80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme : สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
เผยแพร่แล้ว: 2022-01-04 กำลังมองหาวิธีปรับแต่งธีมหน้าร้าน WooCommerce ของคุณหรือไม่? บทความนี้มีเทคนิคมากกว่า 80 แบบที่คุณสามารถใช้เพื่อปรับแต่งธีม WooCommerce Storefront ของคุณ การปรับแต่งธีม WooCommerce Storefront ควรเป็นเรื่องง่ายหลังจากอ่านคู่มือนี้
กำลังมองหาวิธีปรับแต่งธีมหน้าร้าน WooCommerce ของคุณหรือไม่? บทความนี้มีเทคนิคมากกว่า 80 แบบที่คุณสามารถใช้เพื่อปรับแต่งธีม WooCommerce Storefront ของคุณ การปรับแต่งธีม WooCommerce Storefront ควรเป็นเรื่องง่ายหลังจากอ่านคู่มือนี้
หน้าร้าน WooCommerce เป็นธีมที่เรียบง่ายและมีประสิทธิภาพซึ่งให้บริการฟรี ชุดรูปแบบนี้ช่วยให้คุณสามารถควบคุมร้านค้าของคุณได้ดีในแง่ของการนำเสนอผลิตภัณฑ์และการเข้าถึงของผู้ใช้ มันฟรีและมีตัวเลือกการปรับแต่งมากมายให้คุณผ่านธีมย่อย
ก่อนที่เราจะเรียนรู้เทคนิคทั้งหมดเพื่อปรับแต่งธีม WooCommerce Storefront ให้เรารู้พื้นฐานก่อน นอกจากนี้ จะมีคำแนะนำโดยละเอียดเกี่ยวกับวิธีการติดตั้งและกำหนดค่าธีม WooCommerce Storefront
หน้าร้าน WooCommerce Theme

คุณมีโครงการ WooCommerce หรือไม่? ถ้าใช่ หน้าร้านเป็นธีมอีคอมเมิร์ซที่ดีที่สุดที่สร้างขึ้นเพื่อทำงานร่วมกับ WooCommerce อย่างหรูหรา
ชุดรูปแบบนี้ได้รับการพัฒนาโดยนักพัฒนา WooCommerce Core ด้วยการออกแบบที่เรียบง่ายและสะอาดตาซึ่งเปิดให้ปรับแต่งได้ทุกประเภท
ธีมนี้มีการออกแบบที่ตอบสนองได้ซึ่งจะใช้ได้กับทุกอุปกรณ์ นี่คือคุณสมบัติอันน่าทึ่งบางประการที่คุณจะได้รับจากการดาวน์โหลดธีมนี้:
- การออกแบบที่หรูหรา
- เลย์เอาต์ที่ตอบสนอง
- มาร์กอัปที่เป็นมิตร SEO
- เทมเพลตหน้าแบบกำหนดเอง
- ฟรี.
- GPL ได้รับอนุญาต
- พร้อมแปลเป็นภาษาอื่นๆ
วิธีการติดตั้งและกำหนดค่าธีมหน้าร้าน WooCommerce
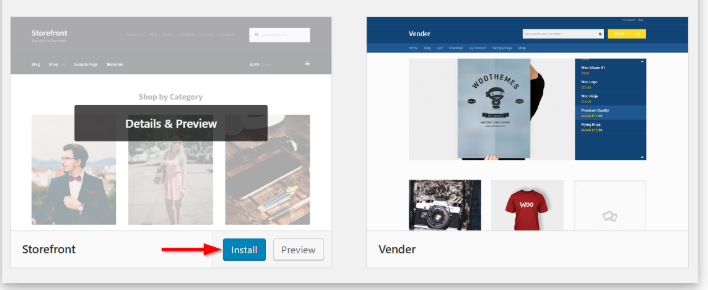
การดาวน์โหลดธีมหน้าร้านก็เหมือนกับการติดตั้งปลั๊กอินอื่นๆ สำหรับไซต์ WordPress ของคุณ ก่อนอื่น คุณต้องไปที่ Appearance , Themes และสุดท้าย Add New ในช่องค้นหา ให้พิมพ์ 'หน้าร้าน' แล้วคลิกปุ่ม ติดตั้ง
เมื่อติดตั้งแล้ว คุณสามารถเปิดใช้งานธีมได้โดยใช้ปุ่ม เปิดใช้งาน

นอกจากนี้ คุณสามารถเยี่ยมชม wordpress.org เพื่อดาวน์โหลดเวอร์ชันล่าสุดของหน้าร้าน จากนั้น คุณสามารถอัปโหลดโฟลเดอร์ที่แยกออกมาไปยังไดเร็กทอรีธีมบนเซิร์ฟเวอร์ของคุณผ่านทาง FTP หลังจากนั้น คุณต้องเปิดใช้งานธีมโดยไปที่ Appearance จากนั้นไปที่ Themes
เทมเพลตหน้า
หน้าร้านจะสร้างเทมเพลตหน้าเพิ่มเติมสองหน้าโดยอัตโนมัติ นอกเหนือจากหน้า WooCommerce เริ่มต้น เป็นหน้าแรกและเต็มความกว้าง
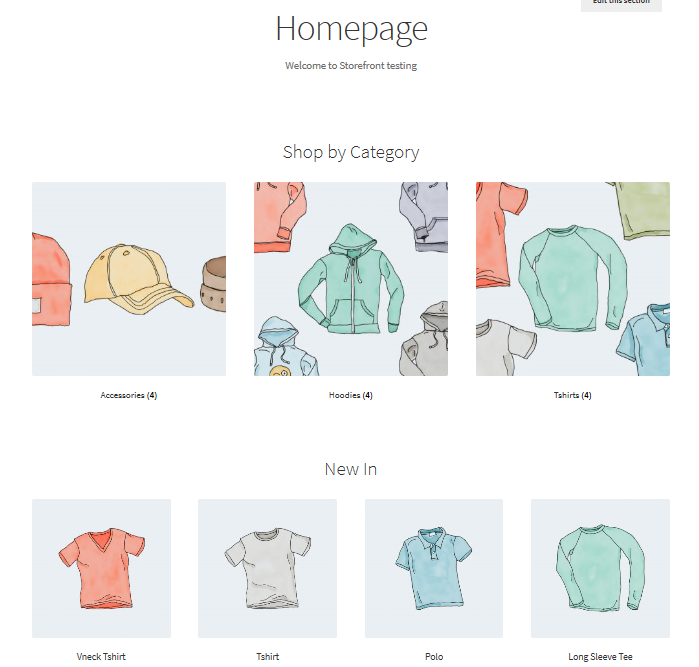
เทมเพลตหน้าแรก
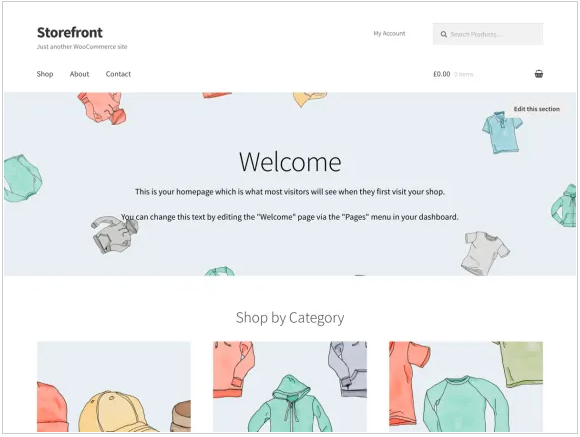
เทมเพลต หน้าแรก นำเสนอวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ทั้งหมดของคุณ โดยให้ภาพรวมของผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์แก่คุณ ผู้เยี่ยมชมร้านค้าของคุณจะเข้าสู่หน้านี้ก่อนเมื่อเข้าสู่ร้านค้าของคุณ
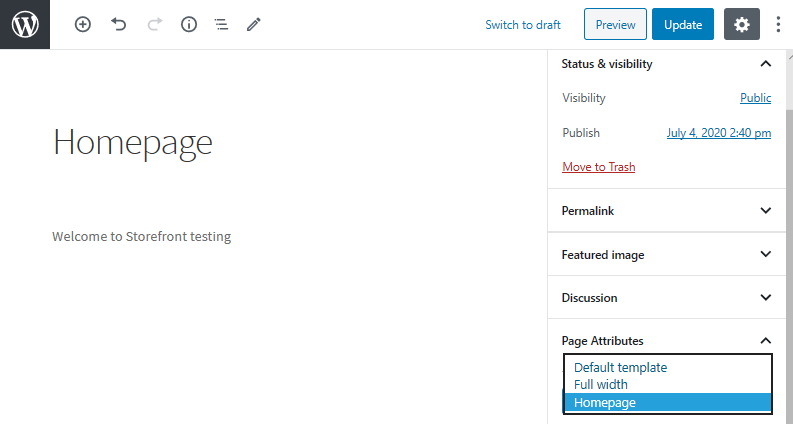
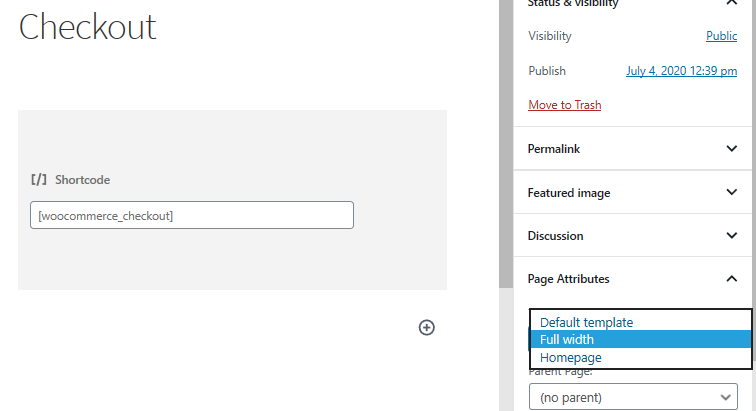
การตั้งค่าทำได้ง่ายเพียงแค่สร้างหน้าใหม่และเพิ่มเนื้อหาเพื่อแสดง จากนั้น คุณจะต้องเลือก 'หน้าแรก' จากเมนูดรอปดาวน์เทมเพลตในกล่องเมตาแอตทริบิวต์ของเพจ

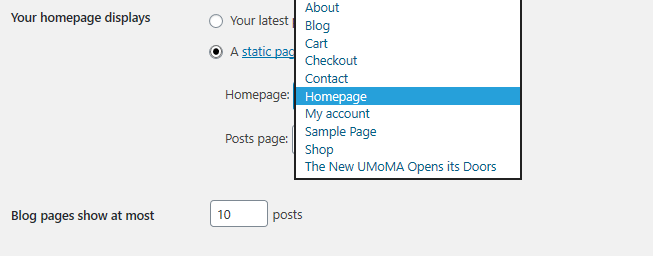
หลังจากเผยแพร่หน้านี้แล้ว คุณสามารถตั้งค่าให้เป็นหน้าแรกได้โดยไปที่การ ตั้งค่า จากนั้นไปที่การ อ่าน
จากนั้นคุณจะเลือก 'หน้าคงที่' จากนั้นเลือกหน้าแรกที่สร้างขึ้นจากเมนูแบบเลื่อนลง 'หน้าแรก' หลังจากที่คุณบันทึกการเปลี่ยนแปลง การเปลี่ยนแปลงจะแสดงในส่วนหน้าโดยอัตโนมัติ

เมื่อกำหนดค่าเสร็จแล้ว หน้าแรกของคุณควรมีหลายส่วน

มีการจัดแสดงคลัสเตอร์ต่างๆ เช่น สินค้าแนะนำ รายการโปรดของแฟนๆ สินค้าลดราคา และสินค้าขายดี วิธีแสดงองค์ประกอบเหล่านี้เหมือนกับลำดับในส่วนหลัง
นอกจากนี้ คุณสามารถใช้คุณลักษณะลากและวางเพื่อทำการปรับเปลี่ยนโดยคลิกที่ ผลิตภัณฑ์ จากนั้น หมวดหมู่
เต็มความกว้างบนรถเข็นและชำระเงิน
ความกว้างเต็มเป็นเทมเพลตอื่นที่ครอบคลุมทั่วทั้งหน้าโดยไม่มีแถบด้านข้าง ซึ่งเป็นตัวเลือกที่แนะนำสำหรับรถเข็นและหน้าชำระเงิน สามารถทำได้โดยไปที่หน้าตะกร้าสินค้าและชำระเงิน แล้วเลือก 'ความกว้างเต็ม' จากเมนูแบบเลื่อนลงที่ส่วนแอตทริบิวต์ของหน้า

การกำหนดค่าเมนู
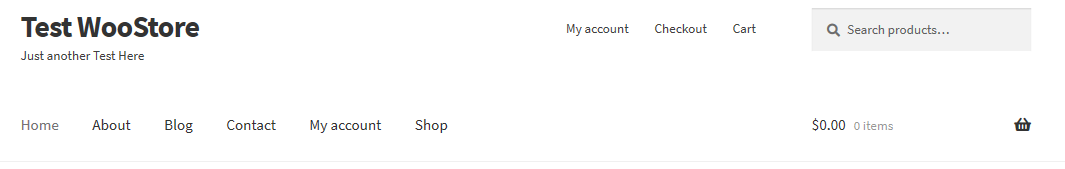
หน้าร้านมีการจัดตำแหน่งเมนูที่เป็นค่าเริ่มต้นและรอง เมนูหลักจะแสดงอยู่ใต้โลโก้เว็บไซต์ WooCommerce จะแสดงหน้าทั้งหมดของคุณเป็น 'เมนูหลัก' หากคุณไม่ได้ตั้งค่าเมนูหลักเฉพาะ
เมนูรองอยู่แค่ข้างโลโก้ ซ้อนกับช่องค้นหา อย่างไรก็ตาม เมนูรองนี้จะปรากฏเฉพาะเมื่อคุณกำหนดเมนูเท่านั้น

