วิธีสร้าง Sticky Header ด้วย Beaver Themer (ใน 4 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2022-12-02บันทึกเทมเพลตตัวสร้างเพจและเนื้อหาการออกแบบไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


คุณสงสัยว่าจะสร้างส่วนหัวติดหนึบบนไซต์ WordPress ของคุณได้อย่างไร? ส่วนหัวแบบติดหนึบช่วยให้ผู้ใช้เข้าถึงการนำทางของเว็บไซต์ได้ง่าย แม้ว่าผู้ใช้จะเลื่อนหน้าลงมาก็ตาม ด้วยการขจัดการเลื่อนที่ไม่จำเป็น คุณปรับปรุงประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณ
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับส่วนหัวแบบติดหนึบ จากนั้น เราจะแสดงวิธีสร้างโดยใช้ Beaver Themer ในสี่ขั้นตอนง่ายๆ ไปกันเลย!
สารบัญ:
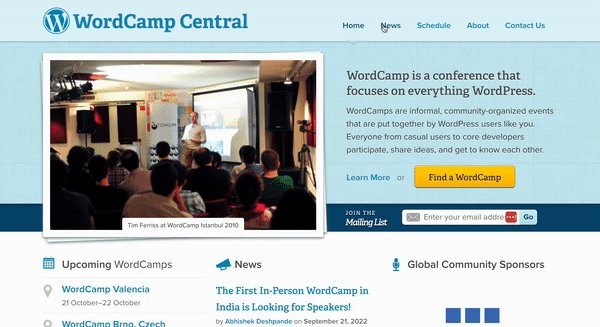
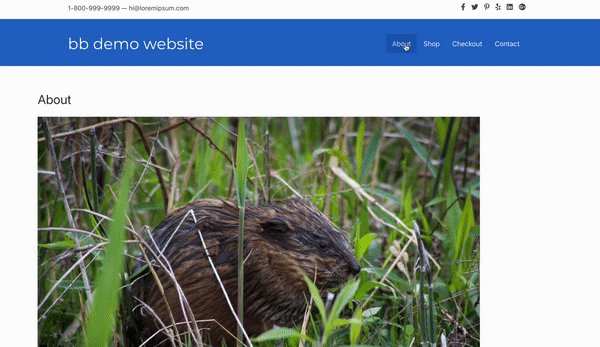
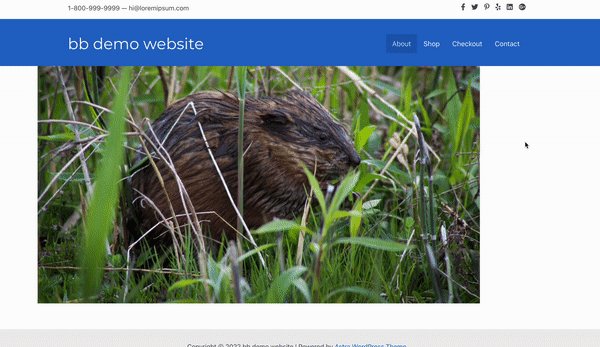
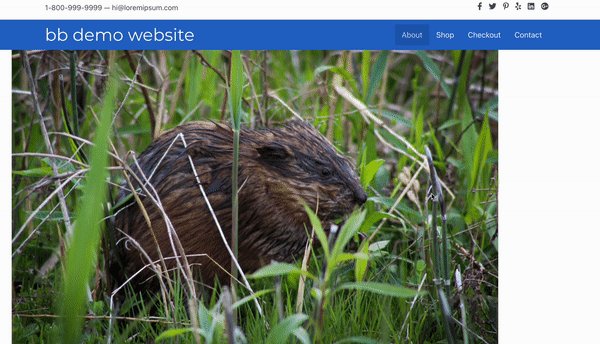
ก่อนที่เราจะลงลึกว่า Header แบบ Sticky มีลักษณะอย่างไร เรามาลองดูแบบดั้งเดิมที่ไม่ Sticky:

