วิธีสร้างเว็บไซต์ภาพถ่ายสต็อกด้วย Elementor
เผยแพร่แล้ว: 2022-06-01คุณเป็นงานอดิเรกในการถ่ายภาพและมีแผนจะสร้างรายได้จากงานอดิเรกของคุณหรือไม่? ถ้าใช่ แนวคิดหนึ่งที่คุณสามารถนำไปใช้ได้คือการสร้างเว็บไซต์ภาพถ่ายสต็อก คุณสามารถสร้างรายได้จากเว็บไซต์ภาพถ่ายสต็อกของคุณโดยกำหนดให้ผู้เยี่ยมชมสมัครรับข้อมูลก่อนจึงจะสามารถดาวน์โหลดรูปภาพได้
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเว็บไซต์ภาพถ่ายสต็อกใน WordPress โดยใช้ Elementor
Elementor อย่างที่คุณอาจทราบแล้วว่าเป็นปลั๊กอินสำหรับสร้างเพจสำหรับ WordPress ที่มีคุณสมบัติครบถ้วนที่สุด มันมาพร้อมกับฟีเจอร์ตัวสร้างธีมที่รองรับเนื้อหาไดนามิกที่กำหนดเอง (ฟิลด์ที่กำหนดเองและประเภทโพสต์ที่กำหนดเอง) เพื่อให้คุณสามารถสร้างเว็บไซต์ไดนามิกด้วยวิธีที่ไม่ต้องใช้โค้ด คุณสามารถใช้คุณสมบัตินี้เพื่อสร้างเว็บไซต์ภาพถ่ายสต็อก เช่น Unsplash หรือ Pexels แน่นอน คุณสมบัติของเว็บไซต์ภาพถ่ายสต็อกของคุณจะไม่ซับซ้อนเท่ากับเว็บไซต์ภาพถ่ายสต็อกยอดนิยมสองเว็บไซต์นี้ อย่างน้อย คุณสามารถใช้เว็บไซต์ของคุณเพื่อแสดงรูปภาพของคุณเองได้
Picjumbo เป็นตัวอย่างที่สมบูรณ์แบบของเว็บไซต์ภาพถ่ายสต็อกที่ประสบความสำเร็จซึ่งสร้างด้วย WordPress สำหรับบทช่วยสอนนี้ คุณสามารถอ้างถึง ISO ต่ำสุดได้ เว็บไซต์นี้สร้างด้วย Elementor
ในการสร้างเว็บไซต์ภาพถ่ายสต็อกด้วย WordPress+Elementor (วิธีไม่ใช้โค้ด) คุณจะต้องมีปลั๊กอินต่อไปนี้:
- Elementor Pro (ชำระเงิน)
- ฟิลด์กำหนดเองขั้นสูง (ฟรี)
- CPT UI (ฟรี)
คุณสามารถแทนที่ Advanced Custom Fields และ CPT UI ด้วย JetEngine ได้หากต้องการ แน่นอน คุณต้องมีโดเมนและโฮสต์สำหรับเว็บไซต์ของคุณด้วย บริการที่เราแนะนำในการรับโดเมนและโฮสติ้งคือ:
- Bluehost
- SiteGround
- DreamHost
หากคุณยังใหม่กับ Elementor คุณสามารถอ่านบทความก่อนหน้าของเราเพื่อเรียนรู้วิธีใช้ Elementor
เว็บไซต์ภาพสต็อกที่เราจะสร้างที่นี่จะประกอบด้วยส่วนต่างๆ ดังต่อไปนี้:
- หน้าแรก
- เทมเพลตโพสต์เดียวที่กำหนดเองเพื่อแสดงรายการรูปภาพ
- หน้าเก็บถาวรแบบกำหนดเองเพื่อแสดงรูปภาพตามหมวดหมู่และแท็ก
- หัวข้อ
- ส่วนท้าย
คุณสามารถเพิ่มส่วนอื่น ๆ ได้ตามความต้องการของคุณ
มาเริ่มกันเลย.
วิธีสร้างเว็บไซต์ภาพถ่ายสต็อกด้วย Elementor
ขั้นตอนที่ 1: สร้างประเภทโพสต์ที่กำหนดเองโดยใช้ CPT UI
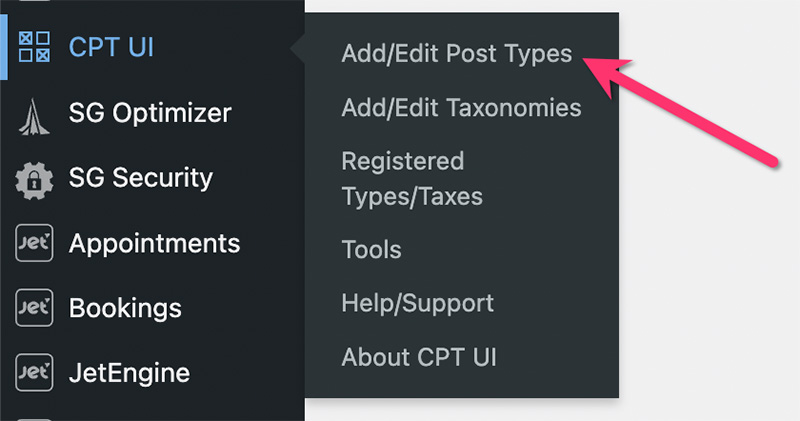
คุณต้องสร้างประเภทโพสต์ที่กำหนดเอง (CPT) เพื่อรองรับเนื้อหาของรูปภาพที่คุณต้องการเพิ่มลงในเว็บไซต์ของคุณ ตามที่กล่าวไว้ก่อนหน้านี้ เราจะใช้ CPT UI เพื่อสร้างประเภทโพสต์ที่กำหนดเองในบทช่วยสอนนี้ ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน CPT UI บนไซต์ WordPress ของคุณแล้ว เมื่อคุณพร้อมแล้ว ไปที่ CPT UI -> เพิ่ม/แก้ไขประเภทโพสต์ บนแดชบอร์ด WordPress เพื่อสร้างประเภทโพสต์ที่กำหนดเอง

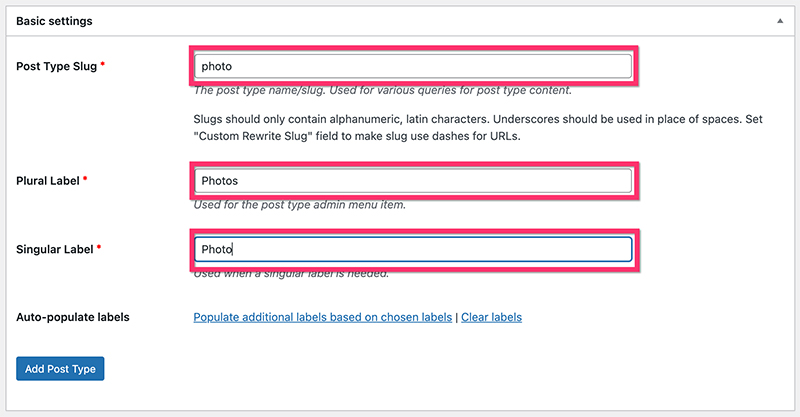
ในหน้าจอถัดไป กรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดบนบล็อก การตั้งค่าพื้นฐาน

ในบล็อก ป้ายกำกับเพิ่มเติม คุณสามารถตั้งค่าป้ายกำกับที่กำหนดเองเพื่อให้คุณจัดการรูปภาพจากแดชบอร์ด WordPress ได้ง่ายขึ้น ฟิลด์ทั้งหมดในบล็อกนี้เป็นทางเลือก
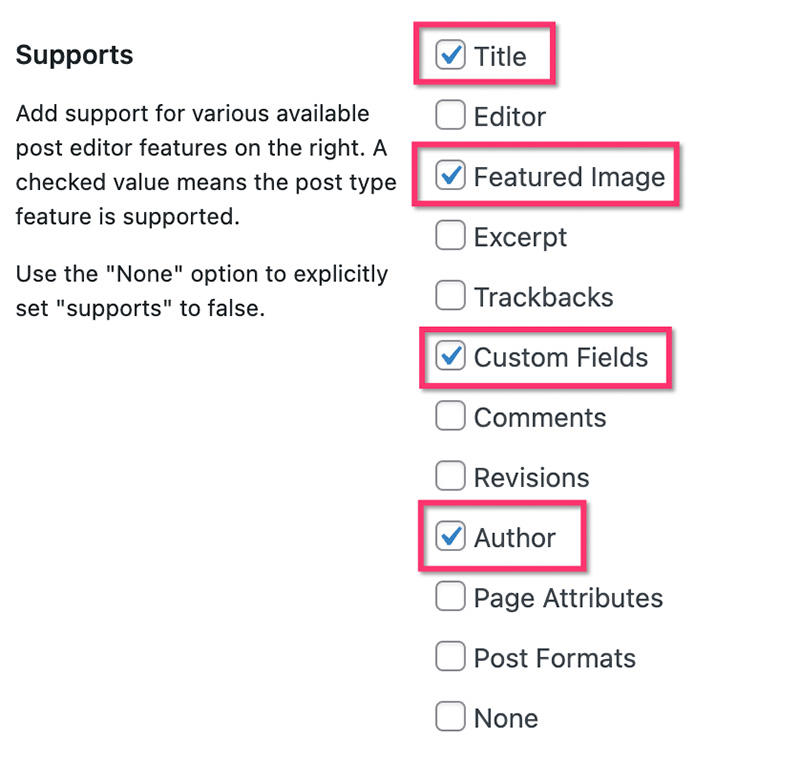
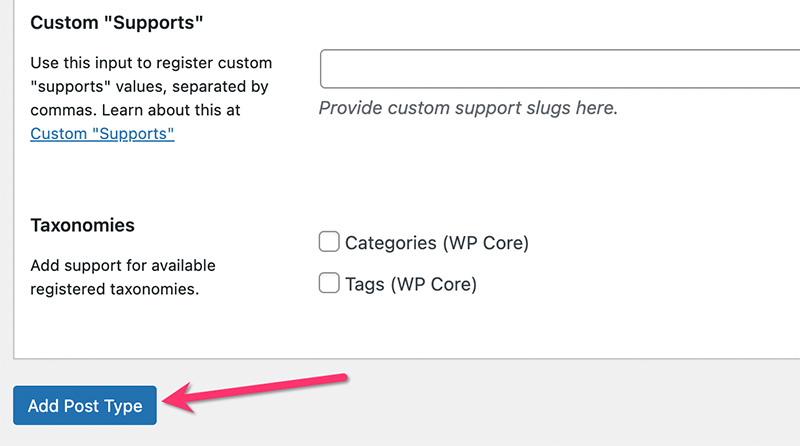
ถัดไป ตั้งค่าพื้นฐานบนบล็อก การตั้งค่า ในส่วน การสนับสนุน ให้เลือกส่วนประกอบ WordPress ที่คุณต้องการรวมไว้ในประเภทโพสต์ที่กำหนดเอง ในตัวอย่างนี้ เรารวมส่วนประกอบต่อไปนี้:

คุณไม่จำเป็นต้องมีโปรแกรมแก้ไข WordPress สำหรับ CPT สำหรับรูปภาพ ในการเพิ่มคำอธิบายรูปภาพ เราจะใช้ฟิลด์ที่กำหนดเองแทน คลิกปุ่ม เพิ่มประเภทโพสต์ เพื่อสร้างประเภทโพสต์ที่กำหนดเอง

