6 เครื่องมือสร้าง CSS ที่ดีที่สุดที่คุณสามารถใช้ได้ในปี 2024
เผยแพร่แล้ว: 2024-07-05คุณกำลังมองหาเครื่องมือสร้าง CSS ที่ดีที่สุดเพื่อปรับปรุงกระบวนการออกแบบเว็บไซต์ของคุณหรือไม่?
การสร้างเว็บไซต์ที่ดึงดูดสายตาและตอบสนองได้ดีนั้นขึ้นอยู่กับความเข้าใจที่ชัดเจนเกี่ยวกับ CSS อย่างไรก็ตาม การเขียน CSS ตั้งแต่เริ่มต้นนั้นใช้เวลานานและอาจยุ่งยากได้
จำสมัยของการเขียนด้วยตนเองและการปรับ CSS ให้สมบูรณ์แบบได้ไหม? แม้ว่าวิธีการดังกล่าวจะยังคงมีคุณค่า แต่เครื่องมือดิจิทัลในปัจจุบันได้นำเสนอตัวสร้าง CSS ขั้นสูงที่เปลี่ยนแปลงขั้นตอนการทำงานของคุณ ประหยัดเวลา และยกระดับการออกแบบของคุณ
ลองจินตนาการถึงการสร้างการออกแบบเว็บที่น่าทึ่งและตอบสนองโดยไม่ต้องยุ่งยากกับการเขียนโค้ดไม่รู้จบ ใช่แล้ว คุณคิดถูกแล้ว
สำรวจรายการเครื่องมือสร้าง CSS ที่ดีที่สุดที่สามารถนำการออกแบบของคุณไปสู่อีกระดับ
ตั้งแต่เค้าโครงที่ทันสมัยและแอนิเมชั่นที่มีชีวิตชีวาไปจนถึงระบบกริดที่ซับซ้อน เครื่องมือสร้างเหล่านี้นำเสนอความเป็นไปได้ในการสร้างสรรค์ที่ไม่มีที่สิ้นสุด
ไม่ว่าคุณจะเป็นนักออกแบบที่มีประสบการณ์หรือเป็นมือใหม่ รายการเครื่องมือสร้าง CSS อันดับต้นๆ ของเราก็เป็นเพื่อนคู่ใจในการสร้างเว็บไซต์ที่มีรูปลักษณ์สวยงามและใช้งานได้ดี
สารบัญ
ภาพรวมของเครื่องมือสร้าง CSS
เครื่องมือสร้าง CSS เป็นสิ่งจำเป็นสำหรับนักพัฒนาที่ต้องการปรับปรุงขั้นตอนการทำงานและปรับปรุงกระบวนการออกแบบ
เครื่องมือเหล่านี้มีคุณสมบัติที่หลากหลาย รวมถึงการปรับแต่งเลย์เอาต์ การปรับสี และการสร้างแอนิเมชั่น ช่วยให้นักออกแบบได้รับผลลัพธ์ที่น่าประทับใจ
ด้วยตัวสร้าง CSS นักออกแบบสามารถสำรวจสไตล์และเอฟเฟกต์ต่างๆ ได้โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดขั้นสูง
ไม่ว่าจะเป็นการพัฒนาการออกแบบที่ตอบสนองหรือการออกแบบตัวอักษรที่เป็นเอกลักษณ์ เครื่องมือเหล่านี้ช่วยให้นักออกแบบตระหนักถึงวิสัยทัศน์ที่สร้างสรรค์ของตนได้อย่างมีประสิทธิภาพ
ประโยชน์ของการใช้เครื่องมือสร้าง CSS
ด้วยการใช้เครื่องมือสร้าง CSS คุณสามารถปรับปรุงขั้นตอนการทำงานของคุณและบรรลุผลลัพธ์ระดับมืออาชีพได้อย่างรวดเร็ว พวกเขาเสนอสิทธิประโยชน์ต่างๆ:
- ประหยัดเวลาในการเขียนโค้ดด้วยตนเอง
- ให้รูปแบบที่พร้อมใช้งาน
- รับประกันความสม่ำเสมอของการออกแบบ
- ปรับแต่งสี แบบอักษร เค้าโครง และอื่นๆ
- ลดความซับซ้อนของงาน CSS ที่ซับซ้อนด้วยอินเทอร์เฟซที่ใช้งานง่าย
- ให้คุณลองใช้ตัวเลือกการออกแบบและรูปแบบต่างๆ
- สร้างเค้าโครงที่ปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ทั้งหมด
- ช่วยให้ผู้เริ่มต้นเข้าใจว่าโค้ดถูกสร้างขึ้นสำหรับเอฟเฟกต์ต่างๆ อย่างไร
เครื่องมือสร้าง CSS ที่ดีที่สุด
เครื่องกำเนิดการไล่ระดับสี CSS
เครื่องมือเหล่านี้มีการไล่ระดับสีที่หลากหลายซึ่งสามารถเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณได้อย่างง่ายดาย
ด้วยอินเทอร์เฟซที่ใช้งานง่ายและตัวเลือกการปรับแต่ง คุณสามารถสร้างการไล่ระดับสีที่สวยงามสำหรับพื้นหลัง ปุ่ม และองค์ประกอบอื่น ๆ ได้
ไม่ว่าคุณจะชอบการไล่ระดับสีเชิงเส้น รัศมี หรือทรงกรวย ตัวสร้าง CSS เหล่านี้มีทุกสิ่งที่คุณต้องการ เครื่องมือยอดนิยมบางส่วน ได้แก่ :
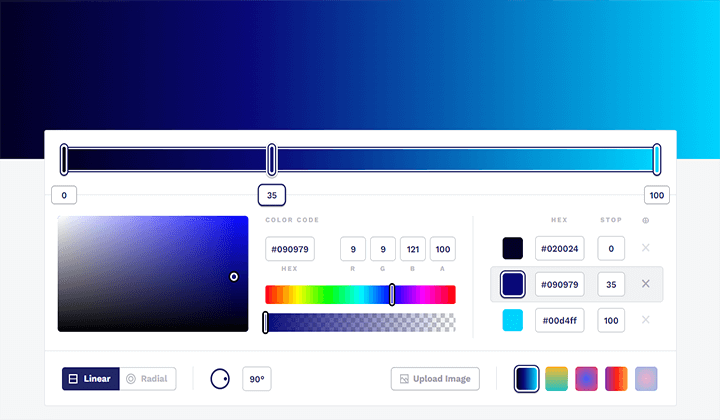
การไล่ระดับสี CSS

นี่เป็นเครื่องมือที่ใช้งานง่ายเพื่อสร้างการไล่ระดับสีทั้งแบบเส้นตรงและแบบรัศมี มันมีอินเทอร์เฟซที่เรียบง่ายสำหรับการปรับมุมการไล่ระดับสี สี และการเปลี่ยนภาพด้วยสายตา
ผู้ใช้สามารถคัดลอกโค้ด CSS ที่สร้างขึ้นหรือดาวน์โหลดการไล่ระดับสีเป็นรูปภาพได้ทันที
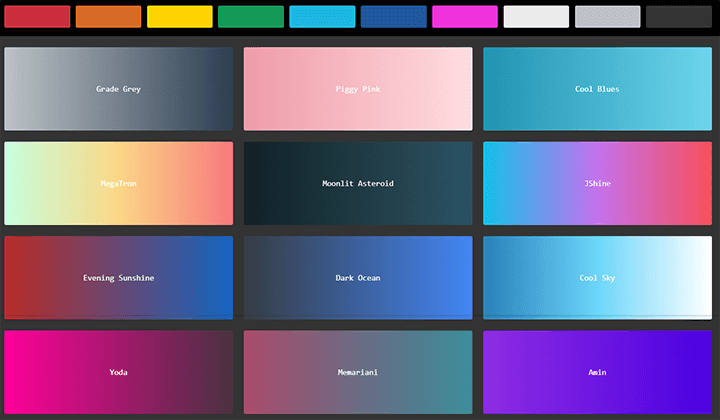
uiการไล่ระดับสี

uiGradients เป็นเครื่องมือที่ใช้งานง่ายสำหรับนักออกแบบและนักพัฒนาในการสร้างและใช้การไล่ระดับสีที่สวยงาม มีคอลเลกชันโทนสีไล่ระดับสีที่คัดสรรมาเป็นอย่างดีซึ่งสามารถปรับแต่งได้
ช่วยให้สามารถปรับแบบเรียลไทม์และสร้างโค้ด CSS ได้ทันที ทำให้การเพิ่มการไล่ระดับสีที่น่าสนใจให้กับเว็บไซต์และแอปพลิเคชันของคุณเป็นเรื่องง่าย
เครื่องกำเนิดภาพเคลื่อนไหว CSS
ต้องการออกแบบเว็บไซต์แบบไดนามิกหรือไม่? เครื่องมือสร้างภาพเคลื่อนไหว CSS สามารถทำให้เว็บไซต์ของคุณมีชีวิตชีวาและน่าดึงดูดยิ่งขึ้น
เครื่องมือเหล่านี้ช่วยให้คุณสามารถเพิ่มภาพเคลื่อนไหวและเอฟเฟ็กต์ภาพได้อย่างง่ายดายโดยไม่จำเป็นต้องเขียนโค้ดที่ซับซ้อน
เป็นมิตรกับผู้ใช้และช่วยให้คุณสามารถปรับแต่งและสร้างเอฟเฟกต์โฮเวอร์ที่ละเอียดอ่อนและแอนิเมชั่นที่สะดุดตา เปลี่ยนการออกแบบคงที่ให้เป็นเว็บไซต์ที่น่าสนใจได้อย่างง่ายดาย
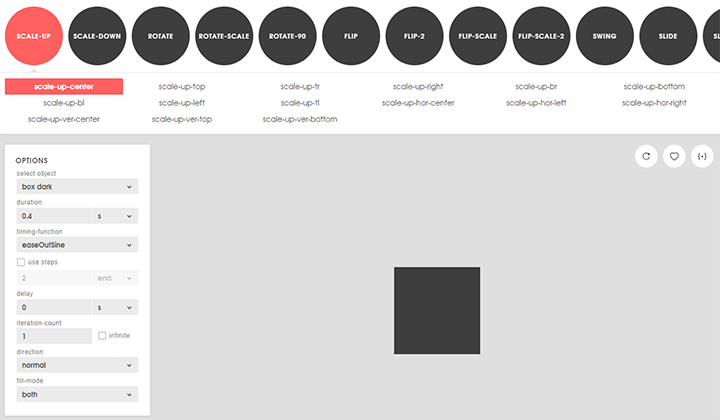
แอนิมิสต้า

Animista เป็นเครื่องมือออนไลน์สำหรับสร้างและปรับแต่งภาพเคลื่อนไหว CSS ได้อย่างง่ายดาย อินเทอร์เฟซที่ใช้งานง่ายช่วยให้ผู้ใช้สามารถเรียกดูภาพเคลื่อนไหวที่สร้างไว้ล่วงหน้าที่หลากหลาย ปรับแต่งพารามิเตอร์ เช่น ระยะเวลา ความล่าช้า ฟังก์ชันกำหนดเวลา และอื่นๆ จากนั้นสร้างโค้ด CSS ได้ทันที
ทำให้เหมาะสำหรับนักออกแบบและนักพัฒนาที่กำลังมองหาเว็บไซต์ที่ดึงดูดสายตาโดยไม่ต้องเขียนโค้ด CSS ที่ซับซ้อน
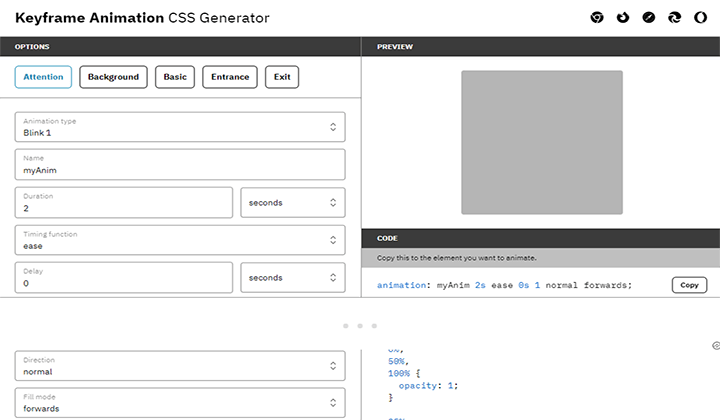
คีย์เฟรมแอนิเมชัน

เครื่องมือสร้าง CSS ของภาพเคลื่อนไหวคีย์เฟรมช่วยลดความยุ่งยากในการสร้างภาพเคลื่อนไหว CSS ด้วยคีย์เฟรม มีอินเทอร์เฟซที่ใช้งานง่ายในการจัดการคีย์เฟรมและปรับพารามิเตอร์ภาพเคลื่อนไหว เช่น ฟังก์ชันระยะเวลาและกำหนดเวลา
ให้การแสดงตัวอย่างแบบเรียลไทม์และสร้างโค้ด CSS ที่ปรับให้เหมาะสมพร้อมสำหรับการออกแบบที่ตอบสนอง เหมาะสำหรับทั้งผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์
เครื่องกำเนิดกริด CSS
เครื่องมือสร้าง CSS Grid ช่วยให้ผู้ใช้สามารถลดความซับซ้อนและปรับปรุงการออกแบบเว็บแบบกริด เครื่องมือเหล่านี้นำเสนอรูปแบบ การตอบสนอง และการปรับแต่งที่แม่นยำ ทำให้มั่นใจได้ว่าจะได้ผลลัพธ์ที่สวยงามน่าทึ่ง
ด้วยการผสานรวมสิ่งเหล่านี้เข้ากับขั้นตอนการทำงานของคุณ คุณสามารถปรับปรุงกระบวนการออกแบบ ทดลองกับเลย์เอาต์ที่แตกต่างกัน และบรรลุการออกแบบที่สมบูรณ์แบบทุกพิกเซล
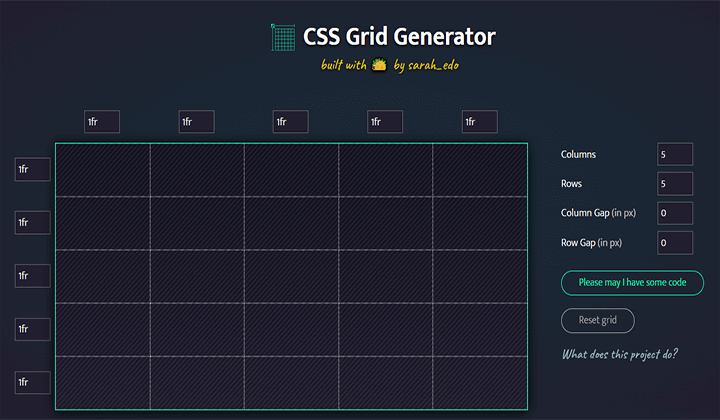
CSS Grid Generator โดย Sarah Drasner

นี่เป็นเครื่องมือยอดนิยมที่ออกแบบมาเพื่อลดความซับซ้อนในการสร้างเค้าโครงตาราง CSS ที่ซับซ้อน มีอินเทอร์เฟซแบบภาพที่ใช้งานง่าย ซึ่งผู้ใช้สามารถกำหนดแถว คอลัมน์ และช่องว่าง จากนั้นจึงสร้างโค้ด CSS ที่จำเป็น
มีประโยชน์อย่างยิ่งสำหรับนักพัฒนาที่กำลังมองหาการทดลองที่รวดเร็วและการควบคุมรูปแบบที่แม่นยำ ช่วยเพิ่มประสิทธิภาพและความคิดสร้างสรรค์ในการออกแบบเว็บไซต์
เครื่องมือนี้จำเป็นสำหรับการพัฒนาเค้าโครงตารางแบบตอบสนองโดยไม่ต้องเขียน CSS ทั้งหมดด้วยตนเอง
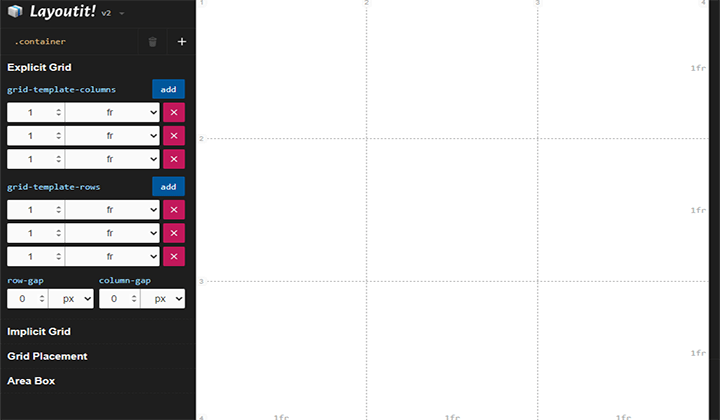
เค้าโครงมัน

เครื่องมือนี้มีอินเทอร์เฟซที่ใช้งานง่ายสำหรับการสร้างเค้าโครงตาราง CSS ช่วยให้นักพัฒนาและนักออกแบบสามารถออกแบบกริดที่ซับซ้อนด้วยการมองเห็นด้วยการกำหนดแถว คอลัมน์ และรายการกริดด้วยคุณสมบัติที่ปรับเปลี่ยนได้ง่าย เช่น ช่องว่างและการจัดตำแหน่ง

ผู้ใช้สามารถสร้างโค้ด CSS ที่ปรับให้เหมาะสมเพื่อการผสานรวมเข้ากับโปรเจ็กต์เว็บได้อย่างราบรื่น ทำให้เหมาะสำหรับการออกแบบกริดที่ตอบสนองและปรับแต่งได้
เครื่องกำเนิด CSS Shadow Box
การเพิ่มเงาให้กับองค์ประกอบสามารถยกระดับความลึกและความถูกต้องของการออกแบบของคุณได้ เครื่องมือสร้าง CSS เงาของ Box นำเสนอวิธีการง่ายๆ ในการปรับปรุงองค์ประกอบเว็บไซต์ด้วยเอฟเฟกต์เงาที่ปรับแต่งได้ เพิ่มความลึกและมิติของภาพได้อย่างง่ายดาย
ตั้งแต่เงาเล็กๆ น้อยๆ ไปจนถึงเอฟเฟกต์ตัวหนา เครื่องมือเหล่านี้เสนอตัวเลือกเพื่อปรับปรุงโปรเจ็กต์เว็บของคุณให้ดูเป็นมืออาชีพ
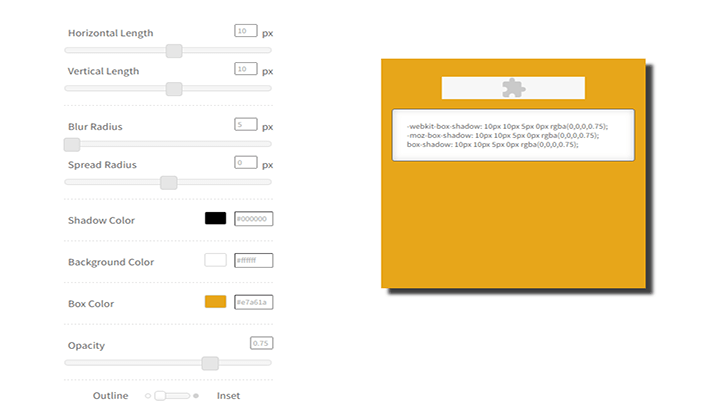
เครื่องกำเนิดเงากล่อง CSSmatic

CSSmatic มีเครื่องมือสร้าง CSS มากมาย รวมถึง Box Shadow Generator ช่วยให้ผู้ใช้ปรับแต่งและดูตัวอย่างเอฟเฟ็กต์เงาได้อย่างง่ายดายโดยการปรับพารามิเตอร์ต่างๆ เช่น รัศมีการเบลอ รัศมีการกระจาย สี และตำแหน่ง
ด้วยการแสดงตัวอย่างแบบเรียลไทม์ นักออกแบบสามารถแสดงภาพการเปลี่ยนแปลงได้ทันทีและคัดลอกโค้ด CSS ที่สร้างขึ้นเพื่อการบูรณาการเข้ากับโครงการเว็บได้อย่างราบรื่น ดังนั้นหากคุณต้องการเอฟเฟกต์เงาที่สวยงาม ไม่ต้องมองหาที่ไหนนอกจากเครื่องมือนี้
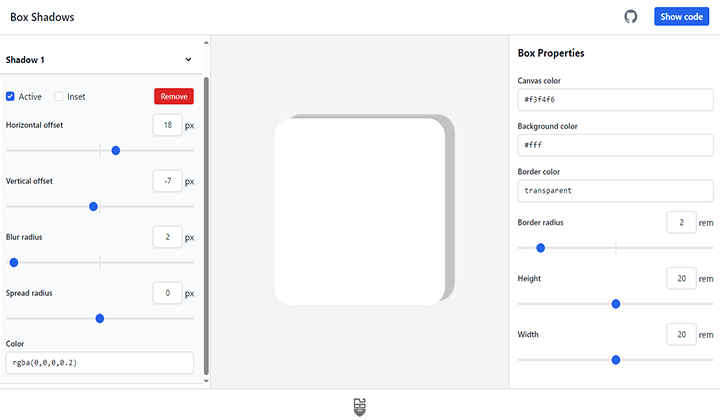
เงากล่อง

Box Shadows เป็นเครื่องมือเฉพาะที่ช่วยลดความยุ่งยากในการสร้างและปรับแต่ง CSS box shadows สำหรับองค์ประกอบเว็บ
มีอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ซึ่งผู้ใช้สามารถปรับการตั้งค่าต่างๆ เช่น การเบลอ การกระจาย สี และตำแหน่ง เพื่อสร้างเอฟเฟกต์เงาที่เป็นเอกลักษณ์
นอกจากนี้ยังช่วยให้ผู้ใช้สามารถใช้เงาของกล่องหลายอันกับองค์ประกอบเดียวได้ แต่ละเลเยอร์เงาสามารถเพิ่ม ลบ และปรับแต่งได้อย่างอิสระ ทำให้เกิดเอฟเฟกต์เงาที่ซับซ้อน
ให้การแสดงตัวอย่างแบบเรียลไทม์และการสร้างโค้ด CSS ที่ปรับให้เหมาะสม เหมาะสำหรับนักออกแบบและนักพัฒนาที่กำลังมองหาการออกแบบเงาที่แม่นยำและน่าดึงดูด
เครื่องกำเนิด CSS Flexbox
เครื่องสร้าง CSS ของ Flexbox เป็นเครื่องมือสำคัญที่ช่วยให้นักออกแบบเว็บไซต์สามารถจัดการเลย์เอาต์ของเว็บไซต์ได้อย่างมีประสิทธิภาพ และสร้างการออกแบบที่สวยงามสะดุดตาได้อย่างง่ายดาย
พวกเขามีบทบาทสำคัญในการเพิ่มประสิทธิภาพเวิร์กโฟลว์และบรรลุการควบคุมองค์ประกอบการออกแบบที่ราบรื่น มาสำรวจเครื่องมือบางอย่างกัน:
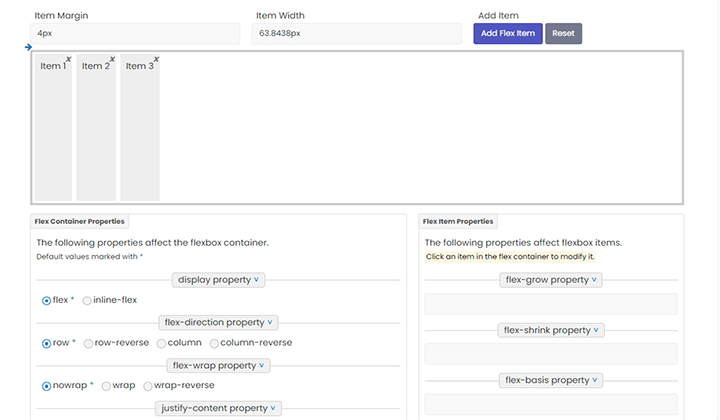
ตัวสร้าง Flexbox ของ CSS Portal

Flexbox Generator ของ CSS Portal ช่วยลดความซับซ้อนของเลย์เอาต์ที่ยืดหยุ่นบน CSS ด้วยอินเทอร์เฟซที่ใช้งานง่าย ช่วยให้ผู้ใช้สามารถกำหนดคอนเทนเนอร์และรายการ จัดเรียงเป็นแถวหรือคอลัมน์ และระบุการจัดตำแหน่งและระยะห่าง
นอกจากนี้ยังช่วยให้ปรับแต่งคุณสมบัติของ Flexbox ต่างๆ เช่น ทิศทางการยืดหยุ่น การจัดตำแหน่ง และการเรียงลำดับ และดูตัวอย่างการเปลี่ยนแปลงได้ทันที
หลังจากเสร็จสิ้นการออกแบบ ผู้ใช้สามารถคัดลอกโค้ด CSS ได้อย่างง่ายดายเพื่อการบูรณาการที่ราบรื่น เหมาะสำหรับนักออกแบบและนักพัฒนาที่ต้องการเค้าโครงเว็บที่ตอบสนองและมีประสิทธิภาพ
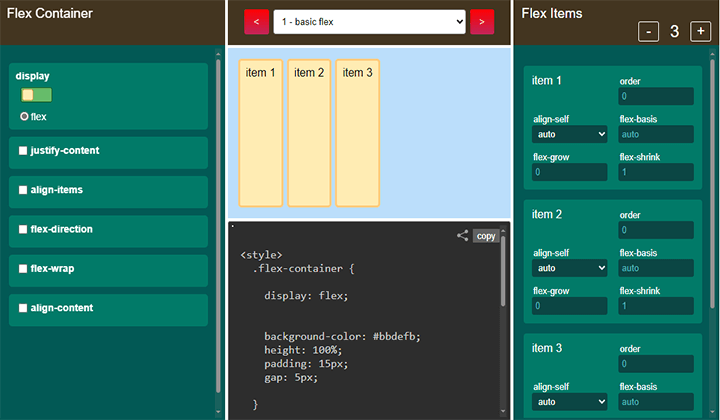
เครื่องมือโกรธ CSS Flexbox

นี่เป็นเครื่องมือที่มีประสิทธิภาพซึ่งออกแบบมาเพื่อช่วยเหลือนักพัฒนาในการสร้างเค้าโครง flexbox ได้อย่างง่ายดาย มันมีอินเทอร์เฟซที่ใช้งานง่ายซึ่งผู้ใช้สามารถระบุการตั้งค่าคอนเทนเนอร์แบบยืดหยุ่นและรายการ เช่น ทิศทาง การจัดตำแหน่ง ลำดับ และการห่อ
เครื่องมือนี้นำเสนอการแสดงตัวอย่างแบบเรียลไทม์เพื่อให้เห็นภาพการปรับเปลี่ยนเค้าโครงได้ทันที เมื่อคุณออกแบบเค้าโครง Flexbox เสร็จแล้ว ผู้ใช้สามารถคัดลอกโค้ด CSS ที่สร้างขึ้นได้ในคลิกเดียว
เครื่องกำเนิดรัศมีเส้นขอบ CSS
เครื่องมือสร้าง CSS ของ Border Radius ได้รับการออกแบบมาเพื่อทำให้การสร้างมุมโค้งมนสำหรับองค์ประกอบเว็บง่ายขึ้น
เครื่องมือเหล่านี้ให้ความยืดหยุ่นในการสร้างส่วนโค้งเล็กๆ น้อยๆ หรือขอบโค้งมนตัวหนา ซึ่งช่วยเพิ่มความดึงดูดสายตาให้กับหน้าเว็บของคุณ
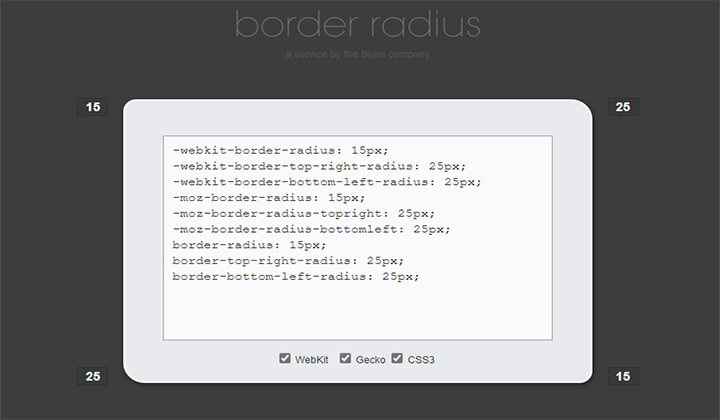
รัศมีชายแดน

เป็นเครื่องมือที่ใช้งานง่ายสำหรับการสร้างมุมโค้งมน ช่วยให้สามารถปรับแต่ละมุมได้อย่างอิสระหรือสม่ำเสมอทั่วทั้งองค์ประกอบ
มีการแสดงตัวอย่างแบบเรียลไทม์และการสร้างโค้ด CSS ทันที ออกแบบมาสำหรับนักพัฒนาและนักออกแบบเว็บไซต์ โดยรับประกันความเข้ากันได้กับเบราว์เซอร์ต่างๆ และมอบวิธีที่ราบรื่นในการปรับปรุงความสวยงามของหน้าเว็บด้วยมุมโค้งมน
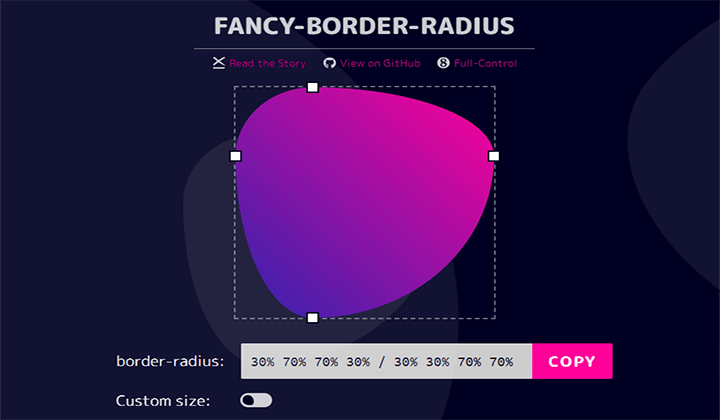
รัศมีเส้นขอบแฟนซี 9 องค์ประกอบ

เครื่องมือนี้มีตัวสร้างรัศมีเส้นขอบที่เป็นเอกลักษณ์ซึ่งออกแบบมาเพื่อสร้างการออกแบบรัศมีเส้นขอบที่มีรายละเอียดและมีสไตล์
ต่างจากคุณสมบัติรัศมีเส้นขอบมาตรฐานที่ใช้เส้นโค้งสม่ำเสมอกับทุกมุม เครื่องมือนี้ช่วยให้สามารถสร้างรูปร่างที่ซับซ้อนได้โดยการปรับรัศมีของแต่ละมุมแยกกัน ผู้ใช้สามารถสร้างรูปร่างเป็นวงรีและไม่สม่ำเสมอได้โดยการลากจุดบนตารางควบคุม
เครื่องมือนี้มีอินเทอร์เฟซแบบภาพที่แสดงตัวอย่างการเปลี่ยนแปลงได้ทันที ทำให้ผู้ใช้สามารถดูการปรับเปลี่ยนได้แบบเรียลไทม์ หลังจากเสร็จสิ้นการออกแบบแล้ว ผู้ใช้สามารถคัดลอกโค้ด CSS ได้อย่างง่ายดายเพื่อการรวมเข้ากับโครงการเว็บของตนได้อย่างราบรื่น
คำถามที่พบบ่อย
ถาม: เครื่องมือสร้าง CSS คืออะไร
คำตอบ: เครื่องมือสร้าง CSS เป็นแอปพลิเคชันออนไลน์ที่ช่วยให้ผู้ใช้สร้างโค้ด CSS ได้อย่างมีประสิทธิภาพ ช่วยให้สามารถสร้างสไตล์ที่ซับซ้อน เช่น การไล่ระดับสี เงา ภาพเคลื่อนไหว และองค์ประกอบการออกแบบอื่นๆ โดยไม่จำเป็นต้องเขียนโค้ดด้วยตนเอง
ถาม: ฉันสามารถปรับแต่งโค้ด CSS ที่สร้างขึ้นได้หรือไม่
คำตอบ: ใช่ เครื่องมือสร้าง CSS เกือบทั้งหมดอนุญาตให้มีตัวเลือกการปรับแต่งเอง ผู้ใช้สามารถปรับการตั้งค่าและพารามิเตอร์เพื่อให้สอดคล้องกับข้อกำหนดการออกแบบเฉพาะและความชอบส่วนบุคคล
ถาม: ความรู้ด้านการเขียนโค้ดจำเป็นต่อการใช้เครื่องมือสร้าง CSS หรือไม่
คำตอบ: แม้ว่าความเข้าใจพื้นฐานเกี่ยวกับ CSS จะมีประโยชน์ แต่ก็ไม่จำเป็น เครื่องมือหลายอย่างได้รับการออกแบบมาให้ใช้งานง่าย แม้แต่สำหรับผู้เริ่มต้นก็ตาม
ถาม: ฉันสามารถรวมโค้ดที่สร้างโดยเครื่องมือสร้าง CSS เข้ากับโปรเจ็กต์ที่มีอยู่ได้หรือไม่
คำตอบ: ได้ คุณสามารถรวมเครื่องมือที่สร้างขึ้นเหล่านี้เข้ากับโปรเจ็กต์ที่มีอยู่ของคุณได้อย่างง่ายดาย เพียงคัดลอกโค้ด CSS ที่สร้างขึ้นแล้วแทรกลงในสไตล์ชีตหรือเอกสาร HTML ของโปรเจ็กต์ของคุณ
คำสุดท้าย
เครื่องมือตัวสร้าง CSS เป็นทรัพยากรอันมีค่าสำหรับนักพัฒนาในทุกระดับทักษะ อินเทอร์เฟซที่ใช้งานง่าย การแสดงตัวอย่างสด และความสามารถในการสร้างโค้ดโดยอัตโนมัติทำให้การสร้างการออกแบบ CSS ที่ซับซ้อนง่ายขึ้น
สามารถเร่งกระบวนการพัฒนาเว็บของคุณได้อย่างมาก และช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและตอบสนองได้โดยใช้ความพยายามเพียงเล็กน้อย
ขอบคุณสำหรับการอ่านบล็อกนี้ หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ
เราหวังว่าบทความนี้จะช่วยคุณค้นหาเครื่องมือสร้าง CSS ที่ดีที่สุด
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่น ติดตามเราบน Instagram และ Twitter
อ่านเพิ่มเติม -
- 9+ ธีมและเทมเพลต WordPress ผลิตภัณฑ์เดี่ยวที่ดีที่สุด
- แผนผังเว็บไซต์ XML คืออะไร? เรียนรู้วิธีสร้างใน WordPress สำหรับผู้เริ่มต้น
