วิธีสร้าง Sticky Header ใน Elementor
เผยแพร่แล้ว: 2022-09-08ส่วนหัวและส่วนท้ายเป็นส่วนที่สำคัญที่สุดของเว็บไซต์ ส่วนหัวของเว็บไซต์ของคุณเป็นสิ่งแรกที่ผู้เยี่ยมชมสังเกตเห็นขณะเข้าสู่เว็บไซต์ของคุณ ส่วนหัวหมายถึงแถบนำทางที่แสดงโลโก้ธุรกิจ ลิงก์ไปยังหน้าที่สำคัญทั้งหมด CTA และวิธีการติดต่อคุณผ่านหมายเลขโทรศัพท์หรือที่อยู่อีเมล
ส่วนหัวที่มีโครงสร้างที่ดีเป็นสิ่งสำคัญสำหรับเว็บไซต์ของคุณ และสามารถใช้เพื่อโฆษณาข้อความหรือโปรโมชั่นใดๆ สร้างความง่ายสำหรับผู้มีโอกาสเป็นลูกค้าในการสำรวจเว็บไซต์ ส่วนหัวที่ดีทำหน้าที่เหมือนพนักงานขายที่ดี ตัวอย่างเช่น การใช้คำกระตุ้นการตัดสินใจที่ลด 20% เฉพาะวันนี้จะกระตุ้นให้ผู้ใช้ซื้อผลิตภัณฑ์ของคุณ
ส่วนหัวสามารถเป็นประเภทเฉพาะได้ เช่น แบบติดหนึบหรือแบบตายตัว ส่วนหัวที่ติดหนึบเรียกอีกอย่างว่าส่วนหัวคงที่ เป็นเครื่องมือนำทางอัจฉริยะที่แก้ไขเมนูหลักที่ด้านบนของหน้าเมื่อผู้เยี่ยมชมเลื่อนลง
ความสำคัญของ Sticky Header
ส่วนหัวที่ติดหนึบคือส่วนหัวคงที่ที่อนุญาตให้ผู้ใช้เข้าถึงการค้นหาและหน้าที่สำคัญทั้งหมดได้อย่างรวดเร็วโดยไม่ต้องไปที่ด้านบนสุดของหน้า จากการศึกษาพบว่า 22% ของผู้ใช้อินเทอร์เน็ต กล่าวว่าเว็บไซต์ที่มีส่วนหัวที่ติดหนึบสามารถนำทางได้ง่ายกว่า การศึกษาอื่นพบว่าการใช้หัวข้อเหนียวบนเว็บไซต์อีคอมเมิร์ซช่วยเพิ่ม Conversion ได้ถึง 3%
การสร้างหัวข้อเหนียวใน Elementor ไม่ใช่เรื่องง่าย โดยเฉพาะอย่างยิ่งหากคุณกำลังสร้างเว็บไซต์เป็นครั้งแรก ดังนั้นเราจึงได้สร้างคำแนะนำทีละขั้นตอนเพื่อช่วยคุณออกแบบส่วนหัวที่ติดหนึบด้วย Elementor โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
มาเริ่มกันเลย!
1. วิธีสร้าง Sticky Headers โดยใช้ Elementor Pro
ส่วนหัวที่ติดหนึบเป็นวิธีที่มีประสิทธิภาพมากในการสร้างความสะดวกให้กับผู้ใช้เว็บไซต์ของคุณ มาดูกันว่าเราจะสามารถออกแบบส่วนหัวที่ติดหนึบได้อย่างรวดเร็วโดยใช้ตัวสร้างธีม Elementor ที่มาเป็นฟีเจอร์ระดับพรีเมียมใน Elementor Pro ได้อย่างไร
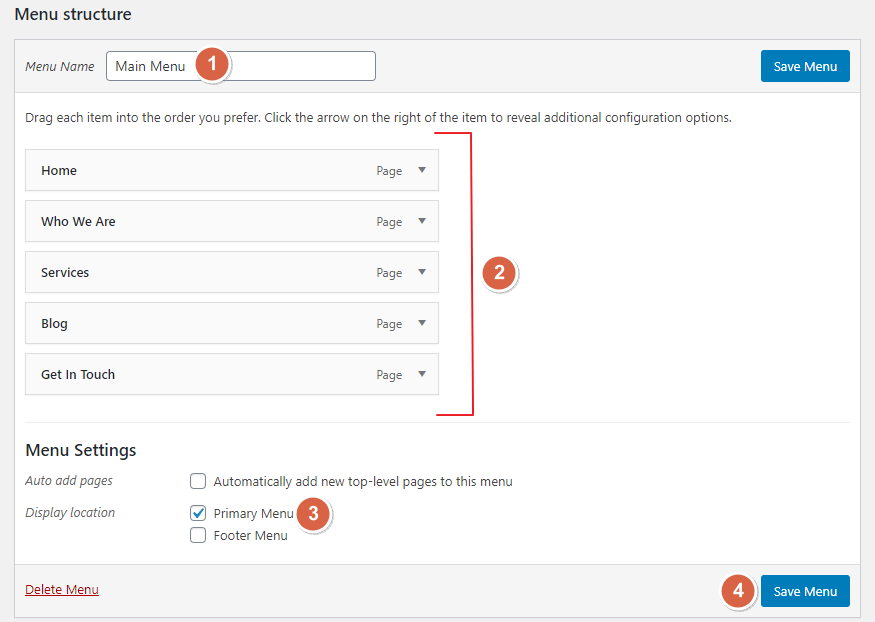
ขั้นตอนที่ 1: สร้างเมนูหลัก

