วิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเอง (อย่างง่ายดาย)
เผยแพร่แล้ว: 2022-06-30คุณต้องการสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองหรือไม่?
การสร้างหน้าขอบคุณสำหรับร้านค้าออนไลน์ของคุณเป็นวิธีที่ยอดเยี่ยมในการสร้างความสัมพันธ์กับลูกค้าและเพิ่มยอดขาย บทความนี้จะแสดงวิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองได้อย่างง่ายดาย
- ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน SeedProd
- ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
- ขั้นตอนที่ 3 แก้ไขหน้าขอบคุณ WooCommerce ของคุณ
- ขั้นตอนที่ 4 เผยแพร่หน้าขอบคุณของคุณ
- ขั้นตอนที่ 5 เปลี่ยนเส้นทางเริ่มต้น WooCommerce ขอบคุณหน้าไปยังหน้าใหม่ของคุณ
หน้าขอบคุณของ WooCommerce คืออะไร?
หน้าขอบคุณ WooCommerce เป็นหน้าเดียวในร้านค้า WooCommerce ของคุณที่ขอบคุณผู้ซื้อที่ซื้อผลิตภัณฑ์หรือบริการของคุณ โดยทั่วไป หน้าจะมีข้อความขอบคุณและรายละเอียดคำสั่งซื้อ แต่เจ้าของร้านค้าที่เชี่ยวชาญสามารถเพิ่มคุณสมบัติเพิ่มเติมเพื่อเพิ่มยอดขายและการมีส่วนร่วมได้
ทำไมต้องปรับแต่งหน้าขอบคุณ WooCommerce ของคุณ?
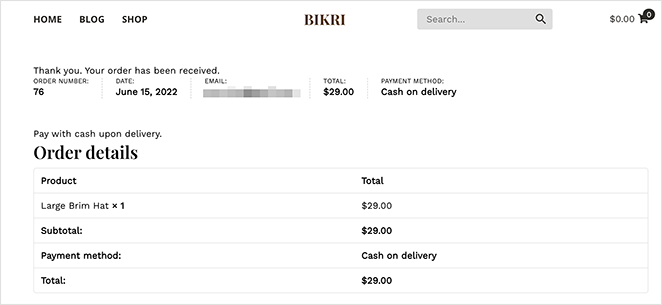
WooCommerce เริ่มต้นด้วยหน้าขอบคุณเริ่มต้น หลังจากที่ผู้ซื้อทำการซื้อในหน้าชำระเงินของคุณเสร็จ พวกเขาจะเห็นหน้าขอบคุณที่คล้ายกันสำหรับสิ่งนี้:

ลักษณะหน้าขอบคุณของคุณจะขึ้นอยู่กับธีม WordPress ของคุณ อย่างไรก็ตาม หน้าเริ่มต้นไม่ได้รับการปรับให้เหมาะสมสำหรับการแปลง
หากคุณแทนที่หน้าขอบคุณเริ่มต้นของ WooCommerce ด้วยการออกแบบที่กำหนดเอง คุณสามารถเปลี่ยนให้เป็นหน้าที่มีการแปลงสูงพร้อมคุณสมบัติที่ช่วยคุณได้:
- อัพเซลและแนะนำสินค้า
- ตู้โชว์สินค้าขายดี
- แสดงข้อเสนอพิเศษสำหรับการซื้อซ้ำ
- ส่งลูกค้าไปยังเนื้อหาที่เป็นประโยชน์มากที่สุด
วิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองใน WordPress
เราจะใช้ SeedProd เพื่อสร้างหน้าขอบคุณแบบกำหนดเองสำหรับร้านค้าออนไลน์ของคุณ

