วิธีเพิ่มไอคอนโซเชียลมีเดีย WordPress ที่กำหนดเองในเว็บไซต์ของคุณ (2 วิธี)
เผยแพร่แล้ว: 2022-09-29คุณต้องการเรียนรู้วิธีเพิ่มไอคอนโซเชียลมีเดีย WordPress ที่กำหนดเองในเว็บไซต์ของคุณหรือไม่?
การเพิ่มไอคอนโซเชียลมีเดียใน WordPress ช่วยให้ผู้เยี่ยมชมทราบเกี่ยวกับบัญชีโซเชียลมีเดียของคุณและสนับสนุนให้พวกเขาติดตามคุณ ปลั๊กอินโซเชียลมีเดียส่วนใหญ่มีไอคอนสำหรับแพลตฟอร์มโซเชียลมีเดียชั้นนำ แต่ถ้าคุณต้องการเชื่อมโยงไปยังหน้าโซเชียลมีเดียที่ปลั๊กอินเหล่านั้นไม่รองรับ คุณอาจจะสูญเสีย
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มโซเชียลมีเดียที่กำหนดเองใน WordPress อย่างง่ายดายเพื่อส่งผู้ใช้ไปยังเครือข่ายโซเชียลเฉพาะกลุ่มมากขึ้น
ทำไมต้องเพิ่มไอคอนโซเชียลมีเดียในเว็บไซต์ WordPress ของคุณ?
การเพิ่มไอคอนโซเชียลมีเดียลงในเว็บไซต์ WordPress ของคุณทำให้ผู้เยี่ยมชมเว็บไซต์หาคุณเจอบนแพลตฟอร์มอื่นๆ ได้ง่ายขึ้น เมื่อพิจารณาว่าผู้คนใช้เวลาโดยเฉลี่ย 2 ชั่วโมง 27 นาทีต่อวัน บนโซเชียลมีเดีย การมีตัวตนภายนอกเว็บไซต์ของคุณเป็นวิธีที่ชาญฉลาดในการมีส่วนร่วมกับกลุ่มเป้าหมายของคุณ
นอกจากนี้ ไอคอนโซเชียลมีเดียยังมีขนาดเล็ก ทำให้คุณสามารถแสดงได้ในส่วนต่างๆ ของเว็บไซต์ของคุณ รวมถึง:
- เมนูเวิร์ดเพรส
- ส่วนหัวของ WordPress
- ส่วนท้ายของ WordPress
- พื้นที่วิดเจ็ต WordPress
- เพจ/โพสต์ WordPress
- ผลิตภัณฑ์ WooCommerce
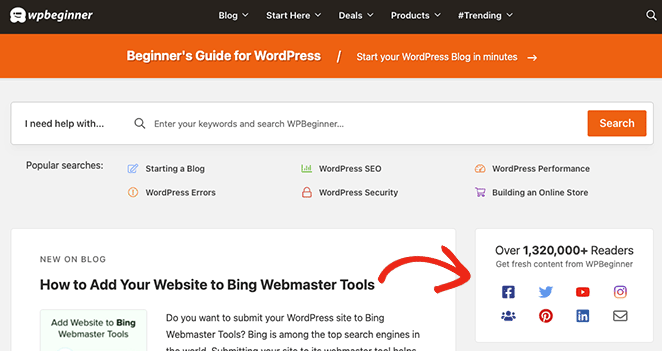
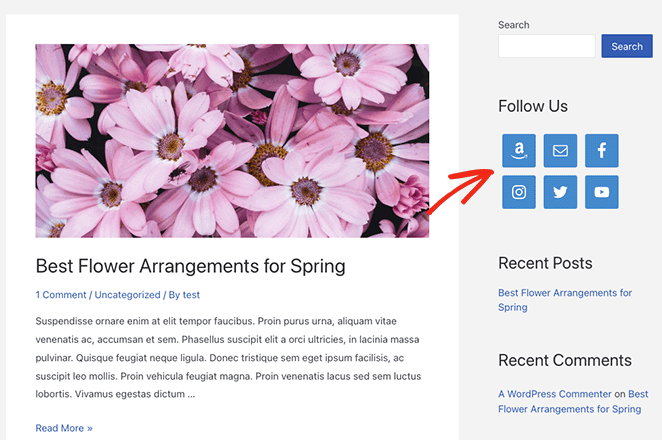
นี่คือภาพหน้าจอของวิธีที่ WPBeginner แสดงลิงก์โซเชียลมีเดียในแถบด้านข้างของ WordPress

เมื่อเพิ่มไอคอนโซเชียลมีเดียในไซต์ของคุณ คุณควรจำไว้ว่าปุ่มติดตามโซเชียลมีเดียนั้นแตกต่างจากปุ่มแชร์บนโซเชียลหรือไอคอนการแชร์โซเชียล แทนที่จะขอให้ผู้ใช้แชร์เนื้อหา พวกเขาสนับสนุนให้ผู้เยี่ยมชมติดตามโปรไฟล์โซเชียลมีเดียของคุณ
อย่างที่กล่าวไปแล้ว มาดูวิธีเพิ่มโซเชียลมีเดียที่กำหนดเองตามไอคอนในเว็บไซต์ของคุณ
วิธีเพิ่มไอคอนโซเชียลมีเดีย WordPress แบบกำหนดเอง: 2 วิธี
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ปลั๊กอิน WordPress ยอดนิยมจำนวนมากไม่มีฟังก์ชันในการเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองลงในเว็บไซต์ของคุณ คุณมักถูกจำกัดให้อยู่ในแพลตฟอร์มโซเชียลหลัก เช่น Facebook, Twitter, Instagram, YouTube, LinkedIn และ Pinterest
หากผู้ชมของคุณใช้งานเว็บไซต์โซเชียลเฉพาะกลุ่มมากขึ้น คุณอาจประสบปัญหาในการหาปลั๊กอินที่ตรงกับความต้องการของคุณ ด้วยเหตุนี้ เราจะแชร์ 2 วิธีง่ายๆ ในการเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองลงในเว็บไซต์ของคุณด้านล่าง
- 1. การเพิ่มไอคอนโซเชียลมีเดียของ WordPress ด้วย SeedProd
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
- ขั้นตอนที่ 3 เพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองของคุณไปยัง WordPress
- ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
- 2. การใช้วิดเจ็ตไอคอนโซเชียลอย่างง่าย
1. การเพิ่มไอคอนโซเชียลมีเดียของ WordPress ด้วย SeedProd
สำหรับวิธีแรก เราจะใช้ SeedProd เพื่อเพิ่มไอคอนโซเชียลที่กำหนดเองลงในเว็บไซต์ของคุณ