ก่อนสร้าง Sticky header สำหรับเว็บไซต์ของคุณ ก่อนอื่นคุณต้องสร้าง Main Menu ใน wp-admin > Appearance > Menus เพิ่มหน้าสำคัญทั้งหมดที่คุณต้องการแสดงในส่วนหัวของคุณจะต้องแสดงอยู่ที่นี่
ขั้นตอนที่ 2: เปิดตัวสร้างธีม

หลังจากสร้างเมนูหลักแล้ว ให้ไปที่ Elementor Templates > Theme Builder ในหน้าตัวสร้างธีม ให้คลิกที่ส่วนส่วนหัวแล้วเลือก "เพิ่มส่วนหัวใหม่"

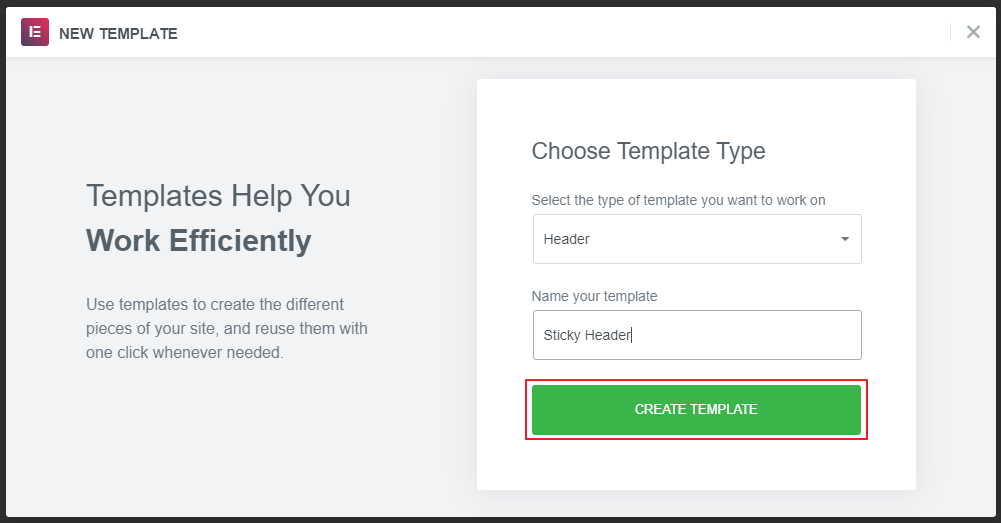
หลังจากนั้นป๊อปอัปจะปรากฏขึ้น เขียนชื่อเทมเพลตส่วนหัวแล้วคลิก "สร้างเทมเพลต"

ตอนนี้คุณจะถูกเปลี่ยนเส้นทางไปยังหน้า Elementor Editor ในหน้านี้ คุณสามารถเลือกเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นเองได้ ที่นี่ เราจะสร้างส่วนหัวที่ติดหนึบตั้งแต่เริ่มต้น
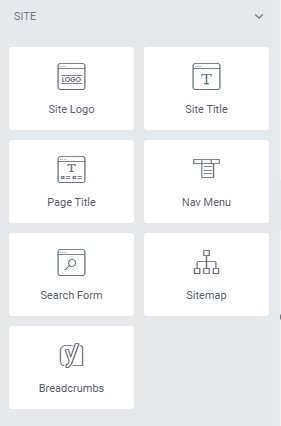
ก่อนที่เราจะเริ่มสร้างส่วนหัว สิ่งสำคัญคือต้องเน้นว่า Elementor มีวิดเจ็ต 7+ รายการที่คุณสามารถใช้เพื่อสร้างส่วนหัวของคุณ

ขั้นตอนที่ 3: สร้างเทมเพลตส่วนหัวใน Elementor
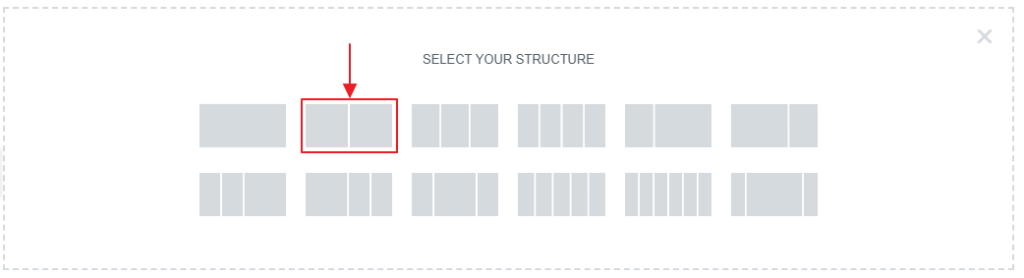
ตอนนี้เลือกโครงสร้างสองคอลัมน์ (คอลัมน์หนึ่งสำหรับโลโก้และอีกคอลัมน์สำหรับเมนูแนวนอน)

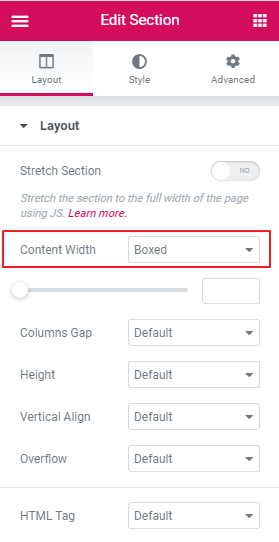
จากนั้นไปที่เค้าโครงและเลือกตัวเลือกในกล่องในความกว้างของเนื้อหา

