วิธีสร้างธีม WordPress ด้วย Local
เผยแพร่แล้ว: 2024-02-09มีธีม WordPress มากมายที่คุณสามารถเลือกได้ ตั้งแต่ตัวเลือกอเนกประสงค์ไปจนถึงตัวเลือกเฉพาะเฉพาะ อย่างไรก็ตาม บางครั้งวิธีเดียวที่จะทำให้เว็บไซต์ของคุณดูเหมือนที่คุณต้องการก็คือการสร้างธีมของคุณเอง
การสร้างธีม WordPress สามารถทำได้อย่างสมบูรณ์แบบ แม้ว่าคุณจะไม่มีพื้นฐานด้านการพัฒนาเว็บก็ตาม คุณเพียงแค่ต้องเรียนรู้ว่าธีมของคุณต้องการไฟล์ใดบ้างและจะวางไว้ที่ไหน จากนั้นคุณจะต้องทำการเปลี่ยนแปลงโค้ดจนกว่าคุณจะได้ทุกอย่างทำงานตามที่คุณต้องการ
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับการพัฒนาธีม WordPress และเครื่องมือที่จำเป็นในการเริ่มต้น นอกจากนี้เรายังจะแสดงวิธีสร้างธีม WordPress พื้นฐานในสี่ขั้นตอน กระโดดเข้าไปเลย!
ข้อมูลเบื้องต้นเกี่ยวกับการพัฒนาธีม WordPress
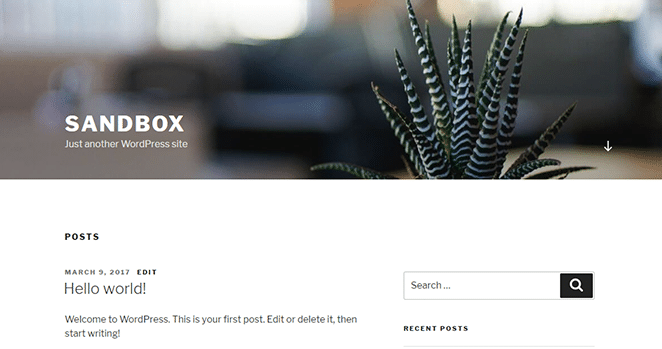
ธีม WordPress เป็นเทมเพลตที่ส่งผลต่อรูปลักษณ์และเค้าโครงของไซต์ของคุณ ตัวอย่างเช่น นี่คือเว็บไซต์ WordPress ที่ใช้ธีมเริ่มต้น Twenty Seventeen:

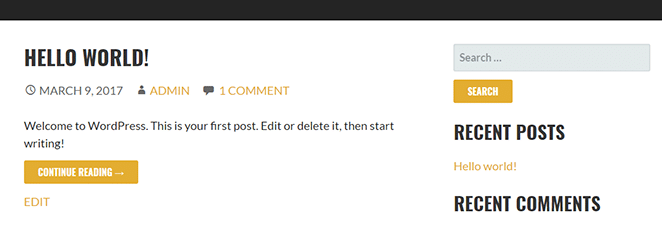
นี่คือเว็บไซต์เดียวกัน แต่คราวนี้ใช้ธีม Stout ยอดนิยม:

ด้วยธีมที่เหมาะสม คุณสามารถทำให้เว็บไซต์ WordPress ของคุณมีรูปลักษณ์ตามที่คุณต้องการโดยไม่ต้องเปลี่ยนแปลงโค้ด อย่างไรก็ตาม หากไม่มีธีมที่ตรงกับความต้องการของคุณ คุณสามารถสร้างธีมของคุณเองได้ ข้อดีของแนวทางนี้คือ คุณสามารถควบคุมรูปลักษณ์ของไซต์และฟังก์ชันการทำงานของธีมของคุณได้อย่างเต็มที่
หากต้องการสร้างธีมของคุณเอง คุณจะต้องมีพื้นฐานการพัฒนาเว็บไซต์เป็นอย่างน้อย คุณไม่จำเป็นต้องเป็นมืออาชีพ แต่ถ้าคุณไม่มีความรู้ทั่วไปเกี่ยวกับ HTML, PHP และ CSS กระบวนการนี้อาจทำให้คุณหงุดหงิดได้
รับธีม Genesis Framework และ StudioPress ฟรี!
เมื่อคุณโฮสต์ไซต์ของคุณบน WP Engine คุณจะสามารถเข้าถึงธีม WordPress ระดับพรีเมียม (รวมถึง Genesis!) นั่นเป็นคุณค่ามากมายที่จะช่วยให้คุณเริ่มต้นได้ เรียนรู้เพิ่มเติมได้ที่นี่
ในทำนองเดียวกัน การสร้างธีมและทำให้สิ่งต่าง ๆ ดูและทำงานถูกต้องอาจต้องใช้เวลา ด้วยเหตุนี้ การตัดสินใจว่าจะสร้างธีมของคุณเองหรือไม่ ขึ้นอยู่กับว่าเว็บไซต์ของคุณจะได้รับประโยชน์จากธีมที่กำหนดเองหรือไม่ คุณควรพิจารณาว่าการสร้างธีมของคุณเองได้ทันเวลาและคุ้มค่าเพียงใดเมื่อเปรียบเทียบกับการใช้ธีมที่มีอยู่
ท้ายที่สุด มันก็คุ้มค่าที่จะพิจารณาว่าผู้คนจำนวนมากมีชีวิตที่ดีจากการพัฒนาธีม WordPress เป็นสาขาธุรกิจที่มีการแข่งขันสูง แต่ใครจะบอกว่าคุณไม่สามารถพัฒนาผู้ชนะและทำกำไรจากงานของคุณได้
ทำไมคุณต้องมีการตั้งค่า WordPress ท้องถิ่นเพื่อการพัฒนาธีม
หากต้องการตั้งค่าและทดสอบธีมที่คุณกำหนดเอง คุณจะต้องติดตั้ง WordPress วิธีที่ดีที่สุดในการทำเช่นนี้คือการใช้สภาพแวดล้อมท้องถิ่น ด้วยเหตุผลต่อไปนี้:
- มันมีประสิทธิภาพมากขึ้น ด้วยการตั้งค่า WordPress ภายในเครื่อง เวลาในการโหลดแทบจะไม่มีเลย และคุณไม่จำเป็นต้องอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ภายนอก
- ปลอดภัยกว่าการใช้สภาพแวดล้อมแบบสด การพัฒนาเว็บเกี่ยวข้องกับการลองผิดลองถูกหลายครั้งเสมอ ดังนั้นจึงสมเหตุสมผลที่จะดำเนินการในสภาพแวดล้อมท้องถิ่นที่ปลอดภัย
- คุณสามารถสร้างสภาพแวดล้อมการทดสอบได้หลายรายการ การใช้งานเว็บไซต์ WordPress หลายเว็บไซต์นั้นง่ายกว่ามากในการตั้งค่าในเครื่อง
- คุณสามารถใช้ซอฟต์แวร์พิเศษได้ มีแอปพลิเคชั่นมากมายที่คุณสามารถใช้เพื่อเร่งการพัฒนา WordPress ในพื้นที่ของคุณ เช่น Local ซึ่งเป็นเครื่องมือพัฒนาท้องถิ่นฟรีสำหรับเครื่อง Mac, Windows และ Linux
ด้วย Local คุณสามารถตั้งค่าเว็บไซต์ WordPress ได้มากเท่าที่คุณต้องการด้วยการคลิกเพียงไม่กี่ครั้ง คุณยังสามารถเข้าถึงแดชบอร์ดที่เรียบง่ายซึ่งคุณสามารถจัดการไซต์ทดสอบทั้งหมดของคุณได้
ที่สำคัญคุณสามารถกำหนดค่าเว็บไซต์ท้องถิ่นแต่ละแห่งได้ นั่นหมายความว่าคุณสามารถใช้ PHP, MySQL และ NGINX หรือ Apache เวอร์ชันต่างๆ ได้ คุณยังสามารถบันทึกไซต์บางแห่งของคุณเป็น "พิมพ์เขียว" เพื่อนำมาใช้ซ้ำในภายหลังได้
วิธีสร้างธีม WordPress ด้วย Local (ใน 4 ขั้นตอน)
ในบทช่วยสอนนี้ เราจะแสดงวิธีการตั้งค่าสภาพแวดล้อม WordPress ในพื้นที่สำหรับการพัฒนาธีม สอนคุณเกี่ยวกับไฟล์ทั้งหมดที่คุณต้องการ และแสดงวิธีทดสอบ ไปทำงานกันเถอะ!
1. ใช้ Local เพื่อตั้งค่าเว็บไซต์ WordPress
สิ่งแรกที่คุณต้องทำคือดาวน์โหลด Local ฟรี เมื่อคุณดำเนินการเสร็จแล้ว ให้ติดตั้งแอปพลิเคชัน โปรดทราบว่าการดำเนินการนี้อาจใช้เวลาสักครู่เนื่องจาก Local จำเป็นต้องตั้งค่าซอฟต์แวร์เครื่องเสมือนให้ทำงาน เมื่อ Local พร้อมแล้ว คุณจะเห็นข้อความแจ้งให้สร้างไซต์ใหม่:

คลิกที่มัน จากนั้นคุณจะถูกขอให้เลือกชื่อสำหรับเว็บไซต์ของคุณ:

คุณอาจสังเกตเห็นว่ามีแท็บชื่อ Advanced Options ด้วย หากคุณคลิก คุณจะสามารถแก้ไขโดเมนของไซต์ท้องถิ่นของคุณ เลือกไดเร็กทอรีราก และเลือกว่าคุณต้องการใช้พิมพ์เขียวหรือไม่
ในตอนนี้ คุณสามารถแก้ไขโดเมนและไดเรกทอรีของไซต์ของคุณได้ เราจะกล่าวถึงวิธีใช้พิมพ์เขียวในภายหลัง เมื่อคุณพร้อมแล้ว ให้คลิกที่ปุ่ม Continue ที่มุมขวาล่าง
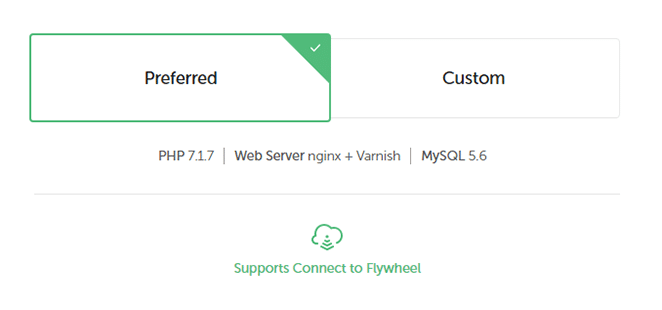
ในหน้าถัดไป คุณจะได้รับตัวเลือกในการใช้สภาพแวดล้อม WordPress เริ่มต้นของ Local สำหรับเว็บไซต์ของคุณ ตัวเลือก Preferred ประกอบด้วย PHP และ MySQL เวอร์ชันล่าสุด และใช้การผสมผสานระหว่าง nginx + Varnish สำหรับเซิร์ฟเวอร์ของคุณ:

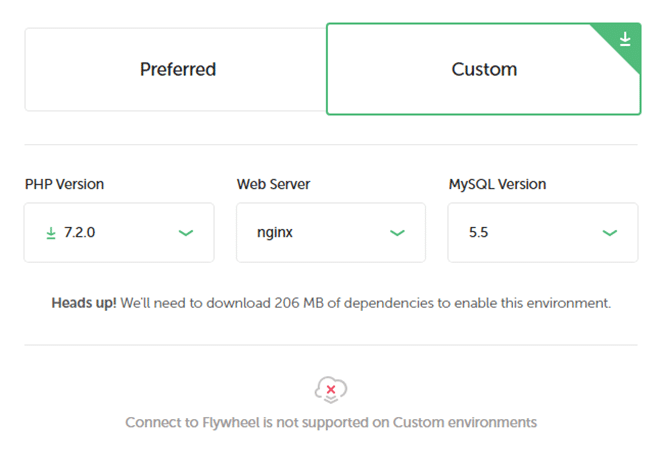
คุณยังสามารถเลือกตัวเลือก Custom ซึ่งช่วยให้คุณเปลี่ยนการตั้งค่าทั้งหมดที่กล่าวถึงก่อนหน้านี้:

โดยทั่วไปแล้ว การใช้ PHP และ MySQL เวอร์ชันล่าสุดถือเป็นแนวทางที่ดีเสมอไป อย่างไรก็ตาม หากคุณใช้ Local เพื่อตั้งค่าไซต์ชั่วคราว คุณอาจจำเป็นต้องใช้ซอฟต์แวร์ดังกล่าวเวอร์ชันเก่าเพื่อจำลองเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ
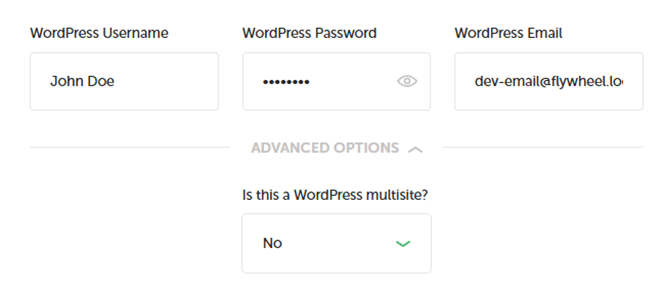
สำหรับบทช่วยสอนนี้ ให้ใช้การตั้งค่า Preferred เลือกสิ่งนั้นแล้วคลิก Continue ตอนนี้คุณสามารถเลือกชื่อผู้ใช้ รหัสผ่าน และอีเมลของผู้ดูแลระบบ และเลือกว่าจะเปิดใช้งานหลายไซต์หรือไม่:


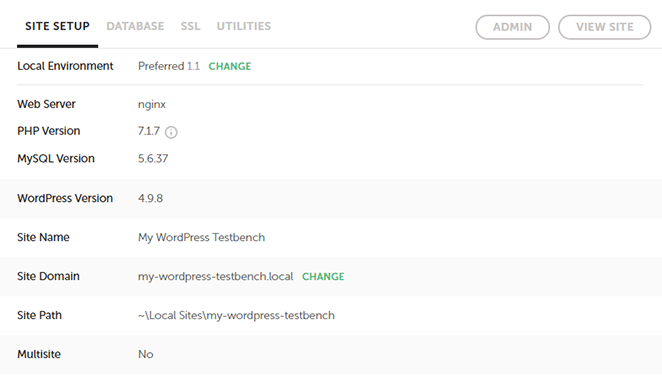
โปรดทราบว่าอีเมลเริ่มต้นในเครื่องที่ตั้งค่าไว้สำหรับคุณจะช่วยให้คุณสามารถตรวจสอบข้อความจากภายในแอปพลิเคชันได้ ดังนั้นจึงขอแนะนำให้คุณปฏิบัติตามนี้ คลิก Continue อีกครั้ง และรอให้ Local ดาวน์โหลดและกำหนดค่าการอ้างอิงทั้งหมดที่จำเป็นสำหรับไซต์ของคุณ เมื่อเสร็จแล้ว ข้อมูลเว็บไซต์ของคุณจะแสดงทางด้านขวา และคุณสามารถไปยังขั้นตอนที่ 2 ได้
2. ตั้งค่าไดเร็กทอรีธีมใหม่
เมื่อเว็บไซต์ WordPress ในพื้นที่ของคุณพร้อมแล้ว คุณสามารถเข้าถึงได้เหมือนกับเว็บไซต์ปกติโดยใช้ URL ที่คุณกำหนดค่าไว้ คุณยังสามารถคลิกการตั้งค่า Admin ที่มุมขวาบนเพื่อข้ามไปยังแดชบอร์ดได้ทันที:

ในตอนนี้ คุณต้องเข้าถึงโฟลเดอร์รูทของไซต์ในพื้นที่ของคุณ ซึ่งมีไฟล์ WordPress ทั้งหมดอยู่ หากต้องการค้นหา ให้ดูที่ใต้ชื่อเว็บไซต์ของคุณที่ด้านบนของหน้าจอท้องถิ่น ควรมีไดเร็กทอรีอยู่ในรายการ และลูกศรที่คุณสามารถคลิกไปทางขวาได้
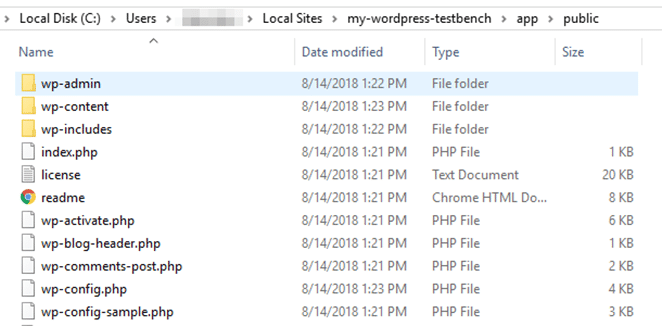
การคลิกลูกศรนั้นจะเป็นการเปิดไดเร็กทอรีใน file explorer ของคุณ เข้าไปข้างในแล้วเปิดโฟลเดอร์ app/public เพื่อค้นหาไฟล์ WordPress ของคุณ:

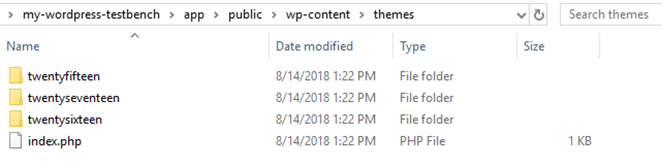
หากคุณเคยเข้าถึงไซต์ WordPress โดยใช้ไคลเอนต์ FTP สิ่งนี้น่าจะดูคุ้นเคยมาก ไปที่ไดเร็กทอรี wp-content/themes ซึ่งคุณจะเห็นโฟลเดอร์สามโฟลเดอร์อยู่ข้างใน นี่คือธีมเริ่มต้นที่ WordPress ติดตั้งบนไซต์ใหม่:

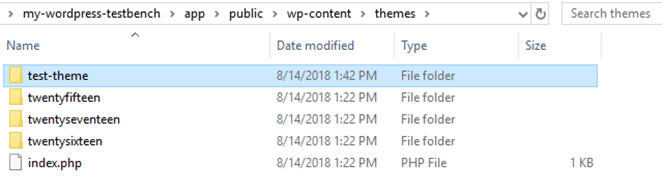
ไปข้างหน้าและสร้างโฟลเดอร์ใหม่ ตั้งชื่อที่คุณต้องการใช้สำหรับธีมของคุณ:

โฟลเดอร์จะว่างเปล่าตามธรรมชาติ ต่อไปเราจะเพิ่มเนื้อหาบางส่วน
3. สร้างไฟล์เค้าโครงธีมของคุณ
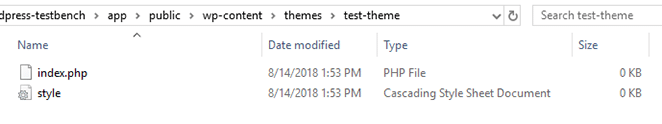
ธีม WordPress พื้นฐานต้องการเพียงสองไฟล์ในการทำงาน: index.php และ style.css ไฟล์ index.php ของคุณสอดคล้องกับหน้าหลักของ WordPress ซึ่งแสดงโพสต์บล็อกล่าสุดทั้งหมดของคุณและดึงสไตล์มาจาก style.css ไปข้างหน้าและสร้างทั้งสองไฟล์ตอนนี้:

ทั้งสองไฟล์ไม่มีโค้ดในขณะนี้ ดังนั้นเรามาเปลี่ยนกัน ขั้นแรก เปิด style.css และเพิ่มคำอธิบายสั้นๆ สำหรับธีมของคุณ:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ ทำซ้ำขั้นตอนเดียวกันกับ index.php แม้ว่าโค้ดสำหรับอันนี้จะซับซ้อนกว่าเล็กน้อย:
<a href="index.php?p=”>
นั่นเป็นเลย์เอาต์พื้นฐานเท่าที่คุณจะทำได้ ภายในโค้ดนั้น เรากำลังเรียกไฟล์ style.css ที่เราตั้งค่าไว้ก่อนหน้านี้ โดยแสดงชื่อบล็อกของคุณ และใช้ 'loop' ของ WordPress ในกรณีที่คุณไม่ทราบ ลูปคือชื่อของโค้ดที่ธีมใช้แสดงโพสต์ และโครงสร้างจริงอาจแตกต่างกันไปมากในแต่ละธีม
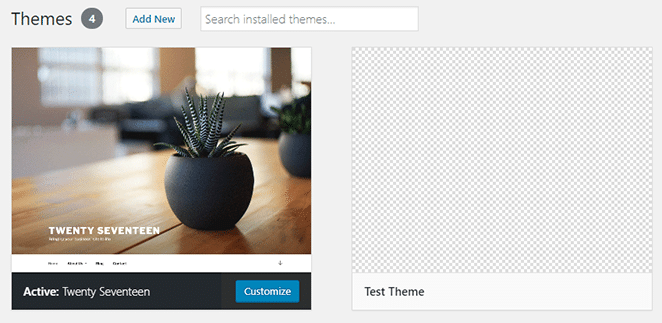
บันทึกการเปลี่ยนแปลงทั้งสองไฟล์ทันที และไปที่แดชบอร์ด WordPress ของคุณ ไปที่แท็บ Appearance > Themes และสังเกตเห็นธีมใหม่ล่าสุดของคุณรออยู่ข้างใน:

เปิดใช้งานทันทีและตรวจสอบหน้าแรกของคุณ:

เท่าที่หน้าแรกไปก็จะไม่ได้รับรางวัลใดๆ อย่างไรก็ตาม สิ่งสำคัญคือคุณต้องมีรากฐานอยู่แล้ว ซึ่งคุณสามารถสร้างธีมที่เหลือได้ ขั้นตอนต่อไปของคุณควรใช้ไฟล์ style.css เพื่อเพิ่มความโดดเด่นให้กับธีมของคุณ
เมื่อคุณทำให้สิ่งต่างๆ ดูดีขึ้นแล้ว คุณจะต้องใช้เลย์เอาต์ที่ซับซ้อนมากขึ้น ตัวอย่างเช่น คุณอาจต้องการเพิ่มแถบด้านข้างและส่วนท้ายให้กับธีมของคุณ รวมถึงไฟล์ header.php
หากคุณไม่แน่ใจว่าต้องการให้ธีมของคุณมีรูปร่างแบบใด เราขอแนะนำให้คุณพิจารณาธีมเริ่มต้นของ WordPress บางธีมให้ละเอียดยิ่งขึ้น พวกมันเรียบง่ายมากเมื่อมองจากภาพรวม แต่พวกมันก็มีฟีเจอร์ทั้งหมดที่เว็บไซต์ยุคใหม่ต้องการ
4. ทดสอบธีม WordPress ของคุณ
ก่อนที่คุณจะสามารถใช้ธีมของคุณบนไซต์ที่ใช้งานจริง คุณจะต้องทดสอบอย่างละเอียดก่อน ภาพรวมโดยย่อจะเผยให้เห็นจุดบกพร่องส่วนใหญ่ แต่โดยปกติแล้วจะไม่เพียงพอ คุณยังสามารถใช้ปลั๊กอิน เช่น Theme Check ซึ่งจะตรวจสอบธีมของคุณเพื่อให้แน่ใจว่าเป็นไปตามมาตรฐานการตรวจสอบของ WordPress

มาตรฐานการตรวจสอบธีมมีความสำคัญเฉพาะในกรณีที่คุณต้องการเผยแพร่ธีมของคุณบน WordPress.org แม้ว่าคุณไม่ได้วางแผนที่จะเผยแพร่ธีมของคุณต่อสาธารณะ แต่มาตรฐานเหล่านี้ยังคงเป็นเกณฑ์ที่ดีในการวัดธีมของคุณ
บทสรุป
หากคุณมีพื้นฐานการพัฒนาเว็บไซต์ ไม่มีอะไรหยุดคุณจากการสร้างธีม WordPress ของคุณเองได้ แม้ว่าอาจต้องใช้เวลาพอสมควร แต่ก็คุ้มค่ากับความพยายาม นอกจากนี้ยังช่วยให้คุณควบคุมรูปลักษณ์เว็บไซต์ของคุณได้มากขึ้นอีกด้วย
โดยสรุป สี่ขั้นตอนพื้นฐานในการสร้างธีม WordPress โดยใช้ Local คือ:
- ใช้ Local เพื่อตั้งค่าเว็บไซต์ WordPress
- ตั้งค่าไดเร็กทอรีธีมใหม่
- สร้างไฟล์เค้าโครงธีมของคุณ
- ทดสอบธีม WordPress ของคุณ
ต้องการที่จะหามากขึ้น? เยี่ยมชม WP Engine เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับโฮสติ้ง WordPress คุณภาพสูง การพัฒนา WordPress ในพื้นที่ และชุดเครื่องมือที่กำลังเติบโตของเราสำหรับนักพัฒนา WordPress ยุคใหม่