SeedProd เป็นหนึ่งในผู้สร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ซึ่งมีการใช้งานโดย ไซต์ WordPress กว่า 1 ล้านแห่ง
มันช่วยให้คุณสร้างหน้า Landing Page ที่มีการแปลงสูง ธีม WordPress แบบกำหนดเอง และเลย์เอาต์เว็บไซต์ที่ตอบสนองได้โดยไม่ต้องใช้โค้ด คุณยังสามารถใช้เครื่องมือสร้างแบบลากและวางของ SeedProd เพื่อสร้างเว็บไซต์ WooCommerce โดยไม่ต้องจ้างนักพัฒนา
ทำตามขั้นตอนด้านล่างเพื่อสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน SeedProd
ขั้นแรก ดาวน์โหลดปลั๊กอิน SeedProd และติดตั้งบนเว็บไซต์ WordPress ของคุณ นี่คือคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
คุณสามารถรับ SeedProd เวอร์ชันฟรีได้ แต่เราจะใช้ SeedProd Elite สำหรับบล็อก WooCommerce ที่เราต้องการ
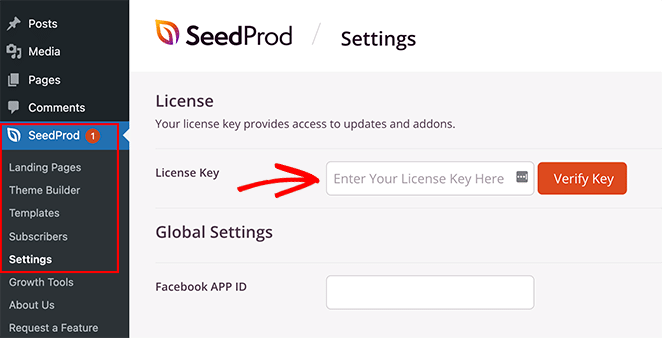
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » การตั้งค่า จากแดชบอร์ด WordPress ของคุณและป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหารหัสใบอนุญาตของคุณได้ในส่วนบัญชีของเว็บไซต์ SeedProd
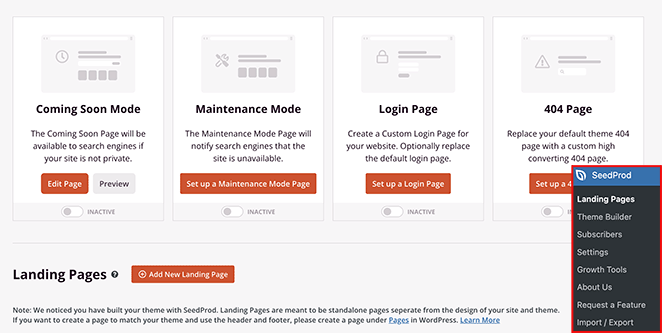
ถัดไป คุณต้องไปที่ SeedProd » Landing Pages นี่คือที่ที่คุณสามารถเปิดใช้งานโหมดเพจของ SeedProd และสร้างหน้าขอบคุณใหม่ได้

เลือกปุ่ม เพิ่มหน้า Landing Page ใหม่ เพื่อสร้างหน้าขอบคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
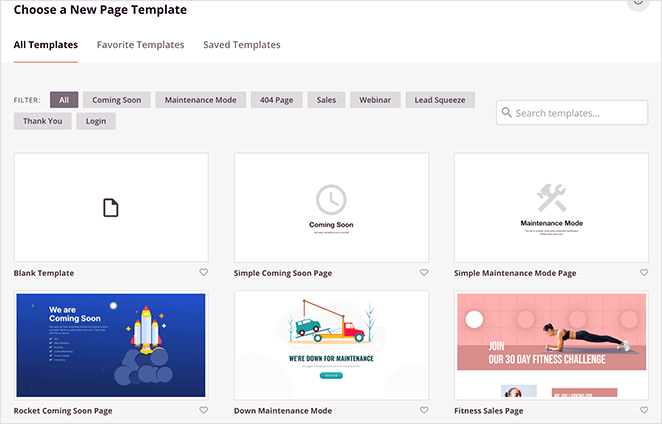
คุณสามารถเลือกเทมเพลตหน้า Landing Page ได้ในหน้าจอถัดไป และมีเทมเพลตให้เลือกหลายร้อยแบบ

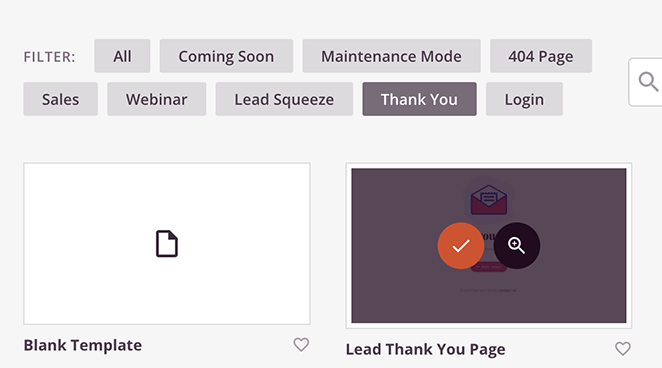
คลิกแท็บ ขอบคุณ เพื่อแสดงเทมเพลตหน้าขอบคุณเท่านั้น จากนั้นวางเมาส์เหนือเทมเพลตที่คุณต้องการ แล้วคลิกไอคอนเครื่องหมายถูกเพื่อเปิดใช้