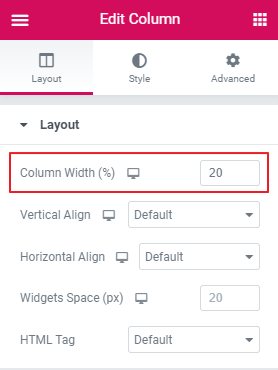
เลือกความกว้างของคอลัมน์เป็น 20% ใต้ "แก้ไขคอลัมน์"

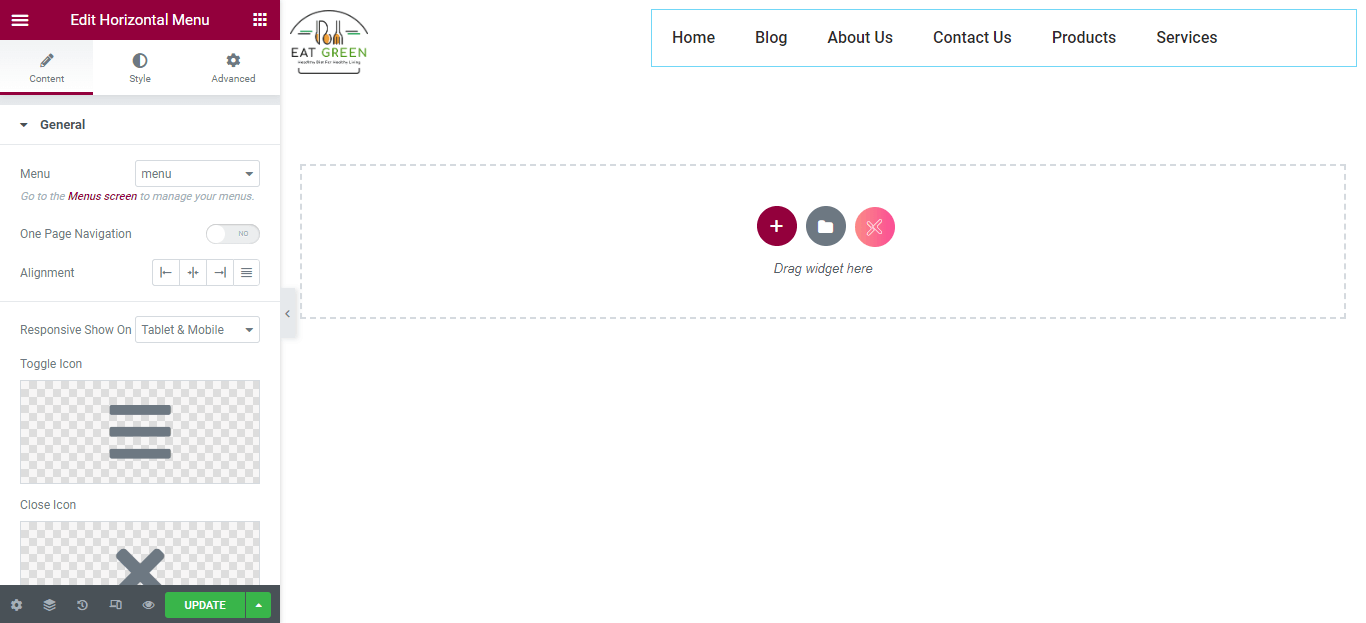
ตอนนี้ เพิ่มโลโก้ของเว็บไซต์ของคุณในคอลัมน์ด้านซ้ายและเลือกการจัดตำแหน่งด้านซ้าย จากนั้นในคอลัมน์ด้านขวา เพิ่มเมนูการนำทาง และเลือกเมนูที่คุณสร้างในขั้นตอนที่ 1 ตอนนี้ จัดตำแหน่งเมนูหลักไปทางด้านขวา

ในบทช่วยสอนนี้ เรากำลังสร้างส่วนหัวพื้นฐาน คุณสามารถสร้างส่วนหัวที่มีสไตล์มากขึ้นได้โดยการเพิ่มเอฟเฟกต์ภาพเคลื่อนไหวแบบโฮเวอร์ สีพื้นหลัง และปุ่ม
ขั้นตอนที่ 4: ทำให้ Elementor Header Sticky
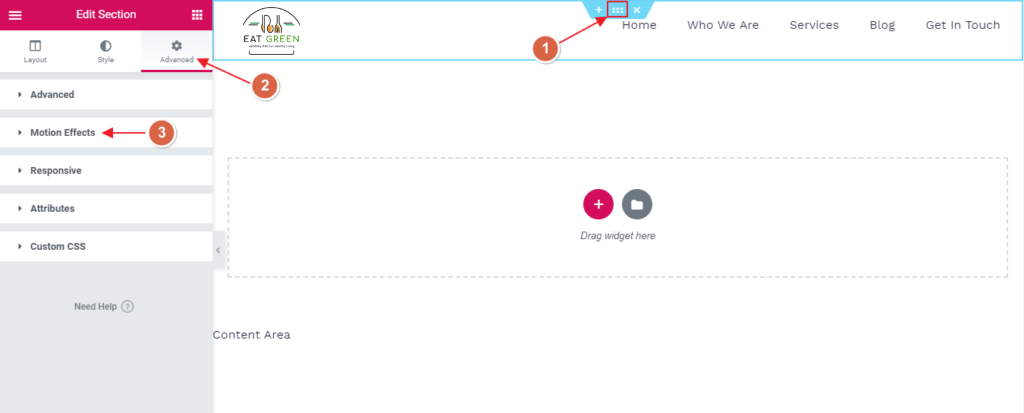
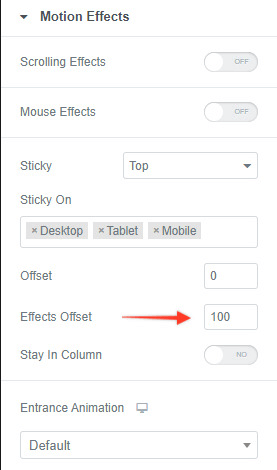
เมื่อคุณได้ออกแบบส่วนหัวพื้นฐานแล้ว ก็ถึงเวลาที่จะทำให้มันติดหนึบ หากต้องการแก้ไข ให้คลิกที่ส่วนแก้ไขแล้วไปที่ขั้นสูง > เอฟเฟกต์การเคลื่อนไหว

