วิธีปรับแต่งหน้า 404 ใน WordPress
เผยแพร่แล้ว: 2021-06-29คุณกำลังมองหาวิธีแก้ไขหน้าข้อผิดพลาด 404 บนไซต์ของคุณหรือไม่? เรามีคุณครอบคลุม ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ ปรับแต่งหน้า 404 ใน WordPress
หากคุณใช้อินเทอร์เน็ตเป็นประจำ คุณอาจพบหน้าข้อผิดพลาด 404 อย่างน้อยหนึ่งครั้ง ปรากฏขึ้นเมื่อหน้าที่ร้องขอไม่พร้อมใช้งาน เจ้าของเว็บไซต์ส่วนใหญ่ปล่อยให้หน้า 404 เริ่มต้นโดยไม่ทราบว่ามีหลายสิ่งหลายอย่างที่คุณสามารถทำได้เพื่อใช้หน้านั้นให้เกิดประโยชน์สูงสุด ข่าวดีก็คือ หากคุณใช้ WordPress คุณสามารถปรับแต่งมันได้อย่างง่ายดาย
ก่อนที่เราจะดูวิธีแก้ไขหน้าแสดงข้อผิดพลาดนี้ มาทำความเข้าใจกันดีกว่าว่าหน้า 404 คืออะไร และประโยชน์บางประการของการปรับแต่งหน้านั้น
404 หน้าคืออะไร?
หน้าแสดงข้อผิดพลาด 404 คือหน้าในเว็บไซต์ที่แสดงเมื่อผู้ใช้เข้าสู่ลิงก์ที่ใช้งานไม่ได้หรือไม่ถูกต้องในเว็บเบราว์เซอร์ ซึ่งหมายความว่าไม่สามารถเข้าถึงหน้าที่ผู้เยี่ยมชมพยายามเข้าถึงได้ อย่างที่คุณจินตนาการได้ นี่ไม่ใช่สิ่งที่ดีสำหรับไซต์ของคุณ

ลิงก์เสียไม่เพียงแต่สร้างประสบการณ์ที่ไม่ดี แต่ยังส่งผลต่อการจัดอันดับ SEO ของคุณด้วย ตามกฎทั่วไป คุณควรพยายามหลีกเลี่ยงการส่งผู้เข้าชมไปยังหน้า 404 เนื่องจากพวกเขาจะไม่พบสิ่งที่ต้องการ
อย่างไรก็ตาม ผู้เยี่ยมชมของคุณจะไปถึงหน้า 404 อย่างน้อยหนึ่งครั้ง ไม่ว่าเว็บไซต์ของคุณจะได้รับการดูแลอย่างดีเพียงใด อาจเกิดขึ้นหากเซิร์ฟเวอร์ไม่ทำงาน เพจที่ย้ายไม่ได้เปลี่ยนเส้นทางอย่างถูกต้อง หรือหน้านั้นไม่เคยมีอยู่จริง ยิ่งไปกว่านั้น ผู้ใช้อาจลงเอยที่หน้า 404 เนื่องจากพวกเขาป้อน URL ที่ไม่ถูกต้องในเบราว์เซอร์ ดังนั้นจึงไม่มีทางป้องกันการเข้าชมหน้า 404 ได้อย่างสมบูรณ์
ทำไมต้องปรับแต่งหน้า 404
เนื่องจากคุณไม่สามารถหลีกเลี่ยงผู้เข้าชมที่เข้าสู่หน้าแสดงข้อผิดพลาด 404 ได้อย่างเต็มที่ คุณจึงควรใช้ประโยชน์สูงสุดจากหน้านั้นและ เปลี่ยนประสบการณ์ที่ไม่ดีนั้นเป็นโอกาส
หน้าเว็บเริ่มต้น 404 หน้า ของเว็บไซต์ส่วนใหญ่ไม่ค่อยดีนัก พวกเขามักจะแสดงข้อผิดพลาด "ไม่พบ" พร้อมรายละเอียดทางเทคนิคของปัญหาและมักจะมีลักษณะคล้ายกันมาก อย่างที่คุณจินตนาการได้ นั่นไม่ใช่สิ่งที่ดีที่สุดสำหรับผู้ใช้ สิ่งเดียวที่ผู้ใช้สามารถทำได้คือกลับไปที่หน้าก่อนหน้า

ข่าวดีก็คือ เนื่องจากไซต์ส่วนใหญ่มีหน้า 404 เริ่มต้น คุณจึงโดดเด่นจากคู่แข่งได้โดยการแก้ไข ใน WordPress คุณสามารถปรับแต่งหน้า 404 ได้อย่างง่ายดาย ให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ และสนับสนุนให้พวกเขาดำเนินการบางอย่าง
มีความเป็นไปได้มากมายเกี่ยวกับวิธีการเปลี่ยนหน้า 404 ของไซต์ของคุณ ตัวอย่างเช่น คุณสามารถ ปรับปรุงการออกแบบของเพจได้ โดยการเปลี่ยนพื้นหลังและเพิ่มตัวเลือก ในทำนองเดียวกัน คุณสามารถแจ้งให้ผู้ใช้ทราบว่าเหตุใดจึงอาจมาถึงหน้า 404 และเพิ่มคำแนะนำเพื่อรับข้อมูลที่ต้องการ หรือคุณสามารถ เพิ่มลิงก์ ไปยังโพสต์หรือหน้าอื่นๆ ที่เป็นประโยชน์ในเว็บไซต์ของคุณ
การปรับแต่งเหล่านี้ยังสามารถสร้างความประทับใจให้กับผู้เยี่ยมชมของคุณซึ่งเป็นสิ่งที่ดีสำหรับเว็บไซต์ของคุณเสมอ
เพื่อไม่ให้เป็นการเสียเวลา มาดูวิธีการแก้ไขหน้า 404 ของคุณกัน
วิธีปรับแต่งหน้า 404 ใน WordPress
มี 2 วิธีหลักในการปรับแต่งหน้า 404 ใน WordPress อย่างง่ายดาย:
- โดยทางโปรแกรม
- ด้วยปลั๊กอิน
มาดูแต่ละวิธีกัน เพื่อให้คุณได้เลือกวิธีที่เหมาะสมที่สุดสำหรับคุณ
ก่อนที่คุณจะเริ่มดำเนินการ ตรวจสอบให้แน่ใจว่าคุณได้สร้างข้อมูลสำรองของไซต์ของคุณอย่างครบถ้วน เราจะแก้ไขข้อมูลที่ละเอียดอ่อนบนเว็บไซต์ของคุณ ดังนั้นจึงควรมีข้อมูลสำรองไว้เผื่อในกรณีที่มีข้อผิดพลาดเกิดขึ้น
1) ปรับแต่งหน้า WordPress 404 โดยทางโปรแกรม
วิธีนี้มีประโยชน์มากสำหรับผู้ที่มีทักษะการเขียนโค้ดและให้ความยืดหยุ่นมากมายแก่คุณในการเปลี่ยนหน้า 404 แม้ว่าคุณจะไม่ใช่ผู้ใช้ขั้นสูง คุณยังสามารถปรับแต่งส่วนประกอบต่างๆ ของหน้า 404 ได้อย่างง่ายดายโดยเพิ่มตัวอย่างบางส่วน
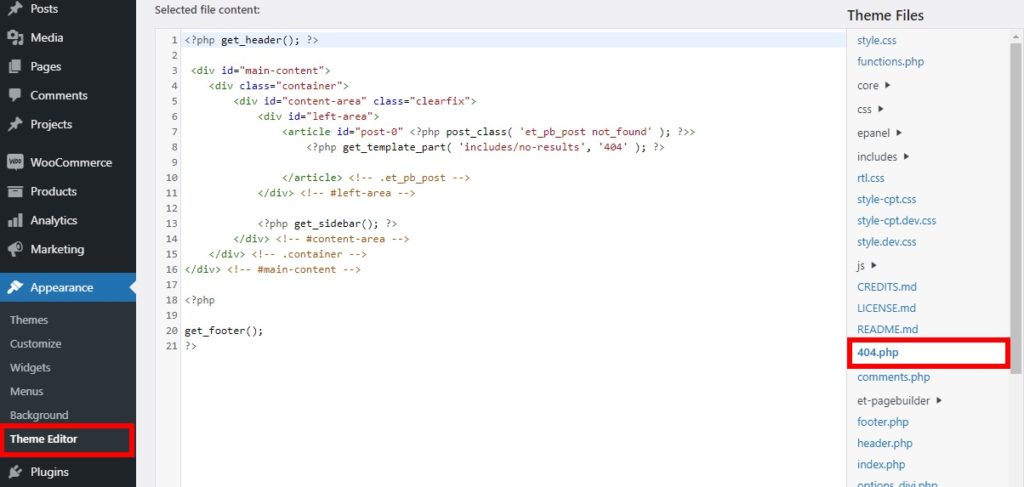
สิ่งที่คุณต้องทำคือไปที่ Appearance > Theme Editor ในแดชบอร์ด WordPress ของคุณและเปิดไฟล์ 404.php จากด้านขวาของหน้าจอ นี่คือที่ที่คุณจะต้องเพิ่มข้อมูลโค้ดที่เราจะเห็นด้านล่าง

โปรดทราบว่าโค้ดในไฟล์เหล่านี้ จะแตกต่างกันไปตามธีมที่คุณใช้ เรากำลังใช้ธีม Divi แต่โค้ดอาจดูแตกต่างออกไปหากคุณใช้ธีมอื่น หากคุณต้องการใช้ Divi ด้วย โปรดดูรีวิวฉบับเต็มของเรา
หากคุณใช้ธีมอื่น ให้ใช้ตัวอย่างต่อไปนี้เป็นฐานและปรับแต่งเพื่อปรับแต่งหน้า 404 ของคุณใน WordPress
การปรับแต่งข้อความและชื่อเรื่องของ 404 Page
คุณสามารถปรับแต่งข้อความและชื่อของหน้า 404 ได้อย่างง่ายดายโดยแก้ไขรหัสเริ่มต้นในไฟล์ 404.php
รหัสเริ่มต้นของหน้าข้อผิดพลาด 404 ของคุณอาจมีลักษณะดังนี้
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id=”left-area”>
<บทความ id=”post-0″ <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'รวม/ไม่มีผลลัพธ์', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
สิ่งที่คุณต้องทำคือแทนที่แท็ก <article> ทั้งหมดด้วยชุดแท็กหัวเรื่อง และเพิ่มข้อความและชื่อที่คุณต้องการให้แสดงในหน้า 404 ดังนี้
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id=”left-area”>
<h2> ไม่พบหน้า – ข้อผิดพลาด 404 </h2>
อาจเป็นปัญหาเซิร์ฟเวอร์
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
เคล็ดลับด่วน: หากคุณต้องการดูตัวอย่างหน้า 404 คุณสามารถป้อน URL เว็บไซต์ของคุณในแท็บใหม่ของเว็บเบราว์เซอร์และเพิ่ม เส้นทาง 404
ตัวอย่างเช่น หาก URL เว็บไซต์ของคุณคือ “ www.sitename.com “ คุณสามารถเพิ่ม 404 ต่อท้ายได้ (“ www.sitename.com/404 “) เพื่อดูตัวอย่างหน้า 404
ตรวจสอบให้แน่ใจว่าไม่มีหน้าใดที่มีเส้นทางที่แน่นอนบนไซต์ของคุณ หากมีอยู่แล้ว คุณสามารถเพิ่มอักขระสุ่มบางตัวในเส้นทางได้ เช่น “ www.sitename.com/404-preview-404″
แสดงกระทู้ล่าสุดในหน้า 404
หากคุณต้องการแสดงโพสต์ล่าสุดบนหน้า 404 ของเว็บไซต์ของคุณ เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ 404.php
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
ในกรณีนี้ เรากำลังแสดง 10 โพสต์ล่าสุด แต่คุณสามารถเปลี่ยนแอตทริบิวต์จำกัดด้วยจำนวนโพสต์ล่าสุดที่คุณต้องการแสดงได้
แสดงกระทู้สุ่มในหน้า 404
ในทำนองเดียวกัน คุณยังสามารถแสดงโพสต์แบบสุ่มในหน้า 404 ได้อีกด้วย ในการนั้น ให้เพิ่มข้อมูลโค้ดนี้ในไฟล์ 404.php

<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts เป็น $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>คุณยังสามารถปรับจำนวนโพสต์แบบสุ่มที่คุณต้องการแสดงโดยแก้ไขข้อมูลโค้ด
หากคุณไม่สะดวกที่จะแก้ไขไฟล์ด้วยโค้ด คุณสามารถเปลี่ยนหน้า 404 ด้วยปลั๊กอินได้
2) ปรับแต่งหน้า 404 ใน WordPress ด้วย Plugin
วิธีนี้มีประโยชน์หากคุณไม่มีทักษะในการเขียนโค้ดหรือไม่ต้องการแก้ไขไฟล์ด้วยตัวอย่าง การใช้ปลั๊กอินเป็นหนึ่งในวิธีที่เร็วและง่ายที่สุดในการปรับแต่งหน้า 404 ในเว็บไซต์ WordPress ของคุณ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและทำการเปลี่ยนแปลงเล็กน้อย
มีปลั๊กอินหลายตัวที่คุณสามารถใช้เพื่อแก้ไขหน้า 404 สิ่งที่ดีที่สุดคือ:
2.1) 404page โดย Peter Raschendorfer

404page เป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดในการปรับแต่งหน้า 404 ช่วยให้คุณใช้ตัวแก้ไขหน้า WordPress เริ่มต้นเพื่อช่วยคุณสร้างหน้าข้อผิดพลาดที่กำหนดเอง
ปลั๊กอินนี้ใช้งานง่ายมาก ดังนั้นคุณจึงสามารถแก้ไขหน้า 404 ของคุณได้ในเวลาเพียงไม่กี่นาที ใช้งานได้ดีกับธีมและปลั๊กอินยอดนิยมของ WordPress ดังนั้นคุณจะไม่มีปัญหาเรื่องความเข้ากันได้ใดๆ
คุณสมบัติหลัก
- ใช้ตัวแก้ไขหน้า WordPress เริ่มต้นเพื่อแก้ไขหน้า 404
- เข้ากันได้กับธีมและปลั๊กอิน WordPress ที่สำคัญ
- ตรงไปตรงมาและใช้งานง่ายมาก
- จัดทำเป็นเอกสารอย่างดีและมาพร้อมกับคู่มือปลั๊กอิน
ราคา
404page เป็นปลั๊กอินฟรี
2.2) ตัวปรับแต่ง Colorlib 404

Colorlib 404 Customizer เป็นปลั๊กอินที่ยอดเยี่ยมในการปรับแต่งหน้า 404 มีตัวเลือกให้คุณแก้ไขหน้า 404 ด้วยเครื่องมือปรับแต่งธีม ซึ่งสะดวกมาก เนื่องจากคุณสามารถดูการเปลี่ยนแปลงทั้งหมดที่คุณทำในการแสดงตัวอย่างแบบสด
นอกจากนี้ยังช่วยให้คุณสามารถแก้ไขภาพพื้นหลังของหน้า 404 พร้อมกับเทมเพลต 404 หน้าได้หลายแบบ ในทำนองเดียวกัน คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเพจเพื่อปรับแต่งเพิ่มเติมได้หากต้องการ
คุณสมบัติหลัก
- ให้คุณใช้ Theme Customizer เพื่อแก้ไขหน้า 404
- ตัวเลือกเพิ่มเติมในการแก้ไขข้อความและพื้นหลังของหน้า 404
- ตัวเลือกในการเพิ่ม CSS ที่กำหนดเองในหน้า 404 หากจำเป็น
- เทมเพลต 404 หน้าหลายรายการ
ราคา
ปลั๊กอินนี้ฟรี 100% และคุณสามารถดาวน์โหลดได้จากที่เก็บ WordPress
การปรับแต่งหน้า 404 ด้วย Colorlib 404
ตอนนี้เรามาดูวิธีการแก้ไขหน้า 404 ด้วยปลั๊กอินกัน สำหรับบทช่วยสอนนี้ เราจะใช้ Colorlib 404 Customizer นอกจากให้คุณเห็นการเปลี่ยนแปลงที่คุณทำในแบบเรียลไทม์ด้วยการแสดงตัวอย่างแบบสดแล้ว คุณยังสามารถเข้าถึงเทมเพลตหน้าที่แตกต่างกัน 20 แบบสำหรับเว็บไซต์ของคุณ จากนั้น สิ่งที่คุณต้องทำคือทำการเปลี่ยนแปลงบางอย่างกับเครื่องมือปรับแต่งและอัปเดตหน้า 404
มาดูขั้นตอนกันเลยดีกว่าครับ
ติดตั้งและเปิดใช้งาน Plugin
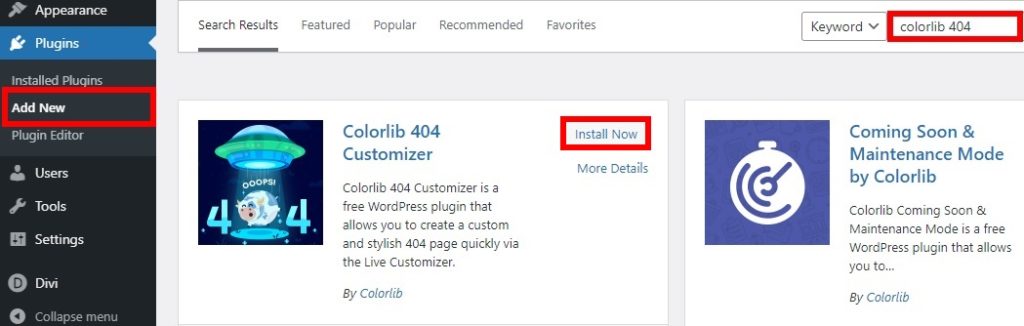
ในการติดตั้งปลั๊กอิน ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins > Add New และค้นหาปลั๊กอินบนแถบค้นหาดังที่แสดงในภาพหน้าจอด้านล่าง เมื่อคุณพบ Colorlib 404 Customizer แล้ว ให้คลิก ติดตั้ง ทันที เพื่อติดตั้งปลั๊กอินแล้วเปิดใช้งาน

คุณยังสามารถดาวน์โหลดและติดตั้งปลั๊กอินได้ด้วยตนเอง หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
ปรับแต่งหน้า 404 ของคุณ
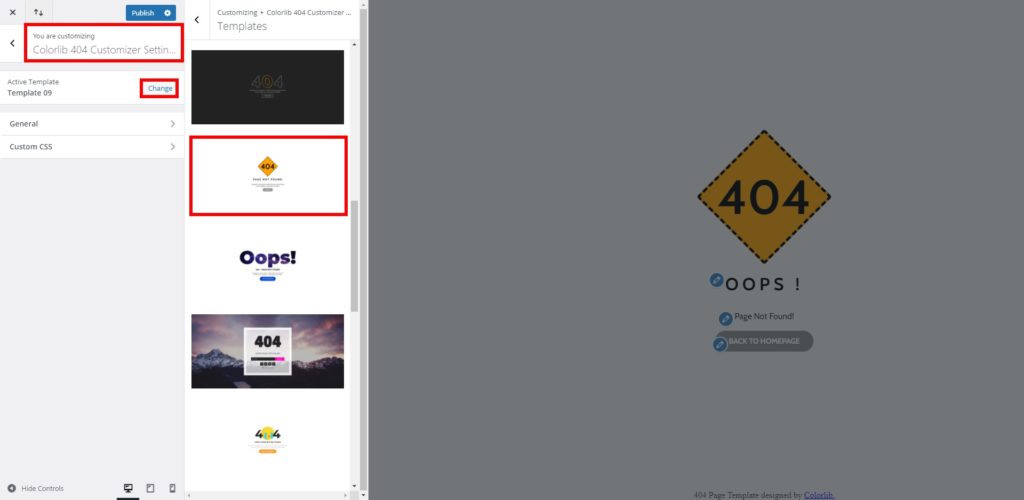
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดตัวปรับแต่งธีม ไปที่แท็บ การตั้งค่า Colorlib 404 Customizer และคุณจะเห็นสามตัวเลือก: เทมเพลตที่ใช้งานอยู่ ตัวเลือกทั่วไป และ CSS ที่กำหนดเอง คุณอาจเห็นตัวเลือกเพิ่มเติม ทั้งนี้ขึ้นอยู่กับเทมเพลตที่คุณเลือก
การแสดงตัวอย่างเครื่องมือปรับแต่งจะเปลี่ยนเป็นหน้า 404 ที่กำหนดเองใหม่ของคุณตามลำดับ ขั้นแรก เลือกเทมเพลต ที่คุณต้องการสำหรับหน้า 404 ของคุณโดยคลิกที่ปุ่ม Change สำหรับ Active Template คุณสามารถเลือกจาก 20 แม่แบบที่แตกต่างกัน

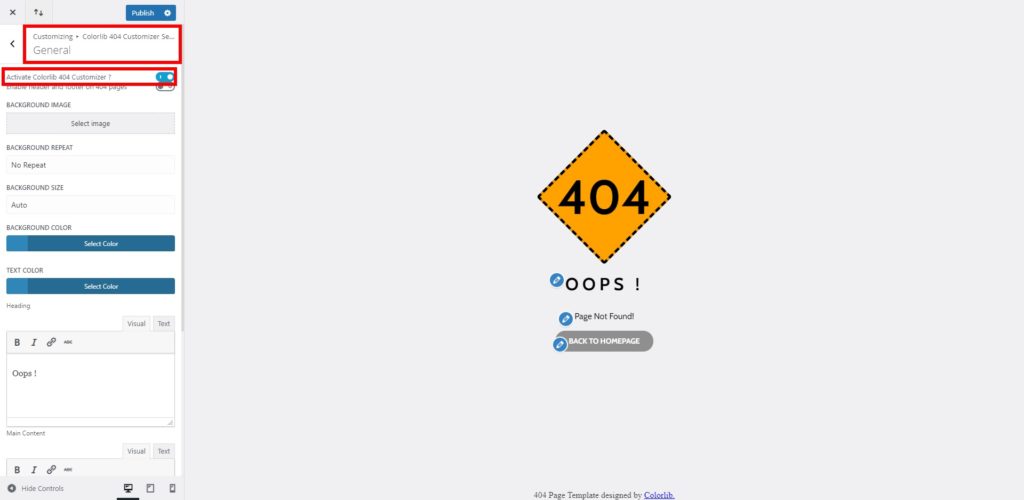
จากนั้นเลือกตัวเลือก ทั่วไป ที่นี่ คุณต้อง เปิดใช้งาน Colorlib 404 Customizer เพื่อแสดงหน้า 404 ที่กำหนดเอง หลังจากนั้น คุณสามารถเพิ่มหรือเปลี่ยนภาพพื้นหลังและข้อความสำหรับเนื้อหาหลักของหน้าได้ นอกจากนี้ คุณสามารถปรับพื้นหลังซ้ำ ขนาด และสีของหน้าได้
คุณสามารถเพิ่มข้อความและลิงก์ได้หากต้องการเปลี่ยนเส้นทางผู้เยี่ยมชมไปที่อื่นจากหน้า 404 วิธีนี้มีประโยชน์มากในการนำผู้ใช้ไปยังหน้าที่เกี่ยวข้อง และตรวจสอบให้แน่ใจว่าพวกเขาอยู่ในไซต์ของคุณ
ปลั๊กอินมีปุ่มเริ่มต้นเพื่อนำผู้ชมของคุณไปยังหน้าแรกที่คุณสามารถปรับแต่งได้เช่นกัน

หากคุณย้อนกลับไปและเปิดตัวเลือก CSS ที่กำหนดเอง คุณจะแก้ไขหน้าเว็บได้โดยใช้ CSS ที่กำหนดเอง ซึ่งจะเป็นประโยชน์ในการเปลี่ยนการออกแบบหน้าเพจและจับคู่กับรูปลักษณ์ของเว็บไซต์ของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถดูการเปลี่ยนแปลงทั้งหมดที่คุณทำในแบบเรียลไทม์ด้วยการแสดงตัวอย่างสดของเครื่องมือปรับแต่ง หลังจากที่คุณพอใจกับการเปลี่ยนแปลงทั้งหมดในหน้า 404 ของคุณแล้ว ให้กด เผยแพร่ เพื่ออัปเดตหน้า

บทสรุป
โดยสรุป ไม่ว่าคุณจะดูแลเว็บไซต์ของคุณดีเพียงใด ในที่สุดผู้เยี่ยมชมก็จะเจอหน้า 404 ผู้ดูแลเว็บไซต์ส่วนใหญ่จะออกจากหน้าเริ่มต้น แต่คุณสามารถแก้ไขได้และใช้ประโยชน์สูงสุดจากหน้าดังกล่าว การเปลี่ยนหน้า 404 ทำให้คุณสามารถโดดเด่นจากคู่แข่งโดยการปรับปรุงประสบการณ์ผู้เยี่ยมชมและหลีกเลี่ยงการสูญเสียผู้ใช้
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการปรับแต่งหน้า 404:
- โดยทางโปรแกรม
- ด้วยปลั๊กอินเฉพาะ
หากคุณมีทักษะในการเขียนโค้ด คุณสามารถใช้ข้อมูลโค้ดเพื่อแก้ไขหน้า 404 ได้ คุณสามารถเปลี่ยนข้อความของเว็บไซต์ เพิ่มลิงก์และปุ่มที่เป็นประโยชน์ แสดงโพสต์ล่าสุด และอื่นๆ อย่างไรก็ตาม หากคุณเป็นมือใหม่และไม่ต้องการแก้ไขไฟล์ คุณสามารถใช้ปลั๊กอินเพื่อเปลี่ยนหน้า 404 ได้ เพียงไม่กี่คลิก คุณจะสามารถปรับแต่งภาพพื้นหลังและข้อความของหน้าได้
เราหวังว่าคุณจะสามารถปรับแต่งหน้า 404 ได้โดยไม่มีปัญหาใดๆ ด้วยความช่วยเหลือของบทช่วยสอนนี้ เพื่อให้ได้ประโยชน์สูงสุดจากไซต์ของคุณ เราขอแนะนำให้คุณดูคำแนะนำอื่นๆ เพื่อช่วยคุณแก้ไขหน้าอื่นๆ:
- วิธีแก้ไขโฮมเพจ WordPress
- เรียนรู้วิธีแก้ไขหน้าผลิตภัณฑ์โดยทางโปรแกรม
- วิธีปรับแต่งหน้าร้านค้า WooCommerce
- ปรับแต่งหน้าหมวดหมู่ WooCommerce
- วิธีแก้ไขหน้าชำระเงินใน WooCommerce
- เรียนรู้การปรับแต่งหน้าบัญชีของฉันใน WooCommerce
- วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
คุณได้ปรับแต่งหน้า 404 บนไซต์ของคุณหรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
