14 ตัวอย่าง CSS ที่เป็นประโยชน์สำหรับ Elementor
เผยแพร่แล้ว: 2022-12-13ตัวเลือกการจัดรูปแบบในตัวที่นำเสนอโดย Elementor นั้นมากเกินพอสำหรับการสร้างเพจระดับมืออาชีพ ในกรณีที่มีสไตล์ที่คุณต้องการใช้ แต่ไม่มีใน Elementor คุณสามารถทำได้ผ่าน CSS ที่กำหนดเอง
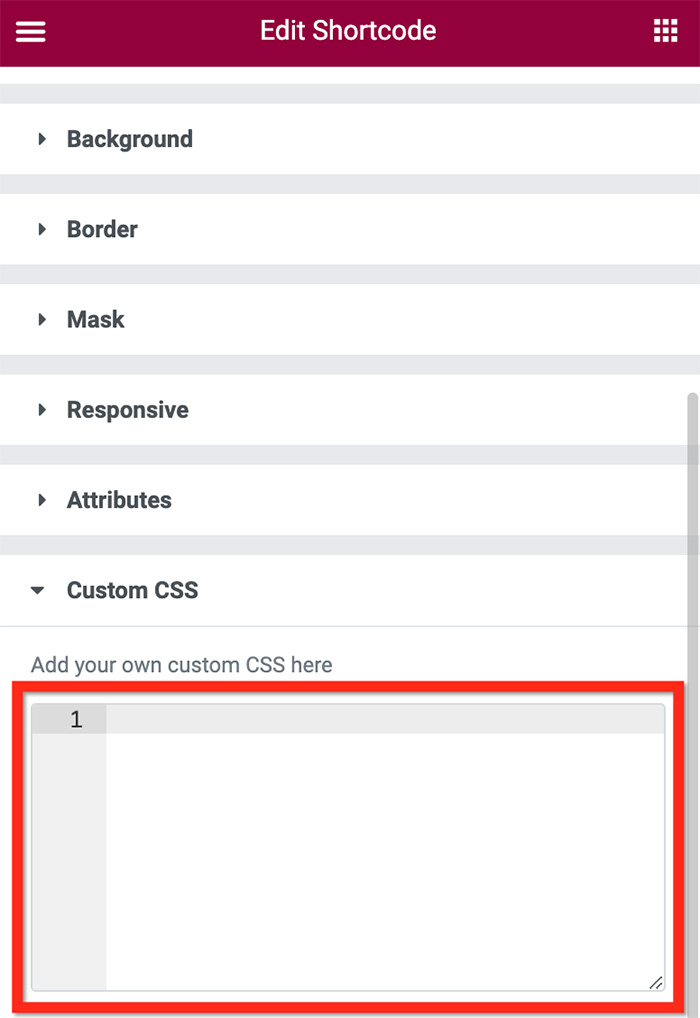
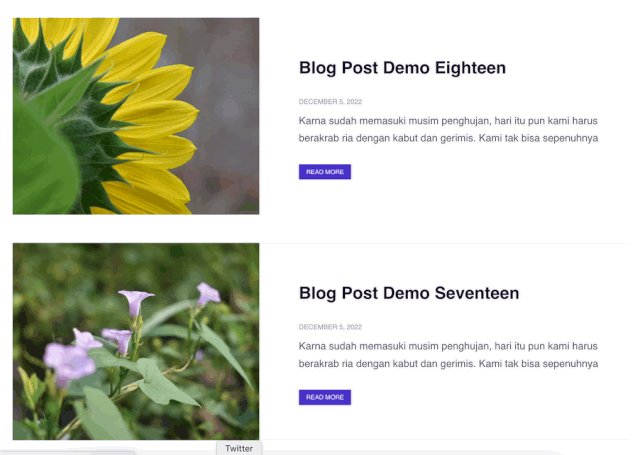
ตัวอย่างที่ง่ายที่สุด Elementor ไม่มีตัวเลือกการจัดรูปแบบในตัวเพื่อเปลี่ยนรูปลักษณ์ของลิงก์อ่านเพิ่มเติมให้เป็นเหมือนปุ่ม ซึ่งเว็บไซต์หลายแห่งนำมาใช้ คุณต้องเพิ่มข้อมูลโค้ด CSS ที่เปลี่ยนลิงก์อ่านเพิ่มเติมให้เป็นเหมือนปุ่ม หากต้องการเพิ่ม CSS แบบกำหนดเอง คุณสามารถไปที่แท็บ ขั้นสูง บนแผงการตั้งค่า คุณสามารถเพิ่มโค้ด CSS ลงในฟิลด์ที่มีอยู่บนบล็อก Custom CSS

คุณสามารถเพิ่ม CSS ที่กำหนดเองให้กับองค์ประกอบ Elementor ทุกประเภท ตั้งแต่ส่วน คอลัมน์ ไปจนถึงวิดเจ็ต
ใน Elementor แต่ละวิดเจ็ตและองค์ประกอบสนับสนุน (เช่น ชื่อโพสต์ เมตาของโพสต์ และรูปภาพเด่นบนวิดเจ็ตโพสต์) มีตัวเลือกคลาส (ดูรายการตัวเลือกวิดเจ็ต Elementor) หากต้องการกำหนดเป้าหมายวิดเจ็ตหรือองค์ประกอบของวิดเจ็ต คุณสามารถเริ่มด้วยการพิมพ์ selector ตามด้วยชื่อคลาส (เช่น .elementor-post__read-more ) ถัดไป คุณสามารถเพิ่มสไตล์ที่กำหนดเองระหว่างวงเล็บปีกกา ตัวอย่าง:
ตัวเลือก .elementor-post__read-more{
ช่องว่างภายใน: 0.4em 0.8em;
พื้นหลัง: #33ff41;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 5px;
} ข้อมูลโค้ดด้านบนจะเปลี่ยนลิงก์อ่านเพิ่มเติมให้เป็นเหมือนปุ่ม ขั้นแรก จะกำหนดเป้าหมายองค์ประกอบที่อ่านเพิ่มเติม ( selector .elementor-post__read-more ) จากนั้นจะเพิ่มสไตล์ที่กำหนดเองให้กับองค์ประกอบอ่านเพิ่มเติมผ่านเนื้อหาระหว่างวงเล็บปีกกา (คุณสามารถค้นหาองค์ประกอบอ่านเพิ่มเติมได้ในวิดเจ็ตโพสต์และวิดเจ็ตคลังข้อมูล) ใน CSS เนื้อหาระหว่างวงเล็บปีกกาเรียกว่าการประกาศ
เมื่อเร็ว ๆ นี้ เราทำงานในโครงการบางอย่างที่ทำให้เราต้องเพิ่ม CSS snippets ให้กับบางวิดเจ็ต และเราจะแบ่งปันกับคุณในโพสต์นี้ เราจะอัปเดตโพสต์นี้เป็นประจำทุกครั้งที่ได้รับตัวอย่าง CSS ใหม่
ตัวอย่าง CSS ฟรีสำหรับ Elementor
1. เปลี่ยนลิงก์ Read More ให้เป็นปุ่มเหมือน

รหัส:
ตัวเลือก .elementor-post__read-more {
ช่องว่างภายใน: 0.3em 0.8em;
สี: #ffffff!important;
เส้นขอบ: ทึบ 1px #01B37E;
ความสูงของบรรทัด: 2em;
พื้นหลัง: #01B37E;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 15px;
น้ำหนักตัวอักษร: 500;
}
/* โฮเวอร์ */
ตัวเลือก .elementor-post__read-more:hover{
ช่องว่างภายใน: 0.3em 0.8em;
สี: #01B37E!important;
เส้นขอบ: ทึบ 1px #01B37E;
ความสูงของบรรทัด: 2em;
พื้นหลัง: #ffffff;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 15px;
น้ำหนักตัวอักษร: 500;
}คุณสามารถใช้โค้ดด้านบนนี้บนวิดเจ็ตโพสต์และวิดเจ็ตเก็บถาวรโพสต์ซึ่งมีองค์ประกอบ อ่านเพิ่มเติม
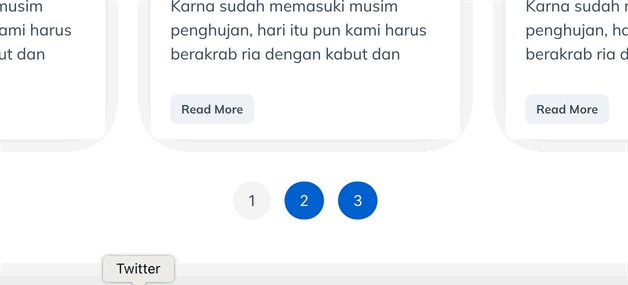
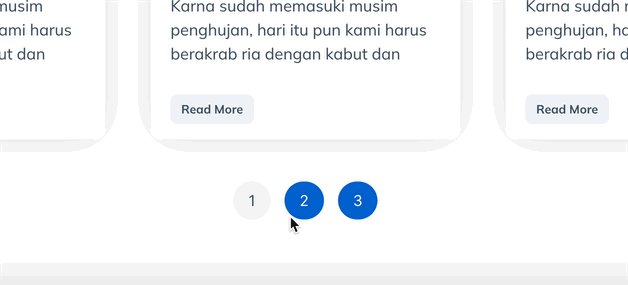
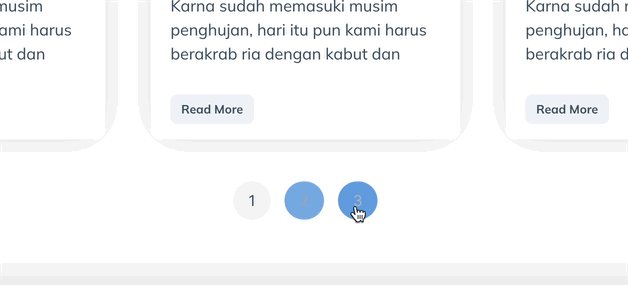
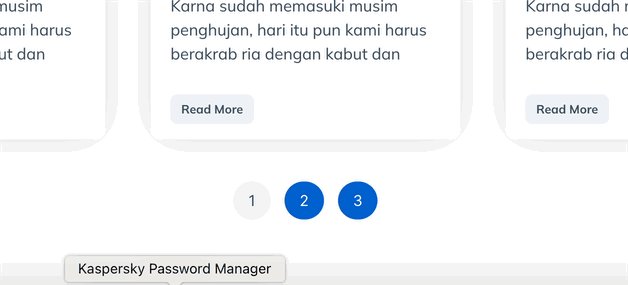
2. การเพิ่มสไตล์ขั้นสูงให้กับเลขหน้า

รหัส:
/*สภาวะปกติ*/
ตัวเลือก .elementor-เลขหน้า{
ขอบด้านบน: 50px;
}
ตัวเลือก .page-numbers{
ช่องว่างภายใน: 10px 15px;
สี:#FFFFFF!important;
พื้นหลัง: #0161cd;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
}
/* โฮเวอร์สถานะ */
ตัวเลือก .page-numbers:hover{
ช่องว่างภายใน: 10px 15px;
สี:#384958!สำคัญ;
พื้นหลัง: #edf2f7;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
}
/* สถานะใช้งาน */
ตัวเลือก .page-numbers.current{
ช่องว่างภายใน: 10px 15px;
สี:#384958!สำคัญ;
พื้นหลัง: #f0f3f6;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
}คุณสามารถใช้โค้ดด้านบนนี้บนวิดเจ็ตโพสต์และวิดเจ็ตคลังบทความซึ่งมีองค์ประกอบเลขหน้า คุณสามารถอ่านบทความก่อนหน้าของเราเพื่อเรียนรู้วิธีเพิ่มเลขหน้าใน Elementor
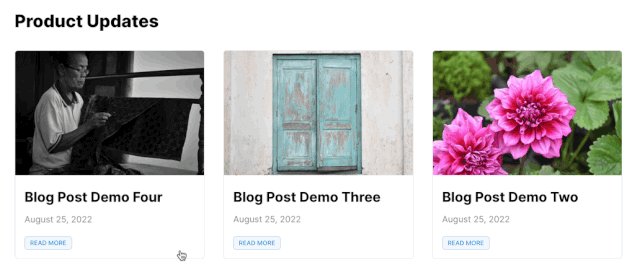
3. การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรายการโพสต์แต่ละรายการ

รหัส:
ตัวเลือก .elementor-post:hover{
การเปลี่ยนแปลง: ทั้งหมด .50s เข้า-ออกง่าย;
แปลงร่าง: ขนาด (1.01);
เคอร์เซอร์: ตัวชี้;
ดัชนี z: 1;
}คุณยังสามารถใช้รหัสข้างต้นในวิดเจ็ตโพสต์และวิดเจ็ตคลังโพสต์ อ่านบทความก่อนหน้าของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรายการโพสต์บล็อกแต่ละรายการใน Elementor
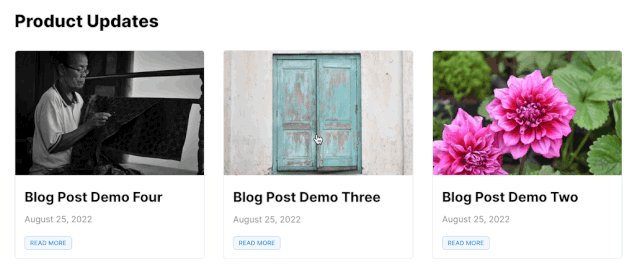
4. การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับภาพขนาดย่อของโพสต์/รูปภาพเด่น

รหัส:
ตัวเลือก .elementor-post__thumbnail:hover{
การเปลี่ยนแปลง: ทั้งหมด .50s เข้า-ออกง่าย;
แปลงร่าง: ขนาด (1.05);
เคอร์เซอร์: ตัวชี้;
ดัชนี z: 1;
}คุณสามารถใช้โค้ดด้านบนบนวิดเจ็ตโพสต์และวิดเจ็ตคลังโพสต์ ตรวจสอบให้แน่ใจว่าได้แสดงภาพในการตั้งค่าโพสต์หลัก
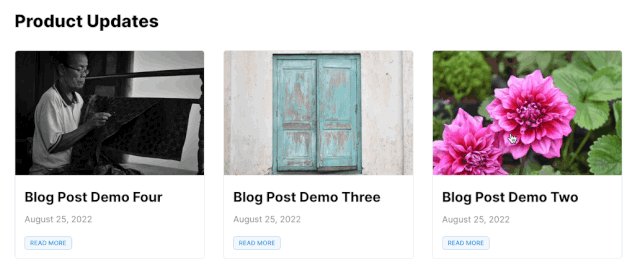
5. การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับชื่อเรื่อง

รหัส:
ตัวเลือก .elementor-post__title{
จอแสดงผล: แบบอินไลน์;
}
ตัวเลือก .elementor-post__title:hover{
การตกแต่งข้อความ: ไม่มี;
กล่องเงา: สิ่งที่ใส่เข้าไป 0 -.5em 0 #F8C273;
สี: สืบทอด;
จอแสดงผล: แบบอินไลน์;
}
คุณยังสามารถใช้โค้ดข้างต้นในวิดเจ็ตโพสต์และคลังโพสต์ซึ่งมีองค์ประกอบชื่อโพสต์
6. การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับลิงก์

รหัส:
ตัวเลือก .elementor-widget-theme-post-content a:hover{
การตกแต่งข้อความ: ไม่มี;
กล่องเงา: สิ่งที่ใส่เข้าไป 0 -.5em 0 #FD63FD;
สี: #B017B0;
}คุณสามารถใช้ด้านบนวิดเจ็ตเนื้อหาโพสต์เมื่อสร้างเทมเพลตโพสต์เดี่ยวที่กำหนดเองโดยใช้ Elementor Theme Builder อ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม

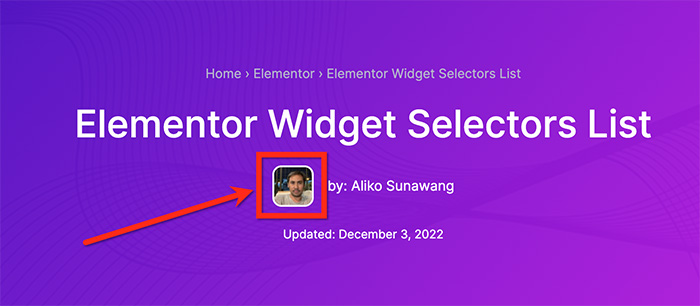
7. การตั้งค่ารัศมีเส้นขอบอวาตาร์บนวิดเจ็ตข้อมูลโพสต์

รหัส:
ตัวเลือก .elementor-avatar {
เส้นขอบ: 2px solid #FFFFFF;
รัศมีเส้นขอบ: 10px;
}คุณสามารถใช้รหัสนี้ในวิดเจ็ตข้อมูลโพสต์ หากต้องการใช้งาน โปรดเปิดใช้ Avatar ในการตั้งค่าข้อมูลเมตา อ่านที่นี่เพื่อเรียนรู้เพิ่มเติม
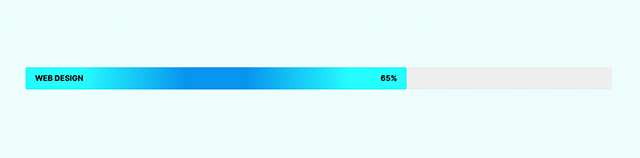
8. การสร้างแถบความคืบหน้าการไล่ระดับสี

รหัส:
ตัวเลือก .elementor-progress-bar
{
พื้นหลัง: การไล่ระดับสีแบบรัศมี (วงกลม, rgba (7,149,238,1) 16%, rgba (37,252,255,1) 70%);
}คุณสามารถใช้รหัสด้านบนเพื่อสร้างแถบความคืบหน้าการไล่ระดับสีโดยใช้วิดเจ็ตแถบความคืบหน้า อ่านที่นี่เพื่อเรียนรู้เพิ่มเติม สำหรับตัวเลือกการไล่ระดับสีเพิ่มเติม คุณสามารถดูโพสต์ต่อไปนี้:
- 70+ พื้นหลังไล่ระดับขั้นสูงสำหรับ Elementor
- 18 พื้นหลังไล่ระดับสี 3 สีสำหรับ Elementor
- 17 พื้นหลังไล่ระดับสีพาสเทลสำหรับ Elementor
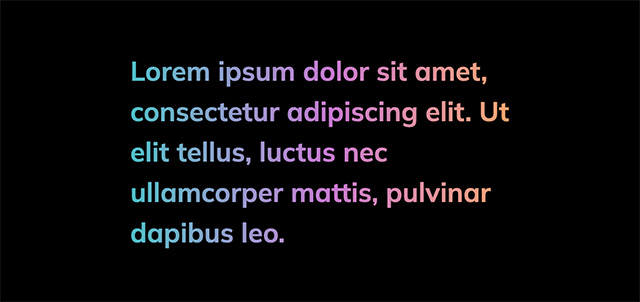
9. การสร้างข้อความไล่ระดับสี

รหัส:
ตัวเลือก .elementor-text-editor {
ภาพพื้นหลัง: การไล่ระดับสีเชิงเส้น (ไปทางซ้าย, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: ข้อความ;
จอแสดงผล: อินไลน์บล็อก;
-webkit-text-fill-color: #00000000;
}คุณสามารถใช้โค้ดด้านบนบนวิดเจ็ต Text Editor หากต้องการสร้างข้อความไล่ระดับสีบนวิดเจ็ตอื่นๆ (เช่น หัวเรื่อง) คุณสามารถแทนที่ตัวเลือกได้ อ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม
10. เลื่อนรูปภาพเมื่อโฮเวอร์

รหัส:
ตัวเลือก{
-webkit-transition: easy-in-out 4s !important;
การเปลี่ยนแปลง: ความง่ายในการเข้า-ออก 4s !important;
}
ตัวเลือก: โฮเวอร์ {
ตำแหน่งพื้นหลัง: ตรงกลางด้านล่าง !important;
}คุณสามารถใช้รหัสด้านบนเพื่อเลื่อนภาพโดยอัตโนมัติเมื่อโฮเวอร์ มีประโยชน์ในการเปิดเผยภาพหน้าจอขนาดยาว เช่น ภาพหน้าจอของหน้า Landing Page หน้าแรก หน้าบล็อก และอื่นๆ อ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม
11. การเปลี่ยนส่วนหัวเมื่อเลื่อนลง

รหัส:
.header-2 {
แปลงร่าง: แปล (-80px);
-moz-transition: .3s ทั้งหมดง่าย!สำคัญ;
-webkit-transition: ง่าย .3s ทั้งหมด!สำคัญ;
การเปลี่ยนแปลง: ทั้งหมด .3s ง่าย!สำคัญ;
}
.election-sticky--effects.header-2 {
ความสูง: อัตโนมัติ!สำคัญ;
การแปลง: การแปล (0px);
}
.election-sticky--effects.header-1 {
แสดง: ไม่มี!สำคัญ;
}ต้องการสร้างส่วนหัวที่เปลี่ยนโดยอัตโนมัติเมื่อเลื่อนลงหรือไม่ ถ้าใช่ คุณสามารถใช้รหัสข้างต้น คุณสามารถอ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม
12. ย่อส่วนหัวเมื่อเลื่อนลง

รหัส:
header.sticky-header {
--ส่วนหัว-ความสูง: 90px;
--ความทึบแสง: 0.90;
--หด-ฉัน: 0.80;
--สีพื้นหลังเหนียว: #0e41e5;
--การเปลี่ยนแปลง: .3s เข้า-ออกง่าย;
การเปลี่ยนแปลง: สีพื้นหลัง var (-- การเปลี่ยนแปลง)
ภาพพื้นหลัง var (-- การเปลี่ยนแปลง)
ตัวกรองฉากหลัง var (-- การเปลี่ยน)
ความทึบ var (-- การเปลี่ยนแปลง);
}
header.sticky-header.elementor-sticky--ผลกระทบ {
สีพื้นหลัง: var (--สีพื้นหลังเหนียว) !important;
ภาพพื้นหลัง: ไม่มี !important;
ความทึบ: var (--opacity) !important;
-webkit-backdrop-filter: เบลอ (10px);
ตัวกรองฉากหลัง: เบลอ (10px);
}
header.sticky-header > .elementor-คอนเทนเนอร์ {
การเปลี่ยนแปลง: min-height var (--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-คอนเทนเนอร์ {
ความสูงขั้นต่ำ: calc(var(--header-height) * var(--shrink-me))!important;
ความสูง: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
การเปลี่ยนแปลง: ช่องว่างภายใน var (-- การเปลี่ยนแปลง);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
ช่องว่างภายในด้านล่าง: 10px!important;
ช่องว่างภายในด้านบน: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
การเปลี่ยนแปลง: ความกว้างสูงสุด var (--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
ความกว้างสูงสุด: calc(100% * var(--shrink-me));
}คุณสามารถใช้ด้านบนเพื่อสร้างลักษณะการทำงานของส่วนหัวโดยย่อขนาดโดยอัตโนมัติเมื่อเลื่อนลงและเปลี่ยนกลับเป็นขนาดดั้งเดิมเมื่อเลื่อนขึ้น คุณสามารถอ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม
13. การเพิ่มพื้นหลังรูปภาพให้กับข้อความหัวเรื่อง

รหัส:
ตัวเลือก .election-heading-title
{
พื้นหลัง: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") สีเขียวทำซ้ำ 30% 70% ;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}คุณสามารถใช้โค้ดด้านบนเพื่อเพิ่มภาพพื้นหลังให้กับวิดเจ็ตหัวเรื่อง เพียงแทนที่ URL รูปภาพเพื่อใช้รูปภาพของคุณเอง อ่านโพสต์นี้เพื่อเรียนรู้เพิ่มเติม
บรรทัดล่าง
Elementor มีตัวเลือกในตัวมากมายอยู่แล้วเพื่อจัดรูปแบบทุกองค์ประกอบ ไม่ว่าจะเป็นส่วน คอลัมน์ หรือวิดเจ็ต ในกรณีที่ยังไม่เพียงพอ คุณสามารถใช้สไตล์ที่คุณกำหนดเองได้โดยใช้ CSS snippets — หากคุณมีความรู้ด้าน CSS ความสามารถในการเพิ่ม CSS แบบกำหนดเองนั้นมีอยู่ใน Elementor Pro เท่านั้น ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor Pro บนเว็บไซต์ WordPress ของคุณก่อนที่จะเพิ่ม CSS แบบกำหนดเอง ( อ่าน: Elementor Free vs Pro)
คุณสามารถใช้ CSS snippet ที่เราให้ไว้ด้านบน หากคุณมีกรณีเดียวกันสำหรับโครงการของคุณ