SeedProd คือเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดที่ให้คุณสร้างธีม WordPress แบบกำหนดเองและหน้า Landing Page โดยไม่ต้องเขียนโค้ด ด้วยเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบ ตัวสร้างแบบลากแล้ววาง และบล็อกและส่วนต่างๆ ที่ปรับแต่งได้ ทำให้การออกแบบ WordPress ของคุณสมบูรณ์แบบด้วย SeedProd เป็นเรื่องง่าย
ในวิธีนี้ เราจะใช้บล็อกโปรไฟล์โซเชียลของ SeedProd เพื่อเพิ่มไอคอนโซเชียลที่กำหนดเองลงในเว็บไซต์ของคุณ บล็อกนี้กำหนดค่าได้ง่าย ไม่ต้องใช้ CSS, HTML หรือ PHP ที่กำหนดเอง และใช้การแก้ไขภาพแทนรหัสสั้น
คุณยังสามารถใช้ปลั๊กอินนี้เพื่อ:
- เพิ่มรายชื่ออีเมลของคุณ
- สร้างหน้าเร็ว ๆ นี้
- วาง WordPress ในโหมดบำรุงรักษา
- สร้างหน้า Landing Page ที่แปลง
- แสดง 404 เพจที่กำหนดเอง
- สร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเอง
- และอื่นๆ อีกมากมาย
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มไอคอนโซเชียลมีเดีย WordPress ด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ไปที่หน้าการกำหนดราคา SeedProd เลือกแผนของคุณ และสร้างบัญชีของคุณ สำหรับคู่มือนี้ เราใช้ SeedProd Pro สำหรับคุณสมบัติขั้นสูง
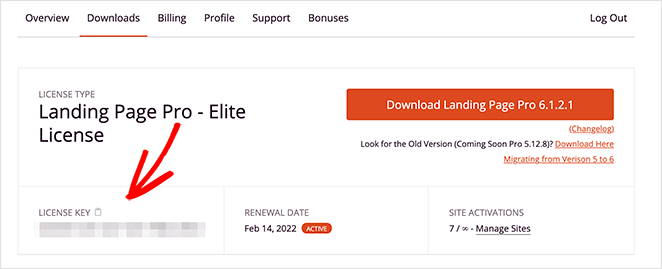
ถัดไป ลงชื่อเข้าใช้แดชบอร์ดบัญชีของคุณและไปที่แท็บ ดาวน์โหลด จากที่นั่น คุณสามารถดาวน์โหลดไฟล์ zip ของปลั๊กอินและคัดลอกคีย์ใบอนุญาตของคุณ

ไปที่ส่วนผู้ดูแลระบบ WordPress ของคุณและอัปโหลดปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ ให้ทำตามคำแนะนำในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
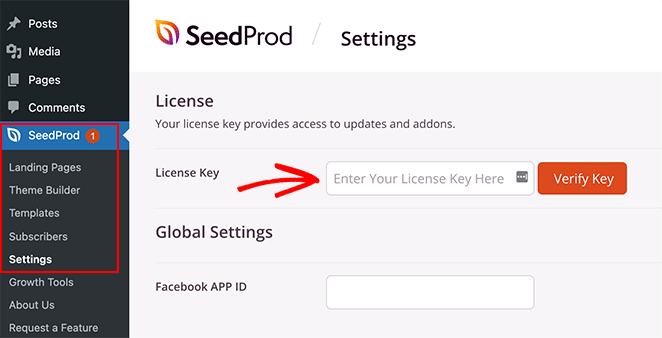
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » การตั้งค่า และวางรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้ คลิกปุ่ม ยืนยันคีย์ เพื่อบันทึกการตั้งค่า จากนั้นไปยังขั้นตอนถัดไป

ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
ขั้นตอนต่อไปคือการสร้างหน้า Landing Page หรือการออกแบบธีม WordPress อย่างไรก็ตาม สิ่งนี้จะขึ้นอยู่กับใบอนุญาต SeedProd ที่คุณเลือกในขั้นตอนที่ 1
ผู้ใช้ Basic และ Plus สามารถสร้างแลนดิ้งเพจด้วย SeedProd ในขณะที่ผู้ใช้ Plus และ Elite สามารถสร้างแลนดิ้งเพจ และ ธีม WordPress ด้วยปลั๊กอินนี้
ทำตามขั้นตอนในบทช่วยสอนเหล่านี้เพื่อสร้างการออกแบบ SeedProd ของคุณ:
- วิธีสร้างธีม WordPress แบบกำหนดเอง
- วิธีสร้างหน้า Landing Page ใน WordPress
หลังจากสร้างหน้า Landing Page หรือธีม WordPress ให้ย้ายไปที่ขั้นตอนที่ 3 เพื่อเพิ่มไอคอนโซเชียลมีเดีย WordPress ที่กำหนดเองของคุณ
ขั้นตอนที่ 3 เพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองของคุณไปยัง WordPress
SeedProd ให้คุณเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองได้ทุกที่ใน WordPress ด้วย Theme Builder ที่ใช้งานง่ายและมีประสิทธิภาพ หลังจากเลือกชุดเว็บไซต์แล้ว จะเป็นการเปิดแต่ละส่วนของธีมและเพิ่มบล็อกโปรไฟล์โซเชียล
การเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress
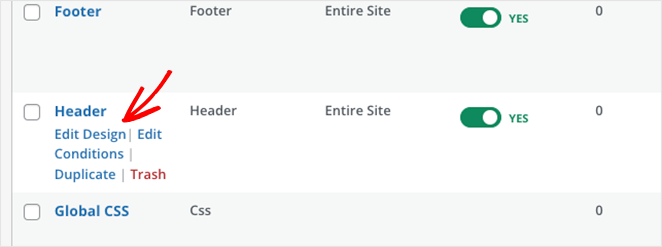
เริ่มต้นด้วยการเพิ่มไอคอนโปรไฟล์โซเชียลในเมนู WordPress ของคุณ ในการดำเนินการนี้ ให้ไปที่ SeedProd » Theme Builder วางเมาส์เหนือเทมเพลตส่วนหัวของคุณแล้วคลิกปุ่ม แก้ไขการออกแบบ

