วิธีปรับแต่งฟิลด์การชำระเงินของ WooCommerce
เผยแพร่แล้ว: 2020-01-09ขั้นตอนการชำระเงินเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในเส้นทางของผู้ซื้อ ซึ่งเป็นโอกาสสุดท้ายที่คุณต้องโน้มน้าวให้ผู้ซื้อทำการซื้อ แต่ตะกร้าสินค้าอีคอมเมิร์ซจำนวน 63.23% ถูกละทิ้ง นั่นคือนักช้อปออนไลน์จำนวนมากที่ตัดสินใจซื้อผลิตภัณฑ์แต่เปลี่ยนใจในวินาทีสุดท้าย
มีปัจจัยหลายประการที่ส่งผลกระทบต่อรถเข็นที่ถูกทิ้งร้าง (เช่น ค่าขนส่งและตัวเลือกการชำระเงิน) แต่หน้าชำระเงินเองก็มีบทบาทเช่นกัน ถ้ามันซับซ้อนเกินไป ยาวเกินไป หรือต้องการข้อมูลที่เป็นส่วนตัวเกินไป ลูกค้าอาจออกไปและซื้อผลิตภัณฑ์ที่คล้ายกันที่อื่น
วิธีหนึ่งในการเพิ่มประสิทธิภาพหน้าชำระเงินของคุณ ช่องชำระเงินที่กำหนดเองตามความต้องการทางธุรกิจและกลุ่มเป้าหมายของคุณ ตัวอย่างเช่น หากคุณไม่ได้ขายให้กับบริษัทโดยปกติ ให้ลบฟิลด์ ชื่อบริษัท ออก หากคุณส่งเซอร์ไพรส์วันเกิดให้ลูกค้า ให้ใส่ช่อง วันเดือนปีเกิด หากคุณขายผลิตภัณฑ์สำหรับสัตว์เลี้ยง การขอ ประเภทสัตว์เลี้ยง อาจเป็นเรื่องที่สมเหตุสมผล
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับวิธีปรับแต่งหน้าการชำระเงินให้ตรงกับความต้องการของทั้งกลุ่มเป้าหมายและธุรกิจของคุณ
การแก้ไขช่องชำระเงิน
WooCommerce มีฟิลด์ที่จำเป็นทั้งหมดสำหรับหน้าชำระเงินของคุณ โดยค่าเริ่มต้น จะถามลูกค้าสำหรับ:
- รายละเอียดการเรียกเก็บเงิน
- ชื่อจริง
- นามสกุล
- ชื่อ บริษัท
- ประเทศ
- ที่อยู่
- เมือง/เมือง
- เขต
- รหัสไปรษณีย์/ZIP
- โทรศัพท์
- ที่อยู่อีเมล
- บันทึกการสั่งซื้อ
มีหลายวิธีในการปรับแต่งหน้า รวมถึง:
- แก้ไขการออกแบบ
- การเปลี่ยนข้อความบนปุ่ม “สั่งซื้อสินค้า”
- การลบฟิลด์
- ทำให้ฟิลด์บังคับ (หรือไม่บังคับ)
- การเปลี่ยนป้ายช่องใส่และข้อความตัวแทน
- รวบรวมเลขบัญชีลูกค้า
- กำลังตรวจสอบการตั้งค่าการจัดส่ง
- อนุญาตให้ลูกค้าขอวันจัดส่งหรือกำหนดเวลา
- การตั้งค่าวิธีการติดต่อที่ต้องการ
นี่เป็นเพียงการปรับแต่งบางส่วนที่คุณสามารถทำได้ WooCommerce มอบความยืดหยุ่นที่แทบไม่มีที่สิ้นสุดสำหรับทุกระดับประสบการณ์ หากคุณสะดวกที่จะแก้ไขโค้ด คุณสามารถปรับแต่งด้วยข้อมูลโค้ดได้ หากคุณต้องการโครงสร้างเพิ่มเติมอีกเล็กน้อย มีส่วนขยายและปลั๊กอินมากมายสำหรับแก้ไขช่องการชำระเงิน
ปรับแต่งช่องการชำระเงินโดยใช้ข้อมูลโค้ด
หมายเหตุ: หากคุณไม่คุ้นเคยกับโค้ดและแก้ไขข้อขัดแย้งที่อาจเกิดขึ้น ให้เลือก WooExpert หรือ Developer เพื่อขอความช่วยเหลือ เราไม่สามารถให้การสนับสนุนการปรับแต่งภายใต้นโยบายการสนับสนุนของเรา
ข้อมูลโค้ดเป็นวิธีที่ยืดหยุ่นสำหรับนักพัฒนาและเจ้าของร้านค้าในการปรับแต่งช่องการชำระเงิน WooCommerce นี่คือรายการแท็กหลัก รวมถึงคลาสและ ID ที่คุณสามารถใช้เพื่อปรับแต่งการออกแบบภาพของหน้าชำระเงินของคุณ เพิ่ม CSS ที่กำหนดเองให้กับธีมลูกของคุณหรือ WordPress Customizer
หากต้องการดูชั้นเรียนและตัวเลือกทั้งหมด ให้ใช้ตัวตรวจสอบเบราว์เซอร์บนเว็บไซต์ของคุณเพื่อค้นหาพื้นที่ที่คุณต้องการปรับแต่ง
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีพื้นหลังของช่องป้อนข้อความและกำหนดมุมโค้งมน ให้เพิ่ม:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }ลบช่องการชำระเงิน:
สิ่งนี้ค่อนข้างตรงไปตรงมา แต่ควรระวัง เนื่องจากการเปลี่ยนแปลงนี้อาจทำให้เกิดข้อขัดแย้งกับส่วนขยายและปลั๊กอินอื่นๆ
เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ โปรดทราบว่าการวางโค้ดทั้งหมดจะเป็นการลบ ทั้งหมด ช่องต่างๆ จากหน้าชำระเงิน ดังนั้นอย่าลืมรวมเฉพาะช่องที่คุณต้องการนำออก
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );หมายเหตุ: จำเป็นต้องระบุ ฟิลด์ Country หากคุณนำออก คำสั่งซื้อจะไม่สามารถดำเนินการให้เสร็จสิ้นได้ และแบบฟอร์มการชำระเงินจะแสดงข้อผิดพลาดต่อไปนี้: “โปรดป้อนที่อยู่เพื่อดำเนินการต่อ”
ไม่จำเป็นต้องระบุฟิลด์บังคับ:
ในตัวอย่างด้านล่าง เราจะแก้ไขฟิลด์ Billing Phone เพิ่มรหัสนี้ในไฟล์ functions.php ของธีมลูกของคุณ

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }หรือหากคุณต้องการระบุฟิลด์ที่ต้องการ ให้เปลี่ยนข้อความ "เท็จ" เป็น " จริง "
เปลี่ยนป้ายชื่อช่องป้อนข้อมูลและตัวยึด:
เพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณและปรับแต่งให้เหมาะกับความต้องการของคุณ
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }ปรับแต่งช่องการชำระเงินด้วยปลั๊กอิน
WooCommerce ให้ส่วนขยายที่ยอดเยี่ยมสองสามอย่างสำหรับการแก้ไขฟิลด์การชำระเงินโดยไม่ต้องแตะบรรทัดของโค้ด
ตัวแก้ไขช่องชำระเงิน
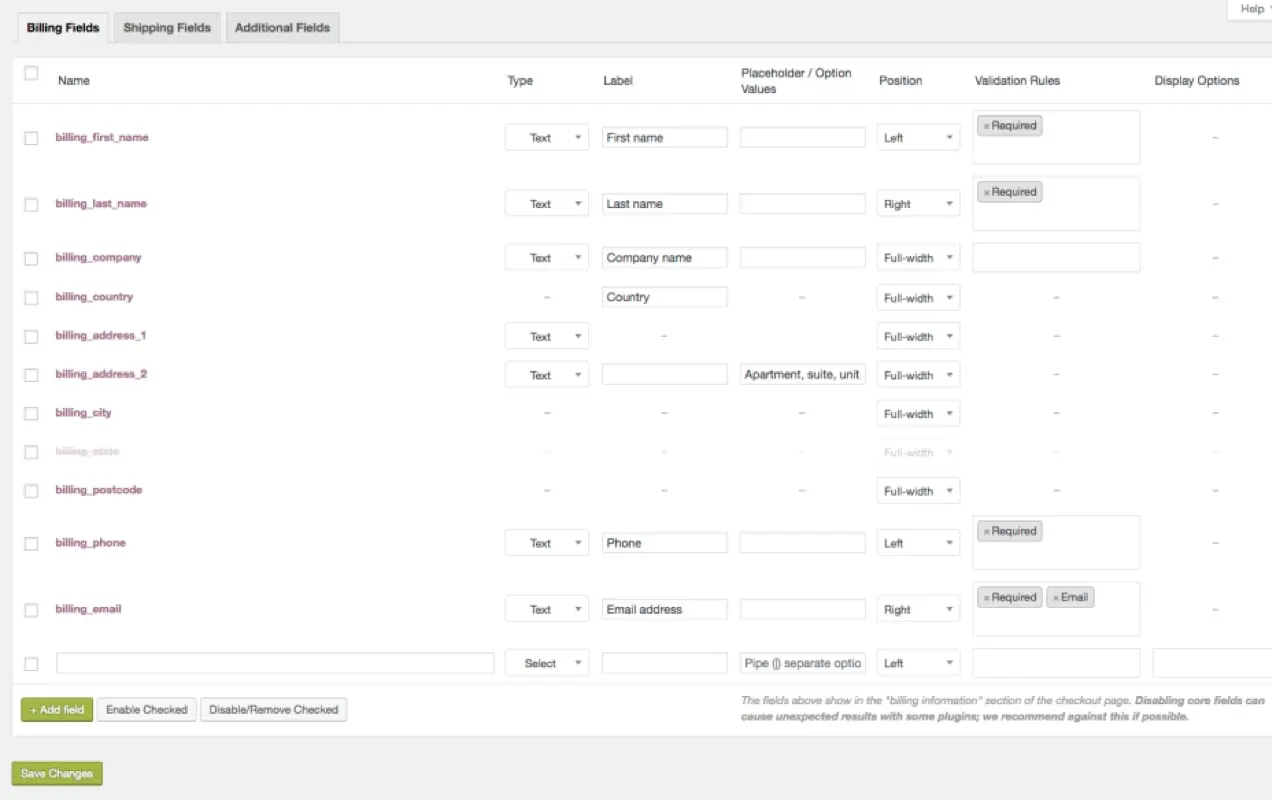
ส่วนขยาย Checkout Field Editor ช่วยให้คุณสามารถเพิ่มและลบช่องการชำระเงิน หรืออัปเดตประเภท ป้ายกำกับ และค่าตัวยึดตำแหน่งได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณยังสามารถทำเครื่องหมายแต่ละช่องการชำระเงินเป็น "จำเป็น" หรือ "ไม่จำเป็น"

เมื่อเพิ่มฟิลด์ใหม่ คุณสามารถเลือกจากประเภทต่อไปนี้:
- ข้อความ – การป้อนข้อความมาตรฐาน
- รหัสผ่าน – ป้อนข้อความรหัสผ่าน
- Textarea – ฟิลด์พื้นที่ข้อความ
- Select – ดรอปดาวน์/กล่องเลือก
- เลือกหลายรายการ – กล่องเลือกหลายรายการ
- วิทยุ – ชุดอินพุตวิทยุ
- ช่องทำเครื่องหมาย - ช่องทำเครื่องหมาย
- ตัวเลือกวันที่ – ช่องข้อความพร้อมตัวเลือกวันที่แนบ
- หัวเรื่อง – หัวเรื่อง สำหรับจัดหน้าให้ยาวขึ้น
หากสินค้าของคุณมักจะให้เป็นของขวัญ คุณอาจเสนอตัวเลือกบรรจุภัณฑ์หลายแบบ คุณสามารถใช้ปุ่มตัวเลือกเพื่อให้ลูกค้าเลือกระหว่างบรรจุภัณฑ์ธรรมดา บรรจุภัณฑ์ธีมวันเกิด หรือบรรจุภัณฑ์ธีมวันครบรอบ คุณสามารถกำหนดให้ฟิลด์นี้จำเป็น ตั้งค่าป้ายกำกับเป็น "เลือกประเภทบรรจุภัณฑ์ของคุณ" และตั้งค่าตัวยึดตำแหน่งเป็น "ธรรมดา"
เพื่อช่วยในการปรับแต่งขั้นสูง Checkout Field Editor ได้จัดเตรียมเอกสารที่เป็นประโยชน์
โปรแกรมเสริมการชำระเงิน WooCommerce
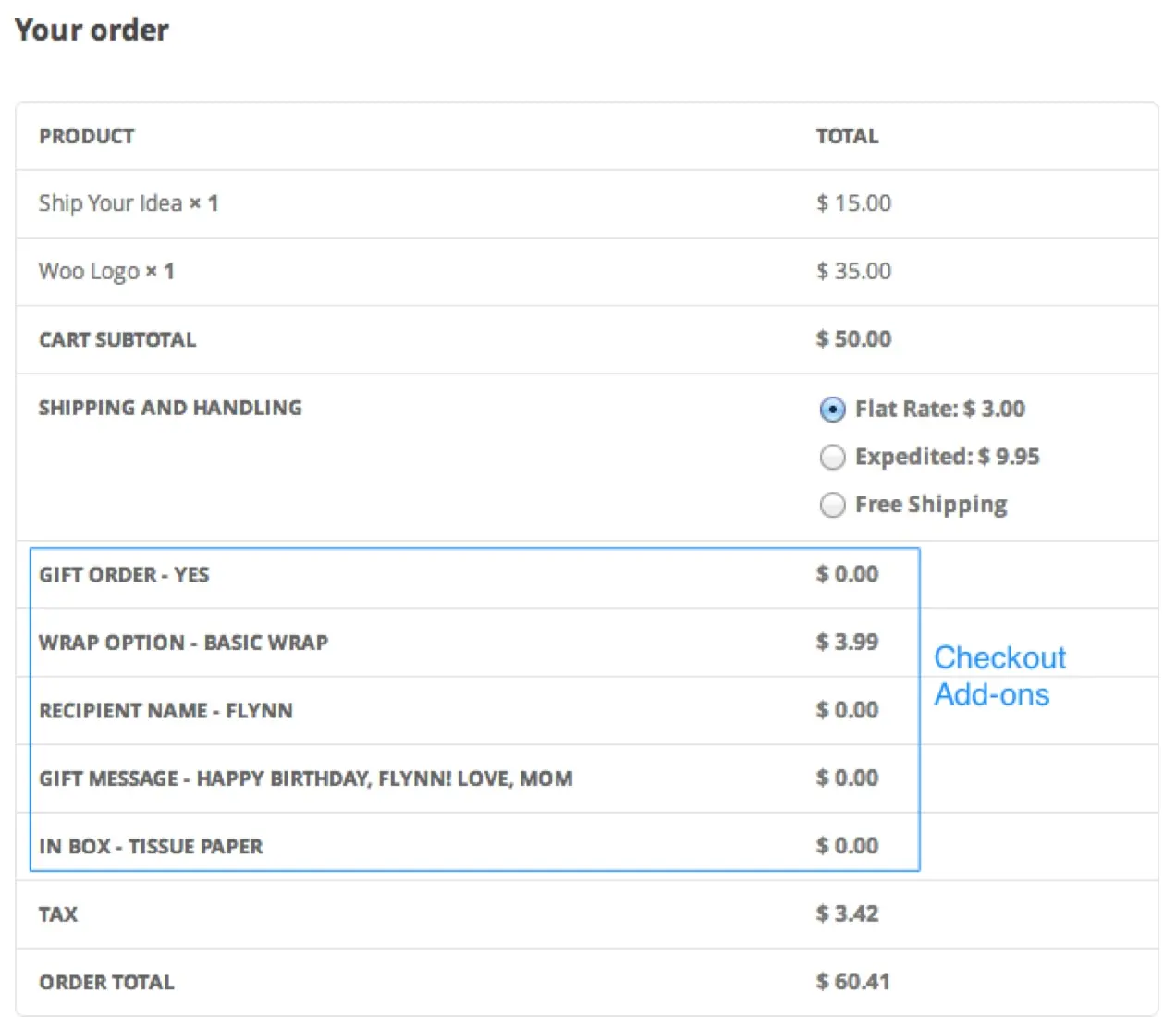
ส่วนขยาย WooCommerce Checkout Add-On ให้ความยืดหยุ่นแก่คุณในการนำเสนอส่วนเสริมฟรีหรือจ่ายเงินที่จุดชำระเงิน เช่น การเติมเต็มอย่างเร่งด่วน การห่อของขวัญ หรือการเพิ่มยอดขาย เช่น สติกเกอร์หรือประกัน คุณสามารถเพิ่มประเภทฟิลด์ได้หลายประเภทในหน้าเช็คเอาต์ของคุณ รวมถึงฟิลด์ข้อความ พื้นที่ข้อความ รายการดรอปดาวน์ การเลือกหลายรายการ ปุ่มตัวเลือก ช่องทำเครื่องหมาย ช่องหลายช่อง และการอัปโหลดไฟล์

ในแดชบอร์ดของคุณ คุณยังสามารถจัดเรียงและกรองคำสั่งซื้อตามตัวเลือกที่คุณสร้างขึ้น ซึ่งอาจเป็นประโยชน์หากคุณต้องการจัดลำดับความสำคัญของคำสั่งซื้อตามวันที่จัดส่งหรือแสดงเฉพาะคำสั่งซื้อที่มีการประมวลผลแบบเร่งด่วน หรือคุณอาจต้องการบรรจุคำสั่งซื้อที่ห่อของขวัญทั้งหมดพร้อมกัน
WooCommerce ชำระเงินหน้าเดียว
ต้องการทำให้ขั้นตอนการชำระเงินของคุณง่ายขึ้นไปอีกหรือไม่ ส่วนขยาย WooCommerce One Page Checkout จะเปลี่ยนหน้าใดๆ ให้เป็นหน้าชำระเงิน
จากการศึกษาของสถาบัน Baymard พบว่าหนึ่งในสี่ของผู้ซื้อละทิ้งตะกร้าสินค้าในไตรมาสที่แล้วเนื่องจากขั้นตอนการชำระเงินที่ยาวนานหรือซับซ้อน WooCommerce One Page Checkout ต่อสู้กับสิ่งนี้โดยอนุญาตให้ลูกค้าเพิ่มสินค้าลงในรถเข็นและส่งการชำระเงินทั้งหมดในหน้าเดียวกัน
คุณยังสามารถ เพิ่มช่องการชำระเงินลงในหน้า Landing Page ซึ่งมีประโยชน์อย่างยิ่งหากคุณเป็นธุรกิจที่ให้บริการ
เข้าสู่ระบบโซเชียล WooCommerce
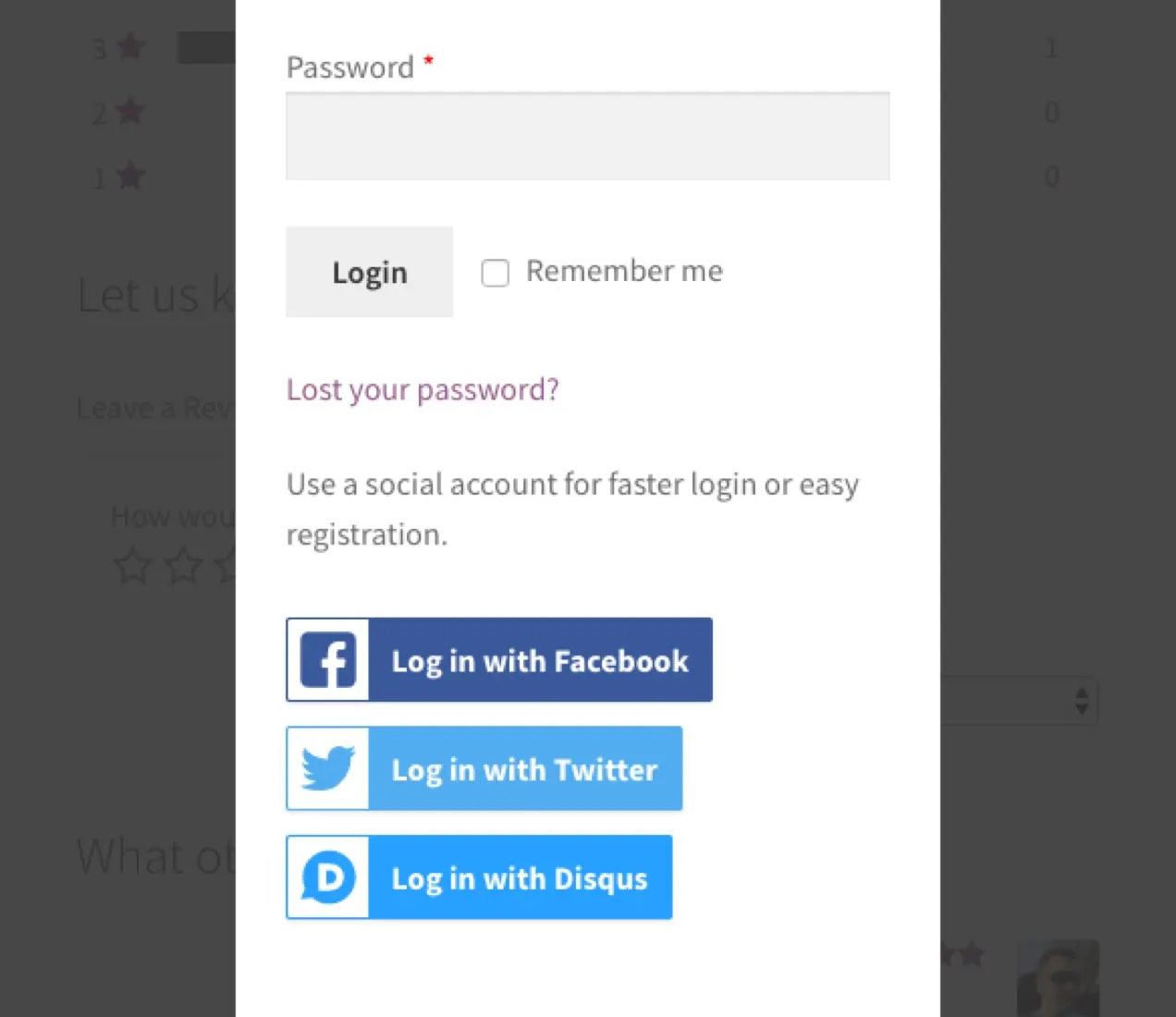
การบังคับให้ลูกค้าสร้างบัญชีในเว็บไซต์ของคุณอาจเป็นอุปสรรคต่อการซื้อ การให้พวกเขามีความสามารถในการใช้โปรไฟล์โซเชียลมีเดียที่มีอยู่เพื่อสร้างบัญชีช่วยขจัดอุปสรรคนี้

ส่วนขยาย WooCommerce Social Login ทำให้กระบวนการนี้ง่ายและปลอดภัยที่สุด ลูกค้าสามารถเข้าสู่เว็บไซต์ของคุณโดยใช้บัญชี Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo หรือ VK แทนการสร้างข้อมูลการเข้าสู่ระบบใหม่
เริ่มปรับแต่ง
กระบวนการเช็คเอาต์อาจมีผลกระทบอย่างมากต่ออัตราการแปลงของคุณ ดังนั้นคุณควรทำการเปลี่ยนแปลงอย่างระมัดระวัง โดยมีเป้าหมายเฉพาะในใจ
โชคดีที่ WooCommerce ให้ความยืดหยุ่นแก่คุณในการปรับแต่งกระบวนการเช็คเอาต์ของคุณเพื่อบริการลูกค้าออนไลน์ของคุณได้ดีที่สุด ไม่ว่าคุณจะต้องทำการเปลี่ยนแปลงภาพหรือเพิ่มและลบช่องการชำระเงิน คุณมีโซลูชันมากมายให้เลือก
