วิธีสร้างหน้าบัญชีของฉัน WooCommerce แบบกำหนดเอง
เผยแพร่แล้ว: 2022-04-14หากคุณกำลังใช้งานร้านค้าออนไลน์โดยใช้ปลั๊กอิน WooCommerce คุณอาจคุ้นเคยกับหน้าบัญชีของฉัน นี่คือหน้าที่ลูกค้าของคุณจะเห็นเมื่อเข้าสู่บัญชีของพวกเขา
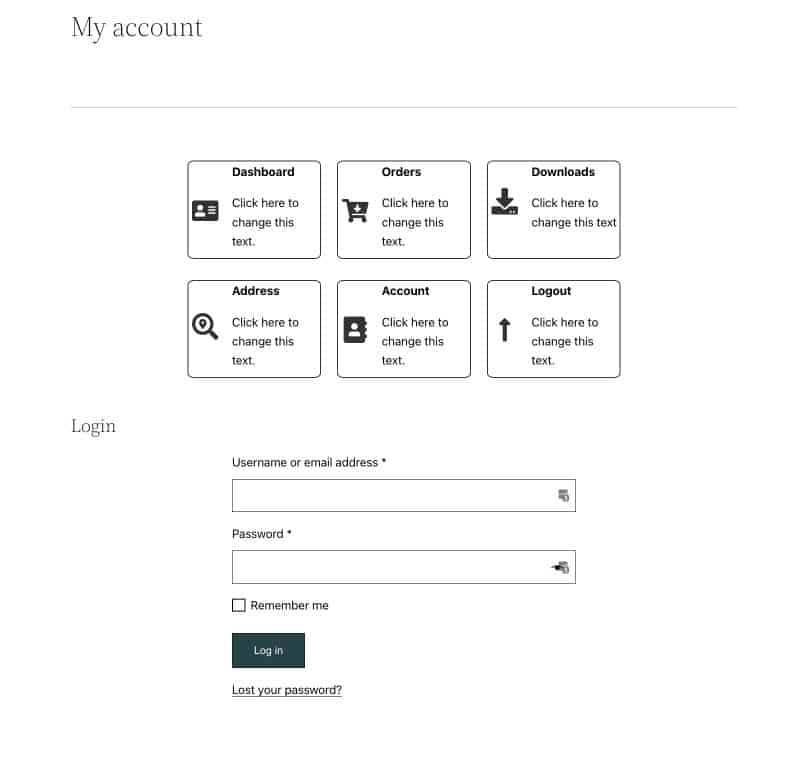
ตามค่าเริ่มต้น หน้านี้ค่อนข้างเปล่าประโยชน์ เช่นเดียวกับหน้านี้

มีศักยภาพมากขึ้นและอีกมากมายที่คุณสามารถทำได้ด้วยส่วนที่สำคัญมากของร้านค้าอีคอมเมิร์ซของคุณ
คุณสามารถปรับแต่งเพื่อให้มีข้อมูลและคุณลักษณะที่น่าสนใจมากขึ้นเพื่อปรับปรุงประสบการณ์ผู้ใช้
เราจะแสดงวิธีปรับแต่งหน้าบัญชีของฉันของ WooCommerce และมอบประสบการณ์ที่ดียิ่งขึ้นให้กับลูกค้าของคุณ!
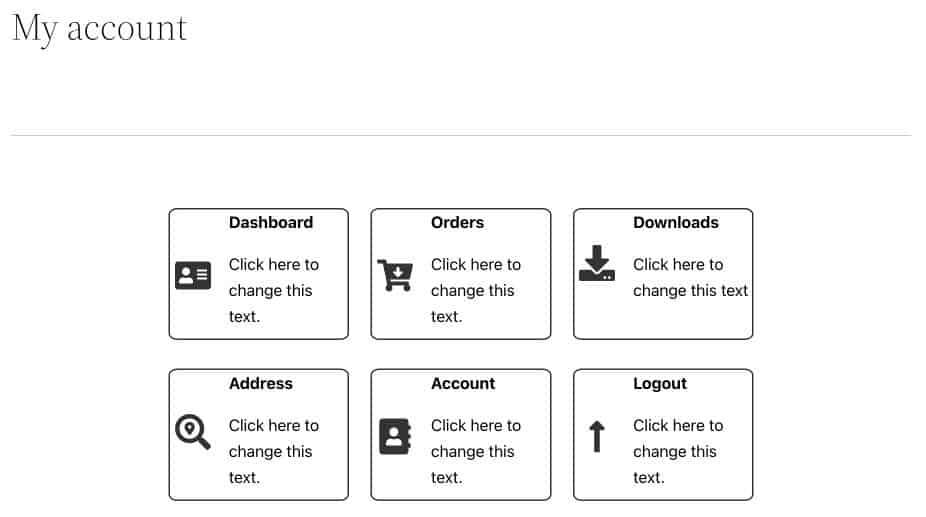
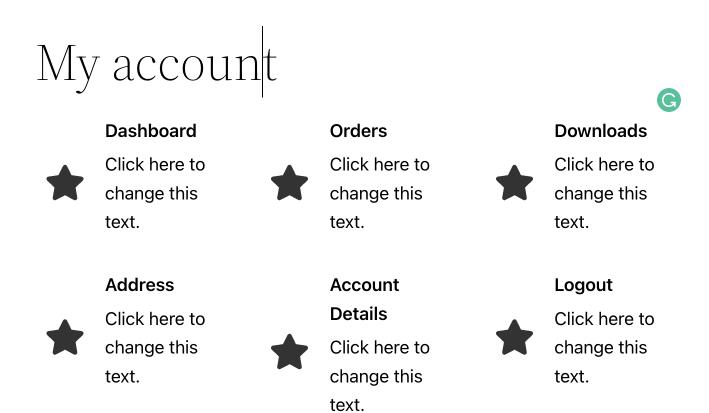
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างหน้าบัญชีของฉันที่ดูเป็นมืออาชีพได้เหมือนกับที่แสดงด้านล่าง

