วิธีเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2023-03-09คุณต้องการเพิ่มข้อความแจ้งเตือนไปยังเว็บไซต์ WordPress ของคุณหรือไม่?
ด้วยข้อความแจ้งเตือนที่กำหนดเอง คุณสามารถแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับการอัปเดต การแจ้งเตือน หรือข้อผิดพลาดที่สำคัญ อย่างไรก็ตาม คุณลักษณะเริ่มต้นของ WordPress อาจไม่เพียงพอสำหรับประเภทการแจ้งเตือนที่คุณต้องการแสดงเสมอไป
โชคดีที่การเพิ่มข้อความแจ้งเตือนที่กำหนดเองลงใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้ ในบทความนี้ เราจะสำรวจขั้นตอนที่จำเป็นในการเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress
ข้อความแจ้งเตือนใน WordPress คืออะไร?
ข้อความแจ้งเตือนคือข้อความที่ปรากฏบนเว็บไซต์ WordPress ของคุณเพื่อแจ้งผู้เข้าชมเกี่ยวกับการอัปเดต การแจ้งเตือน หรือข้อผิดพลาดที่สำคัญ คุณสามารถแสดงตำแหน่งต่างๆ บนไซต์ของคุณ เช่น ส่วนหัว ส่วนท้าย แถบด้านข้าง หรือภายในบล็อกโพสต์และหน้าต่างๆ
WordPress จัดเตรียมข้อความแจ้งเตือนเริ่มต้นสำหรับเหตุการณ์ต่างๆ เช่น เมื่อผู้ใช้เข้าสู่ระบบสำเร็จหรือเมื่อมีข้อผิดพลาดในการส่งแบบฟอร์มติดต่อ ข้อความแจ้งเตือนเริ่มต้นเหล่านี้ได้รับการออกแบบมาให้ให้ข้อมูลและเป็นมิตรกับผู้ใช้ แต่อาจไม่เพียงพอสำหรับความต้องการเฉพาะของเว็บไซต์ของคุณเสมอไป
เหตุใดจึงต้องเพิ่มข้อความแจ้งเตือนไปยังไซต์ WordPress ของคุณ
การเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress ช่วยให้คุณแสดงข้อความที่เหมาะกับความต้องการเฉพาะของคุณ
ตัวอย่างเช่น คุณอาจต้องการแจ้งให้ผู้ใช้ทราบเกี่ยวกับคุณลักษณะใหม่บนเว็บไซต์ของคุณ หรือให้รหัสส่วนลดสำหรับผลิตภัณฑ์อีคอมเมิร์ซแก่พวกเขา ในทำนองเดียวกัน คุณอาจต้องการเตือนผู้ใช้เกี่ยวกับสินค้าที่ยังอยู่ในตะกร้าสินค้า และแสดงข้อความแสดงความสำเร็จหลังจากชำระเงินเรียบร้อยแล้ว

ด้วยการเพิ่มข้อความแจ้งเตือนที่กำหนดเอง คุณสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ สื่อสารข้อมูลสำคัญกับผู้ชมของคุณ และเพิ่มความเร่งด่วนเพื่อกระตุ้นให้พวกเขาดำเนินการ
วิธีเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress
มีหลายวิธีในการเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress คุณสามารถเขียนโค้ดฟังก์ชันด้วยตนเอง ติดตั้งปลั๊กอินแถบการแจ้งเตือนของ WordPress ใช้ปลั๊กอินป๊อปอัป หรือลองใช้ซอฟต์แวร์การแจ้งเตือน วันนี้เราจะแสดงวิธีใช้ 2 วิธีที่ง่ายที่สุด: การใช้ปลั๊กอินตัวสร้างหน้า WordPress และซอฟต์แวร์ป๊อปอัปที่ทรงพลัง
โซลูชันทั้งสองนั้นง่ายมาก ไม่ต้องใช้ความรู้ทางเทคนิค และคุณไม่จำเป็นต้องใช้ CSS, HTML, PHP, Javascript หรือโค้ดอื่นใดที่กำหนดเอง
- วิธีที่ 1: สร้างข้อความแจ้งเตือน WordPress ด้วย SeedProd
- วิธีที่ 2: การสร้างแถบแจ้งเตือนด้วย OptinMonster
มาดำน้ำกันเถอะ!
วิธีที่ 1: สร้างข้อความแจ้งเตือน WordPress ด้วย SeedProd
สำหรับวิธีแรก เราจะใช้ SeedProd ด้วยผู้ใช้มากกว่า 1 ล้านคน มันเป็นปลั๊กอินตัวสร้างเพจที่ดีที่สุดสำหรับ WordPress

SeedProd มีอินเทอร์เฟซแบบลากและวางที่มีประสิทธิภาพซึ่งทำให้การเพิ่มเลย์เอาต์ใหม่ไปยัง WordPress เป็นเรื่องง่าย ด้วยไลบรารีเทมเพลตระดับมืออาชีพและระบบการออกแบบตามบล็อก คุณสามารถเพิ่มข้อความแจ้งเตือนและวิดเจ็ตที่กำหนดเองได้ทุกที่บนไซต์ของคุณภายในไม่กี่นาที
คุณยังสามารถใช้ SeedProd เพื่อ:
- สร้างหน้าเร็ว ๆ นี้ใน WordPress
- ปรับแต่งการออกแบบเว็บไซต์ WooCommerce ของคุณ
- สร้างธีม WordPress แบบกำหนดเอง
- เพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองในไซต์ของคุณ
- ทำให้ไซต์ของคุณอยู่ในโหมดการบำรุงรักษา
- และอีกมากมาย
ดังนั้น หากคุณพร้อมที่จะเริ่มต้น ให้ทำตามขั้นตอนด้านล่างเพื่อสร้างข้อความแจ้งเตือนที่กำหนดเองใน WordPress ด้วย SeedProd
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
สิ่งแรกที่คุณต้องทำคือไปที่หน้าราคาของ SeedProd และดาวน์โหลดปลั๊กอิน หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามเอกสารของเราเกี่ยวกับการติดตั้ง SeedProd
หมายเหตุ: SeedProd มีเวอร์ชันฟรี อย่างไรก็ตาม เราจะใช้ SeedProd Pro สำหรับคุณลักษณะกล่องแจ้งเตือน
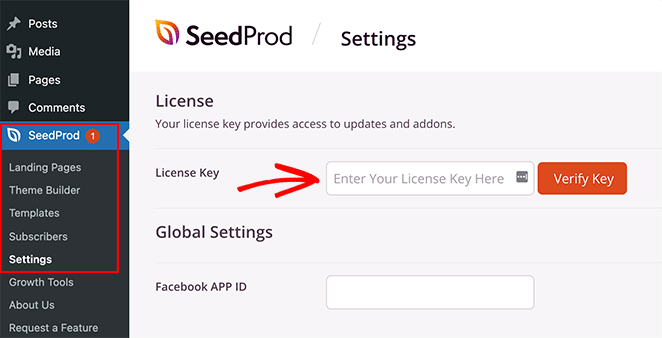
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » การตั้งค่า และวางรหัสใบอนุญาตของคุณลงในช่องใบอนุญาต