เราจะใช้ 'คำสั่งซื้อที่เสร็จสมบูรณ์ ขอบคุณหน้า' สำหรับบทช่วยสอนนี้
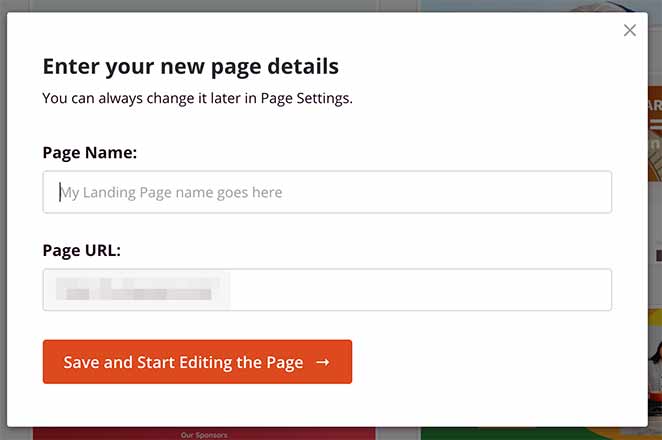
หลังจากเลือกเทมเพลตหน้าขอบคุณแล้ว คุณต้องป้อนชื่อและ URL ของหน้า ตอนนี้คุณสามารถคลิกปุ่ม บันทึกและเริ่มแก้ไขหน้า ได้

ขั้นตอนที่ 3 แก้ไขหน้าขอบคุณ WooCommerce ของคุณ
ตอนนี้คุณสามารถเริ่มแก้ไขหน้าขอบคุณด้วยตัวสร้างแบบลากแล้วปล่อย
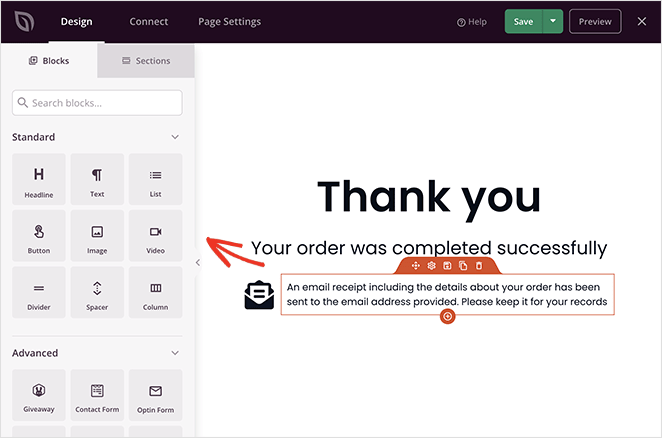
โปรแกรมแก้ไขภาพมีการแสดงตัวอย่างหน้าเว็บของคุณแบบสดทางด้านขวา หากต้องการแก้ไของค์ประกอบของหน้า ให้คลิกที่รายการ แล้วเมนูการตั้งค่าจะปรากฏขึ้นทางด้านซ้ายมือ

แผงด้านซ้ายมือมีองค์ประกอบที่เรียกว่า บล็อก ซึ่งคุณสามารถลากและวางบนหน้าได้
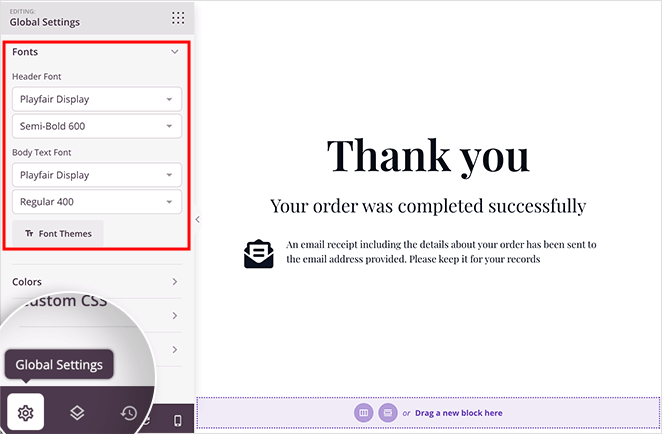
เราจะเริ่มต้นด้วยการเปลี่ยนแบบอักษรของหน้าให้ตรงกับธีม WooCommerce ของเรา คลิกไอคอน Global Settings ที่มุมล่างซ้าย แล้วขยายแท็บ Fonts เพื่อดำเนินการดังกล่าว