ขั้นตอนที่ 2: สร้างอนุกรมวิธานแบบกำหนดเอง
ในการทำให้รูปภาพของคุณมีระเบียบมากขึ้น คุณต้องสร้างการจัดหมวดหมู่แบบกำหนดเอง ในบทช่วยสอนนี้ เราจะสร้างการจัดหมวดหมู่แบบกำหนดเองสองรายการเพื่อจัดระเบียบรูปภาพของคุณ:
- หมวดหมู่รูปภาพ
- แท็กรูปภาพ
คุณสามารถสร้างการจัดหมวดหมู่แบบกำหนดเองได้โดยใช้ CPT UI
— หมวดหมู่ภาพถ่าย
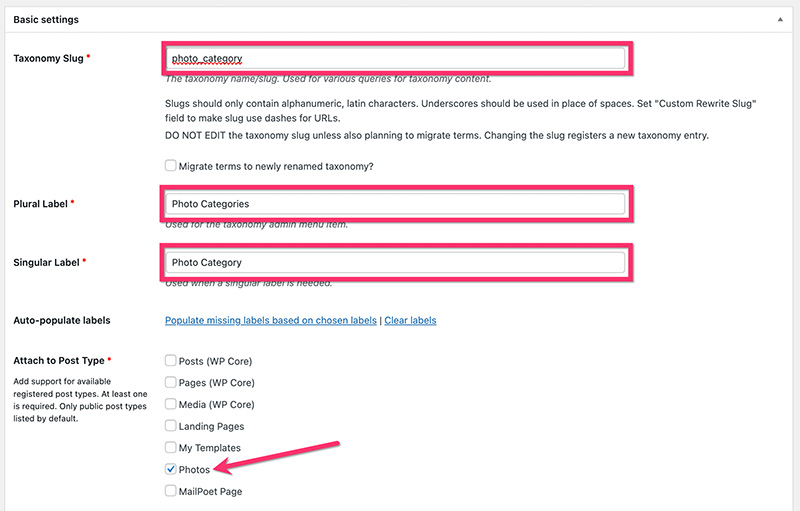
บนแดชบอร์ด WordPress ของคุณ ไปที่ CPT UI -> เพิ่ม/แก้ไข Post Taxonomies ในบล็อก การตั้งค่าพื้นฐาน ให้ตั้งค่าทากอนุกรมวิธาน พหูพจน์ และเลเบลเอกพจน์ ในส่วน แนบกับประเภทโพสต์ ให้เลือกประเภทโพสต์แบบกำหนดเองที่คุณเพิ่งสร้างขึ้นด้านบน

ในบล็อก ป้ายกำกับเพิ่มเติม คุณสามารถตั้งค่าป้ายกำกับที่กำหนดเองได้ เมื่อเสร็จแล้ว ย้ายไปที่บล็อกการตั้ง ค่า เพื่อตั้งค่าเพิ่มเติมบางอย่าง ในตัวอย่างของเรา เราใช้การตั้งค่าต่อไปนี้
- สาธารณะ: ทรู
- สืบค้นได้ทั่วไป: True
- ลำดับชั้น: True
- แสดง UI: จริง
- แสดงในเมนู: ทรู
- แสดงในเมนูนำทาง: True
- แบบสอบถาม Var: True
- Rewrite: จริง
- เขียนใหม่ด้วยด้านหน้า: True
- เขียนลำดับชั้นใหม่: เท็จ
- แสดงคอลัมน์ผู้ดูแลระบบ: False
- แสดงใน REST API: True
- แสดงใน tag cloud: เท็จ
- แสดงในแผงแก้ไขด่วน/จำนวนมาก: False
- เรียง: เท็จ
คลิกปุ่ม เพิ่มอนุกรมวิธาน เพื่อเพิ่มหมวดหมู่ที่กำหนดเอง

— แท็กรูปภาพ
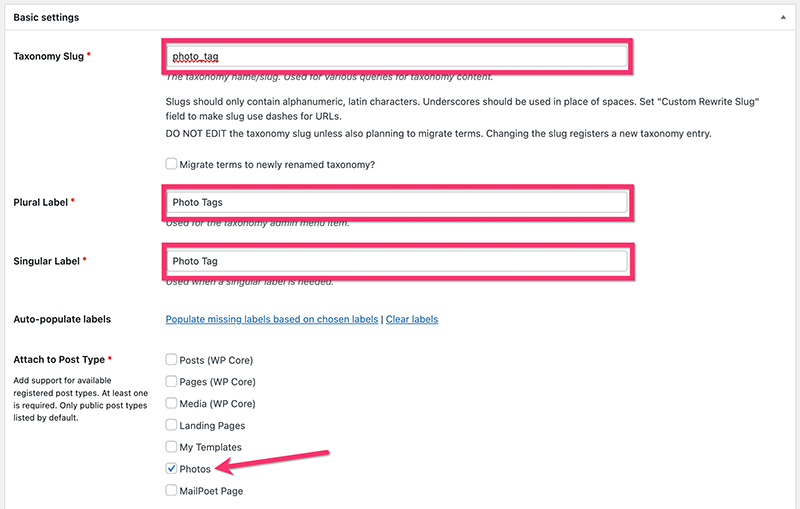
เช่นเดียวกับหมวดหมู่ที่กำหนดเองด้านบน คุณสามารถไปที่ CPT UI -> เพิ่ม/แก้ไข Post Taxonomies บนแดชบอร์ด WordPress เพื่อสร้างแท็กที่กำหนดเอง อย่าลืมแนบแท็กที่กำหนดเองกับประเภทโพสต์แบบกำหนดเองที่คุณสร้างไว้ด้านบน

ในบล็อก การตั้งค่า คุณสามารถใช้การตั้งค่าต่อไปนี้
- สาธารณะ: ทรู
- สืบค้นได้ทั่วไป: True
- ลำดับชั้น: เท็จ
- แสดง UI: จริง
- แสดงในเมนู: ทรู
- แสดงในเมนูนำทาง: True
- แบบสอบถาม Var: True
- Rewrite: จริง
- เขียนใหม่ด้วยด้านหน้า: True
- เขียนลำดับชั้นใหม่: เท็จ
- แสดงคอลัมน์ผู้ดูแลระบบ: False
- แสดงใน REST API: True
- แสดงใน tag cloud: เท็จ
- แสดงในแผงแก้ไขด่วน/จำนวนมาก: False
- เรียง: เท็จ
คลิกปุ่ม เพิ่มอนุกรมวิธาน เพื่อเพิ่มแท็กที่กำหนดเอง
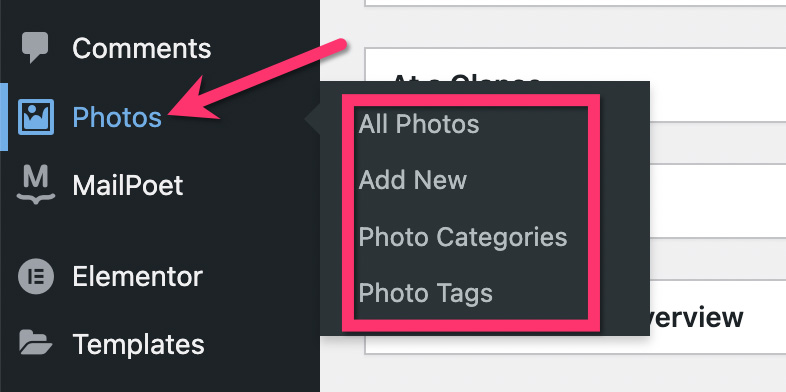
หลังจากสร้างประเภทโพสต์แบบกำหนดเองและการจัดหมวดหมู่แบบกำหนดเองด้านบนเสร็จแล้ว คุณจะเห็นรายการเมนูใหม่และรายการเมนูย่อยบนแดชบอร์ด WordPress ของคุณดังนี้

ขั้นตอนที่ 3: สร้างฟิลด์ที่กำหนดเอง
เมื่อสร้างประเภทโพสต์แบบกำหนดเองและการจัดหมวดหมู่แบบกำหนดเองเสร็จแล้ว ขั้นตอนต่อไปคือการสร้างฟิลด์แบบกำหนดเอง คุณต้องมีฟิลด์ที่กำหนดเองเพื่อจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพของคุณ เช่น คำอธิบายรูปภาพ ตำแหน่งของรูปภาพ และอื่นๆ ที่สำคัญคุณต้องมีฟิลด์ที่กำหนดเองเพื่อวางลิงก์ดาวน์โหลดของแต่ละรายการรูปภาพ
มีปลั๊กอินหลายตัวสำหรับสร้างฟิลด์ที่กำหนดเอง ในบทช่วยสอนนี้ เราจะใช้ ACF (Advanced Custom Fields) คุณสามารถใช้ ACF เวอร์ชันฟรีเพื่อสร้างฟิลด์แบบกำหนดเองพื้นฐานได้
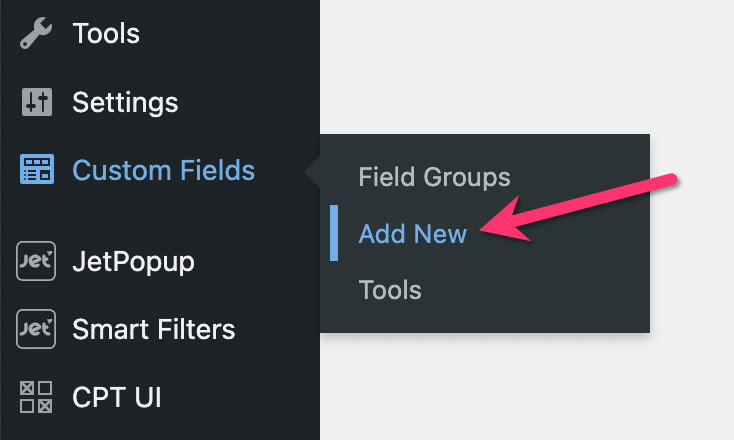
เมื่อติดตั้งและเปิดใช้งานปลั๊กอิน ACF แล้ว ให้ไปที่ ฟิลด์ที่กำหนดเอง -> เพิ่มใหม่ บนแดชบอร์ด WordPress ของคุณเพื่อสร้างกลุ่มฟิลด์ที่กำหนดเอง

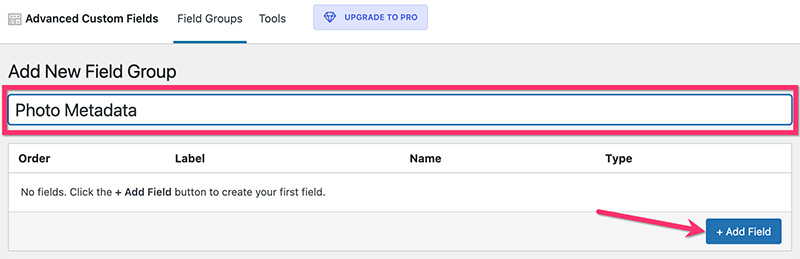
ตั้งชื่อกลุ่มฟิลด์ที่คุณกำหนดเอง และคลิกปุ่ม เพิ่มฟิลด์ เพื่อเพิ่มฟิลด์แบบกำหนดเอง

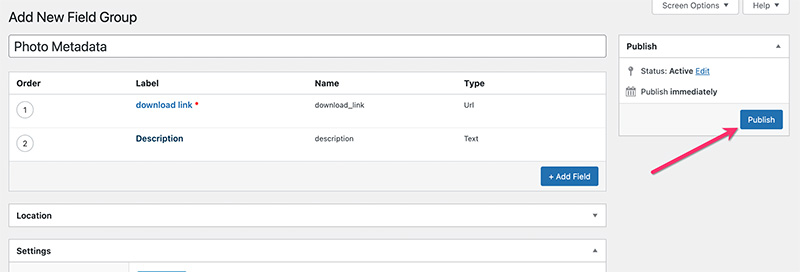
คุณสามารถเพิ่มฟิลด์แบบกำหนดเองได้มากเท่าที่คุณต้องการให้กับกลุ่มฟิลด์แบบกำหนดเองของคุณ ในตัวอย่างนี้ เราเพิ่มเพียงสองฟิลด์ที่กำหนดเองดังนี้:
- ลิ้งค์ดาวน์โหลด
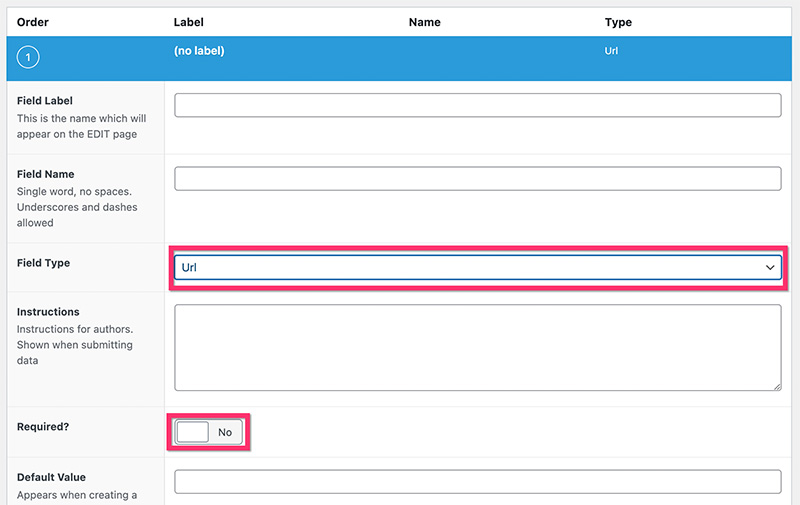
จะใช้ฟิลด์ที่กำหนดเองนี้เพื่อวาง URL ของไฟล์รูปภาพต้นฉบับ (ไฟล์ที่ผู้เยี่ยมชมของคุณจะดาวน์โหลด) คุณต้องตั้งค่าประเภทฟิลด์ของฟิลด์นี้เป็น Url เปิดใช้งานตัวเลือกที่ จำเป็น เพื่อให้แน่ใจว่าคุณจะไม่พลาดลิงค์ดาวน์โหลดทุกครั้งที่คุณเพิ่มรูปภาพใหม่

