วิธีปรับแต่งปุ่ม Add to Cart ใน WooCommerce
เผยแพร่แล้ว: 2020-11-17ปุ่ม Add to Cart เป็นหนึ่งในปุ่มที่สำคัญที่สุดสำหรับธุรกิจออนไลน์ใดๆ เป็นปุ่มที่ผู้ซื้อกดเพื่อแสดงความสนใจในการซื้อสินค้าและการเพิ่มประสิทธิภาพอาจส่งผลกระทบอย่างมากต่อร้านค้าของคุณ ในคู่มือนี้ เราจะแสดง วิธีปรับแต่งปุ่ม Add to cart ใน WooCommerce
ทำไมต้องปรับแต่งปุ่ม Add to Cart ใน WooCommerce
WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดสำหรับ WordPress แม้ว่าจะใช้งานได้ดีกับการตั้งค่าเริ่มต้น แต่คุณก็สามารถยกระดับร้านค้าของคุณไปอีกระดับได้ด้วยการปรับแต่งร้านค้า วิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการได้ลูกค้าเพิ่มขึ้นคือการปรับปรุงกระบวนการซื้อ ทำให้ใช้งานง่ายขึ้นและง่ายขึ้น
เราได้เห็นตัวเลือกต่างๆ ในการปรับแต่งหน้าเช็คเอาต์และปรับให้เหมาะสมเพื่อเพิ่มอัตราการแปลงสูงสุดและหลีกเลี่ยงการออกจากรายการ อย่างไรก็ตาม ขั้นตอนก่อนหน้าในช่องทางการขายก็มีความสำคัญเช่นกัน ปุ่ม "เพิ่มลงในรถเข็น" มีประโยชน์สำหรับร้านค้าที่ลูกค้ามักจะซื้อผลิตภัณฑ์มากกว่าหนึ่งรายการ หรือเมื่อผู้ใช้ถูกคาดหวังให้นำทางไปยังผลิตภัณฑ์ต่างๆ ให้เพิ่มและนำออกจากรถเข็นก่อนไปที่หน้าชำระเงิน
ในทางกลับกัน ร้านค้าอีคอมเมิร์ซอื่นๆ จำนวนมากมีกระบวนการซื้อที่ง่ายกว่า และต้องการข้ามขั้นตอน “เพิ่มลงในรถเข็น” และนำลูกค้าไปยังจุดชำระเงินโดยตรง วิธีนี้ใช้ได้ผลดีโดยเฉพาะในร้านค้าที่มีผลิตภัณฑ์เดียว หรือเมื่อลูกค้าคาดว่าจะซื้อผลิตภัณฑ์เดียว แม้ว่ากระบวนการซื้อที่สั้นกว่ามักจะได้ผลดีกว่า แต่ก็ขึ้นอยู่กับประเภทของผลิตภัณฑ์ที่คุณขาย ไม่มีขนาดใดที่เหมาะกับทุกแนวทาง
