วิธีสร้างเทมเพลตที่กำหนดเองของ WordPress ด้วยตนเอง – A Guide
เผยแพร่แล้ว: 2020-11-20หากคุณไม่พอใจกับการออกแบบเว็บไซต์และธีมที่คุณเลือกไม่มีระดับตัวเลือกการปรับแต่งที่จำเป็น คุณอาจต้องพิจารณาสร้างเทมเพลตที่กำหนดเอง เทมเพลต WordPress นี้สามารถเป็นเทมเพลตโพสต์ที่กำหนดเองหรือเทมเพลตหน้าหรือมุมมองประเภททั้งนี้ขึ้นอยู่กับความต้องการของคุณ
สิ่งที่น่าตื่นเต้นอย่างหนึ่งเกี่ยวกับ WordPress คือ ไม่ว่าเว็บไซต์ WordPress ของคุณจะถูกสร้างขึ้นมาอย่างไร คุณสามารถเปลี่ยนเลย์เอาต์หรือการออกแบบได้ตลอดเวลา ซึ่งสามารถทำได้โดยการแทนที่เทมเพลตที่สร้างไว้ล่วงหน้าหรือโดยการสร้างของคุณเอง WordPress มอบความยืดหยุ่นจำนวนมาก และให้คุณสามารถสร้างเทมเพลตของคุณเองสำหรับอะไรก็ได้
แม้ว่าการสร้างเทมเพลตของคุณเองจะเปิดโอกาสให้ออกแบบได้มากมาย ผู้ใช้ WordPress ส่วนใหญ่อาจจะหลีกเลี่ยงความท้าทายเพราะพวกเขากังวลว่าการสร้าง WordPress Custom Template ของคุณเองนั้นซับซ้อนเกินไป ในบทความชุดสองบทความนี้ เราจะพิจารณาทั้งสองตัวเลือกที่เปิดให้สำหรับคุณ ประการแรกในบทความนี้ เราจะมาดูว่าคุณสามารถเขียนโค้ดเทมเพลต WordPress แบบกำหนดเองได้อย่างไร (ซึ่งให้ความยืดหยุ่นสูงสุด) จากนั้นเราจะมาดูกันว่าคุณจะใช้เครื่องมือสร้างเพจยอดนิยมเพื่อรองรับงานหนักได้อย่างไร เมื่อสร้างเทมเพลตที่กำหนดเองของ WordPress
ในบทความนี้ เราจะมาดูวิธีการสร้างเทมเพลตแบบกำหนดเองสำหรับเพจ โพสต์ และแม้แต่หมวดหมู่ของโพสต์ มาเริ่มกันโดยดูว่าเหตุใดคุณจึงอาจต้องการเทมเพลตที่กำหนดเองก่อน
หมายเหตุ: บทความนี้ใช้ความรู้เกี่ยวกับ HTML, CSS และ PHP
คุณต้องการเทมเพลต WordPress แบบกำหนดเองเมื่อใด
บางทีคุณอาจยังไม่แน่ใจว่าทำไมคุณถึงต้องใช้เทมเพลตที่กำหนดเองของ WordPress วิธีที่ง่ายที่สุดในการอธิบายเรื่องนี้คือการยกตัวอย่าง
สมมติว่าคุณมีเว็บไซต์สำหรับธุรกิจของคุณ ธีม "ยี่สิบยี่สิบ" เปิดใช้งานแล้ว และหน้าและโพสต์ที่จำเป็นทั้งหมดได้ถูกสร้างขึ้นและเต็มไปด้วยเนื้อหา (ข้อความและรูปภาพ) ข้อความที่ตัดตอนมาและรูปภาพเด่น
นอกจากนี้ การตั้งค่าทั่วไปยังได้รับการกำหนดค่าและคุณได้ทำการเปลี่ยนแปลงหลายอย่างผ่านเครื่องมือปรับแต่ง (เช่น สีลิงก์ สีซ้อนทับเทมเพลตหน้าปก ฯลฯ)
มีการสร้างเมนูด้วย 5 รายการ: หน้าแรก – ประวัติบริษัท – บริการ – เกี่ยวกับเรา – ติดต่อเรา
ในส่วนบริการจะมีเมนูย่อย: บริการ 1 – บริการ 2 – บริการ 3
ดังนั้น จากมุมมองของนักพัฒนา WordPress คุณจึงมี:
- สี่หน้ามาตรฐาน ( หน้าแรก – ประวัติบริษัท – เกี่ยวกับเรา – ติดต่อเรา )
- หนึ่งหน้าเก็บถาวร ( บริการ )
- สามหน้าโพสต์ ( บริการ 1 – บริการ 2 – บริการ 3)
โดยค่าเริ่มต้น หน้าโพสต์บริการทั้ง 3 หน้าจะมีเค้าโครงเหมือนกัน ตัวเลือกเดียวในปัจจุบันที่คุณต้องแยกแยะโพสต์เหล่านี้แต่ละเลย์เอาต์โดยเลือกหนึ่งในสามเทมเพลตที่มีให้ผ่านการตั้งค่าคุณสมบัติโพสต์
หากเราเลือกเทมเพลตต่างๆ เราจะเห็นว่าเทมเพลตเหล่านี้มีลักษณะดังนี้:
เทมเพลตเริ่มต้น

เทมเพลตความกว้างเต็ม

แม่แบบปก

หากคุณโชคดี สไตล์ใดสไตล์หนึ่งเหล่านี้จะใช้ได้สำหรับคุณ และคุณสามารถเลือกที่จะใช้สไตล์เหล่านี้กับเว็บไซต์ของคุณได้ หากไม่เป็นเช่นนั้น และคุณรู้สึกผิดหวังที่องค์ประกอบบางอย่างไม่ได้มีลักษณะ 'ตามที่คุณต้องการ' ก็ไม่ต้องกังวล… นี่คือที่มาของการสร้างเทมเพลต WordPress แบบกำหนดเองของคุณเอง
มาดูกันว่าจะทำอะไรได้บ้างด้วยเทมเพลตที่กำหนดเอง
วิธีสร้างเทมเพลตโพสต์ WordPress แบบกำหนดเอง
สิ่งที่เราจะทำในบทช่วยสอนต่อไปนี้คือการสร้างมุมมองโพสต์เดียวที่มีความเป็นส่วนตัวอย่างสมบูรณ์ และจะระบุไว้ในไฟล์ PHP ของตัวเอง นอกจากนี้ เราจะเพิ่มตัวเลือกที่เรียกว่า 'เทมเพลตโพสต์ที่กำหนดเองของฉัน' ลงในเมนูเทมเพลตแบบเลื่อนลงในแอตทริบิวต์ของโพสต์ ซึ่งจะสอดคล้องกับเลย์เอาต์ของโพสต์ที่กำหนดเองและนำเสนอโครงสร้างที่เป็นเอกลักษณ์ของเรา
ขั้นตอนที่หนึ่ง: แนะนำเทมเพลตของเรากับ WordPress
ในการเริ่มต้น เราต้องสร้างไฟล์ PHP ที่มีชื่อว่า: “my-custom-post.php” ในโฟลเดอร์รูทของธีม WordPress ของคุณ (ในตัวอย่างของเรา ไฟล์นี้จะอยู่ใน /themes/twentytwenty/)
เปิดไฟล์ด้วยโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ (เช่น Sublime) และเพิ่มเนื้อหาด้านล่าง:
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); บรรทัดนี้ * Template Name: My custom post template กำหนดชื่อที่จะแสดงในเมนูแบบเลื่อนลงของเทมเพลต ดูภาพหน้าจอด้านล่างและคุณจะเห็นว่าสิ่งนี้จะปรากฏอย่างไร
* Template Post Type: post เป็นทางเลือก และกำหนดประเภทโพสต์ที่เทมเพลตจะปรากฏเป็นตัวเลือกสำหรับ ตามที่เราได้กำหนดสิ่งนี้เป็น 'โพสต์' เทมเพลตนี้จะไม่ปรากฏในเมนูตัวเลือกเทมเพลตสำหรับหน้าเว็บดังที่แสดงในตัวอย่างด้านล่าง
บรรทัดสุดท้าย: get_header(); ?> get_header(); ?> ดึงเนื้อหาส่วนหัว
ณ จุดนี้ หากคุณเลือก “เทมเพลตโพสต์ที่กำหนดเองของฉัน” เป็นเทมเพลตที่ใช้งานอยู่สำหรับโพสต์ 'บริการ 1' ของเรา ผลลัพธ์จะว่างเปล่า เป็นไปตามที่เราคาดไว้ เนื่องจากเรายังไม่ได้เพิ่มโครงสร้างใดๆ ลงในเพจ คุณจะเห็นสิ่งนี้:

การเพิ่มโครงสร้างให้กับเทมเพลต WordPress แบบกำหนดเองของเรา
แม้ว่าจะสามารถสร้างโครงสร้างสำหรับเพจของเราได้ทั้งหมดตั้งแต่เริ่มต้น แต่บางครั้งอาจง่ายกว่าที่จะใช้โครงสร้างโพสต์ที่มีอยู่ซึ่งใช้ในเทมเพลตธีมของเราแล้วจึงแก้ไขสิ่งนี้
หากเราดูที่ลำดับชั้นของเทมเพลต WordPress เราจะเห็นว่า ขึ้นอยู่กับธีม เทมเพลตโพสต์เดียวนั้นมาจากไฟล์ singular.php หรือ single.php ที่อยู่ภายในโฟลเดอร์ธีม
เพื่อชี้แจงเพิ่มเติม – เมื่อโพสต์และหน้าใช้โครงสร้างเดียวกัน ไฟล์ singular.php จะถูกใช้ มิฉะนั้น (เช่นในธีม Astra ยอดนิยมเป็นต้น) คุณจะเห็นไฟล์ single.php, page.php, archive.php ซึ่งได้แก่ เข้ารหัสเพื่อให้โครงสร้างต่างๆ สำหรับโพสต์ เพจ และเลย์เอาต์ของบล็อกตามลำดับ
ในกรณีนี้ เมื่อใช้ธีม Twenty Twenty เราจะเห็นไฟล์ singular.php ใช้ฟังก์ชัน get_template_part เพื่อดึงโครงร่างที่ร้องขอจากโฟลเดอร์ template-parts
<main role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content', get_post_type() ); } } ?> </main><!-- #site-content -->สิ่งที่โค้ดด้านบนทำอย่างชาญฉลาดคือตรวจสอบว่ามีเนื้อหาอยู่ในโพสต์หรือไม่ และหากมี ให้พิมพ์เนื้อหาโดยใช้โครงสร้างที่ระบุโดยเทมเพลตที่เลือก สิ่งนี้มีผลบังคับใช้ในทุกกรณีไม่ว่าจะใช้โพสต์ เพจ หรือไฟล์เก็บถาวร
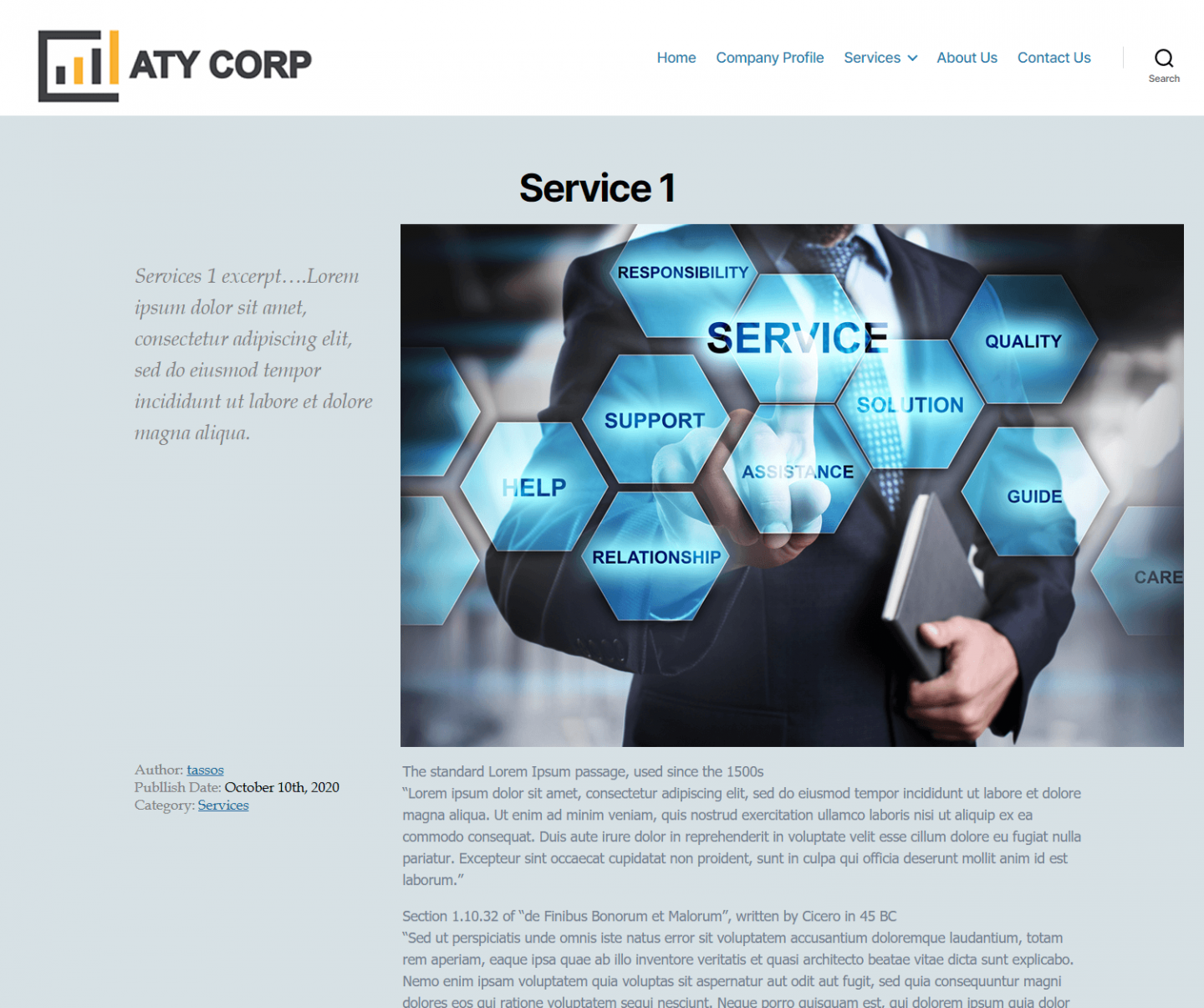
ตอนนี้ เราสามารถเห็นได้ว่าธีมของเรากำลังดึงข้อมูลเลย์เอาต์จากเทมเพลตที่มีอยู่ ตอนนี้เราพร้อมที่จะเริ่มสร้างเทมเพลตของเราเองแล้ว เพื่อกำหนดลักษณะเทมเพลตของเรา เราต้องออกแบบก่อน คุณอาจต้องการวางหน้าโพสต์ในรูปแบบต่อไปนี้:
เมื่อคุณตัดสินใจออกแบบเลย์เอาต์แล้ว คุณจะต้องเขียนโค้ดโดยใช้ HTML, CSS และ PHP บทความนี้อนุมานว่าคุณมีความรู้ในการใช้งานภาษาเหล่านี้และสามารถสร้างเลย์เอาต์ที่ต้องการได้ จากการออกแบบข้างต้น เราจะเขียนโค้ดเริ่มต้นที่เพิ่มลงในไฟล์ my-custom-post.php ของคุณจะมีลักษณะดังนี้:
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); ?> <main class="mcpt-post" role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); ?> <h2><?php the_title(); ?></h2> <div> <div><?php the_excerpt(); ?></div> <div><?php the_post_thumbnail(); ?></div> </div> <div> <div> <span class="metakey">Author: </span><?php the_author_posts_link(); ?><br> <span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?><br> <span class="metakey">Category: </span><?php the_category(', '); ?> </div> <div><?php the_content(); ?></div> </div> <?php } } ?> </main><!-- #site-content --> <style> .mcpt-post { width: 80%; margin: 0 auto; } h2 { text-align: center; } div#content-top-left { width: 30%; float: left; font-size: 26px; font-family: book antiqua; font-style: italic; padding: 30px; color: grey; } div#content-top-right { width: 70%; float: left; } div#content-main-left { width: 30%; float: left; padding: 30px; font-family: book antiqua; } div#content-main-right { width: 70%; float: left; padding-top: 30px; font-family: tahoma; color: slategray; } span.metakey { color: grey; } </style> <?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>มีฟังก์ชันทางลัดที่ธีม Twenty Twenty ของเรามีให้สำหรับเมตาของโพสต์และข้อมูลอื่นๆ ที่เราอาจต้องการเผยแพร่ แทนที่จะใช้สิ่งเหล่านี้ แม้ว่าเราจะใช้ฟังก์ชันเริ่มต้นของ WordPress เพื่อให้เทมเพลตของคุณทำงานในธีมใดก็ได้ เราจะทำงานด้วยดังต่อไปนี้:
- the_title() – สะท้อนชื่อโพสต์
- the_excerpt() – สะท้อนข้อความที่ตัดตอนมาของโพสต์
- the_post_thumbnail() – ส่งออกขนาดย่อของโพสต์เริ่มต้น คุณสามารถใช้ตัวเลือก the_post_thumbnail() เพื่อส่งออกขนาดรูปภาพเด่นที่เฉพาะเจาะจงได้
- the_content() – ส่งออกเนื้อหาโพสต์
หากเราบันทึกการอัปเดตของเรา และตอนนี้ดูที่โพสต์ 'บริการ 1' เราจะเห็นการใช้เค้าโครงเทมเพลตที่กำหนดเอง

วิธีสร้างเทมเพลตหมวดหมู่โพสต์ที่กำหนดเองของ WordPress
ตอนนี้เราได้เห็นแล้วว่าการสร้างเลย์เอาต์เทมเพลตโพสต์ของเราเองนั้นค่อนข้างง่ายเพียงใด เราสามารถดำเนินการต่อไปและใช้หลักการที่คล้ายกันเพื่อสร้างเลย์เอาต์มุมมองหมวดหมู่ของเราเอง
วิธีง่ายๆ ในการทำเช่นนี้คือแก้ไขไฟล์ index.php โดยตรง (อยู่ใน /themes/twentytwenty/ โฟลเดอร์รูทของเรา) ในขณะที่การแก้ไขไฟล์นี้โดยตรงนั้นใช้ได้สำหรับวัตถุประสงค์ในการสอน หากเว็บไซต์ใช้งานได้ คุณอาจต้องการใช้ธีมย่อยเพื่อให้แน่ใจว่าการอัปเดตใดๆ จะไม่ถูกเขียนทับในครั้งต่อไปที่คุณอัปเดตธีมของคุณ

หากเราดูโค้ด index.php เราจะสังเกตได้ว่าโค้ดส่วนใหญ่นั้นเต็มไปด้วยเงื่อนไข “if” ของ PHP ซึ่งระบุเอาต์พุตที่พร้อมใช้งานขึ้นอยู่กับประเภทของเนื้อหา ตัวอย่างเช่น โค้ดต่อไปนี้จะตรวจสอบว่าเนื้อหามีโพสต์หรือไม่ (เป็นโพสต์ หน้า หรือที่เก็บถาวร) หรือเป็นหน้าผลการค้นหาและแสดงเนื้อหาที่ถูกต้องตามนั้น
if ( have_posts() ) { . . . } elseif ( is_search() ) { . . . }หากคุณกำลังติดตามบทช่วยสอนนี้โดยใช้ธีม Twenty Twenty ให้ค้นหาโค้ดต่อไปนี้ในไฟล์ index.php ของคุณ:
$i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } ใน template-parts/content.php เราจะเห็นว่ามีการดึงเนื้อหาโดยใช้ฟังก์ชัน 'get_template_part'
แทนที่จะใช้ฟังก์ชันเฉพาะของธีมเหล่านี้เพื่อระบุเลย์เอาต์ของหน้าหมวดหมู่โพสต์ เราจะใช้ฟังก์ชัน WordPress เริ่มต้นสำหรับแต่ละองค์ประกอบแทน ซึ่งหมายความว่าเราจะเปลี่ยนรหัสด้านบนดังต่อไปนี้:
while ( have_posts() ) { the_post(); include 'my-custom-category-view.php'; } หากคุณเป็นตาเหยี่ยว คุณจะเห็นว่าเรากำลังอ้างอิงไฟล์ชื่อ my-custom-category-view.php ซึ่งตอนนี้เราต้องสร้างและเพิ่มลงในโฟลเดอร์ของธีมของเรา (วิธีอื่นคือการเพิ่มข้อมูลนี้โดยตรง ไปยังไฟล์ index.php ของเรา แต่การบันทึกไว้เป็นไฟล์แยกกันนั้นง่ายกว่ามาก
สร้างไฟล์ my-custom-category-view.php และเพิ่มรหัสต่อไปนี้:
<div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="intro-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div>คุณจะเห็นว่าเราสามารถใช้รูปแบบขั้นสูงของฟังก์ชัน the_title() เพื่อระบุชื่อโพสต์ได้ ลิงก์ไปยังหน้าโพสต์เดียวถูกสร้างขึ้นโดยใช้ฟังก์ชัน get_permalink()
ในการดำเนินการให้เสร็จสิ้น คุณจะต้องเพิ่มสไตล์เพิ่มเติมให้กับไฟล์ style.css ของคุณ:
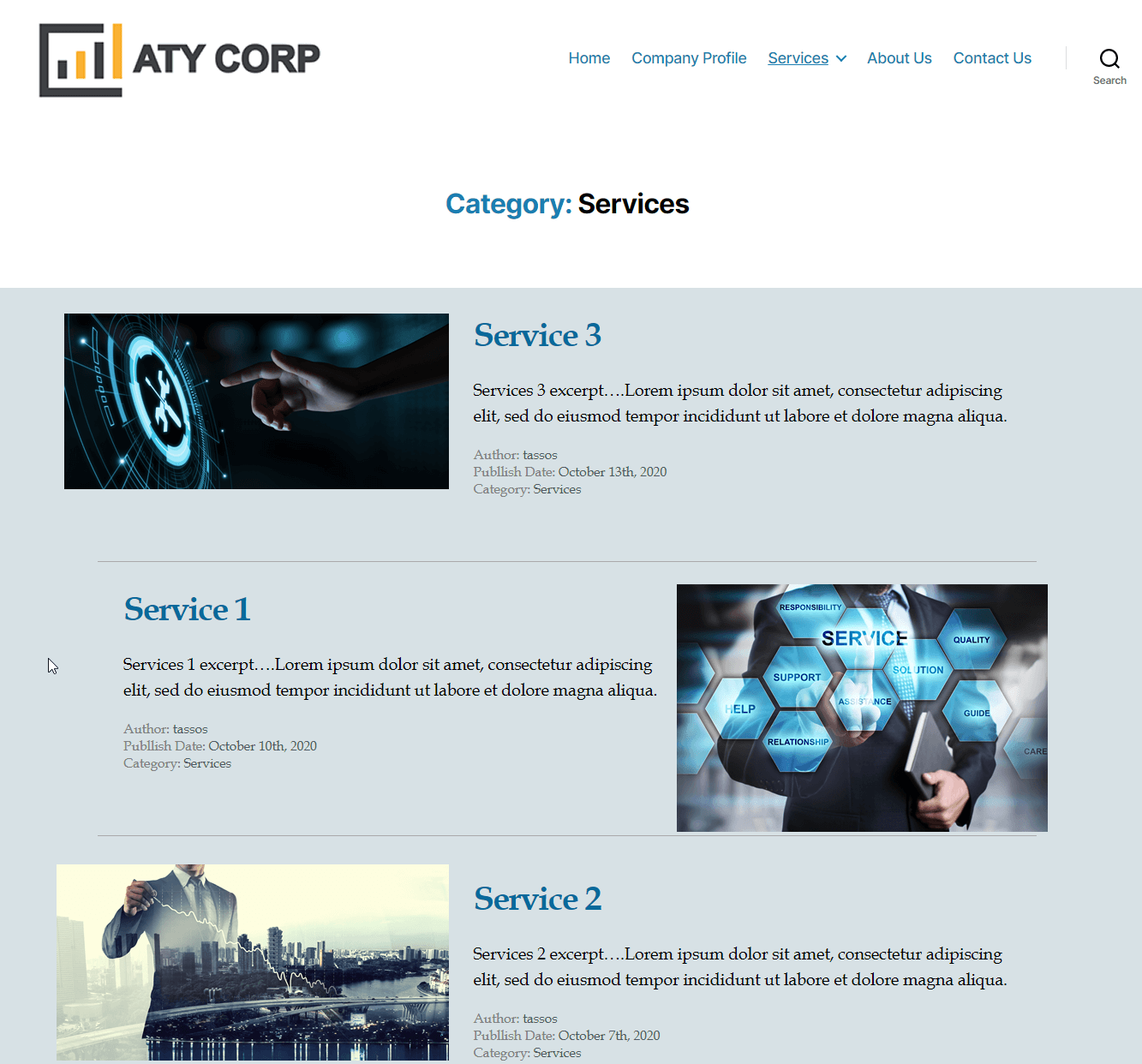
.article { width: 80%; margin: 0 auto; font-family: book antiqua; clear: both; height: 320px; border-bottom: 1px solid darkgrey; } .article:nth-child(odd) .featured-image { float: right; } .featured-image { width: 40%; display: block; padding: 30px; float: left; } .article .content { display: block; padding: 30px; } .post-meta { margin: 0; } .post-meta div { width: 100%; } .article .content h3 { margin: 0; } .article .content h3 a { text-decoration: none; }มาดูกันว่าเราทำอะไรสำเร็จไปแล้วบ้าง:

ดี!
ดังที่คุณเห็นว่ายังคงมีปัญหาบางอย่างเกี่ยวกับการปรับภาพเนื่องจากมีสัดส่วนต่างกัน เราสามารถแก้ไขได้โดยง่ายโดยเพิ่มบรรทัดลงใน CSS เพื่อครอบตัดรูปภาพตรงกลางและกำหนดขนาดคงที่:
.featured-image img { width: 350px; height: 250px; object-fit: cover; }ด้วยวิธีนี้ เรายังคงใช้ภาพต้นฉบับซึ่งไม่จำเป็นต้องเหมาะสมที่สุดจากมุมมองด้านประสิทธิภาพ แนวทางปฏิบัติที่ดีที่สุดคือการใช้ขนาดรูปภาพของ WordPress หากคุณต้องการให้เค้าโครงหน้าใหม่ตอบสนองได้ โปรดดูข้อมูลเพิ่มเติมในคู่มือฉบับสมบูรณ์นี้
และนั่นแหล่ะ ทำได้ดีมาก! ตอนนี้คุณประสบความสำเร็จในการสร้างเลย์เอาต์และการออกแบบที่เป็นส่วนตัวสำหรับมุมมองหมวดหมู่โพสต์
วิธีสร้างเทมเพลตเพจที่กำหนดเองของ WordPress
จนถึงตอนนี้ เราได้สร้างเลย์เอาต์แบบกำหนดเองสำหรับหน้าโพสต์ของเรา และเลย์เอาต์แบบกำหนดเองสำหรับผลลัพธ์ของหมวดหมู่ด้วย คุณจะสามารถใช้วิธีการต่างๆ ที่ใช้ในการสร้างเทมเพลตแบบกำหนดเองสำหรับเพจได้ เช่นเดียวกับการใช้หลักการเดียวกันทุกประการ
ก่อนที่เราจะจบบทความนี้ มาดูเทมเพลตหน้าเว็บที่ซับซ้อนกว่านี้กันก่อนดีกว่า ในตัวอย่างนี้ เราจะดึงหน้าบทความของเรามาไว้ในเทมเพลตของเรา เพื่อให้เราสามารถแสดงได้มากในลักษณะที่จะดูเหมือนในหน้าหมวดหมู่ แต่ด้วยข้อดีเพิ่มเติมของความสามารถในการแก้ไขที่นำเสนอโดยหน้า (แทนที่จะเป็นหน้าหมวดหมู่) .
เป้าหมายของเราคือการสร้างหน้าภาพรวม 'บริการ' ที่แสดงรายการบริการทางธุรกิจสามรายการของเรา (ในตัวอย่างนี้ บริการ 1 บริการ 2 และบริการ 3) แทนที่จะต้องเพิ่มสิ่งเหล่านี้ลงในเพจของเราด้วยตนเอง พวกเขาจะถูกดึงเข้าสู่เพจแบบไดนามิก แม้ว่าในทางปฏิบัติ คุณอาจไม่จำเป็นต้องกังวลกับเรื่องนี้ แต่หลักการเขียนโค้ดก็มีประโยชน์ในการทำความเข้าใจและแสดงให้เห็นถึงความยืดหยุ่นของ WordPress เพิ่มเติม
ในการเริ่มต้น ให้สร้างไฟล์ใหม่ภายในโฟลเดอร์ของธีมและตั้งชื่อไฟล์เช่น my-services-template.php เมื่อเสร็จแล้ว เราจะเพิ่มความคิดเห็นเกี่ยวกับการประกาศที่จำเป็นบางอย่างเหมือนที่เคยทำมาก่อนด้วยเทมเพลตโพสต์เดียว เราจะใช้ฟังก์ชัน get_template_part() ด้วย
<?php /* * Template Name: My post category template * Template Post Type: page */ get_header(); ?> <div class="clear"></div> </header> <!-- / END HOME SECTION --> <div class="site-content"> <div class="container"> <div class="content-left-wrap col-md-9"> <div class="content-area"> <main class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); // standard WordPress loop. ?> <?php get_template_part( 'template-parts/content', 'cat_services' ); // loading our custom file. ?> <?php endwhile; // end of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div> <div class="sidebar-wrap col-md-3 content-left-wrap"> <?php get_sidebar(); ?> </div> </div><!-- .container --> <?php get_footer(); ?> ฟังก์ชัน get_template_part() นั้นเป็นกลไกที่ช่วยให้เราโหลดโค้ดที่ใช้ซ้ำได้ ในกรณีนี้ มันจะดึงเนื้อหาของ template-parts/content-cat_services.php ในไฟล์นี้เราจะแทรกโค้ดบางส่วนที่จะส่งออกโพสต์หมวดหมู่ 'บริการ'
โดยสรุป สิ่งที่โค้ดในไฟล์นี้จะทำคือ:
- ตั้งชื่อให้กับหน้าหมวดหมู่
- ค้นหาโพสต์ของหมวดหมู่ที่ระบุจากฐานข้อมูล
- วนรอบโพสต์และแสดงเลย์เอาต์สำหรับแต่ละโพสต์
<h1 align="center"><?php the_title(); ?></h1><!-- category page title --> <?php $args = array( 'cat'=>4, 'orderby' => 'title' ); $cat_query = new WP_Query( $args ); //Query the specified category's posts if($cat_query->have_posts()) { while( $cat_query->have_posts() ) { $cat_query->the_post(); //Loop through the posts ?> <div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="excerpt-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div> <?php wp_reset_postdata(); } } ?> เราจะตรวจสอบคำค้นหาอย่างละเอียดยิ่งขึ้นในบทความต่อๆ ไป สิ่งที่คุณต้องรู้เพื่อวัตถุประสงค์ของบทความนี้คือ $args = array( 'cat'=>4, 'orderby' => 'title' ); กำลังดึงหมวดหมู่โพสต์ที่มีหมายเลขรหัส 4 (ID=4) หมายเลขหมวดหมู่นี้ซึ่งเกี่ยวข้องกับหมวดหมู่ 'บริการ' ของเรา
แล้วจะดู ID ของแต่ละหมวดได้อย่างไร? มันค่อนข้างง่ายจริงๆ ไปที่เมนู โพสต์ > หมวดหมู่ และเปิดหมวดหมู่ใดก็ได้เพื่อแก้ไข รหัสอยู่ใน URL ของหน้าแก้ไขหมวดหมู่ดังแสดงด้านล่าง:
ในการดูเทมเพลตใหม่ของเรา เราต้องไปที่เพจและสร้างเพจใหม่ ในพื้นที่แก้ไขเพจ คุณไม่จำเป็นต้องป้อนเนื้อหาใดๆ ให้เลือกตัวเลือก 'เทมเพลตหมวดหมู่โพสต์ของฉัน' ใต้เมนูแบบเลื่อนลงคุณสมบัติของเพจ
สุดท้าย ไปที่เมนูและเพิ่มรายการ "บริการ" สำหรับหน้าใหม่ของเราเพื่อแทนที่รายการหมวดหมู่บริการปัจจุบัน เมนูตอนนี้น่าจะประมาณนี้
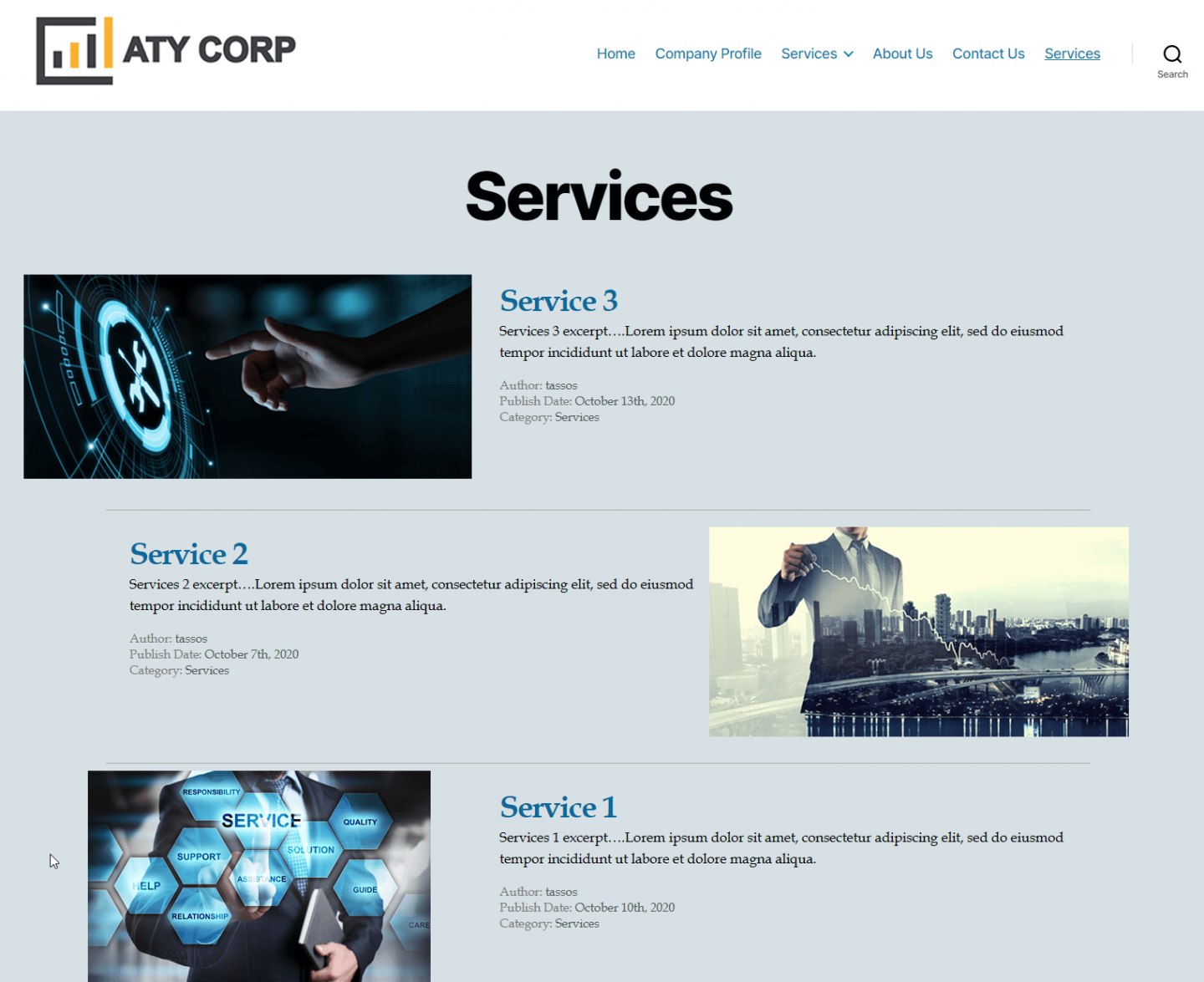
มาดูกันว่าเราทำอะไรไปบ้าง:

วิธีการข้างต้นแสดงวิธีการสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress ที่ดึงหมวดหมู่เฉพาะ (ในตัวอย่างนี้ 'บริการ' ของเรา) หากคุณเลือกเทมเพลตเดียวกันสำหรับหน้าหมวดหมู่อื่น คุณจะเห็นโพสต์หมวดหมู่บริการอีกครั้ง ตามที่เราขอไว้โดยเฉพาะด้วยรหัสหมวดหมู่ (ID=4) ดังนั้น หากคุณต้องการเทมเพลตหน้าใหม่ที่ดึงหมวดหมู่อื่น คุณจะต้องสร้างไฟล์เทมเพลตแยกต่างหากเพื่อดำเนินการดังกล่าว (และอัปเดต ID หมวดหมู่ตามลำดับ)
บทสรุป
ความสามารถในการสร้างเทมเพลตของคุณเองสำหรับเว็บไซต์ WordPress ช่วยให้คุณควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างเต็มที่ การสร้างเทมเพลตแบบกำหนดเองสำหรับมุมมองประเภทเดียวหรือประเภทโพสต์ของคุณนั้นคุ้มค่ากับความพยายาม ไม่เพียงแต่จะช่วยให้คุณสามารถควบคุมองค์ประกอบการออกแบบของไซต์ของคุณได้อย่างสมบูรณ์เท่านั้น แต่ยังช่วยให้คุณสามารถจำลองเค้าโครงบางอย่างสำหรับหน้าในอนาคตได้อย่างรวดเร็ว
ดูสิ่งนี้ด้วย
- วิธีสร้างเทมเพลต WordPress แบบกำหนดเองโดยใช้ Page Builders – A Guide
