สร้าง Sticky header ใน Elementor ในเวลาเพียง 5 นาที!!
เผยแพร่แล้ว: 2022-08-28เป็นที่ทราบกันดีว่าส่วนหัวเป็นส่วนสำคัญและเป็นปัจจัยสำคัญสำหรับเว็บไซต์ และตอนนี้ ส่วนหัวที่ติดหนึบใน Elementor เป็นสิ่งสำคัญในการป้องกันอัตราการตีกลับ การใช้ส่วนหัวที่ติดหนึบใน Elementor นั้นง่ายมากสำหรับผู้เชี่ยวชาญ แต่สำหรับผู้ใช้ใหม่? มันไม่ยากเลย! ในบทความนี้ เราจะแจ้งให้คุณทราบเกี่ยวกับหัวข้อติดหนึบใน Elementor
ส่วนหัวที่ติดหนึบใน Elementor มีประโยชน์มากสำหรับเว็บไซต์ที่นำการเข้าชมมาสู่มัน และคุณสามารถใช้มันสำหรับเว็บไซต์ของคุณได้อย่างราบรื่น
นี่คือสถานการณ์ ผู้เข้าชมที่ท่องโลกออนไลน์จะหลงใหลในส่วนหัวของไซต์และเข้าไปดูข้างในเพื่อดูว่ามีอะไรอยู่ข้างใน
และหลังจากนั้น พวกเขาอาจต้องการสลับไปยังลิงก์หรือเมนูอื่นจากตำแหน่งใดๆ ที่พวกเขาอยู่ในไซต์ และหากพวกเขาต้องเลื่อนขึ้นเป็นเวลานานเพื่อทำเช่นนั้น มันจะเป็นการรบกวนและเป็นอันตรายต่อพวกเขา และจากไปในทันที สิ่งนี้อาจไม่เกิดขึ้นหากใช้ส่วนหัวที่ติดหนึบใน Elementor
นั่นเป็นเหตุผลว่าทำไมเว็บไซต์ของคุณจึงจำเป็นต้องใช้ส่วนหัวที่ติดหนึบ ตอนนี้เรากำลังจะพูดถึงหัวข้อที่ติดหนึบซึ่งจะช่วยให้คุณเพิ่มจำนวนผู้เยี่ยมชมได้มากขึ้น
เริ่มกันเลย!
ส่วนหัวที่เหนียวใน Elenemtor คืออะไร
ส่วนหัวที่ติดหนึบใน Elementor หรือส่วนหัวแบบถาวรคือส่วนหัวที่อยู่ในตำแหน่งเดียวกันและยังคงแสดงอยู่ใกล้ผู้ใช้ที่ตำแหน่งใดๆ บนไซต์
การใช้ส่วนหัวที่ติดหนึบใน Elementor ผู้ใช้สามารถไปที่ลิงก์หรือเมนูอื่นๆ ได้อย่างรวดเร็ว ไม่มีอะไรมากที่จะบอกว่าส่วนหัวที่ติดหนึบใน Elementor เป็นเทรนด์ในปัจจุบันและเติบโตเร็วขึ้น
วิธีที่ง่ายและสะดวกในการสร้างส่วนหัวที่ติดหนึบใน Elementor
คุณสามารถสร้างส่วนหัวปกติเป็นส่วนหัวที่ติดหนึบใน Elementor ได้ภายในไม่กี่วินาที! มีวิธีที่ง่ายและสะดวกในการทำเช่นนั้น คุณสามารถทำได้ด้วยทั้ง Elementor Pro และฟรี ขั้นตอนแสดงไว้ด้านล่าง:
สร้างด้วย Elementor Pro
คุณสามารถสร้างส่วนหัวที่ติดหนึบใน Elementor ด้วย Elementor Pro โดยทำตามขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1: ไปที่ตัวสร้างธีม

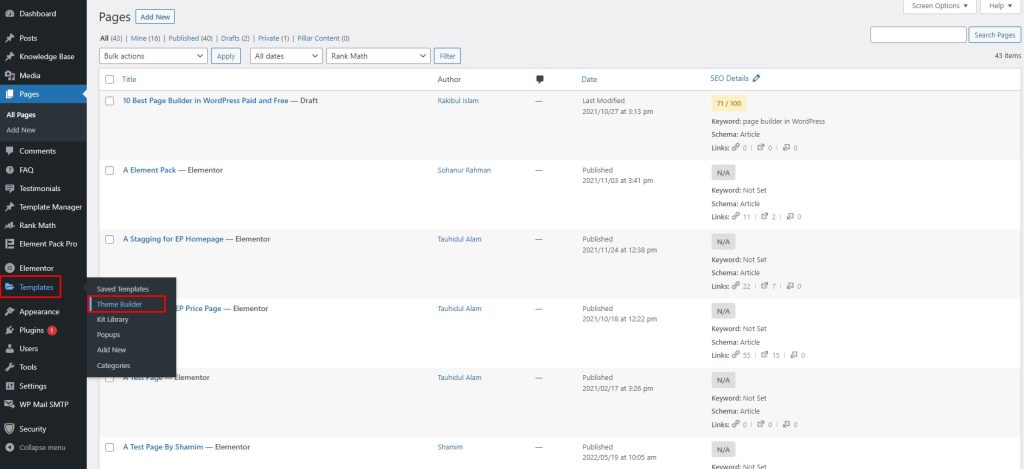
ขั้นแรก ไปที่แดชบอร์ด จากนั้นไปที่แถบเมนู หลังจากนั้น ไปที่ เทมเพลต จากนั้นไปที่ ตัวสร้างธีม
ขั้นตอนที่ 2: ไปที่เพิ่มใหม่

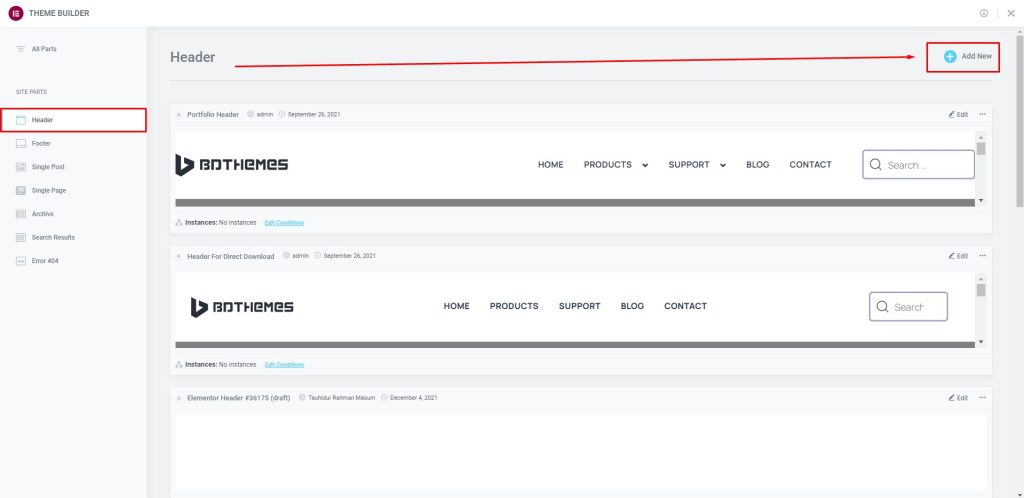
ถัดไป ไปที่ส่วนหัว จากนั้นไปที่ เพิ่มใหม่
ขั้นตอนที่ 3: ใส่วิดเจ็ต