คุณสามารถค้นหารหัสใบอนุญาตได้ในแดชบอร์ดบัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสของคุณแล้ว ให้คลิกปุ่ม ยืนยันรหัส
ถัดไป คุณจะต้องตัดสินใจเลือกประเภทของเลย์เอาต์ที่คุณต้องการสร้าง ด้วย SeedProd คุณสามารถสร้างหน้า WordPress แต่ละหน้าด้วย Landing Page Builder หรือสร้างธีม WordPress แบบกำหนดเองด้วย Theme Builder
หากคุณต้องการใช้ธีม WordPress ปัจจุบันของคุณต่อไป เราขอแนะนำตัวเลือก Landing Page Builder อย่างไรก็ตาม หากคุณต้องการแทนที่ธีมของคุณและเพิ่มกล่องแจ้งเตือนในส่วนหัว ส่วนท้าย แถบด้านข้าง และแม่แบบธีมอื่นๆ ตัวสร้างธีมคือตัวเลือกที่ดีที่สุด
สำหรับบทช่วยสอนนี้ เราจะใช้ตัวเลือก Theme Builder แต่ถ้าคุณต้องการสร้างหน้า Landing Page คุณสามารถทำตามคำแนะนำนี้เกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
เคล็ดลับสำหรับมือโปร: คุณสามารถใช้คุณสมบัติกล่องแจ้งเตือนกับทั้งสองตัวเลือก
ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
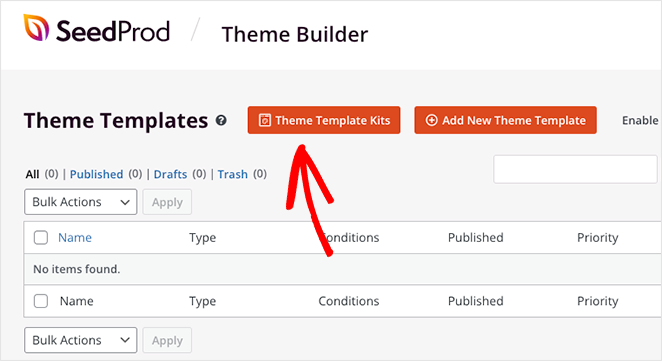
เนื่องจากเราจะใช้ตัวเลือก Theme Builder ขั้นตอนต่อไปคือไปที่หน้า SeedProd » Theme Builder ในหน้านั้น คุณจะต้องคลิกปุ่ม Theme Template Kits เพื่อเลือกรูปแบบเว็บไซต์ที่สร้างไว้ล่วงหน้า

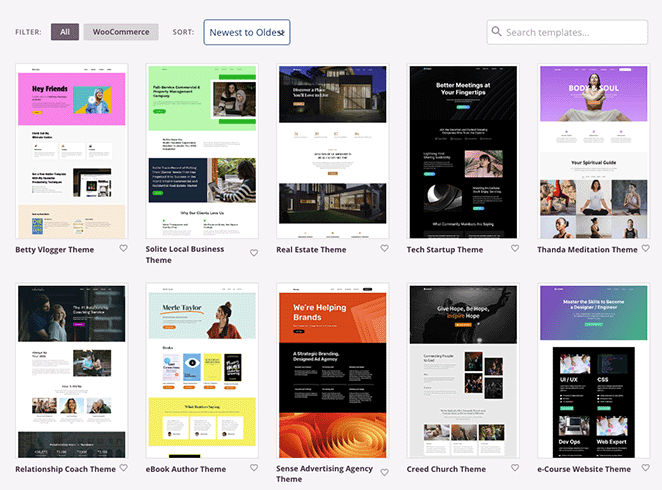
คุณจะเห็นไลบรารีชุดเว็บไซต์ที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ทันทีด้วยการคลิกเพียงครั้งเดียว เมื่อใช้ตัวกรองแถบด้านบน คุณสามารถจัดเรียงเทมเพลตตามความนิยม ความใหม่ WooCommerce และอื่นๆ

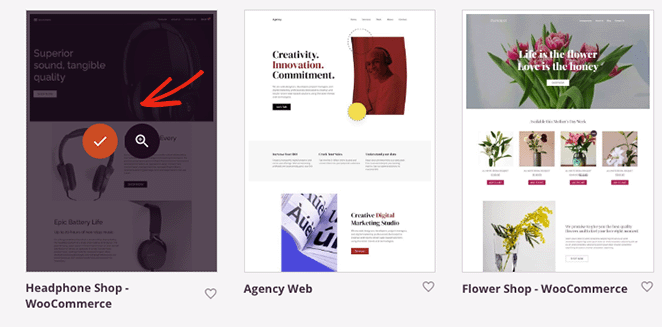
เมื่อคุณพบเทมเพลตที่คุณต้องการ ให้วางเมาส์เหนือเทมเพลตนั้นแล้วเลือกไอคอนเครื่องหมายถูกเพื่อเพิ่มลงในไซต์ WordPress ของคุณ ภายในไม่กี่วินาที SeedProd จะนำเข้าเทมเพลตทั้งหมด รวมถึงหน้าเฉพาะและเนื้อหาจากการสาธิต

