สร้าง Ticker ข่าวใน WordPress: 3 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2023-06-01คุณเคยเห็นแถบเลื่อนเหล่านั้นในช่องทีวีหรือไม่? พวกเขาเน้นข่าวด่วน แนวโน้ม และเหตุการณ์สำคัญ สิ่งเหล่านี้เรียกว่า "สัญลักษณ์ข่าว " ที่สามารถปรับปรุงเว็บไซต์ WordPress ได้เช่นกัน
ค้นพบวิธีสร้างสัญลักษณ์ข่าวใน WordPress ด้วยคำแนะนำทีละขั้นตอนของเรา เรียนรู้วิธีใช้ทิกเกอร์ข่าวแบบไดนามิกโดยใช้ปลั๊กอิน ElementsKit และปรับปรุงการส่งข่าวสารของเว็บไซต์ของคุณ
ทำความเข้าใจกับ Ticker ข่าวใน WordPress
News Tickers หรือที่เรียกว่า Content Tickers สร้างเอฟเฟกต์ข้อความแบบเลื่อน บนเว็บไซต์/สื่ออื่นๆ พร้อมประกาศสั้นๆ ทิกเกอร์ช่วยเผยแพร่ข้อมูลที่มีความสำคัญต่อเวลา การเรียกร้องให้ส่ง และข้อความที่เป็นข้อความอื่นๆ สัญลักษณ์เหล่านี้ดึงดูดความสนใจด้วยการย้ายข้อความบนเพจของคุณ
สัญลักษณ์แสดงเนื้อหาสามารถแสดงเนื้อหาได้หลากหลาย ซึ่งรวมถึงหัวข้อข่าว ประกาศ โปรโมชัน หรือรายละเอียดการเลื่อนอื่นๆ ทิคเกอร์ข่าวนำเสนอข่าวสารล่าสุด ทำให้เป็นทิคเกอร์เนื้อหาเฉพาะ
สัญลักษณ์ข่าวหรือฟีดข่าวมีประโยชน์มากกว่าสำหรับช่องข่าว มีประโยชน์สำหรับเปลี่ยนหัวข้อต่างๆ เช่น ข่าว กีฬา หุ้น และอื่นๆ สัญลักษณ์ข่าวบนเว็บไซต์ของคุณช่วยให้ผู้เข้าชมได้รับข่าวสารล่าสุดอยู่เสมอ มันกระตุ้นให้พวกเขาค้นพบเนื้อหาของคุณมากขึ้น
จะเพิ่ม Ticker ข่าวใน WordPress ได้อย่างไร?
คู่มือนี้จะแนะนำคุณเกี่ยวกับการใช้ ทิกเกอร์เนื้อหา ElementsKit บนเว็บไซต์ WordPress ของคุณ ก่อนที่จะดำดิ่งสู่คำแนะนำทีละขั้นตอน เรามาอธิบายเกี่ยวกับ Elementor และ ElementsKit ก่อน
Elementor และ ElementsKit เป็นทั้งปลั๊กอิน WordPress ยอดนิยมที่เหมาะสำหรับการสร้างและปรับแต่งเว็บไซต์ Elementor เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางสำหรับ WordPress เป็นเครื่องมือที่ช่วยให้คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ WordPress ได้โดยไม่ต้องเรียนรู้โค้ด
ในทางกลับกัน ElementsKit เป็นส่วนเสริมของ Elementor ซึ่งเป็นโซลูชันที่สมบูรณ์แบบสำหรับการออกแบบเว็บไซต์ทุกประเภทตั้งแต่เริ่มต้นโดยไม่ต้องเขียนโค้ด ขยายฟังก์ชันการทำงานของ Elementor ผ่านองค์ประกอบเพิ่มเติม วิดเจ็ต เทมเพลต และคุณลักษณะต่างๆ เพื่อเพิ่มขีดความสามารถของตัวสร้างเพจ Elementor ไม่ว่าจุดประสงค์ของเว็บไซต์จะเป็นอย่างไร คุณสามารถออกแบบได้โดยการลากและวางเทมเพลตและวิดเจ็ตที่สร้างไว้ล่วงหน้า
ElementsKit มีคุณสมบัติที่ทรงพลังมากมาย หนึ่งในนั้นคือ Widget Ticker เนื้อหา ซึ่งช่วยคุณสร้างและแสดงข่าวสำคัญหรือข่าวที่กำลังเป็นกระแส เป็นส่วนหนึ่งของเวอร์ชัน ElementsKit Pro ซึ่งมีคุณสมบัติระดับพรีเมียม คุณสามารถปรับแต่งทิกเกอร์ด้วยเค้าโครง เส้นขอบ ภาพเคลื่อนไหว และการออกแบบต่างๆ

คุณสมบัติที่สำคัญ:
- วิดเจ็ต Ticker เนื้อหาสำหรับ Elementor
- ฟังก์ชันลากและวางเพื่อการปรับแต่งที่ง่ายดาย
- ส่วนต่อประสานที่ใช้งานง่าย
- แสดงข่าวสำคัญหรือข่าวอินเทรนด์อย่างมีสไตล์
- ตัวเลือกเค้าโครงหลายแบบสำหรับรูปลักษณ์ที่กำหนดเอง
- เส้นขอบ ภาพเคลื่อนไหว และตัวเลือกการออกแบบเพื่อเพิ่มความน่าดึงดูดใจให้กับภาพ
- สร้างทิกเกอร์เนื้อหาอย่างรวดเร็ว
- ผสานรวมกับเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ
ตอนนี้ มาดูคำแนะนำทีละขั้นตอนอย่างละเอียดเกี่ยวกับการใช้ปลั๊กอิน ElementsKit อย่างมีประสิทธิภาพเป็นสัญลักษณ์ข่าวใน WordPress
ขั้นตอนที่ 1 เปิด Widget Ticker เนื้อหา

หากต้องการเพิ่มทิกเกอร์เนื้อหาลงในเว็บไซต์ WordPress ของคุณ ให้เปิดใช้ งานวิดเจ็ต ElementsKit Content Ticker หลังจากนั้น ให้เปิดตัวแก้ไข Elementor แล้วลากและวางวิดเจ็ตลงในพื้นที่ออกแบบ
ในการเปิดใช้งานวิดเจ็ต Content Ticker:
- ไปที่ ElementsKit > วิดเจ็ต
- ค้นหา Content Ticker ในรายการวิดเจ็ตและเปิดใช้งาน
- คลิกปุ่ม " บันทึกการเปลี่ยนแปลง "
ขั้นตอนที่ 2 ปรับแต่งการตั้งค่า Ticker เนื้อหาใน Elementor

