การออกแบบเว็บไซต์เชิงสร้างสรรค์: เคล็ดลับ ความท้าทาย และอื่นๆ อีกมากมาย
เผยแพร่แล้ว: 2024-12-29การเลื่อนดูเว็บรู้สึกเหมือนกำลังเดินผ่านเมืองที่พลุกพล่านในปัจจุบัน คุณผ่านหน้าร้านหลายสิบแห่ง แต่มีเพียงไม่กี่ร้านเท่านั้นที่ทำให้คุณหยุดและมองเข้าไปข้างใน นั่นคือความมหัศจรรย์ของการออกแบบเว็บไซต์ที่สร้างสรรค์ — เปลี่ยนผู้เลื่อนดูทั่วไปให้กลายเป็นผู้เยี่ยมชมที่มีส่วนร่วมซึ่งต้องการสำรวจ
เบื้องหลังการออกแบบที่น่าดึงดูดเหล่านี้คือตัวเลือกที่ชาญฉลาดและสร้างสรรค์ ไม่ใช่แค่เอฟเฟกต์ยอดนิยมหรือแอนิเมชั่นที่ฉูดฉาด เรามาแกะสิ่งที่สร้างความแตกต่างระหว่างเว็บไซต์อื่นกับเว็บไซต์ที่ผู้คนจำได้กันดีกว่า เว็บไซต์ประเภทนี้สร้างได้ง่ายด้วยเครื่องมืออย่าง Divi
- 1 จิตวิทยาของการออกแบบเว็บไซต์เชิงสร้างสรรค์
- 1.1 อะไรทำให้การออกแบบติด
- 1.2 สี อวกาศ และสมอง
- 1.3 การออกแบบที่จุดประกายความสุข
- 2 องค์ประกอบสำคัญของการออกแบบเว็บไซต์เชิงสร้างสรรค์
- 2.1 เล่นกับพื้นที่สีขาว
- 2.2 กริดเมจิกที่ใช้งานได้
- 2.3 สีที่บอกเล่าเรื่องราว
- 2.4 การพิมพ์ด้วยบุคลิกภาพ
- 3 การตัดสินใจออกแบบเว็บไซต์เชิงสร้างสรรค์ที่ทำให้คุณเสียค่าใช้จ่าย
- 3.1 ประสิทธิภาพค่อนข้างดีแต่แย่
- 3.2 การตอบสนองผิดพลาด
- 3.3 เมื่อผลกระทบทำลายยอดขาย
- 3.4 หนี้ทางเทคนิคที่ไม่มีใครพูดถึง
- 4 Divi: การออกแบบเว็บที่สร้างสรรค์ทำได้ง่าย
- 4.1 สร้างในขณะที่คุณกะพริบตาด้วย Divi Quick Sites
- 4.2 ความช่วยเหลือ AI ทั้งหมดของคุณในที่เดียว
- 4.3 เครื่องมือสร้างที่เป็นมิตรทุกอย่าง
- 5 ความท้าทายทั่วไปในการออกแบบเว็บไซต์เชิงสร้างสรรค์
- 5.1 เมื่อไอเดียต่อสู้กับเทคโนโลยี
- 5.2 มือถือทำลายทุกสิ่ง
- 5.3 ความเร็วเทียบกับสไตล์
- 6 เหนือสิ่งอื่นใด: พลังการเคลื่อนไหว
- 6.1 ทำให้มือถือมีความโดดเด่นเป็นอันดับแรก
- 6.2 ทำลายกริด ไม่ใช่ไซต์
- 6.3 ระบบสีอัจฉริยะ
- 6.4 เคล็ดลับเลย์เอาต์ที่โดดเด่น
- 7 การออกแบบอย่างที่คุณหมายถึง
จิตวิทยาของการออกแบบเว็บไซต์เชิงสร้างสรรค์
เว็บไซต์ที่น่าจดจำที่สุดไม่เพียงแต่ดูดีเท่านั้น แต่ยังกระตุ้นให้เกิดการตอบสนองทางอารมณ์อีกด้วย ไม่ใช่แค่ “โอ้ เยี่ยมเลย” แต่เปลี่ยนอารมณ์หรือทำให้คุณอยากลงมือทำ นั่นไม่ใช่เรื่องบังเอิญ มันเป็นจิตวิทยาในที่ทำงาน และการทำความเข้าใจมันเปลี่ยนวิธีที่เราเข้าใกล้การออกแบบ ต่อไปนี้เป็นข้อมูลสำคัญบางประการของจิตวิทยาการออกแบบ
อะไรทำให้การออกแบบติด
ลองนึกถึงเว็บไซต์สุดท้ายที่จะไม่ละสายตาจากคุณ บางทีอาจเป็นพอร์ตโฟลิโอที่มีเอฟเฟกต์การเลื่อนที่ราบรื่นซึ่งให้ความรู้สึกเหมือนเนยหรือแลนดิ้งเพจที่รูปภาพเผยให้เห็นราวกับท่าเต้นที่ออกแบบท่าเต้นได้อย่างสมบูรณ์แบบ สิ่งเหล่านี้ไม่ใช่แค่อุบัติเหตุที่น่ายินดีเท่านั้น แต่ยังเป็นช่วงเวลาที่ถูกสร้างขึ้นมาอย่างพิถีพิถันซึ่งเชื่อมโยงกับการทำงานของสมองของเรา
เมื่อสไลด์ของ Netflix แสดงตัวอย่างเมื่อคุณวางเมาส์เหนือหรือรูปภาพของ Airbnb เปลี่ยนไปอย่างราบรื่นเมื่อคุณเรียกดูรายการ สิ่งเหล่านี้ไม่ได้แสดงให้เห็นเพียงเท่านั้น พวกเขากำลังเข้าถึงระบบการให้รางวัลของสมองของเรา ทำให้เกิดช่วงเวลาที่ “น่าพึงพอใจ” ที่ทำให้เราอยากสำรวจต่อไป
สมองของเราชอบรูปแบบ แต่จะสว่างขึ้นเมื่อแตกในรูปแบบที่น่าสนใจ เช่น เส้นประสีส้มในการออกแบบขาวดำทำให้ทุกอย่างดูโดดเด่นขึ้นมาทันใด นั่นเป็นเหตุผลว่าทำไมบางเว็บไซต์ถึงรู้สึกเป็นแม่เหล็ก ในขณะที่บางเว็บไซต์ก็รู้สึก... อืม
สี อวกาศ และสมอง
อินเทอร์เฟซที่มืดและที่สว่างทำให้เกิดการตอบสนองทางจิตวิทยาที่แตกต่างกันโดยสิ้นเชิง โทนสีที่ลุ่มลึกสร้างประสบการณ์ที่ดื่มด่ำซึ่งสมบูรณ์แบบสำหรับความบันเทิงและพอร์ตโฟลิโอที่สร้างสรรค์ ในขณะที่จานสีที่สว่างกว่าจะสร้างความไว้วางใจและความเป็นมืออาชีพ นี่ไม่ใช่แค่สัญชาตญาณของนักออกแบบเท่านั้น แต่ยังได้รับการสนับสนุนจากการวิจัยทางจิตวิทยาเป็นเวลาหลายปี