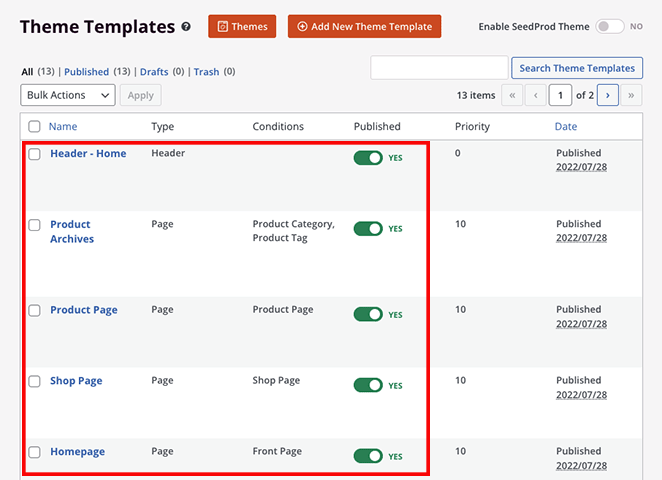
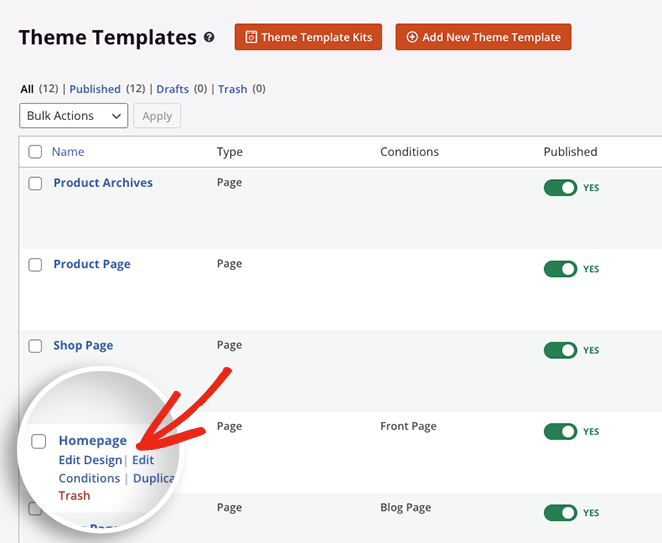
จากตรงนั้น คุณจะเห็นส่วนต่างๆ ที่ประกอบกันเป็นธีมของคุณในแดชบอร์ดของ WordPress คุณสามารถปรับแต่งส่วนใดของธีมได้โดยวางเมาส์เหนือส่วนนั้นแล้วคลิกลิงก์ แก้ไขการออกแบบ

ตัวอย่างเช่น ด้วยความช่วยเหลือจากบทช่วยสอนด้านล่าง คุณสามารถ:
- สร้างหน้าบล็อกที่กำหนดเอง
- สร้างเทมเพลตโพสต์เดียวที่กำหนดเอง
- แก้ไขหน้าแรก WordPress ของคุณ
- ปรับแต่งส่วนหัว WordPress ของคุณ
- แก้ไขส่วนท้าย WordPress ของคุณ
- สร้างแถบด้านข้างแบบกำหนดเอง
- และอื่น ๆ.
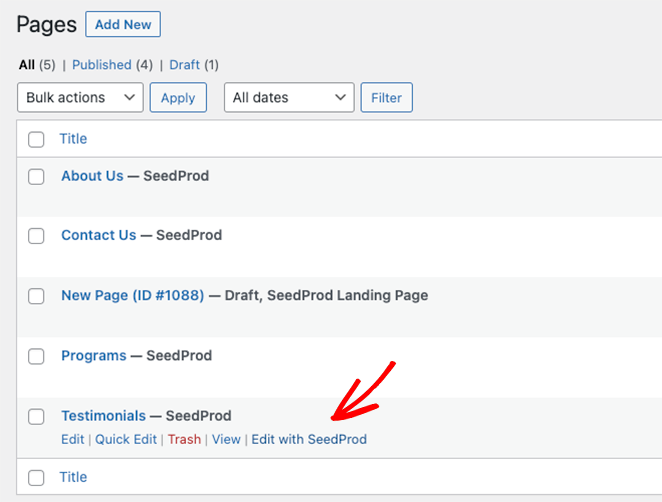
นอกจากนี้ คุณสามารถปรับแต่งแต่ละหน้าได้ เช่น หน้าเกี่ยวกับ ติดต่อ และบริการ เพียงไปที่ หน้า » หน้าทั้งหมด แล้วคลิกลิงก์ แก้ไขด้วย SeedProd ข้างหน้าที่คุณต้องการปรับแต่ง

ในการเริ่มต้น เราจะแสดงวิธีเพิ่มข้อความแจ้งเตือนในหน้าแรกของ WordPress ไปข้างหน้าและวางเมาส์เหนือเทมเพลตโฮมเพจแล้วคลิกลิงก์ แก้ไขการออกแบบ

ขั้นตอนที่ 3 เพิ่มบล็อกข้อความแจ้งเตือน
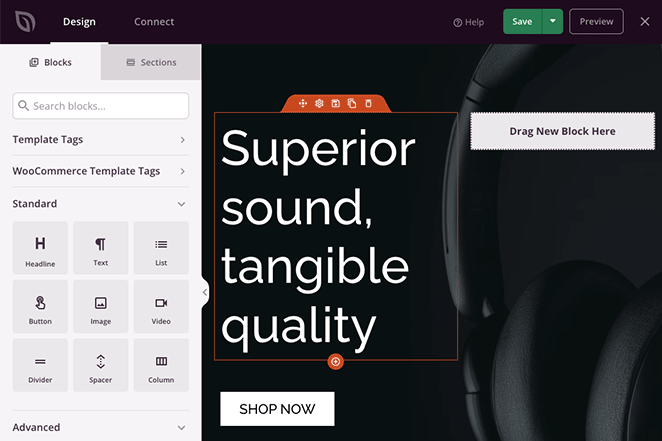
เมื่อคุณเปิดเทมเพลต คุณจะเห็นเครื่องมือสร้างเพจแบบลากและวางของ SeedProd จะมีบล็อก WordPress และการตั้งค่าทางด้านซ้ายและการแสดงตัวอย่างสดของหน้าแรกของคุณทางด้านขวา

คุณสามารถคลิกที่ใดก็ได้ในการแสดงตัวอย่างเพื่อปรับแต่งเนื้อหาเทมเพลตและดูการเปลี่ยนแปลงตามเวลาจริง นอกจากนี้ คุณสามารถลากบล็อก WordPress ใหม่จากแผงด้านซ้ายไปยังหน้าของคุณเพื่อเพิ่มคุณสมบัติและการทำงานเพิ่มเติม
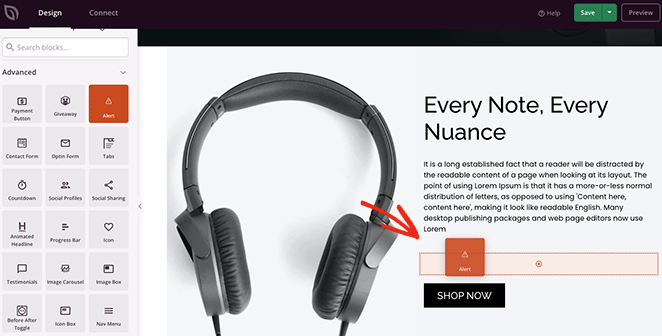
นั่นคือวิธีที่เราจะเพิ่มข้อความแจ้งเตือนในหน้าแรก เพียงค้นหาบล็อก การแจ้งเตือน ในแผงบล็อกขั้นสูง แล้วลากไปที่ใดก็ได้ที่คุณต้องการแสดงข้อความแจ้งเตือน

เมื่อบล็อกเข้าที่แล้ว คุณสามารถปรับแต่งรูปลักษณ์และข้อความที่จะแสดงต่อผู้เยี่ยมชมเว็บไซต์ของคุณ
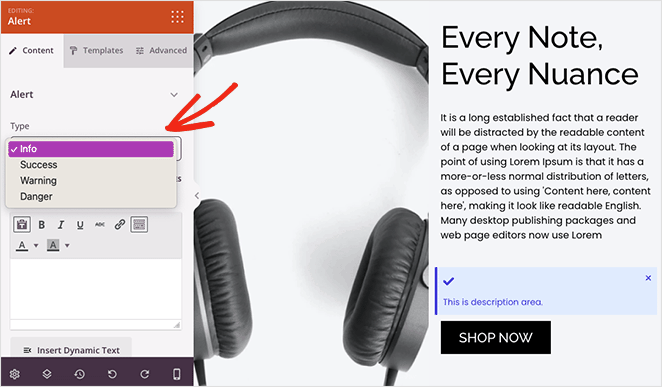
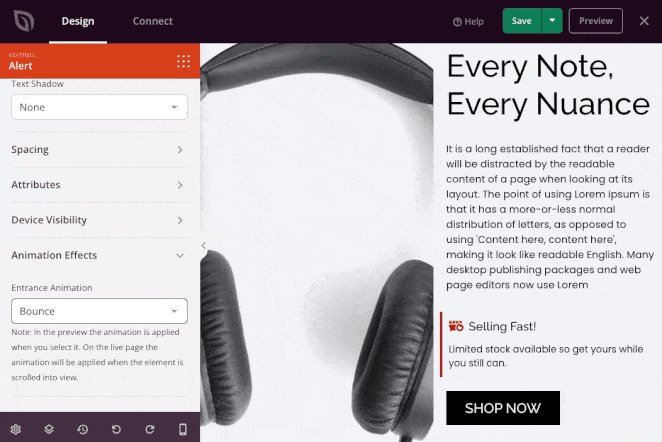
ขั้นแรก คลิกเมนูแบบเลื่อนลง 'ประเภท' และเลือกประเภทการแจ้งเตือน เช่น ข้อมูล ความสำเร็จ คำเตือน หรืออันตราย

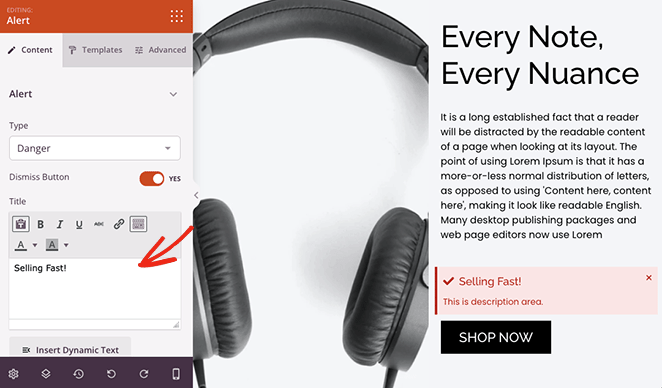
ถัดไป ตั้งชื่อการแจ้งเตือนของคุณ คุณยังสามารถเปิดหรือปิดปุ่มปิด ซึ่งช่วยให้ผู้ใช้ปิดข้อความได้

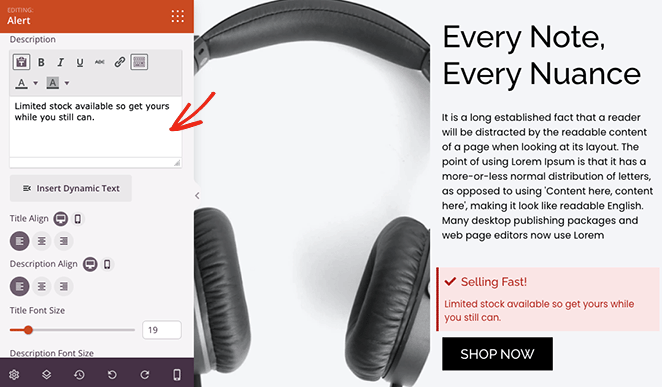
ตอนนี้ป้อนคำอธิบายสำหรับการแจ้งเตือนเพื่อให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ ด้านล่างนี้ คุณสามารถเปลี่ยนชื่อและคำอธิบาย ขนาด การจัดตำแหน่ง และระดับหัวเรื่องได้

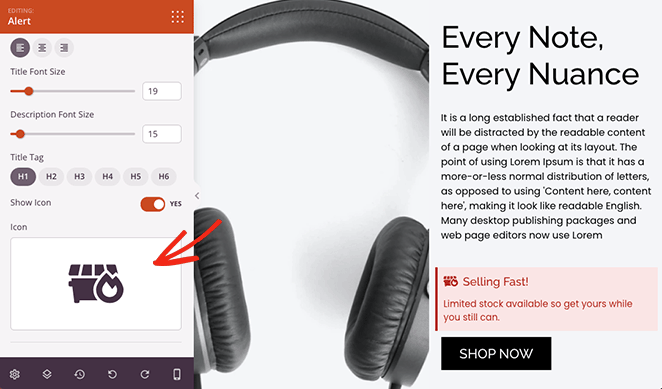
เพื่อให้การแจ้งเตือนโดดเด่น คุณสามารถเพิ่มไอคอนที่กำหนดเองได้ SeedProd มีไอคอน Font Awesome หลายร้อยแบบ จึงมีตัวเลือกมากมาย

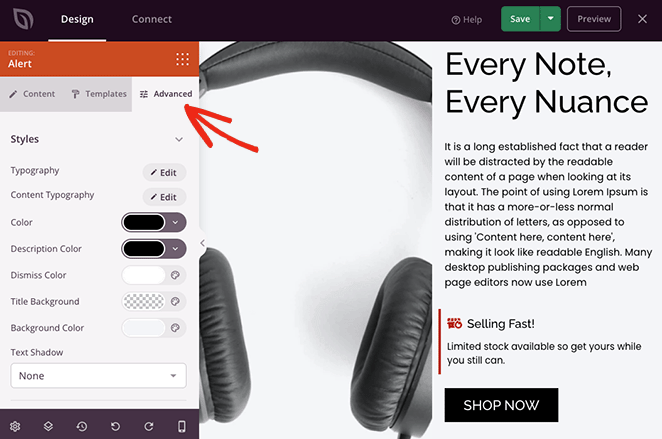
หากคุณต้องการใช้สีที่กำหนดเองสำหรับข้อความแจ้งเตือน ให้คลิกแท็บ ขั้นสูง ในการตั้งค่าบล็อก ที่นี่คุณสามารถแก้ไขตัวพิมพ์ เปลี่ยนสีสำหรับคำอธิบาย ชื่อเรื่อง และสีพื้นหลัง และเลือกเงาข้อความ

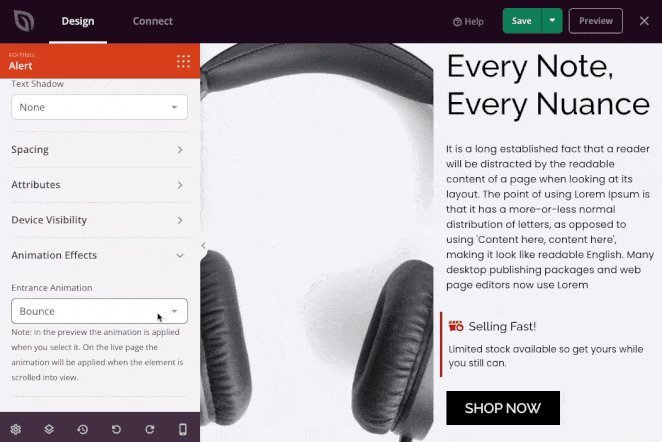
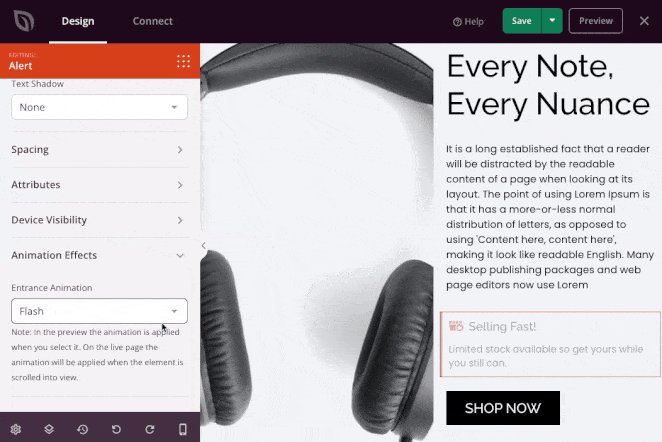
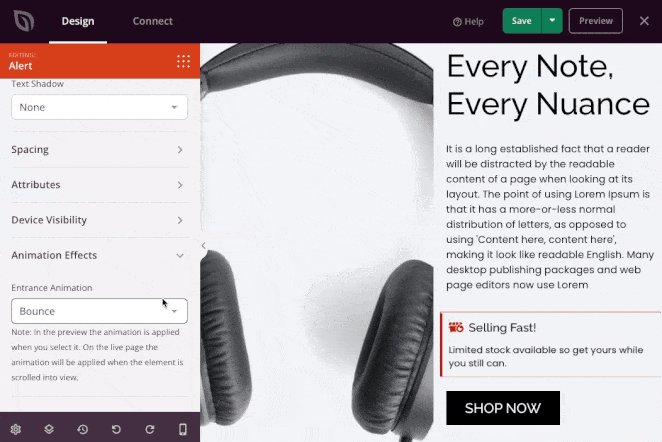
ในแผงเดียวกัน คุณสามารถแก้ไขระยะห่างระหว่างบล็อก การมองเห็น และแม้กระทั่งเพิ่มภาพเคลื่อนไหวเพื่อทำให้สะดุดตายิ่งขึ้น


ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม บันทึก ก่อนที่จะปรับแต่งหน้าอื่นๆ

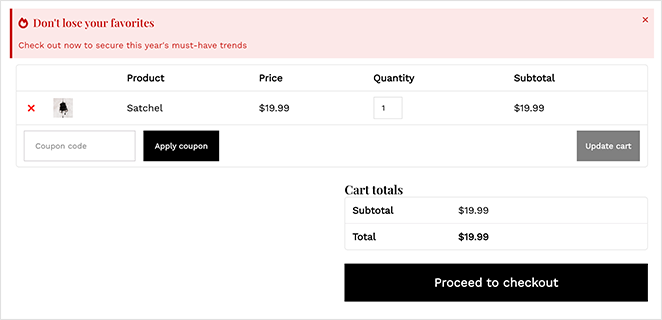
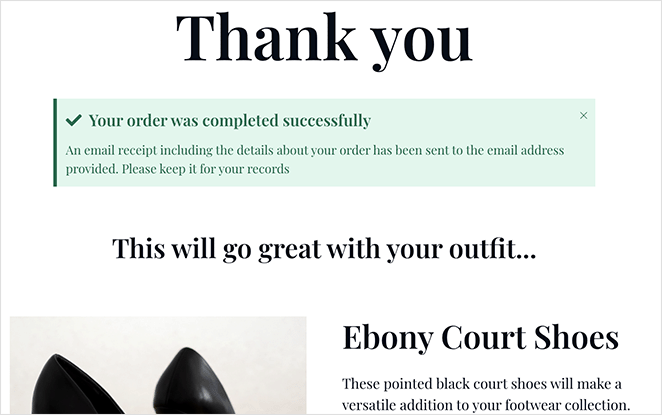
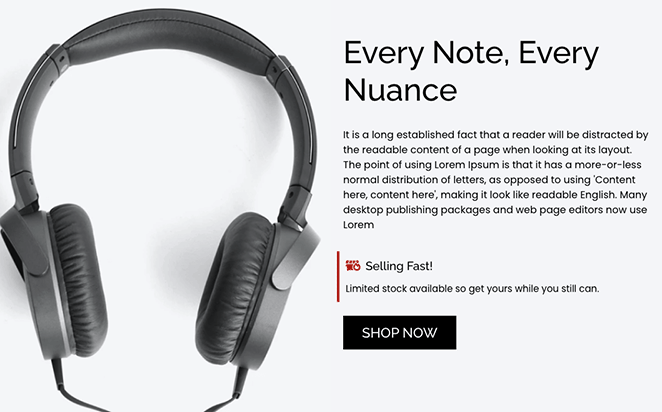
ข้อความแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจไปยังส่วนอื่นๆ ของไซต์ของคุณ ตัวอย่างเช่น ในภาพหน้าจอด้านล่าง เราได้เพิ่มข้อความแสดงความสำเร็จไปยังหน้ายืนยันการสั่งซื้อของร้านค้าออนไลน์

ดังนั้น จงสร้างสรรค์ด้วยการแจ้งเตือนที่กำหนดเอง จากนั้นทำตามขั้นตอนสุดท้ายเพื่อทำให้การแจ้งเตือนเหล่านั้นปรากฏบนเว็บไซต์ของคุณ
ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
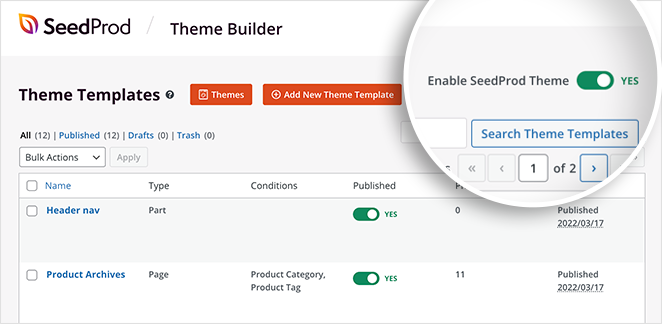
หลังจากแก้ไขเทมเพลตของธีม SeedProd แล้ว คุณจะต้องเปิดใช้งานธีมเพื่อแสดงการเปลี่ยนแปลงบนเว็บไซต์จริงของคุณ ในการทำเช่นนี้ ให้ออกจากตัวสร้างเพจและกลับไปที่แดชบอร์ดตัวสร้างธีม
จากตรงนั้น ให้ค้นหาการสลับ เปิดใช้ธีม SeedProd และสลับไปที่ตำแหน่งสีเขียว 'ใช่'

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและดูข้อความแจ้งเตือนที่กำลังทำงาน!

วิธีที่ 2: การสร้างแถบแจ้งเตือนด้วย OptinMonster
อีกวิธีหนึ่งในการเพิ่มข้อความแจ้งเตือนไปยังไซต์ WordPress ของคุณคือการสร้างแถบการแจ้งเตือน แถบแจ้งเตือนจะอยู่ที่ด้านบนหรือด้านล่างของเว็บไซต์ของคุณ และแสดงข้อความที่กำหนดเองแก่ผู้เข้าชม
สำหรับวิธีนี้ เราจะใช้ OptinMonster ซึ่งเป็นซอฟต์แวร์เพิ่มประสิทธิภาพการแปลงที่ดีที่สุดในตลาด ด้วยอินเทอร์เฟซที่ใช้งานง่าย ช่วยให้คุณเปลี่ยนผู้เยี่ยมชมไซต์ให้เป็นสมาชิกและลูกค้าได้

OptinMonster มีการเลือกรับหลายประเภท รวมถึงป๊อปอัปไลท์บ็อกซ์ เสื่อต้อนรับ ตัวจับเวลานับถอยหลัง และอื่น ๆ ช่วยให้คุณเพิ่มสมาชิกและยอดขายบนเว็บไซต์ของคุณ นอกจากนี้ยังมีประเภทการแจ้งเตือนไม่จำกัดและส่วนเสริมสำหรับบริการการตลาดผ่านอีเมลและ API ต่างๆ
นอกจากนี้ ดังที่เรากล่าวไว้ข้างต้น คุณสามารถใช้ OptinMonster เพื่อสร้างแถบข้อความแจ้งเตือนสำหรับเว็บไซต์ของคุณ ซอฟต์แวร์มีเทมเพลตที่สร้างไว้ล่วงหน้ามากมายนับไม่ถ้วน สิ่งนี้ทำให้การสร้างแถบแจ้งเตือนที่ดูดีเป็นเรื่องง่ายสุด ๆ ในไม่กี่นาที
นี่คือสิ่งที่เราจะทำในบทช่วยสอนนี้:

มาเริ่มกันเลย!
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน OptinMonster
ก่อนอื่นตรงไปที่เว็บไซต์ OptinMonster และลงทะเบียนบัญชีของคุณ
จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster WordPress หากต้องการความช่วยเหลือ คุณสามารถไปที่คู่มือนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ปลั๊กอิน OptinMonster ช่วยให้คุณเชื่อมต่อเว็บไซต์ของคุณกับซอฟต์แวร์ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
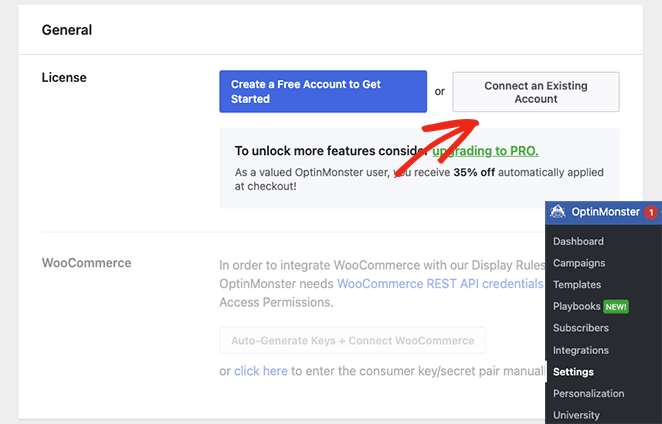
หลังจากเปิดใช้งานปลั๊กอิน คุณจะต้องเชื่อมต่อบัญชีของคุณ ในการทำเช่นนี้ ให้ไปที่ OptinMonster » การตั้งค่า จากผู้ดูแลระบบ WordPress ของคุณ
จากนั้นคลิกปุ่ม เชื่อมต่อบัญชีที่มีอยู่

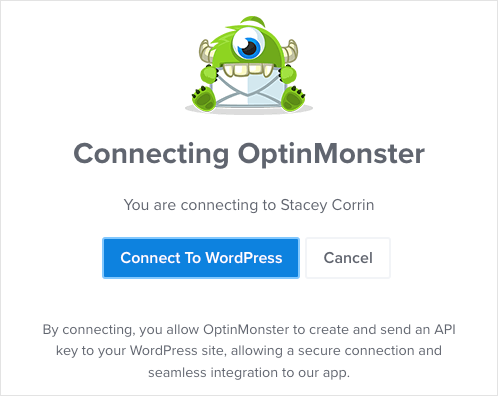
หน้าต่างจะปรากฏขึ้นเพื่อขอให้คุณป้อนที่อยู่อีเมลของคุณ เมื่อคุณเพิ่มอีเมลแล้ว ให้คลิกปุ่ม เชื่อมต่อกับ WordPress

ขั้นตอนที่ 2 เลือกเทมเพลตแถบลอย
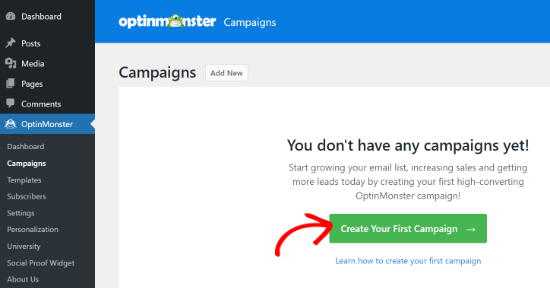
หลังจากเชื่อมต่อบัญชี OptinMonster แล้ว ให้ไปที่ OptinMonster » แคมเปญ จากแดชบอร์ด WordPress ของคุณ ตอนนี้ คุณสามารถคลิกปุ่ม สร้างแคมเปญแรกของคุณ