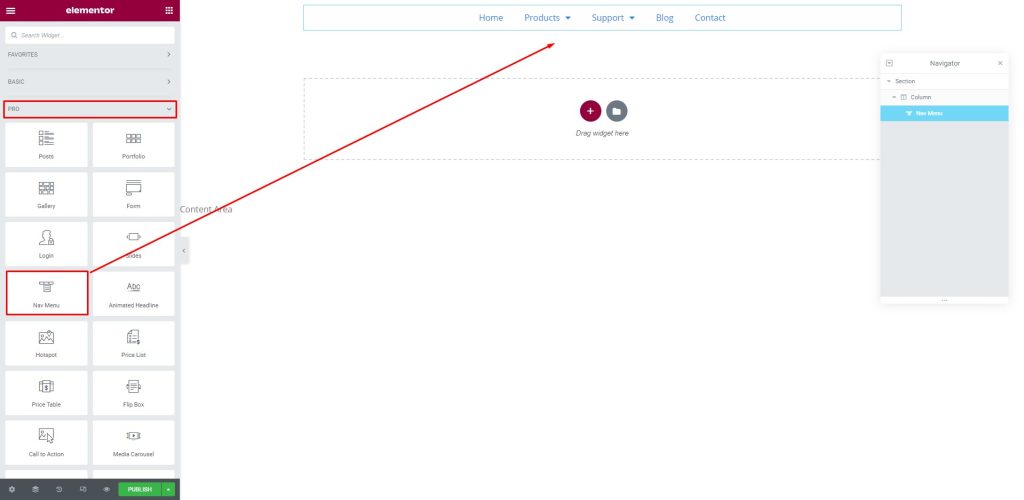
ตอนนี้ ไปที่เมนูวิดเจ็ตใต้แท็บ Pro ถัดไป ลากและวางเมนูใหม่ในพื้นที่ข้อความ
ขั้นตอนที่ 4: ตั้งส่วนหัวไว้ด้านบน

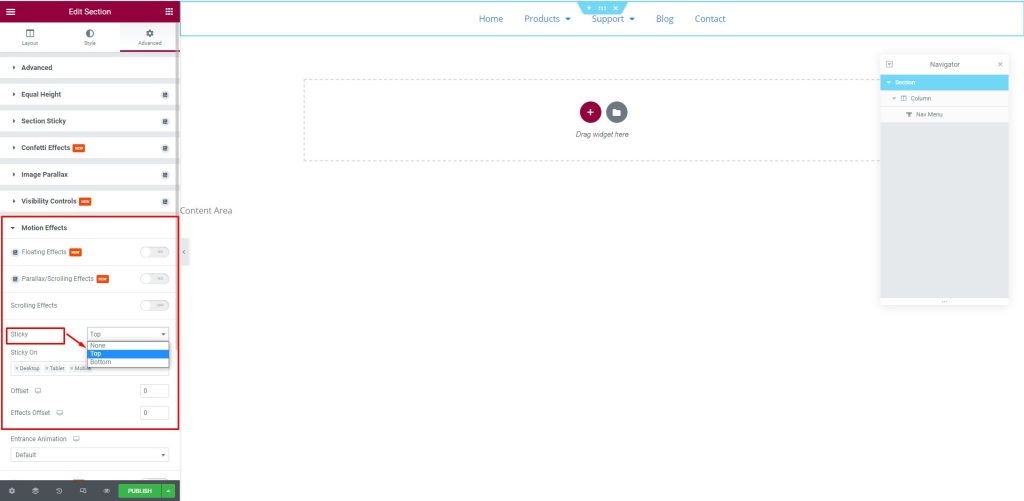
จากนั้นไปที่แท็บขั้นสูง หลังจากนั้นไปที่เมนู Motion Effects จากนั้นไปที่เมนูย่อย Sticky เลือก Top เพื่อตั้งส่วนหัวไว้ด้านบน
ขั้นตอนที่ 5: ดูผลลัพธ์ส่วนหัวที่ติดหนึบ

หลังจากทำตามขั้นตอนทั้งหมดแล้ว ส่วนหัวติดหนึบใน Elementor Pro จะแสดงบนหน้าจอ
สร้างด้วย Elementor ฟรี
คุณสามารถทำได้ด้วย Elementor ฟรีเช่นกัน ที่นี่ คุณต้องใช้การสนับสนุนของบุคคลที่สามในการทำเช่นนั้น เรากำลังรับความช่วยเหลือจาก ElementsKit Lite ตอนนี้ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: ไปที่ปลั๊กอิน

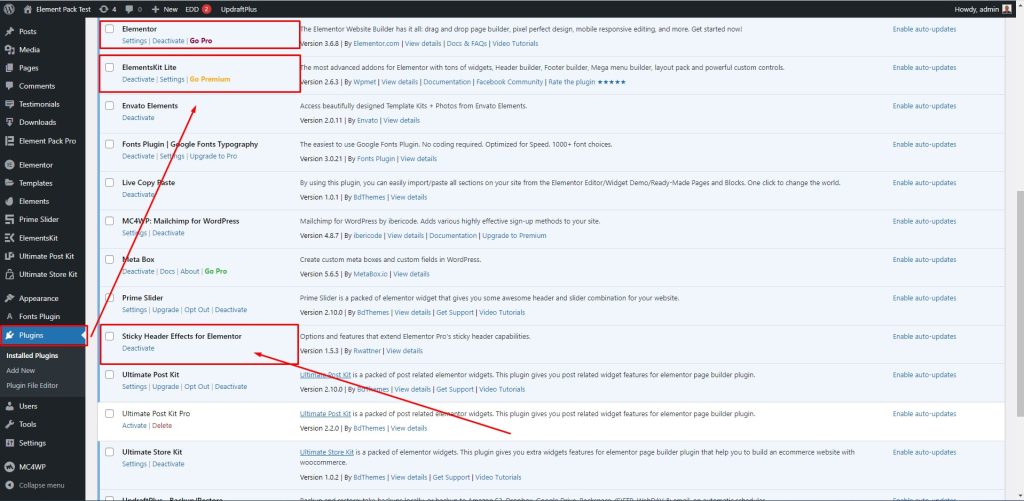
ขั้นแรก ไปที่แถบเมนู จากนั้นไปที่ Plugins จากนั้นไปที่ ElementsKit Lite หลังจากนั้น เลือกเอฟเฟกต์ Sticky Header สำหรับ Elementor
ขั้นตอนที่ 2: ไปที่เทมเพลต

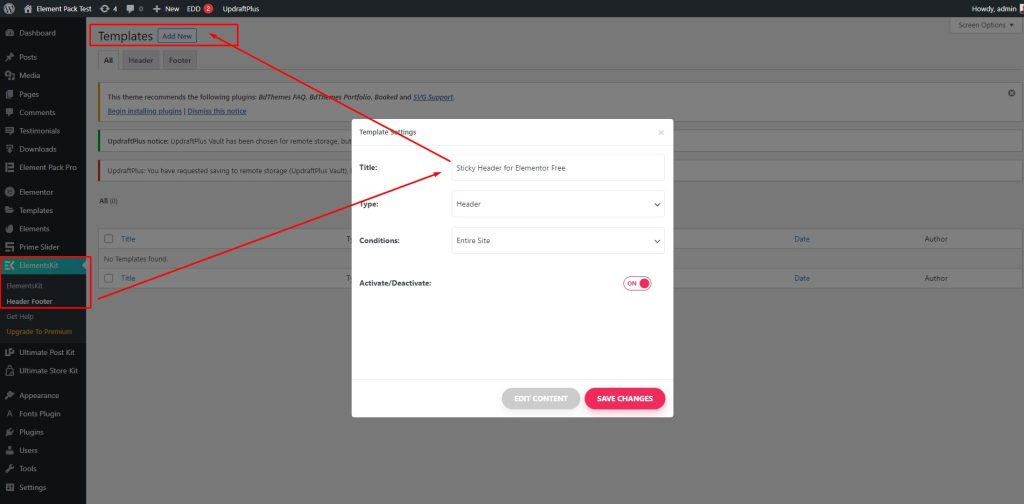
ถัดไป ไปที่ ElementsKit จากนั้นไปที่ Header Footer หลังจากนั้นไปที่ แม่แบบ จากนั้นเลือก เพิ่มใหม่ หลังจากนั้นกล่องจะปรากฏขึ้นบนหน้าจอ ที่นี่พิมพ์ชื่อ - ส่วนหัว Sticky สำหรับ Elementor Free จากนั้นเปิดใช้งานตัวสลับเปิดใช้งาน / ปิดใช้งานแล้วกดปุ่มบันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 3: เปิดใช้งานปลั๊กอิน

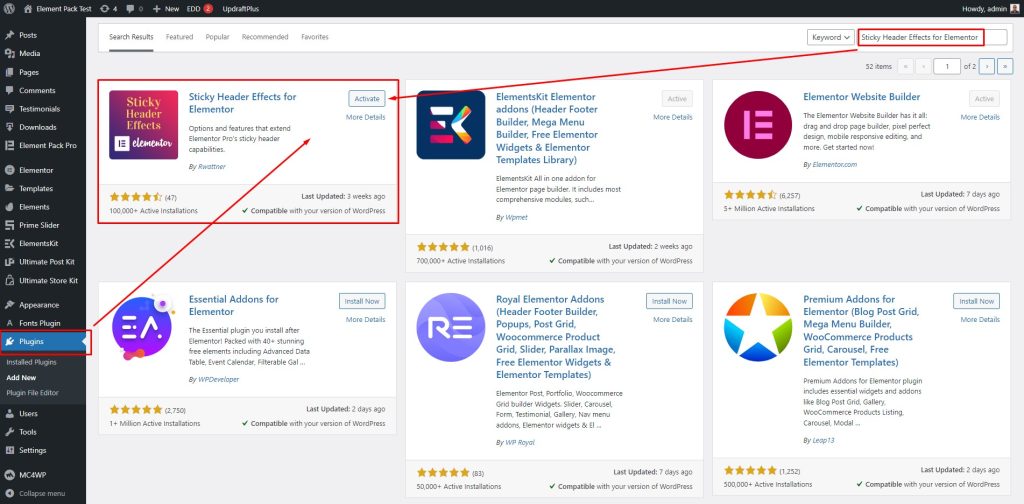
หลังจากนั้น ไปที่ Plugins จากนั้นค้นหา 'Sticky Header Effects for Elementor' จากนั้นกดปุ่มเปิดใช้งานเพื่อเปิดใช้งานตัวเลือก
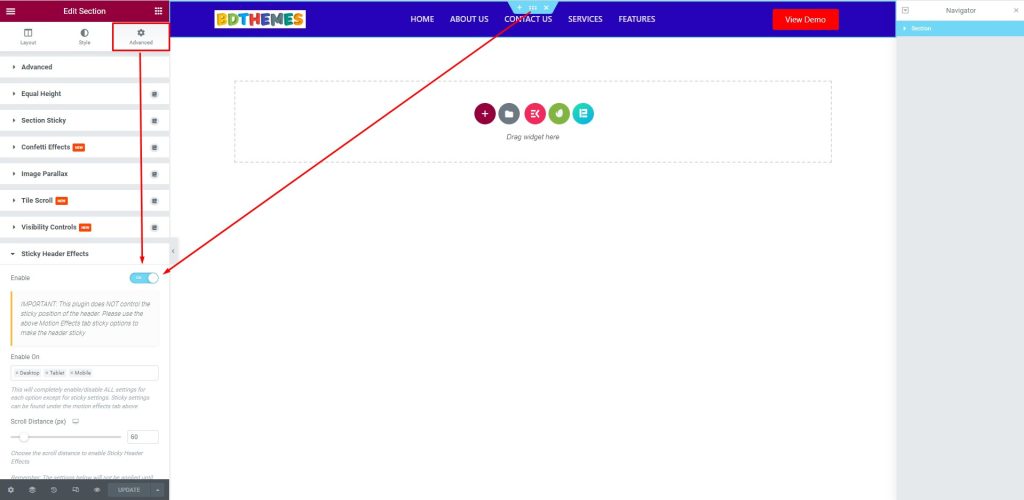
ขั้นตอนที่ 4: เปิดใช้งานตัวสลับ

หลังจากนั้น ไปที่แท็บขั้นสูง จากนั้นไปที่เมนู Sticky Header Effects จากนั้นเปิดใช้งานตัวสลับ
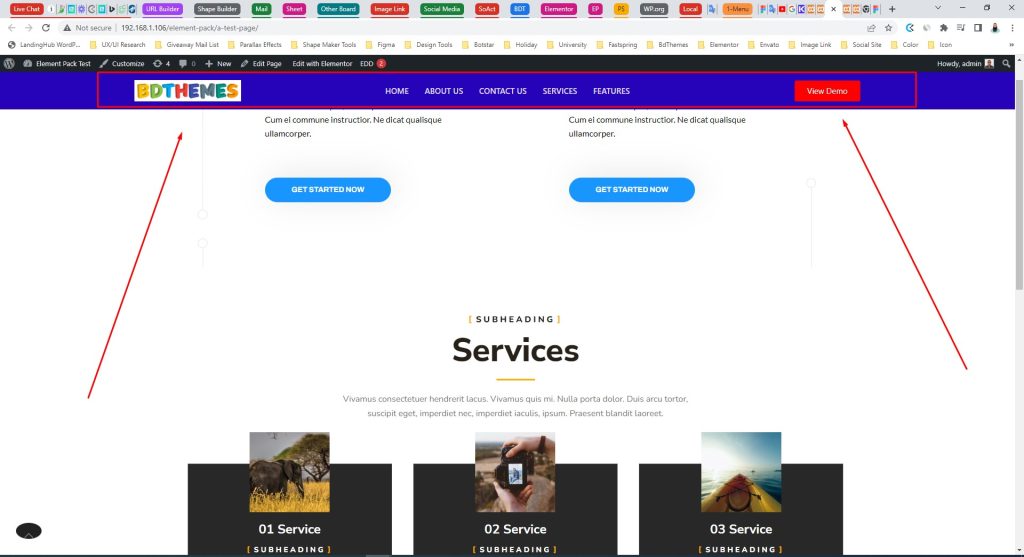
ขั้นตอนที่ 5: เห็นผล