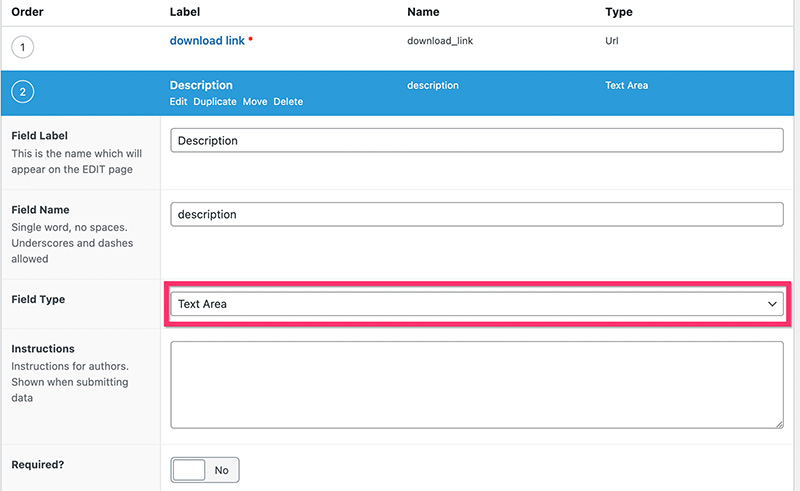
- คำอธิบาย
คุณสามารถใช้ฟิลด์นี้เพื่อเพิ่มคำอธิบายให้กับรูปภาพของคุณ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราจะใช้ฟิลด์ที่กำหนดเองเพื่อเพิ่มคำอธิบายรูปภาพแทนตัวแก้ไข WordPress (Gutenberg) สำหรับฟิลด์นี้ คุณสามารถตั้งค่าประเภทฟิลด์เป็น Text Area คุณไม่จำเป็นต้องเปิดใช้งานตัวเลือกที่ จำเป็น เนื่องจากคำอธิบายรูปภาพเป็นตัวเลือก

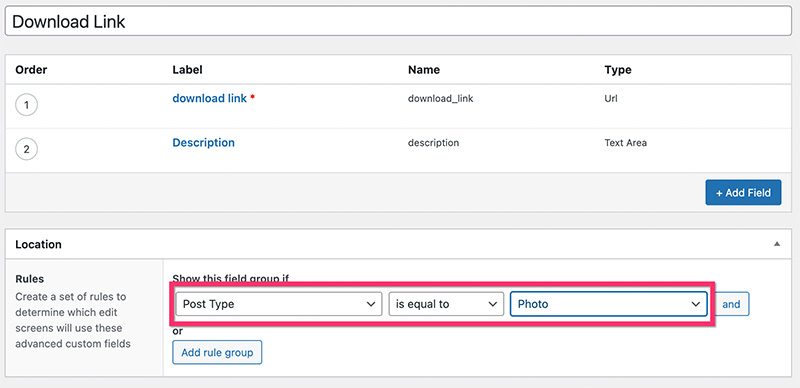
เมื่อเพิ่มฟิลด์ที่กำหนดเองเสร็จแล้ว ให้สลับไปที่บล็อก ตำแหน่ง เพื่อกำหนดฟิลด์ที่กำหนดเองให้กับประเภทโพสต์แบบกำหนดเองที่คุณสร้างไว้ด้านบน

ถัดไป สลับไปที่บล็อก การตั้งค่า ในกรณีที่คุณต้องการทำการตั้งค่าเพิ่มเติมให้กับกลุ่มฟิลด์ที่คุณกำหนดเอง เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อเผยแพร่กลุ่มฟิลด์ที่คุณกำหนดเอง

คุณสามารถเริ่มเพิ่มรูปภาพได้จนถึงที่นี่ หากต้องการเพิ่มรูปภาพใหม่ ให้คลิกป้ายกำกับประเภทโพสต์ที่กำหนดเองบนแดชบอร์ด WordPress แล้วเลือก เพิ่มใหม่ ในกรณีของเรา ป้ายกำกับคือ Photos .

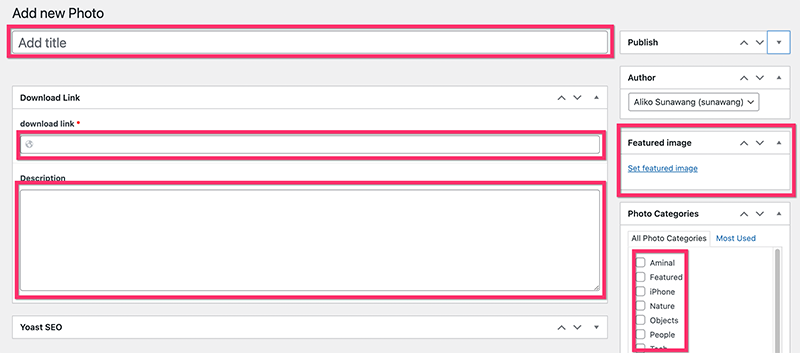
เพิ่มชื่อสำหรับรูปภาพ คำอธิบาย รูปภาพเด่น และองค์ประกอบอื่นๆ สิ่งสำคัญอย่างหนึ่ง อย่าลืมเพิ่มลิงก์ของรูปภาพต้นฉบับ (รูปภาพในขนาด/ขนาดดั้งเดิม) สำหรับรูปภาพเด่น คุณสามารถใช้รูปภาพที่มีขนาดประมาณ 900px

ขั้นตอนที่ 4: สร้างเทมเพลตโพสต์เดี่ยวแบบกำหนดเองสำหรับรายการรูปภาพ
เมื่อคุณใช้ประเภทโพสต์ที่กำหนดเองและฟิลด์ที่กำหนดเองเสร็จแล้ว ขั้นตอนต่อไปคือการสร้างเทมเพลตที่กำหนดเองที่จำเป็น สำหรับบทช่วยสอนนี้ เราจะสร้างเทมเพลตที่กำหนดเองสองแบบสำหรับโพสต์เดียวสำหรับรายการรูปภาพและหน้าเก็บถาวร
เริ่มต้นด้วยเทมเพลตที่กำหนดเองสำหรับรายการรูปภาพ
เทมเพลตโพสต์เดียวแบบกำหนดเองที่เราจะสร้างประกอบด้วยสี่ส่วน:
- ส่วนที่ 1: การวางภาพตัวอย่าง/ภาพเด่น
- ส่วนที่ 2: การวางรูปโปรไฟล์ช่างภาพและปุ่มดาวน์โหลด
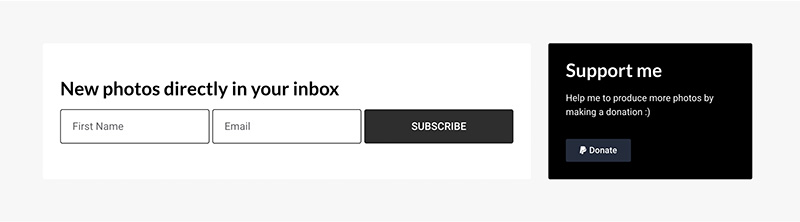
- ส่วนที่ 3: การกรอกแบบฟอร์มสมัครสมาชิกและปุ่มบริจาค
- ส่วนที่ 4: การวางรูปภาพที่เกี่ยวข้อง
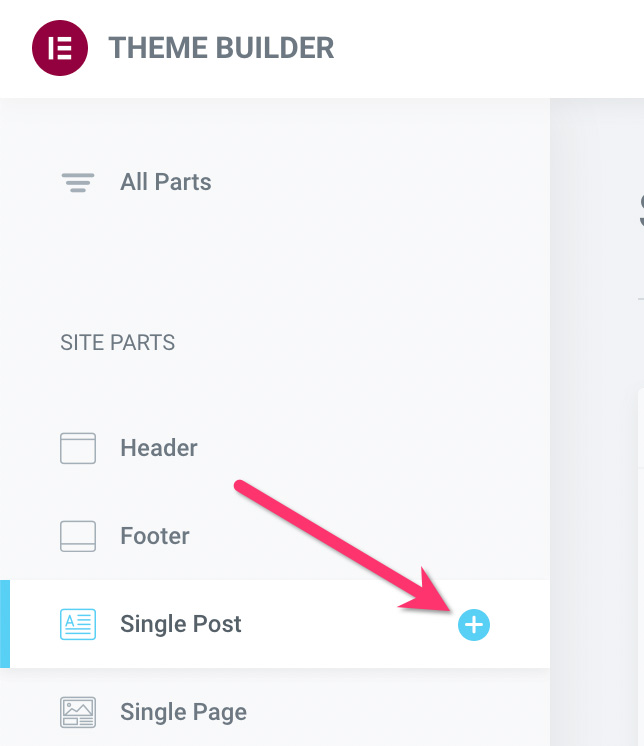
หากต้องการเริ่มสร้างเทมเพลตที่กำหนดเอง ให้ไปที่ เทมเพลต -> ตัวสร้างธีม บนแดชบอร์ด WordPress ของคุณ (ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor Pro แล้ว) บนหน้าจอตัวสร้างธีม ให้เลื่อนเคอร์เซอร์ไปที่แท็บ Single Post แล้วคลิกไอคอนเครื่องหมายบวกเพื่อสร้างเทมเพลตใหม่

ไม่มีเทมเพลตโพสต์เดียวที่สร้างไว้ล่วงหน้าซึ่งออกแบบมาสำหรับภาพสต็อก ดังนั้นคุณต้องสร้างด้วยตัวเอง เพียงปิดหน้าต่างไลบรารีเทมเพลตที่ปรากฏขึ้นเพื่อเปิดตัวแก้ไข Elementor
- ส่วนที่ 1
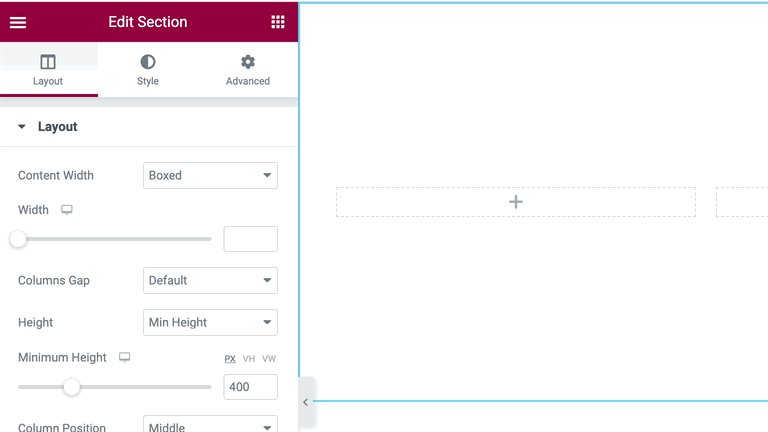
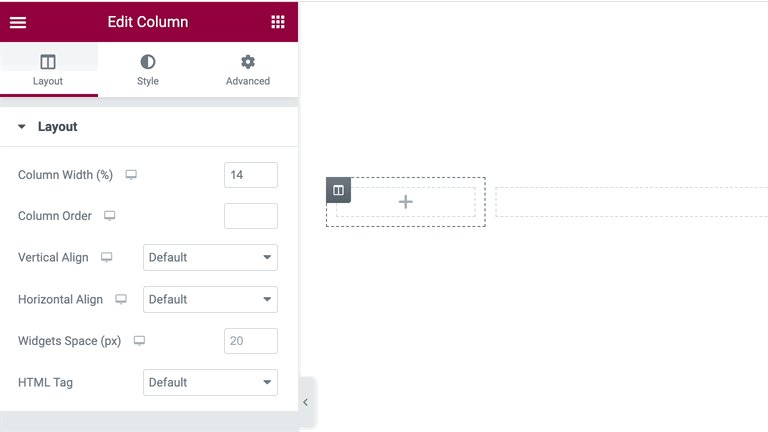
คลิกไอคอนเครื่องหมายบวกบนพื้นที่ผ้าใบเพื่อเพิ่มส่วนใหม่ เลือกโครงสร้างสามคอลัมน์ กำหนดความกว้างของแต่ละคอลัมน์ด้วยการกำหนดค่าต่อไปนี้:
- คอลัมน์แรก: 14%
- คอลัมน์กลาง: 72%
- คอลัมน์ที่สาม: 14%
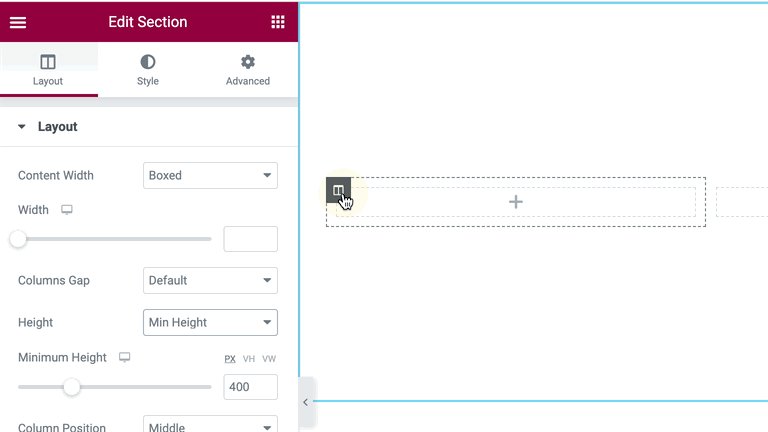
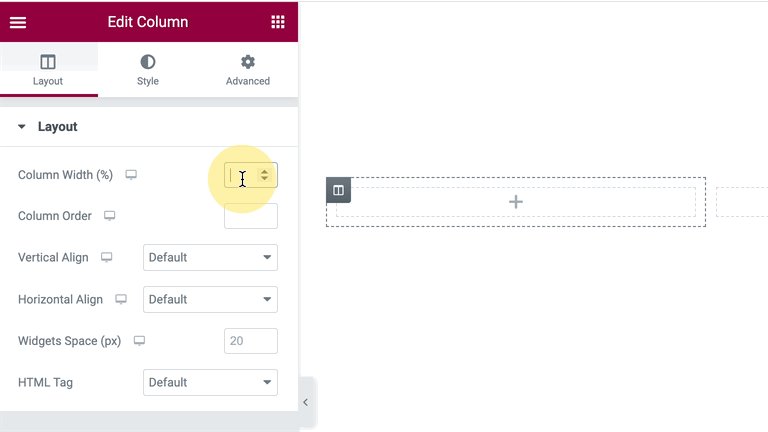
ในการตั้งค่าความกว้างของคอลัมน์ คุณสามารถคลิกที่จุดจับคอลัมน์เพื่อแก้ไข จากนั้นไปที่แผงการตั้งค่าและป้อนความกว้างในช่อง ความกว้างคอลัมน์ ใต้บล็อก เค้าโครง

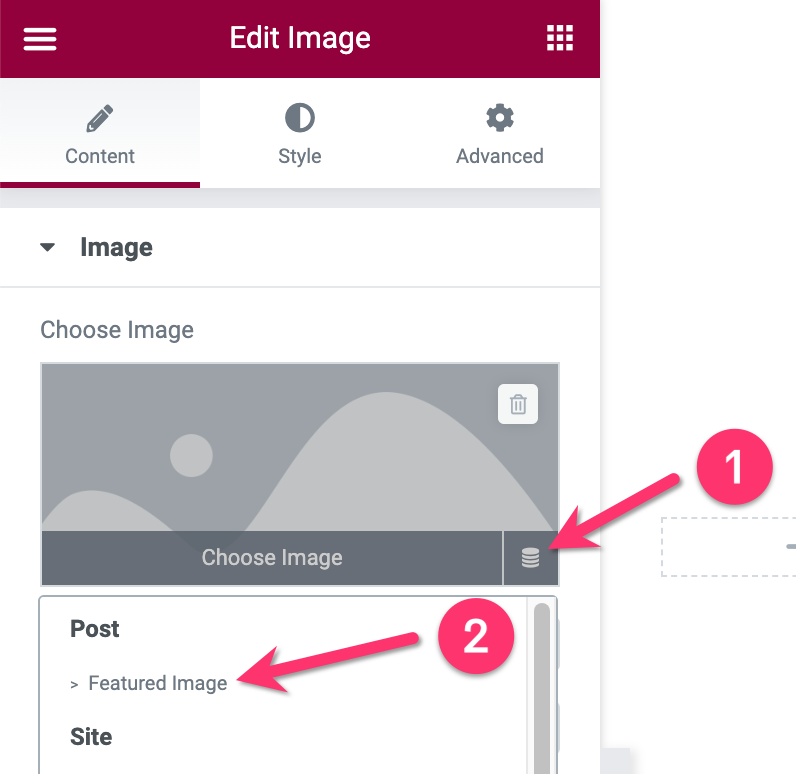
เมื่อตั้งค่าความกว้างของคอลัมน์เสร็จแล้ว ให้เพิ่มวิดเจ็ตรูปภาพที่คอลัมน์กลาง บนแผงการตั้งค่า คลิกไอคอนแท็กไดนามิกบนบล็อก รูปภาพ และเลือก รูปภาพเด่น

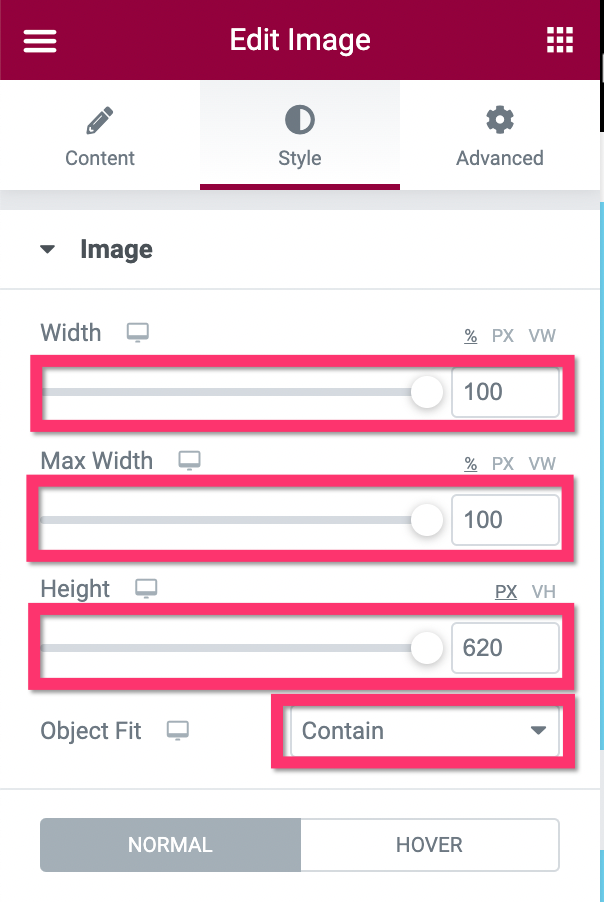
ไปที่แท็บ สไตล์ เพื่อจัดรูปแบบรูปภาพเด่น ในตัวอย่างนี้ เราใช้การตั้งค่าต่อไปนี้:
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ส่วนสูง: 620px
- พอดีกับวัตถุ: บรรจุ

— มาตรา 2
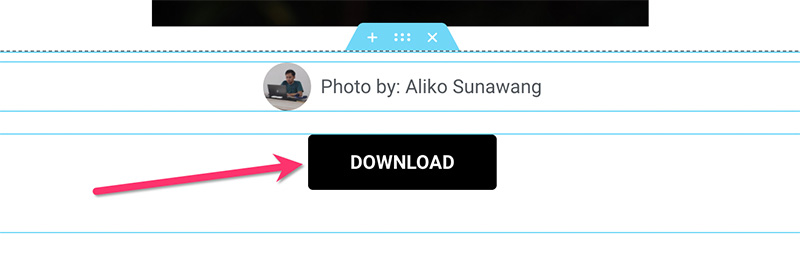
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ส่วนที่ 2 ใช้เพื่อวางรูปโปรไฟล์ของช่างภาพ (คุณ) และปุ่มดาวน์โหลด เพิ่มส่วนด้วยการคลิกไอคอนเครื่องหมายบวกบนพื้นที่ผ้าใบ คราวนี้ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์ได้
- วิดเจ็ตข้อมูลโพสต์
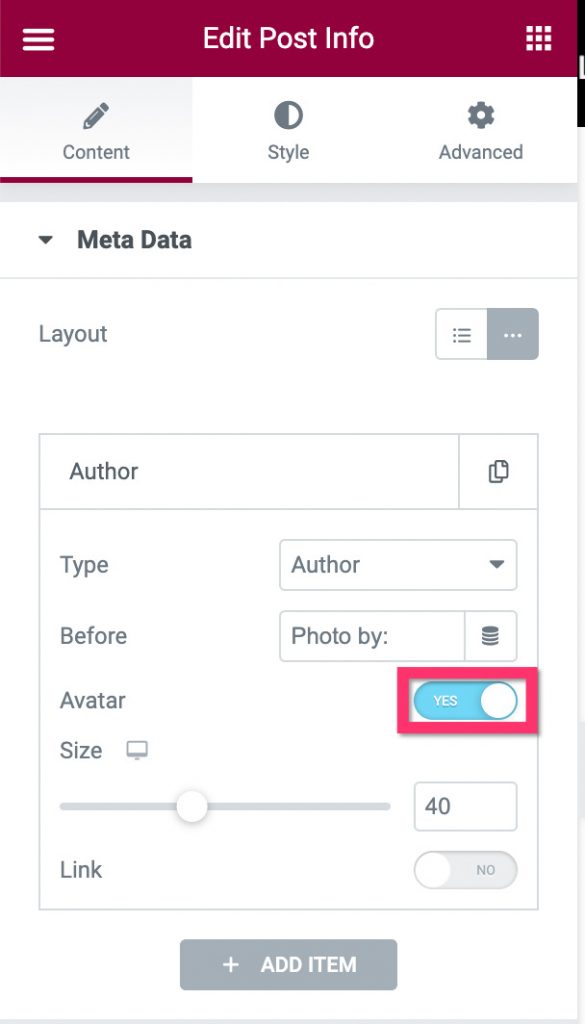
วิดเจ็ตแรกที่คุณต้องเพิ่มในส่วนนี้คือวิดเจ็ตข้อมูลโพสต์ เราจะใช้วิดเจ็ตนี้เพื่อแสดงรูปโปรไฟล์ของช่างภาพ ทั้งเราและชื่อ คุณสามารถใช้กล่องรูปภาพได้หากต้องการ เมื่อเพิ่มวิดเจ็ตข้อมูลโพสต์แล้ว ให้ไปที่แผงการตั้งค่าเพื่อกำหนดประเภทของข้อมูลเมตา ในบทช่วยสอนนี้ เราต้องการเพียงข้อมูลเมตาของผู้เขียนเท่านั้นจึงจะได้รับรูปโปรไฟล์และชื่อ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือกอ วาตา ร์เพื่อแสดงรูปโปรไฟล์

เมื่อตั้งค่าพื้นฐานในแท็บ เนื้อหา เสร็จแล้ว คุณสามารถสลับไปที่แท็บ รูปแบบ เพื่อจัดรูปแบบวิดเจ็ตข้อมูลโพสต์เพิ่มเติมได้

- วิดเจ็ตปุ่ม
วิดเจ็ตปุ่ม — อย่างที่คุณเดาได้ — ใช้เพื่อวางลิงก์ดาวน์โหลดของไฟล์รูปภาพต้นฉบับ คุณวางวิดเจ็ตนี้ไว้ใต้วิดเจ็ตโพสต์ข้อมูลได้