จากนั้นคุณสามารถเลือกแบบอักษร Google ที่กำหนดเองและนำไปใช้กับหน้าเว็บของคุณได้ทั่วโลก คุณยังใช้สีสากล พื้นหลัง และ CSS ที่กำหนดเองในแผงเดียวกันได้อีกด้วย
ต่อไป เราจะเพิ่มองค์ประกอบใหม่ลงในหน้า
การเพิ่ม WooCommerce เพิ่มยอดขาย
การเพิ่มยอดขายให้กับหน้าขอบคุณ WooCommerce ของคุณเป็นวิธีที่ยอดเยี่ยมในการสร้างยอดขายในร้านมากขึ้น ผู้ซื้อมีแนวโน้มที่จะซื้อจากคุณอีกครั้งหลังจากการซื้อ โดยเฉพาะอย่างยิ่งหากเป็นผลิตภัณฑ์ที่เกี่ยวข้อง
ต่อไปนี้คือวิธีการสร้างการเพิ่มยอดขายในหน้ายืนยันคำสั่งซื้อของร้านค้าของคุณ
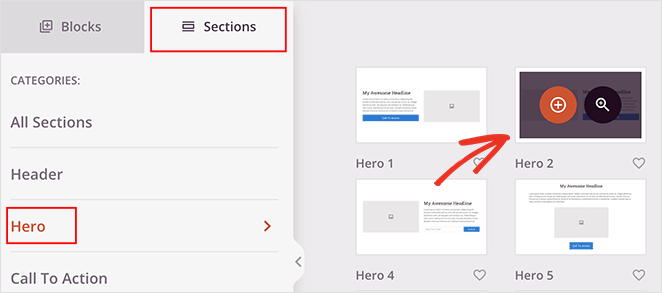
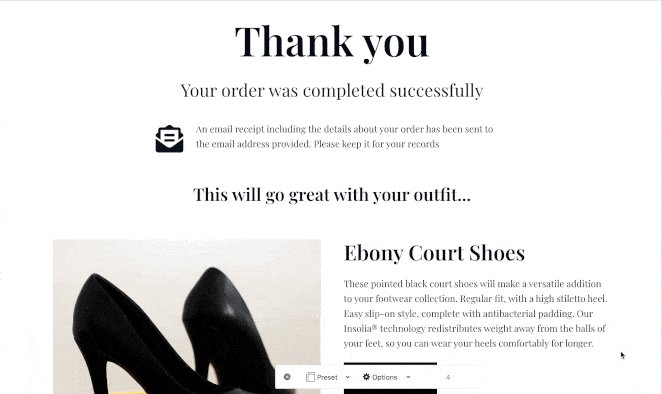
คลิกแท็บ Sections ในแผงด้านซ้ายมือ ซึ่งจะเปิดหน้าจอที่มีส่วนต่างๆ ของเนื้อหาที่สร้างไว้ล่วงหน้า เลือกแท็บ Hero จากนั้นเลือกส่วน Hero 2 โดยคลิกที่ไอคอนเครื่องหมายบวกสีส้มเพื่อแทรกลงในเพจของคุณ


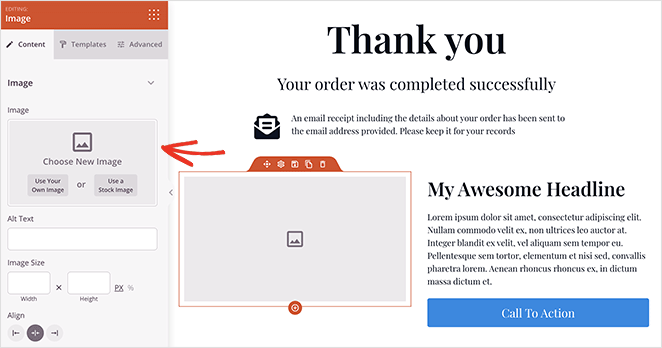
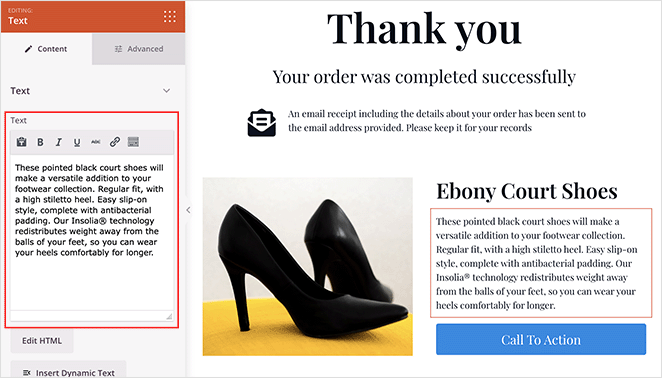
ตอนนี้คุณสามารถคลิกบล็อกรูปภาพในส่วนใหม่และเพิ่มรูปภาพของผลิตภัณฑ์ที่คุณต้องการเพิ่มยอดขาย

คุณสามารถทำเช่นเดียวกันสำหรับชื่อผลิตภัณฑ์และคำอธิบายผลิตภัณฑ์

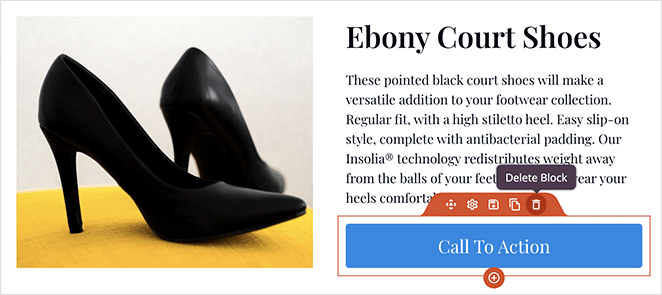
ตอนนี้ เราจะเพิ่มปุ่มคำกระตุ้นการตัดสินใจใหม่ ดังนั้นให้วางเมาส์เหนือปุ่มที่มีอยู่แล้วคลิกไอคอนถังขยะเพื่อลบออก

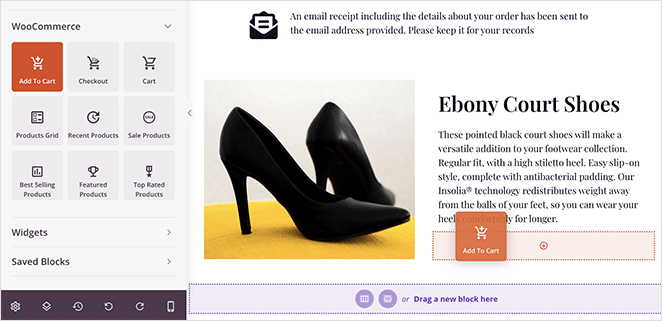
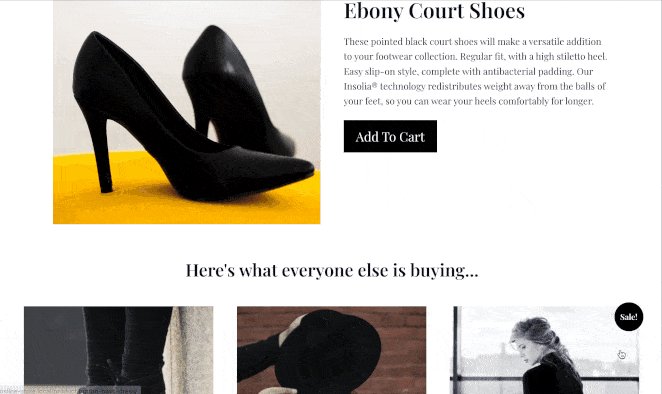
จากนั้นเลื่อนลงไปที่บล็อก WooCommerce แล้วลากปุ่ม Add-to-Cart มันจะแทนที่ปุ่มเก่าของคุณด้วยปุ่มที่เชื่อมต่อกับผลิตภัณฑ์ WooCommerce ของคุณ