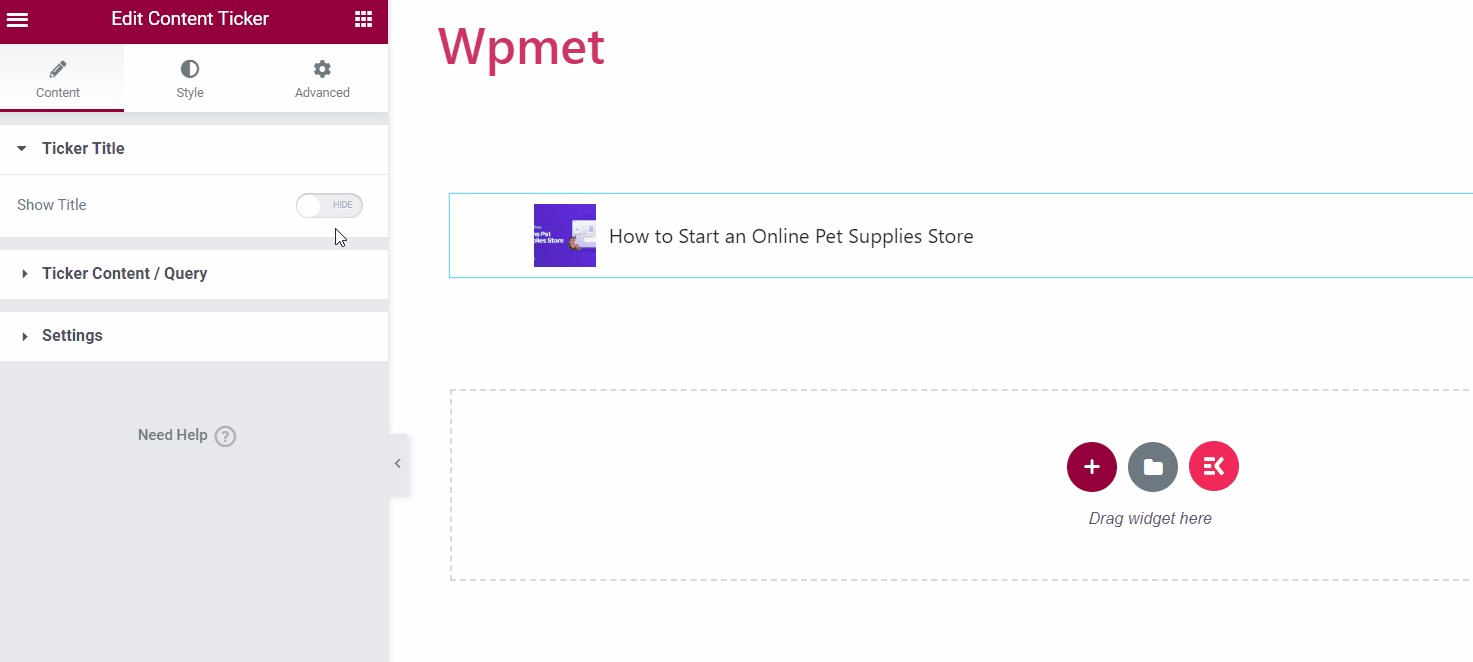
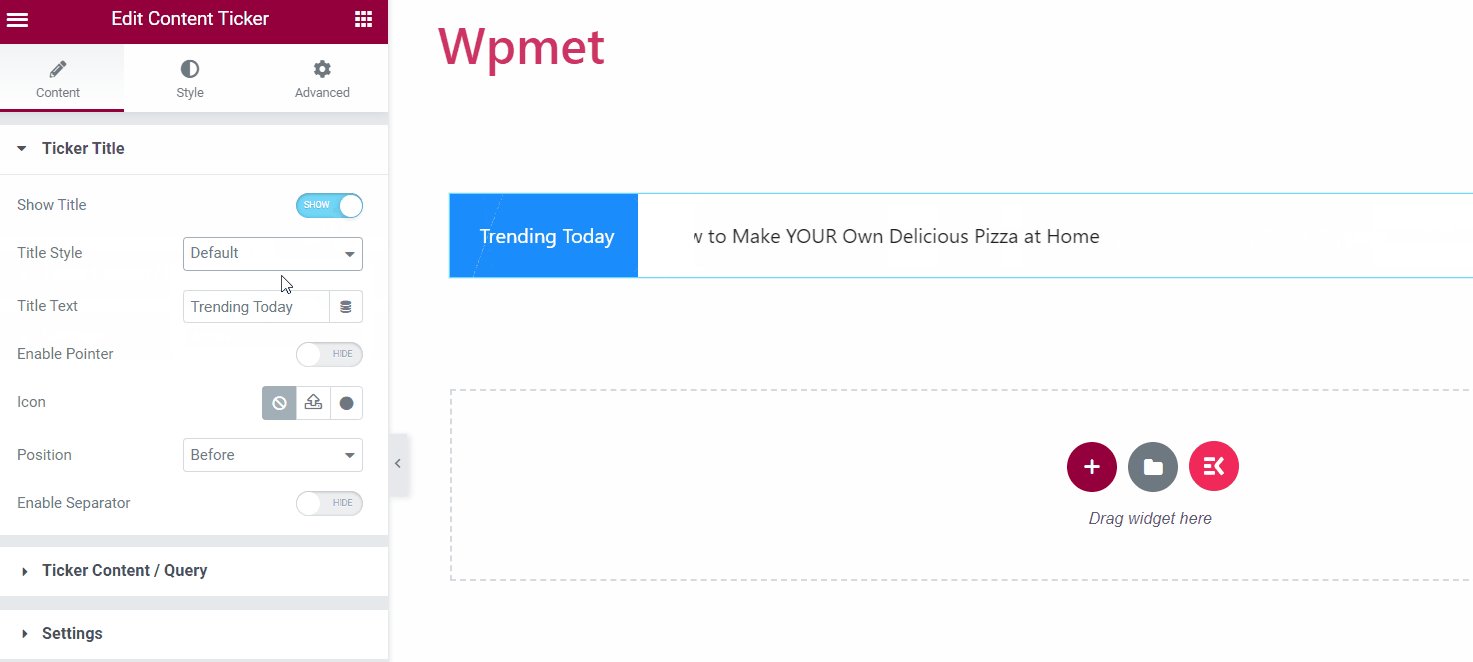
ชื่อติ๊กเกอร์
- แสดงชื่อเรื่อง. เปิดใช้งานคุณสมบัติชื่อทิกเกอร์เพื่อปลดล็อกตัวเลือกการปรับแต่งเพิ่มเติม
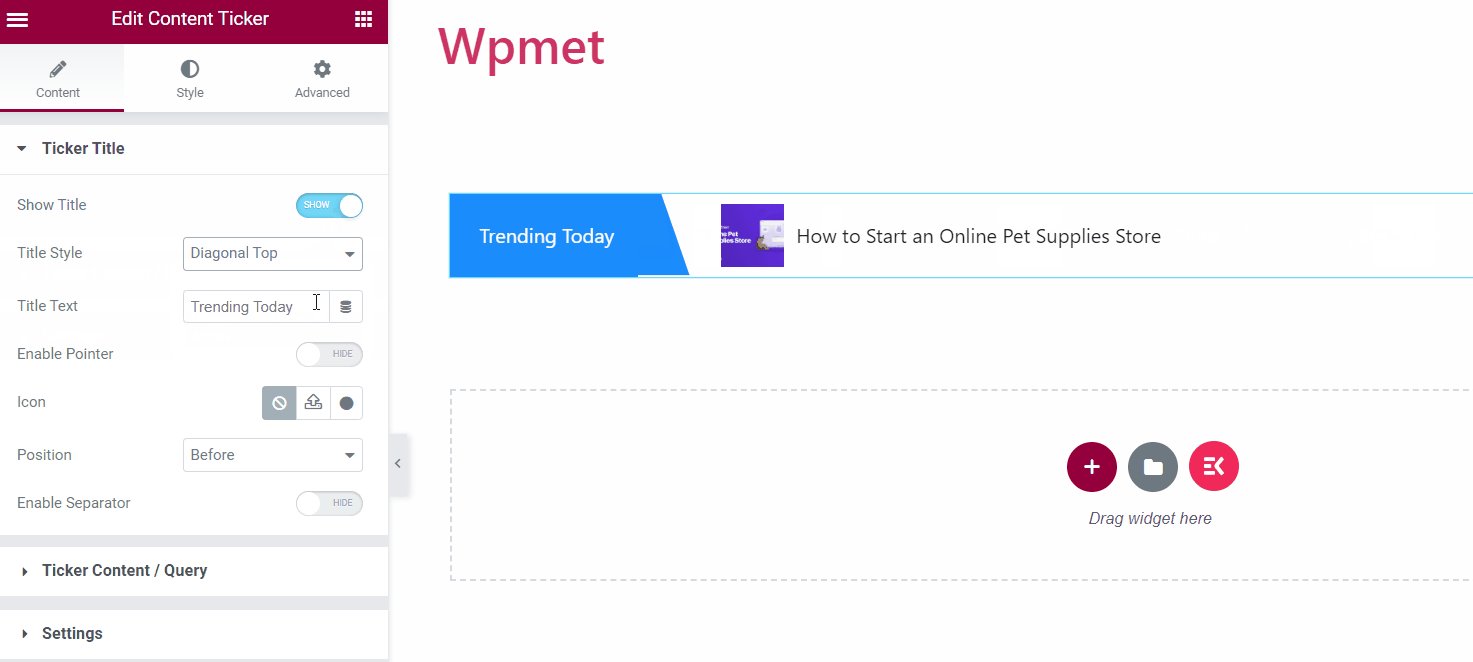
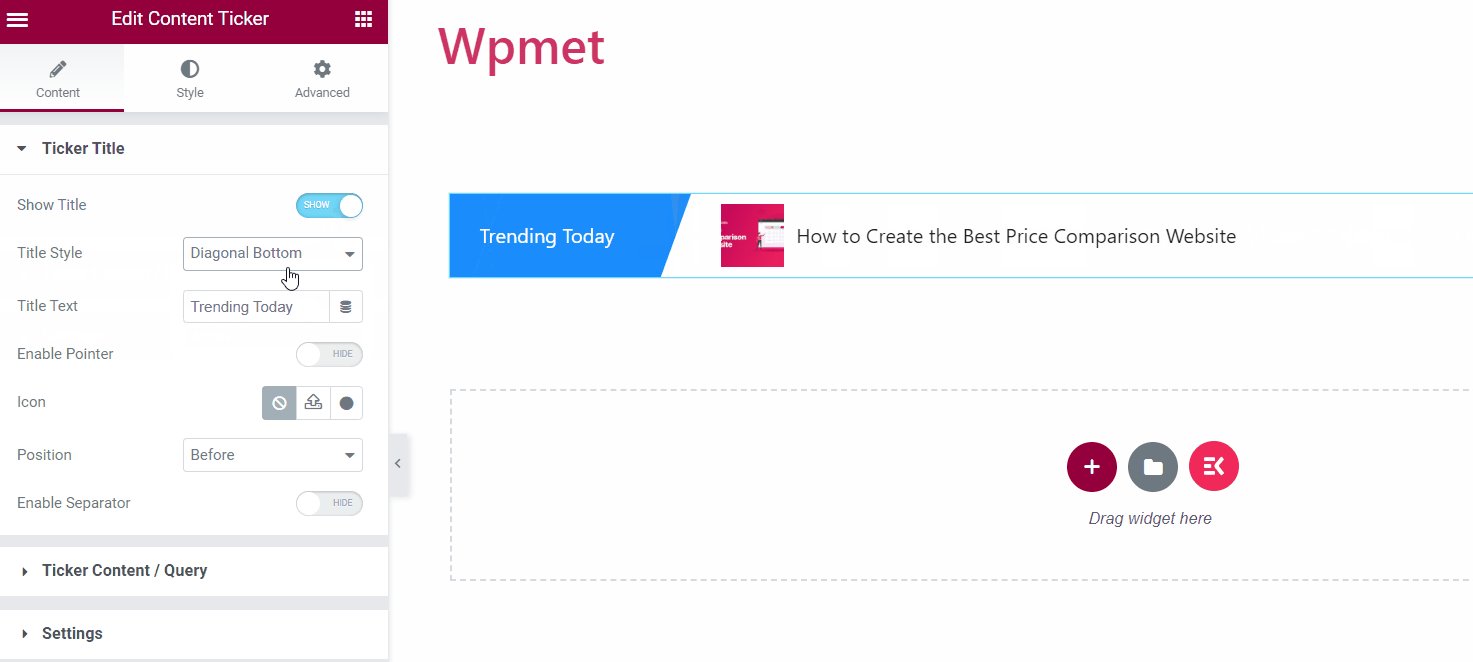
- สไตล์ชื่อเรื่อง. เลือกสไตล์สำหรับชื่อย่อหุ้นจากตัวเลือกที่มีอยู่
- ข้อความชื่อเรื่อง. ใส่ข้อความที่ต้องการสำหรับชื่อเรื่อง
- เปิดใช้งานตัวชี้ คุณสามารถแสดงตัวชี้ข้างชื่อทิกเกอร์ได้
- ไอคอน. หรือคุณสามารถแสดงไอคอนข้างชื่อได้
- ตำแหน่ง. เลือก “ ก่อน ” หรือ “ หลัง ” เป็นตำแหน่งที่ต้องการ
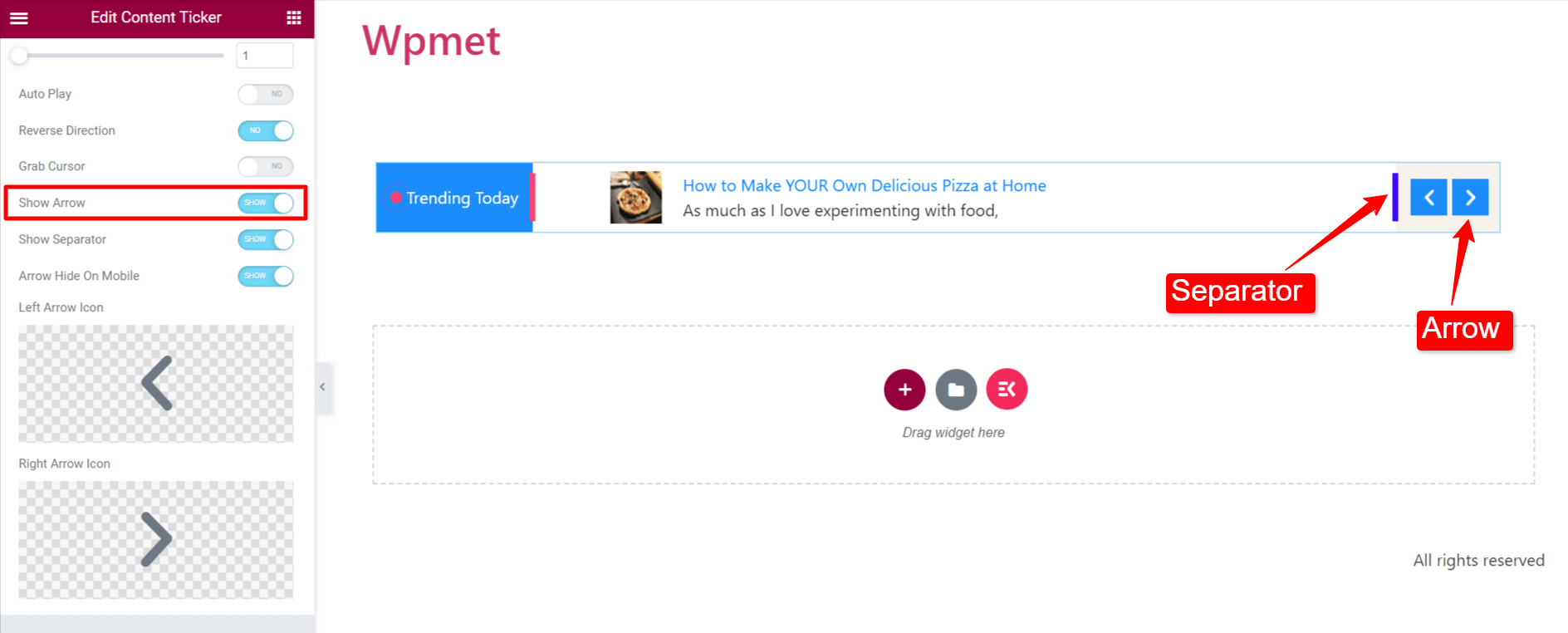
- เปิดใช้งานตัวคั่น คุณมีตัวเลือกในการแสดงตัวคั่นพร้อมกับชื่อทิกเกอร์

Ticker เนื้อหา / แบบสอบถาม
ในส่วนนี้ คุณสามารถเลือกประเภทเนื้อหาและปรับการตั้งค่าตามความต้องการของคุณ

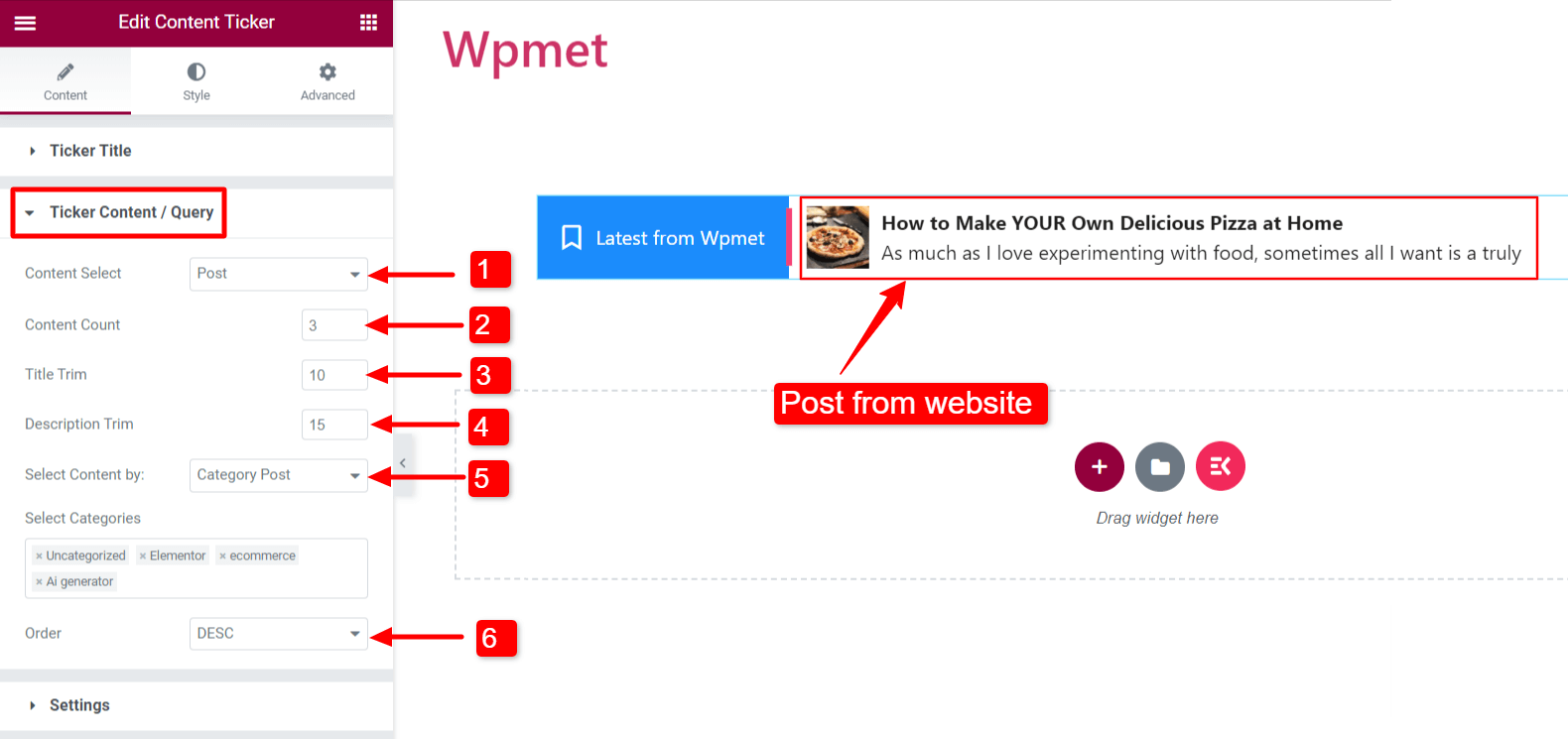
ประเภทเนื้อหา: โพสต์
การเลือกนี้ทำให้คุณสามารถแสดงโพสต์บนเว็บไซต์ของคุณบนทิกเกอร์ได้
- เลือกเนื้อหา: ตั้งเป็น “ โพสต์ “
- จำนวนเนื้อหา: ระบุจำนวนโพสต์
- Title Trim: จำกัดจำนวนอักขระสำหรับชื่อเรื่องในทิกเกอร์
- Description Trim : จำกัดจำนวนตัวอักษรที่แสดงในทิกเกอร์สำหรับชื่อเรื่อง
- เลือกเนื้อหา: คุณสามารถเลือกวิธีแสดงโพสต์ได้ด้วยวิธีต่อไปนี้:
- โพสต์ล่าสุด: แสดงโพสต์ล่าสุดจากเว็บไซต์ของคุณ
- โพสต์ที่เลือก: แสดงโพสต์ที่ต้องการโดยเลือกในช่อง " ค้นหาและเลือก "
- หมวดหมู่โพสต์: แสดงโพสต์ตามหมวดหมู่ เพิ่มหมวดหมู่ที่ต้องการในช่อง " เลือกหมวดหมู่ "
- ลำดับ: กำหนดลำดับเนื้อหาเป็นจากมากไปน้อย (DESC) หรือจากน้อยไปหามาก (ASC)

