วิธีสร้างกล่องฟีเจอร์ที่มีสไตล์ด้วย Elementor Page Builder (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-09-07เมื่อพูดถึงการสร้างเลย์เอาต์ที่มีสไตล์บนเว็บไซต์ กล่องฟีเจอร์เป็นสิ่งที่ต้องมี
กล่องคุณสมบัติช่วยให้คุณแสดงผลิตภัณฑ์และบริการของคุณได้ดีที่สุดโดยแสดงในรูปแบบที่น่าสนใจ หนึ่งที่จะทำให้พวกเขาดูดีและดึงดูดผู้มีโอกาสเป็นลูกค้า
ต้องการสร้างกล่องคุณลักษณะที่มีสไตล์ด้วยตัวสร้างหน้า Elementor หรือไม่?
Elementor เป็นเครื่องมือสร้างเพจยอดนิยมที่มาพร้อมกับคุณสมบัติมากมาย และช่วยให้คุณสร้างสรรค์ด้วยการออกแบบเว็บไซต์ของคุณ
ในบทความนี้ ฉันจะอธิบายว่ากล่องคุณลักษณะคืออะไรและวิธีใช้ตัวสร้างหน้า Elementor เพื่อสร้างองค์ประกอบกล่องคุณลักษณะ
ไปดำน้ำกันเลย!
- กล่องคุณสมบัติคืออะไร? ทำไมจึงจำเป็น?
- ตัวอย่างกล่องคุณลักษณะ
- วิธีที่ 1: ไทล์เดี่ยวและคำกระตุ้นการตัดสินใจ (3 ขั้นตอนง่ายๆ)
- ขั้นตอนที่ 1: สร้างหน้าใหม่และแก้ไขด้วย Elementor
- ขั้นตอนที่ 2: สร้างโครงสร้างเค้าโครงสองคอลัมน์
- ขั้นตอนที่ 3: เพิ่มตัวแบ่งรูปร่าง
- วิธีที่ 2: ไทล์หลายรายการและการเรียกร้องให้ดำเนินการ
- ขั้นตอนที่ 1: สร้างโครงสร้างเค้าโครงสามคอลัมน์
- ขั้นตอนที่ 2: เพิ่มเนื้อหาและภาพพื้นหลัง
- ขั้นตอนที่ 3: ทำซ้ำกระบวนการ
- คุณได้สร้างกล่องฟีเจอร์ที่มีสไตล์แล้วหรือยัง?
กล่องคุณสมบัติคืออะไร? ทำไมจึงจำเป็น?
กล่องคุณลักษณะเป็นส่วนโต้ตอบของเว็บไซต์ที่ช่วยให้ผู้เยี่ยมชมสามารถนำทางระหว่างส่วนและหน้าต่างๆ โดยมีวัตถุประสงค์สองประการในการแนะนำผู้ใช้และแสดงเนื้อหาที่ดึงดูดใจเกี่ยวกับแบรนด์และผลิตภัณฑ์ของคุณ
การมีกล่องคุณลักษณะช่วยดึงดูดความสนใจของผู้เยี่ยมชมได้ วิธีนี้ใช้งานได้ดีอย่างเหลือเชื่อเมื่อคุณมีหน้าเว็บที่มีข้อความจำนวนมาก
ใช้กล่องคุณสมบัติเพื่อนำเสนอข้อมูลในรูปแบบที่สแกนได้ง่ายและมีส่วนร่วม
กล่องคุณสมบัติสามารถใช้สำหรับการสร้างลูกค้าเป้าหมาย การแสดงผลิตภัณฑ์และบริการของร้านค้า ข้อมูลราคา และการแสดงข้อมูลเพิ่มเติมเกี่ยวกับแบรนด์ของคุณ
คุณยังสามารถใส่คำกระตุ้นการตัดสินใจในกล่องคุณลักษณะของคุณเพื่อนำผู้ใช้ไปยังหน้าผลิตภัณฑ์หรือบริการของคุณ
ตัวอย่างกล่องคุณลักษณะ
คุณอาจจะพบกล่องคุณลักษณะในเว็บไซต์แทบทุกแห่ง ในฐานะเจ้าของธุรกิจ หากคุณต้องการโปรโมตผลิตภัณฑ์หรือบริการของคุณ คุณต้องการใช้กล่องคุณสมบัติอย่างแน่นอน
ต่อไปนี้คือตัวอย่างกล่องคุณลักษณะบางส่วนที่คุณสามารถแสวงหาแรงบันดาลใจได้
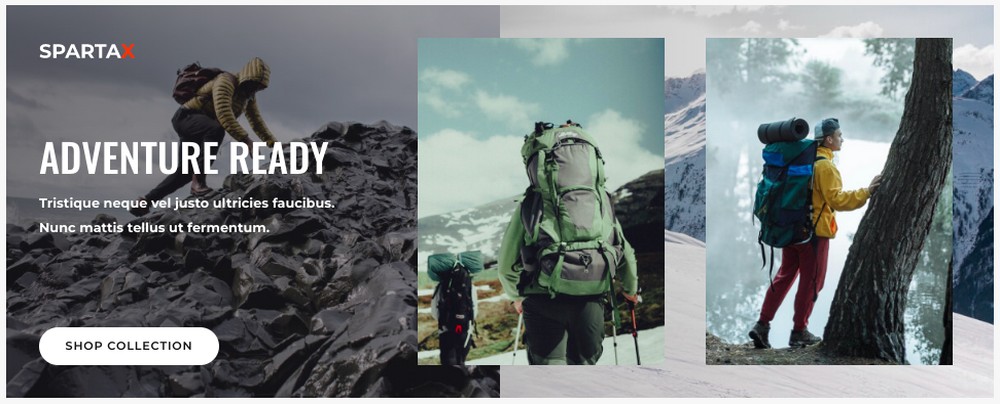
หากคุณดำเนินธุรกิจเกี่ยวกับการผจญภัย คุณสามารถแสดงผลิตภัณฑ์ที่ดีที่สุดของคุณในกล่องคุณลักษณะดังที่แสดงด้านล่าง

นอกจากนี้ คุณสามารถใส่ปุ่มเรียกร้องให้ดำเนินการที่นำผู้เยี่ยมชมเว็บไซต์ของคุณไปยังหน้าร้านค้าโดยตรง
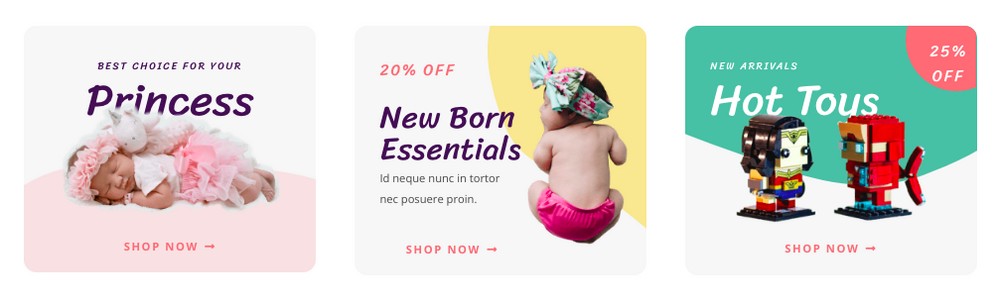
คุณเปิดร้านค้าออนไลน์ที่จำหน่ายผลิตภัณฑ์สำหรับเด็กหรือไม่

สร้างกล่องฟีเจอร์ที่มีสไตล์เพื่อโปรโมตผลิตภัณฑ์ที่ดีที่สุดและข้อเสนอล่าสุดของคุณ แต่ละคนเชื่อมโยงไปยังหน้า Landing Page ที่เกี่ยวข้อง
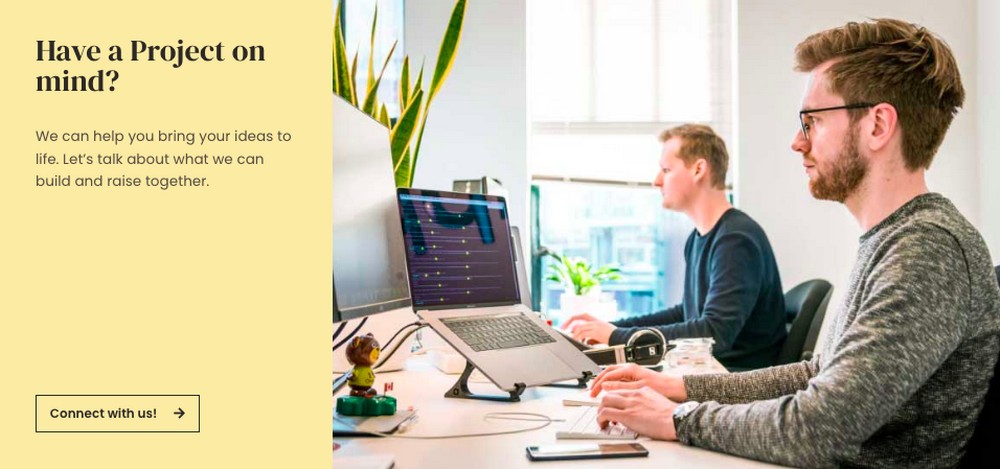
ต่อไปนี้คือตัวอย่างบางส่วนของผู้ดำเนินการเอเจนซีด้านการตลาดดิจิทัล

