วิธีสร้าง Wave Animation เป็นตัวแบ่งใน Divi
เผยแพร่แล้ว: 2024-12-30ในฐานะนักออกแบบเว็บไซต์ การสร้างเว็บไซต์ที่ดึงดูดสายตาถือเป็นสิ่งสำคัญ เรามักจะอาศัยองค์ประกอบการออกแบบที่ละเอียดอ่อนแต่น่าดึงดูดเพื่อให้บรรลุเป้าหมายนั้น องค์ประกอบหนึ่งดังกล่าวคือแอนิเมชั่นของคลื่น ซึ่งสามารถใช้เป็นตัวแบ่งที่สวยงาม โดยแยกส่วนต่างๆ ของหน้าเว็บของคุณได้อย่างราบรื่น ในขณะเดียวกันก็เพิ่มความลื่นไหลแบบไดนามิกให้กับการออกแบบ
การสร้างเอฟเฟกต์นี้ใน Divi ซึ่งเป็นเครื่องมือสร้างเพจ WordPress ยอดนิยมอาจดูท้าทาย แต่ด้วยเทคนิคที่เหมาะสมและความคิดสร้างสรรค์ของคุณ มันเป็นไปได้และทำได้สำเร็จมาก
ในบทความนี้ เราจะแนะนำคุณตลอดกระบวนการทีละขั้นตอนในการสร้างตัวแบ่งภาพเคลื่อนไหวแบบคลื่นใน Divi โดยใช้เครื่องมือในตัว การตั้งค่าแบบกำหนดเอง และการใช้ CSS เพื่อเพิ่มความสวยงาม คู่มือนี้จะช่วยคุณแปลงตัวแบ่งแบบคงที่ให้เป็นภาพเคลื่อนไหวที่สะดุดตา ปรับปรุงความสวยงามและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ

วิธีสร้าง Wave Animation เป็นตัวแบ่งใน Divi
ขั้นตอนที่ 1 สร้าง SVG Wave
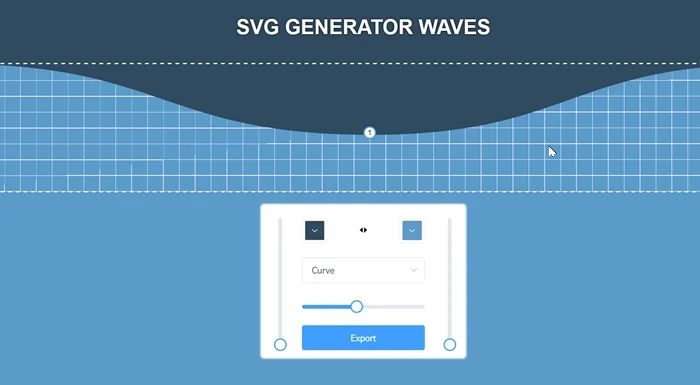
ขั้นแรก เราต้องสร้างคลื่น SVG มีหลายวิธีและเครื่องมือในการสร้างคลื่น SVG ในตัวอย่างนี้ เราจะใช้ตัวสร้างคลื่น SVG ออนไลน์ตัวใดตัวหนึ่งซึ่งมีอินเทอร์เฟซที่ใช้งานง่ายพร้อมตัวเลือกต่างๆ
- คลิกที่นี่และเริ่มสร้างคลื่น SVG ที่สวยงาม

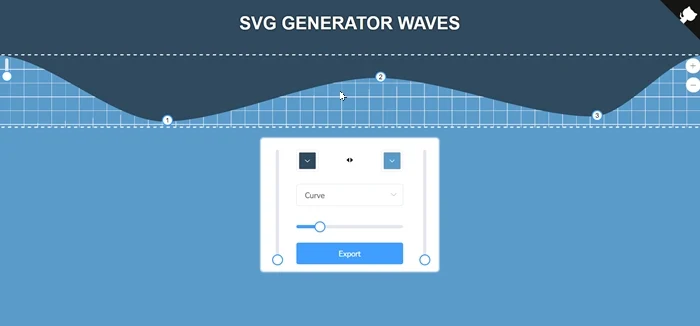
- ปรับแต่งรูปทรงคลื่น
จากนั้น คุณสามารถปรับพารามิเตอร์ตามที่คุณต้องการ เช่น แอมพลิจูด ความยาวคลื่น ความถี่ ฯลฯ เพื่อควบคุมลักษณะของคลื่น