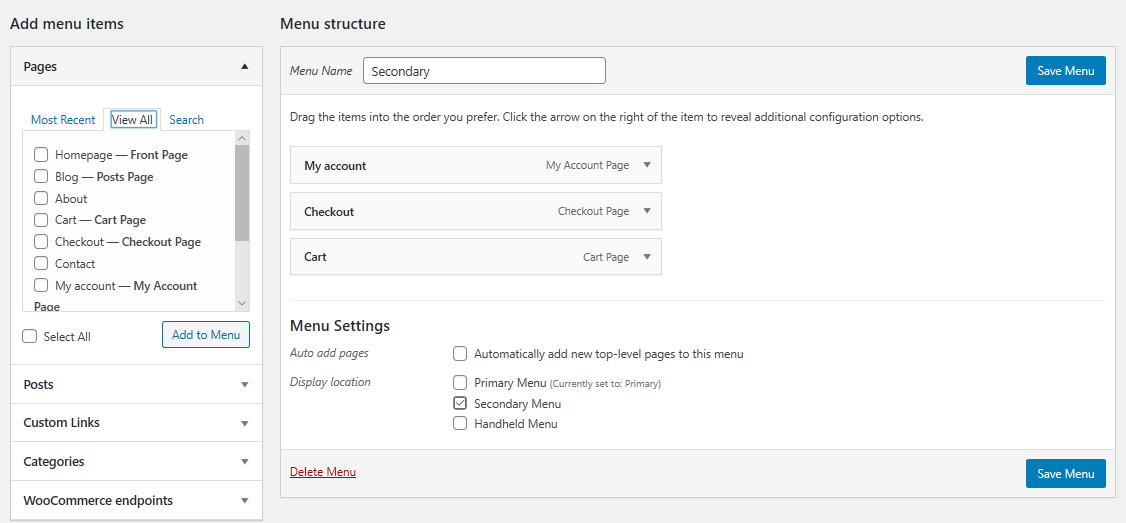
การสร้างเมนูใหม่และเพิ่มหน้า
ซึ่งสามารถทำได้โดยไปที่ลักษณะที่ ปรากฏ จากนั้น เมนู ในแผงการดูแลระบบ ทางด้านซ้าย คุณจะเห็นชื่อที่เรียกว่า 'หน้า' คลิกที่ปุ่ม ดูทั้งหมด เพื่อดูรายการเพจทั้งหมดที่คุณเผยแพร่
ทำเครื่องหมายที่หน้าที่คุณต้องการ จากนั้นคลิก เพิ่มในเมนู การปรับแต่งลำดับเมนูทำได้ง่ายมากเพียงแค่ลากและวางหน้า

การวางวิดเจ็ต
ธีมหน้าร้านให้คุณสามส่วนที่แตกต่างกันสำหรับการวางวิดเจ็ตบนเว็บไซต์ของคุณ วิดเจ็ตส่วนหัวสามารถวางเหนือเนื้อหาได้ ใต้ส่วนหัวของไซต์ของคุณ วิดเจ็ตแถบด้านข้างถูกวางที่ด้านข้างตามเลย์เอาต์ที่คุณเลือก นอกจากนี้ คุณสามารถวางวิดเจ็ตส่วนท้ายตามที่คุณเลือกจากวิดเจ็ตทั้งสี่ที่มี
เมื่อคุณได้ทราบเกี่ยวกับพื้นฐานของการติดตั้งและกำหนดค่าธีม WooCommerce Storefront แล้ว ให้เรามาดูเทคนิคต่างๆ ที่คุณสามารถทำได้เพื่อปรับแต่งธีมนี้
1. การสร้างธีมลูก
ก่อนที่เราจะเจาะลึกลงไปในกลเม็ดที่ซับซ้อนในการปรับแต่งหน้าร้าน WooCommerce ของคุณ ให้เราสร้างธีมย่อยสำหรับธีมหน้าร้านของเราก่อน ธีมลูกคือธีมขนาดเล็กที่ขึ้นอยู่กับธีมหลัก โดยจะแทนที่สไตล์ชีตและฟังก์ชันที่กำหนดเองของธีมหลัก ดังนั้นจึงสร้างการเปลี่ยนแปลงในส่วนต่างๆ ของหน้าเว็บของคุณ
ทำไมเราควรสร้างธีมลูก? เนื่องจากแกนหลักของหน้าร้านมีการอัปเดตอยู่ตลอดเวลา และอาจก่อให้เกิดความเสี่ยงต่อความพยายามในการปรับแต่งของคุณทั้งหมด ซึ่งหมายความว่าคุณสามารถอัปเกรดหน้าร้านได้อย่างปลอดภัยโดยไม่สูญเสียงานที่เรากำหนดเอง
วิธีที่ดีที่สุดในการสร้างธีมลูกคือการดาวน์โหลดปลั๊กอิน Child Theme Configurator และเปิดใช้งาน ทำตามตัวช่วยสร้างเพื่อสร้างธีมลูกชุดแรกของคุณ
2. เพิ่มโลโก้ให้กับร้านค้าของคุณ
ซึ่งสามารถทำได้โดยใช้ Theme Customizer ที่พบในแดชบอร์ดของคุณภายใต้ Themes แล้ว Customize เลือกตัวเลือก 'ข้อมูลประจำตัวของไซต์' เพื่อเพิ่มโลโก้ด้วยการอัปโหลดรูปภาพ ขนาดที่แนะนำสำหรับธีมหน้าร้านคือ 470px x 110px จากนั้นคุณจะบันทึกการเปลี่ยนแปลงโดยคลิกที่ 'เผยแพร่'
3. ปรับแต่งขนาดส่วนหัว
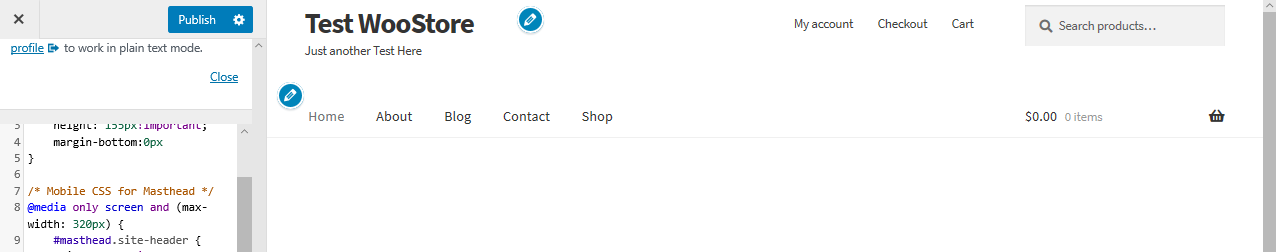
เราจะใช้ Theme Customizer อีกครั้ง แต่เราจะเขียนโค้ด CSS บางส่วนในส่วน 'CSS เพิ่มเติม'
เพิ่มรหัสต่อไปนี้:
* โฆษณาด้านบน */
#masthead.site-header {
ความสูง: 155px!สำคัญ;
ขอบล่าง:0px
}
/* CSS มือถือสำหรับโฆษณาด้านบน */
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 320px) {
#masthead.site-header {
ความสูง: 80px!สำคัญ;
ระยะขอบล่าง:0px;
}
}
/* เมนูโฆษณาด้านบน */
.storefront-primary-navigation a, .cart-contents a {
ระยะขอบ:0 0 0 0;
}
.main-navigation ul {
ช่องว่างภายใน:0 0 10px 4px!สำคัญ;
}
.main-navigation ลี {
ความสูง:38px!สำคัญ;}
/* CSS มือถือสำหรับเมนูโฆษณาด้านบน */
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 320px) {
.main-navigation ul {
พื้นหลัง:#D6DDE4!สำคัญ;
}
}
/* พื้นที่ส่วนหัว */
.site ส่วนหัว {
แผ่นรองด้านบน:0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
ระยะขอบล่าง: -45px;
}นี่คือผลลัพธ์:

4. ลบแถบค้นหาออกจากส่วนหัวของธีม
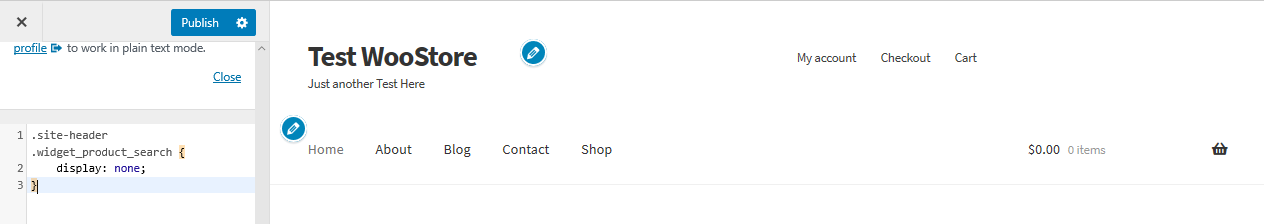
เพิ่มรหัสนี้ในส่วน 'CSS เพิ่มเติม'
.site-header .widget_product_search แสดง: ไม่มี; }
นี่คือผลลัพธ์:

5. สร้างเมนูดร็อปดาวน์แยกต่างหากสำหรับอุปกรณ์มือถือ
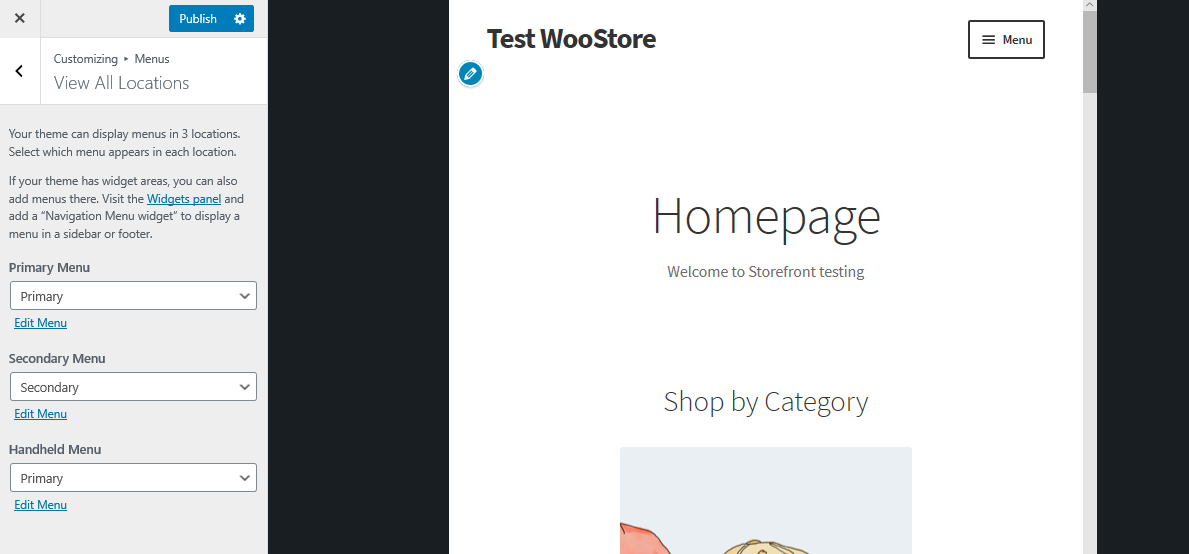
หน้าร้านสร้างมาให้ตอบสนองได้ดีและปรับให้เข้ากับหน้าจอทุกขนาดได้เป็นอย่างดี หากคุณมีหลายเมนู สิ่งสำคัญคือต้องดึงความสนใจของผู้เยี่ยมชมไปยังตำแหน่งเฉพาะในเว็บไซต์ การใช้ WordPress Customizer คุณสามารถเพิ่มข้อมูลโค้ดต่อไปนี้เพื่อทำสิ่งนั้นได้
ไปที่ ลักษณะ ที่ปรากฏ จากนั้นเลือก ปรับแต่ง แล้วเลือกตัวเลือก 'เมนู' เพื่อที่เราจะสามารถสร้างการออกแบบเมนูที่กำหนดเองได้โดยการเลือก 'เมนูมือถือ' สำหรับหน้าจอขนาดเล็ก

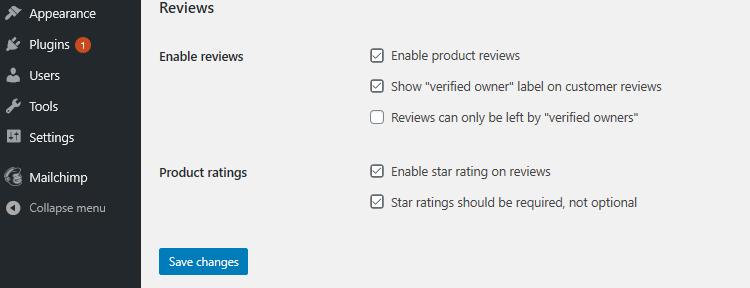
6. ปิดบทวิจารณ์ของลูกค้า
ตามค่าเริ่มต้น WooCommerce และหน้าร้านมีฟังก์ชันมาตรฐานสำหรับการรีวิว การผสานรวมที่ดีมากนี้ช่วยให้คุณรู้ว่าผู้เยี่ยมชมคิดอย่างไรเกี่ยวกับผลิตภัณฑ์ของคุณ
อย่างไรก็ตาม บทวิจารณ์ของลูกค้าอาจใช้ไม่ได้กับร้านค้าอีคอมเมิร์ซทุกประเภท หากต้องการปิดบทวิจารณ์ของลูกค้า ให้ไปที่การตั้งค่า WooCommerce และไปที่แท็บ "ผลิตภัณฑ์" ที่ด้านล่างของหน้า คุณจะพบส่วน 'บทวิจารณ์' ซึ่งคุณสามารถอัปเดตบทวิจารณ์ได้ตามต้องการ

7. ลบรูปภาพหมวดหมู่สินค้าออกจากโฮมเพจ
WooCommerce ช่วยให้คุณสามารถแสดงผลิตภัณฑ์รวมถึงหมวดหมู่ผลิตภัณฑ์ด้วยรูปภาพในหน้าแรก อย่างไรก็ตาม หากคุณต้องการให้แสดงหมวดหมู่เป็นแบบข้อความเท่านั้น คุณต้องเพิ่มบรรทัดนี้ในไฟล์ functions.php ของธีมลูกของคุณ เพียงเพิ่มลงในส่วนท้ายของไฟล์ function.php
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
นี่คือผลลัพธ์:

8. เปลี่ยนสีเมนูส่วนหัว
เครื่องมือปรับแต่งช่วยให้เราปรับแต่งส่วนหัวด้วยสีที่คุณต้องการได้ ซึ่งสามารถทำได้โดยไปที่ ปรับแต่ง จากนั้น ส่วนหัว แล้วเลือกสีที่คุณต้องการ
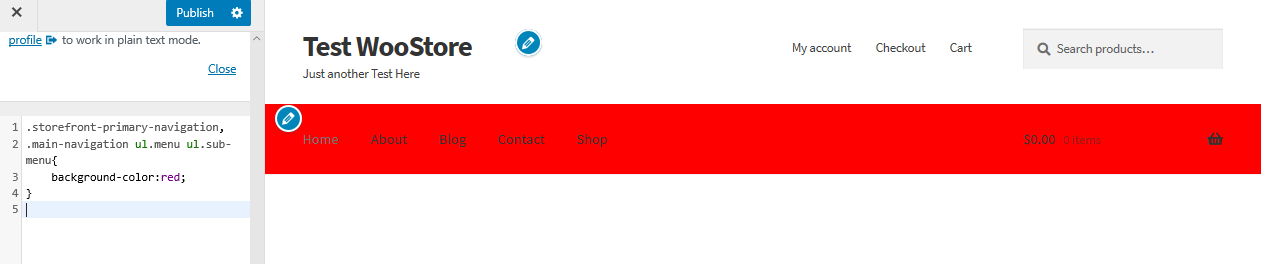
อย่างไรก็ตาม ตัวเลือกนี้กำหนดสีให้กับส่วนหัวทั้งหมด รวมถึงแถบค้นหา ส่วนการเข้าสู่ระบบ และโลโก้ เพื่อให้ได้พื้นหลังที่แตกต่างกันไปยังเมนูส่วนหัวโดยเพียงแค่เพิ่มข้อมูลโค้ดต่อไปนี้ในแผง CSS เพิ่มเติม
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-เมนู{
พื้นหลังสี:#f0f0f0;
}นี่คือผลลัพธ์:

9. ซ่อนแถบนำทางหลัก
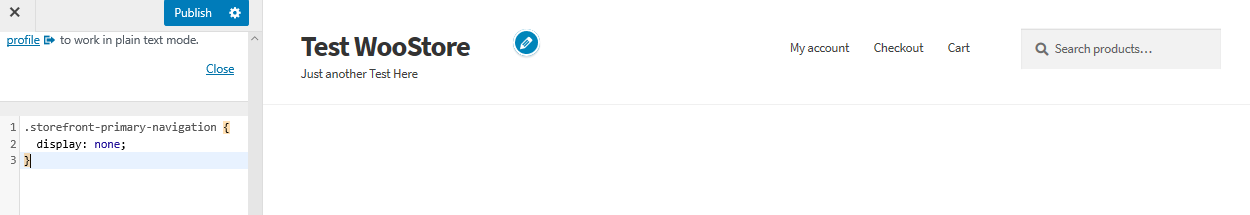
Storefront Theme โดยค่าเริ่มต้นจะแสดงหน้าทั้งหมดเป็นเมนู หากคุณต้องการซ่อนแถบนำทางหลัก การลบเมนูนั้นไม่เพียงพอ เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.storefront-primary-navigation {
แสดง: ไม่มี;
}นี่คือผลลัพธ์:

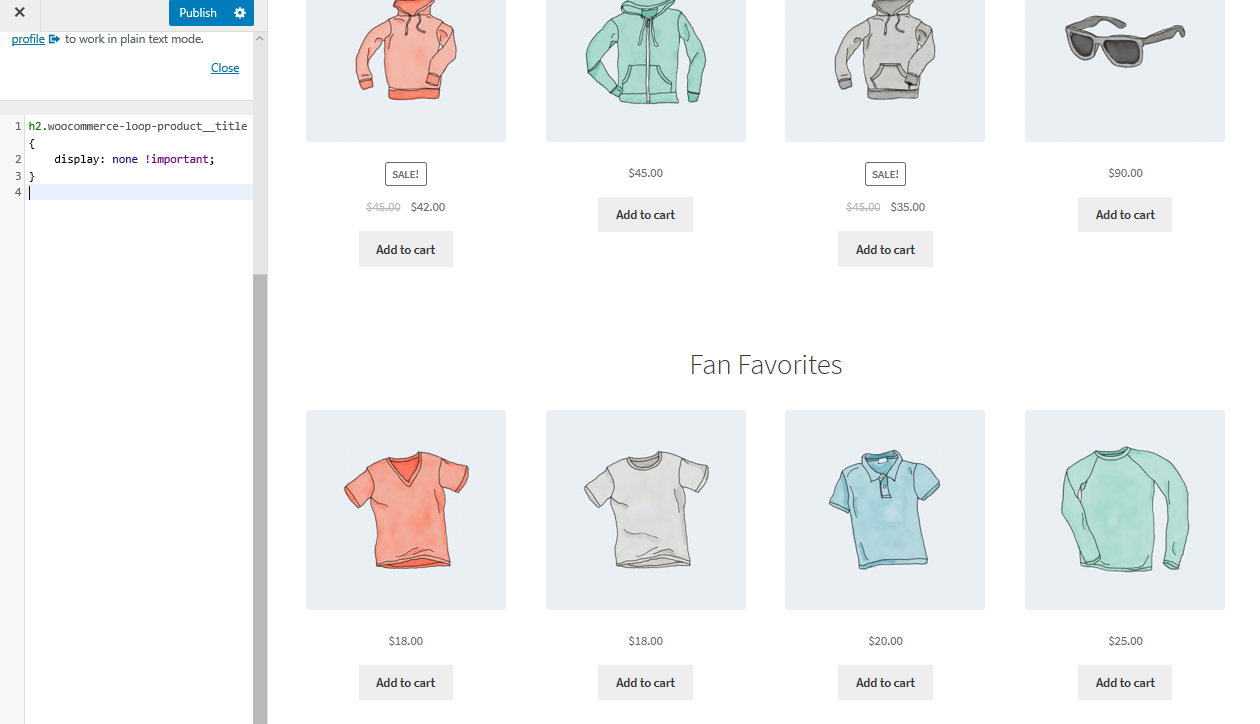
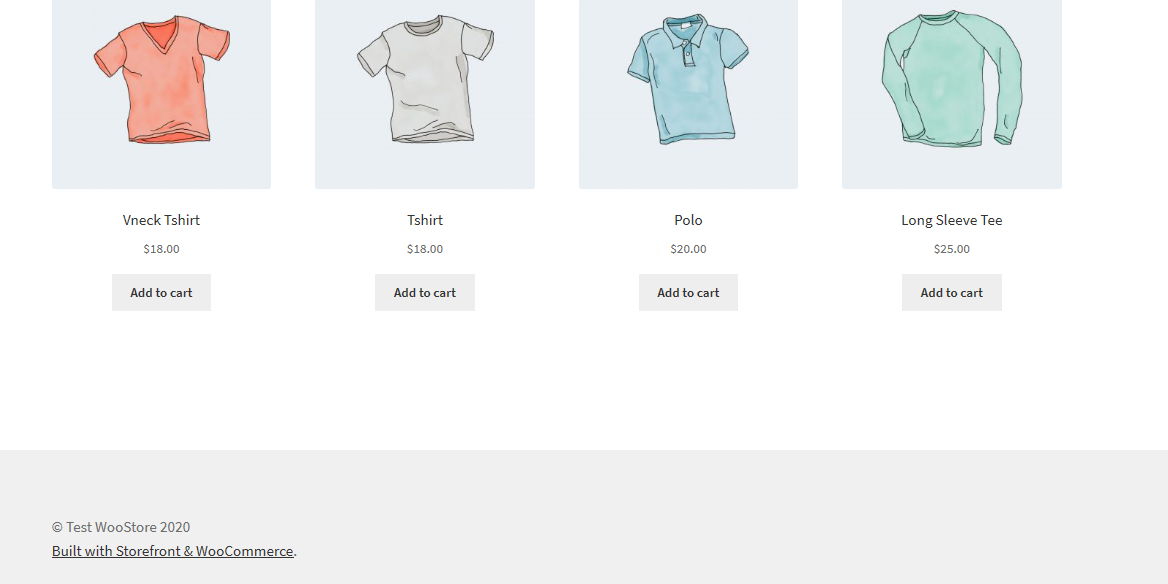
10. ซ่อนชื่อสินค้าในหน้าร้านค้า
หากต้องการซ่อนชื่อสินค้าในหน้าร้านค้า ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
h2.woocommerce-loop-product__title {
แสดง: none !important;
}นี่คือผลลัพธ์:

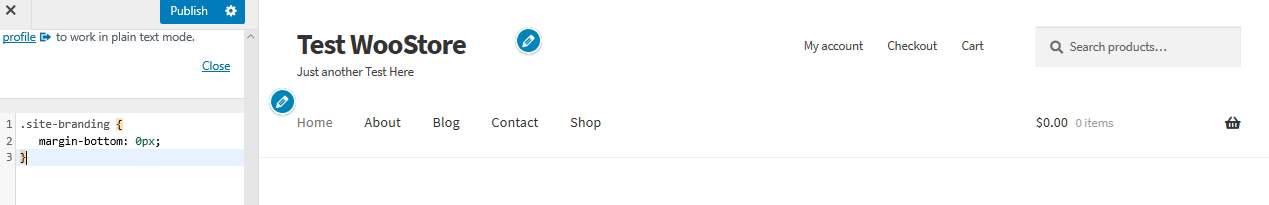
11. ลบช่องว่างออกจากส่วนหัว
เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.site-แบรนด์ {
ระยะขอบล่าง: 0px;
}นี่คือผลลัพธ์:

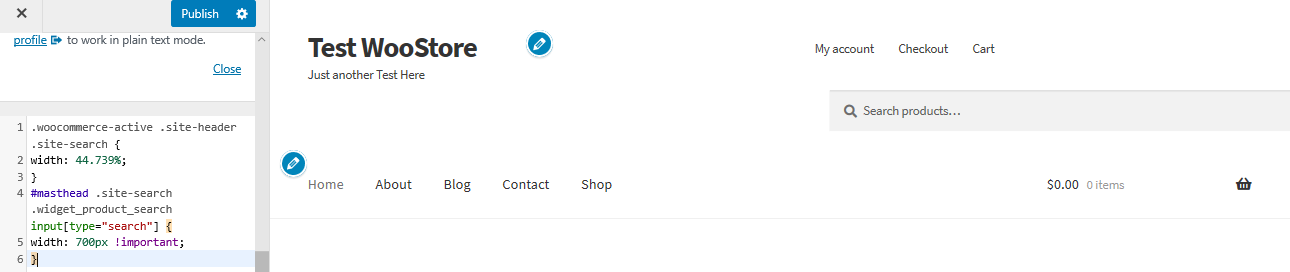
12. เพิ่มความกว้างของแถบค้นหา
คุณจะทำอย่างไรหากต้องการขยายความกว้างของแถบค้นหา ใช้ส่วน CSS เพิ่มเติม เพิ่มบรรทัดต่อไปนี้:
.woocommerce-active .site-header .site-search {
ความกว้าง: 44.739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ความกว้าง: 700px !สำคัญ;
}นี่คือผลลัพธ์:

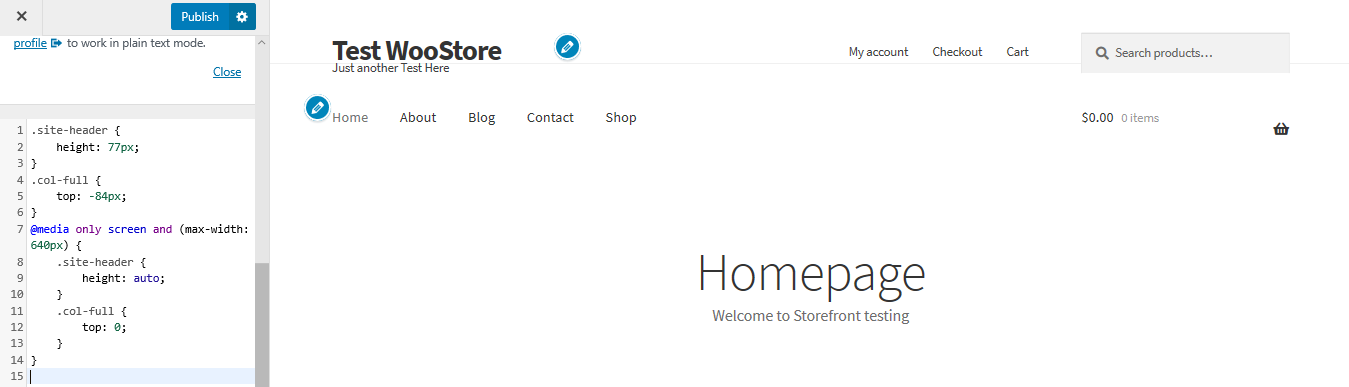
13. ลบช่องว่างระหว่างส่วนหัวและเมนู
เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.site ส่วนหัว {
ความสูง: 77px;
}
.col เต็ม {
ด้านบน: -84px;
}
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 640px) {
.site ส่วนหัว {
ความสูง: อัตโนมัติ;
}
.col เต็ม {
ด้านบน: 0;
}
}นี่คือผลลัพธ์:

14. การเพิ่มข้อความพิเศษในหน้าลงทะเบียน WooCommerce
การเพิ่มข้อความในหน้าการลงทะเบียนมีความสำคัญ เนื่องจากเราอาจต้องการเพิ่มคำขอบคุณหรือมอบบัตรกำนัลส่วนลดสำหรับผู้ลงทะเบียนใหม่ หากต้องการเก็บถาวรสิ่งนี้ เพียงเพิ่มฟังก์ชันในไฟล์ function.php ของธีมลูก
add_action ('bp_signup_profile_fields', ฟังก์ชัน () {
// เริ่มแก้ไขด้านล่าง
?>
<p class="notice-check-inbox">
โปรดอย่าลืมตรวจสอบอีเมลของคุณและยืนยันการลงทะเบียนสำหรับ a
<strong>เวาเชอร์ส่วนลด 10%</strong>!
</p>
<?php
// สิ้นสุดการแก้ไข
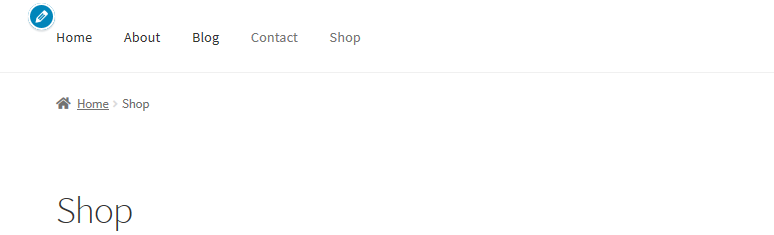
} );15. ลบ breadcrumbs ในธีมหน้าร้าน
ที่ด้านบนของหน้าในเว็บไซต์ส่วนใหญ่ มีการเพิ่มเบรดครัมบ์เพื่อให้ง่ายต่อการนำทาง โดยจะอยู่ที่ด้านบนสุดของแต่ละหน้า โดยแสดงหมวดหมู่ของหน้าหรือผลิตภัณฑ์นั้นๆ

Breadcrumbs เป็นเครื่องมือที่ยอดเยี่ยมสำหรับ Search Engine Optimization แต่ถ้าคุณต้องการลบออก ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมย่อย:
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
นี่คือผลลัพธ์:

16. เปลี่ยนลิงค์ URL ในโลโก้
ธีม WordPress โดยทั่วไป เชื่อมโยงโฮมเพจของไซต์ในโลโก้ ฟังก์ชันนี้เป็นฟังก์ชันมาตรฐานสำหรับเว็บไซต์ส่วนใหญ่ และผู้ใช้คาดหวังว่าจะสามารถกลับไปที่หน้าแรกได้ทุกครั้งที่คลิกที่โลโก้
เกิดอะไรขึ้นถ้าหน้าแรกอยู่ในตำแหน่งอื่น? ซึ่งหมายความว่าคุณต้องกำหนดค่า URL หากเราต้องการลิงก์ที่กำหนดเอง ในการเปลี่ยนแปลงนี้ เราต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูก:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
ฟังก์ชั่น custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'หน้าร้าน_header' , 'custom_site_branding', 20 );
ฟังก์ชั่น custom_site_branding() {
// HERE กำหนดลิงค์ของโลโก้หรือชื่อเว็บไซต์ของคุณ
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
ถ้า ( function_exists ( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
ถ้า ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', จริง);
ถ้า ( ว่างเปล่า ( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'ชื่อ', 'แสดงผล' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $ลิงค์ )
wp_get_attachment_image( $custom_logo_id, 'เต็ม', เท็จ, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $ลิงค์ ) );
}
$html = is_front_page() ? '<h1 class="logo">' $โลโก้ '</h1>' : $logo;
}elseif ( function_exists ( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->โลโก้;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $ลิงค์ )
wp_get_attachment_image( $logo_id, $size, เท็จ, อาร์เรย์(
'class' => 'ไฟล์แนบโลโก้ไซต์-' ขนาด $,
'ขนาดข้อมูล' => $ขนาด
'itemprop' => 'โลโก้'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $โลโก้, $ขนาด );
} อื่น {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' esc_attr( แท็ก $ ) ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' esc_html( get_bloginfo( 'ชื่อ' ) ) '</a></' . esc_attr( แท็ก $ ) .'>';
if ( '' !== get_bloginfo( 'คำอธิบาย' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'คำอธิบาย', 'การแสดงผล' ) ) '</p>';
}
}
เสียงสะท้อน $html;
?>
</div>
<?php
}
}ลิงก์ที่กำหนดเองอยู่ในบรรทัดที่ 7 ' ( '/my-custom-link/' ); ' ซึ่งคุณจะเพิ่มลิงก์ที่กำหนดเองโดยแทนที่ด้วย "my-custom-link"
17. ลบหมวดหมู่ออกจากหน้าร้านค้าโดยสิ้นเชิง
คุณลักษณะนี้จะลบหมวดหมู่อย่างง่าย คุณต้องเพิ่มบรรทัดต่อไปนี้ในไฟล์ functions.php:
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');นี่คือผลลัพธ์:

18. ลบภาพสินค้าออกจากรถเข็นและรถเข็นขนาดเล็ก
ในการดำเนินการนี้ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
นี่คือผลลัพธ์:

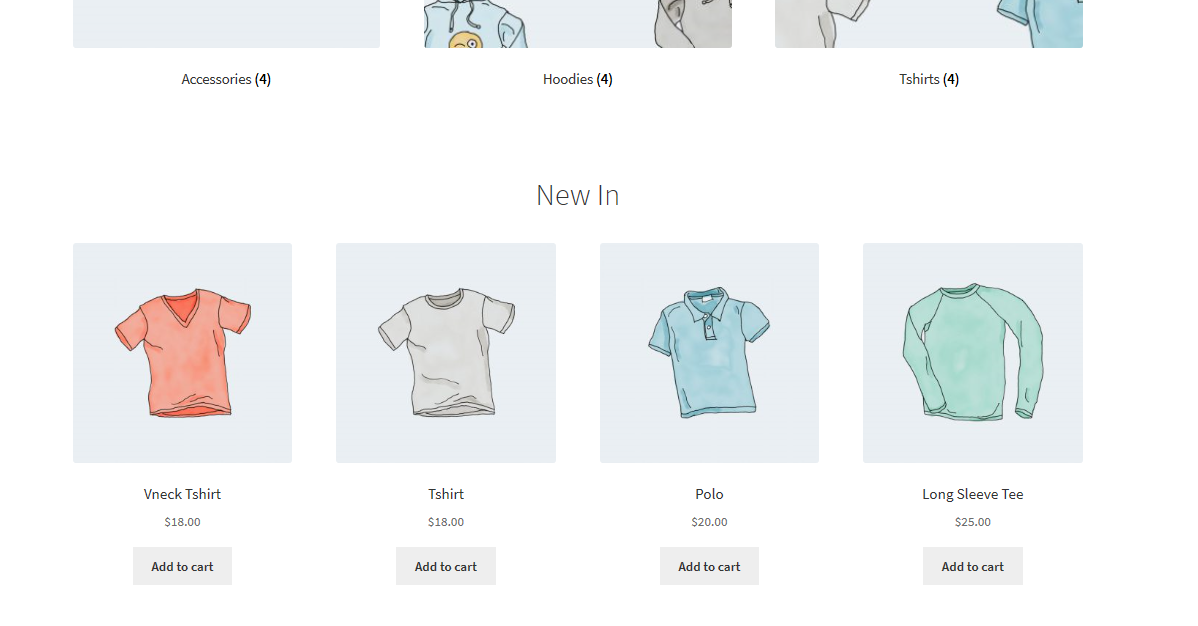
19. สินค้าล่าสุดจากเพจร้านเรา
เมื่อคุณเพิ่มสินค้าใหม่ สินค้านั้นจะถูกเพิ่มไปยังส่วน 'ใหม่ใน' ที่หน้าแรก นี่คือการตั้งค่าเริ่มต้นในธีมหน้าร้าน อย่างไรก็ตาม หากคุณเพิ่มสินค้าลงในรายการของคุณอย่างต่อเนื่อง อาจทำให้หน้าร้านรกได้ คุณอาจต้องการแสดงข้อมูลเพิ่มเติมในส่วนนี้
หากต้องการลบส่วนนี้ เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ function.php ของธีมลูก
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');นี่คือผลลัพธ์:

20. ลบสินค้าขายดีออกจากหน้าร้าน
สำหรับบางคน นี่อาจไม่ใช่คุณสมบัติที่พึงประสงค์ หากต้องการลบส่วนที่ขายดีที่สุด เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของธีมลูก
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');นี่คือผลลัพธ์:

21. ลบสินค้าแนะนำ
ในทำนองเดียวกัน คุณอาจต้องการปิดใช้งานส่วนผลิตภัณฑ์เด่น ซึ่งสามารถทำได้โดยการเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูก:
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');นี่คือผลลัพธ์:

22. รวมปุ่ม "หยิบใส่รถเข็น" ที่ติดหนึบ
สิ่งสำคัญคือต้องให้ข้อมูลสำคัญเกี่ยวกับผลิตภัณฑ์ของคุณ เช่น คำอธิบาย แกลเลอรีรูปภาพ และข้อมูลเพิ่มเติม สุดท้ายนี้อาจส่งผลให้หน้ายาว
อย่างไรก็ตาม หากคุณต้องการให้กระบวนการเพิ่มสินค้าลงตะกร้าง่ายขึ้นโดยไม่ต้องบังคับให้ลูกค้าเลื่อนกลับขึ้นไปด้านบนสุดของหน้าเพื่อเพิ่มสินค้าลงในตะกร้า คุณสามารถเพิ่มปุ่ม “หยิบใส่ตะกร้า” ที่ติดหนึบได้ที่ ด้านบนของหน้าจอ
สามารถทำได้โดยใช้ปลั๊กอินที่เรียกว่า Sticky add to cart สำหรับ WooCommerce เพียงติดตั้งและเปิดใช้งาน เพื่อเพลิดเพลินกับปุ่ม "หยิบใส่ตะกร้า" ที่ติดหนึบในหน้าผลิตภัณฑ์ทั้งหมดของคุณ
นี่คือผลลัพธ์:

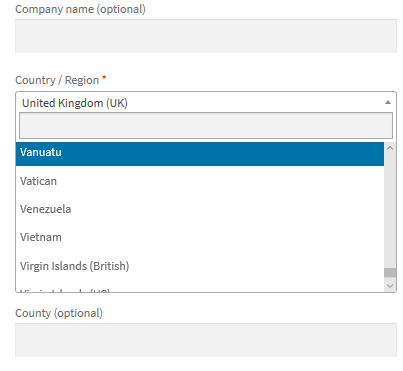
23. เพิ่มรายการดรอปดาวน์ของเมืองในหน้าชำระเงิน
เมื่อคุณเพิ่มรายการดรอปดาวน์ของเมืองในหน้าชำระเงิน จะช่วยให้ลูกค้าของเรากรอกรายละเอียดส่วนบุคคลได้อย่างรวดเร็ว ซึ่งจะทำให้คุณสามารถสร้างได้เฉพาะเมืองที่คุณสามารถจัดส่งผลิตภัณฑ์ของคุณได้
เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูก:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
ฟังก์ชั่น override_checkout_city_fields ($fields) {
// กำหนดที่นี่ในอาร์เรย์เมืองที่คุณต้องการ (นี่คือตัวอย่างของเมือง)
$option_cities = อาร์เรย์ (
'' => __( 'เลือกเมืองของคุณ' ),
'a' => 'a',
);
$fields['city']['type'] = 'เลือก';
$fields['city']['options'] = $option_cities; $fields['city']['options'] = $option_cities;
ส่งคืนฟิลด์ $;
}หากคุณได้ดูบรรทัดที่ห้าของรหัสแล้ว คุณสามารถกำหนดรายชื่อเมืองของเราได้ ส่วนแรกของรหัส 'a' => คือ ID ของเมือง ซึ่งต้องไม่มีช่องว่างหรืออักขระว่างเปล่า เพียงเขียนชื่อเมืองตามที่คุณต้องการให้ปรากฏ
นี่คือผลลัพธ์:

24. ซ่อนปุ่มจำนวนสินค้าบวกและลบจากหน้าสินค้า
เพื่อให้คุณซ่อนช่องข้อความด้วยปุ่มบวกและลบเพื่อเพิ่มหรือลดปริมาณผลิตภัณฑ์ สิ่งที่คุณต้องทำคือเพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม :
.ปริมาณ {
แสดง: none !important;
}นี่คือผลลัพธ์:

25. ซ่อนปุ่ม “หยิบลงตะกร้า” บนหน้าสินค้า
ในการดำเนินการนี้ ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.single_add_to_cart_button {
แสดง: none !important;
}นี่คือผลลัพธ์:
26. ลบเครดิตธีมหน้าร้านออกจากส่วนท้าย
ตามค่าเริ่มต้น ธีม WooCommerce Storefront จะเพิ่มเครดิตธีมไปที่ส่วนท้าย คุณอาจต้องการส่วนท้ายที่มีความเป็นส่วนตัว หากต้องการลบเครดิตธีม เพียงเพิ่มฟังก์ชันต่อไปนี้ในไฟล์ functions.php ของธีมลูก:
add_action( 'init', 'custom_remove_footer_credit', 10 );
ฟังก์ชั่น custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
ฟังก์ชั่น custom_storefront_credit() {
?>
<div class="site-info">
&สำเนา; <?php echo get_bloginfo( 'ชื่อ' ) ' ' . get_the_date( 'ใช่' ); ?>
</div><!-- .site-info -->
<?php
}นี่คือผลลัพธ์:

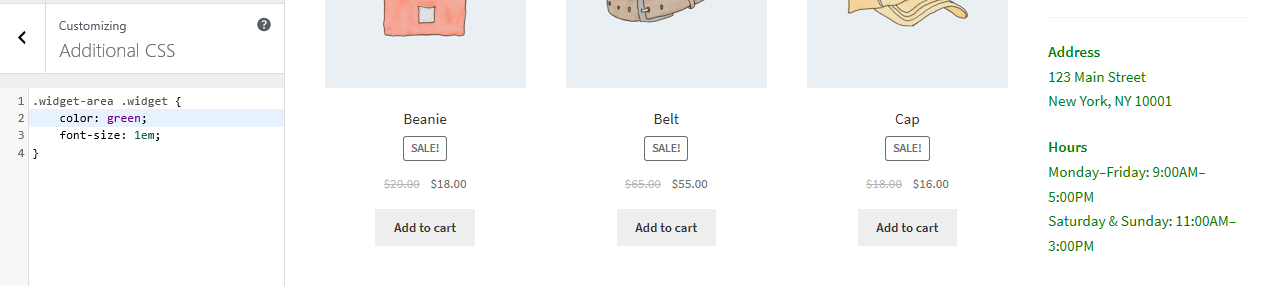
27. เปลี่ยนสีส่วนวิดเจ็ตหน้าร้านและขนาดตัวอักษร
ไม่มีวิธีโดยตรงในการเปลี่ยนสีฟอนต์หรือขนาดสำหรับวิดเจ็ตเพจโดยใช้เครื่องมือปรับแต่ง คุณสามารถเปลี่ยนได้โดยการเพิ่มบรรทัดต่อไปนี้ของโค้ด CSS ในการดำเนินการนี้ ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.widget พื้นที่ .widget {
สี: สีเขียว;
ขนาดตัวอักษร: 1em;
}นี่คือผลลัพธ์:

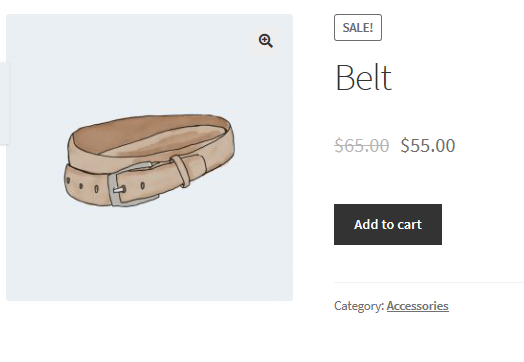
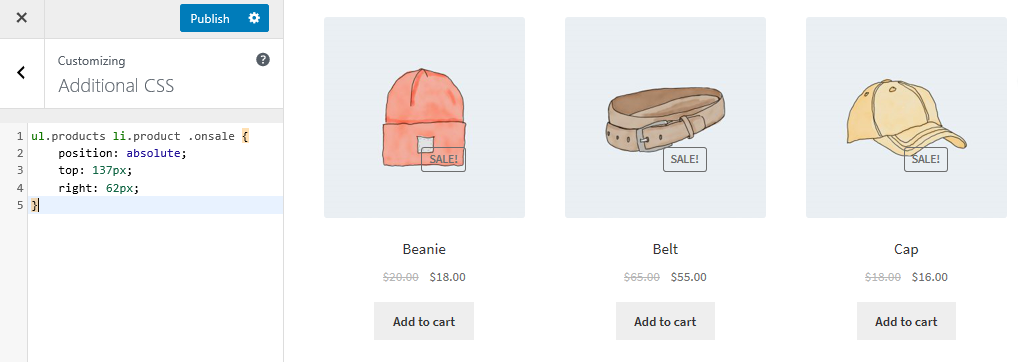
28. แสดงป้าย “ลดราคา” หน้าร้านบนภาพสินค้า
เวอร์ชันเริ่มต้นของธีม WooCommerce Storefront ช่วยให้คุณสามารถกำหนดการขายหรือลดราคาสำหรับผลิตภัณฑ์บางอย่างได้ อย่างไรก็ตาม หากคุณต้องการเพิ่มป้ายลดราคาบนรูปภาพผลิตภัณฑ์ ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
ul.products li.product .onsale {
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 137px;
ขวา: 62px;
}
นี่คือผลลัพธ์:

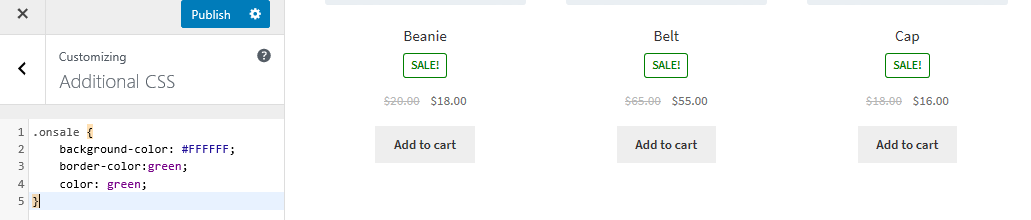
29. เปลี่ยนสีป้าย “ลดราคา”
หากต้องการเปลี่ยนสีของป้ายลดราคา ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.ลดราคา {
สีพื้นหลัง: #FFFFFF;
ขอบสี: สีเขียว;
สี: สีเขียว;
}นี่คือผลลัพธ์:

30. เปลี่ยนปริมาณ “บวก-ลบ” กล่องสี
ซึ่งสามารถทำได้โดยเปลี่ยนสีพื้นหลังของปุ่มบวกและลบปริมาณ ในการดำเนินการนี้ ให้ไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.quantity .qty {
สี: #000;
สีพื้นหลัง: #f5df72;
}นี่คือผลลัพธ์:

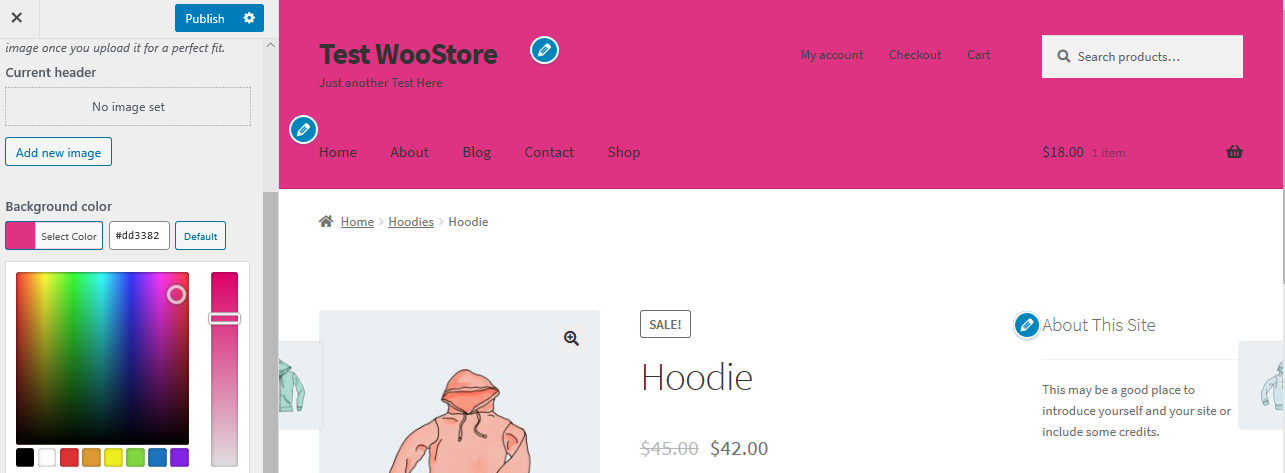
31. วิธีเปลี่ยนสีพื้นหลังของส่วนหัวของหน้าร้าน
WordPress Customizer ช่วยให้เราสามารถเปลี่ยนสีพื้นหลังของส่วนหัวของธีมหน้าร้านได้ ในการดำเนินการนี้ เพียงไปที่ส่วน ปรับแต่ง แล้ว ส่วนหัว :

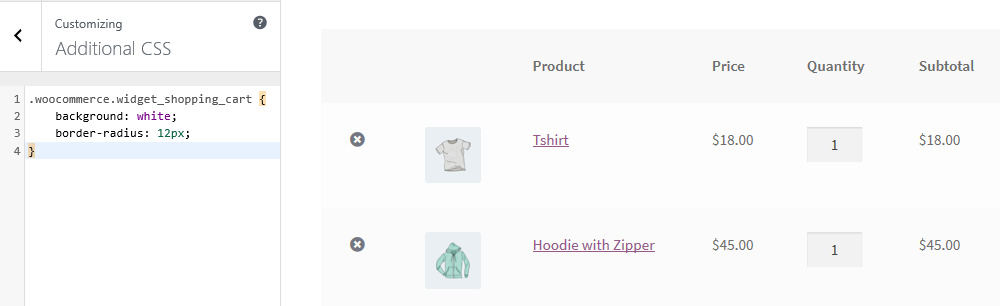
32. เปลี่ยนสีพื้นหลังของ minicart บนส่วนหัว
เมื่อเปลี่ยนสีของส่วนหัว รายการแบบเลื่อนลงของ minicart จะสืบทอดสีนี้ อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงได้โดยใช้กฎ CSS ต่อไปนี้เพื่อเพิ่มการมองเห็น เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.
woocommerce.widget_shopping_cart {
พื้นหลัง: สีขาว;
รัศมีเส้นขอบ: 12px;
}นี่คือผลลัพธ์:

33. เพิ่มรูปภาพในส่วนท้ายของหน้าร้านโดยใช้ CSS ด้านล่างลิขสิทธิ์
หากคุณต้องการเพิ่มโลโก้ของคุณเอง การชำระเงินที่ยอมรับ หรือป้ายพันธมิตรด้านล่างข้อความลิขสิทธิ์ เพียงไปที่ Layers , ปรับแต่ง แล้วคลิกที่ส่วน ท้าย
คลิกที่ Customization เพื่อขยายพาเนลและคลิกที่ Select Image e ในพื้นหลัง
เลือกภาพที่คุณต้องการและ เพิ่ม
เลือก No Repeat and Bottom หรือจัดตำแหน่งด้วยตนเองตามต้องการ
กลับไปที่เครื่องมือ ปรับแต่ง แล้วคลิก CSS เพื่อขยายแผง อย่างไรก็ตาม คุณควรตรวจสอบให้แน่ใจว่าเปอร์เซ็นต์เป็นไปตามข้อกำหนดของคุณ จากนั้นเพิ่มบรรทัดต่อไปนี้:
.site-info:หลังจาก {
เนื้อหา: '';
ภาพพื้นหลัง: url (เพิ่ม URL ของคุณเอง);
แสดง: บล็อก;
ความกว้าง: 100px;
ความสูง: 100px;
ระยะขอบ: 0 อัตโนมัติ;
}34. วิธีลบช่องว่างในส่วนท้าย
เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.footer-widgets { padding-top: 0; }นี่คือผลลัพธ์:

35. วิธีลบส่วนหัวแต่เก็บเมนูไว้
เพียงไปที่ส่วน ปรับแต่ง แล้ว CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
#โฆษณาด้านบน > .col-เต็ม
#masthead .site-header-cart {
แสดง: ไม่มี;
}36. วิธีลบขีดเส้นใต้จากไฮเปอร์ลิงก์
ตามค่าเริ่มต้น ธีมหน้าร้านจะขีดเส้นใต้ลิงก์ และหากคุณต้องการลบออก เพียงไปที่ส่วน ปรับแต่ง แล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:

ก {
การตกแต่งข้อความ: none !important;
}นี่คือผลลัพธ์:

37. วิธีลบรูปภาพเด่นในโพสต์บนธีม WooCommerce Storefront
เพียงเพิ่มบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. วิธีเปลี่ยนสีเส้นแนวนอนในหน้าแรกของหน้าร้าน
เพียงเพิ่มรหัสต่อไปนี้ในไฟล์ custom.css ของธีมลูกของคุณ:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
ขอบสี: สีแดง;
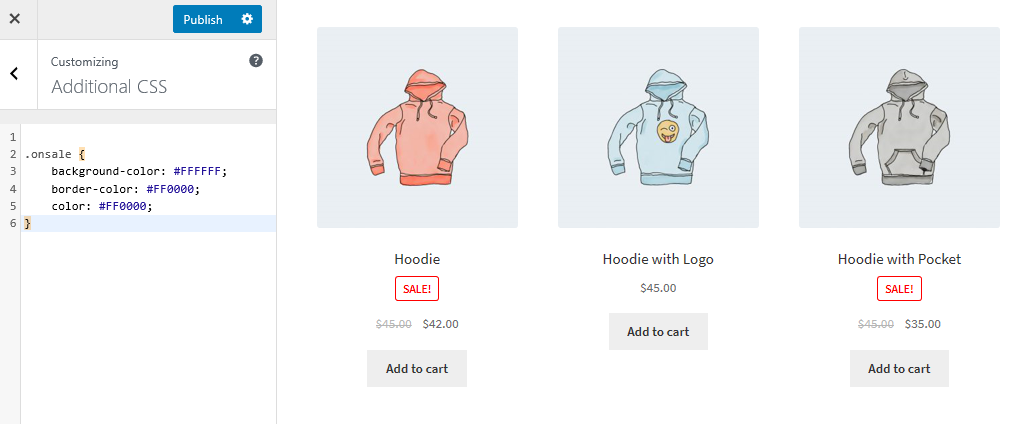
}39. วิธีปรับแต่งหน้าร้าน WooCommerce on sale badge
เพียงเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติมของคุณ:
.ลดราคา {
สีพื้นหลัง: #FFFFFF;
ขอบสี: #FF0000;
สี: #FF0000;
}นี่คือผลลัพธ์:

40. วิธีเปลี่ยนขนาดของโลโก้ การนำทางรอง และแถบค้นหา
หากต้องการเปลี่ยนทั้งหมดพร้อมกัน เพียงเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติมของคุณ:
หน้าจอ @media และ (ความกว้างต่ำสุด: 768px) {
/* โลโก้ */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ }
/* การนำทางระดับรอง */
.site-header .secondary-navigation (ความกว้าง: 40% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ }
/* แถบค้นหา */
.site-header .site-search (ความกว้าง: 30% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ }41. วิธีลบแถบด้านข้างในหน้าผลิตภัณฑ์ WooCommerce ให้เต็มความกว้าง
เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูก:
add_action( 'get_header', 'remove_storefront_sidebar' );
ถ้า ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
เพิ่มบรรทัดนี้ในส่วน CSS เพิ่มเติมของคุณ:
body.woocommerce #primary { ความกว้าง: 100%; }นี่คือผลลัพธ์:

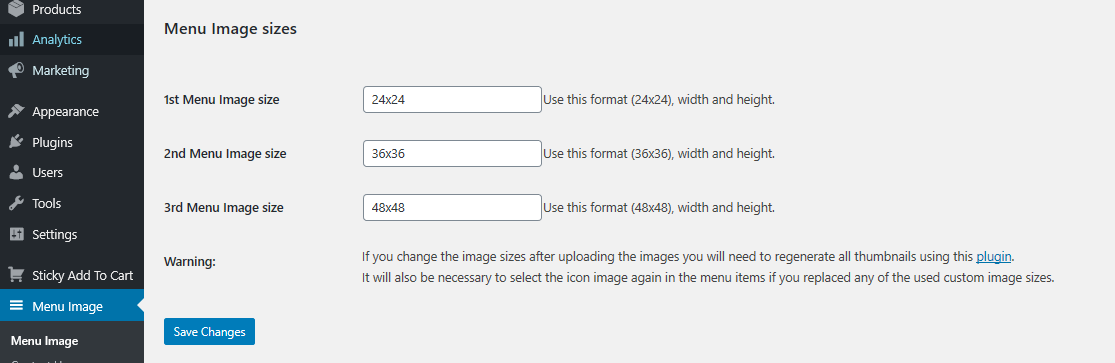
42. วิธีเพิ่มรูปภาพหรือไอคอนในรายการเมนู
ในการดำเนินการนี้ เพียงติดตั้งและเปิดใช้งาน ภาพเมนู ไอคอนสร้างปลั๊กอินอย่างง่าย และเพิ่มไอคอนของคุณตามต้องการ เพียงเพิ่มขนาดที่ต้องการลงในช่องเมนูต่างๆ
นี่คือคำอธิบายภาพ:

43. วิธีเพิ่มแถบด้านบนให้กับหน้าร้าน
ซึ่งสามารถทำได้เพื่อเพิ่มสิ่งดีๆ เช่น ไอคอนโซเชียลหรือข้อความต้อนรับ ในการเพิ่มสิ่งนี้ เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
/**
* เพิ่มแถบด้านบนที่หน้าร้าน ก่อนส่วนหัว
*/
ฟังก์ชั่น storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>ยินดีต้อนรับสู่การทดสอบ WooStore</p>
</div>
</div>
<?php
}
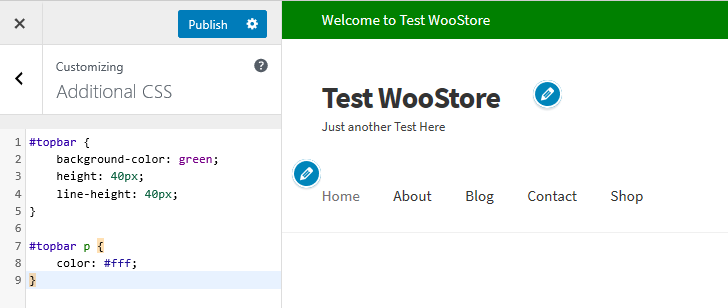
add_action( 'storefront_before_header', 'storefront_add_topbar' );จากนั้นเพิ่ม CSS นี้ในส่วน CSS เพิ่มเติมในเครื่องมือปรับแต่งของคุณ:
#แถบด้านบน {
พื้นหลังสี: #1F1F20;
ความสูง: 40px;
ความสูงของบรรทัด: 40px;
}
#topbar พี {
สี: #fff;
}นี่คือผลลัพธ์:

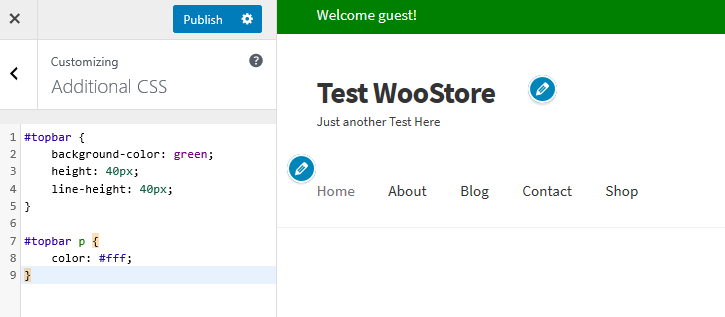
44. วิธีเพิ่มข้อความที่กำหนดเองในแถบด้านบนของคุณ
นี่เป็นอีกวิธีหนึ่งในการเพิ่มข้อความที่กำหนดเองที่แถบด้านบน เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
/**
* เพิ่มแถบด้านบนที่หน้าร้าน ก่อนส่วนหัว
*/
ฟังก์ชั่น storefront_add_topbar() {
ทั่วโลก $current_user;
get_currentuserinfo();
ถ้า ( ! ว่างเปล่า ( $current_user->user_firstname ) ) {
$ผู้ใช้ = $current_user->user_firstname;
} อื่น {
$user = __( 'แขก', 'หน้าร้าน-ลูก' );
}
?>
<div id="topbar">
<div class="col-full">
<p>ยินดีต้อนรับ <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. วิธีทำให้ Meta Slider เต็มความกว้างด้วยหน้าร้าน
Meta Sliders เป็นที่นิยมอย่างมากในไซต์ WordPress หลายแห่ง เพิ่มโค้ดนี้เพื่อขยายแถบเลื่อนให้เต็มความกว้าง เพิ่มไปยังธีมย่อยของแถบเลื่อนให้เต็มความกว้าง:
add_action( 'init', 'child_theme_init' );
ฟังก์ชั่น child_theme_init () {
add_action( 'หน้าร้าน_before_content', 'woa_add_full_slider', 5 );
}
ฟังก์ชัน woa_add_full_slider() { ?>
<div id="slider">
<?php echo do_shortcode("[metaslider id=388 เปอร์เซ็นต์ความกว้าง=100]"); ?>
</div>
<?php
}อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินเพื่อทำสิ่งนี้ได้ และตัวอย่างที่ดีคือปลั๊กอิน WooSlider
46. วิธีเพิ่ม Google Fonts พิเศษให้กับหน้าร้าน
มันง่ายมาก และคุณต้องดาวน์โหลดและเปิดใช้งานปลั๊กอิน Easy Google Fonts ผู้ใช้มากกว่า 300,000 คนในชุมชน WordPress ไว้วางใจปลั๊กอินแบบอักษรที่ดีนี้

47. วิธีลบแถบค้นหาออกจากส่วนหัว
นี่เป็นอีกวิธีหนึ่งในการลบแถบค้นหาออกจากส่วนหัว โดยวางโค้ดต่อไปนี้ลงในไฟล์ function.php ของธีมลูก:
add_action( 'init', 'jk_remove_storefront_header_search' );
ฟังก์ชั่น jk_remove_storefront_header_search () {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}นี่คือผลลัพธ์:

48. วิธีซ่อนชื่อเพจในหน้าร้าน
หากคุณต้องการซ่อนชื่อเพจ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Title Toggle for Storefront Theme ที่มีอยู่ในชุมชน wordpress.org ผู้ใช้มากกว่า 10,000 รายไว้วางใจปลั๊กอินนี้

49. วิธีลบ 'ออกแบบโดย WooThemes' ในส่วนท้ายของหน้าร้าน
นี่เป็นทางเลือกอื่นสำหรับปัญหานี้ตามที่กล่าวไว้ก่อนหน้านี้ คุณต้องเพิ่มรหัสนี้ในไฟล์ function.php ของธีมลูก:
add_action( 'init', 'custom_remove_footer_credit', 10 );
ฟังก์ชั่น custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
ฟังก์ชั่น custom_storefront_credit() {
?>
<div class="site-info">
&สำเนา; <?php echo get_bloginfo( 'ชื่อ' ) ' ' . get_the_date( 'ใช่' ); ?>
</div><!-- .site-info -->
<?php
}นี่คือผลลัพธ์:

50. วิธีเพิ่มไอคอน Font Awesome ในเมนูหน้าร้านของคุณ
ซึ่งสามารถทำได้โดยใช้ปลั๊กอิน Font Awesome 4 Menus ที่มีอยู่ในชุมชน wordpress.org ผู้ใช้มากกว่า 50,000 รายไว้วางใจปลั๊กอินนี้

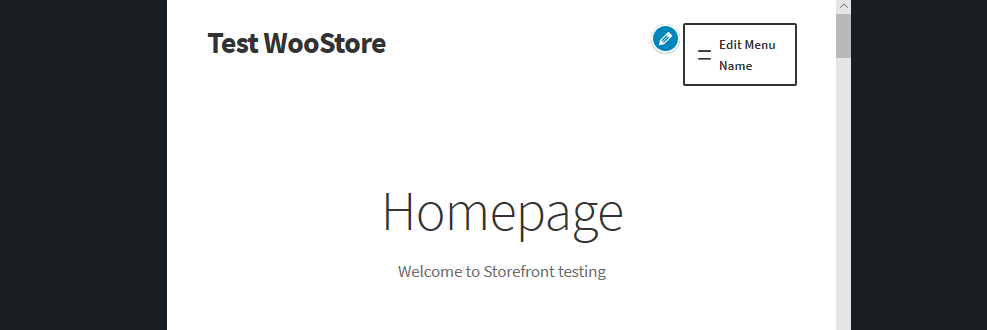
51. วิธีเปลี่ยนชื่อ 'การนำทาง' ในมุมมองมือถือบนหน้าร้าน
ในการดำเนินการนี้ เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
ฟังก์ชั่น storefront_primary_navigation () {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'แก้ไขชื่อเมนู', 'หน้าร้าน' ); ?></button>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}นี่คือผลลัพธ์:

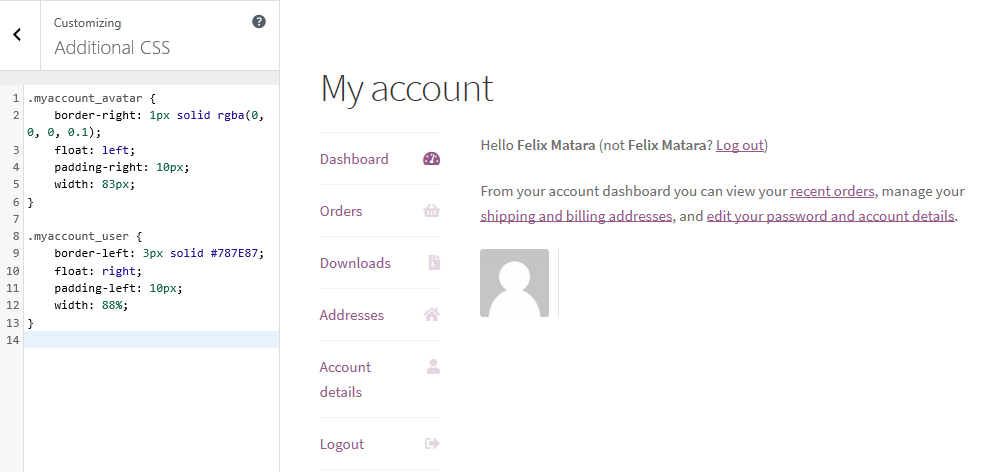
52. วิธีเพิ่มรูปประจำตัวลูกค้าในหน้าร้าน 'หน้าบัญชีของฉัน'
ซึ่งสามารถทำได้โดยเพียงแค่เพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของธีมลูก:
/**
* พิมพ์รูปประจำตัวลูกค้าในหน้าบัญชีของฉันหลังข้อความต้อนรับ
*/
ฟังก์ชั่น storefront_myaccount_customer_avatar () {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
จากนั้นเพิ่มกฎคำสั่ง CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
.myaccount_avatar {
ขอบขวา: 1px ของแข็ง rgba(0, 0, 0, 0.1);
ลอย: ซ้าย;
padding-ขวา: 10px;
ความกว้าง: 83px;
}
.myaccount_user {
ขอบซ้าย: 3px ทึบ #787E87;
ลอย: ขวา;
ช่องว่างภายในซ้าย: 10px;
ความกว้าง: 88%;
}นี่คือผลลัพธ์:

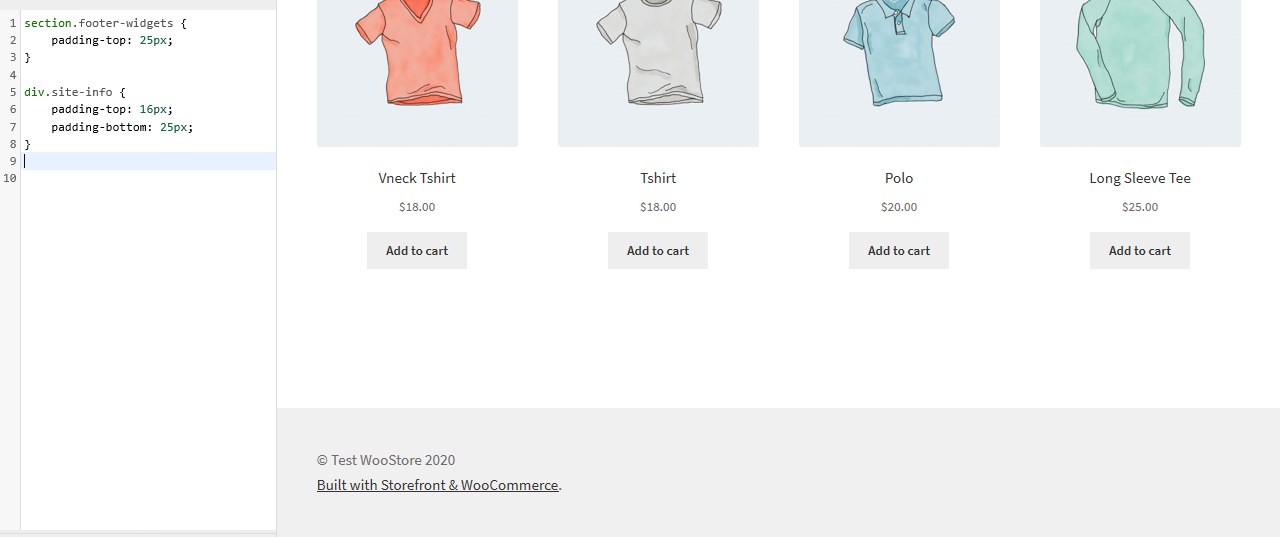
53. วิธีเปลี่ยนความสูงของส่วนท้ายของหน้าร้าน WooCommerce
ง่ายมากที่จะเปลี่ยนความสูงของส่วนท้ายของ WooCommerce Storefront โดยการเพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม :
section.footer-widgets {
ช่องว่างภายในด้านบน: 25px;
}
div.site-info {
ช่องว่างภายในด้านบน: 16px;
padding-ด้านล่าง: 25px;
}นี่คือผลลัพธ์:

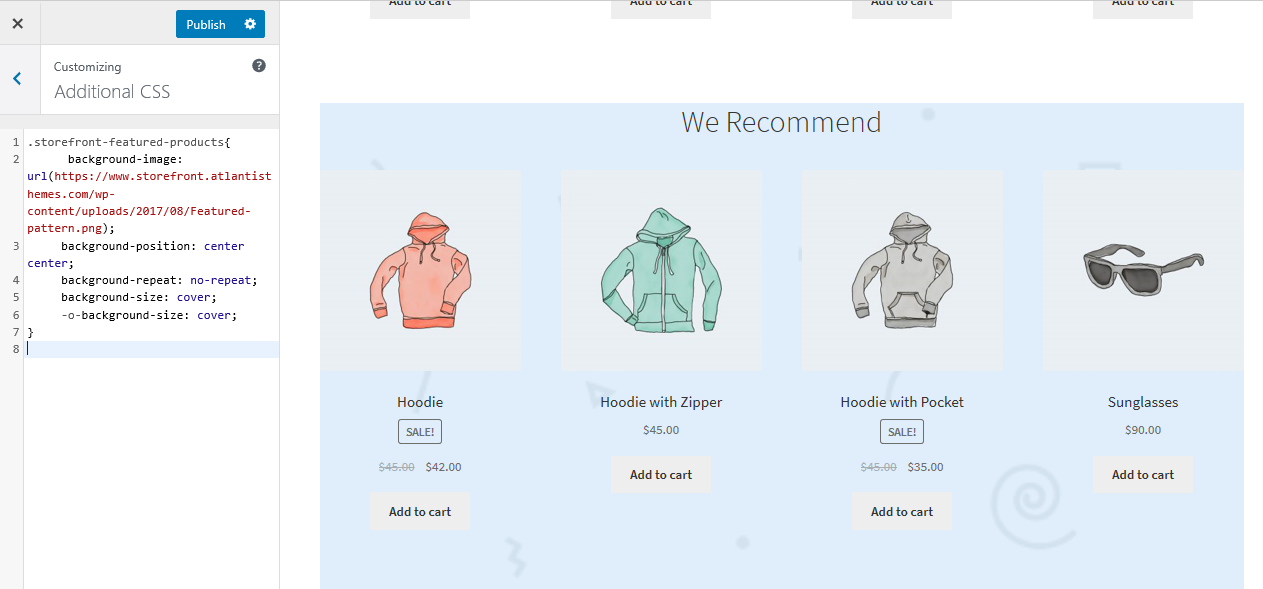
54. การเพิ่มภาพพื้นหลังให้กับหน้าร้านในส่วนของโฮมเพจโดยเฉพาะ
ธีมหน้าร้านเริ่มต้นมีหกส่วน ได้แก่ หมวดหมู่ผลิตภัณฑ์ ผลิตภัณฑ์ล่าสุด สินค้าเด่น สินค้ายอดนิยม สินค้าลดราคา และผลิตภัณฑ์ขายดี เพียงเพิ่มโค้ดต่อไปนี้ลงในส่วน CSS เพิ่มเติม :
.storefront-feature-products{
background-image: url(เพิ่ม URL ของคุณที่นี่);
พื้นหลังตำแหน่ง: ศูนย์กลาง;
พื้นหลังซ้ำ: ไม่ซ้ำ;
ขนาดพื้นหลัง: ปก;
-o-ขนาดพื้นหลัง: ปก;
}นี่คือผลลัพธ์:

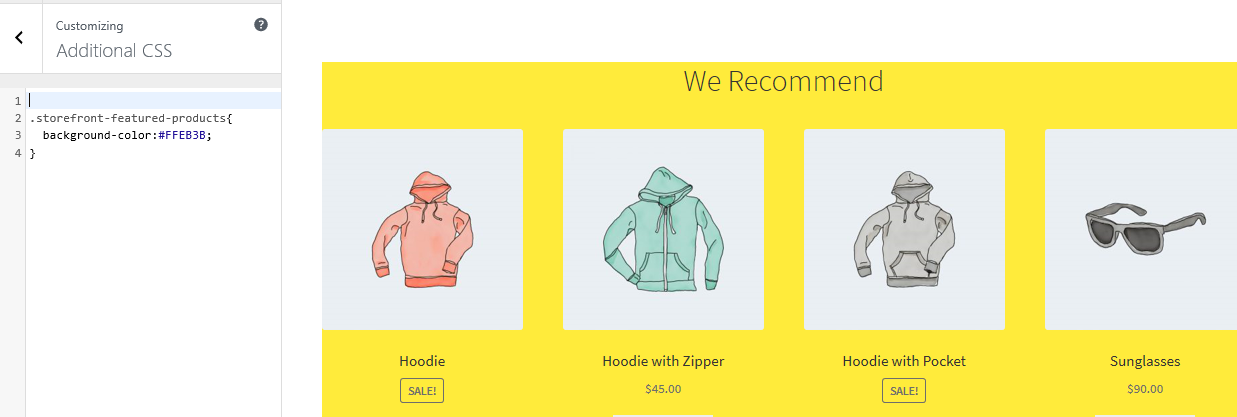
55. การเพิ่มสีพื้นหลังให้กับส่วนหน้าแรกของหน้าร้าน
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการเพิ่มสีก่อน สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม :
.storefront-feature-products{
พื้นหลัง-สี:#FFEB3B;
}นี่คือผลลัพธ์:

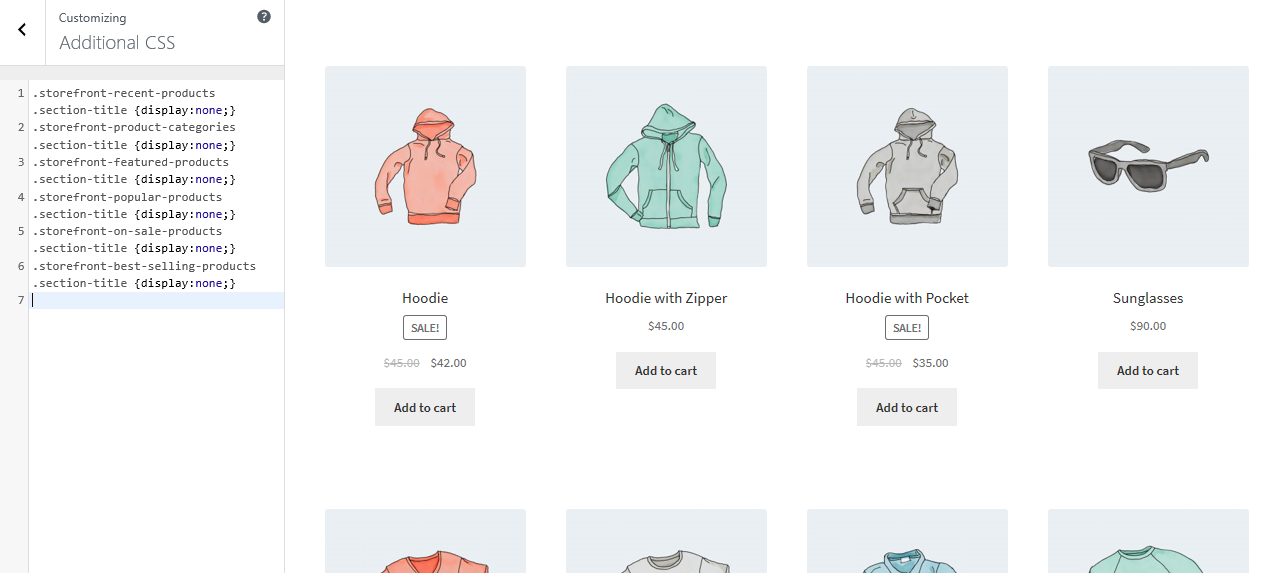
56. วิธีลบหรือซ่อนชื่อส่วนหน้าแรก
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการลบหรือซ่อนก่อน ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม :
.storefront-recent-products .section-title {display:none;} .
.storefront-product-categories .section-title {display:none;} .
.storefront-featured-products .section-title {แสดง:ไม่มี;}
.storefront-popular-products .section-title {แสดง:ไม่มี;}
.storefront-on-sale-products .section-title {display:none;} .
.storefront-best-sell-products .section-title {display:none;}นี่คือผลลัพธ์:

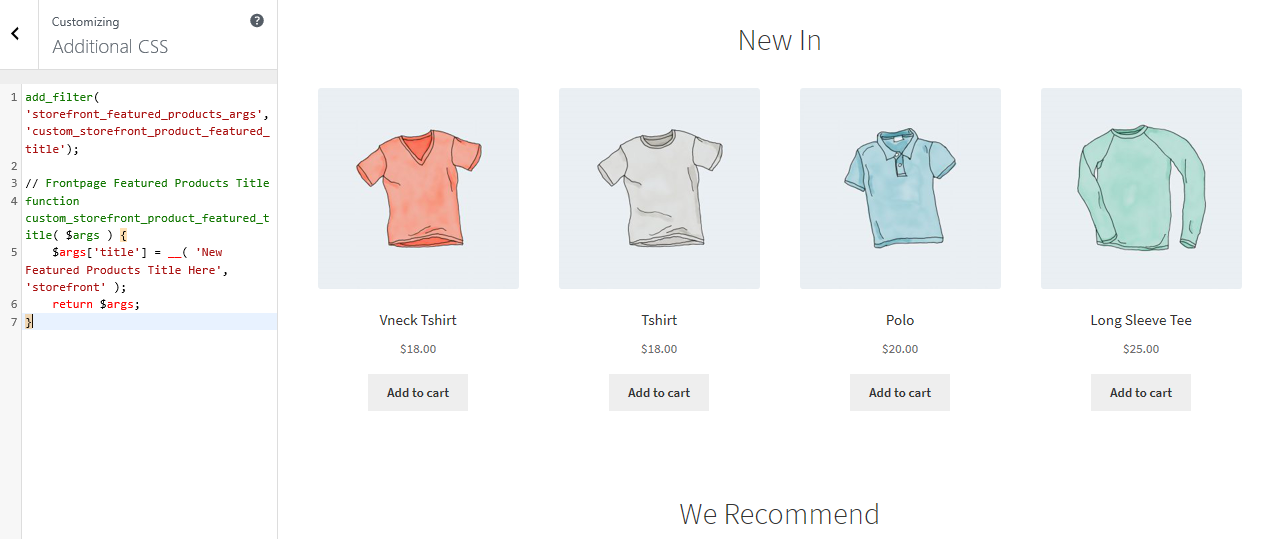
57. วิธีการเปลี่ยนหน้าแรกหัวข้อหัวข้อ
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการลบชื่อก่อน รายการนี้จะช่วยคุณระบุตัวกรองส่วนหน้าแรกของหน้าร้าน:
- หน้าร้าน_product_categories_args
- หน้าร้าน_recent_products_args
- หน้าร้าน_featured_products_args
- หน้าร้าน_popular_products_args
- หน้าร้าน_on_sale_products_args
- หน้าร้าน_best_selling_products_args
เพิ่มรหัสต่อไปนี้ในไฟล์ function.php ของธีมลูก:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Frontpage แนะนำผลิตภัณฑ์ Title
ฟังก์ชั่น custom_storefront_product_featured_title ( $args ) {
$args['title'] = __( 'ชื่อผลิตภัณฑ์แนะนำใหม่ที่นี่', 'หน้าร้าน' );
ส่งคืน $args;
}นี่คือผลลัพธ์:

58. วิธีเพิ่มส่วนหน้าแรกของผลิตภัณฑ์ต่อหน้า
เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// แนะนำผลิตภัณฑ์เด่นต่อหน้า
ฟังก์ชั่น custom_storefront_featured_product_per_page ($args) {
$args['per_page'] = 10;
ส่งคืน $args;
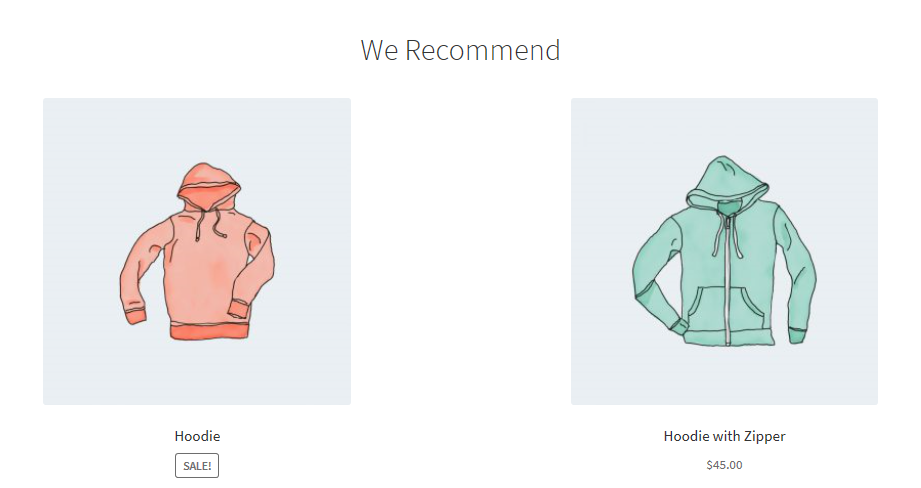
}59. วิธีเพิ่มตารางคอลัมน์ผลิตภัณฑ์ส่วนหน้าแรกหรือคอลัมน์
เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// สินค้าแนะนำคอลัมน์
ฟังก์ชั่น custom_storefront_featured_product_per_row ($args) {
$args['columns'] = 2;
ส่งคืน $args;
}นี่คือผลลัพธ์:

60. วิธีแสดงหมวดหมู่เพิ่มเติมในโฮมเพจ
เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// หมวดหมู่ สินค้า
ฟังก์ชั่น custom_storefront_category_per_page( $args ) {
$args['number'] = 10;
ส่งคืน $args;
}61. วิธีเพิ่มคำอธิบายใต้หัวข้อหน้าแรกของหัวข้อ
เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
ฟังก์ชั่น custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "คำอธิบายส่วนที่นี่";?>
</p>
<?php }62. วิธีลบส่วนสินค้ายอดนิยมจากหน้าแรกของหน้าร้าน
มีอยู่สองอย่างที่จะทำสิ่งนี้ หนึ่งกำลังติดตั้งปลั๊กอินที่จะช่วยคุณลบส่วนนี้ คุณสามารถดูปลั๊กอิน การควบคุมหน้าแรก ได้
อย่างไรก็ตาม คุณสามารถเอาส่วนนั้นออกโดยใช้ตะขอ ทำได้โดยเพียงแค่เพิ่มบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
remove_action( 'โฮมเพจ', 'หน้าร้าน_ยอดนิยม_ผลิตภัณฑ์', 50 );
นอกจากนี้ คุณสามารถลบออกได้โดยเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม :
.storefront-popular-products .section-title {แสดง:ไม่มี;}63. วิธีการเปลี่ยนหัวข้อสินค้ายอดนิยม
เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Frontpage แนะนำผลิตภัณฑ์ Title
ฟังก์ชั่น custom_storefront_product_popular_title ( $args ) {
$args['title'] = __( 'สินค้ายอดนิยม', 'หน้าร้าน' );
ส่งคืน $args;
}64. วิธีแสดงผลิตภัณฑ์เพิ่มเติมในส่วนที่มีคะแนนสูงสุด
ค่าเริ่มต้นสำหรับหน้าร้านจะแสดงผลิตภัณฑ์ 4 รายการในส่วนที่มีคะแนนสูงสุด ในตัวอย่างนี้ เราจะเพิ่มเป็น 15 ผลิตภัณฑ์ เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// แนะนำผลิตภัณฑ์เด่นต่อหน้า
ฟังก์ชั่น custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
ส่งคืน $args;
}65. วิธีลบส่วนสินค้าลดราคาจากหน้าแรกของหน้าร้าน
มีอยู่สองอย่างที่จะทำสิ่งนี้ หนึ่งกำลังติดตั้งปลั๊กอินที่จะช่วยคุณลบส่วนนี้ คุณสามารถดูปลั๊กอิน การควบคุมหน้าแรก ได้
อย่างไรก็ตาม คุณสามารถเอาส่วนนั้นออกโดยใช้ตะขอ ทำได้โดยเพียงแค่เพิ่มบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
remove_action( 'โฮมเพจ', 'หน้าร้าน_on_sale_products', 60 );
66. วิธีเปลี่ยนสีพื้นหลังของสินค้าลดราคา
ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม :
.storefront-on-sale-products{
พื้นหลัง-สี:#FFEB3B;
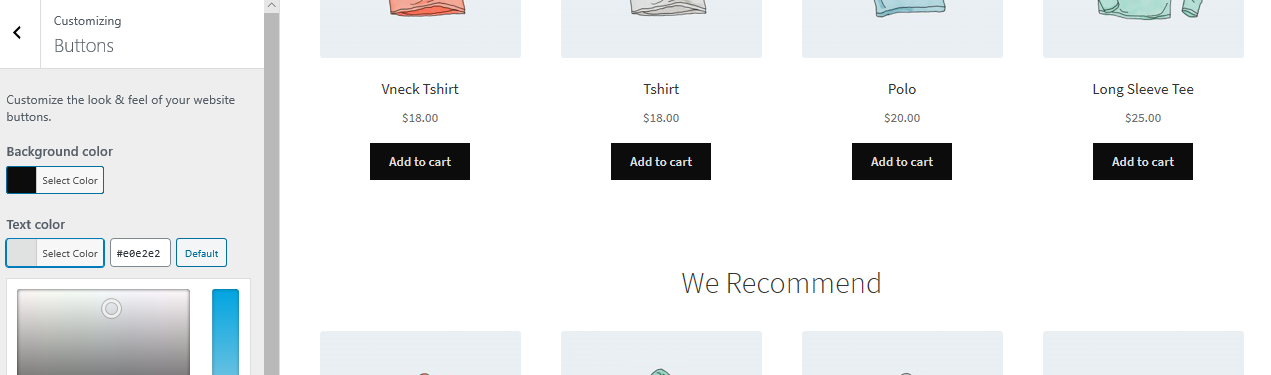
}67. วิธีปรับแต่งปุ่ม
ปุ่มสามารถแก้ไขได้โดยใช้เครื่องมือ ปรับแต่ง ไปที่ ลักษณะที่ปรากฏ แล้ว ปรับแต่ง คลิกที่ปุ่ม จากนั้นจัดรูปแบบตามข้อกำหนดของคุณ
นี่คือตัวอย่าง:

68. วิธีเพิ่มลิงก์ส่วนท้ายที่กำหนดเองของหน้าร้าน
เมื่อใช้โค้ดนี้ คุณจะสามารถเพิ่มลิงก์ส่วนท้ายที่กำหนดเองและจัดรูปแบบได้ตามต้องการ เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
add_filter ( 'storefront_credit_links_output', ฟังก์ชัน ( $default_links ) {
เอาท์พุท $ = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'เพิ่มลิงก์ที่กำหนดเองที่นี่'
),
$default_links
];
กลับระเบิด(
' <span role="separator" aria-hidden="true"></span> ', $output
);
} );นี่คือผลลัพธ์:

69. หน้าร้านแสดงบล็อกข้อความที่ตัดตอนมาในจดหมายเหตุ
หากคุณกำลังใช้งานบล็อกในธีม WooCommerce Storefront ของคุณ รหัสนี้จะสามารถแสดงข้อความที่ตัดตอนมาของบล็อกแทนเนื้อหาทั้งหมดบนที่เก็บถาวรของบล็อกโพสต์ เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
add_action ('เริ่มต้น', ฟังก์ชัน () {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action ('storefront_loop_post', ฟังก์ชัน () {
echo '<div class="entry-content" itemprop="articleBody">';
ถ้า( has_post_thumbnail() ) {
the_post_thumbnail( 'ขนาดใหญ่', [ 'itemprop' => 'image' ] );
}
the_excerpt();
ก้อง '</div>';
}, 30 );
} );70. วิธีเพิ่มแท็ก Metaviewport แบบกำหนดเอง
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
add_filter ('wpex_meta_viewport', ฟังก์ชัน () {
ส่งคืน '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
} );71. วิธีลบประกาศแนะนำปลั๊กอิน
ประกาศเกี่ยวกับปลั๊กอินอาจสร้างความรำคาญให้กับบางคนและง่ายต่อการลบออก เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
// ลบปลั๊กอินบางตัว
ฟังก์ชั่น my_recommended_plugins ( $plugins ) {
// ลบประกาศเพื่อติดตั้ง WooCommerce
unset( $plugins['woocommerce'] );
// ส่งคืนปลั๊กอิน
ส่งคืนปลั๊กอิน $;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// ลบปลั๊กอินทั้งหมด
// ไม่แนะนำหากคุณกำลังใช้ปลั๊กอินบางตัว เนื่องจากคำบอกกล่าวยังใช้เพื่อแจ้งให้คุณทราบถึงการอัปเดต
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. วิธีแสดงหรือซ่อนคำบรรยายใต้ภาพตามเงื่อนไข
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
ฟังก์ชั่น my_callout_visibility( $bool ) {
// ซ่อนอยู่หน้าแรก
ถ้า ( is_front_page() ) {
$bool = เท็จ;
}
// ส่งคืนบูลีน
ส่งคืน $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. วิธีลบตัวสร้าง Meta ของธีม
ใช้สำหรับการสนับสนุนเพื่อให้คุณได้รับแจ้งเกี่ยวกับเวอร์ชันของธีมที่คุณกำลังใช้ ไม่มีปัญหาอะไร แต่ถ้าจะเอาออกตามนี้
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
add_action ('เริ่มต้น', ฟังก์ชัน () {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. วิธีเพิ่มพื้นที่ว่างใต้ส่วนหัวโดยอัตโนมัติสำหรับหน้าที่ไม่มีชื่อ
เมื่อใดก็ตามที่คุณปิดใช้งานชื่อหน้าหลักสำหรับหน้าใด ๆ จะไม่มีที่ว่างเหลืออยู่ใต้ส่วนหัว ข้อมูลโค้ดนี้จะช่วยให้คุณเพิ่มระยะห่างเพื่อให้คุณสามารถแทรกตัวเลื่อน รูปภาพ หรือเนื้อหาอื่นๆ ที่ด้านบนสุดได้ เพียงเพิ่มโค้ดต่อไปนี้ลงในส่วน CSS เพิ่มเติม :
body.page-header-disabled #main {
ช่องว่างภายใน: 30px;
}75. วิธีซ่อนปุ่มเลื่อนไปที่ด้านบนสุดบนมือถือ
เพียงเพิ่มโค้ดต่อไปนี้ลงในส่วน CSS เพิ่มเติม :
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 959px) {
#site-scroll-top { แสดง: ไม่มี !important; }
}76. วิธีย้ายส่วนหัวและส่วนท้ายออกจากเลย์เอาต์ "แบบกล่อง"
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
ฟังก์ชั่น myprefix_move_header_footer_out_of_boxed_layout () {
// ลบส่วนหัว/ส่วนท้าย
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// เพิ่มส่วนหัว/ส่วนท้ายอีกครั้ง
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. วิธีเพิ่มตัวเลือกคอลัมน์เพิ่มเติมให้กับโมดูลกริด
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
// ฟังก์ชันนี้จะเพิ่มการเลือกคอลัมน์ จากนั้นคุณจะต้องเพิ่ม CSS . ที่กำหนดเอง
// สำหรับคอลัมน์จริง ตัวอย่าง '.span_1_of_8{ ความกว้าง: 12.5%; }'
ฟังก์ชั่น myprefix_grid_columns ($ คอลัมน์) {
$columns['8'] = '8';
$columns['9'] = '9';
$columns['10'] = '10'; //เพิ่มมากเท่าที่ต้องการ
ส่งคืนคอลัมน์ $;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. วิธีเพิ่มเมนูกำหนดเองรองภายใต้หัวข้อ
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
ฟังก์ชั่น add_custom_menu_above_main_content () { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center เนื้อหาแถบนำทาง -->
<?php
// โซลูชันที่ 1 เพิ่มรหัสย่อของแถบนำทาง
echo do_shortcode( '[vcex_navbar menu="60"]' ); // เปลี่ยน ID เมนู
// โซลูชันที่ 2 โดยใช้เมนู WP ดู
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu สำหรับ args
$args = อาร์เรย์ ();
wp_nav_menu( $args );
// โซลูชันที่ 3 ใช้ปลั๊กอินเมนูเช่น uberMenu
do_shortcode( '[menu_shortcode_here]' ); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. วิธีลบหัวเรื่องออกจากส่วนหัวของหน้า & ปล่อยให้ breadcrumbs เท่านั้น
เพียงเพิ่มโค้ดเหล่านี้ลงในไฟล์ function.php ของธีมลูก:
// ลบหัวเรื่องออกจากพื้นที่ส่วนหัวของหน้า
add_action ('เริ่มต้น', ฟังก์ชัน () {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // รวม v5+
} );80. การอ้างอิงการดำเนินการ
นี่คือฟังก์ชัน add_action() ที่มีอยู่ทั้งหมดที่ใช้ในธีมหน้าร้าน มันแนบฟังก์ชันกับเบ็ดตามที่กำหนดโดย do_action
ทั่วไป
ต่อไปนี้คือฟังก์ชันการดำเนินการทั่วไปบางส่วน:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – ดำเนินการก่อนเปิด <div id="content"> tag storefront_content_top – ดำเนินการหลังจากเปิด <div id="content"> tag
หัวข้อ
storefront_before_header – ดำเนินการหลังจาก <div id="page"> tag storefront_header – ดำเนินการภายใน <div class="col-full"> ของแท็ก <header id="masthead"> หน้าแรก storefront_homepage – ดำเนินการภายใน <div class="col-full"> ของส่วนเนื้อหาหน้าแรก
หมวดหมู่สินค้า
storefront_homepage_before_product_categories – ดำเนินการก่อนส่วนหน้าแรก <section class="storefront-product-categories"> storefront_homepage_after_product_categories_title` – ดำเนินการหลังจาก <h2 class="section-title"> ชื่อส่วนหมวดหมู่ผลิตภัณฑ์ storefront_homepage_after_product_categories – ดำเนินการหลังจาก <section class="storefront -product-categories">หน้าแรกของหมวด
สินค้าล่าสุด
storefront_homepage_before_recent_products – ดำเนินการก่อนส่วนหน้าแรก <section class="storefront-recent-products"> storefront_homepage_after_recent_products_title – ดำเนินการหลังจาก <h2 class="section-title"> หัวข้อผลิตภัณฑ์ล่าสุด storefront_homepage_after_recent_products – ดำเนินการหลังจาก <section class="storefront ผลิตภัณฑ์ล่าสุด"> ส่วนหน้าแรก
สินค้าแนะนำ
storefront_homepage_before_featured_products – ดำเนินการก่อน <section class="storefront-featured-products"> ส่วนหน้าแรก storefront_homepage_after_featured_products_title – ดำเนินการหลังจาก <h2 class="section-title"> ชื่อส่วนผลิตภัณฑ์เด่น storefront_homepage_after_featured_products – ดำเนินการหลังจากส่วนหน้าแรก <section class="storefront-featured-products">
สินค้ายอดนิยม
storefront_homepage_before_popular_products – ดำเนินการก่อนส่วนหน้าแรก <section class="storefront-popular-products"> storefront_homepage_after_popular_products_title – ดำเนินการหลังจาก <h2 class="section-title"> ส่วนชื่อผลิตภัณฑ์ยอดนิยม storefront_homepage_after_popular_products – ดำเนินการหลังจาก <section class="storefront สินค้ายอดนิยม"> ส่วนหน้าแรก
สินค้าลดราคา
storefront_homepage_before_on_sale_products – ดำเนินการก่อนส่วนหน้าแรก <section class="storefront-on-sale-products"> storefront_homepage_after_on_sale_products_title – ดำเนินการหลังจาก <h2 class="section-title"> ส่วนชื่อผลิตภัณฑ์ลดราคา storefront_homepage_after_sectionon_sale after theproducts – ดำเนินการ ="storefront-on-sale-products"> ส่วนหน้าแรก
สินค้าขายดี
storefront_homepage_before_best_selling_products – ดำเนินการก่อนส่วนหน้าแรกของ <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – ดำเนินการหลังจากชื่อส่วนผลิตภัณฑ์ขายดี <h2 class="section-title"> storefront_homepage_after_best_selling_products – ดำเนินการหลังจากส่วนหน้าแรก <section class="storefront-best-selling-products">
หน้าคลังบล็อก
storefront_loop_before – ดำเนินการก่อนโพสต์ทั้งหมดในคลังบล็อก storefront_loop_post – ดำเนินการก่อนแต่ละโพสต์ในที่เก็บถาวรของบล็อก storefront_post_content_before – ดำเนินการก่อนเนื้อหาของแต่ละโพสต์ในคลังบล็อก storefront_post_content_after – ดำเนินการหลังจากเนื้อหาของแต่ละโพสต์ในคลังบล็อก
หน้าทั่วไป
storefront_page_before – ดำเนินการหลังจากแท็ก `<main id=”main”>` ในหน้าเดียว storefront_page – ดำเนินการหลังจากเปิดแท็ก `<div id=”post-…”>` ในหน้าเดียว storefront_page_after – ดำเนินการที่ส่วนท้ายของแท็ก `<div id=”post-…”>` ในหน้าเดียว
โพสต์เดียว
storefront_single_post_before – ดำเนินการหลังจากแท็กเปิด <main id="main"> ในโพสต์บล็อกเดียว storefront_single_post_top – ดำเนินการหลังจากแท็กเปิด <div id="post-..."> ในโพสต์เดียว storefront_single_post – ดำเนินการทันทีหลังจาก storefront_single_post_top ขอแสดงเนื้อหาโพสต์ storefront_single_post_bottom – ดำเนินการก่อนแท็กปิด <div id="post-..."> ในโพสต์เดียว storefront_single_post_after – ดำเนินการก่อนแท็กปิด <main id="main"> ในโพสต์บล็อกเดียว
แถบด้านข้าง
storefront_sidebar – ดำเนินการในทุกหน้าที่มีแถบด้านข้าง มีวิดเจ็ตที่ให้มา
ส่วนท้าย
storefront_before_footer – ดำเนินการก่อนแท็ก <footer id="colophon"> storefront_footer – ดำเนินการก่อนปิดแท็ก <footer id="colophon"> storefront_after_footer – ดำเนินการหลังจากปิดแท็ก <footer id="colophon">
คู่มืออ้างอิงตัวกรอง
ส่วนนี้แสดงรายการตัวกรองที่ใช้บ่อยที่สุดบางส่วนที่มีอยู่ในธีมหน้าร้าน
ความคิดเห็น
ไฟล์: comments.php
storefront_comment_form_args – กรองความคิดเห็นตอบกลับชื่อ HTML ก่อนและหลัง
ฟังก์ชันเทมเพลตหน้าร้าน
ไฟล์: /inc/storefront-template-functions.php
เมนูนำทาง
storefront_menu_toggle_text – กรองข้อความสลับเมนูตอบสนอง
หน้าแรก
หมวดหมู่สินค้า
storefront_product_categories_args – กรองอาร์กิวเมนต์หมวดหมู่ผลิตภัณฑ์หน้าแรก storefront_product_categories_shortcode_args – กรองอาร์กิวเมนต์รหัสย่อหมวดหมู่ผลิตภัณฑ์หน้าแรก
สินค้าล่าสุด
storefront_recent_products_args – กรองอาร์กิวเมนต์ผลิตภัณฑ์ล่าสุดของหน้าแรก storefront_recent_products_shortcode_args – กรองอาร์กิวเมนต์ย่อผลิตภัณฑ์ล่าสุดหน้าแรก
สินค้าแนะนำ
storefront_featured_products_args – กรองอาร์กิวเมนต์ผลิตภัณฑ์เด่นของหน้าแรก storefront_featured_products_shortcode_args – กรองอาร์กิวเมนต์รหัสย่อผลิตภัณฑ์เด่นของหน้าแรก
สินค้ายอดนิยม
storefront_popular_products_args – กรองอาร์กิวเมนต์สินค้ายอดนิยมของหน้าแรก storefront_popular_products_shortcode_args – กรองอาร์กิวเมนต์รหัสย่อผลิตภัณฑ์ยอดนิยมของหน้าแรก
สินค้าลดราคา
storefront_on_sale_products_args – กรองอาร์กิวเมนต์หน้าแรกเกี่ยวกับสินค้าลดราคา storefront_on_sale_products_shortcode_args – กรองหน้าแรกเกี่ยวกับอาร์กิวเมนต์รหัสย่อผลิตภัณฑ์ลดราคา
สินค้าขายดี
storefront_best_selling_products_args – กรองอาร์กิวเมนต์สินค้าขายดีหน้าแรก storefront_best_selling_products_shortcode_args – กรองอาร์กิวเมนต์รหัสย่อของผลิตภัณฑ์ที่ขายดีที่สุดในหน้าแรก
โพสต์เดียว
storefront_single_post_posted_on_html – กรอง single ที่โพสต์ในรายละเอียด
ส่วนท้าย
storefront_footer_widget_rows – จำนวนตัวกรองของแถววิดเจ็ตส่วนท้าย (ค่าเริ่มต้น: 1) storefront_footer_widget_columns – จำนวนตัวกรองของคอลัมน์วิดเจ็ตส่วนท้าย (ค่าเริ่มต้น: 4) storefront_copyright_text – กรองข้อความลิขสิทธิ์ส่วนท้าย storefront_credit_link – กรองลิงค์เครดิตส่วนท้าย
ฟังก์ชั่นหน้าร้าน
ไฟล์: /inc/storefront-functions.php
storefront_header_styles – กรองสไตล์ส่วนหัว storefront_homepage_content_styles – กรองรูปแบบเนื้อหาหน้าแรก
ชั้นเรียนหน้าร้าน
ไฟล์: /inc/class-storefront.php
storefront_custom_background_args – กรองอาร์กิวเมนต์พื้นหลังเริ่มต้น storefront_default_background_color – กรองสีพื้นหลังของไซต์เริ่มต้น storefront_sidebar_args – กรองอาร์กิวเมนต์แถบด้านข้างเริ่มต้น storefront_google_font_families – กรองกลุ่มแบบอักษร Google เริ่มต้น storefront_navigation_markup_template – กรองมาร์กอัปผลลัพธ์ของการนำทาง
ฟังก์ชันเทมเพลต WooCommerce
ไฟล์: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – กรองคอลัมน์เพิ่มยอดขาย (ค่าเริ่มต้น: 3) storefront_loop_columns – กรองการแสดงลูปผลิตภัณฑ์เริ่มต้น (ค่าเริ่มต้น: 3) storefront_handheld_footer_bar_links – กรองลิงก์บาร์ส่วนท้ายแบบใช้มือถือ
คลาส WooCommerce
ไฟล์: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – กรองข้อโต้แย้งของผลิตภัณฑ์ที่เกี่ยวข้อง storefront_product_thumbnail_columns – กรองคอลัมน์ภาพขนาดย่อของผลิตภัณฑ์ (ค่าเริ่มต้น: 4) storefront_products_per_page – กรองผลิตภัณฑ์ต่อหน้าในหมวดหมู่ผลิตภัณฑ์
บทสรุป
หากคุณต้องการปรับแต่งธีมหน้าร้าน เคล็ดลับเหล่านี้ที่แชร์ในคู่มือการปรับแต่งหน้าร้านที่ครอบคลุมนี้ควรเป็นจุดเริ่มต้นที่ดีที่สุด นอกจากนี้ยังมีข้อมูลโค้ดที่คุณสามารถเพิ่มธีมย่อยของหน้าร้านและรับผลลัพธ์ได้ทันที ฉันหวังว่าคุณจะพบว่าคู่มือการปรับแต่งหน้าร้านนี้มีประโยชน์
บทความที่คล้ายกัน
- วิธีลบลิงก์ส่วนท้ายของหน้าร้านและ Woocommerce ด้วย 4 ตัวเลือกง่ายๆ
- วิธีลบข้อความและลิงก์ส่วนท้ายของหน้าร้านโดยใช้ปลั๊กอิน
- การจัดรูปแบบรายการเมนู WordPress แยกจากเมนู WordPress คลาส CSS
- วิธีสร้างโซลูชันแก้ไขด่วนสำหรับเมนูมือถือ Divi แบบเลื่อนได้
- วิธีสร้าง Number Pagination ใน WordPress โดยไม่ต้องใช้ Plugin
