บล็อก Gutenberg แบบกำหนดเองง่าย ๆ โดยใช้ Blockstudio และ ACF
เผยแพร่แล้ว: 2022-04-10ในบทความสั้นๆ นี้ ฉันต้องการอธิบายวิธีสร้าง Gutenberg Block แบบกำหนดเองโดยใช้ Blockstudio Blockstudio เป็น เฟรมเวิร์กบล็อกที่ทันสมัยและยืดหยุ่นสำหรับ WordPress ด้วยการนำ Gutenberg มาใช้ ความสามารถในการสร้างบล็อกที่กำหนดเองอย่างรวดเร็วมีความสำคัญมากขึ้นเรื่อยๆ นี่เป็นวิธีที่ง่ายอย่างเหลือเชื่อในการสร้าง - และในขณะที่คุณจำเป็นต้องเขียนโค้ดเพื่อดำเนินการ มันง่ายกว่าและมีประสิทธิภาพมากใน BS (เมื่อเทียบกับวิธีอื่นๆ)
เครื่องมือนี้ทำให้ง่ายต่อการไม่เพียงเพิ่มบล็อก แต่สร้างฟิลด์ที่กำหนดเอง (คุณมีทางเลือกของ ACF Pro หรือ Metabox Blocks) บันทึกข้อมูลลงในฐานข้อมูล และใช้สไตล์และสคริปต์ในบรรทัดได้อย่างง่ายดาย

มาดูกันว่าเราจะสร้างบล็อก Gutenberg แบบกำหนดเองได้อย่างไรโดยใช้เฟรมเวิร์กนี้ภายใน 5 นาที (ปล. - ฉันไม่เคยสร้างบล็อกแบบกำหนดเองมาก่อน)
กระบวนการสร้างบล็อค
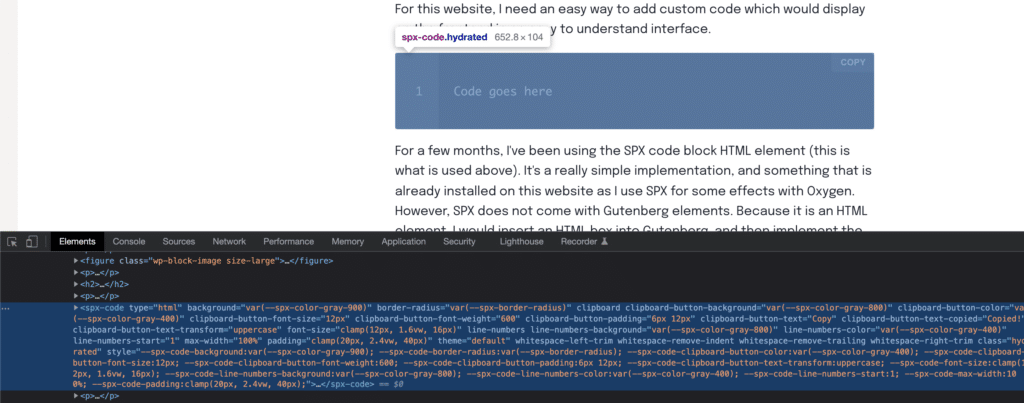
สำหรับเว็บไซต์นี้ ฉันต้องการวิธีง่ายๆ ในการเพิ่มโค้ดที่กำหนดเองซึ่งจะแสดงที่ส่วนหน้าในอินเทอร์เฟซที่เข้าใจง่าย
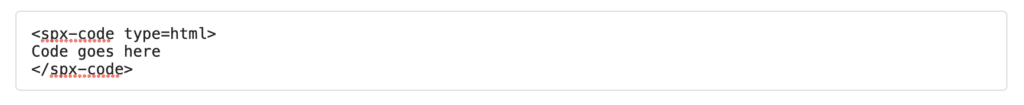
ฉันใช้องค์ประกอบ HTML บล็อกโค้ด SPX มาสองสามเดือนแล้ว (นี่คือสิ่งที่ใช้ด้านบน) เป็นการใช้งานที่ง่ายมาก และมีบางอย่างที่ติดตั้งบนเว็บไซต์นี้แล้วในขณะที่ฉันใช้ SPX สำหรับเอฟเฟกต์บางอย่างกับ Oxygen อย่างไรก็ตาม SPX ไม่ได้มาพร้อมกับองค์ประกอบของ Gutenberg เนื่องจากเป็นองค์ประกอบ HTML ฉันจะแทรกกล่อง HTML ลงใน Gutenberg แล้วใช้การแสดงโค้ดดังนี้:

