วิธีสร้าง WooCommerce Mini Cart: 3 วิธี
เผยแพร่แล้ว: 2022-02-12คุณกำลังมองหาวิธีง่ายๆ ใน การตั้งค่า WooCommerce mini cart หรือไม่? หากประสบการณ์การชำระเงินของคุณซบเซาและซ้ำซาก อาจส่งผลต่อประสบการณ์การช็อปปิ้งของลูกค้าของคุณ การปรับปรุงขั้นตอนการชำระเงินของคุณเป็นส่วนสำคัญของการปรับปรุงการแปลงลูกค้าเป้าหมาย และรถเข็นขนาดเล็กอาจเป็นทางออกที่ดีสำหรับสิ่งนี้
เพื่อช่วยคุณเพิ่มลงในเว็บไซต์ของคุณ นี่คือคำแนะนำเกี่ยวกับ วิธีสร้างรถเข็นขนาดเล็กของ WooCommerce แต่ก่อนอื่น เรามาดูกันดีกว่าว่ารถเข็นขนาดเล็กคืออะไร และเหตุใดคุณจึงต้องใช้รถเข็นขนาดเล็ก
รถเข็นขนาดเล็กของ WooCommerce คืออะไร?
รถเข็นขนาดเล็กของ WooCommerce เป็นเพียงรูปแบบเล็กๆ ของหน้ารถเข็น WordPress จริงของคุณ ประกอบด้วยสินค้าที่เพิ่มลงในรถเข็นของคุณพร้อมกับรายละเอียดเพิ่มเติม เนื้อหาของรถเข็นขนาดเล็กขึ้นอยู่กับธีม WordPress ที่ใช้งานอยู่ของคุณ แต่โดยทั่วไปประกอบด้วย:
- รายการสินค้าของคุณ
- ยอดรวม
- ภาพขนาดย่อของผลิตภัณฑ์
- ปริมาณสินค้า
โดยไม่คำนึงถึงรายละเอียดในรถเข็นขนาดเล็กของ WooCommerce เป็นส่วนสำคัญของประสบการณ์การใช้งานของลูกค้าของคุณในขณะที่เรียกดูร้านค้า WooCommerce ของคุณ เป็นเครื่องมือที่ลูกค้าเข้าถึงได้ซึ่งลูกค้าของคุณสามารถใช้เพื่อย้ายไปยังหน้าชำระเงินได้โดยตรงจากส่วนใดๆ ของเว็บไซต์ของคุณ และช่วยในการติดตามรายการรถเข็น
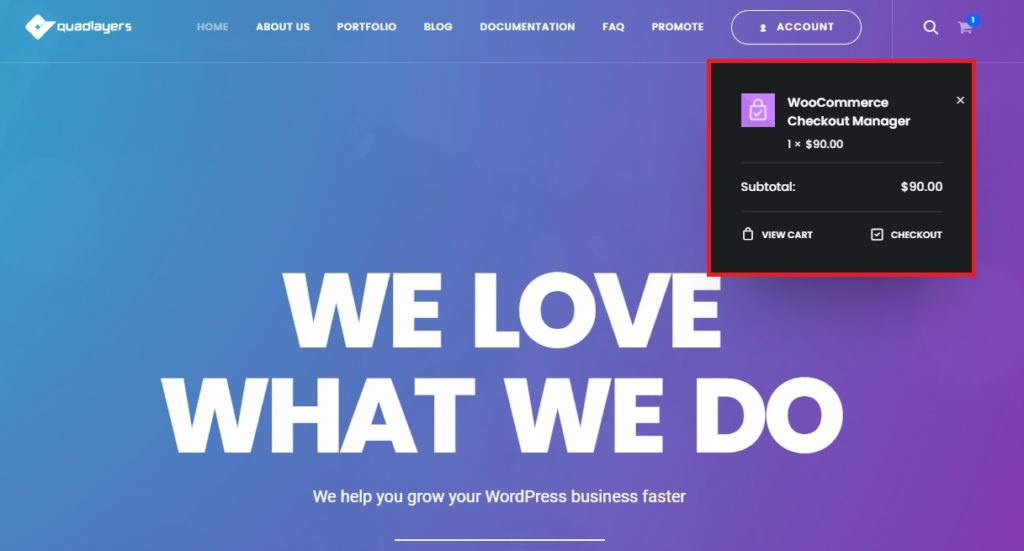
แม้แต่เราใช้รถเข็นขนาดเล็กที่ QuadLayers หากคุณเพิ่มสินค้าลงในรถเข็น คุณสามารถดูรถเข็นขนาดเล็กได้โดยวางเมาส์ที่ไอคอนตะกร้าสินค้าในเมนูส่วนหัว
หากคุณดูภาพหน้าจอด้านล่าง เราได้เพิ่มผลิตภัณฑ์ WooCommerce Checkout Manager ลงในรถเข็นแล้ว นอกจากนี้ยังแสดงในรถเข็นขนาดเล็กพร้อมกับปริมาณและยอดรวมย่อย

ทำไมต้องสร้าง Mini Cart สำหรับเว็บไซต์ WooCommerce ของคุณ?
ตามค่าเริ่มต้น ธีม WooCommerce ของคุณอาจมาพร้อมกับ WooCommerce mini cart ของตัวเอง และถึงแม้จะเป็นเช่นนั้น ตำแหน่งและรูปแบบของมันอาจไม่สามารถปรับแต่งได้อย่างเต็มที่จากการตั้งค่าธีมของคุณ นอกจากนี้ยังอาจไม่เหมาะกับรถเข็นขนาดเล็กของคุณ
ผู้อ่านของเราบางคนอาจพิจารณาเพิ่มรถเข็นขนาดเล็กแบบลอยตัว ในขณะที่คนอื่นๆ อาจเพิ่มไปยังแถบด้านข้างหรือส่วนท้าย มีหลายแนวทางที่เป็นไปได้สำหรับรถเข็นขนาดเล็กที่คุณอาจต้องการพิจารณาใช้ นอกจากนี้ คุณยังอาจต้องเพิ่มเนื้อหาเพิ่มเติมในรถเข็นขนาดเล็กของคุณ เช่น ราคาจัดส่ง รายละเอียดรถเข็นเพิ่มเติม ข้อความที่กำหนดเอง และอื่นๆ
ความสบายในการใช้รถเข็นเป็นสิ่งสำคัญสำหรับคุณและลูกค้าในการปรับปรุง ยอดขายที่แท้จริง ของคุณ การชำระเงินที่ปรับแต่งได้และพร้อมสำหรับการขายซึ่งเข้ากับความสวยงามของเว็บไซต์ของคุณอย่างสมบูรณ์แบบสามารถเป็นตัวเปลี่ยนเกมสำหรับเว็บไซต์ WooCommerce ของคุณ ดังนั้น หากคุณต้องการสร้างและเพิ่มรถเข็นขนาดเล็กแบบกำหนดเองไปยังหน้าต่างๆ ของเว็บไซต์ของคุณ ไม่ต้องมองหาที่ไหนอีกแล้ว!
วิธีสร้าง WooCommerce Mini Cart บน WordPress
ในการสร้างและเพิ่ม WooCommerce Mini cart คุณ สามารถใช้ 3 วิธีที่แตกต่างกัน :
- การเพิ่มวิดเจ็ตรถเข็น
- การใช้ปลั๊กอิน WordPress
- โดยทางโปรแกรม
มาดูแต่ละวิธีและขั้นตอนที่เกี่ยวข้องกัน โดยเริ่มจากวิธีการเริ่มต้นของการใช้วิดเจ็ต WordPress
1. สร้าง WooCommerce Mini Cart โดยใช้ WordPress Widgets
ตามค่าเริ่มต้น คุณสามารถสร้างรถเข็นขนาดเล็กของ WooCommerce โดยใช้ วิดเจ็ตรถเข็นของ WooCommerce เนื่องจากเราใช้วิดเจ็ต จึงสามารถวางตำแหน่งได้เฉพาะในพื้นที่วิดเจ็ตที่มีของธีมเท่านั้น พื้นที่ที่พบบ่อยที่สุด ได้แก่ :
- แถบด้านข้างวิดเจ็ต
- ด้านล่างส่วนหัว
- ส่วนท้าย
สามารถมีพื้นที่วิดเจ็ตเพิ่มเติมขึ้นอยู่กับธีมของคุณ แต่โปรดตรวจสอบให้แน่ใจว่าคุณใช้หนึ่งในธีมที่เข้ากันได้กับ WooCommerce เช่นกัน
1.1. เลือกพื้นที่วิดเจ็ต
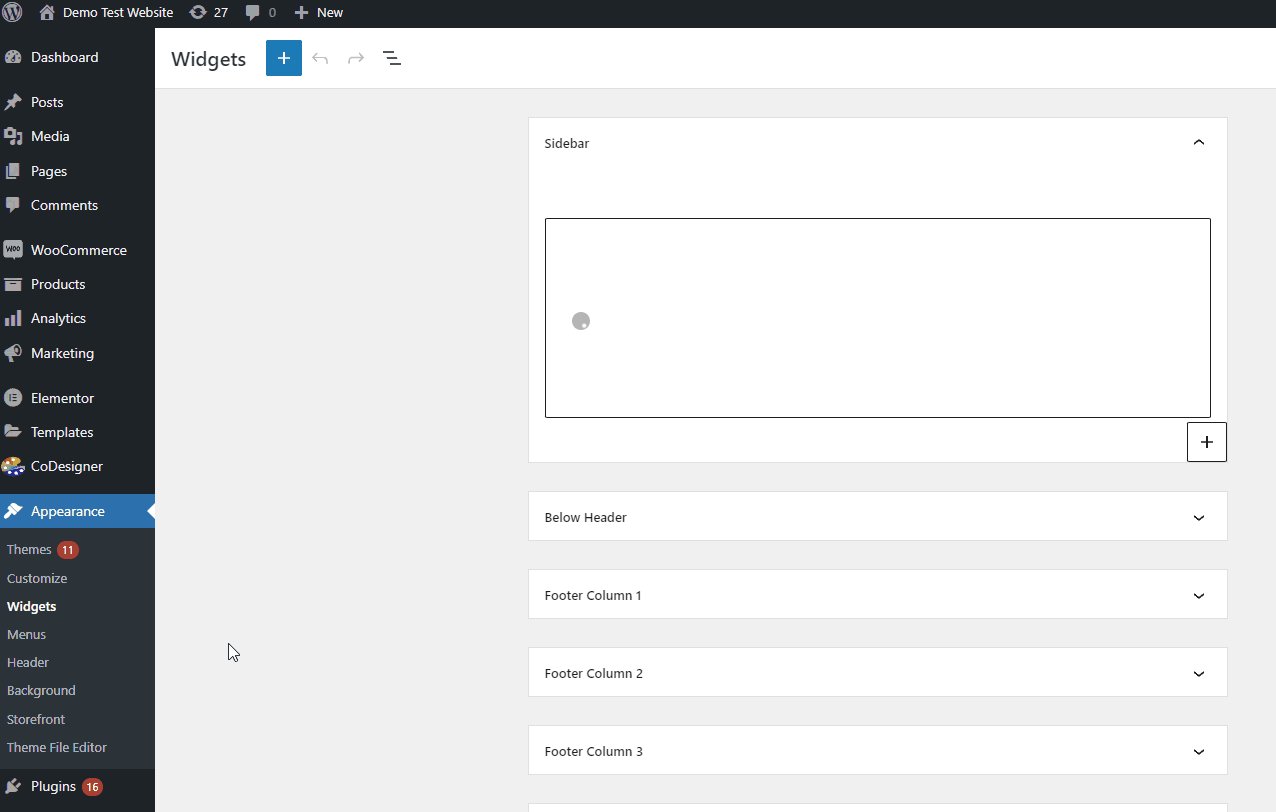
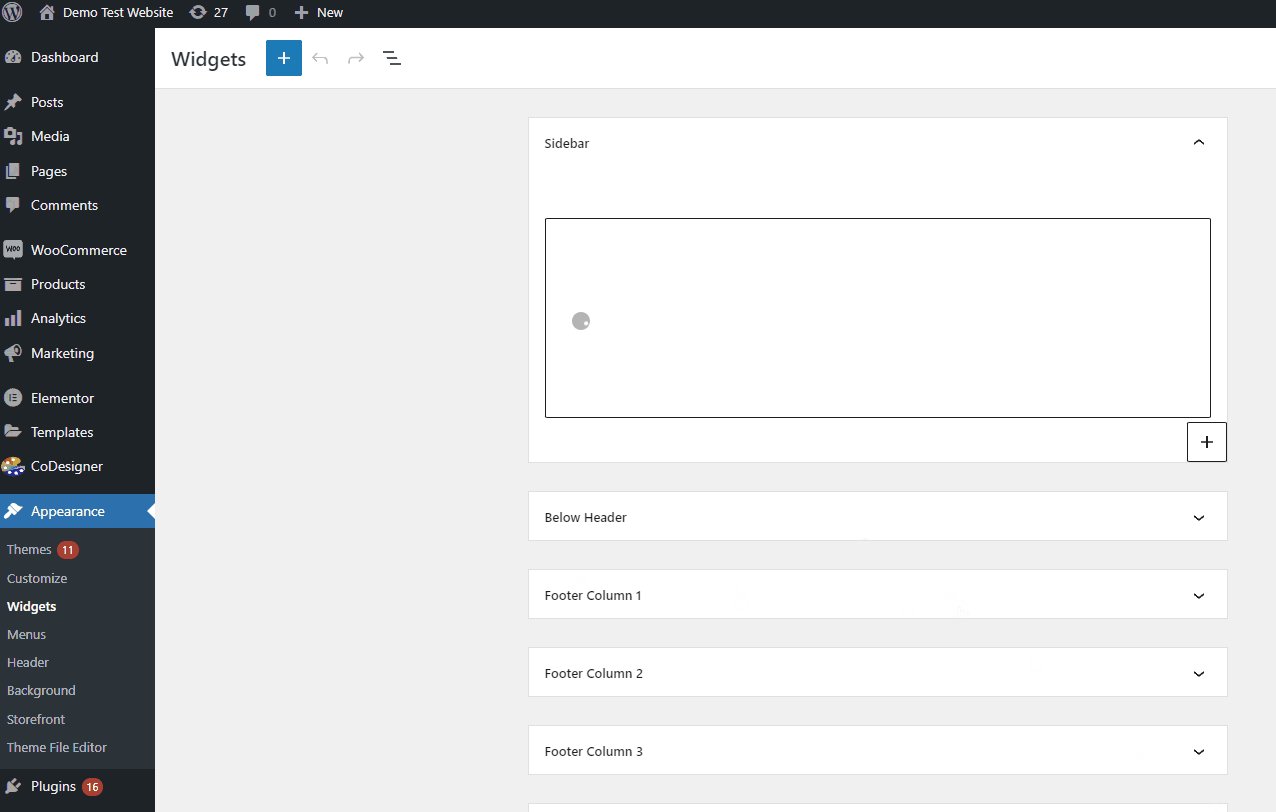
ในการเพิ่มวิดเจ็ตรถเข็น คุณจะต้องเลือกพื้นที่วิดเจ็ตก่อน เปิด WP Admin Dashboard ของคุณแล้วไปที่ Appearance > Widgets จากนั้น คุณเลือกพื้นที่วิดเจ็ตสำหรับรถเข็นขนาดเล็กของคุณ
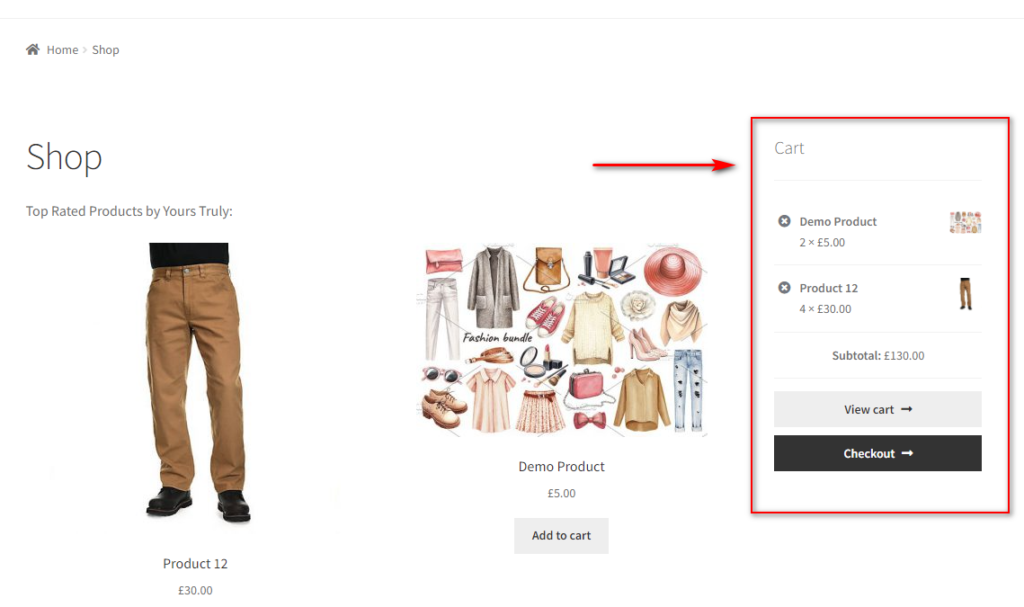
สำหรับการสาธิต เราจะใช้ แถบด้านข้าง แต่คุณสามารถใช้พื้นที่วิดเจ็ตที่สะดวกที่สุดสำหรับคุณ

1.2. เพิ่มวิดเจ็ตรถเข็นไปยังพื้นที่วิดเจ็ต
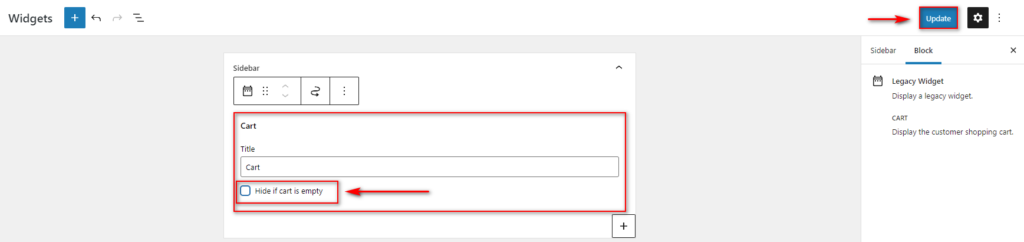
หลังจากที่คุณเลือกพื้นที่วิดเจ็ตสำหรับรถเข็นขนาดเล็กของคุณแล้ว ให้คลิก ปุ่ม + เพื่อเพิ่มวิดเจ็ต ใช้แถบค้นหาเพื่อค้นหา รถเข็น และคลิกเพื่อ เพิ่มวิดเจ็ต
หากคุณไม่เห็นวิดเจ็ต โปรดตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce บนเว็บไซต์ของคุณอย่างถูกต้อง
ที่นี่ คุณยังสามารถเปิดหรือปิดใช้งานตัวเลือก ซ่อนหากตะกร้าสินค้าว่างเปล่า เราขอแนะนำให้คุณเปิดใช้งานเพราะรถเข็นด้านข้างของคุณจะถูกซ่อนไว้ถ้ารถเข็นของลูกค้าของคุณว่างเปล่า สิ่งนี้จะทำให้เว็บไซต์ของคุณดูมีประโยชน์ใช้สอยมากขึ้น

เมื่อคุณเพิ่มวิดเจ็ตรถเข็นเสร็จแล้ว ให้ อัปเด ตวิดเจ็ตของคุณเพื่อบันทึกการเปลี่ยนแปลง ตอนนี้รถเข็นขนาดเล็กด้านข้างของคุณควรปรากฏขึ้นที่ส่วนหน้าของคุณ

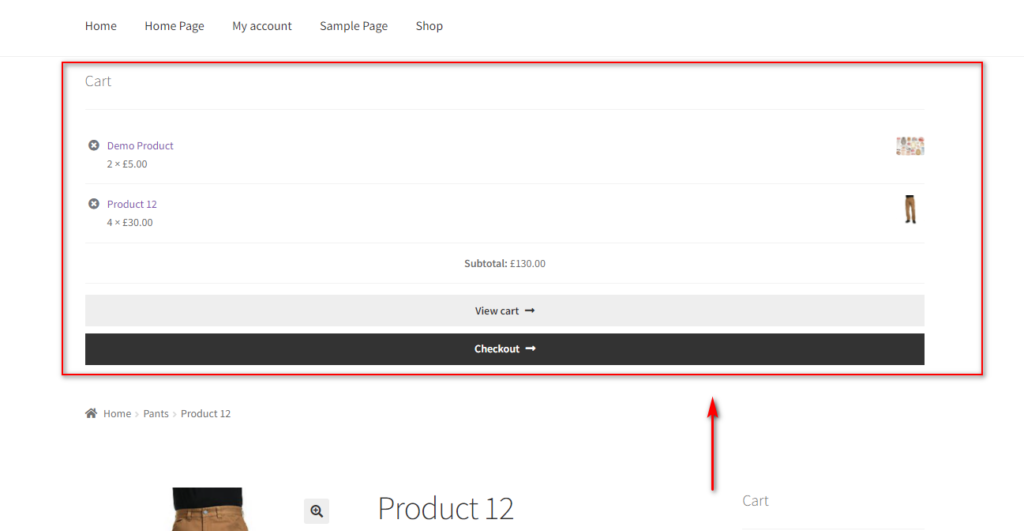
แน่นอน คุณยังสามารถเพิ่มรถเข็นขนาดเล็กของคุณไปยังพื้นที่วิดเจ็ตอื่นได้อีกด้วย เพียงเลือกตำแหน่งภายใต้หน้าวิดเจ็ต และคุณสามารถเพิ่มวิดเจ็ตด้านล่างส่วนหัวหรือส่วนท้ายของคุณได้อย่างง่ายดาย

แม้ว่านี่จะเป็น วิธีที่ง่ายที่สุดใน การสร้าง WooCommerce mini cart แต่ก็มาพร้อมกับ ข้อจำกัดจำนวน พอสมควร ประการแรกคือ ไม่มีการปรับแต่ง สำหรับรถเข็นขนาดเล็กของคุณ คุณมีข้อ จำกัด มากในแง่ของรูปลักษณ์ของรถเข็นขนาดเล็กและวิธีที่ลูกค้าของคุณเข้าถึง
ตำแหน่งรถเข็นขนาดเล็กจำกัดเฉพาะพื้นที่วิดเจ็ตที่ธีมของคุณให้มา นอกจากนี้ คุณลักษณะต่างๆ เช่น รถเข็นขนาดเล็กแบบป๊อปอัปหรือฟิลด์ที่กำหนดเองสำหรับรถเข็นก็ไม่มีให้สำหรับลูกค้าหรือเจ้าของเว็บไซต์เช่นกัน ดังนั้น หากคุณต้องการรถเข็นขนาดเล็กที่ปรับแต่งได้มากขึ้น เราขอแนะนำให้คุณอ่านต่อไปและพิจารณาวิธีการต่อไปนี้แทน
2. สร้าง WooCommerce Mini Cart โดยใช้ WordPress Plugin
การใช้ปลั๊กอิน WordPress เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการดูแลประสบการณ์รถเข็นของคุณ คุณสามารถมั่นใจได้ว่าลูกค้าของคุณสามารถชำระเงินได้อย่างง่ายดายทุกเมื่อด้วยความช่วยเหลือของปลั๊กอิน นอกจากนี้ยังช่วยให้คุณลดความซับซ้อนของประสบการณ์การชำระเงินของเว็บไซต์ของคุณ
ปลั๊กอินรถเข็นขนาดเล็กมีคุณสมบัติที่ดีในการส่งเสริมการขายผลิตภัณฑ์ของคุณและปรับปรุงการสร้างลูกค้าเป้าหมายของคุณ ตัวอย่างเช่น:
- คุณสามารถเปิดใช้งานไอคอนรถเข็นลอยและป๊อปอัปสำหรับรถเข็นขนาดเล็กได้ เพื่อให้ลูกค้าของคุณสามารถเข้าถึงได้ทุกเมื่อในขณะที่รักษาเนื้อหาที่เหลือของร้านค้าให้สะอาดและปราศจากสิ่งรบกวน
- คุณสามารถเพิ่มองค์ประกอบรถเข็นและผลิตภัณฑ์จำนวนมากไปยังรถเข็นขนาดเล็กได้ ตัวอย่างเช่น ข้อมูลผลิตภัณฑ์เพิ่มเติม การเปลี่ยนจำนวน การแก้ไขยอดรวมย่อยของรถเข็นและการแสดงผลรวม และอื่นๆ อีกมากมาย
- ด้วยปลั๊กอิน คุณสามารถเพิ่มคุณสมบัติอันชาญฉลาด เช่น การเพิ่มคูปองโดยตรงจากรถเข็นขนาดเล็ก ผลิตภัณฑ์เด่นเฉพาะ และคำแนะนำผลิตภัณฑ์ที่แนะนำ
ดังนั้น เราขอแนะนำอย่างยิ่งให้ใช้ปลั๊กอิน WordPress เพื่อเพิ่มและปรับแต่ง WooCommerce mini cart ของคุณโดยเฉพาะ
สำหรับการสาธิต เราจะใช้ ปลั๊กอิน Woocommerce Cart All in One เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการสร้างรถเข็นขนาดเล็กบนเว็บไซต์ของคุณ ปลั๊กอินยังใช้งานง่ายมากและมีคุณสมบัติทั้งหมดที่คุณต้องการ เช่น ป๊อปอัปรถเข็นขนาดเล็ก รถเข็นด้านข้าง หรือตัวเลือกการปรับแต่งรถเข็นเมนู

เรายังมีรายการปลั๊กอิน WooCommerce mini cart ที่ดีที่สุดอีกด้วย หากคุณต้องการใช้ปลั๊กอินอื่น ๆ คุณสามารถดูได้ด้วยเช่นกัน
2.1. ติดตั้งและเปิดใช้งาน Plugin
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน
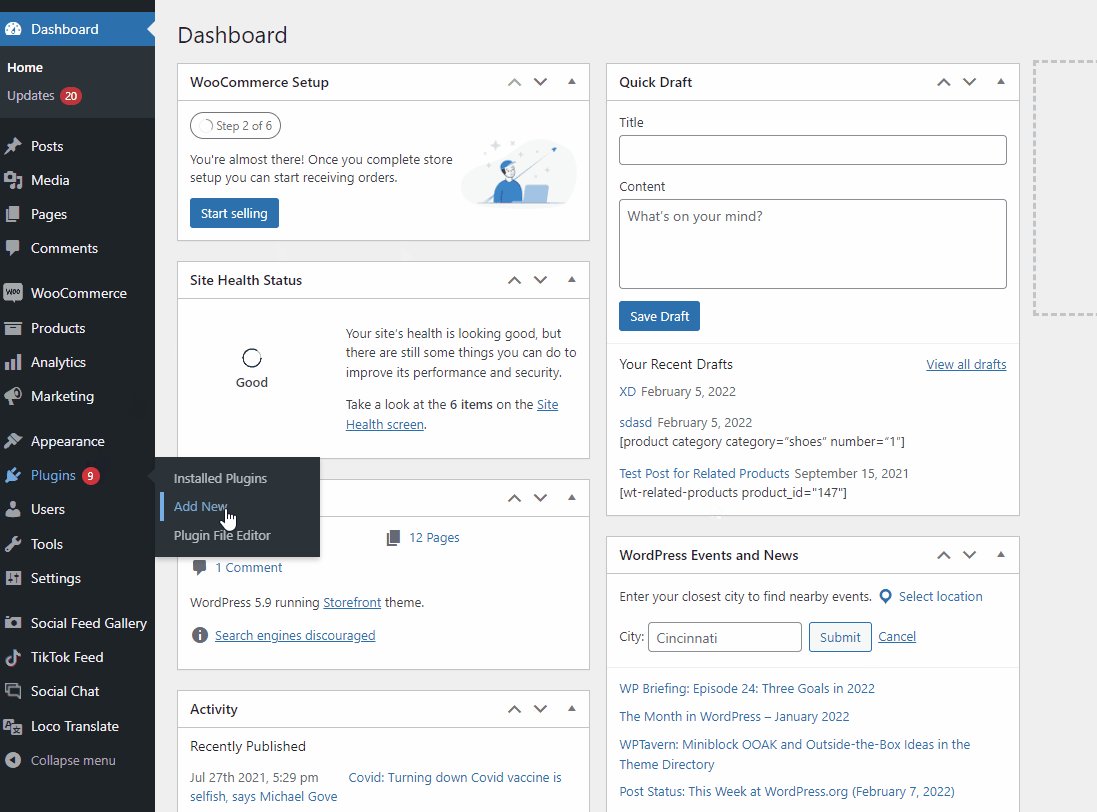
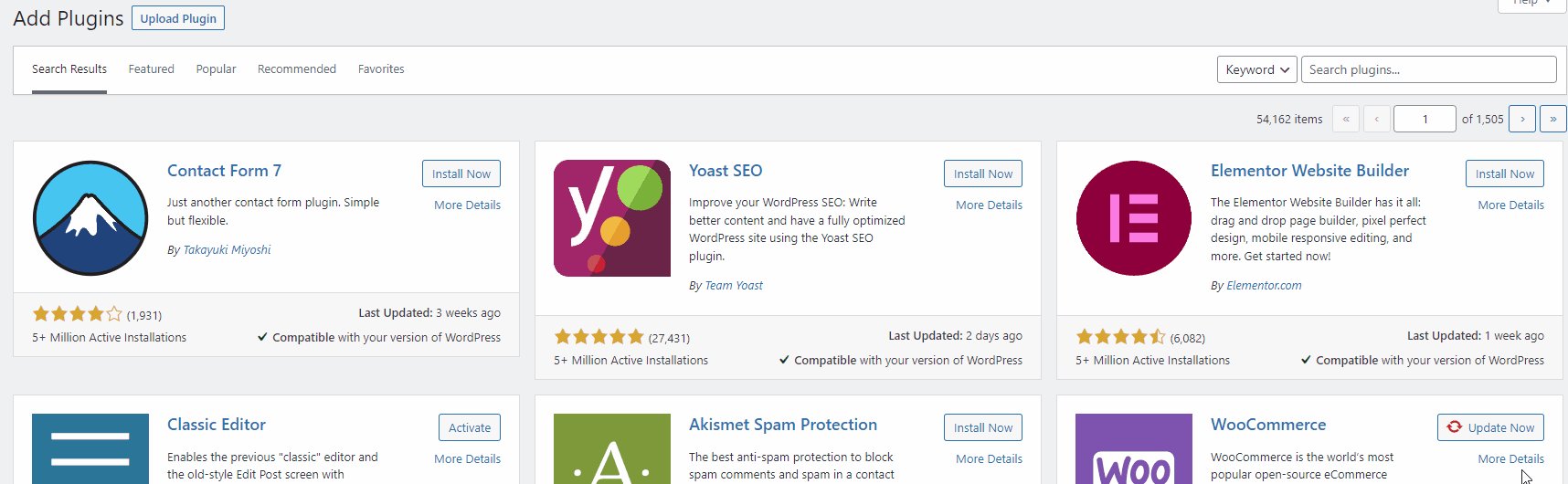
เปิด WP Admin Dashboard แล้วไปที่ Plugins > Add New บนแถบด้านข้างของคุณ

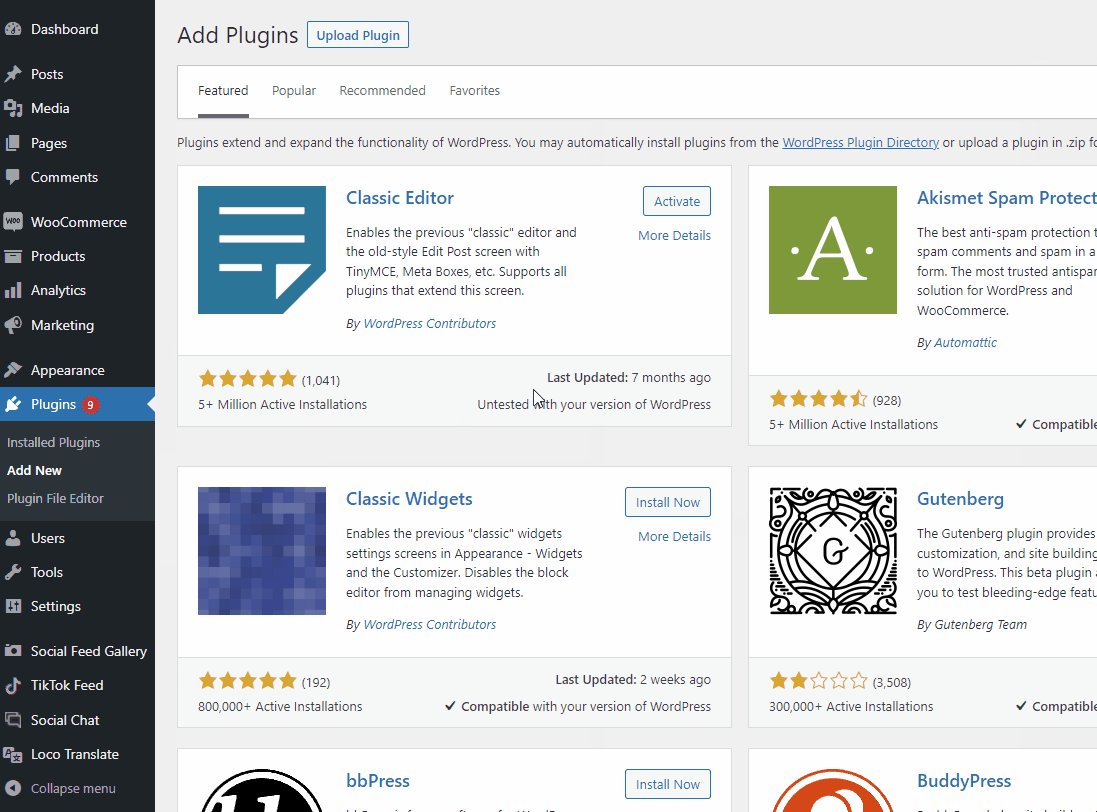
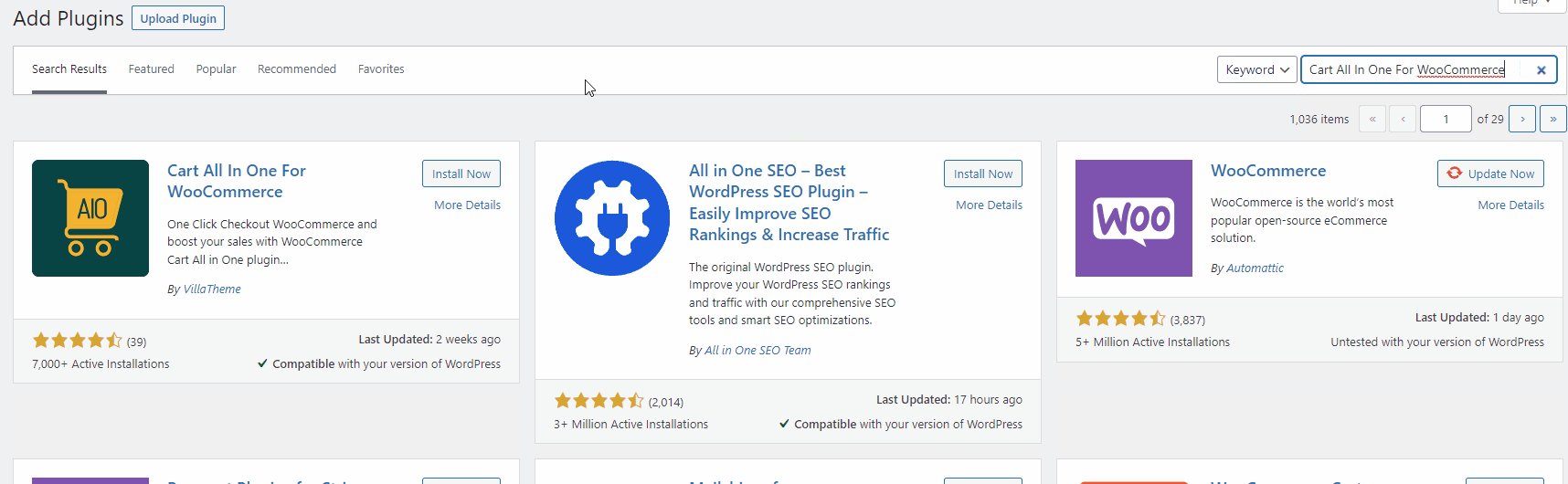
จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Cart All In One For WooCommerce
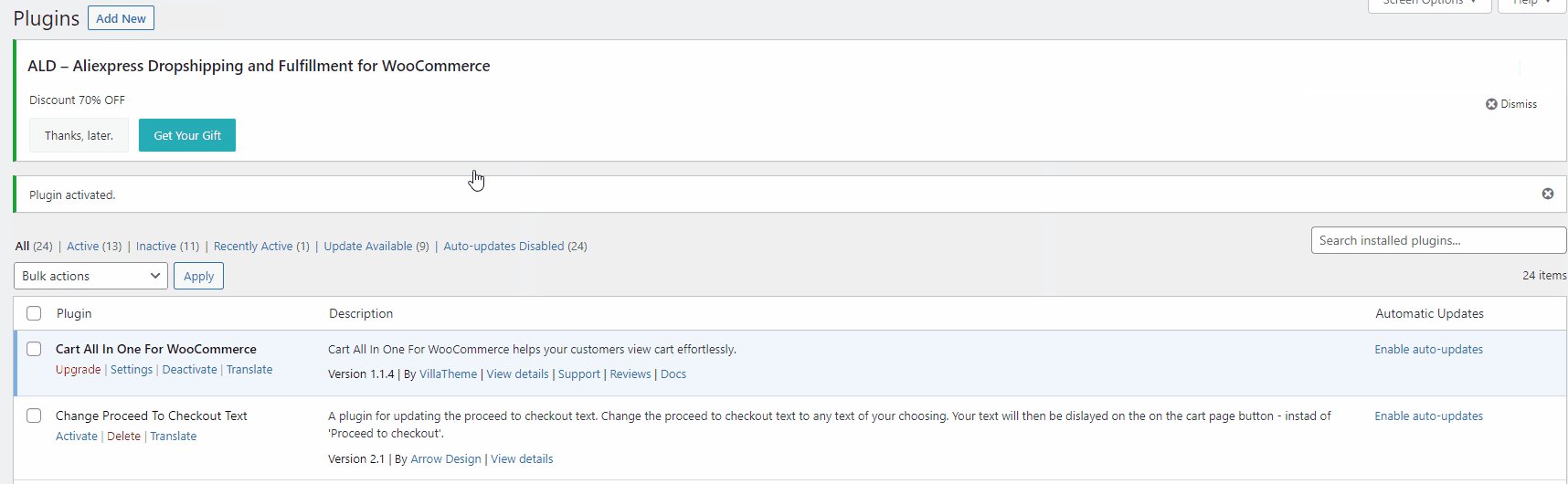
หลังจากพบปลั๊กอินแล้ว ให้คลิกที่ ติดตั้ง ทันที เพื่อติดตั้งปลั๊กอิน สุดท้าย เปิดใช้งาน ปลั๊กอินเมื่อติดตั้งแล้ว

หากคุณต้องการใช้ปลั๊กอินระดับพรีเมียม คุณจะต้องอัปโหลดและติดตั้งด้วยตนเอง ดูคำแนะนำโดยละเอียดในการติดตั้งปลั๊กอิน WordPress ด้วยตนเองสำหรับข้อมูลเพิ่มเติม
ตอนนี้ เราต้องกำหนดค่าปลั๊กอินเพื่อเปิดใช้งาน WooCommerce mini cart ของคุณ
2.2. กำหนดค่ารถเข็น All in One สำหรับปลั๊กอิน WooCommerce
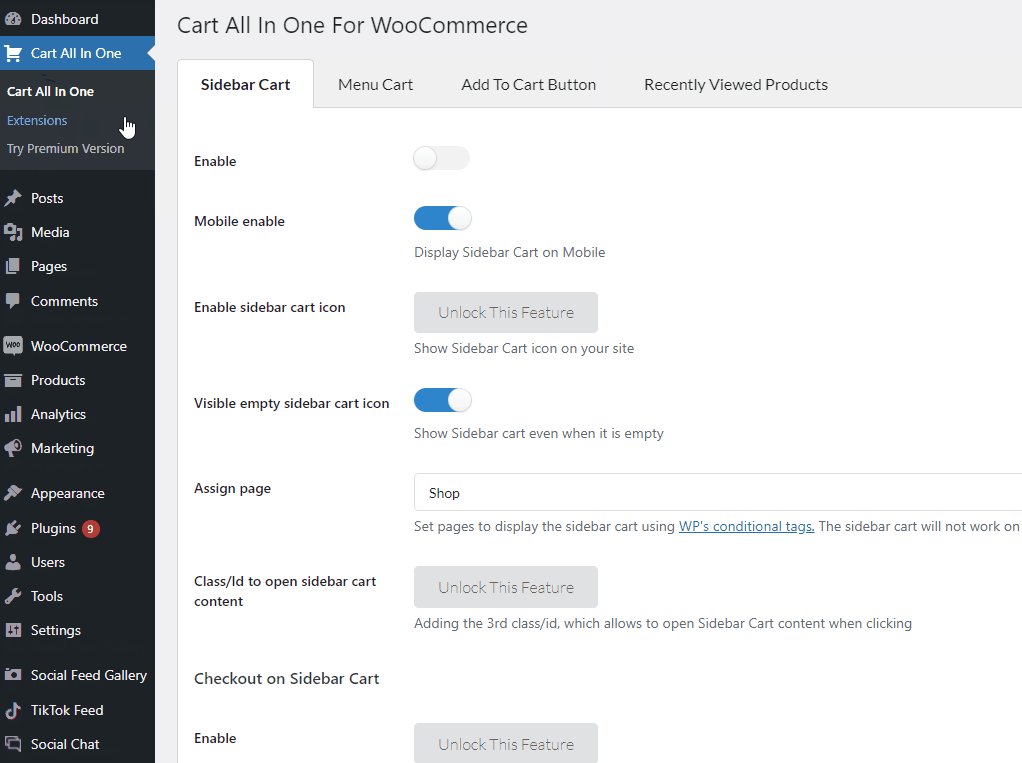
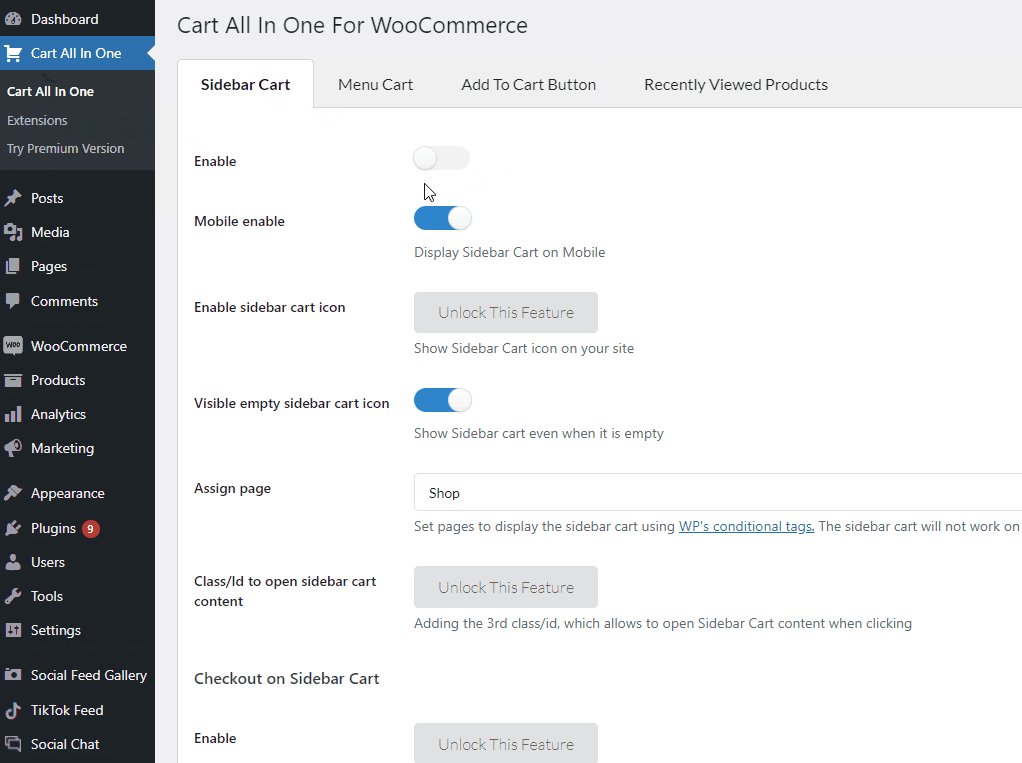
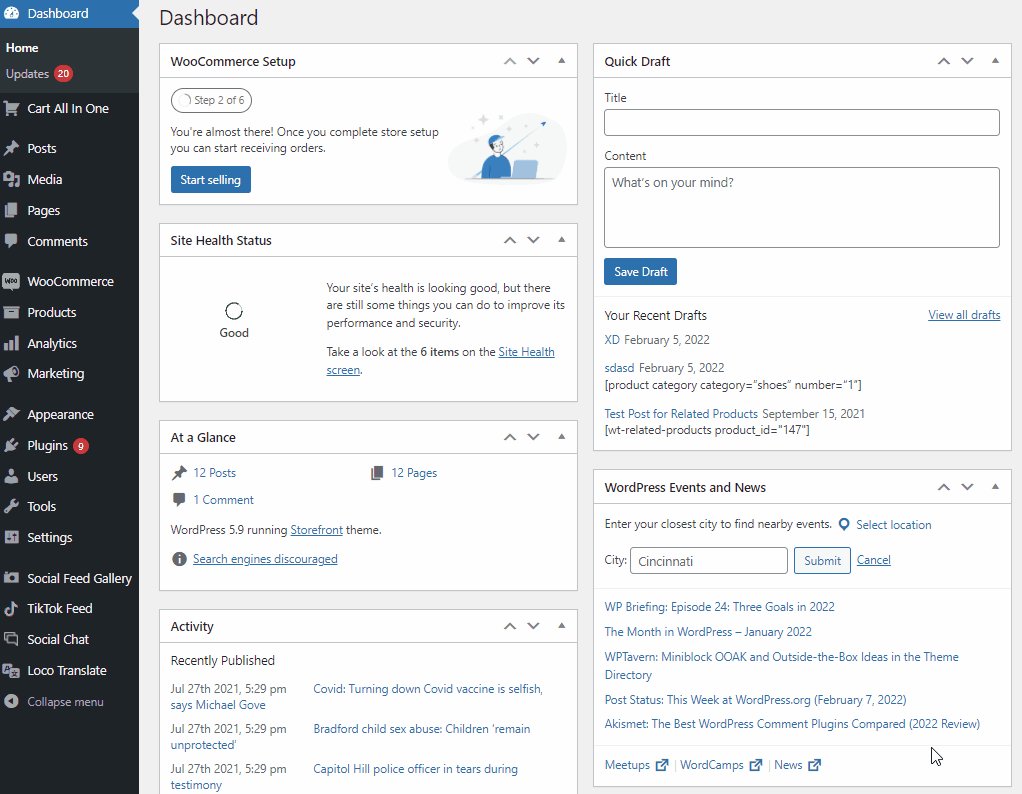
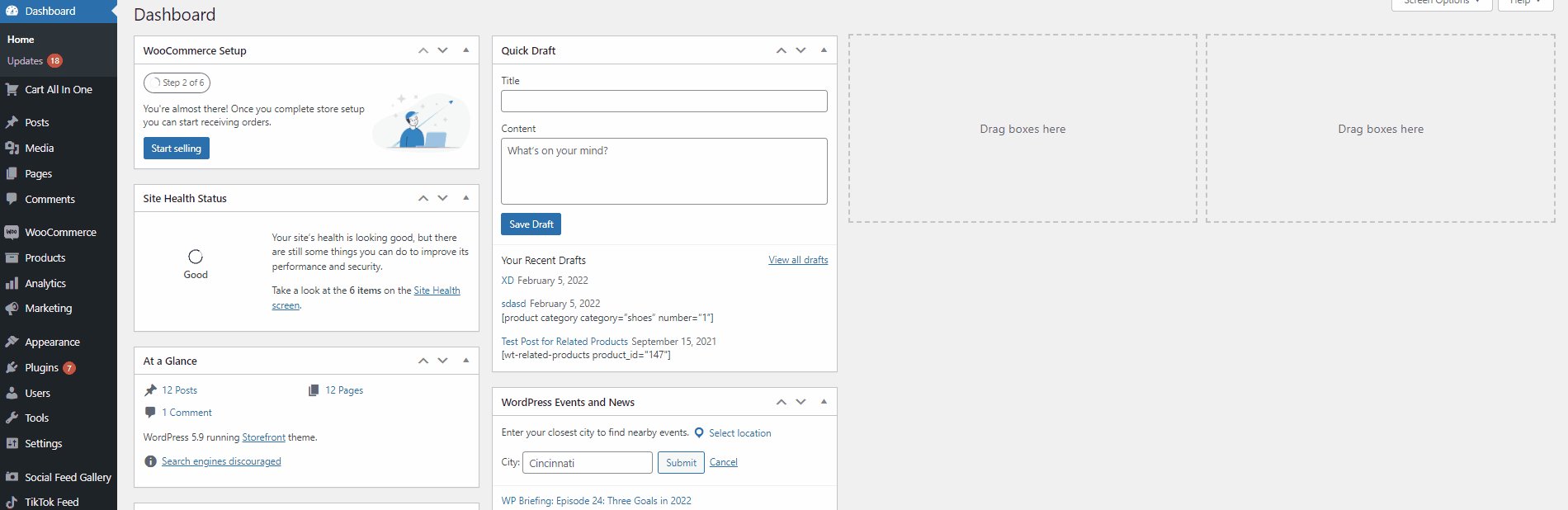
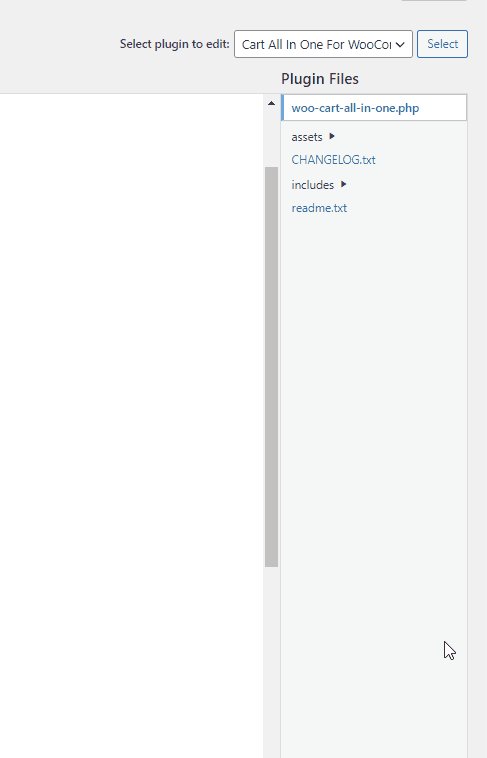
ในการกำหนดค่า WooCommerce mini cart ของปลั๊กอิน ให้คลิกที่ แท็บ Cart All in One บน WP Admin Dashboard ของคุณ ซึ่งจะเป็นการเปิดหน้าแดชบอร์ดของปลั๊กอิน

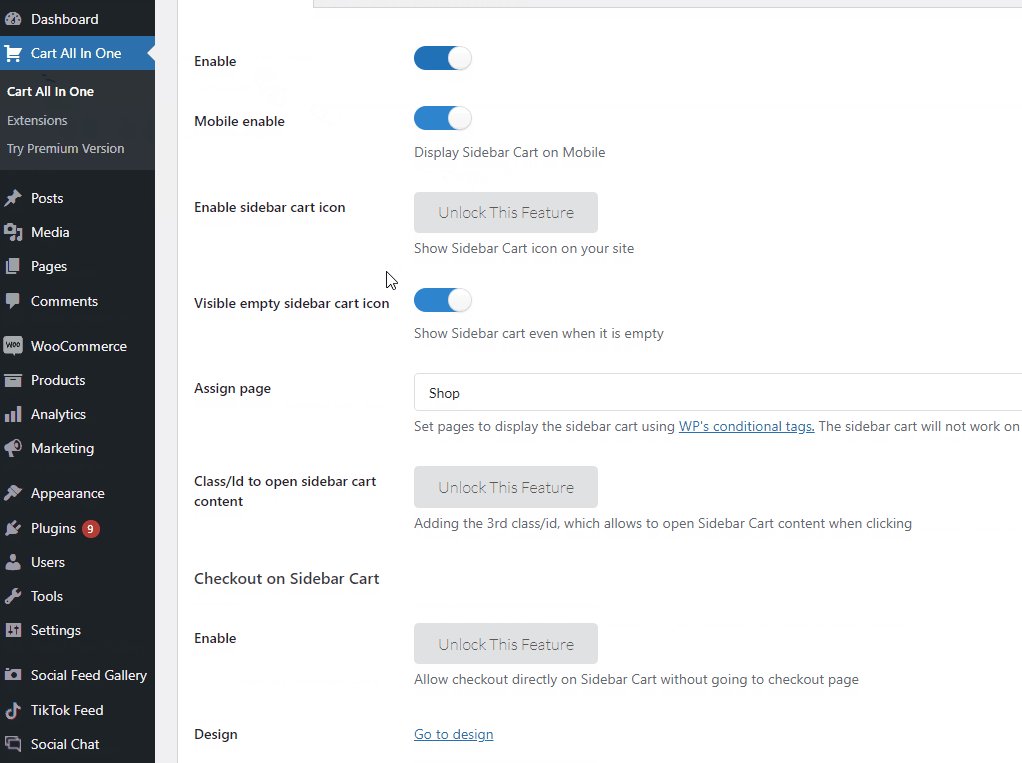
ในเวอร์ชันฟรีของปลั๊กอิน คุณสามารถเปิดใช้งาน Sidebar Mini cart หรือ Menu mini cart คุณสามารถเพิ่มและกำหนดค่าปุ่ม AJAX Add to Cart ได้ แต่ให้เน้นเฉพาะตัวเลือกรถเข็นขนาดเล็กในตอนนี้
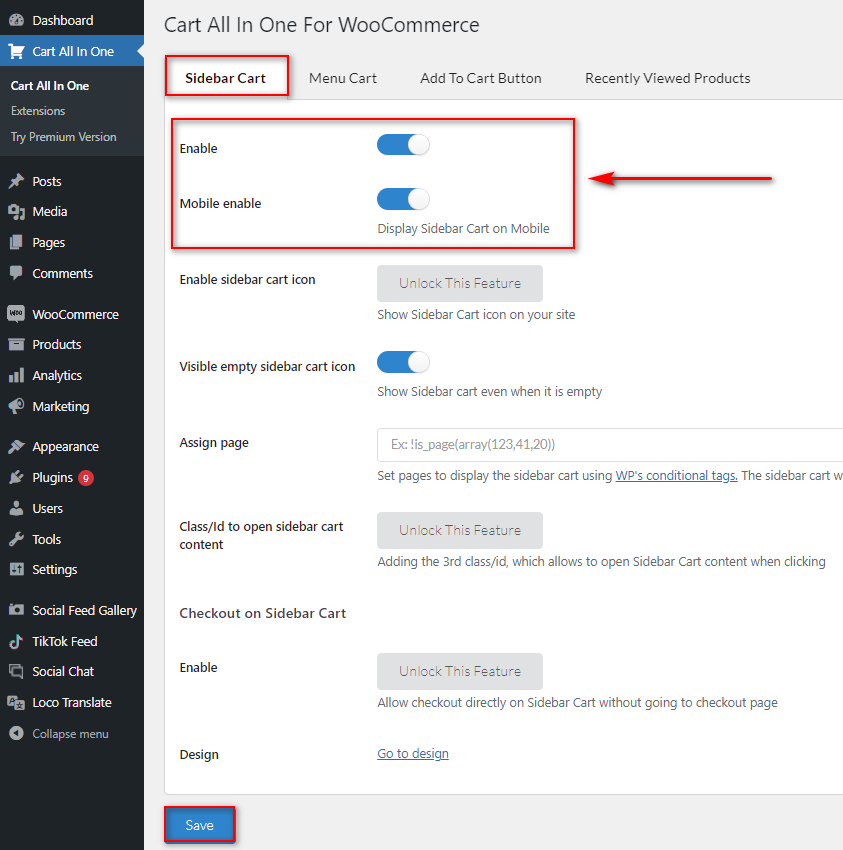
หากต้องการเปิดใช้งานป๊อปอัปรถเข็นขนาดเล็กบนเว็บไซต์ของคุณ ให้เปิด รถเข็นแถบด้านข้าง แล้วคลิก เปิดใช้งาน คุณยังสามารถใช้ตัวเลือก Mobile Enable เพื่อเปิด/ปิดใช้งานป๊อปอัปรถเข็นขนาดเล็กบนอุปกรณ์มือถือ สุดท้าย บันทึก การเปลี่ยนแปลงของคุณ

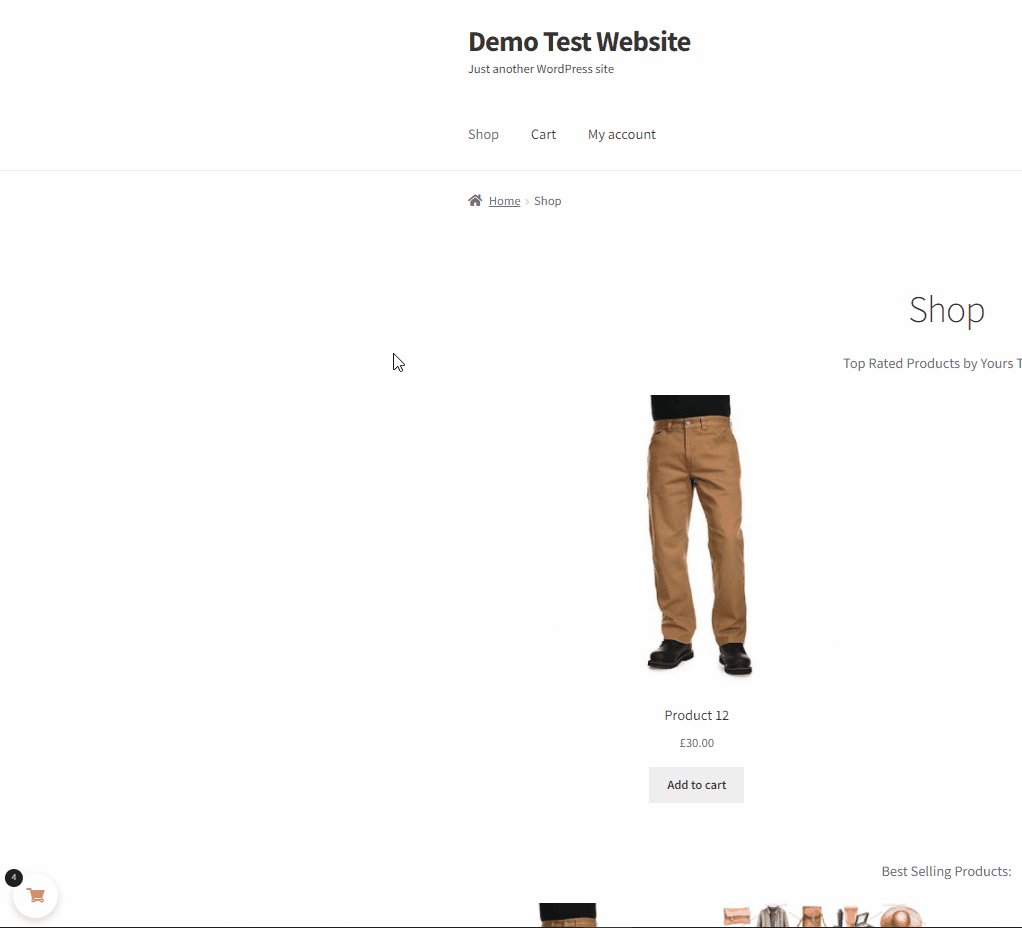
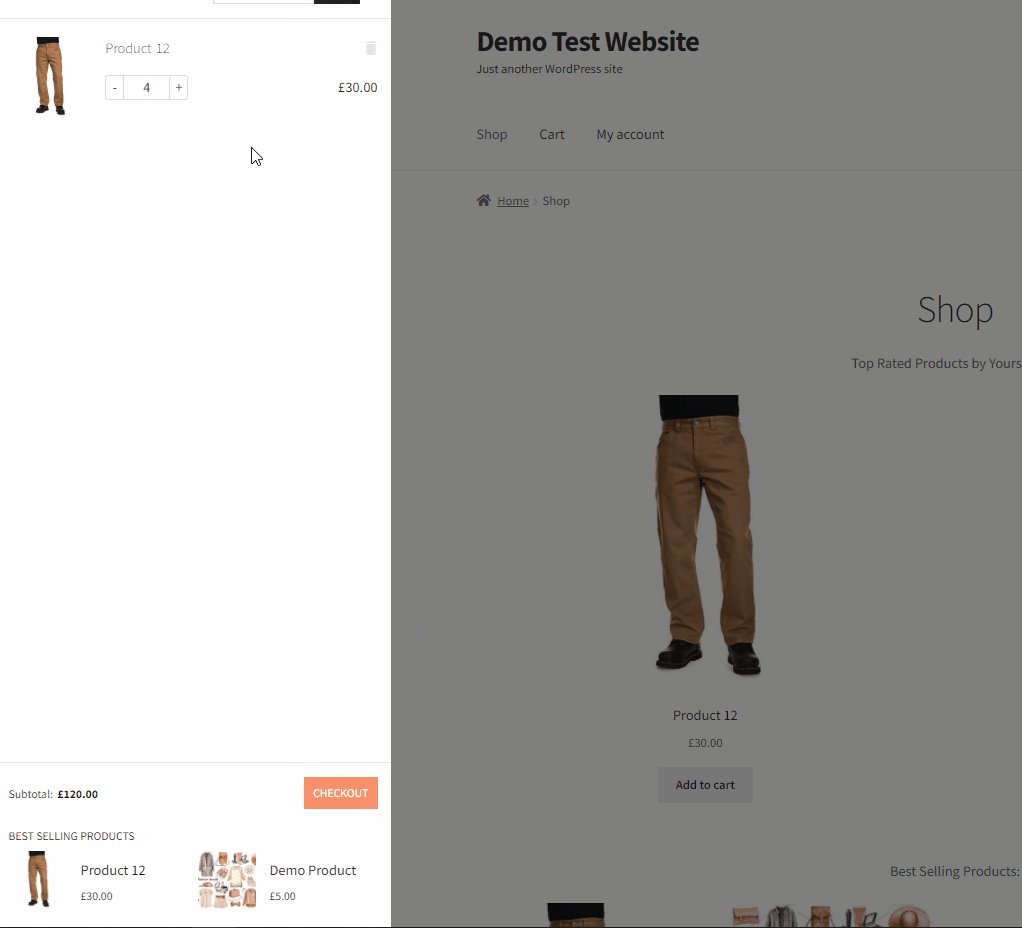
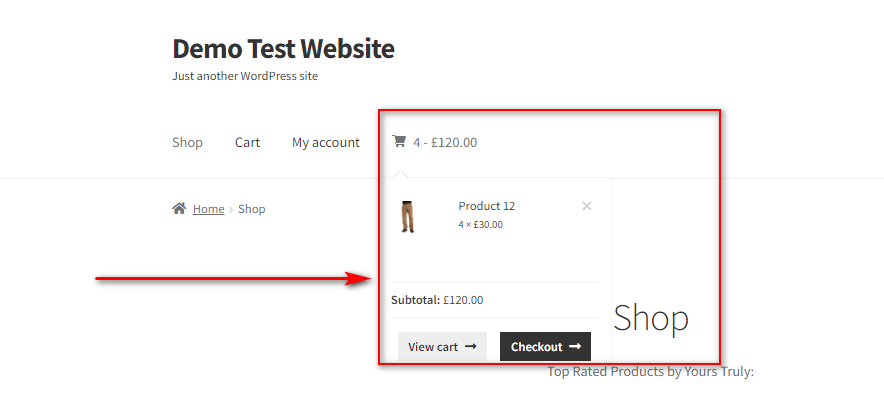
ตอนนี้ไปและโหลดส่วนหน้าของเว็บไซต์ของคุณใหม่ คุณควรเห็นไอคอนรถเข็นขนาดเล็กใหม่บนหน้าเว็บของคุณ คุณสามารถคลิกเพื่อเปิดรถเข็นขนาดเล็กของคุณ

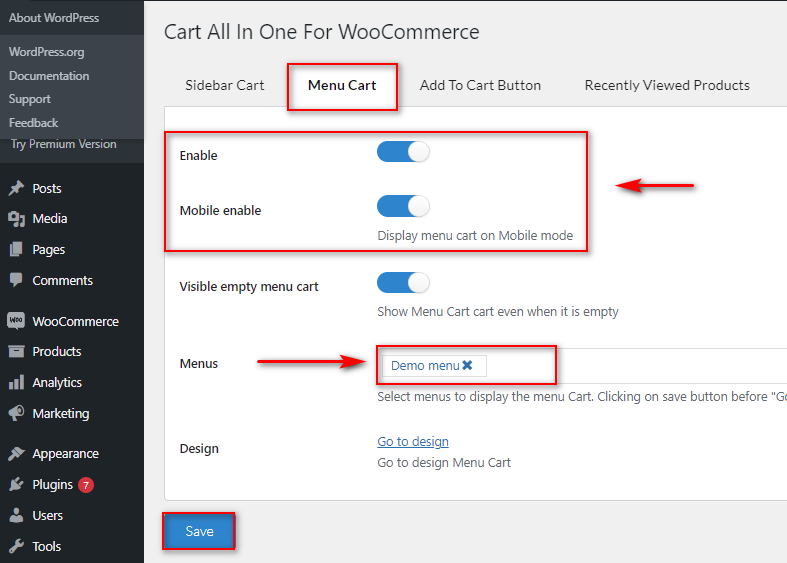
นอกจากนี้ คุณยังสามารถเพิ่ม รถเข็นเมนู ไปยังเมนูใดก็ได้ เพียงเปิดแท็บ Menu Cart และ เปิดใช้งาน เหมือนกับขั้นตอนก่อนหน้า คุณยังสามารถเปิดใช้งานบนเมนูมือถือได้หากจำเป็น
ถัดไป คุณต้องเพิ่มเมนู WordPress ที่คุณต้องการแสดงรถเข็นเมนูบนเว็บไซต์ของคุณ เพียงเลือกเมนูที่คุณต้องการเพิ่มลงในรถเข็นขนาดเล็กของ WooCommerce ในช่อง เมนู จากนั้นคลิกที่ บันทึก


ตอนนี้คุณควรเห็นเมนูรถเข็นขนาดเล็กบนเว็บไซต์ของคุณ มันจะถูกเพิ่มไปยังเมนูที่คุณเลือกสำหรับรถเข็นขนาดเล็ก

2.3. ปรับแต่ง WooCommerce Mini Cart ของคุณโดยใช้ปลั๊กอิน
การปรับแต่งเป็นคุณลักษณะหลักของ ปลั๊กอิน Cart All in One คุณสามารถปรับแต่งรถเข็นแถบด้านข้างและตะกร้าเมนูได้อย่างอิสระ ซึ่งรวมถึงสี ลักษณะรถเข็นขนาดเล็ก ตำแหน่ง ภาพเคลื่อนไหวแบบกำหนดเอง ไอคอนรถเข็นขนาดเล็ก สไตล์เมนูแถบด้านข้าง และอื่นๆ อีกมากมาย
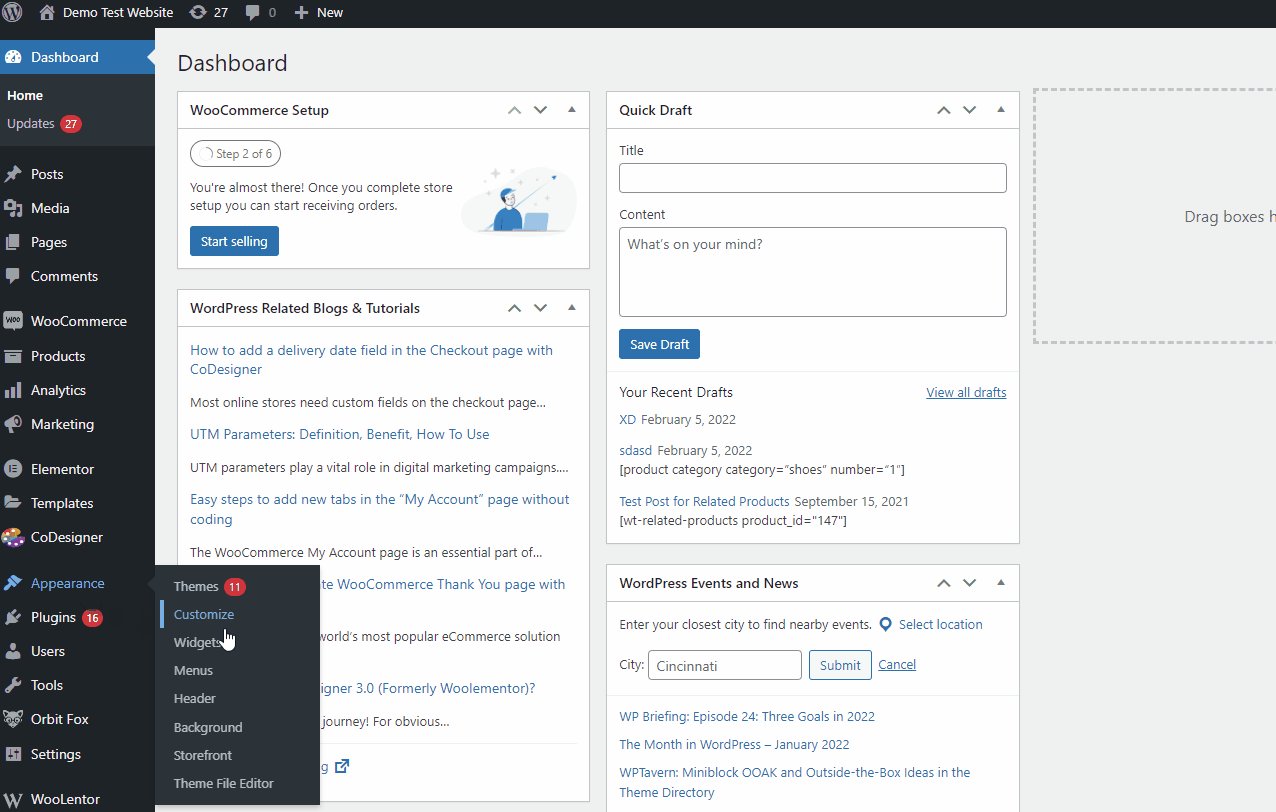
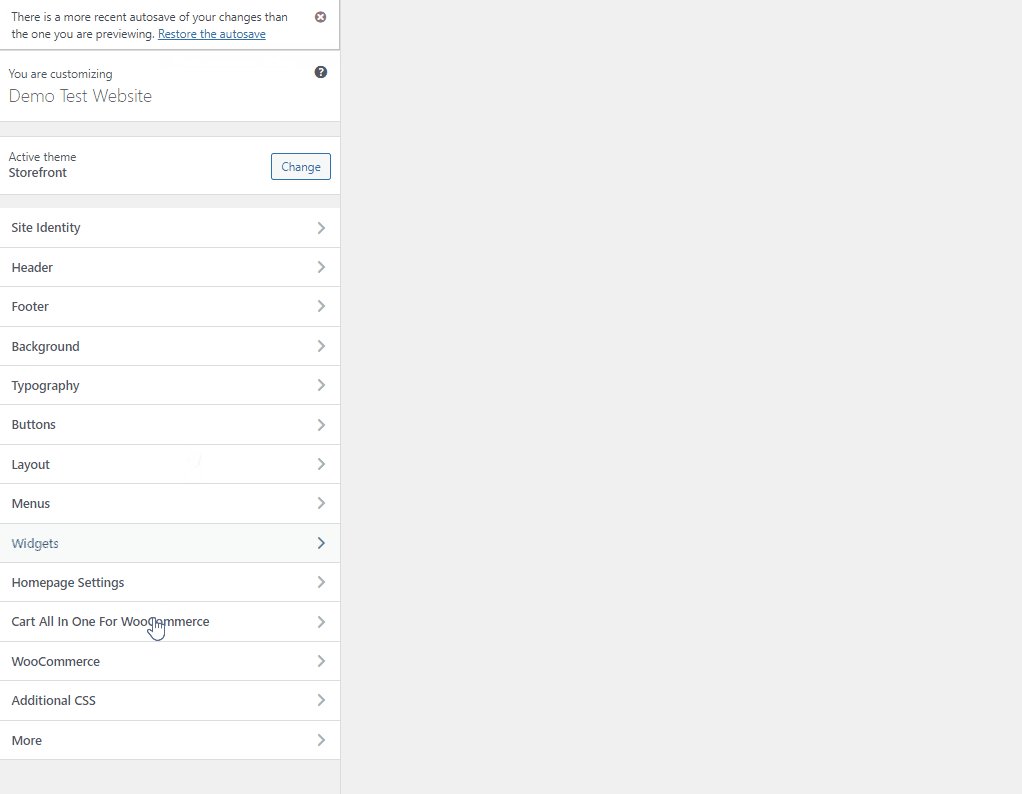
ในการเข้าถึงตัวเลือกการปรับแต่ง ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง บน WP Admin Dashboard ของคุณ คุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือปรับแต่งธีมของคุณ ที่นี่ คลิกที่ Cart All in One For WooCommerce และคุณจะเห็นตัวเลือกการปรับแต่งรถเข็นขนาดเล็กทั้งหมด

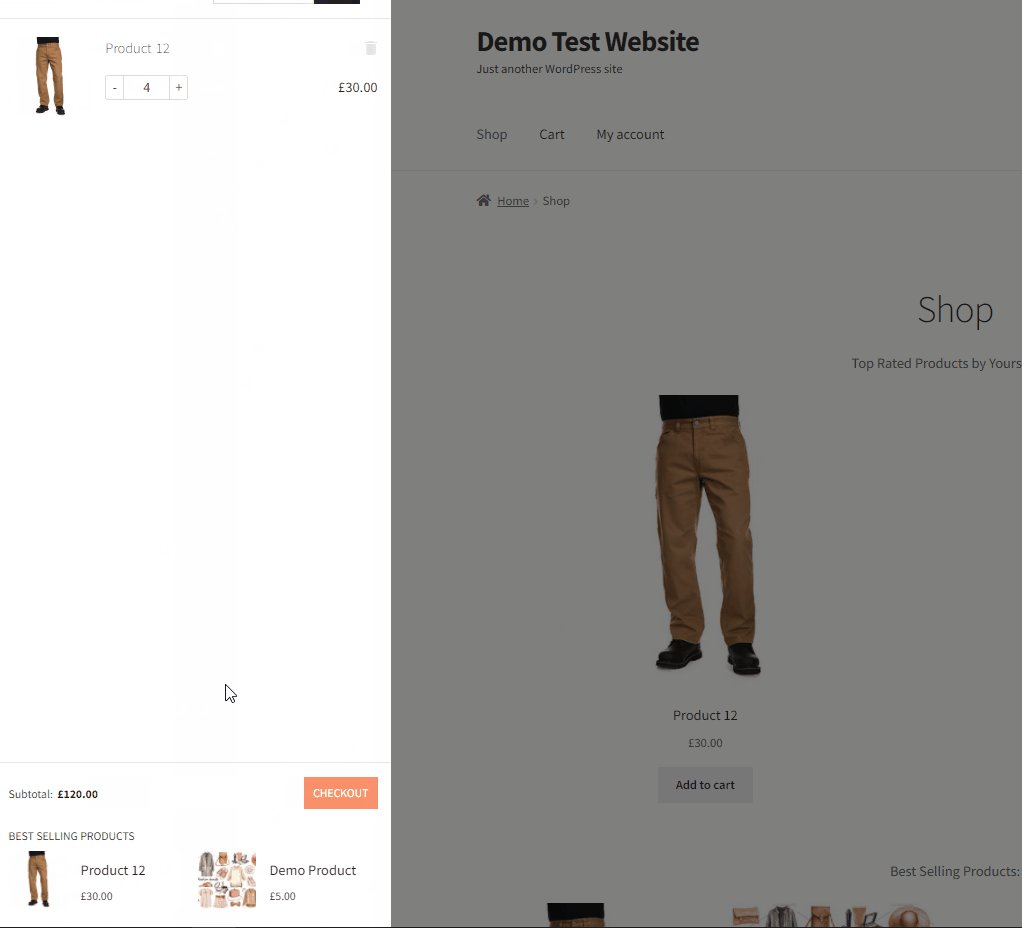
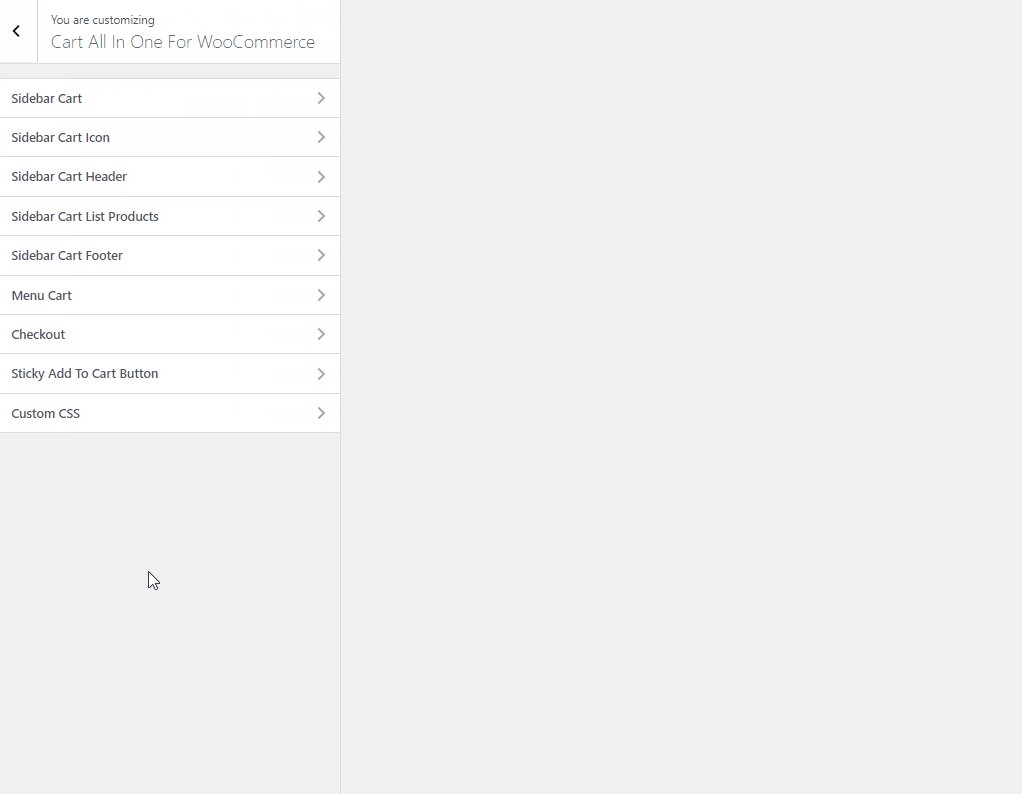
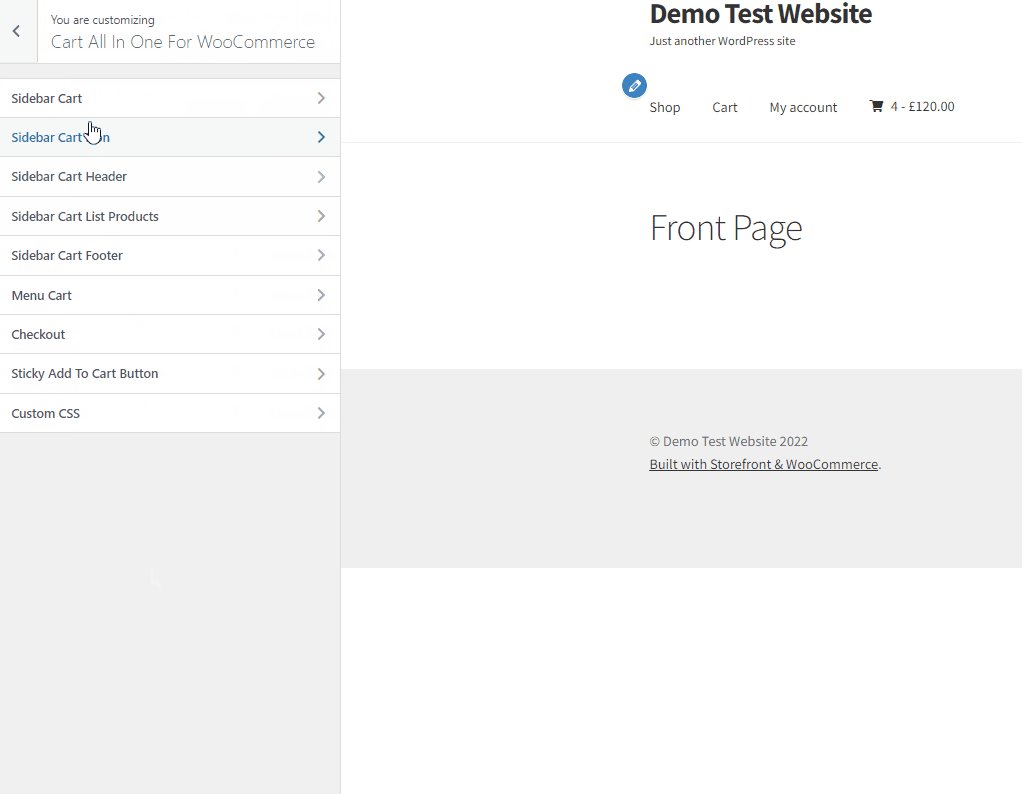
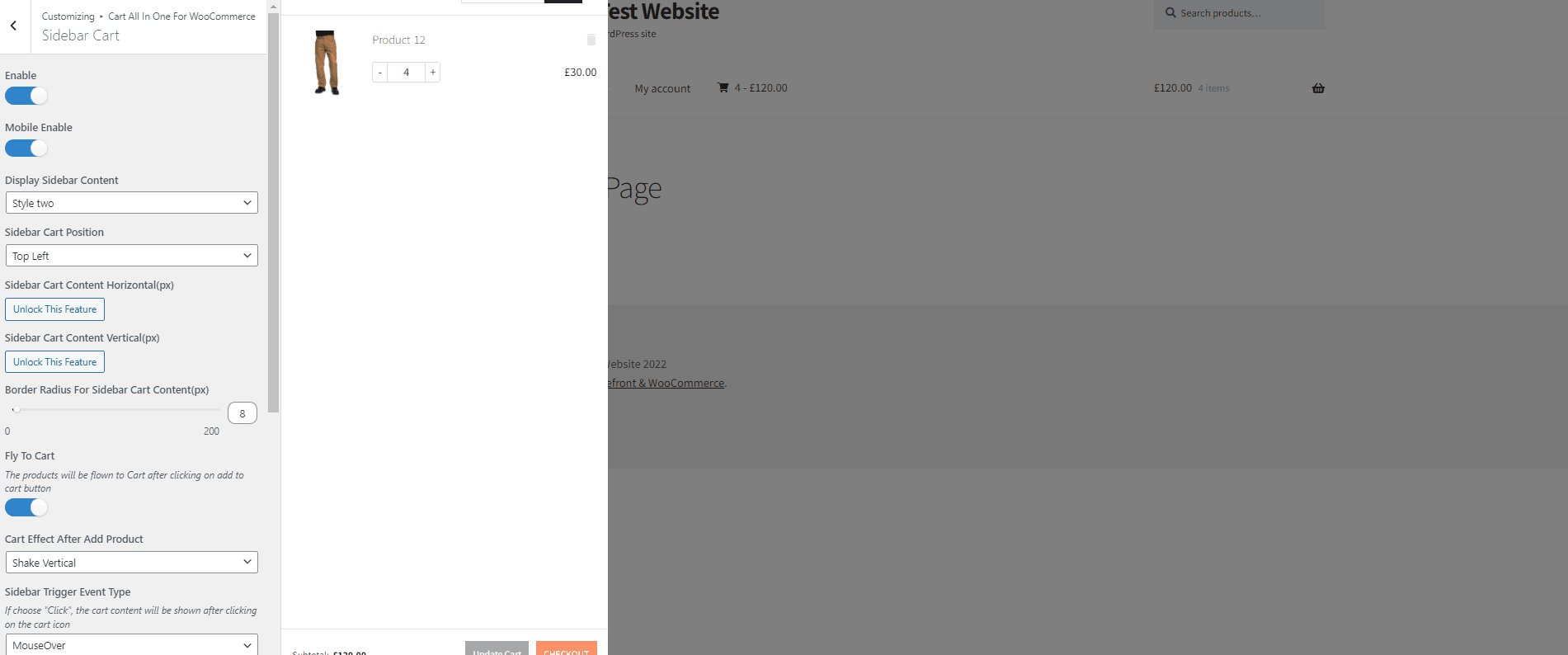
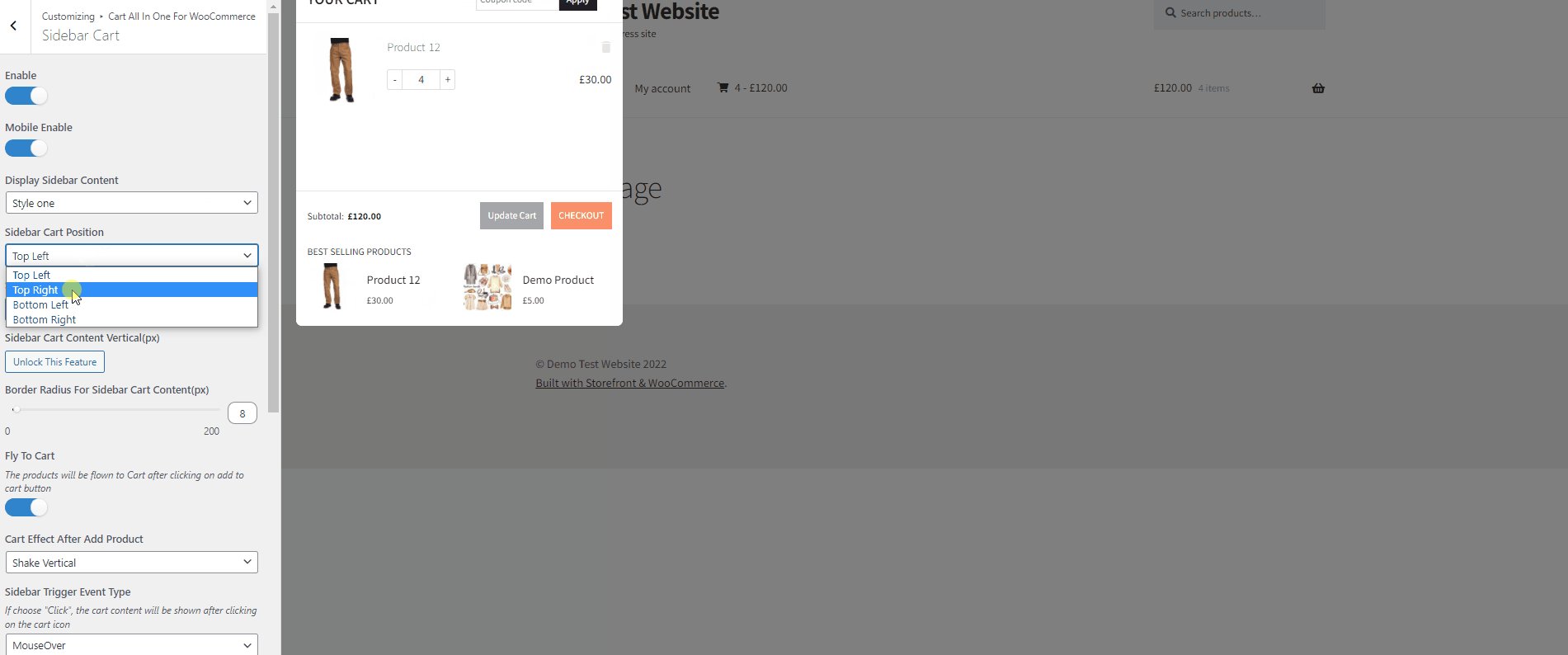
สำหรับการสาธิตนี้ เราจะปรับแต่ง Sidebar Cart คลิก Sidecart Cart แล้วคุณจะเห็นตัวเลือกทั้งหมด สำหรับตอนนี้ เราจะเปิดใช้งานรถเข็นขนาดเล็กที่มีขนาดเล็กลงโดยใช้ตัวเลือก แสดงเนื้อหาในแถบด้านข้าง และเปลี่ยน ตำแหน่งรถเข็นด้านข้าง
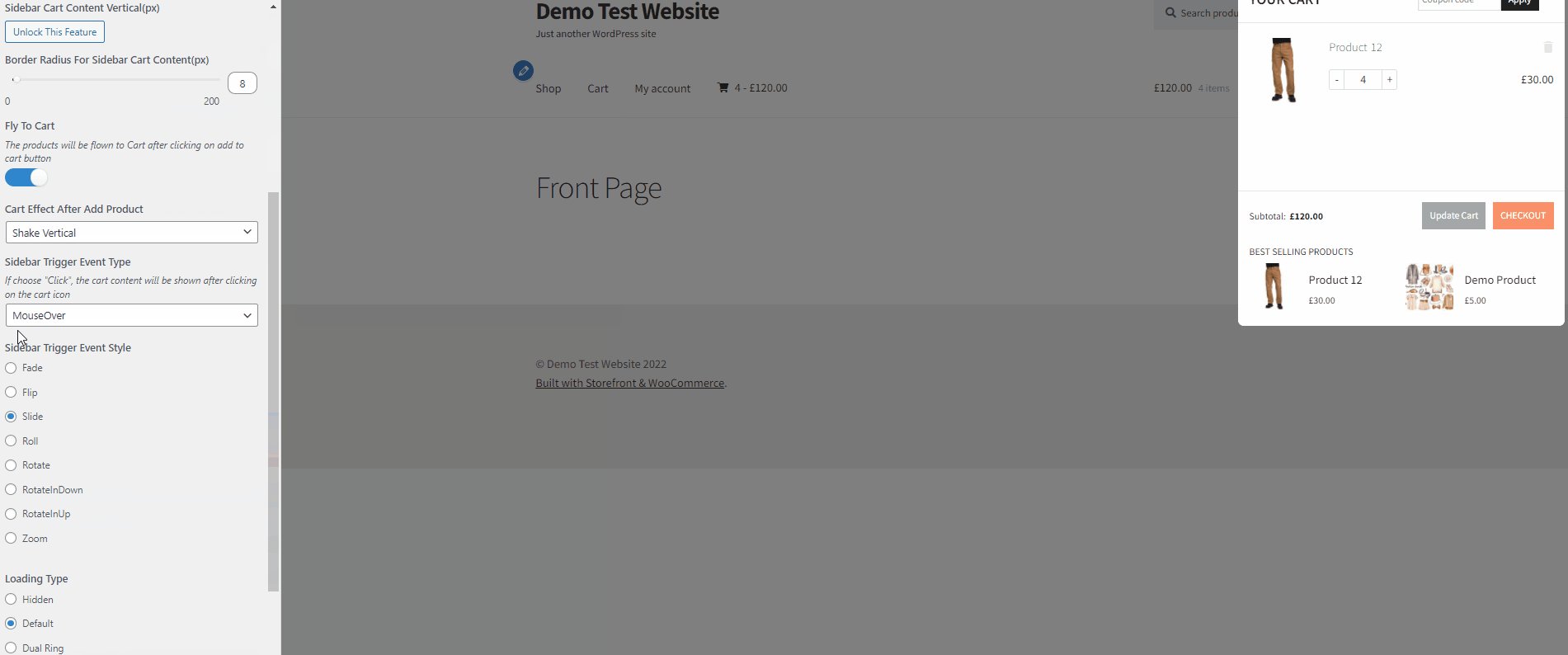
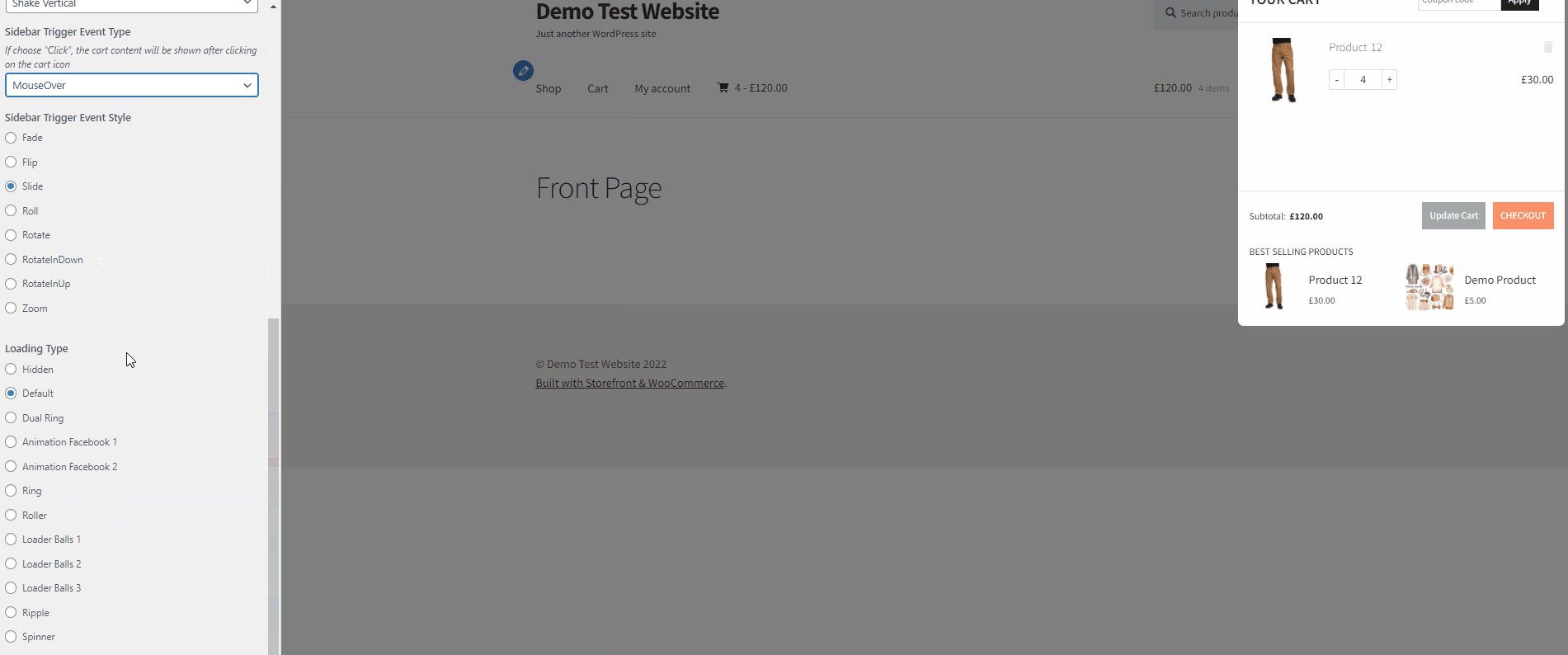
แต่คุณยังสามารถปรับแต่งรถเข็นขนาดเล็กของคุณเพิ่มเติมได้โดยใช้ตัวเลือกเหล่านี้ขึ้นอยู่กับว่ามันเหมาะสมกับเว็บไซต์ของคุณอย่างไร ยังมีอีกหลายสิ่งที่ต้องแก้ไข เช่น การโต้ตอบกับไอคอนรถเข็น ดังนั้นรถเข็นขนาดเล็กจึงปรากฏขึ้นเมื่อคุณวางเมาส์ที่ไอคอน ปรับแต่งไอคอนการโหลด และอื่นๆ อีกมากมาย

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ เผยแพร่ บันทึก คุณจะสามารถเห็นการปรับแต่งทั้งหมดของรถเข็นขนาดเล็กบนเว็บไซต์ของคุณ
และนั่นคือส่วนสำคัญของการปรับแต่งรถเข็นขนาดเล็กของคุณโดยใช้ปลั๊กอิน หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกการปรับแต่งทั้งหมดที่มีให้โดยปลั๊กอิน เราขอแนะนำเป็นอย่างยิ่งให้อ่านเอกสาร ประกอบ
3) สร้าง WooCommerce Mini Cart โดยทางโปรแกรม
สมมติว่าคุณไม่ต้องการใช้ปลั๊กอินเพื่อเพิ่มรถเข็น WooComerce Mini ของคุณ เพื่อรักษากรอบงานแบบเบาของเว็บไซต์ของคุณ จากนั้น คุณยังสามารถเลือกสร้างแบบเป็นโปรแกรมแทนได้
คุณจะต้องสร้างชอร์ต โค้ดที่กำหนดเอง โดยใช้ฟังก์ชันแบบกำหนดเองและวางลงในไฟล์ functions.php ของธีมของคุณ จากนั้น คุณสามารถใช้รหัสย่อในส่วนใดก็ได้ของเว็บไซต์ของคุณ หรือแม้แต่เพิ่มลงในไฟล์เทมเพลต WordPress หรือ WooCommerce เพื่อเพิ่ม WooCommerce mini cart โดยตรง
เนื่องจากเราจะทำการเปลี่ยนแปลงไฟล์หลักบางไฟล์ จึงเป็นการดีที่สุดที่คุณจะสำรองข้อมูลเว็บไซต์ของคุณและสร้างธีมย่อยโดยทางโปรแกรมหรือโดยใช้ปลั๊กอินของธีมย่อยตัวใดตัวหนึ่ง เพื่อให้แน่ใจว่าคุณจะไม่สูญเสียรหัสที่กำหนดเองเมื่อคุณอัปเดตธีม WordPress
3.1. เพิ่ม Custom Shortcode ให้กับ Theme Functions ของคุณ
เราจะเพิ่มรหัสที่กำหนดเองในไฟล์ธีมของเว็บไซต์ของคุณจากโปรแกรมแก้ไขไฟล์ธีม หากคุณไม่สะดวกใจในการเพิ่มรหัสใน WooCommmerce เราขอแนะนำให้คุณอ่านบทความนี้ก่อน
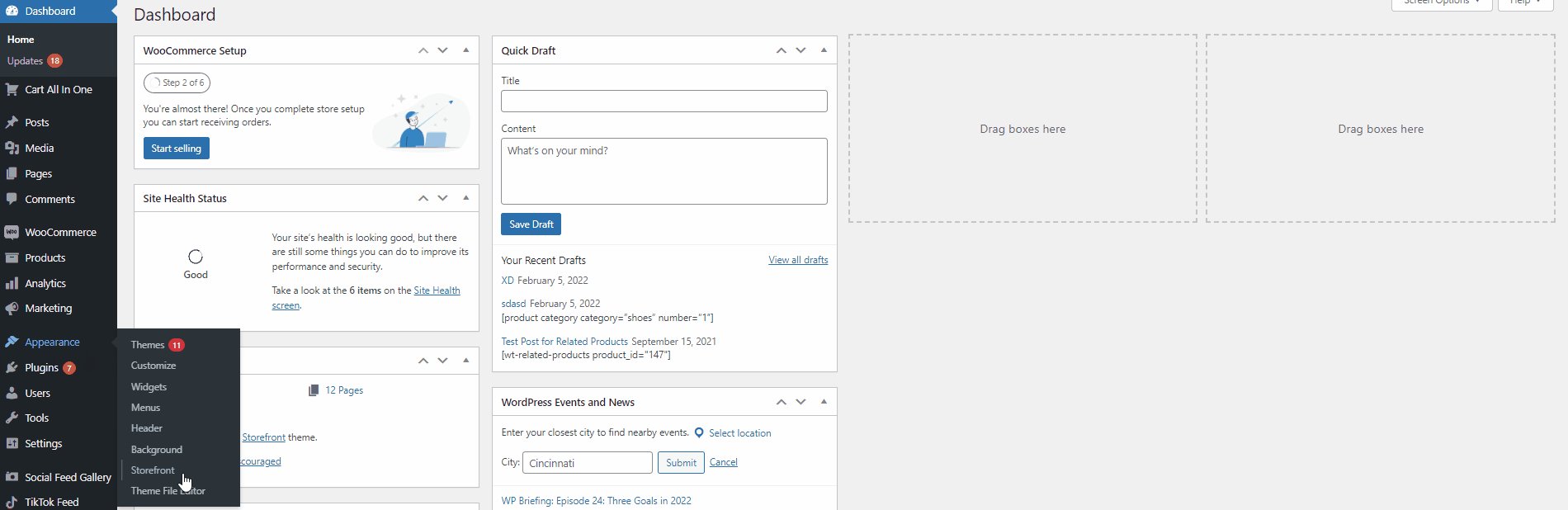
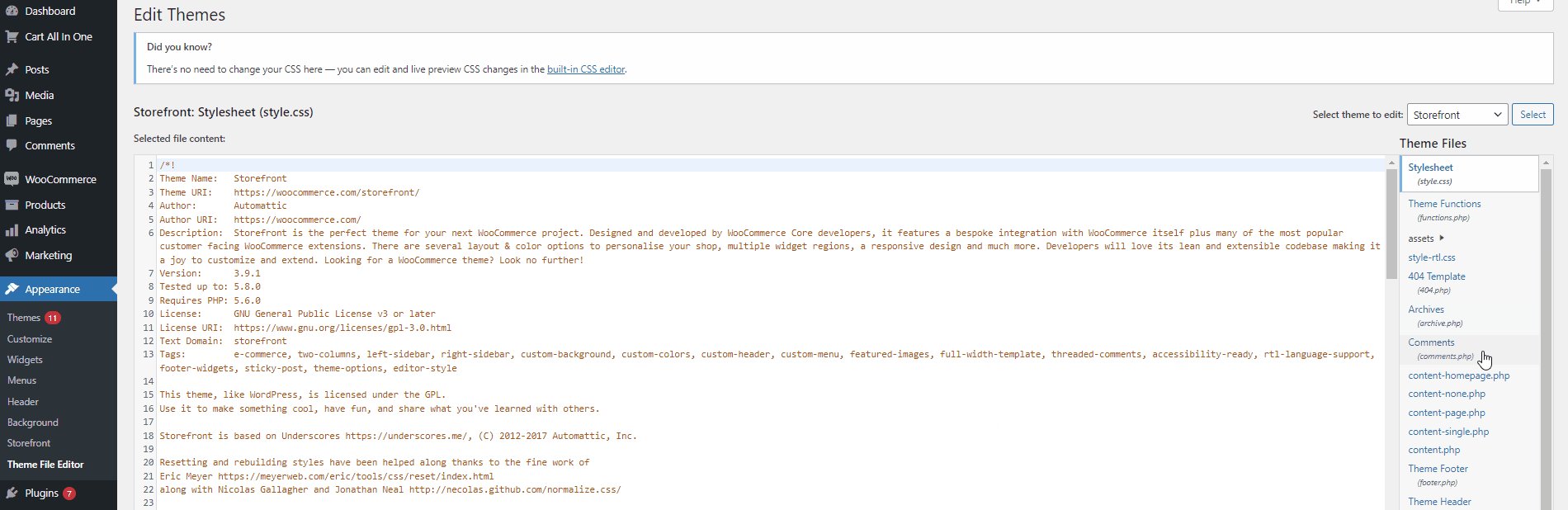
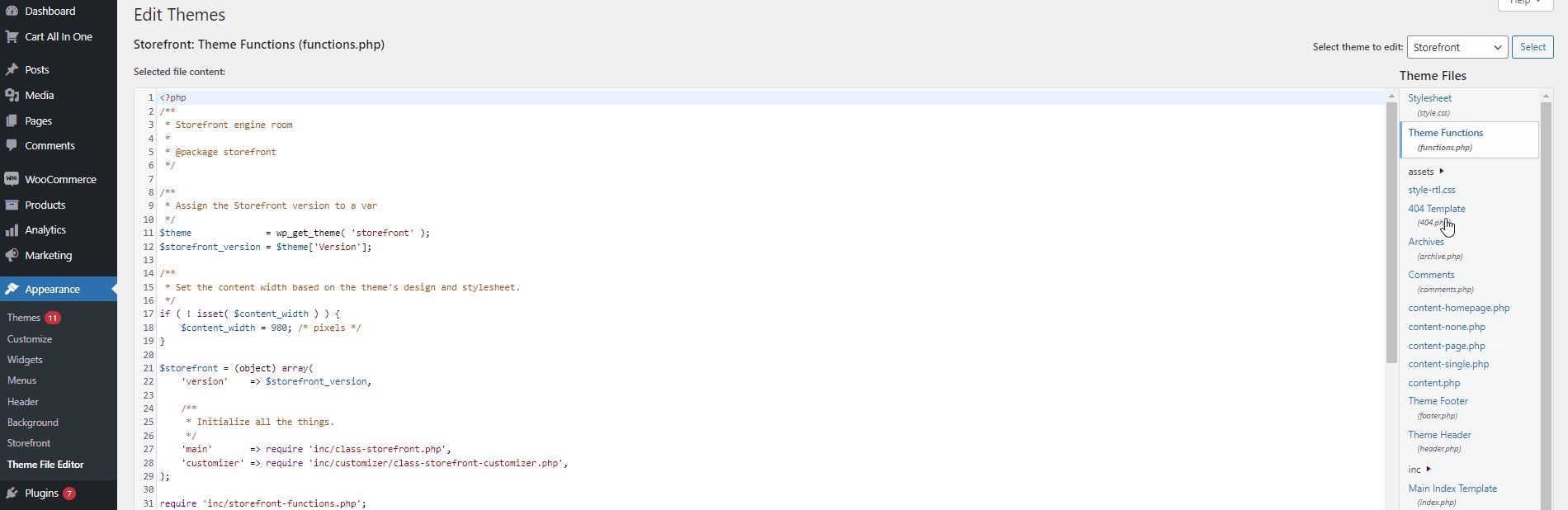
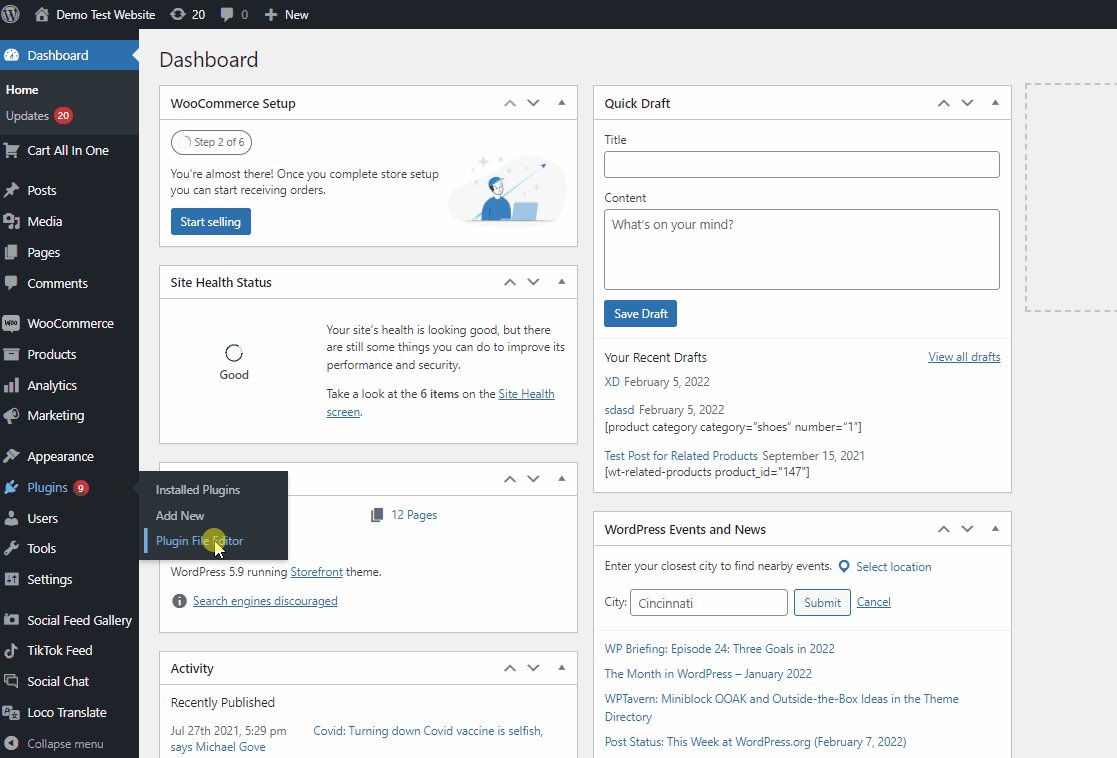
เมื่อคุณพร้อมแล้ว ให้เปิดตัวแก้ไขธีมจาก Appearance > Theme File Editor บน WP Admin Dashboard ของคุณ ใช้แถบด้านข้างของไฟล์ธีมทางด้านขวาและคลิกที่ functions.php ซึ่งจะเปิดไฟล์ functions.php ในตัวแก้ไขธีมของคุณ

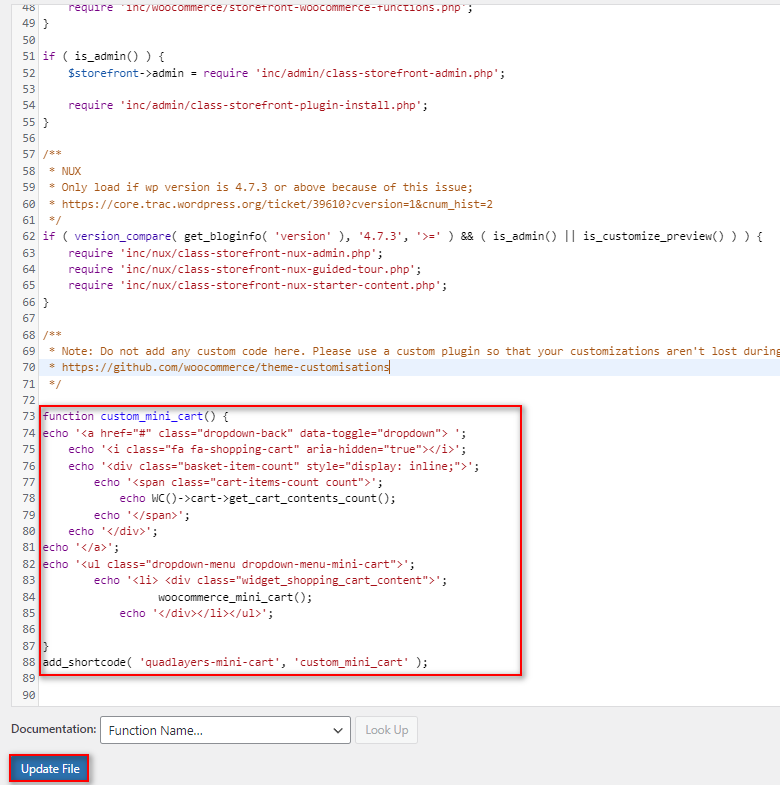
ตอนนี้ วางโค้ดต่อไปนี้ในตัวแก้ไขธีมของคุณ:
ฟังก์ชั่น custom_mini_cart () {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="cart-items-count count">';
เสียงสะท้อน WC()->cart->get_cart_contents_count();
ก้อง '</span>';
ก้อง '</div>';
เสียงสะท้อน '</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
ก้อง '</div></li></ul>';
}
add_shortcode( 'quadlayers-mini-cart', 'custom_mini_cart' ); 
หลังจากที่คุณเพิ่มรหัสแล้ว ให้คลิกที่ อัปเดต ไฟล์ สิ่งนี้จะสร้างรหัสย่อที่กำหนดเองชื่อ '[quadlayers-mini-cart]' สำหรับเว็บไซต์ของคุณ ตอนนี้คุณสามารถใช้รหัสย่อนี้ในโพสต์ เพจ หรือวิดเจ็ตใดๆ เพื่อเพิ่ม WooCommerce Mini Cart ที่กำหนดเองของคุณ
3.2. ใช้รหัสย่อในเทมเพลต WooCommerce
คุณยังสามารถใช้ข้อมูลโค้ดต่อไปนี้เพื่อเพิ่มรถเข็นขนาดเล็กแบบกำหนดเองของคุณไปยังไฟล์เทมเพลตธีมหรือเทมเพลต WooCommerce
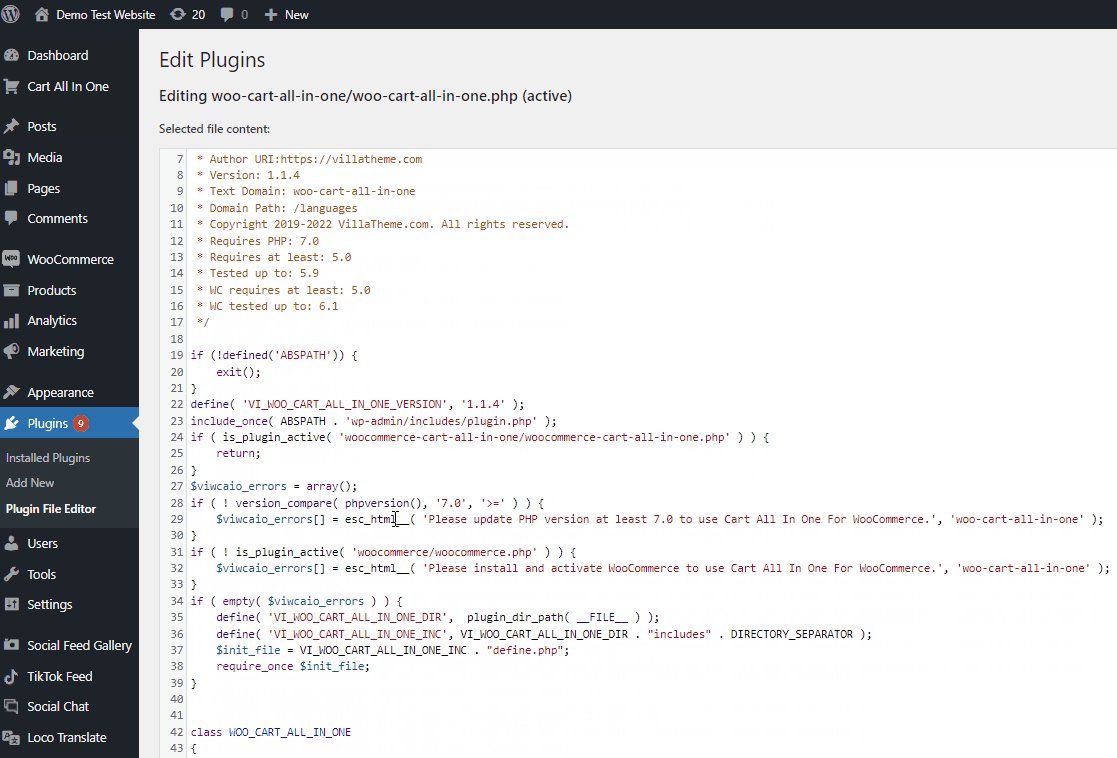
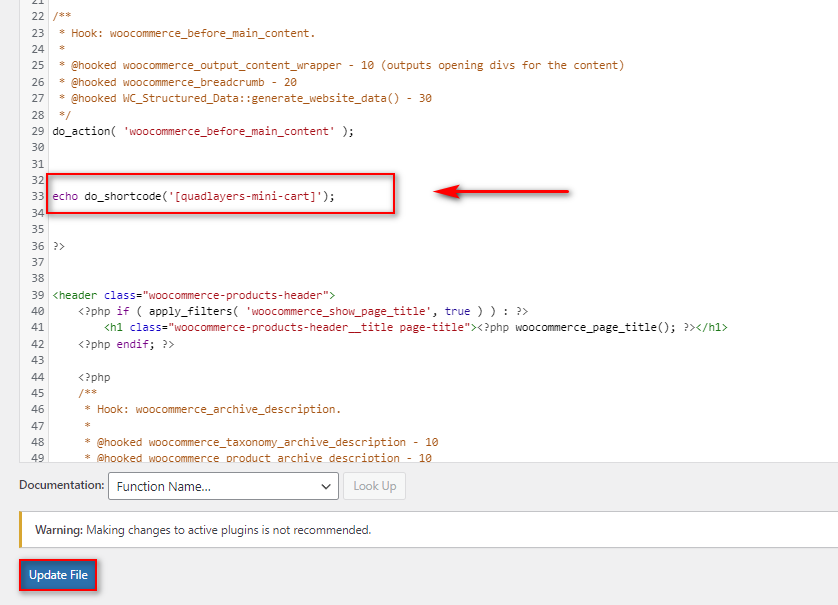
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>ตัวอย่างเช่น มาเพิ่มโค้ดนี้ลงในไฟล์เทมเพลตไฟล์เก็บถาวรผลิตภัณฑ์ WooCommerce ของคุณ หากต้องการเปิดไฟล์เทมเพลต WooCommerce ให้ไปที่ Plugins > Plugin File Editor จากแดชบอร์ด WordPress ของคุณ

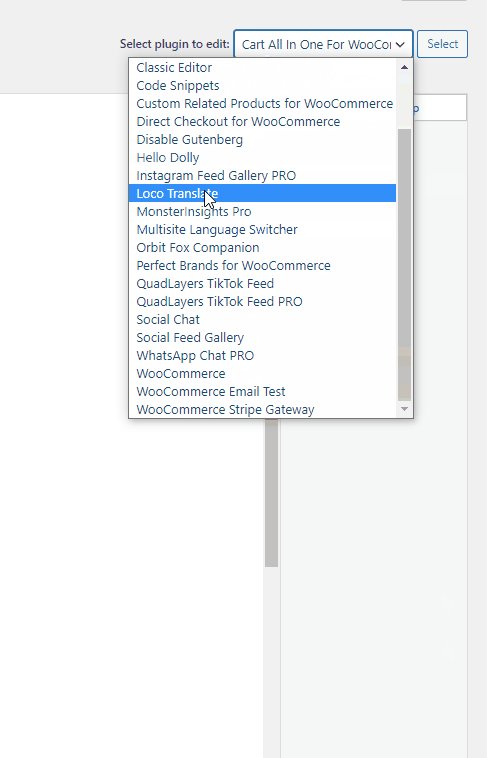
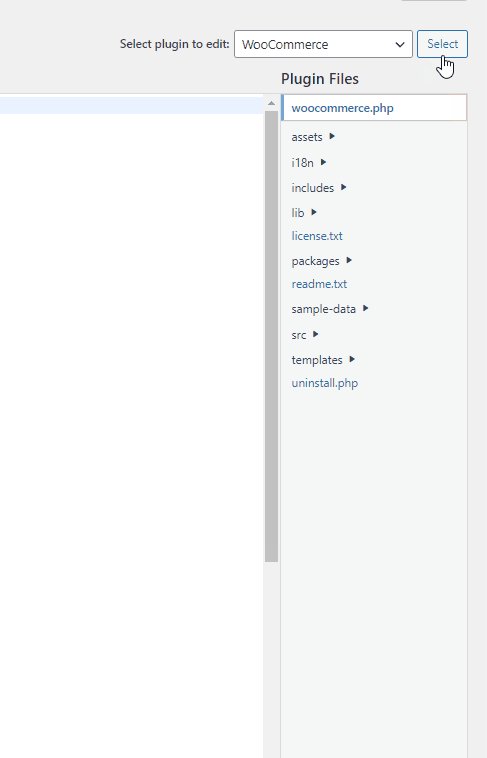
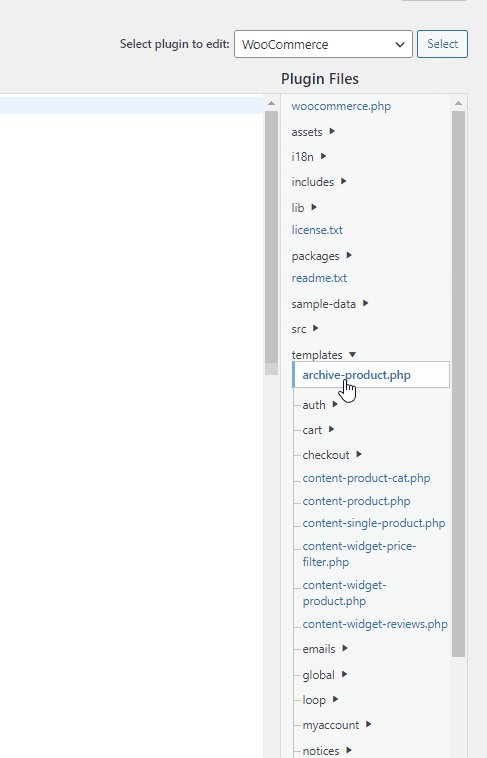
จากนั้นใช้ตัว เลือก Select Plugin to Edit ที่ด้านบนขวาและเลือก WooCommerce แล้วคลิก Select ใช้เมนู Plugin Files คลิกที่ templates > archive-product.php

ถัดไป เพิ่มโค้ดบรรทัดต่อไปนี้ในส่วนที่เหมาะสมของเทมเพลต
echo do_shortcode('[quadlayers-mini-cart]'); สำหรับการสาธิต เราจะเพิ่มบรรทัดโค้ดใต้ do_action( 'woocommerce_before_main_content' ) ; ไลน์. แต่คุณสามารถเพิ่มข้อมูลโค้ดในไฟล์เทมเพลตใดก็ได้และทุกที่ที่จำเป็น

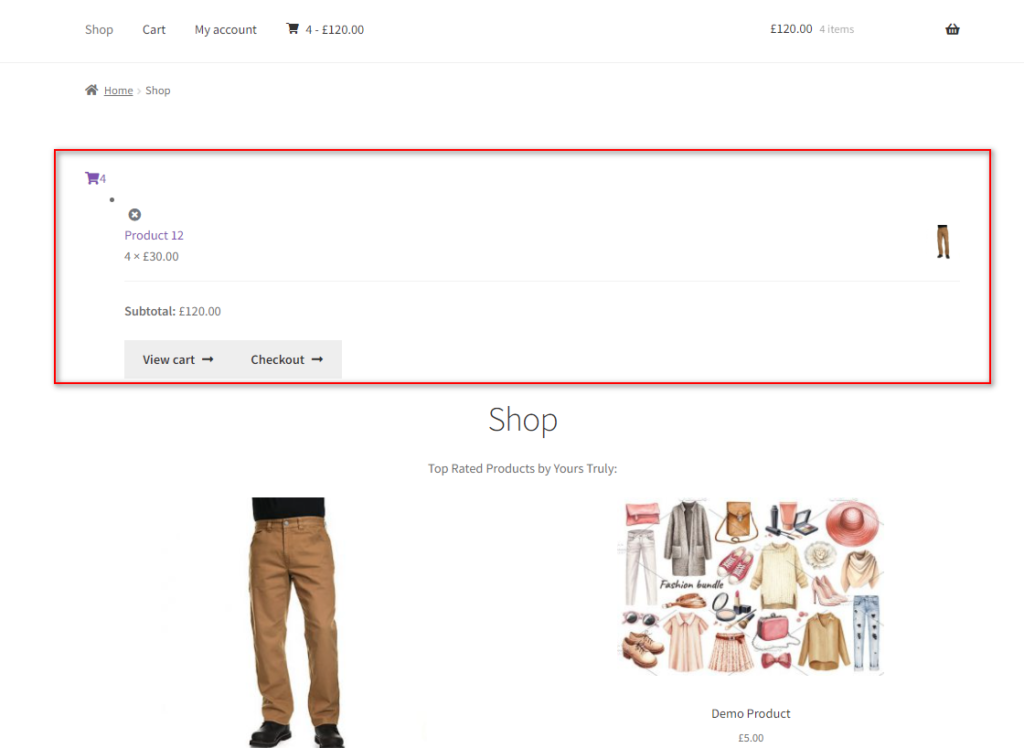
สุดท้าย ให้ อัปเดตไฟล์ หลังจากที่คุณได้เพิ่มโค้ดในตัวแก้ไขปลั๊กอินแล้ว รถเข็นขนาดเล็กจะปรากฏบนหน้า WooCommerce ที่คุณกำหนด ในกรณีของเรา มันคือหน้าร้านค้า/คลังผลิตภัณฑ์

วิธีนี้จะเพิ่มรถเข็นขนาดเล็กของคุณลงในเทมเพลต อย่างไรก็ตาม รถเข็นขนาดเล็ก อาจดูไม่เหมือนที่คุณต้องการ และอาจต้องมีการจัดสไตล์เพิ่มเติมโดยใช้สไตล์ชีตไฟล์ของธีมของคุณ ดังนั้น วิธีนี้แนะนำเฉพาะเมื่อคุณเคยเขียนโค้ดและมีความรู้พอสมควรในการเพิ่ม PHP และ CSS ลงใน WordPress
โบนัส: วิธีข้ามหน้ารถเข็นใน WooCommerce
หากคุณต้องการให้ลูกค้ามีขั้นตอนการชำระเงินที่เร็วขึ้น คุณสามารถเลือก ข้ามหน้าตะกร้าสินค้า ไปเลยก็ได้ เนื่องจากรถเข็นขนาดเล็กได้จัดเตรียมไว้ให้กับลูกค้าของคุณแล้ว จึงไม่จำเป็นต้องมีหน้าตะกร้าสินค้ามากนัก ดังนั้น คุณจึงเปลี่ยนเส้นทางลูกค้าของคุณไปยังหน้าชำระเงินได้โดยตรงเมื่อต้องการซื้อ
คุณสามารถทำได้โดยใช้ปลั๊กอินเฉพาะหรือโดยใช้ฟังก์ชันที่กำหนดเอง สำหรับตอนนี้ เราจะพูดถึงวิธีที่คุณสามารถข้ามหน้ารถเข็นแบบเป็นโปรแกรมได้
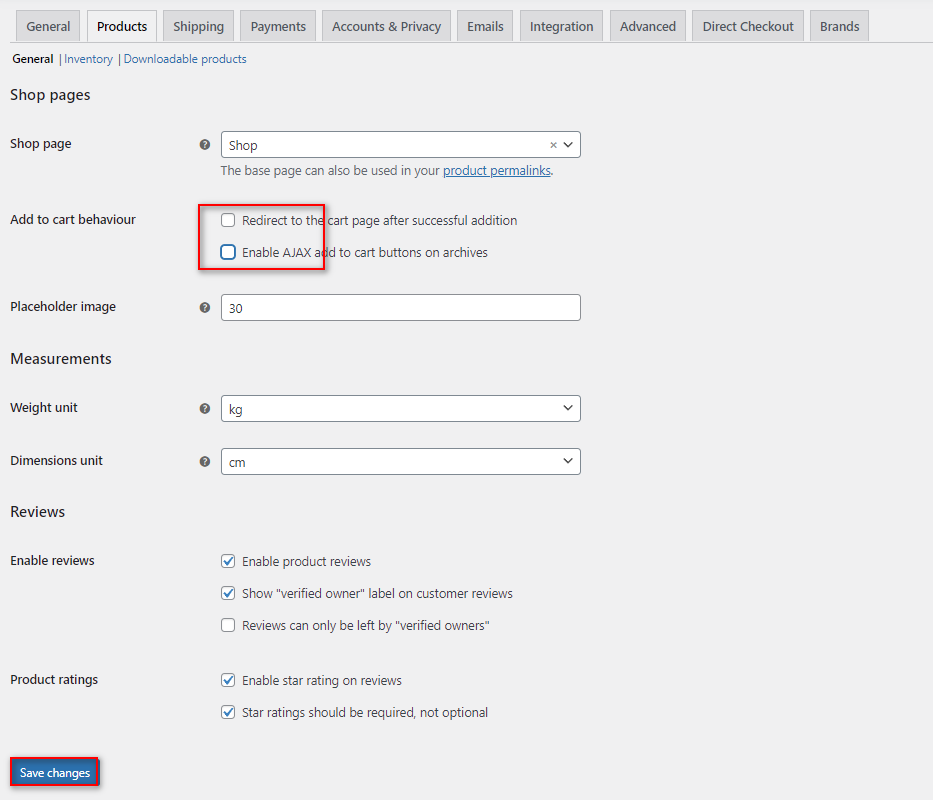
แต่ก่อนที่คุณจะดำเนินการต่อ คุณต้องไปที่ WooCommerce > การตั้งค่า จากแดชบอร์ด WP ของคุณและเปิดแท็บ ผลิตภัณฑ์ ภายใต้ตัวเลือก ทั่วไป ให้ปิดการใช้งานทั้ง ตัวเลือกพฤติกรรมการใส่ในรถเข็น เพื่อให้แน่ใจว่าไม่มีการรบกวนกับฟังก์ชันแบบกำหนดเองของเรา

ตอนนี้ เปิดไฟล์ functions.php ของธีมลูกของคุณอีกครั้งโดยใช้ขั้นตอนเดียวกับด้านบน เพียงไปที่ตัวแก้ไขธีมจาก Appearance > Theme File Editor แล้วคลิกไฟล์ functions.php
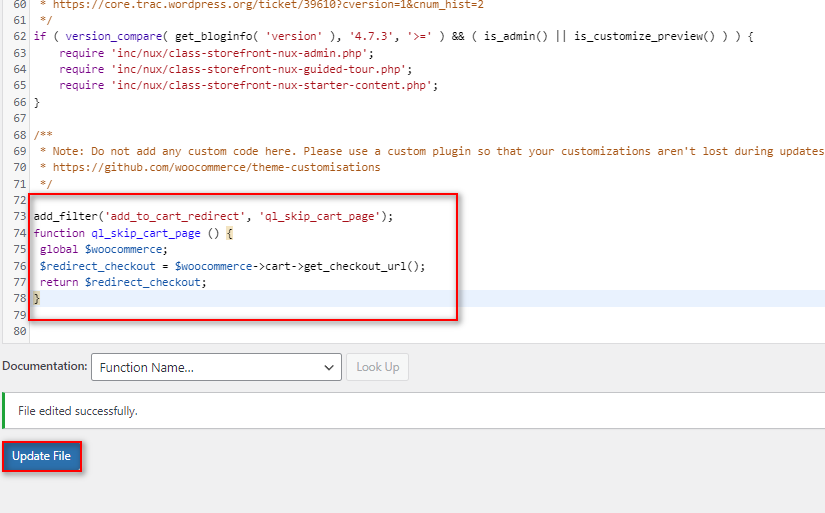
จากนั้น วางข้อมูลโค้ดต่อไปนี้ที่นี่
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
ฟังก์ชัน ql_skip_cart_page () {
ทั่วโลก $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
ส่งคืน $redirect_checkout;
} 
ตอนนี้ ทุกครั้งที่ลูกค้าของคุณเพิ่มสินค้าลงในรถเข็นของคุณ พวกเขาจะถูกนำไปที่หน้าชำระเงินโดยตรงแทนหน้ารถเข็น

เพื่อทำให้กระบวนการนี้ง่ายขึ้น คุณสามารถใช้ปลั๊กอินเช่น Direct Checkout สำหรับ WooCommerce หากคุณต้องการเรียนรู้เกี่ยวกับมันและเหตุใดคุณจึงควรพิจารณาใช้ คุณสามารถดูคู่มือเฉพาะของเราได้ที่นี่
บทสรุป
และนั่นเป็นการสิ้นสุดคำแนะนำของเราเกี่ยวกับวิธี สร้างรถเข็นขนาดเล็กของ WooCommerce การตั้งค่าและปรับแต่ง WooCommerce Mini Cart ไม่ใช่กระบวนการที่น่าเบื่อ และคุณสามารถเลือกใช้วิธีต่างๆ ในการทำเช่นนั้นได้ มาสรุปวิธีการที่เราใช้ในคู่มือวันนี้เพื่อเพิ่มและปรับแต่ง WooCommerce Mini Cart ของเรา:
- การใช้วิดเจ็ตรถเข็น
- ด้วยปลั๊กอิน WordPress โดยเฉพาะ
- โดยทางโปรแกรมโดยใช้รหัสย่อและไฟล์เทมเพลตที่กำหนดเอง
หากคุณไม่แน่ใจว่าจะใช้กระบวนการใด เราขอแนะนำให้ ใช้ปลั๊กอิน เพื่อสร้างรถเข็นขนาดเล็กของ WooCommerce วิธีนี้ไม่เพียงแค่ปลอดภัยและง่ายกว่าเท่านั้น แต่คุณยังได้รับตัวเลือกการปรับแต่งและการปรับแต่งเฉพาะสำหรับรถเข็นขนาดเล็กของคุณอีกด้วย หากคุณเป็นผู้เริ่มต้นใช้งาน WordPress และต้องการเพิ่ม WooCommerce mini-cart โดยมีข้อ จำกัด น้อยที่สุด เราขอแนะนำให้คุณใช้ปลั๊กอินเฉพาะ
นอกจากนี้ หากคุณกำลังมองหาวิธีการเพิ่มเติมในการย่นขั้นตอนการชำระเงินของคุณและปรับปรุงการขายของคุณ ทำไมคุณไม่ลองอ่านบทความอื่นๆ ของเราดู:
- ปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้ารถเข็น WooCommerce
- วิธีสร้าง WooCommerce ชำระเงินหนึ่งหน้า
- วิธีสร้างลิงค์ชำระเงินโดยตรงของ WooCommerce
คุณเพิ่มรถเข็นขนาดเล็กในเว็บไซต์ของคุณตอนนี้ได้ไหม หรือคุณเพิ่มแล้ว? เรายินดีที่จะทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