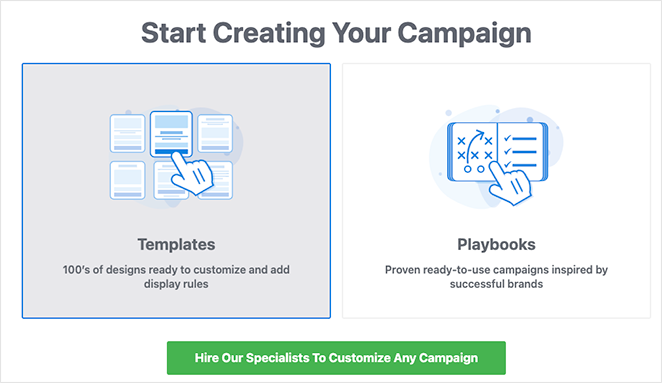
OptinMonster จะให้ทางเลือกแก่คุณในการเลือกเทมเพลตที่สร้างไว้ล่วงหน้าหรือใช้ playbooks ซึ่งจำลองแคมเปญที่ประสบความสำเร็จจากแบรนด์ของแท้ สำหรับคำแนะนำนี้ เราจะเลือกตัวเลือกเทมเพลต

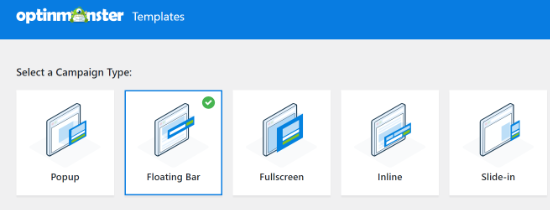
ในหน้านี้ เลือก แถบลอย เป็นประเภทแคมเปญเพื่อสร้างแถบแจ้งเตือนของคุณ

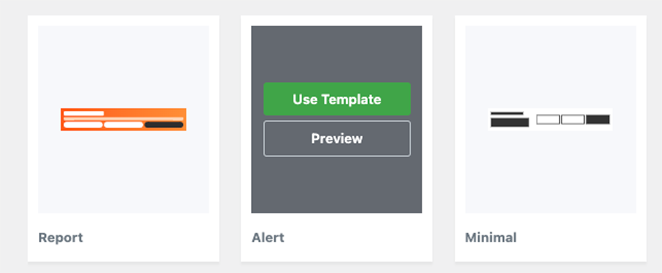
ถัดไป คุณจะเห็นเทมเพลตแคมเปญต่างๆ ให้เลือกมากมาย หากต้องการเลือกเทมเพลต ให้วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม ใช้เทมเพลต

เราจะใช้เทมเพลต 'Alert' สำหรับแถบแจ้งเตือนของเรา
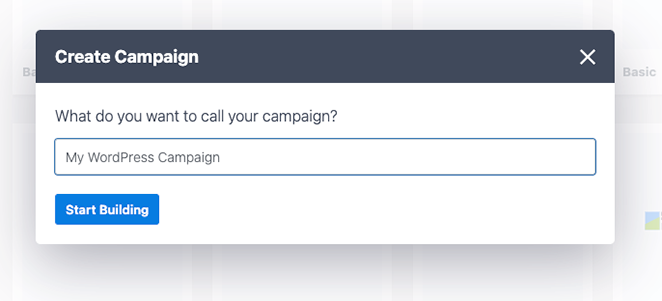
หลังจากเลือกเทมเพลตแล้ว คุณจะเห็นข้อความแจ้งให้คุณตั้งชื่อแคมเปญของคุณ เมื่อคุณป้อนชื่อของคุณแล้ว ให้คลิกปุ่ม เริ่มสร้าง

ขั้นตอนที่ 3 ปรับแต่งแถบข้อความแจ้งเตือนของคุณ
ในหน้าจอถัดไป คุณจะเห็นตัวแก้ไขแคมเปญของ OptinMonster ที่นี่คุณสามารถออกแบบและปรับแต่งข้อความแจ้งเตือนของคุณได้
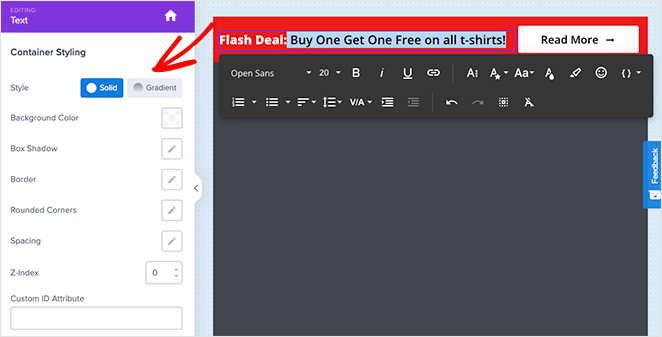
คุณจะเห็นแถบแจ้งเตือนปรากฏขึ้นที่ด้านบนของหน้าจอตามค่าเริ่มต้น หากต้องการเปลี่ยนข้อความบนแถบลอย ให้คลิกที่พื้นที่ที่คุณต้องการแก้ไขและพิมพ์ข้อความที่คุณกำหนดเอง

คุณยังสามารถเปลี่ยนฟอนต์ ขนาดฟอนต์ สี และอื่นๆ
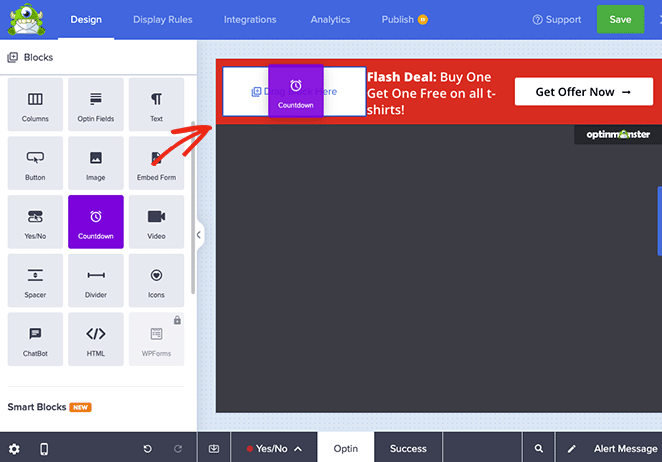
หากคุณต้องการเพิ่มความเร่งด่วนให้กับแถบแจ้งเตือนของคุณ คุณสามารถลากผ่านบล็อกการนับถอยหลังและวางลงบนแถบลอยได้

