การสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor (เคล็ดลับการตลาดสำหรับพันธมิตร)
เผยแพร่แล้ว: 2021-12-12คุณกลัวที่จะเห็นจำนวนผู้เข้าชมไซต์ของคุณลดลงทุกนาทีหรือไม่? เป็นปัญหาใหญ่ที่อาจเกิดขึ้นได้จากหลายสาเหตุ และส่วนหัวของเว็บไซต์ของคุณก็เป็นหนึ่งในนั้น
คุณสามารถหาวิธีแก้ปัญหาง่ายๆ เพื่อยุติปัญหานี้ได้โดยการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor ส่วนหัวที่ดึงดูดสายตาของผู้เข้าชมในรูปลักษณ์แรกจะช่วยเพิ่มการเข้าชมไซต์ของคุณ
ในบทความนี้ ผมจะแนะนำคุณตลอดขั้นตอนการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor สำหรับเว็บไซต์ของคุณทีละขั้นตอน แม้ว่าคุณจะไม่มีทักษะในการเขียนโค้ดก็ตาม
ทำไมส่วนหัวที่น่าทึ่งจึงมีความสำคัญมาก?
การออกแบบเว็บไซต์ของคุณกำหนดระยะเวลาที่ผู้เยี่ยมชมจะอยู่ในเว็บไซต์ของคุณ นอกจากนี้ยังกำหนดความประทับใจที่พวกเขาจะมีเกี่ยวกับเว็บไซต์ก่อนที่จะอ่านเนื้อหา โดยเฉพาะอย่างยิ่ง ส่วนหัวและส่วนท้ายที่ทำได้ดีสามารถสร้างความประทับใจและเพิ่มการคงผู้ใช้ไว้ได้
ตัวอย่างเช่น เมนูการนำทางหรือแถบค้นหาจะช่วยให้ผู้ใช้ของคุณสามารถค้นหาสิ่งที่ต้องการจากไซต์ของคุณ ในขณะเดียวกัน การเพิ่มปุ่มโซเชียลมีเดียจะกระตุ้นให้พวกเขาแชร์เนื้อหาของคุณ
ส่วนหัวของเว็บไซต์คือส่วนบนของหน้าเว็บของคุณ เป็นจุดสำคัญของเว็บไซต์ของคุณ ส่วนหัวมักจะรักษาความสม่ำเสมอทั่วทั้งไซต์ของคุณ โดยทั่วไปผู้ใช้เรียกดูไซต์และดูที่ส่วนหัว AKA ด้านบนของไซต์ก่อน
ด้วยการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor ที่น่าดึงดูด มันจะดึงดูดความสนใจของผู้ใช้และพวกเขาจะประทับใจ จากนั้นพวกเขาจะเลื่อนไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณผ่านส่วนหัวต่อไป ส่วนหัวเพิ่มอัตราการแปลงตามเหล่านี้-
- ส่งเสริมเอกลักษณ์ของแบรนด์ธุรกิจของคุณ
- รวมองค์ประกอบต่างๆ เช่น โลโก้บริษัท การออกแบบตัวอักษร สี และภาษาของแบรนด์โดยรวม
- ประกอบด้วยตัวเลือกการทำงาน เช่น การนำทางไซต์ การค้นหาไซต์ ตะกร้าสินค้า (สำหรับไซต์ขาย) ปุ่ม CTA และฟังก์ชันอื่นๆ
ทำไมถึงเลือก Elementor?
หากคุณไม่มีความคิดในการเขียนโค้ด ตัวสร้างหน้า Elementor จะเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ เนื่องจาก Elementor เป็นเครื่องมือสร้างหน้า WordPress ฟรีที่มาพร้อมกับตัวเลือกการลากแล้ววางและคุณสมบัติการออกแบบที่ยอดเยี่ยม คุณสามารถสร้างการออกแบบที่น่าทึ่งและมีประสิทธิภาพด้วยสิ่งนี้ ข้อเท็จจริงที่น่าประหลาดใจคือ เว็บไซต์สดกว่า 12 ล้านเว็บไซต์กำลังใช้ Elementor
ผู้ใช้ WordPress ส่วนใหญ่ต้องการ Elementor เพื่อปรับแต่งหน้าเว็บ เป็นหนึ่งในเครื่องมือที่ดีที่สุดในการออกแบบ แก้ไข ปรับแต่ง และอื่นๆ บนหน้าเว็บ นอกจากนี้ Elementor ยังมีส่วนเสริมที่จำเป็นซึ่งช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย
เหตุผลในการเลือกตัวสร้างหน้า Elementor:
- ใช้งานง่าย
- คุณสามารถออกแบบด้วยไซต์สด
- สิ่งอำนวยความสะดวกการแก้ไขมือถือ
- วิดเจ็ตที่จำเป็นในการปรับแต่ง
- ตัวสร้างรูปแบบการมองเห็นและโดยกำเนิด
- เลิกทำ/ทำซ้ำและประวัติการแก้ไข
- วิดเจ็ตส่วนกลาง แบบอักษรที่กำหนดเอง
และอื่น ๆ.
ข้อกำหนดสำหรับการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor:
Elementor แบบฟรีและแบบโปรต่างก็เต็มไปด้วยไฮไลท์ล้ำค่า Elementor pro จะเป็นส่วนเสริมที่โดดเด่นในกล่องเครื่องมือของคุณ หากคุณใช้งานเว็บไซต์ WordPress และพัฒนาเว็บไซต์อยู่ตลอดเวลา
ก่อนที่คุณจะคิดที่จะสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor คุณต้องคำนึงถึงสองสิ่งนี้:
- คุณต้องติดตั้งตัวสร้างหน้า Elementor เวอร์ชันฟรี
- จากนั้น คุณต้องอัปเกรดเป็น Elementor pro
ฉันคิดว่าคุณได้ติดตั้ง Elementor เวอร์ชันฟรีและโปรแล้ว ขั้นตอนการติดตั้ง Elementor ฟรีนั้นเหมือนกับปลั๊กอินอื่นๆ
ขั้นตอนการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor:
ตอนนี้ มาดูขั้นตอนการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor ใน 7 ขั้นตอนง่ายๆ กัน ในส่วนนี้ เราจะแสดงวิธีที่คุณสามารถสร้างหรือออกแบบส่วนหัวที่น่าทึ่งสำหรับเว็บไซต์ของคุณทีละขั้นตอน
รายการขั้นตอนในการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor:
- ขั้นตอนที่ 1: สร้างส่วนหัวเปล่า
- ขั้นตอนที่ 2: การตั้งค่าเค้าโครงทั่วไป
- ขั้นตอนที่ 3: การเพิ่มโลโก้
- ขั้นตอนที่ 4: การเพิ่ม Menu
- ขั้นตอนที่ 5: การเพิ่มช่องค้นหา
- ขั้นตอนที่ 6: เพิ่มองค์ประกอบพิเศษอื่น ๆ
- ขั้นตอนที่ 7: เผยแพร่ส่วนหัวของคุณ
มาดำดิ่งลึกกันเถอะ!
1. ขั้นตอนที่ 1: สร้างส่วนหัวเปล่า
ก่อนสร้างส่วนหัวเปล่า ให้ปฏิบัติตามสิ่งเหล่านี้เพื่อสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor:
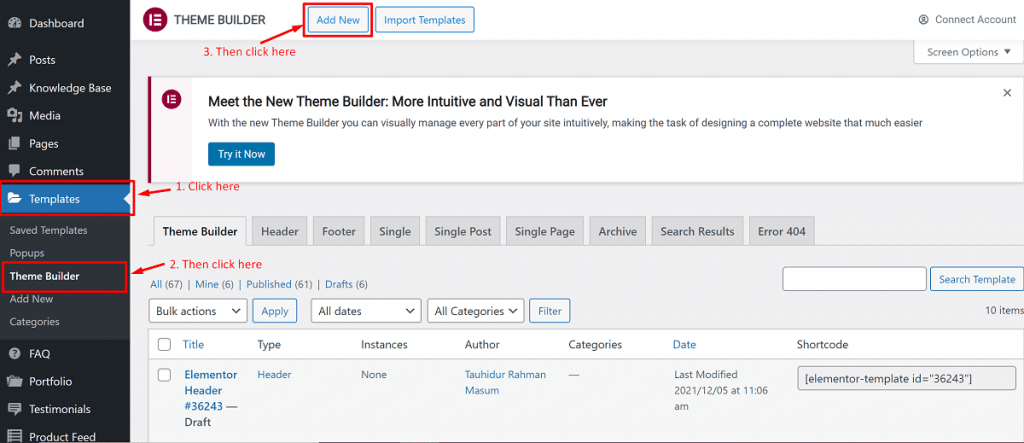
ไปที่ เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่

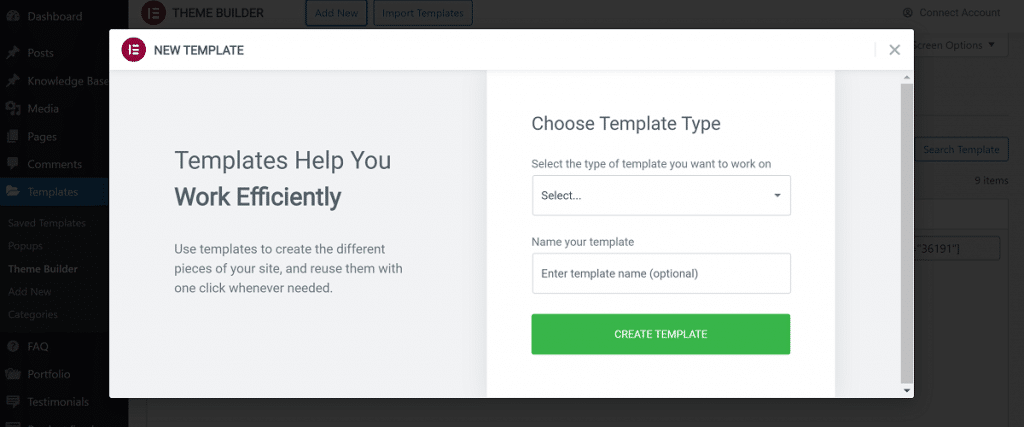
ป๊อปอัปจะปรากฏขึ้นที่ระบบขอให้คุณเลือกสิ่งที่คุณต้องการรับ