พร้อม? มาเริ่มกันเลย!
ทำไมต้องปรับแต่งหน้าบัญชีของฉันใน WooCommerce?
หน้าบัญชีของฉันคือแดชบอร์ดของผู้ใช้เพื่อจัดการคำสั่งซื้อ ตรวจสอบการดาวน์โหลด แก้ไขที่อยู่ และแก้ไขรายละเอียดบัญชี
หน้าบัญชีของฉันที่ออกแบบมาอย่างดีสามารถมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับลูกค้าของคุณ
นอกจากจะดูง่ายแล้ว (ใครไม่ชอบของสวยๆงามๆ) เลย์เอาต์นี้ทำให้การจัดการบัญชีสะดวกยิ่งขึ้น
ต่อไปนี้คือสาเหตุบางประการที่ทำให้การสร้างหน้าบัญชีของฉันที่ดีมีความสำคัญ:
ความพึงพอใจของลูกค้าที่ดีขึ้น
หากคุณสามารถให้ข้อมูลทั้งหมดที่ลูกค้าต้องการได้ในหน้าบัญชีของฉัน พวกเขาจะมีโอกาสน้อยที่จะติดต่อคุณเพื่อขอความช่วยเหลือ
หน้าบัญชีของฉันที่ปรับแต่งมาอย่างดีจะทำให้ลูกค้าของคุณรู้สึกสบายใจและมั่นใจมากขึ้นเมื่อซื้อของในร้านค้าของคุณ
การรักษาลูกค้าที่ดีขึ้น
การปรับแต่งหน้าบัญชีของฉันยังช่วยรักษาลูกค้าไว้ได้อีกด้วย
หากคุณทำให้ง่ายต่อการเข้าถึงข้อมูลบัญชีและประวัติการสั่งซื้อของพวกเขา พวกเขามักจะซื้อสินค้ากับคุณต่อไป
ลูกค้าที่มีความสุขมักจะกลับมาอีก
การคืนสินค้าที่ลดลง
เมื่อคุณทำให้หน้าบัญชีของฉันดีขึ้น จะช่วยให้ลูกค้าได้รับข้อมูลทั้งหมดที่พวกเขาต้องการเกี่ยวกับผลิตภัณฑ์ รวมถึงรายละเอียดการจัดส่ง ข้อมูลการติดตาม และอื่นๆ
ด้วยข้อมูลทั้งหมดนี้ในที่เดียว ในอินเทอร์เฟซที่ใช้งานง่าย ลูกค้าจึงไม่ต้องกังวลกับการปฏิบัติตามข้อกำหนดของผลิตภัณฑ์
เมื่อคุณทำให้จิตใจของลูกค้าผ่อนคลาย พวกเขาจะได้รับประสบการณ์เชิงบวกมากขึ้น ซึ่งอาจส่งผลให้เกิดการกำหนดเองซ้ำๆ
วิธีปรับแต่งหน้าบัญชีของฉัน
ตอนนี้เราทราบถึงประโยชน์และวิธีนำไปใช้กับธุรกิจของคุณแล้ว มาเพิ่มการเปลี่ยนแปลงการออกแบบเหล่านั้นในหน้าบัญชีของฉัน
ปรับแต่งหน้าบัญชีของฉันด้วยตนเอง
สำหรับวิธีนี้ อันดับแรก เราจะติดตั้งปลั๊กอินและธีมที่จำเป็นทั้งหมด ต่อไป เราจะออกแบบแดชบอร์ดบัญชีของฉัน และสุดท้ายจะซ่อนการนำทาง WooCommerce เริ่มต้น
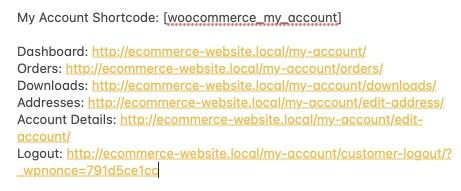
สำคัญ : คัดลอกแต่ละลิงก์จากหน้าบัญชีของฉันปัจจุบันของคุณและบันทึกไว้ในเอกสารแยกต่างหาก
สิ่งนี้จะมีประโยชน์ในขั้นตอนต่อๆ ไป

ขั้นตอนที่ 1: ติดตั้งปลั๊กอินที่จำเป็น
คุณสามารถใช้ตัวสร้างหน้า WordPress อะไรก็ได้ที่คุณต้องการ
เราใช้ Ultimate Addons สำหรับ Gutenberg (UAG) สำหรับการออกแบบนี้

UAG เป็นปลั๊กอินน้ำหนักเบาที่เพิ่มเลย์เอาต์และบล็อกการออกแบบที่ยอดเยี่ยมให้กับห้องสมุด Gutenberg
มันเข้ากันได้กับทุกธีมและสามารถดาวน์โหลดได้ฟรีอย่างสมบูรณ์
คุณจะต้องมีปลั๊กอินอื่นที่เรียกว่า Gutenberg Blocks Library & Toolkit – Editor Plus

ปลั๊กอินนี้ให้คุณเพิ่ม CSS ที่กำหนดเองให้กับแต่ละบล็อกของ Gutenberg เราต้องการปลั๊กอินนี้ในขั้นตอนที่ 3
ปลั๊กอินทั้งสองนี้มีอยู่ในไลบรารีปลั๊กอินของ WordPress และคุณสามารถดาวน์โหลดได้ฟรี
ขั้นตอนที่ 2: ออกแบบแดชบอร์ดของคุณ
เมื่อคุณดาวน์โหลดปลั๊กอินที่ต้องการแล้ว ก็ถึงเวลาปรับแต่งหน้าบัญชีของฉันของ WooCommerce
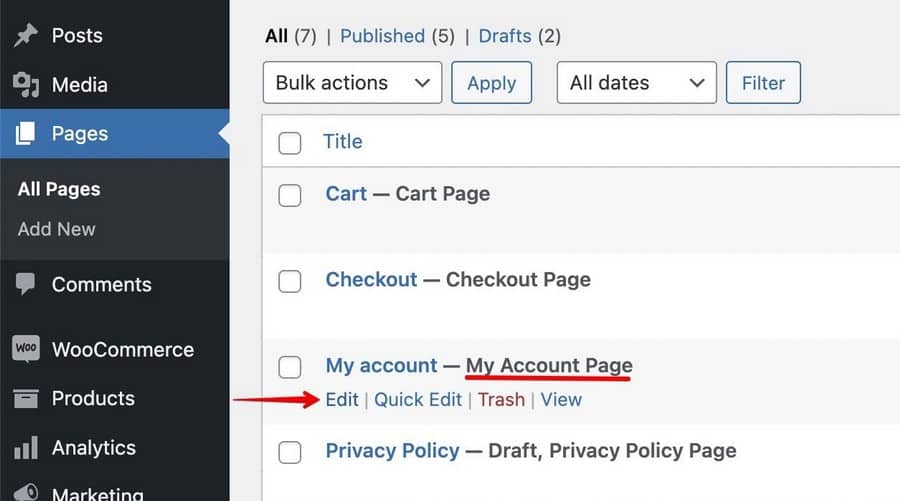
1. ไปที่ หน้า > บัญชีของฉัน จากแดชบอร์ด WordPress ของคุณ

