ตารางฐานข้อมูลที่กำหนดเองใน WordPress: ตอนที่ 2
เผยแพร่แล้ว: 2022-08-01ในส่วนแรกของซีรีส์ของเราเกี่ยวกับตารางฐานข้อมูลแบบกำหนดเองใน WordPress เราได้ศึกษาวิธีที่คุณสามารถสร้างตารางฐานข้อมูลแบบกำหนดเองจากภายในปลั๊กอินที่คุณกำหนดเอง ในส่วนที่ 2 เราจะแนะนำวิธีการแก้ไขตารางที่กำหนดเองของ WordPress รวมถึงวิธีลบตารางฐานข้อมูลที่กำหนดเองเมื่อลบปลั๊กอิน นอกจากนี้ เราจะอธิบายวิธีที่คุณสามารถเพิ่มรายการเมนูสำหรับปลั๊กอินในพื้นที่ผู้ดูแลระบบ พร้อมตัวเลือกในการดูหรือเพิ่มรายการในตารางข้อมูลที่คุณกำหนดเอง
วิธีการลบตารางที่คุณกำหนดเองเมื่อมีการลบปลั๊กอิน
ในการลบตารางเมื่อตัวปลั๊กอินถูกลบ เราจำเป็นต้องใช้ฟังก์ชัน register_uninstall_hook() ที่ WordPress มีให้เพื่อตั้งค่าเบ็ดถอนการติดตั้งสำหรับปลั๊กอิน
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');หากคุณปิดใช้งานและลบปลั๊กอินตอนนี้ คุณจะเห็นว่าตาราง "นักเรียน" ในฐานข้อมูลถูกลบเรียบร้อยแล้ว
รายการเมนูผู้ดูแลระบบตารางที่กำหนดเองและหน้า
ในส่วนนี้ เราจะแสดงวิธีเพิ่มหน้าผู้ดูแลระบบพร้อมกับรายการเมนูสำหรับตารางที่กำหนดเองสำหรับ "นักเรียน"
รายการเมนูผู้ดูแลระบบ
นี่คือโค้ดบางส่วนที่คุณสามารถลองได้ – ต่อท้ายไฟล์ PHP ของปลั๊กอินปัจจุบัน:
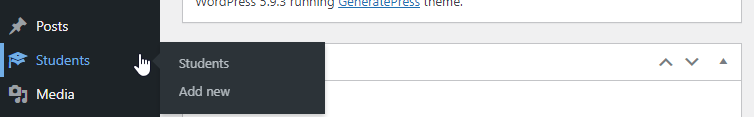
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');ตอนนี้ในพื้นที่ผู้ดูแลระบบ คุณควรเห็นสิ่งนี้

ตามที่คาดไว้ คุณจะเห็นว่าไม่มีอะไรปรากฏขึ้นเมื่อคุณคลิกไอคอนใดๆ เราจะกำหนดเนื้อหาของหน้าในส่วนถัดไป แต่ก่อนอื่น ให้ตรวจสอบบรรทัดโค้ดด้านบนเพื่อทำความเข้าใจวิธีการทำงาน
เนื่องจากเราต้องการสร้างรายการเมนูระดับบนสุดและสองรายการย่อย เราจึงใช้ทั้งฟังก์ชัน add_menu_page() และ add_submenu_page() ที่ WordPress มีให้ ฟังก์ชันเหล่านี้ยอมรับอาร์กิวเมนต์ต่อไปนี้:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- ต้องกำหนด
$page_titleและเป็นส่วนแรกของแท็กชื่อเรื่องของหน้าที่คุณถูกเปลี่ยนเส้นทางไปเมื่อเลือกรายการเมนูนี้ ในกรณีของเราstudents_custom_table -
$menu_title-จำเป็นด้วย- คือข้อความที่จะใช้สำหรับเมนู เราเลือก "นักเรียน" เป็นข้อความ -
$capabilityคือความสามารถที่จำเป็นสำหรับการแสดงเมนูนี้โดยผู้ใช้ ในกรณีของเรา เราเลือกการอนุญาตactivate_pluginsโดยค่าเริ่มต้น จะมอบให้กับผู้ใช้ขั้นสูงและผู้ดูแลระบบเท่านั้น หากคุณต้องการทำความเข้าใจว่าบทบาทหรือความสามารถใดที่เหมาะกับความต้องการของคุณ คุณสามารถดูเอกสารอย่างเป็นทางการที่เกี่ยวข้องได้ -
$menu_slugเป็นสตริงของstudentsที่มาทันทีหลังจากได้รับอนุญาต นอกจากนี้ยังจำเป็นและควรไม่ซ้ำกัน ใช้เฉพาะอักขระที่เป็นตัวอักษรพิมพ์เล็กและตัวเลขคละกัน ขีดกลาง และขีดล่างที่เข้ากันได้กับ sanitize_key() -
$icon_urlเป็นอาร์กิวเมนต์ที่เป็นตัวเลือกและเป็น URL ที่เชื่อมโยงไปยังไฟล์ไอคอนที่จะใช้สำหรับรายการเมนู เราเลือกหนึ่งรายการจากไลบรารี WordPress dashicons - $position คือตำแหน่งที่คุณเลือกกำหนดตำแหน่งในลำดับเมนูที่รายการนี้ควรปรากฏขึ้น
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) นอกเหนือจากพารามิเตอร์ที่เหมือนกันกับ add_menu_page เรายังเห็น
- พารามิเตอร์
$parent_slugเป็นสตริงที่จำเป็นสำหรับเมนูหลัก ในกรณีของเราstudents - อาร์กิวเมนต์
$functionคือตำแหน่งที่คุณกำหนดฟังก์ชันเรียกกลับที่จะสร้างเนื้อหาของหน้าการตั้งค่า ในกรณีของเรา มันคือstudents_custom_table_page_handler()สำหรับตารางแสดงผลของนักเรียน และstudents_custom_table_page_handler_add_form()สำหรับแบบฟอร์มที่เราจะใช้เพิ่มนักเรียน
เรายังไม่ได้ประกาศฟังก์ชันเหล่านี้ แต่เราจะทำในอีกสักครู่
การแสดงเรกคอร์ดตารางแบบกำหนดเอง
เริ่มต้นด้วยการเพิ่มรหัสที่จะแสดงตารางนักเรียนภายใต้รายการเมนู "นักเรียน"
เพื่อแสดงข้อมูลตารางผู้ดูแลระบบ WordPress ขยายคลาสในตัว WP_List_Table WP_List_Table Class ถูกนำมาใช้เป็นคลาสส่วนตัวในไฟล์ wp-admin/includes/class-wp-list-table.php คลาสส่วนตัวได้รับการตั้งชื่อว่าไพรเวตเนื่องจากมีไว้สำหรับใช้โดยคลาสหลักและฟังก์ชันอื่นเท่านั้น ไม่ใช่โดยนักพัฒนา
อย่างไรก็ตาม WordPress เสนอความสามารถในการกำหนดคลาสนี้ใหม่โดยการขยายคลาส ดังนั้น สิ่งที่เราจะทำคือสร้างคลาสแบบกำหนดเอง ซึ่งเราจะกำหนดคุณสมบัติและวิธีการใหม่ของคลาส WP_List_Table เพื่อเติมตารางผู้ดูแลระบบด้วยข้อมูลที่เราต้องการ เราตั้งชื่อคลาสว่า “Students_Custom_Table_List_Table” และโค้ดที่เราต้องการมีดังนี้
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }หากคุณตรวจสอบโค้ดอย่างละเอียด คุณจะสังเกตเห็นว่าคอลัมน์ 'age' และ 'ip_address' ถูกกำหนดอย่างไร ตอนนี้ เราสามารถดำเนินการต่อและกำหนดฟังก์ชันที่จะให้เนื้อหาของหน้าจอผู้ดูแลระบบ "นักเรียน" แก่เราในที่สุด

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } ในระยะสั้น เราได้สร้างอินสแตนซ์ของคลาส Students_Custom_Table_List_Table ที่กำหนดเอง จากนั้นจึงสร้างองค์ประกอบ html ที่จะรวมข้อมูลตารางของนักเรียน คุณควรจะเห็นตารางที่แสดงอยู่ในขณะนี้ แต่โปรดทราบว่าตารางจะว่างเปล่า
เสร็จแล้ว มาเพิ่มนักเรียนกันเถอะ!
การสร้างแบบฟอร์มเพื่อเพิ่มข้อมูลที่กำหนดเองของเรา
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ฟังก์ชันที่รับผิดชอบในการเพิ่มนักเรียนจะเป็น students_custom_table_page_handler_add_form()
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } ดังที่คุณเห็นในโค้ด ขั้นแรกเราจะตั้งค่าอาร์เรย์ $default ซึ่งจะใช้สำหรับระเบียนใหม่ของเรา
ต่อไป หลังจากที่เราตรวจสอบแล้วว่าคำขอถูกโพสต์และเรามี nonce ที่ถูกต้องแล้ว เราจะใช้ shortcode_atts() นี่เป็นฟังก์ชัน WordPress ในตัวที่มีประโยชน์มากซึ่งรวมพารามิเตอร์ที่กำหนดและเติมค่าเริ่มต้นเมื่อจำเป็น
และสุดท้าย เราเพิ่มกล่องเมตาแบบกำหนดเองของเรา และแทรกข้อมูลลงในตารางแบบกำหนดเอง โดยได้รับข้อความที่แจ้งให้เราทราบว่ากระบวนการนี้ประสบความสำเร็จ
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราข้ามองค์ประกอบสองสามอย่าง ซึ่งหากคุณต้องการเพิ่มในโลกแห่งความเป็นจริง ซึ่งรวมถึงการตรวจสอบความถูกต้องของข้อมูลที่เพิ่มลงในฐานข้อมูลโดยทำสิ่งต่างๆ เช่น กำหนดว่าจะเกิดอะไรขึ้นหากมีการเพิ่มชื่อหรืออีเมลที่ซ้ำกัน
สุดท้ายแต่ไม่ท้ายสุด เราควรเพิ่มตัวจัดการสำหรับกล่องเมตาแบบกำหนดเองของเรา:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }และนั่นแหล่ะ ตอนนี้ เรามีปลั๊กอินแบบกำหนดเองที่ช่วยให้เราสามารถเพิ่มนักเรียน ดูรายชื่อนักเรียน หรือลบนักเรียน และจัดเก็บข้อมูลในตารางฐานข้อมูลที่กำหนดเอง!