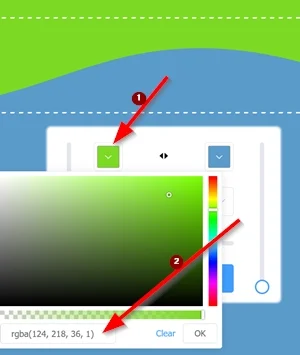
- ควบคุมสี
คุณสามารถเลือกสีของคลื่น SVG ของคุณได้โดยใช้ตัวเลือกสีแบบโต้ตอบหรือโดยการป้อนรหัสสี (รหัสฐานสิบหกหรือค่า RGB)
เพื่อให้คลื่น SVG กลมกลืนกับองค์ประกอบด้านล่างได้ดี เราขอแนะนำให้เลือกสีเดียวกับสีพื้นหลังของส่วนใต้องค์ประกอบคลื่น SVG


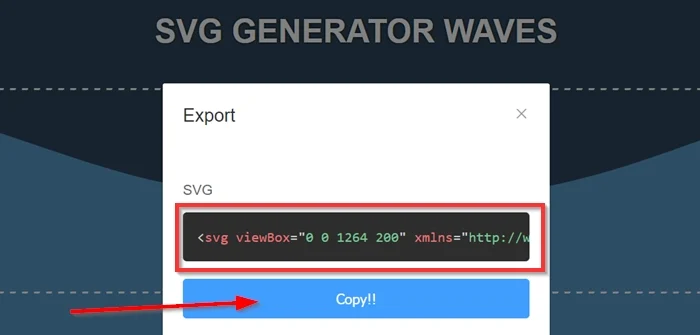
- ส่งออก
สุดท้าย คัดลอกโค้ด SVG ที่สร้างขึ้นเพื่อใช้ในโครงการของคุณ เก็บไว้เพราะเราจะต้องการมันในภายหลัง

ขั้นตอนที่ 2: เพิ่มส่วนใหม่
เราจะค้นหาตัวแบ่งคลื่นแบบเคลื่อนไหวภายในส่วนที่แยกจากกัน ด้วยการสร้างส่วนที่แยกต่างหาก คุณจะแยกตัวแบ่งคลื่นออกจากเนื้อหาอื่นบนเพจของคุณ ช่วยให้จัดวางตำแหน่งและจัดการได้อย่างอิสระได้ง่ายขึ้น
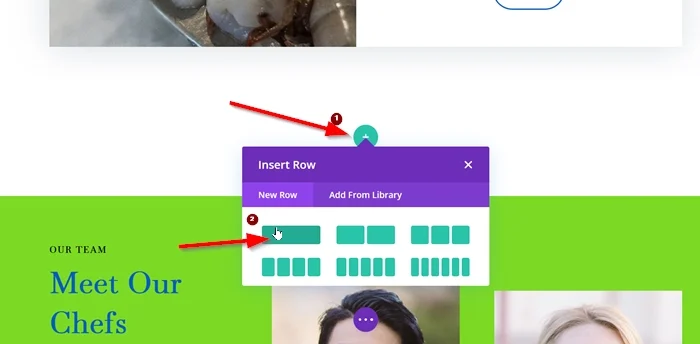
ไปที่ Divi Visual Builder โดยเลือกประเภทโพสต์ที่มีอยู่ (หน้าหรือโพสต์) จากนั้นคลิกปุ่ม เพิ่มส่วนใหม่ เพื่อเพิ่มส่วนใหม่ให้กับเพจของคุณ หลังจากนั้น ให้เลือกเค้าโครงแถวที่มีหนึ่งคอลัมน์

การตั้งค่าแถว
ก่อนที่จะเพิ่มโมดูลใหม่ลงในคอลัมน์ของคุณ เราจะปรับแต่งการตั้งค่าแถวก่อน ขั้นตอนนี้มีความสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าตัวแบ่งคลื่นมีตำแหน่งและการจัดสไตล์ที่เหมาะสม ต่อไปนี้เป็นการตั้งค่าแถวหลักที่ควรพิจารณา:
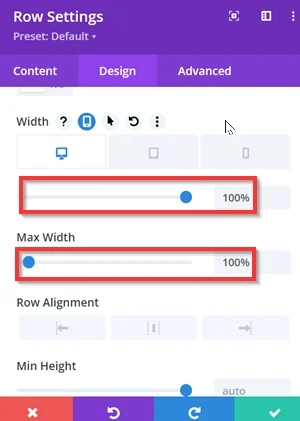
- การปรับขนาด
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
เพื่อให้แน่ใจว่าค่านี้เป็น 100% ในทุกขนาดหน้าจอ โปรดใช้การตั้งค่าเหล่านี้กับแท็บเล็ตและโทรศัพท์ด้วย

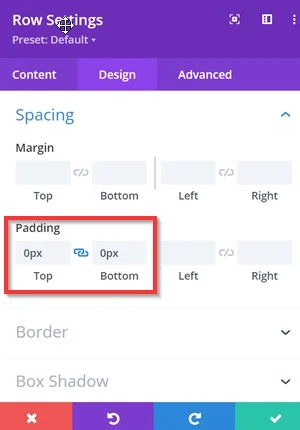
- ระยะห่าง
- การขยาย: 0px บน , 0px ล่าง

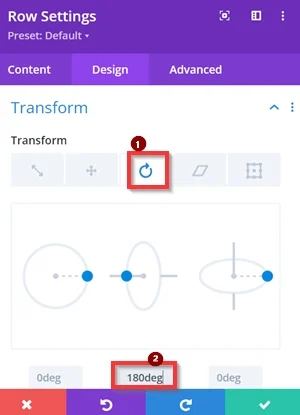
- แปลงร่าง
- หมุน: 180deg

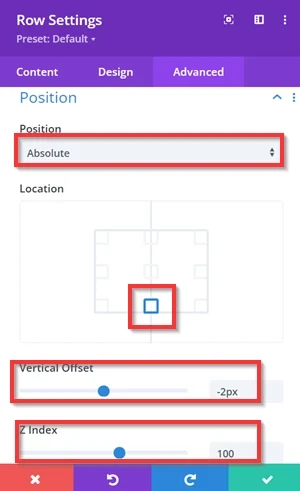
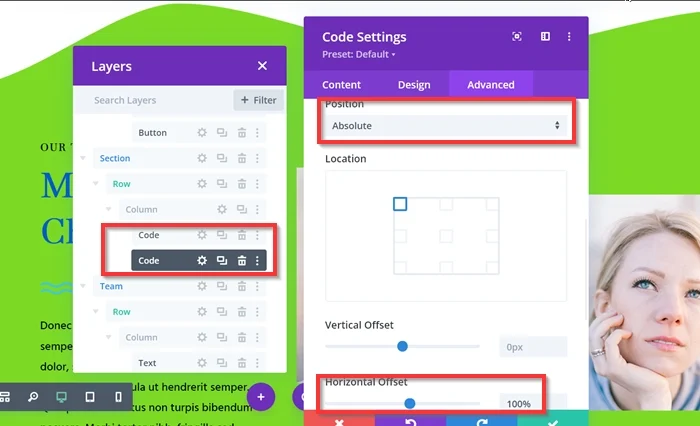
- ตำแหน่ง
- ตำแหน่ง: แน่นอน
- ตำแหน่ง: ตรงกลางด้านล่าง
- ออฟเซ็ตแนวตั้ง: -2px
- ดัชนี Z: 100

ขั้นตอนที่ 3: เพิ่มรหัส SVG ลงในโมดูลรหัส
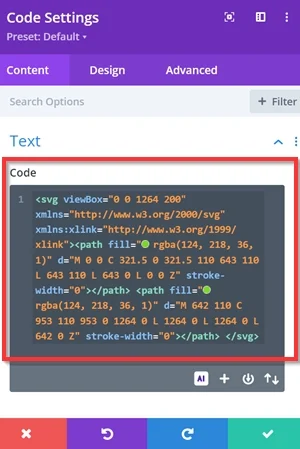
ป้อนรหัส SVG
เพิ่มโมดูลโค้ดภายในคอลัมน์ จากนั้นวางโค้ด SVG ที่คุณได้รับจากตัวสร้างคลื่น SVG ออนไลน์


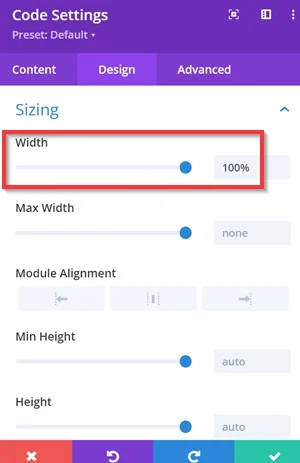
จากนั้น ตั้งค่าความกว้างของโมดูลโค้ดเป็น 100% เพื่อให้ขยายเต็มความกว้างของคอนเทนเนอร์ เพื่อให้แน่ใจว่าคลื่น SVG ที่ฝังไว้จะจัดเรียงอย่างเหมาะสมและดูสอดคล้องกันทั่วทั้งโมดูล

ทำซ้ำโมดูลโค้ด
เมื่อคุณเพิ่มโค้ด SVG แล้ว คุณจะต้องทำซ้ำโมดูล พิเศษสำหรับสำเนา/โมดูลที่สอง ต้องใช้ตำแหน่ง สัมบูรณ์ พร้อม ออฟเซ็ตแนวนอน 100%

ขั้นตอนที่ 4: เพิ่มข้อมูลโค้ด CSS
ถึงเวลาเพิ่มโค้ด CSS สองโค้ดเพื่อทำให้คลื่น SVG ของคุณเคลื่อนไหว โค้ด CSS แรกจะถูกเพิ่มในการตั้งค่าเพจของคุณ และโค้ดที่สองจะถูกเพิ่มในการตั้งค่าคอลัมน์ของคุณ
- รหัส CSS ครั้งที่ 1
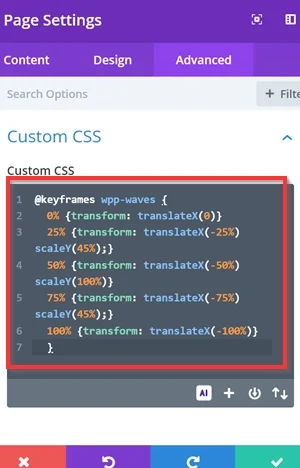
ไปที่ การตั้งค่าเพจ -> แท็บ ขั้นสูง -> CSS แบบกำหนดเอง หลังจากนั้น ให้คัดลอกข้อมูลโค้ด CSS ด้านล่างแล้ววางลงในช่องที่มีอยู่
นี่คือตัวอย่าง CSS ที่คุณสามารถใช้และแก้ไขเพื่อให้ตรงกับความต้องการของคุณ:
@keyframes wpp-waves {
0% {การแปลง: แปลX(0)}
25% {การแปลง: แปล X(-25%) สเกลY(45%);}
50% {การแปลง: แปล X(-50%) สเกลY(100%)}
75% {แปลง: แปล X(-75%) สเกลY(45%);}
100% {แปลง: แปล X(-100%)}
- 
- รหัส CSS ที่สอง
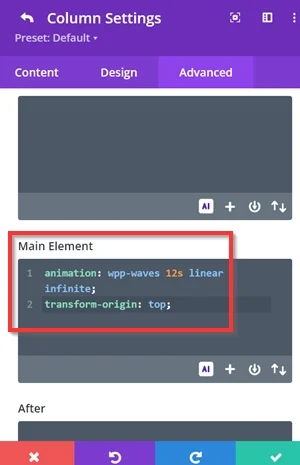
ไปที่การตั้งค่าคอลัมน์ด้วยโมดูลโค้ดของคุณ จากนั้นคัดลอกโค้ด CSS ด้านล่างและวางลงในช่อง องค์ประกอบหลัก ในคอลัมน์ของคุณ
แอนิเมชั่น: wpp-waves 12s เชิงเส้นไม่สิ้นสุด; ต้นกำเนิดการแปลง: ด้านบน;

แค่นั้นแหละ. แก้ไขข้อมูลโค้ด CSS และออกแบบรูปร่าง SVG ใหม่ได้ตามใจชอบ เพื่อให้ได้ภาพเคลื่อนไหวแบบคลื่นที่ดูดีที่สุดสำหรับตัวแบ่งส่วนของคุณ อย่าลืมบันทึกและเผยแพร่เพจของคุณหากคุณต้องการ

โค้ด CSS ทำอะไร?
@keyframes wpp-waves {
0% {การแปลง: แปลX(0)}
25% {การแปลง: แปล X(-25%) สเกลY(45%);}
50% {การแปลง: แปล X(-50%) สเกลY(100%)}
75% {แปลง: แปล X(-75%) สเกลY(45%);}
100% {แปลง: แปล X(-100%)}
-แนวคิดหลัก:
-
@keyframes: สิ่งนี้กำหนดลำดับภาพเคลื่อนไหว แต่ละเปอร์เซ็นต์ (เช่น 0%, 25% ฯลฯ) แสดงถึงคีย์เฟรมที่ใช้สไตล์เฉพาะระหว่างภาพเคลื่อนไหว - คุณสมบัติ
transform: ควบคุมการแปล (การเคลื่อนไหว)-
translateX: ย้ายองค์ประกอบในแนวนอนตามจำนวนที่ระบุ -
scaleY: ปรับขนาดองค์ประกอบในแนวตั้ง
-
แอนิเมชั่น
- 0%: เริ่มต้นในตำแหน่งเดิมโดยไม่มีมาตราส่วน
- 25%: เลื่อนไปทางซ้าย 25% และลดขนาดลงเหลือ 45% ของความสูง
- 50%: เลื่อนไปทางซ้าย 50% และกลับสู่ความสูงเต็ม
- 75%: เลื่อนไปทางซ้าย 75% และลดขนาดให้เหลือความสูง 45% อีกครั้ง
- 100%: เลื่อนไปทางซ้าย 100% และรีเซ็ตเป็นความสูงเต็ม
แอนิเมชั่น: wpp-waves 12s เชิงเส้นไม่สิ้นสุด; ต้นกำเนิดการแปลง: ด้านบน;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: มีการใช้ชื่อของภาพเคลื่อนไหว -
12s: ความเร็วของวงจรแอนิเมชั่นคือ 12 วินาที -
linear: ภาพเคลื่อนไหวดำเนินไปด้วยความเร็วคงที่โดยไม่ต้องค่อยๆ เปลี่ยน -
infinite: ภาพเคลื่อนไหววนซ้ำอย่างไม่มีที่สิ้นสุด
transform-origin: top;
- การเปลี่ยนแปลงเกิดขึ้นโดยสัมพันธ์กับขอบด้านบนขององค์ประกอบ
บรรทัดล่าง
การใช้ Divi เพื่อสร้างภาพเคลื่อนไหวแบบคลื่นเป็นตัวคั่นเป็นแนวทางที่ดีในการทำให้เว็บไซต์ของคุณมีไดนามิกและองค์ประกอบการออกแบบที่สะดุดตา ด้วยความช่วยเหลือของเครื่องมือในตัวของ Divi ภาพเคลื่อนไหวคีย์เฟรม และ CSS แบบกำหนดเอง คุณสามารถรวมเอฟเฟกต์คลื่นที่ปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณและดึงดูดผู้เข้าชมได้อย่างง่ายดาย
ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณสามารถยกระดับการออกแบบเว็บของคุณ ทำให้ทันสมัยและโต้ตอบได้มากขึ้น ขณะเดียวกันก็รักษาความยืดหยุ่นและความสะดวกในการใช้งานของ Divi อย่าลังเลที่จะลองใช้ค่าอื่นๆ ในคีย์เฟรมและ CSS ที่กำหนดเองเพื่อให้ได้ภาพเคลื่อนไหวแบบคลื่นที่ดีที่สุดสำหรับตัวแบ่งส่วนของคุณ