นั่นเป็นสาเหตุว่าทำไมในคู่มือนี้ เราจะแสดงให้คุณเห็น ถึงวิธีสร้างปุ่ม Add to Cart แบบกำหนดเองใน WooCommerce เพื่อให้คุณสามารถเพิ่มประสิทธิภาพร้านค้าของคุณและเพิ่มยอดขายของคุณได้
วิธีปรับแต่งปุ่ม Add to Cart ใน WooCommerce
มีหลายวิธีที่คุณสามารถปรับแต่งหน้ารถเข็น ได้ ในบทช่วยสอนนี้ เราจะเน้นที่ปุ่มหยิบใส่ตะกร้า เราจะแสดงตัวเลือกต่างๆ ให้คุณเห็น เพื่อให้คุณสามารถเลือกตัวเลือกที่เหมาะสมกับความต้องการของคุณได้มากที่สุด เราจะใช้ปลั๊กอินและการเข้ารหัสเล็กน้อย แต่ตัวเลือกทั้งหมดนั้นเหมาะสำหรับผู้เริ่มต้น
ในคู่มือนี้ เราจะแสดงวิธี:
- เปลี่ยนข้อความปุ่ม Add to Cart
- เพิ่มข้อความด้านบนหรือด้านล่างปุ่ม Add to Cart
- เปลี่ยนสีของปุ่ม Add to Cart
- ลบปุ่ม Add to Cart และเพิ่มปุ่ม Direct Buy บนหน้าร้านค้า
- ปรับแต่งปุ่ม Add to Cart และเพิ่มปุ่มซื้อตรงในหน้าผลิตภัณฑ์
เรามาดูวิธีการทำสิ่งเหล่านี้ทีละขั้นตอนกัน
ก่อนคุณเริ่ม
- ในขณะที่เรากำลังจะแก้ไขไฟล์หลัก ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างธีมลูก คุณสามารถใช้ปลั๊กอินหรือสร้างธีมย่อยได้โดยทำตามคำแนะนำนี้
- วาง ข้อมูลโค้ด PHP ที่ส่วนท้ายของไฟล์ functions.php ธีมลูก ของคุณ
- วาง ตัวอย่าง CSS ใน ไฟล์ style.css ธีมลูกของคุณ
1) วิธีเปลี่ยนข้อความปุ่ม Add to Cart ใน WooCommerce
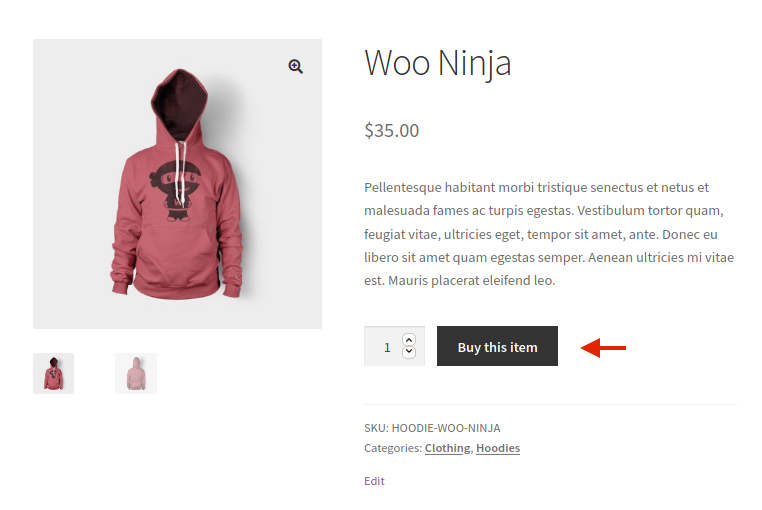
มาเริ่มกันด้วยอะไรง่ายๆ และ สร้างปุ่ม Add to Cart แบบกำหนดเองโดยแก้ไขข้อความของปุ่ม สมมติว่าคุณเปลี่ยนข้อความ Add to Cart เป็น "Buy this item" ในการดำเนินการนี้ ให้คัดลอกและวางโค้ดต่อไปนี้:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
ฟังก์ชัน QL_customize_add_to_cart_button_woocommerce(){
ส่งคืน __('ซื้อสินค้านี้', 'woocommerce');
}  อย่างที่คุณเห็น รหัสนี้มีไว้สำหรับผลิตภัณฑ์เดียว และข้อความของปุ่มจะใช้ค่าที่เราระบุไว้ใน ฟังก์ชัน
อย่างที่คุณเห็น รหัสนี้มีไว้สำหรับผลิตภัณฑ์เดียว และข้อความของปุ่มจะใช้ค่าที่เราระบุไว้ใน ฟังก์ชัน
2) วิธีเพิ่มข้อความด้านบน/ด้านล่างปุ่ม Add to Cart
การเปลี่ยนแปลงที่เรียบง่ายและน่าสนใจอีกอย่างที่คุณสามารถทำได้เพื่อปรับแต่งปุ่ม "เพิ่มในรถเข็น" ใน WooCommerce คือการ เพิ่มข้อความเหนือปุ่ม "หยิบใส่รถเข็น " นี่เป็นตัวเลือกที่ดีในการพูดถึงการจัดส่งฟรี นโยบายการคืนสินค้า การรับประกัน และอื่นๆ
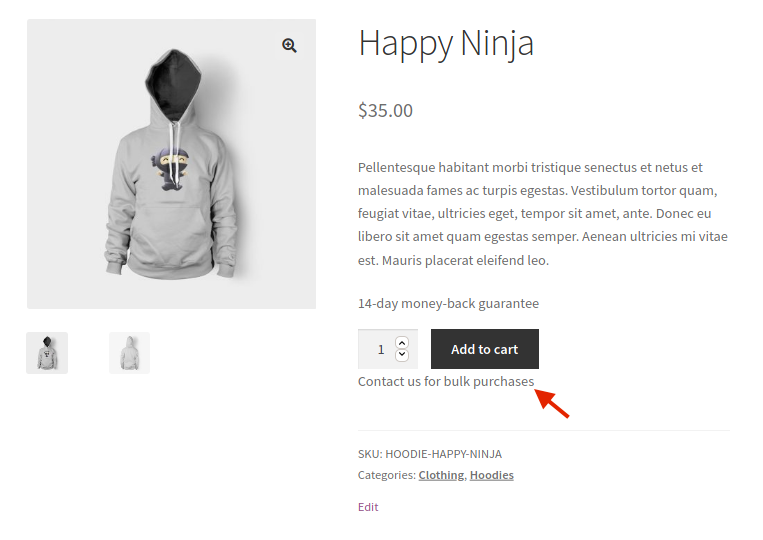
สมมติว่าคุณต้องการเพิ่มข้อความต่อไปนี้ “ รับประกันคืนเงินภายใน 14 วัน ” ในการดำเนินการนี้ เราใช้คำสั่ง echo และเพิ่มข้อมูลโค้ดต่อไปนี้ใน ไฟล์ functions.php ของธีมย่อย
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
ฟังก์ชัน 'QL_add_text_above_add_to_cart' () {
echo 'รับประกันคืนเงินภายใน 14 วัน';
}ในทางกลับกัน คุณสามารถ เพิ่มข้อความด้านล่างปุ่มหยิบใส่รถเข็น ซึ่งจะเป็นประโยชน์ในการแจ้งให้ผู้ซื้อทราบว่าอาจมีส่วนลดสำหรับการซื้อจำนวนมาก เป็นต้น หากต้องการเพิ่มข้อความใต้ปุ่ม Add to Cart คุณสามารถใช้ข้อมูลโค้ดนี้:
add_action( 'woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart' );
ฟังก์ชัน QL_add_text_under_add_to_cart () {
echo 'ติดต่อเราสำหรับการซื้อจำนวนมาก';
}  อย่างที่คุณเห็น นี่คือการเปลี่ยนแปลงที่ง่ายมากที่คุณสามารถทำได้เพื่อเพิ่มอัตราการแปลงของคุณในเวลาไม่นาน
อย่างที่คุณเห็น นี่คือการเปลี่ยนแปลงที่ง่ายมากที่คุณสามารถทำได้เพื่อเพิ่มอัตราการแปลงของคุณในเวลาไม่นาน
3) เปลี่ยนสีของปุ่ม Add to Cart
ตอนนี้เรามาดูวิธีการแก้ไขปุ่ม Add to Cart โดยเปลี่ยนสี แม้ว่าธีม WordPress และ WooCommerce ส่วนใหญ่จะมีสีเริ่มต้นสำหรับปุ่มต่างๆ แต่คุณควรตรวจสอบให้แน่ใจว่าสีเหล่านี้ตรงกับสไตล์ร้านค้าของคุณ
ในการปรับแต่งสีของปุ่ม Add to Cart ใน WooCommerce คุณจะต้องเพิ่มข้อมูลโค้ด CSS ลงใน ไฟล์ style.css คุณสามารถเข้าถึงได้ด้วยไคลเอนต์ FTP หรือจากแดชบอร์ด WordPress โดยไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม มีสองตัวเลือก:
- เปลี่ยนสีของปุ่ม Add to Cart บน Single Products
- เปลี่ยนสีของปุ่ม Add to Cart บน Archive Pages
3.1) เปลี่ยนสีของผลิตภัณฑ์เดียว
วางรหัสนี้ใน ไฟล์ style.css และเปลี่ยนสีตามที่คุณต้องการ ในกรณีนี้ เราจะมีพื้นหลังสีแดงและข้อความสีเงิน
.single-product .product .single_add_to_cart_button.button {
สีพื้นหลัง: #FF0000;
สี: #C0C0C0;
}3.2) เปลี่ยนสีปุ่ม Add to Cart บน Archive Page
ในการปรับแต่งปุ่ม Add to Cart และเปลี่ยนสีบน WooCommerce Archive Page ให้ใช้รหัสนี้และเปลี่ยนรหัส Hex เป็นรหัสที่เหมาะสมกับร้านค้าของคุณ
.woocommerce .product .add_to_cart_button.button.button {
สีพื้นหลัง: #FF0000;
สี: #C0C0C0;
} 
4) ลบปุ่ม Add to Cart และเพิ่มปุ่ม Direct Buy บนหน้าร้านค้า
ตอนนี้ มาดูตัวเลือกขั้นสูงกันดีกว่า การมีกระบวนการซื้อที่มีหลายขั้นตอนจะเพิ่มโอกาสที่ผู้ซื้อจะออกจากแต่ละขั้นตอน นั่นคือเหตุผลที่การย่อช่องทางเป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพการชำระเงินและปรับปรุงอัตรา Conversion
ในส่วนนี้ เราจะแสดงวิธี ลบปุ่ม Add to Cart และแทนที่ด้วยปุ่มซื้อโดยตรงโดยใช้ Direct Checkout สำหรับ WooCommerce ปลั๊กอินนี้มีทั้งเวอร์ชันฟรีและพรีเมียม และมาพร้อมกับคุณสมบัติมากมายที่จะช่วยให้คุณชำระเงินได้ง่ายขึ้น นอกจากนี้ ยังช่วยให้คุณข้ามหน้ารถเข็นและ เปลี่ยนเส้นทางผู้ใช้โดยตรงไปยังหน้าชำระเงิน ทำให้กระบวนการซื้อสั้นลง เรามาดูวิธีการลบปุ่ม Add to Cart ออกให้หมด และแทนที่ด้วยปุ่มซื้อโดยตรง
เปลี่ยนการทำงานของปุ่ม Add to Cart
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน Direct Checkout คุณสามารถดาวน์โหลด เวอร์ชันฟรีได้ จากลิงก์นี้ หรือดู แผนพรีเมียม ที่เริ่มต้นที่ 19 USD (ชำระครั้งเดียว)
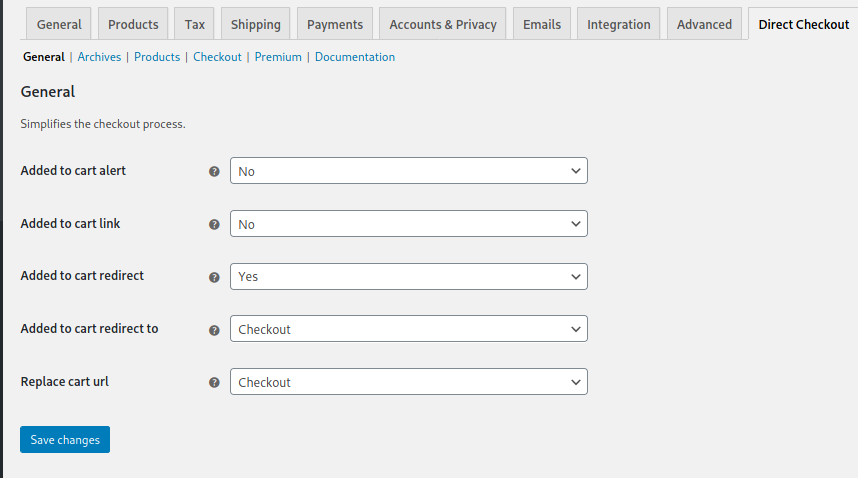
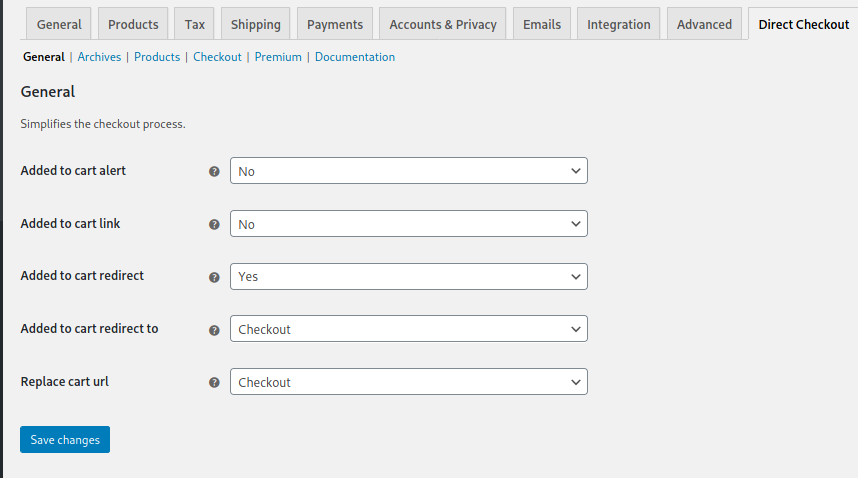
หลังจากเปิดใช้งานปลั๊กอินแล้ว ใน แดชบอร์ด WordPress ของคุณ ให้ไปที่ WooCommerce > ชำระเงินโดยตรง > ทั่วไป และกรอกตัวเลือกดังต่อไปนี้:

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่งหน้าร้านค้า WooCommerce ให้ดูที่คู่มือฉบับเต็มนี้

เปลี่ยนข้อความปุ่ม Add to Cart
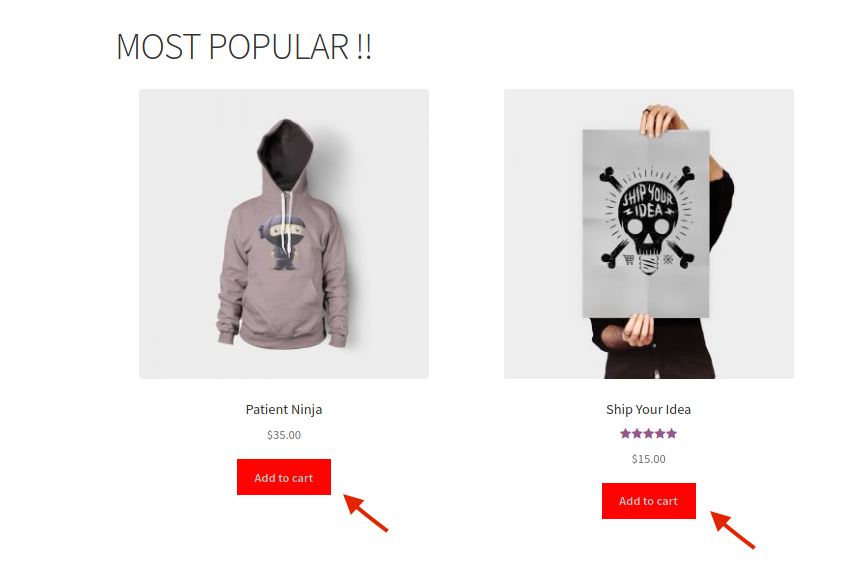
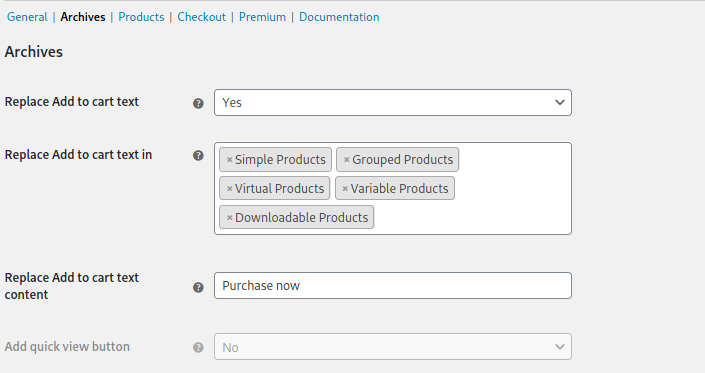
หลังจากตั้งค่าตัวเลือกในแท็บทั่วไปแล้ว ปุ่ม Add to Cart จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าชำระเงิน อย่างไรก็ตาม คุณควรแก้ไขข้อความของปุ่มด้วยเมื่อคุณเปลี่ยนฟังก์ชันของปุ่ม ปุ่มนี้จะไม่เพิ่มสินค้าลงในรถเข็นอีกต่อไป ดังนั้นจึงควรเปลี่ยนเป็นปุ่ม "ซื้อทันที" เป็นต้น โดยไปที่แท็บ คลังข้อมูล และกรอกตัวเลือกดังต่อไปนี้:  คุณสามารถเปลี่ยนข้อความปุ่มสำหรับผลิตภัณฑ์บางประเภทได้ที่นี่ เราจะนำการเปลี่ยนแปลงไปใช้กับผลิตภัณฑ์ทุกประเภทโดยการเลือกผลิตภัณฑ์ทั้งหมดในฟิลด์ที่เกี่ยวข้อง หลังจากนั้นก็ถึงเวลาตรวจสอบส่วนหน้า
คุณสามารถเปลี่ยนข้อความปุ่มสำหรับผลิตภัณฑ์บางประเภทได้ที่นี่ เราจะนำการเปลี่ยนแปลงไปใช้กับผลิตภัณฑ์ทุกประเภทโดยการเลือกผลิตภัณฑ์ทั้งหมดในฟิลด์ที่เกี่ยวข้อง หลังจากนั้นก็ถึงเวลาตรวจสอบส่วนหน้า
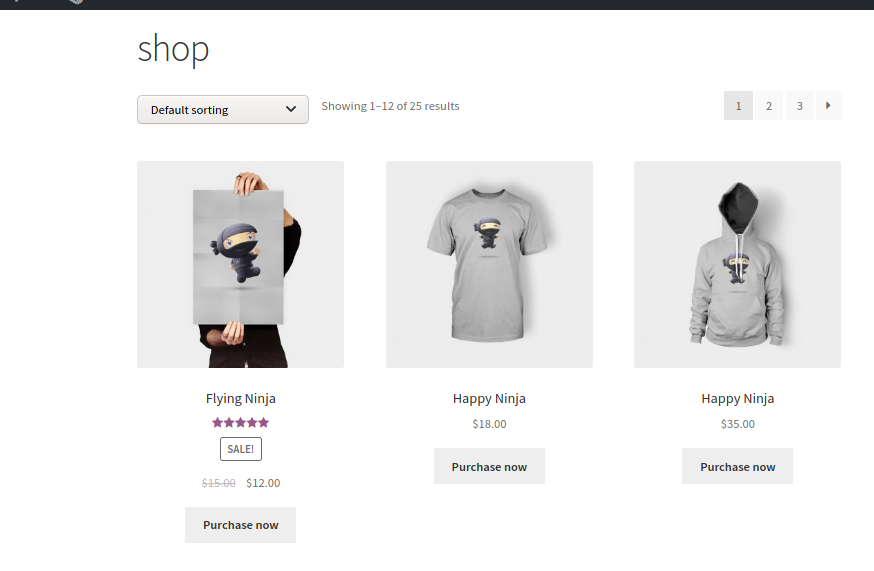
อย่างที่คุณเห็น เราได้ปรับแต่งปุ่ม Add to Cart ในร้านค้า WooCommerce ของเรา และแทนที่ปุ่ม Add to Cart ด้วยปุ่มซื้อ ทันที ซึ่งจะนำลูกค้าจากหน้าร้านค้าไปยังหน้าชำระเงินโดยตรง ยิ่งไปกว่านั้น เราได้ลบฟังก์ชันรถเข็นออกจากร้านของเราโดยสิ้นเชิง 
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีลบปุ่ม Add to Cart โปรดดูคำแนะนำทีละขั้นตอนนี้
5) ปรับแต่งปุ่ม Add to Cart และเพิ่มปุ่มซื้อตรงในหน้าผลิตภัณฑ์
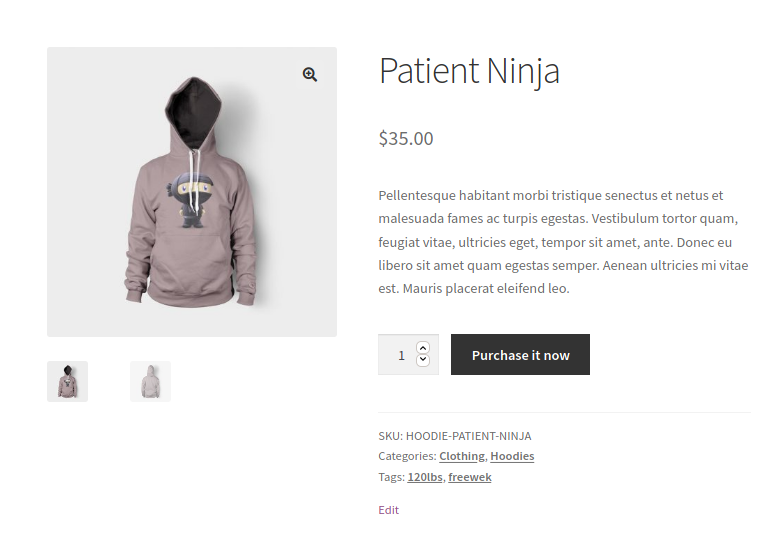
สุดท้าย เราสามารถทำสิ่งที่คล้ายคลึงกันและ ปรับแต่งปุ่ม Add to Cart เพื่อเปลี่ยนเส้นทางผู้ใช้จากหน้าผลิตภัณฑ์ไปยังขั้นตอนการชำระเงิน
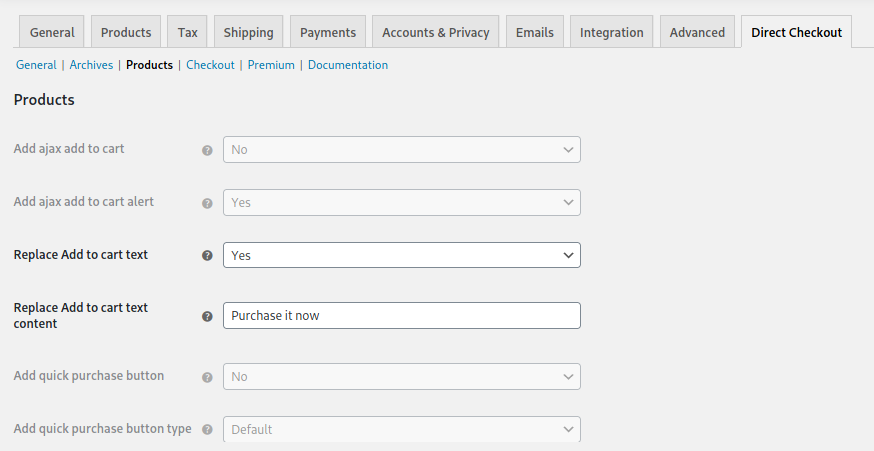
 ตอนนี้ปุ่ม Add to cart จะเพิ่มสินค้าและเปลี่ยนเส้นทางลูกค้าไปยังหน้าชำระเงิน คุณต้องเปลี่ยนข้อความของปุ่ม มาแทนที่ข้อความ Add to Cart ด้วย Purchase it now โดยไปที่แท็บ ผลิตภัณฑ์ และตั้งค่าดังนี้:
ตอนนี้ปุ่ม Add to cart จะเพิ่มสินค้าและเปลี่ยนเส้นทางลูกค้าไปยังหน้าชำระเงิน คุณต้องเปลี่ยนข้อความของปุ่ม มาแทนที่ข้อความ Add to Cart ด้วย Purchase it now โดยไปที่แท็บ ผลิตภัณฑ์ และตั้งค่าดังนี้: 

ด้วยวิธีนี้ คุณสามารถสร้าง ปุ่ม Add to Cart แบบกำหนดเองใน WooCommerce ได้ทั้งในหน้าร้านค้าและผลิตภัณฑ์ และส่วนที่ดีที่สุดคือคุณสามารถมีปุ่มต่างๆ ในแต่ละหน้าได้
วิธีปรับแต่งข้อความใส่ตะกร้า
นอกจากการปรับแต่งปุ่มแล้ว คุณยังสามารถแก้ไขข้อความ Add-to-Cart ได้อีกด้วย วิธีที่ง่ายที่สุดคือเปลี่ยนข้อความโดยวางสคริปต์ต่อไปนี้ลงในไฟล์ functions.php
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
ฟังก์ชั่น quadlayers_custom_add_to_cart_message () {
$message = 'สินค้าของคุณถูกเพิ่มลงในรถเข็นแล้ว ขอขอบคุณสำหรับการช้อปปิ้งกับเรา!' ;
ส่งคืนข้อความ $;
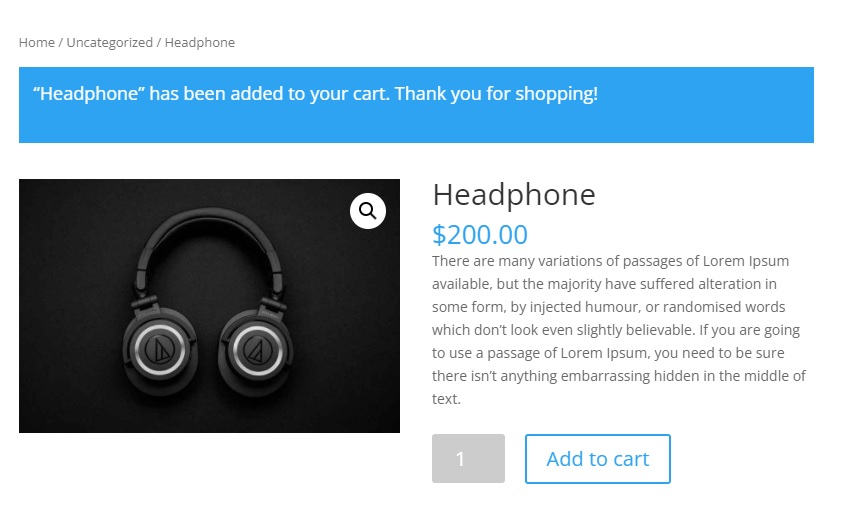
}ในกรณีนี้ เรากำลังเปลี่ยนข้อความเป็น สินค้าของคุณถูกเพิ่มลงในรถเข็นของคุณแล้ว ขอขอบคุณสำหรับการช้อปปิ้งกับเรา!
เพื่อให้เป็นส่วนตัวมากขึ้น คุณสามารถแสดงชื่อผลิตภัณฑ์ที่ลูกค้าเพิ่งเพิ่มลงในรถเข็นได้ดังนี้:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
ฟังก์ชัน quadlayers_custom_wc_add_to_cart_message (ข้อความ $, $product_id) {
$message = sprintf(esc_html__('%s ถูกเพิ่มในรถเข็นแล้ว ขอบคุณสำหรับการช้อปปิ้ง!','tm-organik'), get_the_title( $product_id ) );
ส่งคืนข้อความ $;
} 
นี่เป็นเพียงตัวอย่างบางส่วน แต่ยังมีอะไรอีกมากมายที่คุณสามารถทำได้ และเพิ่มลิงก์และปุ่มในข้อความ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีเปลี่ยนข้อความ Add-to-Cart ของ WooCommerce
โบนัส: เปลี่ยนข้อความปุ่ม Add to Cart สำหรับหมวดหมู่ต่างๆ
ในตอนนี้ สมมติว่าคุณมีหมวดหมู่สินค้าที่แตกต่างกัน และคุณต้องการมีปุ่มเพิ่มในรถเข็นแบบกำหนดเองสำหรับแต่ละหมวดหมู่ ตัวอย่างเช่น คุณอาจต้องการมีปุ่มที่ระบุว่า "ซื้อเลย" สำหรับหมวดหมู่ผลิตภัณฑ์ 1 แต่แสดงข้อความ "ดาวน์โหลด" สำหรับหมวดหมู่ 2
ในการดำเนินการนี้ คุณควรใช้ฟังก์ชันเดียวกับที่เราใช้ในจุดที่ 1 add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
คุณต้องได้รับหมวดหมู่ของแต่ละผลิตภัณฑ์แล้วใช้เงื่อนไขเพื่อเปลี่ยนข้อความขึ้นอยู่กับอนุกรมวิธานดังนี้:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
ปุ่ม Add to Cart ของฉันไม่ทำงาน ฉันจะทำอย่างไร?
อาจมีสาเหตุหลายประการที่ทำให้ปุ่ม "เพิ่มในรถเข็น" ไม่ทำงาน ที่พบบ่อยที่สุดคือ:
- ความเข้ากันไม่ได้ของปลั๊กอิน/ธีม
- สินค้าที่มีข้อมูลไม่ครบถ้วน
- ปัญหาเกี่ยวกับแคช
- จุดชำระเงิน
- ลิงก์ถาวร
- ปัญหา ModSecurity
- และอื่น ๆ
หากต้องการเรียนรู้วิธีแก้ไขปัญหาเหล่านี้ โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขปุ่ม "หยิบใส่รถเข็น"
หมายเหตุ
- การตั้งค่าที่คุณบันทึกในส่วน คลังข้อมูล ของแผงตัวเลือกปลั๊กอินจะนำไปใช้กับหน้าร้านค้าและหมวดหมู่สินค้าพื้นฐาน ในขณะที่การตั้งค่าในส่วนสินค้าจะใช้กับหน้าสินค้าเท่านั้น
- สำหรับการสาธิตนี้ เราใช้ธีมหน้าร้าน แต่คุณสามารถใช้ธีมใดก็ได้ที่เข้ากันได้กับ WooCommerce
- แม้ว่าธีมส่วนใหญ่จะรวมเข้าด้วยกันโดยไม่มีปัญหาใดๆ แต่ธีมบางธีมอาจเปลี่ยนแปลงคุณสมบัติเริ่มต้นของ WooCommerce และอาจทำให้เกิดปัญหาเมื่อใช้ Direct Checkout
- เราได้กล่าวถึงคุณลักษณะพื้นฐานบางประการของการชำระเงินโดยตรง สำหรับคุณสมบัติขั้นสูงเพิ่มเติม ลองดูแผนพรีเมียมที่จะช่วยให้คุณยกระดับร้านค้าของคุณไปอีกระดับ
บทสรุป
โดยรวมแล้ว การปรับแต่งปุ่ม Add to Cart สามารถส่งผลกระทบอย่างมากต่อธุรกิจของคุณ นั่นเป็นเหตุผลที่เราแนะนำให้คุณปรับให้เข้ากับความต้องการของร้านค้าของคุณ ในคู่มือนี้ คุณได้เรียนรู้วิธีต่างๆ ในการปรับแต่งปุ่ม Add to Cart ทั้งแบบทางโปรแกรมและด้วยปลั๊กอิน:
- เปลี่ยนข้อความของปุ่ม Add to Cart
- เพิ่มข้อความด้านบนหรือด้านล่างปุ่ม Add to Cart
- เปลี่ยนสีของปุ่ม Add to Cart
- ลบปุ่ม Add to Cart และเพิ่มปุ่ม Direct Buy บนหน้าร้านค้า
- ปรับแต่งปุ่ม Add to Cart และเพิ่มปุ่มซื้อตรงในหน้าผลิตภัณฑ์
สุดท้าย สำหรับคำแนะนำเพิ่มเติมในการใช้ประโยชน์สูงสุดจากร้านค้า WooCommerce ของคุณ โปรดดูคำแนะนำต่อไปนี้:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce
- ลบช่องชำระเงินใน WooCommerce
- วิธีสร้างลิงค์ชำระเงินโดยตรง
คุณมีคำถามใด ๆ เกี่ยวกับวิธีการปรับแต่งปุ่ม Add to Cart หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง! เราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ
