14 CSS Best Practices สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-07-25เมื่อคุณเริ่มต้นออกแบบเว็บ องค์ประกอบหลักในการทำให้ทุกอย่างทำงานได้อย่างถูกต้องและดูว่าคุณต้องการให้มีลักษณะอย่างไรอยู่ในมือของ CSS ย่อมาจาก Cascading Style Sheets และทำงานโดยอนุญาตให้คุณจัดรูปแบบองค์ประกอบ HTML ในแบบที่คุณต้องการ
และในขณะที่คุณสามารถทดลองกับ CSS ได้หลายวิธี - ส่วนใหญ่มักจะอยู่ในบรรทัด - มีวิธีที่ดีกว่าในการดำเนินการ และนั่นก็สอดคล้องกับแนวปฏิบัติที่ดีที่สุดที่คุณควรปฏิบัติตามเพื่อให้แน่ใจว่าโค้ดของคุณใช้งานได้จริง ปราศจากจำนวนมากที่ไม่จำเป็น และมีการจัดระเบียบอย่างดี
วันนี้เราจะเน้น 14 แนวทางปฏิบัติที่ดีที่สุดสำหรับ CSS สำหรับผู้เริ่มต้น แต่แม้แต่มืออาชีพที่มีประสบการณ์ก็ควรทบทวนพื้นฐานในบางครั้ง
1. จัดระเบียบสไตล์ชีต
ลำดับแรกของธุรกิจเมื่อใช้แนวทางปฏิบัติที่ดีที่สุดของ CSS คือการจัดระเบียบสไตล์ชีตของคุณ วิธีที่คุณเข้าถึงสิ่งนี้จะขึ้นอยู่กับโครงการของคุณ แต่ตามกฎทั่วไป คุณจะต้องปฏิบัติตามหลักการขององค์กรดังต่อไปนี้:
คงเส้นคงวา
ไม่ว่าคุณจะเลือกจัดระเบียบ CSS อย่างไร คุณต้องรักษาตัวเลือกให้สอดคล้องกันในสไตล์ชีตทั้งหมดและทั่วทั้งเว็บไซต์ของคุณ
ตั้งแต่การตั้งชื่อชั้นเรียนไปจนถึงการย่อบรรทัดไปจนถึงโครงสร้างความคิดเห็น การทำให้ทุกอย่างสอดคล้องกันจะช่วยให้คุณติดตามงานของคุณได้ง่ายขึ้น นอกจากนี้ยังช่วยให้มั่นใจว่าการเปลี่ยนแปลงในภายหลังจะไม่ปวดหัว
ใช้ตัวแบ่งบรรทัดอย่างอิสระ
แม้ว่า CSS จะทำงานแม้ว่าหน้าตาจะดูน่าเกลียด แต่จะดีกว่าสำหรับคุณและสำหรับนักพัฒนารายอื่นๆ ที่จะทำงานกับโค้ดของคุณ หากคุณใช้การขึ้นบรรทัดใหม่จำนวนมากเพื่อแยกข้อมูลโค้ดแต่ละรายการแยกจากกันและอ่านง่าย
โดยทั่วไป เป็นการดีที่สุดที่จะวางแต่ละคุณสมบัติและคู่มูลค่าในบรรทัดใหม่

สร้างส่วนใหม่ที่เหมาะสม
อีกครั้ง วิธีที่คุณตั้งค่าสไตล์ชีตของคุณจะขึ้นอยู่กับประเภทของไซต์ที่คุณกำลังทำงานเป็นส่วนใหญ่ แต่ตามกฎทั่วไป คุณควรตั้งค่าส่วนต่างๆ สำหรับสไตล์ตามที่จะใช้ ดังนั้น ส่วนสำหรับลักษณะข้อความ ส่วนสำหรับรายการและคอลัมน์ ส่วนสำหรับการนำทางและลิงก์ เป็นต้น คุณยังสามารถสร้างส่วนสำหรับหน้าเฉพาะที่อาจมีสไตล์แตกต่างจากส่วนอื่นๆ เช่น ร้านค้าหรือคำถามที่พบบ่อย
แสดงความคิดเห็นรหัสของคุณ
แม้ว่าคุณจะเห็น CSS ของคุณเพียงคนเดียว แต่ก็ควรที่จะแสดงความคิดเห็นอย่างละเอียดถี่ถ้วน ความคิดเห็นจะมีลักษณะดังนี้:
/* This is what a standard CSS comment looks like */วิธีนี้ช่วยให้คุณทราบได้ง่ายขึ้นว่าแต่ละส่วนเกี่ยวข้องกันอย่างไรในพริบตา โดยไม่ต้องอ่านทุกบรรทัดในภายหลัง
ความคิดเห็นสามารถช่วยคุณกำหนดส่วนต่างๆ ได้ แต่คุณยังสามารถใช้ความคิดเห็นเหล่านี้เพื่อให้ข้อมูลเชิงลึกเกี่ยวกับการตัดสินใจของคุณ โดยเฉพาะอย่างยิ่ง ถ้าคุณรู้สึกว่าคุณอาจจะลืมในภายหลัง
ใช้สไตล์ชีตแยกต่างหากสำหรับโปรเจ็กต์ขนาดใหญ่
วิธีนี้ใช้ไม่ได้กับทุกเว็บไซต์ แต่ถ้าคุณมีเว็บไซต์ขนาดใหญ่และต้องการ CSS เฉพาะจำนวนมาก การใช้สไตล์ชีตหลายแบบเป็นความคิดที่ดี ไม่มีใคร - รวมทั้งคุณ - ควรเลื่อนเป็นเวลานานมากเพื่อค้นหาโค้ดบรรทัดเดียวที่คุณต้องการ