สุดท้าย หลังจากทำตามขั้นตอนทั้งหมดแล้ว ส่วนหัวที่ติดหนึบจะมีลักษณะดังนี้
โบนัส: คุณสามารถสร้างได้ด้วย Element pack Pro
เป็นเรื่องน่ายินดีที่คุณสามารถสร้างส่วนหัวที่ติดหนึบใน Elementor ด้วย Element Pack Pro ได้เช่นกัน Element Pack Pro มีตัวเลือกในการทำงานให้เสร็จซึ่งจะทำให้มีส่วนร่วมมากขึ้น
โดยทำตามขั้นตอนด้านล่าง:
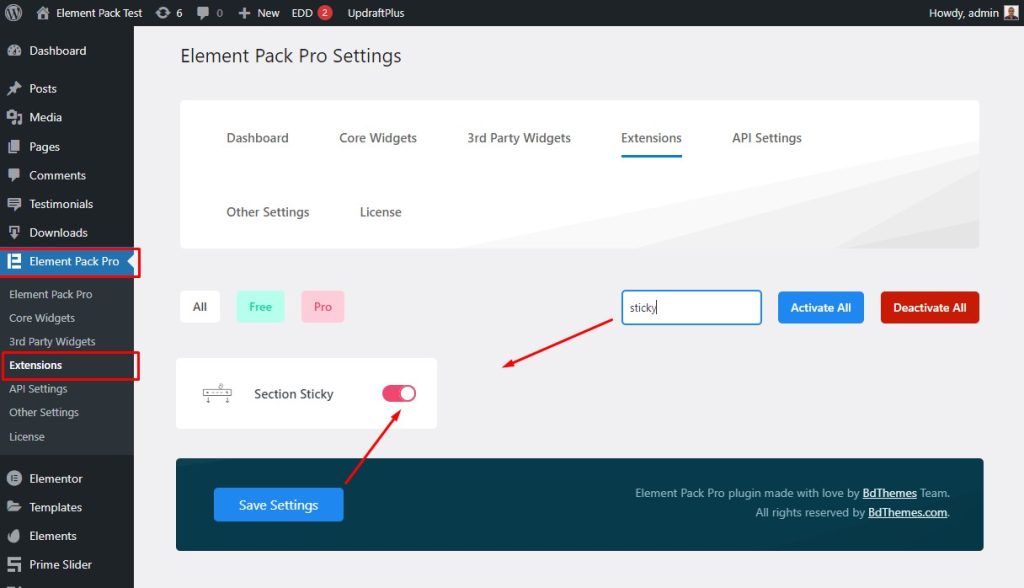
ขั้นตอนที่ 1: ไปที่ส่วนขยาย

ขั้นแรก ไปที่แถบเมนู จากนั้นไปที่เมนู Element Pack Pro จากนั้นไปที่เมนูย่อยส่วนขยาย หลังจากนั้น ค้นหา Sticky จากนั้นเปิดใช้งาน Section Sticky switcher แล้วกดปุ่มบันทึกการตั้งค่า
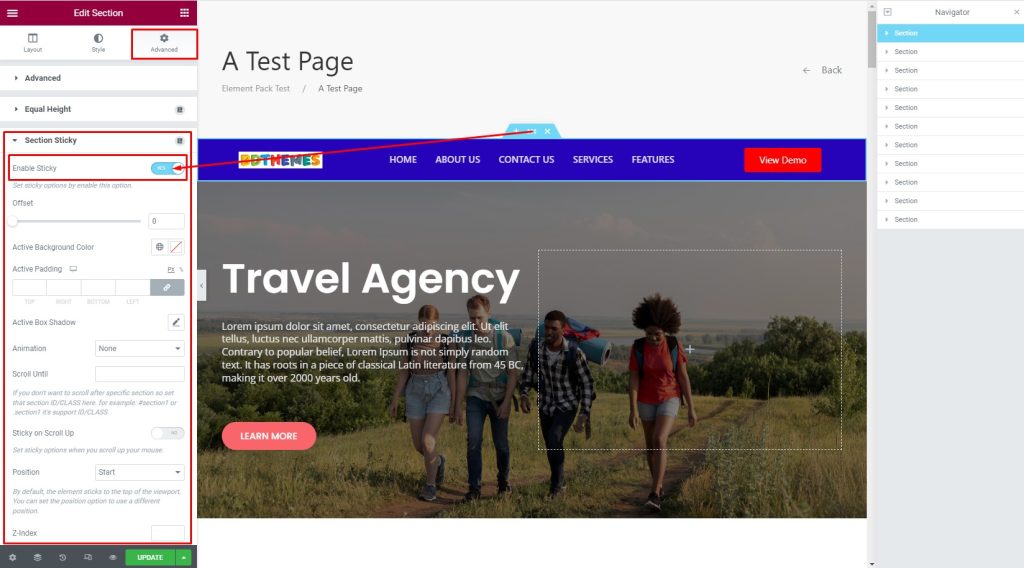
ขั้นตอนที่ 2: เปิดใช้งาน Section Sticky switcher

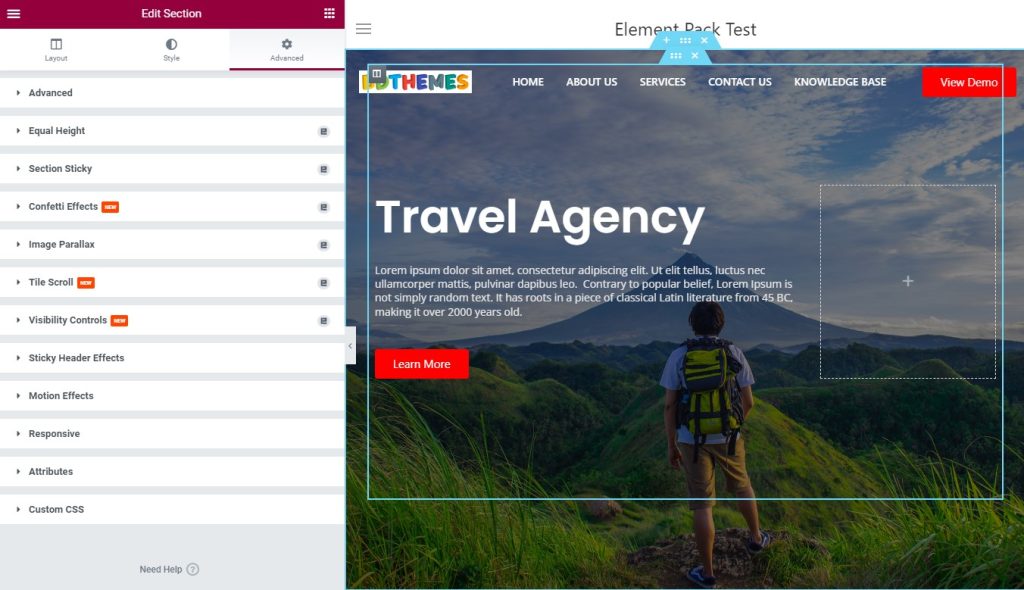
ตอนนี้ ไปที่แท็บขั้นสูง จากนั้นไปที่เมนู Section Sticky จากนั้นเปิดใช้งานตัวสลับ Enable Sticky

ขั้นตอนที่ 3: ดู Sticky Header บนหน้าจอ

สุดท้าย หลังจากเสร็จสิ้นกระบวนการ ส่วนหัวที่ติดหนึบจะมีลักษณะดังนี้
เคล็ดลับเพิ่มเติม: คุณสามารถปรับแต่งและเปลี่ยนสไตล์ของ Sticky Header ให้เป็นแบบต่างๆ ได้ นี่คือเคล็ดลับเพิ่มเติมบางส่วนที่คุณสามารถใช้ได้
ทำหัวเหนียวโปร่งใส
คุณสามารถทำให้ส่วนหัวติดหนึบเป็นส่วนหัวที่โปร่งใสได้ โดยทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เปลี่ยนสีของส่วนหัวติดหนึบ

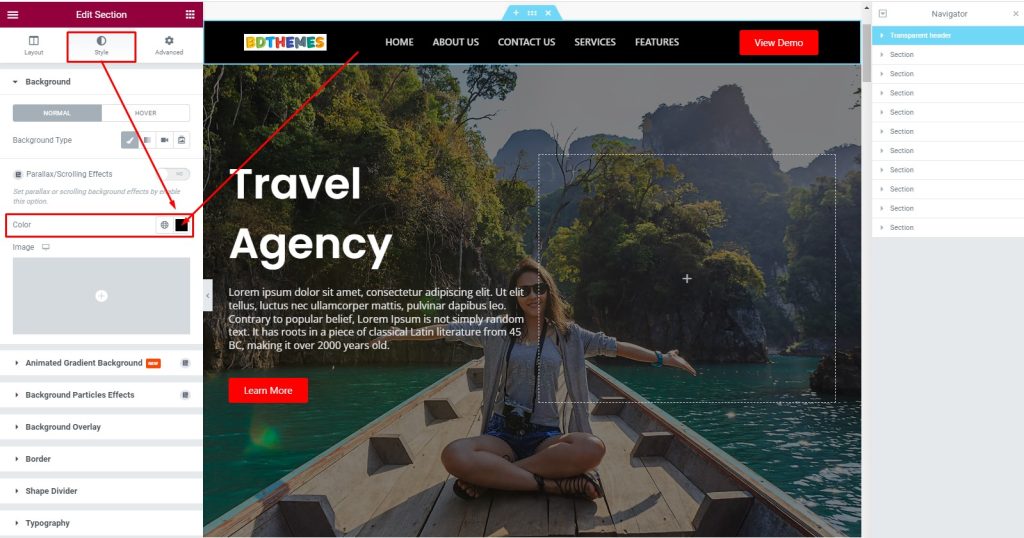
ขั้นแรก ไปที่ตัวแก้ไขส่วน จากนั้นไปที่แท็บ ลักษณะ หลังจากนั้น ไปที่เมนูพื้นหลัง จากนั้นไปที่ตัวเลือกสี
ขั้นตอนที่ 2: ปรับแต่งส่วน

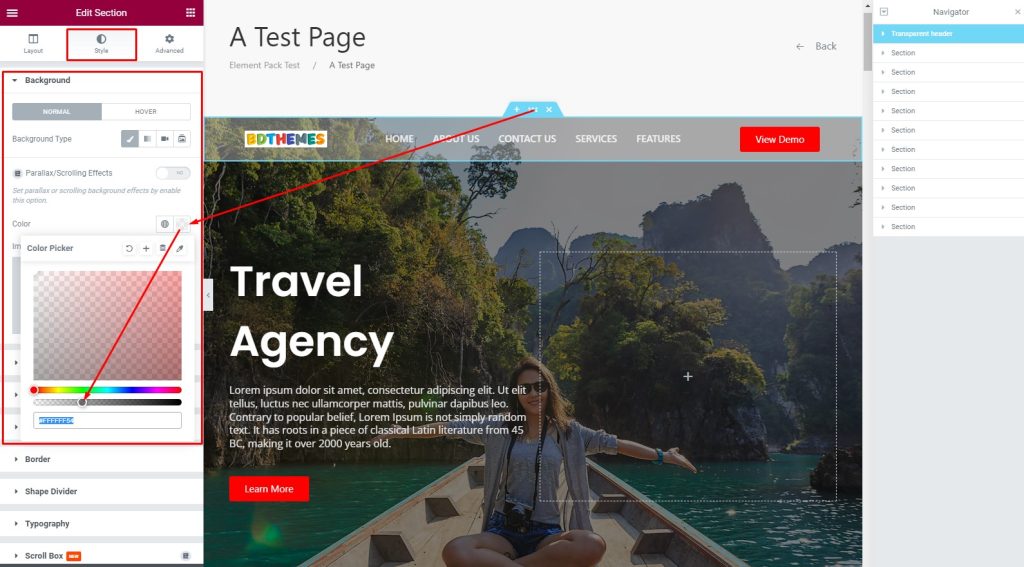
หลังจากนั้น เลือกสีอ่อนและตั้งค่าการเปลี่ยนสีเป็นแบบโปร่งใส
ขั้นตอนที่ 3: เห็นผล

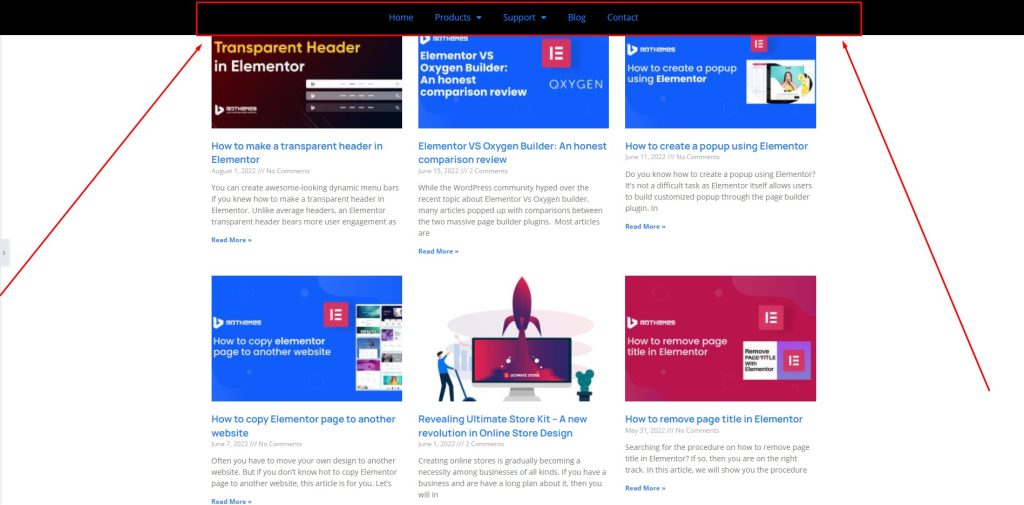
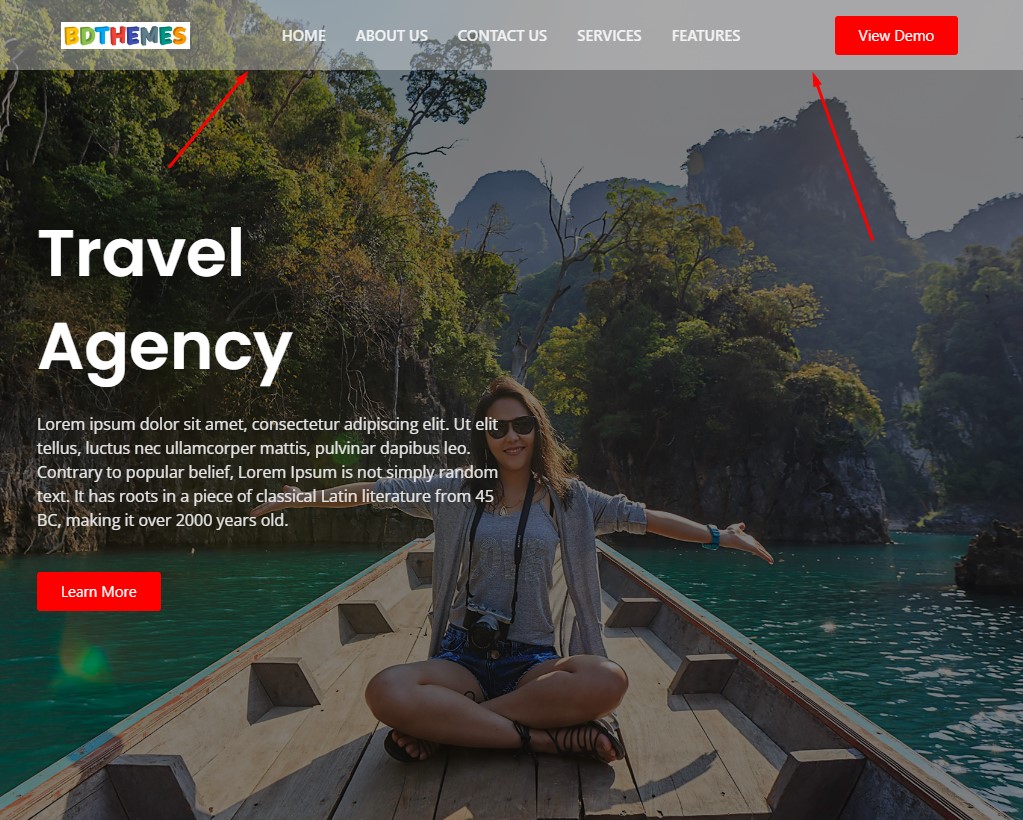
มันจบแล้ว! คุณสร้างส่วนหัวที่ติดหนึบเป็นส่วนหัวที่โปร่งใสได้สำเร็จ ดูเอฟเฟกต์บนหน้าจอ
ทำให้ Sticky Header หดตัว
คุณสามารถสร้างส่วนหัวแบบติดหนึบเป็นส่วนหัวที่ติดหนึบได้ โดยทำตามขั้นตอนด้านล่าง:
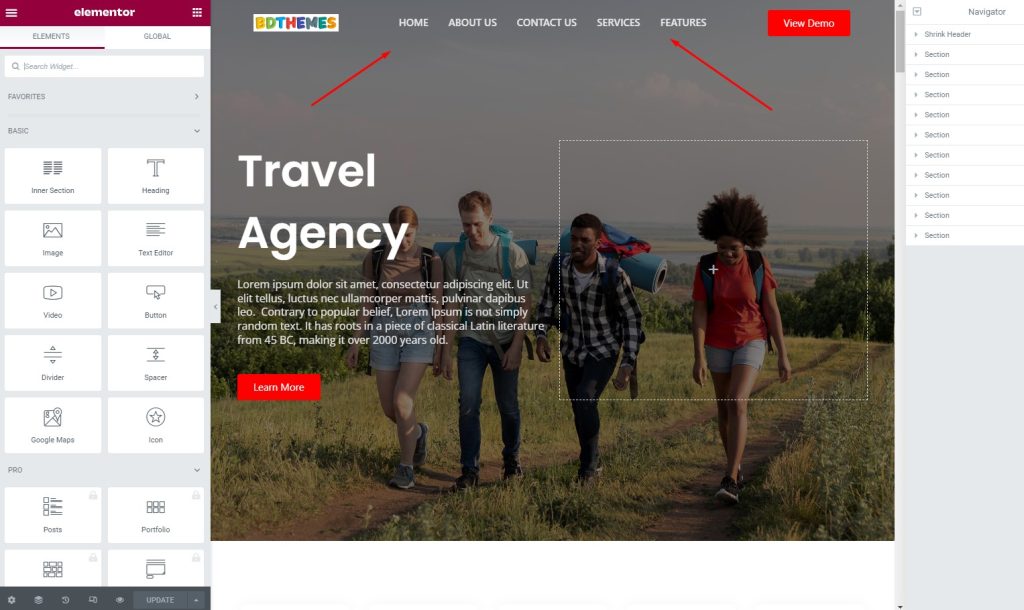
ขั้นที่ 1: ดูส่วนหัวที่ติดหนึบ