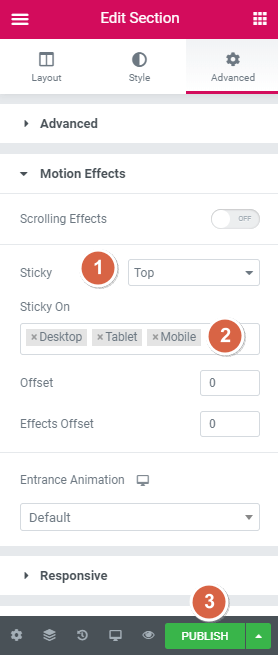
ภายใต้ส่วนขั้นสูง เลือกติดหนึบไปที่ 'ด้านบน' จากเมนูแบบเลื่อนลง เลือกอุปกรณ์ที่คุณต้องการแสดงส่วนหัวติดหนึบและคลิกที่ปุ่มเผยแพร่

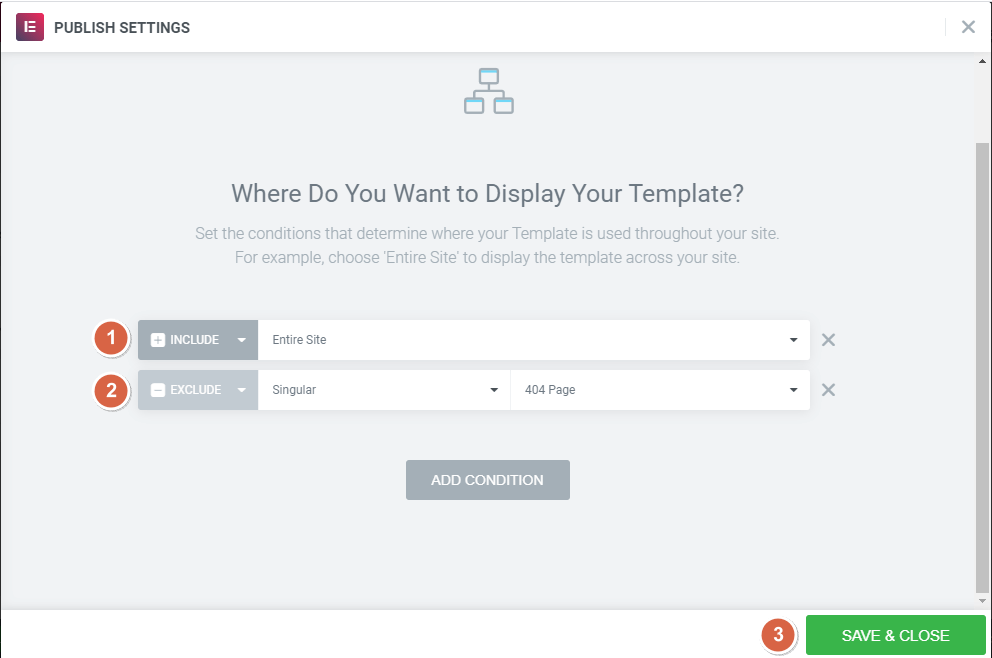
เมื่อเผยแพร่แล้ว หน้าจอป๊อปอัปใหม่จะปรากฏขึ้นเพื่อขอให้คุณ 'เพิ่มเงื่อนไข' สำหรับส่วนหัวของคุณ การตั้งค่าเงื่อนไขจะกำหนดว่าส่วนหัวของคุณจะถูกนำไปใช้ที่ใดในเว็บไซต์ของคุณ ตัวอย่างเช่น เลือก "ทั้งไซต์" เพื่อแสดงทั่วทั้งไซต์ของคุณ

เพียงเท่านี้ คุณก็รู้วิธีสร้างส่วนหัวติดหนึบใน Elementor ในไม่กี่ขั้นตอนแล้ว
เพิ่มสไตล์ด้วย CSS ที่กำหนดเอง
คุณสามารถทำให้ส่วนหัวติดหนึบของ Elementor มีสไตล์มากขึ้นได้โดยใช้คลาส CSS ที่กำหนดเอง คุณสามารถเพิ่มสีพื้นหลัง ความสูง เอฟเฟกต์ติดหนึบ และเอฟเฟกต์การเปลี่ยนภาพได้ มาดูกันว่าเราจะทำสำเร็จได้อย่างไร
กลับไปที่ “ส่วนแก้ไข” และไปที่ขั้นสูง > เอฟเฟกต์การเคลื่อนไหว
ไปที่ "Effects Offset" ภายใต้ Motion Effects และป้อนค่า 100 ซึ่งเป็นระยะการเลื่อนที่เอฟเฟกต์การเลื่อนจะปรากฏขึ้นทุกครั้งที่ผู้ใช้เข้าสู่เว็บไซต์ของคุณ