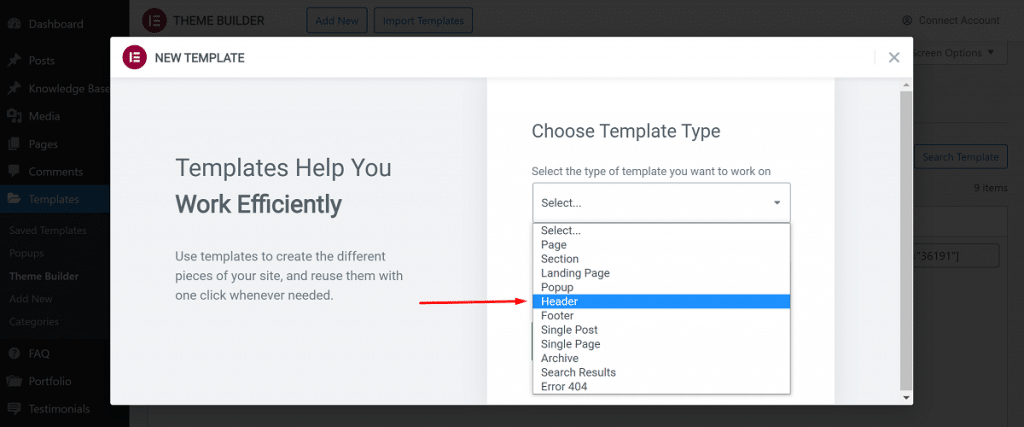
จากนั้นเลือก ส่วนหัว เนื่องจากคุณต้องการสร้างส่วนหัว

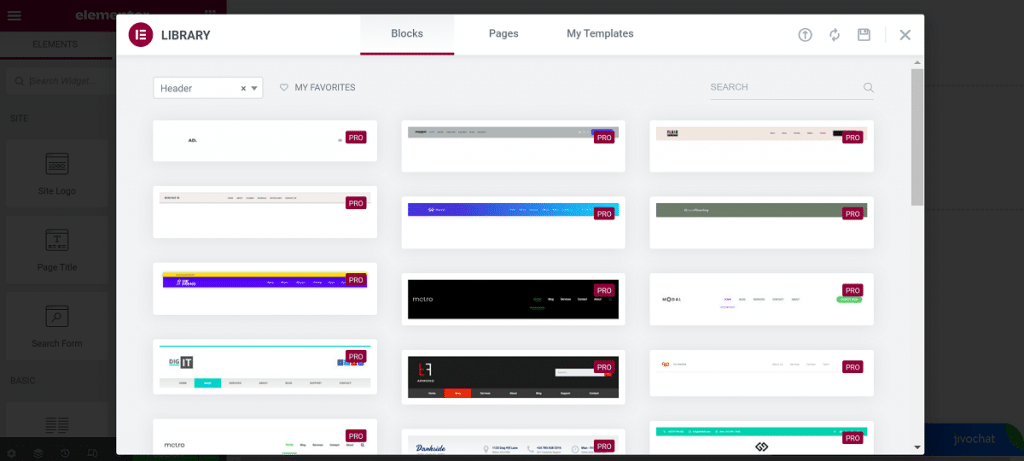
Elementor จะแสดงเทมเพลตและบล็อกฟรีมากมายให้คุณ คุณยังสามารถบันทึกเทมเพลตที่คุณชื่นชอบได้

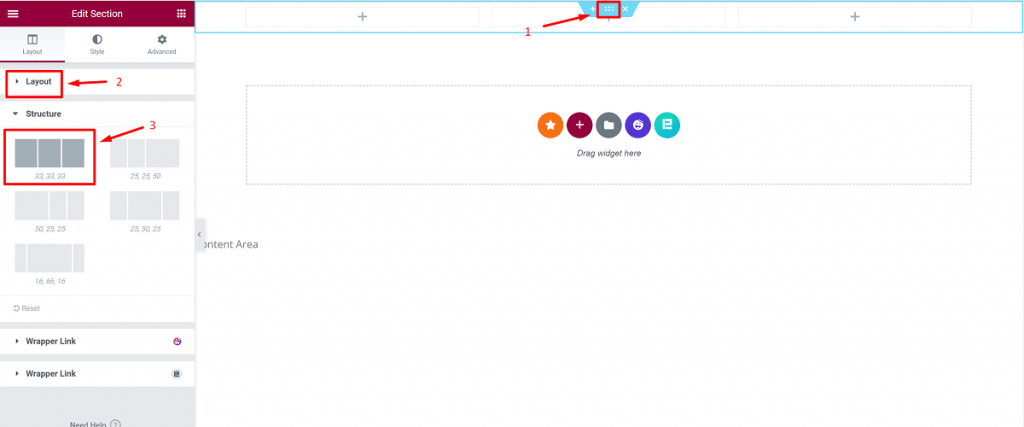
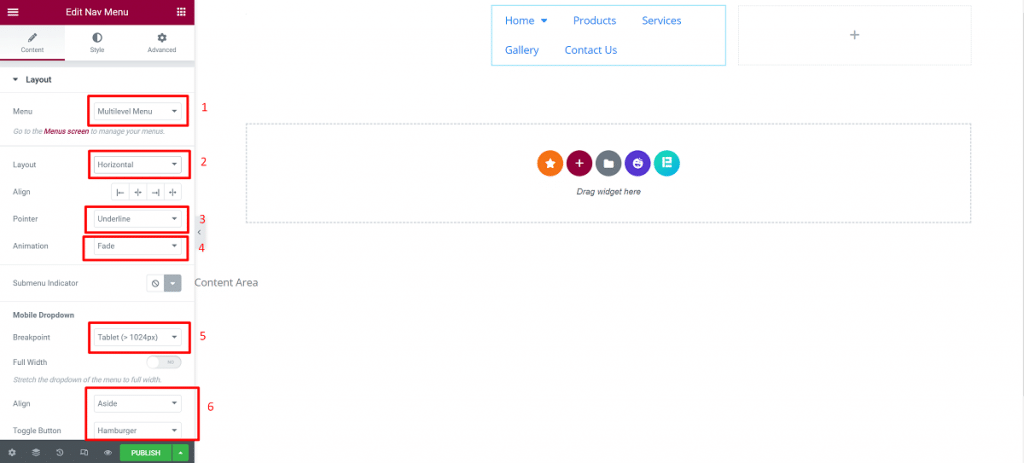
2. ขั้นตอนที่ 2: การตั้งค่าเค้าโครงทั่วไป
ในการสร้างส่วนหัวที่กำหนดเอง คุณต้องตัดสินใจว่าต้องการเค้าโครงประเภทใด
- ในการเริ่มต้นให้คลิกที่ปุ่ม +