ขั้นแรกให้ดูที่ส่วนหัวที่ติดหนึบ
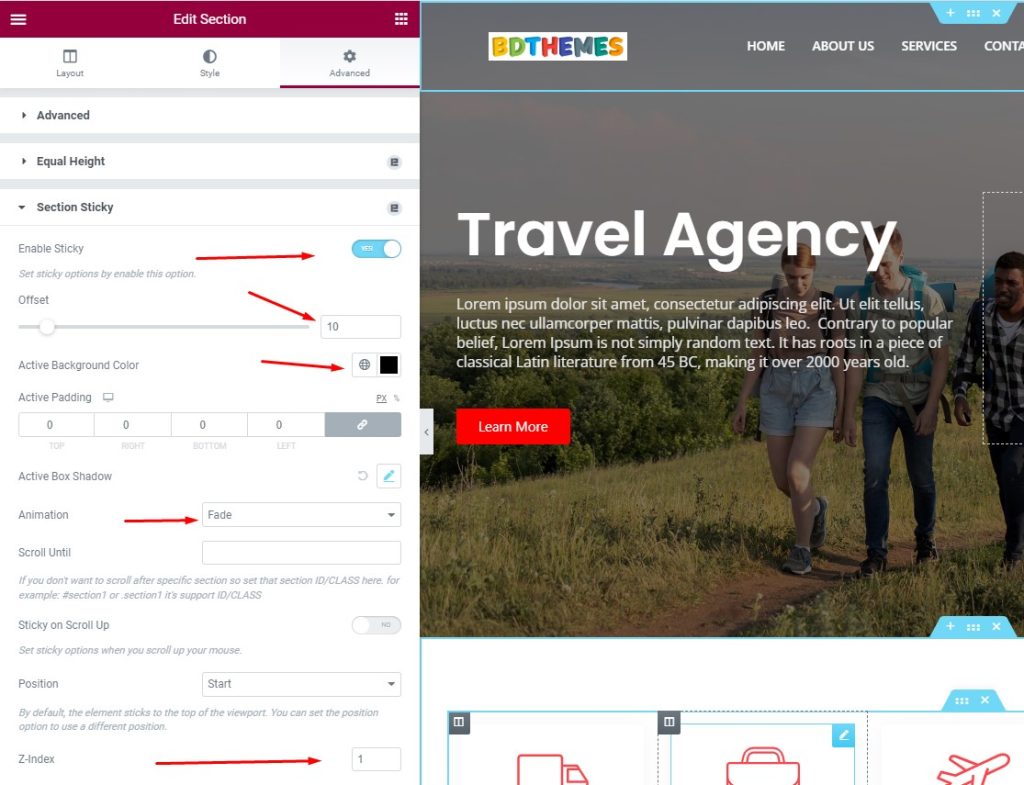
ขั้นตอนที่ 2: ไปที่แท็บขั้นสูง

จากนั้นไปที่แท็บ Advanced จากนั้นไปที่เมนู Section Sticky จากนั้นเปิดใช้งาน Enable Sticky switcher จากนั้นเลือก Offset เป็น 10 หลังจากนั้น ให้เลือก Active Background Color จากนั้นเลือก Animation เป็น Fade จากนั้นตั้งค่า Z -ดัชนีที่ 1
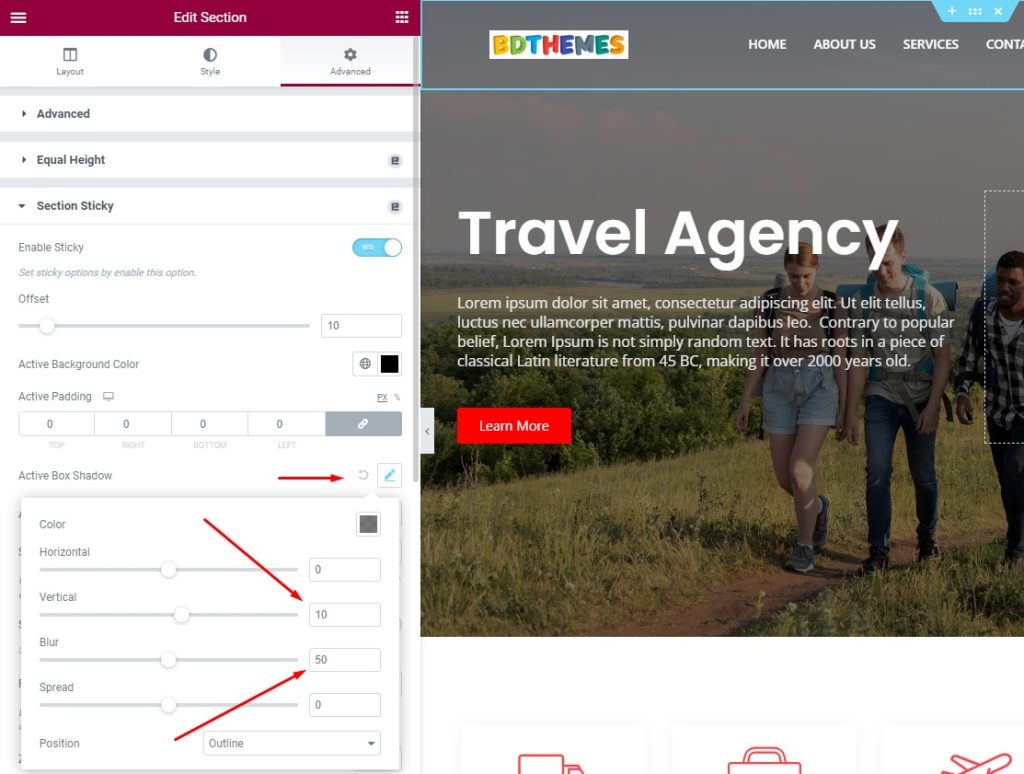
ขั้นตอนที่ 3: ปรับแต่งส่วนหัว

ถัดไป ไปที่เมนู Active Box Shadow จากนั้นตั้งค่า Vertical เป็น 10 หลังจากนั้นตั้งค่าอัตราส่วน Blur เป็น 50
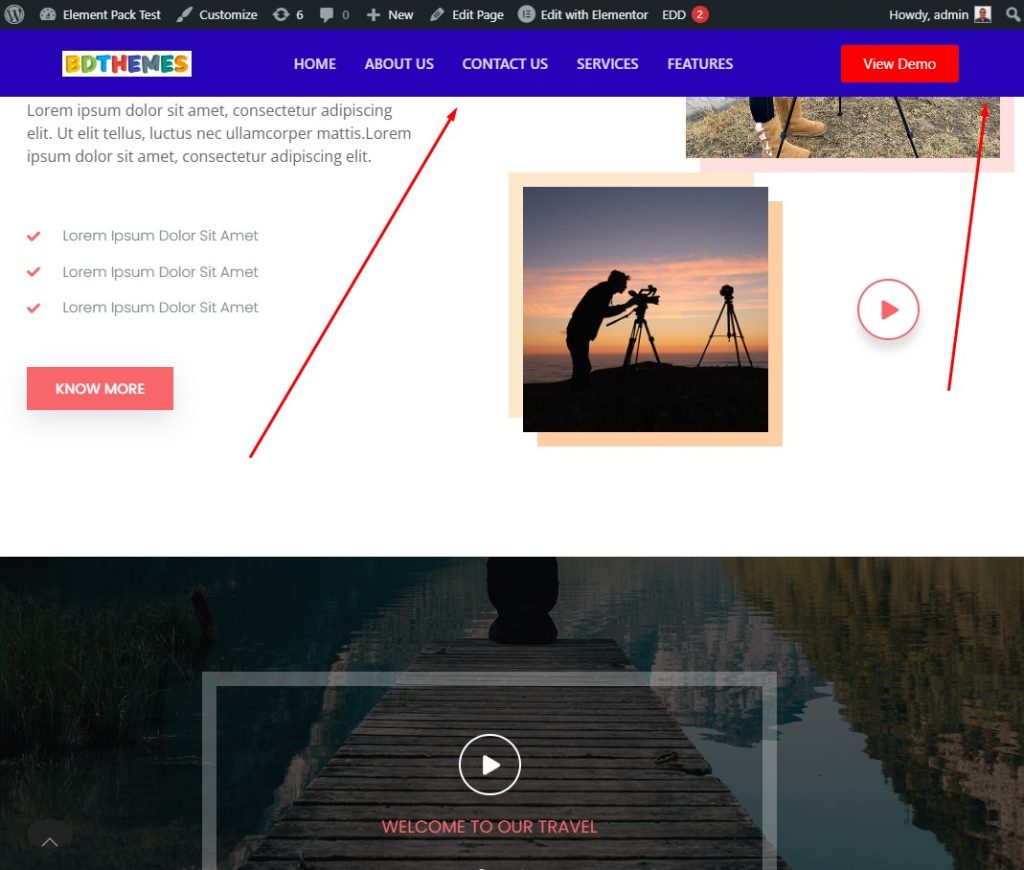
ขั้นตอนที่ 4: ส่วนหัวติดหนึบเป็นเรื่องปกติบนหน้าจอ

โปรดสังเกตว่า ส่วนหัวติดหนึบจะแสดงในขนาดเต็มอย่างกว้างๆ ที่นี่
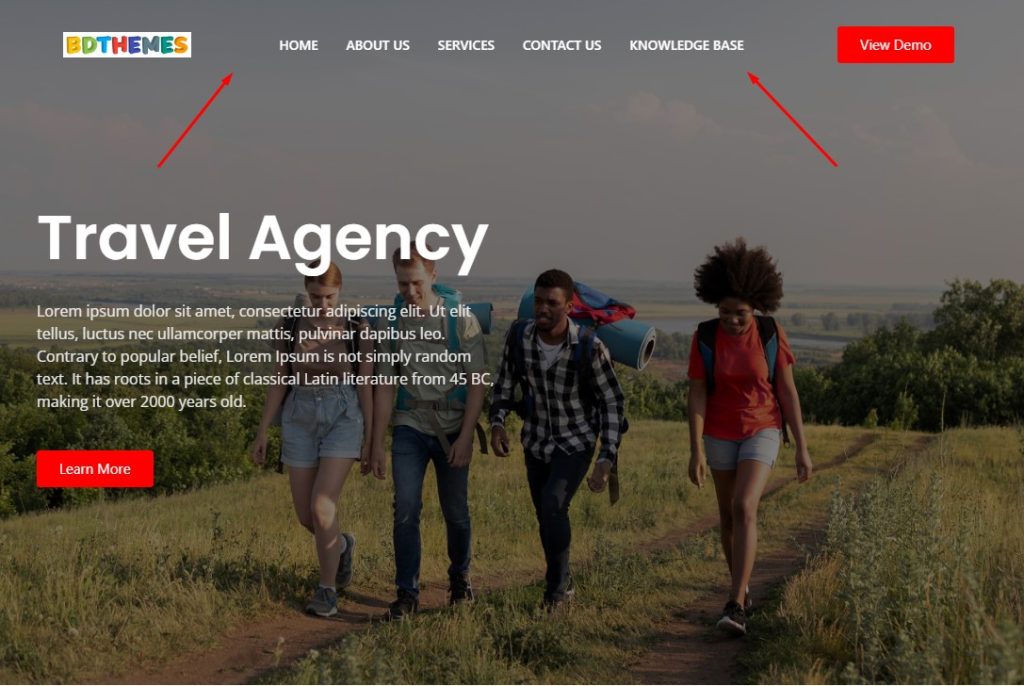
ขั้นตอนที่ 5: ดูส่วนหัวหดตัว

ตอนนี้ ส่วนหัวที่ติดหนึบได้หดตัวลงบนหน้าจอแล้ว
ขั้นตอนที่ 6: มันจะยังคงหดตัวเมื่อคุณเลื่อนลง

ส่วนหัวติดหนึบที่หดตัวนี้จะยังคงเป็นแบบนี้ในขณะที่คุณเลื่อนลงอย่างต่อเนื่อง
เลื่อนเข้าเลื่อนออก
ใช่! คุณสามารถเพิ่มทรานซิชันให้กับส่วนหัวที่ติดหนึบใน Elementor เช่น เฟดอินและเฟดออก โดยทำตามขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1: ไปที่แท็บขั้นสูง

หากต้องการเพิ่มการเปลี่ยน Fade In และ Fade Out คุณต้องไปที่แท็บขั้นสูง
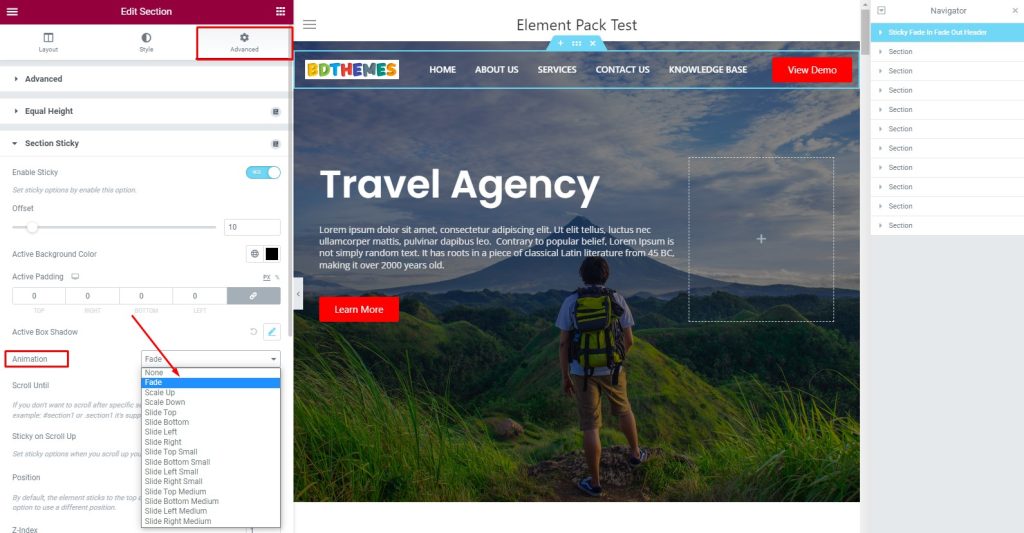
ขั้นตอนที่ 2: ปรับแต่งส่วนหัวเพื่อใช้ Fade

ตอนนี้ หลังจากไปที่แท็บขั้นสูงแล้ว ให้ไปที่เมนู Section Sticky จากนั้นไปที่ส่วน Animation แล้วเลือก Fade จากรายการดรอปดาวน์
ขั้นตอนที่ 3: ดูเอฟเฟกต์การเปลี่ยนแปลง

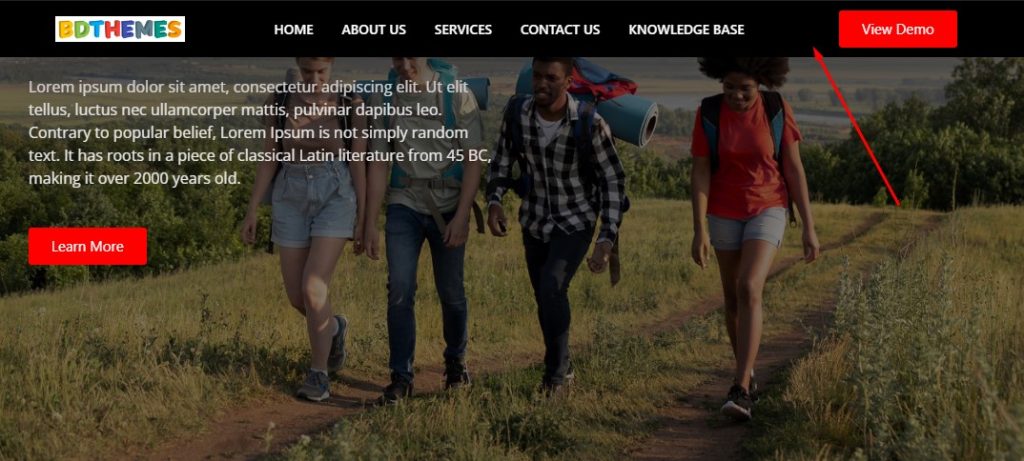
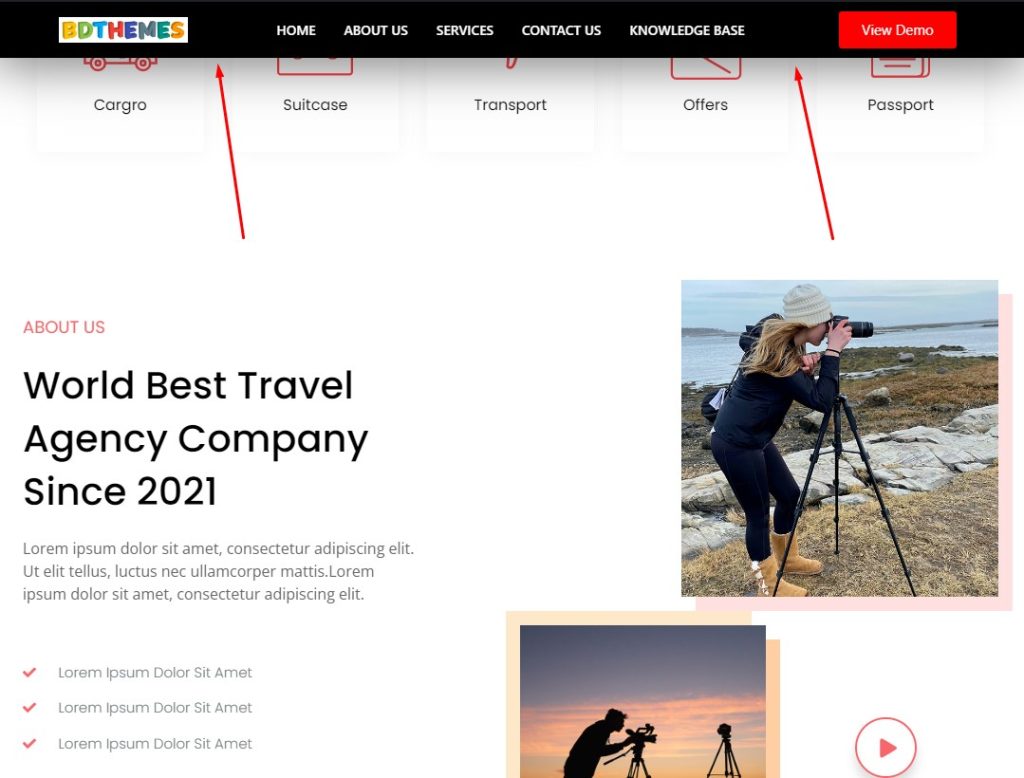
สุดท้าย ดูที่ส่วนหัวที่ติดหนึบแล้วเห็นผล!
บทสรุป
เราได้กล่าวถึงความสำคัญของส่วนหัวที่ติดหนึบใน Elementor และขั้นตอนและรูปแบบบางอย่างข้างต้น หวังว่านี่จะช่วยคุณได้มากในการทำให้ไซต์ของคุณมีส่วนร่วมกับผู้เยี่ยมชมมากขึ้น
ขอขอบคุณที่อ่านบทความนี้ด้วยความอดทน ขอให้เป็นวันที่ดี.