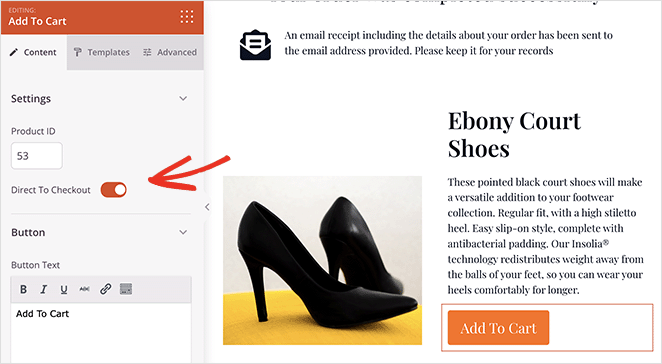
คลิกปุ่มเพื่อเปิดแผงการตั้งค่า จากนั้นป้อน Product ID ของผลิตภัณฑ์นั้น การทำเช่นนี้จะช่วยให้แน่ใจว่าสินค้านั้นถูกเพิ่มไปยังรถเข็นของลูกค้าของคุณโดยอัตโนมัติ
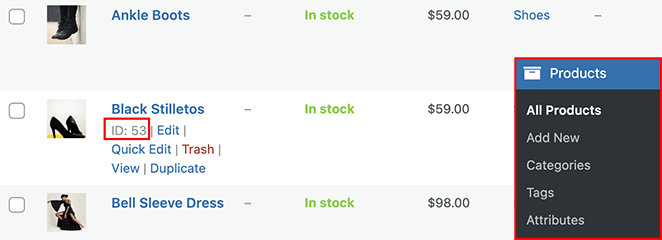
คุณสามารถค้นหารหัสผลิตภัณฑ์ของคุณได้โดยไปที่ ผลิตภัณฑ์ » ผลิตภัณฑ์ทั้งหมด จากส่วนผู้ดูแลระบบ WordPress และค้นหาผลิตภัณฑ์ของคุณ

หลังจากเพิ่ม ID ผลิตภัณฑ์ลงในปุ่ม Add-to-Cart ของคุณแล้ว ให้เปิดปุ่มสลับ Direct To Checkout

คุณยังสามารถคลิกแท็บ ขั้นสูง เพื่อปรับแต่งสีปุ่ม ช่องว่างภายใน การจัดตำแหน่ง และอื่นๆ ได้อีกด้วย
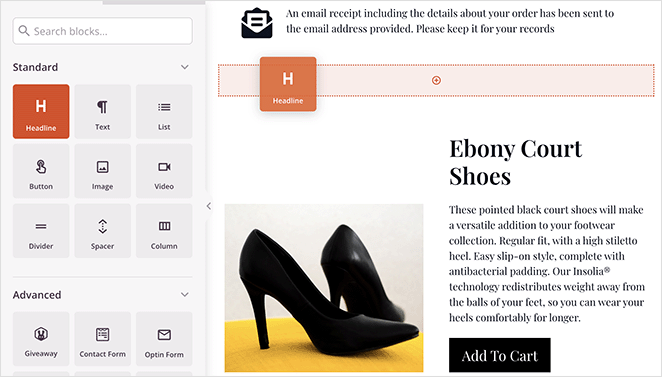
ตอนนี้ มาเพิ่มหัวข้อเพื่อโปรโมตผลิตภัณฑ์เพิ่มยอดขายของคุณกัน ลากบล็อกพาดหัวเหนือการเพิ่มยอดขายของคุณ และเพิ่มพาดหัวข่าวที่น่าดึงดูดเพื่อกระตุ้นให้ผู้ซื้อซื้อ

