วิธีสร้างหน้า WooCommerce: 2 วิธี
เผยแพร่แล้ว: 2021-02-13คุณต้องการเพิ่มหน้าไปยังร้านค้าของคุณ แต่คุณไม่แน่ใจว่าต้องทำอย่างไร? ในคู่มือนี้ เราจะแสดง วิธีต่างๆ ในการสร้างหน้า WooCommerce ทีละขั้นตอน (ไม่จำเป็นต้องเขียนโค้ด)
WooCommerce ให้ความยืดหยุ่นแก่คุณในการเพิ่มหน้าเพื่อปรับแต่งร้านค้าออนไลน์ของคุณ คุณสามารถสร้างหน้า WooCommerce เริ่มต้นทั้งหมดหรือหน้าที่กำหนดเองได้ ก่อนที่เราจะแสดงวิธีการดำเนินการ เรามาทำความเข้าใจประโยชน์ของการสร้างหรือติดตั้งหน้าใหม่กันดีกว่า
ทำไมต้องสร้างหรือติดตั้งหน้า WooCommerce ใหม่
สาเหตุที่พบบ่อยที่สุดประการหนึ่งที่ทำให้ผู้ใช้สร้างหน้า WooCommerce เป็นเพราะบางหน้าหายไป เมื่อคุณตั้งค่า WooCommerce หน้าเริ่มต้นส่วนใหญ่จะถูกสร้างขึ้นโดยอัตโนมัติ อย่างไรก็ตาม หากคุณข้ามบางขั้นตอน คุณอาจป้องกันไม่ให้ WooCommerce สร้างหน้าทั้งหมดที่ร้านค้าออนไลน์ของคุณต้องการ หากเป็นกรณีของคุณ ข่าวดีก็คือคุณสามารถเพิ่มหน้าเหล่านั้นได้อย่างง่ายดาย
หน้า WooCommerce บางหน้าที่คุณควรสร้างขึ้นหากพวกเขาหายไปในร้านค้าของคุณคือ:
- หน้าร้านค้า: หน้า ร้านค้าเป็นที่ที่คุณแสดงสินค้าทั้งหมดของร้านค้าออนไลน์ของคุณ อย่างที่คุณสามารถจินตนาการได้ สิ่งนี้สามารถส่งผลกระทบอย่างมากต่อธุรกิจของคุณ ร้านค้าออนไลน์จึงจำเป็นต้องมี หากคุณกำลังมองหาวิธีปรับแต่งหน้าร้านค้าของคุณ คุณสามารถดูคู่มือนี้
- หน้ารถเข็น: เมื่อลูกค้าต้องการซื้อสินค้าจากหน้าร้านค้า พวกเขาจะถูกเก็บไว้ในหน้าตะกร้าสินค้า เป็นที่ที่ผู้ซื้อสามารถตรวจสอบคำสั่งซื้อของตนก่อนชำระเงินได้ ปลั๊กอินบางตัวจะมีหน้าตะกร้าสินค้าโดยตรงที่จุดชำระเงินเพื่อลดความซับซ้อนของขั้นตอนการชำระเงินและเพิ่มการแปลง
- หน้าชำระเงิน: เป็นที่ที่ผู้ใช้ชำระเงินสำหรับผลิตภัณฑ์ของตน และคุณปิดการขาย หลังจากเลือกผลิตภัณฑ์จากหน้าร้านค้าและตรวจทานคำสั่งซื้อบนหน้ารถเข็นแล้ว ลูกค้าชำระเงินผ่านช่องทางการชำระเงินในหน้าชำระเงิน จากนั้น คำสั่งซื้อจะถูกวางและกระบวนการจัดส่งเริ่มต้นขึ้น (หากเป็นสินค้าที่จับต้องได้) ดังที่กล่าวไว้ข้างต้น ปลั๊กอินเช่น การชำระเงินโดยตรง จะรวมหน้ารถเข็นไว้ในหน้าการชำระเงิน เพื่อเพิ่มความเร็วในกระบวนการซื้อ
- หน้าบัญชีของฉัน: หน้า บัญชีของฉันเป็นที่ที่คุณจัดเก็บข้อมูลส่วนบุคคลทั้งหมดของลูกค้า การเรียกเก็บเงิน และที่อยู่สำหรับจัดส่ง จากที่นี่ ผู้ซื้อสามารถจัดการคำสั่งซื้อและการตั้งค่าของตนได้
วิธีสร้างหน้า WooCommerce
คุณสามารถสร้างหน้า WooCommerce ได้หลายวิธี:
- จากแดชบอร์ด WordPress
- ด้วยรหัสย่อ
ทั้งสองวิธีช่วยให้คุณเพิ่มหน้าได้อย่างง่ายดาย ในคู่มือนี้ เราจะพิจารณาทั้งสองอย่าง เพื่อให้คุณสามารถเลือกตัวเลือกที่ดีที่สุดสำหรับคุณ
1. วิธีสร้างหน้า WooCommerce จากแดชบอร์ด WordPress
จากแดชบอร์ด WordPress คุณสามารถสร้างหน้า WooCommerce เริ่มต้นทั้งหมดหรือหน้าร้านค้าได้ เราจะอธิบายทั้งสองสถานการณ์ด้านล่าง
1. สร้างหน้า WooCommerce เริ่มต้นทั้งหมด
การสร้างและติดตั้งหน้า WooCommerce เริ่มต้นจากแดชบอร์ด WordPress ทำได้ง่ายมากและเพียงไม่กี่คลิก
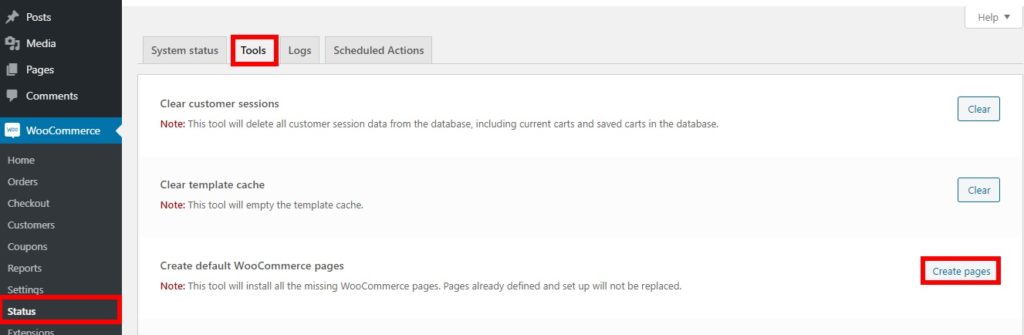
ขั้นแรก ไปที่ WooCommerce > Status จากนั้น ใต้แท็บ เครื่องมือ คุณจะเห็นตัวเลือกในการสร้างหน้า WooCommerce เริ่มต้น เพียงคลิกที่ปุ่ม สร้างเพจ เพื่อเพิ่มหน้าที่หายไปในร้านค้าของคุณ

หมายเหตุ: โปรดทราบว่าคุณจะสร้างเฉพาะหน้าที่หายไป และคุณจะไม่แทนที่หน้าเริ่มต้นที่มีอยู่แล้วในร้านค้าของคุณ
ตัวอย่างเช่น สมมติว่าคุณมีร้านค้าออนไลน์ที่มีหน้าร้านค้า ตะกร้าสินค้า และหน้าชำระเงิน แต่ไม่มีหน้าบัญชีของฉัน หากคุณกด สร้างเพจ ระบบจะเพิ่มเฉพาะหน้าบัญชีของฉันโดยที่หน้าอื่นๆ ทั้งหมดไม่ถูกแตะต้อง แค่นั้นแหละ! คุณเพิ่ง สร้างหน้า WooCommerce ที่หายไปจากร้านค้าของคุณ
2. สร้างหน้าร้านค้าจากแดชบอร์ด WordPress
การสร้างหน้าร้านค้าจากแดชบอร์ด WordPress นั้นค่อนข้างง่ายเช่นกัน
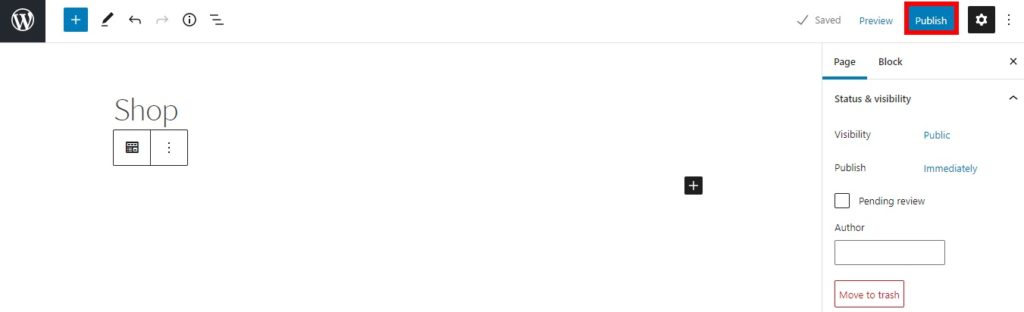
สิ่งที่คุณต้องทำคือไปที่ หน้า > เพิ่มใหม่ ในแดชบอร์ดของคุณ จากนั้นเพิ่มชื่อ ร้าน ในหน้าและกด เผยแพร่

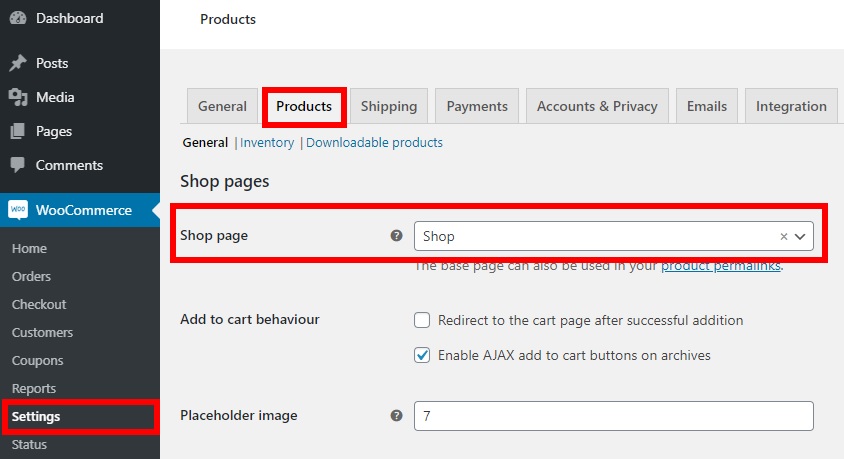
จากนั้นไปที่ WooCommerce > การตั้งค่า และไปที่แท็บ ผลิตภัณฑ์ คลิกที่ตัวเลือกหน้าร้านค้า เลือกหน้าร้านค้าที่คุณเพิ่งสร้างขึ้นจากเมนูดรอปดาวน์และบันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! คุณจะเห็นหน้าร้านค้าเริ่มต้นเมื่อคุณดูตัวอย่างหน้า หน้าจะแสดงผลิตภัณฑ์ทั้งหมดที่คุณระบุไว้สำหรับร้านค้าออนไลน์ของคุณโดยอัตโนมัติ
2. วิธีสร้างหน้า WooCommerce ด้วยรหัสย่อ
การสร้างหน้า WooCommerce จากแดชบอร์ด WordPress นั้นง่าย แต่มีอีกวิธีที่สะดวกในการเพิ่มหน้าไปยังร้านค้าของคุณ วิธีนี้เกี่ยวข้องกับการใช้รหัสย่อ รหัสย่อคือข้อมูลโค้ดขนาดเล็กที่ช่วยให้คุณแสดงเนื้อหาหรือเพิ่มฟังก์ชันการทำงานโดยไม่ต้องเขียนโค้ดยาวๆ หากคุณไม่คุ้นเคยกับรหัสย่อ เราขอแนะนำให้คุณดูคู่มือฉบับสมบูรณ์สำหรับผู้เริ่มต้น
WooCommerce มีรหัสย่อเริ่มต้นที่ให้คุณมีความยืดหยุ่นมากขึ้นในการเพิ่มหน้าไปยังร้านค้าของคุณ เมื่อเทียบกับวิธีการก่อนหน้า
ในการสร้างหน้า WooCommerce โดยใช้รหัสย่อ สิ่งที่คุณต้องทำคือไปที่ หน้า > เพิ่มใหม่ เพิ่มชื่อหน้าที่คุณต้องการสร้าง และใช้รหัสย่อที่เกี่ยวข้อง ลองมาดูตัวอย่างกัน
1. หน้ารถเข็น
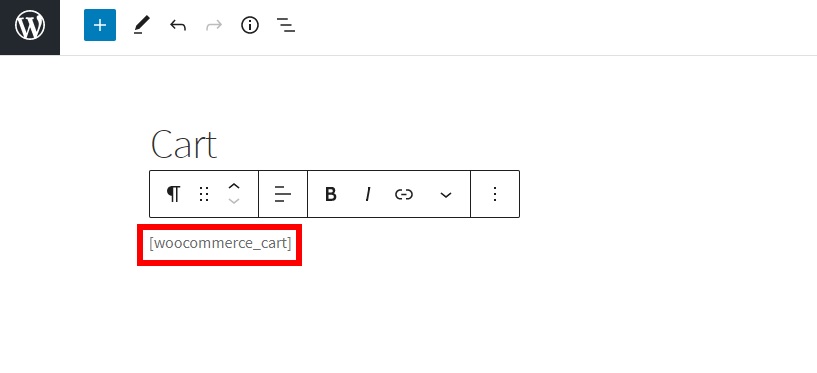
หากต้องการเพิ่มหน้าตะกร้าสินค้า ให้สร้างหน้าใหม่ เรียกว่า "ตะกร้าสินค้า" เพิ่มรหัสย่อต่อไปนี้และเผยแพร่
[ woocommerce_cart ] 
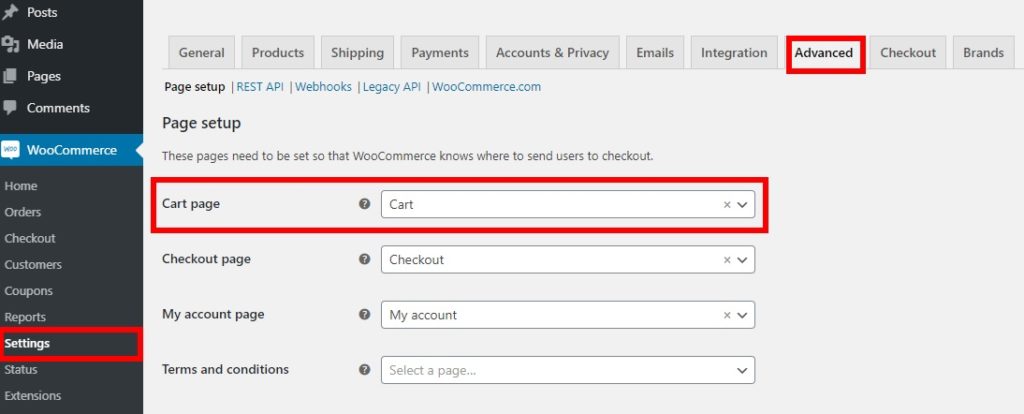
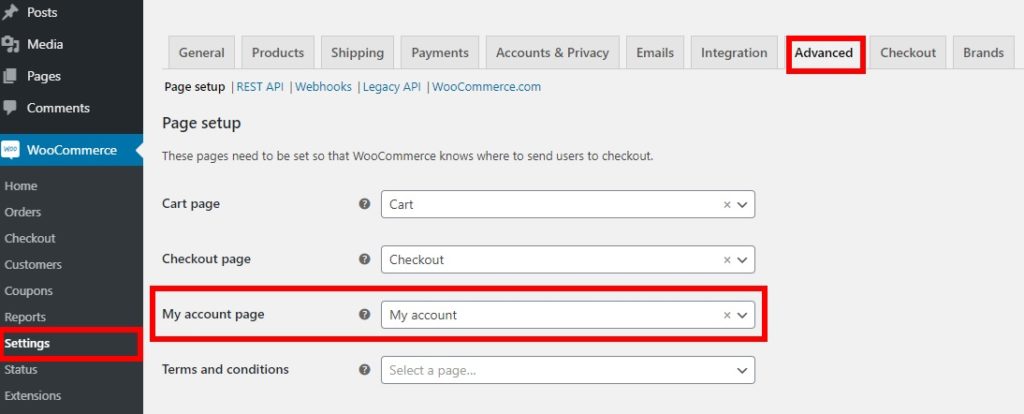
หลังจากนั้น ไปที่ WooCommerce > Settings และเปิดแท็บ Advanced จากนั้นเลือกหน้าตะกร้าสินค้าที่คุณเพิ่งสร้างขึ้นสำหรับตัวเลือกหน้าตะกร้าสินค้าและบันทึก

เพียงเท่านี้ ตอนนี้คุณจะแสดงสินค้าที่ผู้ซื้อของคุณมีในตะกร้าสินค้าในหน้าตะกร้าสินค้าที่คุณเพิ่งสร้างขึ้น

2. หน้าชำระเงิน
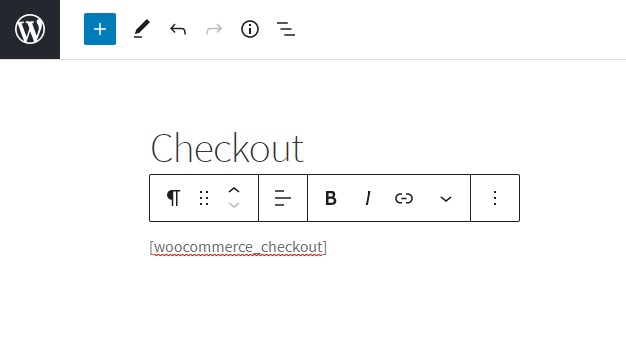
ในทำนองเดียวกัน หากคุณต้องการสร้างหน้าชำระเงินเริ่มต้นของ WooCommerce เพียงสร้างหน้าใหม่และเรียกมันว่า "ชำระเงิน" จากนั้น เพิ่มรหัสย่อต่อไปนี้และเผยแพร่หน้า
[ woocommerce_checkout ] 
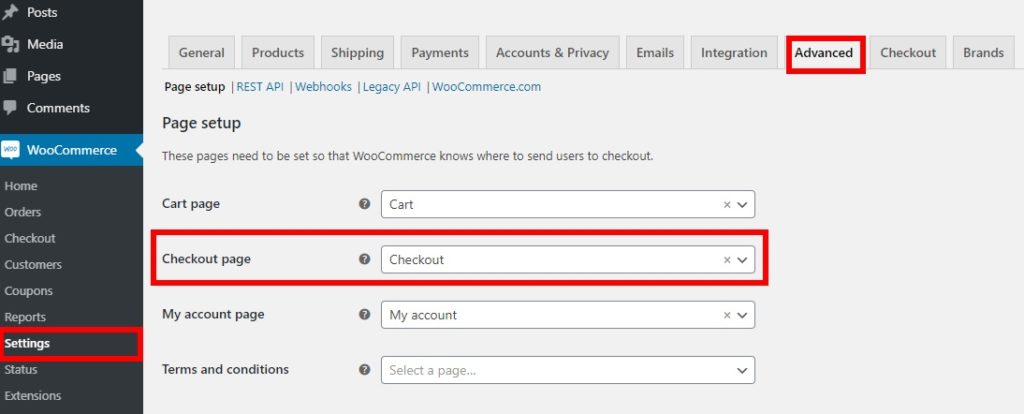
อีกครั้ง ไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ ขั้นสูง หลังจากนั้น เลือกหน้าการชำระเงินที่คุณเพิ่งสร้างขึ้นเป็นตัวเลือกสำหรับหน้าการชำระเงินและบันทึกการเปลี่ยนแปลง


หน้าชำระเงินเริ่มต้นนั้นใช้ได้ แต่ถ้าคุณต้องการโดดเด่นและเพิ่มอัตราการแปลงของคุณ คุณควรปรับแต่งมัน หากเป็นกรณีของคุณ โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขหน้าชำระเงินของ WooCommerce
3. หน้าบัญชีของฉัน
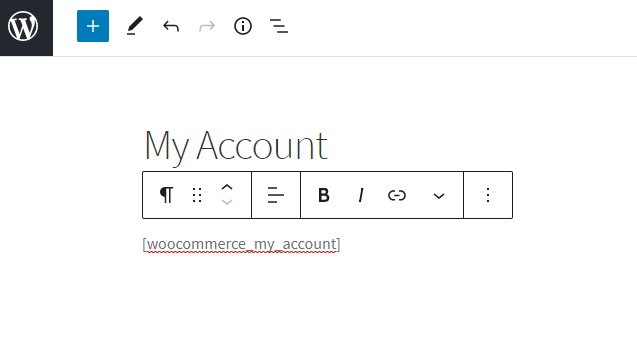
ในการสร้างหน้าบัญชีของฉัน WooCommerce สิ่งที่คุณต้องทำคือสร้างหน้าใหม่ เรียกว่า "บัญชีของฉัน" แล้วเพิ่มรหัสย่อต่อไปนี้
[ woocommerce_my_account ] 
หลังจากนั้น ไปที่ WooCommerce > Settings และเปิดแท็บ Advanced สุดท้าย เลือกหน้าบัญชีของฉันที่คุณเพิ่งสร้างขึ้นเป็นตัวเลือกสำหรับหน้าบัญชีของฉันและบันทึกการเปลี่ยนแปลง

หากคุณต้องการเพิ่มสีสันให้กับหน้าบัญชีของฉัน โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการปรับแต่ง
นั่นเป็นวิธีที่คุณ สร้างหน้า WooCommerce โดยใช้รหัสย่อ สั้นและหวานใช่มั้ย
จนถึงตอนนี้ เราได้แสดงวิธีการต่างๆ ในการเพิ่มหน้าไปยังร้านค้าของคุณ แต่นั่นเป็นเพียงขั้นตอนแรก ในการนำร้านค้าของคุณไปสู่อีกระดับ คุณต้องปรับแต่งเพจของคุณและใช้ประโยชน์สูงสุดจากหน้าเหล่านั้น เรามาดูวิธีการทำกันเลย
วิธีปรับแต่งหน้า WooCommerce
คุณลักษณะ WooCommerce เริ่มต้นมีตัวเลือกที่จำกัดมากเมื่อต้องกำหนดหน้าเอง ไม่มีตัวเลือกเพิ่มเติมสำหรับองค์ประกอบที่สำคัญบางอย่าง เช่น ปุ่มและตัวเลือกฟิลด์ ดังนั้น เพื่อให้ร้านค้าของคุณได้รับประโยชน์สูงสุด คุณควรทำการเปลี่ยนแปลงบางอย่างในเพจของคุณ
ข่าวดีก็คือการปรับแต่งหน้า WooCommerce นั้นง่ายพอๆ กับการสร้างมันขึ้นมา ในโพสต์นี้ เราจะแสดงวิธีแก้ไขหน้าโดยใช้ปลั๊กอิน
สำหรับบทช่วยสอนนี้ เราจะใช้ StoreCustomzier เป็นเครื่องมือ freemium ที่ใช้งานง่ายมากเมื่อต้องแก้ไขหน้า WooCommerce ของคุณ ปลั๊กอินนี้ใช้อินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ซึ่งช่วยให้คุณแก้ไขหน้าเว็บได้อย่างสะดวกสบาย
1. ติดตั้ง Plugin
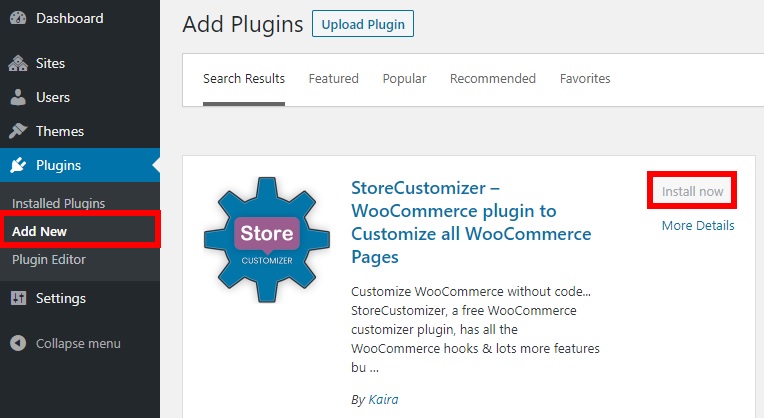
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน StoreCustomizer ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add new และค้นหา StoreCustomizer จากนั้นคลิก ติดตั้ง ทันทีและเปิดใช้งานปลั๊กอิน

2. เปิดตัวปรับแต่งธีม
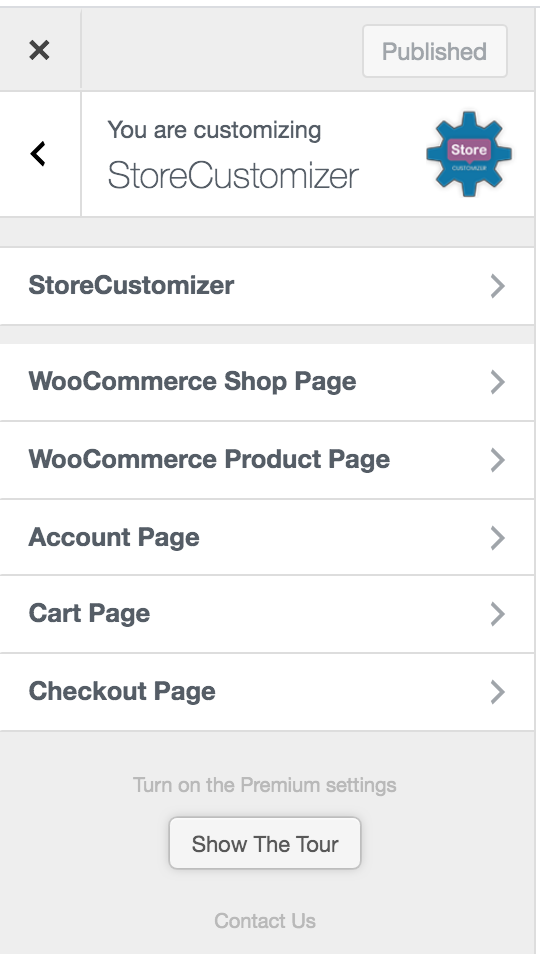
ตอนนี้คุณสามารถปรับแต่งหน้าใดก็ได้ เปิดตัวปรับแต่งจาก ลักษณะที่ปรากฏ > ปรับแต่ง และคุณจะถูกนำไปยังเครื่องมือปรับแต่งธีม สำหรับการสาธิตนี้ เราจะใช้หน้าร้าน แต่โปรดทราบว่าตัวเลือกธีมอาจแตกต่างกันไปในแต่ละธีม ตอนนี้กด StoreCustomizer เพื่อปรับแต่งหน้า WooCommerce

คุณสามารถแก้ไขหน้าหลักทั้งหมดของร้านค้าออนไลน์ได้ที่นี่:
- ร้านค้า
- ผลิตภัณฑ์
- บัญชีของฉัน
- รถเข็น
- เช็คเอาท์
ตอนนี้ได้เวลาเริ่มแก้ไขเพจของคุณแล้ว
3. ปรับแต่งหน้า WooCommerce
คุณสามารถเปลี่ยนแปลงหน้า WooCommerce จำนวนหนึ่งพร้อมกับตัวเลือกที่ปรับแต่งได้มากมาย
ผม. หน้าร้านค้า
คุณสามารถแก้ไขจำนวนสินค้าต่อแถวหรือหน้าได้ที่นี่ นอกจากนี้ คุณสามารถแก้ไขที่เก็บถาวรของร้านค้าและองค์ประกอบการออกแบบ รวมทั้งปรับแต่งข้อความปุ่มของหน้าได้ ยิ่งไปกว่านั้น คุณสามารถเพิ่มแบนเนอร์ ป้าย และแก้ไขชื่อสินค้า ราคา ปุ่ม และอื่นๆ
ii หน้าสินค้า
คุณสามารถลบองค์ประกอบต่างๆ เช่น การซูมภาพ ไลท์บ็อกซ์ และแถบเลื่อนรูปภาพสำหรับหน้าผลิตภัณฑ์ได้ นอกจากนี้ คุณยังสามารถกำหนดจำนวนภาพขนาดย่อของรูปภาพผลิตภัณฑ์ต่อแถวพร้อมกับตัวเลือกเพิ่มเติมเพื่อแก้ไขแท็บหน้าผลิตภัณฑ์และองค์ประกอบการออกแบบ ตัวอย่างเช่น คุณสามารถแก้ไขหรือลบแท็บหน้าผลิตภัณฑ์ เพิ่มหรือแก้ไขปุ่ม รวมแบนเนอร์ และอื่นๆ
สาม. หน้าบัญชี
สำหรับหน้าบัญชี คุณสามารถแก้ไขแท็บบัญชีได้หลายแท็บ ซึ่งรวมถึงแดชบอร์ด ดาวน์โหลด คำสั่งซื้อ ที่อยู่ รายละเอียด และออกจากระบบ คุณยังสามารถเลือกการออกแบบแท็บบัญชีด้วยแท็บด้านข้างและการจัดรูปแบบแนวนอนได้
iv หน้ารถเข็น
มีตัวเลือกที่ปรับแต่งได้หลายแบบสำหรับหน้าตะกร้าสินค้าเช่นกัน คุณสามารถเพิ่มปุ่ม "กลับไปที่ร้านค้า" แสดงส่วนลด เพิ่มข้อมูลผลิตภัณฑ์เพิ่มเติม และลบลิงก์สินค้า นอกจากนี้ คุณยังได้รับตัวเลือกเพิ่มเติมสำหรับการซื้อต่อเนื่องและเครื่องมือรถเข็น หน้ารถเข็นเปล่า และองค์ประกอบการออกแบบ
v. หน้าชำระเงิน
StoreCustomizer ยังให้คุณปรับแต่งหน้าการชำระเงินได้อีกด้วย คุณสามารถเพิ่มรูปภาพที่กำหนดเอง แก้ไขหรือลบช่องการชำระเงิน และปรับแต่งองค์ประกอบการออกแบบได้ หากคุณต้องการก้าวไปอีกขั้น คุณสามารถใช้ปลั๊กอินเฉพาะเพื่อปรับแต่งหน้าการชำระเงิน เช่น Checkout Manager สำหรับ WooCommerce และ Direct Checkout
นี่เป็นเพียงบางสิ่งที่คุณสามารถทำได้บนหน้า WooCommerce ของคุณด้วยปลั๊กอินนี้ อย่างไรก็ตาม หากคุณต้องการปรับแต่งร้านค้าของคุณให้ดียิ่งขึ้นและก้าวไปอีกระดับ เราขอแนะนำให้คุณอ่านคำแนะนำของเราเกี่ยวกับวิธีการแก้ไขแต่ละหน้า:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce
- แก้ไขหน้าชำระเงินใน WooCommerce
- วิธีปรับแต่งหน้าบัญชีของฉันของ WooCommerce
- ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
บทสรุป
โดยรวมแล้ว เราได้แสดงให้คุณเห็นถึงวิธีการต่างๆ ในการสร้างและติดตั้งหน้า WooCommerce บางหน้าใหม่ หากหน้าใดหายไป คุณสามารถเพิ่มหรือติดตั้งใหม่ได้
ในคู่มือนี้ เราได้อธิบายวิธีดำเนินการสองวิธี:
- จากแดชบอร์ด WordPress
- การใช้รหัสย่อ
ทั้งสองวิธีมีประสิทธิภาพมากและใช้งานง่ายแม้สำหรับผู้เริ่มต้น การสร้างหน้าจากแดชบอร์ดเป็นตัวเลือกที่เร็วที่สุด แต่ถ้าคุณต้องการความยืดหยุ่นมากกว่านี้ คุณสามารถใช้รหัสย่อได้
นอกจากนี้ เนื่องจาก WooCommerce มีตัวเลือกการปรับแต่งที่จำกัดสำหรับหน้าเริ่มต้น เราจึงเห็นวิธีที่ง่ายที่สุดในการปรับแต่งหน้าของคุณโดยใช้ StoreCustomizer ปลั๊กอินนี้เป็นโปรแกรมอเนกประสงค์ที่ยอดเยี่ยมที่ให้คุณแก้ไขหน้าใดก็ได้ อย่างไรก็ตาม หากคุณต้องการปรับแต่งให้ซับซ้อนมากขึ้นในหน้าใดหน้าหนึ่ง เราขอแนะนำให้คุณดูคำแนะนำบางส่วนของเรา
สุดท้าย หากคุณต้องการปรับแต่งหน้า WooCommerce โดยใช้ Divi และ Elementor โปรดดูโพสต์ต่อไปนี้:
- วิธีปรับแต่งหน้าผลิตภัณฑ์ด้วย Divi
- ปรับแต่งหน้าผลิตภัณฑ์ด้วย Elementor
คุณพบว่าคู่มือนี้มีประโยชน์หรือไม่? คุณใช้วิธีใดในการสร้างเพจสำหรับร้านค้าของคุณ? คุณรู้วิธีอื่น ๆ หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
