วิธีปรับแต่งเมนู Divi ด้วย CSS
เผยแพร่แล้ว: 2021-04-08คุณใช้ Divi และต้องการใช้ประโยชน์สูงสุดจากเมนูของคุณหรือไม่? ในคู่มือนี้ เราจะแสดง วิธีปรับแต่งเมนู Divi ด้วย CSS ให้โดดเด่นกว่าคู่แข่งและปรับปรุงประสบการณ์ของลูกค้าบนไซต์ของคุณ
ด้วยผู้ใช้มากกว่า 3 ล้านคน Divi เป็นหนึ่งในผู้สร้างเพจที่ได้รับความนิยมมากที่สุดในตลาด สาเหตุหนึ่งก็คือมันมีความยืดหยุ่นสูง และมาพร้อมกับตัวเลือกการปรับแต่งมากมายที่ช่วยให้คุณทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพได้ แม้ว่าคุณจะเป็นมือใหม่ก็ตาม อย่างไรก็ตาม เพื่อยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับ คุณจะต้องปรับแต่งการออกแบบด้วยสคริปต์ CSS มีหลายสิ่งที่คุณสามารถแก้ไขได้ แต่สิ่งที่สำคัญที่สุดคือเมนูนำทาง
ทำไมต้องแก้ไขเมนู Divi?
แถบนำทางของเมนูเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของเว็บไซต์ใดๆ อยู่ที่ด้านบนของหน้า จึงเป็นองค์ประกอบแรกที่ผู้ใช้เห็นเมื่อโหลดหน้าเว็บ โดยปกติ เมนูนั้นจะปรากฏในทุกหน้าของไซต์ ทำให้เป็นองค์ประกอบที่ผู้ใช้เห็นมากที่สุด
ยิ่งไปกว่านั้น ฟังก์ชันหลักของเมนูคือช่วยให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ และปรับปรุงประสบการณ์ผู้ใช้ได้อย่างง่ายดาย นั่นคือเหตุผลที่เมนูการนำทางที่ได้รับการจัดระเบียบและออกแบบมาอย่างดีสามารถมีผลกระทบอย่างมากต่อธุรกิจของคุณ
แม้ว่า Divi จะมาพร้อมกับเครื่องมือมากมายในการแก้ไขเมนู การเพิ่มโค้ดที่กำหนดเองเป็นวิธีที่ดีที่สุด แต่อย่ากังวลหากคุณไม่รู้วิธีเขียนโค้ด ในบทช่วยสอนนี้ เราจะแสดงวิธี ปรับแต่งเมนู Divi ด้วย CSS ทีละขั้นตอน
วิธีปรับแต่งเมนู Divi ด้วย CSS
ในส่วนนี้ เราจะแสดงวิธีแก้ไขเมนู Divi ด้วย CSS เพื่อให้เกิดประโยชน์สูงสุด คุณต้องวางสคริปต์ CSS ในเครื่องมือปรับแต่ง WordPress โดยไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม หรือคุณสามารถวางลงใน ไฟล์ style.css ของธีมลูกของคุณ
หมายเหตุ : ก่อนที่คุณจะเริ่ม:
- สำรองข้อมูล : สร้างการสำรองข้อมูลทั้งหมดของไซต์ของคุณ
- ใช้ธีมลูก : คุณสามารถสร้างได้โดยทำตามคำแนะนำนี้หรือใช้ปลั๊กอินเหล่านี้
ตอนนี้เรามาดูตัวเลือกต่างๆ เพื่อปรับแต่งเมนู Divi ด้วยสคริปต์ CSS
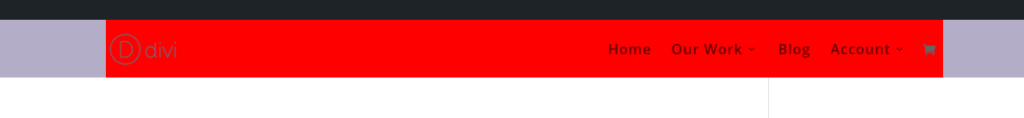
1) เปลี่ยนสีพื้นหลังของแถบนำทาง
Divi มีตัวเลือกให้คุณแก้ไขสีพื้นหลังของเมนู แต่ใช้กับส่วนหัวทั้งหมด หากคุณต้องการเปลี่ยนสีของแถบนำทางเท่านั้น ให้ใช้สคริปต์นี้:
.et_menu_container{background-color:red;}

2) เปลี่ยนแบบอักษรของเมนู
อีกวิธีในการปรับแต่งเมนู Divi คือการเปลี่ยนแบบอักษรของเมนู ตัวอย่างเช่น สคริปต์ CSS นี้จะเปลี่ยนแบบอักษรขององค์ประกอบทั้งหมดของเมนูเป็น Lucida Console ซึ่งรวมถึงดรอปดาวน์และเนื้อหาอื่นๆ ที่แสดงในคอนเทนเนอร์เมนู
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
หมายเหตุ : ตระกูลฟอนต์เป็นชุดของฟอนต์ตามที่แสดงในตัวอย่างด้านบน คุณยังสามารถเลือกแบบอักษรเดียวได้ แต่ก่อนอื่น คุณต้องอัปโหลดไปยังการติดตั้ง WordPress ของคุณ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแบบอักษร โปรดดูที่ลิงก์ต่อไปนี้:
- วิธีเพิ่ม Google Fonts ใน WordPress
- เปลี่ยนแบบอักษรใน WordPress
- Fonts Family
3) เปลี่ยนสีข้อความบนองค์ประกอบโฮเวอร์
หากต้องการเปลี่ยนสีของข้อความเมื่อคุณวางเมาส์เหนือองค์ประกอบ ให้ใช้รหัสนี้:
#top-menu li a:hover{
color:blue;
}
การดำเนินการนี้จะเปลี่ยนสีของลิงก์แถบนำทางเป็นสีน้ำเงินเมื่อผู้ใช้วางเมาส์เหนือพวกเขา แต่คุณสามารถปรับโค้ดและเปลี่ยนเป็นสีใดก็ได้ที่คุณต้องการโดยใช้โค้ดฐานสิบหกหรือรูปแบบ RGBA
4) เปลี่ยนความกว้างของดรอปดาวน์
เพื่อให้แน่ใจว่าทุกองค์ประกอบของเมนู Divi ดูดี คุณสามารถปรับความกว้างของเมนูแบบเลื่อนลงได้ ตัวอย่างเช่น หากต้องการให้ดรอปดาวน์มีความกว้าง 500 พิกเซล ให้ใช้สคริปต์ CSS นี้:
#top-menu > li > .sub-menu{
width:500px;
}
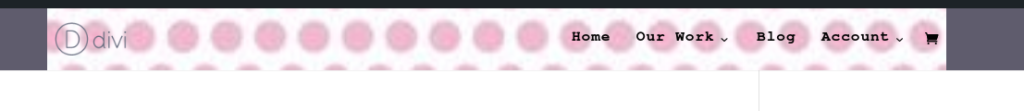
5) เพิ่มภาพพื้นหลังในเมนู Divi navbar
นอกเหนือจากการปรับแต่งเล็กน้อย คุณยังสามารถทำการเปลี่ยนแปลงที่รุนแรงยิ่งขึ้นได้อีกด้วย ตัวอย่างเช่น สมมติว่าคุณต้องการปรับแต่งเมนู Divi ด้วย CSS โดยแสดงรูปภาพเป็นพื้นหลังของแถบนำทาง โดยเพียงแค่คัดลอกและวางรหัสนี้:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

โปรดทราบว่าเรากำลังใช้ภาพที่อัปโหลดก่อนหน้านี้ เพียงอัปโหลดภาพของคุณเองและแทนที่ URL รูปภาพด้วย URL ที่คุณต้องการใช้
หรือคุณสามารถใช้รูปภาพจาก URL ภายนอกได้ แต่เราขอแนะนำให้คุณอัปโหลดรูปภาพไปยังไลบรารีสื่อของเว็บไซต์ของคุณ ด้วยวิธีนี้ คุณมั่นใจได้ว่าคุณสามารถควบคุมรูปภาพได้อย่างเต็มที่ และไม่มีความเสี่ยงที่จะสูญเสียรูปภาพหากเจ้าของรูปภาพตัดสินใจที่จะลบ
สุดท้ายนี้ โปรดทราบว่าเรากำลังใช้คุณสมบัตินี้เพื่อให้รูปภาพครอบคลุมพื้นที่ว่างทั้งหมด มีตัวเลือกอื่นๆ เช่น เล่น ซ้ำ อัตโนมัติ บรรจุ และอื่นๆ ดังนั้นให้เลือกตัวเลือกที่คุณชอบ สำหรับตัวเลือกที่ซับซ้อนมากขึ้นเกี่ยวกับวิธีการพิมพ์ภาพบนเว็บไซต์ของคุณ โปรดดูที่เว็บไซต์นี้
วิธีการใช้ CSS กับองค์ประกอบเดียว
ตัวอย่างด้านบนแก้ไของค์ประกอบทั้งหมดในแถบนำทางของเมนู แต่นั่นไม่ใช่วิธีเดียวในการปรับแต่งเมนู Divi โดยใช้โค้ด CSS คุณยังสามารถใช้สคริปต์ CSS กับองค์ประกอบเดียวได้ อย่างไรก็ตาม ก่อนที่เราจะพูดถึงเรื่องนั้น มาทำความเข้าใจกันดีกว่าว่า CSS ทำงานอย่างไร และเราสร้างสคริปต์อย่างไร

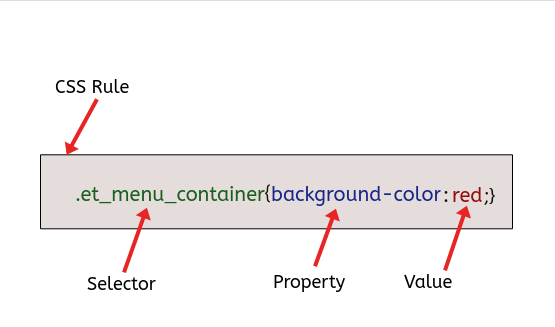
บรรทัดเดียว CSS เรียกว่า กฎ ซึ่งประกอบด้วย ตัวเลือก คุณสมบัติ และค่า

เนื่องจากคุณสมบัติและคุณค่ามีชื่อที่อธิบายตนเองได้ เราจะเน้นที่ตัวเลือก
ตัวเลือก คือรหัสที่ชี้ไปยังองค์ประกอบที่แก้ไขโดยคุณสมบัติและค่า ตัวเลือกสามารถอ้างถึงองค์ประกอบหลายรายการหรือองค์ประกอบเดียว
เมื่อเราไม่ได้ระบุองค์ประกอบเดียว CSS จะใช้กฎกับองค์ประกอบ "ลูก" ทั้งหมดของมัน เป็นไปตามหลักการสืบทอดของ CSS ที่ระบุพฤติกรรมนี้
ใช้ CSS กับองค์ประกอบเดียว
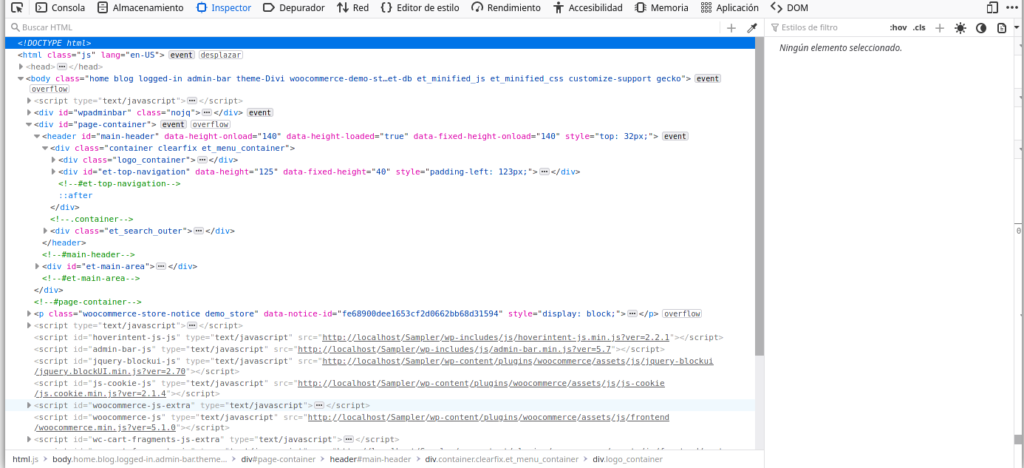
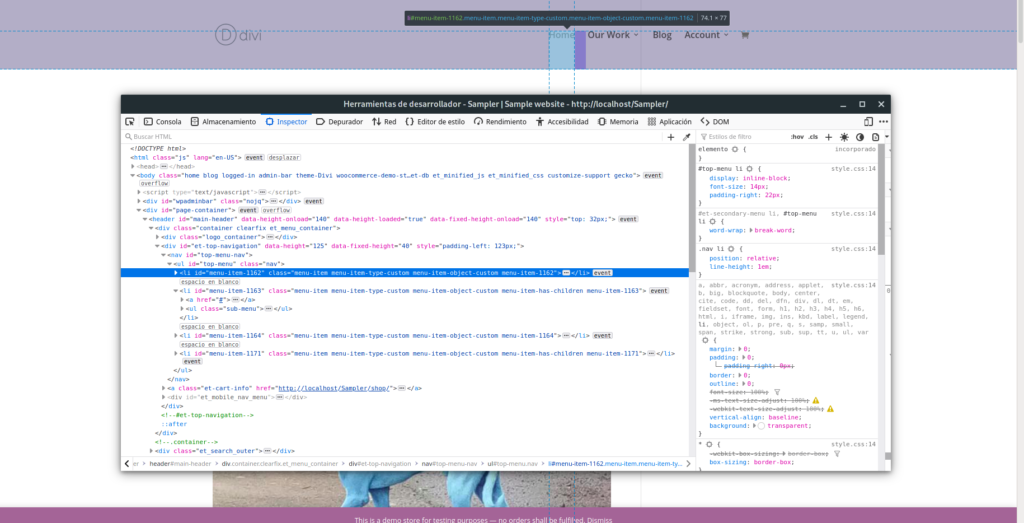
ในการใช้ CSS กับองค์ประกอบเดี่ยว คุณต้องใช้คอนโซลของเบราว์เซอร์และเลือกตัวเลือกเฉพาะสำหรับองค์ประกอบนั้น โดยไปที่หน้าที่คุณต้องการแก้ไขและคลิกขวาหรือกด F12 เพื่อเปิดคอนโซลเบราว์เซอร์
คุณจะเห็นสิ่งนี้:

รหัสเยอะมาก! ไม่ต้องกังวล มันอาจจะดูยากเกินไป แต่มันค่อนข้างง่ายที่จะจัดการเมื่อคุณชินกับมันแล้ว
คุณจะเห็นว่าองค์ประกอบต่างๆ ถูกเน้นบนหน้าเว็บของคุณอย่างไร ขณะที่คุณเปิดแท็ก HTML <body> , <header> , <div> แล้ววางเมาส์เหนือองค์ประกอบเหล่านั้น ด้วยวิธีนี้ คุณสามารถดูองค์ประกอบที่คุณกำลังชี้ไป และคว้าคลาส HTML หรือ ID ที่คุณต้องใช้ในโค้ด CSS ของคุณ
คลิกองค์ประกอบที่คุณต้องการเปลี่ยน แล้วคุณจะเห็นตัวเลือก CSS

หากต้องการคัดลอก ให้คลิกขวาที่ไฟล์แล้วเลือก คัดลอก > ตัวเลือก CSS เมื่อคุณคัดลอกตัวเลือก CSS แล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่เครื่องมือ ปรับแต่ง > CSS เพิ่มเติม แล้ววาง:
#top-menu > li:nth-child(1)
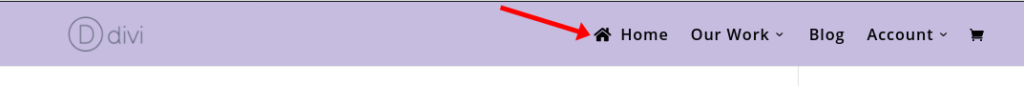
ตัวเลือกนี้ชี้ไปที่ลิงก์ "หน้าแรก" ในเว็บไซต์ตัวอย่างของเรา ดังนั้นตอนนี้เราจึงสามารถใช้คุณสมบัติ CSS ใดก็ได้และนำไปใช้กับลิงก์ "หน้าแรก" ของเมนูของเราเท่านั้น ตัวอย่างเช่น หากต้องการเปลี่ยนสีพื้นหลังเป็นสีแดง คุณจะต้องใช้สิ่งนี้:
#top-menu > li:nth-child(1){background-color:red;}
โปรดทราบว่า :nth-child(1) pseudo-class กำลังบอกเราว่านี่เป็นองค์ประกอบรายการ (1) รายการแรกในลำดับชั้นเดียวกัน
เมื่อคุณรู้วิธีคัดลอกตัวเลือกโดยใช้ตัวตรวจสอบเบราว์เซอร์แล้ว คุณสามารถใช้การจัดรูปแบบ CSS กับองค์ประกอบใดๆ ของเว็บไซต์ได้
สคริปต์ CSS ตัวอย่างเพิ่มเติม
คุณสามารถปรับแต่งเมนู Divi ด้วย CSS ได้อีกมากมาย มาดูตัวอย่างเพิ่มเติมกัน
เพิ่มไอคอนให้กับองค์ประกอบเมนู
หากต้องการใช้ไอคอน Font Awesome ก่อนอื่น คุณต้องอัปโหลดไอคอนเหล่านั้นไปยังเว็บไซต์ของคุณ หลังจากนั้น คุณสามารถวางสคริปต์ต่อไปนี้เพื่อพิมพ์ไอคอนถัดจากองค์ประกอบแรกของเมนู:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

หากคุณเห็นแบบอักษรที่ใช้งานไม่ได้ แสดงว่าไม่ได้โหลด Font Awesome
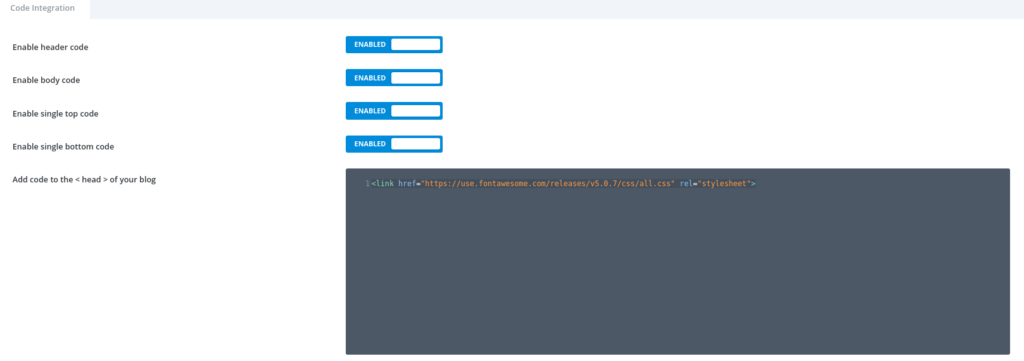
ในการโหลดชุดไอคอน ให้แทรกบรรทัดนี้ในส่วนหัวไปที่ Divi options > Advanced
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

ซ่อนองค์ประกอบใด ๆ ของเมนูโดยใช้ CSS
เมื่อคุณมีตัวเลือก CSS ที่ถูกต้องแล้ว คุณจะนำคุณสมบัติ CSS ไปใช้กับสิ่งนั้นได้ หนึ่งในสิ่งที่ใช้กันทั่วไปและมีประโยชน์มากที่สุดคือ display:none ; ซึ่งช่วยให้คุณสามารถลบองค์ประกอบใด ๆ ออกจากเมนูได้ ตัวอย่างเช่น หากต้องการซ่อนองค์ประกอบรถเข็นจากแถบนำทางของเมนู ให้วางโค้ดนี้:
.et-cart-info{display:none;}
บทสรุป
โดยรวมแล้ว การแก้ไขเมนูไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางไซต์ของคุณ และปรับปรุงประสบการณ์ผู้ใช้ในไซต์ของคุณ แม้ว่า Divi จะมีตัวเลือกมากมายสำหรับสิ่งนี้ แต่วิธีที่ดีที่สุดคือปรับแต่งเมนู Divi ด้วยสคริปต์ CSS
ในบทช่วยสอนนี้ เราได้เห็นวิธีต่างๆ ในการแก้ไขเมนูทีละขั้นตอนเพื่อช่วยให้คุณยกระดับไซต์ของคุณไปอีกระดับ แม้ว่าคุณจะไม่มีทักษะการเขียนโค้ดก็ตาม ถึงตอนนี้ คุณควรรู้วิธี:
- เปลี่ยนสีพื้นหลังของเมนู
- แก้ไขฟอนต์
- เปลี่ยนสีข้อความบนองค์ประกอบโฮเวอร์
- เปลี่ยนความกว้างของดรอปดาวน์
- เพิ่มรูปภาพพื้นหลังให้กับเมนู
นอกจากนี้ เราได้เห็นวิธีการใช้ CSS กับองค์ประกอบเดี่ยว เพิ่มไอคอนในเมนู และซ่อนองค์ประกอบใดๆ เราขอแนะนำให้คุณใช้สคริปต์เหล่านี้เป็นพื้นฐาน เล่นและปรับแต่งสคริปต์เพื่อปรับให้เข้ากับไซต์ของคุณ
สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับวิธีใช้ Divi ให้เกิดประโยชน์สูงสุด โปรดดูคำแนะนำต่อไปนี้:
- ปรับแต่งหน้าผลิตภัณฑ์ใน Divi
- วิธีเพิ่มปุ่มเพิ่มลงในรถเข็นในหน้าร้านค้า Divi
- วิธีซ่อน / ลบส่วนท้ายใน Divi
- แบบฟอร์มติดต่อ Divi ไม่ทำงาน – วิธีแก้ไข
คุณได้ลองแก้ไขเมนูเว็บไซต์ของคุณด้วย CSS แล้วหรือยัง? คุณเปลี่ยนอะไร แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