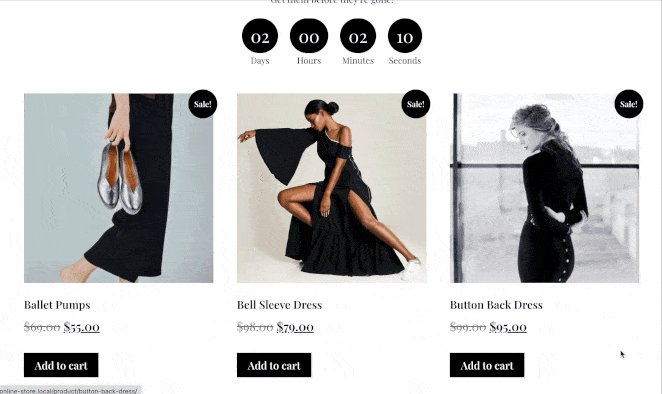
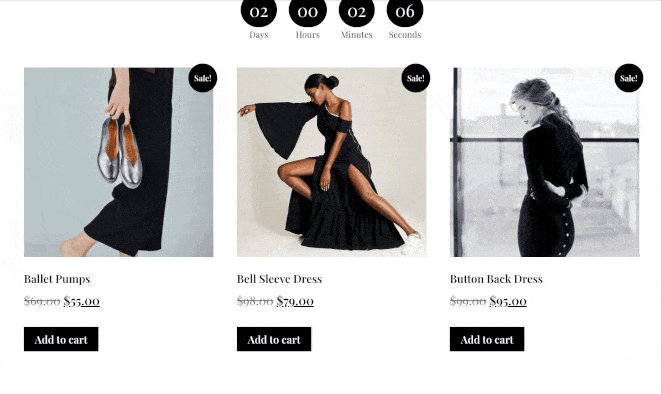
การเพิ่มตารางสินค้าขายดี
การเพิ่มสินค้าขายดีในหน้าขอบคุณ WooCommerce ของคุณเป็นวิธีที่ง่ายในการเพิ่มยอดขาย เนื่องจากผลิตภัณฑ์เหล่านี้ได้รับการพิสูจน์แล้วว่าขายได้ ลูกค้าของคุณจึงพร้อมจะซื้อ
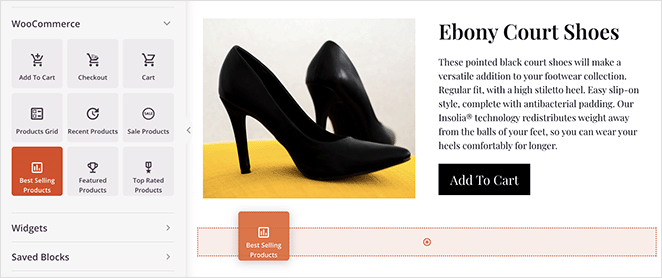
ในการทำเช่นนั้น ให้เลื่อนไปที่ส่วนบล็อกของ WooCommerce แล้วลากตาราง สินค้าขายดี มาไว้บนหน้าของคุณ

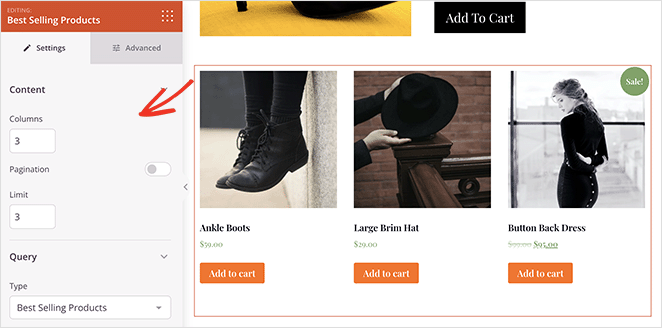
คุณสามารถตั้งค่าบล็อกให้แสดงผลิตภัณฑ์ คอลัมน์ การแบ่งหน้า และอื่นๆ ได้หลายรายการ จากนั้นในแท็บขั้นสูง คุณสามารถกำหนดสีกริด การจัดรูปแบบ การจัดตำแหน่ง และระยะห่างได้

มีวิธีอื่นอีกมากมายในการปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วย SeedProd เช่นการเพิ่ม:
- สินค้าล่าสุด
- สินค้าลดราคา
- สินค้าแนะนำ
- สินค้ายอดนิยม
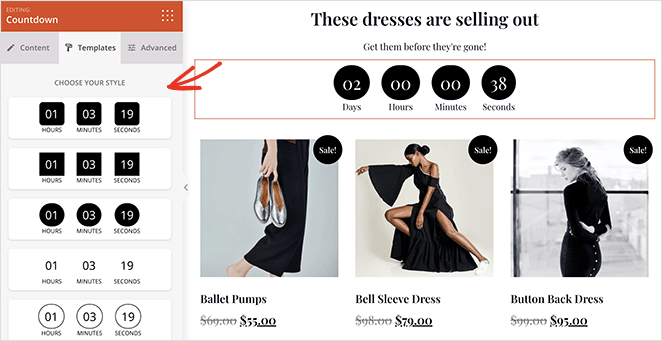
คุณยังสามารถเพิ่มตัวนับเวลาถอยหลังเพื่อกระตุ้นให้ผู้ใช้ซื้อสินค้าลดราคาก่อนที่ข้อเสนอจะสิ้นสุดลง