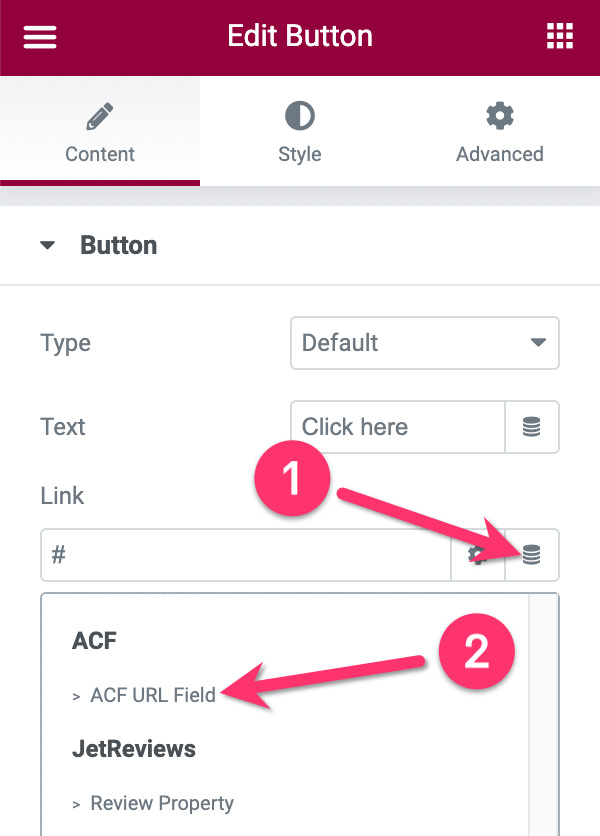
เมื่อเพิ่มวิดเจ็ตแล้ว ไปที่แผงการตั้งค่าเพื่อทำการตั้งค่าบางอย่าง ในตัวเลือก ลิงก์ ใต้แท็บ เนื้อหา ให้คลิกไอคอนแท็กไดนามิก และเลือก ฟิลด์ URL ของ ACF

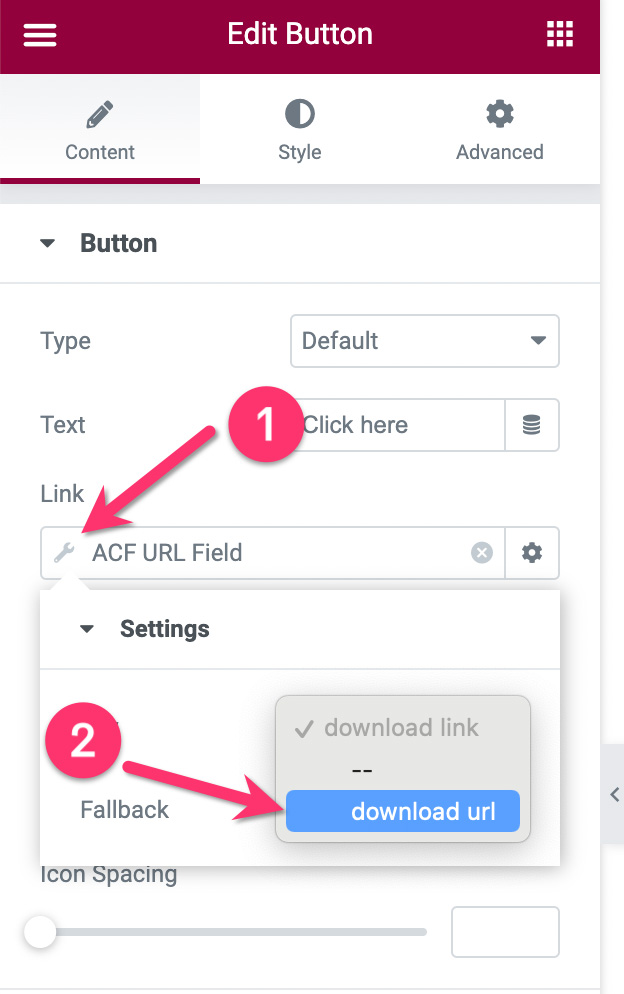
ถัดไป คลิกไอคอนเครื่องมือ และเลือกฟิลด์กำหนดเองสำหรับลิงก์ดาวน์โหลดที่คุณสร้างไว้ก่อนหน้านี้ด้านบนในดรอปดาวน์ คีย์

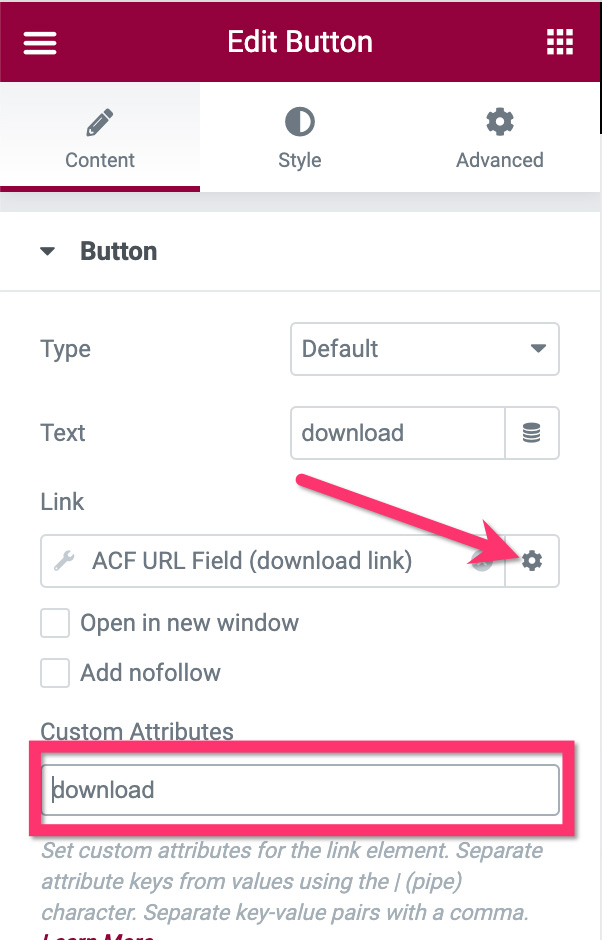
ก่อนที่จะเปลี่ยนไปใช้แท็บ รูป แบบเพื่อจัดรูปแบบปุ่ม ให้คลิกไอคอนรูปเฟืองในช่องลิงก์และพิมพ์ " ดาวน์โหลด " ในช่อง แอตทริบิวต์ที่กำหนดเอง คุณลักษณะนี้จะทำให้รูปภาพของคุณดาวน์โหลดโดยอัตโนมัติเมื่อผู้เข้าชมคลิกปุ่มดาวน์โหลด ฉัน หากคุณไม่ได้ตั้งค่าแอตทริบิวต์นี้ รูปภาพของคุณจะเปิดในไลท์บ็อกซ์เมื่อผู้เยี่ยมชมคลิกปุ่มดาวน์โหลด .

— มาตรา 3
ส่วนนี้ใช้สำหรับวางแบบฟอร์มการสมัครและปุ่มบริจาค คุณสามารถใช้วิดเจ็ตแบบฟอร์มและวิดเจ็ตปุ่ม PayPal เพื่อเพิ่มองค์ประกอบเหล่านี้ เลย์เอาต์ของส่วนนี้ขึ้นอยู่กับคุณโดยสมบูรณ์ สำหรับบทช่วยสอนนี้ เราใช้เค้าโครงแนวนอนดังนี้:

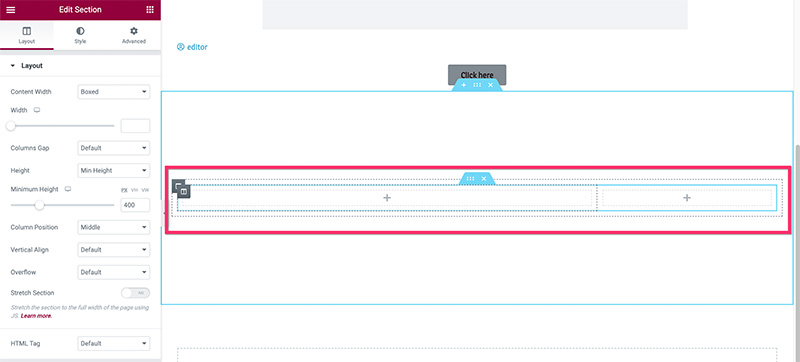
คลิกไอคอนเครื่องหมายบวกบนพื้นที่ผ้าใบเพื่อเพิ่มส่วนใหม่ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์ได้ จากนั้น เพิ่มส่วนภายในให้กับส่วนที่คุณเพิ่งเพิ่มเข้าไป กำหนดความกว้างของคอลัมน์แรกของส่วนด้านในเป็น 70%

เมื่อคอลัมน์พร้อมแล้ว ให้เพิ่มวิดเจ็ตแบบฟอร์มในคอลัมน์แรก คุณสามารถเชื่อมต่อแบบฟอร์มกับเครื่องมือการตลาดผ่านอีเมลที่คุณชื่นชอบได้ ตั้งแต่ MailPoet, MailerLite, ActiveCampaign ไปจนถึง GetResponse
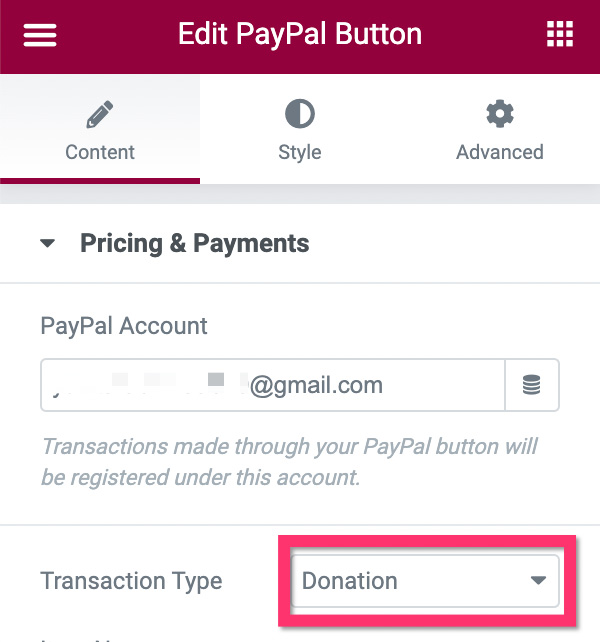
เมื่อตั้งค่าและกำหนดสไตล์วิดเจ็ตแบบฟอร์มในคอลัมน์แรกเสร็จแล้ว ให้สลับไปที่คอลัมน์ที่สองเพื่อเพิ่มวิดเจ็ตปุ่ม PayPal คุณสามารถอ่านบทความก่อนหน้าของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้วิดเจ็ต ครั้งสำคัญ. เนื่องจากคุณต้องการใช้ปุ่ม PayPal เพื่อรับเงินบริจาค อย่าลืมตั้งค่า ประเภทธุรกรรม เป็น Donation

