คู่มือฉบับสมบูรณ์ของคุณเพื่อสร้างหน้าชำระเงิน WooCommerce
เผยแพร่แล้ว: 2022-07-01บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


หากคุณเพิ่งเปิดตัวร้านค้า WooCommerce คุณคงเคยได้ยินเรื่องสยองขวัญเกี่ยวกับการละทิ้งรถเข็นในระดับสูง คุณอาจสงสัยว่าจะหลีกเลี่ยงสิ่งนี้ได้อย่างไรโดยการสร้างหน้าชำระเงิน WooCommerce ที่ปรับให้เหมาะสม โชคดีที่ใช้ Beaver Builder และส่วนเสริม WooPack คุณสามารถออกแบบการชำระเงินที่ใช้งานง่ายซึ่งรองรับการขายได้อย่างง่ายดาย
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่กระบวนการชำระเงินที่ตรงไปตรงมามีความสำคัญต่อความสำเร็จของร้านค้าอีคอมเมิร์ซ จากนั้น เราจะสำรวจคุณสมบัติของการชำระเงินในอุดมคติ สุดท้าย เราจะแสดงวิธีสร้างหน้าชำระเงินโดยใช้ Beaver Builder และ WooCommerce ไปกันเถอะ!
สารบัญ
สำหรับลูกค้า การเข้าสู่ขั้นตอนการชำระเงินเป็นทางแยกที่สำคัญในเส้นทางการขายของพวกเขา การตลาดของคุณอาจนำทางพวกเขาไปในทิศทางที่คุณหวังไว้ แต่ตอนนี้ถึงเวลาตัดสินใจแล้ว
ในขั้นตอนนี้ ลูกค้า 59% จะละทิ้งรถเข็นของตน ตามผลการกู้คืนรถเข็นจาก Fresh Relevance ข้อมูลอีคอมเมิร์ซจาก SaleCycle ยังแนะนำว่าตัวเลขนี้อาจสูงถึง 84 เปอร์เซ็นต์ พูดง่ายๆ ถ้าคุณไม่ต้องการให้ความพยายามของคุณหายไปในอุปสรรคสุดท้าย การค้นหาสาเหตุที่ลูกค้าละทิ้งรถเข็นเป็นกุญแจสำคัญ
ข้อมูลล่าสุดเกี่ยวกับการละทิ้งตะกร้าสินค้าแสดงให้เห็นเหตุผลมากมาย แต่ส่วนใหญ่เกี่ยวข้องโดยตรงกับกระบวนการชำระเงิน ตัวอย่างเช่น ลูกค้าในสหรัฐอเมริกา 24 เปอร์เซ็นต์ที่ละทิ้งรถเข็นไม่ต้องการสร้างบัญชี สิ่งนี้แสดงให้เห็นความสำคัญของตัวเลือกการชำระเงิน 'แขก'
อีกร้อยละ 17 พบว่าขั้นตอนการชำระเงินยาวหรือซับซ้อนเกินไป นอกจากนี้ ร้อยละ 16 บ่นว่าพวกเขาไม่เห็นจำนวนเงินสุดท้ายที่ซื้อ
โชคดีที่ปัญหาเหล่านี้ส่วนใหญ่สามารถแก้ไขได้ด้วยกระบวนการเช็คเอาต์คุณภาพสูง การสร้างประสบการณ์ผู้ใช้ที่ดี (UX) เป็นสิ่งสำคัญหากคุณต้องการให้ผู้ใช้ทำการซื้อ
สถิติเพิ่มเติมจากสถานะปัจจุบันของ UX การชำระเงินจากสถาบัน Baymard แสดงให้เห็นว่าไซต์โดยเฉลี่ยมีปัญหาด้านการใช้งานที่สามารถป้องกันได้ 31 รายการ ซึ่งเป็นส่วนหนึ่งของกระบวนการเช็คเอาต์ มีตั้งแต่ปัญหาเกี่ยวกับรูปแบบการชำระเงินไปจนถึงปัญหาเกี่ยวกับวิธีการชำระเงิน ดังนั้นความง่ายในการชำระเงินจึงควรให้ความสำคัญเป็นอันดับแรก
ตามที่เราได้เรียนรู้ การละทิ้งรถเข็นอาจเป็นความท้าทายด้านอีคอมเมิร์ซสำหรับเจ้าของร้านค้าทุกราย ตอนนี้ มาพิจารณาว่าคุณจะช่วยป้องกันได้อย่างไรด้วยการสร้างหน้าชำระเงิน WooCommerce ที่เหมาะสมที่สุด
ประการแรก คุณอาจถูกล่อลวงให้มีความคิดสร้างสรรค์และใส่กราฟิกและเครื่องมือพิเศษเข้าไปด้วย แต่สิ่งเหล่านี้สามารถเบี่ยงเบนความสนใจของลูกค้าจากการซื้อได้ ทางที่ดีไม่ควรทำให้กระบวนการซับซ้อน ตามหลักการแล้ว การชำระเงินของคุณควรตรงไปตรงมาและใช้งานง่าย
คุณควรนำการออกแบบที่เรียบง่ายมาใช้โดยมีพื้นที่สีขาวเพียงพอและป้ายกำกับที่ชัดเจน นอกจากนี้ ข้อมูลที่สำคัญที่สุด เช่น การกำหนดราคา ควรจะให้ความสำคัญอย่างเด่นชัด

เนื่องจากสาเหตุหลักประการหนึ่งของการละทิ้งรถเข็นช็อปปิ้งกลางคันคือการชำระเงินที่ยาวนาน คุณจึงต้องการลดความซับซ้อนให้มากที่สุด ท้ายที่สุด ยิ่งขั้นตอนการเช็คเอาต์เร็วขึ้น ผู้ใช้ก็ต้องเสียเวลาน้อยลงในการคาดเดาตัวเลือกของพวกเขาเป็นลำดับที่สอง
ในการดำเนินการนี้ คุณสามารถใช้ช่องการชำระเงินน้อยลงได้ ด้วยวิธีนี้ ผู้มีโอกาสเป็นลูกค้าจะต้องให้ข้อมูลที่สำคัญที่สุดเท่านั้น นอกจากนี้ ให้พิจารณาใช้คอลัมน์หากต้องการรับข้อมูลเพิ่มเติมบนหน้าจอโดยไม่ต้องเลื่อน

นอกจากนี้ คุณจะต้องหลีกเลี่ยงสีและขนาดข้อความที่อ่านยาก หรือตัวเลือกที่สามารถนำเสนอในรูปแบบที่มีประสิทธิภาพมากขึ้น ตัวอย่างเช่น ลองใช้เมนูแบบเลื่อนลง
สุดท้าย คุณจะต้องแน่ใจว่าคุณมีตัวเลือกการชำระเงินเพียงพอ และเกตเวย์การชำระเงินของคุณได้รับการตั้งค่าอย่างถูกต้อง ด้วยการฉ้อโกงและการโจรกรรมข้อมูลประจำตัวจำนวนมาก ผู้ใช้จะต้องการให้กระบวนการชำระเงินของคุณทำให้พวกเขารู้สึกปลอดภัยในการตัดสินใจแบ่งปันรายละเอียดส่วนบุคคล
หากคุณต้องการสร้างหน้าชำระเงินของ WooCommerce ที่จะขับเคลื่อนการแปลง Beaver Builder เป็นเครื่องมือที่ยอดเยี่ยมสำหรับงาน ตัวสร้างแบบลากแล้ววางที่ใช้งานง่ายของเราช่วยให้คุณดูตัวอย่างการออกแบบของคุณในแบบเรียลไทม์ ด้วยวิธีนี้ คุณจะป้องกันปัญหาการชำระเงินที่พบบ่อยที่สุดได้
นอกจากนี้ ด้วยโมดูลสำหรับทุกความต้องการของคุณ Beaver Builder สามารถช่วยคุณประหยัดเวลาเมื่อสร้างเพจหรือทั้งเว็บไซต์ โปรดทราบว่าคุณจะต้องมีร้านค้า WooCommerce ที่ใช้งานอยู่เพื่อทำบทแนะนำนี้ให้สมบูรณ์
เพื่อสรุปอย่างรวดเร็วก่อนที่เราจะเริ่มต้น เคล็ดลับเริ่มต้นของเราสำหรับการสร้างการออกแบบการชำระเงิน WooCommerce ที่ปรับให้เหมาะสมคือ:
เอาล่ะไปลุยกันเลย!
ขั้นตอนแรกคือการติดตั้ง Beaver Builder หากคุณยังไม่ได้ลงทะเบียน คุณจะต้องเลือกแผน หลังจากนั้น คุณสามารถดาวน์โหลดปลั๊กอินจากหน้า บัญชีของฉัน และตรงไปที่แดชบอร์ด WordPress ของคุณ
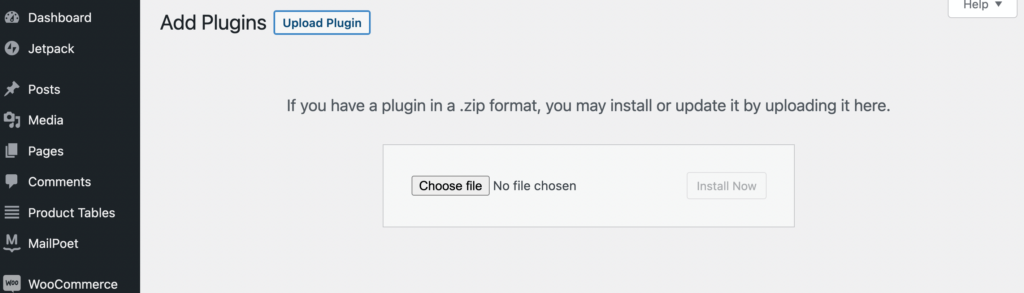
ไปที่ Plugins > Add New จากนั้นคลิกที่ อัปโหลดปลั๊กอิน ที่ด้านบนของหน้าจอ:

ตอนนี้ ค้นหาไฟล์ Beaver Builder .zip ที่คุณดาวน์โหลดมาก่อนหน้านี้แล้วเลือกไฟล์นั้น คลิกที่ ติดตั้ง ทันที ตามด้วย เปิดใช้งาน ปลั๊กอิน
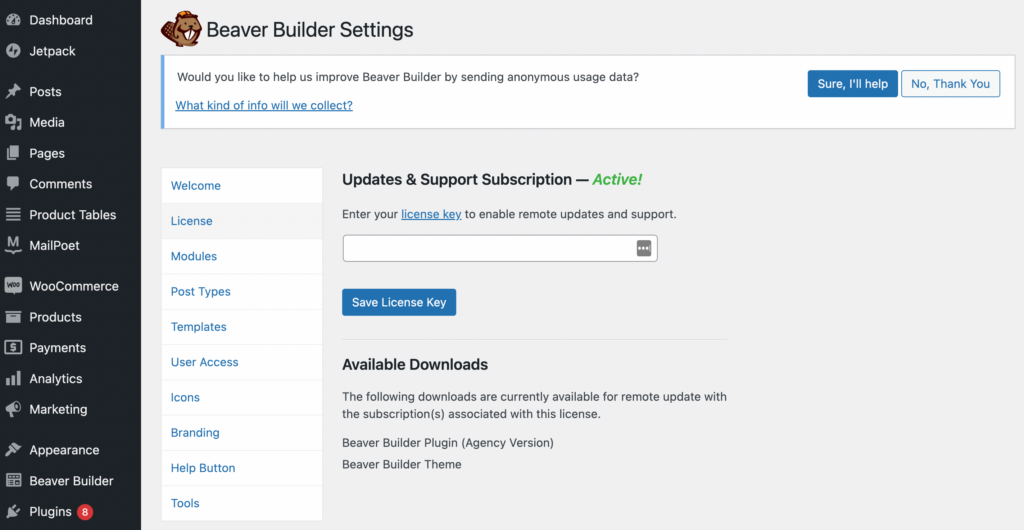
คุณจะต้องป้อนข้อมูลใบอนุญาตของคุณด้วย ในการดำเนินการนี้ ให้กลับไปที่หน้า บัญชีของฉัน และคัดลอกหมายเลขรหัส ใบอนุญาต ของคุณ จากนั้น จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ การตั้งค่า > Beaver Builder > License และคลิกที่ Enter License Key :

หลังจากที่คุณวางรหัส ใบอนุญาต ในช่องด้านบนแล้ว ให้คลิกที่ บันทึกรหัสใบอนุญาต แค่นั้นแหละ!
ต่อไป คุณจะต้องซื้อ WooPack ซึ่งเป็นตัวเลือกหนึ่งในคอลเลกชั่นโปรแกรมเสริม Beaver Builder ที่ใหญ่ขึ้น เครื่องมือนี้ให้โมดูล Beaver Builder เพิ่มเติมมากกว่าสิบโมดูลที่ออกแบบมาเพื่อใช้กับ WooCommerce โดยเฉพาะ
นอกจากโมดูลผลิตภัณฑ์ขั้นสูงที่หลากหลายแล้ว คุณยังจะได้รับ WooCommerce Checkout Styler ด้วย เครื่องจัดแต่งทรงที่ซับซ้อนนี้เพิ่มศักยภาพในการปรับแต่งกระบวนการเช็คเอาต์ของคุณอย่างมาก ตัวอย่างเช่น คุณสามารถสร้างเค้าโครงหนึ่งหรือสองคอลัมน์ จัดรูปแบบช่องป้อนข้อมูล ชื่อส่วน สี ปุ่ม และอื่นๆ
หลังจากที่คุณซื้อแผน WooPack แล้ว เพียงดาวน์โหลด ติดตั้ง และเปิดใช้งานเหมือนกับที่คุณทำกับปลั๊กอิน Beaver Builder
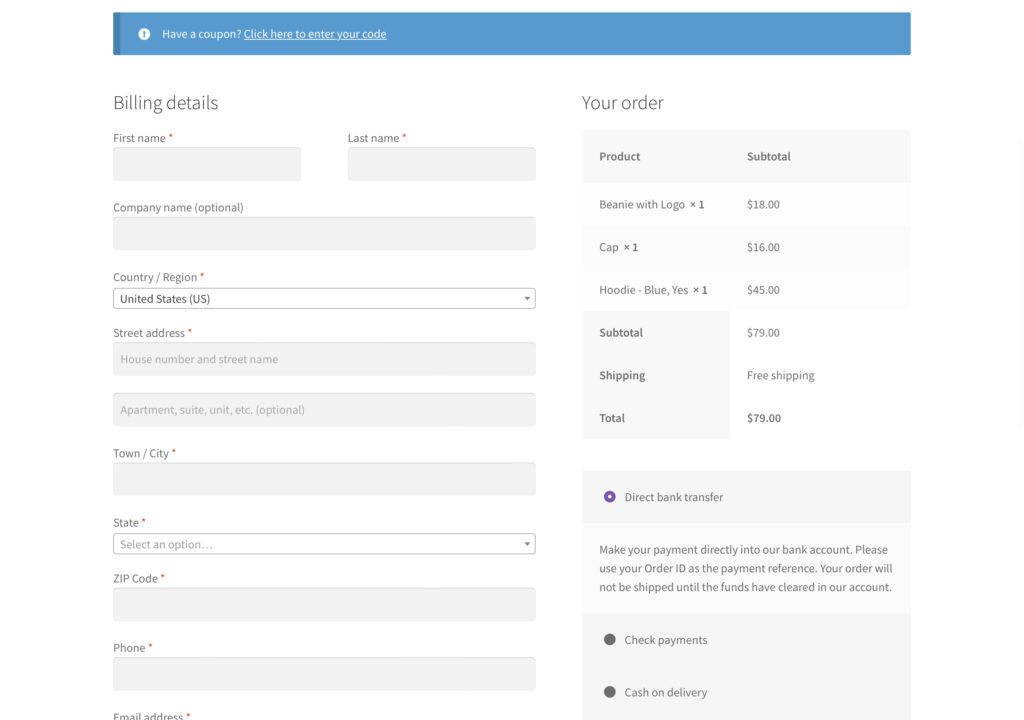
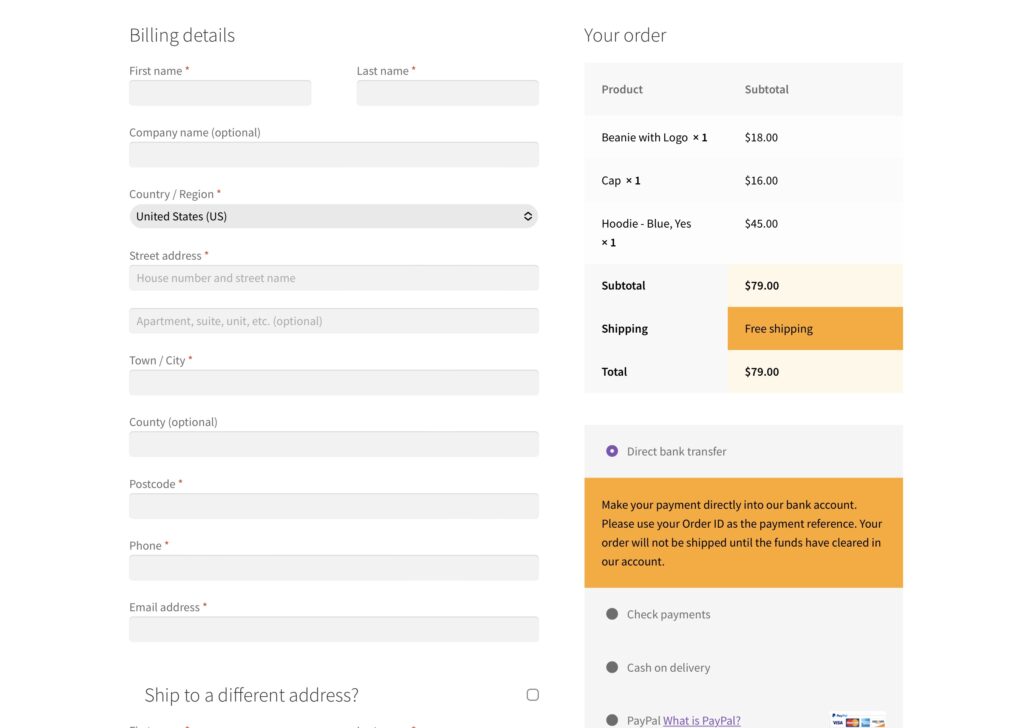
เมื่อติดตั้งทุกอย่างแล้ว ก็ถึงเวลาเริ่มสร้างหน้าชำระเงิน WooCommerce ของคุณ หนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดคือหน้าร้าน หากคุณกำลังใช้ธีมนี้ จะมีหน้าชำระเงินเริ่มต้นที่มีลักษณะดังนี้:

เราได้เห็นข้อดีอย่างหนึ่งของการทำงานร่วมกับ WooCommerce แล้ว ด้วยธีมนี้ เรามีขั้นตอนการชำระเงินที่ดูเป็นมืออาชีพอยู่แล้ว จะแสดงฟิลด์ที่จำเป็นน้อยที่สุดและสรุปคำสั่งซื้อที่แสดงในรูปแบบที่มีประสิทธิภาพ
อย่างไรก็ตาม มีช่องว่างสำหรับการปรับปรุงอย่างแน่นอน มาดูกันว่าเราจะเพิ่มประสิทธิภาพการชำระเงินของเราเพิ่มเติมโดยใช้ Beaver Builder และ WooPack ได้อย่างไร ณ จุดนี้ คุณอาจต้องการเพิ่มสินค้าตัวอย่างสองสามรายการลงในรถเข็นของคุณ เพื่อดูว่าจะมีผลอย่างไรในการชำระเงินของคุณ
จากนั้น ขั้นตอนแรกคือการแทรกโมดูล Checkout ของคุณ ในการเริ่มต้น ให้ไปที่ หน้า ในแดชบอร์ด WordPress ของคุณและเปิดหน้าชำระเงิน WooCommerce เริ่มต้นของคุณโดยใช้ Beaver Builder
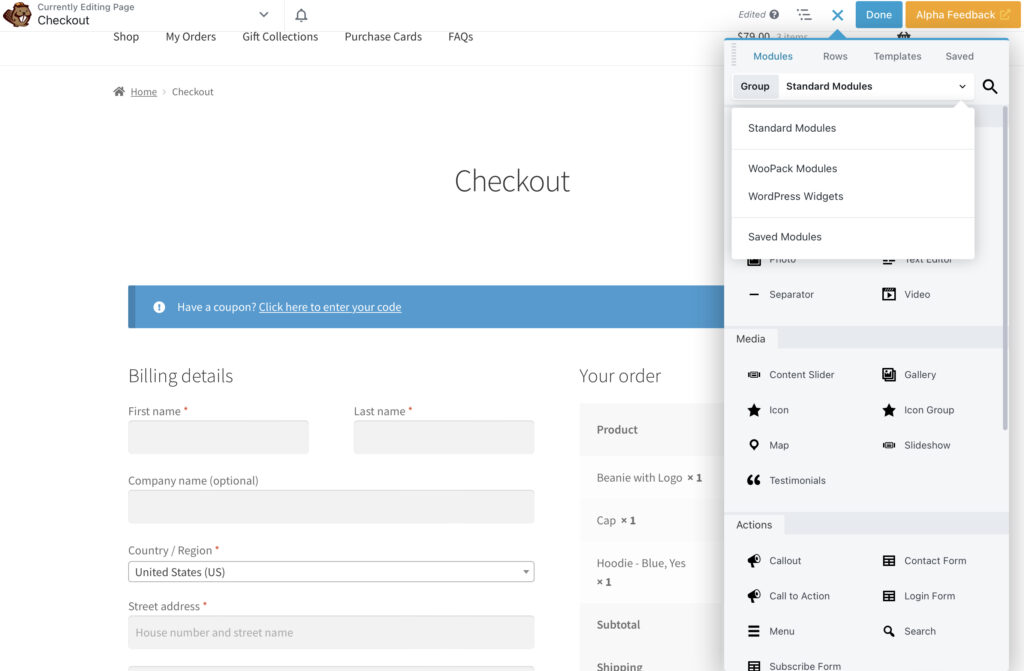
ตอนนี้ให้ลบโมดูล WooCommerce เริ่มต้นโดยปล่อยให้หน้าของคุณว่างเปล่า จากนั้นคลิกที่ ปุ่ม + ที่มุมบนขวาของหน้าจอ จากเมนู ให้เลือก Standard Modules จากนั้นเลือก WooPack Modules :

ถัดไป ลากและวางโมดูล Checkout ลงในเพจของคุณ:

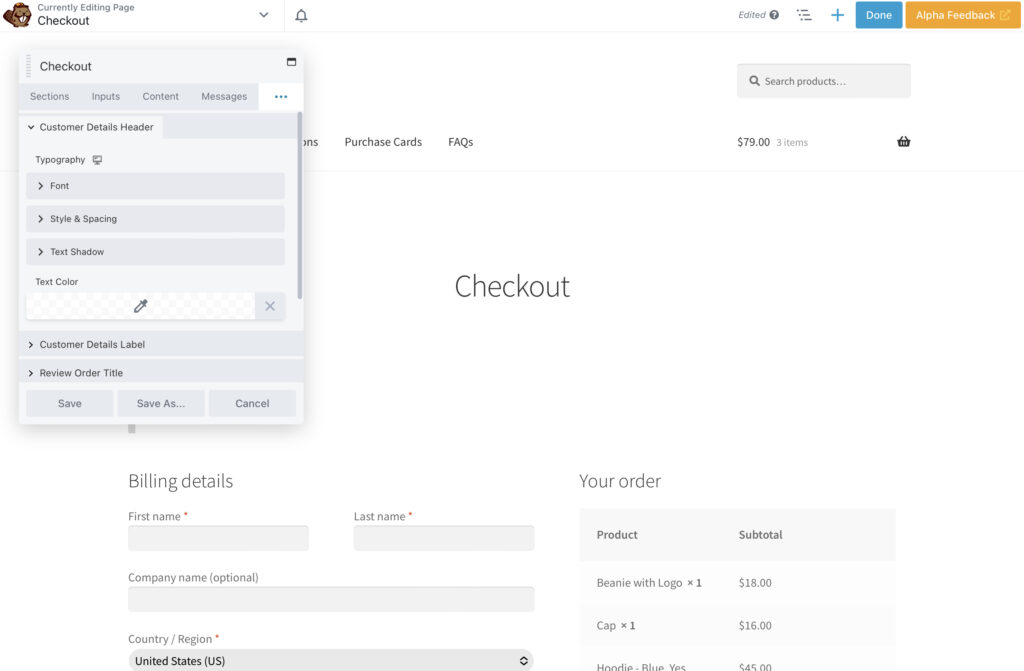
คุณอาจสังเกตเห็นว่าการออกแบบการชำระเงินนี้ดูไม่แตกต่างจากการออกแบบ WooCommerce เริ่มต้นในหน้าร้าน อย่างไรก็ตาม ตอนนี้เรามีตัวเลือกการปรับแต่ง Beaver Builder ในหน้าต่างการตั้งค่าทางด้านซ้ายของหน้าจอ
ดังที่คุณเห็น เมนูกำหนดเองสำหรับโมดูล Checkout แบ่งออกเป็น Sections , Inputs , Content , Messages , Button , Typography และ Advanced
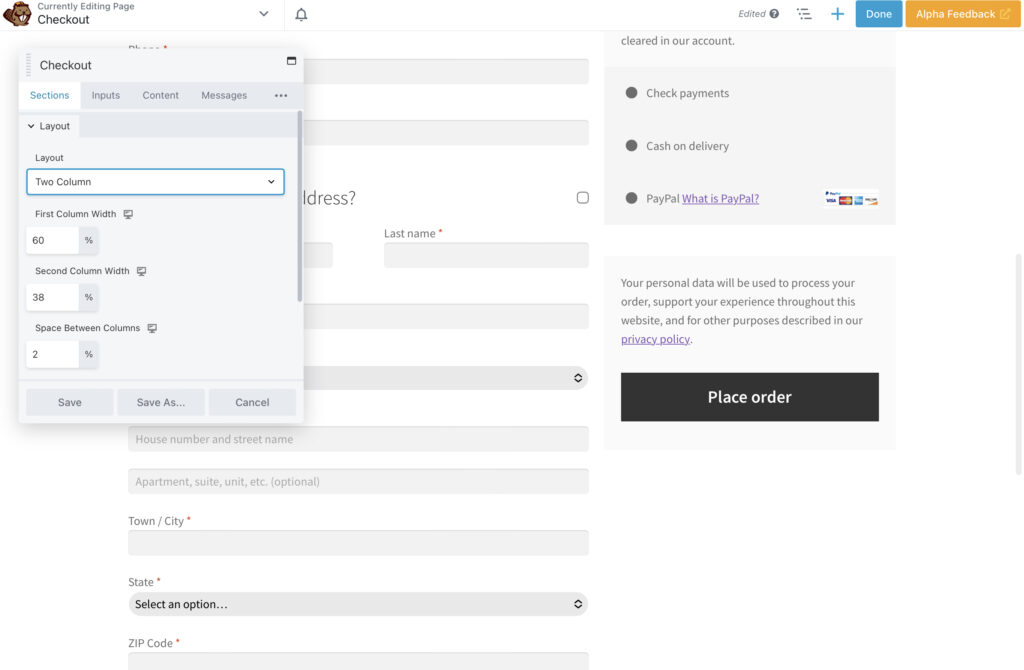
ขั้นแรก ให้เปลี่ยนเลย์เอาต์เป็น Two Column ซึ่งช่วยให้เราปรับเปลี่ยนความกว้างของสองคอลัมน์ในหน้าได้:

ที่นี่คุณสามารถเล่นกับสิ่งที่ดูดีที่สุดได้ โปรดทราบว่าคุณจะต้องการให้แน่ใจว่าค่าทั้งสามนั้นรวมกันได้ 100 เปอร์เซ็นต์ หากคุณไปด้านบนนี้ คอลัมน์ที่สองจะไม่ปรากฏในแถวเดียวกัน
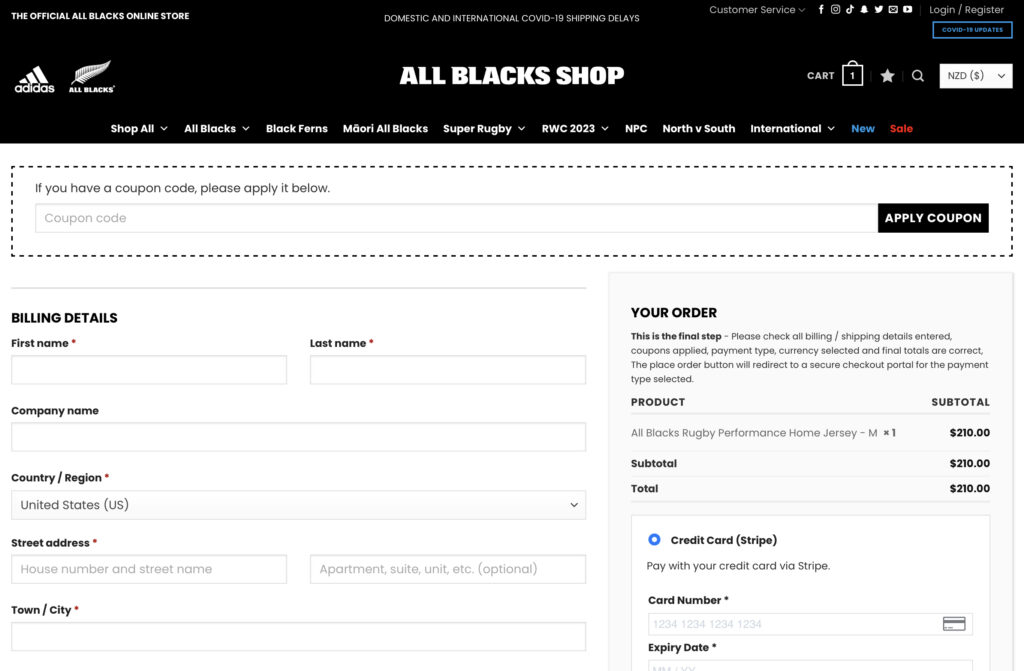
นอกเหนือจากโครงสร้างทั่วไปของหน้าการชำระเงิน องค์ประกอบสำคัญอย่างหนึ่งที่ควรพิจารณาคือการสร้างแบรนด์ด้วยภาพของบริษัทของคุณ การออกแบบเริ่มต้นสีเทาอาจทำให้ลูกค้าคาดเดาถึงความถูกต้องของร้านค้าออนไลน์ได้เป็นครั้งที่สอง อย่างไรก็ตาม การชำระเงินที่สะท้อนถึงสุนทรียภาพทางภาพของคุณสามารถทำให้เว็บไซต์ของคุณดูน่าเชื่อถือมากขึ้น
ในแง่นี้สีสามารถไปได้ไกล ประการแรก พื้นหลังสีขาวหรือสีอ่อนน่าจะเป็นทางเลือกที่ดีที่สุด โดยไม่คำนึงถึงแบรนด์ของคุณ ด้วยวิธีนี้ ผู้ใช้สามารถอ่านเนื้อหาที่ตัดกันได้อย่างง่ายดาย
ตอนนี้ ลองจินตนาการว่าจานสีของแบรนด์ของเราประกอบด้วยสีครีม สีส้ม สีดำ และสีขาว แม้ว่าเฉดสีเริ่มต้นจะดูเรียบง่าย แต่ก็ไม่ได้โดดเด่นมากนัก
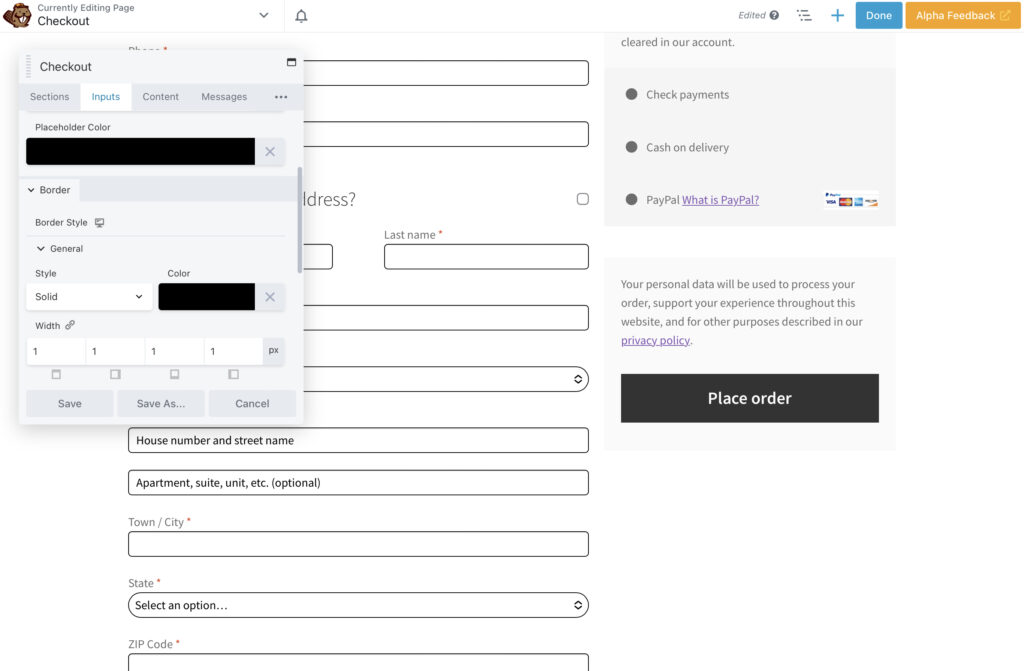
เพื่อให้ฟิลด์ของเราปรากฏขึ้น เราจะไปที่ส่วน ป้อนข้อมูล เราจะเปลี่ยนพื้นหลังของฟิลด์อินพุตเป็นสีขาว และให้ฟิลด์ของเรามีขอบสีดำขนาด 1px ซึ่งช่วยให้พวกเขาโดดเด่นขึ้นอีกเล็กน้อยบนหน้า:

อย่าลังเลที่จะสำรวจตัวเลือกอื่นๆ สำหรับสีพื้นหลังและข้อความ คุณยังมีความเป็นไปได้ในการเพิ่มเงาหรือปรับฟิลด์ใหม่ อย่าลืมรักษาความเรียบง่ายและสอดคล้องกับรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ
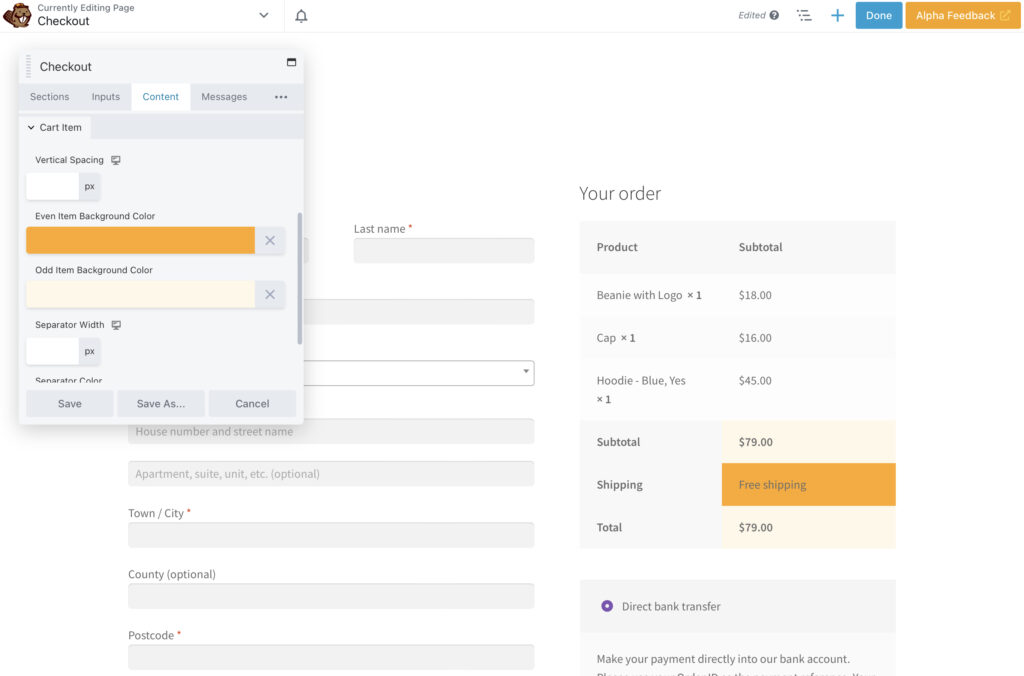
ตอนนี้ ลองใช้รายละเอียดสีเพิ่มเติมเพื่อปรับแต่งการชำระเงินของเราเพิ่มเติม เราได้เปลี่ยนรายการคี่และคู่ในคอลัมน์ขวามือเป็นสีส้มและสีครีม:

อย่างที่คุณเห็น ความเปรียบต่างที่ละเอียดอ่อนนี้เน้นข้อมูลสำคัญสำหรับลูกค้า ด้วยวิธีนี้ พวกเขาสามารถอ้างอิงได้อย่างรวดเร็ว ในส่วน Typography เรายังเปลี่ยนสีข้อความได้
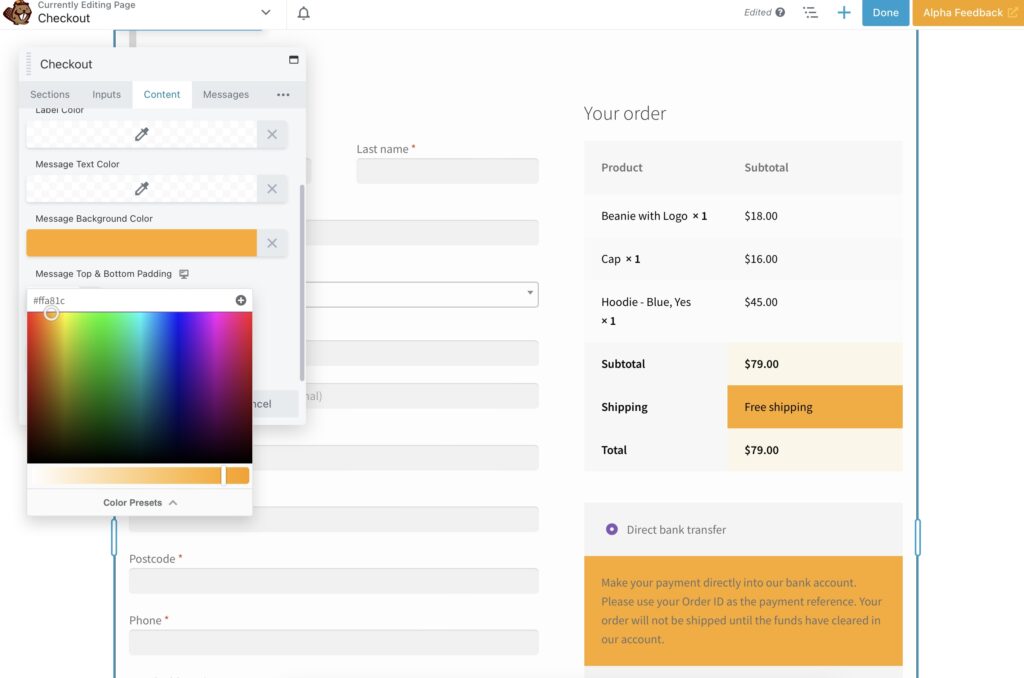
ไปที่ส่วนการชำระเงิน เราสามารถใช้แท็บ เนื้อหา เพื่อให้ฟิลด์เหล่านี้สอดคล้องกับการสร้างแบรนด์ของเราด้วย เราได้ทำให้แน่ใจว่าแบรนด์สีส้มของเราเน้นข้อความสำคัญเกี่ยวกับการใช้ รหัสคำสั่งซื้อ ของคุณ:

คุณสามารถเปลี่ยนองค์ประกอบอื่นๆ ในส่วนนี้ได้ เช่น Cart Heading , Cart Item , and Payment Method
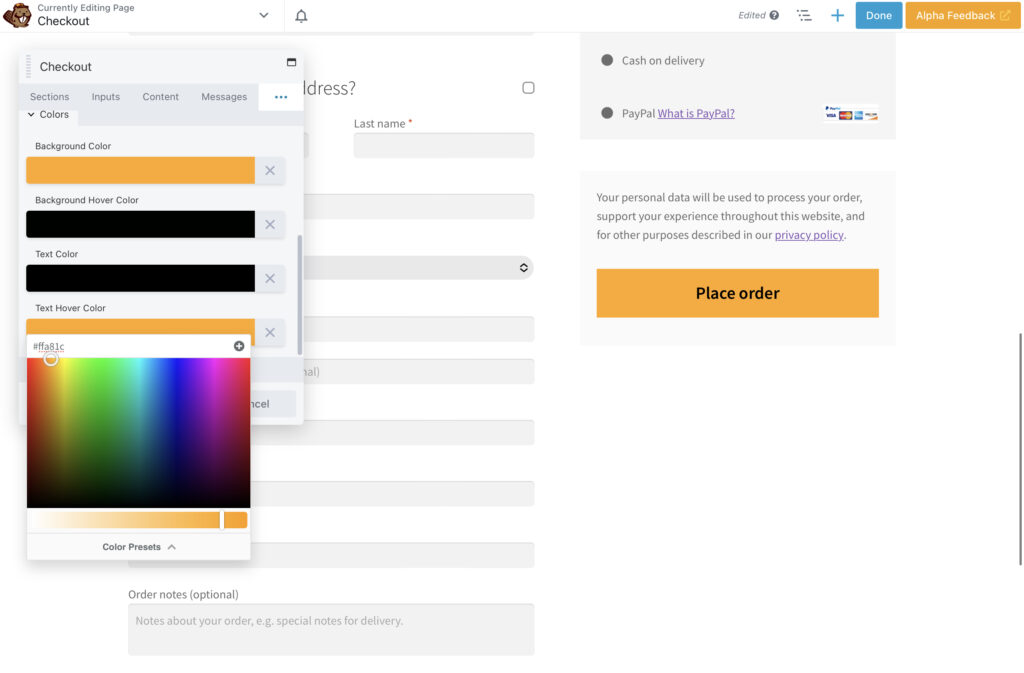
เนื่องจากปุ่มสีดำดูไม่ถูกต้องหลังจากเปลี่ยนข้อความการชำระเงิน เรามาลองแก้ไขกันด้วย เมื่อคุณคลิกจุดสามจุดในเมนูการตั้งค่า คุณจะพบตัวเลือกเพิ่มเติมสองสามตัว ได้แก่ ปุ่ม การ พิมพ์ และ ขั้นสูง
ไปข้างหน้าและเลือก ปุ่ม มาเปลี่ยน สีพื้นหลังของปุ่มเป็นสี ส้มและตั้งค่าสีดำเป็นสี พื้นหลังโฮเวอร์ ของเรา เรายังทำให้ข้อความเป็นสีดำ ดังนั้นข้อความจึงดูโดดเด่น:

เมื่อเลื่อนลงมา เราได้เพิ่มเส้นขอบสีดำขนาด 1px เพื่อให้ข้อความชัดเจนยิ่งขึ้น
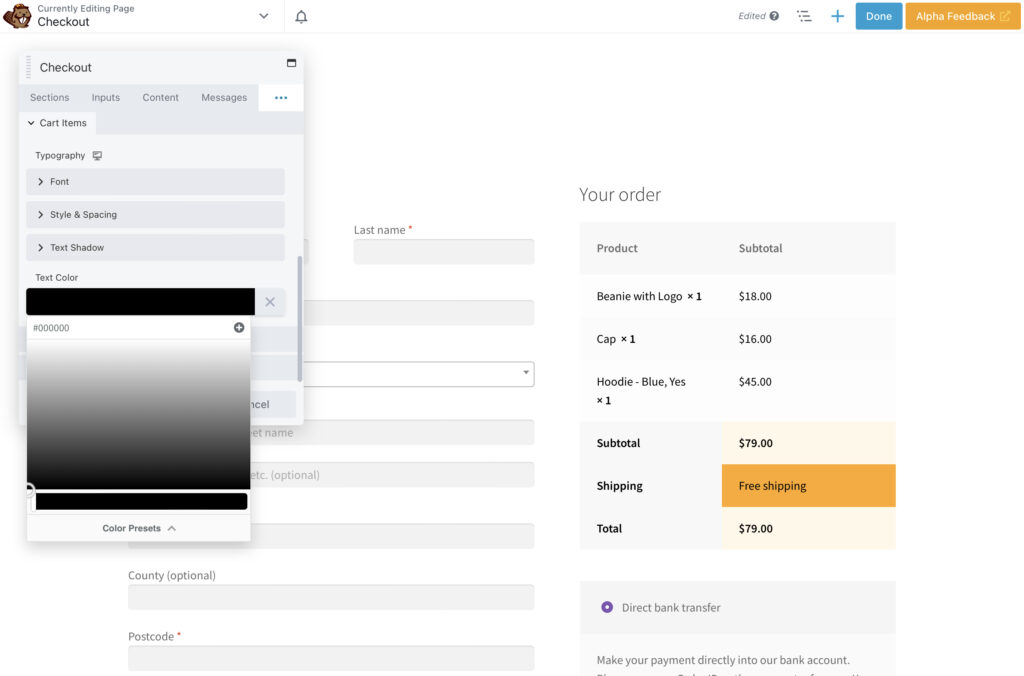
ตรงไปที่ส่วน Typography เราจะเห็นตัวเลือกสำหรับการแก้ไขทุกส่วนของตัวอักษรในการชำระเงิน คุณสามารถเปลี่ยนแบบอักษร ขนาด การจัดตำแหน่ง ความสูงของบรรทัด และสีได้:

ในที่นี้ เราจะดำเนินการตั้งค่าข้อความให้เป็นสีดำสม่ำเสมอกัน อย่างที่คุณเห็น เราได้รักษาโครงสร้างเสียงเริ่มต้นของการเช็คเอาต์ในขณะที่เพิ่มส่วนเล็กๆ น้อยๆ เพื่อให้สอดคล้องกับการออกแบบไซต์โดยรวมของเรา:

คุณควรสำรวจตัวเลือกการออกแบบการชำระเงินของคุณให้ดียิ่งขึ้นไปอีก ด้วยวิธีนี้ คุณจะค้นพบการตั้งค่าที่ต้องการได้อย่างแม่นยำ
การสร้างหน้าชำระเงินที่ตรงไปตรงมาไม่ใช่เรื่องง่ายเสมอไป อย่างไรก็ตาม กระบวนการนี้สามารถทำได้ง่ายด้วย Beaver Builder และโปรแกรมเสริม WooPack ด้วยการใช้ตัวเลือกการปรับแต่งที่หลากหลาย คุณสามารถสร้างกระบวนการเช็คเอาต์ที่ราบรื่นซึ่งตรงกับการออกแบบที่เป็นเอกลักษณ์ของเว็บไซต์ของคุณ
เพื่อสรุป ต่อไปนี้คือสี่ขั้นตอนในการสร้างหน้าชำระเงินของ WooCommerce:
คุณมีคำถามใด ๆ เกี่ยวกับการใช้ Beaver Builder เพื่อสร้างหน้าชำระเงิน WooCommerce ของคุณหรือไม่? ถามเราในส่วนความคิดเห็นด้านล่าง!