2. คลิกที่แก้ไข เพื่อเริ่มแก้ไขหน้า
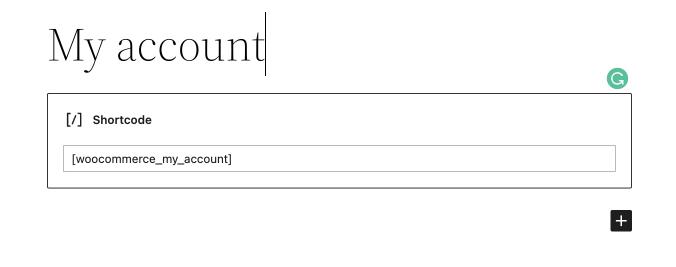
คุณจะเห็นรหัสย่อเริ่มต้นของบัญชีของฉันถูกเพิ่มเข้าไป รหัสย่อนี้ทำให้ WordPress รู้ว่าหน้านั้นเป็นหน้าบัญชีของฉัน

3. ในตอนนี้ ให้คัดลอกรหัสย่อในเอกสารอื่นแล้วลบบล็อกนั้น เราต้องการมัน ไม่ใช่แค่ตอนนี้
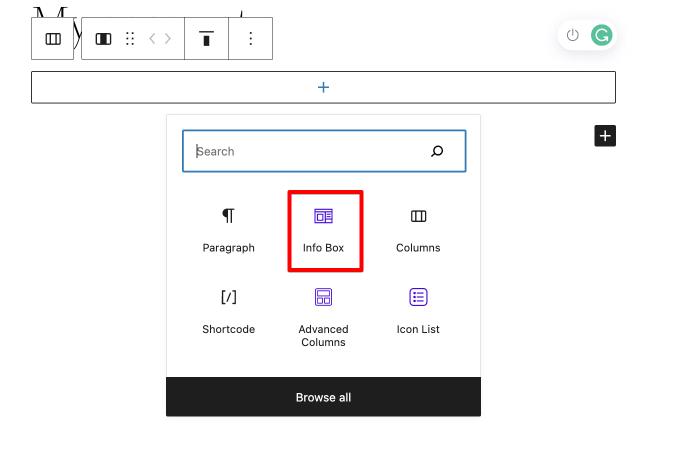
4. ในคอลัมน์ เพิ่มบล็อก กล่องข้อมูล

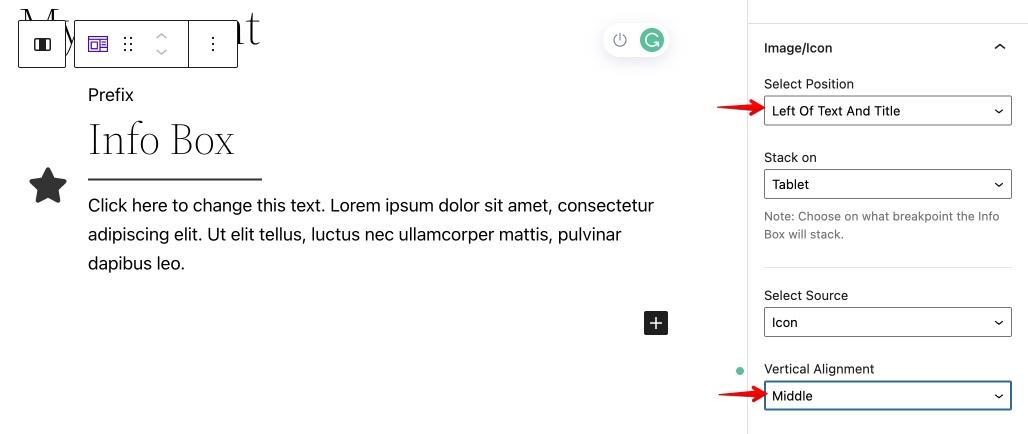
5. จากแถบด้านขวา ให้ใช้การตั้งค่าบล็อกเพื่อปรับแต่งบล็อก
ตั้งค่าตำแหน่งไอคอนเป็น Left Of Text And Title และตั้งค่าการจัดตำแหน่งแนวตั้งเป็น Middle

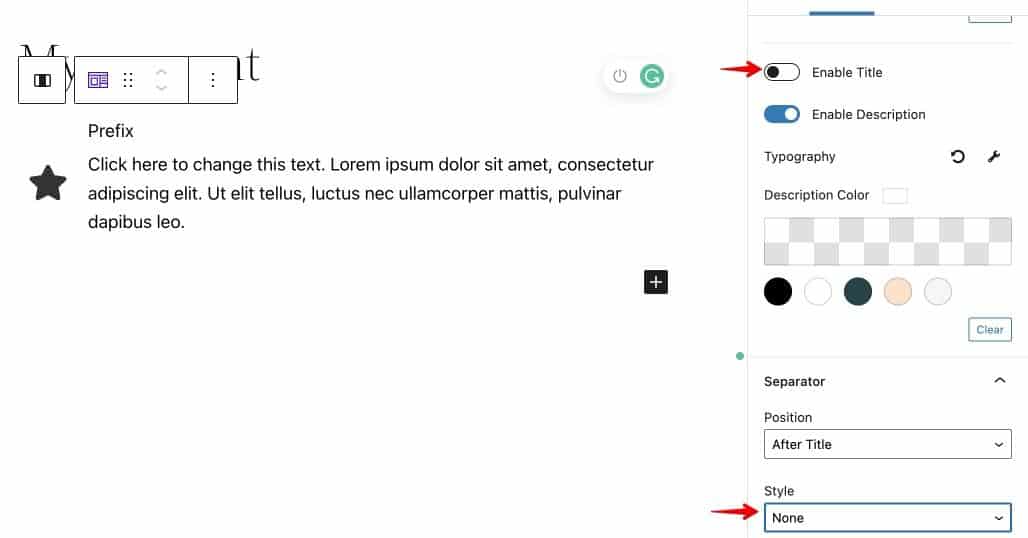
6. คุณยังสามารถเลือกเปิดหรือปิดชื่อและตัวคั่นจากแถบด้านข้างได้

ที่นี่เรากำลังปิดการใช้งานชื่อและตัวคั่น
คุณสามารถทำได้โดยปิดปุ่มสลับข้างตัวเลือก Enable Title
หากต้องการปิดใช้งานตัวคั่น ให้เลือก ไม่มี ในตัวเลือก รูปแบบ ภายใต้ตัว คั่น
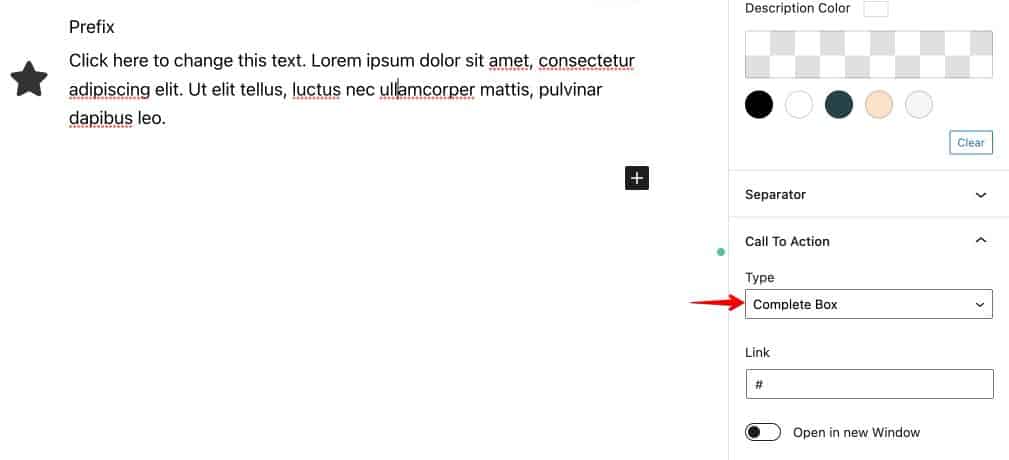
7. สุดท้าย ไปที่ส่วน CTA และตั้งค่า ประเภท CTA เป็นกล่องที่สมบูรณ์


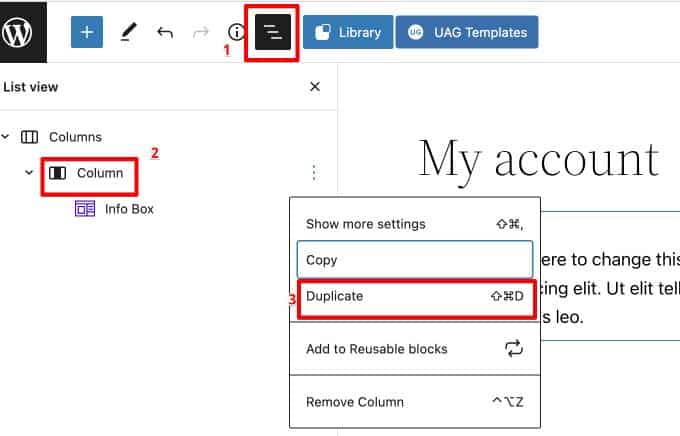
8. ถัดไป ไปที่มุมมองรายการจากด้านบนและเลือกและทำซ้ำคอลัมน์จนกว่าคุณจะมี 6 คอลัมน์

เพิ่มเนื้อหาที่จำเป็นในพื้นที่ที่แก้ไขได้ และหน้าของคุณควรมีลักษณะดังนี้

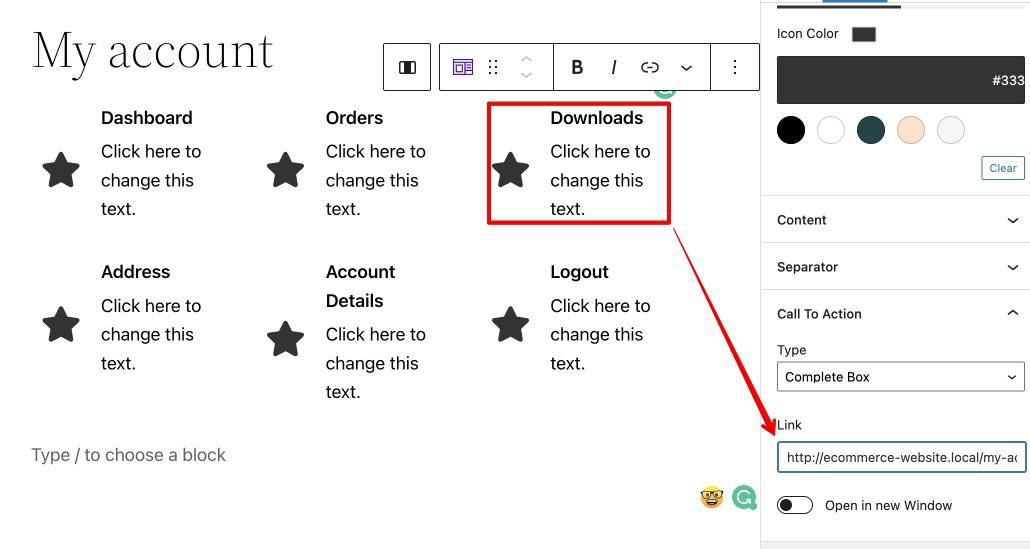
9. ถึงเวลาเพิ่มลิงก์ที่ถูกต้องในแต่ละช่องแล้ว

ด้วยวิธีนี้ กล่องไอคอนแต่ละกล่องจะเปิดใช้งานและส่งลูกค้าของคุณไปยังหน้าที่เกี่ยวข้อง
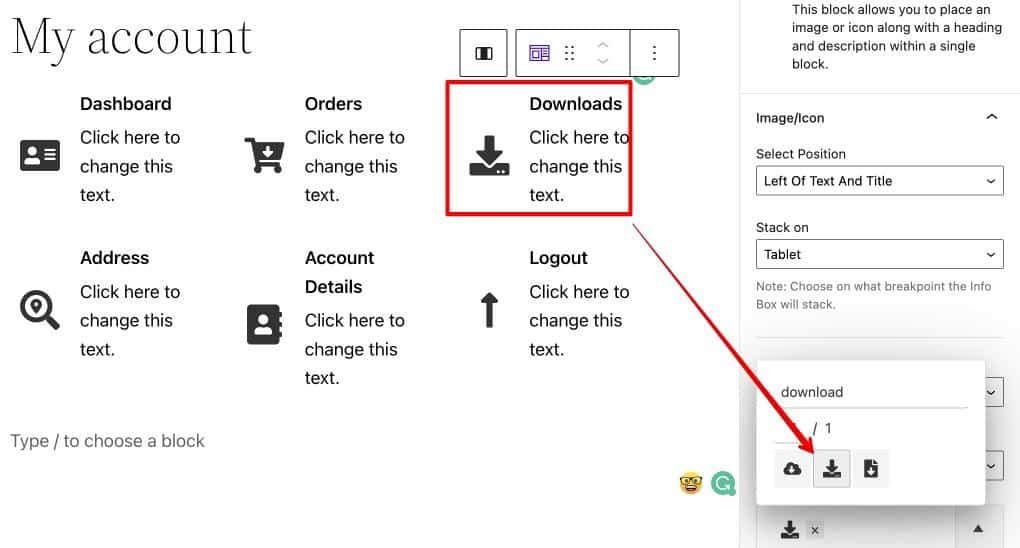
10. เปลี่ยนไอคอนในกล่องไอคอนแต่ละกล่องเป็นสิ่งที่สัมพันธ์กับชื่อ
เมื่อต้องการทำเช่นนี้ เลือก กล่องไอคอน ไปที่ การตั้งค่าไอคอน และค้นหาไอคอนที่ใกล้กับชื่อมากที่สุด
สุดท้าย คลิกที่ไอคอนในกล่องไอคอน

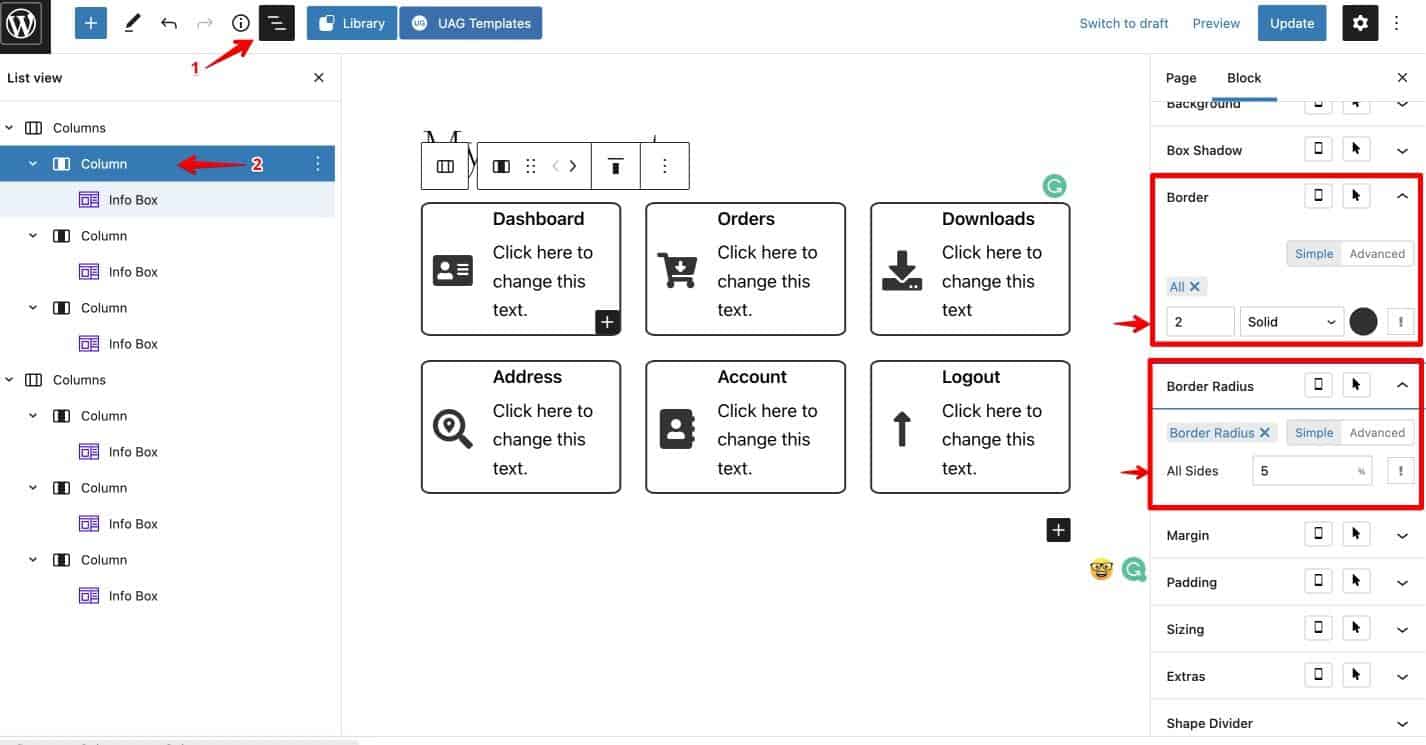
11. เราสามารถเพิ่มเส้นขอบเพื่อสร้างการแยกระหว่างกล่องไอคอน
- ไปที่ มุมมองรายการ และเลือกคอลัมน์
- จากแถบด้านข้างขวา ไปที่การตั้งค่าเส้น ขอบ และเพิ่มความหนาให้กับการตั้งค่า ในกรณีนี้ เราเพิ่ม 2 px
- ไปที่ Border Radius และเปลี่ยนรัศมีหากต้องการ เราได้เพิ่มรัศมี 5% เพื่อเพิ่มความโค้งเล็กน้อยในกรณีนี้