ในตัวอย่างข้างต้น ส่วนหัวของเว็บไซต์มีเมนูการนำทางที่เรียบร้อยพร้อมลิงก์ไปยังหน้าอื่นๆ จากซ้ายไปขวา ได้แก่ หน้าแรก ข่าวสาร กำหนดการ เกี่ยวกับ และ ติดต่อเรา
เป็นส่วนหัวที่ตรงไปตรงมาและมีประสิทธิภาพ แม้จะมีโลโก้ที่สะดุดตาทางด้านซ้ายสุด อย่างไรก็ตาม ส่วนหัวจะหายไปทั้งหมดเมื่อคุณเลื่อนหน้าจอลง
ซึ่งหมายความว่าผู้ใช้จะต้องเลื่อนกลับขึ้นไปจนสุดเพื่อเข้าถึงเมนูอีกครั้ง เค้าโครงนี้สามารถสร้าง UX เชิงลบ โดยเฉพาะอย่างยิ่งหากไซต์ของคุณมีเนื้อหาจำนวนมาก
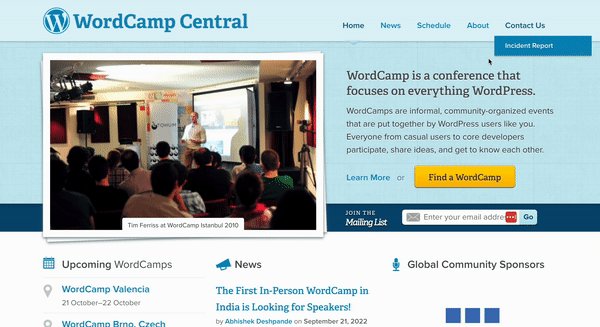
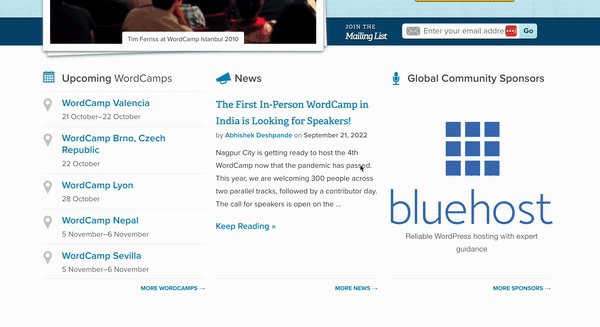
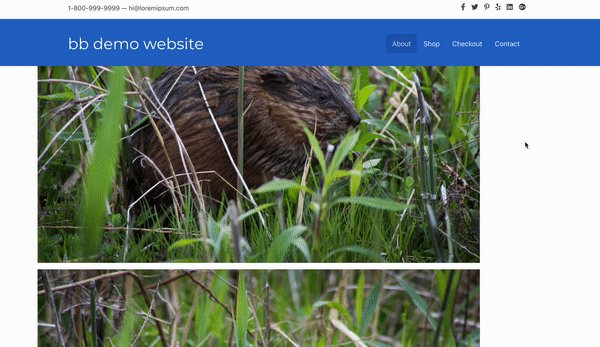
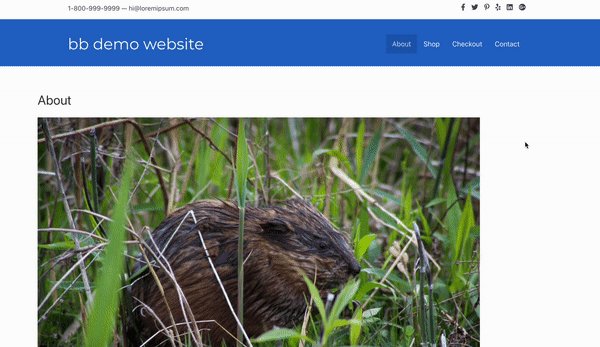
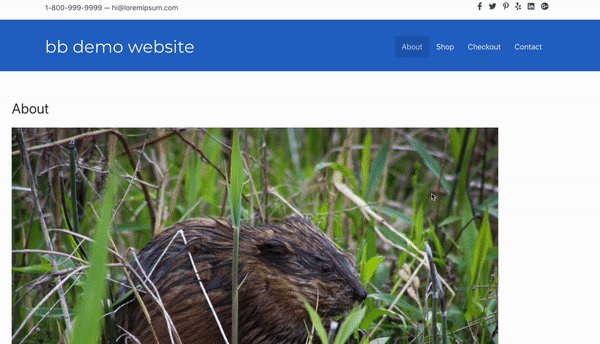
ป้อน: ส่วนหัวที่เหนียว ส่วนหัว 'ติดหนึบ' หรือที่เรียกว่าส่วนหัวถาวรหรือคงที่ จะไม่ย้ายเมื่อผู้ใช้เลื่อนลง (หรือขึ้น) บนหน้าเว็บ ตามชื่อที่แนะนำ มัน 'ติด' กับตำแหน่งถาวรบนหน้าจอ โดยปกติจะอยู่ที่ด้านบนสุด:


โดยปกติแล้วคุณจะพบว่าส่วนหัวแบบติดหนึบนั้นเป็นที่นิยมอย่างมากในหมู่ร้านค้าอีคอมเมิร์ซโดยเฉพาะ นั่นเป็นเพราะร้านค้าออนไลน์มักจะโปรโมตหมวดหมู่หรือผลิตภัณฑ์ยอดนิยมหลายรายการในหน้าหลัก
สำหรับไซต์อีคอมเมิร์ซ การเลื่อนสามารถจำลองการเดินและเลือกดูในร้านค้าจริงได้ หากต้องการอุปมาอุปมัยต่อไป ส่วนหัวแบบติดหนึบจะช่วยให้คุณสามารถกลับไปยังตำแหน่งที่ตั้งใดตำแหน่งหนึ่งได้ทันที (หรือค้นหาตำแหน่งใหม่) โดยไม่ต้องย้อนรอยขั้นตอนของคุณ
ส่วนหัวแบบติดหนึบจะเป็นประโยชน์ต่อเว็บไซต์ขนาดใหญ่ทุกประเภท ตั้งแต่องค์กรที่ไม่หวังผลกำไรไปจนถึงสถาบันการศึกษา ธุรกิจขนาดเล็กอาจต้องการใช้ส่วนหัวแบบติดหนึบบนไซต์มือถือของตนด้วยซ้ำ โดยรวมแล้ว ส่วนหัวแบบติดหนึบสามารถปรับปรุง UX ของไซต์ของคุณได้อย่างมาก
ตอนนี้คุณรู้เรื่องเพิ่มเติมเล็กน้อยเกี่ยวกับส่วนหัวแบบติดหนึบและข้อดีของมันแล้ว เรามาสำรวจวิธีสร้างส่วนหัวกัน สำหรับบทช่วยสอนนี้ เราจะสร้างส่วนหัวแบบติดหนึบโดยใช้ปลั๊กอิน Beaver Builder และโปรแกรมเสริม Beaver Themer โปรดทราบว่าคุณจะต้องมีหนึ่งในแผนการสร้างเพจระดับพรีเมียมของเราเพื่อใช้คุณสมบัตินี้
ก่อนที่เราจะกำหนดค่าส่วนหัวติดหนึบของเราใน Beaver Themer เราจะเริ่มต้นด้วยการสร้างเมนู
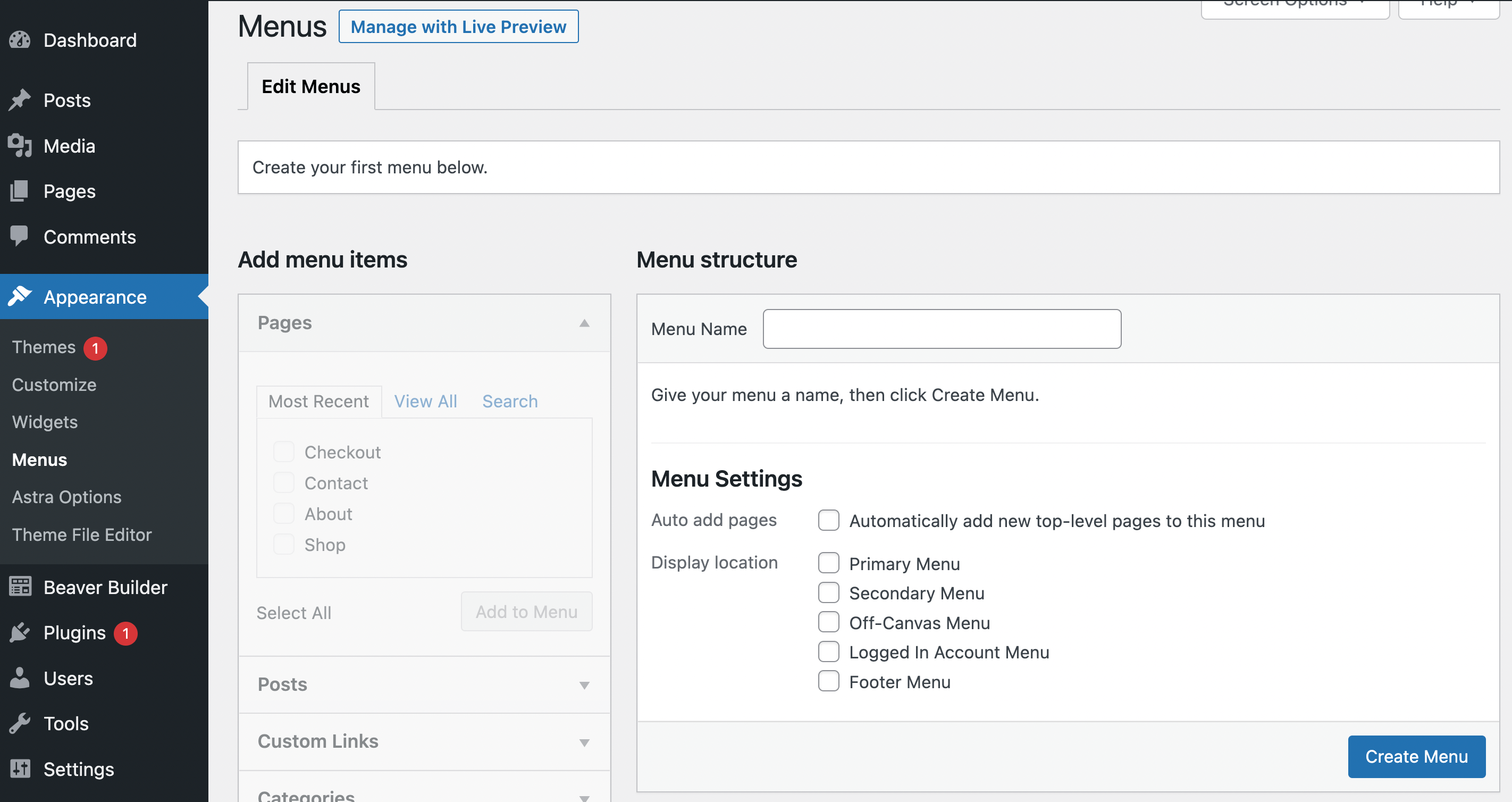
หากต้องการเพิ่มเมนู เพียงไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ลักษณะที่ ปรากฏ > เมนู :

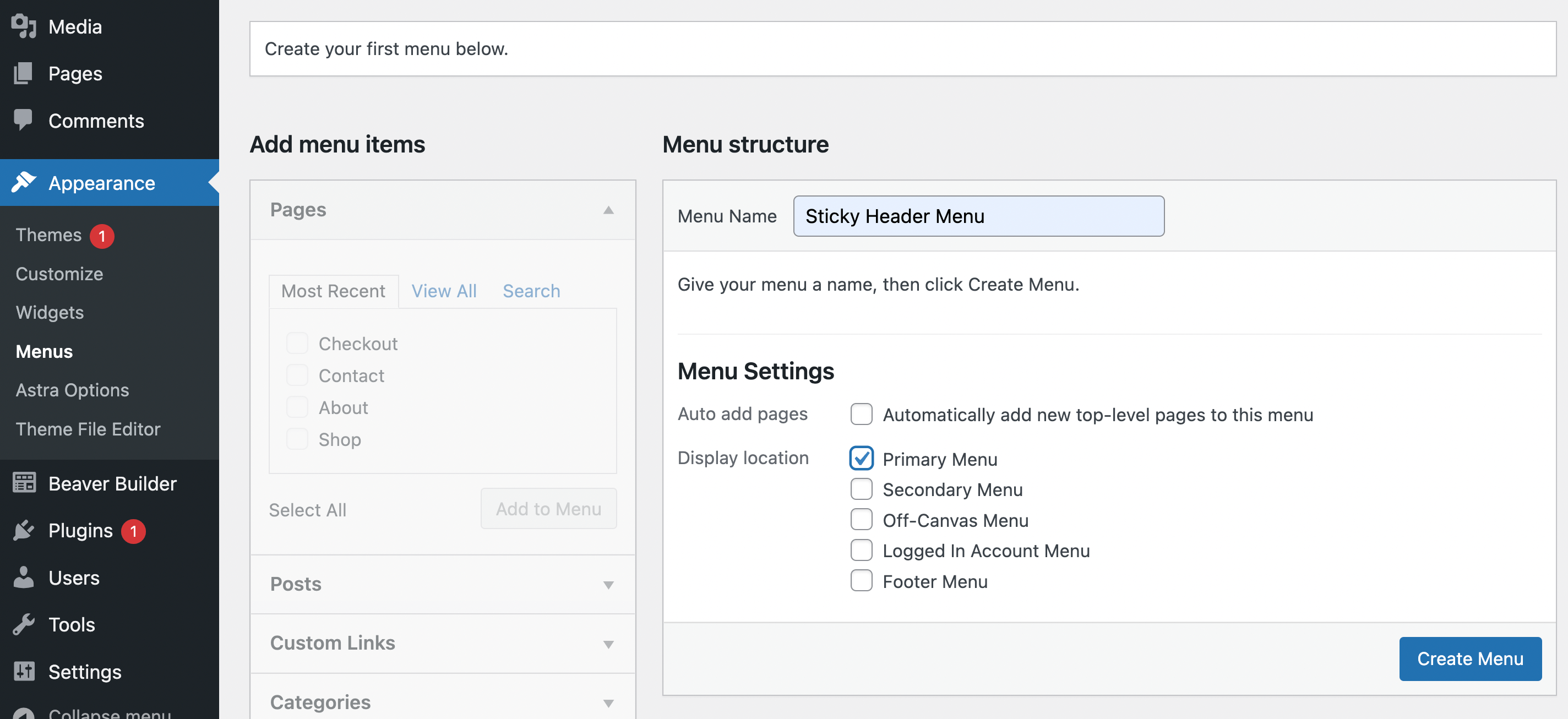
ตั้งชื่อเมนูของคุณและเลือกตำแหน่งที่คุณต้องการให้เมนูตั้งอยู่ ในกรณีนี้ เราจะไปที่ เมนูหลัก เพื่อให้ปรากฏในส่วนหัวของเรา จากนั้นคลิก สร้างเมนู :

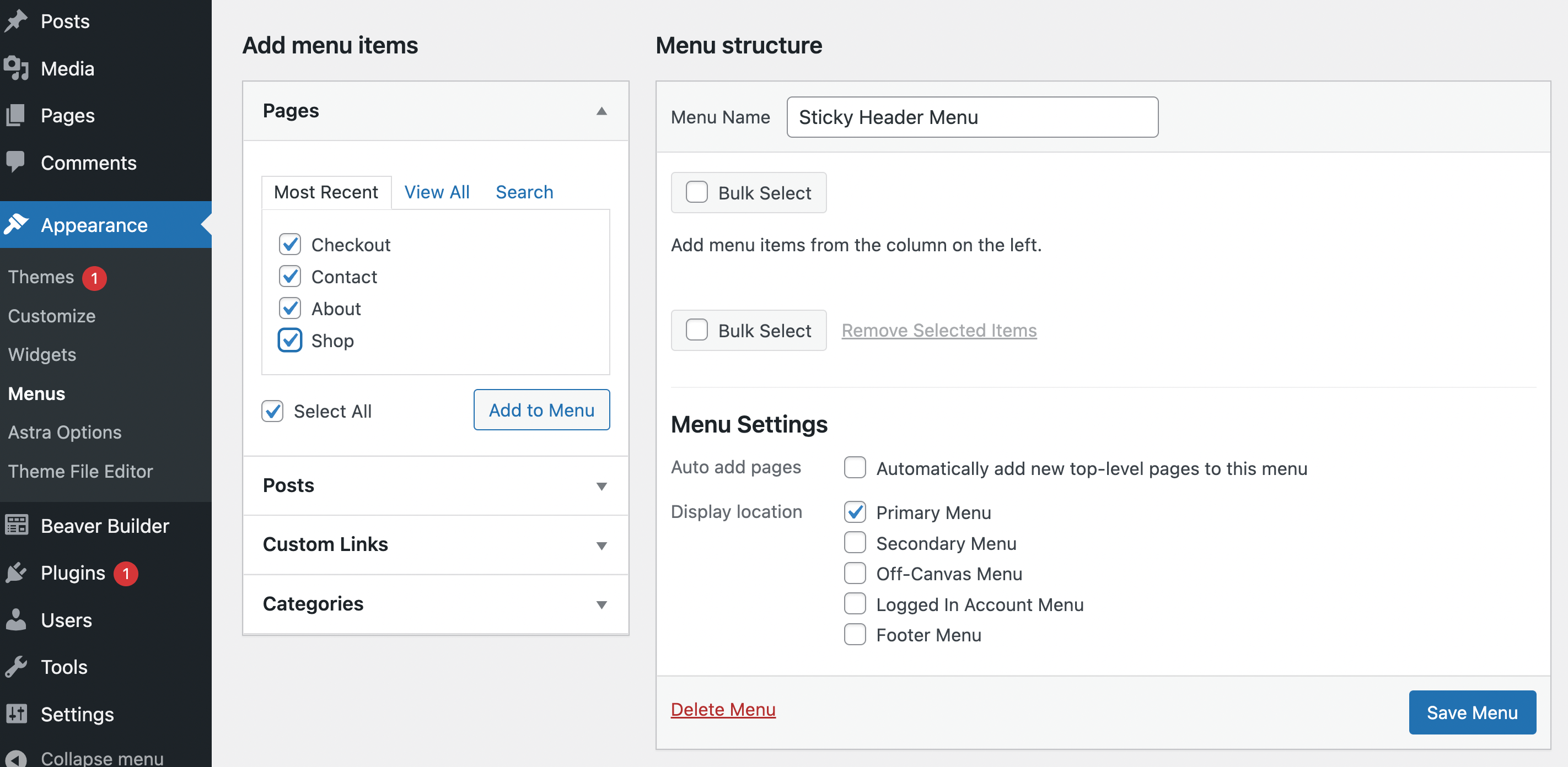
ตอนนี้คุณจะต้องเพิ่มรายการเมนู เลือกเพจที่คุณต้องการรวมไว้ในเมนูของคุณจากแผง เพจ ทางด้านซ้าย เราจะเพิ่มทั้งสี่หน้าจากรายการ ล่าสุด ของเรา:

หลังจากที่คุณเลือกแล้ว ให้คลิกที่ เพิ่มในเมนู เมื่อคุณเพิ่มหน้าเว็บของคุณแล้ว ตอนนี้คุณควรเห็นหน้าเว็บเหล่านั้นทางด้านขวา:

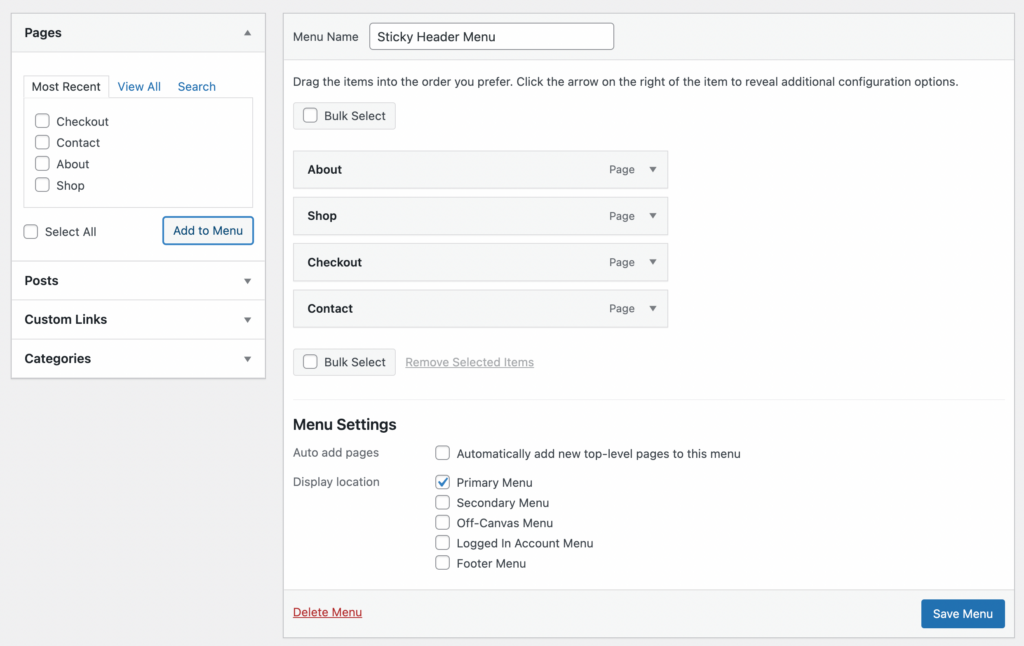
ณ จุดนี้ คุณสามารถลากและวางหน้า (หรือใช้ลูกศร) เพื่อจัดระเบียบตามลำดับที่คุณต้องการให้ปรากฏ จากนั้นกด เมนูบันทึก ที่มุมล่างขวา
โปรดจำไว้ว่าคุณสามารถปรับแต่งเมนูนี้ได้เสมอใน Beaver Builder ก่อนที่จะทำให้เหนียว ตัวอย่างเช่น คุณสามารถใช้ CSS แบบกำหนดเองเพื่อแปลงรายการเมนูของคุณให้เป็นปุ่ม หลังจากปรับแต่งเสร็จแล้ว คุณสามารถไปยังขั้นตอนถัดไปได้เลย!
จนถึงตอนนี้ เราได้ทำงานในแดชบอร์ดมาตรฐานของ WordPress เท่านั้น แต่คุณจะต้องใช้ Beaver Themer จากที่นี่เป็นต้นไป หากคุณไม่คุ้นเคยกับเครื่องมือนี้ ไม่ต้องกังวล! เข้าถึงได้ง่ายและเป็นมิตรกับผู้เริ่มต้น นอกจากนี้ เราจะแนะนำคุณตลอดกระบวนการทั้งหมด
ถึงกระนั้น หากคุณต้องการฝึกฝนก่อนใช้งาน คุณสามารถดูหลักสูตรสร้างธีมฟรีของเราได้ตลอดเวลา มิฉะนั้น ให้ไปที่ Beaver Builder > Themer Layouts > Add New :

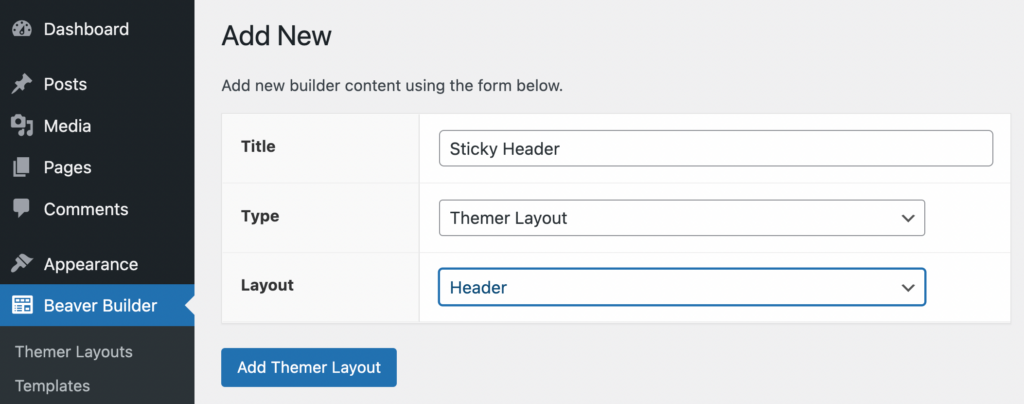
ในหน้าจอนี้ คุณจะต้องตั้งชื่อเค้าโครง Themer ใหม่ของคุณ จากนั้นตรวจสอบให้แน่ใจว่าได้เลือก Themer Layout ภายใต้ Type และ Header ถูกเลือกสำหรับ Layout :

หลังจากนั้นคลิกที่ Add Themer Layout
โปรดทราบว่าหากคุณเห็น " ไม่ รองรับ" ถัดจากตัวเลือกใดๆ ในเมนู แบบ เลื่อนลง อาจเป็นเพราะธีมของคุณเข้ากันไม่ได้กับ Beaver Themer หรือ Beaver Builder
เพื่อหลีกเลี่ยงปัญหานี้ เราขอแนะนำให้ใช้ธีม WordPress ที่ใช้งานร่วมกันได้ เช่น ธีม Beaver Builder ของเราเอง ซึ่งออกแบบมาเพื่อทำงานร่วมกับเครื่องมือ Beaver Builder ทั้งหมดของเราโดยเฉพาะ
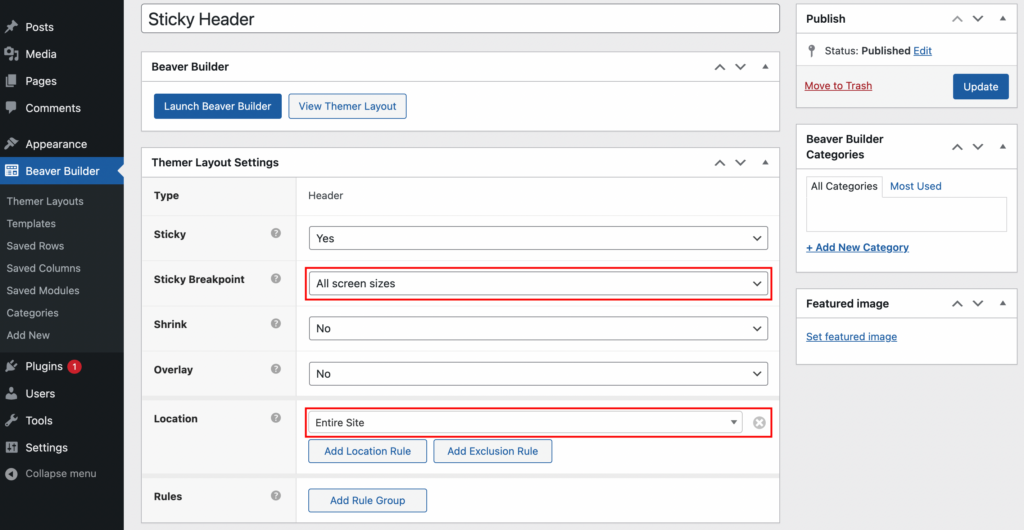
เมื่อคุณสร้างเลย์เอาต์ Themer ของส่วนหัวใหม่แล้ว คุณจะถูกนำไปยังหน้าจอที่คุณสามารถแก้ไขการตั้งค่าได้โดยอัตโนมัติ:

นี่คือที่ที่คุณสามารถทำให้เลย์เอาต์ของคุณติดหนึบได้ เพียงค้นหาแผง การตั้งค่าเค้าโครง Themer จากนั้น ถัดจาก Sticky ให้เลือก ใช่ ในเมนูแบบเลื่อนลง:

คุณจะต้องเลือกการกำหนดค่าคีย์ เช่น Sticky Breakpoint และ ตำแหน่ง ของเลย์เอาต์ของคุณ สำหรับตัวอย่างนี้ เราจะใช้ส่วนหัวติดหนึบของเราสำหรับ หน้าจอทุกขนาด และทำให้ปรากฏบน ไซต์ทั้งหมด ของเรา :

คุณยังสามารถสร้างกฎขั้นสูง (หรือกลุ่มกฎ) ที่กำหนดลักษณะการทำงานของส่วนหัวแบบติดหนึบของคุณ เมื่อคุณเลือกที่นี่เสร็จแล้ว ให้คลิก เผยแพร่
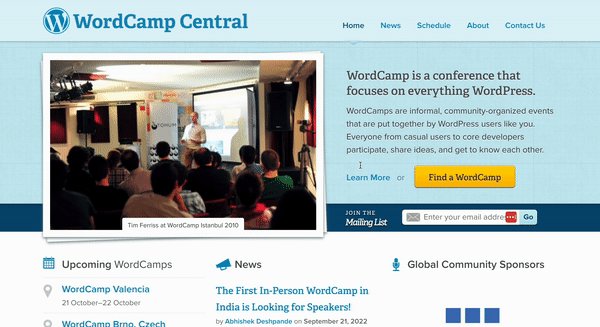
จากนั้น คุณสามารถดูตัวอย่างไซต์ของคุณที่ส่วนหน้าเพื่อดูผลลัพธ์:

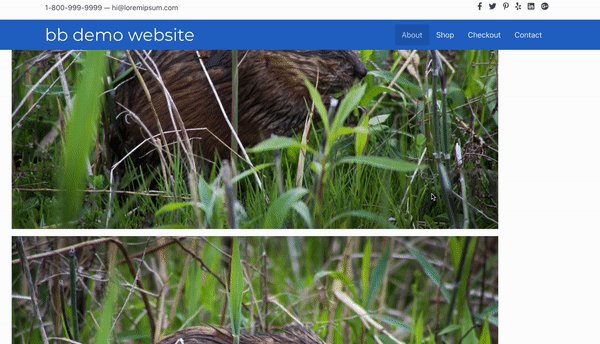
อย่างที่คุณเห็นในตัวอย่างของเรา ตอนนี้ส่วนหัวติดหนึบแล้ว! โปรดจำไว้ว่า หากคุณไม่พอใจกับผลลัพธ์โดยสิ้นเชิง คุณสามารถย้อนกลับและแก้ไขเลย์เอาต์ Themer ของคุณเพิ่มเติมได้เสมอ มิฉะนั้น ก็ถึงเวลาปรับแต่งการตั้งค่าส่วนหัวแบบติดหนึบของคุณ
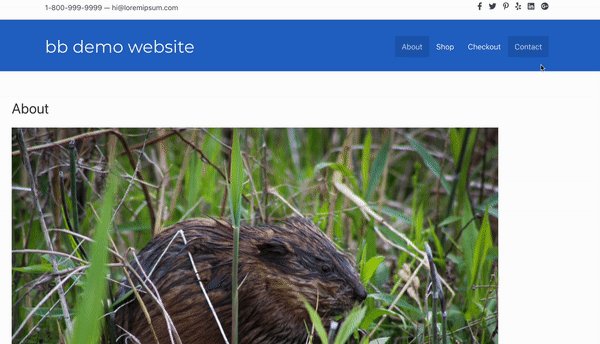
ดังที่เราได้กล่าวไปแล้ว Beaver Themer ไม่เพียงแต่ทำให้ส่วนหัวของคุณมีความเหนียวเท่านั้น แต่ยังช่วยให้คุณใช้คุณสมบัติขั้นสูงของส่วนหัวที่เหนียวเหนอะหนะได้อีกด้วย ตัวอย่างเช่น คุณสามารถทำให้ส่วนหัวติดหนึบของคุณหดลงได้
ในการทำเช่นนี้ เพียงกลับไปที่หน้าจอการตั้งค่าเลย์เอาต์ Themer และเลือก ใช่ ในเมนูแบบเลื่อนลงถัดจาก ย่อ ในสถานการณ์นี้ ส่วนหัวแบบติดหนึบของคุณจะมีลักษณะดังนี้:

อย่างที่คุณเห็น ส่วนหัวเหนียวสีน้ำเงินของเราจะย่อและขยายตามพฤติกรรมการเลื่อน คุณลักษณะนี้สามารถยกระดับไซต์ของคุณได้ทันทีโดยทำให้ดูเป็นมืออาชีพมากขึ้น นอกจากนี้ ส่วนหัวที่หดลงนี้จะช่วยให้ผู้ใช้มองเห็นหน้าจอได้มากขึ้นในคราวเดียว
หรือคุณสามารถกลับไปที่การตั้งค่าเลย์เอาต์ Themer และใช้เอฟเฟกต์ซ้อนทับ สิ่งนี้จะทำให้ส่วนหัวมีพื้นหลังโปร่งใส อย่าลืมคลิกที่ อัปเดต ที่มุมขวาบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ส่วนหัวแบบติดหนึบสามารถเป็นวิธีที่ดีในการปรับปรุง UX ของไซต์ของคุณ เนื่องจากจะทำให้การนำทางส่วนหัวของคุณพร้อมใช้งานสำหรับผู้ใช้ไม่ว่าพวกเขาจะเรียกดูส่วนใดของหน้าก็ตาม
สรุป ต่อไปนี้คือวิธีที่คุณสามารถสร้างส่วนหัวแบบติดหนึบด้วย Beaver Themer ในสี่ขั้นตอน:
หากคุณต้องการเปิดใช้งานส่วนหัวแบบติดหนึบในธีม Beaver Builder ให้ ไปที่ Customize > Header > Header layout มันให้คุณควบคุมขั้นสูงทั้งส่วนหัวและส่วนท้ายของคุณ
หากเว็บไซต์ของคุณมีหลายหน้า คุณอาจพิจารณาเปลี่ยนเมนูส่วนหัวแบบติดหนึบเป็นเมนูขนาดใหญ่ คุณสามารถตั้งค่าได้โดยใช้โปรแกรมเสริม Beaver Builder Mega Menu นอกจากนี้ การเพิ่มลิงก์สมอไปยังเนื้อหาของคุณสามารถช่วยผู้เข้าชมสำรวจหน้าเว็บของคุณได้อย่างรวดเร็วและง่ายดาย