มันใช้งานได้ แต่ฉันต้องการบล็อกรหัสเฉพาะสำหรับ Gutenberg ดังนั้นฉันจึงใช้ Blockstudio + ACF เพื่อทำสิ่งนี้:

(นี่คือบล็อกที่ฉันใช้ใน Gutenberg เพื่อแทรกบล็อคโค้ดในโพสต์นี้)
บล็อกใหม่ของฉันมี GUI แบบภาพเป็นหลักเพื่อแทรกโค้ดในขณะที่ฉันทำกับ HTML แต่บล็อกนี้ทำให้จัดการได้ง่ายขึ้น และยังมีฟิลด์ตัวแก้ไขโค้ดที่ยอดเยี่ยมใน Gutenberg โดยตรง
นี่คือวิธีการ:
อันดับแรก ฉันติดตั้ง Blockstudio (ปลั๊กอิน) บน Isotropic โดยปกติแล้ว มันจะมองหาโฟลเดอร์ในธีมของคุณเพื่อโหลดไฟล์บล็อกที่คุณกำหนดเอง อย่างไรก็ตาม Oxygen Builder ซึ่งเป็นสิ่งที่เว็บไซต์นี้สร้างขึ้นนั้นปิดการใช้งานธีมโดยสมบูรณ์ ดังนั้นฉันจึงจำเป็นต้องสร้างปลั๊กอินแบบกำหนดเองจากเทมเพลตอย่างเป็นทางการนี้เพื่อให้มันทำงานบนเว็บไซต์นี้ได้
หากคุณติดตั้งจากแหล่งที่มานั้น สิ่งที่คุณต้องทำคือเริ่มเพิ่มบล็อคลงในโฟลเดอร์ "บล็อก" - และมีบล็อกสาธิตอยู่แล้วให้คุณทดลองใช้งาน
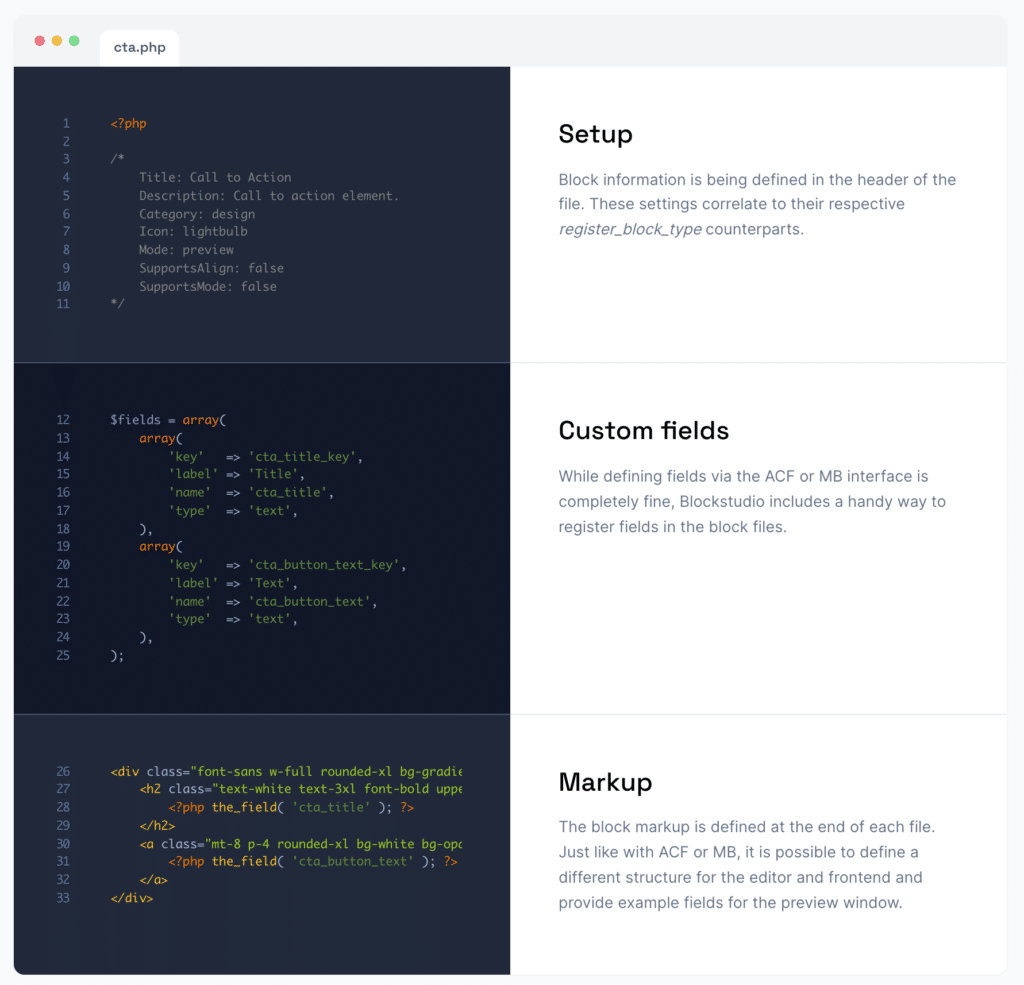
ขั้นตอนการสร้างบล็อคโดยใช้เฟรมเวิร์กนี้มี 3 ขั้นตอน - ตั้งค่า เพิ่มฟิลด์ และเพิ่มมาร์กอัป

สำหรับฉัน ฉันสร้างไฟล์ชื่อ iso-custom-code.php ในโฟลเดอร์ Blocks และใส่รหัสต่อไปนี้ (ค่อนข้างง่าย!):
โค้ดเริ่มต้นทำให้ Gutenberg มีข้อมูลทั้งหมดที่จำเป็นสำหรับการลงทะเบียนบล็อกในตัวแก้ไข ตัวอย่างเช่น คุณสามารถตั้งชื่อและไอคอนได้ จากตรงนั้น ฉันได้เพิ่มฟิลด์ที่กำหนดเองสองฟิลด์ อย่างแรกคือสนามวิทยุซึ่งคุณสามารถใช้เลือกประเภทของรหัสได้ ฟิลด์ที่สองคือฟิลด์ตัวแก้ไขโค้ด

นี่ไม่ใช่ฟิลด์ ACF มาตรฐาน แต่เป็นส่วนเสริมของบริษัทอื่นที่ใช้วิธี ACF ทั่วไปเพื่อเพิ่มประเภทฟิลด์ที่กำหนดเอง สิ่งที่ยอดเยี่ยมมากเกี่ยวกับ Blockstudio ก็คือฟิลด์แบบกำหนดเองนี้ใช้งานได้จริง และแสดงโดยตรงในตัวแก้ไข Gutenberg
เป็นที่น่าสังเกตว่า คุณกำลังลงทะเบียนฟิลด์ที่กำหนดเองในบล็อกนี้โดยตรง คุณสามารถเลือกใช้กลุ่มฟิลด์กับประเภทโพสต์ได้ แต่ไม่จำเป็นต้องเข้าสู่อินเทอร์เฟซผู้ใช้ ACF และสร้างฟิลด์ใดๆ ที่นั่น เนื่องจากจะทำในส่วนที่สองของโค้ดนี้
ฟิลด์จะถูกเพิ่มในลักษณะเดียวกับที่คุณทำกับ PHP ปกติ และเอกสารประกอบก็ค่อนข้างเข้าใจง่าย คุณอาจไม่จำเป็นต้องรู้ภาษาการเขียนโปรแกรมนี้ด้วยซ้ำถึงจะเข้าใจได้ - https://www.advancedcustomfields.com/resources/register-fields-via-php/
มาร์กอัปจริงเป็นเพียงส่วนแทรก HTML และ PHP มาตรฐานของฟิลด์ ACF ที่กำหนดเอง และเมื่อบันทึกแล้ว Gutenberg Block ที่กำหนดเองจะแสดงในตัวแก้ไขและแสดงผลที่ส่วนหน้า ไม่มีการขยายตัวอย่างแน่นอน และมาร์กอัปที่กำหนดไว้ในไฟล์บล็อกที่กำหนดเองคือมาร์กอัปที่จะแสดงที่ส่วนหน้าของเว็บไซต์

ประโยชน์สุดท้ายคือคุณสามารถใช้คุณลักษณะ Gutenberg ดั้งเดิมได้ เนื่องจากบล็อกที่คุณสร้างคือบล็อกของ Gutenberg จริง คุณสามารถคัดลอกและวาง ทำให้ใช้ซ้ำได้ และอื่นๆ สมเหตุสมผลแล้ว คุณสามารถสร้างเว็บไซต์ทั้งหมดโดยใช้เครื่องมือนี้ใน Gutenberg เพียงอย่างเดียว ไม่มีการล็อคผู้ขายเช่นกัน
ความคิดเกี่ยวกับ BlockStudio
โดยส่วนตัวแล้ว ฉันใช้ Gutenberg เพื่อจัดการ จัดโครงสร้าง และสร้างบล็อกโพสต์ทั้งหมดบนเว็บไซต์นี้ อย่างไรก็ตาม สำหรับการออกแบบและสร้างเทมเพลตของไซต์ที่ครอบคลุม ตัวสร้างออกซิเจนจะถูกใช้
Blockstudio มาพร้อมกับไลบรารี่ของบล็อกที่สร้างขึ้นอย่างดีสองสามบล็อกที่คุณสามารถใช้เป็นจุดเริ่มต้นสำหรับการสร้างสรรค์ของคุณเองได้ มันเจ๋งมากเพราะมันให้ตัวอย่างโค้ดมากมายแก่คุณ ซึ่งคุณสามารถใช้เพื่อปรับเปลี่ยนเป็นสิ่งที่คุณต้องการสร้างได้ แน่นอนว่ามันเป็นกรอบงานและการทำความเข้าใจ PHP พื้นฐานและวิธีการทำงานของมัน จะทำให้ชีวิตของคุณง่ายขึ้นมาก แต่ในความคิดของฉัน คุณไม่จำเป็นต้องรู้มันเพื่อที่จะสร้างบล็อคด้วยเครื่องมือนี้ สิ่งที่คุณต้องรู้คือวิธีการคัดลอกและวางจากเอกสาร ตัวอย่าง และแหล่งที่มาต่างๆ
ทั้งเอกสารประกอบของ ACF และ Blockstudio นั้นเขียนได้ดีอย่างไม่น่าเชื่อ และง่ายต่อการติดตาม และถ้าคุณคุ้นเคยกับปลั๊กอินฟิลด์แบบกำหนดเองของ MetaBox มากขึ้น ปลั๊กอินนั้นก็ใช้ได้เช่นกัน
ฉันคิดว่าราคาเหมาะสมสำหรับความยืดหยุ่นและพลังของเครื่องมือนี้ ฉันเพิ่งเริ่มใช้งาน และรู้สึกตื่นเต้นที่จะได้ลองใช้คุณสมบัติขั้นสูง เช่น Twind และ Alpine
