วิธีสร้างพอร์ทัลลูกค้าที่มีแบรนด์ครบถ้วนและปรับแต่งเองด้วย WPMU DEV
เผยแพร่แล้ว: 2022-09-30เรียนรู้วิธีมอบประสบการณ์พอร์ทัลไวท์เลเบลที่ง่ายและเป็นมืออาชีพให้ลูกค้าของคุณ โดยที่พวกเขาสามารถเข้าถึงบัญชี ไซต์ และชำระเงินให้คุณผ่านการชำระเงินที่ปลอดภัยและโฮสต์ด้วยตนเอง
ลองนึกภาพการมีพอร์ทัลเฉพาะของคุณเองซึ่งลูกค้าของคุณสามารถเข้าสู่ระบบ เข้าถึงบัญชีสำหรับการเรียกเก็บเงิน หรือแม้แต่ชำระเงิน ทั้งหมดนี้โฮสต์บนไซต์ของคุณเองด้วยการสร้างแบรนด์ของคุณเอง
ข่าวดี WPMU DEV เป็นไปได้และง่าย! และในบทความนี้เราจะแสดงวิธีสร้างพอร์ทัลลูกค้าในฝันของคุณ
คุณจะได้เรียนรู้:
- วิธีสร้างหน้าเข้าสู่ระบบแบบกำหนดเองสำหรับลูกค้า
- วิธีเชิญลูกค้าเข้าสู่พอร์ทัลของคุณโดยใช้อีเมลที่มีตราสินค้า
- วิธีที่ลูกค้าสามารถชำระเงินให้กับคุณได้อย่างรวดเร็วและง่ายดาย
ในตอนท้ายของบทความนี้ คุณจะได้สร้างพอร์ทัลที่ทันสมัยภายใต้แบรนด์ของคุณเองซึ่งลูกค้าสามารถใช้เพื่อเข้าถึงข้อมูลเกี่ยวกับไซต์ของพวกเขาและชำระเงินอย่างปลอดภัยสำหรับบริการของคุณ
นี่คือการแบ่งส่วน:
- สิ่งที่คุณต้องการเพื่อสร้างพอร์ทัลของคุณ
- วิธีสร้างและสร้างแบรนด์พอร์ทัลลูกค้าของคุณ
- การกำหนดค่ารายการการนำทางเมนู
- การตั้งค่าปุ่มช่วยเหลือ
- การรวมการแชทสด
- การเชิญลูกค้าเข้าสู่พอร์ทัลที่กำหนดเองของคุณ
- สิ่งที่ลูกค้าของคุณจะเห็นภายในพอร์ทัลของพวกเขา
- แดชบอร์ดลูกค้า
- โปรไฟล์ลูกค้า
- ลูกค้าสามารถชำระใบแจ้งหนี้ผ่านพอร์ทัลลูกค้า
- ลูกค้าสามารถเข้าถึงใบแจ้งหนี้ได้โดยตรงในรูปแบบการเรียกเก็บเงิน
- มอบประสบการณ์ที่ปรับแต่งให้เข้ากับลูกค้าของคุณด้วย The Hub Client
และเราออกไปแล้ว!
สิ่งที่คุณต้องการเพื่อสร้างพอร์ทัลของคุณ
ก่อนที่เราจะเริ่มต้น นี่คือสิ่งที่คุณต้องการหากคุณต้องการทำตาม หรือสร้างพอร์ทัลของคุณเองในที่สุด:
1. The Hub เพื่อสร้างฐานของพอร์ทัลของคุณและรวมเครื่องมือการเรียกเก็บเงิน
ฮับเป็นส่วนติดต่อส่วนกลางของคุณในฐานะผู้ใช้ WPMU DEV และเป็นที่ที่สมาชิกนักพัฒนาเว็บของเราจัดการทุกแง่มุมของไซต์ลูกค้าของตน
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการทำงานของเราในการใช้ประโยชน์สูงสุดจากบทความ The Hub
อินเทอร์เฟซไซต์แบบครบวงจรนี้ยังรวมถึงการจัดการลูกค้าและแดชบอร์ดการเรียกเก็บเงินในตัว ซึ่งคุณสามารถออกใบแจ้งหนี้ให้กับลูกค้า ตั้งค่าการสมัครรับข้อมูล ติดตามรายได้ที่เกิดซ้ำรายเดือน (MRR) และอื่นๆ
และที่สำคัญที่สุดและเกี่ยวข้องกับบทความนี้… คุณสามารถเชิญลูกค้าของคุณให้ปรับแต่งการเข้าถึงแดชบอร์ดการเรียกเก็บเงินของคุณ (และพื้นที่เฉพาะของฮับโดยรวมของคุณ) ซึ่งพวกเขาสามารถดูบัญชีและข้อมูลการสมัครรับข้อมูลของพวกเขา และแม้กระทั่งชำระใบแจ้งหนี้โดยตรงผ่านระบบที่สร้างขึ้น - ในการชำระเงินแบบ Stripe
ทั้งหมดข้างต้นเป็นการวางรากฐานสำหรับพอร์ทัลไคลเอ็นต์ไวท์เลเบลของคุณ แต่ก็ยังอยู่ภายใต้การสร้างแบรนด์ของ WPMU DEV มาจนถึงจุดนี้
นั่นคือสิ่งที่เครื่องมือถัดไปนี้เข้ามาในสมการ...
2. ลูกค้า Hub เพื่อสร้างแบรนด์พอร์ทัลของคุณเป็นของคุณเอง
Hub Client อนุญาตให้คุณใช้อินเทอร์เฟซ Hub ของคุณ รวมถึงเครื่องมือการเรียกเก็บเงินและการชำระเงิน และทำป้ายกำกับทั้งหมดด้วยแบรนด์ โลโก้ ฯลฯ ของคุณเอง
อินสแตนซ์นี้จะอยู่บนไซต์ของคุณเองที่โดเมนของคุณเอง ดังนั้นเมื่อลูกค้าของคุณเข้าสู่ระบบ พวกเขาจะเห็นแบรนด์ ของคุณ ไม่ใช่ของเรา
3. ไซต์ที่โฮสต์สำหรับพอร์ทัลของคุณ
สุดท้าย คุณจะต้องมีไซต์ที่โฮสต์เพื่อโฮสต์พอร์ทัลไคลเอนต์ของคุณ...
นี่อาจเป็นไซต์ที่โฮสต์โดยบุคคลที่สาม หรือมีโฮสติ้ง WordPress เฉพาะของเราเสมอ ซึ่งคุณสามารถจัดการได้โดยตรงจากแดชบอร์ด Hub ของคุณ
เครื่องมือทั้งหมดข้างต้นรวมอยู่ในแผน WPMU DEV Agency ซึ่งคุณสามารถ ทดลองใช้ได้ฟรี ทันที
เอาล่ะ รู้แล้วว่าต้องใช้อะไรบ้าง เรามาลงมือกันเลย!
วิธีสร้างและสร้างแบรนด์พอร์ทัลลูกค้าของคุณ
โอเค อย่างแรกเลย… เนื่องจากประสบการณ์ไคลเอ็นต์ไวท์เลเบลมาจากไคลเอ็นต์ฮับ เราจึงต้องการติดตั้งและกำหนดค่านั้นทันที
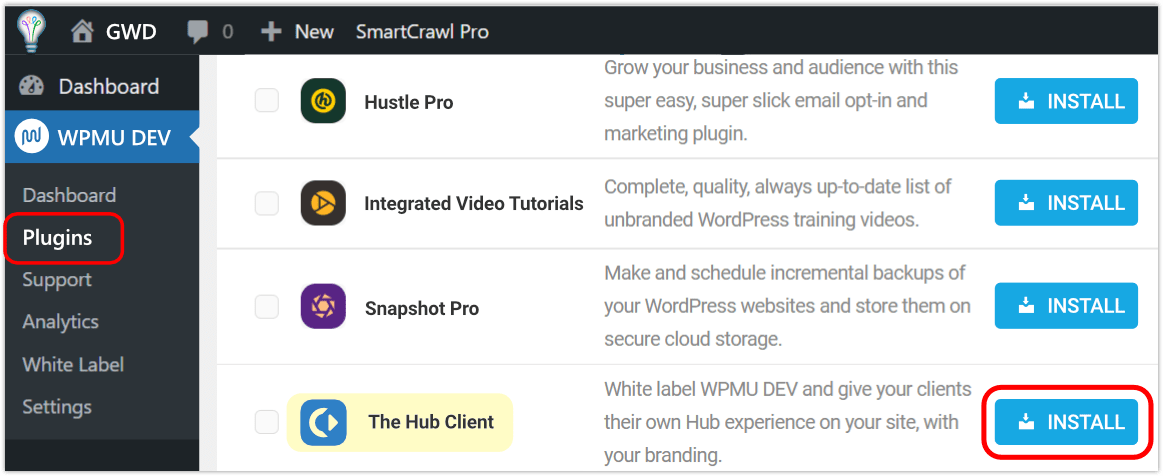
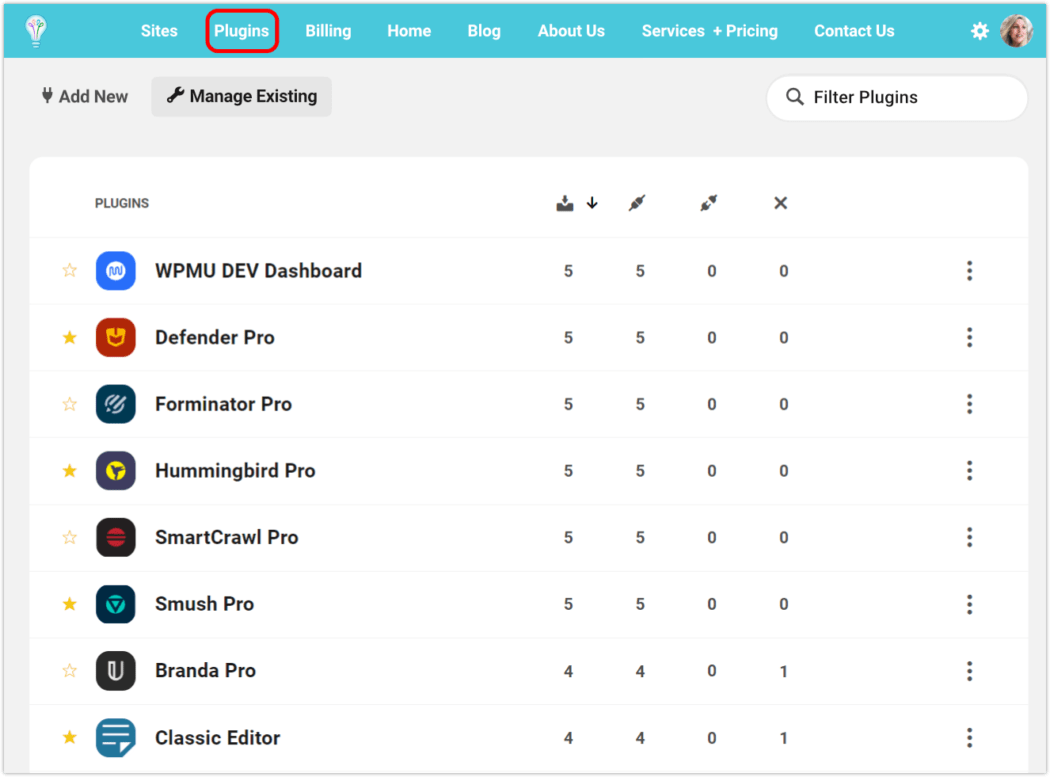
เมื่อคุณสมัครเป็นสมาชิก WPMU DEV แบบชำระเงินแล้ว ปลั๊กอิน Hub Client จะพร้อมให้ติดตั้งฟรีผ่านหน้า Landing Page ของปลั๊กอิน ตัวจัดการปลั๊กอิน Hub หรือปลั๊กอินแดชบอร์ด WPMU DEV (แสดงด้านล่าง)

เมื่อเปิดใช้งานแล้ว ให้คลิกที่หน้าจอนั้นเพื่อดูหน้าจอต้อนรับ จากนั้นคลิกที่ Get Started ซึ่งจะนำคุณเข้าสู่ การตั้งค่า โดยตรง
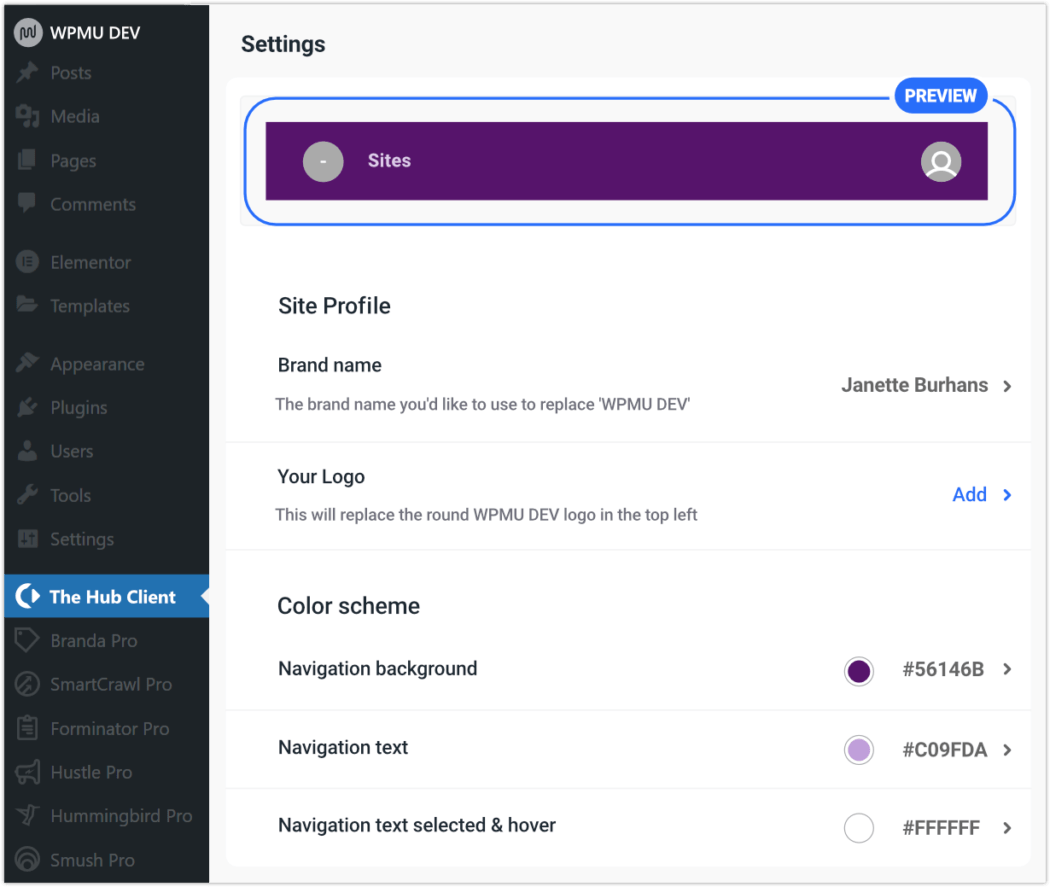
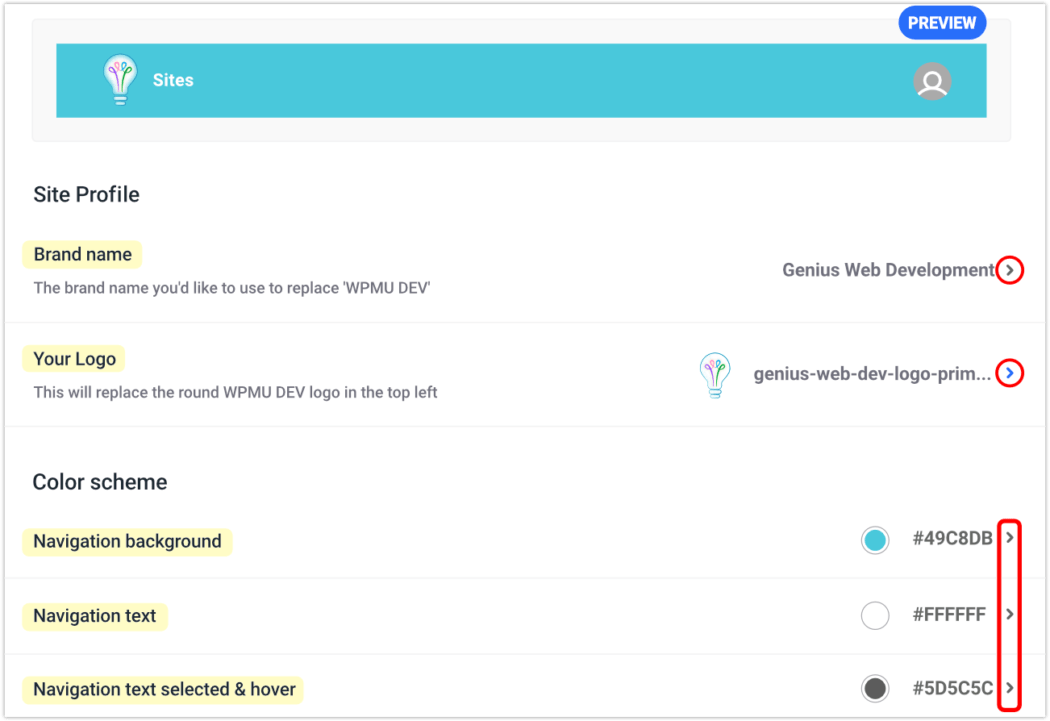
โดยค่าเริ่มต้น Hub Client ของคุณจะสืบทอดชื่อแบรนด์และโลโก้ที่คุณกำหนดไว้ในฮับของคุณเอง แต่คุณสามารถปรับแต่งให้เป็นอะไรก็ได้ที่คุณต้องการ

เราจะตั้งค่าการปรับแต่งแบรนด์สามรายการแรกอย่างรวดเร็วภายใต้ โปรไฟล์ไซต์
- คลิกไอคอนลูกศรสำหรับ ชื่อแบรนด์ พิมพ์สิ่งที่คุณต้องการเรียกว่า และ บันทึกการเปลี่ยนแปลง
- จากนั้น คลิกไอคอนลูกศรสำหรับ โลโก้ของคุณ อัปโหลดกราฟิก และ บันทึกการเปลี่ยนแปลง
- ใต้ Color Scheme ให้คลิกไอคอนลูกศรสำหรับ พื้นหลังการนำทาง เลือกเฉดสีที่ต้องการจากตัวเลือกสี จากนั้น บันทึกการเปลี่ยนแปลง คุณยังสามารถเลือก ข้อความการนำทางและข้อความ การนำทางที่เลือก & สีโฮเวอร์ ที่นี่ เพื่อให้ตรงกับชุดสีที่มีตราสินค้าของคุณทั้งหมด
คุณสามารถดูการเปลี่ยนแปลงทั้งหมดของคุณในแบบเรียลไทม์ผ่านแถบ แสดงตัวอย่าง ที่ด้านบนของหน้าการตั้งค่า

การกำหนดค่ารายการการนำทางเมนู
เราต้องการทำให้การเดินทางผ่านพอร์ทัลที่มีตราสินค้าของเราเป็นประสบการณ์ที่น่าพึงพอใจและสมเหตุสมผลสำหรับลูกค้าของเรา
เราสามารถทำได้โดยง่ายผ่านการตั้งค่าของไคลเอ็นต์ฮับ
มาดูการปรับแต่งส่วนที่เหลือของพอร์ทัลแบรนด์สำหรับลูกค้าของคุณ
ก่อนอื่น เราจะตั้งค่าสิ่งที่จะแสดงเป็นเมนูหลักของพอร์ทัลแบรนด์ของคุณ
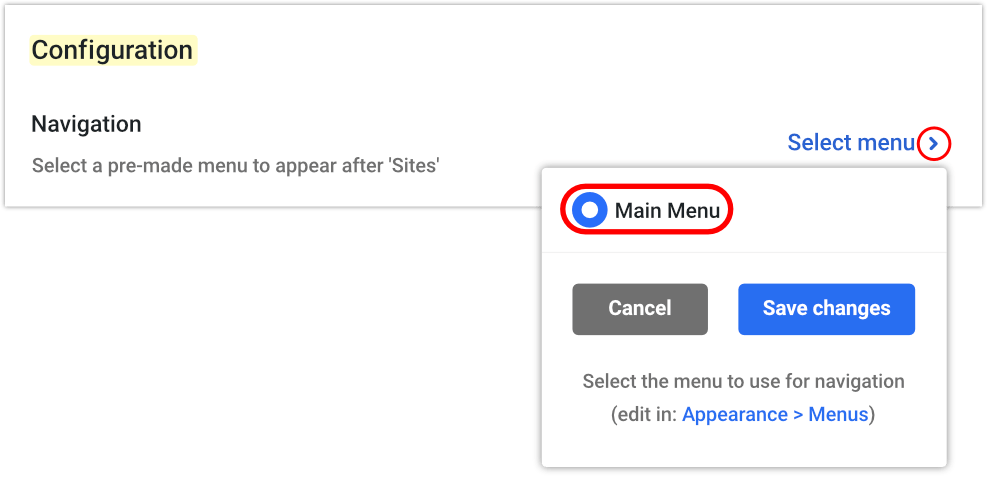
จากหน้าจอหลักใน The Hub Client; เลื่อนลงไปที่การ กำหนดค่า แล้วคลิกลูกศรบั้งทางด้านขวาของ การนำทาง
เลือกจากตัวเลือกแบบเลื่อนลง หรือสร้างเมนูเฉพาะของไซต์ใน WordPress ' ลักษณะที่ปรากฏ > เมนู จากนั้นกลับมาที่หน้านี้และเลือก

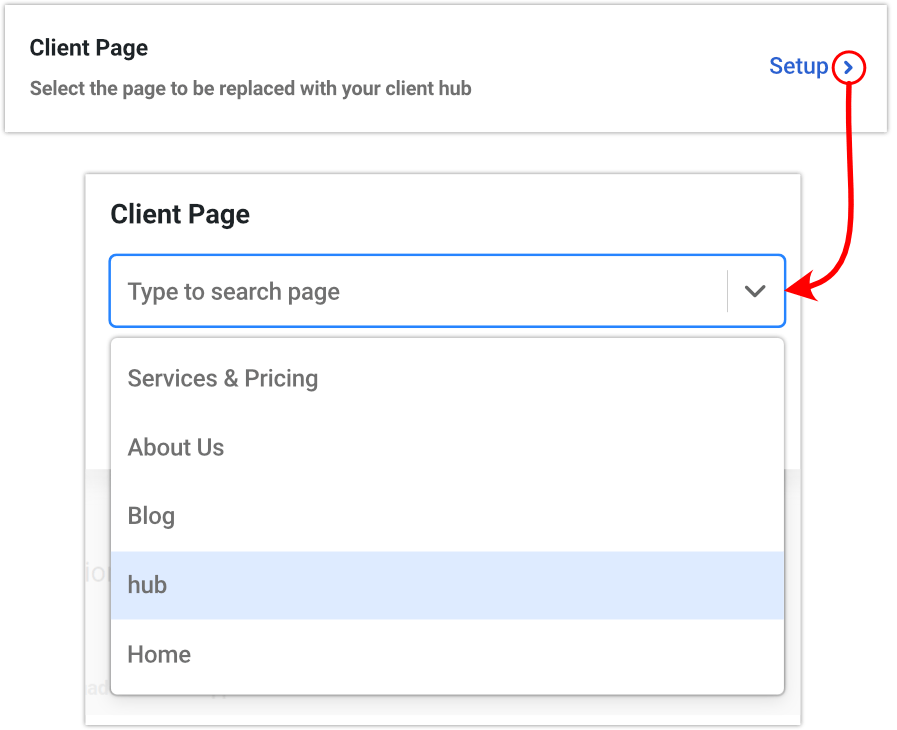
ตอนนี้เราจะตั้งค่าหน้าลูกค้าเป็นศูนย์กลาง
คลิกลูกศรรูปตัววีทางด้านขวาของ หน้าไคลเอ็นต์ และจากป๊อปอัปที่เป็นผลลัพธ์ เลือกตามต้องการจากตัวเลือกแบบเลื่อนลง แล้ว บันทึก

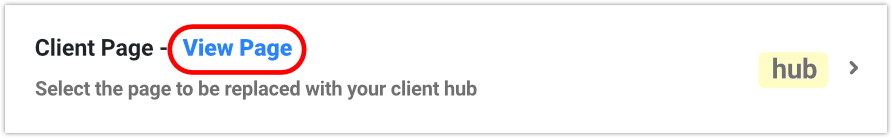
ตอนนี้ คุณจะเห็นข้อความที่เชื่อมโยงเพิ่มเติม – ดูหน้า ถัดจาก หน้าลูกค้า พร้อมด้วยชื่อของหน้าที่คุณเลือกทางด้านขวา ในกรณีนี้ "ฮับ"

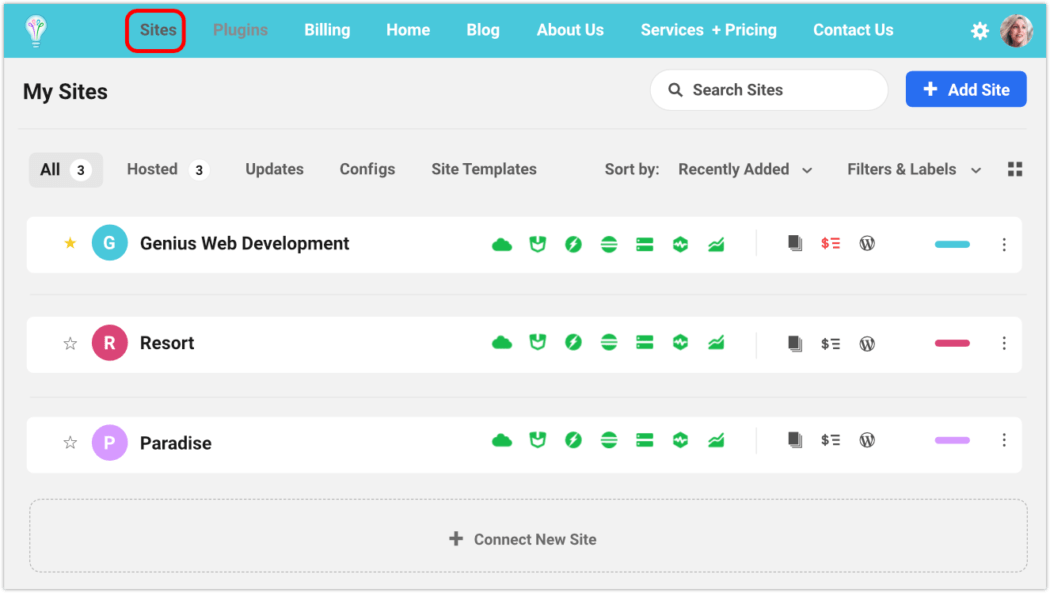
คลิกที่ View Page และจะเปิดอินสแตนซ์ Hub นี้ในหน้าเว็บใหม่ ซึ่งคุณจะเห็นหน้าที่คุณเลือก โดยมีเมนูที่คุณเลือกไว้ที่ด้านบนสุดของไซต์

คุณยังสามารถปรับแต่งลิงก์ที่ใช้สำหรับข้อความ ย้อนกลับ บนหน้าเข้าสู่ระบบไคลเอ็นต์ของคุณได้อีกด้วย เราจะเคาะมันออกทันที
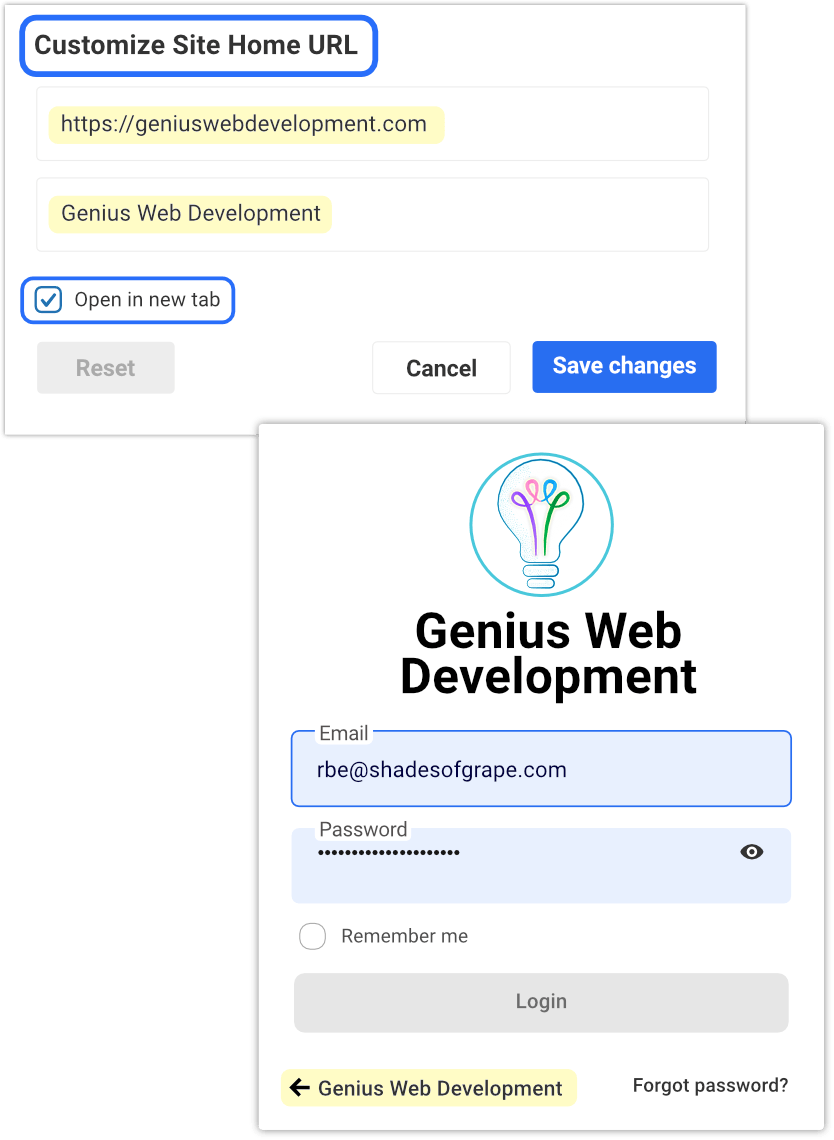
จาก WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL ให้คลิก Add เพื่อเปิดโมดูลการกำหนดค่า
ป้อน URL ของไซต์และชื่อไซต์ (ชื่อ) และบันทึกการเปลี่ยนแปลง (คุณยังสามารถคลิกช่องทำเครื่องหมายเพื่อเปิดในแท็บใหม่ก่อนที่จะบันทึกได้ หากต้องการ)

หมายเหตุ: หากไม่มีการปรับแต่งที่นี่ ปุ่มย้อนกลับจะนำไปยังโฮมเพจเริ่มต้นสำหรับไซต์นั้น
หากคุณต้องการเปลี่ยนกลับเป็นสถานะเริ่มต้น เพียงคลิกปุ่ม รีเซ็ต
การตั้งค่าปุ่มช่วยเหลือ
การมีแหล่งข้อมูลความช่วยเหลือที่พร้อมสำหรับลูกค้าของคุณถือเป็นข้อดีอย่างยิ่ง เป็นวิธีที่ยาวนานในการทำให้พวกเขารู้สึกสงบและรวบรวมคำตอบด้วยการคลิกเพียงครั้งเดียว
“ให้ตัวเลือกการปรับแต่งที่เพียงพอเพื่อให้เราสามารถปรับแต่งรูปลักษณ์ของอินเทอร์เฟซได้ในระดับหนึ่ง และความสามารถในการใส่ข้อมูลของเราเอง เช่น ข้อมูลติดต่อและลิงก์ไปยังหน้าช่วยเหลือ/การสนับสนุนลูกค้า และอื่นๆ ของเรา” – จูเลียน (สมาชิก WPMU DEV)
การรับปุ่มช่วยเหลือในไคลเอ็นต์ Hub นั้นเป็นเรื่องง่าย ฉันจะแนะนำคุณเกี่ยวกับวิธีการทำตอนนี้
จาก แดชบอร์ด WP > The Hub Client > การตั้งค่า > การกำหนดค่า ; ทางด้านขวาของ ปุ่มวิธี ใช้ ให้คลิก เพิ่ม
ป้อน URL สำหรับหน้าความช่วยเหลือ จากนั้น บันทึกการเปลี่ยนแปลง
ธาดา! ตอนนี้ คุณจะมีลูกโป่งวิธีใช้แบบลอยบนหน้า Hub ซึ่งเมื่อคลิกแล้ว จะนำผู้ใช้ไปยัง URL ที่คุณเลือก ตามค่าเริ่มต้น หน้าความช่วยเหลือจะเปิดขึ้นในแท็บใหม่
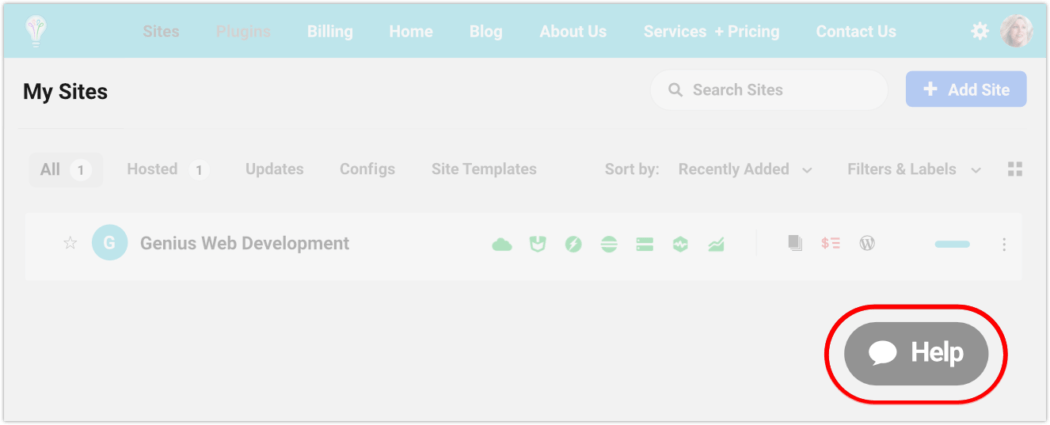
เมื่อคุณตั้งค่าปุ่มวิธีใช้แล้ว ปุ่มจะแสดงที่มุมขวาล่างของหน้าหลักของ The Hub พร้อมสำหรับการดำเนินการ

การรวมการแชทสด
แชทสดเป็นคุณสมบัติที่ยอดเยี่ยมที่จะมอบให้กับลูกค้าของคุณ และ The Hub Client เสนอการผสานรวมแพลตฟอร์มการแชทที่ได้รับคะแนนสูงสามแบบให้เลือก
หากคุณไปที่แดชบอร์ดของ WordPress, The Hub Client > Settings > Integrations คุณสามารถกำหนดค่าวิดเจ็ต Live Chat บน Hub Client ได้
มีบริการบุคคลที่สามที่ได้รับความนิยมสูงสุดสามบริการ: LiveChat , Tawk.To และ HubSpot


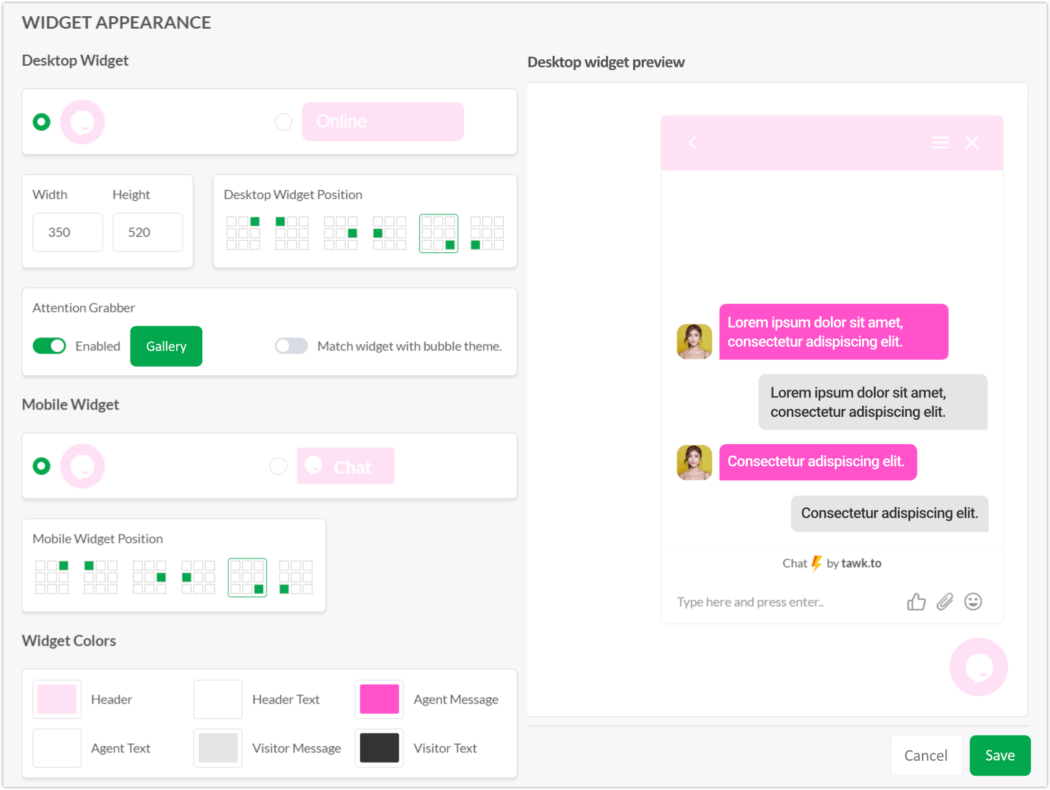
ขึ้นอยู่กับบริการแชทสดที่คุณเลือก การตั้งค่าจะแตกต่างกันไป
หากคุณต้องการคำแนะนำเบื้องต้นเกี่ยวกับการตั้งค่าเหล่านี้ใน The Hub Client โปรดอ่านวิธีตั้งค่าแชทสดบน WordPress หรือดูข้อมูลสรุปทั้งหมดในเอกสารช่วยเหลือเกี่ยวกับการผสานการทำงานของเรา
การเชิญลูกค้าเข้าสู่พอร์ทัลที่กำหนดเองของคุณ
ได้เวลาปูพรมแดง! ด้วยชุดการปรับแต่ง เราพร้อมที่จะนำลูกค้าของเราเข้าไปข้างใน
เริ่มต้นด้วยการเพิ่มลูกค้าใหม่ด้วยตนเอง
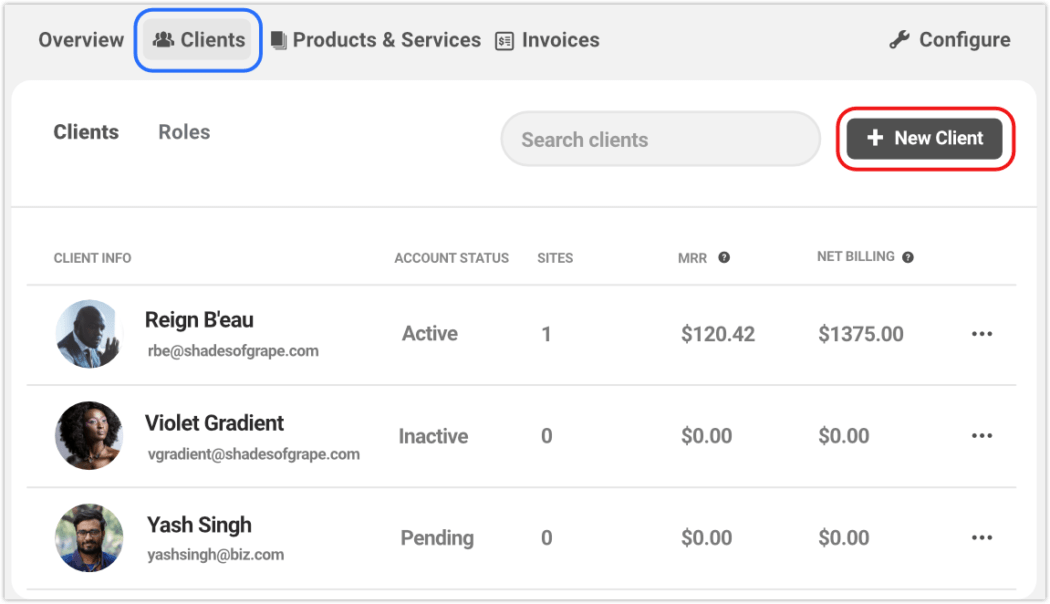
ไปที่ The Hub > Clients & Billing แล้วคลิก + New Client

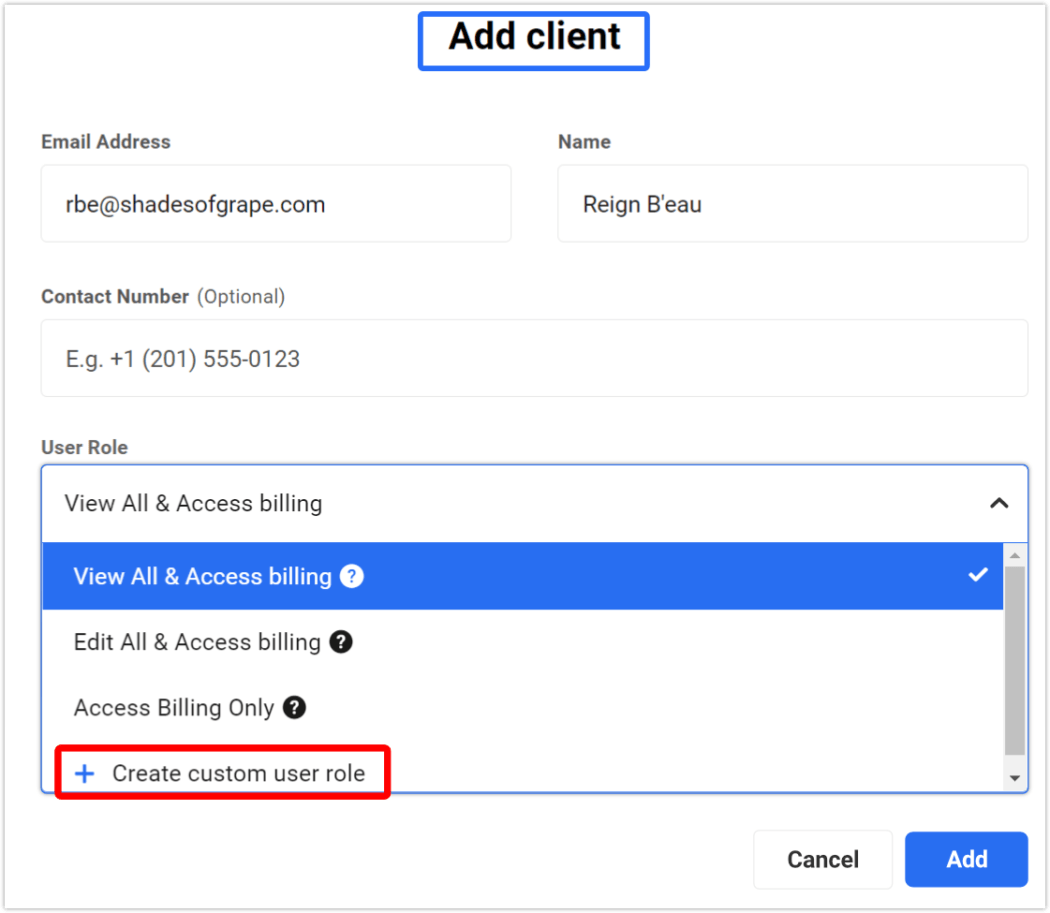
ป้อนข้อมูลที่จำเป็นทั้งหมดของลูกค้า (และไม่บังคับ ตามต้องการ) ลงในช่องแบบฟอร์ม
บทบาทของผู้ใช้ มีส่วนสำคัญอย่างมากในการตั้งค่าไคลเอ็นต์ โดยพื้นฐานแล้ว สิ่งเหล่านี้จะตัดสินว่าลูกค้าแต่ละรายจะมีสิทธิ์เข้าถึงอะไรในฮับของคุณ ในแง่ของการดูและการดำเนินการ คุณสามารถควบคุมสิ่งเหล่านี้ได้อย่างเต็มที่โดยการเลือกการอนุญาต
เราเจาะลึก บทบาทของผู้ใช้ ในบทความลูกค้าและการเรียกเก็บเงินนี้ สำหรับตอนนี้ ให้คลิกที่ลูกศรดรอปดาวน์ภายใต้ User Role และเลือก View All & Access billing

หากคุณเลือกใช้ Custom Role – คุณสามารถสร้างได้ทันทีโดยคลิกที่ + Create custom user role
นี่จะแสดงหน้าจอให้คุณเลือกตัวเลือกจากเมนูหลักและเมนูที่ซ้อนกัน ตั้งชื่อบทบาทใหม่ของคุณและบันทึก
ตอนนี้ ถ้าคุณกลับไปที่ไคลเอนต์นั้น คุณสามารถกำหนดบทบาทที่กำหนดเองนี้ให้กับพวกเขาได้
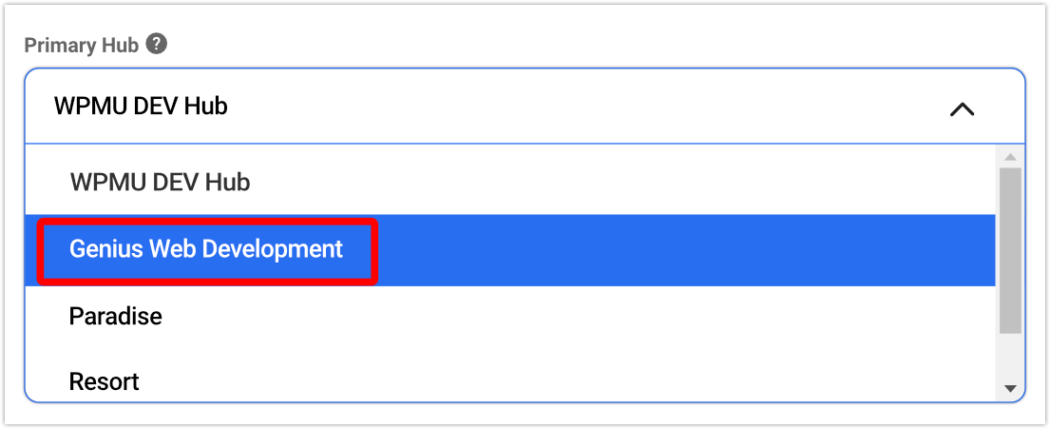
ขณะเพิ่มลูกค้า คุณจะกำหนดได้ด้วยว่า ศูนย์กลางหลัก ใดที่พวกเขาเชื่อมโยงกับ
หากคุณมีฮับมากกว่าหนึ่งแห่ง ฮับดังกล่าวจะพร้อมใช้งานในเมนูแบบเลื่อนลง หากคุณกำลังใช้ไคลเอ็นต์ The Hub บนไซต์ และเลือกให้เป็นฮับหลัก เมื่อลูกค้ารายนั้นคลิกที่ลิงก์ ยืนยันคำเชิญ หรือ ชำระเงิน จากอีเมลอัตโนมัติของไคลเอ็นต์และการเรียกเก็บเงิน พวกเขาจะถูกนำไปที่ฮับที่มีป้ายกำกับสีขาว เว็บไซต์แทน wpmudev.com
จัดการไซต์ WP ไม่ จำกัด ฟรี

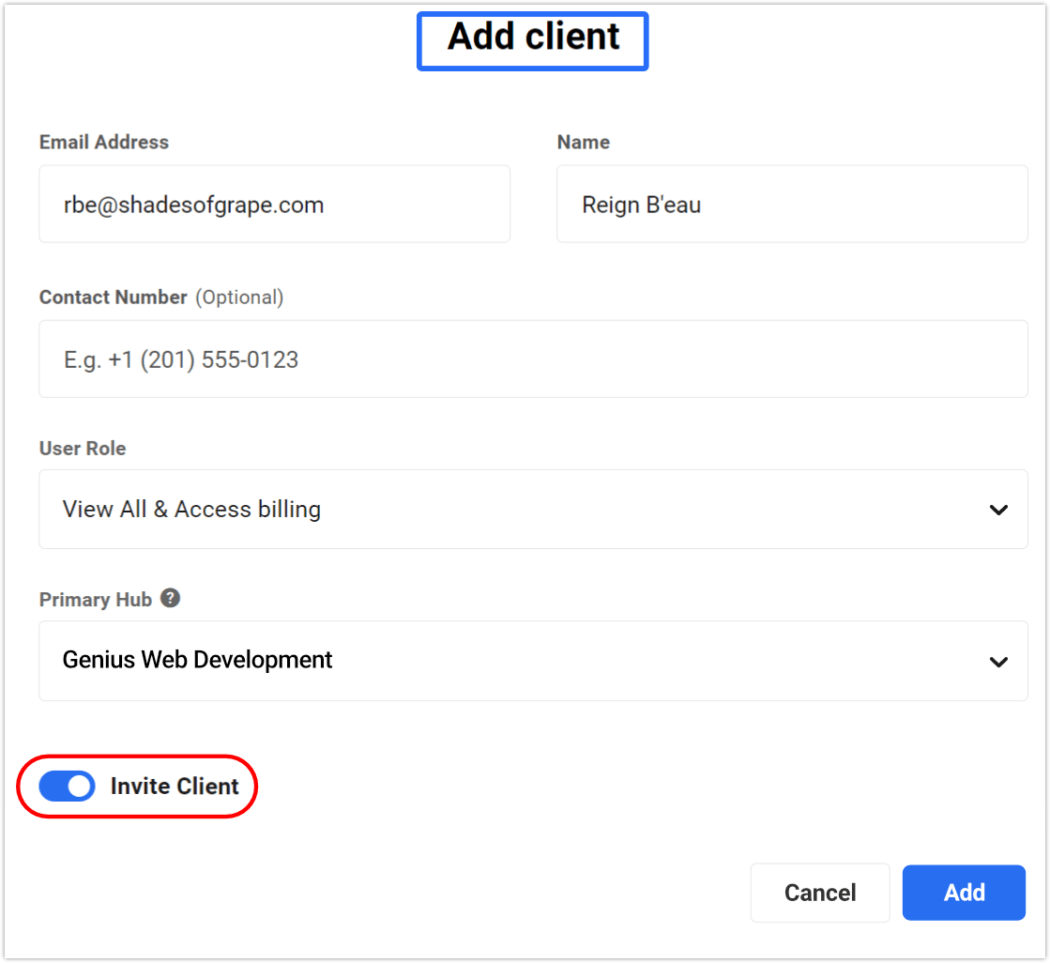
ที่ด้านล่าง ให้สลับสวิตช์ เชิญลูกค้า เป็นเปิด จากนั้นคลิก เพิ่ม


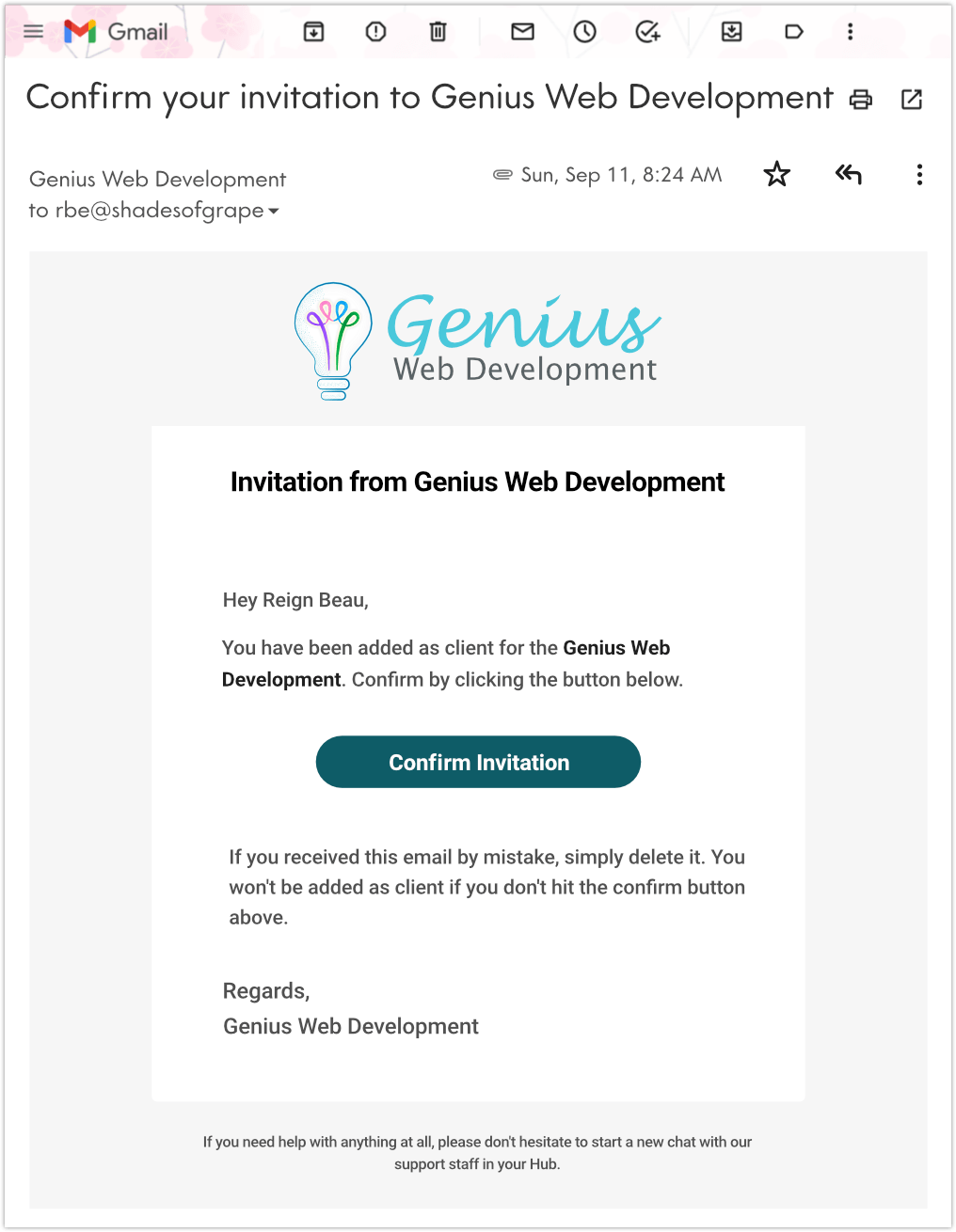
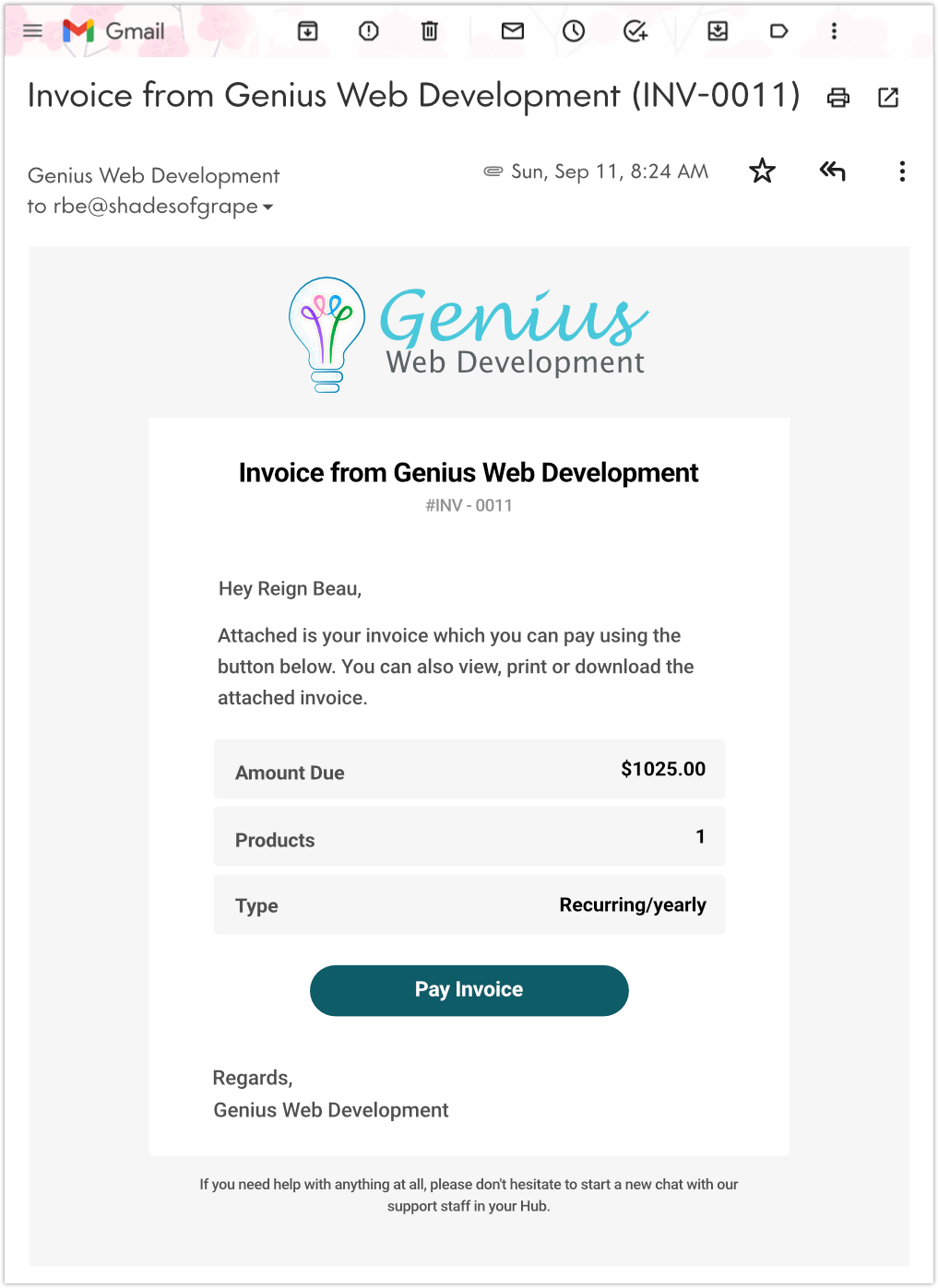
บูม! เพิ่มไคลเอ็นต์แล้ว และส่งคำเชิญที่มีป้ายกำกับสีขาวไปยังพอร์ทัลไคลเอ็นต์ของคุณ ซึ่งจะมีลักษณะดังนี้:

เมื่อลูกค้ายืนยันโดยคลิกลิงก์ ยืนยันคำเชิญ ในอีเมลของคุณ พวกเขาจะมีสิทธิ์เข้าถึงพอร์ทัลแบรนด์ของคุณ
หากพวกเขามีบัญชี Hub อยู่กับคุณอยู่แล้ว ระบบจะนำพวกเขาไปยังหน้าเข้าสู่ระบบของ Hub ที่พวกเขาได้รับเชิญโดยตรง
หากยังใหม่กับบัญชีของคุณ พวกเขาจะถูกนำไปที่หน้าการสร้างบัญชีของอินสแตนซ์ Hub นั้น
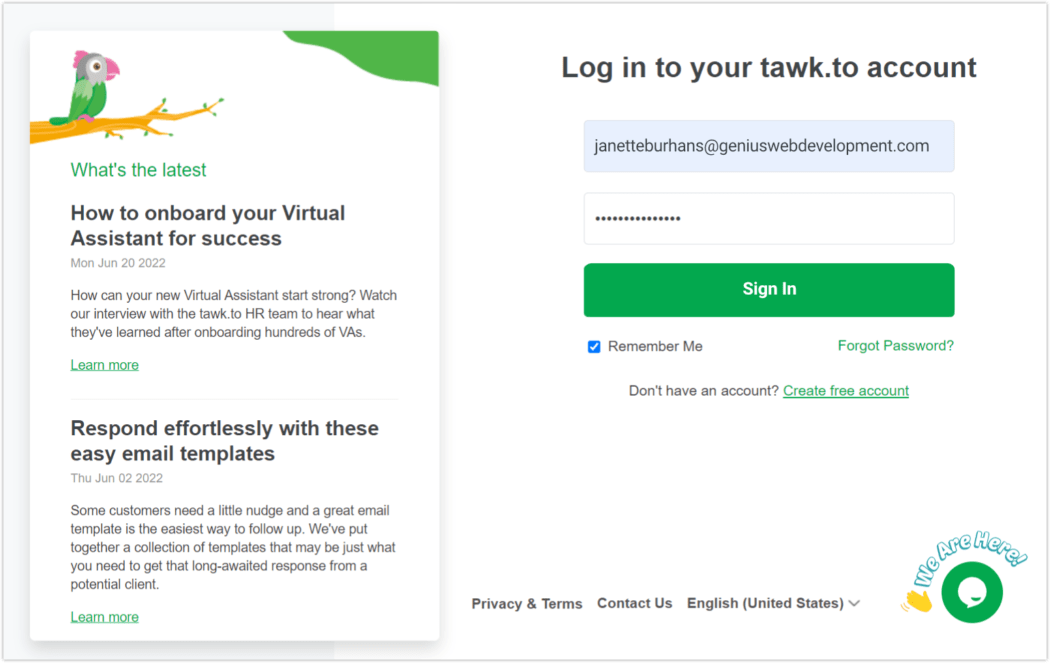
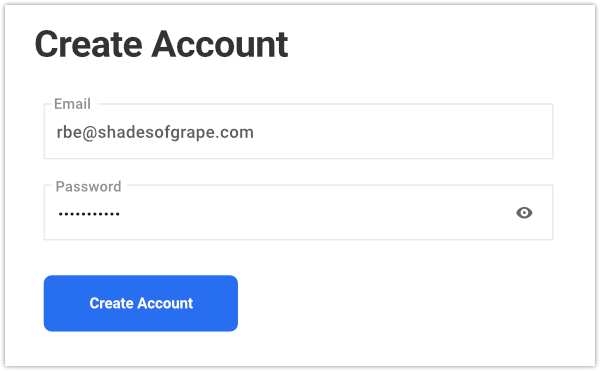
จากหน้าการสร้างบัญชี พวกเขาจะได้รับป๊อปอัปที่มีที่อยู่อีเมลอยู่ในช่องแบบฟอร์มแล้ว พวกเขาเพียงแค่ต้องสร้างรหัสผ่าน จากนั้นคลิกปุ่ม สร้างบัญชี

สิ่งที่ลูกค้าของคุณจะเห็นภายในพอร์ทัลของพวกเขา
ทุกประสบการณ์ของลูกค้าในพอร์ทัลของคุณจะไม่ซ้ำกัน
การสร้างแบรนด์ของคุณจะแพร่หลายไปทั่ว และสิ่งที่ลูกค้าของคุณจะสามารถดูและเข้าถึงได้นั้นขึ้นอยู่กับการอนุญาตที่คุณให้ไว้ผ่านบทบาทของผู้ใช้
เป็นวิธีที่ยอดเยี่ยมในการกำหนดบริการลูกค้าแต่ละรายให้เหมาะสมกับความสนใจและความต้องการทางธุรกิจของคุณ
แดชบอร์ดลูกค้า
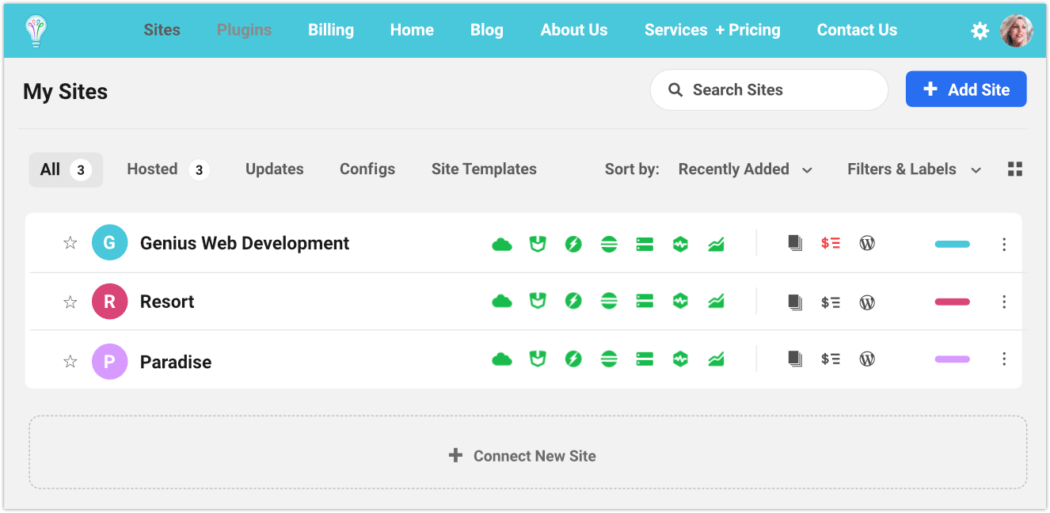
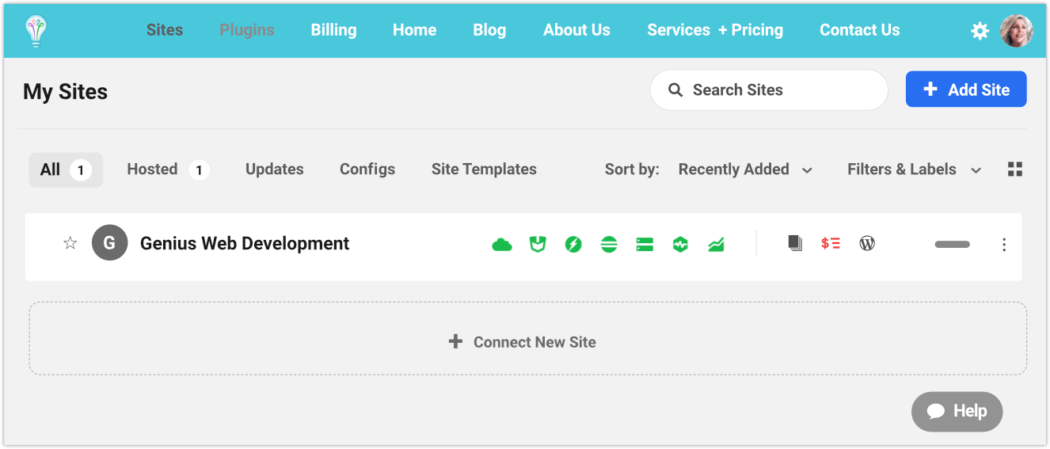
เมื่อลูกค้าของคุณลงชื่อเข้าใช้พอร์ทัลลูกค้าของคุณแล้ว พวกเขาจะได้รับการต้อนรับด้วยแดชบอร์ดที่สามารถเข้าถึงเนื้อหาใดๆ ที่คุณให้สิทธิ์พวกเขาได้

ลูกค้าสามารถจัดระเบียบไซต์เดียวหรือหลายไซต์ในพอร์ทัลของคุณ และจัดระเบียบในพื้นที่แดชบอร์ดตามที่เห็นสมควร

บทบาทที่คุณกำหนดให้กับลูกค้าสามารถแก้ไขได้โดยคุณ และสามารถเปลี่ยนแปลงได้ตลอดเวลาในแพลตฟอร์มการจัดการและการเรียกเก็บเงิน
ตัวอย่างเช่น หากเรากำหนดสิทธิ์การเรียกเก็บเงินให้กับลูกค้า ลูกค้าจะสามารถดูและแก้ไขอะไรก็ได้ในส่วนนั้น แต่จะถูกตัดออกจากหน้า/หน้าจออื่นๆ ในการเรียกเก็บเงินลูกค้า

อ่านโพสต์นี้เพื่อดูบทบาทและการอนุญาตของผู้ใช้อย่างละเอียดยิ่งขึ้น
การให้ลูกค้าของคุณดูและจัดการรายละเอียดการเรียกเก็บเงินของพวกเขาเอง ช่วยให้คุณประหยัดเวลาและแรงที่คุณจะใช้จ่ายในกิจกรรมการดูแลระบบของพวกเขา และทำให้พวกเขารู้สึกเชื่อมโยงกับบัญชีของพวกเขา
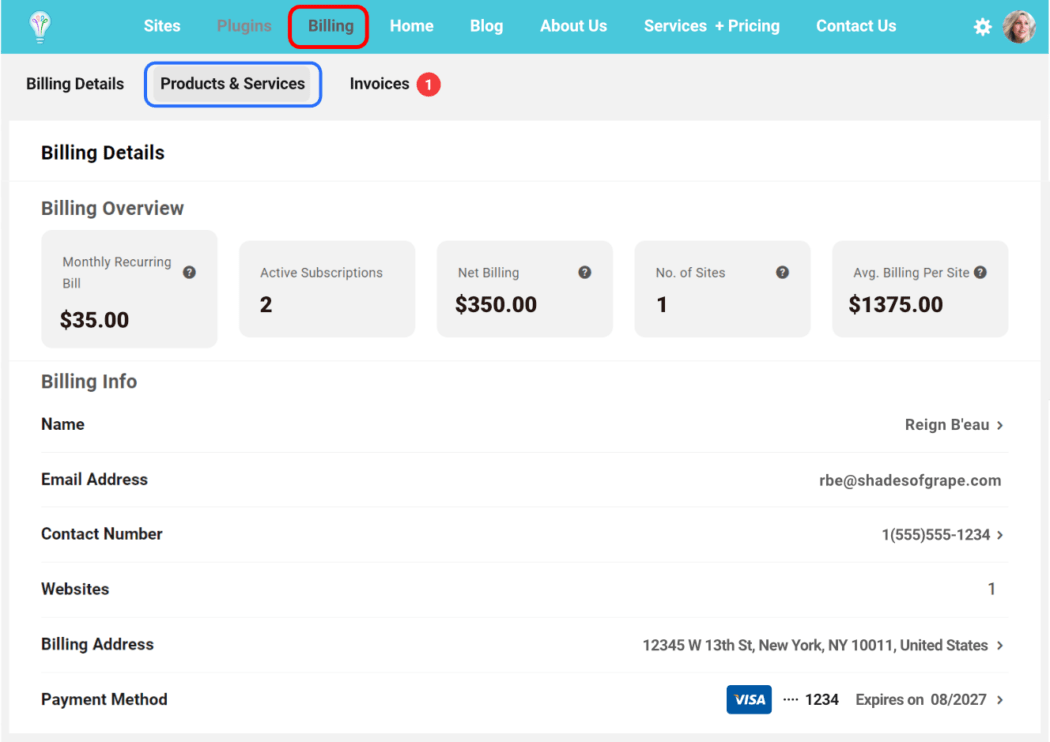
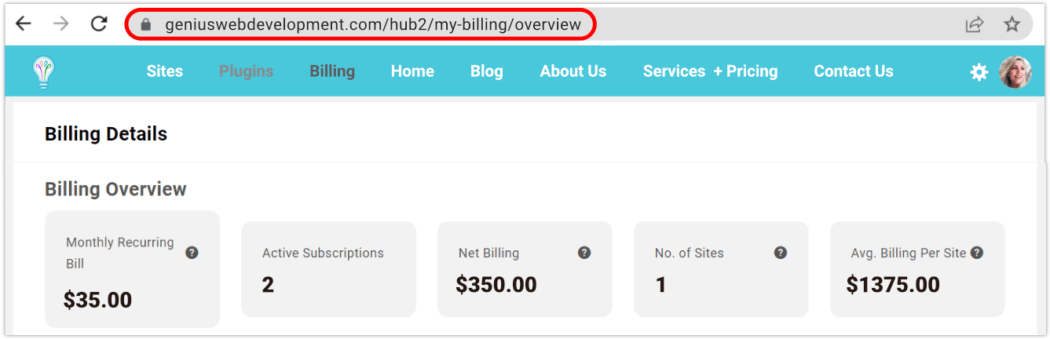
มีลูกค้าของคุณมากมายที่สามารถทำได้ที่นี่ ตัวอย่างเช่น การจัดการข้อมูลสำหรับการเรียกเก็บเงินและรายละเอียดบัญชี การดูบริการและการสมัครรับข้อมูล การกรองสถานะการชำระเงิน (ครบกำหนดหรือชำระเงินแล้ว) การประเมินค่าใช้จ่ายเฉลี่ย และอื่นๆ อีกมากมาย

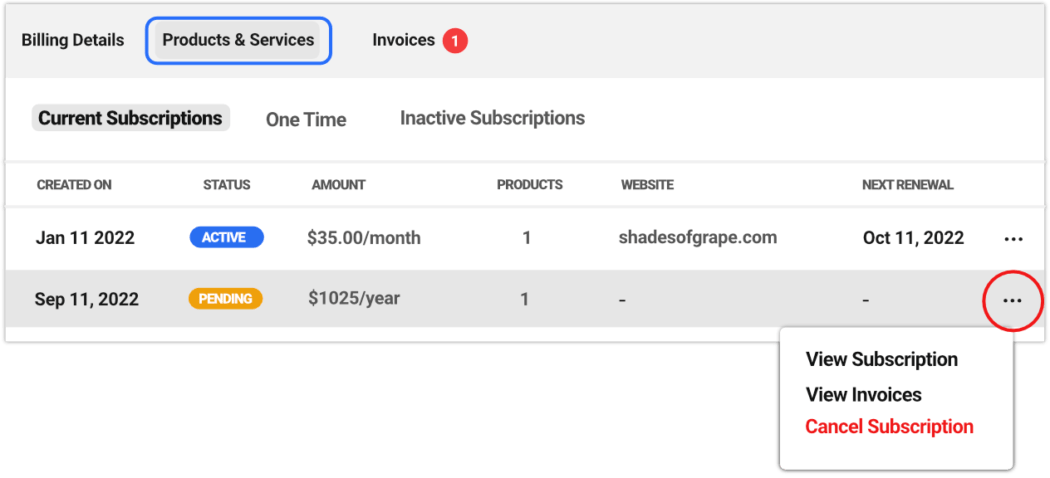
ในส่วนการเรียกเก็บเงิน ลูกค้าสามารถดูรายละเอียดทั้งหมดโดยเจาะลึกผ่านตัวเลือกเมนูต่างๆ

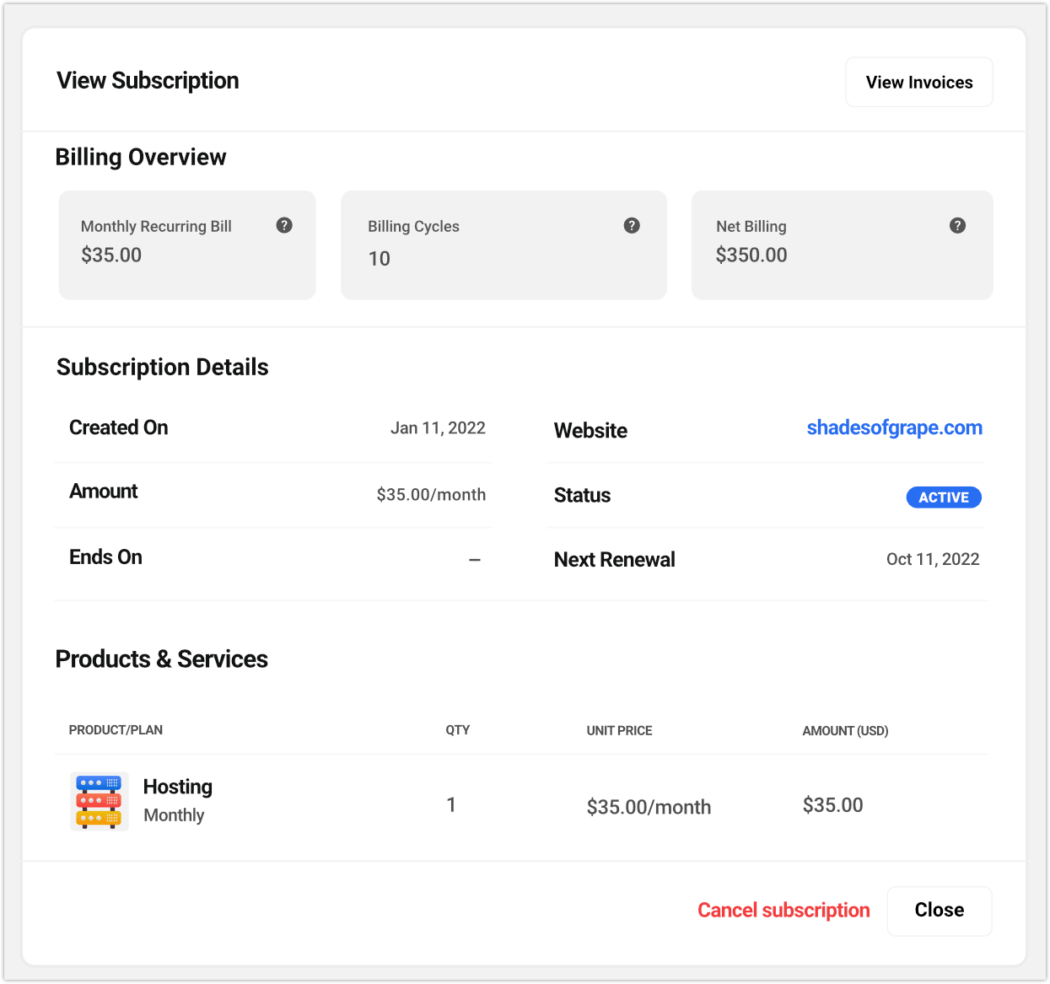
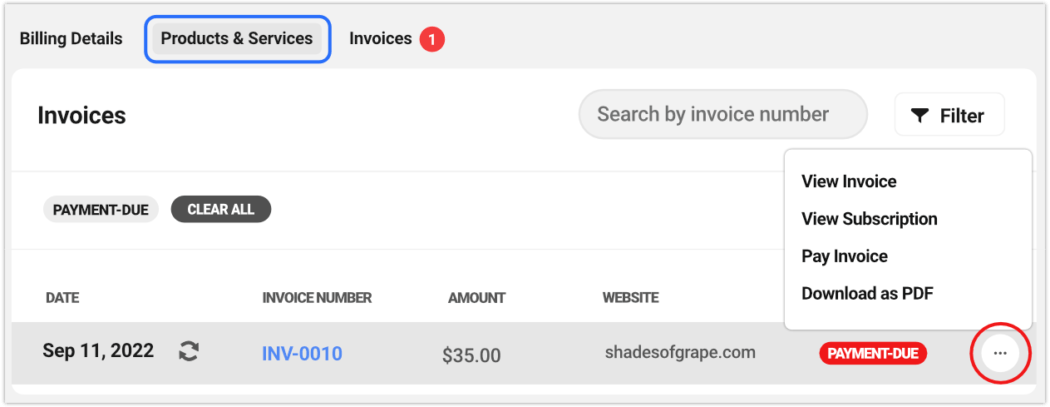
คุณสามารถคลิกรายการโฆษณาใดก็ได้ที่นี่เพื่อดูรายละเอียดทั้งหมด และ/หรือดำเนินการบางอย่าง ตัวอย่างเช่น การยกเลิกการสมัคร

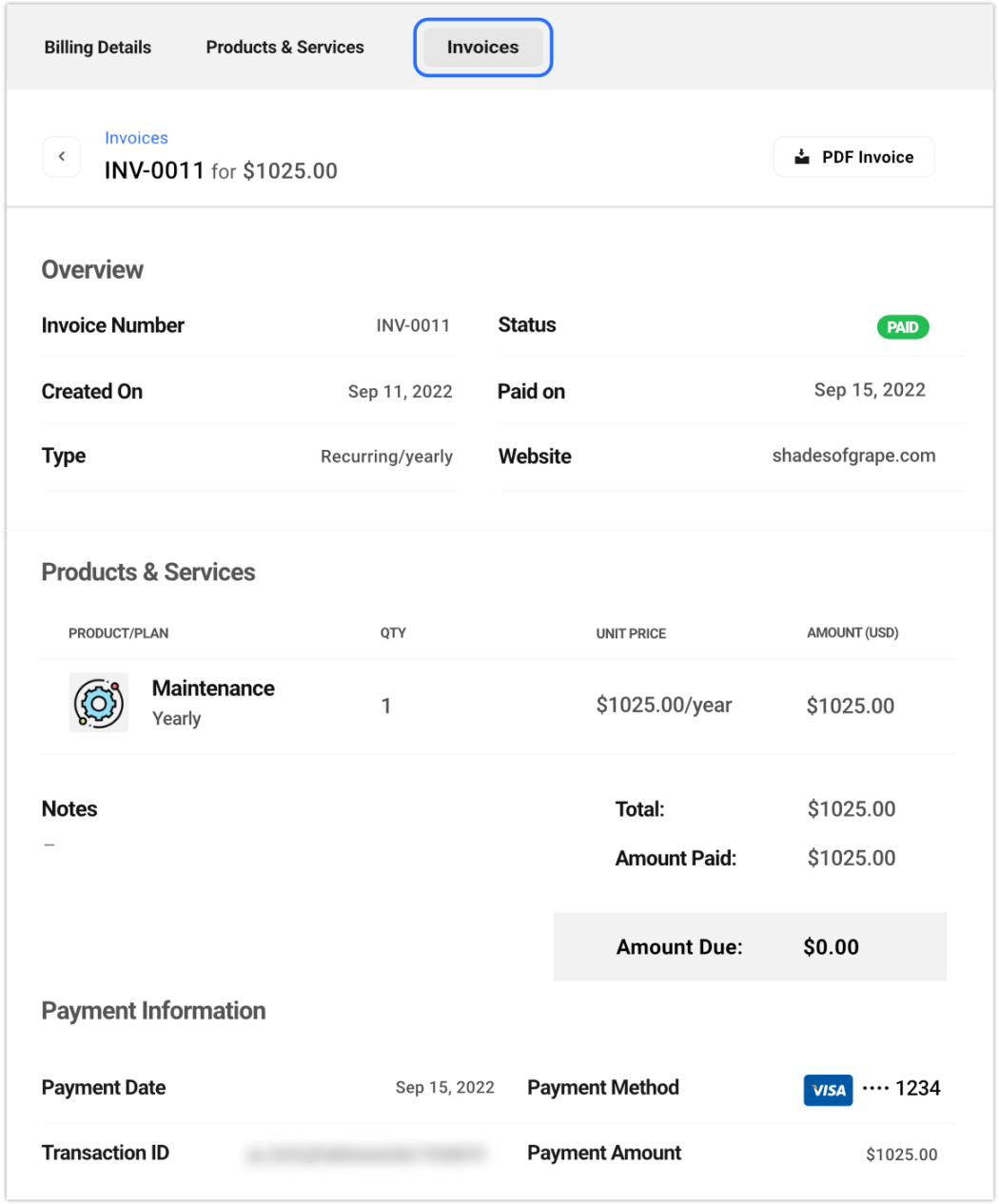
สามารถตรวจสอบใบแจ้งหนี้ได้อย่างละเอียด

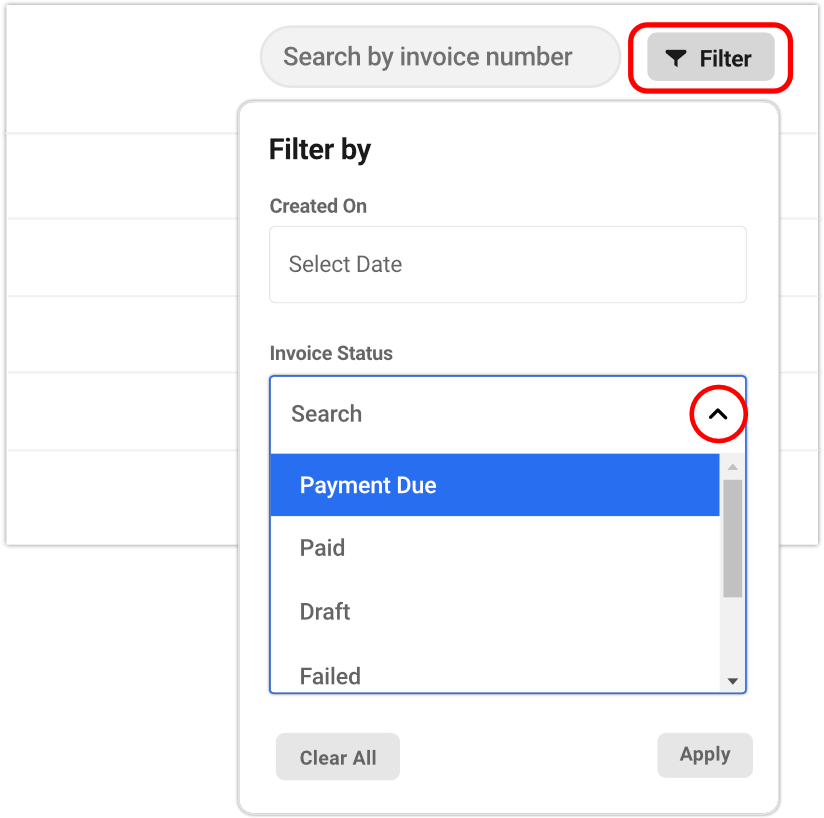
ฟังก์ชันตัวกรองในตัวนั้นยอดเยี่ยม โดยมีตัวเลือกการกลั่นสำหรับวันที่ สถานะการชำระเงิน และเว็บไซต์

หากคุณให้สิทธิ์ในการดำเนินการดังกล่าว ลูกค้าจะดูรายละเอียดและดำเนินการกับบริการและใบเรียกเก็บเงินได้ เช่น การชำระเงินหรือดาวน์โหลดใบแจ้งหนี้เวอร์ชัน PDF

โปรไฟล์ลูกค้า
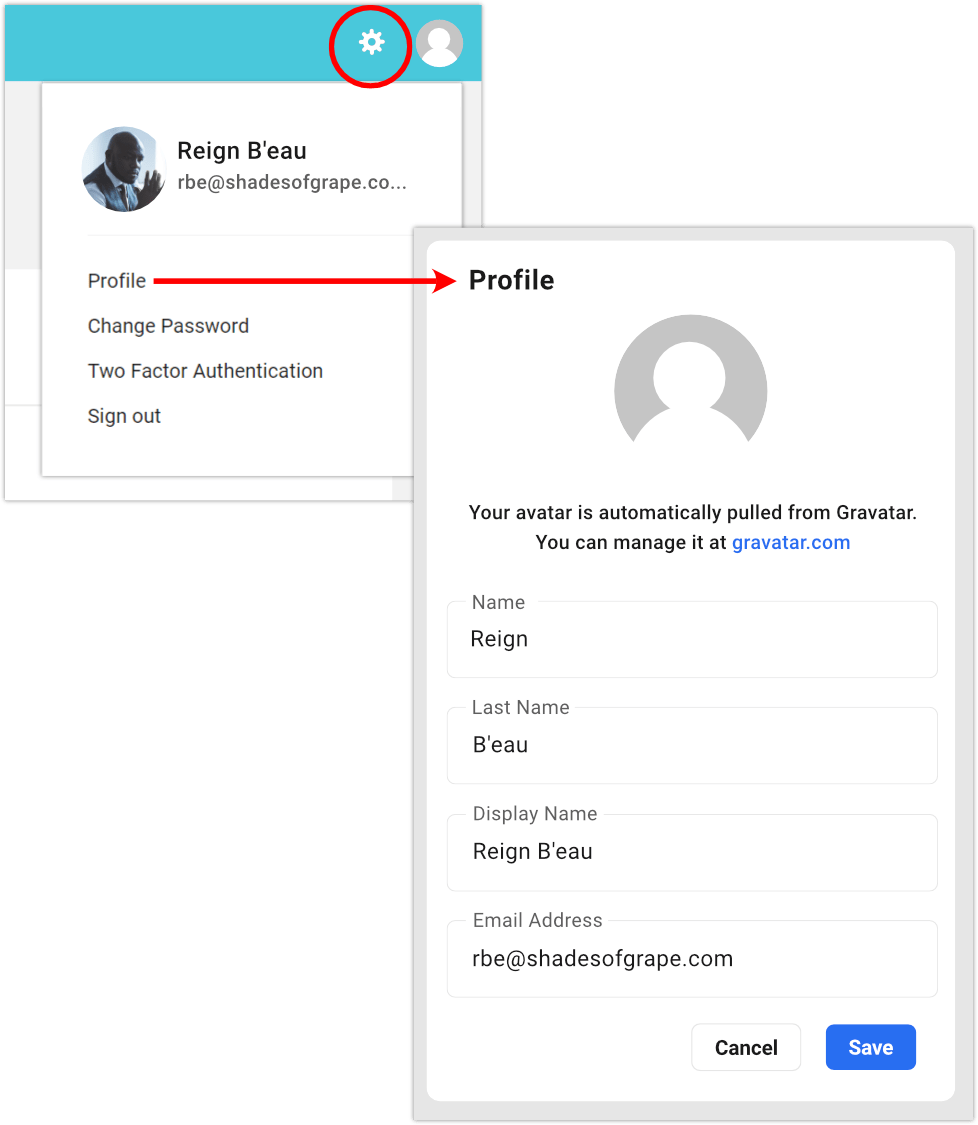
ลูกค้าสามารถแก้ไขเนื้อหาส่วนบุคคลได้อย่างอิสระ – ข้อมูลโปรไฟล์ (รวมถึงรูปโปรไฟล์ของพวกเขา หากมีหนึ่งชุดใน Gravatar) ทำการเปลี่ยนรหัสผ่าน ตั้งค่า 2FA (ต้องใช้แอปรับรองความถูกต้อง) หรือออกจากระบบ ทั้งหมดผ่านเมนูไอคอนฟันเฟืองใน ที่มุมขวาบน

ทุกอย่างอัปเดตตามเวลาจริง ตัวอย่างเช่น หากลูกค้าเปลี่ยนแอดเดรสอีเมลในโปรไฟล์ ลูกค้าก็จะอัปเดตในโปรไฟล์การเรียกเก็บเงินด้วย เนื่องจากการซิงค์โปรไฟล์ฮับและไคลเอนต์และการเรียกเก็บเงิน ง่ายนิดเดียว!
ลูกค้าสามารถชำระใบแจ้งหนี้ผ่านพอร์ทัลลูกค้า
ด้วยโมดอล Clients & Billing ลูกค้าของคุณจะได้รับความสะดวกในการจ่ายเงินให้คุณโดยตรงผ่านพอร์ทัลลูกค้าที่มีแบรนด์ของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ กิจกรรมการจัดการลูกค้าทั้งหมดรวมถึงการชำระเงินจะเกิดขึ้นอย่างปลอดภัยภายในโดเมนของคุณเองและหน้าจอที่มีตราสินค้าเองทั้งหมด

ตลอดเส้นทางธุรกิจของพวกเขากับคุณ ลูกค้าจะได้รับอีเมลอัตโนมัติซึ่งสะท้อนถึงแบรนด์และรายละเอียดบริษัทที่คุณกำหนดเอง

ลูกค้าสามารถชำระเงินได้โดยคลิกที่ลิงก์อีเมลที่ออกใบแจ้งหนี้เพื่อไปยังพอร์ทัลการชำระเงิน

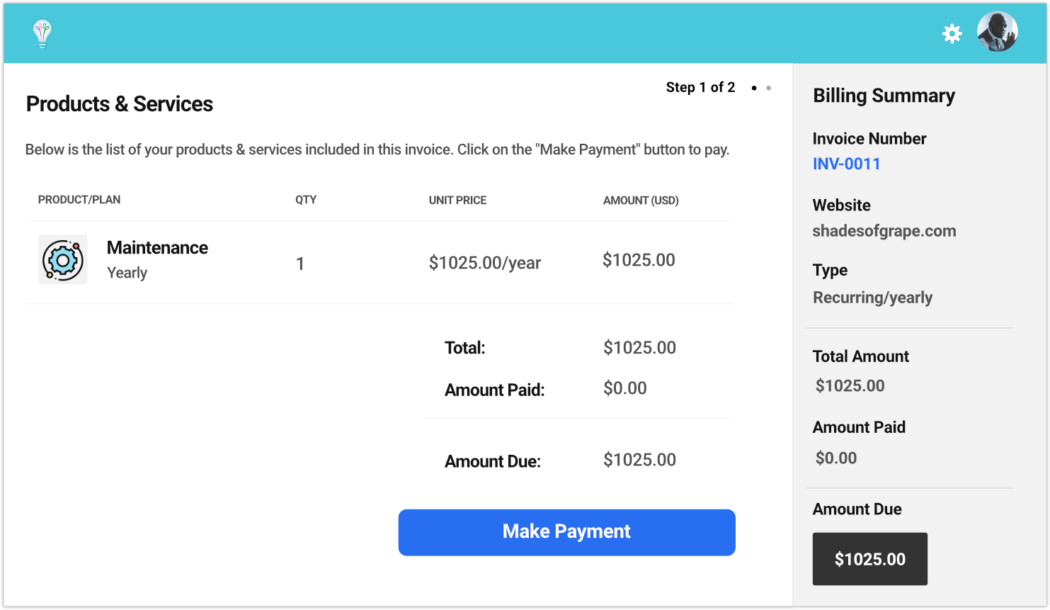
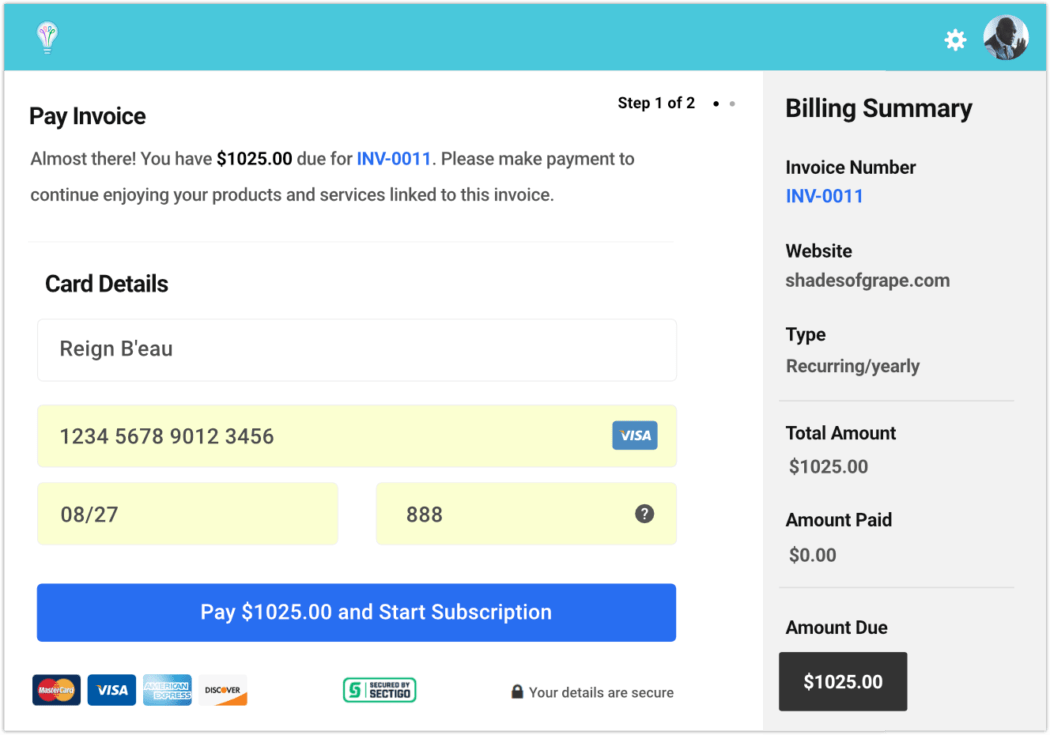
ลูกค้าสามารถป้อนข้อมูลการชำระเงิน จากนั้นคลิกปุ่ม ชำระเงิน ซึ่งจะมีข้อมูลเฉพาะเกี่ยวกับจำนวนเงินและบริการที่อนุมัติ
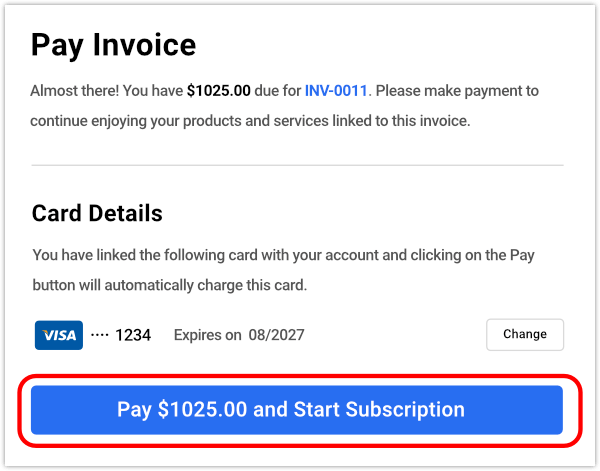
หมายเหตุ หากก่อนหน้านี้พวกเขาเพิ่มวิธีการชำระเงิน วิธีนี้จะเติมข้อมูลที่นี่โดยอัตโนมัติพร้อมตัวเลือกในการเปลี่ยนแปลงหากต้องการ

ลูกค้าสามารถตรวจสอบข้อมูลทั้งหมดได้ในหน้าถัดไป จากนั้นคลิกเพื่อชำระเงิน

เมื่อชำระเงินแล้ว ใบแจ้งหนี้จะโหลดขึ้น ซึ่งสะท้อนรายละเอียดและสถานะการชำระเงิน

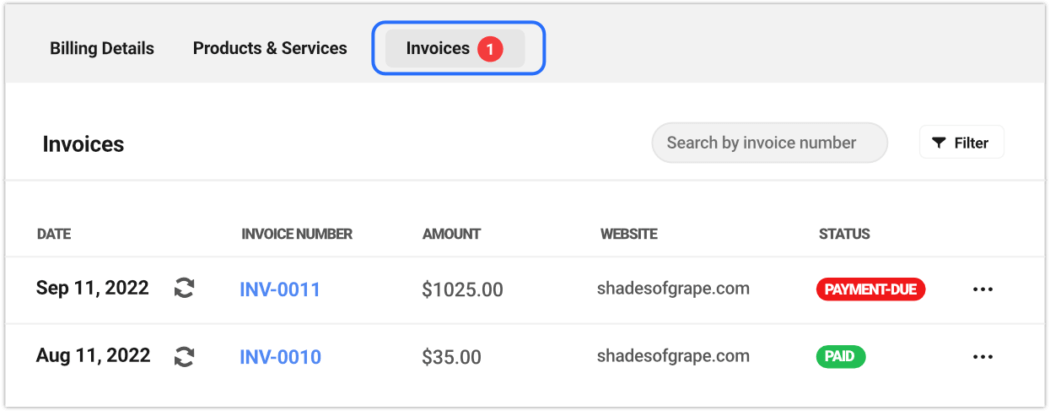
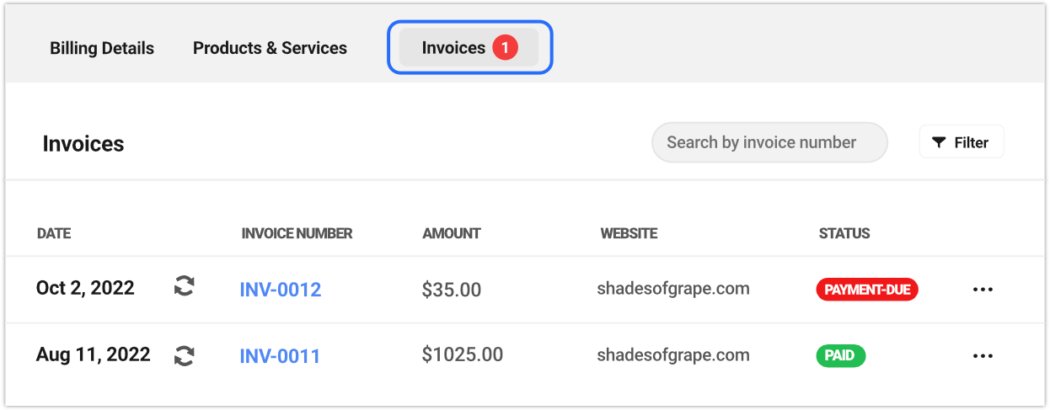
ตอนนี้ ถ้าคุณไปที่แท็บใบแจ้งหนี้ คุณจะเห็นใบแจ้งหนี้ปัจจุบันและใบแจ้งหนี้ที่ค้างชำระทั้งหมด

ในคอลัมน์ สถานะ สีแดงแสดงว่าชำระเงินแล้ว และสีเขียวแสดงว่าชำระเงินแล้ว
เมนู ใบแจ้งหนี้ ระดับบนสุดมีไอคอนแจ้งเตือน (ตัวเลขในวงกลมสีแดง) ซึ่งระบุจำนวนใบแจ้งหนี้ที่ค้างชำระ – สำหรับการอ้างอิงแบบเห็นภาพอย่างรวดเร็ว
ลูกค้าสามารถดาวน์โหลดสำเนาใบแจ้งหนี้ที่ชำระแล้วได้โดยคลิกปุ่ม ใบแจ้งหนี้ PDF ที่ด้านบนขวาของหน้าจอใบแจ้งหนี้
ลูกค้าสามารถเข้าถึงใบแจ้งหนี้ได้โดยตรงในรูปแบบการเรียกเก็บเงินของ The Hub
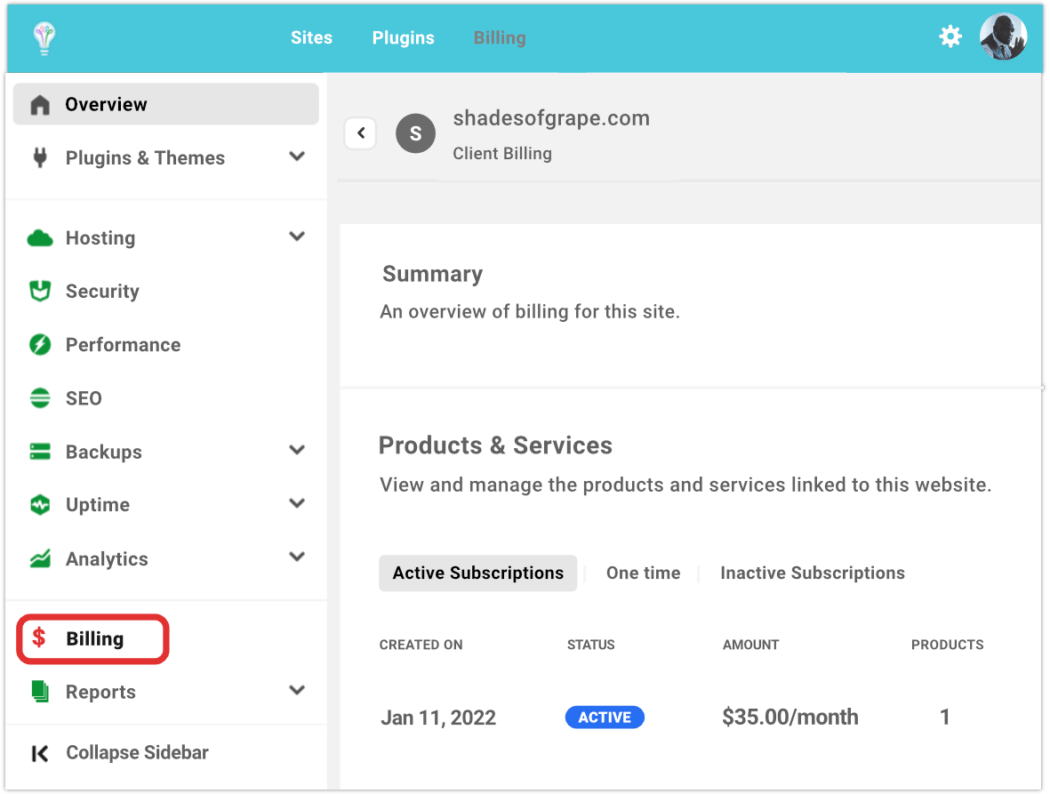
ลูกค้าของคุณสามารถดูและจัดการกิจกรรมการเรียกเก็บเงินจากไซต์ใดก็ได้ในฮับที่เกี่ยวข้องกับการเรียกเก็บเงินที่เฉพาะเจาะจง เกือบจะเหมือนกับสิ่งที่คุณเห็นในพื้นที่ Hub Billing ของคุณ ซึ่งแน่นอนว่าเฉพาะกับไซต์ของพวกเขาเท่านั้น
ลูกค้าสามารถใช้เมนูแถบด้านข้างทางซ้ายเพื่อไปยังส่วนการเรียกเก็บเงินได้
ลูกค้าต้องการเพียงคลิกลิงก์การ เรียกเก็บเงิน ในเมนูแถบด้านข้างของไซต์ใดๆ ที่พวกเขากำลังดูอยู่เพื่อเริ่มต้น ใบแจ้งหนี้ที่คุณส่งถึงพวกเขาจะสามารถเข้าถึงได้ที่นี่

ลูกค้าที่คุณเพิ่มเว็บไซต์ให้แต่ยังไม่ได้ส่งใบแจ้งหนี้ไปให้จะยังเห็นเว็บไซต์ แต่จะไม่มีข้อมูลสำหรับการเรียกเก็บเงินที่เฉพาะเจาะจง
เมื่อชำระเงินตามใบแจ้งหนี้เฉพาะไซต์ใบแรกแล้ว ข้อมูลจะถูกเติมทันทีในส่วน สรุป พร้อมกับ สถานะ ของส่วน ผลิตภัณฑ์และบริการ และ ใบแจ้งหนี้ ซึ่งจะแสดงเป็น ใช้งานอยู่ และ ชำระเงิน แล้ว
หากคุณติดอยู่กับเราตลอดรายละเอียดทั้งหมด ยินดีด้วย! ตอนนี้คุณมีความรอบรู้ในคุณสมบัติที่ยอดเยี่ยมมากมายในพอร์ทัลลูกค้า – เช่น Hub ที่มีแบรนด์ของคุณ เราไม่สงสัยเลยว่าคุณกำลังจะทำสิ่งที่น่าอัศจรรย์
หากคุณต้องการความช่วยเหลือ โปรดติดต่อทีมสนับสนุนที่ได้รับการฝึกอบรมมาเป็นอย่างดี (และได้คะแนนสูงสุด) ของเรา เปิดตลอดเวลา 24/7/365
สำหรับคำแนะนำฉบับสมบูรณ์สำหรับทุกอย่างบนพอร์ทัลไคลเอ็นต์ โปรดดูเอกสารประกอบของไคลเอ็นต์ฮับ
มอบประสบการณ์ที่ปรับแต่งให้แก่ลูกค้าของคุณด้วย The Hub Client จาก WPMU DEV
Hub Client ช่วยให้คุณเรียกใช้ WPMU DEV บนโดเมนของคุณเองเป็นประสบการณ์ไวท์เลเบล 100% สำหรับลูกค้าของคุณ
คุณสามารถปรับแต่งตราสินค้า สี ลิงก์ การเข้าสู่ระบบ อีเมล และการเข้าถึงของผู้ใช้ได้อย่างเต็มที่ ... แม้กระทั่งอนุญาตให้ลูกค้าแก้ไขบางพื้นที่ตามดุลยพินิจของคุณ
“มันเหมือนกับให้ลูกค้าของคุณเข้าถึงหลังเวที แต่เป็นประสบการณ์วีไอพี” – จอช ฮอลล์ (JoshHall.co)
ตรวจสอบปลั๊กอิน Hub Client ของเราผ่านการทดลองใช้หนึ่งในแผนการชำระเงินของเรา หรือโฮสติ้งของเรา – ทุ่มเทอย่างเต็มที่และปรับให้เหมาะสมสำหรับ WordPress เราเสนอการรับประกันความพึงพอใจ 100% และทีมสนับสนุนของเราช่วยเหลือทุกอย่างเกี่ยวกับ WordPress ไม่ใช่แค่ผลิตภัณฑ์และบริการของเรา
เจอกันข้างใน!