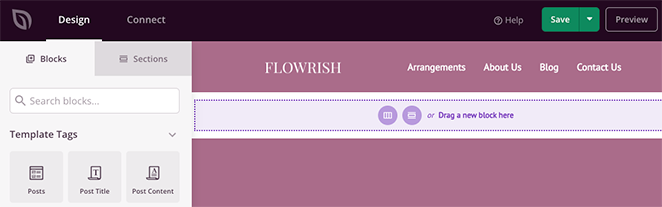
ในหน้าจอต่อไปนี้ คุณจะเห็นเค้าโครงแบบ 2 คอลัมน์ดังนี้:

โดยค่าเริ่มต้น เทมเพลตที่เราใช้จะมีส่วนหัว 2 คอลัมน์พร้อมโลโก้และเมนูการนำทาง ในการเพิ่มไอคอนโปรไฟล์โซเชียลของคุณ คุณจะต้องเปลี่ยนเป็นส่วน 3 คอลัมน์
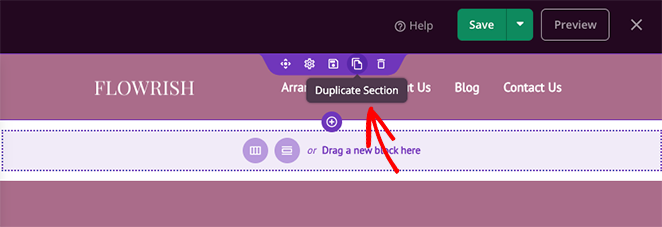
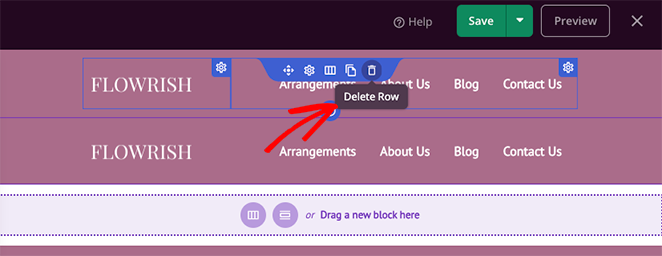
ขั้นแรก ให้วางเมาส์เหนือส่วนหัวจนกว่าจะมีโครงร่างสีม่วง จากนั้นคลิกไอคอน ส่วนที่ซ้ำกัน

ในส่วนใหม่ ให้วางเมาส์เหนือเนื้อหาจนกว่าจะมีเส้นขอบสีน้ำเงิน จากนั้นคลิกไอคอน ถังขยะ เพื่อลบออก

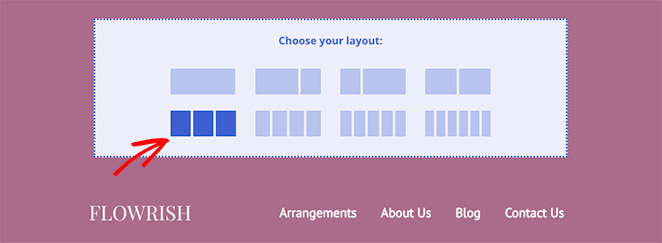
หลังจากนั้น คลิกที่ตัวเลือก เค้าโครง 3 คอลัมน์ เพื่อเพิ่มลงในส่วนใหม่ของคุณ

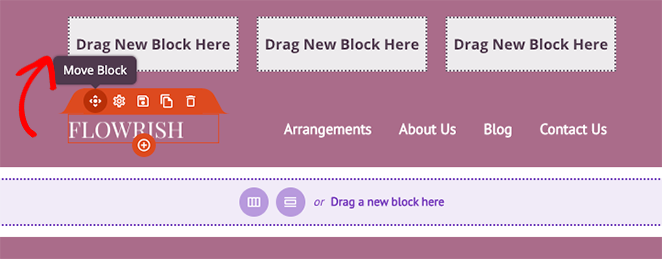
ถัดไป ย้ายองค์ประกอบจากส่วนเก่าไปยังส่วนใหม่ของคุณโดยการลากและวาง

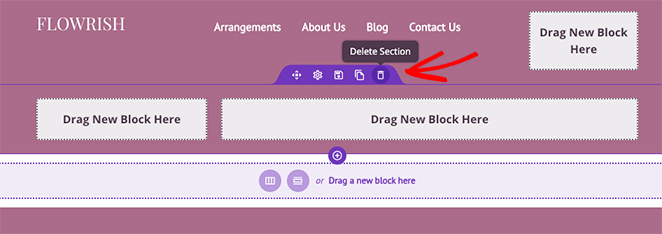
เมื่อเสร็จแล้ว คุณควรมีคอลัมน์ว่าง 1 คอลัมน์ ซึ่งคุณสามารถเพิ่มไอคอนโปรไฟล์โซเชียลของคุณได้ ก่อนที่คุณจะดำเนินการดังกล่าว ให้วางเมาส์เหนือส่วนเก่าของคุณอีกครั้งแล้วคลิก ไอคอนถังขยะ เพื่อลบทิ้ง

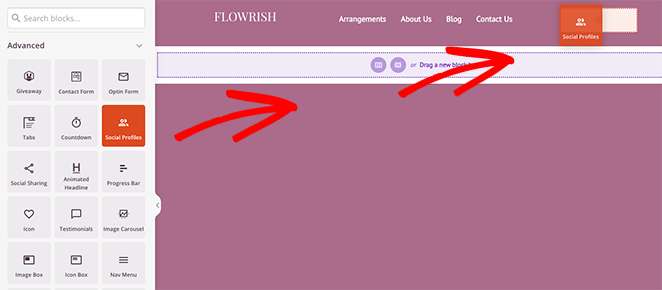
ในการเพิ่มโปรไฟล์โซเชียลที่กำหนดเองในส่วนหัวของคุณ ให้ค้นหาบล็อก โปรไฟล์โซเชียล จากแถบด้านข้างทางซ้ายมือแล้วลากไปยังคอลัมน์ว่างของคุณ ตอนนี้คุณสามารถคลิกที่บล็อกเพื่อดูตัวเลือกการปรับแต่ง