รับผู้มีโอกาสเป็นลูกค้าเพื่อเชื่อมต่อกับคุณโดยการสร้างกล่องคุณสมบัติที่ดูเป็นมืออาชีพบนหน้าแรกของเว็บไซต์ของคุณ
ปุ่มคำกระตุ้นการตัดสินใจสามารถนำไปยังแบบฟอร์มการเลือกใช้หรือแอปพลิเคชัน เช่น Calendly เพื่อจองการนัดหมายกับคุณ
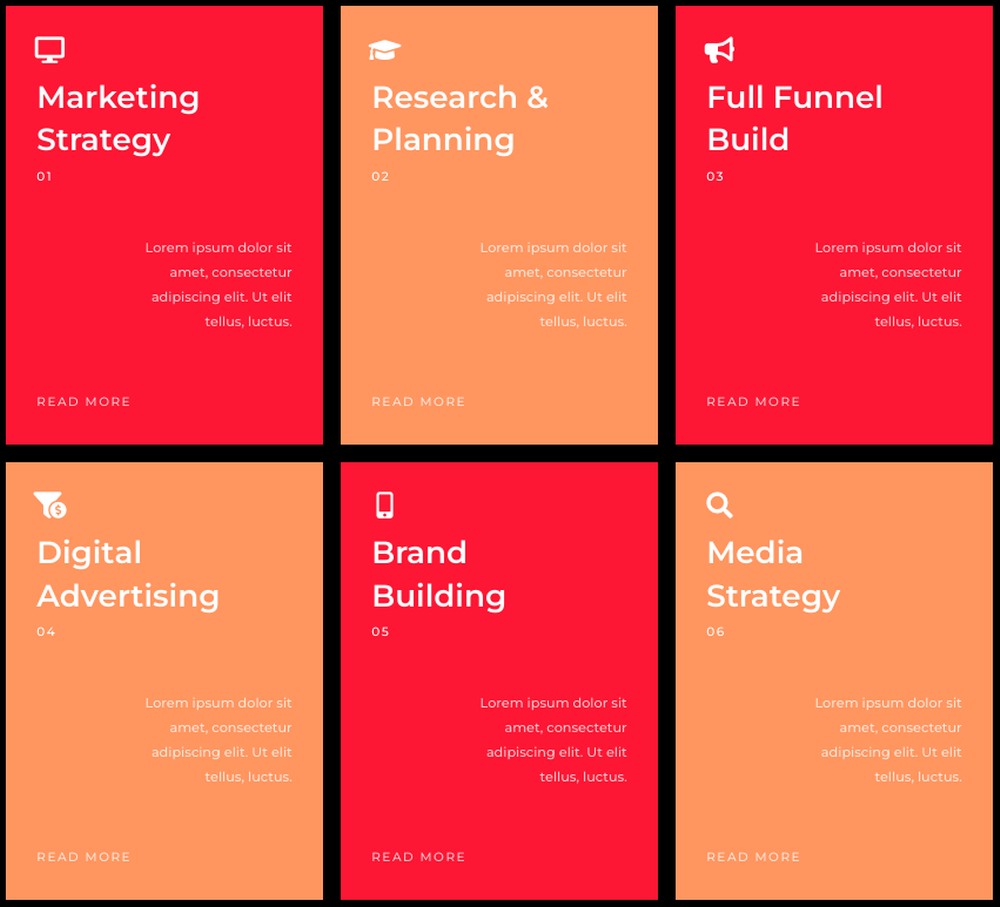
คุณยังสามารถสร้างกล่องคุณลักษณะที่มีไอคอนเพื่อโปรโมตบริการต่างๆ ของคุณ

รวมโครงร่างของสิ่งที่คุณให้ไว้ใต้แต่ละบริการและเชื่อมโยงไปยังหน้า Landing Page ที่เกี่ยวข้อง
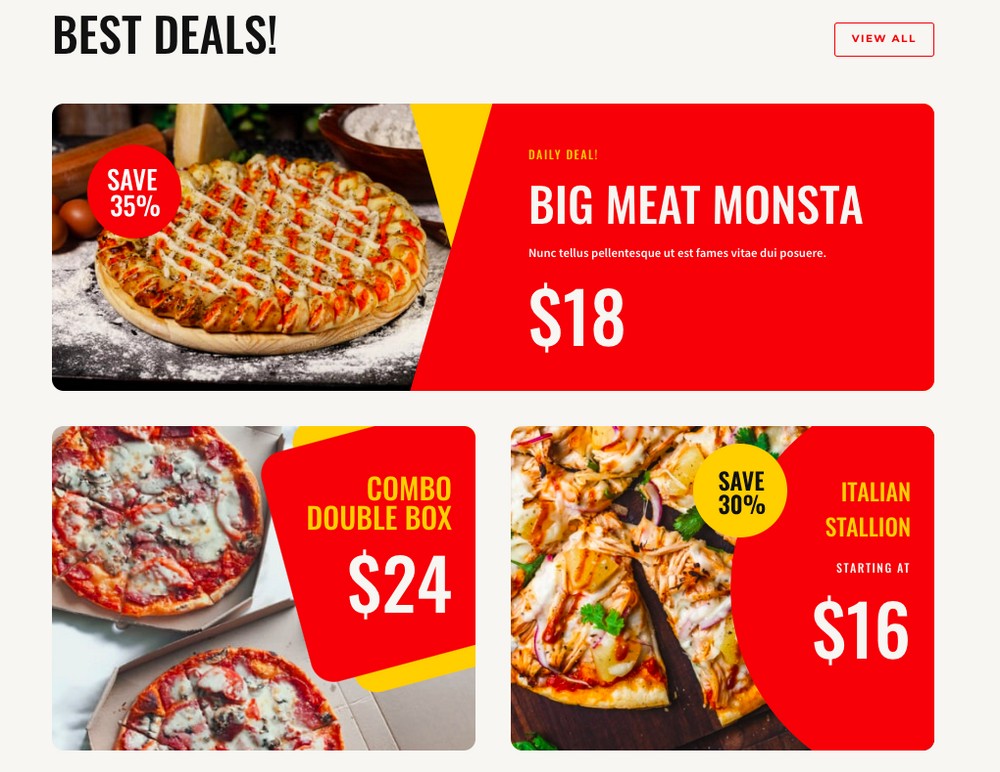
คุณทำร้านอาหารฟาสต์ฟู้ดหรือไม่? ต้องการโปรโมตข้อเสนอและข้อเสนอที่ดีที่สุดบนเว็บไซต์ร้านอาหารของคุณหรือไม่?