นอกเหนือจากสุนทรียภาพอันบริสุทธิ์ สีและพื้นที่ยังกำหนดความรู้สึกและการกระทำของเราอีกด้วย โทนสีอบอุ่นสามารถสร้างความเร่งด่วนโดยไม่ก้าวร้าว ในขณะที่โทนสีเย็นช่วยให้เกิดความสงบและความมั่นใจ พื้นที่สีขาวเชิงกลยุทธ์ไม่ได้เป็นเพียงพื้นที่ว่างเท่านั้น แต่ยังเป็นห้องหายใจที่ช่วยให้องค์ประกอบสำคัญดึงดูดความสนใจ เหมือนกับภาพวาดบนผนังแกลเลอรี
การทำความเข้าใจสิ่งกระตุ้นทางจิตวิทยาเหล่านี้จะเปลี่ยนการออกแบบที่ดีให้เป็นการออกแบบที่ยอดเยี่ยม เมื่อเราจับคู่สีด้วยการเว้นระยะห่างที่เหมาะสม เราไม่เพียงแค่ตกแต่งเท่านั้น แต่ยังสร้างประสบการณ์ทางอารมณ์อีกด้วย ชุดสีที่สมดุลผสมผสานกับการออกแบบเชิงพื้นที่อย่างพิถีพิถันจะนำทางผู้ใช้ผ่านเนื้อหาอย่างเป็นธรรมชาติ ในขณะเดียวกันก็รักษาอารมณ์ความรู้สึกไว้ได้
การออกแบบที่จุดประกายความสุข
การออกแบบเว็บไซต์ที่สร้างสรรค์สามารถสร้างความตื่นเต้นได้เช่นเดียวกับการแกะของขวัญที่นำเสนออย่างสวยงาม ไม่ใช่ผ่านภาพเคลื่อนไหวที่ฉูดฉาดหรือองค์ประกอบที่เด้งไม่รู้จบ แต่ผ่านการสัมผัสที่รอบคอบซึ่งทำให้การท่องเว็บรู้สึกพิเศษ
แม้ว่านักออกแบบบางคนอาจใส่เอฟเฟ็กต์ทุกอย่างที่พวกเขารู้จัก แต่ความมหัศจรรย์ที่แท้จริงนั้นเกิดขึ้นในช่วงเวลาที่ละเอียดอ่อน ลองคิดถึงการโต้ตอบเล็กๆ น้อยๆ ที่ทำให้การท่องเว็บรู้สึกเหมือนกำลังเล่นอยู่ — เอฟเฟกต์โฮเวอร์เล็กๆ น้อยๆ ที่เปิดเผยข้อมูลเพิ่มเติม การหวือหวาที่น่าพึงพอใจเมื่อทำงานเสร็จ หรือแอนิเมชั่นการโหลดที่สนุกสนานที่ทำให้การรอน่าเบื่อน้อยลง
การค้นหาจุดสมดุลนี้ต้องอาศัยการฝึกฝน เนื่องจากมีเว็บไซต์จำนวนมากเกินไปที่ติดกับดักของการเพิ่มเอฟเฟกต์เพียงเพราะสามารถทำได้ แทนที่จะแสดงออก ให้มุ่งเน้นไปที่ช่วงเวลาที่ "เหมาะสม" เหล่านั้นโดยการวางเมาส์เหนือปุ่มหรือเลื่อนดูแกลเลอรีต่างๆ ให้ความรู้สึกเป็นธรรมชาติเหมือนกับการพลิกดูหนังสือเล่มโปรด ผู้ใช้ไม่เพียงแค่เยี่ยมชมเว็บไซต์ของคุณเมื่อทุกอย่างคลิกเท่านั้น แต่ยังสัมผัสประสบการณ์นั้นอีกด้วย
องค์ประกอบสำคัญของการออกแบบเว็บที่สร้างสรรค์
ข้ามสิ่งพื้นฐาน “ทุกไซต์ต้องมีส่วนหัว” เหล่านี้คือองค์ประกอบการออกแบบที่แยกสิ่งที่น่าจดจำออกจากความน่าหลงใหล:
เล่นกับพื้นที่สีขาว
นักออกแบบส่วนใหญ่ปฏิบัติต่อพื้นที่สีขาวเหมือนแคลอรี่ว่างเปล่า แต่มันเป็นอาวุธลับของคุณ ในขณะที่มือใหม่เร่งรีบเพื่อเติมเต็มทุกพิกเซล นักออกแบบเชิงนวัตกรรมก็ใช้พื้นที่เพื่อดึงดูดความสนใจและสร้างจังหวะในเลย์เอาต์ของพวกเขา
คิดว่าพื้นที่สีขาวเป็นการหยุดชั่วคราวในการสนทนา หากไม่มีพวกเขา คุณคงมีเสียงรบกวน การเปลี่ยนห้องหายใจระหว่างองค์ประกอบต่างๆ คุณไม่เพียงแต่จัดระเบียบเนื้อหา แต่ยังสร้างเรื่องราวด้วยภาพอย่างมีจุดประสงค์และความลื่นไหลอีกด้วย
ความหนาแน่นที่แตกต่างกันจะสร้างจุดโฟกัสที่เป็นธรรมชาติซึ่งดึงดูดผู้ใช้มายังเนื้อหาของคุณ เมื่อคุณรักษาสมดุลนี้ไว้ได้ แม้แต่ข้อมูลที่ซับซ้อนก็ยังรู้สึกเข้าใจได้ และข้อความสำคัญก็ปรากฏขึ้นโดยไม่ต้องตะโกน เคล็ดลับ? พื้นที่สีขาวไม่ใช่พื้นที่ แต่เป็นองค์ประกอบการออกแบบที่ใช้งานได้ซึ่งจะกำหนดประสบการณ์ที่ผู้ใช้จะได้รับจากเว็บไซต์ของคุณ
กริดเมจิกที่ได้ผล
เบื้องหลังเค้าโครงอันน่าทึ่งทุกอันมีระบบกริดที่สร้างขึ้นอย่างพิถีพิถัน แม้ว่าคุณจะไม่เคยสังเกตเห็นก็ตาม การหลุดพ้นจากเสาที่แข็งกระด้างไม่ได้หมายความว่าจะละทิ้งโครงสร้าง แต่คือการรู้ว่ากฎข้อไหนควรโค้งงอและข้อไหนควรเก็บไว้
เช่นเดียวกับนักดนตรีแจ๊สที่เข้าใจทฤษฎีดนตรีก่อนที่จะด้นสด นักออกแบบที่เก่งที่สุดจะเชี่ยวชาญพื้นฐานกริดก่อนที่จะทำลายมันอย่างมีความหมาย
ระบบกริดที่เป็นนวัตกรรมใหม่จะยืดหยุ่นและลื่นไหล สร้างเลย์เอาต์แบบออร์แกนิกในขณะที่ยังคงรักษาการจัดตำแหน่งที่สมบูรณ์แบบตามจุดที่ต้องการ ด้วยการผสมสเกลกริดและหลุดออกจากขอบเขตเป็นครั้งคราว คุณสามารถสร้างการออกแบบเว็บที่สร้างสรรค์ที่สร้างความประหลาดใจและความพึงพอใจได้โดยไม่สูญเสียการเชื่อมโยงกัน
ลองนึกถึงวิธีที่นิตยสารใช้ตาราง บางครั้งเข้มงวดและเป็นระเบียบ บางครั้งจงใจทำลายรูปแบบเพื่อสร้างผลกระทบ สิ่งสำคัญคือการทำความเข้าใจว่าเมื่อใดที่ช่วงพักดังกล่าวส่งผลต่อเนื้อหา และเมื่อใดที่เนื้อหาดังกล่าวเป็นกบฏเพราะเห็นแก่การกบฏ
ความมหัศจรรย์ที่แท้จริงเกิดขึ้นเมื่อกริดของคุณมองไม่เห็นผู้ใช้ แต่นำทางพวกเขาไปยังที่ที่คุณต้องการให้พวกเขาไป มันเหมือนกับการออกแบบท่าเต้น แต่ละองค์ประกอบรู้ตำแหน่งของตัวเอง แต่การเคลื่อนไหวโดยรวมให้ความรู้สึกเป็นธรรมชาติและไม่มีการบังคับ ผู้ใช้ไม่ควรเห็นตาราง แต่รู้สึกถึงผลกระทบผ่านการไหลของเนื้อหาที่ใช้งานง่ายและลำดับชั้นของภาพ
เลย์เอาต์ที่ดีที่สุดจะสร้างจังหวะและการเคลื่อนไหวในขณะที่ยังคงรักษาความสมบูรณ์ของโครงสร้างที่ป้องกันไม่ให้ทุกอย่างตกอยู่ในความสับสนวุ่นวาย เมื่อทำถูกต้อง แม้แต่การจัดเตรียมที่ซับซ้อนที่สุดก็รู้สึกหลีกเลี่ยงไม่ได้ ราวกับว่าองค์ประกอบต่างๆ ไม่สามารถอยู่เป็นอย่างอื่นได้
สีที่บอกเล่าเรื่องราว
ชุดสีของคุณไม่ใช่แค่ดูสวยเท่านั้น แต่ยังเป็นการสื่อสารกับผู้ใช้โดยไม่ต้องใช้คำพูดอีกด้วย แต่ละเฉดสีควรทำหน้าที่ของมัน ไม่ว่าจะดึงดูดความสนใจ กระตุ้นอารมณ์ หรือเสริมสร้างเสียงของแบรนด์ของคุณ
แต่สิ่งที่หลายคนพลาดไปคือ: สีต้องทำงานเป็นทีม นั่นหมายถึงการสร้างความสัมพันธ์ระหว่างองค์ประกอบต่างๆ ที่ให้ความรู้สึกเป็นธรรมชาติ ไม่ถูกบังคับ สีหลักเป็นผู้นำในการแสดง ในขณะที่สีสนับสนุนจะรู้ว่าเมื่อใดควรถอย
ระบบสีที่ดีที่สุดจะปรับให้เข้ากับไซต์ของคุณโดยยังคงรักษาบุคลิกหลักเอาไว้ พวกเขาสร้างความลึกและลำดับชั้นโดยไม่มีผู้ใช้มากเกินไป ทำให้ข้อมูลที่ซับซ้อนง่ายต่อการแยกแยะและการดำเนินการที่สำคัญไม่ควรพลาด
การพิมพ์ด้วยบุคลิกภาพ
การพิมพ์ก็เหมือนกับเสียงของเว็บไซต์ของคุณ มันจำเป็นต้องตีโทนเสียงที่ถูกต้องในขณะที่ยังใสอยู่ แต่การออกแบบตัวพิมพ์ที่ยอดเยี่ยมไม่ได้เป็นเพียงการเลือกแบบอักษรที่สวยงามเท่านั้น เป็นเรื่องเกี่ยวกับการสร้างระบบที่ทำให้เนื้อหาสามารถสแกนและมีส่วนร่วมได้
เช่นเดียวกับเสียงที่ได้รับการปรับอย่างดีสามารถสร้างหรือทำลายงานนำเสนอ ตัวเลือกการพิมพ์ของคุณสามารถดึงผู้ใช้เข้ามาหรือผลักพวกเขาออกไปก่อนที่พวกเขาจะอ่านคำเดียว
ขนาด น้ำหนัก และการเว้นวรรคทำงานร่วมกันเพื่อแนะนำผู้ใช้ตลอดเนื้อหาของคุณ พาดหัวข่าวดึงดูดความสนใจ ข้อความเนื้อหายังคงอยู่ และข้อความเน้นเสียงช่วยเพิ่มบุคลิกโดยไม่ขโมยรายการ เคล็ดลับคือการค้นหาแบบอักษรที่ส่งเสริมซึ่งกันและกันโดยยังคงรักษาบทบาทที่แตกต่างกันไว้

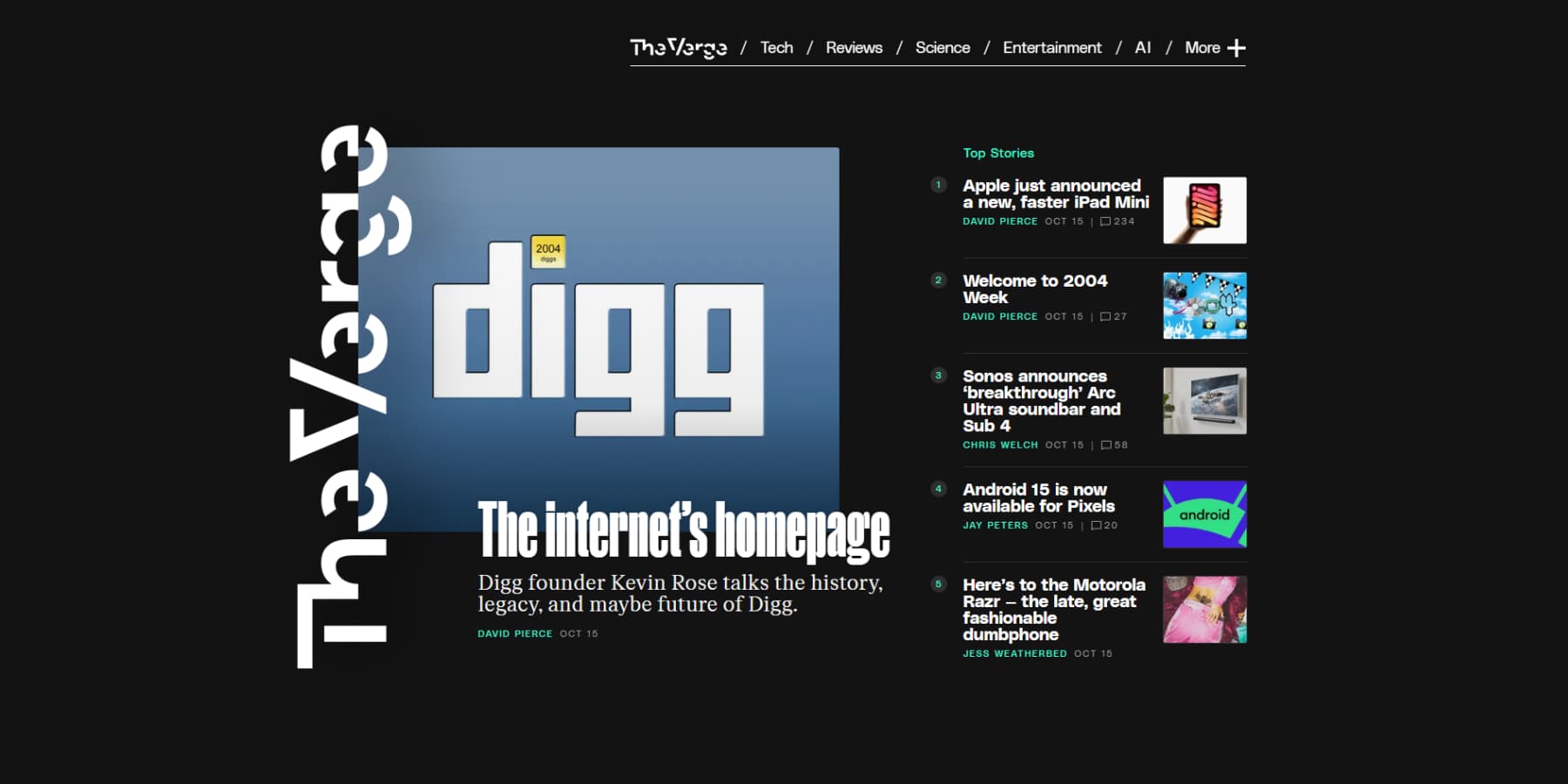
ตัวอย่างการออกแบบตัวอักษรที่ยอดเยี่ยมจาก The Verge
ให้คิดว่ามันเป็นการคัดเลือกนักแสดงสำหรับละคร — แบบอักษรแต่ละแบบจะต้องแสดงบทบาทได้อย่างสมบูรณ์แบบในขณะที่ทำงานอย่างกลมกลืนกับวงดนตรี แบบอักษรที่แสดงนั้นอาจดูน่าทึ่งในส่วนหัวของคุณ แต่คุณสูญเสียโครงเรื่องไปหากมันขัดแย้งกับข้อความเนื้อหาของคุณ
ตัวอักษรที่ดีจะทำให้ผู้ใช้มองไม่เห็น — พวกเขายุ่งเกินกว่าจะมีส่วนร่วมกับเนื้อหาของคุณที่จะสังเกตเห็น แต่ทำผิด ทันใดนั้นการอ่านก็กลายเป็นงานแทนที่จะเป็นความสุข ระวังข้อผิดพลาดทั่วไป: ความยาวบรรทัดที่ทำให้เสียสายตา ความเปรียบต่างที่ทำให้อ่านยาก หรือการเว้นวรรคที่ทำให้คำรวมกัน
ระบบการพิมพ์ที่ดีที่สุดจะสร้างจังหวะและความลื่นไหลที่เป็นธรรมชาติ ทำให้ผู้ใช้สามารถมุ่งความสนใจไปที่ข้อความของคุณแทนที่จะต้องดิ้นรนเพื่อถอดรหัสมัน เมื่อการพิมพ์ได้ผล มันก็เหมือนกับเครื่องดนตรีที่ได้รับการปรับแต่งมาอย่างสมบูรณ์แบบ มันไม่ได้ดึงดูดความสนใจมาที่ตัวมันเอง แต่ทำให้ทุกสิ่งรอบตัวดูดีขึ้น
การตัดสินใจออกแบบเว็บไซต์อย่างสร้างสรรค์ที่ทำให้คุณเสียค่าใช้จ่าย
ภัยพิบัติอันสวยงาม เราทุกคนล้วนสร้างมันขึ้นมา การออกแบบอันน่าทึ่งเหล่านั้นที่เปลี่ยนรถถังหรือโหลดช้ากว่า... คุณก็รู้ เรามาพูดถึงตัวเลือกการออกแบบเว็บไซต์ที่สร้างสรรค์ซึ่งแอบทำลายความสำเร็จของเว็บไซต์ของคุณกันดีกว่า
สวยแต่ประสิทธิภาพแย่
เราต่างก็สร้างการออกแบบพิกเซลที่สมบูรณ์แบบซึ่งเต็มไปด้วยแอนิเมชั่นที่น่าทึ่งและภาพที่มีความละเอียดสูง เพียงเพื่อดูพวกมันคลานเพื่อโหลด วิดีโอแบบเต็มหน้าจอที่สวยงามและเอฟเฟกต์พารัลแลกซ์อาจแสดงทักษะของคุณ แต่จะทำให้ประสิทธิภาพไซต์ของคุณลดลง
นี่คือความจริงอันโหดร้าย: 53% ของผู้ใช้มือถือละทิ้งไซต์ที่ใช้เวลาโหลดเกิน 3 วินาที ผู้ชมครึ่งหนึ่งของคุณอาจไม่เคยเห็นภาพเคลื่อนไหวที่สร้างขึ้นอย่างพิถีพิถันซึ่งคุณใช้เวลาหลายชั่วโมงในการปรับปรุงให้สมบูรณ์แบบ การตีกลับแต่ละครั้งไม่ได้เป็นเพียงผู้เยี่ยมชมที่หลงทางเท่านั้น แต่ยังรวมถึงผู้มีโอกาสเป็นลูกค้าที่เดินจากไปอีกด้วย
คำตอบไม่ได้ละทิ้งองค์ประกอบที่สร้างสรรค์ แต่นำไปใช้อย่างชาญฉลาด ใช้การโหลดแบบ Lazy Loading เพิ่มประสิทธิภาพรูปภาพ และเรียกใช้ภาพเคลื่อนไหวอย่างมีกลยุทธ์ การออกแบบที่ยอดเยี่ยมสร้างสมดุลระหว่างรูปลักษณ์และประสิทธิภาพ โดยทำงานได้อย่างไร้ที่ติในทุกอุปกรณ์
การตอบสนองผิดพลาด
การออกแบบเดสก์ท็อปของคุณอาจดูคุ้มค่าแก่พิพิธภัณฑ์ แต่เปิดบนมือถือแล้วดูความสยองขวัญที่เปิดเผย องค์ประกอบที่ทับซ้อนกัน ข้อความเบลอ และเอฟเฟกต์โฮเวอร์อันชาญฉลาดเหล่านั้นไม่มีประโยชน์บนหน้าจอสัมผัส สิ่งที่ควรสร้างความประทับใจให้ผู้ใช้ตอนนี้กลับทำให้พวกเขาหงุดหงิดแทน
ปัญหาไม่ได้อยู่ที่การออกแบบที่ตอบสนอง — แต่ถือเป็นการพิจารณาอุปกรณ์เคลื่อนที่ในภายหลัง เราทุกคนต่างเคยพบกับเมนูมือถือแบบแตะห้าครั้งและแกลเลอรีรูปภาพที่เสียหาย สิ่งเหล่านี้ไม่เพียงแต่น่ารำคาญเท่านั้น พวกเขาทำให้คุณเสียค่าใช้จ่ายในการมีส่วนร่วมและความน่าเชื่อถือ
การออกแบบที่ชาญฉลาดและตอบสนองหมายถึงการทบทวนวิธีการทำงานขององค์ประกอบที่จุดพักต่างๆ พิจารณาว่าผู้คนถือโทรศัพท์อย่างไร ตำแหน่งที่นิ้วหัวแม่มือวางตามธรรมชาติ และข้อมูลใดบ้างที่พวกเขาต้องการ การออกแบบที่ตอบสนองได้ดีให้ความรู้สึกเป็นธรรมชาติกับแต่ละอุปกรณ์ โดยปรับให้เข้ากับความคาดหวังของผู้ใช้
เมื่อผลกระทบฆ่ายอดขาย
แอนิเมชั่นและการเปลี่ยนภาพที่สวยงามสามารถทำให้เว็บไซต์ของคุณรู้สึกพรีเมียมได้ แต่ก็สามารถยืนหยัดระหว่างผู้ใช้และเป้าหมายของพวกเขาได้เช่นกัน ภาพเคลื่อนไหวที่กระตุ้นการเลื่อนอย่างสร้างสรรค์เหล่านั้นอาจรบกวนการอ่าน และเอฟเฟกต์โฮเวอร์ที่ทันสมัยบนรูปภาพผลิตภัณฑ์อาจทำให้ผู้ใช้เปรียบเทียบรายการได้อย่างรวดเร็วได้ยากขึ้น
ดูผู้ใช้จริงโต้ตอบกับเว็บไซต์ของคุณ คุณจะสังเกตเห็นเมื่อพวกเขาเริ่มต่อสู้กับการออกแบบของคุณแทนที่จะเพลิดเพลินไปกับมัน
เอฟเฟกต์ที่อันตรายที่สุดคือเอฟเฟกต์ที่ดูดีในการสาธิต แต่ทำให้ผู้ใช้จริงหงุดหงิด การตัดสินใจเชิงสร้างสรรค์ทุกครั้งควรมีจุดประสงค์ที่นอกเหนือไปจากสุนทรียภาพ เอฟเฟกต์จางหายไปในคำอธิบายผลิตภัณฑ์? พวกเขาบังคับให้ผู้ใช้รอก่อนที่จะอ่านข้อมูลสำคัญ
ภาพเคลื่อนไหวแบบโฮเวอร์หลายขั้นตอนในการนำทางมักจะทำให้รายการเมนูเข้าถึงได้ยากขึ้น โดยเฉพาะสำหรับผู้ใช้ที่ต้องการเวลามากขึ้นในการอ่านหรือคลิก
การออกแบบการโต้ตอบไม่ได้เกี่ยวกับการแสดงออกแต่เป็นการเพิ่มประสิทธิภาพการใช้งานในขณะที่สร้างความพึงพอใจให้กับผู้ใช้ เมื่อเอฟเฟกต์ให้ความสำคัญกับสไตล์มากกว่าเนื้อหา ไม่เพียงแต่น่ารำคาญเท่านั้น พวกเขากำลังส่งผลเสียต่ออัตราการแปลงอย่างจริงจัง
องค์ประกอบแบบโต้ตอบที่ดีที่สุดให้ความรู้สึกเป็นธรรมชาติ โดยจะแนะนำผู้ใช้ผ่านเนื้อหา เน้นข้อมูลสำคัญ และสร้างช่วงเวลาที่น่าจดจำโดยไม่กีดขวาง ข้อควรจำ: หากภาพเคลื่อนไหวไม่ทำให้ไซต์ของคุณใช้งานได้ง่ายขึ้น ก็ไม่น่าจะอยู่ที่นั่น

หนี้ทางเทคนิคที่ไม่มีใครพูดถึง
แอนิเมชั่น JavaScript แบบกำหนดเองที่ดูยอดเยี่ยมเมื่อหกเดือนที่แล้วตอนนี้หลอกหลอนการอัปเดตเว็บไซต์ของคุณด้วยปัญหาความเข้ากันได้และโค้ดที่ไม่มีใครกล้าแตะต้อง นักออกแบบต้องการให้นักพัฒนาทำการเปลี่ยนแปลงง่ายๆ และนักพัฒนาก็กลัวที่จะแก้ไขเอฟเฟ็กต์ที่ “เรียบง่าย” เหล่านี้
นี่คือหนี้ทางเทคนิค เมื่อการแก้ปัญหาที่ซับซ้อนจะกลายเป็นปัญหาในวันพรุ่งนี้ เช่นเดียวกับเงินกู้ดอกเบี้ยสูง รหัสที่กำหนดเองซึ่งช่วยประหยัดเวลาตั้งแต่แรกจำเป็นต้องมีชั่วโมงการบำรุงรักษาที่ไม่มีที่สิ้นสุด การอัปเดตเบราว์เซอร์ทำให้เกิดวิกฤติ และการเพิ่มฟีเจอร์ให้ความรู้สึกเหมือนเล่น Jenga ดิจิทัล
เมื่อไซต์ของคุณเติบโตขึ้น โซลูชันแบบกำหนดเองเหล่านี้จะกลายเป็นข้อจำกัดมากกว่าทรัพย์สิน สิ่งที่ได้ผลสำหรับห้าหน้านั้นไม่สามารถจัดการได้ตลอดห้าสิบหน้า นักออกแบบที่ชาญฉลาดเลือกโซลูชันที่สร้างความสมดุลระหว่างความคิดสร้างสรรค์กับการบำรุงรักษา ช่วยให้ไซต์สามารถพัฒนาได้โดยไม่ต้องสร้างใหม่อย่างต่อเนื่อง
Divi: การออกแบบเว็บที่สร้างสรรค์ทำได้ง่าย
การออกแบบเว็บไซต์ที่สร้างสรรค์เคยเป็นขาวดำมาก่อน ไม่ว่าคุณจะเรียนรู้การเขียนโค้ดหรือเลือกใช้เทมเพลตพื้นฐานก็ตาม
ตัวเลือกการสร้างสรรค์ของคุณมีไม่มีที่สิ้นสุด โดยเฉพาะอย่างยิ่งเมื่อทำงานกับธีมที่ทรงพลังเช่น Divi

ต้องการย้ายบางสิ่งบางอย่าง? การปรับระยะห่างทำได้ง่ายเพียงแค่คลิกและลาก การออกแบบทุกชิ้นของคุณจะปรากฏบนหน้าจอ ซึ่งพร้อมที่จะปรับแต่งตามที่คุณจินตนาการไว้
เครื่องมือออกแบบส่วนใหญ่จะเสนอตัวเลือกให้คุณสองสามอย่างและเรียกได้ว่าเสร็จแล้ว Divi ใช้เส้นทางอื่น คุณจะได้รับโมดูลพิเศษมากกว่า 200 โมดูลพร้อมกับฟีเจอร์การออกแบบหลัก ซึ่งหมายความว่าคุณสามารถสร้างได้เกือบทุกอย่างที่คุณฝันไว้ และเมื่อไหร่ที่คุณอยากจะได้แฟนซี? คุณยังสามารถเพิ่มรหัสได้
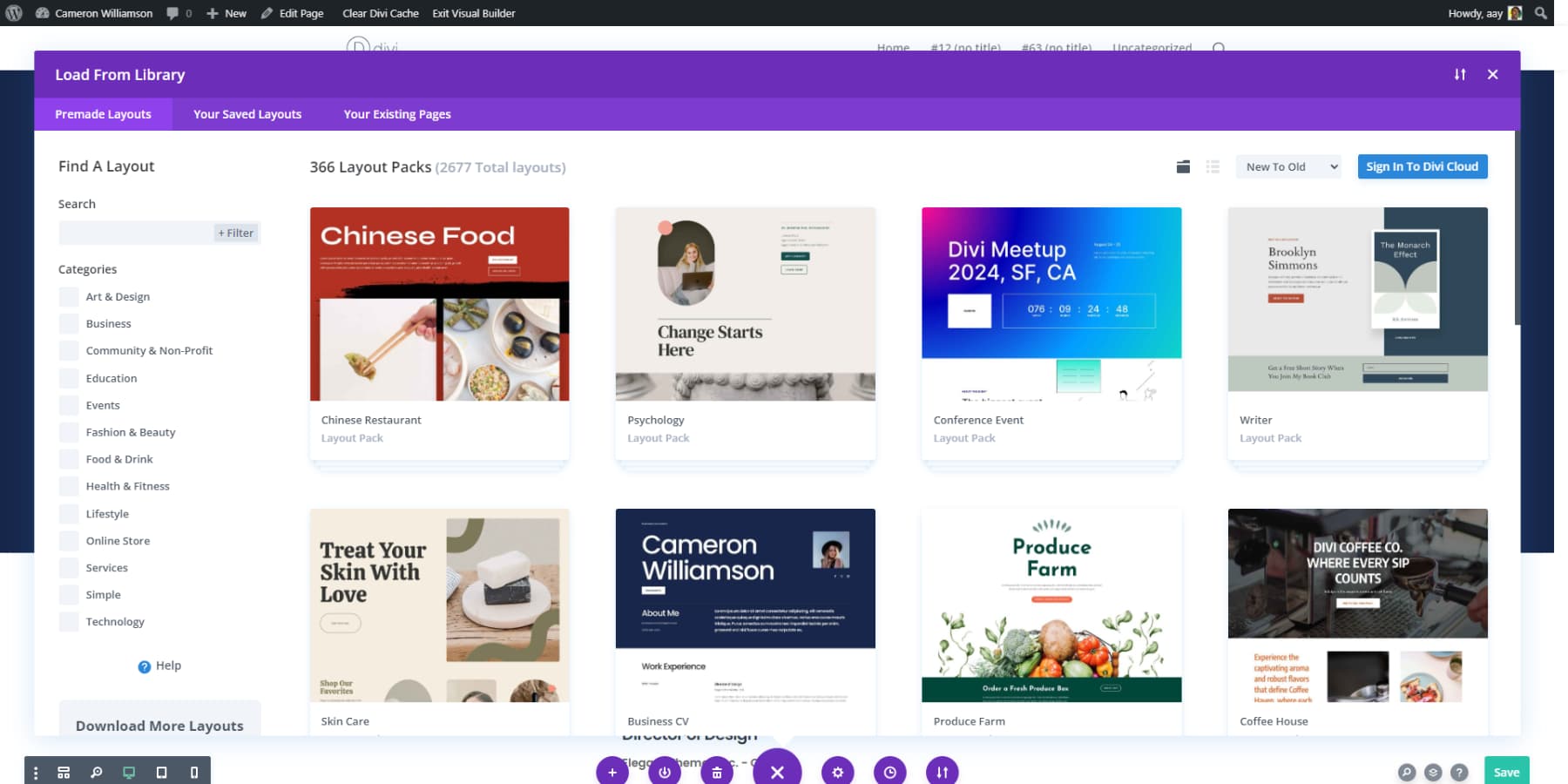
เมื่อคุณเริ่มต้นด้วยผืนผ้าใบที่ว่างเปล่า ความคิดสร้างสรรค์มักจะหยุดนิ่งแทนที่จะเป็นแรงบันดาลใจ นั่นเป็นเหตุผลว่าทำไมการเข้าถึงไลบรารีขนาดใหญ่ของ Divi ที่มีการออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 2,000 รายการจึงสมเหตุสมผล — คุณไม่ได้คัดลอก คุณกำลังเริ่มต้นใหม่

คุณสามารถปรับแต่งเค้าโครงใดๆ ก็ได้โดยการเปลี่ยนสี สลับโมดูล หรือปรับระยะห่าง อะไรก็ตามที่จะทำให้คุณมองเห็นภาพได้เร็วขึ้น
สิ่งที่น่าสนใจมีดังนี้: ตัวสร้างธีม คุณรู้จักส่วนต่างๆ ของเว็บไซต์ของคุณที่มักจะดู… น่าเบื่อใช่ไหม? เทมเพลตบล็อก หน้าเก็บถาวร ผลการค้นหา? คุณสามารถออกแบบให้เป็นภาพได้ โดยเปลี่ยนองค์ประกอบมาตรฐานของเว็บไซต์ให้เป็นโอกาสในการสร้างสรรค์ ต้องการให้หน้าหมวดหมู่ของคุณดูสวยงามเหมือนหน้าแรกของคุณหรือไม่? เสร็จแล้ว. ต้องการเค้าโครงที่ไม่ซ้ำใครสำหรับโพสต์บนบล็อกของคุณหรือไม่? ไม่มีปัญหา.
รับ Divi ทันที
สร้างในขณะที่คุณกะพริบตาด้วย Divi Quick Sites
ไม่มีใครอยากใช้เวลาหลายสัปดาห์ในการออกแบบเว็บไซต์ของตน นั่นคือสิ่งที่ Divi Quick Sites (พร้อม AI) เข้ามามีบทบาท โดยจะเปลี่ยนรายละเอียดธุรกิจของคุณให้เป็นเว็บไซต์ที่สมบูรณ์เร็วกว่าที่คุณสามารถสั่งอาหารกลางวันได้
แต่เราไม่ได้พูดถึงเอาท์พุต AI ทั่วไปที่คุณอาจเคยเห็นลอยมา เพียงบอกข้อมูลบางอย่างเกี่ยวกับธุรกิจและความต้องการของคุณให้กับ Divi Quick Sites และดูการทำงานเหมือนกับทีมครีเอทีฟทั้งหมด — การออกแบบเลย์เอาต์ การเขียนเนื้อหาที่สมเหตุสมผล และรวบรวมรูปภาพที่เหมาะกับแบรนด์ของคุณ
คุณเลือกจาก Unsplash หรือสร้างโดย AI เต็มรูปแบบ — ไม่ต้องปวดหัวกับเทมเพลตตัวตัดคุกกี้ที่ดูเหมือนไซต์ของคนอื่นอีกต่อไป
ส่วนที่เจ๋ง? ในขณะที่คุณดื่มกาแฟ Divi Quick Sites จะจัดการงานการตั้งค่าที่น่าเบื่อทั้งหมดที่มักจะรบกวนวันของคุณ เมนูนำทางของคุณ? เสร็จแล้ว. เทมเพลต Theme Builder ที่ยุ่งยากเหล่านั้นเหรอ? จัดเรียง แม้แต่สีของแบรนด์ของคุณก็ยังถูกเลือกและนำไปใช้ทั่วทั้งไซต์ เปิดร้านค้าออนไลน์? นอกจากนี้ยังจะตั้งค่าหน้า WooCommerce ของคุณตั้งแต่การแสดงผลิตภัณฑ์ไปจนถึงการเก็บถาวรหมวดหมู่
หากคุณไม่ชอบการออกแบบที่สร้างโดย AI ให้เลือกไซต์เริ่มต้นที่ออกแบบอย่างมืออาชีพแทน เทมเพลตเหล่านี้ไม่ใช่เทมเพลตทั่วไปของคุณ — แต่ละเทมเพลตมาพร้อมกับภาพถ่ายที่กำหนดเองและภาพประกอบต้นฉบับ
เลือกการออกแบบที่ตรงกับสไตล์ของคุณ ส่งข้อมูลพื้นฐานของคุณ จากนั้น Divi Quick Sites จะช่วยยกภาระหนักให้กับคุณ ก่อนที่คุณจะรู้ตัว คุณจะมีเว็บไซต์ที่ใช้งานได้เต็มรูปแบบ
ส่วนที่ดีที่สุดเกี่ยวกับวิธีการใดวิธีหนึ่ง? ทุกอย่างทำงานร่วมกัน ระบบการออกแบบ โทนสี และแบบอักษรของคุณได้รับการตั้งค่าและเล่นได้ดี เมื่อทุกอย่างทำงานแล้ว คุณสามารถกระโดดเข้าไปที่เครื่องมือสร้างและทำการเปลี่ยนแปลงเหมือนกับไซต์ปกติได้
ความช่วยเหลือ AI ทั้งหมดของคุณในที่เดียว
ลองนึกถึงแท็บทั้งหมดที่คุณมักจะเปิดไว้เมื่อออกแบบ ไม่ว่าจะเป็นเครื่องมือด้านเนื้อหา รูปถ่ายในคลัง แรงบันดาลใจในการจัดวาง ตอนนี้ปิดพวกเขา Divi AI จัดการงานสร้างสรรค์เหล่านั้นผ่านข้อความแจ้งง่ายๆ ช่วยให้คุณมุ่งเน้นไปที่ภาพรวมแทนที่จะสลับไปมาระหว่างบริการต่างๆ
ด้วย Divi AI พาดหัวข่าวที่โดดเด่นและรายละเอียดสินค้าที่ขายได้เป็นธรรมชาติ บอกสิ่งที่คุณต้องการ และมันจะเรียนรู้บุคลิกภาพของแบรนด์ของคุณ สร้างเนื้อหาที่ดูเหมือนคุณ ไม่ใช่หุ่นยนต์ขององค์กรทั่วไป
รูปภาพของทีมบริการของคุณดู...ไม่ปกติใช่ไหม? วางมันลงใน Divi AI ข้อความแจ้งที่รวดเร็ว และทันใดนั้น คุณจะได้ภาพที่สวยงามและเป็นมืออาชีพที่เหมาะกับแบรนด์ของคุณ โดยไม่ต้องใช้โปรแกรมตกแต่งภาพภายนอก
การเพิ่มส่วนใหม่ให้กับเว็บไซต์ของคุณจะราบรื่น แทนที่จะค้นหาเทมเพลตหรือเริ่มต้นใหม่ทั้งหมด ให้บรรยายวิสัยทัศน์ของคุณให้ Divi AI ฟัง “สร้างส่วนการติดต่อด้วยแบบฟอร์มการติดต่อ” — เสร็จแล้ว เค้าโครง เนื้อหา และภาพตรงกับการออกแบบที่มีอยู่ของคุณ ไม่จำเป็นต้องกดพิกเซล
ทำงานอย่างชาญฉลาดขึ้น ไม่ยากขึ้นด้วย Divi AI
เครื่องมือสร้างที่เป็นมิตรต่อทุกสิ่ง
เครื่องมือบางอย่างจะต่อสู้กันเมื่อคุณซ้อนฟีเจอร์ต่างๆ ไม่ใช่ WordPress และ Divi — พวกเขาเป็นผู้เล่นในทีมที่สมบูรณ์แบบ Divi จัดการวิสัยทัศน์ที่สร้างสรรค์ของคุณ ในขณะที่ WordPress เปิดปลั๊กอินนับพันรายการ เพิ่มปลั๊กอิน SEO เพื่อไต่อันดับการค้นหา เพิ่มระบบสมาชิกเพื่อเพิ่มรายได้ หรือขยายไซต์ของคุณในแบบที่คุณจินตนาการ
สิ่งมหัศจรรย์เกิดขึ้นเมื่อทุกอย่างทำงานร่วมกันได้อย่างราบรื่น ในขณะที่ผู้สร้างรายอื่นอาจผิดพลาดเมื่อคุณเพิ่มฟีเจอร์ใหม่ Divi ช่วยให้ไซต์ของคุณทำงานเหมือนเครื่องจักรด้วยการบูรณาการในตัวมากกว่า 75 รายการ — ไม่ว่าคุณจะใช้ปลั๊กอินจำนวนเท่าใดก็ตาม

นักออกแบบส่วนใหญ่ต้องเผชิญกับอุปสรรคในบางจุด นั่นคือจุดที่ระบบสนับสนุนขนาดใหญ่ของ Divi เข้ามามีส่วนร่วม ชุมชน Facebook ที่แข็งแกร่งกว่า 76,000 คนแบ่งปันเคล็ดลับที่ดีที่สุดและแรงบันดาลใจในการออกแบบเว็บไซต์ที่สร้างสรรค์ทุกวัน
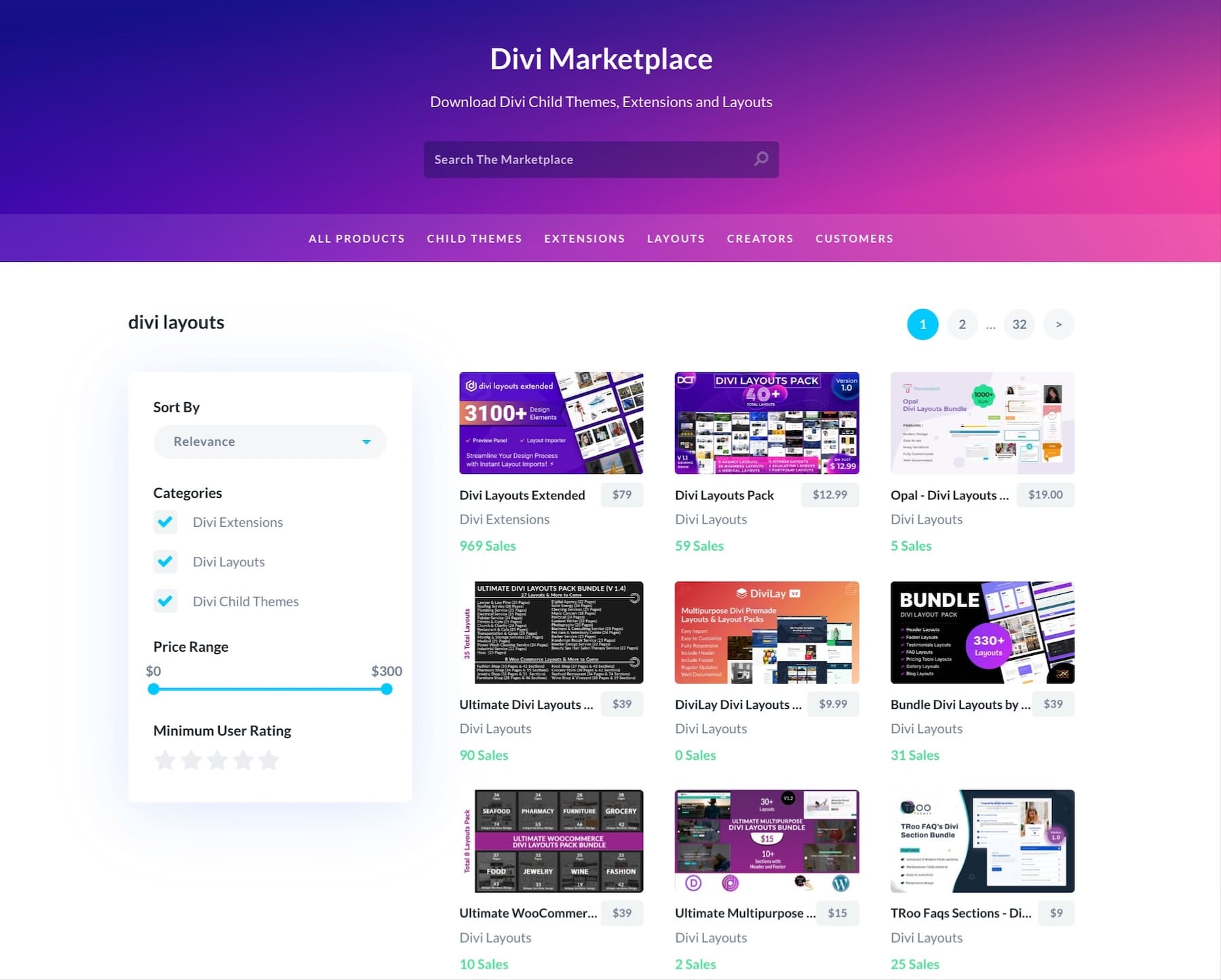
Divi Marketplace ยกระดับเว็บไซต์ของคุณด้วยสินค้าพรีเมียม ตั้งแต่ธีมลูกพิเศษไปจนถึงส่วนขยายอันทรงพลัง สิ่งเหล่านี้ไม่ใช่ส่วนเสริมทั่วไปเช่นกัน: สร้างขึ้นโดยเฉพาะสำหรับการออกแบบเว็บที่สร้างสรรค์โดยนักพัฒนาที่อาศัยและหายใจ Divi

สัมผัสประสบการณ์ Divi ไร้ความเสี่ยง
ความท้าทายทั่วไปในการออกแบบเว็บไซต์เชิงสร้างสรรค์
ไม่มีใครแสดงกระบวนการออกแบบของตนบน Instagram หากเป็นเช่นนั้น คุณจะเห็นใบหน้าที่หงุดหงิดมากมายที่พยายามทำให้วิสัยทัศน์ที่สร้างสรรค์ได้ผลในโลกแห่งความเป็นจริง นี่คือสิ่งที่เกิดขึ้นเบื้องหลังเว็บไซต์ที่สมบูรณ์แบบเหล่านั้น:
เมื่อไอเดียต่อสู้กับเทคโนโลยี
แนวคิดการออกแบบที่สร้างสรรค์มักจะขัดแย้งกับความเป็นจริงทางเทคนิค เอฟเฟกต์พารัลแลกซ์ที่สวยงามอาจทำให้เบราว์เซอร์กระตุก ในขณะที่การเปลี่ยนที่ราบรื่นจะทำให้แบตเตอรี่มือถือหมด สิ่งที่ดูสมบูรณ์แบบในการจำลองสามารถสร้างความปวดหัวด้านประสิทธิภาพได้อย่างแท้จริง
สิ่งสำคัญคือการสร้างสมดุลระหว่างความคิดสร้างสรรค์กับข้อจำกัดทางเทคนิค เริ่มต้นด้วยการสร้างต้นแบบการโต้ตอบที่ซับซ้อนตั้งแต่เนิ่นๆ และใช้ประโยชน์จากฟีเจอร์ CSS สมัยใหม่ เช่น การสืบค้นคอนเทนเนอร์ แทนที่จะเป็นสคริปต์จำนวนมาก การตั้งงบประมาณด้านประสิทธิภาพตั้งแต่เนิ่นๆ จะช่วยป้องกันผลกระทบที่ไม่จำเป็นไม่ให้ทำงานช้าลง
เครื่องมือสร้างภาพของ Divi ช่วยลดช่องว่างนี้ โดยนำเสนอแอนิเมชั่นและเอฟเฟกต์ที่ปรับให้เหมาะสมล่วงหน้าซึ่งผ่านการทดสอบในอุปกรณ์ต่างๆ คุณสามารถทดลองใช้พื้นหลังพารัลแลกซ์และภาพเคลื่อนไหวแบบเลื่อนได้โดยไม่ต้องกังวลกับปัญหาข้ามเบราว์เซอร์หรือโค้ดที่ซับซ้อน เปลี่ยนข้อจำกัดทางเทคนิคให้เป็นโอกาสในการสร้างสรรค์
มือถือทำลายทุกสิ่ง
อุปกรณ์เคลื่อนที่มีวิธีเปิดเผยข้อบกพร่องด้านการออกแบบ องค์ประกอบที่เว้นระยะห่างอย่างสมบูรณ์เริ่มซ้อนกันอย่างเชื่องช้า เอฟเฟกต์โฮเวอร์ไม่มีประโยชน์ และตัวพิมพ์แตกในหน้าจอขนาดเล็ก แม้แต่การนำทางก็อาจกลายเป็นเขาวงกตได้เมื่อองค์ประกอบแบบอินเทอร์แอคทีฟตกลงไปในตำแหน่งที่ไม่เหมาะกับนิ้วหัวแม่มือ
การออกแบบที่ชาญฉลาดและตอบสนองเริ่มต้นด้วยลำดับความสำคัญของอุปกรณ์พกพา โดยคำนึงถึงโซนนิ้วหัวแม่มือสำหรับปุ่มที่จำเป็น และทำให้ข้อความสามารถอ่านได้โดยไม่ต้องซูม การแยกเค้าโครงที่ซับซ้อนออกเป็นการจัดเรียงที่ตรงไปตรงมามากขึ้นช่วยรักษาลำดับชั้นของภาพ แต่อย่าเชื่อถือโปรแกรมจำลอง – การทดสอบอุปกรณ์ที่แม่นยำจะบอกเล่าเรื่องราวที่แท้จริง
การควบคุมการแก้ไขที่ตอบสนองของ Divi ทำให้กระบวนการนี้ใช้งานง่ายยิ่งขึ้น คุณสามารถปรับเค้าโครง ระยะห่าง และขนาดข้อความสำหรับการดูบนมือถือโดยเฉพาะ ในขณะที่ยังคงความสวยงามของเดสก์ท็อปไว้
Divi ช่วยให้คุณสร้างส่วนเฉพาะอุปกรณ์ที่ปรากฏบนหน้าจอขนาดเฉพาะเท่านั้น สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหาจะไหลอย่างเป็นธรรมชาติ แทนที่จะบังคับให้เค้าโครงเดสก์ท็อปบีบลงในมุมมองบนมือถือ ซึ่งหมายความว่าคุณสามารถสร้างประสบการณ์ที่ได้รับการปรับปรุงให้เหมาะสมที่สุดสำหรับแต่ละอุปกรณ์ได้โดยไม่มีการประนีประนอม
ไม่ว่าจะใช้ Divi หรือเครื่องมือที่คุณชื่นชอบ การออกแบบอุปกรณ์เคลื่อนที่ให้ประสบความสำเร็จต้องอาศัยการคิดให้ไกลกว่าขนาดหน้าจอเพื่อพิจารณาว่าผู้คนใช้อุปกรณ์ของตนอย่างไร
ความเร็วเทียบกับสไตล์
เว็บไซต์ที่สวยงามมักจะมาพร้อมกับต้นทุนด้านประสิทธิภาพ รูปภาพ ภาพเคลื่อนไหว และเค้าโครงที่ซับซ้อนที่มีความละเอียดสูงอาจทำให้เวลาในการโหลดช้าลงอย่างมาก แต่การแยกองค์ประกอบเหล่านี้ออกเพื่อความรวดเร็วทำให้เว็บไซต์รู้สึกไม่เรียบและไม่มีแรงบันดาลใจ
สิ่งสำคัญคือการเพิ่มประสิทธิภาพอันชาญฉลาด เริ่มต้นด้วยรากฐานโฮสติ้งที่แข็งแกร่ง — ผู้ให้บริการอย่าง SiteGround เสนอโฮสติ้ง WordPress แบบพิเศษพร้อมฟีเจอร์ประสิทธิภาพในตัว จากนั้นซ้อนโซลูชันแคชเช่น WP Rocket เพื่อลดภาระของเซิร์ฟเวอร์และเพิ่มความเร็วในการเข้าชมซ้ำ
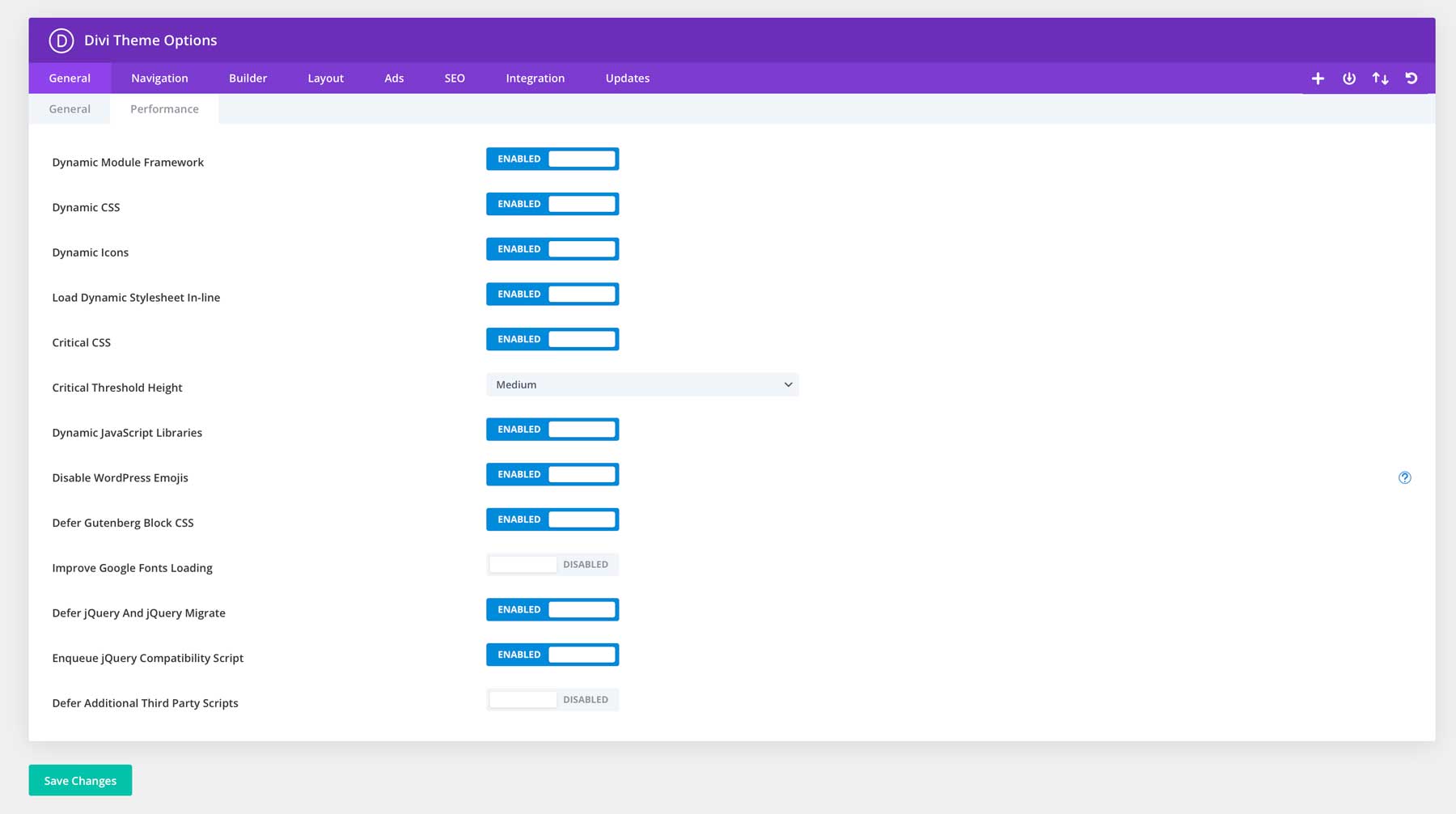
Divi จัดการกับความท้าทายนี้อย่างเป็นระบบ คุณสมบัติด้านประสิทธิภาพลดขนาดไฟล์และลดคำขอของเซิร์ฟเวอร์โดยไม่กระทบต่อคุณภาพของภาพ

ด้วยโค้ดเบสที่มีประสิทธิภาพของ Divi คุณสามารถคงภาพเคลื่อนไหวและเลย์เอาต์แบบไดนามิกที่น่าสนใจไว้ได้ในขณะที่ยังคงเวลาในการโหลดที่รวดเร็ว ซึ่งหมายความว่าไซต์ของคุณยังคงรวดเร็วและตอบสนองแม้จะเปิดใช้งานคุณสมบัติการออกแบบขั้นสูงก็ตาม
เป้าหมายไม่ได้เลือกระหว่างความเร็วและสไตล์ แต่เป็นการปรับตัวเลือกการออกแบบให้เหมาะสมเพื่อให้ได้ทั้งสองอย่าง
นอกเหนือจากพื้นฐาน: พลังการเคลื่อนไหว
ลืมคำแนะนำ "make it pop" ตามปกติไปได้เลย เทคนิคขั้นสูงเหล่านี้เปลี่ยนการออกแบบที่ดีให้กลายเป็นผลงานที่ยอดเยี่ยมโดยไม่กระทบต่อประสิทธิภาพหรือการใช้งาน
ทำให้มือถือโดดเด่นเป็นอันดับแรก
ความคิดเห็นที่ไม่เป็นที่นิยม: เริ่มต้นด้วยการออกแบบอุปกรณ์เคลื่อนที่และขยายไปยังเดสก์ท็อปในภายหลัง แม้ว่านักออกแบบส่วนใหญ่จะทำให้เค้าโครงเดสก์ท็อปของตนสมบูรณ์แบบก่อน แต่แนวทางที่ล้าหลังนี้นำไปสู่ประสบการณ์มือถือที่ถูกบุกรุกซึ่งรู้สึกเหมือนเป็นภายหลัง
ลองคิดดู — ผู้ใช้มือถือสร้างการเข้าชมเว็บเป็นส่วนใหญ่ แต่เรายังคงถือว่าประสบการณ์ของพวกเขาเป็นเวอร์ชันเดสก์ท็อปที่ลดขนาดลง ให้สร้างเค้าโครงแบบคอลัมน์เดียวที่ยึดลำดับชั้นของเนื้อหาและการนำทางที่ใช้งานง่ายไว้ก่อนแทน การควบคุมที่ตอบสนองของ Divi ช่วยให้ง่ายขึ้นโดยให้คุณสร้างมุมมองบนมือถือได้อย่างอิสระและขยายเค้าโครงสำหรับหน้าจอที่ใหญ่ขึ้นอย่างรอบคอบ
สิ่งนี้อาจดูขัดกับสัญชาตญาณ แต่นำไปสู่การออกแบบที่เร็วขึ้นและเน้นมากขึ้นซึ่งทำงานได้ดีขึ้นในทุกอุปกรณ์ ไซต์ของคุณไม่มีความยุ่งยากเนื่องจากคุณเพิ่มความซับซ้อน ซึ่งเป็นส่วนเดียวที่จะช่วยเพิ่มประสบการณ์ได้อย่างแท้จริง
ทำลายกริด ไม่ใช่ไซต์
เค้าโครงตารางแบบดั้งเดิมช่วยจัดระเบียบเนื้อหา แต่สามารถทำให้เว็บไซต์คาดเดาได้และน่าเบื่อ เคล็ดลับคือการรู้ว่าจะแยกรูปแบบกริดได้ที่ไหนโดยไม่สูญเสียความสมบูรณ์ของโครงสร้าง
การแบ่งตารางเชิงกลยุทธ์ช่วยสร้างความน่าสนใจทางภาพและชี้นำความสนใจไปยังองค์ประกอบหลัก ลองชดเชยส่วนต่างๆ เล็กน้อย องค์ประกอบที่ทับซ้อนกัน หรือใช้เลย์เอาต์ที่ไม่สมมาตรในพื้นที่ฮีโร่
แต่เก็บการนำทาง ส่วนท้าย และส่วนเนื้อหาที่สำคัญไว้ในโครงสร้างตารางที่ชัดเจน ผู้ใช้ยังคงต้องการรูปแบบที่คุ้นเคยเพื่อนำทางได้อย่างสะดวกสบาย
การควบคุมระยะห่างและตัวเลือกตำแหน่งขั้นสูงของ Divi ทำให้การแบ่งโฆษณาเหล่านี้ดำเนินการได้ง่าย คุณสามารถลากองค์ประกอบไปนอกคอนเทนเนอร์ ปรับระยะขอบด้วยสายตา หรือสร้างเอฟเฟกต์ที่ทับซ้อนกันในขณะที่ยังคงพฤติกรรมตอบสนองไว้ได้
ตัวสร้างภาพจะแสดงให้เห็นว่าตัวแบ่งเหล่านี้ส่งผลต่อเค้าโครงของคุณในขนาดหน้าจอต่างๆ อย่างไร ช่วยให้คุณค้นหาจุดที่น่าสนใจระหว่างความคิดสร้างสรรค์และการใช้งาน
ระบบสีอัจฉริยะ
การเลือกสีแบบสุ่มทำให้เว็บไซต์รู้สึกไม่ชำนาญ ไม่ว่าการออกแบบจะดีแค่ไหนก็ตาม ไซต์ระดับมืออาชีพใช้วิธีการใช้สีอย่างเป็นระบบซึ่งสร้างลำดับชั้นที่มองเห็นได้และรักษาความสอดคล้องของแบรนด์ในทุกหน้า
ระบบสีอัจฉริยะเริ่มต้นด้วยการกำหนดบทบาทที่ชัดเจน — สีหลักสำหรับการดำเนินการหลัก สีรองสำหรับองค์ประกอบสนับสนุน และเฉดสีที่เป็นกลางสำหรับพื้นที่เนื้อหา แต่ละสีควรตอบสนองวัตถุประสงค์เฉพาะ ไม่ว่าจะเป็นการดึงดูดความสนใจไปยังคำกระตุ้นการตัดสินใจหรือการสร้างข้อความที่อ่านง่าย
ฟีเจอร์ Global Colours ของ Divi เปลี่ยนทฤษฎีนี้ให้กลายเป็นการปฏิบัติ แทนที่จะอัปเดตสีด้วยตนเองในองค์ประกอบนับร้อย คุณสามารถสร้างชุดสีแบบไดนามิกที่อัปเดตทั่วทั้งไซต์โดยอัตโนมัติ
ตัวอย่างเช่น การเปลี่ยนสีน้ำเงินของแบรนด์จะอัปเดตทุกปุ่ม ส่วนหัว และองค์ประกอบการเน้นโดยใช้สีนั้นในทันที โดยคงความสอดคล้องที่สมบูรณ์แบบในขณะเดียวกันก็อัปเดตการออกแบบได้อย่างง่ายดาย
สิ่งสำคัญคือการพิจารณาสีเป็นระบบมากกว่าตัวเลือกส่วนบุคคล โดยไม่คำนึงถึงแพลตฟอร์มของคุณ
เคล็ดลับการจัดวางที่ป๊อป
นักออกแบบส่วนใหญ่ยึดติดกับเค้าโครงมาตรฐาน — ส่วนหัว เนื้อหา และส่วนท้าย อย่างไรก็ตาม เว็บไซต์ที่โดดเด่นเล่นกับการจัดการที่ไม่คาดคิดซึ่งแนะนำผู้ใช้ผ่านเนื้อหาอย่างเป็นธรรมชาติ
ลองวางส่วนเนื้อหาซ้อนกัน ใช้พื้นที่เชิงลบอย่างสร้างสรรค์ หรือแบ่งเนื้อหาออกเป็นส่วนๆ ในแนวทแยง
เคล็ดลับคือการวางตำแหน่งเชิงกลยุทธ์ — สร้างเส้นทางภาพที่นำผู้ใช้ผ่านเรื่องราวของคุณในขณะที่ยังคงการนำทางที่ใช้งานง่าย
การควบคุมการแปลงและตัวเลือกตำแหน่งของ Divi ทำให้เค้าโครงขั้นสูงเหล่านี้สามารถทำได้โดยไม่ต้องใช้โค้ดที่ซับซ้อน คุณสามารถแบ่งเลเยอร์ส่วนต่างๆ ปรับมุม และสร้างความลึกผ่านองค์ประกอบที่ทับซ้อนกัน ในขณะที่ยังคงพฤติกรรมการตอบสนองไว้ได้ เพียงจำไว้ว่า: รูปแบบที่ไม่ซ้ำใครควรปรับปรุงเนื้อหาของคุณ ไม่ใช่บดบังเนื้อหา
ออกแบบอย่างที่คุณต้องการ
เว็บไซต์ของคุณไม่ควรเล่นอย่างปลอดภัยอีกต่อไป การออกแบบเว็บไซต์ที่สร้างสรรค์ใช้ชีวิตโดยที่แอนิเมชั่นที่เรียกใช้การเลื่อนให้ความรู้สึกเหมือนเนย เลย์เอาต์ทำลายตารางโดยไม่ทำให้ไซต์พัง และทุกการโต้ตอบทำให้ผู้เยี่ยมชมหยุดชั่วคราวระหว่างการเลื่อน
เป็นช่วงเวลาที่สมบูรณ์แบบที่รูปแบบมาบรรจบกับการใช้งาน — ประสบการณ์การประดิษฐ์ที่คงอยู่นานหลังจากที่ผู้เยี่ยมชมคลิกออกไป Divi พร้อม Divi Quick Sites และ Divi AI มอบพลังนั้นมาไว้ในมือคุณ โดยเปลี่ยนช่วงเวลา “จะเกิดอะไรขึ้นถ้า” ของคุณให้เป็นคุณสมบัติการทำงานได้เร็วกว่าที่คุณจะร่างภาพได้ ไม่ว่าจะผลักดันพิกเซลหรือฝ่าฝืนกฎการออกแบบ คุณมีพลังสร้างสรรค์ที่จะสนับสนุนแนวคิดที่โดดเด่นที่สุดของคุณ
เว็บมีเว็บไซต์ธรรมดาๆ เพียงพอแล้ว สร้างไม่ธรรมดา.
นำไอเดียมาสู่ชีวิตด้วย Divi