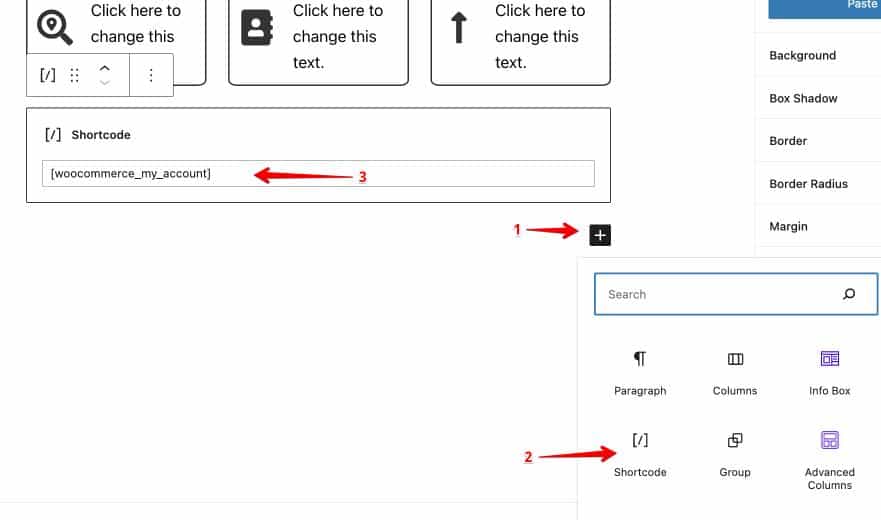
12. สุดท้าย เพิ่ม WooCommerce My Account Shortcode
- คลิกที่ปุ่ม “+”
- เลือกตัวเลือก รหัสย่อ
- วางรหัสย่อบัญชีของฉัน WooCommerce ในแถบที่ปรากฏขึ้น

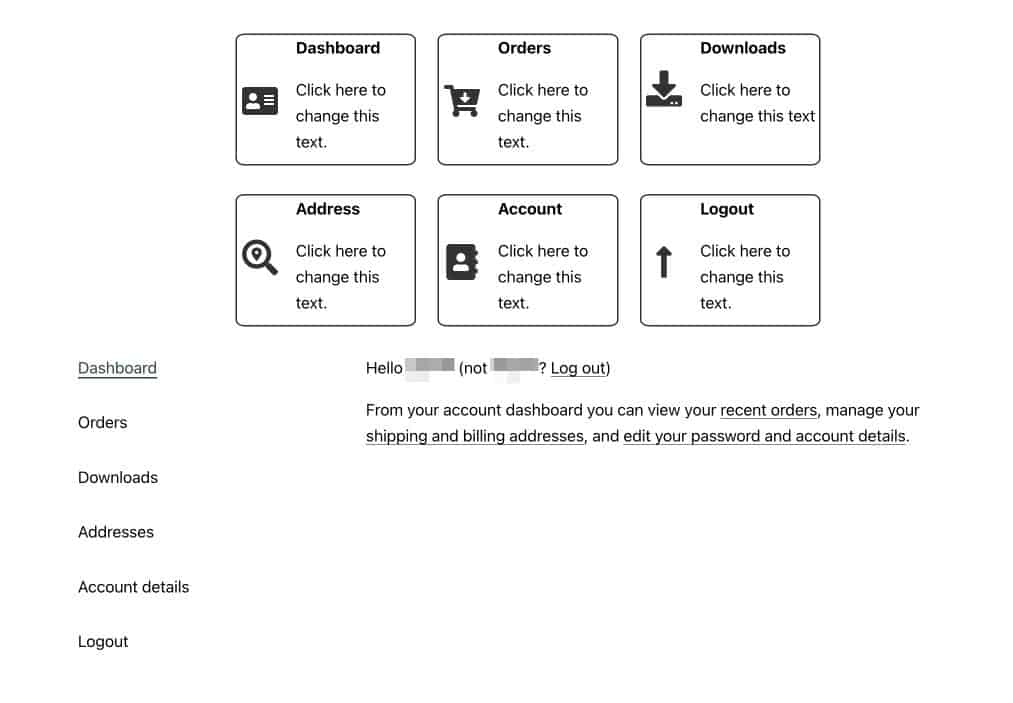
เมื่อคุณเพิ่มรหัสย่อ คุณจะสังเกตเห็นว่าแดชบอร์ดบัญชีของฉันของ WooCommerce แบบเก่าปรากฏขึ้นอีกครั้งด้านล่างการออกแบบปัจจุบันของคุณ
เราสามารถซ่อนสิ่งนั้นได้โดยใช้โค้ด CSS ที่เราจะกล่าวถึงในขั้นตอนต่อไป

ขั้นตอนที่ 3: ซ่อนการนำทางหน้าบัญชีของฉัน WooCommerce
ในขั้นตอนนี้ คุณจะต้องเพิ่มข้อมูลโค้ด CSS ขนาดเล็กลงในเว็บไซต์ของคุณ
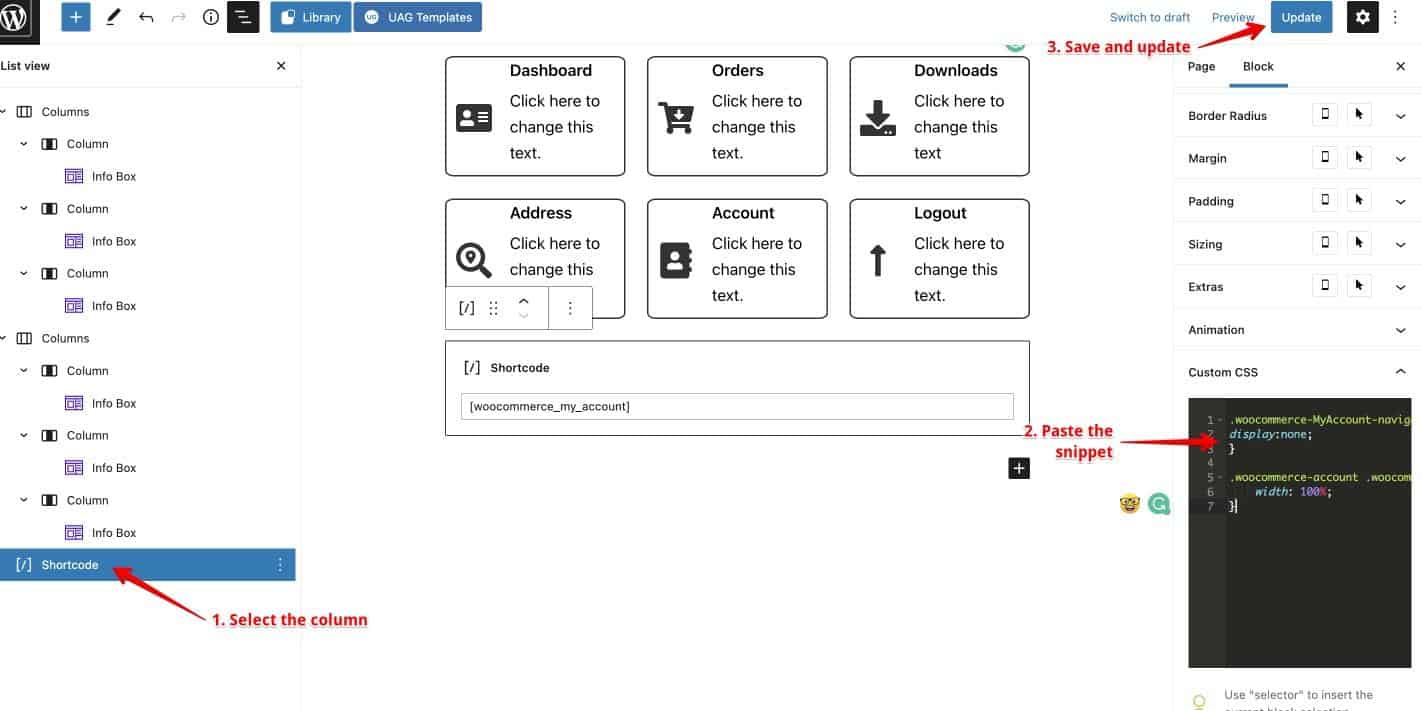
- ไปที่ ไลฟ์วิว
- เลือกคอลัมน์ที่คุณต้องการซ่อน ในกรณีนี้คือคอลัมน์รหัสย่อ
- จากแถบด้านข้างขวา ไปที่การตั้งค่า CSS ที่กำหนดเอง
- วาง CSS ที่กำหนดเองต่อไปนี้:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
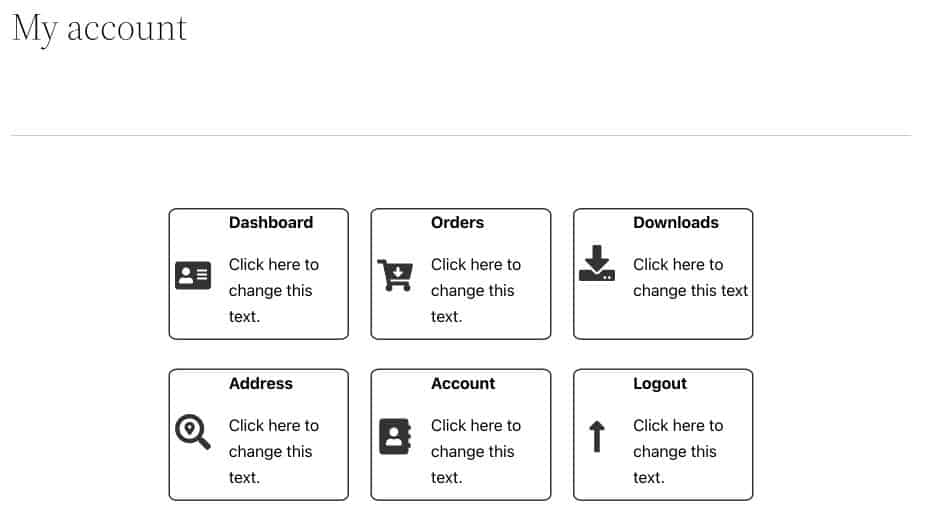
ด้วยการตั้งค่าเหล่านี้ หน้าบัญชีของฉันจะดูดีขึ้นมาก!

ขั้นตอนที่ 4: เปลี่ยนการตั้งค่าการเปิดเผยเพจของคุณ
ตอนนี้ หน้าบัญชีของฉันดูดีกว่าเวอร์ชันเริ่มต้น ปัญหาเดียวคือแม้แต่ผู้ใช้ที่ออกจากระบบก็จะเห็นรูปแบบเดียวกัน
นี่คือลักษณะที่ปรากฏเมื่อผู้ใช้ที่ออกจากระบบเข้าสู่หน้าบัญชีของฉันของ WooCommerce

นั่นไม่ใช่วิธีที่เราต้องการให้เพจทำงาน เราต้องการให้องค์ประกอบเหล่านั้นปรากฏต่อผู้ใช้ที่เข้าสู่ระบบเท่านั้น
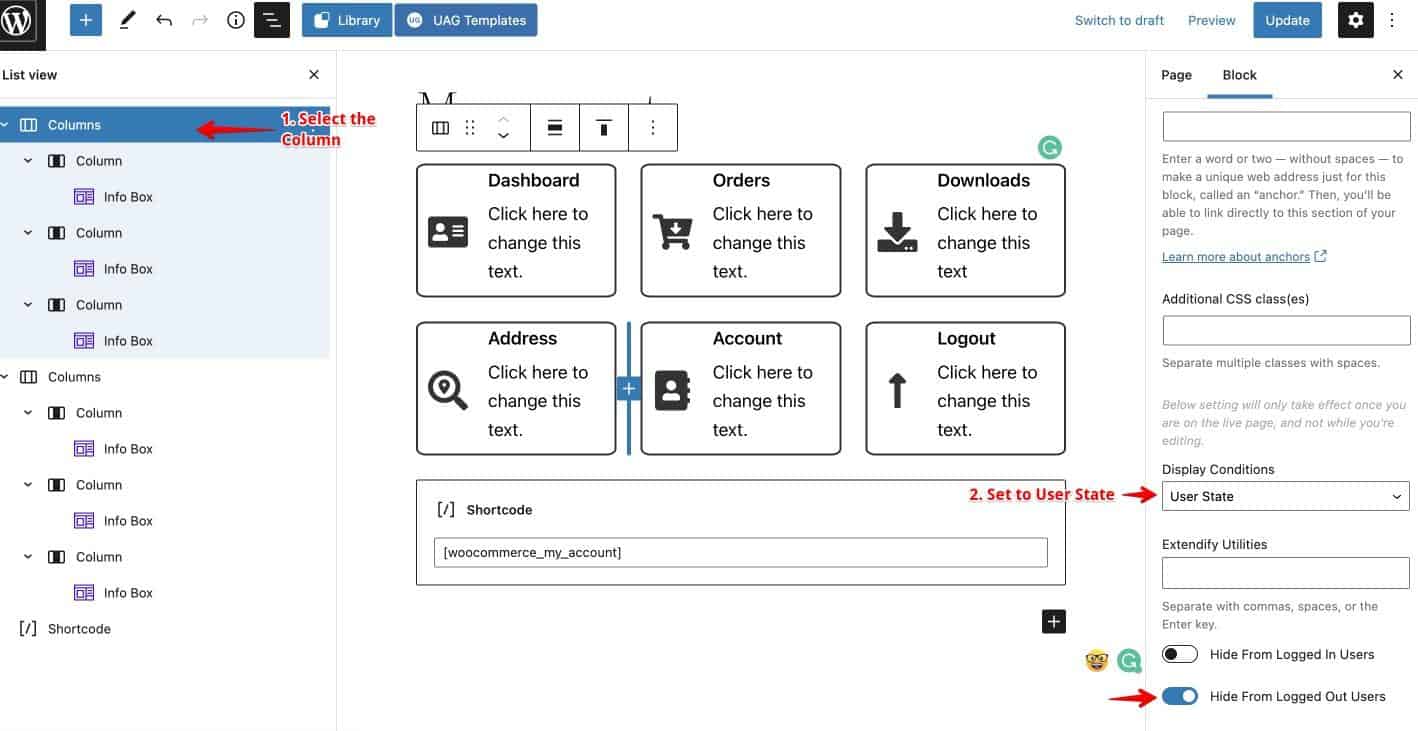
- เลือกคอลัมน์ที่คุณต้องการซ่อนไม่ให้ผู้ใช้ที่ออกจากระบบออกจากมุมมองรายการ ในกรณีนี้ ให้เลือกคอลัมน์ที่มีกล่องไอคอน
- จากการตั้งค่าด้านขวา แถบด้านข้าง ให้ไปที่ การตั้งค่าการบล็อก > ขั้นสูง
- ตั้งค่า เงื่อนไขการแสดงผล เป็น สถานะผู้ใช้
- สลับที่ตัวเลือก ซ่อนจากผู้ใช้ ที่ออกจากระบบ
- ทำทั้งสองคอลัมน์

ปลั๊กอิน WordPress เพื่อปรับแต่ง WooCommerce หน้าบัญชีของฉัน
ตอนนี้ หากคุณไม่ต้องการทำงานทั้งหมดด้วยตัวเอง มีปลั๊กอิน 3 ตัวที่สามารถช่วยคุณได้
หน้าบัญชี WooCommerce โดย Iconic WP

หน้าบัญชี WooCommerce โดยปลั๊กอิน IconicWP เป็นหนึ่งในปลั๊กอินที่ราบรื่นที่สุดสำหรับ WooCommerce และทำงานได้ดีกับธีม WordPress ยอดนิยมทั้งหมด
ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มเนื้อหาที่กำหนดเองลงในหน้าบัญชีของฉัน คุณสามารถเพิ่มหน้าที่กำหนดเองได้มากเท่าที่ต้องการในพื้นที่บัญชีของฉัน
YITH WooCommerce ปรับแต่งหน้าบัญชีของฉัน

YITH WooCommerce ปรับแต่งหน้าบัญชีของฉัน มีตัวเลือกการปรับแต่งมากมาย
ช่วยให้มั่นใจว่าลูกค้าสามารถเห็นสิ่งที่พวกเขาต้องการได้ในส่วนบัญชีของฉันในเว็บไซต์ของคุณ ด้วยตัวเลือกเมนูที่ไม่จำกัด คุณมีพื้นที่เพียงพอสำหรับคำแนะนำและการแจ้งเตือน คุณสามารถมอบประสบการณ์ที่ดีให้กับลูกค้าได้
คุณยังสามารถเพิ่มเนื้อหาแบบกำหนดเอง เช่น แบบสำรวจ คำแนะนำ คูปอง การแจ้งเตือน และวิดีโอ
ปรับแต่งหน้าบัญชีของฉันโดย ThemeGrill

ปรับแต่งหน้าบัญชีของฉันโดย ThemeGrill มีอยู่ในไดเรกทอรีปลั๊กอิน WooCommerce อย่างเป็นทางการ
ด้วยปลั๊กอินนี้ คุณสามารถสร้างหน้า 'บัญชีของฉัน' ที่สวยงามได้ในขณะที่คุณปรับแต่งขนาดตัวอักษร สี และพื้นหลัง นอกจากนี้ยังมีตัวเลือกมากมายในการเพิ่มข้อมูล เช่น ที่อยู่หรือวิธีการชำระเงิน
คุณสามารถออกแบบเพจได้ตามที่เห็นสมควรและจับคู่กับการสร้างแบรนด์เว็บไซต์โดยรวมของคุณ
ปรับแต่ง WooCommerce หน้าบัญชีของฉันวันนี้
นั่นคือทั้งหมดที่คุณต้องทำเพื่อปรับแต่งหน้าบัญชีของฉันของ WooCommerce!
วิธีนี้ใช้ได้กับทุกธีมและตัวสร้างเพจทั้งหมด นี่คือวิดีโอที่เราปรับแต่งหน้าบัญชีของฉัน WooCommerce ด้วย Elementor
หากคุณมีคำถามหรือความคิดเห็น โปรดทิ้งคำถามไว้ในส่วนความคิดเห็นด้านล่าง แล้วเราจะติดต่อกลับโดยเร็วที่สุด
