วิธีปรับแต่งหน้ารถเข็น WooCommerce ของคุณด้วย Beaver Builder (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-09-30บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


หากคุณมีร้านค้า WooCommerce เป็นไปได้ว่าคุณได้ทำการวิจัยร่วมกันอย่างยุติธรรมในการปรับปรุงยอดขายของคุณ อย่างไรก็ตาม การรู้วิธีมอบประสบการณ์การชำระเงินที่ดีให้กับลูกค้าอาจเป็นเรื่องยาก ในบทความนี้ คุณจะได้เรียนรู้วิธีปรับแต่งหน้ารถเข็น WooCommerce ของคุณโดยใช้ปลั๊กอิน Beaver Builder และโปรแกรมเสริม WooPack เพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด (UX) ตั้งแต่ต้นจนจบ
โพสต์นี้จะกล่าวถึงความสำคัญของกระบวนการเช็คเอาต์ที่ราบรื่น จากนั้น เราจะเสนอเคล็ดลับในการปรับแต่งหน้ารถเข็น WooCommerce ที่สามารถช่วยเพิ่ม Conversion โดยใช้ Beaver Builder, WooCommerce และ WooPack มาเริ่มกันเลย!
สารบัญ
นักช้อปออนไลน์มักจะเลือกดูร้านค้าอีคอมเมิร์ซ และบางครั้งเพิ่มสินค้าลงในรถเข็น ตามหลักแล้ว ผู้ซื้อของคุณจะปฏิบัติตามทุกทางเพื่อทำการซื้อให้เสร็จสิ้น:

อย่างไรก็ตาม หลายคนไม่ได้ดำเนินการชำระเงิน เมื่อผู้เยี่ยมชมเว็บไซต์ของคุณทิ้งสินค้าไว้ในรถเข็นโดยไม่ซื้ออะไร สิ่งนี้เรียกว่าการละทิ้งรถเข็น น่าเสียดายที่อัตราการละทิ้งรถเข็นโดยเฉลี่ยในทุกอุตสาหกรรมอยู่ที่ประมาณ 70 เปอร์เซ็นต์
การละทิ้งรถเข็นอาจเกิดขึ้นได้จากหลายสาเหตุ ตัวอย่างเช่น เมื่อลูกค้าต้องกระโดดข้ามห่วงเพื่อไปตั้งแต่ต้นจนจบ พวกเขามักจะหยุดกลางคัน
กระบวนการเช็คเอาต์ที่ไม่ได้รับการปรับให้เหมาะสมเพื่อความเรียบง่ายและ UX อาจส่งผลให้สูญเสียยอดขาย สาเหตุหลักบางประการของการละทิ้งรถเข็นนั้นรวมถึงเวลาในการจัดส่งที่ช้า ค่าใช้จ่ายในการจัดส่งที่สูง และการถูกบังคับให้สร้างบัญชี
การทำให้กระบวนการเช็คเอาต์ง่ายขึ้น คุณสามารถกระตุ้นให้ผู้ใช้ทำการสั่งซื้อให้เสร็จสมบูรณ์ และอาจกลับมาที่ร้านค้าของคุณเพื่อซื้อเพิ่มเติม! คุณสามารถเริ่มต้นด้วยการสร้างหน้ารถเข็นที่สะอาดและเหมาะสมที่สุด
ปลั๊กอิน Beaver Builder และโปรแกรมเสริม WooPack ช่วยให้คุณสามารถปรับแต่งหน้าตะกร้าสินค้าในร้านค้า WooCommerce ของคุณเพื่อให้ตรงกับการสร้างแบรนด์ของคุณ คุณยังสามารถทำให้การออกแบบใช้งานง่ายขึ้นเพื่อกระตุ้นให้ผู้ใช้ดำเนินการชำระเงิน

หน้ารถเข็นที่ปรับให้เหมาะสมสามารถทำให้กระบวนการซื้อของลูกค้าของคุณง่ายขึ้น และกระตุ้นให้พวกเขาทำการซื้อให้เสร็จสิ้น
เพื่อสร้างประสบการณ์รถเข็นที่ดีที่สุด ลองใช้เคล็ดลับเหล่านี้:
นอกจากนี้ คุณจะต้องแสดงยอดรวมในรถเข็นของผู้ใช้ด้วย ซึ่งควรรวมค่าธรรมเนียมเพิ่มเติม เช่น ภาษีและค่าจัดส่ง หน้าดังกล่าวควรมีปุ่มที่นำผู้ใช้ไปยังหน้าชำระเงิน
WooPack เป็นปลั๊กอินเสริมระดับพรีเมียมที่พัฒนาโดย PowerPack ที่มีโมดูล WooCommerce เพิ่มเติมที่คุณสามารถปรับแต่งให้เข้ากับแบรนด์ของคุณ ซึ่งรวมถึงสี แบบอักษร และองค์ประกอบ นอกจากนี้ ส่วนเสริมยังเข้ากันได้กับตัวสร้างเพจ Beaver Builder ของเรา คู่หูนี้สามารถช่วยคุณปรับแต่งทุกแง่มุมของร้านค้า WooCommerce ของคุณและสร้างเลย์เอาต์ที่ตอบสนองได้อย่างรวดเร็วและง่ายดาย
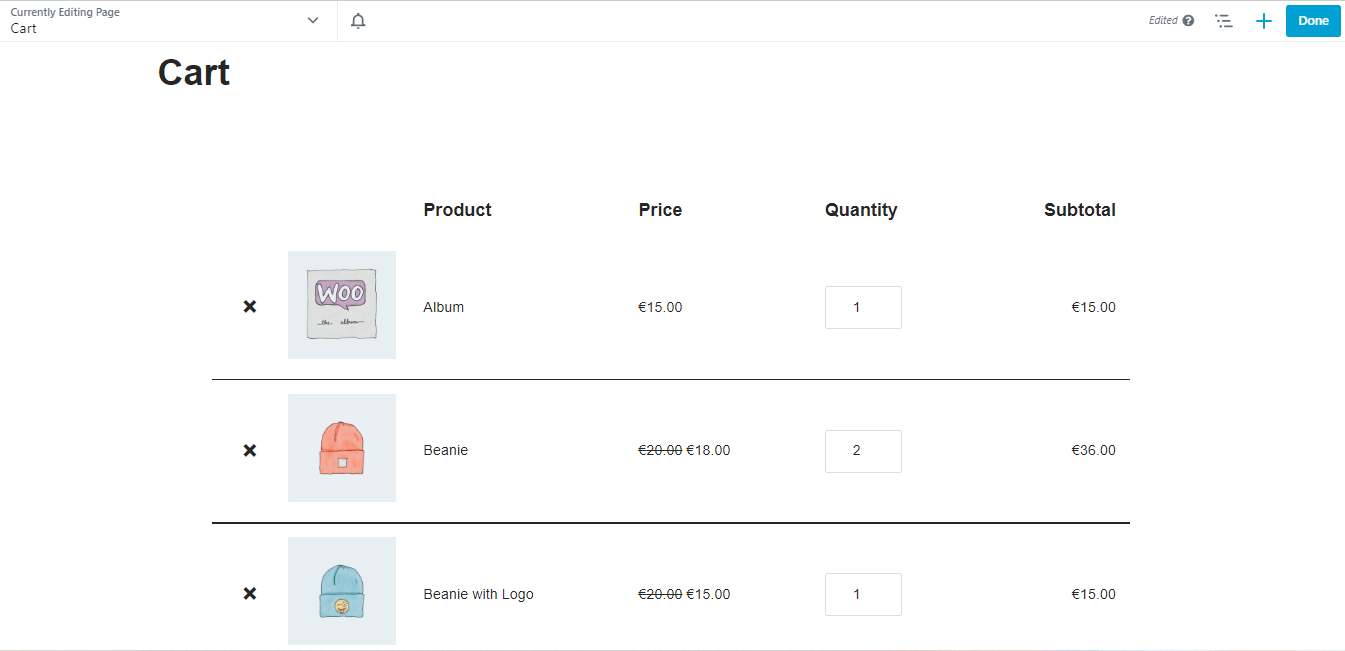
เมื่อใช้ Beaver Builder คุณสามารถสร้างและปรับแต่งเพจโดยใช้เทมเพลตที่สร้างไว้ล่วงหน้าและโมดูลเฉพาะ:

ปลั๊กอินของเราให้พลังแก่คุณในการสร้างเพจของคุณที่ส่วนหน้า มุมมองนี้ช่วยให้คุณเห็นว่าผลิตภัณฑ์ขั้นสุดท้ายจะมีลักษณะอย่างไรโดยไม่ต้องข้ามระหว่างการแสดงตัวอย่าง
นอกจากนี้ คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโปรแกรมหรือนักพัฒนาใดๆ เพื่อใช้ Beaver Builder ซึ่งหมายความว่าคุณจะประหยัดเวลาและค่าใช้จ่ายสำหรับส่วนอื่นๆ ของธุรกิจอีคอมเมิร์ซของคุณ
ตอนนี้ มาดูวิธีปรับแต่งหน้ารถเข็นของคุณกัน สำหรับบทช่วยสอนนี้ คุณจะต้องติดตั้งและเปิดใช้งานโปรแกรมเสริมของ Beaver Builder, WooCommerce และ WooPack บนไซต์ของคุณ
ในการเริ่มต้น ให้ไปที่ เพจ ในแดชบอร์ด WordPress ของคุณ WooCommerce จะสร้างหน้ารถเข็นเริ่มต้นเมื่อคุณตั้งค่า วางเมาส์เหนือ ตะกร้า และเลือก Beaver Builder เพื่อเปิดหน้าในตัวแก้ไข:

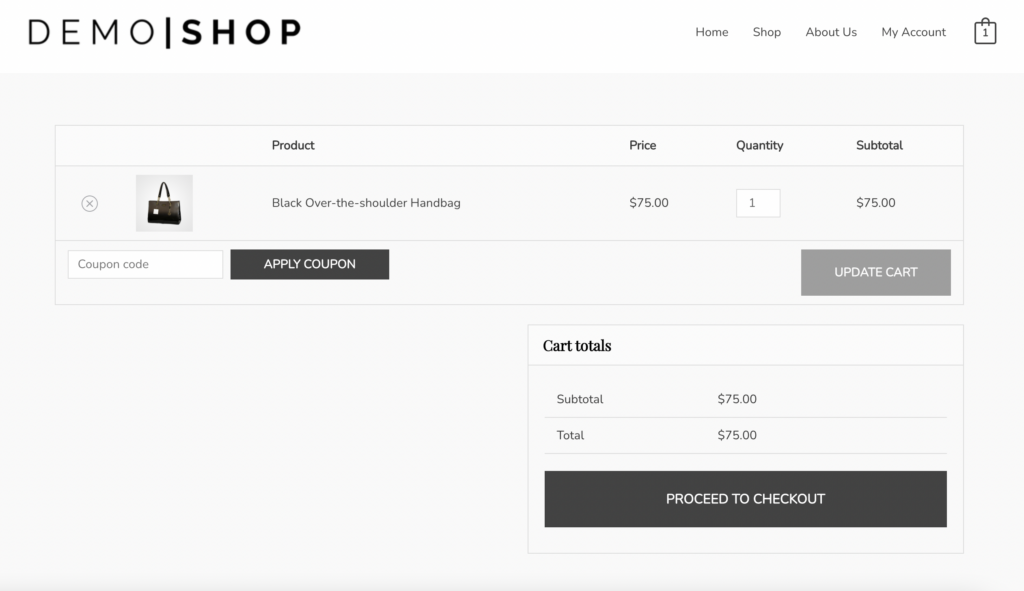
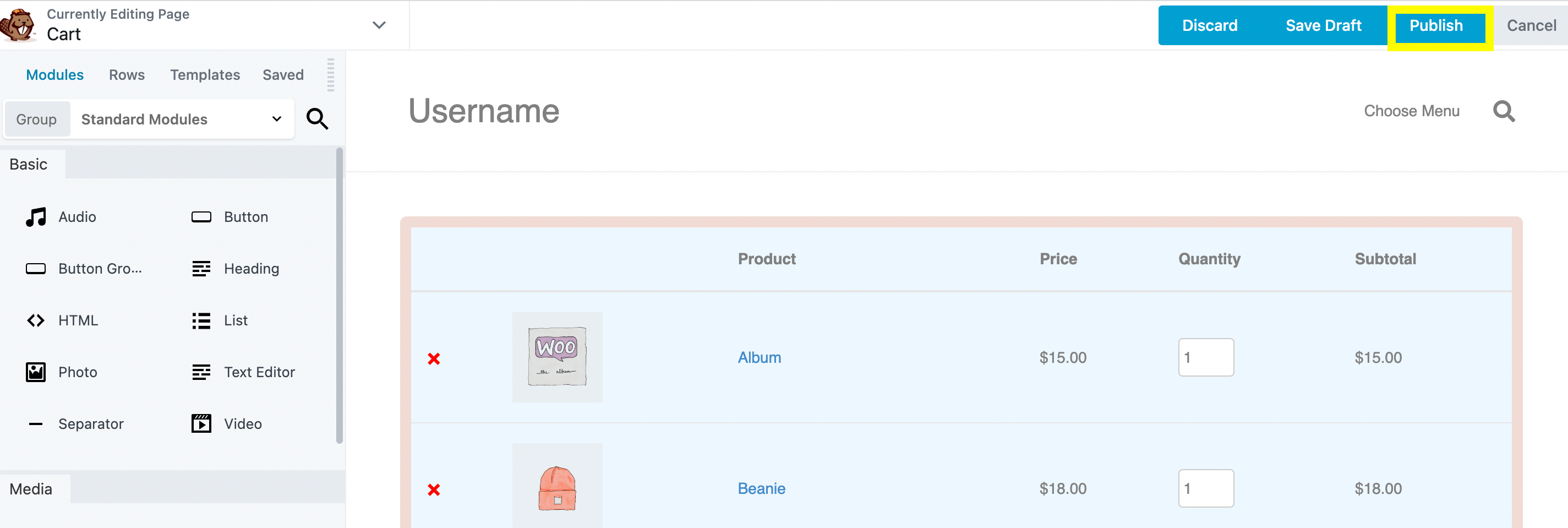
ที่นี่ คุณจะเห็นหน้ารถเข็น WooCommerce เริ่มต้น หากคุณต้องการสร้างองค์ประกอบของคุณเอง คุณสามารถลบองค์ประกอบที่มีอยู่ออกจากหน้าได้
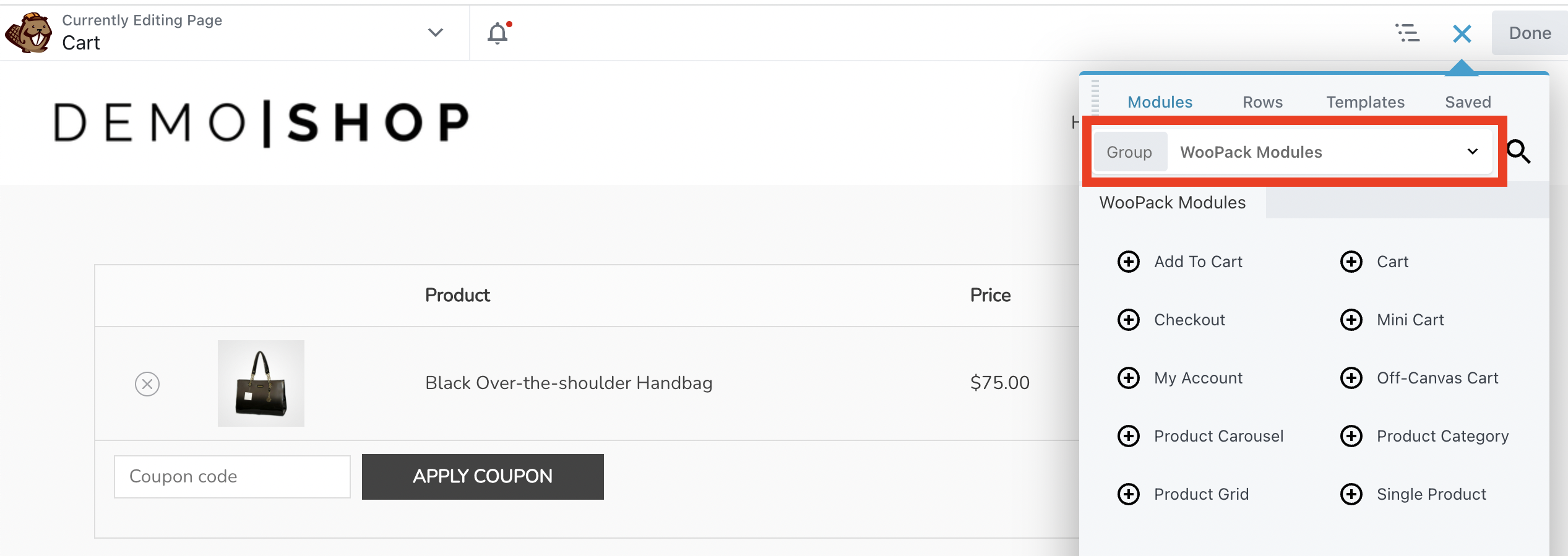
จากนั้นคลิกที่เครื่องหมายบวก (+) ใกล้มุมบนขวาของหน้าจอ ในแท็บ โมดูล คลิกที่ฟิลด์ Group และเลือก WooPack Modules :

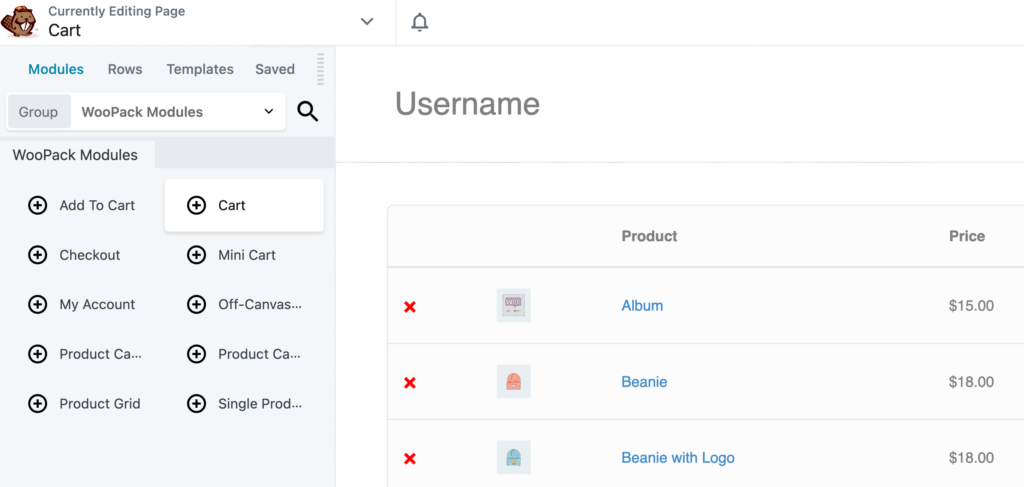
ถัดไป ค้นหาโมดูล รถเข็น และลากไปยังหน้าของคุณ:

นี้จะแสดงรายการทั้งหมดในรถเข็นของผู้ใช้ คุณจะเห็นตัวเลือกเพื่อดำเนินการชำระเงิน มาดูวิธีปรับแต่งองค์ประกอบเหล่านี้ในหน้ากัน
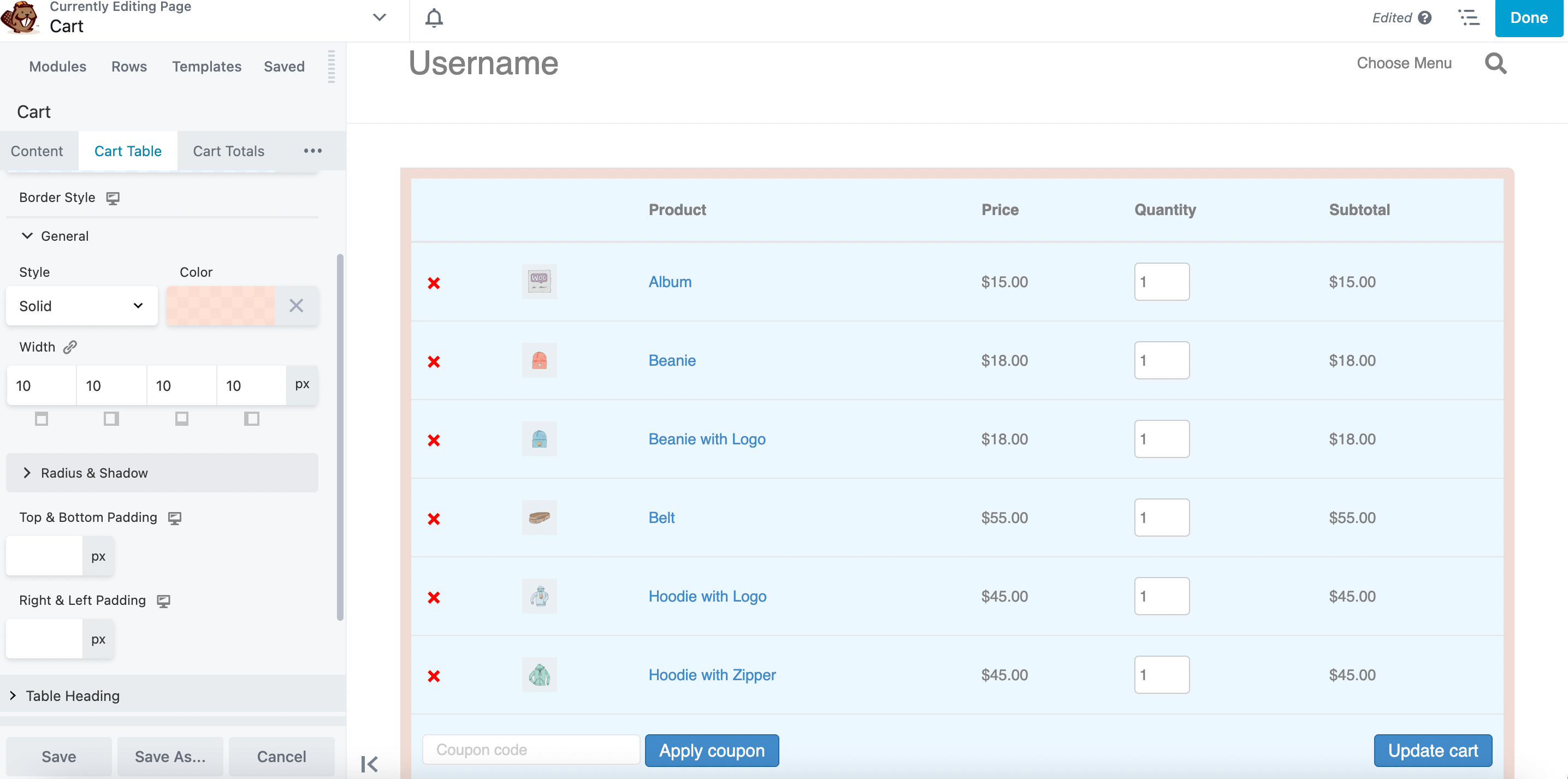
ในแผงการตั้งค่าทางด้านซ้าย ให้เลือกแท็บ ตารางรถเข็น ที่นี่ คุณสามารถปรับแต่งองค์ประกอบการออกแบบที่แสดงสินค้าในรถเข็นได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลัง เพิ่มเส้นขอบ แก้ไขความกว้าง และอื่นๆ:

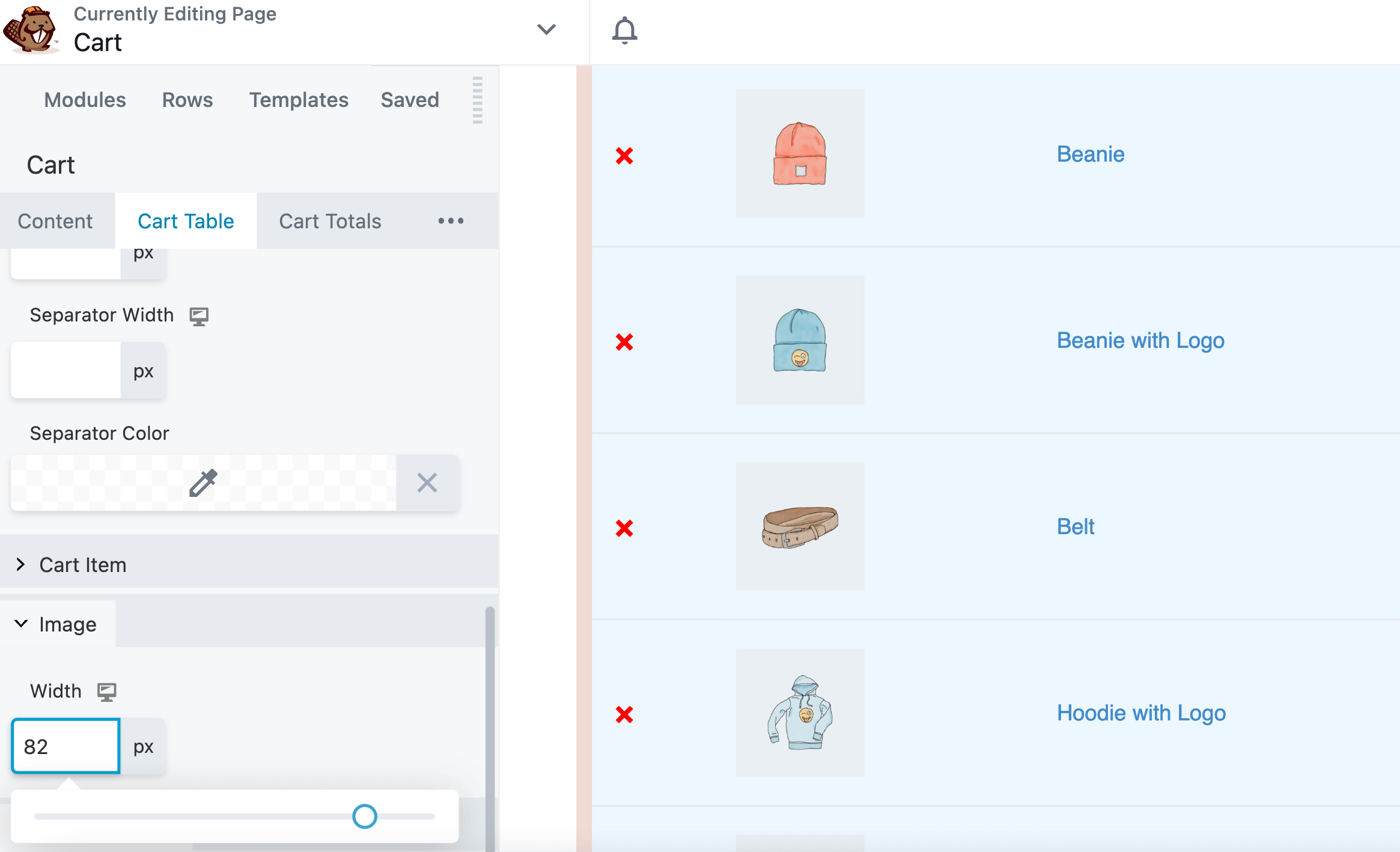
คุณยังสามารถเปลี่ยนขนาดรูปภาพของผลิตภัณฑ์ได้ ในการดำเนินการนี้ ให้ไปที่ส่วน รูปภาพ และปรับความกว้างของรูปภาพ:

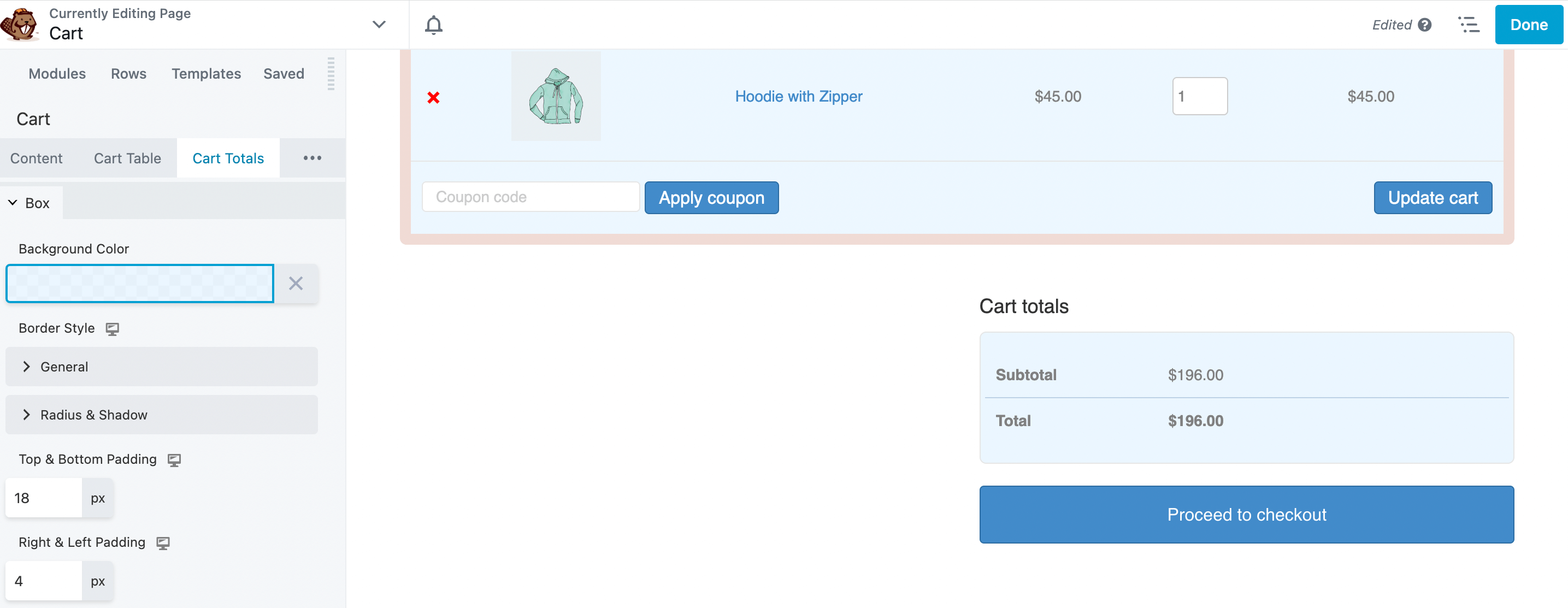
ถัดไป คลิกที่แท็บยอด รวมรถเข็น ที่นี่ คุณสามารถปรับแต่งลักษณะต่างๆ ของการแสดงผลรวมตะกร้าสินค้า เช่น สี เส้นขอบ และความกว้างของตัวคั่น:

นอกจากนี้ คุณสามารถเพิ่มช่องว่างภายในและระยะห่างให้กับกล่องได้
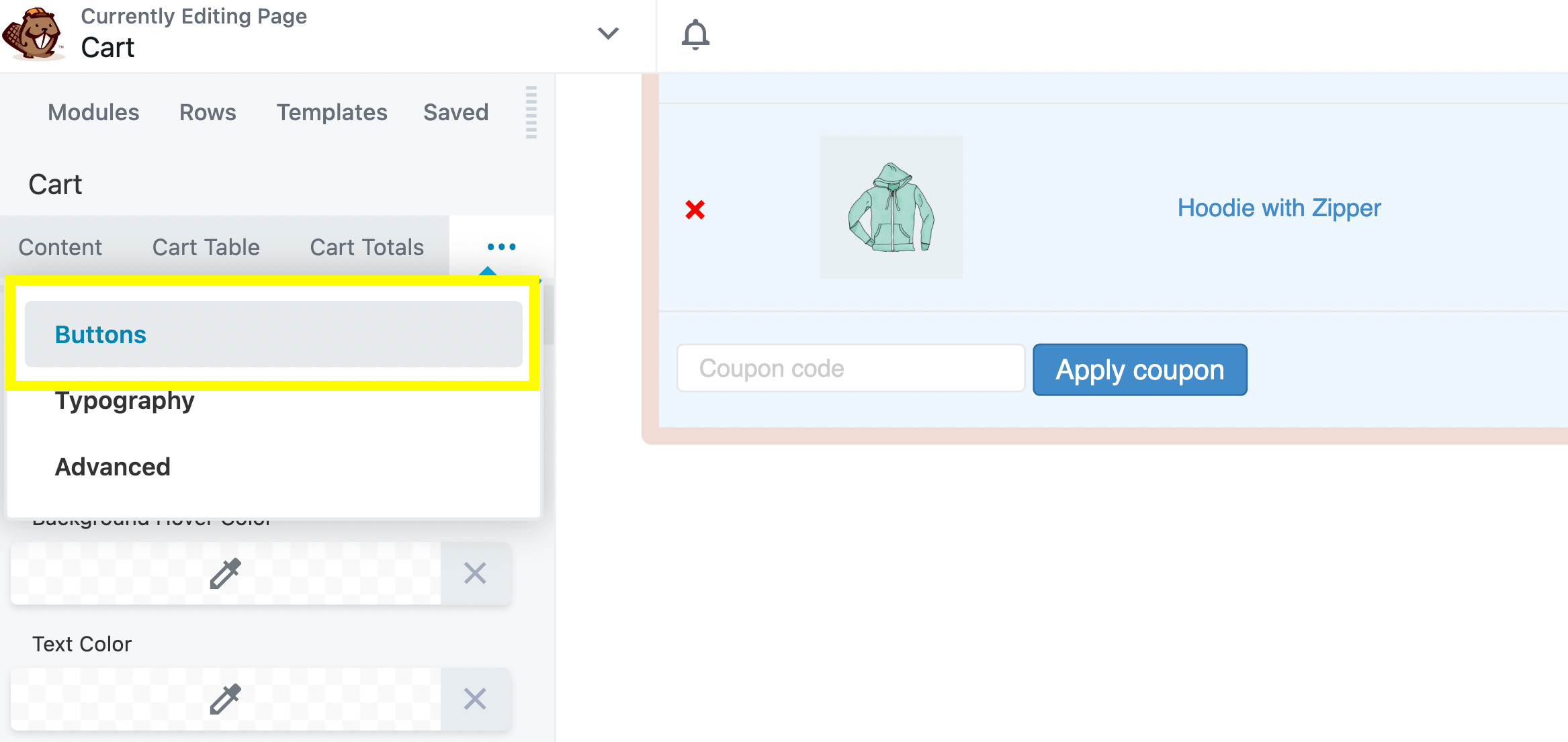
ขั้นตอนต่อไปคือการปรับแต่งปุ่มที่ปรากฏบนหน้ารถเข็น ในการดำเนินการนี้ ให้คลิกแท็บ ปุ่ม จากป๊อปอัปโมดูลรถเข็น:

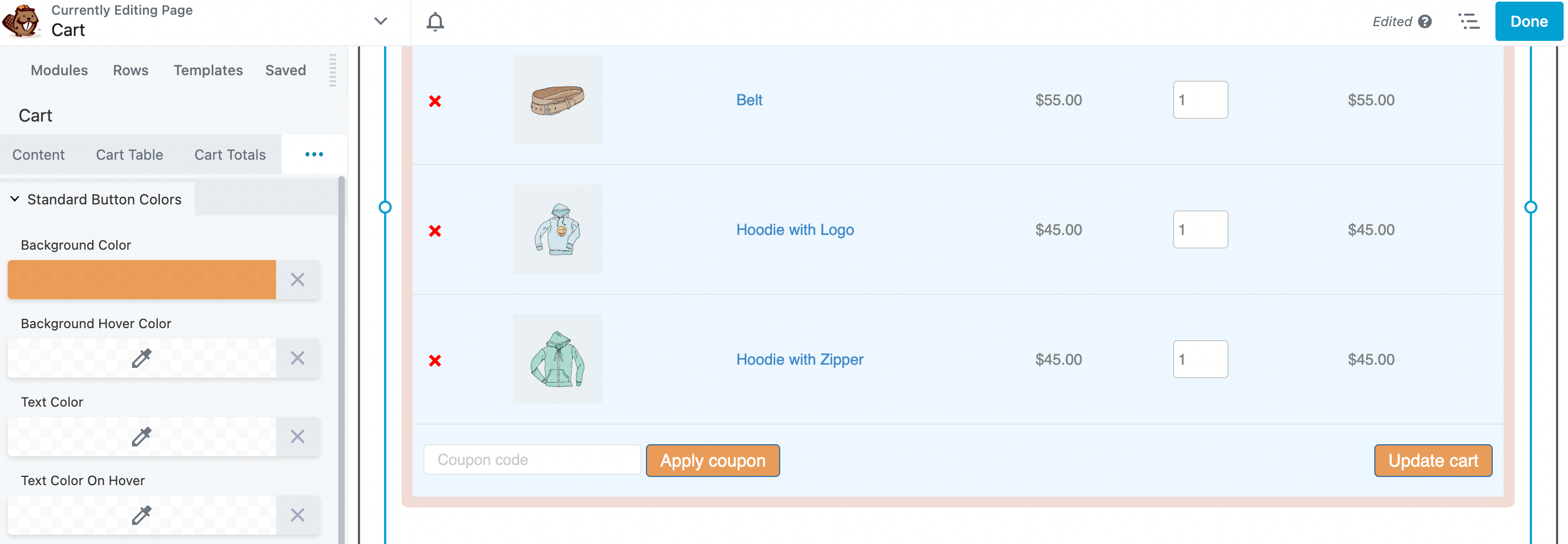
ที่นี่คุณสามารถเปลี่ยนสีของพื้นหลังปุ่มและข้อความได้:

อย่าลังเลที่จะสำรวจตัวเลือกการปรับแต่งอื่นๆ สำหรับปุ่มต่างๆ เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
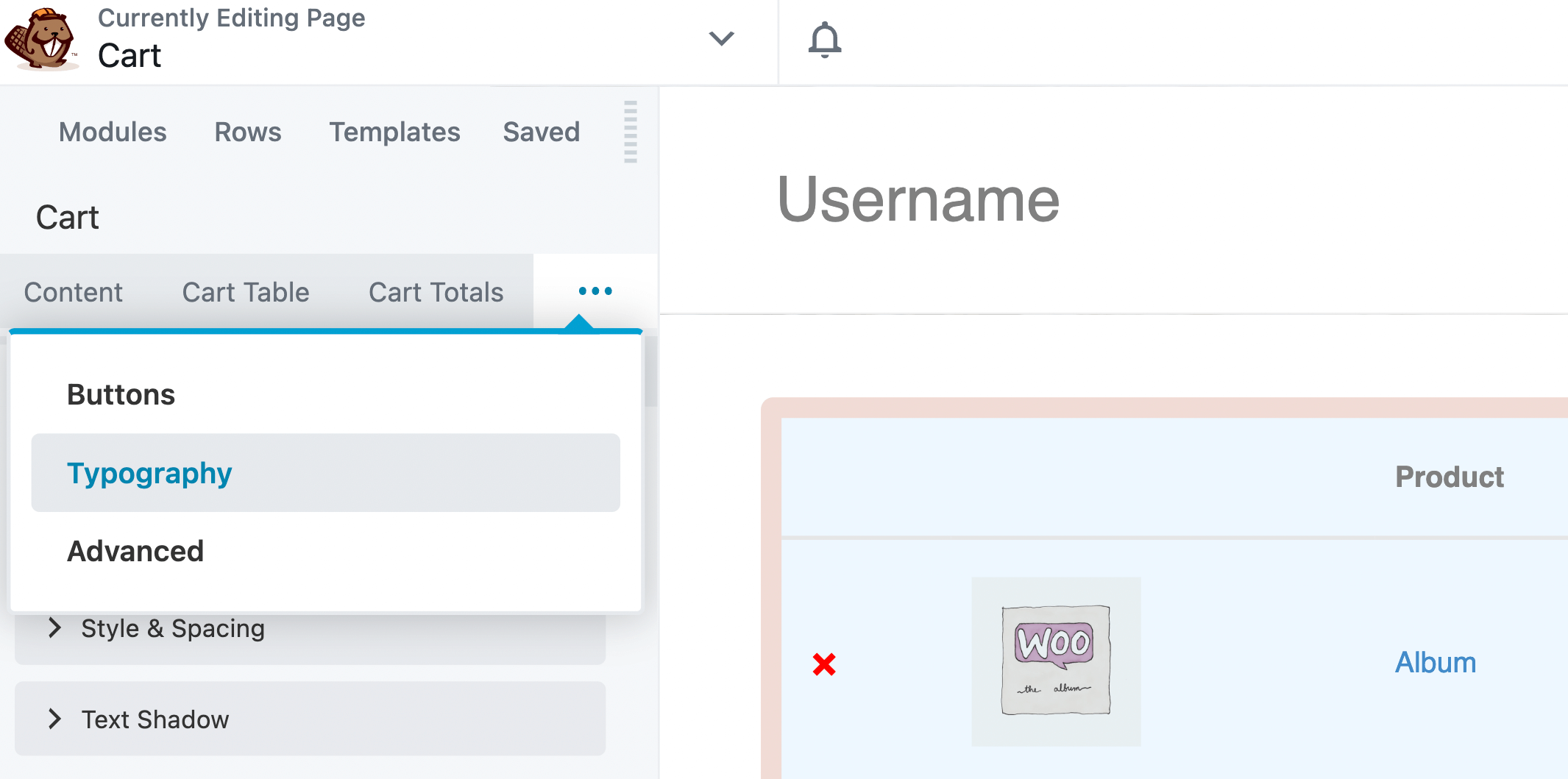
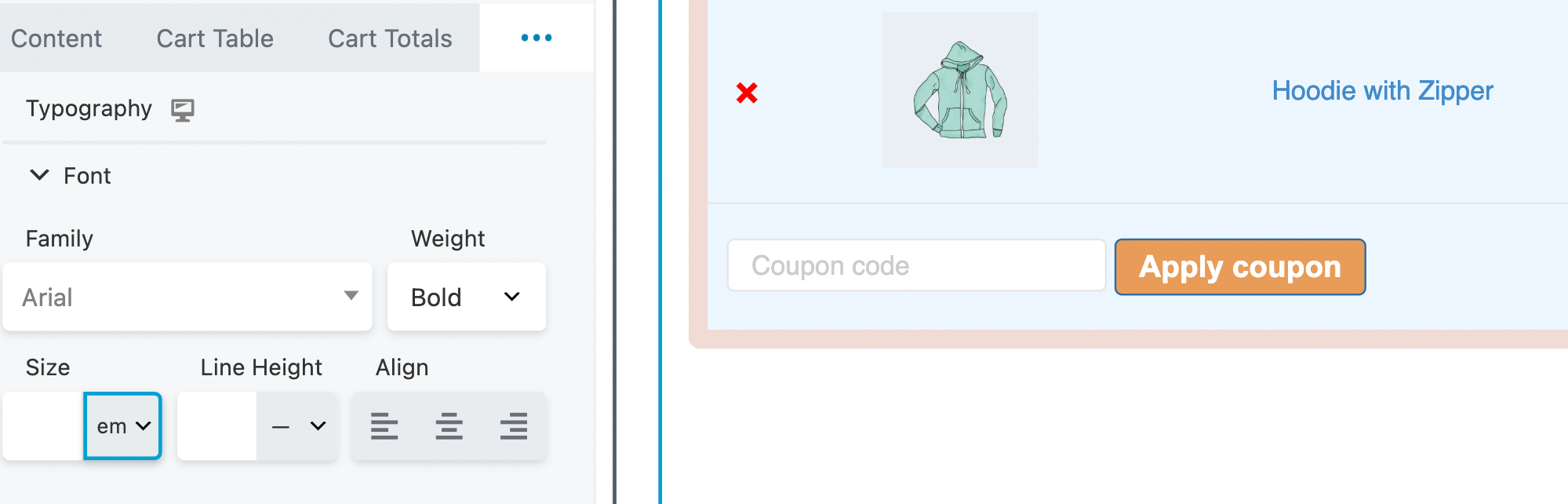
ตอนนี้ ได้เวลาแก้ไขข้อความในหน้ารถเข็นของคุณแล้ว จากป๊อปอัปโมดูลรถเข็น ให้คลิกแท็บ วิชาการพิมพ์ โปรดทราบว่าคุณอาจต้องคลิกจุดสามจุดหากแท็บถูกซ่อนดังที่แสดงไว้ที่นี่:

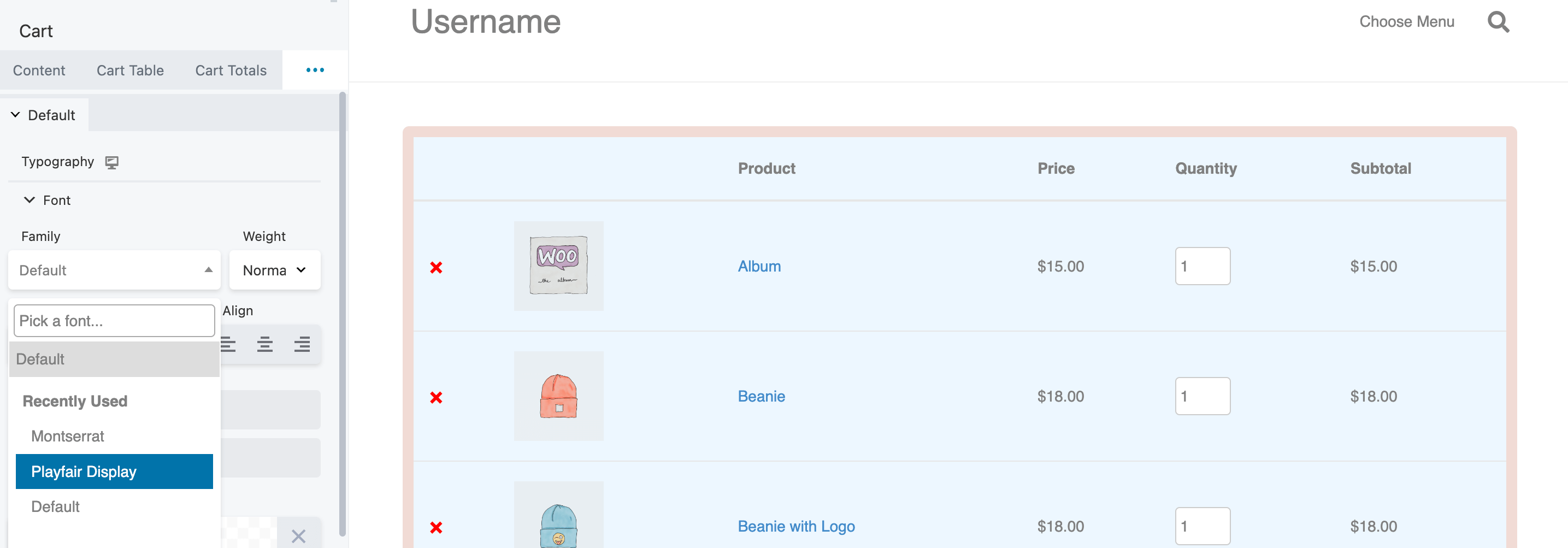
จากที่นี่ คุณสามารถเปลี่ยนตระกูลแบบอักษร น้ำหนัก รูปแบบ และอื่นๆ:

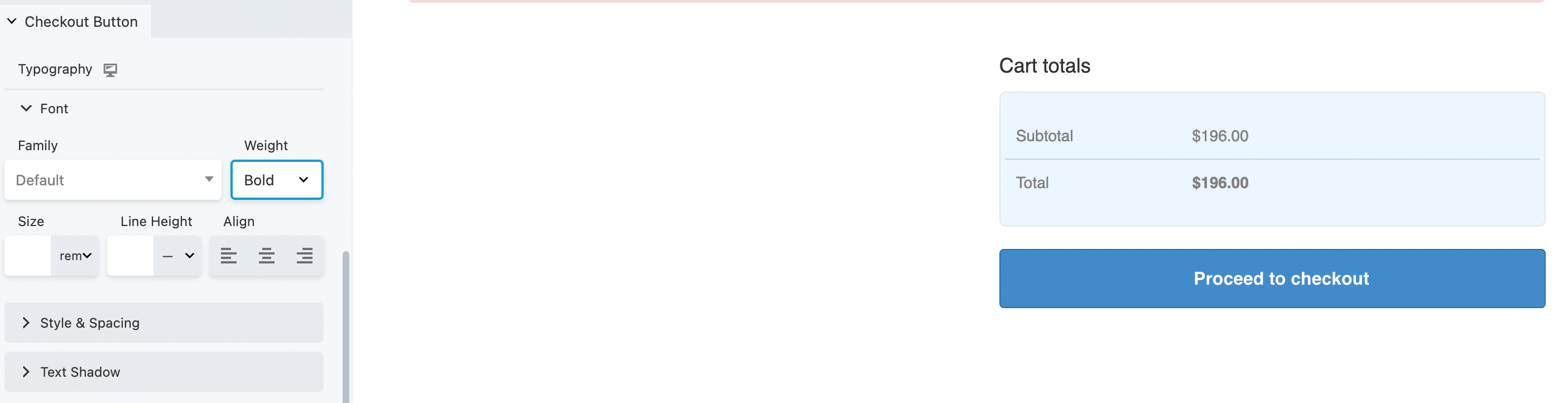
คุณยังสามารถเปลี่ยนสีของข้อความผลิตภัณฑ์และรูปแบบตัวอักษรของปุ่มได้อีกด้วย โปรดทราบว่าคุณสามารถแก้ไขตระกูลฟอนต์ภายในปุ่มต่างๆ ได้โดยไม่กระทบกับฟอนต์อื่นๆ บนหน้า:

สิ่งนี้ใช้กับน้ำหนัก ขนาด และความสูงของเส้นด้วย หากต้องการให้ปุ่มชำระเงินของคุณปรากฏขึ้น ให้ลองทำให้ข้อความเป็นตัวหนาหรือใช้แบบอักษรที่แตกต่างจากรูปแบบตัวอักษรที่เหลือบนหน้า:

และเช่นเคย อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ เมื่อทุกอย่างเป็นไปตามที่ควรแล้ว คุณสามารถไปยังขั้นตอนสุดท้ายได้
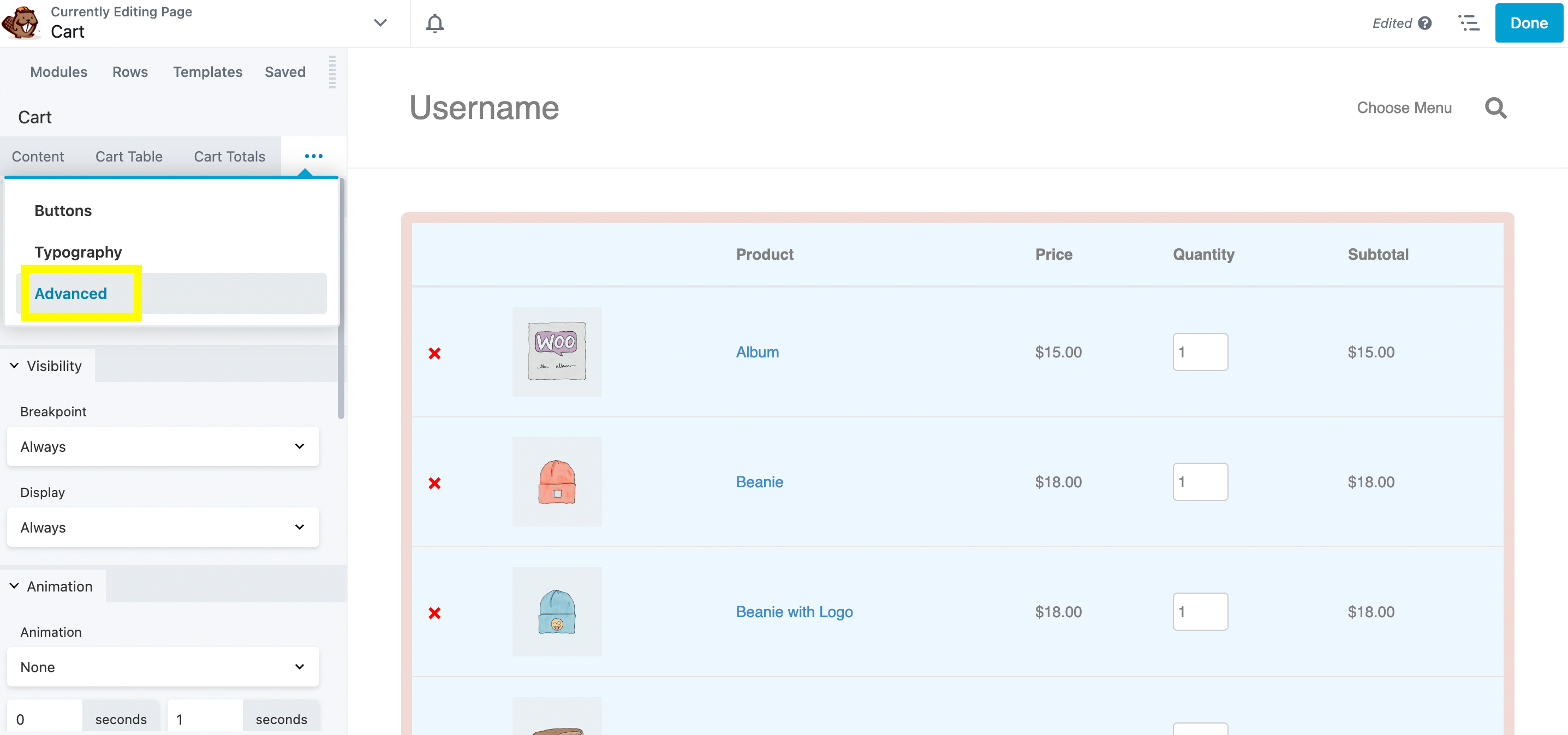
หากคุณต้องการเปลี่ยนแปลงหน้าตะกร้าสินค้าของคุณเพิ่มเติม ให้คลิกที่ตัวเลือก ขั้นสูง :

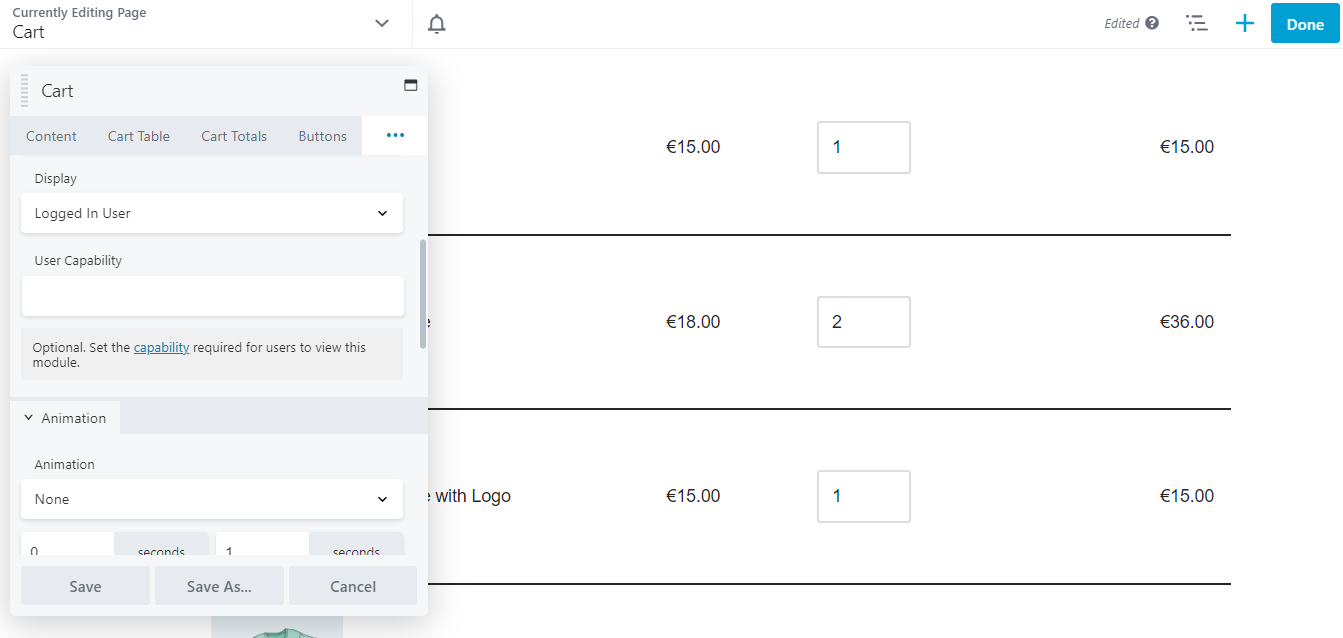
การตั้งค่าเหล่านี้ช่วยให้คุณตัดสินใจได้ว่าจะแสดงหน้าตะกร้าสินค้าเมื่อใด ตัวอย่างเช่น คุณอาจตั้งค่าตรรกะตามเงื่อนไข หรือกำหนดให้ผู้ใช้ที่เข้าสู่ระบบสามารถเข้าถึงได้เท่านั้น:

คุณสามารถปรับแต่งเนื้อหาของคุณเพิ่มเติมด้วยองค์ประกอบ HTML และภาพเคลื่อนไหว เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกที่ บันทึก หากคุณพอใจกับผลลัพธ์ ให้คลิก เสร็จสิ้น > เผยแพร่ :

แค่นั้นแหละ – ตอนนี้คุณมีหน้ารถเข็นที่ทำงานได้อย่างสมบูรณ์และเหมาะสมที่สุดซึ่งตรงกับแบรนด์ของคุณ!
การเพิ่มยอดขายให้กับธุรกิจอีคอมเมิร์ซของคุณไม่ใช่เรื่องง่ายเสมอไป โชคดีที่คุณปรับแต่งหน้ารถเข็น WooCommerce ของคุณเพื่อมอบประสบการณ์การชำระเงินที่ราบรื่นยิ่งขึ้น และอาจเพิ่ม Conversion ของคุณได้
เพื่อสรุป ต่อไปนี้คือวิธีสร้างหน้ารถเข็นที่กำหนดเองโดยใช้ Beaver Builder และ WooPack:
คุณสามารถใช้ปลั๊กอินตัวสร้างเพจ เช่น Beaver Builder เพื่อปรับแต่งหน้ารถเข็น WooCommerce ของคุณ นอกจากนี้ ปลั๊กอินเสริม WooPack โดย PowerPack ยังเพิ่มโมดูล Beaver Builder เฉพาะของ WooCommerce จำนวนหนึ่งสำหรับตัวเลือกที่กำหนดเองมากยิ่งขึ้น
ตามค่าเริ่มต้น WooCommerce จะสร้างหน้าตะกร้าสินค้าที่แสดงสินค้าที่อยู่ในตะกร้าของผู้ใช้ รวมถึงหน้าชำระเงินที่อนุญาตให้ผู้ใช้ทำการสั่งซื้อให้เสร็จสมบูรณ์ หน้าตะกร้าสินค้าทำให้ผู้ใช้สามารถเปลี่ยนแปลงการเลือกได้ (เช่น พวกเขาอาจลบสินค้าหรือเปลี่ยนขนาด) และดำเนินการชำระเงิน ในขณะเดียวกัน หน้าชำระเงินมีตัวเลือกการชำระเงินและการจัดส่งที่แตกต่างกัน และผู้ใช้อาจต้องป้อนรายละเอียดส่วนบุคคลของพวกเขา ทั้งสองหน้าสามารถปรับแต่งได้อย่างง่ายดายด้วย Beaver Builder และ WooPack