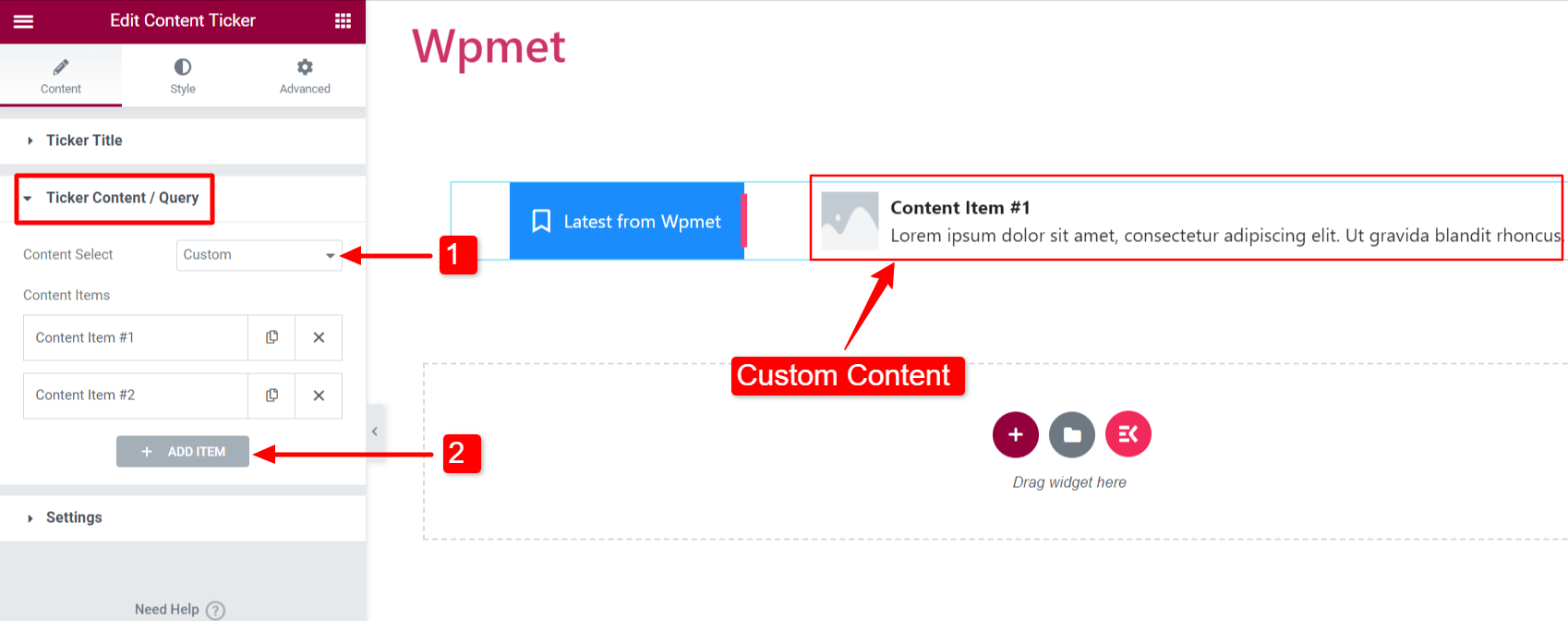
ประเภทเนื้อหา: กำหนดเอง
หากต้องการแสดงเนื้อหาที่กำหนดเองบนทิกเกอร์ ให้ทำตามขั้นตอนเหล่านี้:
- เลือกเนื้อหา: ตั้งค่าเป็น “ กำหนดเอง ”
- เพิ่มรายการ: คุณสามารถเพิ่มรายการเนื้อหาได้
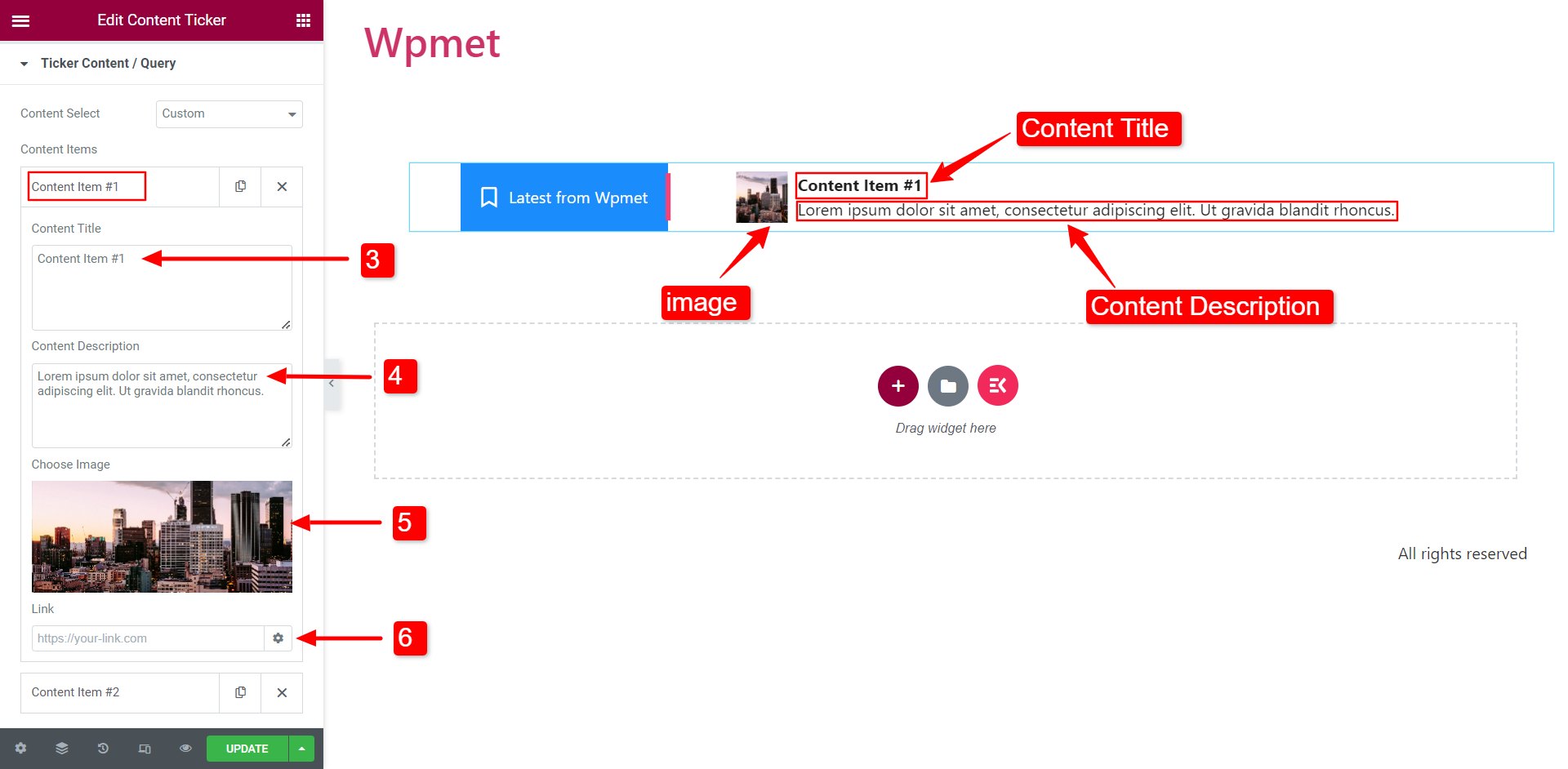
- ชื่อเนื้อหา: ป้อนชื่อสำหรับเนื้อหาของทิกเกอร์
- คำอธิบายเนื้อหา: ป้อนคำอธิบายสำหรับเนื้อหาของสัญลักษณ์
- เลือกรูปภาพ: รวมรูปภาพที่เนื้อหาของทิกเกอร์จะแสดง
- ลิงก์: ป้อน URL เพื่อเชื่อมโยงเนื้อหาไปยังหน้าเว็บ

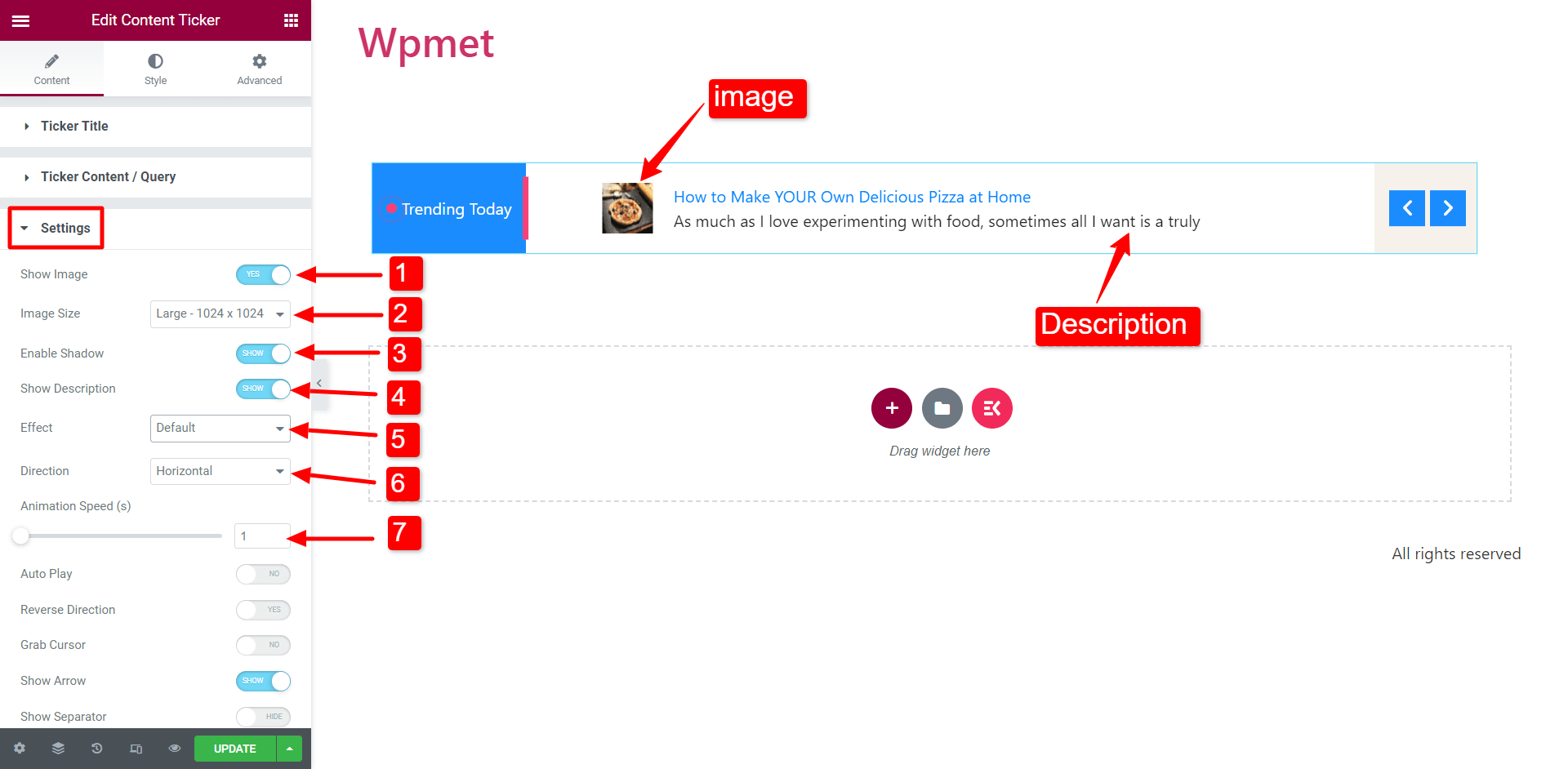
การตั้งค่า
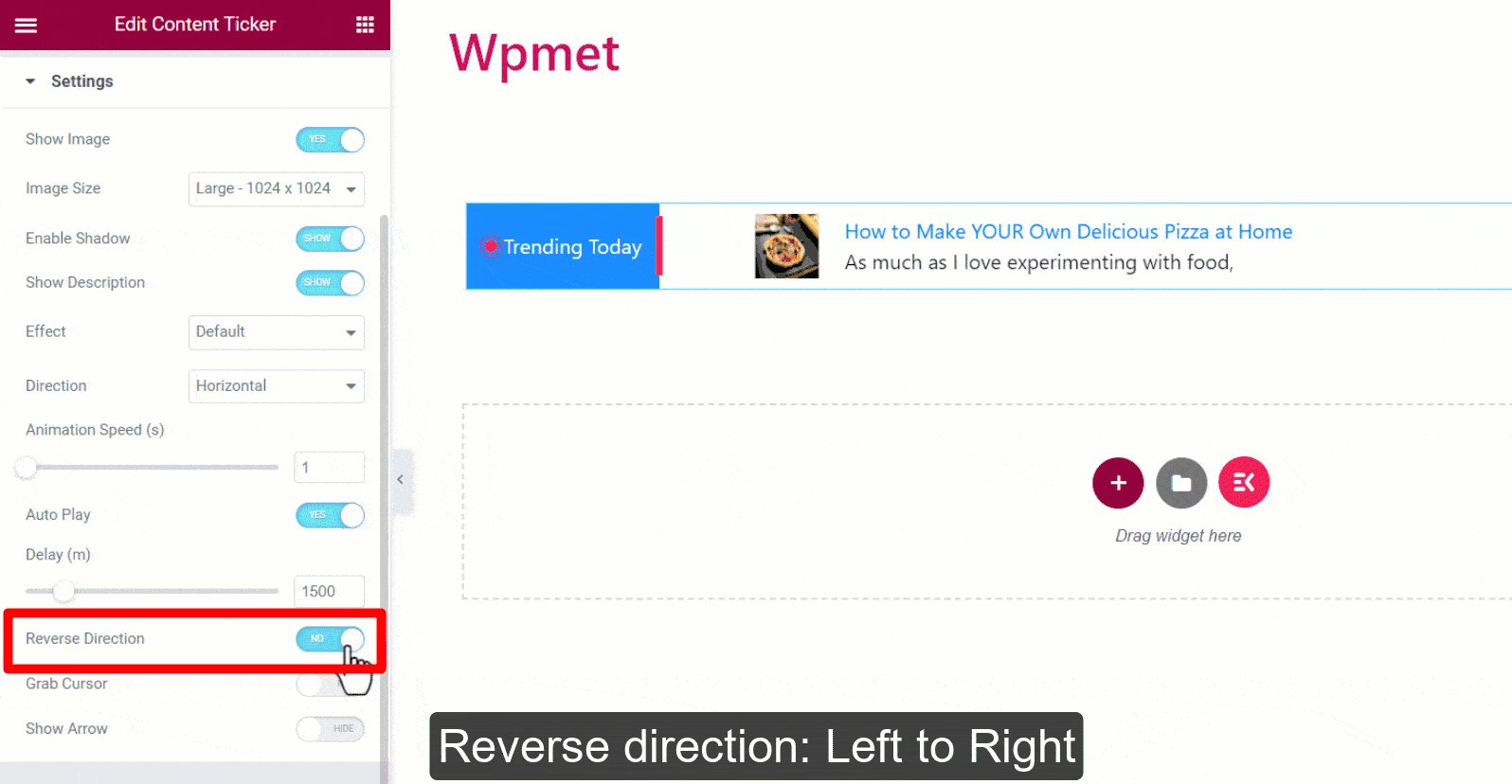
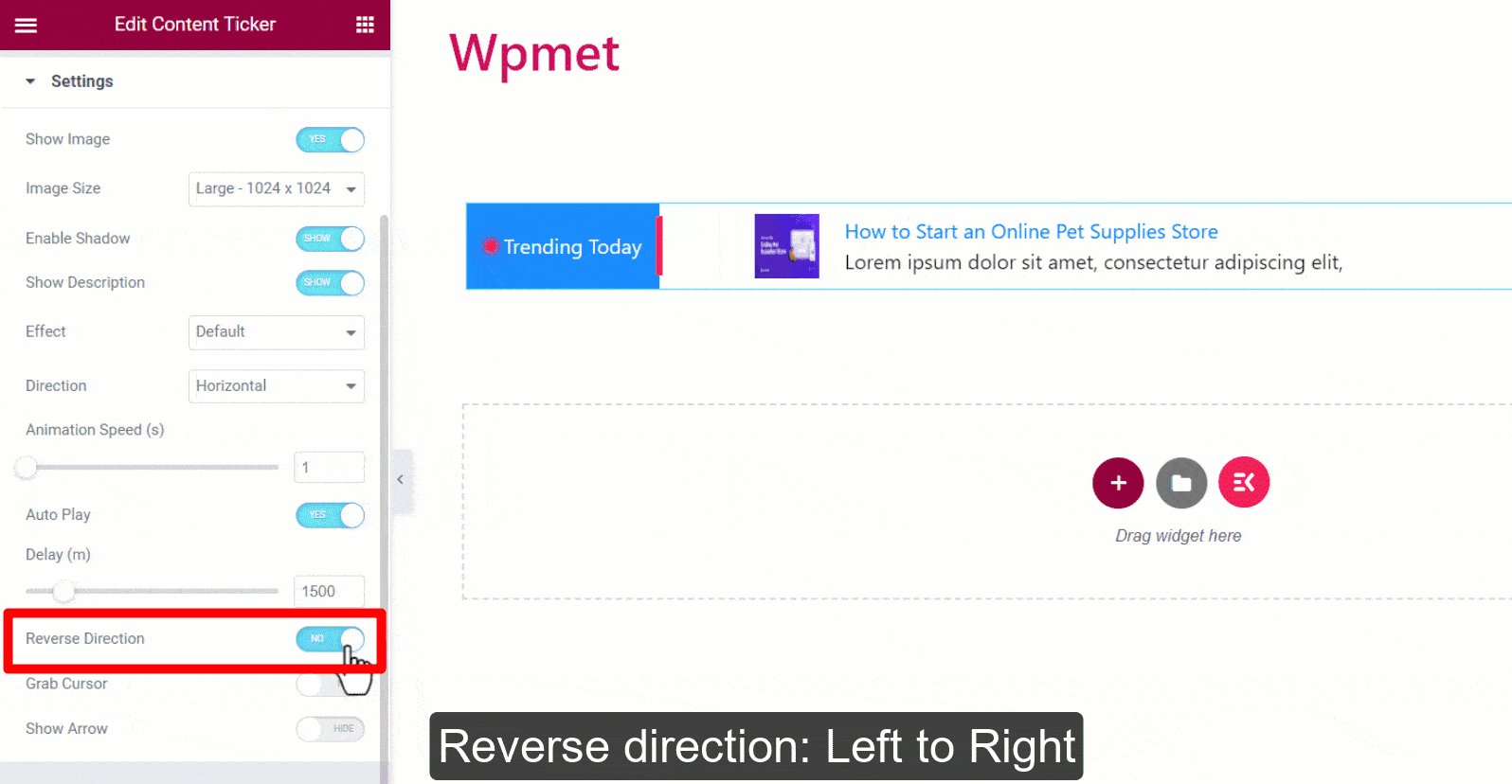
ในส่วนนี้ คุณสามารถปรับแต่งการตั้งค่าทิกเกอร์ได้