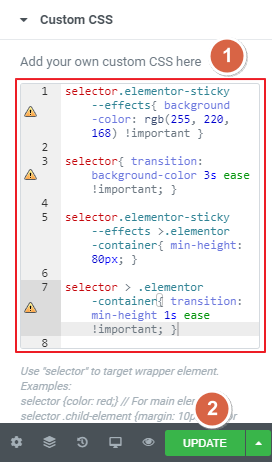
เลื่อนลงและเปิดดรอปดาวน์ "Custom CSS" วางคลาส CSS ที่ระบุด้านล่าง คุณยังสามารถแก้ไข CSS นี้เพื่อออกแบบได้ตามที่คุณต้องการ

CSS ที่กำหนดเอง:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. สร้างเมนู Sticky Header ฟรีโดยใช้ Xpro Elementor Theme Builder
คุณยังสามารถใช้ Xpro Elementor Theme Builder ฟรี เพื่อสร้างส่วนหัวที่ติดหนึบพร้อมประสบการณ์การออกแบบที่สร้างสรรค์เต็มรูปแบบ เป็นโปรแกรมเสริม Elementor ฟรีที่ให้ฟังก์ชันการทำงานในการสร้างส่วนหัวแบบติดหนึบโดยใช้เทมเพลตส่วนหัวแบบพรีเมียมและวิดเจ็ตตัวสร้างธีม

มาดูกันว่าเราจะสร้างหัวข้อเหนียวใน Elementor โดยใช้ปลั๊กอินตัวสร้างธีมนี้ได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Xpro Theme Builder
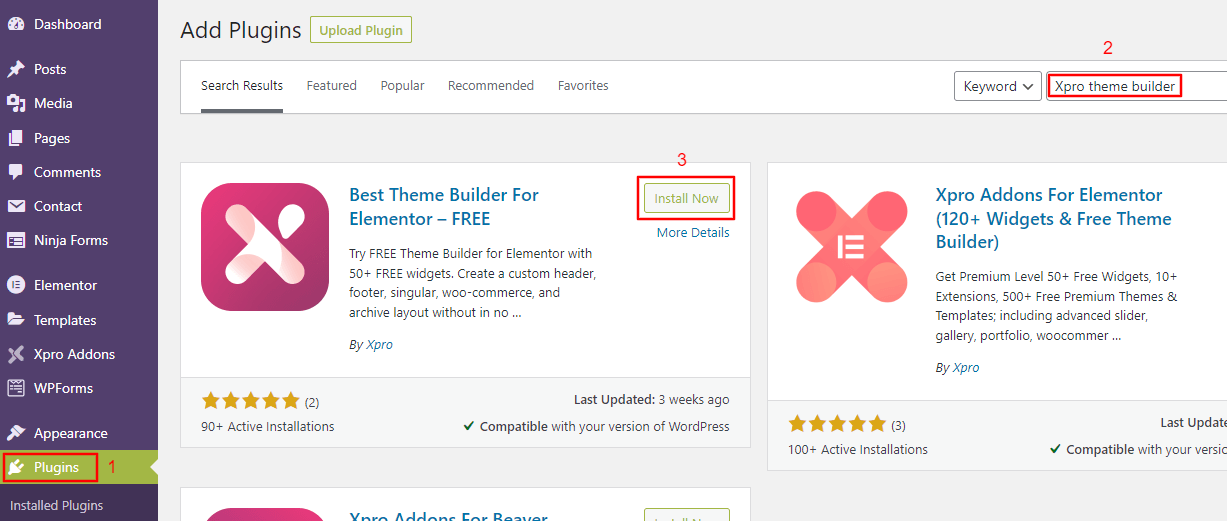
ไปที่แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มใหม่
ตอนนี้ ค้นหาตัวสร้างธีม Xpro Elementor คลิกที่ปุ่ม "ติดตั้งทันที" และ "เปิดใช้งาน" เมื่อติดตั้งแล้ว

หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นตัวเลือก "Xpro Addons" ในแถบด้านข้างของ dashboard.ss
ขั้นตอนที่ 2: สร้าง Sticky Header
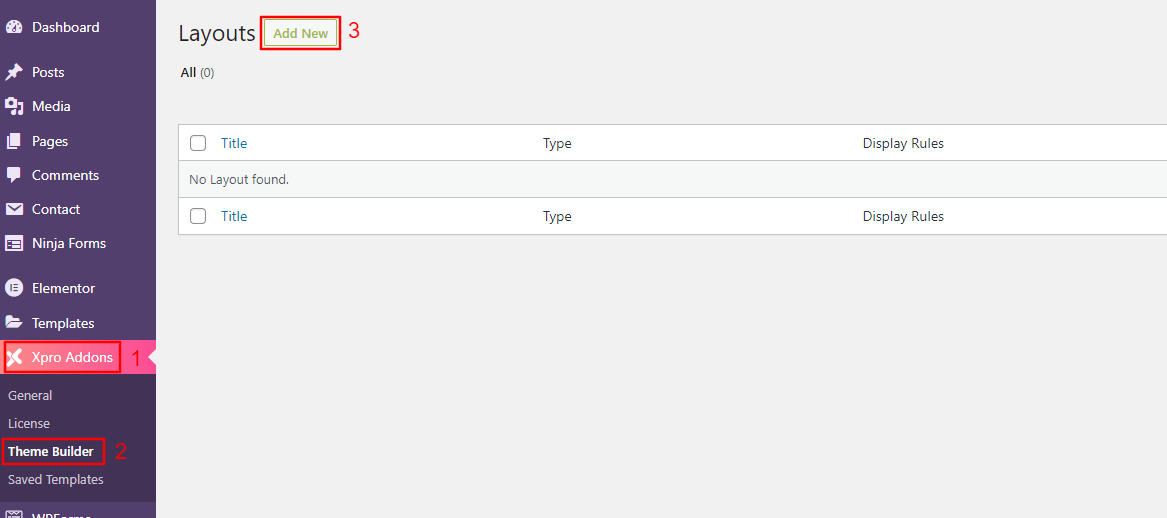
ในการสร้าง Sticky ให้ไปที่ Xpro Addons > Theme Builder > Add new

