วิธีใช้เทคนิคการตัดและมาสก์ CSS และ SVG
เผยแพร่แล้ว: 2023-11-02SVG นั้นยอดเยี่ยมสำหรับการทำงานบนเว็บ และการตัดและมาสก์ทำให้มีวิธีที่น่าสนใจในการแสดงหรือซ่อนส่วนต่างๆ ของกราฟิกบนเว็บของคุณ การใช้เทคนิคเหล่านี้ยังช่วยให้การออกแบบของคุณมีความยืดหยุ่นมากขึ้น เนื่องจากคุณไม่จำเป็นต้องทำการเปลี่ยนแปลงและสร้างภาพใหม่ด้วยตนเอง ทั้งหมดนี้ทำได้โดยใช้โค้ด ด้วยการใช้เทคนิคการตัดและมาสก์ CSS ร่วมกัน คุณจะมีตัวเลือกมากมายสำหรับกราฟิกเว็บไซต์ของคุณ
เพื่อช่วยชี้แจงสิ่งต่าง ๆ การมาสก์และการตัดเป็นสองวิธีที่แตกต่างกันที่คุณสามารถจัดการรูปภาพด้วย CSS เริ่มต้นด้วยการตัด
ข้อมูลเบื้องต้นเกี่ยวกับการตัดคลิป
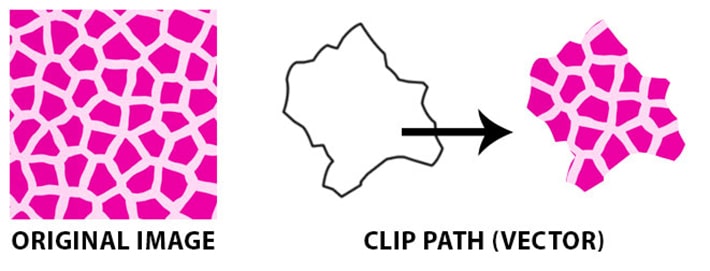
หากคุณเคยใช้ Photoshop คุณอาจคุ้นเคยกับ Clipping Masks อยู่แล้ว มันเป็นแนวทางที่คล้ายกัน การตัดภาพเกี่ยวข้องกับการวางรูปร่างเวกเตอร์ เช่น วงกลมหรือสามเหลี่ยม ไว้ด้านบนของรูปภาพหรือองค์ประกอบ ส่วนใดๆ ของรูปภาพที่อยู่ด้านหลังรูปร่างจะมองเห็นได้ ในขณะที่ทุกสิ่งที่อยู่นอกขอบเขตของรูปร่างจะถูกซ่อนไว้
ตัวอย่างเช่น หากหน้ากากรูปสามเหลี่ยมอยู่เหนือรูปภาพป่า คุณจะเห็นรูปภาพป่าในรูปทรงสามเหลี่ยม ขอบเขตของรูปร่างเรียกว่าเส้นทางคลิป อย่าสับสนกับคุณสมบัติของ clip ที่เสื่อมราคา คุณสร้างเส้นทางคลิปโดยใช้คุณสมบัติ clip-path

หมายเหตุ: อย่าลองทำสิ่งนี้บนเว็บไซต์สดของคุณ
ข้อควรจำ: คุณไม่ควรเปลี่ยนโค้ดบนเว็บไซต์ของคุณโดยตรง เพื่อให้แน่ใจว่าไม่มีอะไรเสียหาย แอปพัฒนาท้องถิ่นฟรีของเรา Local จะช่วยคุณตั้งค่าสภาพแวดล้อมการทดสอบที่คุณสามารถปฏิบัติตามบทช่วยสอนนี้ได้อย่างปลอดภัย
การตัดคลิปในการดำเนินการ
คลิปมักเป็นเส้นทางเวกเตอร์ การทำความเข้าใจอาจทำให้สับสนได้ แต่สิ่งใดก็ตามที่อยู่นอกเส้นทางจะถูกซ่อนไว้ ในขณะที่สิ่งใดก็ตามในเส้นทางจะถูกมองเห็นได้ เพื่อความเข้าใจที่ดีขึ้นและทดสอบด้วยตัวเอง โปรดดูตัวอย่างบน CodePen

นี่คือตัวอย่างโครงสร้าง HTML จากตัวอย่าง:
[เอชทีเอ็มไอ] <svg class="clip-svg"> <defs> <clipPath id="รูปหลายเหลี่ยม-คลิป-สามเหลี่ยม-ด้านเท่ากันหมด" clipPathUnits="objectBoundingBox"> <จุดรูปหลายเหลี่ยม="0 0.87, 0.5 0, 0.5 0, 1 0.87" /> </clipPath> </defs> </svg> [/html]
นี่คือ CSS ที่จะทำให้การคลิปเกิดขึ้น:
[ซีเอส]
.รูปหลายเหลี่ยมคลิปสามเหลี่ยมด้านเท่า {
-webkit-clip-path: รูปหลายเหลี่ยม (0% 87%, 50% 0%, 50% 0%, 100% 87%);
คลิปพาธ: รูปหลายเหลี่ยม (0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equilateral");
เส้นทางคลิป: url("#polygon-clip-triangle-equilateral");
}
[/ซีเอส] คุณสามารถดูได้ว่ารหัส clipPath ถูกอ้างอิงถึงที่ใดใน HTML และวิธีที่รหัสนั้นใช้ URL clip-path เพื่อทำการตัดภาพ
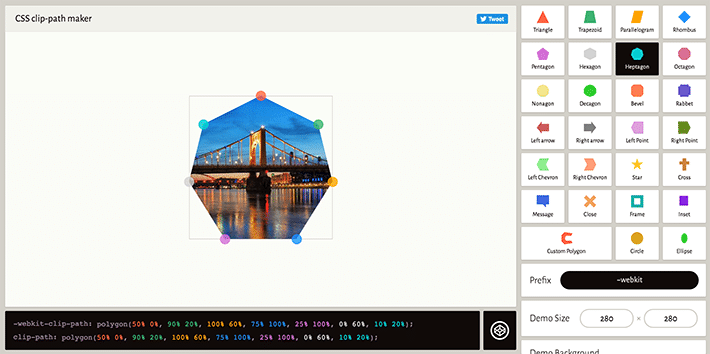
เครื่องมือคลิปปี้
Clippy เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างเส้นทางคลิป CSS มีรูปร่างและขนาดเริ่มต้นที่หลากหลายซึ่งสามารถปรับแต่งได้

พื้นฐานการมาสก์
การมาสก์ทำได้โดยใช้รูปภาพ PNG, การไล่ระดับสี CSS หรือองค์ประกอบ SVG เพื่อซ่อนส่วนหนึ่งของรูปภาพหรือองค์ประกอบอื่นบนเพจ เราจะมุ่งเน้นไปที่กราฟิก SVG แต่โปรดจำไว้ว่าสิ่งนี้สามารถทำได้กับรูปภาพประเภทหรือสไตล์อื่นๆ
คุณสมบัติหน้ากากและองค์ประกอบหน้ากาก
เพื่อเป็นการทบทวนเพื่อช่วยให้เห็นภาพ สิ่งสำคัญคือต้องจำไว้ว่าองค์ประกอบที่มาสก์นั้นเป็นรูปภาพ "ดั้งเดิม" (ก่อนที่จะใช้มาสก์) คุณอาจไม่ต้องการเห็นภาพทั้งหมด ดังนั้นการซ่อนบางส่วนของภาพจึงทำได้โดยใช้คุณสมบัติ mask CSS mask เป็นการชวเลข CSS สำหรับกลุ่มของคุณสมบัติแต่ละรายการ ซึ่งเราจะเจาะลึกในไม่กี่วินาที องค์ประกอบ SVG <mask> ถูกใช้ภายในกราฟิก SVG เพื่อเพิ่มเอฟเฟกต์การมาสก์ ในตัวอย่างนี้ มาสก์จะเป็นวงกลมและมีการไล่ระดับสีด้วย
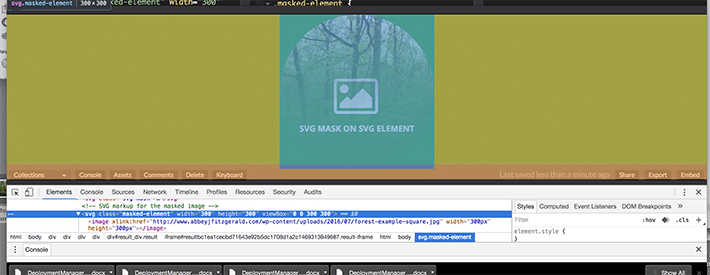
การใช้องค์ประกอบมาสก์ SVG บนกราฟิก SVG
เพื่อให้เข้าใจถึง SVG <mask> เราจะทำการมาสก์ด้วยกราฟิก SVG
มันอาจจะซับซ้อนเล็กน้อยเมื่อมองแวบแรก แต่ทุกอย่างทำงานร่วมกันเพื่อปกปิดรูปภาพที่อยู่ด้านล่าง เรามีรูปภาพจริงเป็นพื้นหลัง แล้ว SVG เข้ามามีบทบาทในด้านใด ภาพพื้นหลังนี้แตกต่างจากตัวอย่างการตัดภาพ โดยทางเทคนิคแล้วอยู่ภายในองค์ประกอบ SVG เราจะใช้ CSS เพื่อใช้มาสก์นี้กับรูปภาพ คุณสมบัติจะมาจากองค์ประกอบมาสก์ SVG และเราจะให้รหัสของ masked-element ใน CSS ของเรา
หากต้องการดูการดำเนินการนี้ โปรดดูตัวอย่าง Codepen นี้ นี่คือโค้ดการทำงานสำหรับกราฟิก SVG ที่มาสก์:
[เอชทีเอ็มไอ] &amp;amp;lt;svg class=&quot;masked-element&quot; width=&quot;300&quot; ความสูง=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;amp;gt; &amp;amp;lt;image xlink:href=&quot;ลิงก์รูปภาพ&quot; width=&quot;300px&quot; ความสูง=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

ด้วย CSS นี้ เรากำลังระบุตำแหน่งที่จะค้นหามาสก์ มันจะค้นหา ID ของ #mask-this:
[ซีเอส]
/* นี่คือ CSS สำหรับการมาสก์ */
. รูปภาพองค์ประกอบที่สวมหน้ากาก {
หน้ากาก: url(#mask1);
}
[/ซีเอส] 
สังเกตเห็นการไล่ระดับสีในรูปวงกลมหรือไม่? มีการไล่ระดับสี รวมถึงการกำหนดรูปร่างวงกลมสำหรับมาส์ก
[เอชทีเอ็มไอ]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;ผู้สำเร็จการศึกษา&quot; การไล่ระดับสีUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;หยุด stop-color=&quot;สีขาว&quot; ชดเชย=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;หยุด stop-color=&quot;สีเขียว&quot; หยุดความทึบ=&quot;0&quot; offset=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;วงกลม cx=&quot;0.50&quot; cy=&quot;0.50&quot; r=&quot;0.50&quot; id=&quot;วงกลม&quot; เติม=&quot;url(#ผู้สำเร็จการศึกษา)&quot;/&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
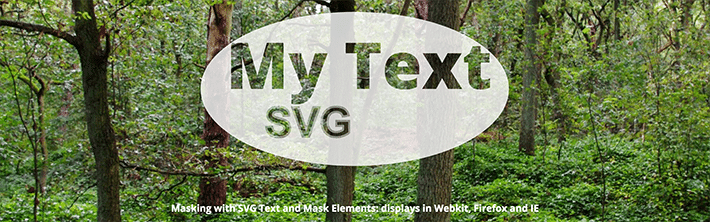
[/html]การมาสก์ข้อความ SVG
การมาสก์ข้อความสามารถทำสิ่งเจ๋งๆ ได้ เช่น การแสดงรูปภาพผ่านบล็อกข้อความ ข่าวดีก็คือองค์ประกอบข้อความสามารถใช้ภายในมาสก์ SVG ได้ เนื่องจากการรองรับเบราว์เซอร์เพิ่มมากขึ้นในอนาคต นี่อาจเป็นวิธีที่น่าสนใจมากในการรวมรูปภาพและการออกแบบตัวอักษร

ต่อไปนี้เป็นคำอธิบายเบื้องต้นเกี่ยวกับสิ่งที่เกิดขึ้น มีองค์ประกอบข้อความ SVG อยู่ภายในมาสก์ SVG เราได้ระบุค่า RGB สำหรับสีขาว ซึ่งจะสร้างพื้นที่วงรีรอบๆ ข้อความที่มาสก์ อะไรก็ตามที่อยู่เบื้องหลังพื้นที่วงรีจะแสดงผ่านข้อความ ให้ความรู้สึกที่ตัดออก

[เอชทีเอ็มไอ]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;gt;
&amp;amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; width=&quot;600&quot; ความสูง=&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;ความกว้างตรง=&quot;100%&quot; ความสูง=&quot;100%&quot; เติม=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;ข้อความ x=&quot;50&quot; y=&quot;200&quot; id=&quot;myText&quot;&amp;amp;gt;ข้อความของฉัน&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;ข้อความ x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;มาสก์&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; เติม=&quot;rgba(255, 255, 255, 0.8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [ซีเอส]
/* นี่คือ CSS สำหรับองค์ประกอบข้อความ */
#ข้อความของฉัน {
ขนาดตัวอักษร: 125px;
รูปแบบตัวอักษร: ตัวหนา;
กรอก: #000;
}
/* นี่คือ CSS สำหรับการมาสก์ */
.สวมหน้ากาก {
หน้ากาก: url(&quot;#myMask&quot;);
}
[/ซีเอส]เพื่อให้เข้าใจอย่างถ่องแท้ การเล่นและทดลองโค้ดจะเป็นประโยชน์ ลองเปลี่ยนสี เปลี่ยนข้อความ และปรับขนาดใน Codepen นี้
คุณสมบัติ Mask-Image
สามารถประกาศรูปภาพได้และสามารถตั้งค่า mask-image เป็นค่า URL ได้ mask-image อาจเป็น PNG, SVG หรืออ้างอิงถึงองค์ประกอบ mask SVG ดังที่ฉันแสดงให้เห็นในตัวอย่างก่อนหน้านี้
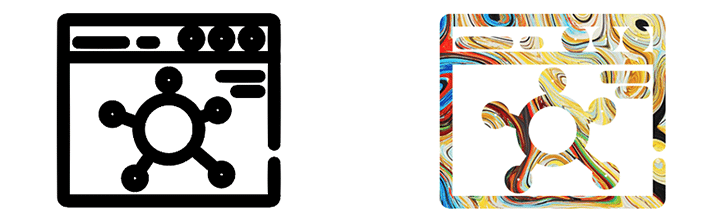
เนื่องจากการมาสก์ใช้เพื่อซ่อนบางส่วนของวัตถุหรือองค์ประกอบบางส่วนหรือทั้งหมด ขั้นแรกคุณจะต้องการลิงก์รูปภาพไปยังไฟล์สำหรับองค์ประกอบที่จะถูกมาสก์ นี่คือลักษณะของภาพนั้น มีสีสันสดใสทำให้เห็นได้ชัดเจนว่าส่วนไหนของหน้ากากที่แสดงและซ่อนอยู่
[ซีเอส] &amp;amp;lt;img class=&quot;mask-img example-mask&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;ภาพที่มาสก์&quot;&amp;amp;gt; [/ซีเอส]

จนถึงขณะนี้ มีโค้ด SVG จำนวนมาก แต่ตัวอย่างนี้แตกต่างออกไปเล็กน้อย เนื่องจากจะมีภาพแรสเตอร์ที่มาสก์ด้วย SVG
[ซีเอส]
.example-mask {
หน้ากากรูปภาพ: url (https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url (https://linktoimage.com/browser-icon-01.svg);
โหมดหน้ากาก: อัลฟ่า;
webkit-mask-mode: อัลฟ่า;
มาสก์ซ้ำ: ไม่ซ้ำ;
webkit-mask-repeat: ไม่ซ้ำ;
ขนาดหน้ากาก: 200px;
webkit-mask-size: 200px;
ตำแหน่งหน้ากาก: ตรงกลาง;
webkit-mask-position: กึ่งกลาง;
}
[/ซีเอส] คุณสมบัติ mask-image คือตำแหน่งที่จะประกาศรูปร่างของ Mask ในกรณีนี้ รูปภาพมาสก์จะเป็นกราฟิก SVG การมีลิงก์ URL รวมอยู่ด้วยคือวิธีการสร้างมาสก์

นี่คือ Codepen
การรวมภาพมาส์กหลายภาพเข้าด้วยกัน
เมื่อคุณคิดว่าการมาสก์ไม่มีทางดีไปกว่านี้แล้ว มีตัวเลือกในการตั้งค่าเลเยอร์รูปภาพมาส์กมากกว่าหนึ่งเลเยอร์ สิ่งที่คุณต้องทำคือเพิ่มค่า URL สองค่า (หรือมากกว่านั้นหากคุณรู้สึกทะเยอทะยาน) โดยคั่นด้วยเครื่องหมายจุลภาค
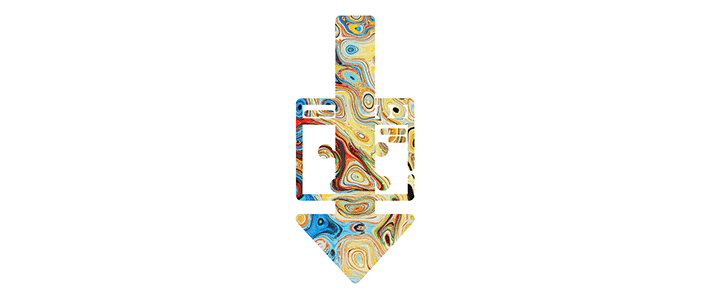
หากต้องการขยายมาสก์ธรรมดาจากด้านบน จะมีลูกศรเพิ่มไปที่กราฟิกต้นฉบับ นี่คือวิธีการรวมมาส์กสองชิ้นเข้าด้วยกัน
[ซีเอส]
.combined-mask {
หน้ากากรูปภาพ: url (https://linktoimage.com/arrow-01.svg), url (https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url (https://linktoimage.com/arrow-01.svg), url (https://linktoimage.com/browser-icon-01.svg);
}
[/ซีเอส] 
สิ่งที่คุณต้องทำคือเพิ่มค่าทั้งสอง (ด้วยเครื่องหมายจุลภาค) และตอนนี้มีมาสก์สองค่ารวมกัน ทำให้ความเป็นไปได้ในการมาสก์ไม่มีที่สิ้นสุด
นี่คือ Codepen
สร้างการไล่ระดับสีอย่างง่ายด้วย mask-image
ไม่ใช่ว่ามาส์กทุกชนิดจะต้องมีรูปทรงที่ซับซ้อน บางครั้งไม่ใช่รูปภาพเฉพาะที่เป็นมาสก์ แต่เป็นมาสก์ธรรมดาๆ เช่นการไล่ระดับสี หากคุณกำลังมองหาวิธีที่รวดเร็วในการบรรลุเป้าหมายนี้ คุณสมบัติ mask-image ก็เป็นตัวเลือกหนึ่ง ซึ่งค่อนข้างง่ายต่อการนำไปใช้
ในตัวอย่างนี้ มีคลาสที่ใช้กับชุดการไล่ระดับสีเป็นคุณสมบัติ mask-image ด้วยการประกาศที่เรียบง่ายนี้ การสร้างมาสก์ไล่ระดับสีบนรูปภาพจึงเป็นเรื่องง่าย
[ซีเอส] หน้ากากภาพ: การไล่ระดับสีเชิงเส้น (ดำ, ขาว, โปร่งใส); -webkit-mask-image: การไล่ระดับสีเชิงเส้น (ดำ, ขาว, โปร่งใส); [/ซีเอส]

ดูสิ่งนี้ใน Codepen
คุณสมบัติการมาส์กซ้ำ
เมื่อคุณสร้างมาส์กขึ้นมาหนึ่งชิ้นแล้ว มันก็ค่อนข้างง่ายที่จะสร้างเพิ่ม สิ่งนี้มีประโยชน์มากถ้าคุณต้องการสร้างรูปแบบที่กำหนดเอง คุณสมบัติการทำซ้ำมาสก์ช่วยให้สามารถทำซ้ำการมาสก์ได้ หากคุณเคยสร้างพื้นหลังแบบเรียงต่อกันมาก่อน ก็จะคล้ายกัน
มีสิ่งสำคัญบางประการที่ต้องคำนึงถึง เช่น ขนาดและประเภทของการมาส์กซ้ำที่ต้องประกาศเพื่อสร้างรูปแบบที่สมบูรณ์แบบ
mask-size นั้นค่อนข้างง่ายต่อการมองเห็น โดยเฉพาะอย่างยิ่งเมื่อตั้งค่าพิกเซลไว้ที่นี่
[ซีเอส] ขนาดหน้ากาก: 200px; webkit-mask-size: 200px; [/ซีเอส]

มีตัวเลือกการมาสก์ซ้ำอีกสองสามตัวเลือกหากคุณกำลังมองหาเอฟเฟกต์ที่แตกต่างสำหรับรูปแบบ:
-
repeat-xซ้ำตามพิกัด x -
Repeat-yทำซ้ำพิกัด y -
spaceซ้ำและกระจายออกไปในพื้นที่ที่มีอยู่ -
roundทำซ้ำหลายครั้งในพื้นที่ที่มีอยู่ (การปรับขนาดจะช่วยเติมเต็มพื้นที่หากจำเป็น)
รองรับเบราว์เซอร์
ก่อนที่จะตัดสินใจใช้แนวทางใหม่ในการทำงานกับกราฟิก สิ่งสำคัญที่ควรทราบคือการสนับสนุนเบราว์เซอร์ไม่สอดคล้องกับการตัดและการมาสก์ การคลิปได้รับการสนับสนุนมากกว่าการมาสก์ แต่ Internet Explorer ไม่รองรับการคลิปอย่างสมบูรณ์
การสนับสนุนเบราว์เซอร์ในปัจจุบันสำหรับมาสก์ CSS ก็มีค่อนข้างจำกัด ดังนั้นจึงแนะนำให้ใช้เป็นการปรับปรุงองค์ประกอบตกแต่งบางอย่าง ด้วยวิธีนี้ หากเบราว์เซอร์ของผู้ใช้ไม่รองรับ ก็จะไม่ส่งผลกระทบต่อประสบการณ์การรับชมเนื้อหา
หากต้องการทดสอบสิ่งต่างๆ และดูว่ามาสก์และคลิปปิ้งของคุณได้รับการรองรับหรือไม่ เราขอแนะนำให้สร้าง JSFiddle หรือ Codepen แล้วลองใช้ในเบราว์เซอร์อื่น การรองรับเบราว์เซอร์ได้เพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา และในที่สุดก็จะถึงจุดที่รองรับอย่างสมบูรณ์
อย่าปล่อยให้ข้อจำกัดทำให้คุณผิดหวัง เป็นเรื่องดีเสมอที่จะนำหน้าเกม และเมื่อการสนับสนุนกลายเป็นกระแสหลักมากขึ้น คุณจะรู้วิธีปฏิวัติกราฟิกของคุณอย่างแน่นอน เมื่อมีข้อสงสัย โปรดอ้างอิงถึง Can I Use ที่เชื่อถือได้
หลังจากทดลองใช้ตัวอย่างเหล่านี้แล้ว สิ่งนี้ควรเป็นข้อมูลเบื้องต้นที่ดีเกี่ยวกับการมาสก์และการตัดภาพ แม้ว่าการสนับสนุนเบราว์เซอร์จะถูกจำกัดในขณะนี้ แต่สิ่งนี้อาจกลายเป็นแนวทางปฏิบัติหลักในอนาคต
เป็นเรื่องสนุกเสมอที่จะคิดว่าเทคนิคเหล่านี้สามารถนำมาใช้เพื่อสร้างภาพที่น่าสนใจได้อย่างไร อนาคตของกราฟิกบนเว็บจะทำให้เราพึ่งพาโปรแกรมแก้ไขรูปภาพน้อยลง และทำให้เกิดวิธีที่มีประสิทธิภาพมากขึ้นในการสร้างและแก้ไขภาพในเบราว์เซอร์โดยตรง
เมื่อคุณต้องการให้การทำงานหนักทั้งหมดที่คุณทุ่มเทให้กับเว็บไซต์ของคุณโดดเด่นอย่างแท้จริง ตรวจสอบให้แน่ใจว่าคุณได้เลือกโฮสติ้ง WordPress ที่ดีที่สุดด้วย WP Engine!