หลีกเลี่ยงความยุ่งยากและสร้างสไตล์ชีตแยกต่างหากสำหรับส่วนต่างๆ ของไซต์ โดยเฉพาะอย่างยิ่งหากสไตล์ชีตเหล่านั้นมีสไตล์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
ตัวอย่างเช่น คุณอาจต้องการสร้างสไตล์ชีตหนึ่งสำหรับสไตล์สากลและอีกสไตล์สำหรับร้านค้าออนไลน์ของคุณด้วยสไตล์เฉพาะสำหรับคำอธิบายผลิตภัณฑ์ หัวข้อ หรือราคา
2. CSS แบบอินไลน์กับ CSS ภายนอกกับ CSS ภายใน
CSS มีสามประเภทที่คุณอาจต้องจัดการเมื่อสร้างเว็บไซต์และปรับสไตล์ของเว็บไซต์ มาพูดคุยกันเล็กน้อยว่าแต่ละส่วนคืออะไรและทำอะไร จากนั้นจึงค่อยคุยกันว่าอันไหนที่คุณควรใช้สำหรับโปรเจ็กต์ของคุณ
- CSS แบบอินไลน์ สิ่งนี้ช่วยให้คุณจัดรูปแบบองค์ประกอบ HTML เฉพาะ
- CSS ภายนอก ซึ่งเกี่ยวข้องกับการใช้ไฟล์ เช่น สไตล์ชีตเพื่อจัดรูปแบบไซต์โดยรวม
- CSS ภายใน วิธีนี้ช่วยให้คุณจัดรูปแบบทั้งหน้าแทนองค์ประกอบเฉพาะได้
นักพัฒนาหลายคนแนะนำให้หลีกเลี่ยง CSS แบบอินไลน์เลย เนื่องจากโดยปกติแล้วจะแคชไม่ได้ และขอแนะนำให้หลีกเลี่ยงการแยก CSS ออกเป็นหลายไฟล์ อย่างน้อยก็ควรใช้อย่างประหยัด
เราจะเห็นความจำเป็นได้ก็ต่อเมื่อคุณใช้การจัดรูปแบบเล็กน้อยในส่วนเดียว บิตของข้อความ หรือพื้นที่ของหน้าเดียวในเว็บไซต์ของคุณ นั่นอาจเป็นสถานการณ์เดียวที่ inline CSS เป็นโซลูชันที่ใช้การได้
นอกจากนั้น การใช้ CSS ภายนอกหรือ CSS ภายในขึ้นอยู่กับความต้องการของคุณ เป็นตัวเลือกที่ดีกว่าเนื่องจากช่วยประหยัดเวลาและความพยายาม กำหนดสไตล์เพียงครั้งเดียวและนำไปใช้กับเว็บไซต์ของคุณ บูม - เสร็จแล้ว
3. ลดขนาดสไตล์ชีตของคุณ
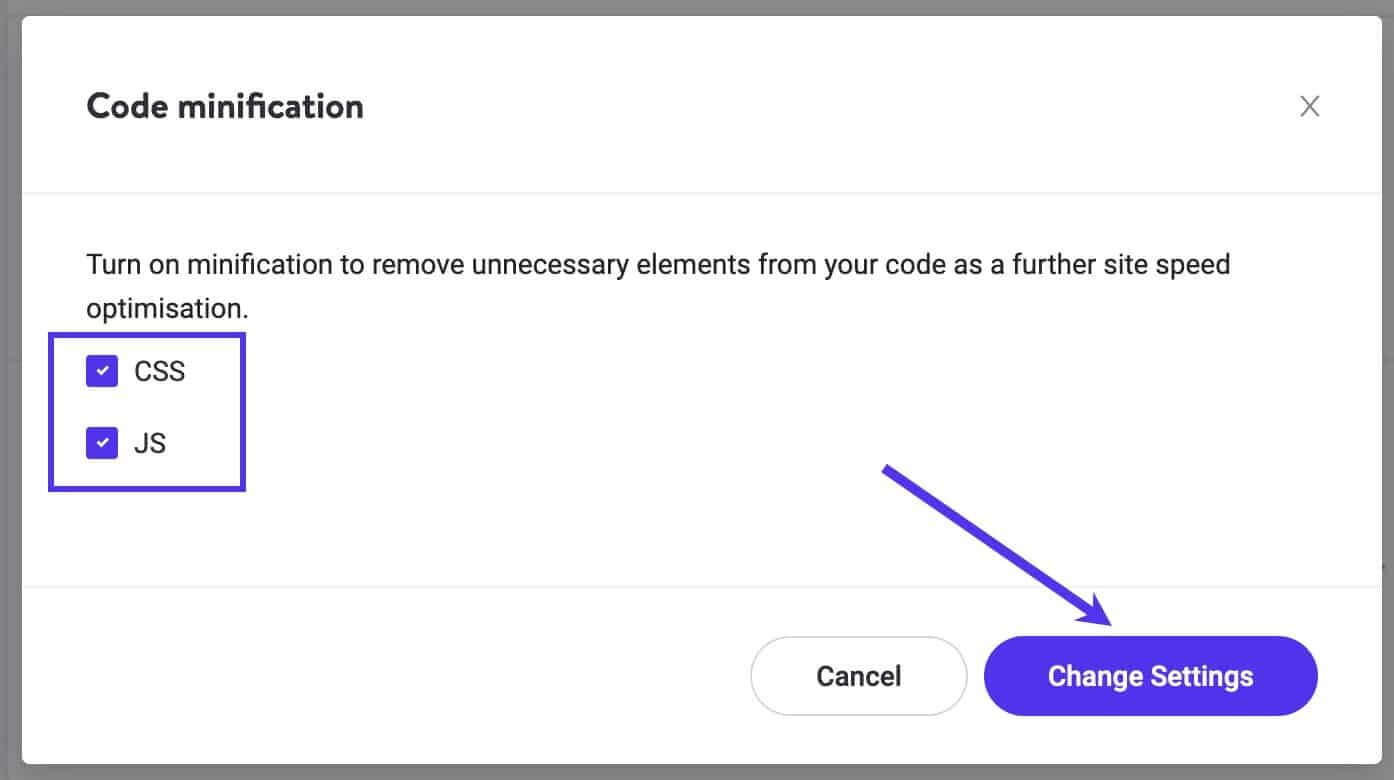
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งของ CSS คือการลดขนาดสไตล์ชีตของคุณ มีเครื่องมือลดขนาดจำนวนมากที่พร้อมใช้งานเพื่อเพิ่มความเร็วในการโหลดสำหรับสไตล์ชีตของคุณ รวมถึงภายใน Kinsta CDN โดยตรง

ซึ่งช่วยให้คุณปรับการตั้งค่าการลดขนาดโค้ดทั่วทั้งเว็บไซต์ของคุณได้
4. ใช้ตัวประมวลผลล่วงหน้า
พรีโปรเซสเซอร์ เช่น Sass/SCSS ช่วยให้คุณใช้ตัวแปรและฟังก์ชัน จัดระเบียบ CSS ได้ดีขึ้น และประหยัดเวลา พวกเขาทำงานโดยอนุญาตให้คุณสร้าง CSS จากไวยากรณ์ตัวประมวลผลล่วงหน้า
ความหมายคือตัวประมวลผลล่วงหน้านั้นเหมือนกับ “CSS +” ซึ่งมีคุณลักษณะสองสามอย่างที่มักจะไม่มีอยู่ใน CSS ด้วยตัวมันเอง การเพิ่มคุณสมบัติเหล่านี้มักทำให้ CSS เอาต์พุตอ่านง่ายและนำทางได้ง่ายขึ้น
คุณจะต้องมีคอมไพเลอร์ CSS บนเซิร์ฟเวอร์ของเว็บไซต์ของคุณเพื่อใช้ตัวประมวลผลล่วงหน้า พรีโปรเซสเซอร์ยอดนิยมบางตัว ได้แก่ Sass, LESS และ Stylus

5. พิจารณา CSS Framework
เฟรมเวิร์ก CSS อาจมีประโยชน์ในบางกรณี แต่อาจไม่จำเป็นสำหรับคนจำนวนมาก โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณมีขนาดเล็กกว่า
กรอบงานทำให้ง่ายต่อการปรับใช้โครงการขนาดใหญ่อย่างรวดเร็ว และยังหลีกเลี่ยงจุดบกพร่องได้อีกด้วย และพวกเขาให้ประโยชน์ของการสร้างมาตรฐาน ซึ่งเป็นสิ่งจำเป็นเมื่อมีหลายคนทำงานในโครงการในเวลาเดียวกัน
ทุกคนจะใช้ขั้นตอนการตั้งชื่อเดียวกัน ตัวเลือกเลย์เอาต์เดียวกัน ขั้นตอนการแสดงความคิดเห็นเหมือนกัน และอื่นๆ
ในทางกลับกัน พวกเขายังส่งผลให้เว็บไซต์ดูทั่วไปและโค้ดส่วนใหญ่อาจไม่สามารถใช้งานได้

เป็นไปได้ว่าคุณเคยใช้เฟรมเวิร์ก CSS มาก่อน Bootstrap และ Foundation เป็นสองตัวอย่างที่ได้รับความนิยมมากที่สุด เฟรมเวิร์กอื่นๆ ได้แก่ Tailwind CSS และ Bulma
6. เริ่มต้นด้วยการรีเซ็ต
อีกสิ่งหนึ่งที่ต้องนำไปปฏิบัติอย่างรวดเร็วคือการเริ่มงานพัฒนาของคุณด้วยการรีเซ็ต CSS การใช้บางอย่างเช่น normalize.css สามารถทำให้เบราว์เซอร์ทั้งหมดแสดงองค์ประกอบของหน้าในลักษณะที่สอดคล้องกันในขณะที่ปฏิบัติตามมาตรฐานล่าสุดเพื่อลดความไม่สอดคล้องกันของเบราว์เซอร์
การรีเซ็ตนี้เป็นไฟล์ CSS ขนาดเล็กจริง ๆ ที่คุณอัปโหลดไปยังเว็บไซต์ของคุณเพื่อเพิ่มระดับความสอดคล้องข้ามเบราว์เซอร์ให้กับการจัดสไตล์องค์ประกอบ HTML และทำหน้าที่เป็นวิธีอัปเดตในการรีเซ็ต CSS
7. คลาสกับ IDs
สิ่งต่อไปที่คุณควรใส่ใจเมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ CSS คือวิธีปฏิบัติต่อคลาสและ ID ในกรณีที่คุณไม่คุ้นเคย ให้นิยามทั้งสองอย่างสั้น ๆ :
- ระดับ. ตัวเลือกคลาสทำงานโดยการเลือกองค์ประกอบที่มีแอตทริบิวต์คลาส สิ่งที่อยู่ในแอตทริบิวต์ class คือสิ่งที่กำหนดวิธีการเลือกองค์ประกอบ HTML ดูเหมือนว่านี้ในรหัส: .classname
- ไอดี ในทางกลับกัน ID ทำงานโดยการเลือกองค์ประกอบที่มีแอตทริบิวต์ ID แอตทริบิวต์ ID ต้องเหมือนกับค่าของตัวเลือกจึงจะใช้งานได้ คุณสามารถระบุ ID ใน CSS ด้วยสัญลักษณ์นี้: #
ID ใช้สำหรับเลือกองค์ประกอบเดียวในขณะที่คลาสใช้เพื่อเลือกองค์ประกอบมากกว่าหนึ่งรายการ คุณจะต้องใช้รหัสเพื่อใช้สไตล์กับองค์ประกอบ HTML เดียว คุณจะใช้คลาสเพื่อใช้สไตล์กับองค์ประกอบ HTML มากกว่าหนึ่งรายการ การปฏิบัติตามกฎทั่วไปนี้จะช่วยให้โค้ดของคุณสะอาดและเป็นระเบียบ และยังช่วยลดอินสแตนซ์ของโค้ดที่ไม่จำเป็นหรือซ้ำซ้อน
เช่นเดียวกับการสนทนาของเราเกี่ยวกับ CSS แบบอินไลน์และภายนอกด้านบน คุณใช้ ID เพื่อใช้สไตล์กับองค์ประกอบเดียว โดยพื้นฐานแล้ว ID มีจุดประสงค์เพื่อใช้สำหรับกำหนดรูปแบบข้อยกเว้นบนหน้า ไม่ใช่สำหรับรูปแบบที่ครอบคลุมที่จะนำไปใช้กับทั้งหน้าหรือเว็บไซต์
8. หลีกเลี่ยงความซ้ำซ้อน
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งของ CSS ที่ควรปฏิบัติตามคือการหลีกเลี่ยงความซ้ำซ้อนทุกครั้งที่ทำได้ ต่อไปนี้คือเคล็ดลับทั่วไปบางประการที่ควรปฏิบัติตามเพื่อใช้แนวทางปฏิบัตินี้กับเวิร์กโฟลว์ของคุณ:
ใช้วิธีดราย
วิธี DRY ย่อมาจาก “Don't Repeat Yourself” และโดยพื้นฐานแล้วเป็นแนวคิดที่คุณไม่ควรทำซ้ำโค้ดใน CSS เพราะอย่างดีที่สุด การป้อนสไตล์เหล่านี้ด้วยตนเองซ้ำแล้วซ้ำเล่าจะทำให้คุณเสียเวลาและต้องทำซ้ำหลายครั้ง แต่ที่แย่ที่สุดอาจทำให้เว็บไซต์ของคุณช้าลงได้
เป็นการดีที่จะตรวจสอบโค้ดของคุณเพื่อลบความซ้ำซ้อน ไม่จำเป็นต้องใช้แท็กเพื่อระบุขนาดแบบอักษรสองครั้งในส่วนเดียวกัน เป็นต้น ลบการทำซ้ำและโค้ดของคุณจะอ่านได้ดีขึ้นและทำงานได้ดีขึ้นด้วย
ใช้ CSS Shorthand
ชวเลข CSS เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนพื้นที่ที่โค้ดของคุณใช้ในขณะที่ยังคงทำงานตามที่ควรจะเป็น คุณสามารถรวมสไตล์ต่างๆ เข้าด้วยกันในบรรทัดเดียวได้ หากเหมาะสม ตัวอย่างเช่น หากคุณกำลังตั้งค่ารูปแบบของ div ใดโดยเฉพาะ คุณสามารถระบุระยะขอบ ช่องว่างภายใน แบบอักษร ขนาดแบบอักษร และสีทั้งหมดในบรรทัดเดียว
เพิ่มหลายคลาสให้กับองค์ประกอบของคุณ
คุณยังสามารถหลีกเลี่ยงความซ้ำซ้อนได้ด้วยการเพิ่มมากกว่าหนึ่งคลาสในองค์ประกอบ ตัวอย่างเช่น หากเนื้อหาของหน้าลอยไปทางซ้ายแล้ว ต้องขอบคุณ class .left แต่คุณต้องการวางคอลัมน์บนหน้าทางด้านขวา คุณสามารถเพิ่มสิ่งนั้นในองค์ประกอบเพื่อป้องกันความสับสนและเพื่อบอก CSS อย่างเฉพาะเจาะจงว่าองค์ประกอบใดของคุณ ต้องการลอยไปทางซ้าย ด้านบน ของการจัดตำแหน่งด้านซ้ายมาตรฐาน
และส่วนที่ดีที่สุดคือคุณสามารถเพิ่มคลาสให้กับองค์ประกอบได้มากเท่าที่คุณต้องการ ตราบใดที่มันถูกคั่นด้วยช่องว่าง
รวมองค์ประกอบที่เป็นไปได้
แทนที่จะแสดงรายการองค์ประกอบทีละรายการ ให้รวมเข้าด้วยกันเพื่อประหยัดพื้นที่และเวลา บ่อยครั้ง องค์ประกอบภายในสไตล์ชีตเดียวจะมีลักษณะเหมือนกัน (หรือคล้ายกัน) ไม่จำเป็นต้องระบุแบบอักษร สี และการจัดตำแหน่งสำหรับองค์ประกอบข้อความทุกรายการในหน้าเว็บ หากองค์ประกอบทั้งหมดมีรูปแบบเดียวกัน ให้รวมเป็นบรรทัดเดียวดังนี้:
h1, h2, h3, p { font-family: ariel, color: #00000 }หลีกเลี่ยงตัวเลือกเสริมที่ไม่จำเป็น
บางครั้งโค้ดของคุณอาจดูยุ่งเหยิงเล็กน้อยเมื่อคุณทำงานเพื่อออกแบบเว็บไซต์ให้เสร็จสิ้น นี่คือเหตุผลสำคัญที่ต้องย้อนกลับและลบตัวเลือกที่ไม่จำเป็นออกหลังจากข้อเท็จจริง คุณควรจับตาดูตัวเลือกที่ซับซ้อนเกินไปด้วย ตัวอย่างเช่น หากคุณกำลังจะจัดรูปแบบรายการบนเว็บไซต์ของคุณ คุณไม่จำเป็นต้องใช้ตัวเลือก เช่น “body” หรือ “container” หรืออะไรก็ตามที่เป็นลักษณะดังกล่าว แค่ .classname li { ก็เพียงพอแล้ว
9. วิธีการนำเข้าแบบอักษรอย่างถูกต้อง
การนำเข้าและการใช้ฟอนต์อย่างเหมาะสมเป็นอีกวิธีหนึ่งที่ช่วยให้ CSS ของคุณมีความชัดเจน รัดกุม และปรับให้เหมาะสม
การใช้ @font-face เพื่อนำเข้าแบบอักษร
คุณสามารถเพิ่มแบบอักษรใดก็ได้ที่คุณต้องการให้กับเว็บไซต์ของคุณ แต่คุณจะต้องทำตามขั้นตอนเฉพาะเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง

- ดาวน์โหลดแบบอักษรที่คุณต้องการใช้ มีหลายสถานที่ที่คุณสามารถจัดหาแบบอักษรรวมทั้ง Google และ Adobe ตรวจสอบให้แน่ใจว่าคุณดาวน์โหลดไฟล์แบบอักษร TrueType (.ttf) สำหรับแบบอักษรที่คุณเลือก
- อัปโหลดแบบอักษรที่กำหนดเองที่คุณต้องการใช้กับ Webfont Generator ที่ Font Squirrel มีให้ ดาวน์โหลด Web Font Kit ทันทีที่สร้างขึ้น ควรมีไฟล์หลายไฟล์รวมถึงไฟล์ฟอนต์หลายไฟล์ที่มีนามสกุล เช่น .ttf, .woff, .woff2 และ .eot ควรมีไฟล์ CSS รวมอยู่ด้วย
- อัปโหลด Web Font Kit ไปยังเว็บไซต์ของคุณโดยใช้ FTP คำแนะนำเฉพาะสำหรับสิ่งนี้จะแตกต่างกันไปขึ้นอยู่กับผู้ให้บริการเว็บโฮสติ้งของคุณ แต่โดยทั่วไป คุณสามารถเข้าถึงไฟล์ของไซต์ของคุณโดยใช้ไคลเอนต์ FTP หรือตัวจัดการไฟล์บนอินเทอร์เฟซผู้ดูแลระบบของโฮสต์เว็บ เช่น cPanel
- อัปเดตไฟล์ CSS โดยใช้โปรแกรมแก้ไขข้อความ โปรแกรมแก้ไขข้อความ HTML ที่คุณต้องการจะทำเช่น NotePad หรือ Sublime ภายในไฟล์นี้จะมี "URL ต้นทาง" อยู่ในรายการ คุณจะต้องอัปเดตสิ่งนี้เพื่อสะท้อนให้เห็นว่าตอนนี้ Web Font Kit อยู่ที่ใดบนเว็บเซิร์ฟเวอร์ของคุณ คัดลอกพาธของไฟล์สำหรับตำแหน่งที่เก็บไฟล์ฟอนต์แต่ละไฟล์บนโฮสต์เว็บของคุณลงในไฟล์นี้ดังนี้:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }จากนั้น คุณสามารถนำแบบอักษรใหม่ไปใช้โดยเพิ่มลงในไฟล์ CSS ของไซต์ด้วยแท็กกลุ่ม แบบอักษร

เพื่อปรับปรุงประสิทธิภาพของไซต์และป้องกันไม่ให้มีการปรับเลย์เอาต์ของไซต์ของคุณใหม่ในขณะที่โหลด คุณสามารถโหลดฟอนต์ล่วงหน้าได้ การโหลดแบบอักษรล่วงหน้าและการโหลดแบบอักษร WOFF2 (หรือขนาดแบบอักษรที่เล็กที่สุด) ก่อนสามารถปรับปรุงประสิทธิภาพได้อย่างมาก คุณทำได้โดยการเพิ่มบรรทัดโค้ดลงในแท็ก <head> Better Web Type นำเสนอตัวอย่างที่กระชับ:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">สิ่งที่คุณทำได้อีกอย่างคือจำกัดชุดอักขระสำหรับฟอนต์ที่คุณกำหนดเอง หากคุณใช้อักขระเพียงไม่กี่ตัวจากแบบอักษร (สำหรับส่วนหัวหรือโลโก้) คุณไม่จำเป็นต้องเรียกชุดอักขระทั้งหมด เพียงไม่กี่ตัวที่คุณต้องการจริงๆ ตามรหัสใหม่ หากต้องการขอเฉพาะอักขระ "สวัสดี" คุณต้องทำดังนี้:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">แบบอักษรโฮสต์เองเมื่อเป็นไปได้
ขั้นตอนที่อธิบายไว้ข้างต้นมีไว้สำหรับฟอนต์ที่โฮสต์เอง แต่สิ่งสำคัญคือต้องย้ำว่านี่เป็นวิธีที่ดีที่สุด ช่วยเพิ่มความเร็วในการโหลดได้มาก และหมายความว่าคุณไม่ต้องพึ่งพาความเร็วของไซต์อื่นเพื่อดำเนินการโหลดไซต์ของคุณให้เสร็จสิ้น
ระวังด้วยรูปแบบตัวอักษร
แบบอักษรต่างๆ มีประโยชน์อย่างยิ่งในการเพิ่มสไตล์สนุกๆ ให้กับเว็บไซต์ของคุณ อย่างไรก็ตาม หากนำไปใช้ในทางที่ผิด ก็สามารถทำลายเว็บไซต์ของคุณได้เช่นกัน
หากคุณกำหนดรูปแบบมากกว่าหนึ่งรูปแบบภายใต้ font-variation-settings มีแนวโน้มว่ารูปแบบเหล่านี้จะทับซ้อนกันและรูปแบบหนึ่งจะแทนที่อีกรูปแบบหนึ่ง คุณควรทำให้สิ่งต่าง ๆ เรียบง่ายและใช้คุณสมบัติของฟอนต์แทน ดังที่แสดงไว้ที่นี่:
.bold { font-weight: bold; } .italic { font-style: italic; }ใช้แบบอักษรสำรอง
แม้ว่าคุณอาจใช้ความพยายามอย่างเต็มที่ในการเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ของคุณและใช้งานผ่าน CSS แต่ก็ยังใช้งานไม่ได้ 100% โดยเฉพาะอย่างยิ่งเมื่อเข้าถึงโดยผู้ที่มีเว็บเบราว์เซอร์ที่ล้าสมัย แต่คุณยังต้องการให้ผู้เยี่ยมชมเว็บไซต์เหล่านี้ได้รับประสบการณ์การท่องเว็บที่น่าพึงพอใจ
เพื่อรองรับสิ่งนี้ จำเป็นต้องตั้งค่าฟอนต์สำรองที่สามารถใช้ได้ในกรณีที่ฟอนต์อื่นๆ ของคุณไม่สามารถใช้งานได้ ในการดำเนินการนี้ คุณเพียงแค่ระบุแบบอักษรทางเลือกหลังแบบอักษรที่คุณต้องการเมื่อกำหนดชุด แบบอักษร ด้วยวิธีนี้ CSS จะเรียกแบบอักษรที่คุณต้องการก่อน จากนั้นจึงเลือกแบบอักษรที่สอง จากนั้นจึงเรียกแบบอักษรที่สาม และอื่นๆ
ตาม W3Schools มีห้าหมวดหมู่หลักสำหรับตระกูลแบบอักษร ต่อไปนี้คือรายชื่อของตระกูลเหล่านี้ที่มีแบบอักษรสำรองยอดนิยมที่พอดีกับแต่ละแบบอักษร
- Serif: Times New Roman, จอร์เจีย, Garamond
- ซองเซริฟ: Arial, Tahoma, Helvetica
- Monospace: Courier ใหม่
- เล่นหาง: Brush Script MT
- แฟนตาซี: Copperplate, Papyrus
10. ทำให้ CSS สามารถเข้าถึงได้
ทุกคนควรทำให้เว็บไซต์ของพวกเขาสามารถเข้าถึงได้ – ว่างเปล่า และนี่ก็เป็นแนวทางของคุณใน CSS เช่นกัน เป้าหมายของคุณควรทำให้เว็บไซต์ของคุณใช้งานได้สำหรับคนจำนวนมากที่สุดเท่าที่จะเป็นไปได้ และการใช้มาตรการการช่วยสำหรับการเข้าถึงเป็นวิธีที่ยอดเยี่ยมในการบรรลุเป้าหมายนี้
คุณสามารถทำให้ CSS ของคุณสามารถเข้าถึงได้หลายวิธี:
- เพิ่มรูปแบบสีให้กับลิงก์เพื่อให้ดูโดดเด่น
- ทำให้ป๊อปอัปปิดได้โดยกดปุ่ม ESC ผู้ที่ใช้โปรแกรมอ่านหน้าจอหรือการขยายมักจะไม่สามารถเห็น "X" บนหน้าจอเพื่อปิดป๊อปอัป ดังนั้นการปิดหน้าต่างเหล่านี้ผ่านการกดแป้นพิมพ์จึงเป็นสิ่งสำคัญ
- อุปกรณ์บางอย่างจะไม่แสดงป๊อปอัปตั้งแต่แรก ดังนั้นตรวจสอบให้แน่ใจว่ามีการส่งข้อมูลที่จำเป็นทั้งหมดไปที่อื่น
- องค์ประกอบโฮเวอร์ (เช่น คำแนะนำเครื่องมือ) ควรถูกทริกเกอร์โดยแป้น Tab และการวางเมาส์เหนือ
- อย่าเอาเค้าร่างออก เบราว์เซอร์จะแสดงโครงร่างรอบองค์ประกอบที่แป้นพิมพ์เน้นโดยอัตโนมัติในปัจจุบัน คุณสามารถปิดใช้งานสิ่งนี้ได้โดยใช้ outline:none แต่คุณไม่ควรทำเช่นนี้ เนื่องจากมีประโยชน์สำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอหรือผู้ที่มีสายตาเลือนราง และต้องการการเน้น/จุดโฟกัสเพิ่มเติมสำหรับการนำทาง
- ปรับปรุงตัวบ่งชี้โฟกัส ดังที่กล่าวไว้ข้างต้น โครงร่างรอบๆ องค์ประกอบที่เน้นสีมีความสำคัญต่อการนำทางสำหรับหลายๆ คน แต่โครงร่างเริ่มต้นมักจะมองไม่เห็น คุณสามารถปรับเปลี่ยนสิ่งนี้ให้มองเห็นได้ชัดเจนขึ้นโดยใช้ :focus เพื่อกำหนดสไตล์ที่ดึงความสนใจไปที่สิ่งที่อยู่ในโฟกัสมากขึ้น คุณสามารถทำสิ่งที่คล้ายคลึงกันด้วย :hover เพื่อเพิ่มเอฟเฟกต์หน้าปก ตัวอย่างที่ดีของการปรับเปลี่ยน :focus in action มาจากชุดแนวทางการช่วยสำหรับการเข้าถึงจาก University of Washington:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }ข้อมูลโค้ดนี้ทำให้ลิงก์แสดงเป็นข้อความสีดำบนพื้นหลังสีขาว แต่จะเปลี่ยนเป็นข้อความสีขาวบนพื้นหลังเมื่อวางไว้ใต้โฟกัสของแป้นพิมพ์ (เมื่อผู้ใช้แท็บไปที่องค์ประกอบ) ผลเช่นเดียวกันนี้เกิดขึ้นเมื่อโฮเวอร์เช่นกัน
11. ใช้อนุสัญญาการตั้งชื่อ
อาจดูเล็กน้อยในขณะนี้ แต่สิ่งที่คุณตัดสินใจตั้งชื่อสิ่งต่าง ๆ ใน CSS อาจส่งผลกระทบที่ยั่งยืน และอาจทำให้คุณเสียเวลาและเงินในอนาคตหากทำอย่างไม่เหมาะสม ก่อนที่คุณจะเริ่มเขียน CSS คุณควรตัดสินใจเกี่ยวกับข้อตกลงการตั้งชื่อชุดหนึ่งและยึดตามหลักการเหล่านั้น
ซึ่งจะช่วยประหยัดเวลาในการดีบักในภายหลังได้มาก เนื่องจากคุณมีโอกาสน้อยที่จะอ้างถึงองค์ประกอบที่ไม่ถูกต้องเมื่อเขียนโค้ด ตาม FreeCodeCamp วิธีที่ดีคือยึดรูปแบบมาตรฐานสำหรับชื่อ CSS เช่น font-weight vs fontWeight
ใช้อนุสัญญาการตั้งชื่อ BEM
วิธีที่ดีในการรักษาชื่อให้สอดคล้องกันคือการใช้ BEM Naming Convention จุดรวมของ BEM คือการแบ่งส่วนติดต่อผู้ใช้ออกเป็นส่วนประกอบที่คุณสามารถนำมาใช้ซ้ำได้ครั้งแล้วครั้งเล่า
BEM ย่อมาจาก Block, Element และ Modifier แต่ขอแยกย่อยว่าจริงๆ แล้วหมายความว่าอย่างไร
- บล็อก : บล็อกอาจเป็นส่วนใดๆ ของการออกแบบบนเว็บไซต์ของคุณ เช่น เมนู ส่วนหัว ส่วนท้าย หรือคอลัมน์ บล็อกของคุณควรมีชื่อเช่น .main-nav หรือ .footer
- องค์ประกอบ องค์ประกอบอธิบายบิตและชิ้นส่วนที่ประกอบขึ้นเป็นแต่ละบล็อก ลองนึกถึงสิ่งต่างๆ เช่น แบบอักษร สี ปุ่ม รายการ หรือลิงก์ เมื่อใช้แบบแผนการตั้งชื่อ BEM องค์ประกอบจะถูกระบุโดยการวางขีดล่างสองอันก่อนชื่อขององค์ประกอบ ดังนั้น หากเราต้องการพูดถึงฟอนต์ที่ใช้ในส่วนหัวของเว็บไซต์ของคุณ ฟอนต์จะมีลักษณะเช่นนี้ใน CSS ที่มีรูปแบบการตั้งชื่อ BEM: .header__font
- ตัวดัดแปลง ชิ้นสุดท้ายของปริศนา BEM คือตัวดัดแปลง ตัวดัดแปลงคือวิธีที่คุณกำหนดสไตล์ขององค์ประกอบภายในบล็อก ซึ่งรวมถึงสิ่งต่างๆ เช่น ชื่อแบบอักษร น้ำหนัก และขนาด ค่าสี และค่าการจัดตำแหน่ง ดำเนินการต่อกับตัวอย่างที่กำหนดไว้ด้านบน หากคุณต้องการตั้งค่าสีแบบอักษรภายในส่วนหัว คุณจะต้องเขียนมันออกมาอย่างนั้นด้วยองค์ประกอบและตัวแก้ไขที่คั่นด้วยเครื่องหมายยัติภังค์สองตัว: .header__font–red
ตามแบบแผนการตั้งชื่อนี้ – หรืออย่างอื่นที่ทีมของคุณตัดสินใจ – สามารถทำให้การแก้ไขและการแก้ไขข้อบกพร่องที่น่าพึงพอใจยิ่งขึ้นในภายหลัง
12. หลีกเลี่ยง !แท็กสำคัญ
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งในการปรับใช้กับรูทีนการทำงานของ CSS ของคุณคือการหลีกเลี่ยงการใช้แท็ก !important มากเกินไปให้มากที่สุด
แม้ว่าจะ สามารถ แก้ไขปัญหาได้ แต่การใช้งานมักจะนำไปสู่การพึ่งพิงเป็นไม้ค้ำยัน และนั่นอาจส่งผลให้เกิดความยุ่งเหยิงของแท็ก !important ตลอดทั้งโค้ดของคุณ ซึ่งสามารถทำลายไซต์ของคุณได้ในที่สุด
สิ่งนี้เกิดขึ้นจริงคือความเฉพาะเจาะจง หากตัวเลือกมีความเฉพาะเจาะจงมาก เว็บเบราว์เซอร์ของคุณจะพิจารณาว่ามีความสำคัญมากกว่าตัวเลือกที่เจาะจงน้อยกว่า แท็ก !important สามารถใช้เพื่อระบุคุณสมบัติที่มีความสำคัญมากกว่าแท็กอื่นๆ
การดำเนินการนี้อาจยุ่งยากพอๆ กับที่คุณจะต้องใช้แท็ก !important หลายแท็ก ซึ่งแต่ละแท็กจะแทนที่แท็กก่อนหน้าในสถานการณ์เฉพาะ และการทำเช่นนี้มากเกินไปอาจทำให้ไซต์ของคุณเสียหายหรือโหลดสไตล์ของคุณอย่างไม่ถูกต้อง โดยส่วนใหญ่ แท็กนี้ใช้เป็นวิธีแก้ปัญหาระยะสั้น แต่มักจะกลายเป็นแท็กถาวรและอาจทำให้เกิดปัญหาในภายหลังเมื่อถึงเวลาต้องแก้ไขข้อบกพร่อง โดยเฉพาะ
เพียงครั้งเดียวเท่านั้นที่ใช้แท็ก !important ที่ถือว่ายอมรับได้โดยทั่วไปคือการอนุญาตให้ผู้ใช้ปลายทางสามารถแทนที่สไตล์สำหรับใช้กับโปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยการเข้าถึงอื่นๆ นอกจากนี้ยังมีประโยชน์เมื่อต้องจัดการกับคลาสยูทิลิตี้
13. ใช้ Flexbox
คุณอาจใช้ Flexbox ได้มากขึ้นเมื่อพยายามใช้แนวทางปฏิบัติที่ดีที่สุดในการจัดการกับ CSS ในเวิร์กโฟลว์ของคุณ Flexbox เป็นวิธีที่ยืดหยุ่นในการสร้างเค้าโครงเว็บและจัดแนวองค์ประกอบบนหน้า แทนที่จะใช้ตัวเลือกลอยแบบเดิม
ตาม CSS-Tricks Flexbox เป็นโมดูลกล่องที่ยืดหยุ่นซึ่งเป็นทางเลือกในการจัดโครงสร้าง CSS ของคุณโดยให้ความสนใจกับการจัดวางและกระจายเลย์เอาต์ของคุณภายในคอนเทนเนอร์ ส่วนที่ดีที่สุดคือขนาดของคอนเทนเนอร์เองที่ไม่จำเป็นต้องรู้ด้วยซ้ำ และคุณสมบัติที่มีอยู่จะ "ยืดหยุ่น" ด้วยขนาดคอนเทนเนอร์ที่เปลี่ยนไป นี่เป็นวิธีที่ยอดเยี่ยมในการรองรับอุปกรณ์พกพา
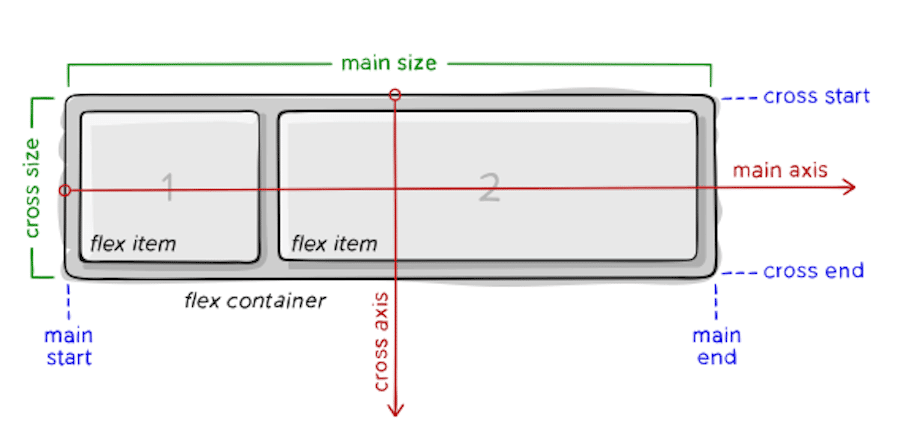
ความแตกต่างที่สำคัญอีกประการหนึ่งคือ Flexbox คือ "ไม่เชื่อเรื่องทิศทาง" ซึ่งหมายความว่าเลย์เอาต์ไม่มีโครงสร้างในแนวตั้งหรือแนวนอน ทำให้เป็นตัวเลือกที่ดีกว่าสำหรับการออกแบบเว็บไซต์และแอปพลิเคชันที่ซับซ้อนซึ่งต้องรองรับการเปลี่ยนแปลงการวางแนวหน้าจอจำนวนมาก เลย์เอาต์ CSS มาตรฐานเป็นแบบบล็อกและเลย์เอาต์ flexbox ขึ้นอยู่กับ “flex-flow” อีกครั้ง CSS-Tricks เสนอภาพวาดที่กระชับซึ่งแสดงให้เห็นแนวคิดนี้ได้ดี:

องค์ประกอบภายใน flexbox ถูกวางข้าม แกนหลักและแกน ไขว้ โดยที่แต่ละองค์ประกอบและคุณสมบัติภายในได้รับการออกแบบให้โค้งงอและไหลตามขนาดของคอนเทนเนอร์แบบยืดหยุ่น
14. WordPress Tip: อย่าแก้ไขไฟล์ธีมโดยตรง
แนวทางปฏิบัติ CSS ที่ดีที่สุดข้อสุดท้ายที่เราจะพูดถึงในวันนี้คือสำหรับผู้ใช้ WordPress โดยเฉพาะ ไม่ควรแก้ไขไฟล์ธีมของคุณโดยตรง การอัปเดตไซต์ใดๆ อาจล้างการเปลี่ยนแปลงเหล่านี้หรือทำให้ไซต์ของคุณเสียหาย มันไม่คุ้มที่จะเสี่ยง
คุณสามารถใช้ตัวเลือก CSS เพิ่มเติม ในเครื่องมือปรับแต่งธีม เพื่อทำการเปลี่ยนแปลงตามที่คุณต้องการ อย่างไรก็ตาม คุณควรจำไว้ว่าสิ่งนี้จะฉีด CSS แบบอินไลน์ และจะวางไว้ในส่วนหัวโดยตรง
หากคุณต้องการเปลี่ยนแปลงหรือสองอย่างเท่านั้น ตัวเลือกนี้อาจเป็นตัวเลือกที่ใช้งานได้ อย่างไรก็ตาม สิ่งที่คุณใส่ในกล่อง CSS เพิ่มเติม จะยังคงอยู่ แม้ว่าคุณจะทำการอัปเดตธีม อัปเดตไซต์ หรือแม้แต่เปลี่ยนธีม .
ตอนนี้ หากจำเป็นต้องแก้ไข CSS ที่มีประสิทธิภาพมากขึ้น คุณควรเพิ่มสิ่งเหล่านี้จากสไตล์ชีต CSS ที่กำหนดเองหรือโดยการใช้ธีมลูกที่คุณแก้ไข ไฟล์ style.css สำหรับธีมย่อยโดยตรง วิธีนี้ยังป้องกันการอัปเดตอีกด้วย
สรุป
การทุ่มเทอย่างหนักเพื่อสร้าง CSS ที่มีประโยชน์และแม่นยำอาจรู้สึกเหมือนเป็น มือใหม่อย่างแท้จริง แต่การสละเวลาเพื่อให้ความรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสามารถประหยัดเวลา ความพยายาม และอาการปวดหัวได้มากในภายหลัง
เราหวังว่าชุดแนวทางปฏิบัติที่ดีที่สุดนี้จะช่วยนำทางคุณไปสู่เส้นทางที่ถูกต้องในการสร้างเว็บไซต์ที่ใช้งานได้จริง มีประโยชน์ และเข้าถึงได้ในอนาคตข้างหน้า ขอให้โชคดี!