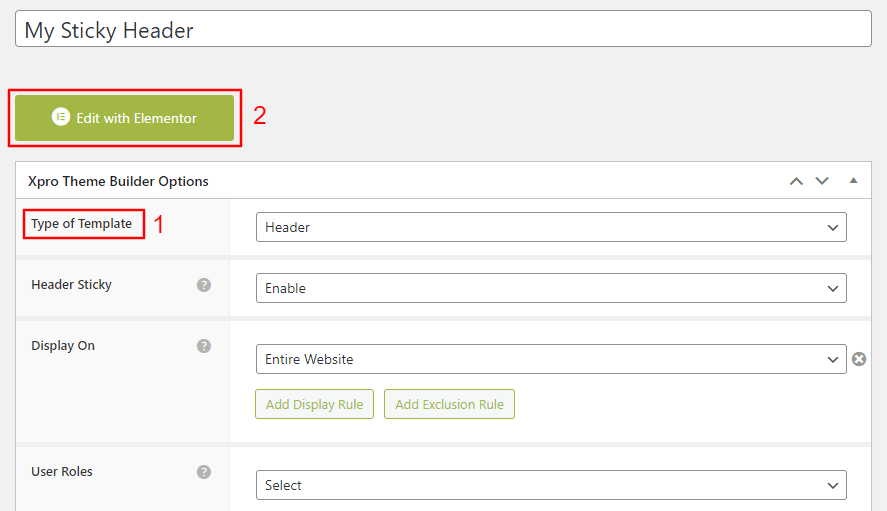
เพิ่มชื่อเรื่องของส่วนหัวติดหนึบของคุณ เลือกตัวเลือก "ส่วนหัว" จากเมนูแบบเลื่อนลง "ประเภทของเทมเพลต"
เลือก "เปิดใช้งาน" จากตัวเลือก "Header Sticky" และคลิกที่ปุ่ม "แก้ไขด้วย Elementor" หลังจากบันทึกการตั้งค่าของคุณ คุณยังสามารถปรับแต่งการตั้งค่าอื่นๆ ได้ตามต้องการ

ตอนนี้คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าตัวแก้ไข Elementor ในหน้านี้ คุณสามารถเลือกเทมเพลตที่สร้างไว้ล่วงหน้าอันทันสมัยหรือสร้างเทมเพลตของคุณเองก็ได้ ที่นี่ เราจะสร้างส่วนหัวที่ติดหนึบตั้งแต่เริ่มต้น
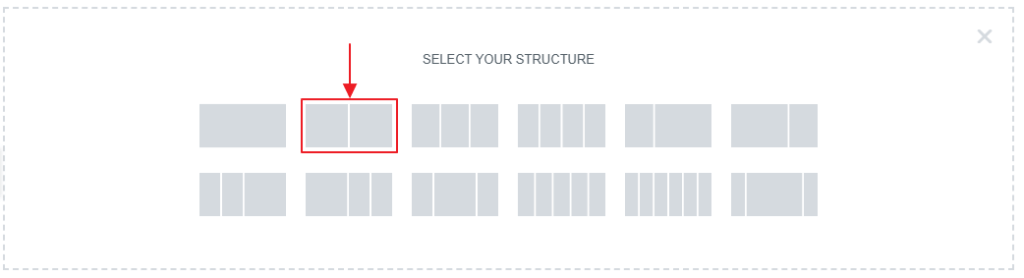
เลือกโครงสร้างสองคอลัมน์ อันหนึ่งสำหรับโลโก้ และอีกอันสำหรับเมนู

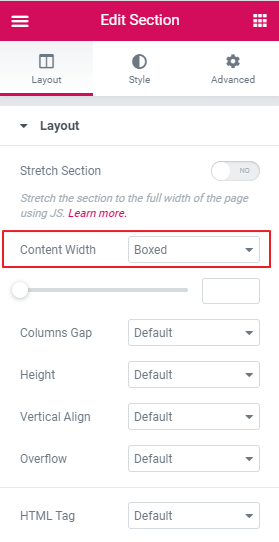
จากตัวเลือก "เค้าโครง" ให้ตั้งค่าความกว้างของเนื้อหาเป็น "ชนิดบรรจุกล่อง"

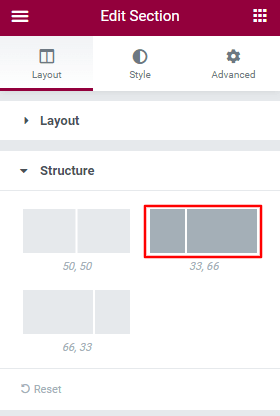
กำหนดโครงสร้างด้วยอัตราส่วน "33,66" จากเมนูแบบเลื่อนลงของโครงสร้าง