ด้วยฟีเจอร์บ็อกซ์ คุณก็ทำได้
มีตัวอย่างกล่องคุณลักษณะหลายแบบ และเราแทบจะไม่ได้ขีดข่วนพื้นผิวเลย ขึ้นอยู่กับความต้องการเฉพาะของคุณและเนื้อหาที่คุณต้องการโปรโมต
ต้องการสร้างกล่องฟีเจอร์ที่มีสไตล์ด้วย Elementor หรือไม่? มาเริ่มกันเลย!
วิธีที่ 1: ไทล์เดี่ยวและคำกระตุ้นการตัดสินใจ (3 ขั้นตอนง่ายๆ)
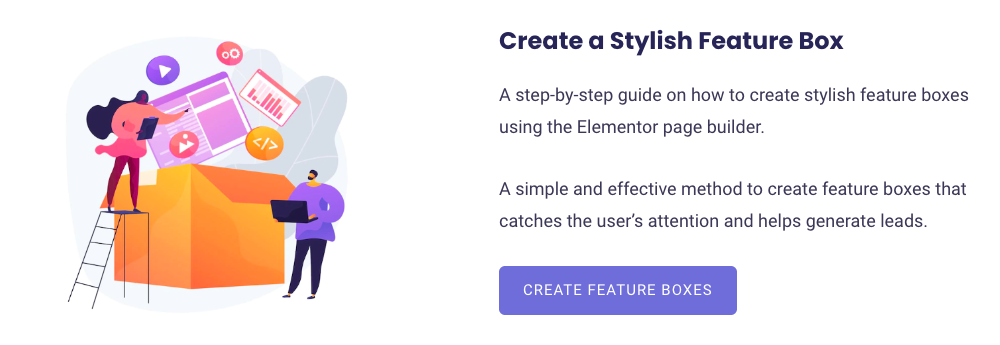
ขั้นแรก ให้ตั้งเป้าที่จะสร้างกล่องคุณลักษณะด้วย Elementor ซึ่งคล้ายกับด้านล่าง

ขั้นตอนที่ 1: สร้างหน้าใหม่และแก้ไขด้วย Elementor
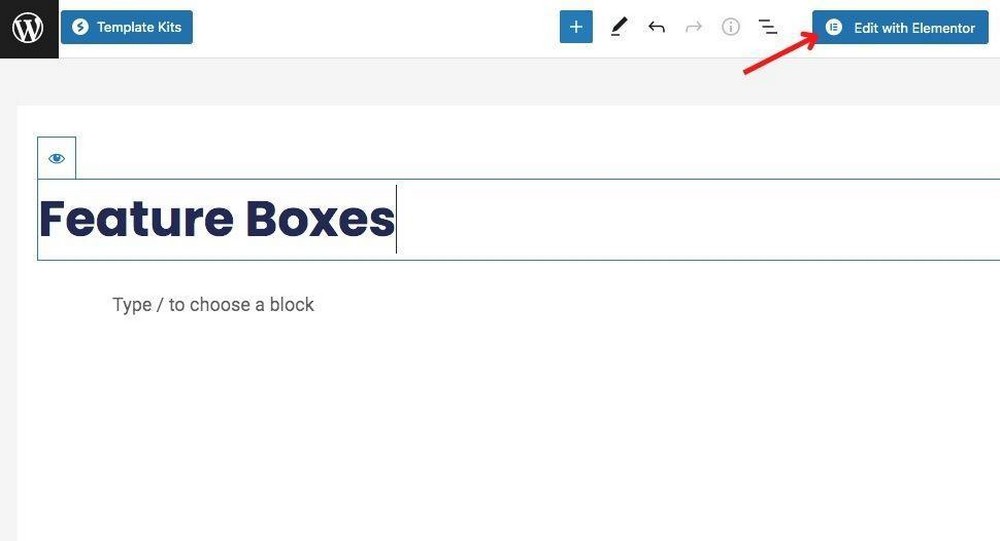
ไปที่ เพจ > เพิ่มใหม่ และตั้งชื่อเพจของคุณ

จากนั้นคลิกที่ แก้ไขด้วย Elementor

ขั้นตอนที่ 2: สร้างโครงสร้างเค้าโครงสองคอลัมน์
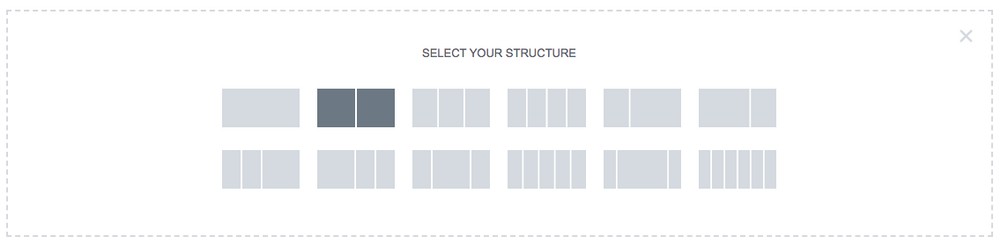
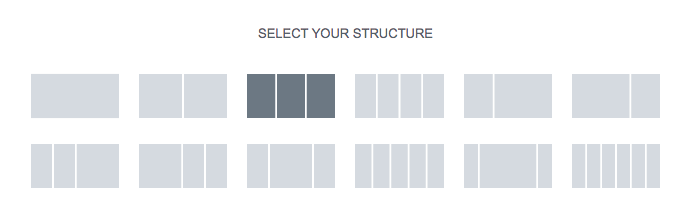
คลิกที่ไอคอน เพิ่มส่วนใหม่ จากนั้นเลือกโครงสร้างเค้าโครงสองคอลัมน์

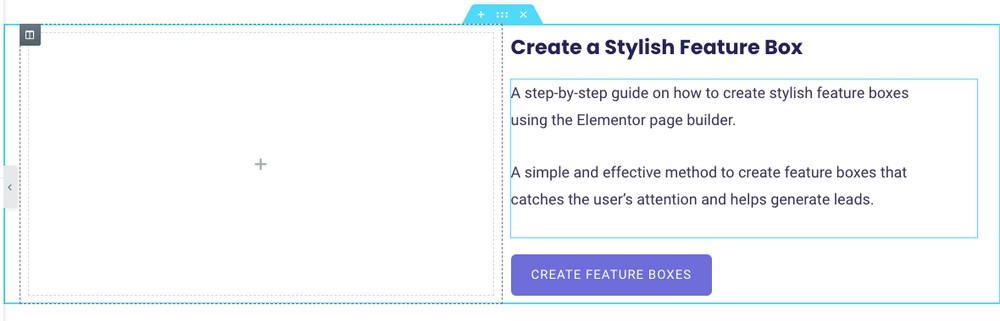
เพิ่มข้อความและอาจเป็นปุ่มเรียกร้องให้ดำเนินการในคอลัมน์ใดคอลัมน์หนึ่ง
ตัวอย่างเช่น ฉันได้ใส่หัวเรื่อง ข้อความ และปุ่ม

ถัดไป เพิ่มองค์ประกอบรูปภาพในคอลัมน์อื่นและแทรกรูปภาพ

ขั้นตอนที่ 3: เพิ่มตัวแบ่งรูปร่าง
Elementor ทำให้ง่ายต่อการเพิ่มตัวแบ่งรูปร่างต่างๆ ในส่วนของคุณ ไม่ต้องพูดถึง มันช่วยปรับปรุงด้านการออกแบบของกล่องคุณสมบัติของคุณ
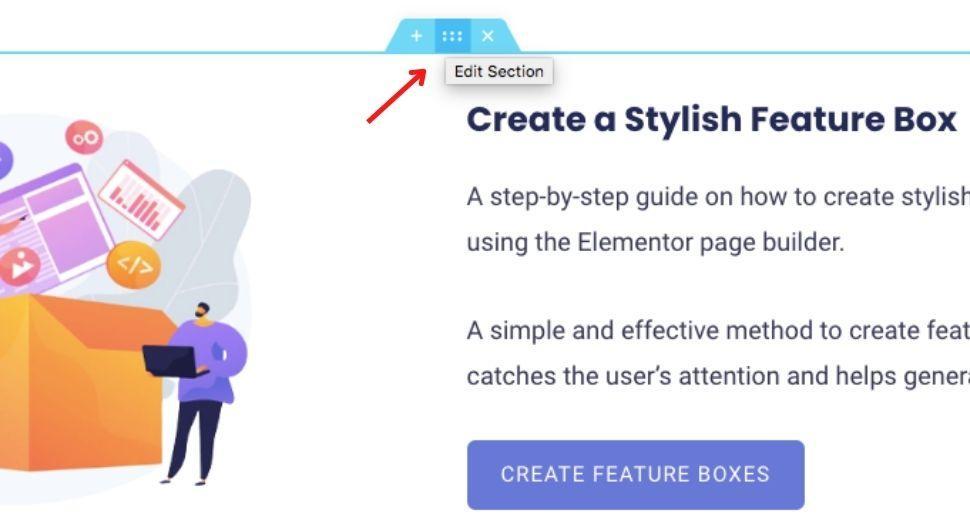
หากต้องการเพิ่มตัวแบ่งรูปร่าง ให้เลือกส่วนทั้งหมด

