช้หน้าช้าเมื่อเปิดร้านอีคอมเมิร์ซหรือสิ่งที่คล้ายกัน การใช้ปลั๊กอินแคชของ WordPress สามารถแก้ไขปัญหาความเร็วและการเพิ่มประสิทธิภาพได้เกือบทั้งหมด แต่ถ้าคุณต้องการเพิ่มประสิทธิภาพการแสดงรูปภาพของคุณ คุณต้องเปิดใช้งานการโหลดแบบ Lazy Loading
โดยปกติ เมื่อผู้ใช้เข้าสู่หน้าใดๆ ของคุณ เว็บเซิร์ฟเวอร์จะโหลดรูปภาพและเนื้อหาทั้งหมดและแสดง หากคุณมีรูปภาพในหน้ามากเกินไป จะใช้เวลาสักครู่ ในทางกลับกัน เมื่อคุณเปิดใช้งานการโหลดแบบ Lazy Loading ในการติดตั้ง WordPress จะโหลดรูปภาพหลังจากที่ผู้ใช้เริ่มเลื่อนเท่านั้น
คุณสามารถโหลดหน้าเว็บได้ภายในไม่กี่วินาทีและลดคำขอ HTTP เป็นคุณลักษณะที่ดีและมีการใช้งานโดยบล็อกเกอร์และเว็บไซต์นับล้านทั่วโลก
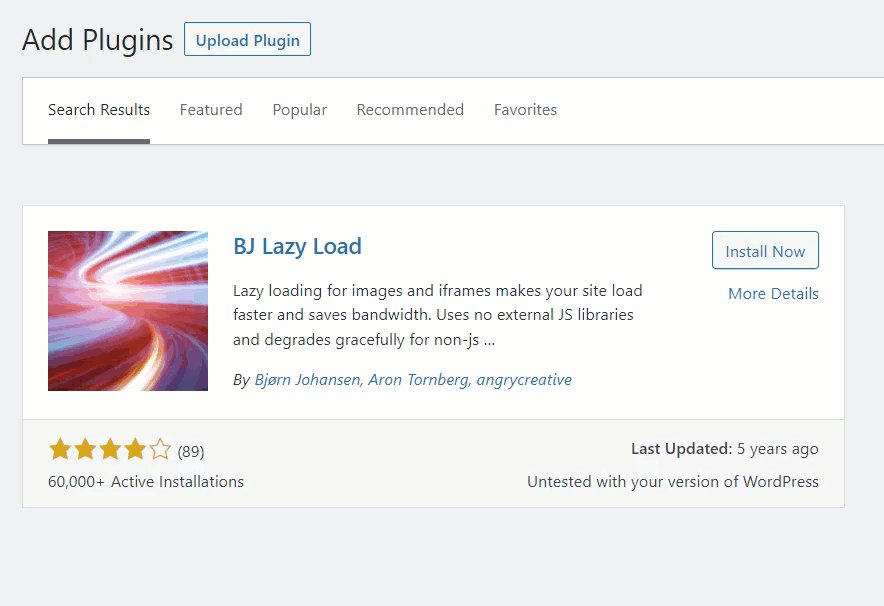
แต่เราจะแสดงวิธีเปิดใช้งานการโหลดแบบ Lazy Loading ใน WordPress โดยใช้ BJ Lazy Load ในส่วนนี้
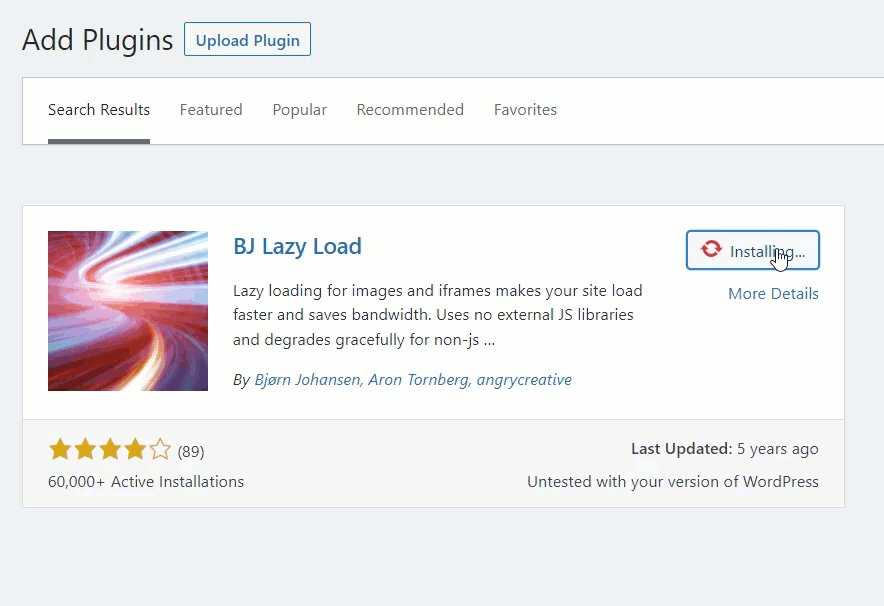
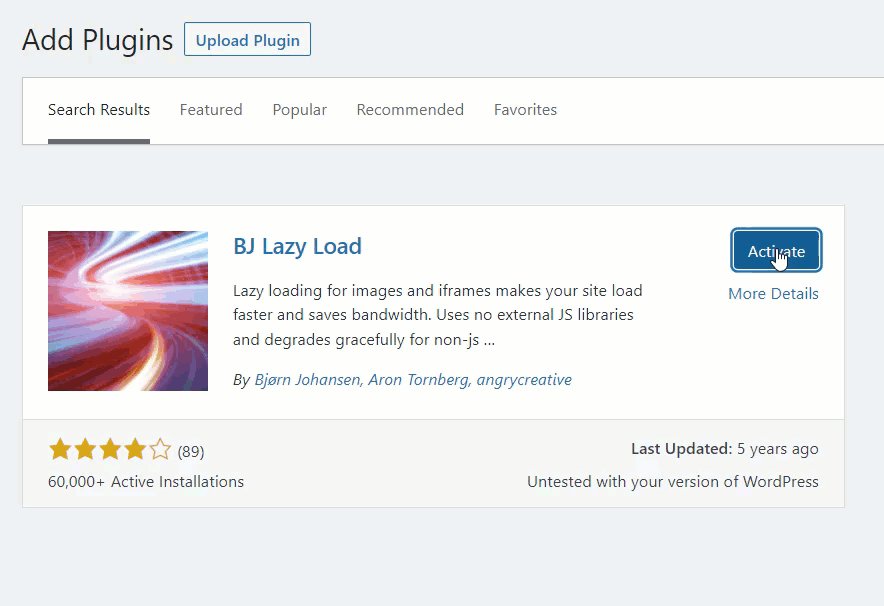
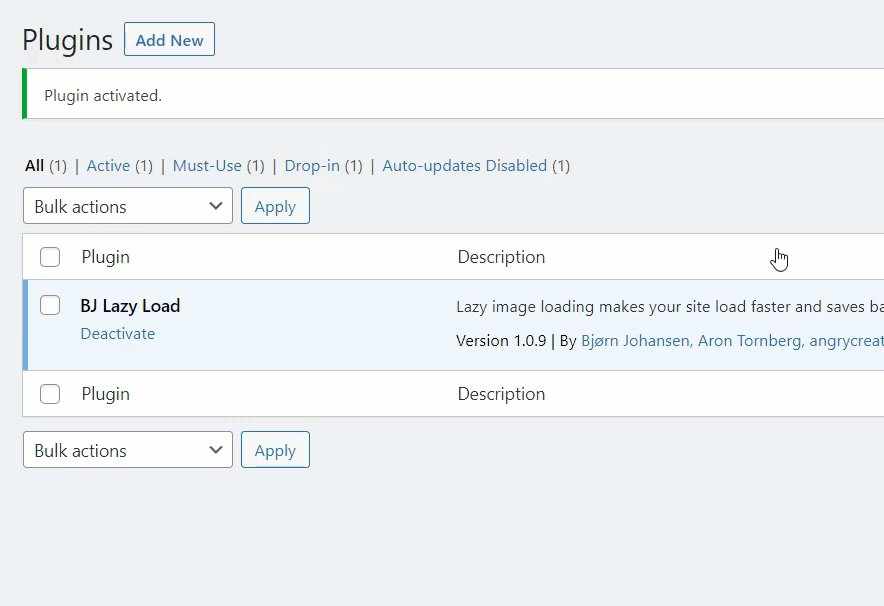
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน BJ Lazy Load บนการติดตั้ง WordPress ของคุณ

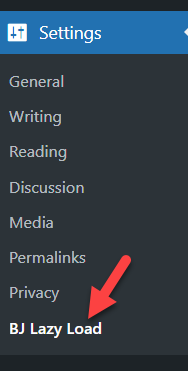
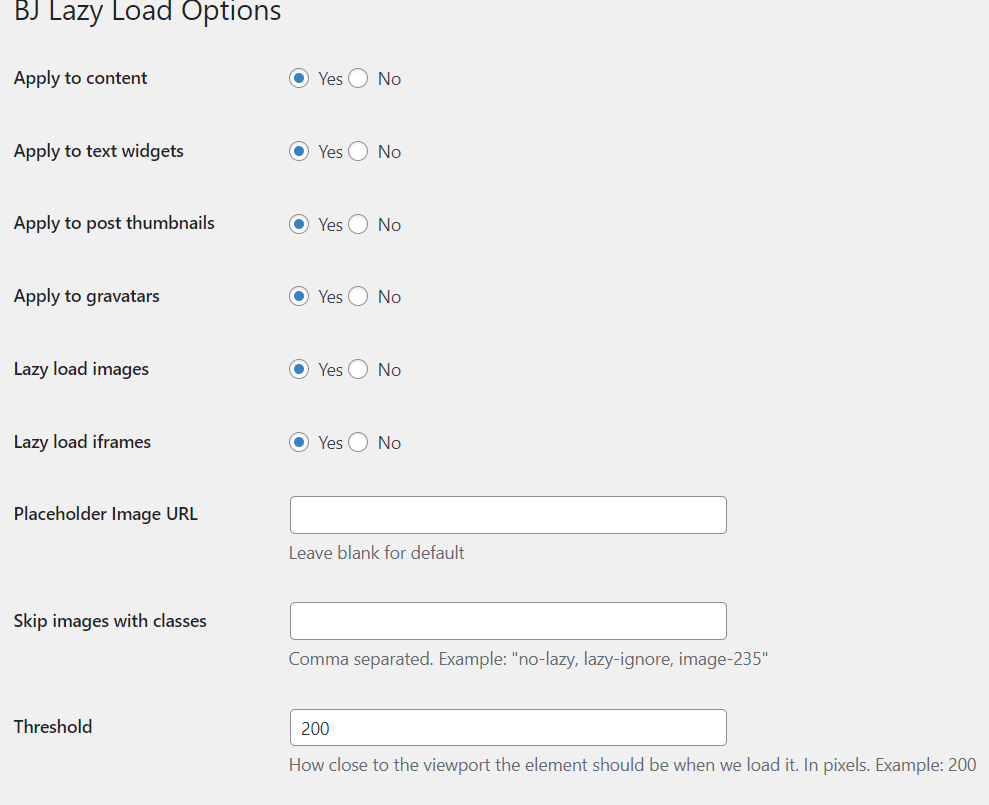
หลังการติดตั้ง คุณจะเห็นการตั้งค่าของปลั๊กอินภายใต้การตั้งค่า WordPress

การตั้งค่าเริ่มต้นนั้นค่อนข้างดีสำหรับการติดตั้ง WordPress มาตรฐาน

หากต้องการ คุณสามารถปรับเปลี่ยนตัวเลือกได้ สุดท้าย ตรวจสอบให้แน่ใจว่าคุณได้บันทึกการตั้งค่าหลังจากกำหนดค่าใหม่แล้ว ด้วยวิธีนี้ คุณสามารถกำหนดค่า Lazy Loading บนเว็บไซต์ WordPress ของคุณได้
หมายเหตุ: ปลั๊กอินแคชของ WordPress บางตัวมาพร้อมกับคุณสมบัติ Lazy Loading ในตัว ดังนั้น หากปลั๊กอินแคชของคุณรองรับคุณสมบัตินี้ คุณไม่จำเป็นต้องพึ่งพาเครื่องมือหรือบริการเพิ่มเติม
บทสรุป
ดังที่คุณเห็นด้านบน คุณมีสามวิธีในการสร้างตัวเลื่อนในการติดตั้ง WordPress ของคุณ
- ใช้ปลั๊กอินตัวเลื่อนเฉพาะ
- ด้วยตัวสร้าง Divi
- ผ่านตัวเลือกธีม
หากคุณกำลังมองหาวิธีแก้ปัญหาง่ายๆ ขอแนะนำให้ใช้ปลั๊กอินตัวสร้าง Soliloquy หรือ Divi มาพร้อมกับคุณสมบัติและการผสานรวมที่เป็นเอกลักษณ์ ในทางกลับกัน หากธีมของคุณรองรับตัวเลื่อนในตัว คุณสามารถใช้ตัวแก้ไขธีมได้ ด้วยวิธีนี้ คุณสามารถลดจำนวนปลั๊กอินที่ติดตั้งบนเว็บไซต์ WordPress ของคุณได้
หลังจากสร้างแถบเลื่อนแล้ว ตรวจสอบให้แน่ใจว่าคุณได้กำหนดค่าปลั๊กอินแคชอย่างถูกวิธีเพื่อเพิ่มประสิทธิภาพเว็บไซต์เพื่อความเร็วและประสิทธิภาพที่ดีขึ้น
คุณสามารถตรวจสอบบล็อกของเราสำหรับบทความเพิ่มเติม อย่างไรก็ตาม ต่อไปนี้คือบทความที่เราคัดสรรมาบางส่วนที่อาจน่าสนใจสำหรับคุณ
- วิธีทำให้ Divi Header เหนียว/คงที่ (คำแนะนำทีละขั้นตอน)
- ความปลอดภัยของ WordPress: 10 กลยุทธ์ที่คุณต้องรู้
- วิธีการตั้งค่า Helpdesk ใน WordPress