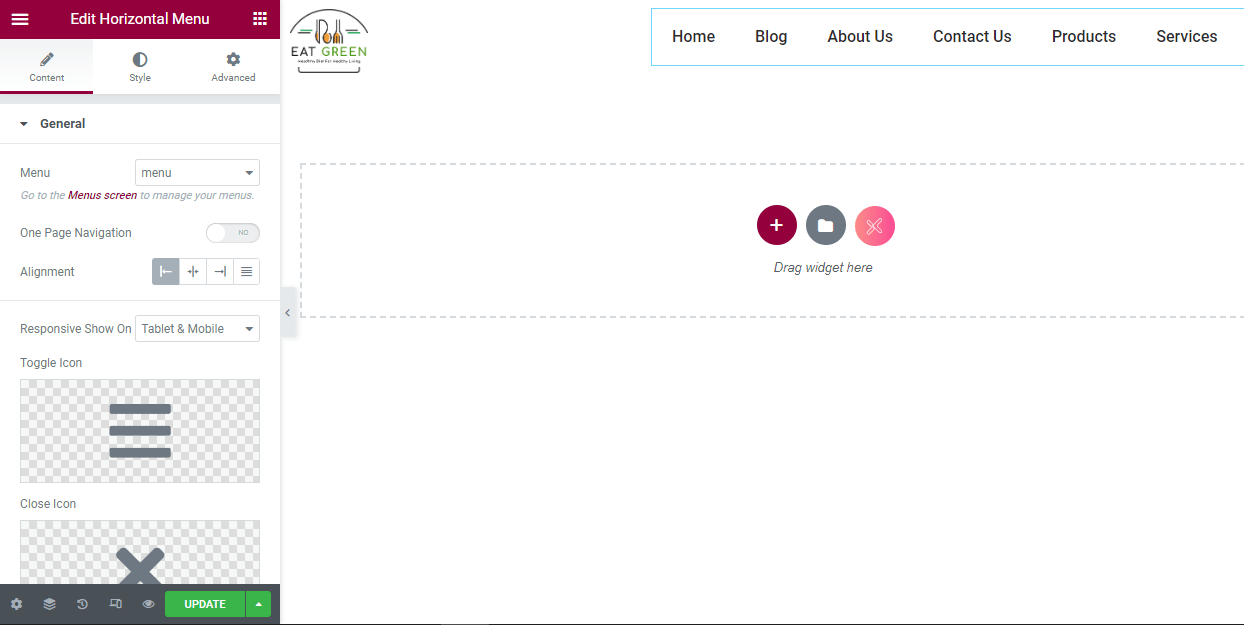
เพิ่ม “โลโก้เว็บไซต์” ของเว็บไซต์ของคุณในคอลัมน์ด้านซ้ายและเลือกตัวเลือกการจัดตำแหน่งด้านซ้ายภายใต้เมนูแบบเลื่อนลงทั่วไป จากนั้นในคอลัมน์ทางขวา ให้เพิ่มเมนูนำทางและเลือก "เมนูหลัก" ตอนนี้จัดแนวเมนูหลักไปทางด้านขวา

ตอนนี้ คลิกที่อัปเดต และส่วนหัวของคุณจะเผยแพร่บนเว็บไซต์ของคุณ

3. สร้างเมนู Sticky Header ด้วย myStickymenu
myStickymenu เป็นปลั๊กอิน WordPress อีกตัวหนึ่งที่สามารถใช้สร้างส่วนหัวที่กำหนดเองที่สวยงามสำหรับเว็บไซต์ Elementor ของคุณ คุณสามารถสร้างแถบต้อนรับสำหรับการประกาศ เพิ่มการนับถอยหลังสำหรับโปรโมชัน และอื่นๆ
มาสร้างเมนูหนึบกับ myStickymenu กันเถอะ
ขั้นตอนที่ 1: ติดตั้ง Plugin
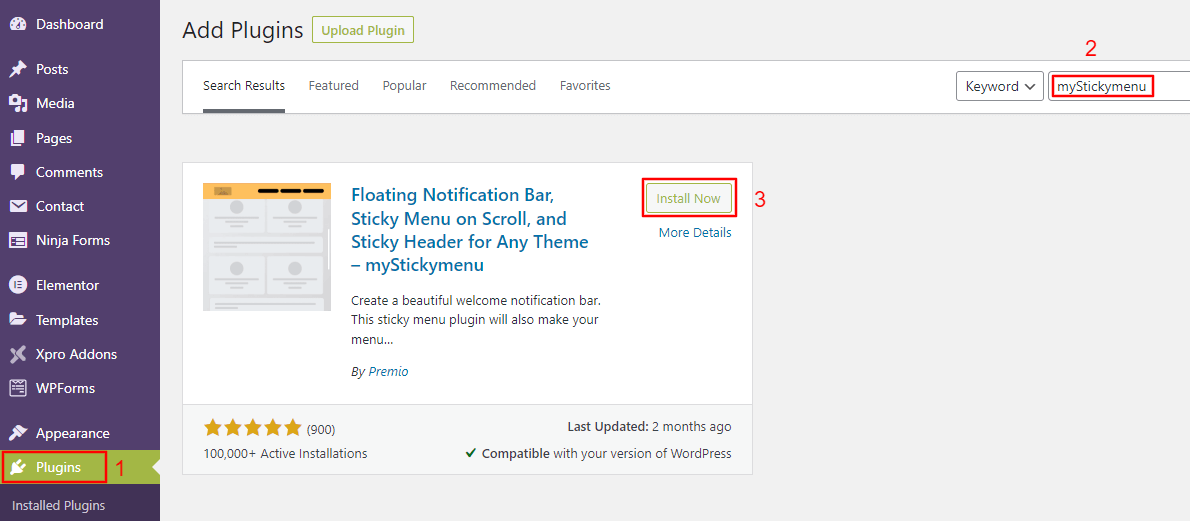
ในการติดตั้งปลั๊กอิน ให้ไปที่แดชบอร์ด WP > ปลั๊กอิน > เพิ่มใหม่

ตอนนี้ให้ค้นหา myStickymenu คลิกที่ "Install Now" จากนั้นคลิกที่ "Activate"
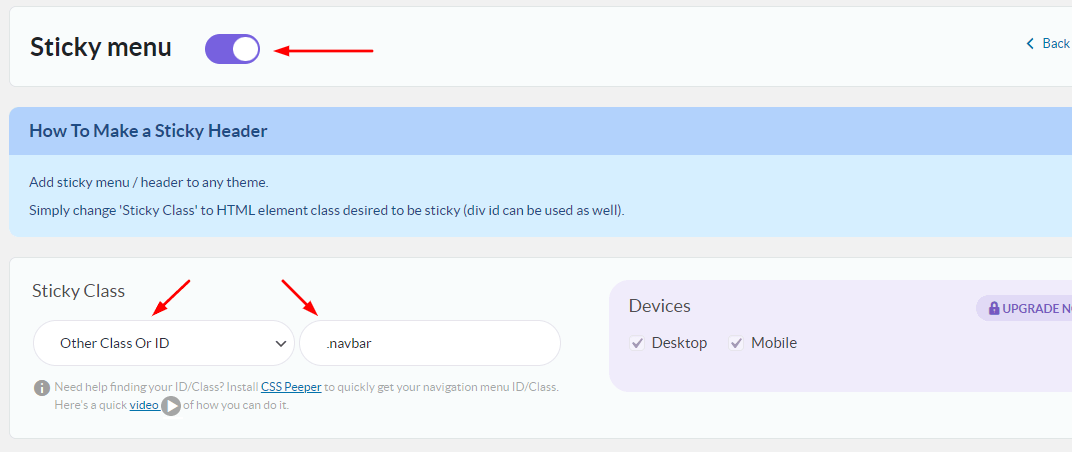
ขั้นตอนที่ 2: เปิดใช้งานการตั้งค่าติดหนึบ
ไปที่การตั้งค่า > myStickymenu สลับปุ่มเมนูติดหนึบและเลือก "คลาสอื่นหรือ ID" จากดรอปดาวน์ใต้ Sticky Class

เปลี่ยนการตั้งค่าอื่นๆ เช่น ความทึบหรือสีพื้นหลังตามเป้าหมายการออกแบบเว็บของคุณ ตอนนี้เลื่อนลงและคลิกที่ปุ่ม "บันทึก" รีเฟรชเว็บไซต์ของคุณเพื่อดูการทำงานของส่วนหัวที่ติดหนึบ
myStickymenu เป็นปลั๊กอินที่ดีสำหรับการสร้างหัวข้อเหนียว แต่มีข้อเสียเปรียบ คุณสามารถสร้างส่วนหัวติดหนึบพื้นฐานได้เท่านั้น หากต้องการตัวเลือกการปรับแต่งเพิ่มเติม คุณต้องอัปเกรดแผนเริ่มต้นที่ 25 ดอลลาร์ต่อปี
4. สร้าง CSS Sticky Navbar ใน WordPress
ตัวเลือกสุดท้ายในบล็อกของเราสำหรับการสร้างส่วนหัวที่ติดหนึบใน Elementor คือการใช้ CSS ที่กำหนดเองในธีม WordPress ของคุณ ในการสร้างแถบนำทางแบบติดหนึบโดยใช้ CSS ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1: เปิดตัวปรับแต่ง WordPress
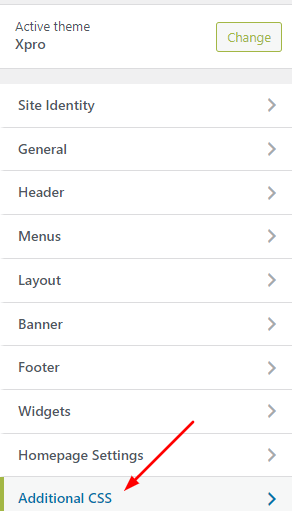
ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม

ขั้นตอนที่ 2: เพิ่มโค้ด CSS
เพิ่มโค้ด CSS ต่อไปนี้
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }ตอนนี้คุณสามารถปรับแต่งส่วนหัวของคุณได้ตามต้องการ แต่ต้องใช้ความรู้ด้าน HTML และ CSS ธีมส่วนใหญ่มีคุณสมบัตินี้เป็นฟังก์ชันพรีเมียม แต่เราได้ใช้ธีมฟรี Xpro เป็นตัวอย่าง
หากไซต์ของคุณนำเสนอเนื้อหาแบบยาว การเพิ่มส่วนหัวการนำทางแบบติดหนึบอาจช่วยปรับปรุงประสบการณ์ของผู้ใช้ การสร้างหัวข้อเหนียวด้วยตัวสร้างธีม Elementor Pro และ Xpro Elementor นั้นค่อนข้างง่ายเมื่อเทียบกับวิธีการอื่นๆ ที่เน้นในบล็อกนี้ สิ่งที่เสนอโดย Xpro ยังมาพร้อมกับโปรแกรมเสริม Xpro ฟรี ในท้ายที่สุด คุณเลือกใช้วิธีใดก็ได้ที่คุณเห็นว่าเหมาะสมสำหรับเว็บไซต์ Elementor ของคุณ
หากคุณมีคำถามใด ๆ เกี่ยวกับวิธีสร้างส่วนหัวติดหนึบใน Elementor โปรดแจ้งให้เราทราบในส่วนความคิดเห็น เรายินดีที่จะช่วยเหลือคุณ