คุณจะพบการตั้งค่าที่เกี่ยวข้องกับส่วนทางด้านซ้ายมือ
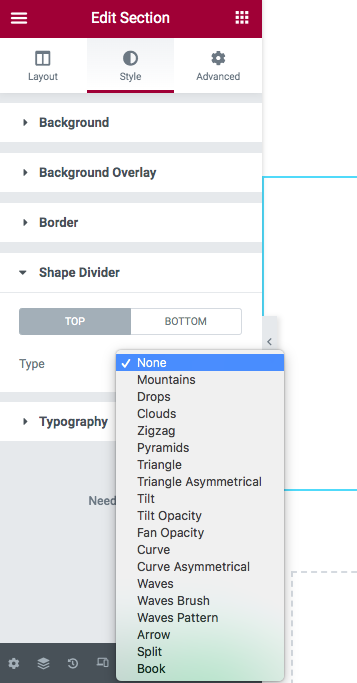
เลือกแท็บ สไตล์ จากนั้นเลื่อนลงไปที่แท็บตัว แบ่งรูปร่าง

ขณะนี้คุณสามารถเลือกตัวแบ่งรูปร่างที่คุณต้องการสำหรับส่วนบนหรือด้านล่างของส่วนของคุณ
ลองใช้ตัวเลือกต่างๆ เช่น สี ความกว้าง และความสูง แล้วสร้างตัวแบ่งรูปร่าง
คุณสามารถทำเช่นเดียวกันกับส่วนล่างของส่วนของคุณด้วย
เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่/อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ

และนั่นก็เป็นเรื่องง่ายที่จะสร้างกล่องฟีเจอร์ที่มีสไตล์ด้วย Elementor!
วิธีที่ 2: ไทล์หลายรายการและการเรียกร้องให้ดำเนินการ
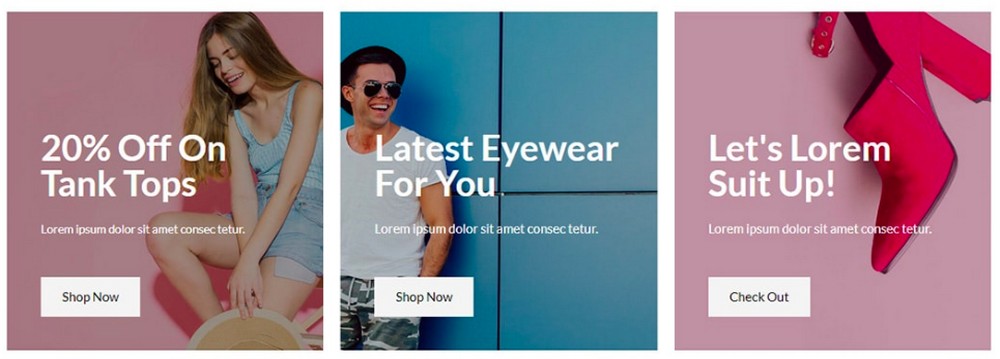
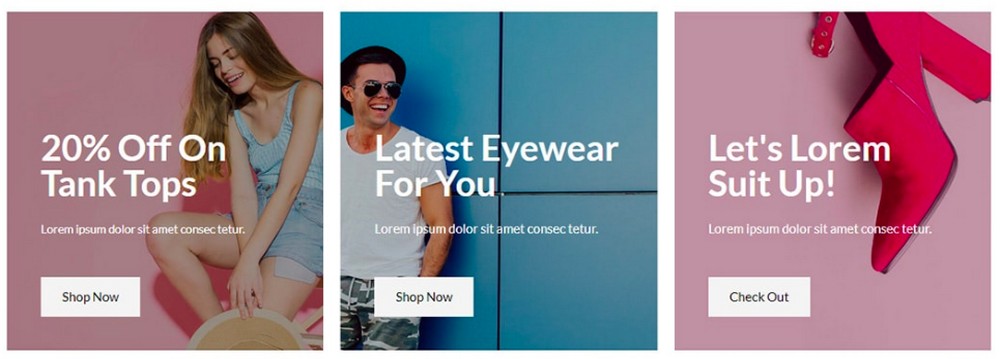
ต่อไป เรามามุ่งสร้างกล่องคุณลักษณะดังที่แสดงด้านล่าง ซึ่งแต่ละภาพจะวางข้อความและปุ่มคำกระตุ้นการตัดสินใจที่เกี่ยวข้อง

ขั้นตอนที่ 1: สร้างโครงสร้างเค้าโครงสามคอลัมน์
ฉันถือว่าคุณทำขั้นตอนแรกของการสร้างหน้าใหม่เสร็จแล้ว จากนั้นคลิกที่ปุ่ม แก้ไขด้วย Elementor
ตอนนี้ คลิกที่ไอคอน เพิ่มส่วนใหม่ และเลือกโครงสร้างเค้าโครงสามคอลัมน์

