อธิบายการเปลี่ยนแปลงเค้าโครงแบบสะสม: วิธีแก้ไขคะแนนของคุณ
เผยแพร่แล้ว: 2023-01-05กำลังดิ้นรนกับปัญหา Cumulative Layout Shift ในเว็บไซต์ของคุณ? หรือไม่แน่ใจว่า Cumulative Layout Shift หมายถึงอะไร?
Cumulative Layout Shift หรือเรียกสั้นๆ ว่า CLS เป็นเมตริกที่เป็นส่วนหนึ่งของโครงการริเริ่ม Core Web Vitals ของ Google
โดยสรุปแล้ว ระบบจะวัดว่าเนื้อหาของหน้าเว็บมีการเปลี่ยนแปลง "โดยไม่คาดคิด" มากน้อยเพียงใด คะแนน CLS ที่สูงสามารถบ่งบอกถึงประสบการณ์ของผู้ใช้ที่ไม่ดี และยังส่งผลเสียต่อ SEO ของไซต์ของคุณอีกด้วย
ในโพสต์นี้ คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Cumulative Layout Shift และผลกระทบต่อเว็บไซต์ WordPress (และเว็บโดยทั่วไป) อย่างไร
การเปลี่ยนแปลงรูปแบบสะสม (CLS) คืออะไร? อธิบายความหมายกะเค้าโครงสะสม
Cumulative Layout Shift คือการวัดว่าหน้าหนึ่งๆ บนไซต์ของคุณเคลื่อนไปมาโดยไม่คาดคิดระหว่างการเข้าชมของผู้ใช้มากน้อยเพียงใด โดยวัดโดย Layout Instability API ซึ่งเป็น API การทดสอบประสิทธิภาพที่เป็นมาตรฐาน
Cumulative Layout Shift (CLS) เป็นหนึ่งในสามเมตริกในโครงการริเริ่ม Core Web Vitals ของ Google พร้อมด้วย Largest Contentful Paint (LCP) และ First Input Delay (FID)
เพื่อให้เข้าใจความหมายของ Cumulative Layout Shift สิ่งสำคัญคือต้องหารือเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์โดยทั่วไป
การเปลี่ยนแปลงเลย์เอาต์เกิดขึ้นเมื่อเนื้อหาในไซต์ของคุณ "ย้าย" หรือ "เปลี่ยน" โดยไม่คาดคิด
หรือในทางเทคนิค เมื่อองค์ประกอบใด ๆ ที่มองเห็นได้ในวิวพอร์ตเปลี่ยนตำแหน่งเริ่มต้นระหว่างสองเฟรม
ตัวอย่างทั่วไปอย่างหนึ่งก็คือ คุณกำลังอ่านบล็อกข้อความอยู่...แต่จู่ๆ โฆษณาที่โหลดช้าก็ปรากฏขึ้นและดันเนื้อหาข้อความในหน้านั้น
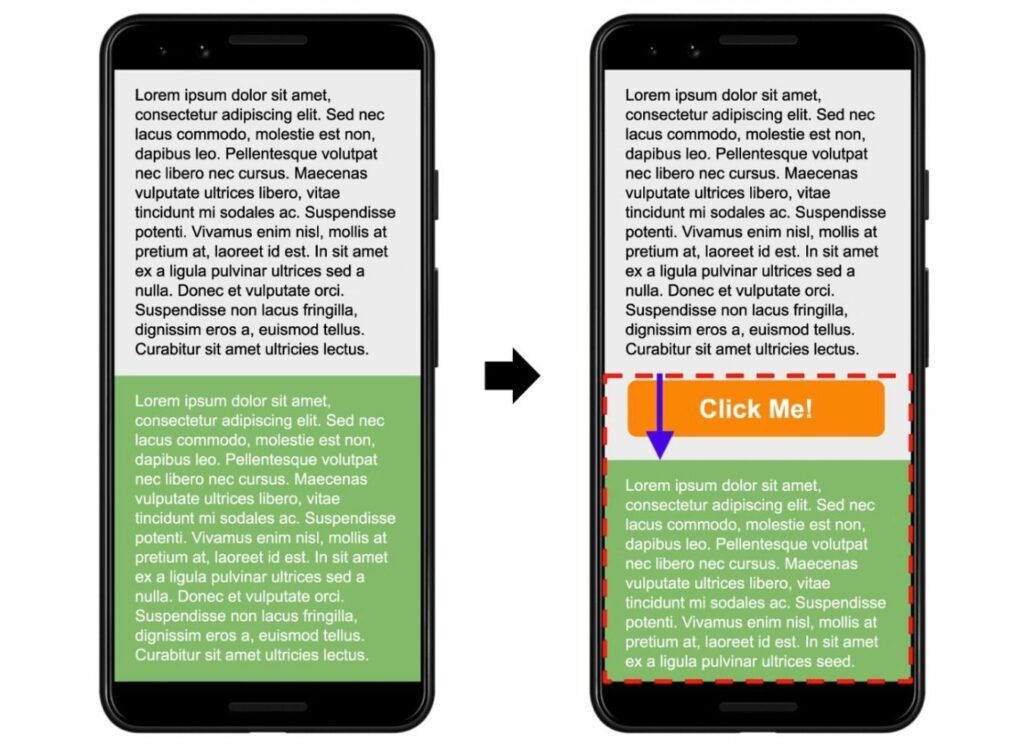
นี่เป็นอีกตัวอย่างภาพจาก Google ที่แสดงเหตุการณ์นี้:

คุณเกือบจะพบกับการเปลี่ยนแปลงเลย์เอาต์อย่างแน่นอนเมื่อเรียกดูเว็บ แม้ว่าคุณจะไม่รู้จักชื่อนั้นก็ตาม
การเข้าชมครั้งเดียวอาจมีเหตุการณ์การเปลี่ยนแปลงเลย์เอาต์แยกกันหลายรายการ ด้วยเหตุนี้ เมตริก Cumulative Layout Shift จึงมีเป้าหมายเพื่อจับภาพทั้งหมดโดยวัดจำนวนรวมของการเลื่อนเลย์เอาต์ที่ไม่คาดคิดในหน้า*
* การวัดที่แน่นอนนั้นเป็นเรื่องทางเทคนิคเล็กน้อยหลังจากการเปลี่ยนแปลงบางอย่างโดย Google แต่นั่นยังคงเป็นแนวคิดพื้นฐาน หากคุณสนใจรายละเอียดปลีกย่อย คุณสามารถ อ่านได้ที่ นี่
เหตุใดการเปลี่ยนแปลงเลย์เอาต์สะสมจึงไม่ดี
สาเหตุหลักที่ทำให้ Cumulative Layout Shift ไม่ดีคือมันสร้างประสบการณ์การใช้งานที่ไม่ดีบนไซต์ของคุณ
ที่ดีที่สุด มันน่ารำคาญเล็กน้อยสำหรับผู้เยี่ยมชมของคุณ ที่เลวร้ายที่สุดอาจทำให้ผู้เข้าชมดำเนินการที่พวกเขาไม่ต้องการทำ
ตัวอย่างเช่น สมมติว่าผู้ใช้ต้องการคลิก "ยกเลิก" แต่คลิก "ยืนยัน" โดยไม่ตั้งใจ เนื่องจากการเลื่อนเค้าโครงได้ย้ายตำแหน่งของปุ่มไปทางขวาเมื่อผู้ใช้คลิก
นอกจากจะส่งผลต่อประสบการณ์ของผู้เข้าชมที่เป็นมนุษย์แล้ว การมีคะแนน Cumulative Layout Shift ที่ไม่ดียังอาจทำให้อันดับในเครื่องมือค้นหาของไซต์ของคุณลดลงอีกด้วย
ในการอัปเดต Page Experience ของ Google (ซึ่งเสร็จสิ้นในเดือนสิงหาคม 2021) Google ใช้ Core Web Vitals เป็นหนึ่งในปัจจัยการจัดอันดับ SEO เนื่องจาก Cumulative Layout Shift เป็นส่วนหนึ่งของ Core Web Vitals นั่นหมายความว่าอาจส่งผลต่อประสิทธิภาพการค้นหาของไซต์ของคุณ
โดยพื้นฐานแล้ว การแก้ไขปัญหา Cumulative Layout Shift บนไซต์ของคุณจะช่วยให้ทั้งผู้เยี่ยมชมและเครื่องมือค้นหาทำงานได้ดีขึ้น
ดังนั้น - อะไรเป็นสาเหตุของการเปลี่ยนแปลงเค้าโครงสะสม มาว่ากันต่อไป…
อะไรทำให้เกิดการเลื่อนแบบสะสม?