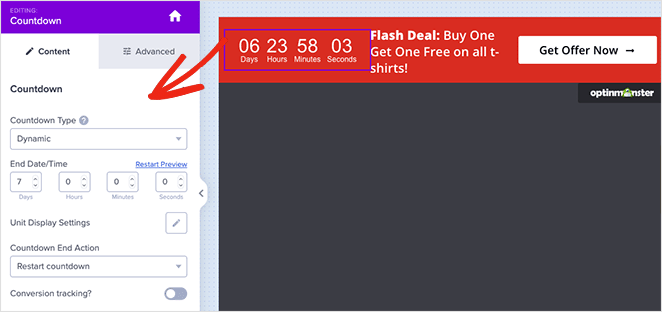
จากที่นั่น คุณสามารถเลือกตัวจับเวลาบนเทมเพลต ปรับแต่งการตั้งค่า และป้อนวันที่และเวลาสิ้นสุดที่คุณต้องการ

คุณยังสามารถตั้งเวลานับถอยหลังแบบเอเวอร์กรีน การนับถอยหลังแบบเอเวอร์กรีนถูกตั้งค่าแยกกันสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณแต่ละคน
เมื่อคุณพอใจกับแถบแจ้งเตือนแล้ว ให้คลิกปุ่ม บันทึก ที่ด้านบนของหน้าจอ
ขั้นตอนที่ 4 กำหนดการตั้งค่าการแสดงผลของคุณ
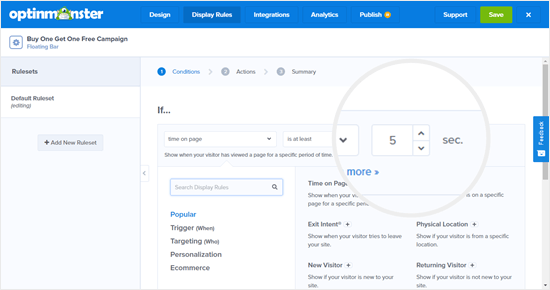
ขั้นตอนต่อไปคือไปที่แท็บ 'กฎการแสดง' และเลือกเวลาและตำแหน่งที่จะแสดงแถบของคุณ กฎเริ่มต้นจะแสดงแถบหลังจากที่ผู้เยี่ยมชมเข้ามาในเพจเป็นเวลา 5 วินาที

เราจะเปลี่ยนเป็น 0 วินาทีเพื่อให้ข้อความแจ้งเตือนปรากฏขึ้นทันที ในการทำเช่นนั้น เพียงเปลี่ยนการนับถอยหลัง 'วินาที' เป็น 0
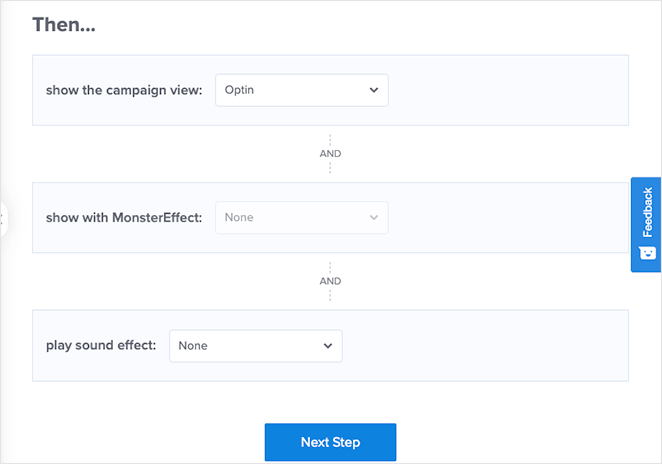
เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม ขั้นตอนถัดไป เพื่อเปลี่ยนการตั้งค่าการดำเนินการ คุณสามารถปล่อยให้เมนูแบบเลื่อนลง 'แสดงมุมมองแคมเปญ' ตั้งค่าเป็น Optin และเลือกว่าคุณต้องการเล่นเอฟเฟ็กต์เสียงเมื่อแถบแจ้งเตือนปรากฏขึ้นหรือไม่

หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกปุ่ม ขั้นตอนถัดไป ในหน้าถัดไป คุณจะเห็นข้อมูลสรุปของแคมเปญของคุณ
หากคุณพอใจกับการตั้งค่าแล้ว ให้คลิกปุ่ม บันทึก
ขั้นตอนที่ 5 เผยแพร่แถบแจ้งเตือนของคุณ
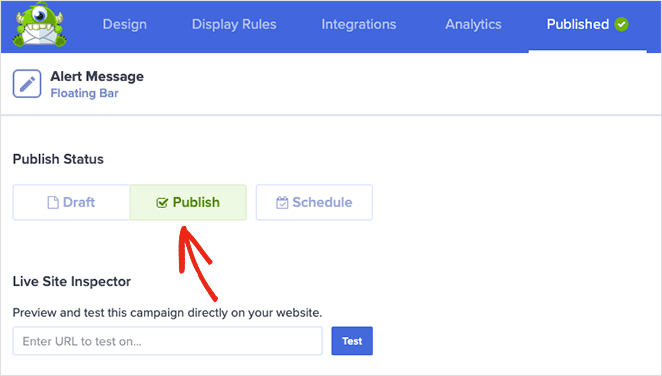
ขั้นตอนต่อไปคือการสลับไปที่แท็บ เผยแพร่ และเปลี่ยนสถานะการเผยแพร่เป็น เผยแพร่

ขั้นตอนสุดท้ายคือการเปิดใช้งานแคมเปญบนไซต์ WordPress ของคุณ
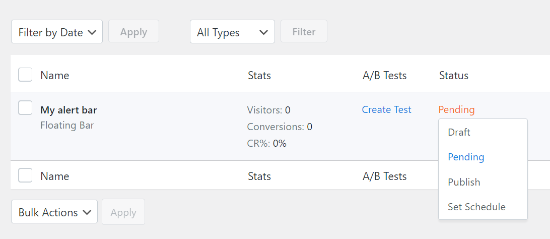
ในการทำเช่นนั้น ให้ปิดตัวแก้ไขแคมเปญและไปที่ OptinMonster » แคมเปญ คุณจะเห็นแคมเปญของคุณในรายการ และสถานะจะเป็น Pending

หากต้องการเปลี่ยน ให้คลิกสถานะรอดำเนินการ และเลือก เผยแพร่ จากเมนูแบบเลื่อนลง
ตอนนี้คุณสามารถเยี่ยมชมหน้าใดก็ได้บนเว็บไซต์ของคุณและดูการทำงานของแถบแจ้งเตือน

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างข้อความแจ้งเตือนใน WordPress ก่อนออกเดินทาง คุณอาจชอบคำแนะนำเหล่านี้เกี่ยวกับวิธีเพิ่ม Google Analytics ลงใน WordPress และผู้ให้บริการโฮสติ้ง WordPress ที่ดีที่สุด
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