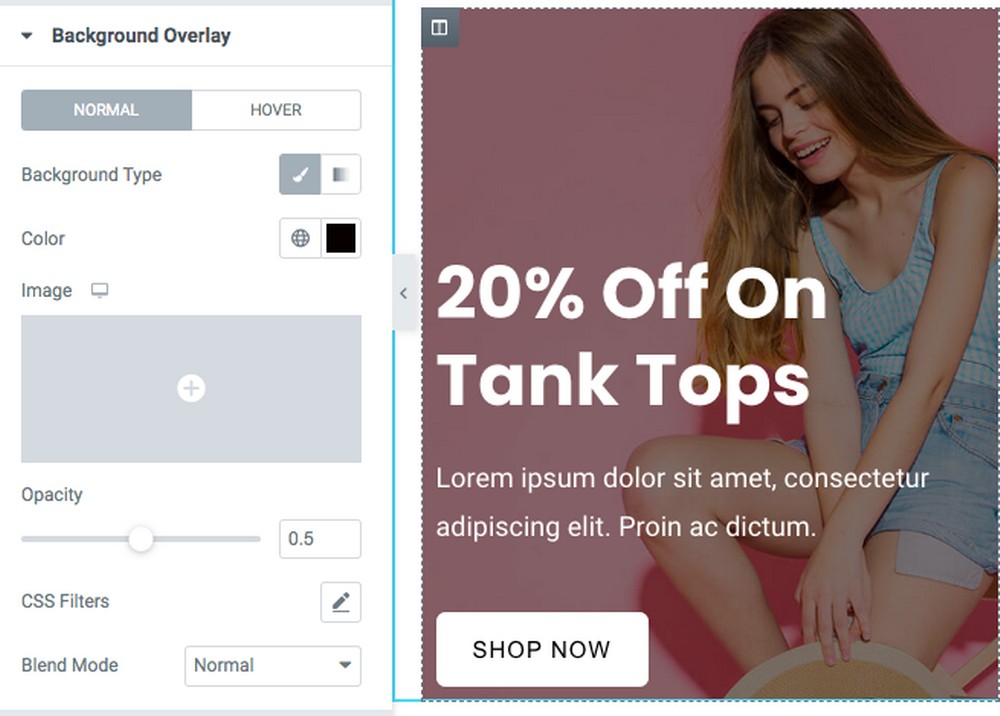
ขั้นตอนที่ 2: เพิ่มเนื้อหาและภาพพื้นหลัง
ในคอลัมน์ใดคอลัมน์หนึ่ง ให้เพิ่มหัวข้อ ข้อความ และปุ่มคำกระตุ้นการตัดสินใจ
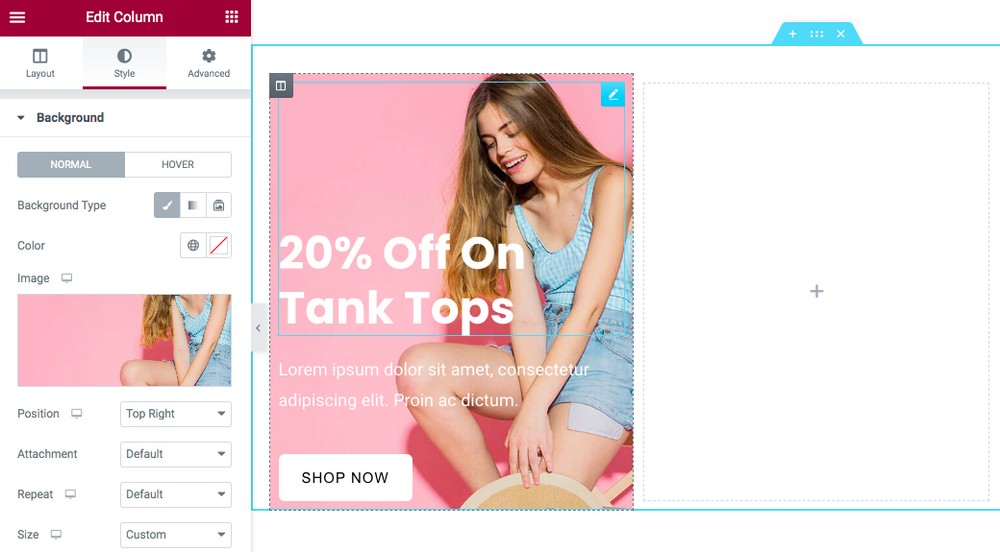
เมื่อเสร็จแล้ว ให้คลิกที่การตั้งค่าคอลัมน์ที่ต้องการ แล้วเลือกแท็บ สไตล์

ภายใต้ พื้นหลัง ให้เลือกรูปภาพ
คุณสามารถจัดตำแหน่งภาพพื้นหลังตามความต้องการของคุณโดยเลือกตัวเลือกจากเมนูดรอปดาวน์ ตำแหน่ง
ต้องการเพิ่มสีพื้นหลังหรือไม่? ปรับปรุงการออกแบบกล่องคุณลักษณะของคุณและช่วยให้ผู้ใช้อ่านข้อความ โดยเฉพาะอย่างยิ่งหากคุณใช้สีอ่อน
ตรงไปที่แท็บการ ซ้อนทับพื้นหลัง

เลือกสีและเปลี่ยนความทึบตามความต้องการของคุณ
ตอนนี้ ปรับแต่งการตั้งค่าข้อความและปุ่มเพื่อให้ได้ดีไซน์ที่สมบูรณ์แบบสำหรับร้านค้าของคุณ คุณยังสามารถลองใช้การเว้นวรรคเพื่อให้การออกแบบของคุณสมบูรณ์แบบด้วยพิกเซล
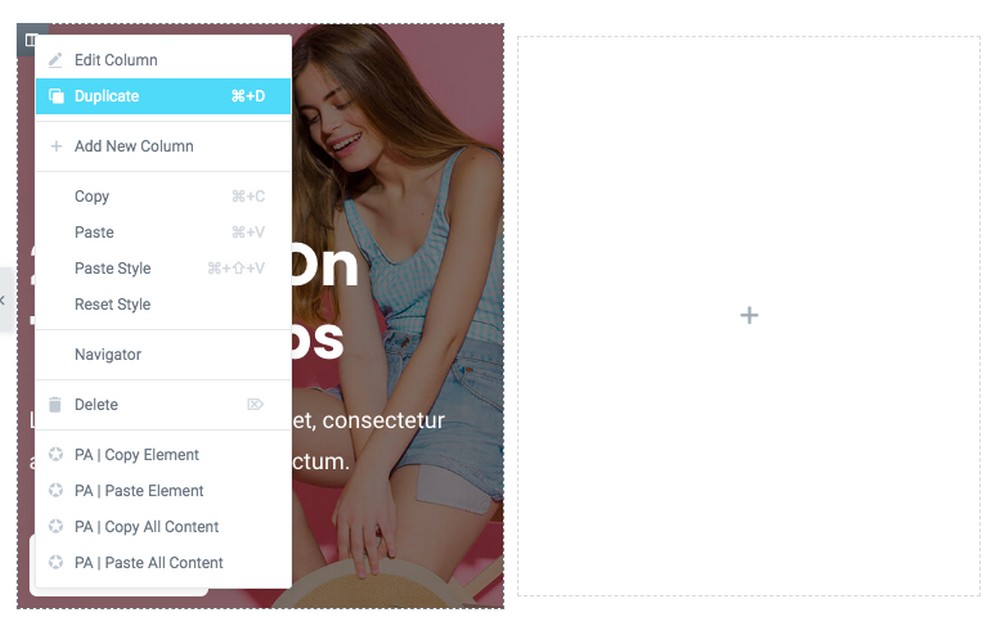
ขั้นตอนที่ 3: ทำซ้ำกระบวนการ
หากคุณพอใจกับการออกแบบคอลัมน์แรกของคุณ ให้ทำซ้ำขั้นตอนสำหรับอีกสองคอลัมน์
คุณยังสามารถคลิกขวาที่คอลัมน์และเลือกตัวเลือก ทำซ้ำ ได้

เพียงให้แน่ใจว่าคุณลบคอลัมน์ว่างหลังจากทำซ้ำคอลัมน์แรก
ปรับแต่งเนื้อหาและรูปภาพสำหรับช่องคุณลักษณะแต่ละช่อง และเมื่อเสร็จแล้ว คุณควรมีกล่องคุณลักษณะที่คล้ายกับที่แสดงด้านล่าง

ต้องการระยะห่างระหว่างกล่องคุณลักษณะมากขึ้นหรือไม่?
ตรงไปที่การตั้งค่าส่วนและปรับการ เติม ใต้แท็บ ขั้นสูง
สิ่งนี้ควรให้ระยะห่างที่จำเป็นระหว่างกล่องคุณสมบัติ
ในทำนองเดียวกัน คุณสามารถสร้างกล่องฟีเจอร์ที่มีสไตล์ได้ทุกประเภทด้วยตัวสร้างเพจ Elementor
คุณได้สร้างกล่องฟีเจอร์ที่มีสไตล์แล้วหรือยัง?
กล่องคุณลักษณะช่วยเพิ่มประสิทธิภาพการออกแบบของหน้าเว็บใดๆ
ไม่เพียงช่วยโปรโมตเนื้อหาที่ดีที่สุดบางส่วนบนเว็บไซต์ของคุณ แต่ยังช่วยโปรโมตผลิตภัณฑ์และบริการของคุณอีกด้วย
ต้องการเพิ่มคำกระตุ้นการตัดสินใจหรือไม่? ไม่มีปัญหา. รวมปุ่มคำกระตุ้นการตัดสินใจในกล่องคุณลักษณะของคุณได้อย่างง่ายดาย เพื่อช่วยให้ผู้เยี่ยมชมนำทางไปยังเนื้อหาเด่นของคุณ
บทความนี้แสดงให้เห็นว่าการสร้างกล่องคุณลักษณะที่มีสไตล์นั้นค่อนข้างตรงไปตรงมา และด้วยตัวสร้างเพจ Elementor คุณมีความเป็นไปได้ในการออกแบบที่ไม่มีที่สิ้นสุด
คุณได้สร้างกล่องคุณลักษณะที่มีสไตล์บนเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง เราอยากได้ยินจากคุณ!