อย่าลืมคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 เผยแพร่หน้าขอบคุณของคุณ
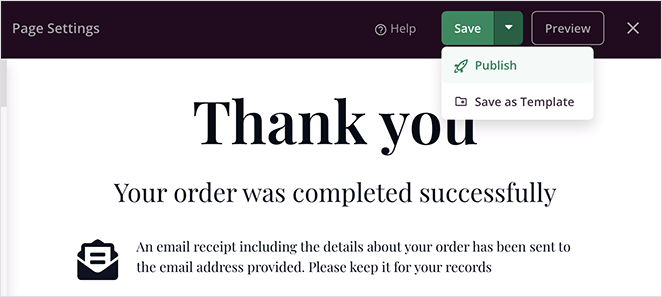
เมื่อคุณพอใจกับรูปลักษณ์ของหน้ายืนยันคำสั่งซื้อของ WooCommerce คุณสามารถเผยแพร่บนเว็บไซต์ของคุณได้ ในการทำเช่นนั้น ให้คลิกลูกศรดรอปดาวน์บนปุ่มบันทึก แล้วเลือก เผยแพร่

ตอนนี้คุณสามารถไปที่หน้าขอบคุณเพื่อดูว่าหน้าตาเป็นอย่างไร

ขั้นตอนที่ 5 เปลี่ยนเส้นทางเริ่มต้น WooCommerce ขอบคุณหน้าไปยังหน้าใหม่ของคุณ
หลังจากเผยแพร่หน้าขอบคุณ คุณจะต้องเปลี่ยนเส้นทางใน WooCommerce เพื่อให้แน่ใจว่าลูกค้าจะเห็นหน้าขอบคุณใหม่ของคุณแทนที่จะเป็นหน้าเริ่มต้นหลังจากซื้อผลิตภัณฑ์
คุณสามารถเปลี่ยนเส้นทางหน้าขอบคุณได้โดยแก้ไขไฟล์ธีม WordPress ของคุณ แต่การทำเช่นนี้ไม่ใช่เรื่องง่าย หากคุณเป็นมือใหม่หรือไม่คุ้นเคยกับโค้ด แต่เราแนะนำให้ใช้ปลั๊กอิน WordPress ซึ่งง่ายกว่ามาก
เราแนะนำให้ใช้ปลั๊กอิน Thank Redirect สำหรับ WooCommerce ใช้งานง่ายและให้คุณเพิ่มการเปลี่ยนเส้นทางได้อย่างรวดเร็วและง่ายดาย
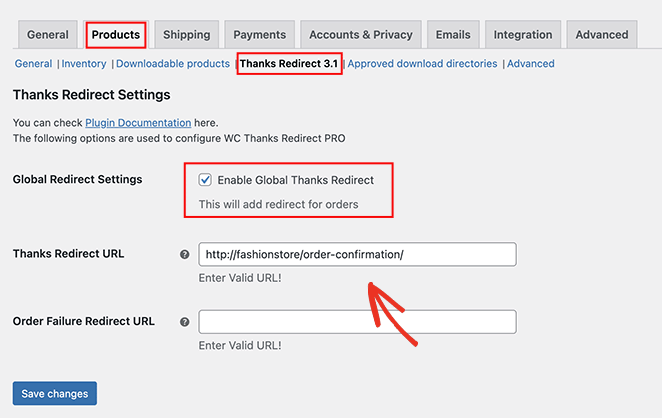
คุณสามารถดาวน์โหลดปลั๊กอินได้ฟรีจากที่เก็บปลั๊กอินของ WordPress หลังจากติดตั้งและเปิดใช้งานแล้ว ให้ไปที่หน้า การตั้งค่า WooCommerce » แล้วคลิกแท็บ ผลิตภัณฑ์

คลิกลิงก์ Thank Redirect บนหน้าจอต่อไปนี้ จากนั้นทำเครื่องหมายที่ช่อง Enable Global Thank Redirect หลังจากทำเช่นนั้น คุณจะเห็นฟิลด์ที่มีข้อความว่า Thank Redirect URL
วาง URL หน้าขอบคุณ WooCommerce ใหม่ของคุณลงในช่องนี้ จากนั้นคลิกปุ่ม บันทึกการเปลี่ยนแปลง
แค่นั้นแหละ!
ตอนนี้คุณมีหน้าขอบคุณ WooCommerce แบบกำหนดเองที่ปรับให้เหมาะสมสำหรับการแปลงลูกค้าเป้าหมายและการขาย เราหวังว่าบทความนี้จะช่วยได้
พร้อมที่จะสร้างหน้าขอบคุณที่มีการแปลงสูงสำหรับ WooCommerce แล้วหรือยัง?
เริ่มต้นกับ SeedProd วันนี้
คุณอาจชอบบทช่วยสอนนี้เกี่ยวกับวิธีสร้างตัวแบ่งส่วนใน WordPress เพื่อเพิ่มการมีส่วนร่วมและเพิ่มโอกาสในการขายและยอดขาย
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต