วิธีเพิ่ม CSS Code Snippets ในการออกแบบ Elementor ของคุณ
เผยแพร่แล้ว: 2019-08-22ปรับแต่งเว็บไซต์ของคุณให้เป็นแบบส่วนตัวกลายเป็นเรื่องง่ายด้วย WordPress Page Builder เช่น Elementor ซึ่งอำนวยความสะดวกให้กับคุณด้วยอินเทอร์เฟซแบบลากและวางที่เรียบง่ายแต่มีประสิทธิภาพ
Elementor ช่วยคุณสร้างเว็บไซต์การออกแบบระดับไฮเอนด์และสมบูรณ์แบบพิกเซล
อย่างไรก็ตาม คุณอาจต้องมีความยืดหยุ่นเป็นพิเศษในการปรับแต่งการออกแบบ Elementor ของคุณ เพื่อให้คุณสามารถถ่ายทอดธุรกิจของคุณให้น่าสนใจยิ่งขึ้นต่อผู้ชมเป้าหมายของคุณ
อย่างไรก็ตาม คุณสามารถเพิ่มรสชาติของแบรนด์ของคุณเองได้โดยใช้ CSS Code Snippets ใน Elementor และแก้ไขตามความต้องการของไซต์ของคุณ
Cascading Style Sheet ช่วยให้คุณสร้างเค้าโครงและแสดงการนำเสนอของเว็บไซต์ของคุณ
นอกจากนี้ยังเพิ่มเอกลักษณ์เฉพาะให้กับแบรนด์ของคุณตามจินตนาการของคุณ
ด้วย CSS คุณสามารถกำหนดโครงสร้างหน้าเว็บ แทรกรูปภาพหรือแอนิเมชั่นที่กำหนดเอง เพิ่มสี ตั้งค่ารูปแบบไฟล์ที่ถูกต้อง แก้ไขข้อความ คุณสมบัติแบบอักษรของสไตล์ และสร้างเลย์เอาต์ที่น่าดึงดูด
กล่าวโดยย่อ CSS อธิบายว่าองค์ประกอบควรปรากฏบนหน้าเว็บอย่างไร
วันนี้เราจะพูดถึงวิธีเพิ่มข้อมูลโค้ด CSS เพื่อปรับแต่งเว็บไซต์ Elementor ของคุณ
ทำไมคุณควรเพิ่มข้อมูลโค้ด CSS?

Elementor เข้ากันได้อย่างสมบูรณ์ในการสร้างเว็บไซต์ระดับมืออาชีพได้เร็วขึ้นด้วยวิดเจ็ตที่กำหนดเองและสร้างสรรค์มากมาย
ใน Elementor คุณจะมี ตัวเลือกมากมาย ในการออกแบบเว็บไซต์ของคุณให้มีเอกลักษณ์เฉพาะตัว ด้วยการผสมผสานที่เป็นเอกลักษณ์ คุณสามารถทำให้ไซต์ของคุณมี รสนิยมและสัมผัสเฉพาะตัวที่แตกต่างกันออกไป
แต่ถึงกระนั้น คุณอาจรู้สึกว่ามีบางอย่างขาดหายไปหรือต้องการแนะนำมิติใหม่ของธุรกิจของคุณที่จะทำให้คุณโดดเด่นกว่าใคร
ในสถานการณ์นี้ ความรู้พื้นฐานเกี่ยวกับ CSS สามารถช่วยให้คุณจัดรูปแบบเว็บไซต์ได้ตามความต้องการของคุณ
“จินตนาการคือทุกสิ่ง เป็นการแสดงตัวอย่างสถานที่ท่องเที่ยวที่กำลังจะเกิดขึ้นในชีวิต” - Albert Einstein
เพื่อนำเสนอผลงานที่โดดเด่นและนอกกรอบ คุณต้องปล่อยให้จินตนาการโลดแล่น
โชคดีที่คุณสามารถออกแบบการออกแบบเว็บไซต์ของคุณให้เป็นรูปทรงใดก็ได้โดยการเพิ่ม CSS Code Snippets ในแผง Elementor ของคุณ
ยิ่งไปกว่านั้น หากคุณเป็นผู้เชี่ยวชาญ ทางเทคนิค และเข้าใจ ภาษาการเขียนโปรแกรม คุณก็อาจตั้งใจที่จะมีส่วนร่วมในการเขียนโค้ดของไซต์ส่วนตัวของคุณ
อย่ากลัวถ้าคุณเป็นสามเณร!
ต้องการ ความรู้พื้นฐาน ในการปรับแต่ง การออกแบบไซต์ Elementor ของคุณด้วย CSS Code Snippets
ปัญหาอีกประการหนึ่งคือสไตล์ชีตของ Elementor อาจได้รับผลกระทบจาก ปลั๊กอินและธีมอื่น ๆ ที่คุณติดตั้งบนไซต์ของคุณ
คุณสามารถกำจัดปัญหานี้ได้อย่างง่ายดายโดย การเพิ่ม CSS Code Snippets ในการออกแบบ Elementor ของคุณ
เหนือสิ่งอื่นใด การแทรก CSS Code Snippets จะเป็นประโยชน์สำหรับคุณ
ในระยะสั้นมันสามารถ-
- ขยายความเป็นไปได้ของการ ปรับแต่ง
- เพิ่ม มุมมองที่เป็นเอกลักษณ์ ของแบรนด์ของคุณ
- ขยายความรู้สึกในการออกแบบและโครงสร้างสไตล์
- สร้างโอกาสสำหรับ การเข้ารหัสส่วนบุคคล
- ลดความเป็นไปได้ของการ แทนที่
แม้ว่า Elementor จะมีวิดเจ็ตการออกแบบในตัวจำนวนมาก แต่ผู้ใช้อาจต้องการมากกว่านี้เพื่อตอบสนองความต้องการของพวกเขา
อย่ากังวลกับข้อจำกัด
ด้วยพื้นฐานของ CSS คุณสามารถสร้าง สไตล์ลายเซ็น ของคุณเพื่อปรับแต่งการออกแบบของคุณที่สร้างใน Elementor
นอกจากนี้ คุณสามารถใช้ Happy Addons วิดเจ็ต Elementor อันทรงพลังและเต็มไปด้วยฟีเจอร์เพื่อเพิ่มรูปลักษณ์ที่สวยงามให้กับเว็บไซต์ของคุณ ซึ่งช่วยให้คุณสร้าง แอนิเมชั่นที่น่าทึ่ง ด้วย Happy Effect ที่ปรับแต่งเป็นพิเศษ
ถ้าคุณต้องการเน้นรูปแบบการออกแบบของไซต์ของคุณ เพียงเพิ่ม CSS Snippets Code บนบอร์ด Elementor ของคุณ
แทรก CSS Code Snippets จาก Elementor Panel

Elementor Pro ช่วยให้คุณปรับแต่งการออกแบบของคุณเองโดยเพิ่ม CSS Code Snippet จากแผงควบคุม
ตัวอย่างเช่น คุณสามารถแก้ไขรูปแบบของวิดเจ็ตได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ สองสามขั้นตอน:
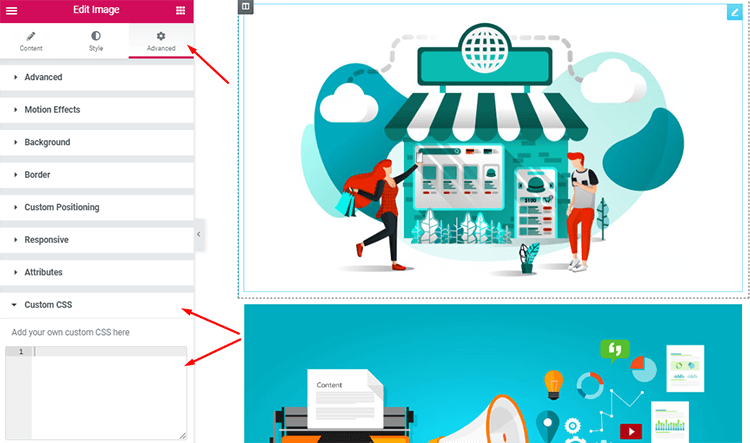
- ขั้นแรก ไปที่ส่วนหลังของ แดชบอร์ด WordPress และเปิด แผง Elementor เพื่อแก้ไขวิดเจ็ตที่คุณต้องการ
- ตอนนี้คุณต้อง เลือกวิดเจ็ต ที่คุณต้องการแก้ไขด้วยการออกแบบของคุณเอง
- หลังจากนั้นเพียงคลิกที่แท็บ "ขั้นสูง"
- คุณจะพบส่วน "CSS ที่กำหนดเอง" ที่ด้านล่าง
- เพิ่ม โค้ด CSS ส่วนบุคคล ของคุณที่นี่ และดูการเปลี่ยนแปลงแบบเรียลไทม์

คุณสามารถดูตัวอย่างทั้งหมดได้หลังจากเพิ่มข้อมูลโค้ด CSS ของคุณเองทันที

ดังนั้น คุณจึงสามารถจินตนาการถึงการ ตกแต่งเว็บไซต์ของคุณ และประเมินผลจนกว่าคุณจะพอใจ
ใช้ตัวปรับแต่งเริ่มต้นของ WordPress

ไม่มี Elementor Pro?
ไม่ต้องกังวล คุณยังสามารถเพิ่ม CSS Code Snippet ให้กับการออกแบบ Elementor ผ่านเครื่องมือปรับแต่ง WordPress
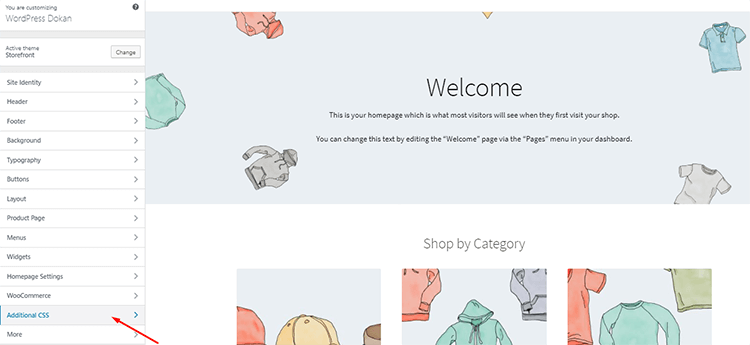
คุณต้องไปที่ แดชบอร์ด WordPress -> ลักษณะที่ปรากฏ -> ปรับแต่ง
ตัวเลือกการปรับแต่งเริ่มต้นของ WordPress ช่วยให้คุณปรับเปลี่ยนการออกแบบเว็บไซต์ของคุณได้โดยการใส่ โค้ด CSS ของคุณเอง
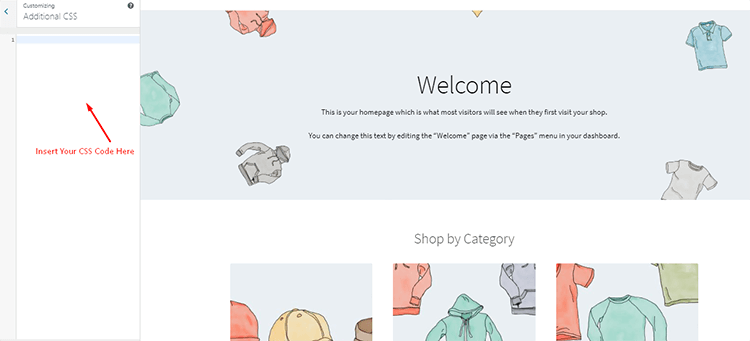
ในหน้าปรับแต่ง คุณจะได้รับแท็บ “ CSS เพิ่มเติม” ที่ด้านล่าง คลิกที่แท็บง่ายๆ แล้วคุณจะได้พื้นที่สำหรับใส่โค้ด CSS ของคุณเอง

นอกจากนี้ เขียนโค้ด CSS ของคุณ ที่นี่ เพื่อปรับแต่งการออกแบบของคุณและบันทึกการเปลี่ยนแปลงเพื่ออัปเกรดสไตล์ไซต์ของคุณ

สิ่งที่ต้องใส่ใจเมื่อเพิ่มโค้ด CSS
คุณควรทราบพื้นฐานก่อนที่จะเพิ่มโค้ด CSS ใน Elementor Page Builder ของคุณ:
- คุณต้องมี Element Pro เพื่อแทรกโค้ด CSS จาก Elementor Pro
- ใส่รหัสที่จุด ดังกล่าว เท่านั้น
- เลือกวิดเจ็ต ที่คุณต้องการใช้โค้ด CSS ก่อน
- ใช้ “ตัวเลือก” เพื่อกำหนดเป้าหมายองค์ประกอบเสื้อคลุม ตัวอย่าง:
ตัวเลือก {สี: สีแดง;} // สำหรับองค์ประกอบหลัก
ตัวเลือก .child-element {margin: 10px;} // สำหรับองค์ประกอบลูก
.my-class {text-align: center;} // หรือใช้ตัวเลือกที่กำหนดเอง
พบกับ Happy Addons สำหรับ Elementor

ความยืดหยุ่นสูง การผสมผสานการออกแบบที่ไม่จำกัด และเอฟเฟกต์แอนิเมชั่นพิเศษ ทำให้ Happy Add-on เป็นที่นิยมภายในระยะเวลาอันสั้น
ส่วนเสริม Elementor อันทรงพลังนี้สามารถขยาย ตัวเลือกการออกแบบ และ ปรับแต่งได้ง่าย เพื่อให้คุณสามารถสร้างไซต์ระดับมืออาชีพที่มีการกำหนดค่าสูงโดยไม่ต้องรู้รหัสใด ๆ
ผสานรวมกับ การออกแบบที่ทันสมัย เอ็นจิ้ นที่ ตั้งไว้ล่วงหน้า และการ ตอบสนองของหน้าจอทั้งหมด เพื่อให้เว็บไซต์ของคุณดูสมาร์ทและลดเวลาในการโหลดไซต์
HappyAddons แนะนำคุณลักษณะที่ไม่เคยเห็นมาก่อนในวิดเจ็ต elementor เพื่อปรับปรุงประสบการณ์ของคุณในการออกแบบเว็บด้วย Happy Effects ที่มีคุณลักษณะพิเศษ
แม้ว่า Happy Addons จะขยายขอบเขตการปรับแต่งของ Elementor Page Builder ให้กว้างขึ้น แต่คุณก็ยังมีตัวเลือกที่จะให้สัมผัสที่เป็นส่วนตัวของคุณโดยการแทรก CSS Code Snippets ในการออกแบบ Elementor
ความคิดสุดท้าย
การเพิ่มและรักษา CSS Code Snippets ในการออกแบบ Elementor ของคุณนั้นง่ายมาก
คุณสามารถออกแบบไซต์ของคุณเองได้โดยการ ใส่โค้ด CSS และแก้ไข รูปแบบไซต์ของคุณตามความต้องการของคุณ
หากคุณไม่ใช่ผู้เข้ารหัส อย่ากังวลว่า Elementor จะให้ การควบคุมแบบลากและวางแบบ กำหนดเองจำนวนมากเพื่อปรับแต่งเว็บไซต์ของคุณ