— มาตรา 4
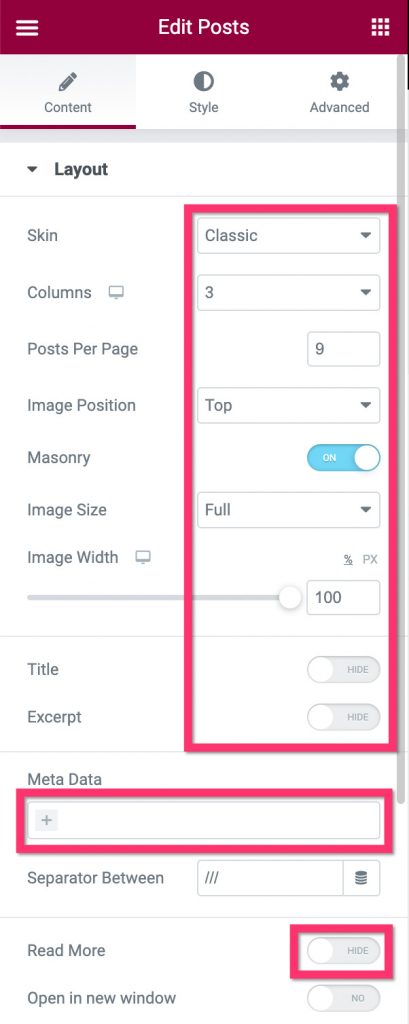
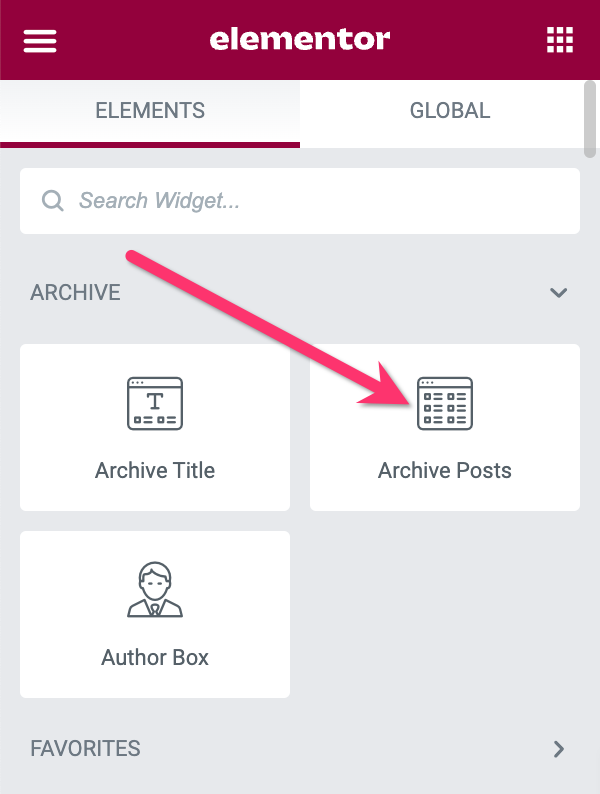
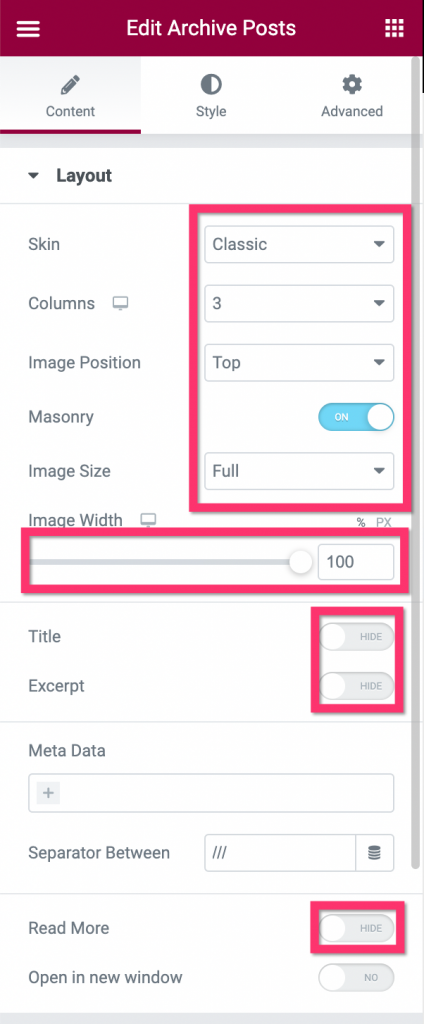
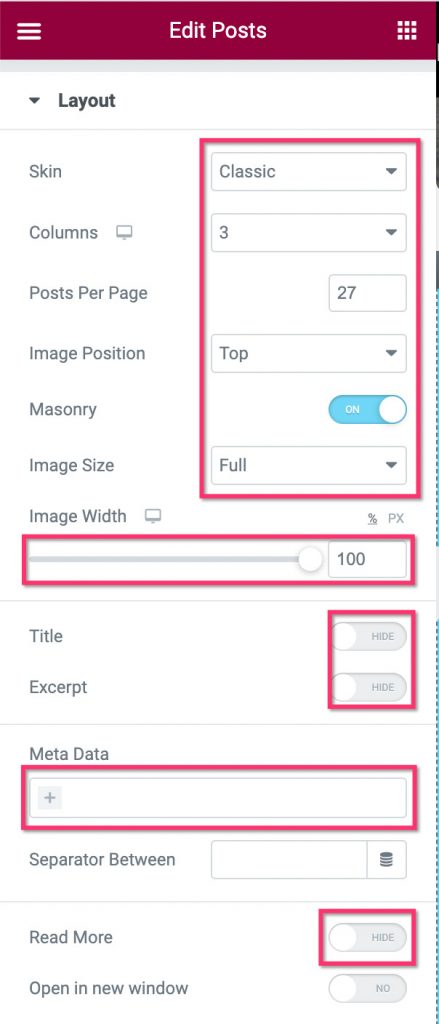
เราจะใช้ส่วนนี้เพื่อวางรูปภาพที่เกี่ยวข้อง เพิ่มส่วนใหม่โดยคลิกไอคอนบวกบนพื้นที่ผ้าใบ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์สำหรับส่วนนี้ได้ เพิ่มวิดเจ็ตโพสต์ในส่วนที่คุณเพิ่งเพิ่ม บนแผงการตั้งค่า เปิดบล็อกการตั้งค่า เค้าโครง ใต้แท็บ เนื้อหา เพื่อทำการตั้งค่าพื้นฐาน การตั้งค่าที่เราใช้ในตัวอย่างนี้คือ:
- สกิน: คลาสสิค
- จำนวนคอลัมน์: 3
- โพสต์ต่อหน้า: 9
- ตำแหน่งภาพ: ด้านบน
- ก่ออิฐ: ใช่
- ขนาดภาพ: เต็ม
- ความกว้างของภาพ: 100%
- ชื่อเรื่อง: พิการ
- ข้อความที่ตัดตอนมา: พิการ
- ข้อมูลเมตา: ไม่มี
- อ่านเพิ่มเติม: พิการ

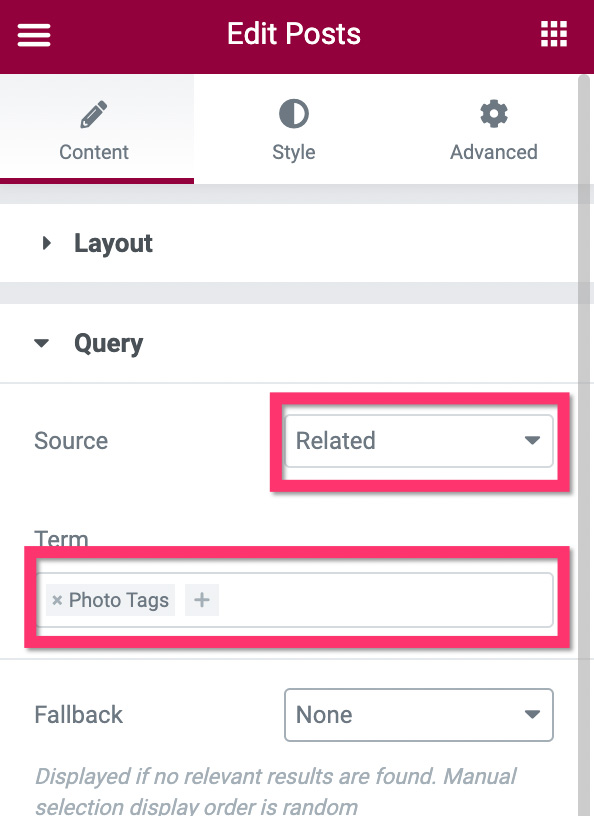
ถัดไป เปิดบล็อก Query และตั้งค่า Source เป็น Related บนฟิลด์ Term เลือกพารามิเตอร์ที่คุณต้องการใช้เพื่อกรองรูปภาพที่เกี่ยวข้อง ในตัวอย่างนี้ เรากรองภาพถ่ายด้วยแท็กภาพถ่าย

เมื่อตั้งค่าพื้นฐานเสร็จแล้ว คุณสามารถไปที่แท็บ รูป แบบเพื่อจัดรูปแบบวิดเจ็ตได้
เทมเพลตที่กำหนดเองของคุณพร้อมที่จะเผยแพร่จนถึงนี้ คลิกปุ่ม เผยแพร่ ที่ด้านล่างของแผงการตั้งค่าเพื่อเผยแพร่

ในหน้าต่างที่ปรากฏขึ้น ให้เพิ่มเงื่อนไขการแสดงผลโดยคลิกที่ปุ่ม ADD CONDITION

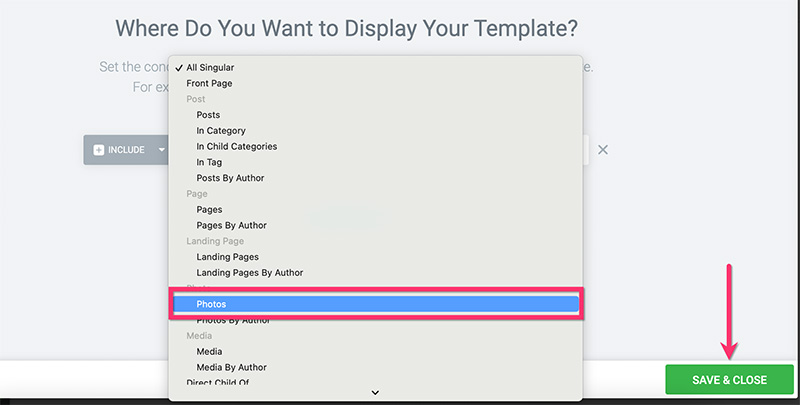
เลือกประเภทโพสต์แบบกำหนดเองที่คุณสร้างไว้ก่อนหน้านี้จากเมนูดรอปดาวน์ คลิกปุ่ม คลิกและบันทึก เพื่อเผยแพร่เทมเพลต

ขั้นตอนที่ 5: สร้างเทมเพลตที่กำหนดเองสำหรับหน้าเก็บถาวร
ในขั้นตอนที่ 2 ด้านบน คุณได้สร้างการจัดหมวดหมู่แบบกำหนดเองสองรายการโดยใช้ CPT UI ซึ่งใช้ในการจัดเรียงรูปภาพของคุณ ในขั้นตอนนี้ เราจะสร้างเทมเพลตแบบกำหนดเองสำหรับการจัดหมวดหมู่แบบกำหนดเองเหล่านั้น เพื่อที่เมื่อผู้เยี่ยมชมของคุณเข้าถึง URL ของการจัดหมวดหมู่แบบกำหนดเอง — เช่น https://yourdomain.com/photo_category/animal/ — พวกเขาจะเห็นรายการรูปภาพที่เกี่ยวข้องกับ อนุกรมวิธานที่กำหนดเอง นี่คือตัวอย่าง


ในบทช่วยสอนนี้ เราจะสาธิตวิธีสร้างเทมเพลตการเก็บถาวรแบบกำหนดเองอย่างง่ายที่ประกอบด้วยสองส่วน สำหรับบทแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีสร้างหน้าเก็บถาวรแบบกำหนดเองโดยใช้ Elementor คุณสามารถดูได้จากโพสต์นี้
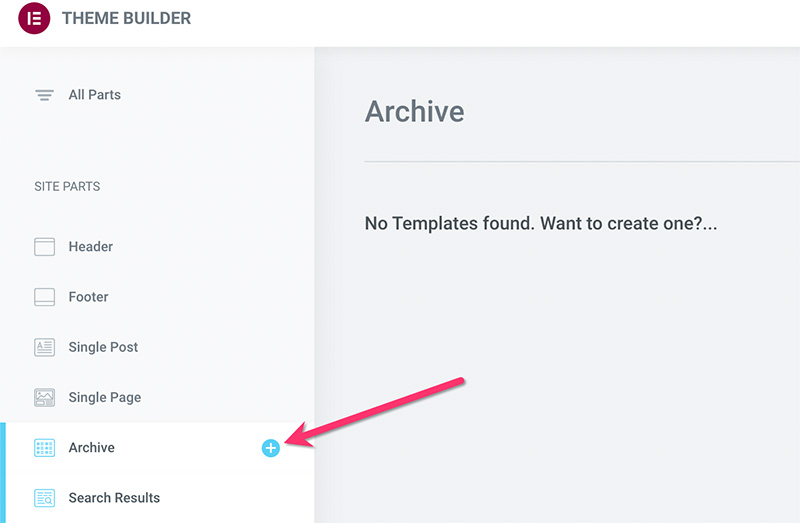
ในการเริ่มสร้างเทมเพลตเก็บถาวรแบบกำหนดเอง ไปที่ เทมเพลต -> ตัวสร้างธีม บนแดชบอร์ด WordPress ของคุณ บนหน้าจอตัวสร้างธีม ให้วางเคอร์เซอร์ของคุณไว้เหนือป้ายกำกับ เก็บถาวร แล้วคลิกไอคอนเครื่องหมายบวก

เพียงปิดไลบรารีเทมเพลตที่ปรากฏ เนื่องจากเราจะสร้างไฟล์เก็บถาวรแบบกำหนดเองตั้งแต่เริ่มต้น
- ส่วนที่ 1
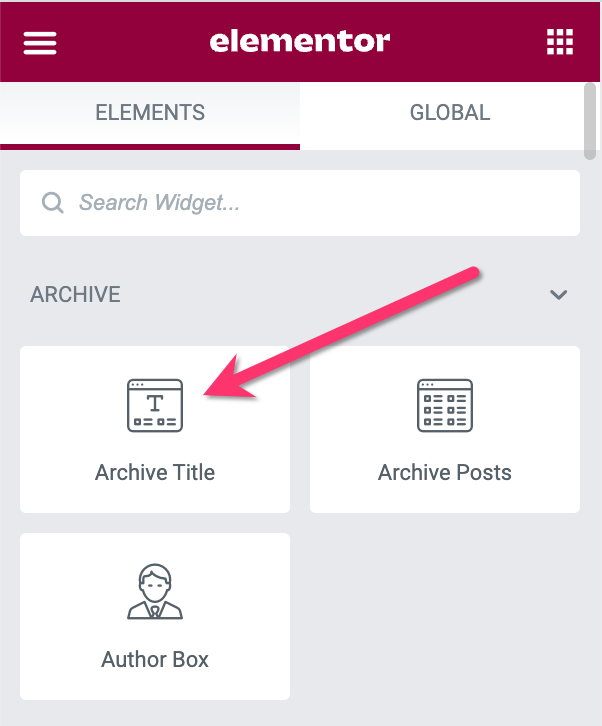
ในตัวแก้ไข Elementor ให้คลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มส่วนใหม่ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์สำหรับส่วนนี้ได้ เมื่อเพิ่มส่วนแล้ว ให้เพิ่มวิดเจ็ตชื่อไฟล์เก็บถาวร

เมื่อเพิ่มวิดเจ็ตชื่อที่เก็บถาวรแล้ว คุณสามารถไปที่แผงการตั้งค่า Elementor เพื่อจัดรูปแบบได้
— มาตรา 2
เราจะใช้ส่วนนี้เพื่อวางวิดเจ็ตบทความเก็บถาวร คุณสามารถวางวิดเจ็ตไว้ในส่วนเดียวกับวิดเจ็ตชื่อไฟล์เก็บถาวรด้านบนได้ แต่การวางวิดเจ็ตทั้งสองไว้ในส่วนต่างๆ จะทำให้การออกแบบมีความยืดหยุ่น ในกรณีที่คุณต้องการเปลี่ยนการออกแบบหน้าเก็บถาวรของคุณในอนาคต
เพียงคลิกไอคอนเครื่องหมายบวกบนพื้นที่ผ้าใบเพื่อเพิ่มส่วนใหม่ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์สำหรับส่วนนี้ได้ เมื่ออ่านหัวข้อแล้ว ให้เพิ่มวิดเจ็ตบทความที่เก็บถาวร

ไปที่แผงการตั้งค่าเพื่อทำการตั้งค่าและใช้สไตล์ ในบล็อกการตั้งค่า เค้าโครง ใช้การตั้งค่าต่อไปนี้:
- สกิน: คลาสสิค
- จำนวนคอลัมน์: 3
- ตำแหน่งภาพ: ด้านบน
- ก่ออิฐ: On
- ขนาดภาพ: เต็ม
- ความกว้างของภาพ: 100%
- ชื่อเรื่อง: พิการ
- ข้อความที่ตัดตอนมา: พิการ
- Meta: ไม่มี
- อ่านเพิ่มเติม: พิการ

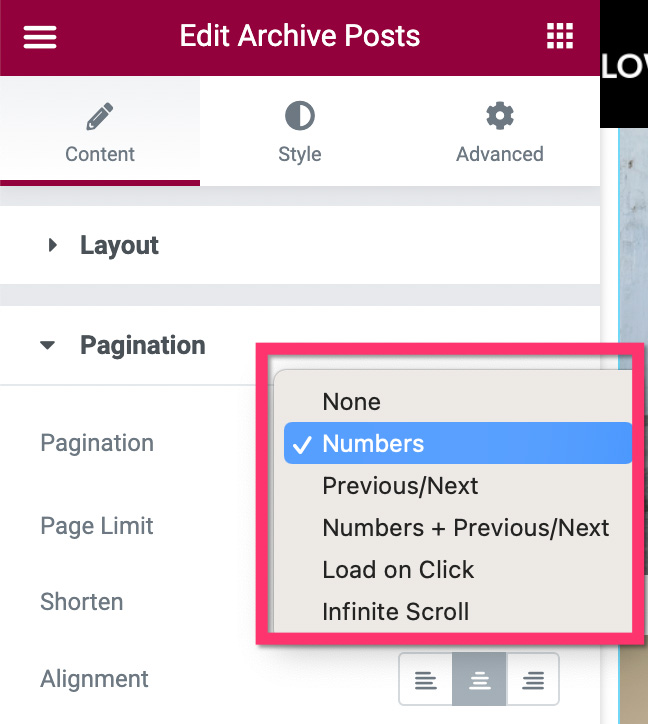
เมื่อตั้งค่าบนบล็อก เล ย์เอาต์เสร็จแล้ว ให้สลับไปที่บล็อกการ แบ่งหน้า เพื่อตั้งค่าการแบ่งหน้า คุณสามารถใช้รูปแบบการแบ่งหน้าได้ห้ารูปแบบ: ตัวเลข ก่อนหน้า/ถัดไป หมายเลข+ก่อนหน้า/ถัดไป โหลดเพิ่มเติม โหลดอนันต์

คุณสามารถอ่านบทความก่อนหน้าของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการแบ่งหน้าใน Elementor
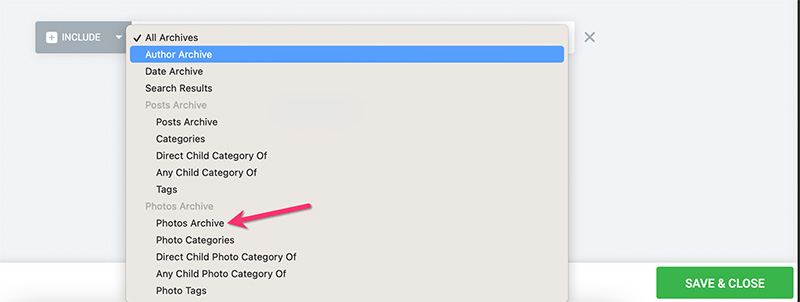
เมื่อทำในส่วนที่ 2 เสร็จแล้ว หมายความว่าคุณแก้ไขหน้าเก็บถาวรแบบกำหนดเองเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อเผยแพร่เทมเพลต เพิ่มเงื่อนไขการแสดงผลโดยคลิกปุ่ม ADD CONDITION บนหน้าต่างที่ปรากฏขึ้น ระบุตำแหน่งที่คุณต้องการใช้เทมเพลตที่กำหนดเอง เนื่องจากคุณต้องการใช้กับการจัดหมวดหมู่แบบกำหนดเอง ตรวจสอบให้แน่ใจว่าได้เลือกไว้

คลิกปุ่ม บันทึกและปิด เพื่อใช้การเปลี่ยนแปลง
หากต้องการ คุณสามารถสร้างหน้าผลการค้นหาที่กำหนดเองสำหรับเว็บไซต์ภาพถ่ายสต็อกของคุณ อ่านบทความก่อนหน้าของเราเพื่อเรียนรู้วิธีสร้างหน้าผลการค้นหาที่กำหนดเองใน WordPress โดยใช้ Elementor
ขั้นตอนที่ 6: สร้างหน้าแรกแบบกำหนดเอง
หน้าแรกคือหน้าหลักของเว็บไซต์ของคุณ เป็นหน้าที่คุณสามารถแสดงสิ่งสำคัญที่คุณนำเสนอผ่านเว็บไซต์ของคุณ (ภาพถ่ายในกรณีนี้) ในขั้นตอนนี้ เราจะแสดงวิธีสร้างหน้าแรกสำหรับเว็บไซต์ภาพถ่ายสต็อกของคุณ เราจะสร้างหน้าแรกอย่างง่ายที่ประกอบด้วยสองส่วน:
- ส่วนที่ 1: ส่วนฮีโร่เพื่อวางพาดหัวของเว็บไซต์ของคุณ
- ส่วนที่ 2: ส่วนที่จะวางรูปถ่ายของคุณ
เริ่มต้นด้วยการสร้างหน้าใหม่และแก้ไขด้วย Elementor คุณสามารถตั้งชื่อหน้า "หน้าแรก" "หน้าแรก" หรืออะไรที่คล้ายกัน
- ส่วนที่ 1
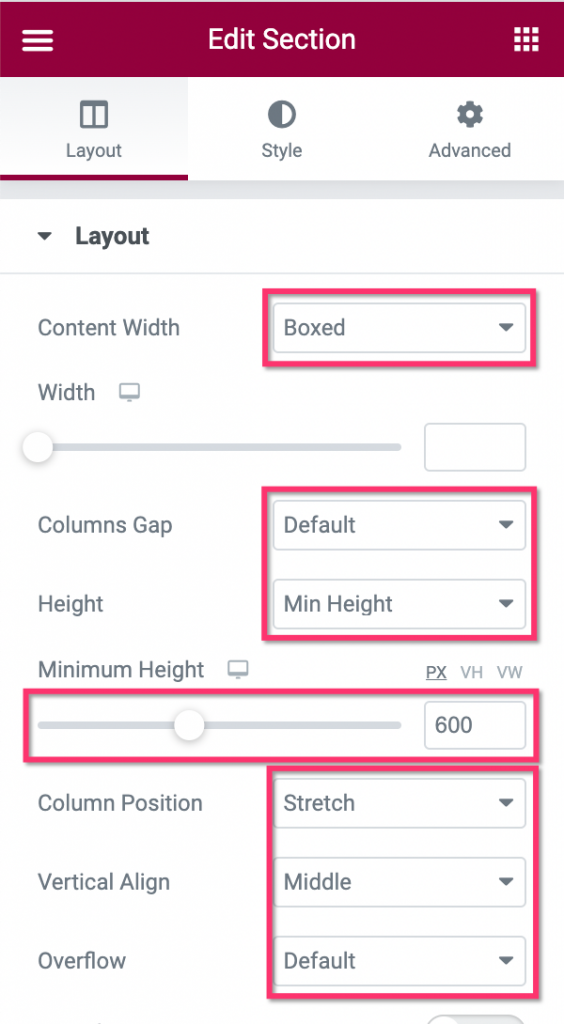
ในตัวแก้ไข Elementor ให้คลิกไอคอนเครื่องหมายบวกบนพื้นที่ผ้าใบเพื่อเพิ่มส่วนใหม่ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์สำหรับส่วนนี้ได้ เปิดบล็อก เล ย์เอาต์บนแผงการตั้งค่าเพื่อตั้งค่าเลย์เอาต์ ในตัวอย่างนี้ เราใช้การตั้งค่าเค้าโครงต่อไปนี้:
- ความกว้างของเนื้อหา: ชนิดบรรจุกล่อง
- ช่องว่างของคอลัมน์: Default
- ความสูง: ความสูงขั้นต่ำ
- ความสูงขั้นต่ำ: 600px
- ตำแหน่งคอลัมน์: ยืด
- จัดแนวแนวตั้ง: กลาง
- ล้น: Default

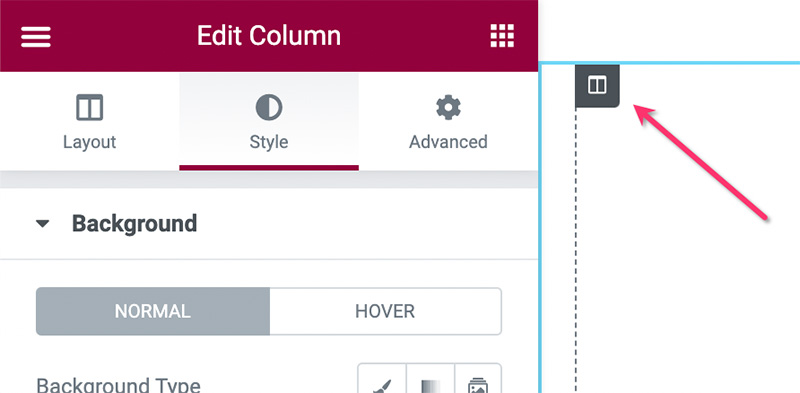
ถัดไป แก้ไขคอลัมน์ของส่วนโดยคลิกที่จุดจับคอลัมน์

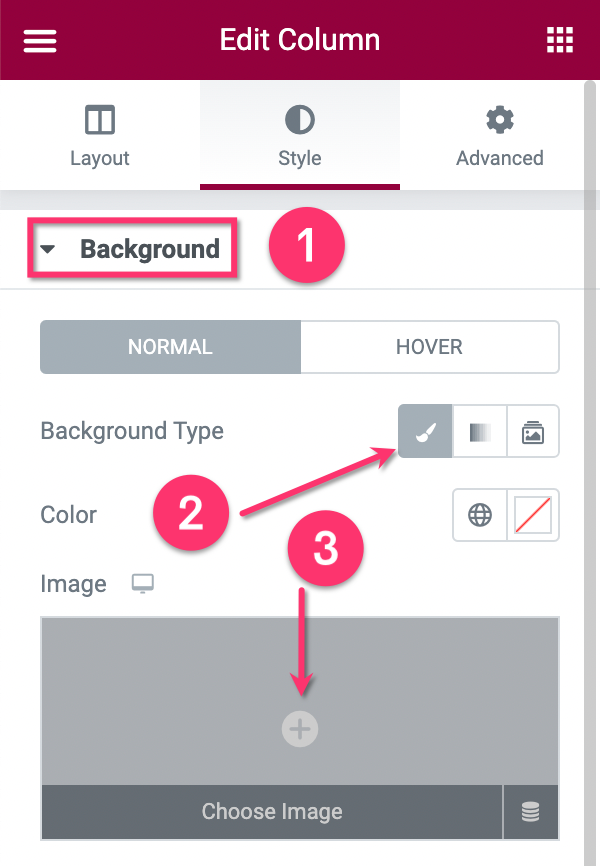
บนแผงการตั้งค่า ไปที่แท็บ สไตล์ และเปิดบล็อก พื้นหลัง ตั้งค่าประเภทพื้นหลังเป็น คลาสสิก แล้วเลือกรูปภาพ คุณสามารถใช้รูปภาพขนาดใหญ่เป็นพื้นหลังของคอลัมน์ได้ (เช่น 1600 x 600px)

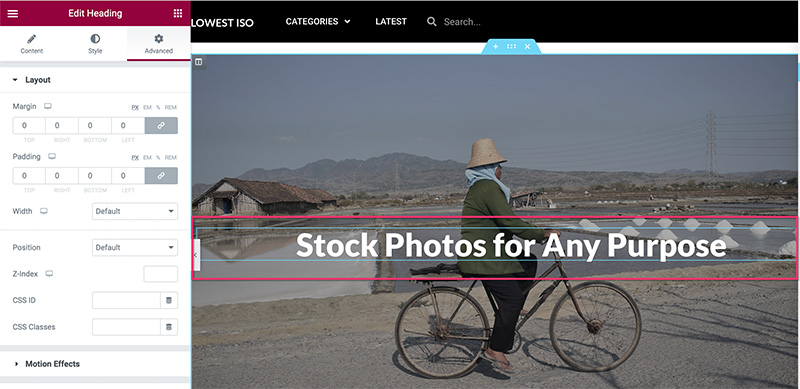
เมื่อตั้งค่าส่วนและคอลัมน์เสร็จแล้ว ให้เพิ่มวิดเจ็ตหัวเรื่องโดยลากไปยังพื้นที่ผ้าใบ

คุณสามารถไปที่แท็บ สไตล์ เพื่อจัดรูปแบบหัวเรื่องได้ หากคุณต้องการเพิ่มวิดเจ็ตเพิ่มเติมในส่วนนี้ ให้เพิ่มวิดเจ็ต
— มาตรา 2
ส่วนที่ 2 ใช้เพื่อแสดงรูปภาพของคุณ คุณสามารถกรองรูปภาพตามประเภท แท็ก หรือด้วยตนเอง คุณสามารถใช้วิดเจ็ตโพสต์เพื่อแสดงรูปภาพได้โดยการปิดใช้งานองค์ประกอบที่ไม่จำเป็น
เพิ่มส่วนใหม่โดยคลิกไอคอนบวกบนพื้นที่ผ้าใบ คุณสามารถเลือกโครงสร้างแบบหนึ่งคอลัมน์สำหรับส่วนนี้ได้
เมื่อส่วนพร้อมแล้ว ให้เพิ่มวิดเจ็ตโพสต์โดยลากจากแผงวิดเจ็ต/การตั้งค่า เมื่อเพิ่มวิดเจ็ตแล้ว ให้ไปที่บล็อก เล ย์เอาต์ใต้แท็บ เนื้อหา บนแผงการตั้งค่าเพื่อตั้งค่าเลย์เอาต์ ในตัวอย่างนี้ เราใช้การตั้งค่าเค้าโครงต่อไปนี้:
- สกิน: คลาสสิค
- จำนวนคอลัมน์: 3
- โพสต์ต่อหน้า: 27
- ตำแหน่งภาพ: ด้านบน
- ขนาดภาพ: เต็ม
- ความกว้างของภาพ: 100%
- ชื่อเรื่อง: พิการ
- ข้อความที่ตัดตอนมา: พิการ
- ข้อมูลเมตา: none
- อ่านเพิ่มเติม: พิการ

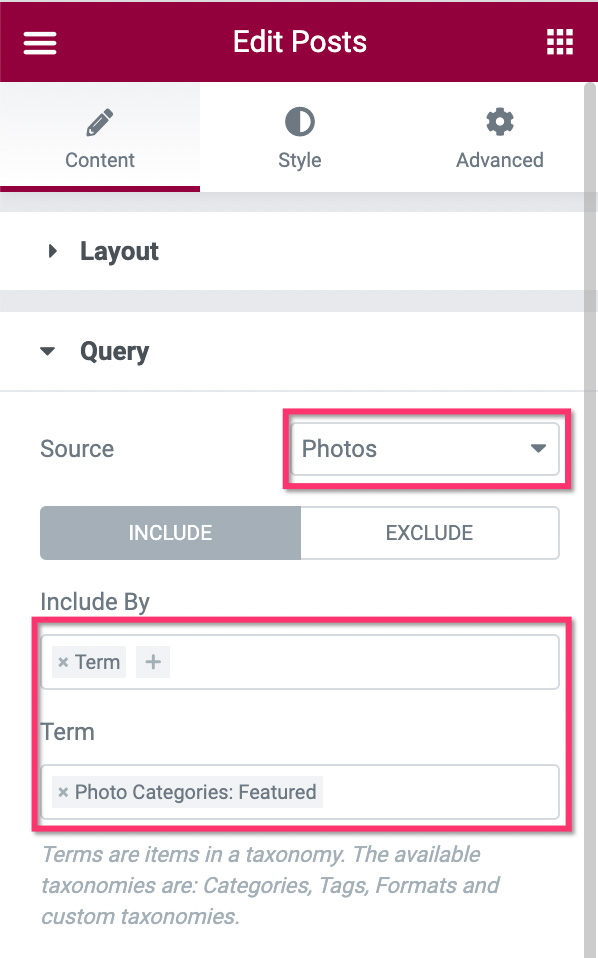
ถัดไป เปิดบล็อก แบบสอบถาม เพื่อกรองรูปภาพ ในตัวเลือก แหล่งที่มา เลือกประเภทโพสต์แบบกำหนดเองที่คุณได้สร้างไว้ในขั้นตอนที่ 1 ด้านบน ตั้งค่าพารามิเตอร์ของภาพถ่ายในช่อง รวมโดย และช่อง คำ

เมื่อทำกับบล็อก Query แล้ว คุณสามารถสลับไปที่บล็อกการ แบ่งหน้า เพื่อตั้งค่าการแบ่งหน้าได้ ในตัวอย่างนี้ เราไม่ใช้การแบ่งหน้าในหน้าแรก
คุณสามารถเพิ่มองค์ประกอบเพิ่มเติมในหน้าแรกของคุณได้หากต้องการ เมื่อแก้ไขหน้าเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อเผยแพร่
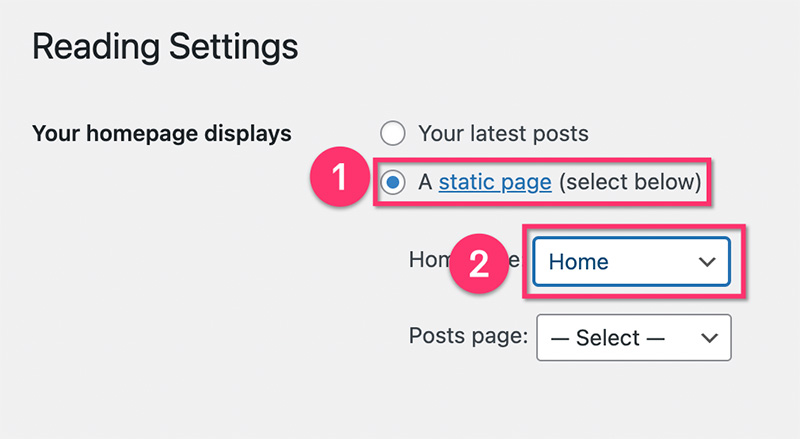
เมื่อหน้าแรกถูกเผยแพร่แล้ว ให้ไปที่ การตั้งค่า -> การอ่าน บนแดชบอร์ด WordPress ของคุณ ในตัวเลือก การแสดงหน้าแรกของคุณ ให้ตั้งค่า เป็น หน้าคงที่ และเลือกหน้าที่คุณเพิ่งสร้างขึ้นจากเมนูดรอปดาวน์

ขั้นตอนที่ 7: สร้างส่วนหัวและส่วนท้าย
คุณทำเกือบเสร็จแล้ว เมื่อสร้างเพจและเทมเพลตที่กำหนดเองทั้งหมดแล้ว ขั้นตอนต่อไปคือการสร้างส่วนหัวและส่วนท้าย ใน Elementor คุณสามารถสร้างส่วนหัวและส่วนท้ายได้จาก Theme Builder เช่นเดียวกับเทมเพลตที่กำหนดเองสำหรับหน้าเก็บถาวรและโพสต์เดียวที่คุณสร้างไว้ด้านบน คุณมีตัวเลือกและลักษณะการออกแบบที่ไร้ขีดจำกัดสำหรับส่วนหัวและส่วนท้ายของคุณ ตัวอย่างเช่น คุณสามารถสร้างส่วนหัวแบบโปร่งใส ส่วนหัวแบบติดหนึบ และอื่นๆ
สำหรับบทช่วยสอนโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีสร้างส่วนหัวและส่วนท้ายใน Elementor คุณสามารถอ่านบทความก่อนหน้าของเราด้านล่าง:
- วิธีสร้างส่วนหัวที่กำหนดเองใน WordPress ด้วย Elementor
- วิธีสร้างส่วนท้ายแบบกำหนดเองใน WordPress ด้วย Elementor
บรรทัดล่าง (+โบนัส)
Elementor เป็นปลั๊กอินสำหรับสร้างเพจที่มีประสิทธิภาพสำหรับ WordPress ด้วยฟีเจอร์ Theme Builder ที่รองรับเนื้อหาไดนามิกที่หลากหลาย คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยไม่ต้องใช้โค้ด หนึ่งในประเภทเว็บไซต์ที่คุณสามารถสร้างด้วย Elementor ได้คือเว็บไซต์ภาพถ่ายสต็อกที่เราได้กล่าวถึงข้างต้น เนื่องจาก WordPress รองรับผู้ใช้หลายคน คุณจึงสามารถยอมรับการลงทะเบียนได้ในกรณีที่คุณต้องการให้คนอื่นร่วมสนับสนุนรูปภาพ คุณยังสามารถสร้างหน้าการลงทะเบียนแบบกำหนดเองด้วย Elementor ได้หากต้องการ
หากคุณต้องการดูการถ่ายทอดสดของสิ่งที่เราได้กล่าวถึงในบทความนี้ คุณสามารถไปที่lowiso.com เว็บไซต์สร้างด้วย WordPress+Elementor Pro เพื่อเป็นของขวัญ เรายังได้รวมเทมเพลตแบบกำหนดเอง — เช่นเดียวกับหน้าที่ใช้บนเว็บไซต์ — ซึ่งคุณสามารถดาวน์โหลดได้ด้านล่าง
