วิธีสร้างองค์ประกอบที่กำหนดเองของ WPBakery
เผยแพร่แล้ว: 2022-11-15WPBakery เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการสร้างหน้าเว็บใน WordPress ด้วยคุณสมบัติที่มีประโยชน์มากมาย คุณลักษณะเหล่านี้เปิดโอกาสให้คุณแก้ไขส่วนหน้าได้อย่างมีประสิทธิภาพ อย่างไรก็ตาม การเพิ่มและสร้างองค์ประกอบแบบกำหนดเองของ WPBakery ไม่ใช่งานที่หลายคนคุ้นเคย
หากคุณเข้าใจตรงกันกับผู้ใช้เหล่านี้ ไม่ต้องกังวล เราพร้อมช่วยเหลือคุณ บทความนี้จะแนะนำคุณเกี่ยวกับวิธีสร้างองค์ประกอบแบบกำหนดเองของ WPBakery องค์ประกอบเหล่านี้ช่วยให้คุณใช้โค้ดที่กำหนดเองและสร้างเว็บไซต์ในแบบของคุณได้ ไปกันเถอะ!
- องค์ประกอบใน WordPress คืออะไร?
- ประโยชน์ขององค์ประกอบที่กำหนดเอง
- วิธีสร้างองค์ประกอบที่กำหนดเองของ WPBakery
องค์ประกอบใน WordPress คืออะไร?
ใน WordPress องค์ประกอบคือเลเยอร์นามธรรมที่ด้านบนของ React หน้าที่ของมันคืออยู่ภายใต้รหัสของบุคคลที่สามหรือรหัสที่คุณกำหนดเอง จุดประสงค์คือเพื่อรักษาส่วนต่อประสานและป้องกันรหัสที่อ้างอิงเมื่อมีการเปลี่ยนแปลงหรือแทนที่ในการใช้งานพื้นฐาน
องค์ประกอบช่วยให้นักพัฒนาสามารถหลีกเลี่ยงความเสี่ยงที่อาจเกิดขึ้นได้โดยการข้ามคุณสมบัติที่ไม่ผ่านการพิสูจน์ นอกจากนี้ยังช่วยอำนวยความสะดวกในการหลีกเลี่ยงความไม่เข้ากันของเวอร์ชันโดยกำหนดให้ปลั๊กอินทั้งหมดทำงานบนรหัสเดียวกัน
ประโยชน์ขององค์ประกอบที่กำหนดเอง
องค์ประกอบที่กำหนดเองมีประโยชน์หลายอย่างที่สามารถนำมาสู่เว็บไซต์ของคุณได้:
- ให้คุณควบคุมได้อย่างเต็มที่ตั้งแต่การออกแบบไปจนถึงการทำให้องค์ประกอบใช้งานได้
- ช่วยให้คุณสร้างการออกแบบของคุณเองและนำไปใช้ในโครงการต่างๆ
- คุณสามารถสร้างส่วนเสริมด้วยองค์ประกอบต่าง ๆ และสร้างรายได้จากการขาย
- คุณสามารถรวม WPBakery เข้ากับธีมของคุณและเพิ่มองค์ประกอบที่กำหนดเองได้
วิธีสร้างองค์ประกอบที่กำหนดเองของ WPBakery
ก่อนที่จะกระโดดเข้าสู่การสร้างองค์ประกอบที่กำหนดเองของ WPBakery โปรดทราบว่าปลั๊กอินนี้จะเสียค่าใช้จ่ายไม่กี่เหรียญ คุณไม่สามารถรับปลั๊กอินนี้ได้ตามปกติโดยการเข้าถึงคลังเก็บปลั๊กอิน WordPress คุณต้องไปที่เว็บไซต์ทางการของ WPBaker เพื่อดาวน์โหลดแทน
นอกจากนี้ องค์ประกอบที่กำหนดเองของ WPBakery เป็นรหัสย่อ นั่นเป็นเหตุผลที่เราต้องมีความรู้เกี่ยวกับรหัสย่อของ WordPress ก่อนที่จะดำเนินการขั้นตอนต่อไป
รหัสย่อใน WordPress คืออะไร?
โดยทั่วไป รหัสย่อคือรหัสชิ้นเล็กๆ ใส่ไว้ในวงเล็บเหลี่ยมที่ทำหน้าที่เฉพาะบนหน้าเว็บของคุณ เพจ บทความ หรือเนื้อหาอื่นๆ ของคุณจะได้รับคุณสมบัติพิเศษเมื่อคุณแทรกลงในทุกที่ที่คุณต้องการ การฝังแกลเลอรี วิดีโอ และเพลย์ลิสต์สามารถทำได้โดยใช้รหัสย่อ
ใน WordPress รหัสย่อจะช่วยคุณพัฒนาเพจของคุณโดยไม่ต้องมีพื้นฐานความรู้ด้านโค้ด

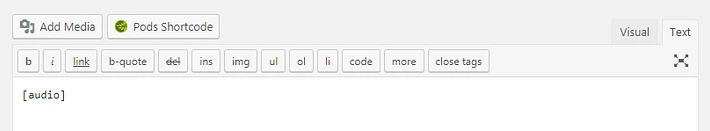
ในกรณีส่วนใหญ่ ฟังก์ชันของรหัสย่อจะปรากฏขึ้นทันที หากคุณต้องการฝังวิดีโอบนไซต์ของคุณ คุณสามารถทำได้โดยใช้โค้ด [ video ] การใส่รหัสย่อลงในหน้า/โพสต์ จะทำการเปลี่ยนแปลงทั้งส่วนหน้าและส่วนหลังของไซต์ของคุณทันที
คุณควรใส่รหัสที่ไหน?
WPBakery Page Builder มาพร้อมกับฟีเจอร์ในตัวชื่อ Shortcode Mapper ฟังก์ชันนี้อนุญาตให้คุณแทรกรหัสย่อของบุคคลที่สามลงในรายการองค์ประกอบเพื่อให้ใช้ซ้ำได้ง่าย คุณสามารถดูตัวอย่างการเพิ่มรหัสย่อภายนอกไปยังส่วนเนื้อหาป้องกันด้วยรหัสผ่านด้วย WPBakery
หากวิธีนี้ไม่ใช่ทางเลือกของคุณ คุณสามารถย้ายโค้ดทั้งหมดไปยังไฟล์ functions.php ซึ่งจะช่วยให้คุณวางโค้ดในส่วนธีมได้ อย่างไรก็ตามอาจทำให้เกิดปัญหาและความสับสนได้มากมาย
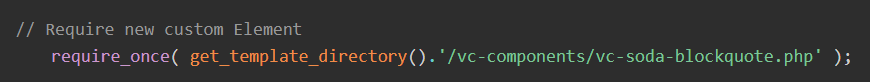
ด้วยเหตุนี้ เราขอแนะนำให้สร้างโฟลเดอร์ใหม่โดยตั้งชื่อว่า vc-components จากนั้นคุณสามารถสร้างไฟล์ที่ระบุองค์ประกอบที่คุณต้องการเพิ่ม

คำแนะนำทีละขั้นตอน
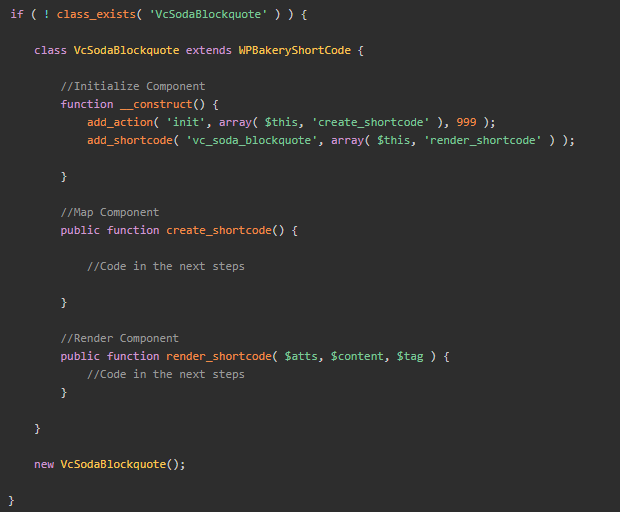
#1 สร้างองค์ประกอบที่กำหนดเองของ WPBakery
ขั้นแรก คุณต้องสร้างคลาส VcSodaBlockquote ขยาย WPBakeryShortCode และโครงสร้างขององค์ประกอบ


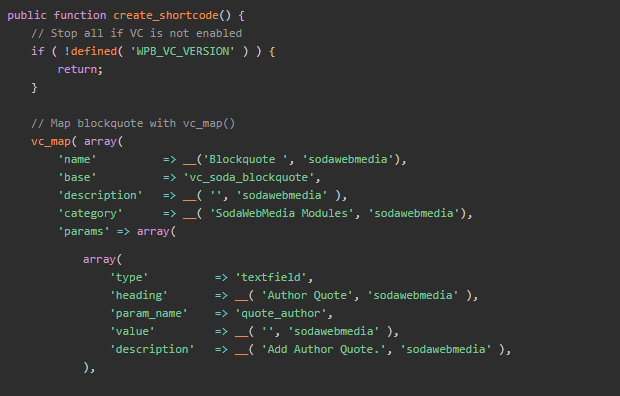
#2 สร้างรหัสย่อ
ด้วยความช่วยเหลือของ vc_map ฟังก์ชันที่มีให้โดย WPBakery ช่วยให้คุณเพิ่มฟิลด์เพิ่มเติมให้กับองค์ประกอบของคุณได้ คุณสามารถสร้างรหัสย่อได้ที่นี่

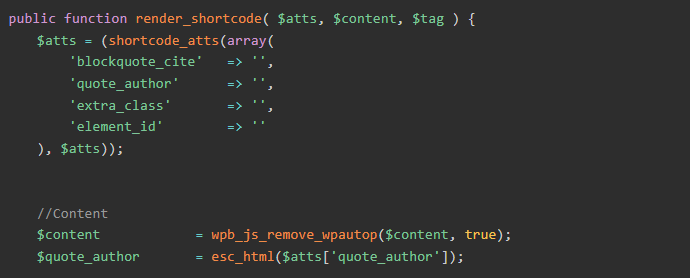
#3 Render รหัสย่อ
ด้วยฟังก์ชัน render_shortcode คุณสามารถแยกค่าและวางไว้ในตัวแปรแยกต่างหากสำหรับการใช้งานต่อไป

กลับไปที่แดชบอร์ด WordPress และสนุกกับผลลัพธ์ของคุณ
พารามิเตอร์
คำแนะนำสำหรับ “การแมป” ใน WPBakery จะถูกจัดเก็บไว้ในอาร์เรย์ที่เชื่อมโยงนี้
| ชื่อ | พิมพ์ | คำอธิบาย |
| admin_enqueue_js | สตริง/อาร์เรย์ | จะถูกเติมเต็มในโหมดแก้ไขของ js_composer |
| admin_enqueue_css | สตริง/อาร์เรย์ | เพิ่ม CSS ที่กำหนดเอง |
| ฐาน | สตริง | แท็กสำหรับรหัสย่อ |
| หมวดหมู่ | สตริง | ค่าเริ่มต้น: โครงสร้าง สังคม เนื้อหา คุณสามารถเพิ่มและแก้ไขได้หากต้องการเพียงแค่ป้อนชื่อหมวดหมู่ใหม่ |
| ระดับ | สตริง | กำหนดคลาส CSS ให้กับองค์ประกอบเนื้อหาของรหัสย่อในโหมดแก้ไขแบ็กเอนด์บน WPBakery |
| custom_markup | สตริง | ให้รหัสย่อปรากฏในตัวแก้ไข |
| คำอธิบาย | สตริง | อธิบายองค์ประกอบของคุณ |
| front_enqueue_css | สตริง/อาร์เรย์ | โหมดการแก้ไขส่วนหน้าของ js_composer จะโหลด js นี้ |
| front_enqueue_js | สตริง/อาร์เรย์ | โหมดการแก้ไขส่วนหน้าของ js_composer จะโหลด css นี้ |
| กลุ่ม | สตริง | จัดระเบียบพารามิเตอร์เป็นแท็บต่างๆ ภายในกล่องแก้ไของค์ประกอบโดยการจัดกลุ่ม |
| ไอคอน | สตริง | เพิ่ม เปลี่ยน หรือแก้ไขไอคอน |
| พารามิเตอร์ | อาร์เรย์ | ชุดรหัสย่อที่รวบรวมไว้เพื่อระบุลักษณะ อาร์เรย์ที่มีพารามิเตอร์สำหรับรหัสย่อของคุณ สามารถแก้ไขได้โดยการตั้งค่ารหัสย่อ |
| show_settings_on _create | บูลีน | แสดงหรือซ่อนองค์ประกอบเนื้อหาในหน้าการตั้งค่า |
| น้ำหนัก | จำนวนเต็ม | ลำดับความสำคัญจะมอบให้กับองค์ประกอบที่มีน้ำหนักสูงสุดเมื่อต้องแสดงองค์ประกอบเนื้อหา |
ประเภทค่า
| พิมพ์ | คำอธิบาย |
| แนบ_ภาพ | เลือกรูปภาพ |
| แนบ_ภาพ | เลือกรูปภาพจำนวนมาก |
| ช่องทำเครื่องหมาย | สร้างช่องทำเครื่องหมาย |
| ตัวเลือกสี | เลือกสี |
| หล่นลง | สร้างฟิลด์แบบเลื่อนลง |
| ระเบิด_textarea | พื้นที่สำหรับข้อความ เครื่องหมายจุลภาคจะยุบบรรทัด (,) |
| ห่วง | สร้างวง ผู้ใช้สามารถสร้างลูปที่ใช้สำหรับเอาต์พุตของรหัสย่อ |
| ประเภทหลัง | สร้างช่องทำเครื่องหมายด้วยประเภทโพสต์ที่พร้อมใช้งาน |
| พื้นที่ข้อความ | เขตข้อมูลพื้นที่ข้อความ |
| textarea_html | สร้างตัวแก้ไข WordPress TinyMCE ใช้เพื่อสร้างพื้นที่เนื้อหาเพิ่มเติม |
| ช่องข้อความ | เพิ่มฟิลด์ |
| vc_link | เลือกลิงค์ |
สร้างองค์ประกอบที่กำหนดเอง WPBakery ของคุณเองวันนี้!
นั่นคือวิธีที่คุณสามารถเพิ่มองค์ประกอบแบบกำหนดเองของ WPBakery และประโยชน์ที่จะได้รับจากเว็บไซต์ของคุณ
โดยทั่วไป คุณต้องใช้เวลาทำความคุ้นเคยกับรหัสย่อก่อนที่จะเริ่มสร้างองค์ประกอบที่กำหนดเอง
ด้วยคำแนะนำของเรา คุณสามารถสร้างและเพิ่มองค์ประกอบที่คุณกำหนดเองได้อย่างง่ายดาย ขอบคุณสำหรับการอ่าน และอย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับข้อมูลที่เป็นประโยชน์เพิ่มเติม!