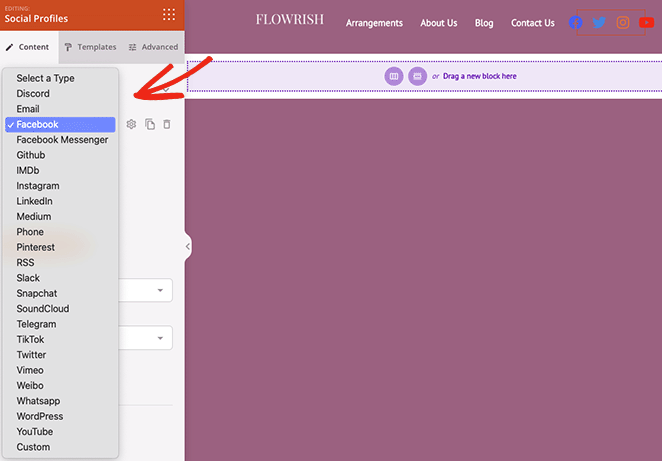
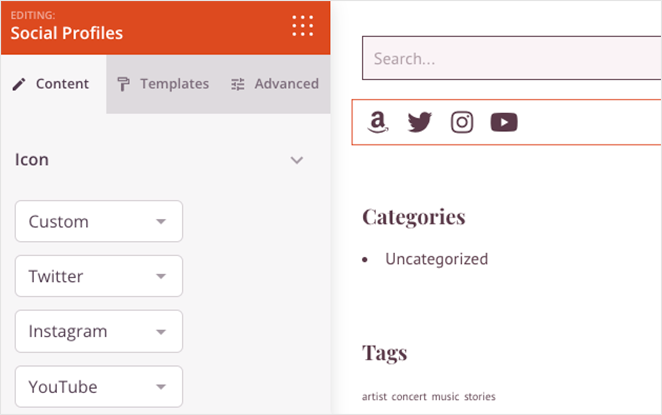
ตามค่าเริ่มต้น บล็อกโปรไฟล์โซเชียลจะแสดงไอคอนสำหรับ Facebook, Twitter, Instagram และ YouTube คุณสามารถเปลี่ยนไอคอนได้โดยคลิกที่แต่ละไอคอนและเลือกเครือข่ายโซเชียลมีเดียจากเมนูแบบเลื่อนลง

แพลตฟอร์มที่คุณสามารถเลือกได้ ได้แก่:
- ความไม่ลงรอยกัน
- อีเมล
- Facebook Messenger
- GitHub
- IMDB
- อินสตาแกรม
- ปานกลาง
- โทรศัพท์
- RSS
- หย่อน
- สแน็ปแชท
- SoundCloud
- โทรเลข
- ติ๊กต๊อก
- ทวิตเตอร์
- Vimeo
- WordPress
- YouTube
- กำหนดเอง
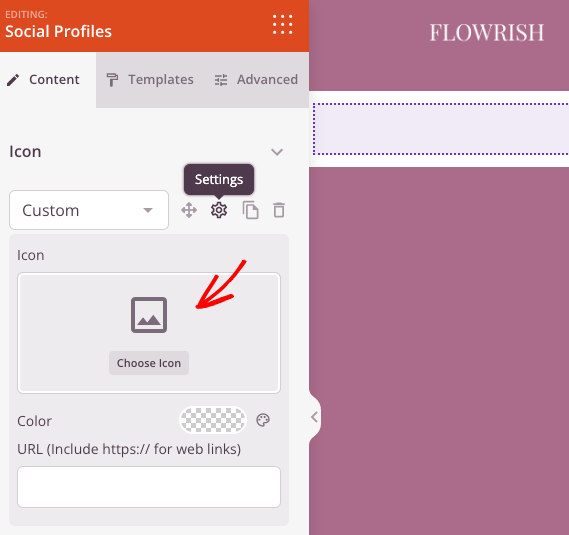
หากต้องการเพิ่มปุ่มโปรไฟล์โซเชียลมีเดียที่กำหนดเอง ให้คลิกตัวเลือก กำหนดเอง และไอคอนรูปเฟืองเพื่อเปิดการตั้งค่า

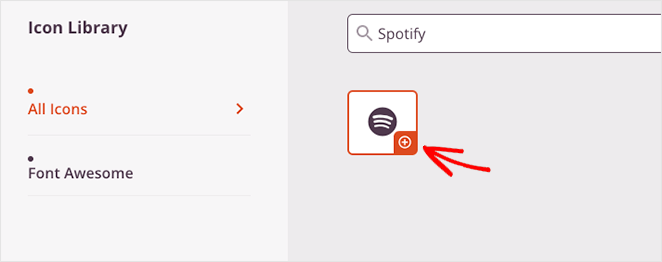
จากนั้น คลิกตัว เลือก เลือกไอคอน และค้นหาไอคอนอื่นโดยใช้ Font Awesome ที่เหมาะกับความต้องการด้านโซเชียลมีเดียของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มไอคอนโซเชียลที่กำหนดเองสำหรับ Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation และอื่นๆ อีกมากมาย


