วิธีสร้าง WooCommerce ชำระเงินหนึ่งหน้า
เผยแพร่แล้ว: 2021-03-18คุณต้องการลดการละทิ้งรถเข็นและเพิ่มอัตราการแปลงของคุณหรือไม่? ในคู่มือนี้ คุณจะได้เรียนรู้วิธี สร้างการชำระเงินหน้าเดียวของ WooCommerce ทั้งแบบมีและไม่มีปลั๊กอินเพื่อช่วยเพิ่มยอดขายของคุณ
ไม่เป็นความลับที่หน้าชำระเงินเป็นหนึ่งในหน้าที่สำคัญที่สุดสำหรับร้านค้าออนไลน์ อย่างไรก็ตาม เป็นขั้นตอนที่ผู้ใช้จำนวนมากละทิ้งรถเข็นของตน จากการวิจัยเมื่อเร็ว ๆ นี้พบว่าผู้ซื้อเกือบ 70% ละทิ้งรถเข็นของตนในบางจุด และ 21% ของพวกเขาละทิ้งรถเข็นเมื่อชำระเงิน ทำไม? โดยปกติเนื่องจากกระบวนการซื้อที่ยาวหรือซับซ้อนเกินไป
แม้ว่าจะไม่มีโซลูชันเดียวที่เหมาะกับทุกไซต์อีคอมเมิร์ซ แต่หน้าเช็คเอาต์หน้าเดียวก็ทำงานได้ดีกว่าสำหรับธุรกิจส่วนใหญ่ นั่นเป็นเหตุผลที่การสร้างการชำระเงินหน้าเดียวสำหรับร้านค้า WooCommerce ของคุณสามารถช่วยลดการละทิ้งรถเข็นและเพิ่มยอดขายของคุณได้
การชำระเงินแบบหน้าเดียวของ WooCommerce คืออะไร?
การ ชำระเงินแบบหน้าเดียวจะแสดงฟิลด์ทั้งหมดของการชำระเงินในหน้าเดียว ซึ่งอาจรวมถึงเนื้อหาในรถเข็น รายละเอียดการชำระเงิน ที่อยู่สำหรับเรียกเก็บเงินและจัดส่ง ตัวเลือกการจัดส่ง และข้อมูลอื่นๆ เช่น รูปภาพ ข้อความ หรือแบบฟอร์มติดต่อเพิ่มเติม

เป้าหมายหลักที่อยู่เบื้องหลังการชำระเงินแบบหน้าเดียวคือการลดขั้นตอนการซื้อและลดการละทิ้งรถเข็น เมื่อลูกค้ากรอกข้อมูลทั้งหมดเพื่อวางคำสั่งซื้อในหน้าเดียว พวกเขามักจะดำเนินการให้เสร็จสิ้น
ประโยชน์ของการเช็คเอาต์หน้าเดียว
ประโยชน์บางประการของการชำระเงินแบบหน้าเดียวคือ:
- ช่วยลดการละทิ้งรถเข็น
- ลดขั้นตอนการชำระเงิน
- เพิ่มอัตราการแปลง
- เข้าใจง่ายเพราะผู้ซื้อสามารถดูข้อมูลทั้งหมดที่ต้องกรอกในหน้าเดียว
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการชำระเงินหนึ่งหน้าและหลายหน้า โปรดดูคู่มือฉบับเต็มนี้
วิธีสร้าง WooCommerce one-page-checkout
มี หลายวิธีในการสร้างการชำระเงินหน้าเดียวของ WooCommerce :
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
- ด้วยตัวสร้างเพจ
- จากแดชบอร์ด WordPress
ในส่วนนี้ เราจะดูแต่ละตัวเลือกเพื่อให้คุณสามารถเลือกตัวเลือกที่เหมาะสมกับทักษะและความต้องการของคุณมากที่สุด
1) สร้างการชำระเงินหน้าเดียวด้วยปลั๊กอิน
ตัวเลือกแรกในการสร้างการชำระเงินหน้าเดียวใน WooCommerce คือการใช้ปลั๊กอิน มีปลั๊กอินการเช็คเอาต์หน้าเดียวจำนวนมาก ทั้งแบบฟรีและแบบพรีเมียม สำหรับการสาธิตนี้ เราจะใช้ WooCommerce Direct Checkout ปลั๊กอินนี้จะช่วยให้คุณย่นขั้นตอนการชำระเงินและเพิ่มอัตราการแปลงของคุณ ไม่เพียงแต่คุณสามารถสร้างการชำระเงินแบบหน้าเดียวได้ แต่ยังลบช่องการชำระเงินที่ไม่จำเป็น เพิ่มปุ่มซื้อด่วน และอื่นๆ อีกมากมาย

ชำระเงินหน้าเดียวด้วยการชำระเงินโดยตรง
Direct Checkout มีเวอร์ชันฟรีพร้อมคุณสมบัติพื้นฐานและแผนพรีเมียม 3 แผนพร้อมฟังก์ชันการทำงานเพิ่มเติม เริ่มต้นที่ 19 USD (ชำระครั้งเดียว)
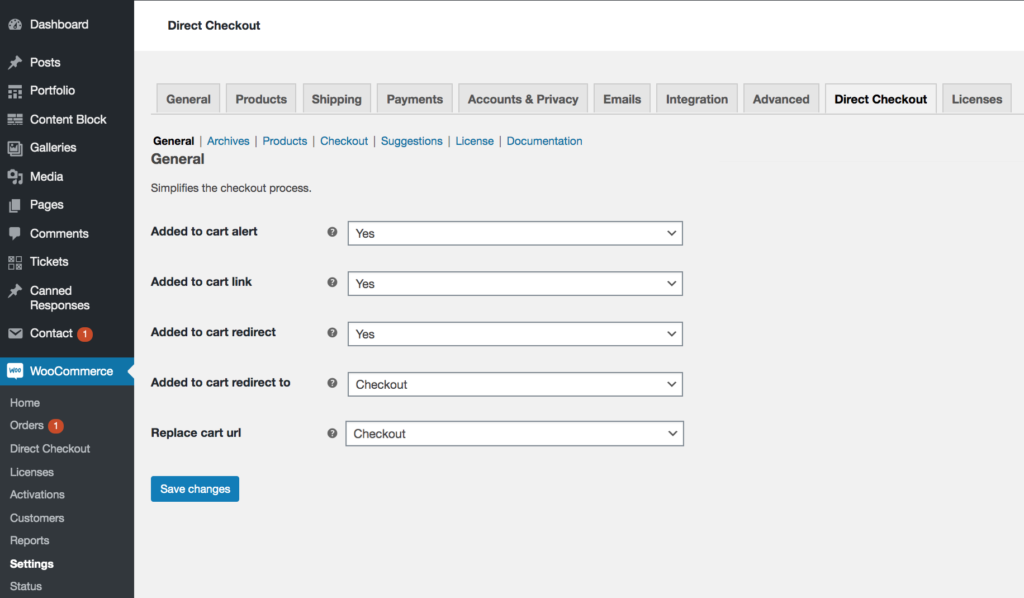
ขั้นแรกให้ดาวน์โหลดปลั๊กอิน คุณสามารถทำได้จากลิงก์นี้หรือแดชบอร์ด WordPress ของคุณ หลังจากเปิดใช้งานแล้ว ให้ไปที่ WooCommerce > Direct Checkout ที่นี่ ตั้งค่าดังนี้เพื่อเปลี่ยนเส้นทางผู้ใช้จากร้านค้าและหน้าผลิตภัณฑ์เดียวไปยังหน้าชำระเงินโดยตรง
- เพิ่มการแจ้งเตือนรถเข็น แล้ว : แทนที่การแจ้งเตือน "ดูรถเข็น" ด้วยการชำระเงินโดยตรง
- ลิงก์ที่เพิ่มในรถเข็นแล้ว : แทนที่ลิงก์ "ดูตะกร้าสินค้า" ด้วยการชำระเงินโดยตรง
- การเปลี่ยนเส้นทางรถเข็น : สิ่งนี้ทำให้คุณสามารถเปลี่ยนพฤติกรรมของปุ่มหยิบใส่ตะกร้า
- รถเข็นเปลี่ยนเส้นทางไปที่ : คุณสามารถเลือกตำแหน่งที่จะเปลี่ยนเส้นทางผู้ใช้หลังจากที่พวกเขาเพิ่มสินค้าลงในรถเข็น ในกรณีนี้ เราจะเปลี่ยนเส้นทางไปยังจุดชำระเงิน
- แทนที่ URL ของรถเข็น : หลังจากที่ผู้ซื้อเพิ่มสินค้าลงในรถเข็น เราจะเปลี่ยนเส้นทางไปยังจุดชำระเงิน เราจะแทนที่ URL ของรถเข็นด้วยลิงก์ชำระเงิน

โปรดทราบว่าการเปลี่ยนแปลงเหล่านี้จะมีผลกับหน้าร้านค้า ผลิตภัณฑ์เดี่ยว และหมวดหมู่ นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณไม่มีลิงก์ที่นำผู้ใช้ไปยังรถเข็นเนื่องจากเราจะปิดการใช้งาน
แค่นั้นแหละ! คุณเพิ่งทำให้ขั้นตอนการชำระเงินง่ายขึ้นโดยเปลี่ยนเส้นทางลูกค้าจากหน้าผลิตภัณฑ์และร้านค้าไปยังจุดชำระเงินโดยตรง นอกจากนี้ ผู้ซื้อยังสามารถแก้ไขและยืนยันคำสั่งซื้อของตนได้ในหน้าชำระเงิน
คุณสามารถสร้างการชำระเงินแบบหน้าเดียวด้วย WooCommerce Direct Checkout เวอร์ชันฟรี แต่ถ้าคุณต้องการคุณลักษณะเพิ่มเติมเพื่อนำการชำระเงินของคุณไปสู่อีกระดับ คุณสามารถตรวจสอบแผนพรีเมียมบางแผนได้
2) สร้างการชำระเงินหน้าเดียวโดยทางโปรแกรม
ในส่วนนี้ เราจะใช้สคริปต์ PHP และการจัดรูปแบบ CSS เพื่อเพิ่มฟังก์ชันการทำงานให้กับการชำระเงินหน้าเดียวที่เราสร้างขึ้นด้วยปลั๊กอิน ดังนั้น เราขอแนะนำให้คุณดูที่ส่วนแรก และติดตั้งและตั้งค่าปลั๊กอินเพื่อสร้างการชำระเงินหน้าเดียว แท้จริงจะใช้เวลาไม่กี่นาที
เมื่อคุณทำเสร็จแล้ว มาดู วิธีปรับแต่งหน้าเช็คเอาต์หน้าเดียวของคุณอย่างเต็มที่โดยทางโปรแกรม
หมายเหตุ : เนื่องจากเราจะแก้ไขไฟล์ธีมหลักบางไฟล์ ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้สร้างข้อมูลสำรองของไซต์ของคุณ และติดตั้งธีมย่อยในไซต์ของคุณ คุณสามารถใช้ปลั๊กอินของธีมย่อยเหล่านี้หรือสร้างด้วยตัวเองตามคู่มือนี้
2.1) เพิ่มข้อมูลเมตาของผลิตภัณฑ์ในหน้าชำระเงิน
เริ่มต้นด้วยการเพิ่มข้อมูลบางอย่างเกี่ยวกับผลิตภัณฑ์ที่ผู้ใช้กำลังซื้อ เราจะแสดงชื่อ รูปภาพขนาดย่อ และคำอธิบายของผลิตภัณฑ์ในหน้าชำระเงิน
เนื่องจากเราได้ปิดการใช้งานหน้าตะกร้าสินค้า หลังจากที่เพิ่มสินค้าลงในตะกร้าสินค้าแล้ว ผู้เลือกซื้อจะถูกเปลี่ยนเส้นทางไปยังจุดชำระเงิน แม้ว่าหน้าตะกร้าสินค้าจะถูกซ่อนไว้ แต่เราสามารถใช้หน้าตะกร้าสินค้าเพื่อดึงข้อมูลผลิตภัณฑ์ทั้งหมดได้
ในการทำเช่นนั้น เพียงวางโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ:
// ขอแสดงข้อมูลเมตาของผลิตภัณฑ์
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
ฟังก์ชัน QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>คุณกำลังจะซื้อ ';
$cart = สุขา()->cart->get_cart();
foreach( $cart เป็น $cart_item_key => $cart_item ){
$product = $cart_item['data'];
echo $product->get_name()."</h2>";
echo $product->get_image();
echo "<span>".$product->get_description()."</span>";
}
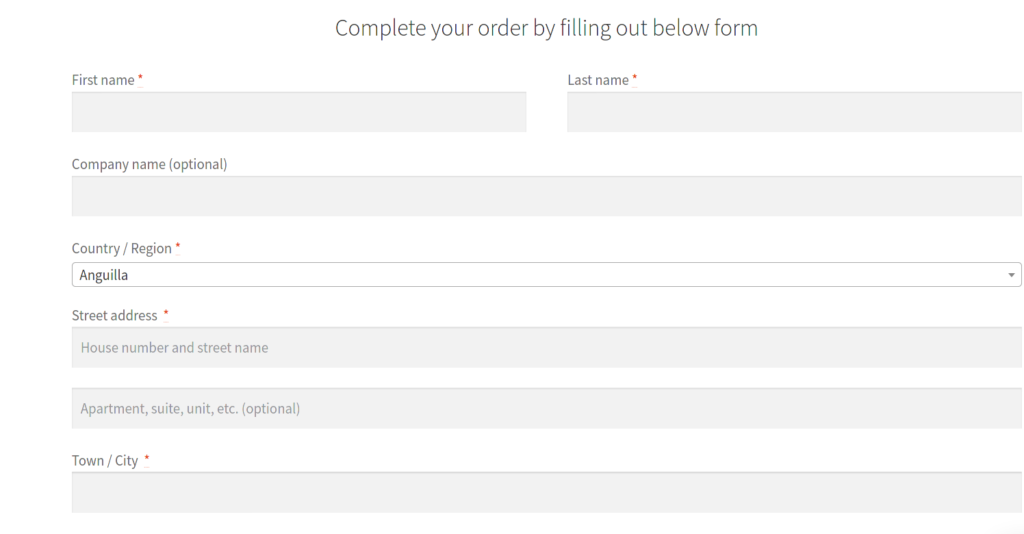
echo "<h3>กรอกใบสั่งซื้อของคุณโดยกรอกแบบฟอร์มด้านล่าง</h3>";
}
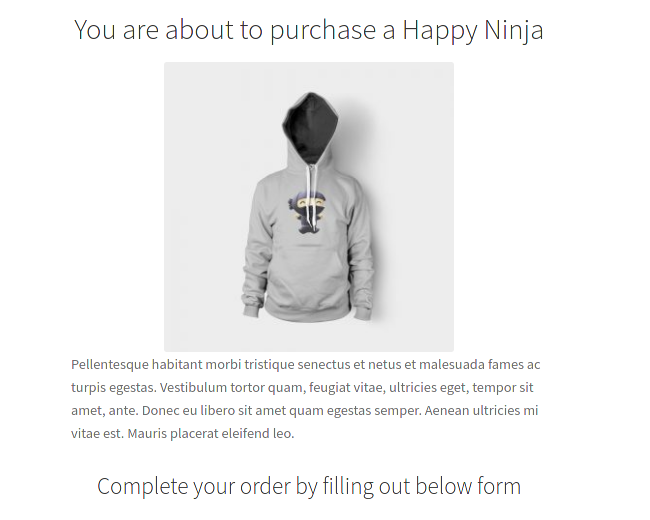
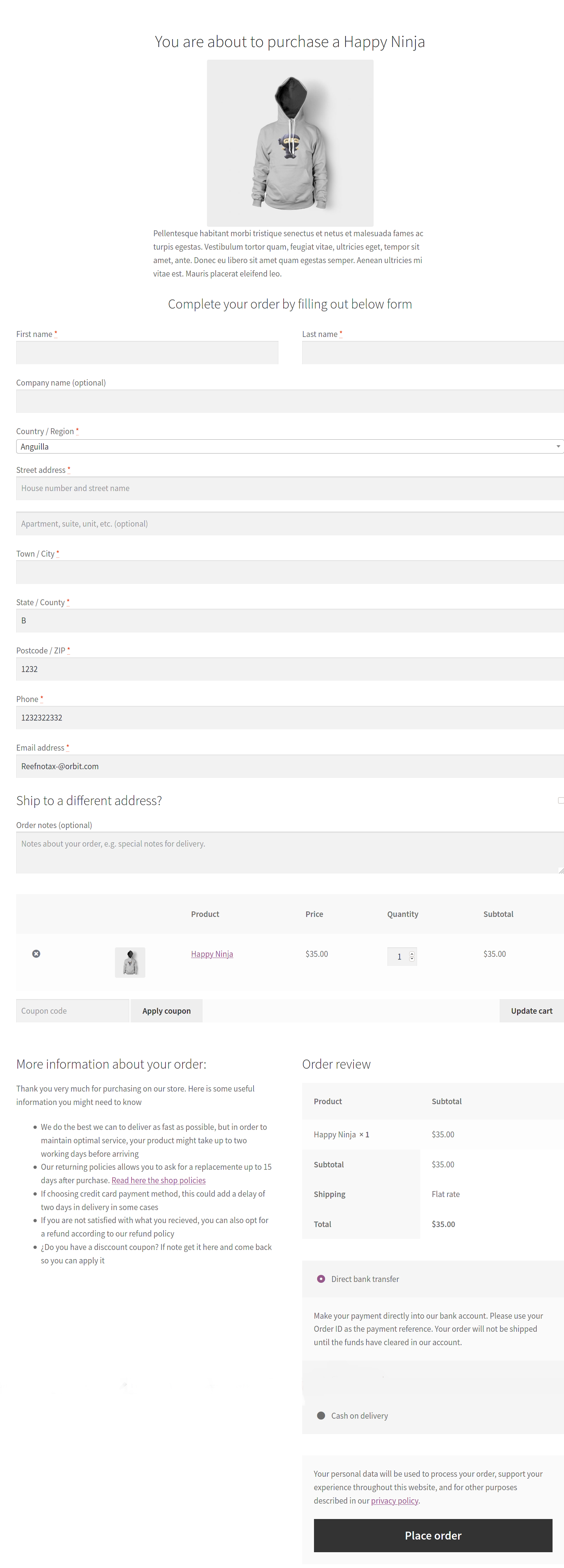
เพื่อทดสอบสิ่งนี้ ให้คลิกปุ่มซื้อบนผลิตภัณฑ์ใดๆ และหลังจากถูกเปลี่ยนเส้นทางไปยังหน้าชำระเงิน คุณจะเห็นสิ่งนี้:

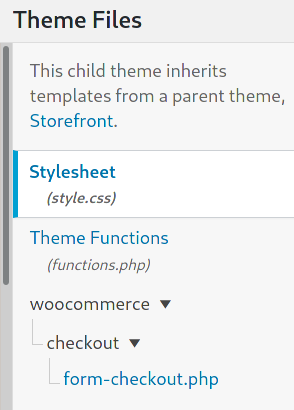
2.2) เขียนทับไฟล์เทมเพลตการชำระเงิน WooCommerce
ไฟล์ที่รับผิดชอบการพิมพ์หน้าเช็คเอาต์คือ form-checkout-php และอยู่ในปลั๊กอิน WooCommerce ในโฟลเดอร์เทมเพลต: /woocommerce/templates/checkout
หากต้องการเขียนทับไฟล์นี้ ให้คัดลอกไฟล์ต้นฉบับจากปลั๊กอิน WooCommerce และวางลงใน โฟลเดอร์ชำระเงิน ภายในไดเรกทอรี WooCommerce ของธีมลูกของคุณ

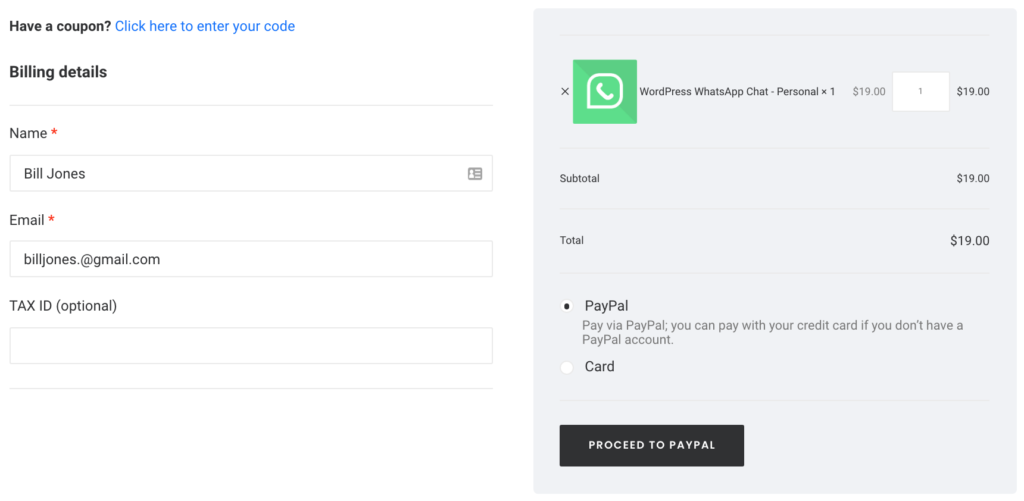
ในการชำระเงินเริ่มต้นของ WooCommerce เลย์เอาต์จะถูกตั้งค่าเป็นสองคอลัมน์ แบบฟอร์มการเรียกเก็บเงิน การจัดส่ง และแบบฟอร์มเพิ่มเติมจะแสดงในคอลัมน์แรกและรายละเอียดคำสั่งซื้อในอีกคอลัมน์หนึ่ง
คุณสามารถเปลี่ยนได้โดยแก้ไขคลาส HTML ของฟอร์มล้อมรอบองค์ประกอบ <div> จาก col2-set เป็น col1-set ดังนี้:
<div class="col1-set">
หลังจากฉบับง่าย ๆ นี้ แบบฟอร์มทั้งหมดจะแสดงในคอลัมน์เต็มความกว้างเดียวดังนี้:

ต่อไป เราจะแก้ไขชื่อรายละเอียดคำสั่งซื้อและเปลี่ยนจาก "คำสั่งซื้อของคุณ" เป็น "การตรวจสอบคำสั่งซื้อ" โดยใช้สคริปต์ต่อไปนี้
<h3><?php esc_html_e( 'ตรวจสอบคำสั่งซื้อ', 'woocommerce' ); ?></h3>
นี่เป็นเพียงตัวอย่างง่ายๆ บางส่วนที่คุณสามารถทำได้ที่นี่ อย่าลังเลที่จะดำเนินการเพิ่มเติมและทำการปรับแต่งของคุณเอง คุณสามารถใช้ฟังก์ชัน WordPress ดั้งเดิมได้ที่นี่ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับจุดชำระเงิน คุณสามารถดูได้ที่บทความนี้
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งเทมเพลต WooCommerce โดยทางโปรแกรม ให้ดูที่คู่มือฉบับเต็มนี้
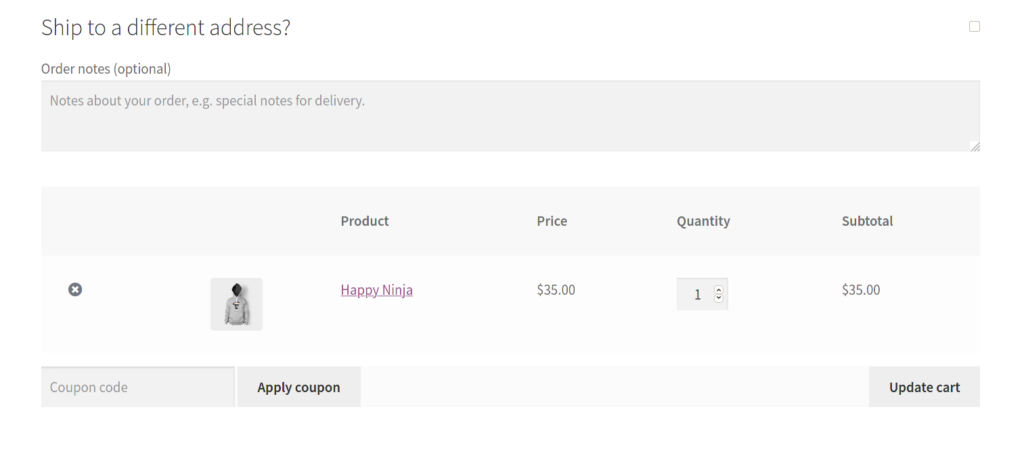
2.3) เพิ่มตะกร้าในหน้าชำระเงิน
คุณสามารถใช้รหัสย่อในหน้าชำระเงิน ดังนั้นหากคุณต้องการเพิ่มตะกร้าสินค้าที่นั่น คุณสามารถใช้รหัสย่อของรถเข็น WooCommerce ได้ดังนี้:
echo do_shortcode(' [ woocommerce_cart ] '); หากต้องการแสดงรถเข็นก่อนรายละเอียดคำสั่งซื้อ ให้วางสคริปต์ PHP นี้ในไฟล์ functions.php ของธีมย่อยของคุณ:
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
ฟังก์ชัน QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
ตอนนี้คุณควรเห็นรถเข็นที่มีสินค้าที่ผู้ใช้เพิ่มไว้ที่ส่วนท้ายของแบบฟอร์มการชำระเงิน:


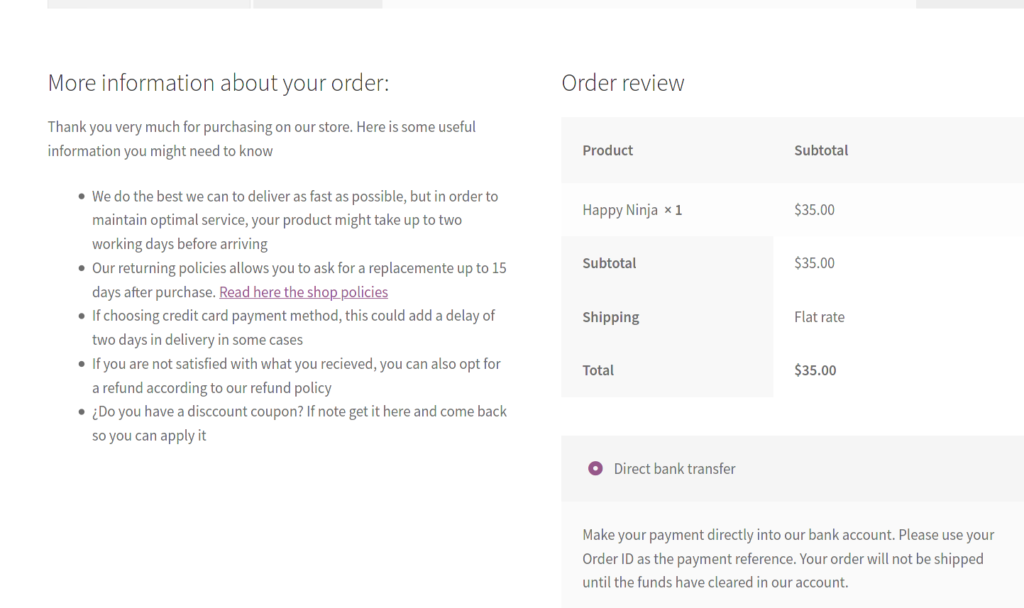
2.4) เพิ่มเนื้อหาที่กำหนดเองไปยังหน้าชำระเงิน
เมื่อลูกค้าตรวจสอบรายละเอียดการสั่งซื้อ พวกเขาสามารถเลือกวิธีการชำระเงินและคลิก “สั่งซื้อ” เพื่อทำการสั่งซื้อให้เสร็จสมบูรณ์ เนื่องจากบล็อกนี้แสดงในคอลัมน์ด้านขวา เราจะแทรกเนื้อหาทางด้านซ้ายเพื่อให้ได้การออกแบบที่สมดุล
นี่คือฟังก์ชันเนื้อหาแบบกำหนดเองที่จะวางในไฟล์ functions.php ซึ่งเราจะอธิบายนโยบายการคืนสินค้า วิธีการชำระเงิน การจัดส่ง และอื่นๆ ปรับแต่งและปรับให้เข้ากับร้านค้าของคุณได้ตามสบาย:
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
ฟังก์ชัน QuadLayers_add_column_before_order_review(){
printf(' <div><h3>ข้อมูลเพิ่มเติมเกี่ยวกับการสั่งซื้อของคุณ:</h3>
<p>ขอบคุณมากสำหรับการซื้อในร้านของเรา นี่คือข้อมูลที่เป็นประโยชน์บางส่วนที่คุณอาจต้องทราบ</p>
<ul>
<li>เราทำดีที่สุดเท่าที่จะทำได้เพื่อจัดส่งให้เร็วที่สุด แต่เพื่อรักษาบริการที่เหมาะสม ผลิตภัณฑ์ของคุณอาจใช้เวลาถึงสองวันทำการก่อนที่จะมาถึง</li>
<li>นโยบายการคืนสินค้าของเราช่วยให้คุณสามารถขอสินค้าทดแทนได้ภายใน 15 วันหลังจากซื้อ <a href="#">อ่านนโยบายของร้านค้าที่นี่</a></li>
<li>หากเลือกวิธีการชำระเงินด้วยบัตรเครดิต อาจทำให้การจัดส่งล่าช้าถึงสองวันในบางกรณี</li>
<li>หากคุณไม่พอใจกับสิ่งที่ได้รับ คุณสามารถเลือกขอรับเงินคืนได้ตามนโยบายการคืนเงินของเรา</li>
<li>คุณมีคูปองส่วนลดหรือไม่? ถ้าจดบันทึกไว้แล้วกลับมาสมัครใหม่ได้</li>
</ul>
</div>','woocommerce');
}และนี่คือผลลัพธ์สุดท้าย:

2.5) การเพิ่มสไตล์ CSS ให้กับหน้าชำระเงิน
ในไฟล์ function.php คุณจะเห็นว่าเราได้เพิ่มคลาสของเราเอง ซึ่งเราเรียกว่า custom-product เราจะใช้คลาสนี้เพื่อจัดรูปแบบเนื้อหาด้วยสคริปต์ CSS บางตัว นอกจากนี้ เราสามารถตกแต่งขั้นสุดท้ายให้กับการออกแบบการเช็คเอาต์หน้าเดียวแบบใหม่โดยไม่ต้องใช้คลาสที่กำหนดเอง
นี่คือสคริปต์ CSS แบบเต็มที่เราใช้ในบทช่วยสอนนี้ เพียงคัดลอกและวางใน style.css ของธีมลูกของคุณ:
/* ซ่อนชื่อแบบฟอร์มการเรียกเก็บเงิน */
.woocommerce-billing-fields > h3:nth-child(1){
แสดง:ไม่มี;
}
/* คุณกำลังจะซื้อ... */
.custom-product > h2:nth-child(1){
จัดข้อความ: ศูนย์;
}
/* ภาพ */
img.attachment-woocommerce_thumbnail:nth-child(2){
ระยะขอบ:อัตโนมัติ;
}
/* คำอธิบาย */
.custom-product > span:nth-child(3){
ระยะขอบ:อัตโนมัติ;
ความกว้าง:50%;
แสดง:บล็อก;
}
/* สั่งซื้อให้เรียบร้อย ...*/
.custom-product > h3:nth-child(4){
จัดข้อความ: ศูนย์;
ระยะขอบ: 25px 0 25px 0;
}
/* ข้อมูลมากกว่านี้.. */
.custom-product > div:nth-child(8){
ลอย:ซ้าย;
ความกว้าง:47%;
}
#customer_details{
ระยะขอบล่าง:40px;
}หมายเหตุ : สำหรับการสาธิตนี้ เราได้ใช้ธีมหน้าร้าน ดังนั้นคุณอาจต้องปรับตัวเลือก CSS หากคุณใช้ธีมอื่นหรือหากคุณได้เพิ่มการปรับแต่งของคุณเอง
หลังจากนั้น หากทุกอย่างเป็นไปด้วยดี คุณจะเห็นสิ่งต่อไปนี้บนหน้าการชำระเงินของคุณ:

แค่นั้นแหละ! คุณเพิ่งสร้าง WooCommerce one-page-checkout ที่ปรับแต่งอย่างเต็มที่โดยทางโปรแกรม
3) สร้างการเช็คเอาต์หน้าเดียวด้วยตัวสร้างเพจ
อีกตัวเลือกที่น่าสนใจในการสร้างและปรับแต่งการเช็คเอาต์หน้าเดียวใน WooCommerce คือการใช้ตัวสร้างเพจ มีตัวสร้างเพจหลายตัวอยู่ที่นั่น สำหรับการสาธิตนี้ เราจะใช้ Site Origin ด้วยการติดตั้งที่ใช้งานมากกว่า 1 ล้านครั้ง นี่เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุดเนื่องจากความเรียบง่ายและมีประสิทธิภาพ
กระบวนการนี้คล้ายคลึงกันสำหรับผู้สร้างเพจส่วนใหญ่ ดังนั้นไม่ว่าคุณจะใช้อันใด คุณก็ควรปฏิบัติตามคำแนะนำได้โดยไม่มีปัญหาใดๆ
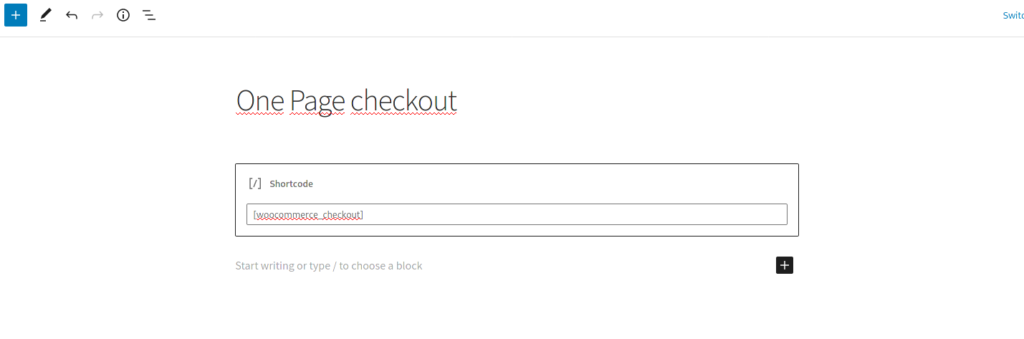
ขั้นแรก ดาวน์โหลด Site Origin จากที่เก็บ WordPress ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ จากนั้นเปิดหน้าชำระเงินด้วยตัวแก้ไขและเพิ่มชื่อเข้าไป เราจะเรียกว่าชำระเงินหน้าเดียว

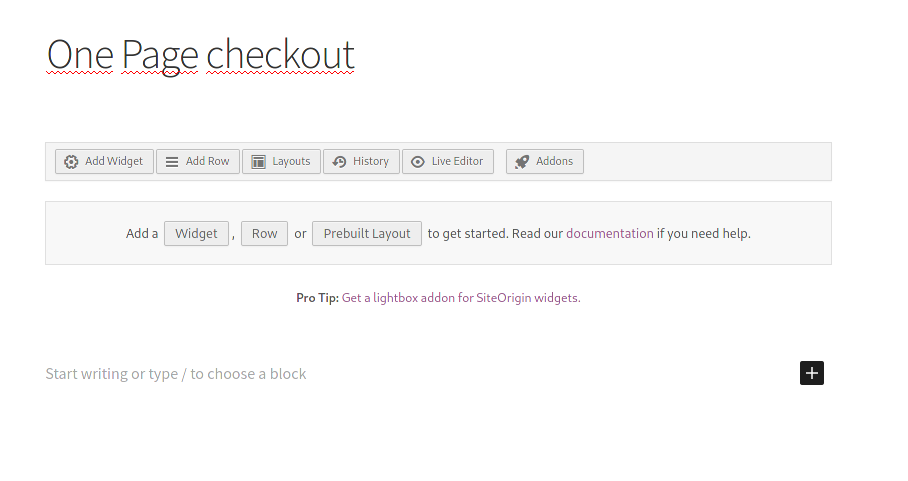
อย่างที่คุณเห็น หน้าชำระเงินเป็นเพียงรหัสย่อของ WooCommerce ที่วางอยู่ในบล็อก Gutenberg หากคุณปิดใช้งานบล็อก Gutenberg ในแบ็กเอนด์ คุณจะเห็นรหัสย่อเดียวกันแต่ในโปรแกรมแก้ไขข้อความแบบเก่า เพียงลบบล็อกชอร์ตโค้ดและเพิ่มตัวสร้างเพจ

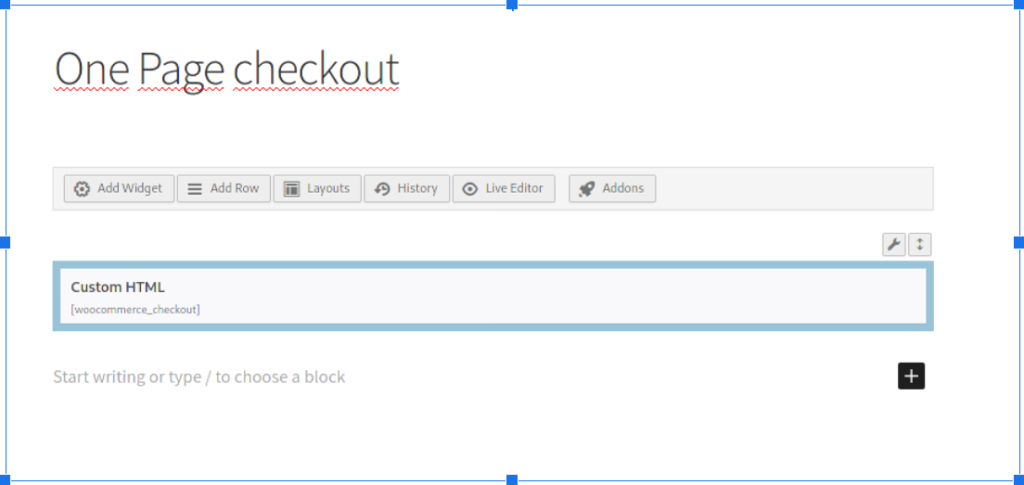
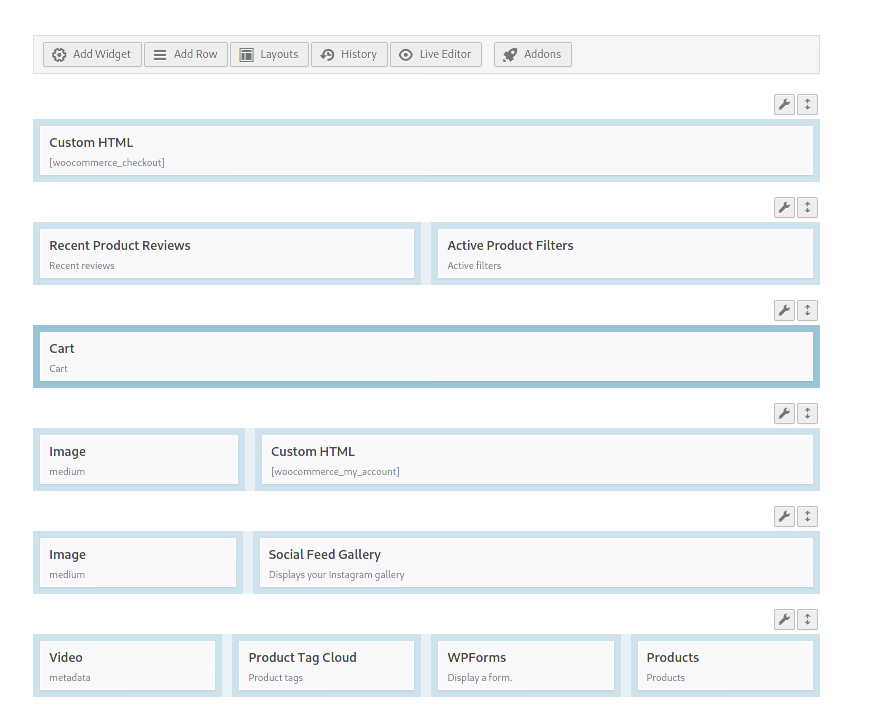
ตอนนี้ เราสามารถเริ่มสร้างการเช็คเอาต์หน้าเดียวที่ปรับแต่งได้อย่างสมบูรณ์โดยใช้ตัวสร้างเพจ คุณสามารถเพิ่มวิดเจ็ตในคอลัมน์ และตั้งค่าให้เป็นเลย์เอาต์ที่ต้องการได้ โปรดทราบว่าคุณต้องใส่
[ woocommerce_checkout ]รหัสย่ออีกครั้ง มิฉะนั้น จะไม่ทำงาน

และส่วนที่ดีที่สุดก็มาถึง คุณยังสามารถใช้วิดเจ็ตหรือโมดูลใดๆ ที่มีอยู่ในโครงร่างตัวสร้างเพจ นอกจากนี้ คุณสามารถใส่รหัสย่ออื่นๆ ได้ รถเข็นและ "บัญชีของฉัน" เป็นเรื่องปกติธรรมดา

นี่เป็นตัวอย่างพื้นฐาน ดังนั้น คุณจะต้องปรับแต่ละวิดเจ็ตและปรับแต่งหน้าการชำระเงินตามความต้องการของคุณ นอกจากนี้ พึงระลึกไว้เสมอว่าเครื่องมือสร้างหน้าแต่ละหน้าทำงานแตกต่างกัน ดังนั้นแม้ว่ากระบวนการจะคล้ายกัน แต่คุณอาจต้องปรับเปลี่ยนบางอย่าง ตามคำแนะนำทั่วไป เทมเพลตที่มีความกว้างเต็มและไม่มีแถบด้านข้างมักจะทำงานได้ดีที่สุด
4) สร้างการชำระเงินหน้าเดียวโดยใช้ตัวแก้ไขบล็อก Gutenberg
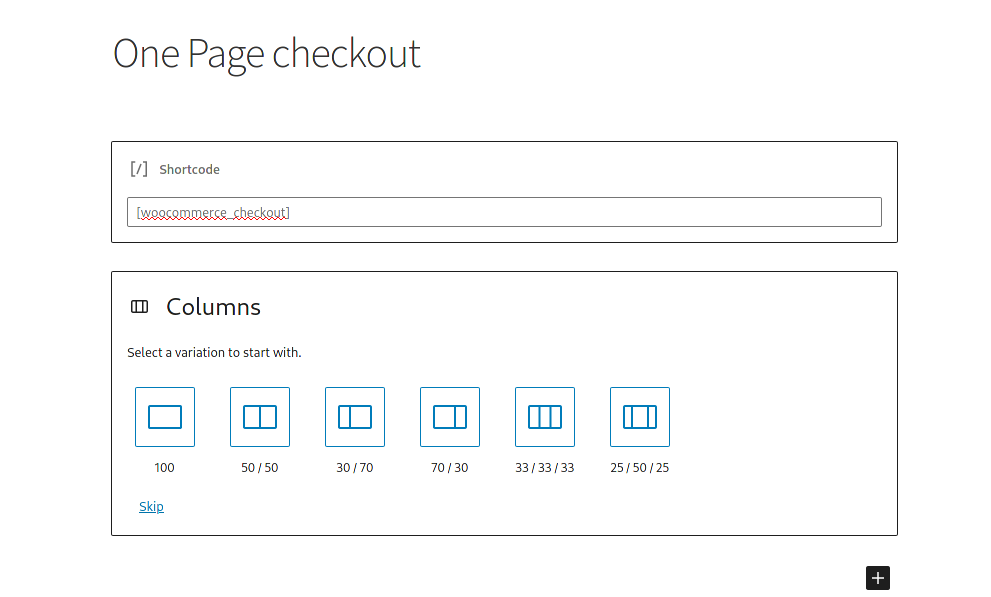
ในทำนองเดียวกัน คุณสามารถปรับแต่งการชำระเงินหน้าเดียวของ WooCommerce ได้โดยใช้ตัวแก้ไขบล็อก Gutenberg สำหรับสิ่งนี้ ในแดชบอร์ด WordPress ของคุณ ให้เปิดหน้าชำระเงิน แล้วคุณจะเห็นบล็อกที่มีรหัสย่อการชำระเงิน มาเพิ่มบล็อกในหน้านี้โดยคลิกปุ่มเพิ่มบล็อก ( + ) แล้วเลือก คอลัมน์

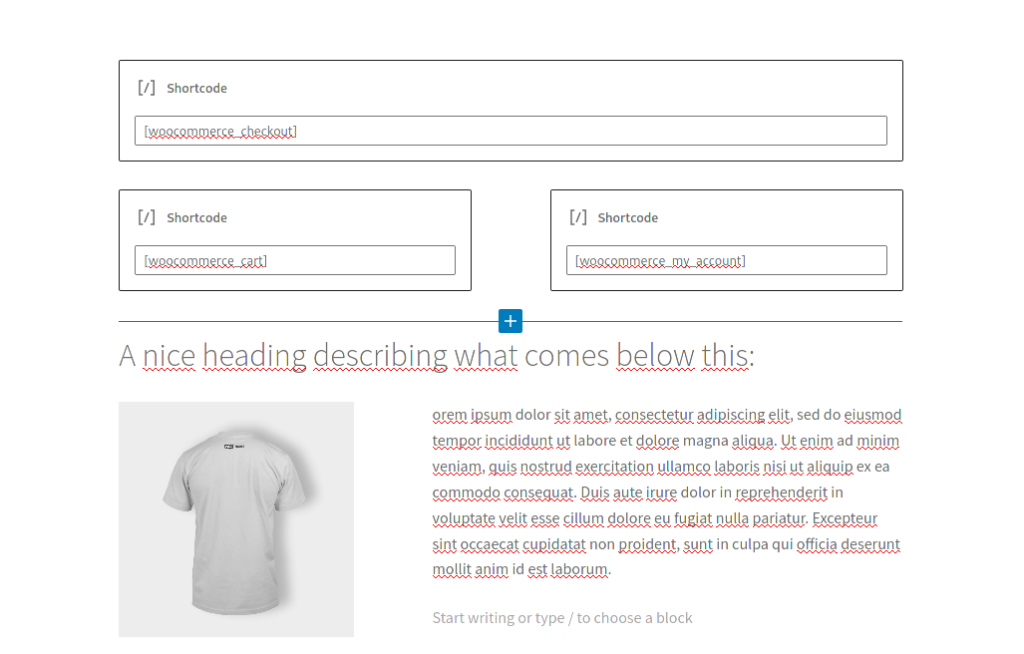
ที่นี่คุณสามารถใช้บล็อคและรหัสย่อที่มีอยู่เพื่อปรับแต่งหน้าการชำระเงินของคุณได้อย่างเต็มที่ อีกทางหนึ่ง หากคุณมีทักษะในการเขียนโค้ด คุณยังสามารถแก้ไขการชำระเงินด้วยการแทรกโค้ด HTML ของคุณเองด้วยบล็อกโค้ด สำหรับการสาธิตนี้ เราได้เพิ่มรหัสย่อของรถเข็นและบัญชีของฉันใน 2 คอลัมน์ ดังนั้นมันจึงมีลักษณะดังนี้:

และนั่นคือวิธีที่คุณสามารถสร้างการชำระเงินหน้าเดียวใน WooCommerce ได้อย่างง่ายดายด้วยตัวแก้ไขบล็อก Gutenberg
เคล็ดลับสุดท้าย
- เมื่อสร้างการชำระเงินแบบหน้าเดียว โปรดจำไว้เสมอว่าเป้าหมายหลักของการชำระเงิน: ช่วยให้ลูกค้าสามารถสั่งซื้อได้อย่างง่ายดายที่สุด คุณควรหลีกเลี่ยงเนื้อหาใดๆ ที่เบี่ยงเบนความสนใจของผู้ใช้จากวัตถุประสงค์นี้
- ข้อมูลทั้งหมดที่ผู้ใช้ต้องตรวจสอบก่อนกดปุ่ม "สั่งซื้อ" ควรมีอยู่ในหน้าเดียวกัน เพื่อให้พวกเขาสามารถทำทุกอย่างได้จากหน้าชำระเงิน รวมข้อมูลที่จำเป็นทั้งหมดและหลีกเลี่ยงการแทรกลิงก์ที่นำผู้ใช้ไปยัง URL อื่น
- ผู้ใช้ไม่ชอบหน้าเนื้อหาขนาดยาวเมื่อทำการซื้อ ทำสิ่งต่างๆ ให้เรียบง่ายและสะอาดอยู่เสมอ และมุ่งเน้นที่การบรรลุหน้าชำระเงินที่มีประสิทธิภาพและเป็นมืออาชีพ
บทสรุป
สรุปแล้ว การชำระเงินเพียงหน้าเดียวจะช่วยให้คุณลดขั้นตอนการซื้อ ลดการละทิ้งรถเข็น และเพิ่มอัตราการแปลง แม้ว่าในบางกรณี การชำระเงินแบบหลายหน้าอาจมีประสิทธิภาพมากกว่า สำหรับร้านค้าส่วนใหญ่ การชำระเงินที่สั้นกว่ามักจะได้ผลดีกว่า
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการสร้างการชำระเงินหน้าเดียวใน WooCommerce:
- ด้วยปลั๊กอิน
- โดยทางโปรแกรม
- ด้วยตัวสร้างเพจ
- การใช้ตัวแก้ไขบล็อก Gutenberg
หากคุณต้องการวิธีแก้ปัญหาที่รวดเร็วและมีประสิทธิภาพ การใช้ Direct Checkout เป็นทางเลือกที่ดีที่สุดของคุณ ปลั๊กอิน freemium นี้ช่วยให้คุณสร้างการเช็คเอาต์หน้าเดียวได้ในเวลาไม่กี่นาที และยังมีฟีเจอร์มากมายที่จะช่วยคุณปรับปรุงการชำระเงินและเพิ่มยอดขายของคุณ ตัวอย่างเช่น คุณสามารถลบช่องการชำระเงิน เพิ่มปุ่มซื้อด่วนและปุ่มดูอย่างรวดเร็ว และอื่นๆ อีกมากมาย หากคุณไม่ต้องการติดตั้งปลั๊กอินเพิ่มเติมและคุณใช้ตัวสร้างเพจ คุณสามารถสร้างหน้าเช็คเอาต์โดยใช้ตัวแก้ไขบล็อก Gutenberg หรือตัวสร้างเพจของคุณ
ในทางกลับกัน หากคุณมีทักษะในการเขียนโค้ด คุณมีตัวเลือกเพิ่มเติมในการแก้ไขหน้าการชำระเงิน หลังจากสร้างการชำระเงินด้วยปลั๊กอิน Direct Checkout คุณสามารถเพิ่มสคริปต์ PHP และ CSS เพื่อปรับแต่งการชำระเงินของคุณได้อย่างเต็มที่ ในบทความนี้ เราได้เห็นตัวอย่างบางส่วนแล้ว แต่ยังมีอะไรอีกมากมายที่คุณทำได้ อย่าลังเลที่จะใช้เป็นฐานและเล่นเพื่อค้นหาสิ่งที่ดีที่สุดสำหรับคุณ
วิธีใดที่คุณชอบที่สุดในการสร้างการชำระเงินแบบหน้าเดียวใน WooCommerce? คุณรู้จักสิ่งอื่นใดที่เราควรรวมไว้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