- แสดงรูปภาพ: เลือกว่าจะแสดงรูปภาพเด่นของเนื้อหาบนทิกเกอร์หรือไม่
- ขนาดรูปภาพ: แก้ไขขนาดของรูปภาพภายในเนื้อหาของทิกเกอร์
- เปิดใช้งานเงา: เปิดใช้งานเงาที่ปลายด้านซ้ายและขวาของเนื้อหาสัญลักษณ์
- แสดงคำอธิบาย: ตัดสินใจว่าจะรวมคำอธิบายเนื้อหาไว้ในทิกเกอร์หรือไม่
- เอฟเฟกต์: เลือกสไตล์เอฟเฟกต์แอนิเมชั่นที่ต้องการจากตัวเลือก: ค่าเริ่มต้น, จาง, Marquee และ Typing เคล็ดลับ: หากคุณเลือกใช้เอฟเฟ็กต์ Marquee ให้เพิ่มความเร็วแอนิเมชันเพื่อให้มองเห็นได้ดีขึ้น

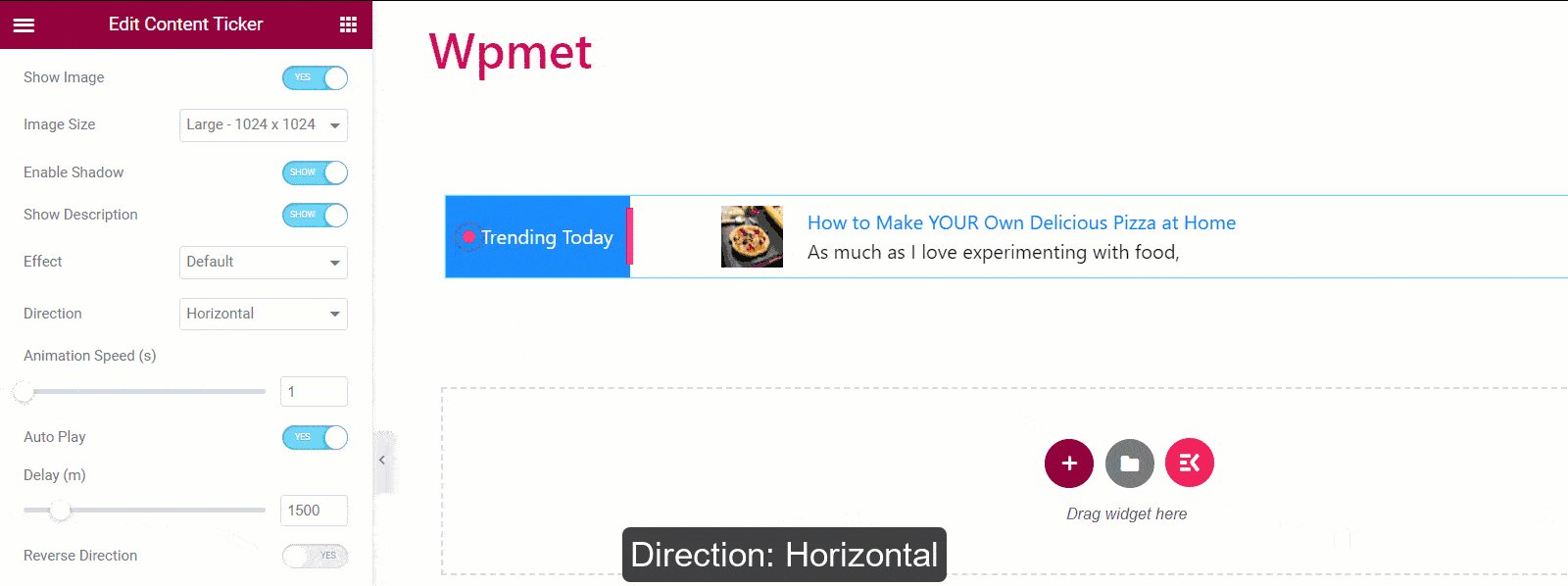
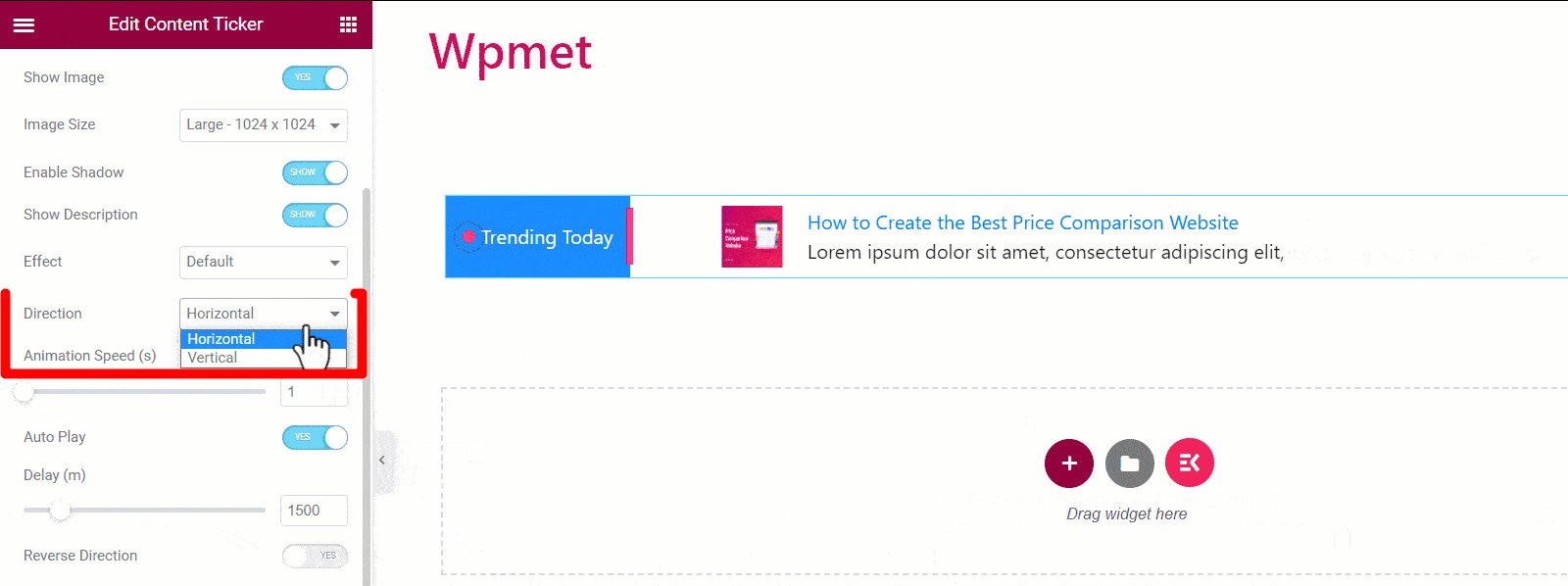
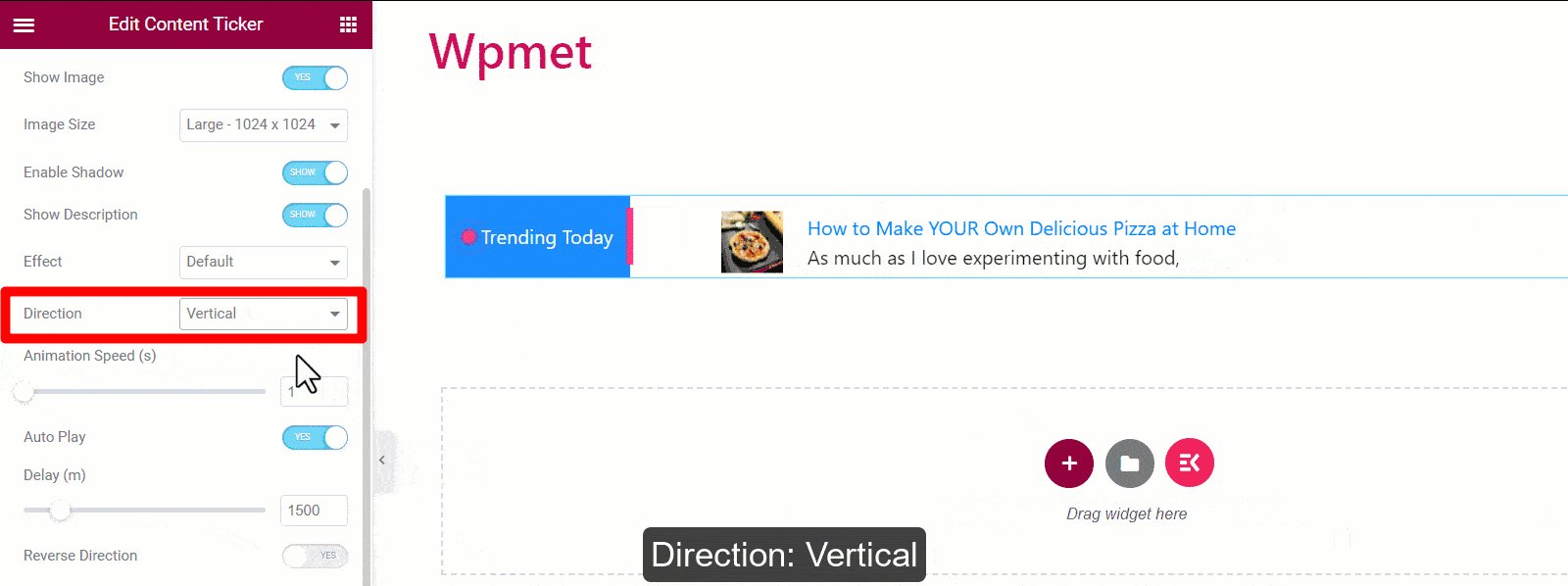
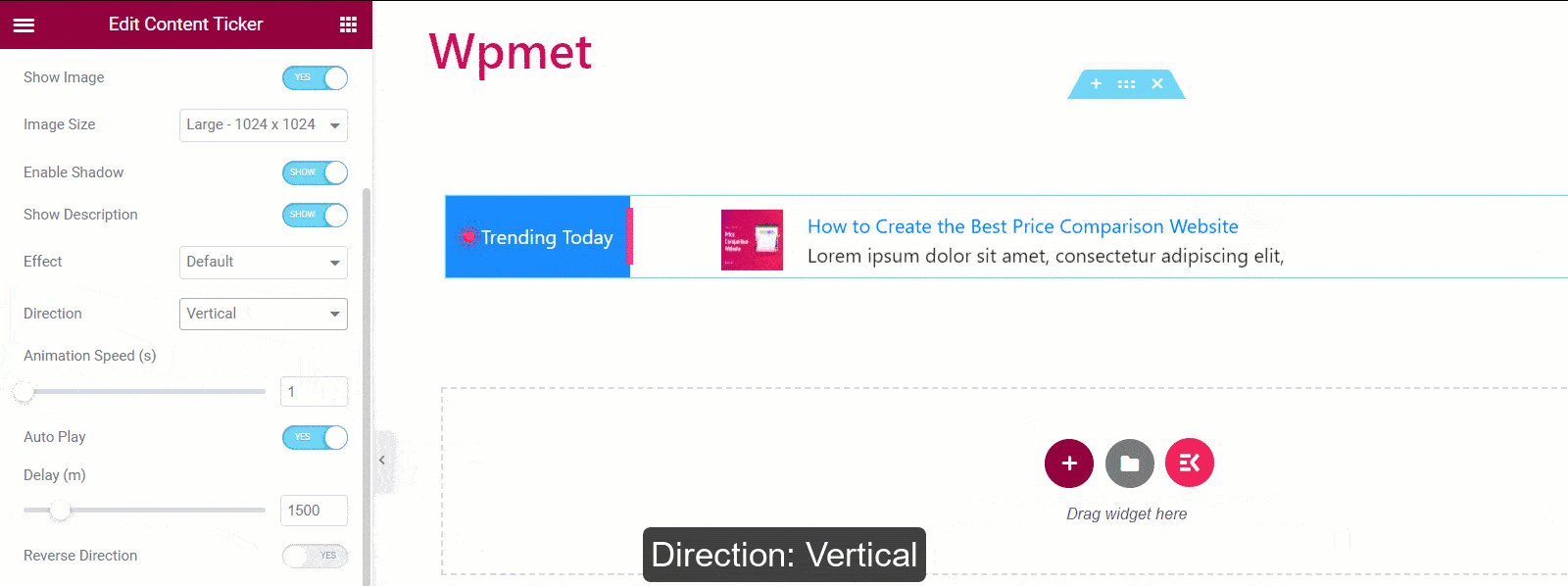
- ทิศทาง: ระบุลำดับการเลื่อนเป็น i การเลื่อนในแนวนอนหรือii. การเลื่อนแนวตั้ง หมายเหตุ: การตั้งค่าทิศทางไม่สามารถใช้ได้กับเอฟเฟกต์ Marquee

- ความเร็วของภาพเคลื่อนไหว: คุณสามารถแก้ไขและปรับความเร็วของเอฟเฟ็กต์ภาพเคลื่อนไหวได้อย่างละเอียด หมายเหตุ: การตั้งค่าทิศทางไม่สามารถใช้ได้กับเอฟเฟกต์ Marquee
- เล่นอัตโนมัติ: คุณมีตัวเลือกในการเปิดใช้งานการเล่นอัตโนมัติสำหรับทิกเกอร์เนื้อหา หากเปิดใช้งาน คุณสามารถตั้งเวลาหน่วงเวลาระหว่างการเปลี่ยนแปลงเนื้อหาได้ หมายเหตุ: การตั้งค่าเล่นอัตโนมัติใช้ไม่ได้กับเอฟเฟกต์ Marquee
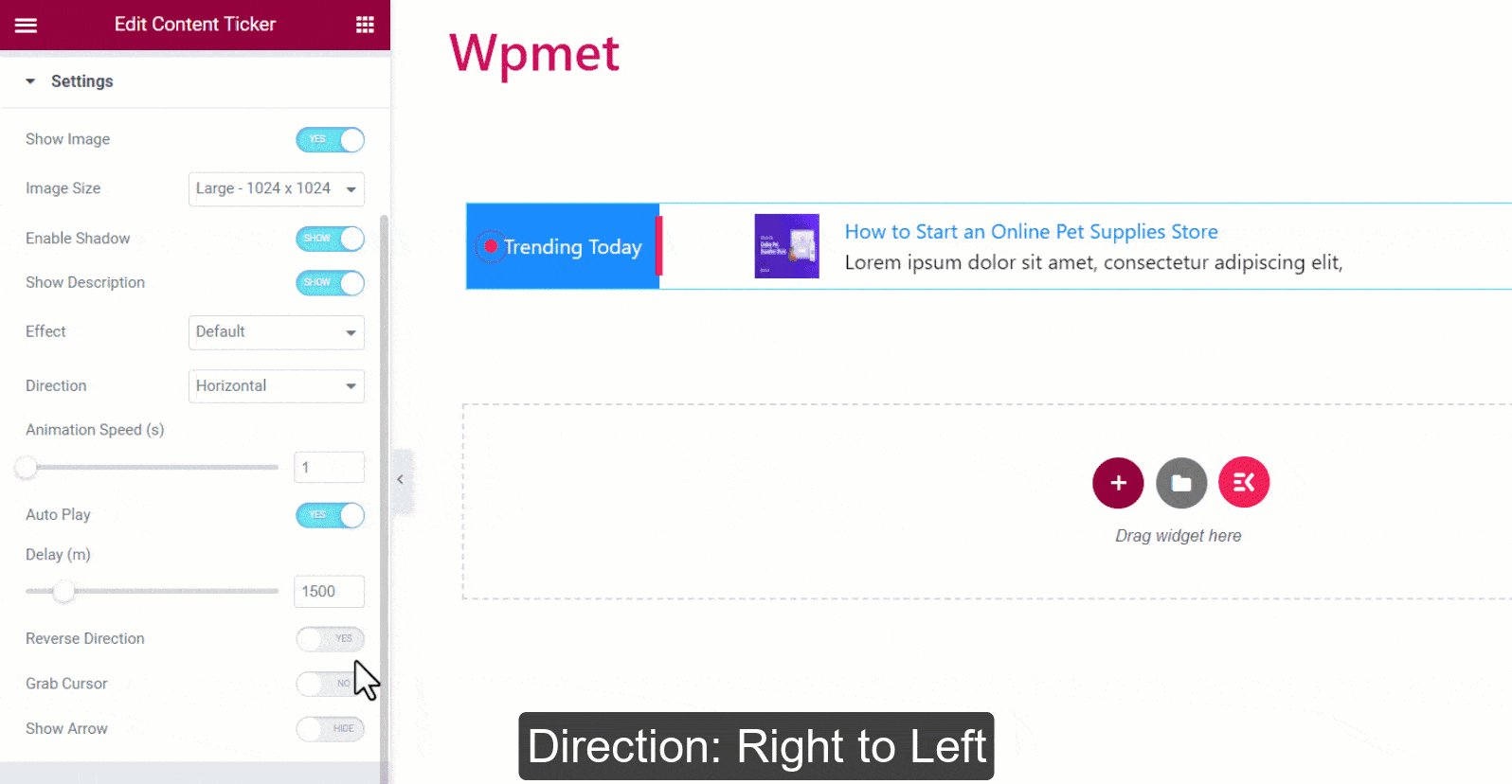
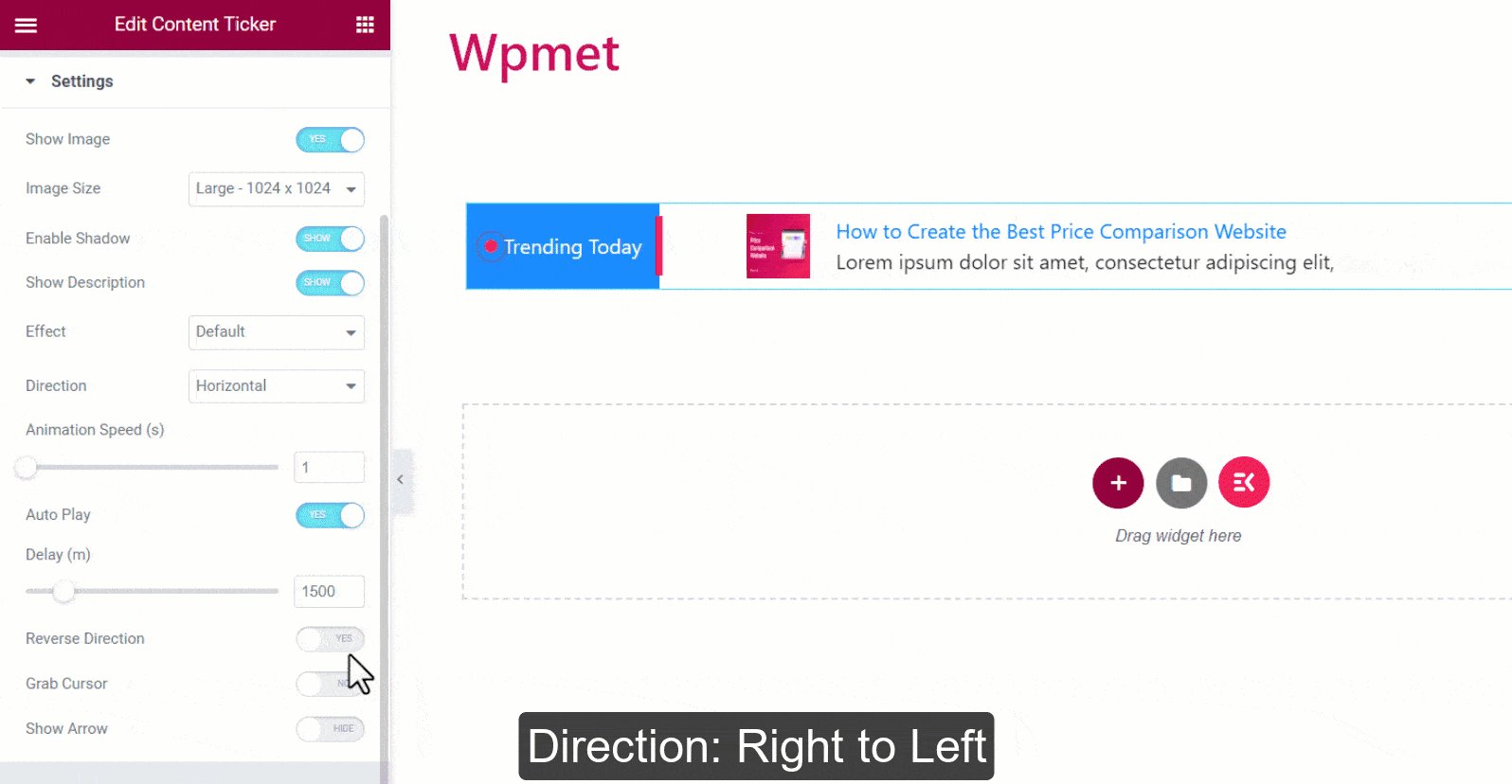
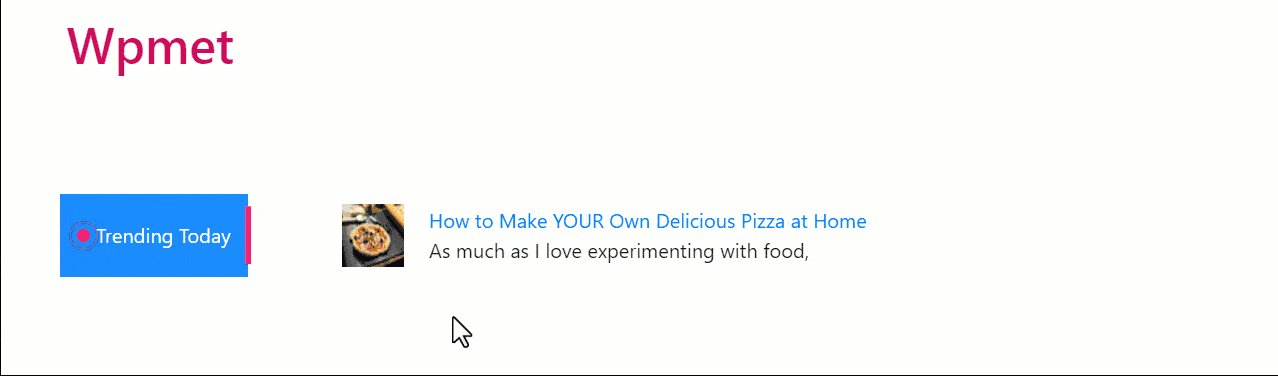
- ย้อนกลับ: ตามค่าเริ่มต้น สัญลักษณ์จะเลื่อนจากขวาไปซ้าย แต่คุณยังสามารถเลือกทิศทางจากซ้ายไปขวาสำหรับการเลื่อนทิกเกอร์ได้

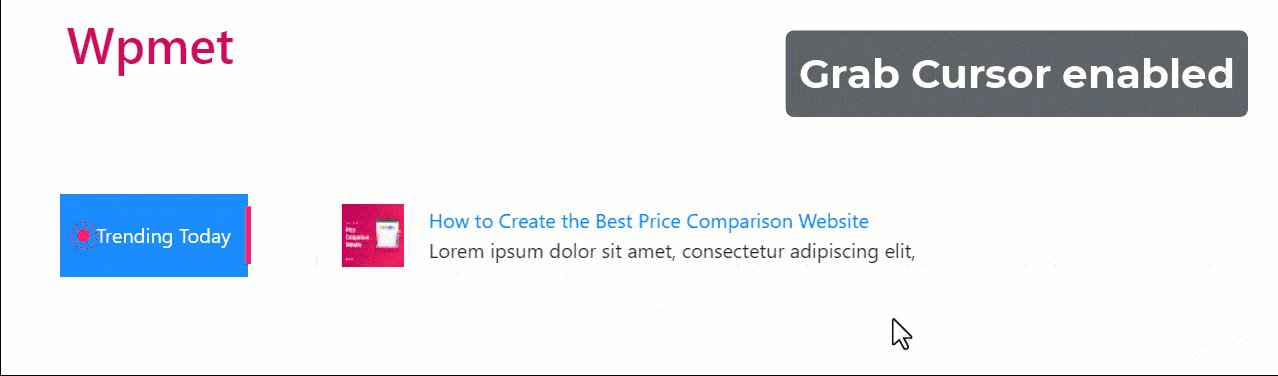
- คว้าเคอร์เซอร์: ผู้ใช้สามารถเลื่อนเนื้อหาทิกเกอร์ได้เพียงแค่จับด้วยเคอร์เซอร์ของเมาส์ หมายเหตุ: การตั้งค่าเคอร์เซอร์หยิบใช้ไม่ได้กับเอฟเฟกต์ Marquee

- แสดงลูกศร: เปิดใช้งานคุณสมบัติลูกศรเพื่อเลื่อนดูเนื้อหาทิกเกอร์ด้วยตนเอง หากคุณเลือกที่จะแสดงลูกศร ให้เลือกไอคอนลูกศรซ้ายและไอคอนลูกศรขวา

ขั้นตอนที่ 3: ปรับแต่งรูปแบบ Ticker ของเนื้อหา
ภายใต้แท็บสไตล์ใน Elementor คุณสามารถปรับแต่งทิกเกอร์เนื้อหาตามที่คุณต้องการ

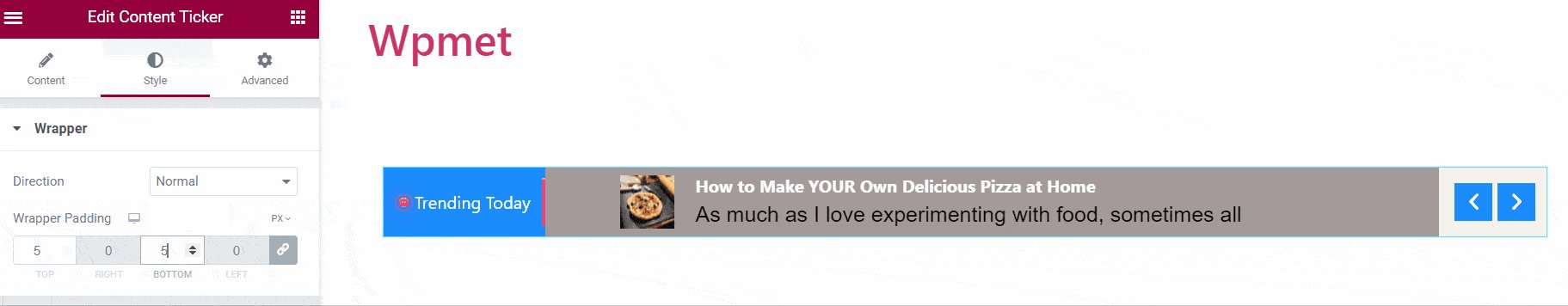
เครื่องห่อ
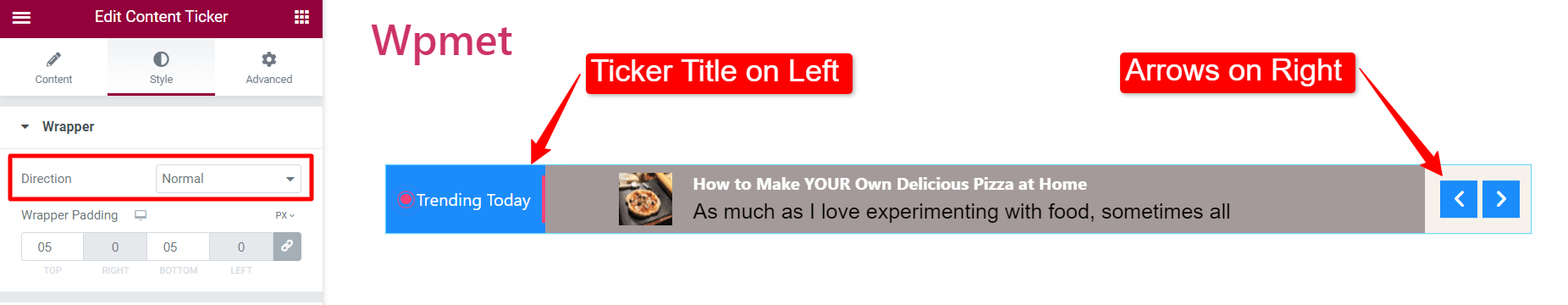
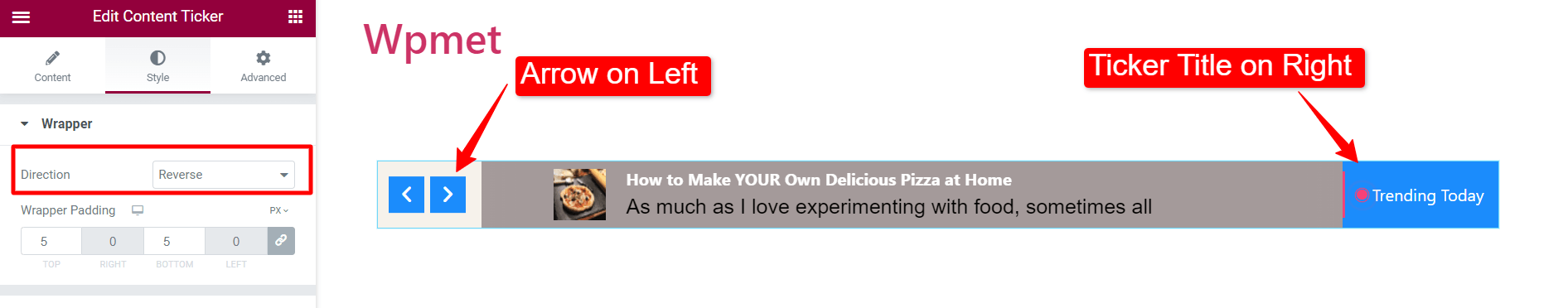
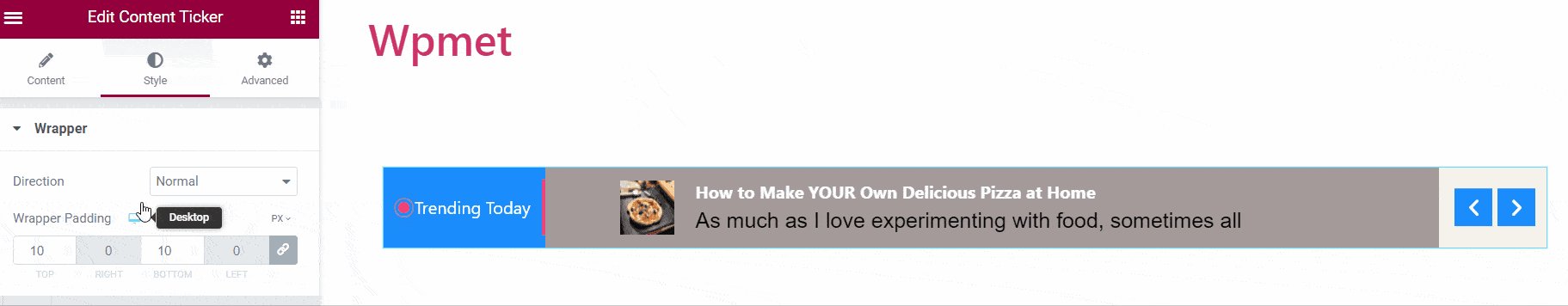
1. ทิศทาง: เลือกตำแหน่งของชื่อย่อและลูกศร
- ปกติ: ชื่อทิกเกอร์อยู่ทางซ้าย และลูกศรอยู่ทางขวา

- ย้อนกลับ: ชื่อทิกเกอร์อยู่ทางขวา และลูกศรอยู่ทางซ้าย

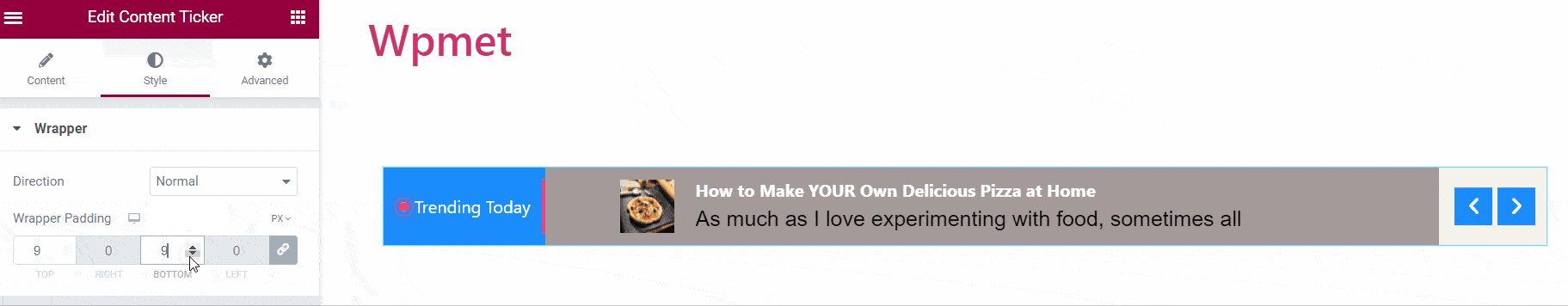
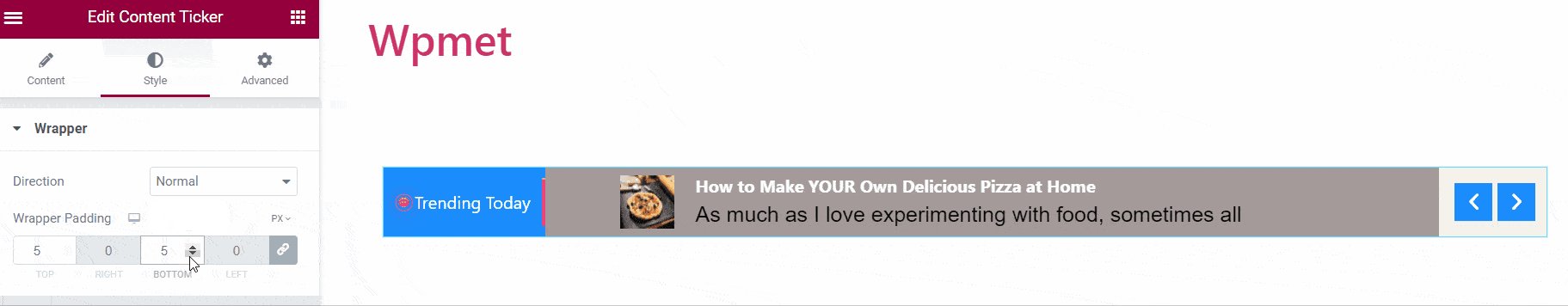
2. Wrapper Padding : ปรับแต่งการเติมด้านบนและด้านล่างสำหรับส่วนทิกเกอร์เนื้อหาทั้งหมดตามที่คุณต้องการ

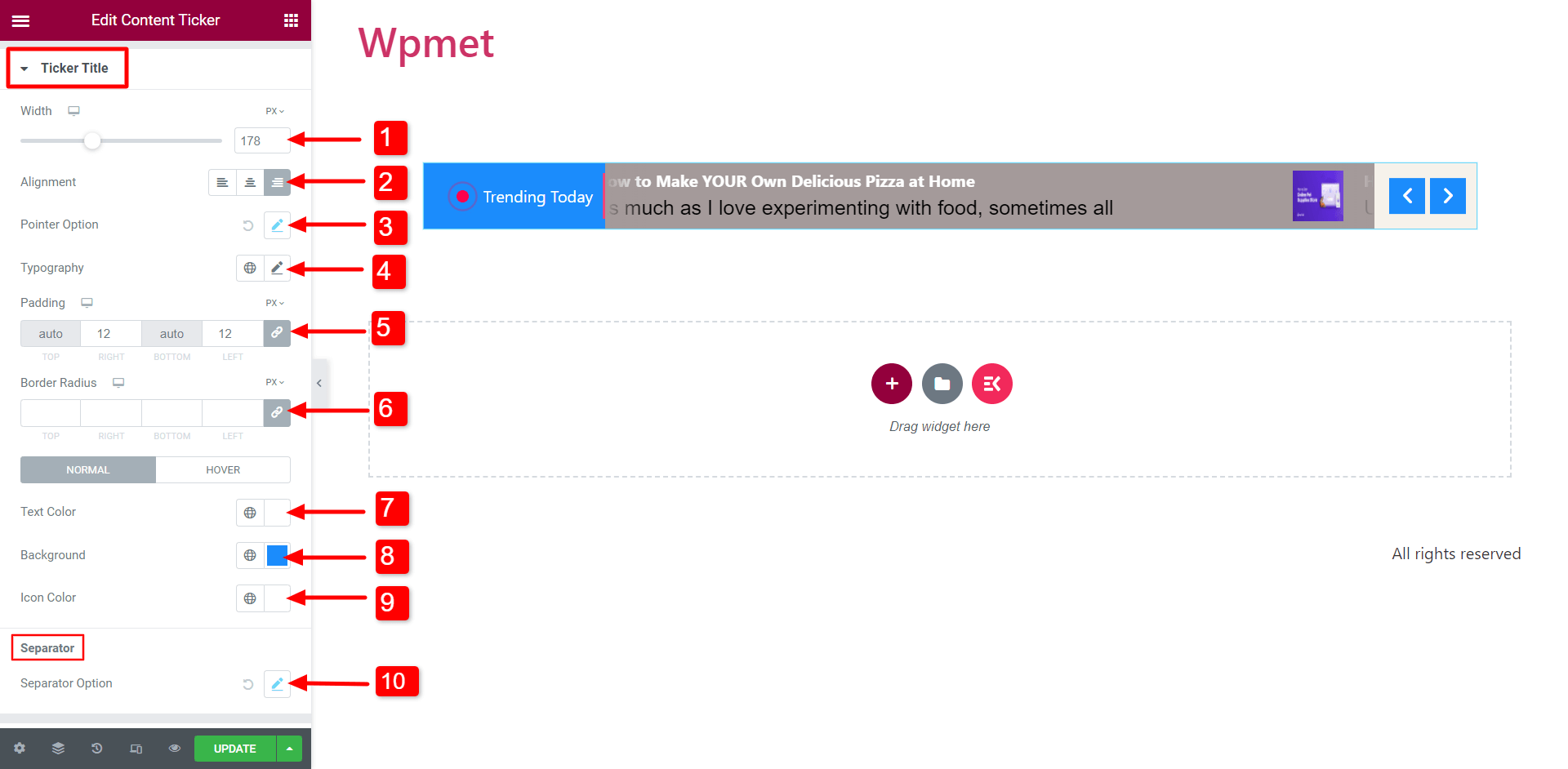
ชื่อติ๊กเกอร์

- ความกว้าง: แก้ไขความกว้างของส่วนชื่อทิกเกอร์เพื่อให้ได้ลักษณะที่ต้องการ
- การจัดตำแหน่ง: เลือกการจัดตำแหน่งสำหรับไอคอนและข้อความภายในชื่อทิกเกอร์
- ตัวเลือกตัวชี้/ตัวเลือกไอคอน: ปรับแต่งขนาด ระยะห่างระหว่างชื่อเรื่องและตัวชี้/ไอคอน และสีของตัวชี้/ไอคอน

- รูปแบบตัวอักษร: เลือกรูปแบบตัวอักษรที่ต้องการสำหรับข้อความชื่อเรื่อง
- ช่องว่างภายใน: ปรับแต่งช่องว่างภายในชื่อทิกเกอร์
- รัศมีเส้นขอบ: แก้ไขรัศมีเส้นขอบของชื่อทิกเกอร์
- สีข้อความ: เลือกสีสำหรับข้อความ
- พื้นหลัง: เลือกพื้นหลังสำหรับชื่อทิกเกอร์
- ไอคอน: เลือกไอคอนที่จะปรากฏในชื่อทิกเกอร์
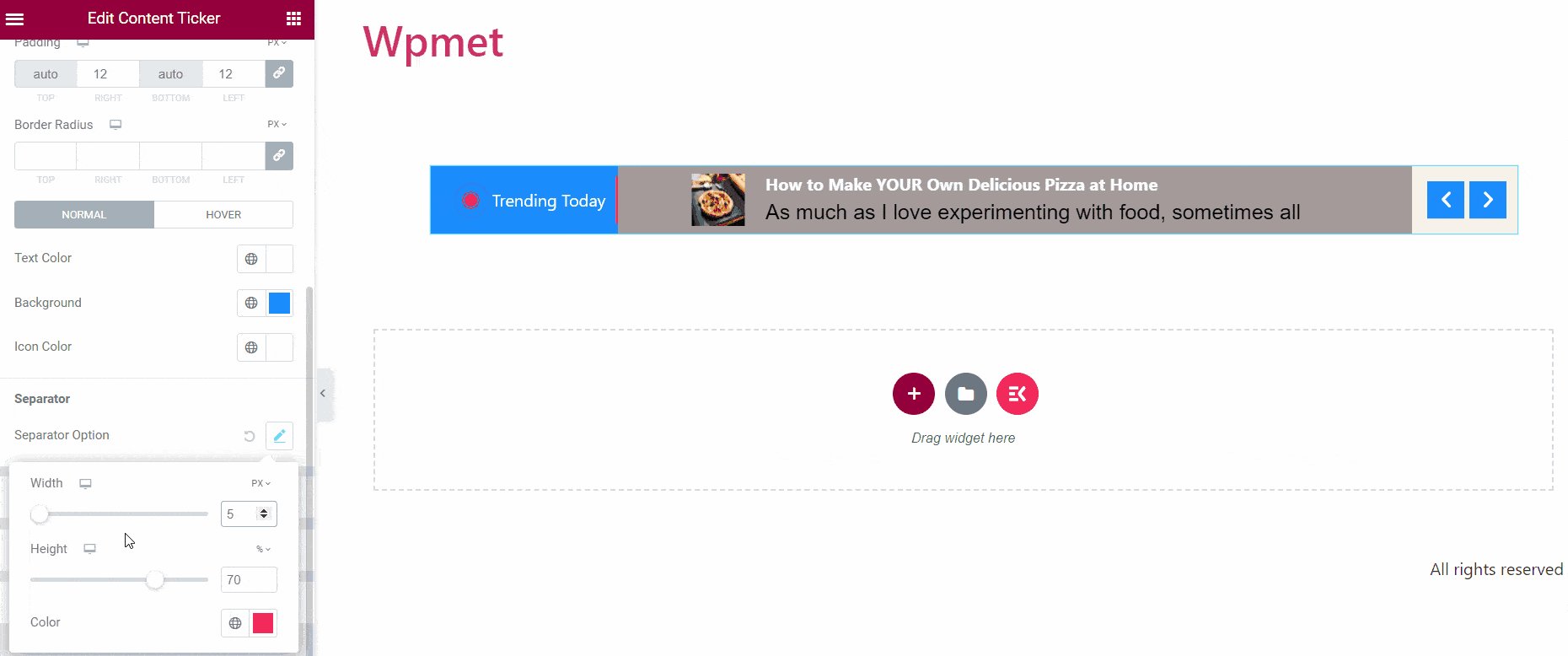
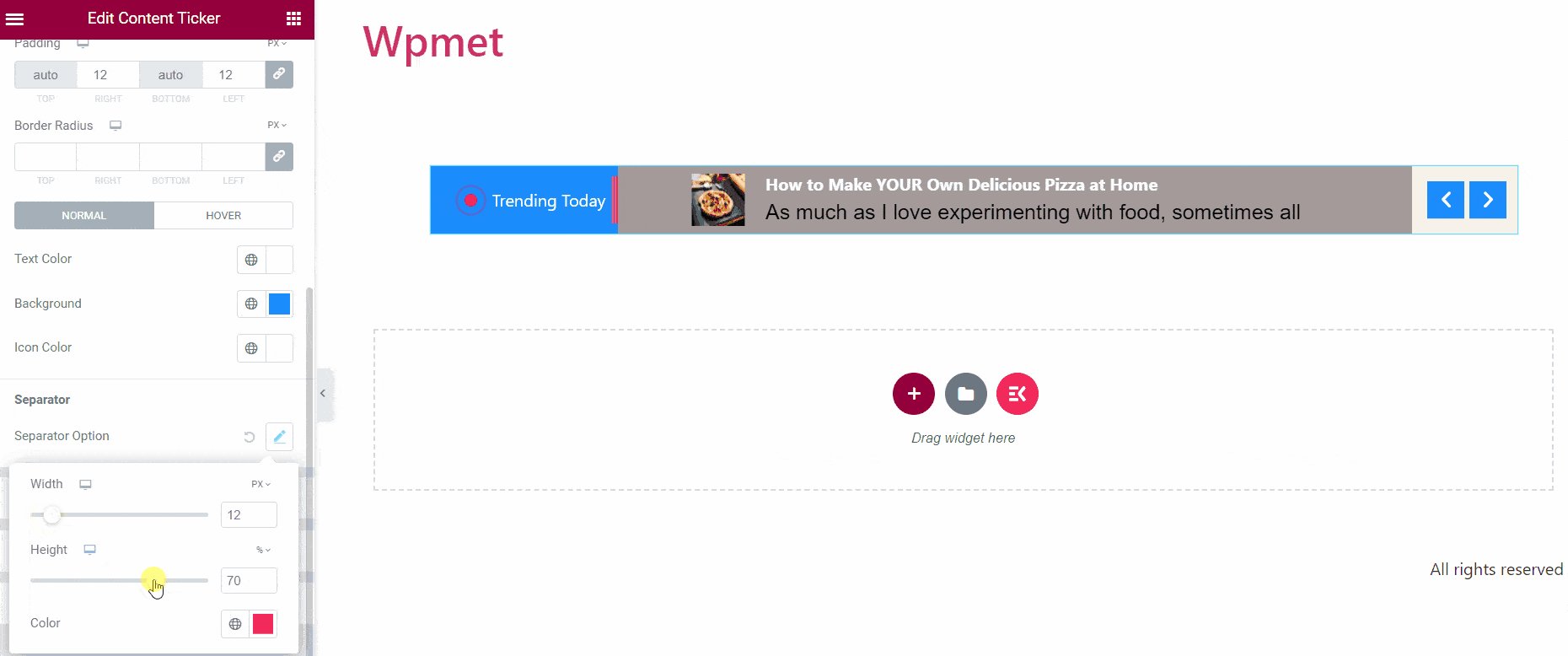
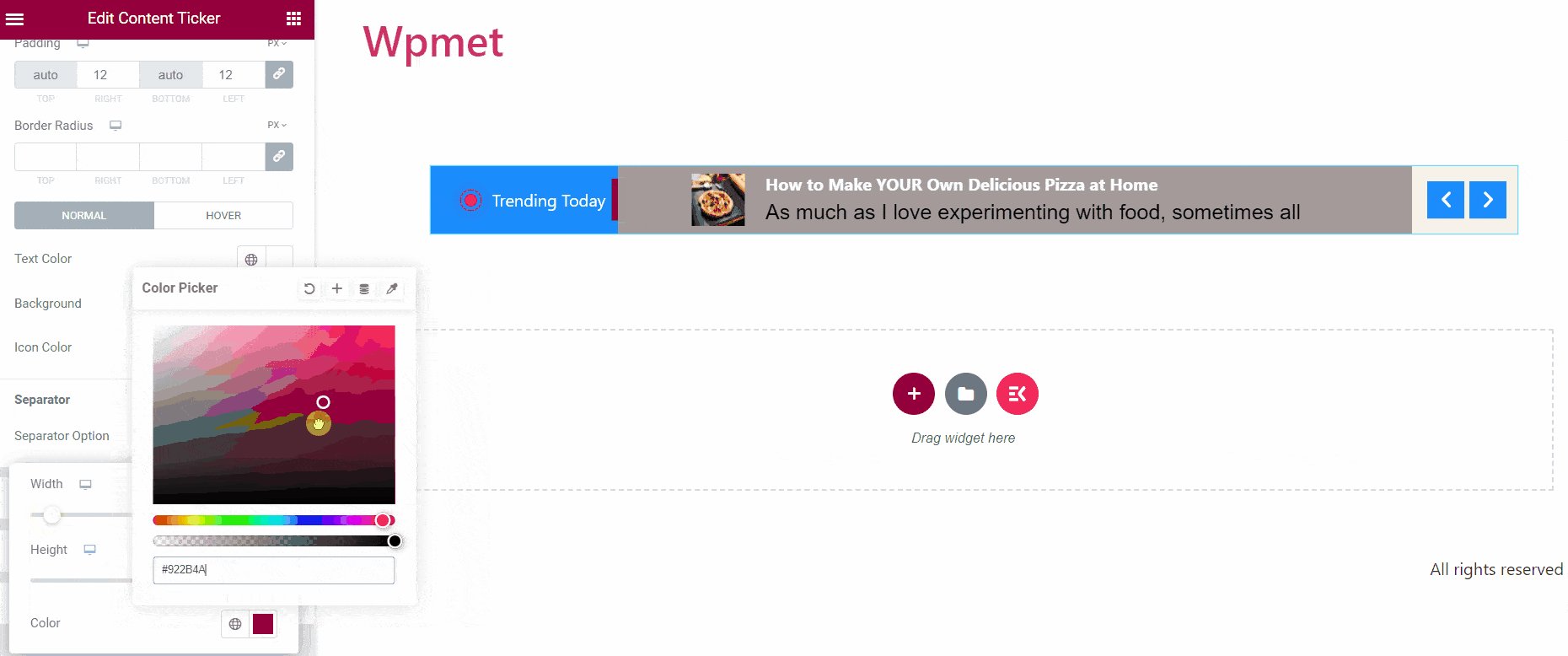
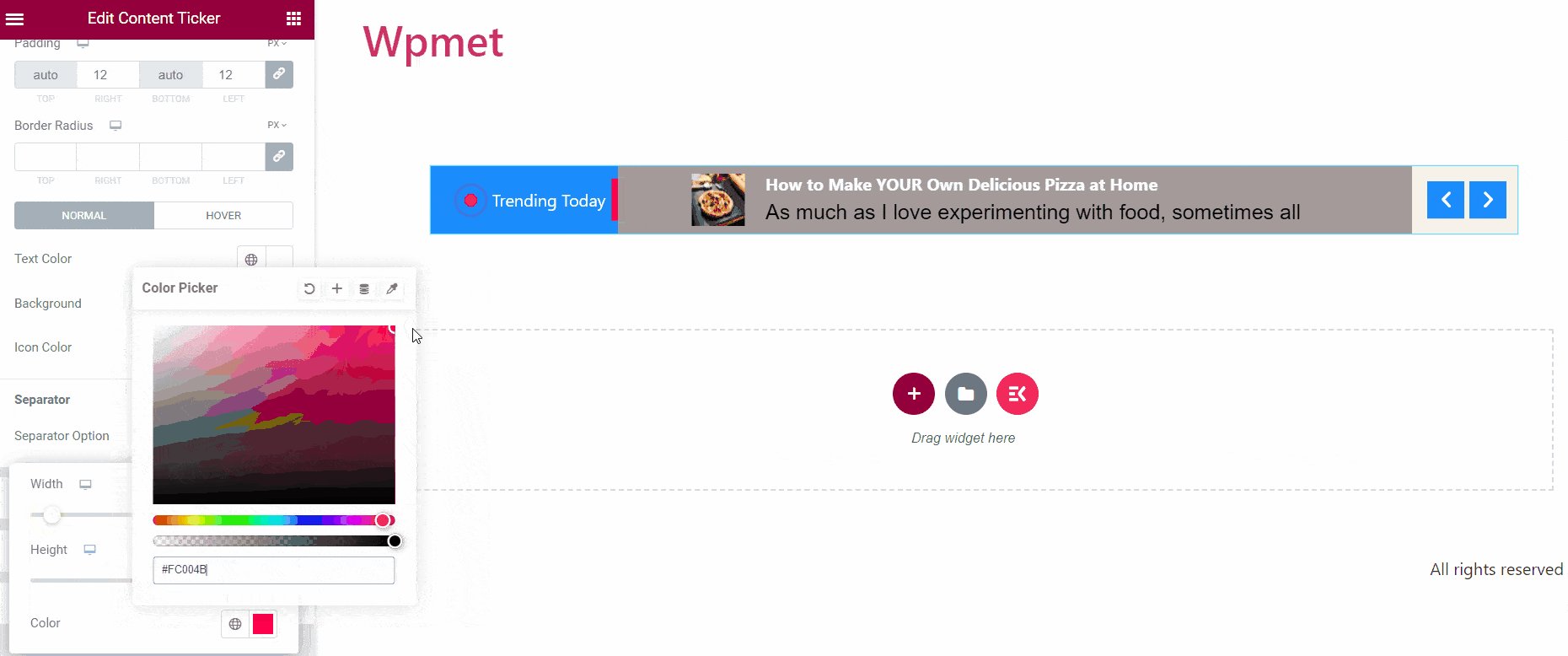
- ตัวเลือกตัวคั่น: เมื่อเปิดใช้งาน คุณสามารถปรับแต่งสไตล์ได้โดยการปรับคุณสมบัติ เช่น ความกว้าง ความสูง และสี

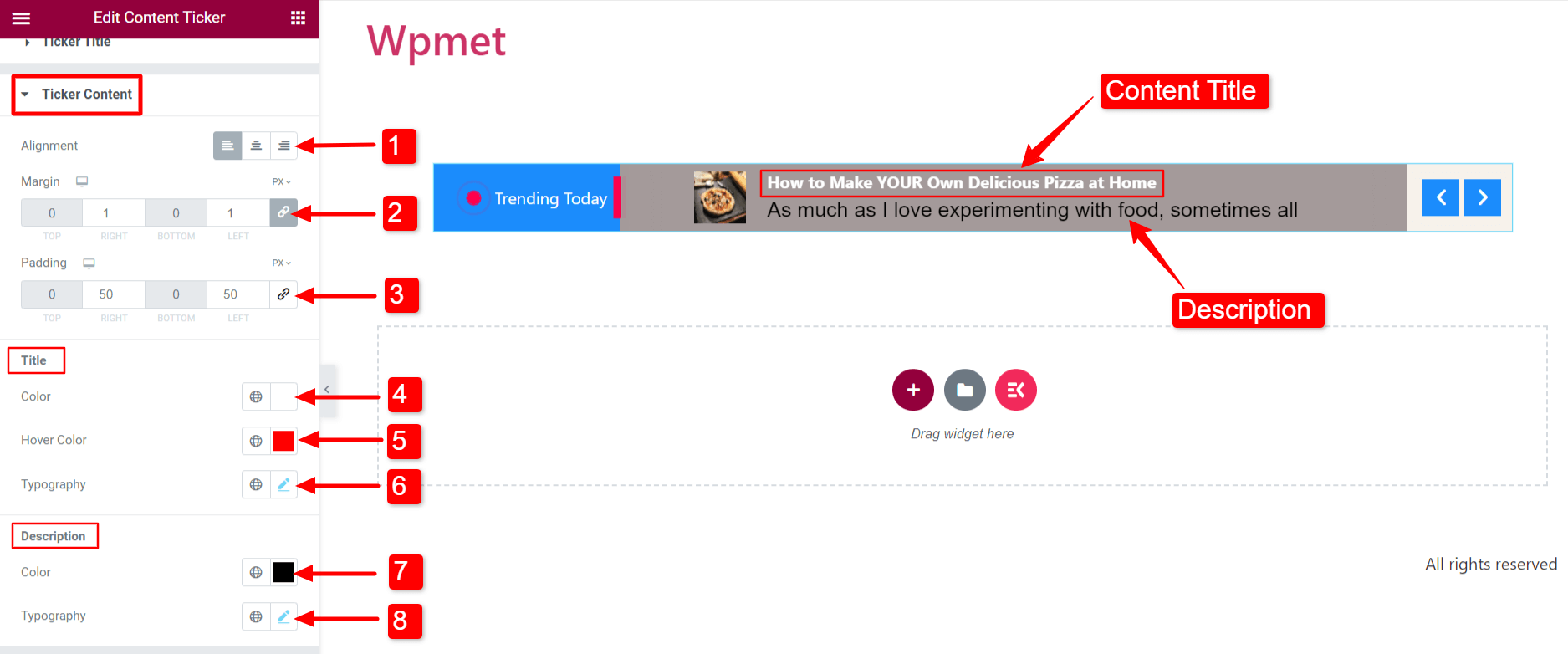
เนื้อหาสัญลักษณ์

- การจัดตำแหน่ง: เลือกการจัดตำแหน่งเนื้อหาของสัญลักษณ์
- ระยะขอบ: ตั้งค่าระยะขอบด้านขวาและซ้ายของเนื้อหาทิกเกอร์
- ช่องว่างภายใน: ปรับแต่งช่องว่างภายในของเนื้อหา
- สีของชื่อ: เลือกสีสำหรับชื่อเนื้อหาของทิกเกอร์
- Title Hover Color: เลือกสีที่จะแสดงเมื่อโฮเวอร์เหนือชื่อเนื้อหา
- Title Typography: ตั้งค่าตัวพิมพ์สำหรับข้อความชื่อเนื้อหา
- คำอธิบายสี: ปรับเปลี่ยนสีของคำอธิบายเนื้อหา
- Description Typography: กำหนดรูปแบบตัวอักษรสำหรับข้อความคำอธิบาย
ภาพ
เมื่อเปิดใช้งานตัวเลือก " แสดงภาพ " ในส่วนการตั้งค่า เนื้อหาจะรวมการแสดงภาพ

- ปรับแต่งความกว้างและความสูงของภาพให้เหมาะกับความต้องการของคุณ
- เลือกประเภทเส้นขอบ
- ปรับเส้นขอบรัศมี
- ตั้งค่าระยะขอบสำหรับรูปภาพเนื้อหา
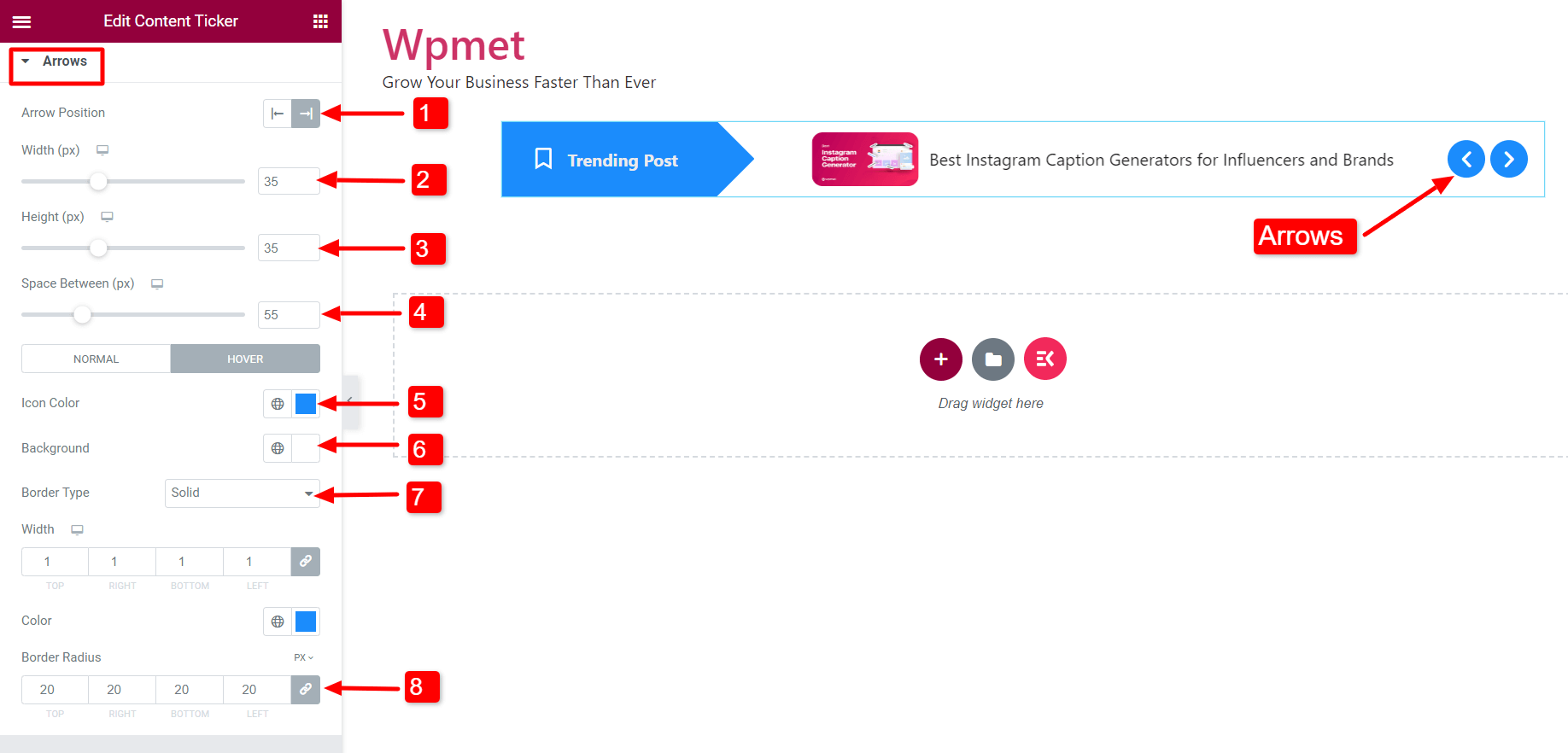
ลูกศร
เมื่อคุณเปิดใช้งานคุณลักษณะ “ แสดงลูกศร ” ลูกศรจะปรากฏบนทิกเกอร์

- ตำแหน่งลูกศร: กำหนดตำแหน่งลูกศรไปทางซ้ายหรือขวาของสัญลักษณ์
- ความกว้าง: ปรับความกว้างของลูกศร
- ความสูง: ปรับขนาดลูกศร
- ช่องว่างระหว่าง: แก้ไขระยะห่างระหว่างลูกศรทั้งสอง
- สีไอคอน: เลือกสีสำหรับไอคอนลูกศร
- สีพื้นหลัง: เลือกสีพื้นหลังสำหรับลูกศร
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบและปรับแต่งความกว้างและสีของเส้นขอบ
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบ
แนวทางปฏิบัติที่ดีที่สุดสำหรับเนื้อหา Ticker ข่าวใน WordPress
เพื่อใช้ประโยชน์สูงสุดจากสัญลักษณ์ข่าวของคุณใน WordPress สิ่งสำคัญคือต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับเนื้อหา ด้วยการเลือกและนำเสนอข้อมูลอย่างรอบคอบ คุณสามารถดึงดูดผู้ชมได้อย่างมีประสิทธิภาพ
- เกี่ยวข้องอยู่เสมอ
ตรวจสอบให้แน่ใจว่าเนื้อหาของสัญลักษณ์ข่าวเป็นปัจจุบันและเกี่ยวข้องกับผู้ชม อัปเดตเนื้อหาเป็นประจำเพื่อรักษาความสดใหม่และความน่าสนใจ
- จัดลำดับความสำคัญของความสามารถในการอ่าน
เลือกรูปแบบตัวอักษร ขนาด และสีที่สบายตาในการอ่าน หลีกเลี่ยงการใช้ภาพเคลื่อนไหวหรือการออกแบบที่ซับซ้อนซึ่งอาจขัดขวางความชัดเจนของเนื้อหาของคุณ
- เพิ่มประสิทธิภาพความเร็วและระยะเวลา
ปรับแต่งความเร็วของสัญลักษณ์เพื่อให้ผู้ใช้มีเวลาอ่านและทำความเข้าใจเนื้อหา หลีกเลี่ยงการตั้งค่าเร็วหรือช้าเกินไป ซึ่งอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
- จำกัด จำนวนรายการ
แนะนำให้รักษารายการในจำนวนที่เหมาะสมเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
- ใช้ข้อความที่กระชับและชัดเจน
ทำให้ข้อความในทิกเกอร์ข่าวของคุณกระชับและเน้นย้ำ ช่วยให้ผู้ใช้เข้าใจแนวคิดหลักของแต่ละรายการได้อย่างรวดเร็ว
- รวมลิงค์ที่เกี่ยวข้อง
แนบไฮเปอร์ลิงก์กับข้อความในทิกเกอร์ข่าวของคุณ เชื่อมต่อผู้ใช้กับหน้าที่เกี่ยวข้องในเว็บไซต์ของคุณ สัญลักษณ์จะเปลี่ยนเป็นเครื่องมือนำทางที่มีค่าซึ่งแนะนำผู้ใช้ไปยังเนื้อหา
- ตรวจสอบการตอบสนองในอุปกรณ์ต่างๆ
ทดสอบสัญลักษณ์ข่าวบนอุปกรณ์ ขนาดหน้าจอ และความละเอียดต่างๆ ตรวจสอบให้แน่ใจว่ามอบประสบการณ์ผู้ใช้ที่สอดคล้องกันในทุกแพลตฟอร์ม
- ตรวจสอบและเพิ่มประสิทธิภาพการทำงาน
ประเมินประสิทธิภาพของทิกเกอร์ข่าวของคุณอย่างต่อเนื่อง ทำการเปลี่ยนแปลงที่จำเป็นเพื่อปรับปรุงประสบการณ์ของผู้ใช้และเมตริกการมีส่วนร่วม
สรุป
คุณสามารถปรับปรุงเว็บไซต์ของคุณด้วยสัญลักษณ์ข่าวใน WordPress สามารถแสดงข่าวด่วน แนวโน้ม และการอัปเดตที่สำคัญ ตรวจสอบให้แน่ใจว่าเนื้อหาทิกเกอร์ข่าวของคุณมีความเกี่ยวข้อง อ่านได้ และปรับความเร็วให้เหมาะสม ใช้ข้อความที่กระชับ ลิงก์ที่เกี่ยวข้อง และทดสอบการตอบสนองในอุปกรณ์ต่างๆ เพื่อปรับปรุงประสบการณ์ของผู้ใช้
เลือกปลั๊กอินที่ไม่เพียงเล่นเป็นตัวเลื่อนข่าวอัตโนมัติใน WordPress เท่านั้น แต่ยังใช้งานได้หลากหลายอีกด้วย ปลั๊กอินสัญลักษณ์ข่าวตัวเลือกที่ดีสามารถแสดงหัวข้อข่าว ประกาศ โปรโมชัน หรือข้อมูลแบบเลื่อนอื่นๆ นั่นคือความสะดวกสบายที่วิดเจ็ต ElementsKit Content Ticker ของเราสามารถนำมายังเว็บไซต์ของคุณได้
ให้ปลั๊กอินทำงานแทนคุณ ติดตั้งและเปิดใช้งานปลั๊กอิน ElementsKit ของเราเพื่อสร้างสัญลักษณ์ข่าวด้วยการตั้งค่าที่ปรับแต่งได้ รวมเข้าด้วยกันอย่างง่ายดายโดยทำตามคำแนะนำและใช้ประโยชน์จากศักยภาพบนเว็บไซต์ WordPress ของคุณ
คุณอาจสนใจที่จะรู้จักเครื่องมือ SEO ที่ดีที่สุดสำหรับ WordPress ที่คุณต้องลอง ซึ่งจะช่วยเพิ่มประสบการณ์การเขียนบล็อกและยกระดับประสิทธิภาพเว็บไซต์ของคุณ