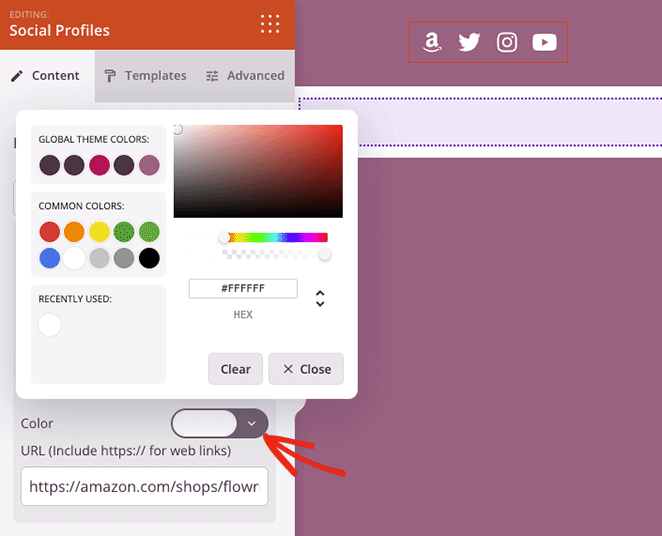
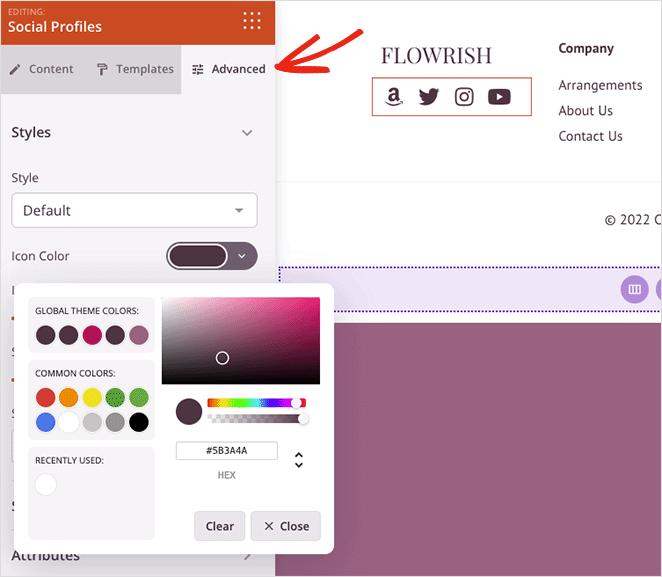
หลังจากเลือกไอคอนโปรไฟล์โซเชียลที่กำหนดเองแล้ว คุณสามารถเปลี่ยนสีของไอคอนและเพิ่มลิงก์ที่กำหนดเองได้

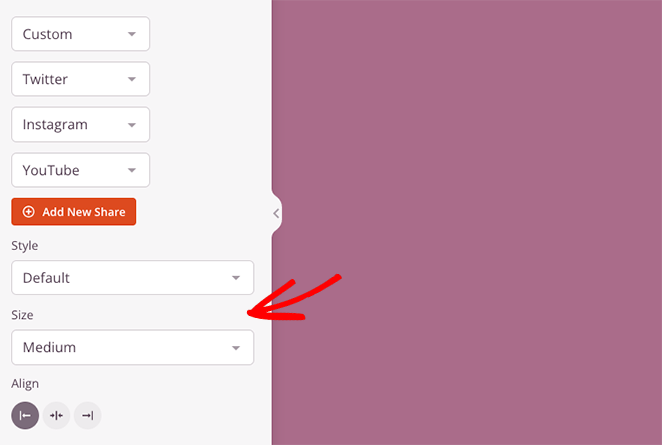
ด้านล่างของแผงการตั้งค่าคือตัวเลือกในการเปลี่ยนรูปแบบไอคอน ขนาด และการจัดแนวของคุณ

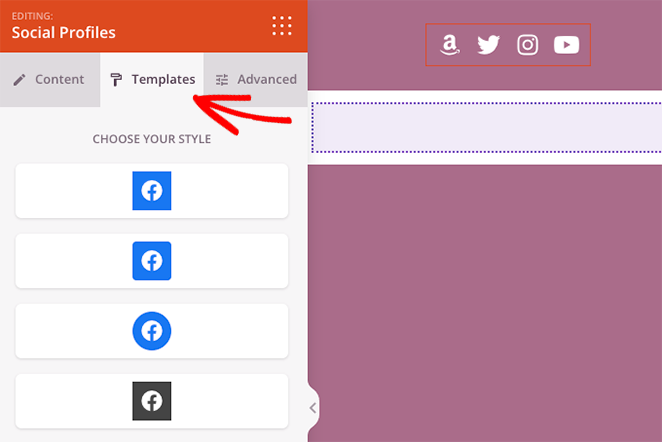
ในแท็บ เทมเพลต คุณสามารถเพิ่มสไตล์ที่กำหนดเองให้กับไอคอนของคุณได้ใน 1 คลิก

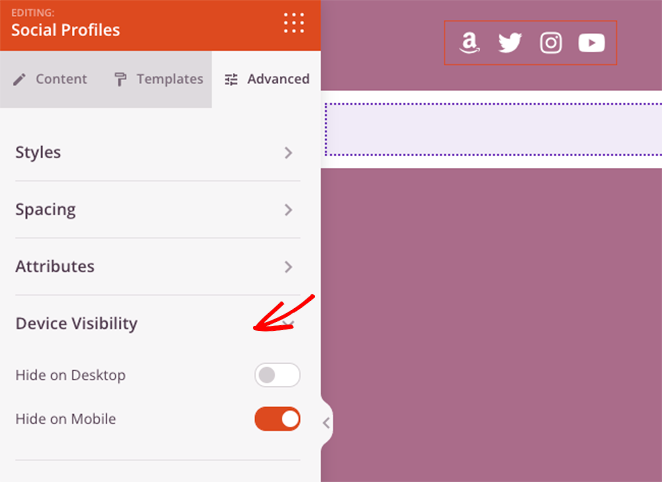
แท็บ ขั้นสูง มีการตั้งค่าเพื่อปรับแต่งสไตล์ไอคอนในระดับที่ละเอียด ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลังของไอคอน ขนาด ช่องว่าง เงา ระยะขอบ และช่องว่างภายในได้
คุณยังสามารถแสดงหรือซ่อนไอคอนโปรไฟล์โซเชียลของคุณบนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ซึ่งเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการเพิ่มประสิทธิภาพมือถือสำหรับผู้เยี่ยมชมที่ใช้สมาร์ทโฟนหรือแท็บเล็ต

