สร้างธีม WordPress ของคุณเอง
เผยแพร่แล้ว: 2021-12-21ในบทความที่แล้ว เราได้ตรวจสอบวิธีปรับแต่งเว็บไซต์ WordPress สร้างธีมย่อยหรือเทมเพลตของคุณเอง
วันนี้เราจะมาดูวิธีสร้างธีม WordPress ของคุณเอง เริ่มกันเลย!
ทำไมต้องสร้างธีม WordPress ของคุณเอง?
WordPress มีหลายวิธีในการปรับแต่งเว็บไซต์ของคุณ เหตุใดคุณจึงรู้สึกว่าจำเป็นต้องสร้างธีมของคุณเอง ในบางกรณี ธีมนอกชั้นวางอาจไม่เหมาะกับการออกแบบแบรนด์ของคุณหรือมีฟังก์ชันที่คุณต้องการ ธีมที่กำหนดเองสามารถแก้ปัญหานี้และให้สไตล์ของไซต์ที่คุณต้องการได้อย่างแม่นยำด้วยฟังก์ชันทั้งหมดที่คุณต้องการโดยไม่ต้องพึ่งพาธีมของบุคคลที่สาม
ข้อกำหนดก่อนสร้างธีม
เพื่อให้สามารถทำซ้ำขั้นตอนต่อไปนี้ในตัวอย่างด้านล่าง เราจำเป็นต้องมีการติดตั้ง WordPress และพร้อมใช้งาน ไม่ว่าจะในเครื่องหรือบนพื้นที่เซิร์ฟเวอร์ที่คุณดูแล อย่าลองทำสิ่งนี้บนไซต์สด สร้างสภาพแวดล้อมการทดสอบแทน
จำเป็นต้องมีความรู้และความเข้าใจในการทำงานของ CSS, PHP และ HTML
สร้างธีม
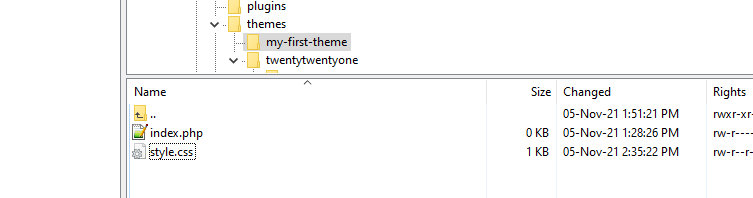
เราจะตั้งชื่อธีมของเราว่า "My First Theme" ขั้นตอนแรกคือการสร้างไฟล์ที่จำเป็นสำหรับธีมที่จะมองเห็นได้ในพื้นที่ผู้ดูแลระบบ ในการดำเนินการนี้ เราจะสร้างไฟล์ style.css และ index.php
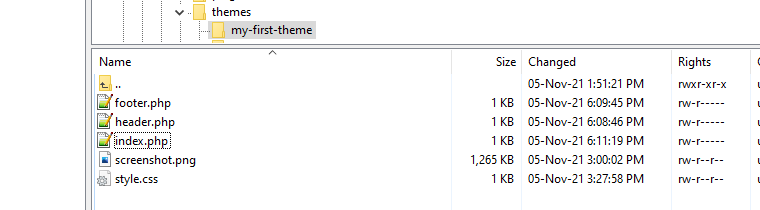
เราสร้างโฟลเดอร์ย่อยสำหรับธีมของเรา ภายใต้โฟลเดอร์ wp-content/themes/ ที่เราตั้งชื่อว่า "my-first-theme" และเพิ่ม 2 ไฟล์เหล่านี้ลงในโฟลเดอร์นั้น

ณ จุดนี้ ธีมควรปรากฏเป็นตัวเลือกในพื้นที่ผู้ดูแลระบบ

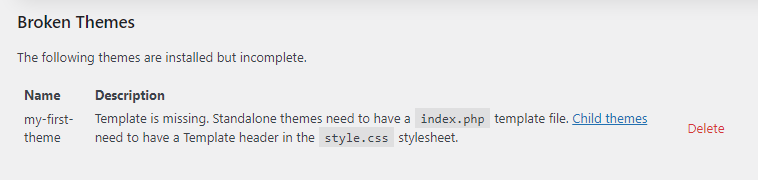
หากไฟล์ใดไฟล์หนึ่งหายไป คุณจะได้รับข้อความเตือนว่าธีมนั้นใช้งานไม่ได้ ตัวอย่างเช่น หาก index.php หายไป คุณจะเห็นสิ่งนี้:

ภายในไฟล์ style.css เราจะเพิ่มความคิดเห็นที่บอก WordPress เกี่ยวกับธีมของเรา ข้อมูลที่สำคัญที่สุดคือชื่อที่จะอยู่ภายใต้ นอกจากนั้น คุณสามารถบอกได้ว่าใครคือผู้แต่งหรือให้ URI ผู้เขียน เพื่อให้ผู้ใช้สามารถเยี่ยมชมเว็บไซต์เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับธีมของคุณ ให้คำอธิบายที่จะแสดงในป๊อปอัป modal ของธีมผู้ดูแลระบบและเวอร์ชันของการติดตั้ง
/* Theme Name: My First Theme Author: Dev Loper Author URI: https://my-first-theme.com Description: This is my theme's description Version: 1.0 */หมายเหตุ: คุณยังสามารถกำหนดใบอนุญาตของคุณได้ หากคุณต้องการให้ธีมของคุณเผยแพร่บน WordPress ธีมของคุณต้องเข้ากันได้กับ GPL
หากคุณต้องการแสดงภาพโลโก้ ให้แทรกไฟล์ screenshot.png ในพื้นที่เดียวกันกับไฟล์ style.css และ index.php
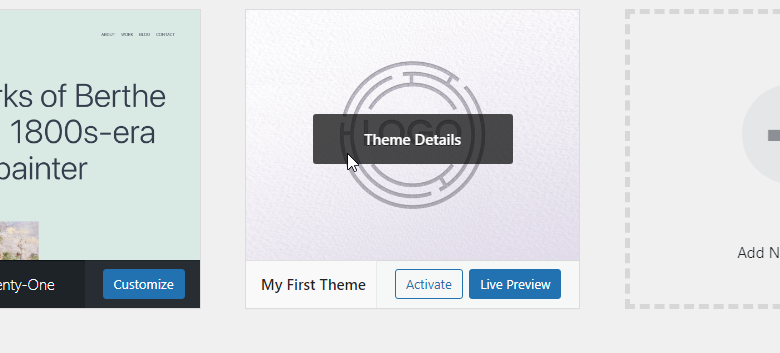
ตอนนี้ หากคุณเปิดใช้งานธีมของคุณในหน้าจอผู้ดูแลระบบของธีม คุณจะเห็นสิ่งนี้:

และหากคุณคลิกที่ "รายละเอียดธีม" คุณจะเห็นสิ่งนี้:

ไฟล์ธีม
ตอนนี้ได้เวลาเขียนโค้ดลงในไฟล์ index.php ในการทดสอบ ให้เปิดไฟล์ด้วยโปรแกรมแก้ไขที่คุณชื่นชอบ แล้วแทรกองค์ประกอบ HTML ชนิดใดก็ได้ เช่น
<h1>My First Theme's Content</h1>บันทึกไฟล์และไปที่ส่วนหน้า คุณควรเห็นเฉพาะหัวข้อ "เนื้อหาของธีมแรกของฉัน"
ณ จุดนี้ คุณต้องตัดสินใจว่าธีมของคุณจะมีเลย์เอาต์แบบใด
เค้าโครงธีม
เส้นทางต่อไปนี้ไม่จำกัด เราขอแนะนำให้คุณใช้เวลาและศึกษาว่าธีม WordPress ทำงานอย่างไร ที่สำคัญกว่านั้น ตรวจสอบให้แน่ใจว่าคุณเข้าใจลำดับชั้นของเทมเพลตอย่างถี่ถ้วนก่อนที่จะดำเนินการจัดโครงสร้างธีมของคุณเอง

โดยสรุป สิ่งที่ WordPress ทำคือให้วิธีการเรียกไฟล์ php ต่างๆ ตามประเภทของเนื้อหา สิ่งนี้สำเร็จได้ด้วยแบบสอบถาม แบบสอบถามจะตรวจสอบว่าหน้าที่ดูอยู่ในปัจจุบันมีโพสต์หรือเป็นหน้าผลการค้นหาหรือเนื้อหาประเภทอื่น ๆ และส่งออกรหัสที่เกี่ยวข้อง
ตัวอย่างคลาสสิกคือการแยกส่วนหัวและส่วนท้ายโดยการสร้างไฟล์แต่ละไฟล์สำหรับแต่ละไฟล์ หากต้องการดูตัวอย่างง่ายๆ เกี่ยวกับวิธีการทำสิ่งนี้ด้วยตนเอง ให้แทรกโค้ดนี้ในไฟล์ index.php
<!doctype html> <html> <head> <?php wp_head(); ?> </head> <body> <div class="site"> <header class="site-header"> <?php // LOGO // TITLE // MENU ?> </header> <main class="site-main"> <h1>My First Theme's Content</h1> <?php // POSTS LOOP ?> </main> <footer class="site-footer"> <?php // FOOTER INFO ?> </footer> </div> <?php wp_footer(); ?> </body> </html>โค้ดนี้ใช้ฟังก์ชัน WordPress ที่สร้างขึ้นโดย wp_head() และ wp_footer() ให้เลย์เอาต์เนื้อหาเริ่มต้นซึ่งรวมถึงส่วนหัวที่มีโลโก้ ชื่อและเมนู ส่วนเนื้อหาหลักที่การสืบค้นจะแสดงเนื้อหาที่ถูกต้องและส่วนท้ายที่มีข้อมูลของเว็บไซต์
หากเราต้องการแยกรหัสนี้และใช้ไฟล์ header.php และ footer.php แยกกัน คุณควรสร้างไฟล์ภายใต้โฟลเดอร์ของธีม

และแบ่งโค้ดดังนี้
Index.php
<?php get_header(); ?> <main class="site-main"> <h1>My First Theme's Content</h1> <?php // POSTS LOOP ?> </main> <?php get_footer();Header.php
<!doctype html> <html> <head> <?php wp_head(); ?> </head> <body> <div class="site"> <header class="site-header"> <?php // LOGO // TITLE // MENU ?> </header>Footer.php
<footer class="site-footer"> <?php // FOOTER INFO ?> </footer> </div> <?php wp_footer(); ?> </body> </html>และนั่นแหล่ะ! คุณได้สร้างธีมแรกของคุณแล้ว!
ธีมเริ่มต้น
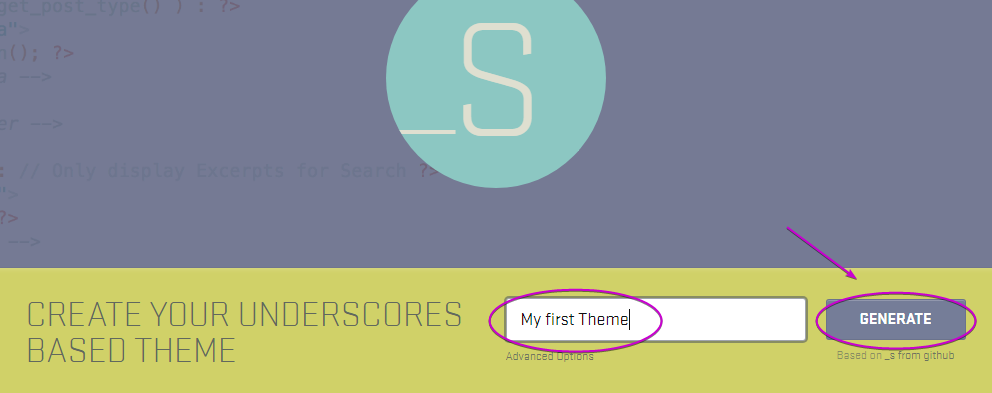
เราดูวิธีสร้างธีมด้วยตนเองข้างต้นแล้ว... ไฟล์ใดที่ควรสร้างและโค้ดใดที่คุณสามารถใส่ได้ หากคุณคุ้นเคยกับสิ่งนี้อยู่แล้ว คุณสามารถประหยัดเวลาได้ด้วยการดาวน์โหลดธีมเริ่มต้นของ WordPress ในไม่กี่วินาที ลองใช้ขีดล่าง เช่น คุณสามารถตั้งชื่อและดาวน์โหลดไฟล์ zip ของธีมได้ทันที

ยอดเยี่ยมใช่มั้ย?
บทสรุป
ธีม WordPress แบบกำหนดเองเป็นโซลูชันที่ยอดเยี่ยมเมื่อคุณต้องการความยืดหยุ่นมากขึ้นในฐานะนักพัฒนา การสร้างธีมอาจดูเหมือนเป็นกระบวนการที่น่ากลัว หวังว่าตามที่บทความนี้แสดงให้เห็นว่ามันค่อนข้างง่ายที่จะทำ สิ่งสำคัญคืออย่ารีบเร่งก่อนที่คุณจะเริ่มเขียนโค้ด ถอยหลัง ศึกษาโครงสร้างธีมที่ตรงกับความต้องการของคุณ แล้วลงมือทำ
