สุดยอดโค้ด CSS เพื่อปรับแต่งเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-03-15คุณกำลังดู โค้ด CSS ที่ดีที่สุดในการปรับแต่ง WordPress อยู่ ใช่ไหม หากเป็นเช่นนั้น เราจะแสดงสคริปต์ CSS ที่ใช้บ่อยที่สุดให้คุณดู ซึ่งคุณสามารถใช้แก้ไขเว็บไซต์ WordPress ของคุณได้
เรารู้ว่ามีตัวเลือกมากมายในการปรับแต่ง WordPress ด้วยปลั๊กอิน ตัวเลือกธีม และการตั้งค่าเริ่มต้น แต่คุณสามารถแก้ไขส่วนต่างๆ ของเว็บไซต์ของคุณได้โดยใช้โค้ด CSS เช่นกัน มาดูกันว่าทำไมคุณถึงต้องการพวกเขาเพื่อปรับแต่งเว็บไซต์ของคุณก่อน
เหตุใดจึงใช้โค้ด CSS ใน WordPress เพื่อปรับแต่งเว็บไซต์
สคริปต์ CSS หรือโค้ดที่ใช้ใน WordPress เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ หากคุณต้องการ เปลี่ยนแปลงการออกแบบบางอย่าง ที่ไม่รวมอยู่ในตัวเลือกธีมหรือการตั้งค่าเริ่มต้นของ WordPress สคริปต์ CSS จะมีประโยชน์มากสำหรับคุณ
คุณสามารถติดตั้งปลั๊กอิน WordPress เพื่อปรับแต่งได้ แต่ปลั๊กอินจะเพิ่มน้ำหนักให้กับเฟรมเวิร์กเว็บไซต์ของคุณซึ่งอาจทำให้ช้าลง การใช้ปลั๊กอินเพื่อทำการเปลี่ยนแปลงเล็กน้อยในรูปลักษณ์ของเว็บไซต์นั้นไม่คุ้มกับประสิทธิภาพที่ลดลง ดังนั้น หากคุณมีความรู้พื้นฐานในการเขียนโค้ด การใช้โค้ด CSS เป็นตัวเลือกที่ดีที่สุด
เพื่อให้แน่ใจว่าคุณจะไม่สูญเสียความเร็วของเว็บไซต์ในขณะที่ทำการปรับเปลี่ยนภาพ เราขอแนะนำให้คุณใช้โค้ด CSS เพื่อปรับแต่งเว็บไซต์ WordPress ของคุณ นอกจากนี้ อาจมี การออกแบบที่เป็นเอกลักษณ์ บางอย่างที่คุณต้องการนำไปใช้ในเว็บไซต์ของคุณในบางครั้ง และหากไม่มีปลั๊กอินแบบกำหนดเองที่สร้างขึ้นสำหรับมัน สคริปต์ CSS เป็นตัวเลือกเดียวของคุณ
สุดยอดโค้ด CSS เพื่อปรับแต่งเว็บไซต์ WordPress
แม้ว่าจะมีโค้ด CSS มากมายสำหรับปรับแต่งเว็บไซต์ WordPress แต่เราจะนำเสนอสคริปต์ CSS ที่ดีที่สุดให้กับคุณ เป็นรหัสที่ใช้มากที่สุดเพื่อจัดเรียงปัญหาทุกประเภทและบรรลุการออกแบบที่โดดเด่นเมื่อทำงานที่ส่วนหน้าของเว็บไซต์ WordPress
อย่างไรก็ตาม รายการสคริปต์ต่อไปนี้มีจุดประสงค์เพื่อจุดประสงค์ในการสาธิต สคริปต์เหล่านี้อาจไม่ทำงานบนเว็บไซต์ของคุณ เนื่องจาก ตัวเลือก ที่ใช้นั้นสัมพันธ์กับเว็บไซต์ตัวอย่าง ในกรณีส่วนใหญ่ คุณจะต้องแก้ไขตัวเลือก ดังนั้นคุณจะ ต้องมีความรู้พื้นฐานเกี่ยวกับ CSS เพื่อนำสคริปต์เหล่านี้ไปใช้กับเว็บไซต์ของคุณ ลองอ่านโพสต์นี้หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้สคริปต์ CSS กับเว็บไซต์ WP โดยใช้เครื่องมือของนักพัฒนาซอฟต์แวร์
นอกจากนี้ คุณจะพบส่วนเพิ่มเติมในตอนท้าย ซึ่งคุณจะได้เรียนรู้การใช้สคริปต์ CSS ของคุณกับ WordPress ในสามวิธีที่แตกต่างกัน ตอนนี้ มาดูสคริปต์กัน
1. ซ่อนองค์ประกอบ
นี่อาจเป็นกฎ CSS ที่ใช้กันอย่างแพร่หลายมากที่สุด มีประโยชน์มากเมื่อคุณต้องการลบองค์ประกอบใดๆ ที่ส่วนหน้าหรือส่วนหลัง
1.1. ซ่อนส่วนหัว:
หัวข้อ{
แสดง:ไม่มี;
}1.2. ซ่อนปุ่ม “หยิบใส่ตะกร้า”
.single_add_to_cart_button.button{
แสดง:ไม่มี;
}1.3. ซ่อนเกล็ดขนมปัง
.woocommerce-เบรดครัมบ์{
แสดง:ไม่มี;
}หมายเหตุ: ไม่แนะนำในบางกรณี เนื่องจากสามารถเปิดองค์ประกอบที่ซ่อนอยู่ให้มองเห็นได้ด้วยความเข้าใจพื้นฐานของคอนโซลเบราว์เซอร์ ตัวอย่างเช่น คุณอาจต้องลบแบบฟอร์มเพื่อให้ผู้ใช้ไม่สามารถกรอกแบบฟอร์มได้ จากนั้น คุณไม่ต้องการทำเช่นนี้กับสคริปต์ CSS เพราะใครก็ตามที่มีความรู้พื้นฐานเกี่ยวกับสคริปต์นี้จะสามารถแสดงให้มองเห็นได้และส่งแบบฟอร์มต่อไป
อย่างไรก็ตาม มันให้วิธีแก้ปัญหาที่รวดเร็วและง่ายดายสำหรับปัญหาด้านสไตล์หรือการออกแบบ และเรายังสามารถใช้งานได้โดยไม่มีปัญหาใดๆ
หากคุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับวิธีซ่อนและลบปุ่มหยิบใส่ตะกร้า เรามีคำแนะนำโดยละเอียดเกี่ยวกับปุ่มนี้เช่นกัน ในทำนองเดียวกัน คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับวิธีแก้ไขส่วนหัวและเบรดครัมบ์ใน WordPress ได้หากต้องการในบล็อกของเรา
2. ย้ายองค์ประกอบ
หากคุณต้องการย้ายองค์ประกอบบางอย่างเพื่อปรับการออกแบบของหน้า คุณสามารถย้ายองค์ประกอบไปในทิศทางใดก็ได้โดยใช้สิ่งนี้:
#qlwapp{
ด้านล่าง:45px;
ซ้าย:25px;
ตำแหน่ง:ญาติ;
} คุณอาจต้องตั้งค่า position:relative ในบางกรณี หากองค์ประกอบนั้นเคยถูกจัดตำแหน่งมาก่อน
หมายเหตุ: สิ่งนี้มีประโยชน์สำหรับการปรับเปลี่ยนเล็กน้อยเท่านั้น ไม่ควรย้ายองค์ประกอบออกนอกคอนเทนเนอร์ คุณสามารถใช้บน ขวา ล่าง ซ้าย และกำหนดค่าให้กับแต่ละรายการได้
3. รหัส CSS สำหรับโหมดมือถือ
เรายังสามารถใช้ CSS ได้เฉพาะกับอุปกรณ์มือถือเท่านั้น สามารถทำได้โดยใช้แบบสอบถามสื่อ
พวกมันทำงานเหมือนคำสั่งแบบมีเงื่อนไข กฎ CSS ทั้งหมดภายในคิวรีสื่อจะมีผลก็ต่อเมื่อขนาดหน้าจอต่ำกว่า 768px
ความกว้างของหน้าจอที่กำหนดนั้นนำมาจากมาตรฐานที่ยอมรับสำหรับอุปกรณ์มือถือ ซึ่งก็คือ 768px คุณสามารถแก้ไขค่านี้เพื่อใช้กับอุปกรณ์ขนาดหน้าจอที่ใหญ่ขึ้นหรือเล็กลง
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด:768px){
div.โฆษณาด้านบน{
จอแสดงผล:อินไลน์บล็อก;
ความกว้าง:50%;
ระยะขอบ:อัตโนมัติ;
}
}4. แก้ไขข้อความ
ตัวเลือก CSS Pseudo เป็นแหล่งข้อมูลที่ดีในการปรับแต่งเว็บไซต์ WordPress และด้วยการใช้อย่างชาญฉลาด เราสามารถปรับเปลี่ยนหลายอย่างในเว็บไซต์ของคุณได้เช่นกัน ดังนั้นเราจึงสามารถใช้โค้ด CSS เหล่านี้เพื่อปรับแต่งข้อความของเว็บไซต์ WordPress ของคุณได้
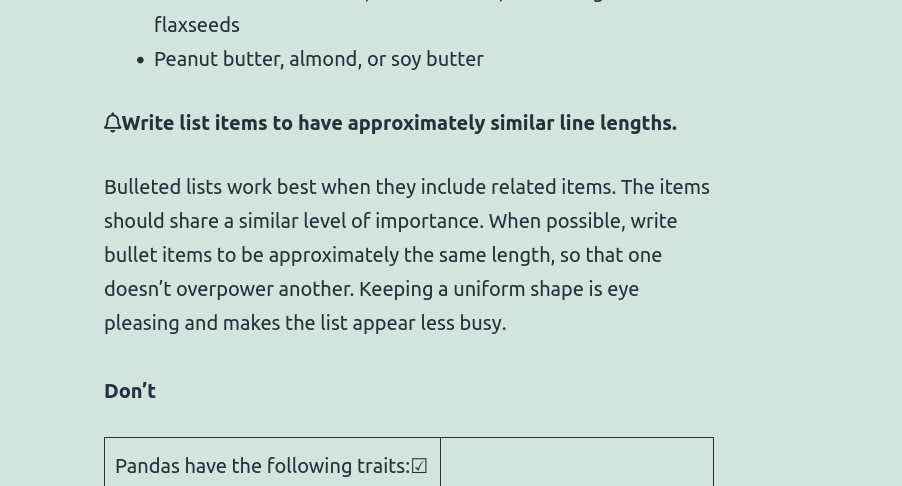
คำสั่ง :before และ :after หลอกช่วยให้เราสามารถแทรก "pseudo-element" ก่อนหรือหลังองค์ประกอบ HTML อื่นๆ ได้ ด้วยวิธีนี้ เราสามารถซ่อนข้อความและแทนที่ด้วยข้อความอื่น:
หน้าข้อความ{
การมองเห็น:ซ่อน;
}
p.text::ก่อน{
การมองเห็น:มองเห็นได้;
เนื้อหา:'ข้อความใหม่ที่นี่';
แสดง:บล็อก;
}5. การแปลโดยใช้ CSS Codes
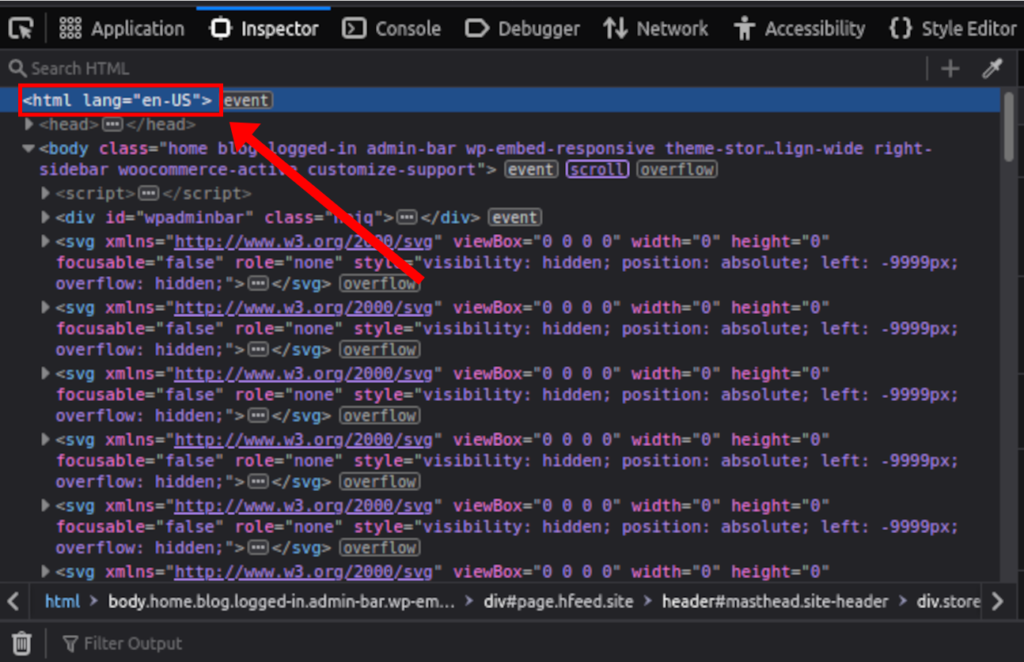
คลาสหลอก :lang() ช่วยให้เราใช้กฎ CSS โดยขึ้นอยู่กับภาษาของหน้าเว็บ แม้ว่าจะแปลด้วยปลั๊กอินการแปลเช่น WPML หรือ Polylang แอตทริบิวต์ lang ปัจจุบันจะอยู่บนแท็กหลักของ <html> ของเอาต์พุต HTML ของเว็บไซต์เสมอ

ดังนั้น หากเราใช้ :before pseudo selector ตามที่เห็นในสคริปต์ตัวอย่างก่อนหน้านี้ ร่วมกับ :lang() pseudo-class เราจะสามารถแปลสตริงใดๆ บนเว็บไซต์ได้
สิ่งนี้จะใช้ได้ในเว็บไซต์หลายภาษา
p.text:lang(th){
การมองเห็น:ซ่อน;
}
p.text:lang(en)::ก่อน{
การมองเห็น:มองเห็นได้;
เนื้อหา: 'ข้อความที่แปล';
แสดง:บล็อก;
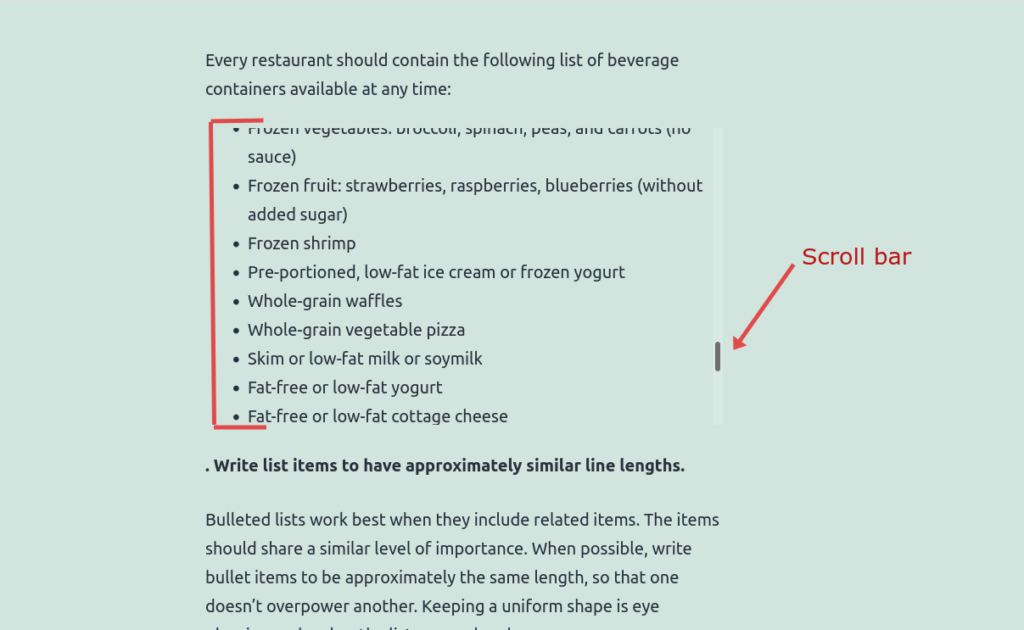
}6. เพิ่มแถบเลื่อน
แถบเลื่อนสามารถปรับปรุงประสบการณ์ของผู้ใช้ในเว็บไซต์เมื่อคุณมีเนื้อหาขนาดใหญ่ เช่น รายการ แกลเลอรีรูปภาพ หรือส่วนต่างๆ พวกเขายังช่วยรักษาโพสต์และหน้าโดยไม่ต้องยาวเกินไป
สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อใช้กับแถบด้านข้างหรือบริเวณวิดเจ็ตอื่นๆ นอกจากนี้ยังสามารถช่วยแก้ไขปัญหาวิดเจ็ตที่หายไปหรือถูกสับเมื่อความสูงเกินขนาดที่มีได้ด้วย
นอกจากนี้เรายังสามารถแทรกแถบเลื่อนภายในโพสต์และหน้า:


สคริปต์นี้จะเพิ่มแถบเลื่อนในรายการ ทำให้เอกสารทั้งหมดสั้นลงมาก
ยูล {
ความสูง:370px;
ล้น-y:เลื่อน;
} 
7. รหัส CSS เพื่อใช้รูปภาพเป็นไอคอน
คุณสามารถเพิ่มรูปภาพประเภทใดก็ได้ด้วยสคริปต์ CSS และสามารถทำได้สองสามวิธี แต่ด้วยการใช้ pseudo selector :before เราสามารถเพิ่มรูปภาพและทำให้ดูเหมือนไอคอนได้เช่นกัน
อย่าลืมอัปโหลดรูปภาพไปยังไลบรารีสื่อและใช้ลิงก์ถาวรของรูปภาพเป็น url('image-link-here')
.entry-content > p:nth-child(3)::before{
เนื้อหา:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}หรือเราสามารถใช้ไอคอนจริงได้ โดยใช้ตัวเลือกเดียวกัน:
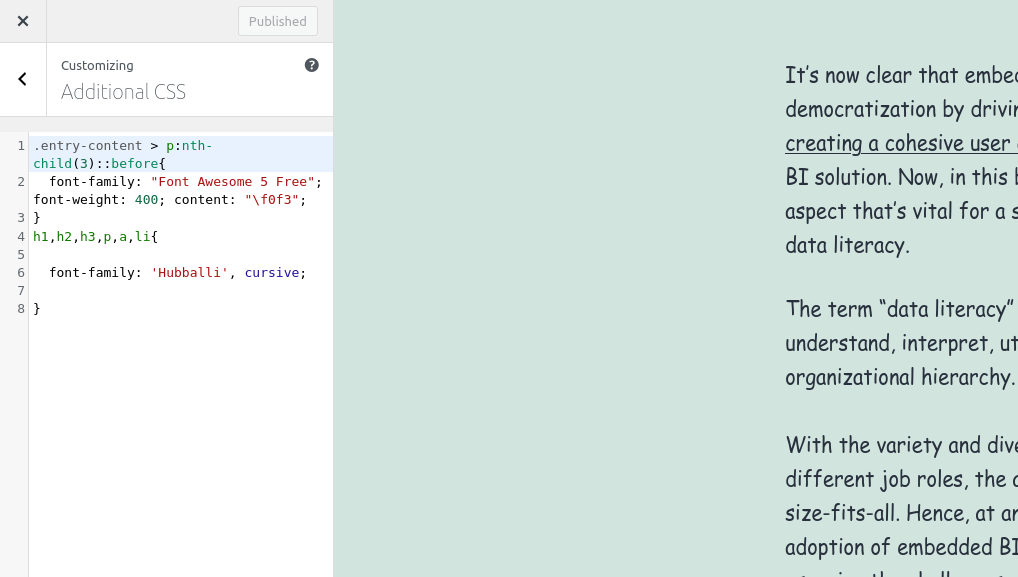
.entry-content > p:nth-child(3)::before{
font-family: "Font Awesome 5 ฟรี";
ตัวอักษร-น้ำหนัก: 400;
เนื้อหา: "\f0f3";
} เพื่อที่จะใช้ไอคอนจริง แท็ก HTML ของลิงก์ของไอคอนถูกตั้งค่าเป็นฟอนต์ที่ยอดเยี่ยม 5 ฟรีในตัวอย่างของเรา ต้องโหลดไว้ในส่วน <head> ของหน้าเว็บ

8. เปลี่ยนแบบอักษร
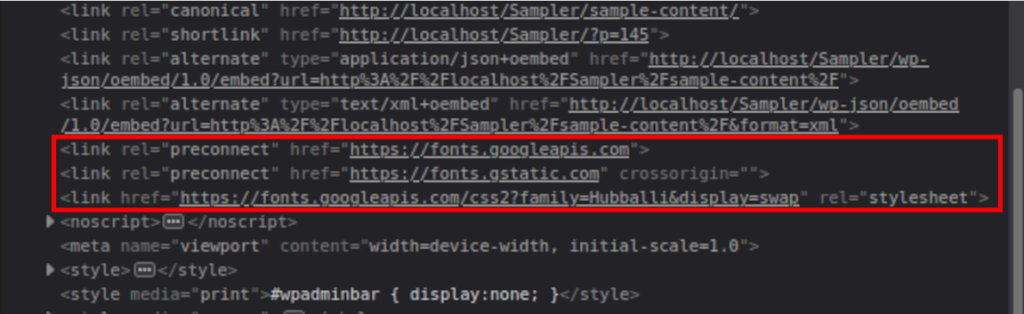
คุณสามารถปรับแต่งแบบอักษรของเว็บไซต์ WordPress ด้วยโค้ด CSS ได้เช่นกัน เช่นเดียวกับไอคอน ฟอนต์ยังต้องโหลดลงในส่วนหัวของธีมด้วย เพื่อให้เราใช้งานได้ เราสามารถตรวจสอบได้ว่าชุดแบบอักษรพร้อมใช้งานหรือไม่โดยดูที่ส่วน <head> ของหน้า
ที่นี่ เพิ่มลิงก์ Google Fonts แล้วด้วยความช่วยเหลือของสคริปต์ PHP

หลังจากที่คุณยืนยันว่าไอคอนหรือชุดฟอนต์ที่คุณต้องการใช้โหลดอยู่ในส่วน <head> HTML แล้ว คุณสามารถใช้ไอคอนหรือชุดฟอนต์นั้นได้อย่างอิสระบนเว็บไซต์โดยรวม
h1,h2,h3,p,a,li{
ตระกูลแบบอักษร: 'Hubballi', ตัวสะกด;
} 
โบนัส: 3 วิธีในการใช้ CSS กับเว็บไซต์ WordPress
เราได้จัดเตรียมโค้ด CSS ที่ใช้บ่อยที่สุดให้กับคุณเพื่อปรับแต่งเว็บไซต์ WordPress ของคุณ แต่คุณต้องรู้วิธีเพิ่มลงในเว็บไซต์ของคุณด้วย สำหรับสิ่งนั้น เราจะแสดงบทช่วยสอนสั้นๆ ให้คุณเป็นโบนัสในบทความนี้
ต่อไปนี้เป็นวิธีทั่วไป 3 วิธีในการใช้ CSS กับเว็บไซต์ WordPress
1. ตัวปรับแต่งธีม
ในการเพิ่มสคริปต์ CSS ผ่านเครื่องมือปรับแต่งธีม สิ่งที่คุณต้องทำคือวางสคริปต์ CSS ของคุณบนเครื่องมือปรับแต่งธีม โดยทั่วไปสามารถใช้สำหรับการปรับแต่งหรือแก้ไขเล็กน้อย
ไปที่ ลักษณะที่ ปรากฏ > กำหนดเอง > CSS เพิ่มเติม เพื่อเปิดตัวแก้ไขสไตล์ จากนั้นวางสคริปต์ CSS ของคุณที่นี่

สคริปต์ที่นี่จะถูกบันทึกไว้ในฐานข้อมูลหลังจากกดปุ่ม " เผยแพร่ " คุณจะสามารถเห็นการเปลี่ยนแปลงในเว็บไซต์ของคุณหลังจากดูตัวอย่างแล้ว
2. ไฟล์ CSS ธีมลูก
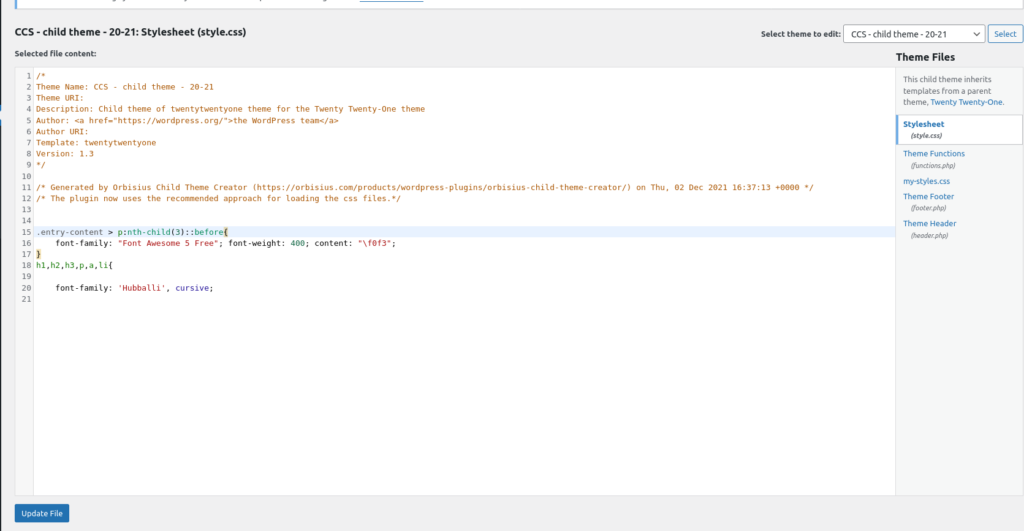
สำหรับขั้นตอนนี้ คุณจะต้องสร้างธีมย่อยสำหรับเว็บไซต์ของคุณโดยทางโปรแกรมหรือโดยใช้ปลั๊กอินของธีมย่อยตัวใดตัวหนึ่งก่อนที่เราจะเริ่ม จากนั้น ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีธีมย่อยที่แอ็คทีฟและเพิ่มโค้ด CSS ใน style.css จะดีกว่าถ้าคุณสำรองข้อมูลเว็บไซต์ของคุณทั้งหมดด้วย เนื่องจากเราจะทำการแก้ไขไฟล์หลักที่ละเอียดอ่อนของเว็บไซต์ของคุณ
เปิดตัวแก้ไขโค้ดของคุณเพื่อวางสคริปต์ของคุณที่นั่น หรือใช้ตัวแก้ไข WP inbuilt บน Appearance > Theme Files Editor ตอนนี้ เปิด สไตล์ชีต หรือ ไฟล์ style.css ของธีมลูก

นี่คือที่ที่คุณควรวางสคริปต์ที่กำหนดเองทั้งหมดของคุณ หลังจากที่คุณเพิ่มโค้ด CSS แล้ว ให้คลิกที่ Update File แต่ถ้ากลายเป็นไฟล์ขนาดใหญ่ อาจเป็นความคิดที่ดีที่จะสร้างไฟล์ใหม่หรือหลายไฟล์
3. ไฟล์ functions.php ของธีมลูก
คุณยังสามารถแทรกสไตล์ CSS โดยใช้ฟังก์ชัน PHP สไตล์ทั้งหมดที่ใช้ในลักษณะนี้จะถูกแทรกเป็นรูปแบบอินไลน์ที่ด้านหน้า
เช่นเดียวกับวิธีการก่อนหน้านี้ ตรวจสอบให้แน่ใจว่าธีมย่อยนั้นเปิดใช้งานสำหรับเว็บไซต์ของคุณ จากนั้น เปิดไฟล์ functions.php จากตัวแก้ไขธีม และวางโค้ดต่อไปนี้ที่นี่
add_action('wp_head','QuadLayers_headlink');
ฟังก์ชัน QuadLayers_headlink(){
echo '<style>
.entry-content > p:nth-child(3)::before{
font-family: "Font Awesome 5 ฟรี";
ตัวอักษร-น้ำหนัก: 400;
เนื้อหา: "\f0f3";
}
h1,h2,h3,p,a,li{
ตระกูลแบบอักษร: "Hubballi" เล่นหาง;
}</style>';
}ข้อได้เปรียบที่สำคัญของการใช้วิธีนี้คือ คุณสามารถใช้เงื่อนไข PHP ได้ โดยใช้ประโยชน์จาก WP hooks และฟังก์ชันทั้งหมด
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ CSS กับเว็บไซต์ของคุณ โปรดดูคำแนะนำเกี่ยวกับการใช้ CSS กับ WordPress ด้วย
บทสรุป
เหล่านี้เป็น รหัส CSS ที่ใช้บ่อยที่สุดในการปรับแต่งเว็บไซต์ WordPress เราได้แสดงสคริปต์ยอดนิยมทั้งหมดให้คุณเห็นแล้ว ซึ่งคุณสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณและเพิ่มการออกแบบที่เป็นเอกลักษณ์ให้กับมันได้ โดยสรุป เราได้กล่าวถึงการแก้ไขต่อไปนี้โดยใช้สคริปต์ CSS:
- ซ่อนองค์ประกอบ
- ย้ายองค์ประกอบ
- CSS สำหรับอุปกรณ์มือถือ
- แก้ไขข้อความ
- คำแปล
- เพิ่มแถบเลื่อน
- ใช้รูปภาพเป็นไอคอน
- เปลี่ยนแบบอักษร
คุณสามารถใช้โค้ด CSS เพื่อปรับแต่งองค์ประกอบเหล่านี้ของเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย เพื่อช่วยคุณในเรื่องนี้ เราได้แสดงให้คุณเห็นถึงวิธีการสองสามวิธีในการใช้ CSS ใน WordPress
นอกจากนี้ หากคุณต้องการเรียนรู้เกี่ยวกับ CSS ใน WordPress เราได้ครอบคลุมถึงการใช้ CSS กับหน้าหรือโพสต์เฉพาะ ในทำนองเดียวกัน สคริปต์ CSS ยังสามารถใช้กับตัวสร้างหน้าได้อีกด้วย ตัวอย่างที่พบบ่อยที่สุดคือการปรับแต่งเมนู Divi ด้วย CSS
คุณคิดอย่างไรเกี่ยวกับ CSS ในการแก้ไขเว็บไซต์ WP คุณเคยใช้พวกเขาหรือไม่? พวกเขามีประโยชน์หรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น
ในระหว่างนี้ ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจสนใจ:
- วิธีสร้างปลั๊กอิน WordPress แบบกำหนดเอง
- แก้ไขแดชบอร์ด WordPress ไม่โหลดปัญหา
- วิธีสร้าง WordPress Custom Field โดยทางโปรแกรม