- คลิกที่ปุ่มปรับแต่งหลักของส่วนหัวของคุณเพื่อแก้ไขส่วนเค้าโครงในแถบด้านข้าง
- จากนั้นเลือกโครงสร้างที่คุณต้องการ

หมายเหตุ: เราใช้เลย์เอาต์ที่ทำเครื่องหมายไว้ในรูปภาพด้านบนเพื่อสร้างส่วนหัว
3. ขั้นตอนที่ 3: การเพิ่มโลโก้
นี่เป็นขั้นตอนที่ง่ายมาก คุณสามารถเพิ่มโลโก้ได้อย่างง่ายดายในสองวิธี:
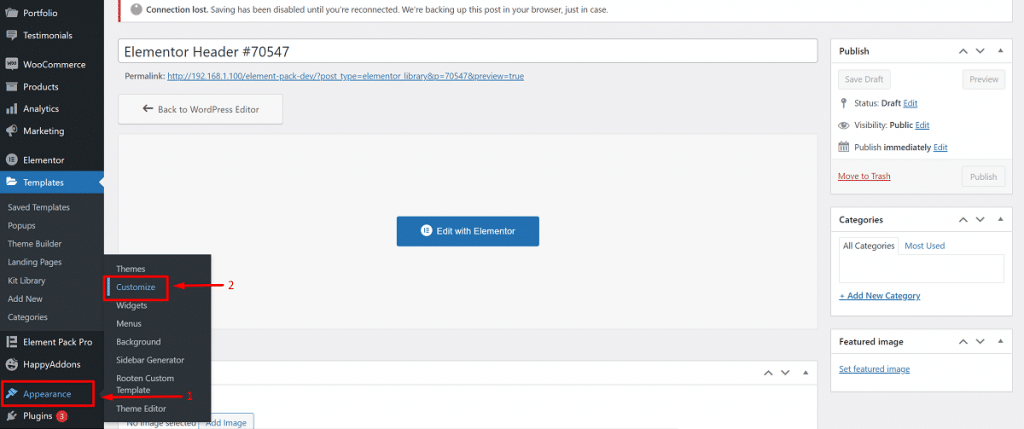
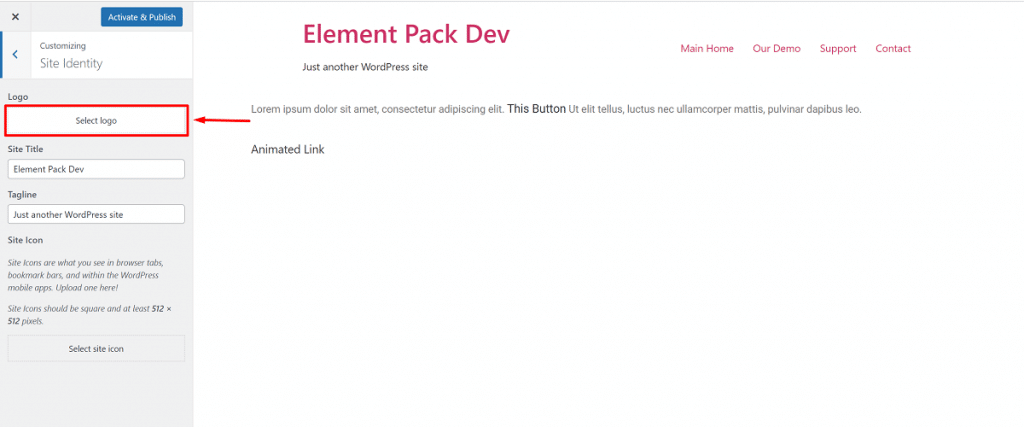
- ไปที่ Dashboard > Appearance > Customize > Site Identity
- หลังจากนั้น เลือกโลโก้และตั้งไว้ที่ส่วนหัว

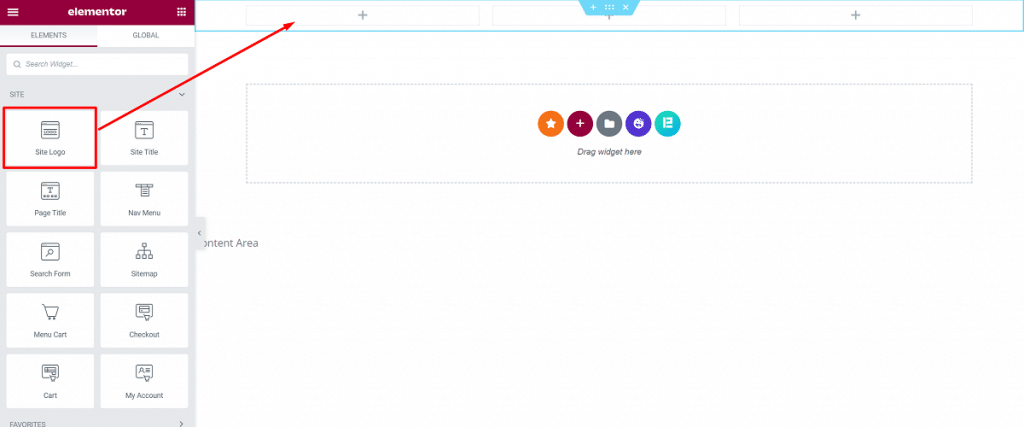
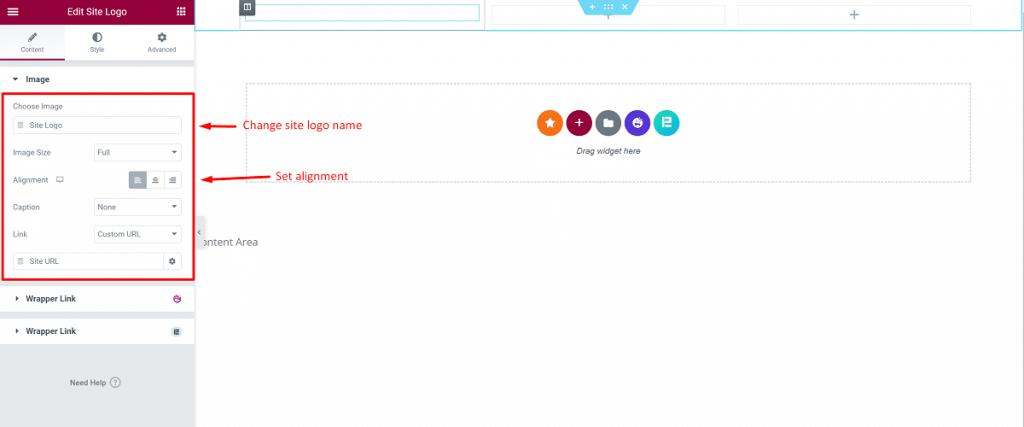
B. เลือกบล็อกโลโก้เว็บไซต์ในแถบด้านข้าง ลากไปยังตำแหน่งที่คุณต้องการใช้

→ ในที่สุด มันจะดึงโลโก้จริงของคุณโดยอัตโนมัติหลังจากลาก 'โลโก้เว็บไซต์' ไปยังพื้นที่จุด

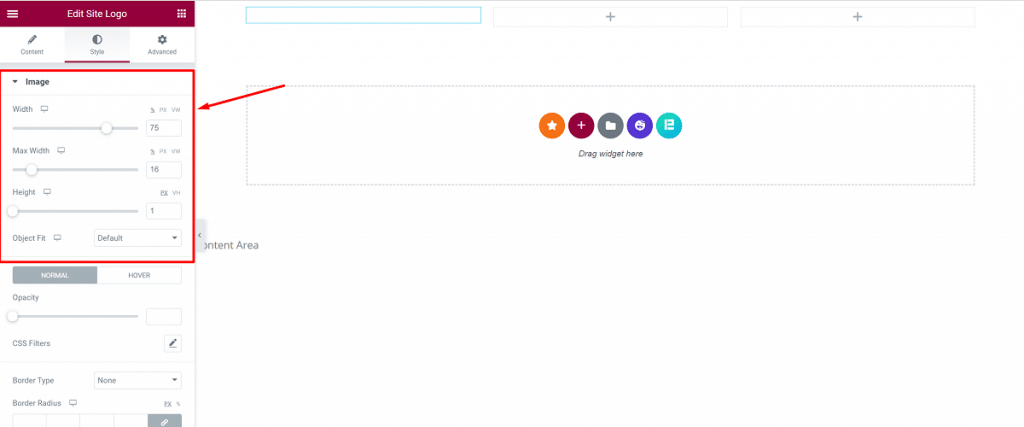
→ ในการตั้งค่านี้ คุณสามารถเลือกรูปลักษณ์ของโลโก้เมื่อคุณคลิก และคุณยังสามารถปรับขนาดและการจัดตำแหน่งได้ที่นี่

→ คุณสามารถทำสิ่งต่างๆ ได้มากมายโดยใช้ตัวเลือก "สไตล์" และ "ขั้นสูง"

4. ขั้นตอนที่ 4: การเพิ่ม Menu
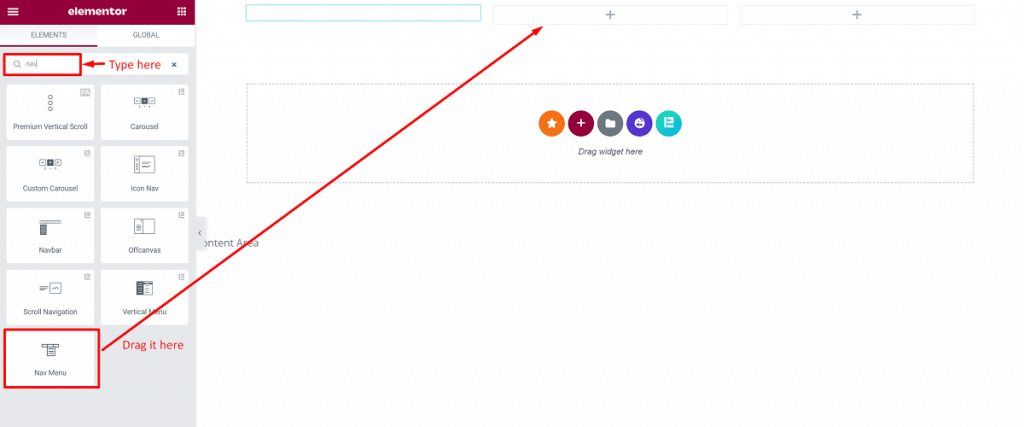
- เลือกวิดเจ็ต 'เมนูนำทาง' จากแถบด้านข้างทางซ้าย ลากไปยังพื้นที่ส่วนหัว

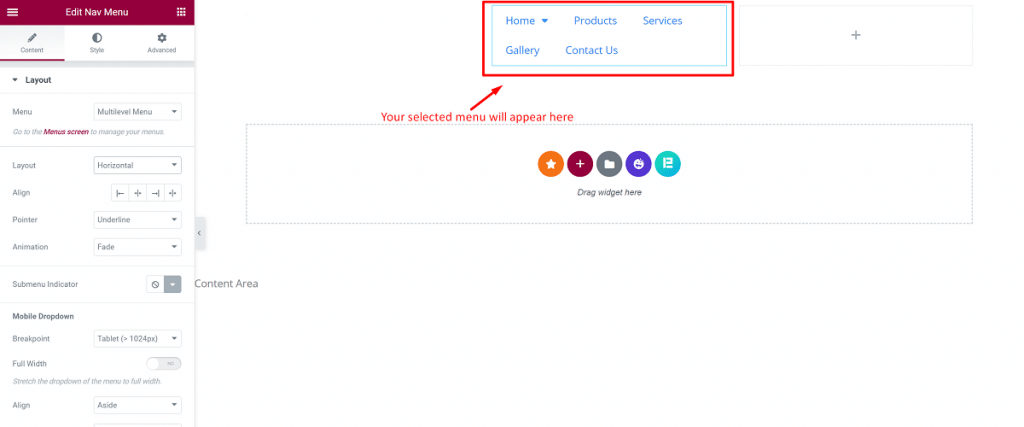
- มันจะปรับเมนูที่คุณสร้างขึ้น

นี่คือสิ่งสำคัญที่คุณควรรู้

- เมนู: เลือกเมนูที่คุณต้องการนำเสนอ คุณสามารถเลือกจาก ลักษณะที่ปรากฏ > เมนู
- เค้าโครง: คุณจะได้รับแนวนอน แนวตั้ง หรือดรอปดาวน์
- จัดแนว: ซ้าย ตรงกลาง ขวา หรือยืดเพื่อเติมพื้นที่ว่างทั้งหมด
- ตัวชี้: วิธีที่คุณต้องการทำเครื่องหมายลิงก์ที่ใช้งานอยู่
- แอนิเมชั่น: คุณชอบให้ตัวชี้มีลักษณะอย่างไร
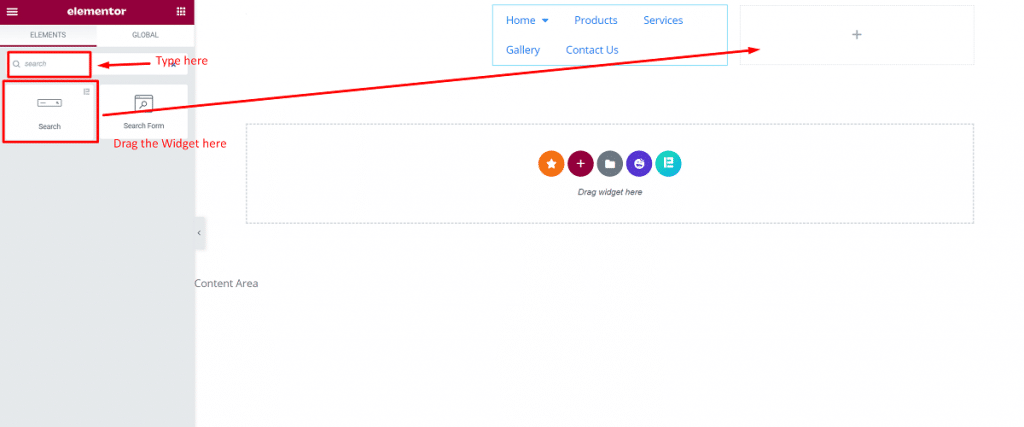
5. ขั้นตอนที่-5: การเพิ่มช่องค้นหา
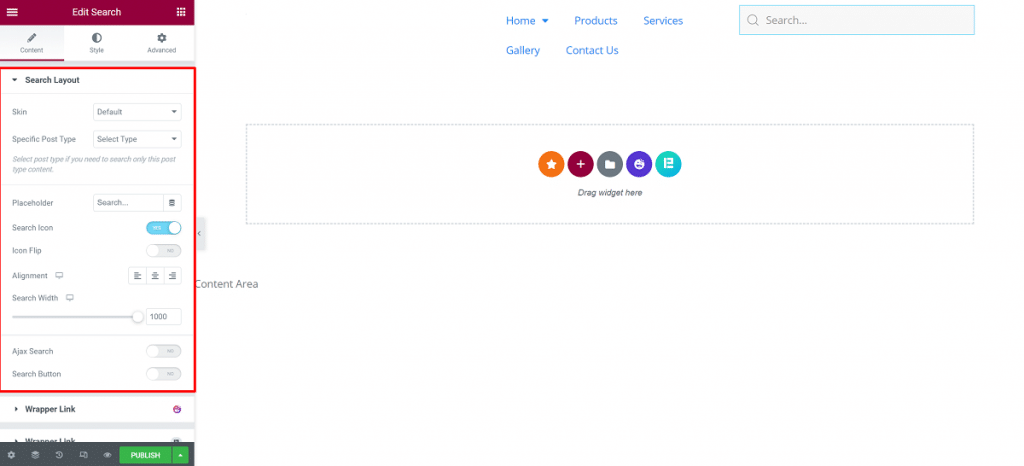
คุณเพียงแค่ต้องเลือกวิดเจ็ตการค้นหา หากคุณต้องการเพิ่มช่องค้นหา และคุณสามารถลากไปยังตำแหน่งที่คุณต้องการตั้งค่าได้

คุณจะได้รับสิ่งเหล่านี้ในส่วนนี้:
- ส กิน:- คุณจะได้โหมดคลาสสิก มินิมอล เต็มหน้าจอ
- ตัวยึดตำแหน่ง:- คุณสามารถออกจากส่วนนี้หรือเก็บบางอย่างเช่น 'ค้นหา' ไว้ที่นั่น
- Alignment, Size:- คุณจัดตำแหน่งช่องค้นหาจากที่นี่

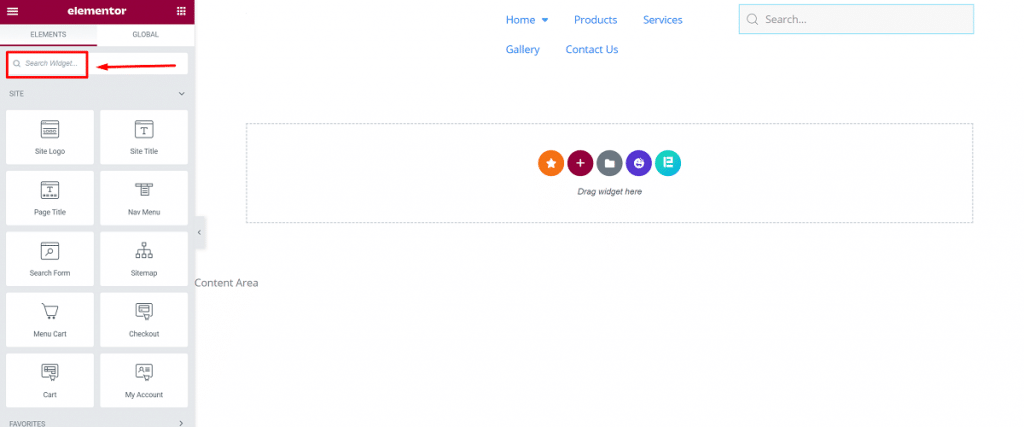
6. ขั้นตอนที่ 6: เพิ่มองค์ประกอบพิเศษอื่น ๆ
หากคุณต้องการให้ส่วนหัวของคุณคุ้มค่าในการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor คุณสามารถเพิ่มวิดเจ็ตจากด้านซ้ายของหน้าจอได้ คุณสามารถทดลองกับวิดเจ็ตเหล่านี้เพื่อให้ได้เอฟเฟกต์ที่น่าทึ่ง คุณสามารถค้นหาสิ่งที่คุณต้องการ

ในกระบวนการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor คุณสามารถเพิ่มไอคอนโซเชียล ข้อความส่วนหัวของหน้า และอื่นๆ โดยใช้วิดเจ็ตเพิ่มเติมเหล่านี้
7. ขั้นตอนที่-7: เผยแพร่ส่วนหัวของคุณ
เกือบเสร็จแล้ว! ตอนนี้คุณมีเวลาอีกเพียงขั้นตอนเดียวในการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor และคุณพร้อมที่จะเขย่าหัวใหม่ของคุณแล้ว ได้เวลาเผยแพร่ส่วนหัวที่คุณเพิ่งสร้างขึ้น!
นี่เป็นส่วนที่สำคัญที่สุดอย่างแน่นอน! คุณต้องระมัดระวังอย่างมากกับส่วนหัวที่คุณต้องการหลังจากสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor
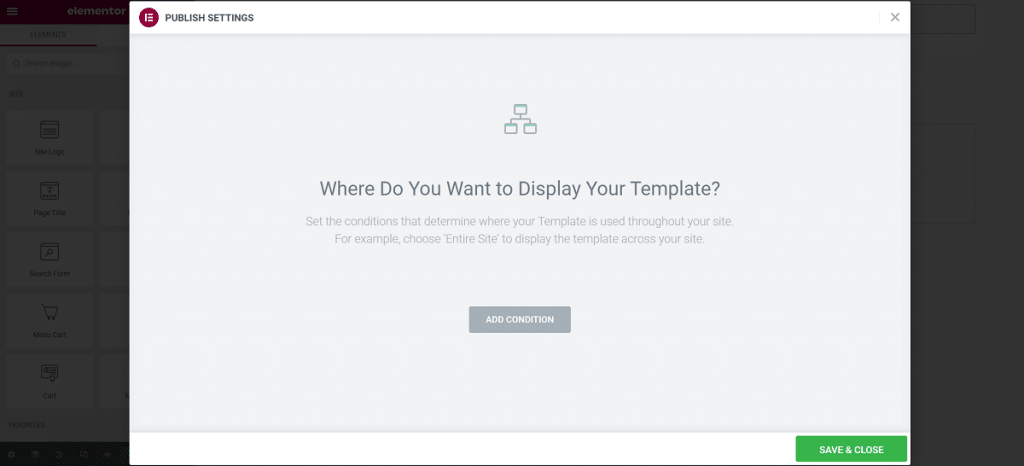
- หากต้องการใช้สิ่งนี้ ให้คลิกที่ปุ่ม 'เผยแพร่' ที่ด้านซ้ายของส่วนท้าย ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณแสดงส่วนหัวใหม่ของคุณที่ใด
ในการสร้างส่วนหัว WordPress ที่สวยงามด้วยกระบวนการ Elementor เงื่อนไขการแสดงผลหมายถึงตำแหน่งที่คุณต้องการแสดงส่วนหัวในเว็บไซต์ WordPress ของคุณ
มีสามตัวเลือก:
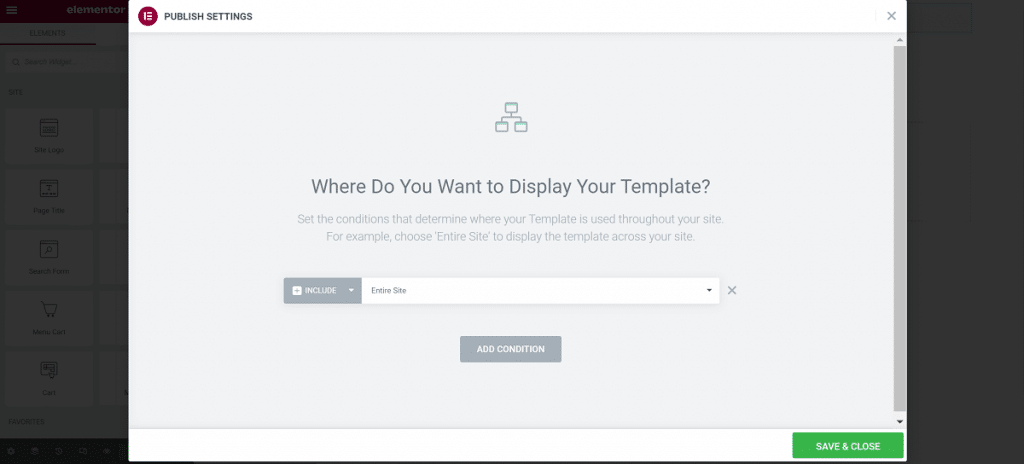
- ทั้งไซต์: ส่วนหัวจะปรากฏในทุกหน้าและบล็อกโพสต์ทั้งหมดของเว็บไซต์ของคุณหากคุณเลือกตัวเลือกนี้
- คลังเก็บ: คุณสามารถแสดงส่วนหัวในหน้าหรือโพสต์ที่เก็บถาวรได้หากคุณเลือกตัวเลือกนี้
- เอกพจน์: หากคุณเลือกตัวเลือกนี้ คุณสามารถแสดงส่วนหัวในหน้า หมวดหมู่ หรือโพสต์ที่ต้องการได้
ตัวเลือกการแสดงผลที่กำหนดเป้าหมายนี้ในการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor เป็นหนึ่งในสิ่งที่ทรงพลังที่สุด คุณสามารถใช้สิ่งนี้เพื่อสร้างหน้าแบบกำหนดเอง โพสต์ และแม้แต่หน้า Landing Page ภายในเว็บไซต์ WordPress ของคุณ

- เงื่อนไขพื้นฐานสำหรับส่วนนี้คือการเลือก 'ทั้งไซต์' จากนั้นกดปุ่ม 'บันทึก & ปิด'

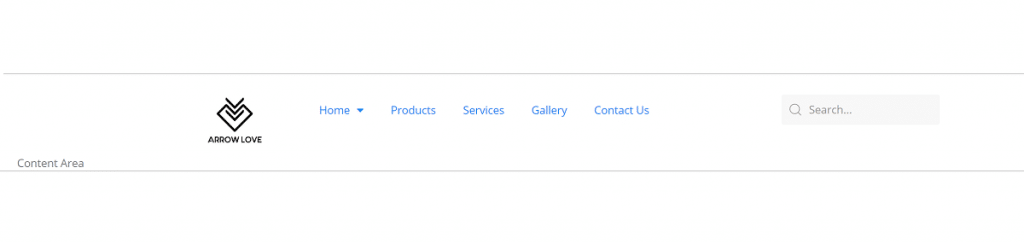
ยินดีด้วย! ในที่สุด คุณได้สร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor เสร็จแล้ว และส่วนหัวของคุณก็พร้อม มันจะดึงดูดผู้เข้าชมและผลักดันพวกเขาให้มากขึ้น

ทำตามขั้นตอนข้างต้นเหล่านี้ คุณสามารถสร้างส่วนหัว WordPress ที่สวยงามได้อย่างง่ายดายด้วย Elementor ออกแบบและปรับแต่งส่วนหัวของคุณเองสำหรับเว็บไซต์ของคุณตามที่คุณต้องการ และดึงดูดผู้เข้าชมให้มากขึ้น
บทสรุป
ฉันได้แสดงให้เห็นอย่างชัดเจนถึงวิธีง่ายๆ ในการสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor ให้กับคุณ เพื่อให้คุณสามารถสร้างส่วนหัวของไซต์ของคุณเองได้โดยไม่ยุ่งยาก คุณไม่จำเป็นต้องใช้รหัสหรือจ้างนักพัฒนาเว็บเพื่อทำสิ่งนี้
รู้สึกอิสระและไปข้างหน้าสร้างส่วนหัว WordPress ที่สวยงามด้วย Elementor สำหรับส่วนหัวของไซต์ของคุณเอง!
ขอบคุณที่อ่านบทความนี้อย่างอดทน ติดต่อกัน. ขอให้เป็นวันที่ดี!