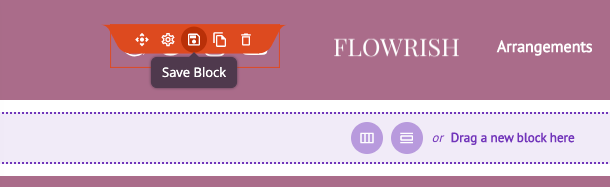
ก่อนบันทึกการเปลี่ยนแปลง ให้วางเมาส์เหนือบล็อกโปรไฟล์โซเชียลแล้วคลิกไอคอน บันทึก วิธีนี้จะช่วยให้คุณนำกลับมาใช้ใหม่ได้ในส่วนอื่นๆ ของเว็บไซต์ของคุณโดยไม่ต้องเพิ่มลิงก์โซเชียลและไอคอนที่กำหนดเองอีกครั้งด้วยตนเอง

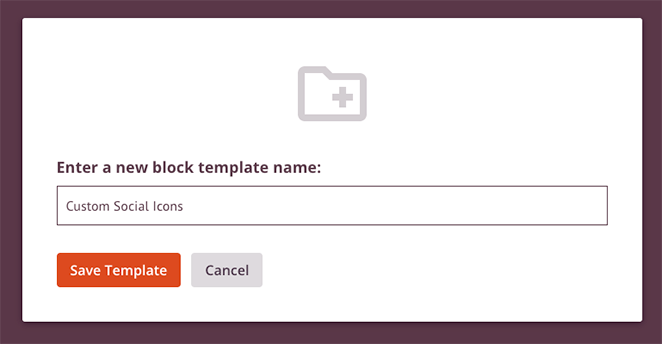
ดังนั้นในหน้าต่างป๊อปอัป ให้ตั้งชื่อบล็อกของคุณ เช่น "ไอคอนโซเชียลที่กำหนดเอง" แล้วบันทึก

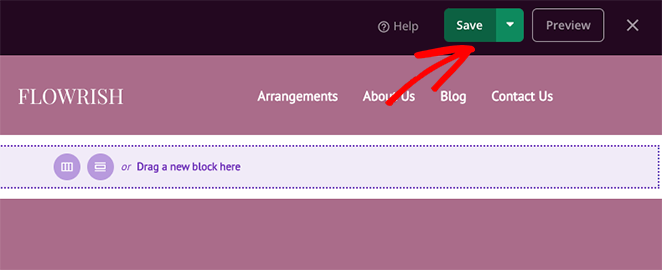
เมื่อคุณพอใจกับไอคอนโซเชียลมีเดียของ WordPress แล้ว ให้คลิกปุ่ม บันทึก ที่ด้านบนขวาของหน้าจอ

ตอนนี้ มาเพิ่มไอคอนโซเชียลมีเดียของคุณที่ส่วนท้ายของเว็บไซต์ของคุณกัน
การเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress
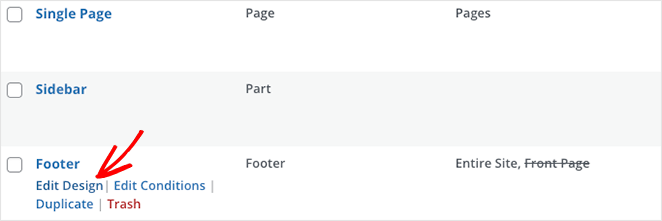
ในการเพิ่มไอคอนโซเชียลที่ส่วนท้ายของคุณ ให้ไปที่แดชบอร์ดตัวสร้างธีม SeedProd วางเมาส์เหนือเทมเพลตส่วนท้าย แล้วคลิกลิงก์ แก้ไขการออกแบบ

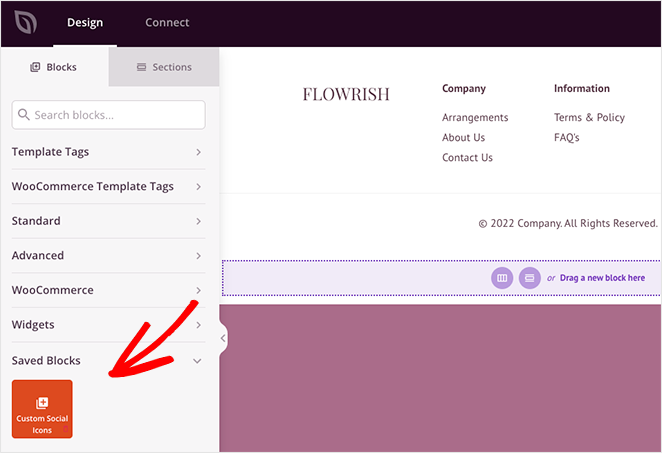
ถัดไป เปิดหัวข้อ บล็อกที่บันทึกไว้ ในแถบด้านข้างทางซ้าย แล้วลากเหนือบล็อกไอคอนโซเชียลที่กำหนดเองที่คุณบันทึกไว้ในขั้นตอนสุดท้ายไปยังคอลัมน์ในพื้นที่ส่วนท้ายของคุณ

หากส่วนท้ายของ WordPress มีสีพื้นหลังคล้ายกับไอคอนของคุณ คุณสามารถคลิกแท็บ ขั้นสูง แล้วเลือกสีไอคอนใหม่ด้วยตัวเลือกสี

เมื่อทุกอย่างดูเหมาะสมแล้ว ให้คลิกปุ่ม บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
การเพิ่มไอคอนโซเชียลมีเดียในแถบด้านข้างของ WordPress
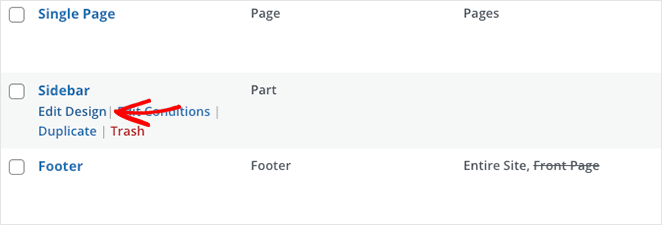
หากต้องการเพิ่มไอคอนโซเชียลที่กำหนดเองลงในแถบด้านข้างของ WordPress ให้กลับไปที่แดชบอร์ดตัวสร้างธีม วางเมาส์เหนือเทมเพลตแถบด้านข้าง แล้วคลิกลิงก์ แก้ไขการออกแบบ

ทวนซ้ำคำแนะนำจากขั้นตอนก่อนหน้า แล้วคลิกปุ่มบันทึกเมื่อคุณทำเสร็จแล้ว

คุณยังสามารถทำขั้นตอนนี้ซ้ำสำหรับหน้าใดๆ ในเว็บไซต์ของคุณ รวมถึงหน้า Landing Page และหน้าเนื้อหา เช่น เกี่ยวกับ บริการ และหน้าติดต่อของคุณ
ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
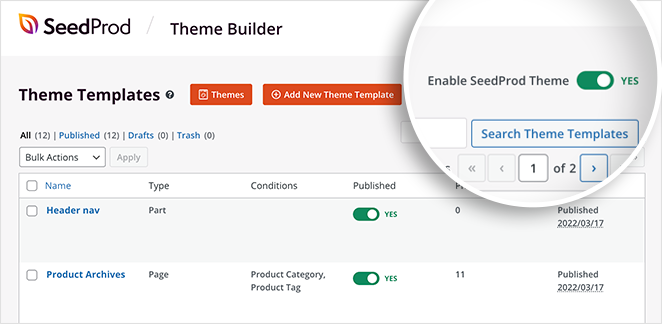
ขั้นตอนสุดท้ายคือการเผยแพร่ธีม WordPress ใหม่ของคุณ เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็นไอคอนโปรไฟล์โซเชียลมีเดียใหม่ของคุณ ในการทำเช่นนั้น ไปที่แดชบอร์ดตัวสร้างธีม และเปิดสวิตช์ เปิดใช้งานธีม SeedProd ไปที่ตำแหน่ง "ใช่"

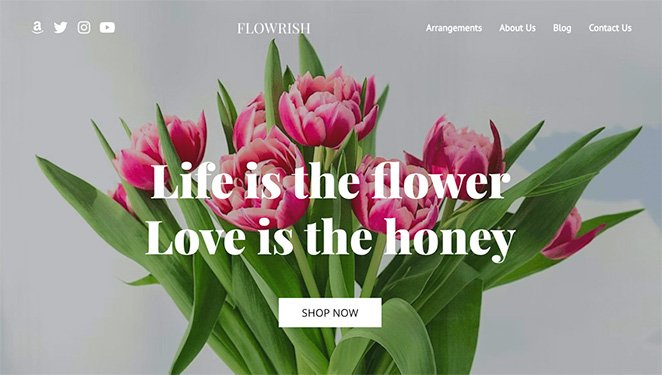
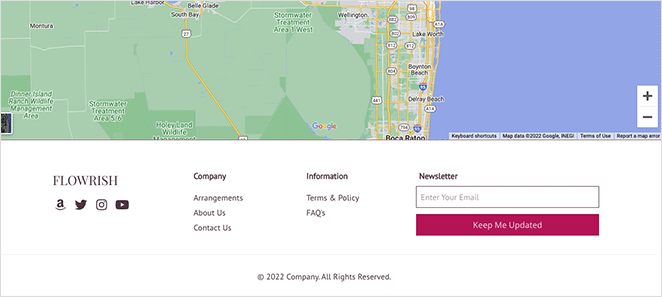
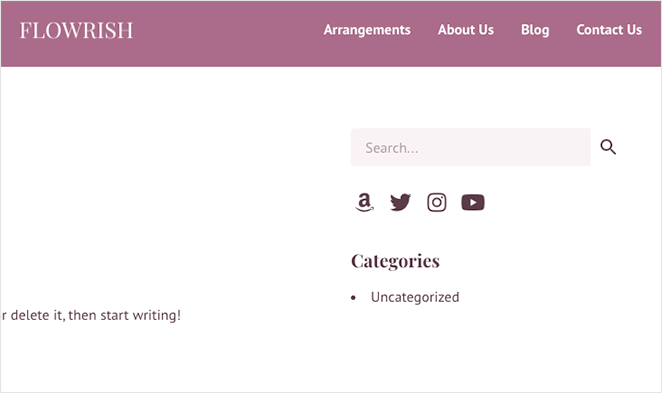
ตอนนี้คุณสามารถดูการเปลี่ยนแปลงของคุณได้ นี่คือตัวอย่างบางส่วนจากบทช่วยสอนนี้:
หัวข้อ

ส่วนท้าย

แถบด้านข้าง

2. การใช้วิดเจ็ตไอคอนโซเชียลอย่างง่าย
วิธีการต่อไปนี้มีประโยชน์หากคุณต้องการเพิ่มเฉพาะไอคอนโซเชียลมีเดียที่กำหนดเองในแถบด้านข้างหรือพื้นที่วิดเจ็ตของ WordPress หากคุณกำลังมองหาปลั๊กอินฟรีพร้อมไอคอนแบบกำหนดเอง คุณสามารถลองใช้ Social Icons Widget & Block โดย WPZOOM
อย่างไรก็ตาม เราจะใช้ปลั๊กอิน WordPress ที่เรียกว่า Simple Social Icons ซึ่งคุณสามารถดาวน์โหลดได้ฟรีจากที่เก็บปลั๊กอิน WordPress เพราะมันตรงไปตรงมาโดยไม่มีเสียงระฆังและนกหวีดเพิ่มเติม
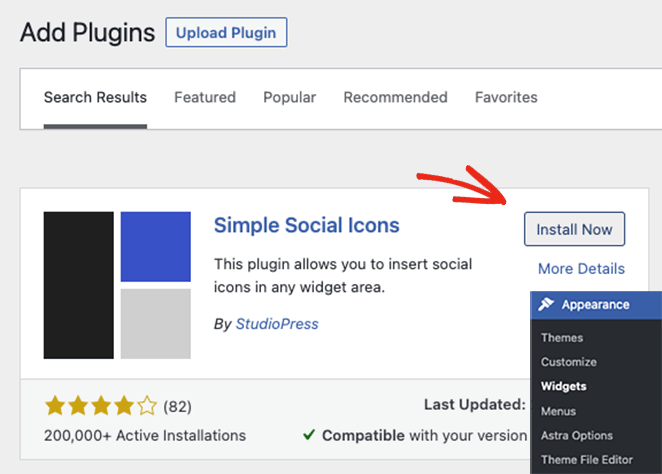
ขั้นแรก ไปที่ Plugins » Add New จากแดชบอร์ด WordPress ของคุณ ค้นหาปลั๊กอิน Simple Social Icons แล้วคลิกปุ่ม Install Now

จากนั้นคลิกปุ่ม เปิดใช้งาน เพื่อทำให้ปลั๊กอินใช้งานได้บนไซต์ WordPress ของคุณ
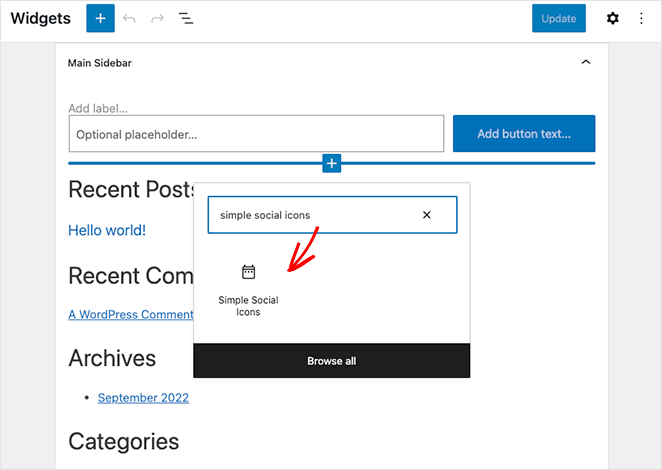
หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่ Appearance » Widgets แล้ว คลิกไอคอนเครื่องหมายบวก (+) เพื่อเพิ่มบล็อกใหม่ให้กับแถบด้านข้างของคุณ

คุณจะต้องค้นหาบล็อก Simple Social Icons และคลิกเพื่อฝังลงในพื้นที่วิดเจ็ตของคุณ
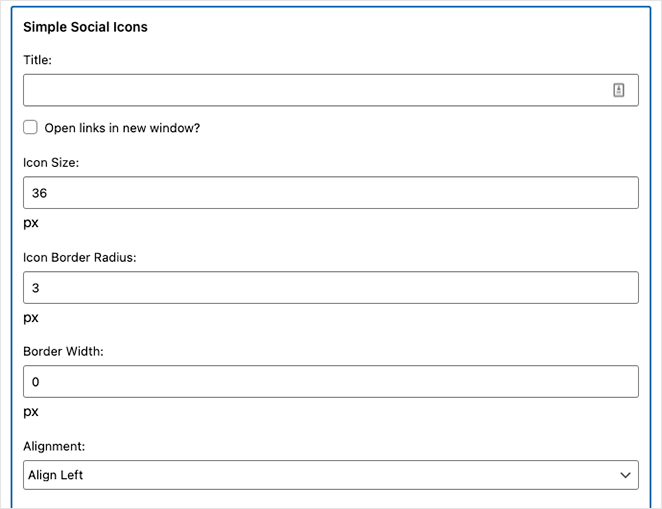
ในการตั้งค่าบล็อก ให้ตั้งชื่อวิดเจ็ต เช่น "ติดตามเรา" จากนั้นคลิกช่องทำเครื่องหมายเพื่อเปิดลิงก์ในแท็บใหม่ นี่เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้ใช้อยู่ในเว็บไซต์ของคุณและลดอัตราตีกลับซึ่งสามารถช่วย SEO ของคุณได้

จากนั้นไปข้างหน้าและปรับขนาดไอคอน รัศมีเส้นขอบ ความกว้าง และการจัดตำแหน่ง
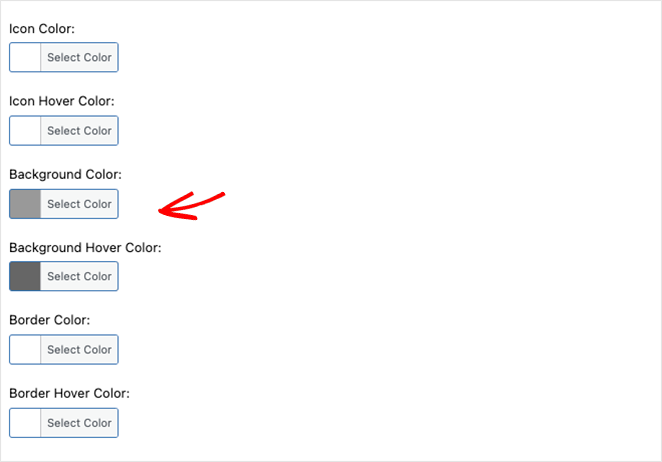
ถัดไป เลื่อนลงและเลือกสีไอคอนที่กำหนดเอง สีโฮเวอร์ สีพื้นหลัง สีโฮเวอร์พื้นหลัง สีเส้นขอบ และสีเส้นขอบพื้นหลัง

สุดท้าย คุณสามารถป้อนลิงก์โปรไฟล์ของคุณสำหรับแพลตฟอร์มโซเชียลมีเดียมากกว่า 20 แห่ง รวมถึง:
- Blogluvin
- เลี้ยงลูก
- Flickr
- Goodreads
- ปริทรรศน์
- พบ
- และเว็บไซต์เครือข่ายสังคมที่สำคัญ

อย่าลืมคลิกปุ่ม อัปเดต เพื่อบันทึกคุณสมบัติใหม่ของคุณ จากนั้นคุณสามารถดูตัวอย่างแถบด้านข้างของ WordPress เพื่อดูว่าไอคอนโซเชียลมีเดียของคุณมีลักษณะอย่างไร

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มไอคอนโซเชียลมีเดีย WordPress ที่กำหนดเองในเว็บไซต์ธุรกิจของคุณ
คุณอาจชอบคำแนะนำที่เป็นประโยชน์อื่นๆ จากบล็อกของเรา:
- วิธีสร้าง WordPress ภายใต้หน้าการก่อสร้าง
- วิธีโปรโมตบล็อกของคุณ (คู่มือสำหรับผู้เริ่มต้นใช้งาน)
- วิธีฝังกิจกรรม Facebook บน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต