วิธีปรับแต่งการแบ่งหน้าใน WordPress Block Editor
เผยแพร่แล้ว: 2024-10-16การแบ่งหน้าเป็นองค์ประกอบที่สำคัญในการออกแบบเว็บ โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ที่มีเนื้อหาแบบยาว เช่น บล็อกหรือรายการผลิตภัณฑ์ การแบ่งหน้าที่มีประสิทธิภาพช่วยให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ราบรื่น เพิ่มทั้งความพึงพอใจของผู้ใช้และการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
คุณลักษณะการแบ่งหน้าในตัวแก้ไขบล็อก WordPress หรือที่รู้จักกันทั่วไปในชื่อ Gutenberg เป็นส่วนหนึ่งของบล็อก Query Loop ไม่ใช่บล็อกแบบสแตนด์อโลน บล็อก Query Loop ช่วยให้คุณสามารถแสดงโพสต์หรือสร้างเทมเพลตที่กำหนดเองในธีมบล็อกได้
บล็อกการแบ่งหน้าใน Query Loop ของ Gutenberg ค่อนข้างจำกัดเมื่อพูดถึงการปรับแต่งแบบนอกกรอบ การออกแบบเริ่มต้นอาจไม่ตรงกับความต้องการด้านความสวยงามของเว็บไซต์ของคุณเสมอไป แต่คุณสามารถเพิ่มรูปลักษณ์และฟังก์ชันการทำงานได้โดยใช้ CSS ที่กำหนดเอง
บทความนี้จะแนะนำคุณตลอดขั้นตอนในการแก้ไขและเพิ่มประสิทธิภาพการแบ่งหน้าภายในโปรแกรมแก้ไข Gutenberg โดยการเพิ่ม CSS ที่กำหนดเอง ซึ่งช่วยให้คุณปรับปรุงการนำทางไซต์และประสบการณ์ผู้ใช้โดยรวมได้

ขั้นตอนในการปรับแต่งการแบ่งหน้าใน WordPress Block Editor
ขั้นตอนที่ 1: สร้างหรือแก้ไขเพจหรือเทมเพลต
สร้างประเภทโพสต์ใหม่ (หน้า/โพสต์) หรือเลือกประเภทที่มีอยู่ หากคุณใช้ธีมบล็อก คุณสามารถเพิ่มเทมเพลตใหม่หรือแก้ไขเทมเพลตที่มีอยู่โดยใช้ Site Editor
ในตัวอย่างนี้ เราจะสร้างเพจใหม่ที่จะใช้เป็นหน้าโพสต์ (หน้าบล็อก)
เพิ่ม Query Loop Block
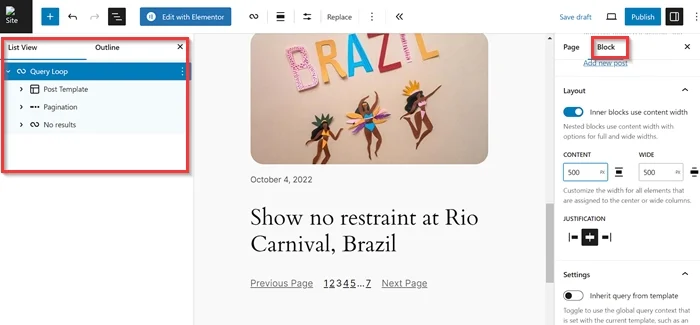
บนแดชบอร์ด WordPress ของคุณ ให้ไปที่ หน้า -> เพิ่มหน้าใหม่ ใน Gutenberg ให้เพิ่มบล็อก Query Loop บล็อกนี้ช่วยให้คุณสามารถแสดงโพสต์ เพจ หรือประเภทโพสต์ที่กำหนดเองได้
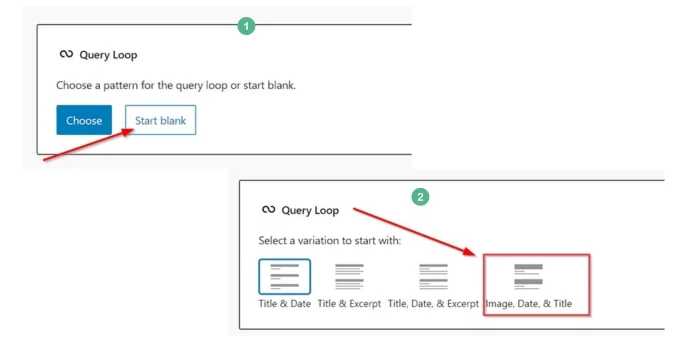
คุณสามารถเลือกรูปแบบสำหรับลูปการสืบค้นหรือเริ่มเว้นว่างได้ สำหรับตัวอย่างนี้ เราเลือกตัวเลือกสีดำเริ่มต้น จากนั้นสำหรับการเปลี่ยนแปลงของการวนซ้ำแบบสอบถาม เราเลือกรูปภาพ วันที่ และชื่อเรื่อง

จากนั้น คุณสามารถแก้ไขและจัดรูปแบบลักษณะที่ปรากฏขององค์ประกอบทั้งหมดในบล็อก Query Loop ได้โดยใช้การตั้งค่าบล็อก

ขั้นตอนที่ 2: ระบุคลาส CSS องค์ประกอบการแบ่งหน้า
คุณต้องระบุคลาส CSS เฉพาะก่อนที่จะปรับแต่งองค์ประกอบการแบ่งหน้า โดยทั่วไป ชื่อคลาสจะขึ้นอยู่กับธีม WordPress และปลั๊กอินที่ใช้งานอยู่ที่คุณใช้ ดังนั้นคุณจะได้รับชื่อคลาส CSS ของแต่ละองค์ประกอบการแบ่งหน้าบนเพจของคุณได้อย่างไร?
ดูตัวอย่างเพจของคุณโดยคลิกปุ่ม ดูตัวอย่างในแท็บใหม่
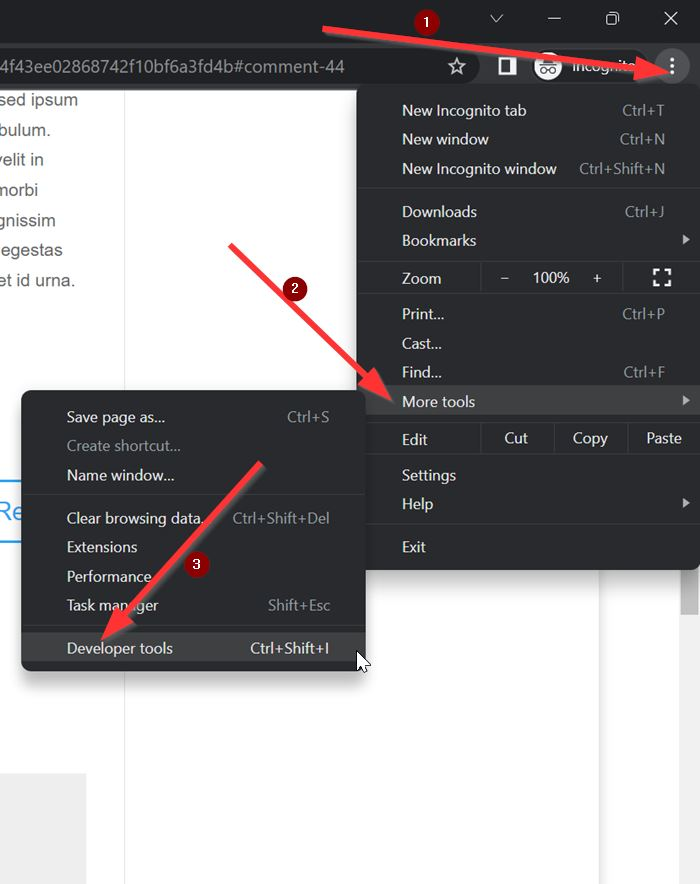
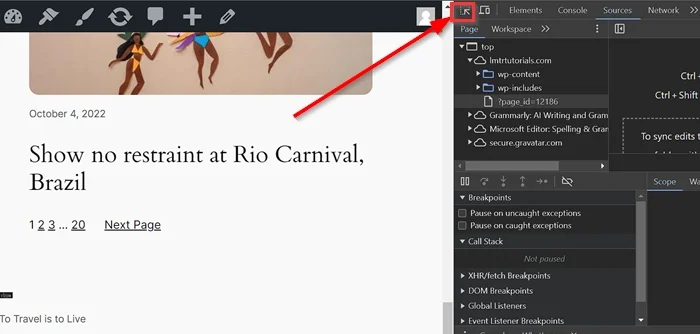
คุณสามารถใช้ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ในตัวของเว็บเบราว์เซอร์ของคุณได้ (เว็บเบราว์เซอร์เกือบทั้งหมดมีคุณสมบัตินี้) หากคุณใช้ Google Chrome คุณสามารถคลิกไอคอนเมนู (ไอคอนสามจุด) และเลือก เครื่องมือเพิ่มเติม -> เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

เมื่อคุณเข้าสู่หน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แล้ว ให้คลิกไอคอนลูกศรเพื่อตรวจสอบองค์ประกอบบนหน้าเว็บของคุณ (ดูภาพด้านล่าง)

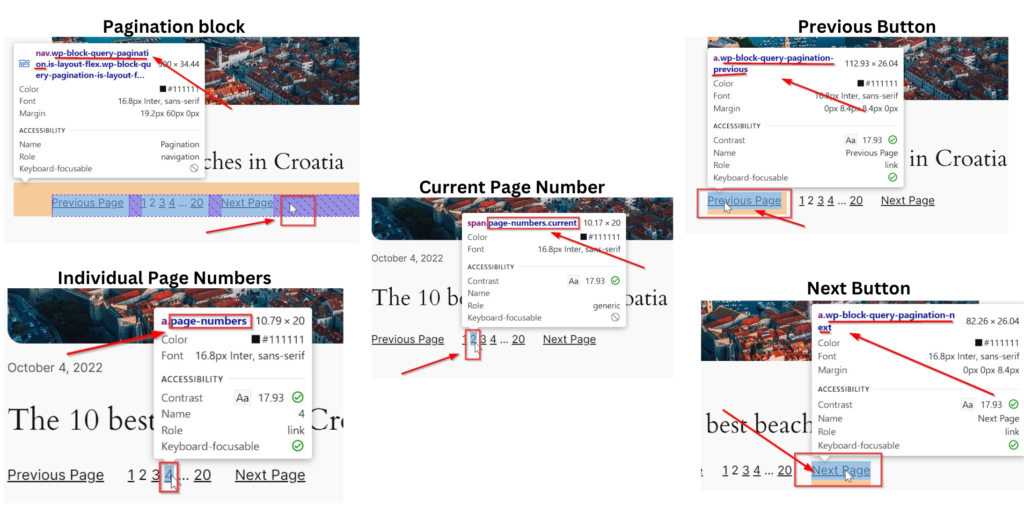
จากนั้น ชี้เคอร์เซอร์ไปที่องค์ประกอบการแบ่งหน้า (คอนเทนเนอร์การแบ่งหน้าหลัก หมายเลขหน้าแต่ละหน้า หมายเลขหน้าปัจจุบัน ปุ่มก่อนหน้าและถัดไป) เพื่อกำหนดคลาสของพวกเขา

ดังที่คุณเห็นจากภาพด้านบน เราได้ระบุคลาส CSS ขององค์ประกอบการแบ่งหน้าของเราไว้ด้านล่าง:
| ชื่อขององค์ประกอบ | คลาส CSS |
|---|---|
| คอนเทนเนอร์การแบ่งหน้าหลัก | .wp-block-query-pagination |
| หมายเลขหน้าส่วนบุคคล | .หมายเลขหน้า |
| หมายเลขหน้าปัจจุบัน | .page-numbers.current |
| ปุ่มก่อนหน้า | .wp-block-query-pagination-ก่อนหน้า |
| ปุ่มถัดไป | .wp-block-query-pagination-next |
ขั้นตอนที่ 3: การเพิ่ม CSS ที่กำหนดเองสำหรับการแบ่งหน้า
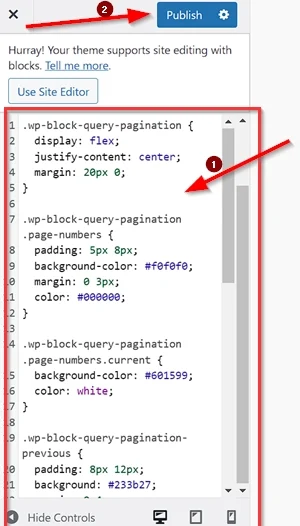
ต่อไป เราจะเพิ่มข้อมูลโค้ด CSS ลงในเครื่องมือปรับแต่งธีม WordPress เพื่อปรับแต่งองค์ประกอบการแบ่งหน้าในบล็อก Query Loop บนแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะ -> เครื่องมือปรับแต่ง -> CSS เพิ่มเติม หลังจากนั้น ให้คัดลอกข้อมูลโค้ด CSS ด้านล่างแล้ววางลงในช่องที่มีอยู่

หมายเหตุ : หากคุณใช้ธีมบล็อก คลิกที่นี่เพื่อเรียนรู้วิธีเปิดใช้งานเครื่องมือปรับแต่งธีมบน WordPress ของคุณ
.wp-block-query-pagination {
จอแสดงผล: ดิ้น;
ปรับเนื้อหา: กึ่งกลาง;
ระยะขอบ: 20px 0;
-
.wp-block-query-pagination . หมายเลขหน้า {
การขยาย: 5px 8px;
สีพื้นหลัง: #f0f0f0;
ระยะขอบ: 0 3px;
สี: #000000;
-
.wp-block-query-pagination .page-numbers.current {
สีพื้นหลัง: #601599;
สี: ขาว;
-
.wp-block-query-pagination-ก่อนหน้า {
การขยาย: 8px 12px;
พื้นหลัง: #233b27;
ระยะขอบ: 0 4px;
สี: #ffffff;
รัศมีเส้นขอบ: 4px;
-
.wp-block-query-pagination-next {
การขยาย: 8px 12px;
พื้นหลัง: #233b27;
ระยะขอบ: 0 4px;
สี: #ffffff;
รัศมีเส้นขอบ: 4px;
-
.wp-block-query-pagination .page-numbers: โฮเวอร์ {
สีพื้นหลัง: #be76f5;
สี: ขาว;
-
.wp-block-query-pagination-previous: โฮเวอร์ {
พื้นหลัง: #ffb300;
สี: #000000;
-
.wp-block-query-pagination-next:hover {
พื้นหลัง: #ffb300;
สี: #000000;
-อย่าลืมคลิกปุ่ม เผยแพร่ เพื่อใช้การเปลี่ยนแปลงที่คุณทำ

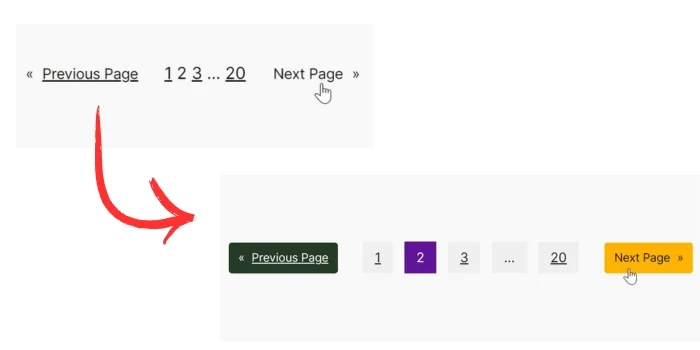
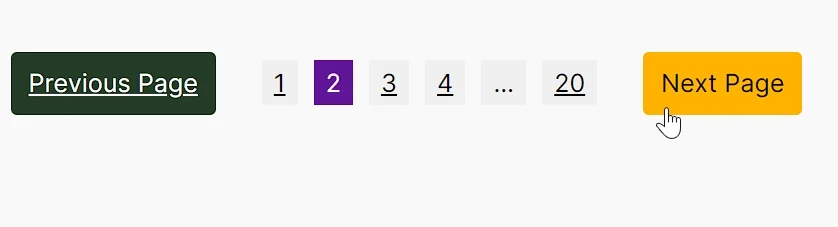
แค่นั้นแหละ. หากต้องการดูผลลัพธ์ โปรดกลับไปที่เพจของคุณแล้วดูตัวอย่าง คุณจะเห็นว่าองค์ประกอบการแบ่งหน้าของคุณได้รับการปรับแต่งแล้ว อย่าลังเลที่จะเปลี่ยนค่าคุณสมบัติ CSS เพื่อให้ได้รูปลักษณ์ที่ตรงกับการออกแบบโดยรวมของคุณ
อย่าลืมบันทึกเพจของคุณหรือเผยแพร่หากคุณต้องการ

โค้ด CSS ทำอะไร?
- คอนเทนเนอร์การแบ่งหน้าหลัก:
.wp-block-query-pagination- ใช้ Flexbox เพื่อจัดกึ่งกลางรายการการแบ่งหน้าและเพิ่มระยะห่างแนวตั้ง (20px)
- หมายเลขหน้าส่วนบุคคล:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: สร้างระยะห่างภายในหมายเลขหน้าแต่ละหน้า โดยเพิ่มช่องว่างภายในแนวตั้ง 5px (บนและล่าง) และช่องว่างภายในแนวนอน 8px (ซ้ายและขวา) เพื่อเพิ่มพื้นที่ที่สามารถคลิกได้ -
background-color: #f0f0f0;: ตั้งค่าสีพื้นหลังของหมายเลขหน้าเป็นสีเทาอ่อน (#f0f0f0) -
margin: 0 3px;: เพิ่มช่องว่างแนวนอน (3px ทั้งซ้ายและขวา) ระหว่างองค์ประกอบหมายเลขหน้า ไม่มีระยะขอบในแนวตั้ง ดังนั้นระยะห่างจะส่งผลต่อการจัดตำแหน่งในแนวนอนเท่านั้น -
color: #000000;: เปลี่ยนสีข้อความของหมายเลขหน้าเป็นสีดำ เพื่อให้ตัดกันได้ดีกับพื้นหลังสีอ่อน
-
- หมายเลขหน้าปัจจุบัน:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: เปลี่ยนสีพื้นหลังของหมายเลขหน้าปัจจุบัน (ใช้งานอยู่) เป็นสีม่วงเข้ม (#601599) ซึ่งแสดงให้เห็นด้วยภาพว่าเพจใดถูกเลือกอยู่ในปัจจุบัน -
color: white;: ตั้งค่าสีข้อความเป็นสีขาว โดยให้คอนทราสต์สูงกับพื้นหลังสีม่วง ทำให้มองเห็นหมายเลขหน้าที่ใช้งานอยู่
-
- ปุ่มก่อนหน้าและถัดไป:
.wp-block-query-pagination-previousและ .wp-block-query-pagination-next- ตกแต่งด้วยพื้นหลังสีเขียวเข้ม ข้อความสีขาว มีช่องว่างภายใน และมุมโค้งมนเล็กน้อย
- เอฟเฟกต์โฮเวอร์:
-
.wp-block-query-pagination .page-numbers:hover- เมื่อผู้ใช้วางเมาส์เหนือหมายเลขหน้าใดๆ สีพื้นหลังจะเปลี่ยนเป็นสีม่วงอ่อน (#be76f5) เพื่อให้เกิดเอฟเฟกต์โต้ตอบที่ละเอียดอ่อน
- สีข้อความจะเปลี่ยนเป็นสีขาว เพิ่มคอนทราสต์และปรับปรุงให้อ่านง่ายระหว่างการโฮเวอร์ เอฟเฟกต์โฮเวอร์:
-
.wp-block-query-pagination-previous:hoverและ .wp-block-query-pagination-next:hover- เมื่อผู้ใช้วางเมาส์เหนือปุ่ม "ก่อนหน้า" หรือ "ถัดไป" พื้นหลังจะเปลี่ยนเป็นสีส้มเหลืองสดใส (#ffb300) ทำให้พวกเขาโดดเด่น
- สีข้อความเปลี่ยนเป็นสีดำ ช่วยให้อ่านได้ชัดเจนเมื่อเทียบกับพื้นหลังที่สว่าง
-
บรรทัดล่าง
บทความนี้แสดงให้เห็นว่าคุณสามารถปรับแต่งการแบ่งหน้าใน WordPress Block Editor ได้อย่างง่ายดายเพียงใดโดยไม่ต้องใช้ปลั๊กอินใด ๆ การปรับแต่งการแบ่งหน้าใน WordPress Block Editor ด้วย CSS ที่กำหนดเองช่วยให้สามารถควบคุมรูปลักษณ์และฟังก์ชันการทำงานของการนำทางในไซต์ของคุณได้ดียิ่งขึ้น
ด้วยการใช้ประโยชน์จาก CSS คุณสามารถปรับแต่งการแบ่งหน้าให้ตรงกับสไตล์ของแบรนด์ของคุณ ปรับปรุงประสบการณ์ผู้ใช้ และปรับปรุงการออกแบบโดยรวมของไซต์ WordPress ของคุณ ไม่ว่าคุณจะเลือกปรับสี ขนาด หรือเลย์เอาต์ขององค์ประกอบการแบ่งหน้า ความยืดหยุ่นของ CSS ที่กำหนดเองจะช่วยให้คุณสร้างเส้นทางของผู้ใช้ที่ราบรื่นและดึงดูดสายตาทั่วทั้งเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณต้องการตัวเลือกการออกแบบที่หลากหลายโดยไม่จำเป็นต้องใช้ CSS แบบกำหนดเอง เราขอแนะนำให้คุณใช้ปลั๊กอิน WordPress เช่น Divi หรือ Elementor เนื่องจากทั้งสองมีเครื่องมือสร้างภาพที่ใช้งานง่ายพร้อมคุณสมบัติการปรับแต่งที่หลากหลาย ช่วยให้คุณสร้างเลย์เอาต์ที่น่าทึ่งและตอบสนองได้อย่างเต็มที่ด้วย ตัวเลือกการแบ่งหน้าขั้นสูง เนื้อหาไดนามิก และสไตล์ได้โดยตรงภายในอินเทอร์เฟซตัวสร้างเพจ