ต่อไปนี้คือบทสรุปโดยย่อเกี่ยวกับสาเหตุที่พบบ่อยที่สุดของการเปลี่ยนแปลงเลย์เอาต์:
- ไม่กำหนดขนาดสำหรับรูปภาพ iframe วิดีโอ หรือการฝังอื่นๆ
- ปัญหาเกี่ยวกับการโหลดแบบอักษรที่กำหนดเอง ซึ่งอาจทำให้ข้อความมองไม่เห็นหรือเปลี่ยนขนาดเมื่อแบบอักษรที่กำหนดเองโหลดเข้ามา
- การแสดงโฆษณาที่ปรับเปลี่ยนตามอุปกรณ์ (เช่น AdSense) ด้วยขนาดต่างๆ (และไม่จองพื้นที่สำหรับโฆษณาเหล่านั้น)
- แทรกเนื้อหาแบบไดนามิกด้วยปลั๊กอิน (ประกาศความยินยอมของคุกกี้ แบบฟอร์มการสร้างความสนใจในตัวสินค้า ฯลฯ)
- การใช้แอนิเมชั่นโดยไม่ใช้คุณสมบัติ CSS Transform
เราจะพูดถึงปัญหาเหล่านี้ในเชิงลึกมากขึ้นในภายหลังในโพสต์นี้ ขณะที่เราแสดงวิธีแก้ไขปัญหาทั่วไปแต่ละข้อ
วิธีการวัดการเปลี่ยนแปลงเลย์เอาต์แบบสะสม: เครื่องมือทดสอบที่ดีที่สุด
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อทดสอบคะแนน Cumulative Layout Shift ของไซต์ของคุณ
Cumulative Layout Shift เป็นส่วนหนึ่งของการตรวจสอบ Lighthouse ดังนั้นเครื่องมือทดสอบความเร็วใดๆ ที่ใช้ Lighthouse เป็นส่วนหนึ่งของการตรวจสอบจะรวมข้อมูล CLS ซึ่งรวมถึง PageSpeed Insights, GTmetrix, Chrome Developer Tools และเครื่องมือทดสอบยอดนิยมอื่นๆ อีกมากมาย
ต่อไปนี้คือเครื่องมือทดสอบ Cumulative Layout Shift ที่โดดเด่นในด้านความมีประโยชน์...
ข้อมูลเชิงลึกของ PageSpeed
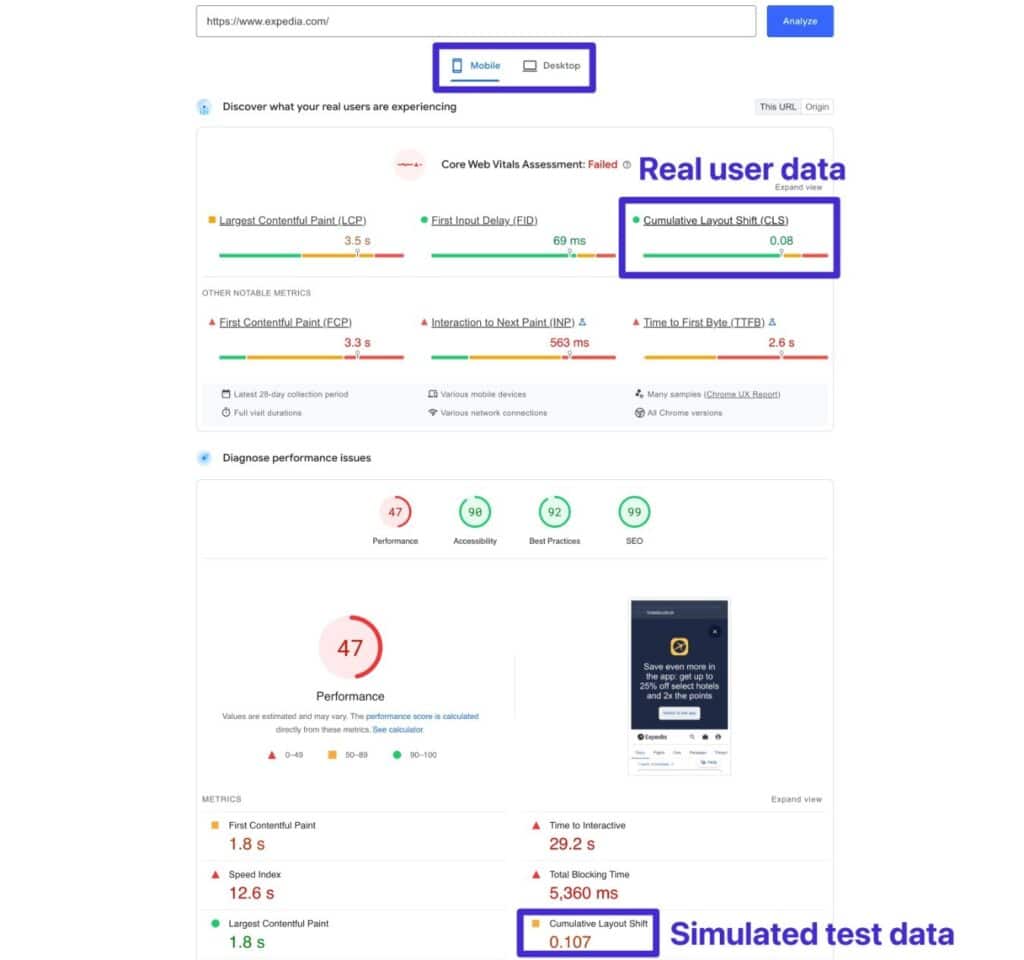
PageSpeed Insights เป็นหนึ่งในเครื่องมือที่มีประโยชน์ที่สุดสำหรับการประเมินสถานะของการเปลี่ยนแปลงเค้าโครงของไซต์ของคุณ เนื่องจากให้ข้อมูลสองแหล่งแก่คุณ:
- ข้อมูลภาคสนาม – ข้อมูล ผู้ใช้จริงจากรายงาน Chrome UX (สมมติว่าไซต์ของคุณมีการเข้าชมเพียงพอที่จะรวมอยู่ในรายงาน) ซึ่งช่วยให้คุณเห็นข้อมูล Cumulative Layout Shift สำหรับผู้เยี่ยมชมที่เป็นมนุษย์จริงๆ นี่เป็นข้อมูลที่ Google ใช้เป็นสัญญาณการจัดอันดับ
- ข้อมูลใน ห้องปฏิบัติการ – ข้อมูล การทดสอบจำลองที่รวบรวมโดย Lighthouse (ซึ่งเป็นสิ่งที่ PageSpeed Insights ใช้เพื่อสร้างรายงานการวิเคราะห์ประสิทธิภาพ)
คุณยังสามารถดูข้อมูลสำหรับทั้งเดสก์ท็อปและมือถือโดยสลับไปมาระหว่างแท็บ

หมายเหตุ – ข้อมูลห้องปฏิบัติการสามารถวัดการเปลี่ยนแปลงของเค้าโครงที่เกิดขึ้นระหว่างการโหลดหน้าเว็บเท่านั้น ดังนั้นผลลัพธ์จากผู้ใช้จริงของคุณอาจสูงขึ้นเล็กน้อยหากคุณมีการเปลี่ยนแปลงของเค้าโครงที่เกิดขึ้นหลังจากการโหลดหน้าเว็บ
เครื่องมือสำหรับนักพัฒนา Chrome
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome มีแหล่งข้อมูลที่มีประโยชน์สำหรับทั้งการวัด CLS และการแก้ไขข้อบกพร่องของการเปลี่ยนแปลงการจัดวางแต่ละรายการที่เกิดขึ้นบนไซต์ของคุณ
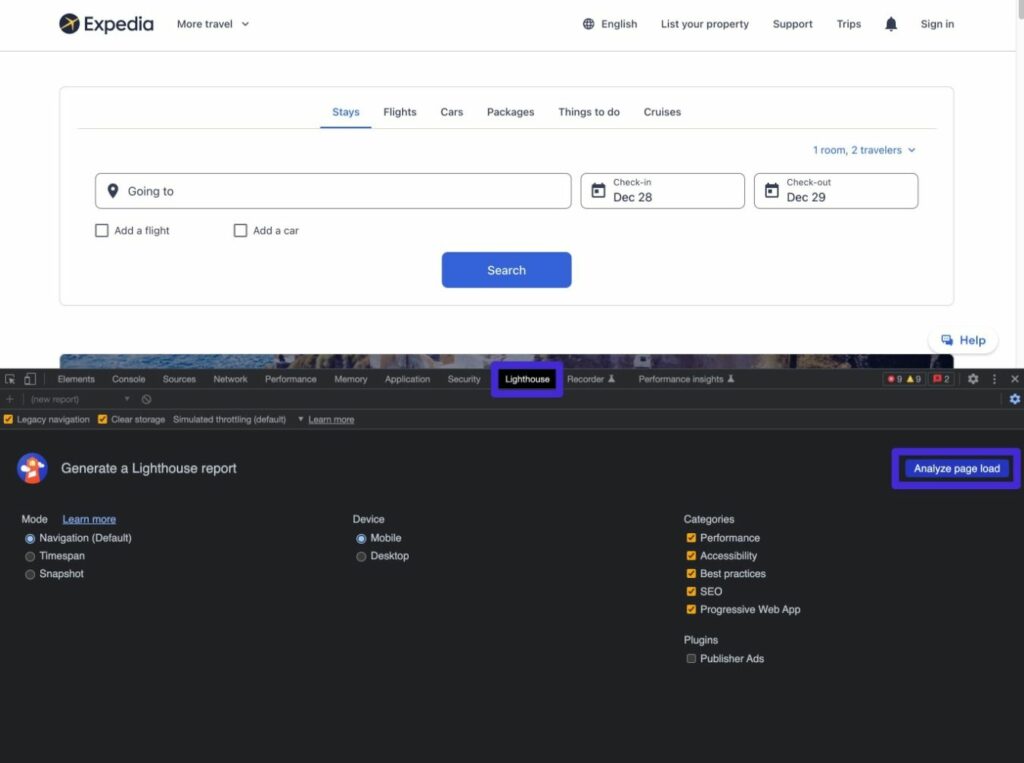
ขั้นแรก คุณสามารถเรียกใช้การตรวจสอบ Lighthouse เพื่อดูคะแนน CLS ของไซต์ของคุณ นี่คือวิธี:
- เปิดเครื่องมือสำหรับนักพัฒนา Chrome
- ไปที่แท็บ ประภาคาร
- กำหนดค่าการทดสอบของคุณ
- คลิกปุ่ม วิเคราะห์การโหลดหน้าเว็บ เพื่อเรียกใช้การทดสอบ
หลังจากรอสักครู่ คุณจะเห็นอินเทอร์เฟซการตรวจสอบ Lighthouse ปกติ (ซึ่งดูเหมือน PageSpeed Insights มาก)

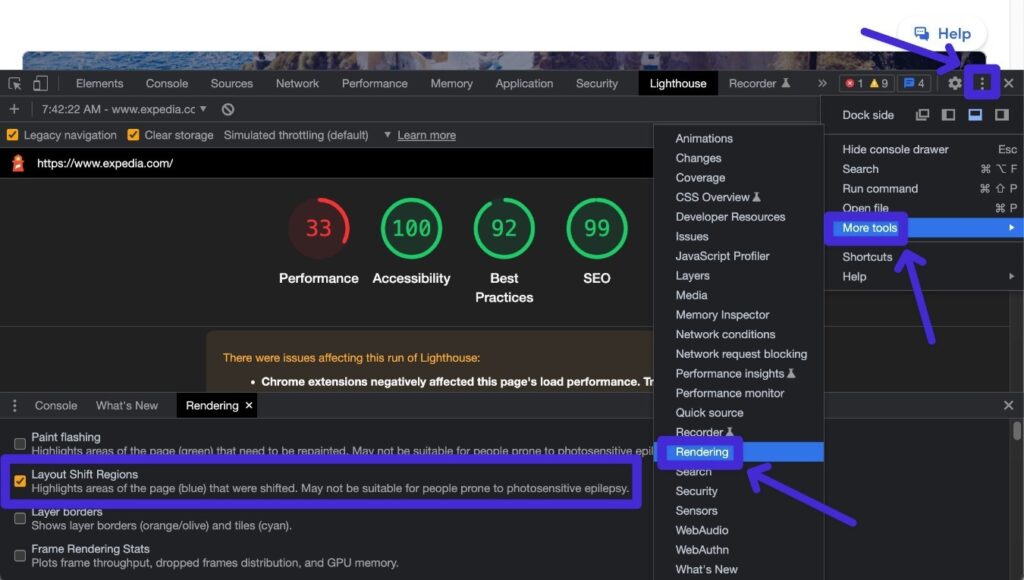
อย่างไรก็ตาม เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ยังช่วยให้คุณเจาะลึกลงไปใน CLS ด้วยการวิเคราะห์การ แสดงผล การดำเนินการนี้จะช่วยให้คุณเน้นพื้นที่การเปลี่ยนเลย์เอาต์แต่ละรายการในไซต์ของคุณ ซึ่งจะช่วยคุณในการแก้ไขจุดบกพร่อง
นี่คือวิธี:
- คลิกไอคอน "สามจุด" ที่มุมขวาบนของอินเทอร์เฟซเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
- เลือก เครื่องมือเพิ่มเติม → การแสดงผล ซึ่งควรเปิดอินเทอร์เฟซใหม่ที่ด้านล่าง
- ทำเครื่องหมายที่ช่อง Layout Shift Regions

ตอนนี้ โหลดหน้าเว็บที่คุณต้องการทดสอบซ้ำ และ Chrome ควรเน้นพื้นที่ใดๆ ที่มีการเปลี่ยนแปลงเลย์เอาต์โดยใช้กล่องสีน้ำเงิน ไฮไลท์เหล่านี้จะปรากฏในหน้าจริงเมื่อเนื้อหากำลังโหลดและหายไปหลังจากกะเสร็จสิ้น
หากไฮไลต์เกิดขึ้นเร็วเกินกว่าที่คุณจะติดตาม คุณสามารถทำให้ไซต์ของคุณช้าลงและดูการโหลดทีละเฟรมโดยใช้แท็บ ประสิทธิภาพ
คอนโซลการค้นหาของ Google
แม้ว่า Google Search Console จะไม่อนุญาตให้คุณเรียกใช้การทดสอบในห้องปฏิบัติการเพื่อระบุ Cumulative Layout Shift แต่ก็ช่วยให้คุณเห็นปัญหาเกี่ยวกับ Cumulative Layout Shift บนไซต์ของคุณได้ง่ายๆ ตามที่วัดโดยรายงาน Chrome UX
ข้อดีของการใช้ Google Search Console เหนือเครื่องมืออื่นๆ คือช่วยให้คุณเห็นปัญหาทั่วทั้งไซต์ได้อย่างรวดเร็ว แทนที่จะทดสอบทีละหน้า
วิธีดูปัญหาที่อาจเกิดขึ้นในไซต์ของคุณมีดังนี้
- ไปที่ Google Search Console หากคุณยังไม่ได้ยืนยันไซต์ของคุณ คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธียืนยัน Google Search Console
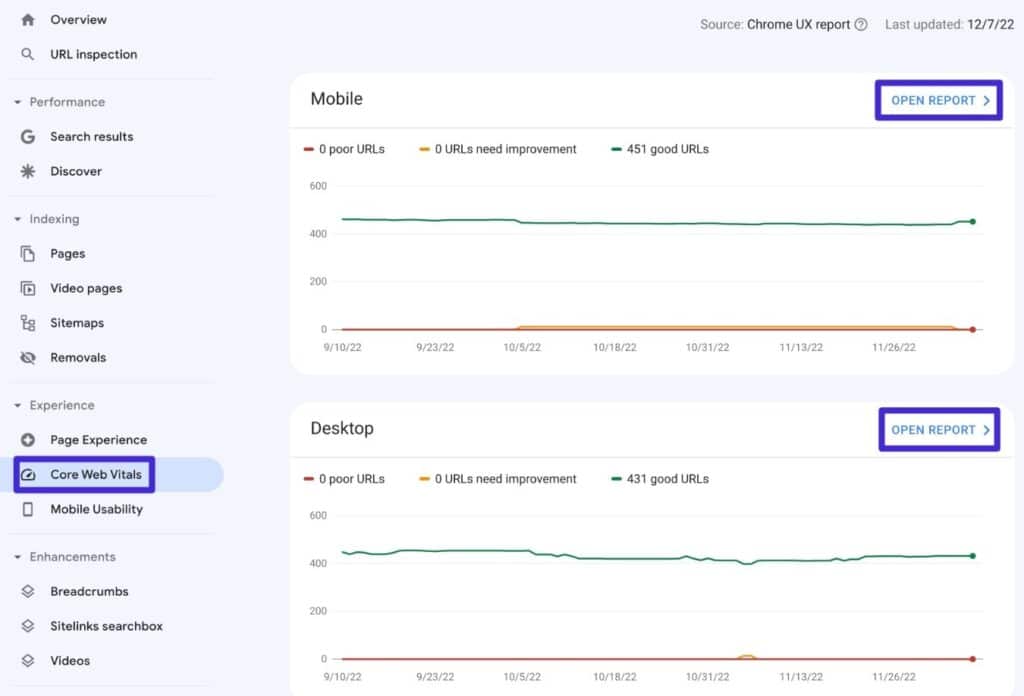
- เปิดรายงาน Core Web Vitals ภายใต้ ประสบการณ์
- คลิก เปิดรายงาน ถัดจาก มือถือ หรือ เดสก์ท็อป ขึ้นอยู่กับว่าคุณต้องการวิเคราะห์อะไร

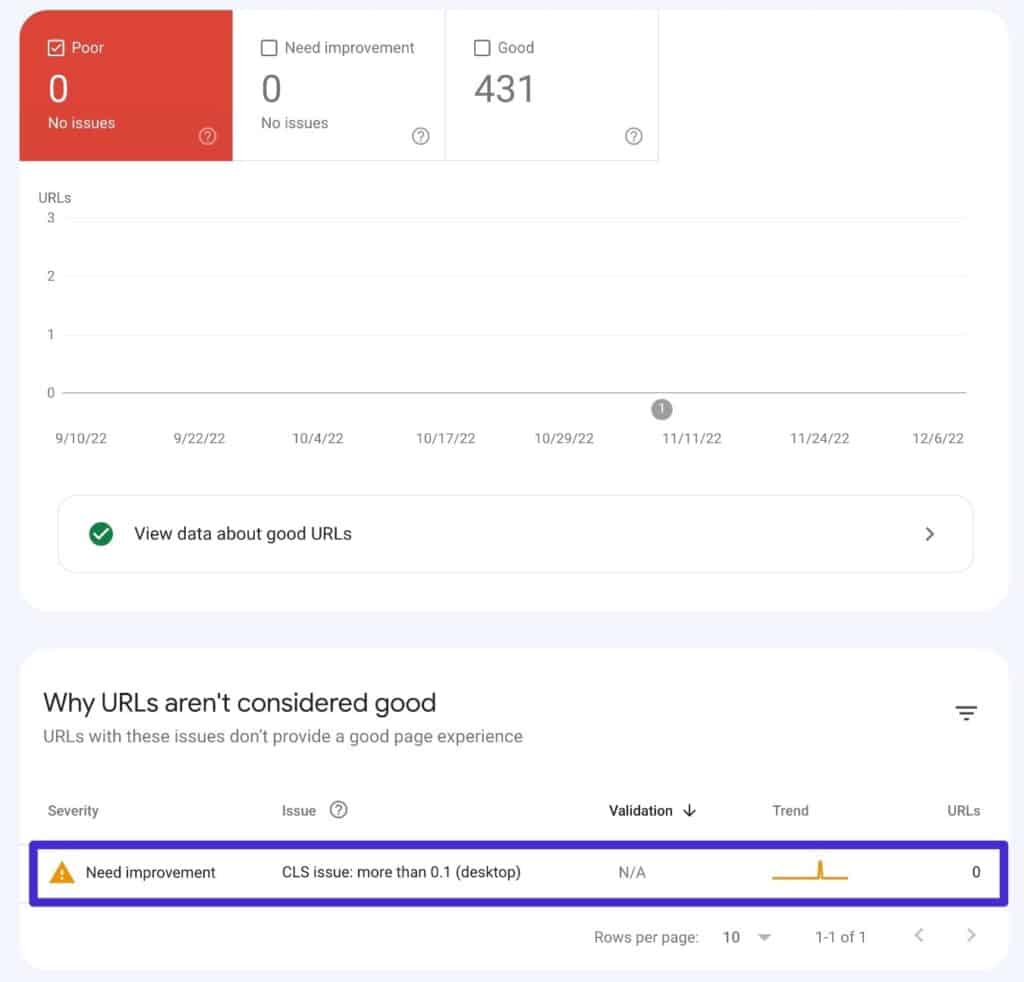
หากทำได้ Google จะเน้น URL ที่มีคะแนน Cumulative Layout Shift ที่เป็นปัญหา

หมายเหตุ – คุณจะเห็นข้อมูลที่นี่ก็ต่อเมื่อไซต์ของคุณมีการเข้าชมรายเดือนเพียงพอที่จะรวมไว้ในรายงาน Chrome UX
เค้าโครง Shift เครื่องกำเนิดไฟฟ้า GIF
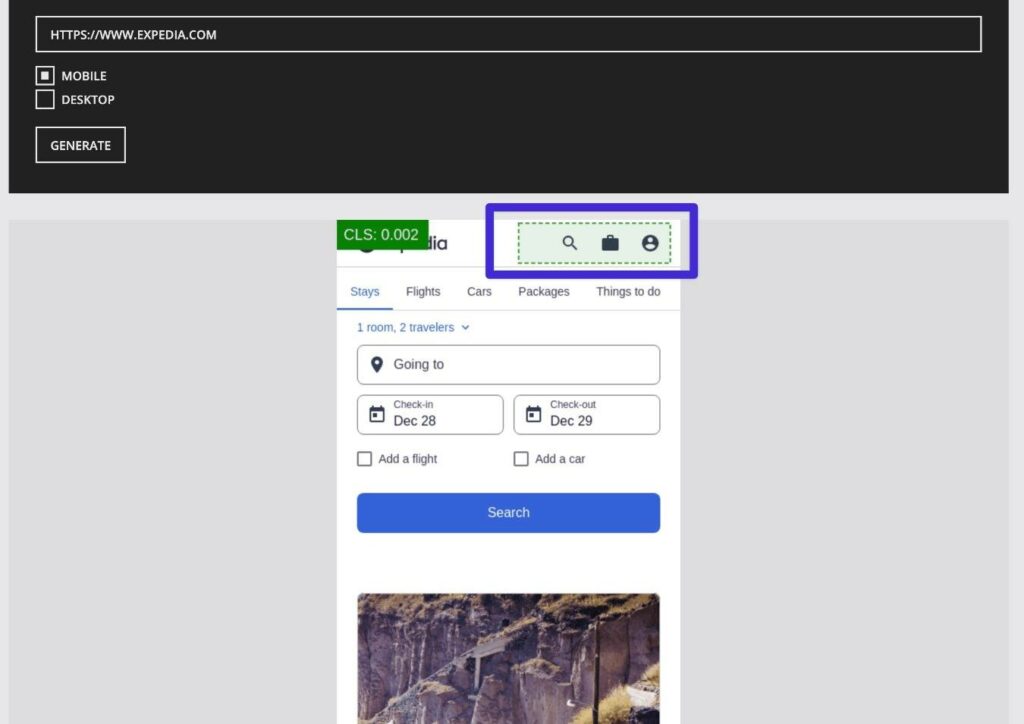
ตามชื่อที่แนะนำ ตัวสร้าง GIF ของเลย์เอาต์ Shift จะสร้าง GIF ของเลย์เอาต์ที่เปลี่ยนไปบนไซต์ของคุณ เพื่อให้คุณเห็นได้อย่างชัดเจนว่าเนื้อหาใดที่ทำให้เกิดปัญหา นอกจากนี้ยังจะให้คะแนนของคุณแม้ว่าจะไม่ใช่จุดสนใจหลักของเครื่องมือก็ตาม
สิ่งที่คุณต้องทำคือเพิ่ม URL ที่คุณต้องการทดสอบและเลือกระหว่างมือถือหรือเดสก์ท็อป จากนั้นจะสร้าง GIF ของไซต์ของคุณพร้อมไฮไลท์สีเขียวที่แสดงองค์ประกอบที่เปลี่ยนไป
เมื่อเห็นว่าองค์ประกอบใดบ้างที่มีการเปลี่ยนแปลงและมีส่วนทำให้คะแนน Cumulative Layout Shift ของคุณ คุณจะสามารถทราบได้อย่างชัดเจนว่าควรมุ่งเน้นที่จุดใดเมื่อต้องปรับปรุงคะแนนของไซต์ของคุณ

คะแนนเค้าโครงสะสมที่ดีคืออะไร?
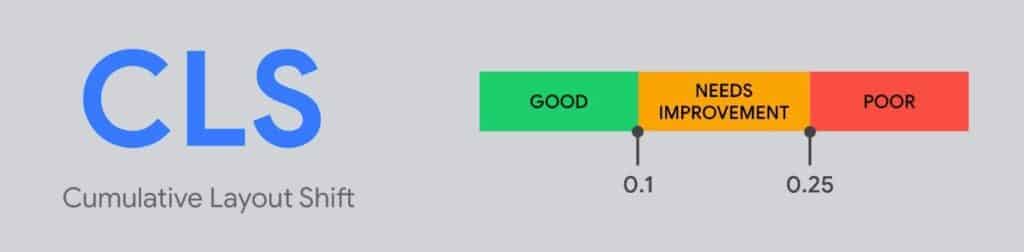
จากการริเริ่มของ Core Web Vitals ของ Google คะแนนสะสมของ Layout Shift ที่ดีคือ 0.1 หรือน้อยกว่า
หากคะแนน Cumulative Layout Shift ของคุณอยู่ระหว่าง 0.1 ถึง 0.25 Google จะนิยามว่าเป็น “ต้องการการปรับปรุง”
และถ้าคะแนน Cumulative Layout Shift ของคุณสูงกว่า 0.25 Google จะนิยามว่า "แย่"
นี่คือกราฟิกจากเว็บไซต์ Core Web Vitals ของ Google ที่แสดงคะแนนเหล่านี้ด้วยภาพ:

วิธีแก้ไขการเปลี่ยนแปลงเค้าโครงสะสมใน WordPress (หรือแพลตฟอร์มอื่น ๆ )
ตอนนี้คุณเข้าใจแล้วว่าเกิดอะไรขึ้นกับ Cumulative Layout Shift แล้ว ก็ถึงเวลาเปลี่ยนไปสู่เคล็ดลับที่นำไปใช้ได้จริงเกี่ยวกับวิธีแก้ไข Cumulative Layout Shift ใน WordPress
แม้ว่าเคล็ดลับเหล่านี้จะมาจากมุมของ WordPress แต่ทั้งหมดนั้นเป็นสากล และคุณสามารถนำไปใช้กับเครื่องมือสร้างเว็บไซต์อื่นๆ ได้
ระบุขนาดสำหรับรูปภาพเสมอ
สาเหตุที่พบบ่อยที่สุดอย่างหนึ่งของการเปลี่ยนแปลงเลย์เอาต์คือรูปภาพที่โหลดล่าช้าทำให้เนื้อหาเคลื่อนไหวไปมา โดยเฉพาะอย่างยิ่งหากคุณใช้กลวิธี เช่น การโหลดแบบ Lazy Loading
เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถระบุขนาดของรูปภาพในโค้ดเมื่อคุณฝัง ด้วยวิธีนี้ เบราว์เซอร์ของผู้เข้าชมจะจองพื้นที่นั้นแม้ว่ารูปภาพจะยังไม่ได้โหลด ซึ่งหมายความว่ารูปภาพจะไม่ต้องย้ายเนื้อหาไปมา
หากคุณกำลังฝังรูปภาพผ่านโปรแกรมแก้ไข WordPress (โปรแกรมแก้ไขบล็อก Gutenberg หรือโปรแกรมแก้ไข TinyMCE แบบคลาสสิก) ก็ไม่จำเป็นต้องระบุขนาดรูปภาพด้วยตนเอง เพราะ WordPress จะทำสิ่งนี้ให้คุณโดยอัตโนมัติ
เช่นเดียวกับปลั๊กอินตัวสร้างเพจยอดนิยมเช่น Elementor, Divi, Beaver Builder และอื่น ๆ
อย่างไรก็ตาม ปัญหาอาจเกิดขึ้นได้หากคุณฝังรูปภาพด้วยตนเองโดยใช้โค้ดของคุณเอง ซึ่งอาจเกิดขึ้นได้หากคุณเพิ่มเนื้อหาลงในปลั๊กอิน แก้ไขไฟล์เทมเพลตของธีมลูก และอื่นๆ
รหัส HTML สำหรับการฝังภาพพื้นฐานมีลักษณะดังนี้:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
หากต้องการระบุขนาด คุณสามารถเพิ่มพารามิเตอร์ ความสูง และ ความกว้าง ได้ ต่อไปนี้คือตัวอย่างลักษณะที่อาจดูเหมือนกับรูปภาพขนาด 600x300px:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
ปลั๊กอินประสิทธิภาพ WordPress จำนวนมากยังรวมคุณสมบัติที่ทำให้สิ่งนี้เป็นไปโดยอัตโนมัติ เช่น คุณสมบัติ เพิ่มขนาดภาพที่ขาดหายไป ใน WP Rocket หรือ Perfmatters
ระบุขนาดสำหรับวิดีโอ iframe และการฝังอื่นๆ เสมอ
เช่นเดียวกับรูปภาพ คุณจะต้องระบุขนาดเมื่อใดก็ตามที่คุณเพิ่มวิดีโอ iframe หรือการฝังอื่นๆ
เครื่องมือฝังของเว็บไซต์ส่วนใหญ่ควรระบุขนาดสำหรับการฝังโดยอัตโนมัติ
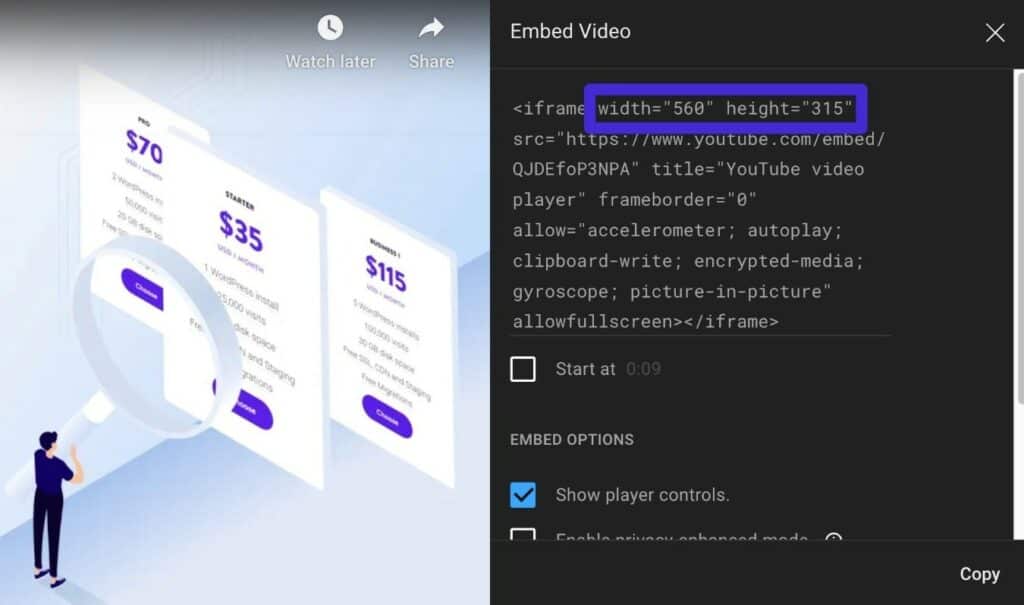
ตัวอย่างเช่น หากคุณดูโค้ดสำหรับฝังของ YouTube คุณจะเห็นว่ามีมิติข้อมูล:

เช่นเดียวกับบริการอื่น ๆ อีกมากมาย
อย่างไรก็ตาม หากโค้ดสำหรับฝังของคุณไม่ได้ระบุความสูงและความกว้าง คุณสามารถเพิ่มมิติข้อมูลเหล่านี้ลงในโค้ดสำหรับฝังได้ด้วยตนเอง
แก้ไขและเพิ่มประสิทธิภาพการโหลดแบบอักษร
ปัญหาเกี่ยวกับการโหลดแบบอักษรและการปรับให้เหมาะสมอาจเป็นอีกสาเหตุหนึ่งของการเปลี่ยนแปลงเลย์เอาต์ทั่วไปผ่านปัญหาที่อาจเกิดขึ้นสองประการ:
- แฟลชของข้อความที่มองไม่เห็น (FOIT) – หน้าเว็บจะโหลดในขั้นต้นโดยไม่มีเนื้อหาข้อความใด ๆ ปรากฏขึ้นเลย เมื่อโหลดฟอนต์แบบกำหนดเอง ข้อความก็ปรากฏขึ้นทันที (ซึ่งอาจทำให้เนื้อหาที่มีอยู่เปลี่ยนไป)
- Flash of unstyled text (FOUT) – เนื้อหาข้อความโหลดโดยใช้แบบอักษรของระบบ (unstyled) เมื่อโหลดฟอนต์แบบกำหนดเองแล้ว ข้อความจะเปลี่ยนเป็นฟอนต์แบบกำหนดเองนั้น ซึ่งอาจทำให้เนื้อหาเปลี่ยนไปได้เนื่องจากขนาดและระยะห่างของข้อความอาจแตกต่างกัน
เพื่อหลีกเลี่ยงปัญหาเหล่านี้ คุณต้องปรับวิธีโหลดฟอนต์บนไซต์ของคุณให้เหมาะสม (ซึ่งอาจมีประโยชน์ต่อประสิทธิภาพไซต์ของคุณด้วย)
โฮสต์ฟอนต์ในเครื่องและโหลดฟอนต์ล่วงหน้า
การโฮสต์ฟอนต์ในเครื่องและใช้การโหลดล่วงหน้า เป็นการบอกเบราว์เซอร์ของผู้เยี่ยมชมให้ให้ความสำคัญสูงกว่าในการโหลดไฟล์ฟอนต์แบบกำหนดเอง
การโหลดไฟล์ฟอนต์ก่อนทรัพยากรอื่นๆ ช่วยให้คุณมั่นใจได้ว่าไฟล์ฟอนต์ถูกโหลดแล้วเมื่อเบราว์เซอร์เริ่มแสดงเนื้อหาของคุณ ซึ่งสามารถป้องกันปัญหาเกี่ยวกับ FOUT และ FOIT ได้
หากต้องการเรียนรู้วิธีโฮสต์ฟอนต์ในเครื่อง WordPress คุณสามารถอ่านคำแนะนำฉบับสมบูรณ์ของเราในการโฮสต์ฟอนต์ในเครื่อง WordPress
จากตรงนั้น คุณสามารถตั้งค่าการโหลดฟอนต์ล่วงหน้าด้วยตนเองหรือใช้ปลั๊กอิน ปลั๊กอินประสิทธิภาพส่วนใหญ่มีตัวเลือกในการโหลดฟอนต์ล่วงหน้า รวมถึง WP Rocket, Perfmatters, Autoptimize และอื่นๆ
หากคุณใช้ Google Fonts คุณสามารถใช้ปลั๊กอิน OMGF ฟรีเพื่อโฮสต์แบบอักษรในเครื่อง และ โหลดไว้ล่วงหน้า
คุณยังสามารถโหลดฟอนต์ล่วงหน้าด้วยตนเองได้โดยเพิ่มโค้ดลงในส่วน <head> ของไซต์ของคุณ
ต่อไปนี้คือตัวอย่างโค้ด อย่าลืมแทนที่ด้วยชื่อจริง/ตำแหน่งไฟล์ฟอนต์ที่คุณต้องการโหลดล่วงหน้า:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
คุณสามารถเพิ่มได้โดยตรงโดยใช้ธีมย่อยของ WordPress หรือแทรกด้วย wp_head hook และปลั๊กอิน เช่น Code Snippets
ตั้งค่า Font-Display เป็น Optional หรือ Swap
คุณสมบัติ CSS Font-Display ให้คุณควบคุมลักษณะการแสดงผลของฟอนต์บนไซต์ของคุณและหลีกเลี่ยง FOIT
โดยพื้นฐานแล้ว จะช่วยให้คุณใช้ฟอนต์สำรองในสถานการณ์ที่ฟอนต์ที่คุณกำหนดเองยังไม่ได้โหลด
มีสองตัวเลือกหลักที่คุณสามารถใช้เพื่อระบุ CLS:
- สลับ – ใช้ฟอนต์สำรองในขณะที่โหลดฟอนต์แบบกำหนดเอง จากนั้นเปลี่ยนเป็นฟอนต์ที่คุณกำหนดเองเมื่อโหลดฟอนต์แล้ว
- ไม่บังคับ – ให้เบราว์เซอร์กำหนดว่าจะใช้ฟอนต์แบบกำหนดเองตามความเร็วในการเชื่อมต่อของผู้เข้าชมหรือไม่
ด้วย Swap เบราว์เซอร์จะเปลี่ยนเป็นแบบอักษรที่กำหนดเอง เสมอ เมื่อโหลด
แม้ว่า Swap จะแก้ปัญหา FOIT ได้อย่างสมบูรณ์ แต่ก็อาจนำไปสู่ FOUT ได้ เพื่อลดสิ่งนี้ คุณควรตรวจสอบให้แน่ใจว่าฟอนต์สำรองใช้ระยะห่างเท่ากันกับฟอนต์แบบกำหนดเอง (อย่างน้อยมากที่สุด) ด้วยวิธีนี้ แม้ว่ารูปแบบฟอนต์จะเปลี่ยนไป แต่จะไม่นำไปสู่การเปลี่ยนเลย์เอาต์เนื่องจากการเว้นวรรคจะเท่าเดิม
ด้วย ตัวเลือก เบราว์เซอร์จะให้แบบอักษรที่กำหนดเองโหลด 100 มิลลิวินาที อย่างไรก็ตาม หากฟอนต์ที่กำหนดเองไม่สามารถใช้งานได้ในตอนนั้น เบราว์เซอร์จะใช้ฟอนต์สำรองและไม่เปลี่ยนเป็นฟอนต์ที่กำหนดเองสำหรับการดูหน้าเว็บ นั้น (เบราว์เซอร์จะใช้ฟอนต์ที่กำหนดเองสำหรับการดูหน้าเว็บในครั้งต่อๆ ไป เนื่องจากเป็นไปได้ว่าฟอนต์ดังกล่าว ไฟล์ถูกดาวน์โหลดและแคชแล้ว )
ในขณะที่ ตัวเลือก สามารถแก้ปัญหาทั้ง FOIT และ FOUT ข้อเสียคือผู้เข้าชมอาจติดอยู่กับแบบอักษรสำรองสำหรับการดูหน้าเว็บครั้งแรก
หากคุณรู้สึกสะดวกใจที่จะใช้งาน CSS คุณสามารถแก้ไขคุณสมบัติ Font-Display ในสไตล์ชีตของธีมลูกของคุณได้ด้วยตนเอง
หากคุณไม่สะดวกใจที่จะทำเช่นนั้น คุณยังสามารถหาปลั๊กอินบางตัวที่จะช่วยได้:
- สลับการแสดงผลแบบอักษรของ Google – เปิดใช้งานการสลับการแสดงผลแบบอักษรสำหรับแบบอักษรของ Google ได้อย่างง่ายดาย
- Asset CleanUp – รองรับ Google Fonts สำหรับฟอนต์ในเครื่องฟรีและกำหนดเองด้วยรุ่น Pro
- Perfmatters – เสนอคุณสมบัติสำหรับ Google Fonts
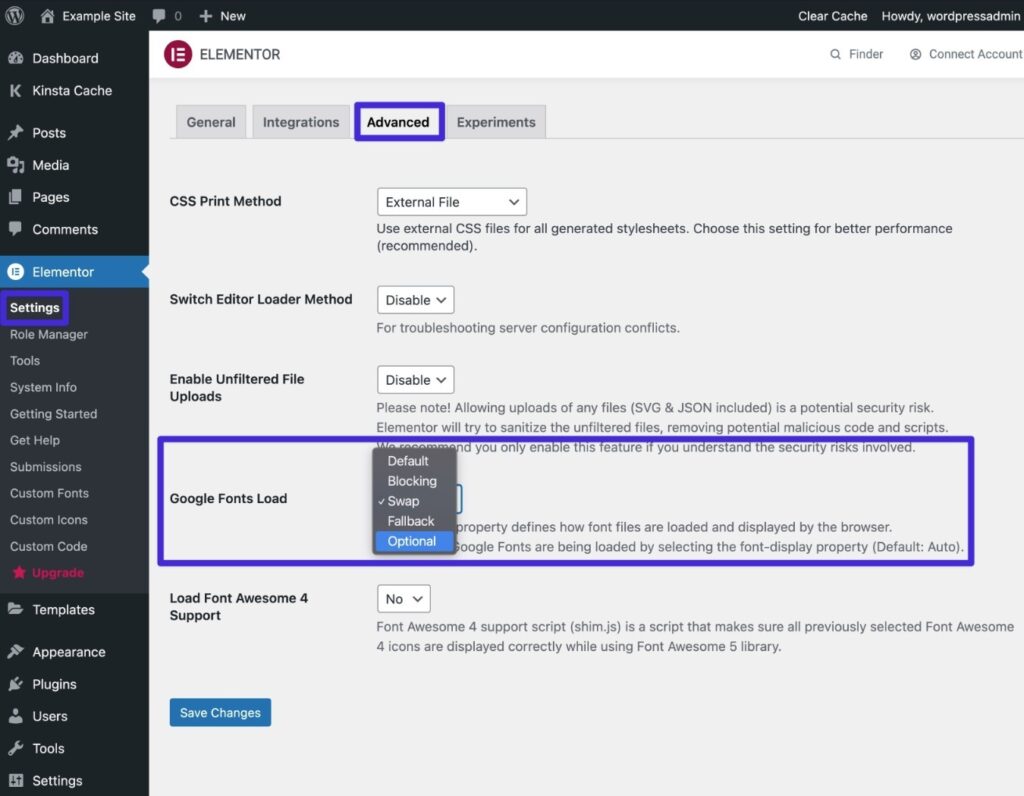
หากคุณใช้ Elementor Elementor ยังมีตัวเลือกในตัวให้ทำ ไปที่ Elementor → การตั้งค่า → ขั้นสูง จากนั้น คุณสามารถตั้งค่าแบบเลื่อนลง Google Fonts Load ให้เท่ากับ Swap หรือ Optional ตามที่คุณต้องการ:

ซับซ้อนเกินไป? พิจารณา System Font Stack!
หากการพูดถึงการโหลดล่วงหน้าและการแสดงแบบอักษรทั้งหมดนี้สร้างความสับสนเล็กน้อย วิธีแก้ไขง่ายๆ อย่างหนึ่งคือใช้ชุดแบบอักษรของระบบแทนชุดแบบอักษรที่กำหนดเอง
แม้ว่าสิ่งนี้จะจำกัดตัวเลือกการออกแบบของคุณ แต่จะแก้ปัญหาฟอนต์ Cumulative Layout Shift, FOIT และ FOUT ได้อย่างสมบูรณ์ นอกจากนี้ยังช่วยให้ไซต์ของคุณโหลดเร็วขึ้นมากอีกด้วย
หากคุณสนใจสิ่งนี้ โปรดดูคำแนะนำของ Brian เกี่ยวกับการใช้ชุดแบบอักษรของระบบบน WordPress
จองพื้นที่สำหรับโฆษณา (หากใช้โฆษณาแบบรูปภาพ)
หากคุณใช้โฆษณาแบบรูปภาพ คุณต้องจองพื้นที่สำหรับโฆษณาเหล่านั้นในโค้ดของไซต์ของคุณ ซึ่งเป็นไปตามแนวคิดเดียวกันกับการจองพื้นที่สำหรับรูปภาพ วิดีโอ และการฝัง
อย่างไรก็ตาม โฆษณาแบบรูปภาพสมควรได้รับการกล่าวถึงเป็นพิเศษ เพราะเป็นเรื่องปกติมากที่จะมีโฆษณาแบบรูปภาพโหลดล่าช้า หากคุณใช้เทคโนโลยีการเสนอราคาประเภทใดก็ตาม เนื่องจากเทคโนโลยีการเสนอราคาต้องใช้เวลาในการทำงานและพิจารณาว่าจะแสดงโฆษณาใด
นอกจากนี้ยังอาจเป็นปัญหากับโฆษณาอัตโนมัติของ AdSense หากคุณมีช่องโฆษณาแบบไดนามิก เพราะนอกจากปัญหาการเสนอราคาแล้ว AdSense จะโหลดโฆษณาที่มีขนาดต่างกันด้วย (ดังนั้นคุณอาจไม่ทราบขนาดของโฆษณาล่วงหน้า)
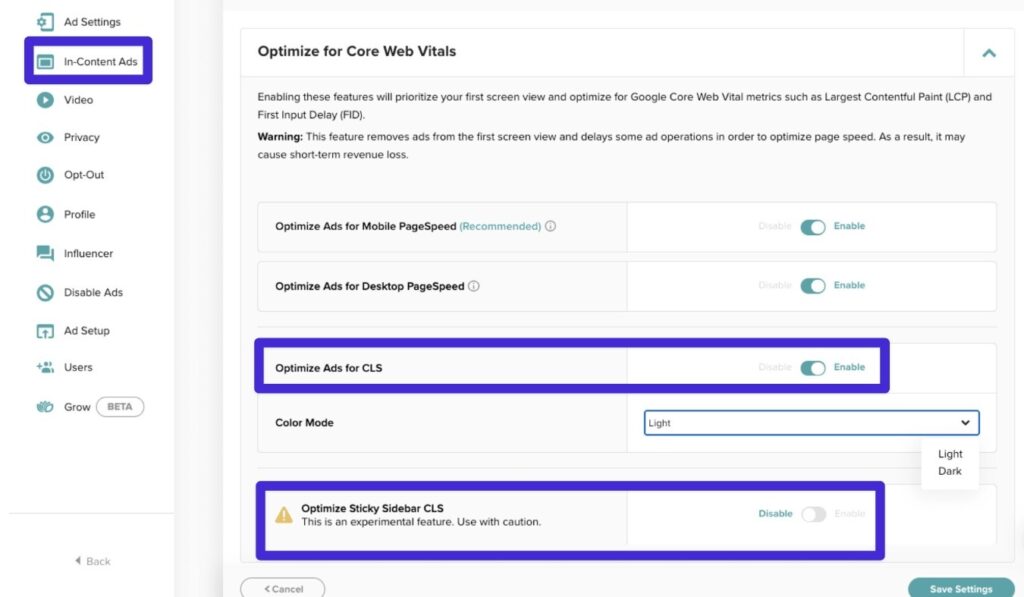
หากคุณกำลังใช้หนึ่งในเครือข่ายโฆษณาแบบดิสเพลย์ยอดนิยม เช่น Mediavine หรือ AdThrive เครือข่ายเหล่านั้นควรมีเครื่องมือที่ช่วยให้คุณหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงกับโฆษณาของคุณอยู่แล้ว ตัวอย่างเช่น หากคุณเปิดพื้นที่ การตั้งค่าโฆษณา ของ Mediavine คุณสามารถเปิดใช้งานการสลับเพื่อ เพิ่มประสิทธิภาพโฆษณาสำหรับ CLS :

หากต้องการเพิ่มประสิทธิภาพ AdSense สำหรับ Cumulative Layout Shift นั้นยุ่งยากกว่าเล็กน้อย
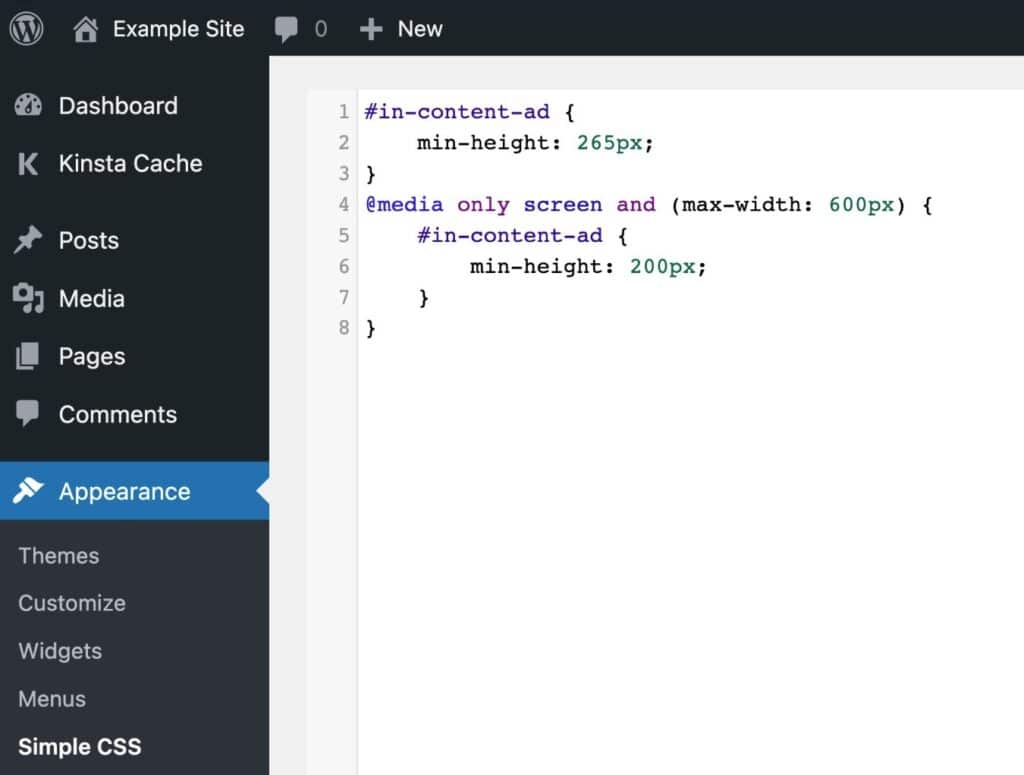
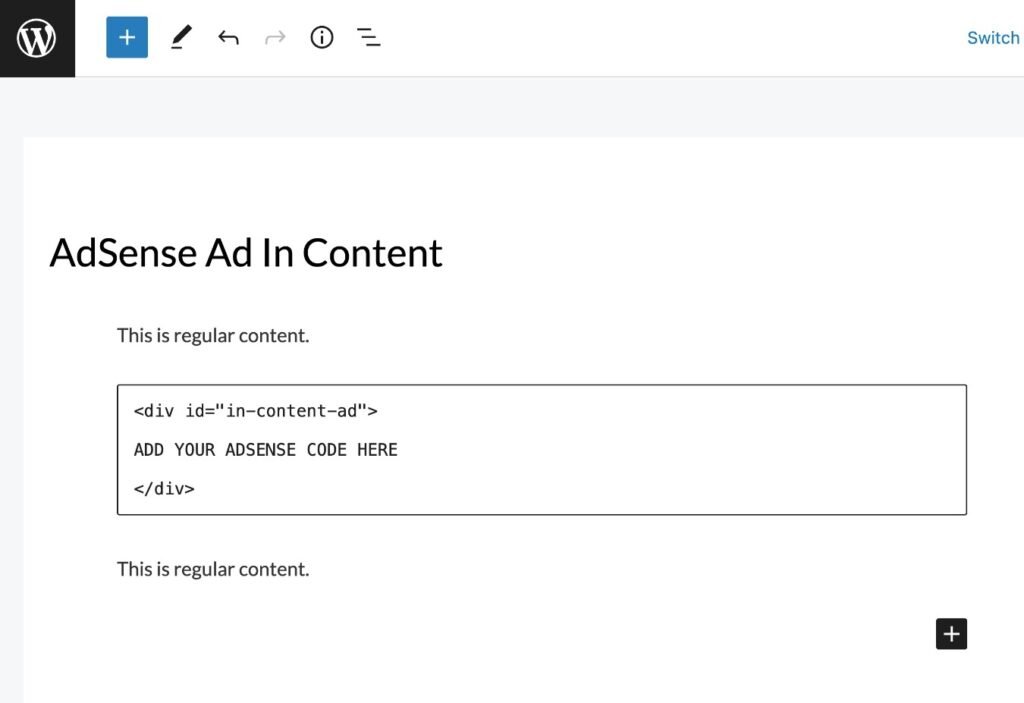
การแก้ไขทั่วไปวิธีหนึ่งคือการเพิ่มองค์ประกอบตัวตัด <div> รอบหน่วยโฆษณาแต่ละหน่วยที่ระบุความสูงขั้นต่ำโดยใช้คุณสมบัติ CSS ความสูง ขั้นต่ำ คุณยังสามารถใช้คำสั่งสื่อเพื่อเปลี่ยนความสูงขั้นต่ำตามอุปกรณ์ของผู้ใช้
Google แนะนำให้ตั้งค่าความสูงขั้นต่ำเท่ากับขนาดโฆษณาที่ใหญ่ที่สุดที่เป็นไปได้ แม้ว่าสิ่งนี้อาจทำให้เสียพื้นที่หากมีการแสดงโฆษณาขนาดเล็ก แต่ก็เป็นตัวเลือกที่ดีที่สุดสำหรับการกำจัดโอกาสที่จะเกิดการเปลี่ยนแปลงของเลย์เอาต์
เมื่อตั้งค่าองค์ประกอบ wrapper นี้ ตรวจสอบให้แน่ใจว่าคุณใช้ CSS ID แทนคลาส เนื่องจาก AdSense มักจะแยกคลาส CSS ออกจากอ็อบเจ็กต์หลัก
นี่คือลักษณะของ CSS:

และนี่คือลักษณะของการฝัง AdSense:

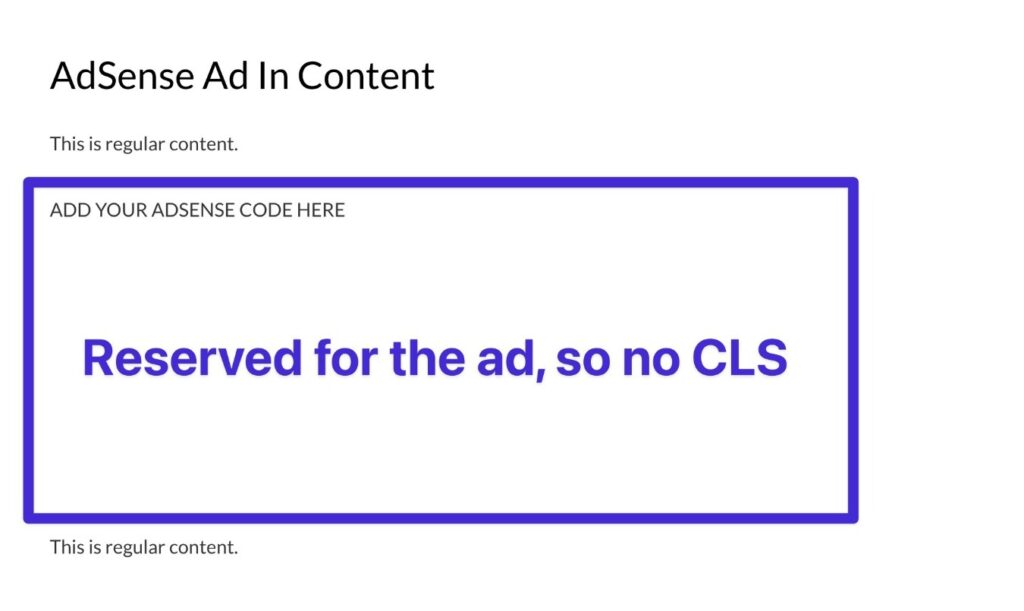
ที่ส่วนหน้า ตอนนี้คุณจะเห็นว่าไซต์ของคุณจองพื้นที่สำหรับโฆษณานั้น แม้ว่าโฆษณานั้นจะว่างเปล่าก็ตาม:

ชาญฉลาดเมื่อแทรกเนื้อหาแบบไดนามิกด้วยปลั๊กอิน
ไซต์ WordPress จำนวนมากจะแทรกเนื้อหาแบบไดนามิกสำหรับฟังก์ชันต่างๆ เช่น ประกาศความยินยอมของคุกกี้ เนื้อหาที่เกี่ยวข้อง แบบฟอร์มการเลือกรับอีเมล และอื่นๆ
แม้ว่าจะเป็นเรื่องปกติ แต่คุณควรระมัดระวังเพื่อหลีกเลี่ยงการทำเช่นนั้นในลักษณะที่ทำให้เกิดการเลื่อนเค้าโครง
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บที่ดีในที่นี้คือ ห้ามแทรกเนื้อหา เหนือ เนื้อหาที่มีอยู่ เว้นแต่ผู้ใช้จะทำการโต้ตอบโดยเฉพาะ (เช่น การคลิกปุ่ม)
ตัวอย่างเช่น หากคุณกำลังเพิ่มประกาศการยินยอมคุกกี้ คุณไม่ต้องการแทรกที่ด้านบนสุดของหน้าของคุณ เพราะนั่นจะทำให้เนื้อหาถูกผลักลง ( เว้นแต่คุณจะจองพื้นที่สำหรับแบนเนอร์ยินยอมคุกกี้แล้ว ) .
คุณควรแสดงประกาศที่ด้านล่างของหน้าแทน ซึ่งจะหลีกเลี่ยงการเลื่อนเนื้อหาที่มองเห็นได้
หากต้องการดูว่าเนื้อหาไดนามิกเป็นสาเหตุของปัญหาหรือไม่ คุณสามารถใช้เครื่องมือแสดงภาพจากด้านบน (เช่น เครื่องสร้าง GIF ของ Layout Shift)
หากคุณเห็นว่าเนื้อหาจากปลั๊กอินบางตัวทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ คุณสามารถพิจารณาปรับการตั้งค่าของปลั๊กอินนั้นหรือเปลี่ยนไปใช้ปลั๊กอินอื่น
ตัวอย่างเช่น ปลั๊กอินการยินยอมคุกกี้บางตัวดีกว่าปลั๊กอินอื่นๆ เมื่อพูดถึงการเปลี่ยนแปลงเลย์เอาต์ ดังนั้นจึงควรทดลองใช้ปลั๊กอินต่างๆ หากคุณประสบปัญหา
หากคุณต้องการเจาะลึกลงไปในพฤติกรรมของปลั๊กอิน คุณสามารถใช้เครื่องมือตรวจสอบประสิทธิภาพของแอปพลิเคชันได้ หากคุณโฮสต์กับ Kinsta เครื่องมือ APM ของ Kinsta จะใช้งานได้ฟรีในแดชบอร์ด MyKinsta ของคุณ หรือคุณสามารถหาเครื่องมือ APM อื่นๆ ได้
เพื่อช่วยคุณทดสอบปลั๊กอิน คุณสามารถใช้ไซต์การแสดงละครของ Kinsta หรือเครื่องมือการพัฒนาในท้องถิ่นของ DevKinsta
ใช้คุณสมบัติการแปลง CSS สำหรับแอนิเมชั่นเมื่อใดก็ตามที่เป็นไปได้
หากคุณใช้แอนิเมชั่นบนไซต์ของคุณ สิ่งเหล่านี้อาจเป็นตัวการทั่วไปอีกประการหนึ่งสำหรับการเปลี่ยนแปลงเลย์เอาต์
เพื่อหลีกเลี่ยงปัญหาเกี่ยวกับแอนิเมชั่นที่ทำให้เกิดการเลื่อนของเลย์เอาต์ คุณควรใช้ฟังก์ชัน CSS Transform สำหรับแอนิเมชั่นมากกว่ากลยุทธ์อื่นๆ:
- แทนที่จะใช้คุณสมบัติ ความสูง และ ความกว้าง ให้ใช้ transform: scale()
- หากคุณต้องการย้ายองค์ประกอบต่างๆ ให้ใช้การ แปลง: translate() แทน ด้านบน ด้านล่าง ด้าน ขวา หรือ ด้านซ้าย
นี่เป็นคำแนะนำทางเทคนิคมากกว่า ดังนั้นจึงไม่น่าเป็นไปได้ที่คุณจะต้องทำเช่นนี้ เว้นแต่คุณจะเพิ่ม CSS ของคุณเอง หากต้องการเรียนรู้เพิ่มเติม คุณสามารถอ่านหน้าของ Google เกี่ยวกับ CLS และภาพเคลื่อนไหว/การเปลี่ยนภาพ
สรุป
หากเว็บไซต์ของคุณมีคะแนน Cumulative Layout Shift สูง สิ่งสำคัญคือต้องแก้ไขทั้ง 2 อย่างเพื่อสร้างประสบการณ์ที่ดีขึ้นสำหรับผู้เข้าชมที่เป็นมนุษย์ และเพื่อเพิ่มประสิทธิภาพไซต์ของคุณในผลการค้นหาของ Google
ปัญหาที่พบบ่อยที่สุด 2 ประการคือไม่มีมิติสำหรับรูปภาพ/การฝัง และปัญหาเกี่ยวกับการโหลดแบบอักษร หากคุณแก้ไขสิ่งเหล่านี้ได้ คุณน่าจะทำคะแนนได้ดีขึ้นมาก
ไซต์อื่นๆ อาจต้องดำเนินการเพิ่มเติมและเจาะลึกลงไปที่การโหลดโฆษณา เนื้อหาแบบไดนามิก และภาพเคลื่อนไหว หากคุณประสบปัญหาในการปรับใช้การเพิ่มประสิทธิภาพประเภทนี้ด้วยตนเอง คุณสามารถลองทำงานกับเอเจนซี่ WordPress หรือฟรีแลนซ์
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Core Web Vitals โดยทั่วไป คุณสามารถอ่านคู่มือ Kinsta ฉบับเต็มเกี่ยวกับ Core Web Vitals
และถ้าคุณต้องการโฮสต์ WordPress ที่สามารถช่วยคุณสร้างไซต์ที่มีประสิทธิภาพสูงซึ่งทำงานได้ดีใน Core Web Vitals ให้พิจารณาใช้โฮสติ้ง WordPress ที่มีการจัดการของ Kinsta เราจะย้ายไซต์ WordPress ของคุณฟรี!

